Tambahkan Elemen Interaktif ke Bagian Atas Halaman Layanan Anda
Diterbitkan: 2021-08-31
Menurut HubSpot, 55% pengunjung situs web menghabiskan waktu kurang dari 15 detik di sebuah situs. Tetapi mengapa Anda harus peduli dengan statistik ini?
Itu karena semakin lama Anda dapat mempertahankan orang-orang di situs web Anda, semakin besar kemungkinan mereka untuk melakukan pembelian. Jadi, penting bagi Anda untuk meluangkan waktu dan energi untuk membuat situs Anda semenarik mungkin, sehingga orang akan bertahan.
Pada artikel ini, kita akan melihat beberapa hal yang harus Anda ketahui tentang desain situs web, dan memberi Anda enam trik desain yang dapat Anda gunakan untuk membangun situs web yang menarik. Baca terus untuk mengetahui lebih lanjut.
Tambahkan elemen interaktif ke bagian atas halaman layanan Anda
Menambahkan elemen interaktif ke halaman layanan Anda dapat membuatnya lebih menarik. Sebagian besar halaman layanan sering kali cukup kering, tetapi itu adalah beberapa halaman terpenting di situs web Anda, jadi penting bagi Anda untuk melakukannya dengan benar.
Saat Anda menambahkan elemen interaktif ke dalamnya, Anda akan dapat menarik perhatian pengunjung dan menciptakan pengalaman yang dipersonalisasi yang melampaui pengalaman penjelajahan situs biasa.
Beberapa elemen yang dapat Anda tambahkan ke halaman layanan termasuk kuis interaktif, kalkulator, atau fitur pencarian canggih.
Untuk memberi Anda beberapa inspirasi, mari kita lihat beberapa contoh bisnis yang sudah menggunakan elemen interaktif secara efektif.

Ambil contoh AutomotiveTouchup, sebuah perusahaan yang menyediakan cat untuk mobil atau motor. Mereka telah membantu membuat situs web mereka sangat menarik dengan alat pencarian canggih yang memungkinkan calon pelanggan menemukan kecocokan warna yang sempurna.
Alat ini memungkinkan mereka untuk memilih tahun, merek, dan model kendaraan mereka sehingga dapat memunculkan warna terbaik yang sangat cocok dengan aslinya.
Alat ini tidak hanya cukup menarik untuk menarik perhatian orang, tetapi juga membantu mempersonalisasi proses pembelian bagi pelanggan.
Ini adalah teknik hebat yang membantu perusahaan mempertahankan pengunjung di situs mereka untuk waktu yang lebih lama dan kemungkinan juga menghasilkan lebih banyak konversi.

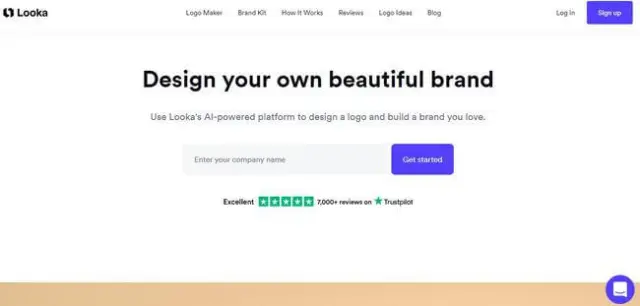
Looka juga melakukan hal serupa di situs web mereka. Sebagai perusahaan yang menggunakan kecerdasan buatan untuk memfasilitasi perancangan logo, mereka telah menciptakan pengalaman interaktif bagi pengunjung situs web mereka.
Mereka hanya meminta calon klien mereka untuk nama perusahaan, industri, warna merek, dan slogan mereka. Dengan informasi ini, platform mereka kemudian menghasilkan berbagai logo unik yang kemudian dapat digunakan sebagaimana adanya atau disesuaikan.
Alat ini menyederhanakan tugas pembuatan logo dan meningkatkan waktu yang akan dihabiskan prospek di situs web. Ini pasti akan sangat menarik bagi orang-orang yang tertarik dengan layanan Looka.

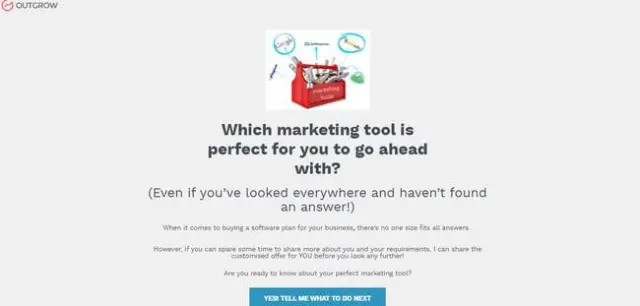
Terakhir, kami memiliki penilaian interaktif ini dari Outgrow, sebuah perusahaan yang menggunakan pemasaran interaktif untuk membantu bisnis meningkatkan keterlibatan dengan pelanggan mereka.
Salah satu alat interaktif yang mereka miliki adalah penilaian yang membantu pengunjung situs web mengetahui alat pemasaran mana yang sempurna untuk bisnis mereka.
Alat ini menanyakan tentang tujuan pemasaran Anda, anggaran bulanan, dan alat CRM yang pernah Anda gunakan sebelumnya. Berdasarkan jawaban yang diberikan, pengunjung kemudian mendapatkan rekomendasi tentang alat pemasaran yang harus mereka gunakan untuk mengembangkan bisnis mereka.
Ini adalah taktik yang sangat menarik yang dapat Anda gunakan untuk mempertahankan calon pelanggan di situs web Anda dan ini adalah salah satu yang harus Anda pertimbangkan untuk diterapkan.
Sediakan konten video untuk menarik perhatian pengunjung Anda
Video adalah salah satu bentuk konten situs web yang paling menarik. Faktanya, Laporan Keterlibatan Instagram dari HubSpot dan Mention bahkan menyoroti hasil yang menunjukkan menggunakan video adalah cara terbaik untuk menghasilkan keterlibatan dengan audiens Anda.
Jadi, jika Anda ingin meningkatkan waktu tinggal pengunjung dan meyakinkan mereka untuk melakukan pembelian, ada baiknya untuk memasukkan konten video ke dalam desain situs web Anda.
Untuk memastikan video Anda menarik, Anda perlu mengetahui jenis video yang paling cocok untuk merek Anda.
Anda dapat membuat video langsung, video tutorial, video di balik layar, dan bahkan video penjelasan. Pastikan Anda melakukan riset yang memadai dan melihat tren yang harus Anda ikuti saat menambahkan video ke situs web Anda.
Juga, akan membantu untuk menulis skrip video Anda sebelumnya. Jangan langsung terjun langsung ke pembuatan video — Anda harus memiliki rencana dan memastikan dialognya cukup menarik untuk menarik perhatian pemirsa Anda.
Saat Anda membuat video, tergantung pada jenisnya, Anda dapat menampilkannya di berbagai halaman situs web Anda.
Misalnya, Anda dapat membuat video untuk memperkenalkan staf Anda dan menambahkannya ke halaman “tentang kami” di situs Anda. Atau Anda juga bisa membuat video tutorial atau demonstrasi tentang produk Anda dan menambahkannya ke halaman e-niaga Anda.
Sekarang, mari kita lihat beberapa situs web yang menggunakan taktik ini dengan baik untuk membuat situs mereka lebih menarik.

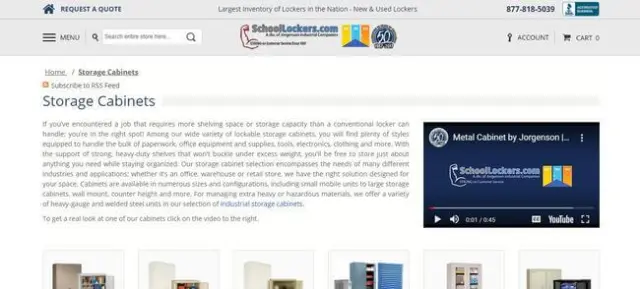
SchoolLockers.com menyediakan berbagai jenis loker untuk perusahaan, sekolah, gym, atau bisnis lainnya. Mereka juga menggunakan bahan yang berbeda seperti logam, plastik, atau kayu untuk membuat loker mereka.
Pada halaman layanan untuk lemari penyimpanan mereka, mereka telah menyertakan video yang menjelaskan lebih banyak tentang lemari logam yang mereka buat untuk pelanggan.
Video tersebut berbicara tentang warna lemari yang masuk, jenis rak yang disertakan, dan mereka menyertakan nomor kontak untuk pelanggan yang mungkin memerlukan informasi lebih lanjut.
Menggunakan konten video seperti ini memberi mereka kesempatan untuk memamerkan produk mereka dan juga membantu orang-orang tetap berada di situs web mereka untuk jangka waktu yang lebih lama.

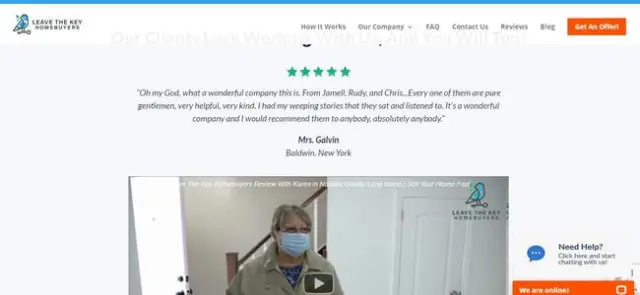
Leave The Key Homebuyers juga menggunakan konten video untuk menampilkan review dari pelanggan sebelumnya. Mereka adalah perusahaan yang membantu orang menjual rumah mereka dengan cepat dalam kondisi apa pun.
Di situs web mereka, mereka memiliki halaman layanan untuk memberi tahu orang-orang tentang rumah yang mereka beli di Buffalo, NY. Di sini, mereka memiliki tiga video testimonial yang menunjukkan berbagai pelanggan berbicara tentang betapa senangnya mereka dengan layanan perusahaan.
Klien juga menyebutkan bahwa mereka akan merekomendasikan perusahaan kepada siapa pun yang ingin menjual properti mereka.
Jika Anda sudah memiliki sistem untuk mengumpulkan ulasan, ada baiknya meminta pelanggan masa depan untuk ulasan video yang dapat Anda sertakan di situs web Anda. Ini dapat membantu membuat situs Anda lebih menarik.
Gunakan citra yang memanusiakan pekerjaan Anda
Jika orang dapat menempatkan wajah ke bisnis Anda, mereka akan jauh lebih mungkin untuk terlibat dengan Anda. Gambar dapat membantu Anda menjalin hubungan dengan pelanggan, terutama jika Anda menggunakan wajah ramah atau foto orang yang mirip dengan audiens target Anda.

Ini juga merupakan ide yang baik untuk menggunakan gambar berkualitas tinggi dan tidak menyimpan foto karena orang akan dapat mengetahui apakah Anda menggunakan foto daur ulang yang tidak memiliki hubungan nyata dengan bisnis Anda.
Sangat penting bagi Anda untuk mengambil langkah-langkah untuk memastikan gambar situs web Anda juga dioptimalkan. Salah satu cara Anda dapat melakukannya adalah dengan mengompresi ukuran file, karena ini akan membantu situs Anda memuat lebih cepat. Untuk melakukan ini, Anda dapat menggunakan plugin atau alat kompresor gambar seperti Img2Go.com.
Anda juga dapat melihat panduan ini dari Tema SKT tentang metode untuk mengoptimalkan gambar di situs web Anda.
Mari kita lihat contoh praktis bisnis yang menggunakan citra yang memanusiakan mereknya.

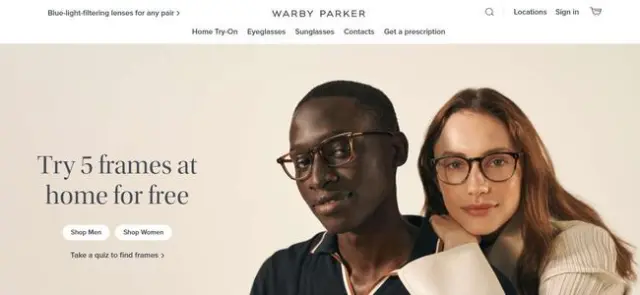
Warby Parker adalah toko e-commerce yang menjual kacamata, sunglasses, dan lensa kontak. Saat Anda membuka situs web mereka, Anda akan melihat gambar dua orang dewasa muda di beranda dan model keduanya mengenakan jenis kacamata yang sama yang bisa Anda dapatkan dari toko.
Mereka juga menampilkan gambar model yang berbeda yang terlihat seperti target pasar perusahaan di beberapa halaman web lainnya.
Melakukan hal ini membantu prospek untuk membentuk koneksi dan terlibat dengan merek karena mereka dapat melihat gambar orang-orang yang mirip dengan mereka di seluruh situs web.
Jika Anda juga telah mengidentifikasi audiens target Anda, sebaiknya gunakan gambar orang yang mirip dengan mereka di situs web Anda untuk menarik keterlibatan paling banyak.
Ciptakan ruang untuk pengalaman pelanggan Anda sebelumnya
Berbagi ulasan dan testimonial dari pelanggan Anda sebelumnya dapat membantu membuat situs web Anda lebih menarik. Ini karena orang suka membaca rekomendasi dari mulut ke mulut untuk mendapatkan ide realistis tentang apa yang ingin mereka investasikan.
Untuk menampilkan ulasan Anda, Anda dapat mempertimbangkan untuk menempatkannya di bagian di beranda atau halaman layanan Anda. Anda juga dapat menambahkannya ke bilah sisi situs web Anda sehingga orang dapat melihatnya saat mereka menggulir.
Atau, Anda dapat membuat halaman terpisah untuk ulasan guna menampilkan lebih banyak testimonial dari pelanggan Anda.
Mari kita lihat contoh situs web yang berfungsi sangat baik dalam menampilkan ulasan dan testimonial untuk mempromosikan keterlibatan.

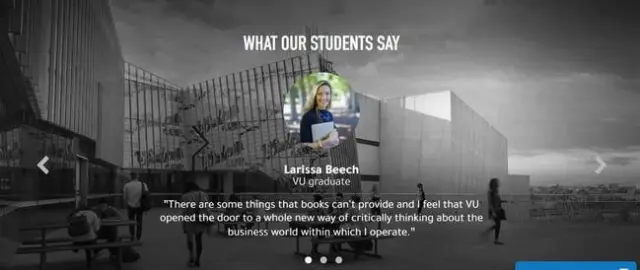
Victoria University menawarkan program Magister Keperawatan online. Dan, di halaman web untuk ini, Anda akan melihat bahwa mereka telah menyertakan bagian di mana mereka menampilkan ulasan yang berbeda dari siswa sekolah sebelumnya.
Mereka berbicara tentang pengalaman mereka dan bagaimana kuliah di universitas telah membentuk pemikiran dan jalur karir mereka.
Ini adalah cara yang bagus untuk melibatkan calon mahasiswa dengan kesaksian nyata dari alumni universitas dan membantu meningkatkan kredibilitas sekolah.
Jika Anda juga ingin menampilkan ulasan di situs Anda tetapi tidak yakin bagaimana cara mengumpulkannya, Anda dapat membaca panduan ini dari Tema SKT yang menguraikan plugin mana yang dapat Anda gunakan untuk mendapatkan ulasan dan testimonial dari pelanggan sebelumnya.
Buat desain Anda tetap sederhana namun menarik
Penting bagi Anda untuk menemukan keseimbangan yang tepat dengan desain situs web Anda — Anda tidak ingin terlihat begitu berantakan sehingga orang merasa kewalahan dan pergi, tetapi Anda juga tidak ingin membuatnya membosankan.
Anda dapat menyertakan banyak gambar untuk menjaga hal-hal menarik dan mencoba menggunakan warna terbaik untuk desain web yang mencerminkan merek Anda. Anda juga harus membuat salinan Anda singkat dan manis dan pastikan Anda telah membuat navigasi yang ramah pengguna untuk pengunjung situs web Anda.
Mari kita pelajari contoh desain situs web yang sangat menarik.

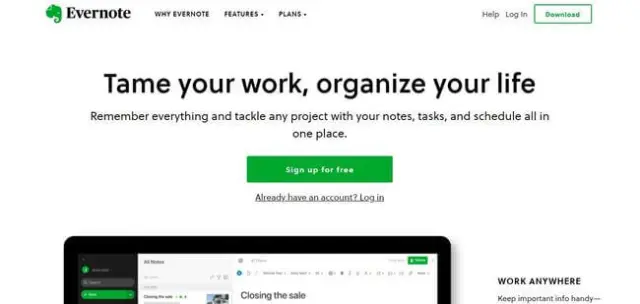
Evernote adalah aplikasi pencatat yang membantu orang menangkap semua ide mereka. Di situs web mereka, Anda akan melihat bahwa mereka menggunakan desain yang sangat sederhana namun efektif. Mereka menggunakan warna hijau dan hitam, sambil memanfaatkan ruang putih dengan baik.
Mereka juga menyertakan banyak gambar dan video berkualitas tinggi dari alat mereka untuk menunjukkan kepada prospek cara kerjanya.
Alih-alih mengisi situs web mereka dengan desain yang rumit, mereka memilih yang lebih sederhana tanpa kekacauan, yang dapat membantu orang-orang tetap berada di situs web mereka lebih lama.
Jika situs web Anda memiliki terlalu banyak elemen dan terlihat sedikit berantakan, Anda mungkin ingin mempertimbangkan untuk membuatnya lebih sederhana sehingga pengunjung tidak bingung.
Selalu pastikan orang tahu apa yang harus dilakukan selanjutnya
Anda tidak ingin orang tersesat di situs web Anda — sebagai gantinya, penting bagi Anda untuk menjelaskan apa yang harus mereka lakukan selanjutnya di setiap langkah. Dan Anda dapat melakukannya dengan ajakan bertindak (CTA) efektif yang menggunakan kata kerja perintah yang kuat.
Anda juga dapat membuat CTA yang efektif secara visual menggunakan warna-warna cerah dan berani yang berbeda dari latar belakang Anda sehingga CTA dapat menonjol.
Sekarang mari kita pelajari bagaimana situs web tertentu menggunakan CTA yang efektif untuk inspirasi.

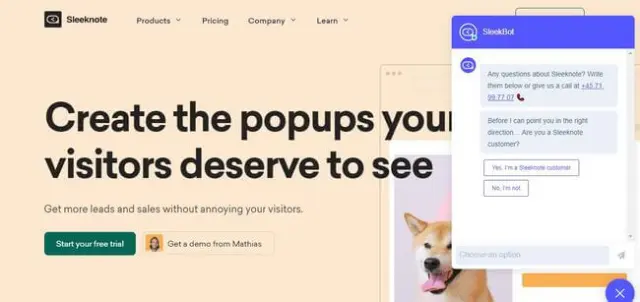
Sleeknote adalah perusahaan yang menyediakan perangkat lunak pemasaran yang memungkinkan bisnis mempersonalisasi situs mereka sehingga mereka dapat mengonversi lebih banyak prospek. Dan mereka telah membuat beranda mereka menarik dengan menyediakan dua CTA yang berbeda.
Salah satunya adalah untuk orang-orang yang siap untuk memulai uji coba gratis, dan yang lainnya adalah untuk mereka yang masih ingin melihat demo dari perusahaan.
Jika pengunjung memerlukan informasi lebih lanjut, Sleeknote juga menyertakan opsi obrolan langsung yang melibatkan pengunjung dan menghubungkan mereka dengan orang-orang dari tim layanan pelanggan perusahaan.
Saat Anda menggunakan CTA efektif yang memberi tahu pengunjung situs web apa yang harus dilakukan di situs Anda, Anda akan dapat membuat mereka tetap terinformasi dan terlibat, dan Anda dapat meningkatkan tingkat konversi situs Anda.
Ringkasan
Dalam artikel ini, kami telah memberi Anda enam trik berbeda yang dapat Anda gunakan saat membuat situs web yang menarik bagi pelanggan Anda.
Kami membahas penggunaan elemen interaktif, konten video, desain situs web yang sederhana, dan bahkan penggunaan citra yang memanusiakan merek Anda.
Dan, jika Anda ingin terus mendapatkan tips dan trik tentang cara mendesain situs web Anda, Anda dapat mengikuti blog Tema SKT untuk pembaruan lebih lanjut.
Bio & headshot penulis:

Alex Ratynski adalah pendiri Ratynski Digital, sebuah konsultan pemasaran online yang berfokus membantu usaha kecil dan menengah mencapai tujuan mereka.
Dia mendirikan perusahaannya setelah bekerja sebagai direktur SEO lokal untuk agen pemasaran gigi, di mana dia membantu mengubah usaha klien menjadi bisnis multi-juta dolar yang berkembang pesat. Dia menghabiskan sebagian besar waktu menyusun strategi SEO untuk kliennya.
