كيفية إنشاء علامة تبويب تبديل لرأس مثبت في Divi
نشرت: 2021-05-05يمكن أن تكون الرؤوس الثابتة فعالة في الحفاظ على قائمتك وعبارات الحث على اتخاذ إجراء المهمة الأخرى للمستخدمين. ولكن في بعض الأحيان يمكن أن تصبح الرؤوس اللاصقة مشتتة للانتباه ، خاصةً بالنسبة للعناوين الكبيرة ذات أحجام الشاشات الأصغر. عادة ، نلجأ إلى تقليص العنوان و / أو إخفاء العناصر في الحالة اللاصقة لتوفير مساحة أكبر للمحتوى. ومع ذلك ، فإن إنشاء علامة تبويب تبديل لتلك الرؤوس اللاصقة يمكن أن يكون بديلاً رائعًا. إن تضمين علامة تبويب تبديل صغيرة أسفل الرأس اللاصق يمنح المستخدمين خيار إخفاء / إظهار هذا الرأس اللاصق وقتما يريدون. في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إنشاء علامة تبويب تبديل لرأس مثبت في Divi.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على علامة التبويب Sticky Header Toggle التي سنقوم ببنائها في هذا البرنامج التعليمي. لاحظ كيف تصبح علامة تبويب التبديل مرئية بمجرد أن يقوم المستخدم بالتمرير إلى ما بعد ارتفاع الرأس. ثم يمكن للمستخدم تبديل الرأس اللاصق عن طريق النقر فوق علامة التبويب. بمجرد أن يقوم المستخدم بالتمرير إلى أعلى الصفحة ، يصبح العنوان مرئيًا ويتم إخفاء علامة التبويب.
وإليكم ملف رمز يوضح نفس المفهوم.
قم بتنزيل Toggle Tab for Sticky Header Template مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد القالب إلى مكتبة Divi الخاصة بك ، قم بما يلي:
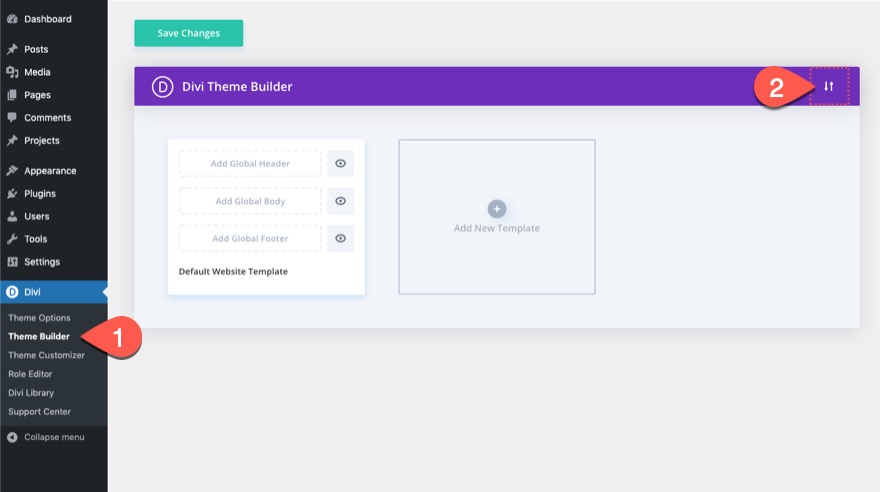
- انتقل إلى Divi Theme Builder.
- انقر فوق أيقونة قابلية النقل في الجزء العلوي الأيمن من الصفحة.
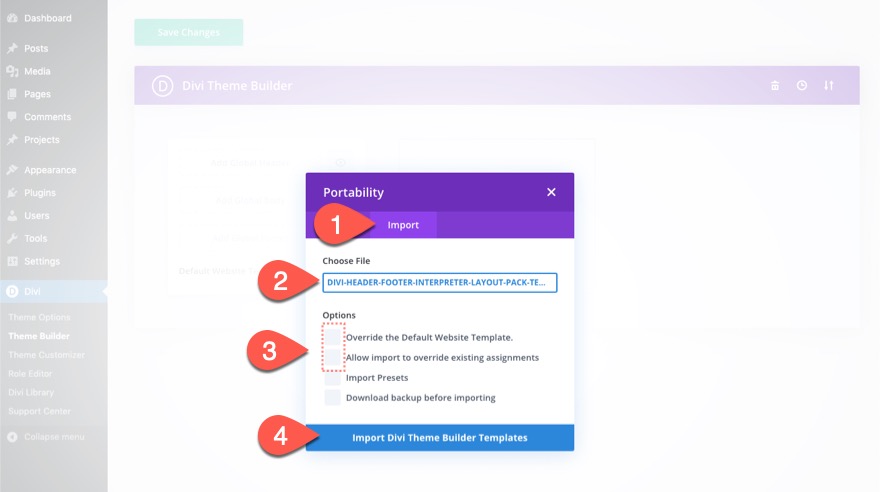
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد.
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون القالب متاحًا في Divi Theme Builder.
من هناك ، يمكنك فتح إعدادات القالب وتعيين القالب لأي أو كل صفحات موقع الويب الخاص بك لاختبار النتائج. أو يمكنك النقر فوق فتح محرر قالب الرأس لتحرير تخطيط القالب.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
الجزء 1: تحميل قالب رأس Premade إلى Divi Theme Builder
لتسريع عملية البناء لهذا البرنامج التعليمي ، سنستخدم رأسًا جاهزًا يمكن تنزيله مجانًا من مدونتنا.
قم بتنزيل النموذج
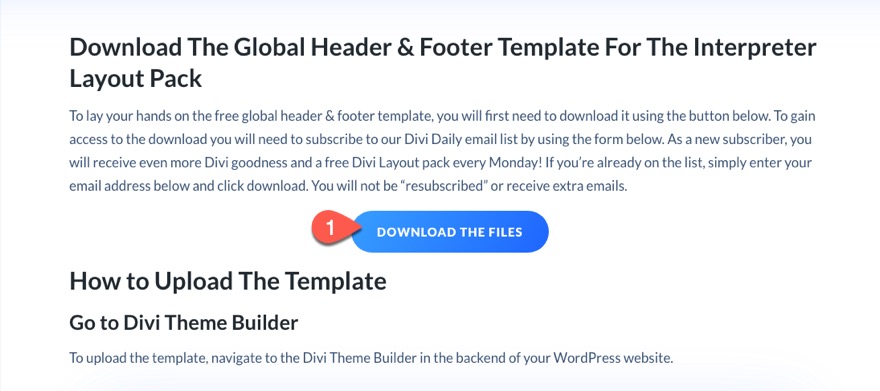
للحصول على قالب رأس الصفحة المعدة مسبقًا ، انتقل إلى المنشور الذي يعرض قالب الرأس والتذييل المجاني الخاص بنا لحزمة تخطيط مترجم Divi's Interpreter Layout Pack.

ثم أدخل عنوان بريدك الإلكتروني داخل خيار البريد الإلكتروني. بمجرد الانتهاء ، سترى زر "تنزيل الملفات". انقر فوق الزر لتنزيل الملف.

بمجرد تنزيل الملف ، قم بفك ضغط ملف JSON.
قم باستيراد النموذج
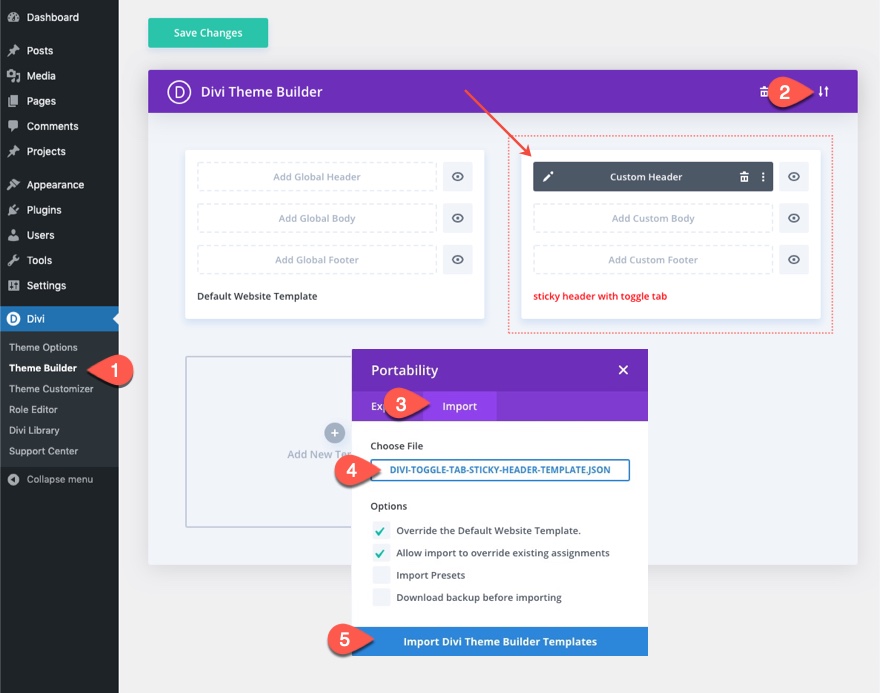
بعد ذلك ، انتقل إلى Divi> Theme Builder. وانقر فوق رمز قابلية النقل في الجزء العلوي الأيمن من الصفحة.

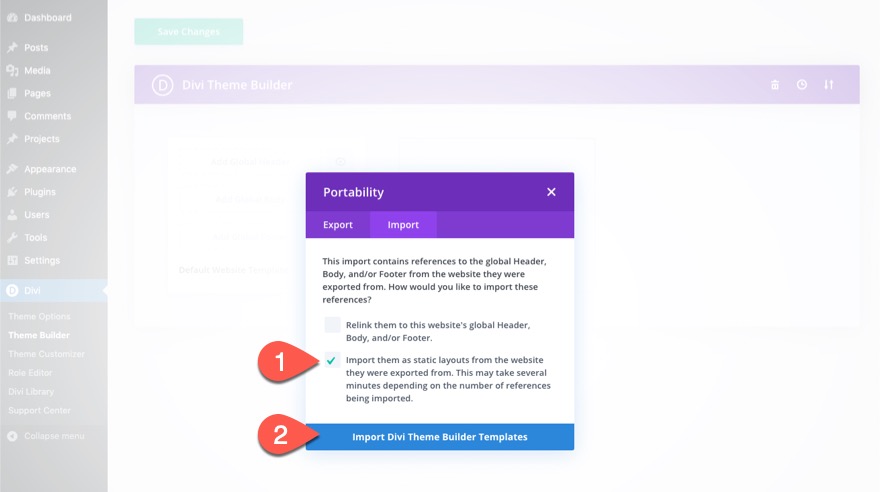
حدد علامة التبويب استيراد ، واختر ملف JSON الذي قمت بفك ضغطه للتو ، وقم بإلغاء تحديد الخيارات وانقر فوق الزر استيراد.

بعد ذلك ، حدد الخيار "استيرادها كتخطيطات ثابتة ..." وانقر فوق الزر "استيراد" مرة أخرى.

افتح محرر قالب الرأس
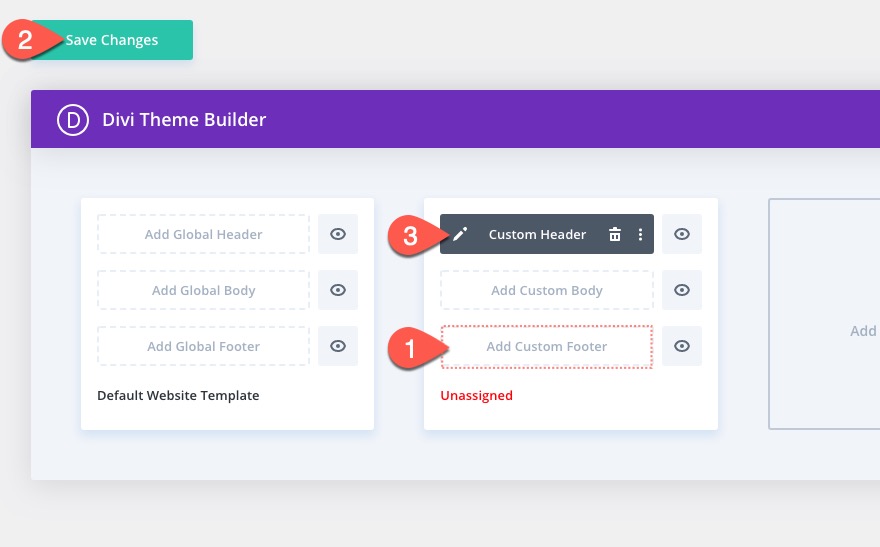
بمجرد تحميل القالب إلى أداة إنشاء السمات ، احذف تذييل القالب وانقر فوق حفظ التغييرات. ثم انقر فوق رمز التحرير لتحرير العنوان المخصص للقالب.

افتح نمط الطبقات واحذف وحدة التعليمات البرمجية الموجودة
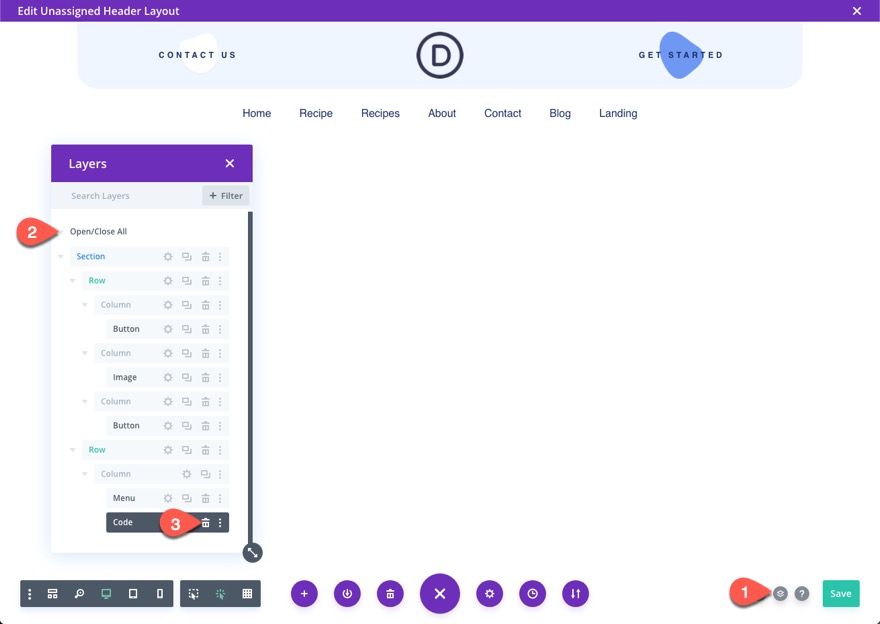
في محرر تخطيط الرأس ، افتح قائمة الإعدادات في أسفل الصفحة ، وانقر فوق أيقونة عرض الطبقات لفتح نمط الطبقات. سيساعدنا هذا في الوصول إلى عناصر Divi الخاصة بنا بشكل أسهل للمضي قدمًا.
في شكل الطبقات ، انقر فوق مفتاح التبديل فتح / إغلاق الكل حتى تتمكن من رؤية جميع عناصر Divi. في الصف الثاني من القسم ، احذف وحدة التعليمات البرمجية. لن نحتاج إلى هذا الرمز المخصص لهذا البرنامج التعليمي.


الجزء 2: إنشاء رأس مثبت مع تبديل علامة التبويب في Divi
إعدادات القسم
بالنسبة لهذا العنوان ، سنجعل القسم بأكمله ثابتًا بحيث يلتصق الرأس بأعلى الصفحة عند التمرير. سنمنح القسم أيضًا فئة CSS مخصصة لاستهدافها لاحقًا باستخدام الكود المخصص لدينا.
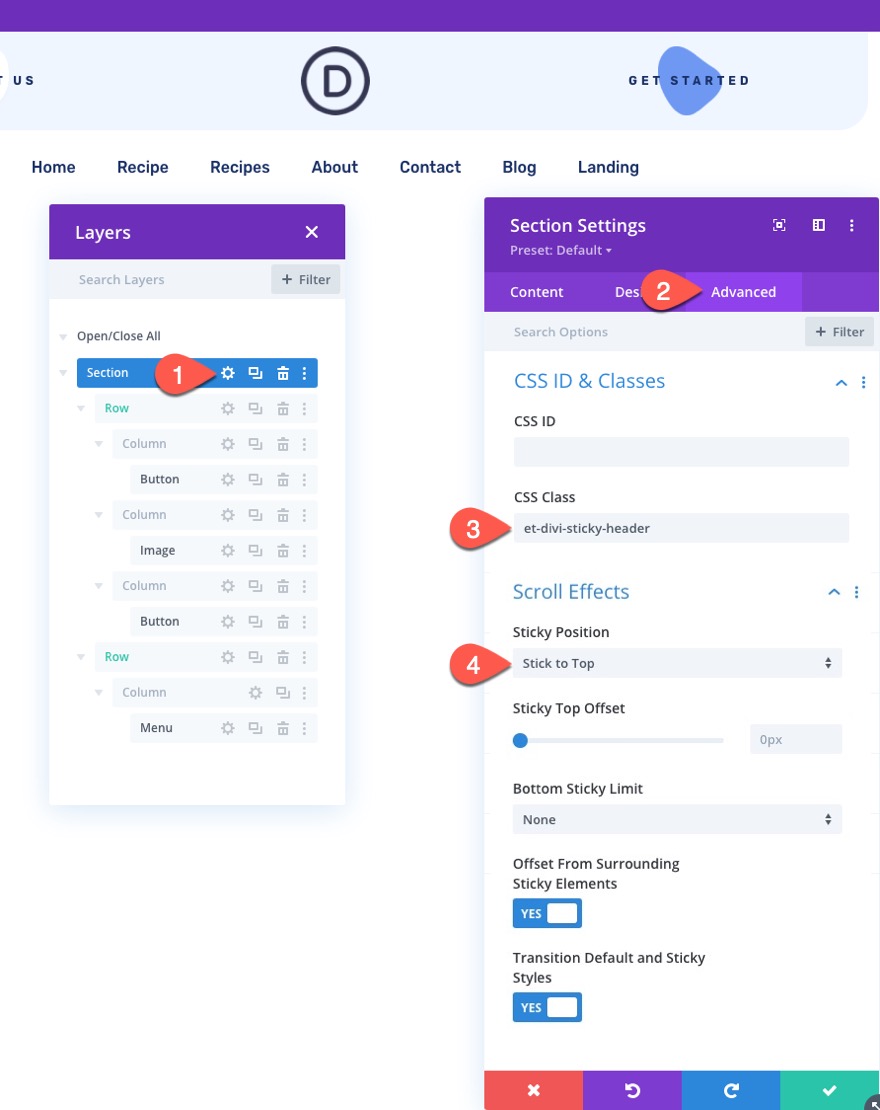
افتح إعدادات القسم وقم بتحديث ما يلي:
- فئة CSS: et-divi-sticky-header
- موقف مثبت: التمسك بالأعلى

إنشاء علامة التبويب Toggle Tab باستخدام وحدة Blurb Module
بعد ذلك ، سننشئ علامة تبويب التبديل الخاصة بنا باستخدام وحدة blurb.
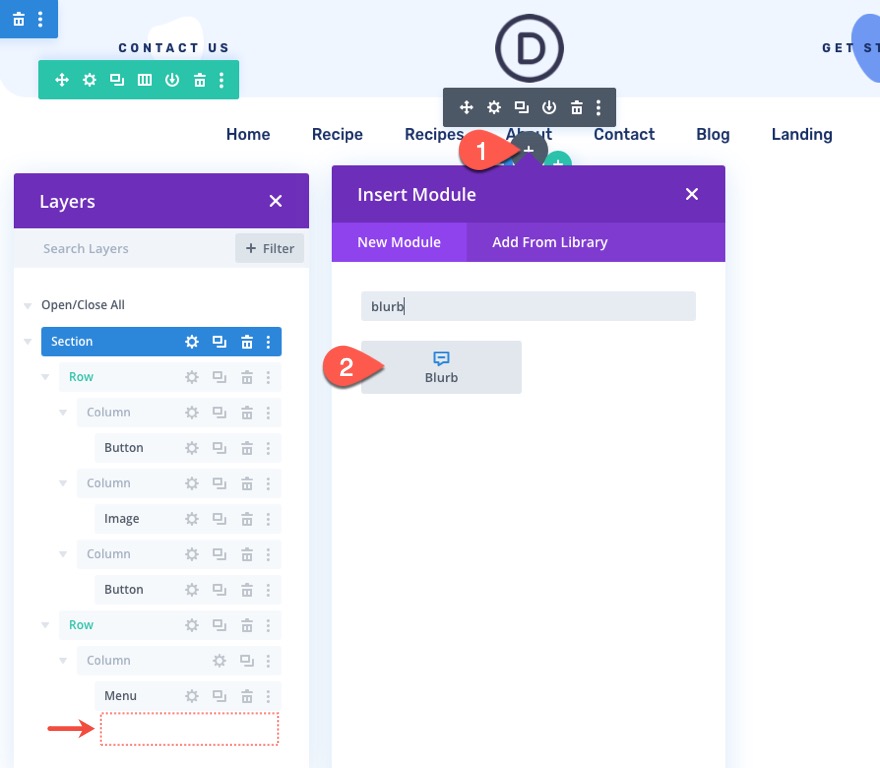
للقيام بذلك ، أضف وحدة دعاية دعاية جديدة في أسفل الصف الثاني أسفل وحدة القائمة.

ثم افتح إعدادات blurb وقم بتحديث المحتوى على النحو التالي:
- حذف محتوى العنوان
- حذف محتوى الجسم
- استخدام الأيقونة: نعم
- الرمز: سهم لأعلى (انظر لقطة الشاشة)
- لون الخلفية: #ffffff

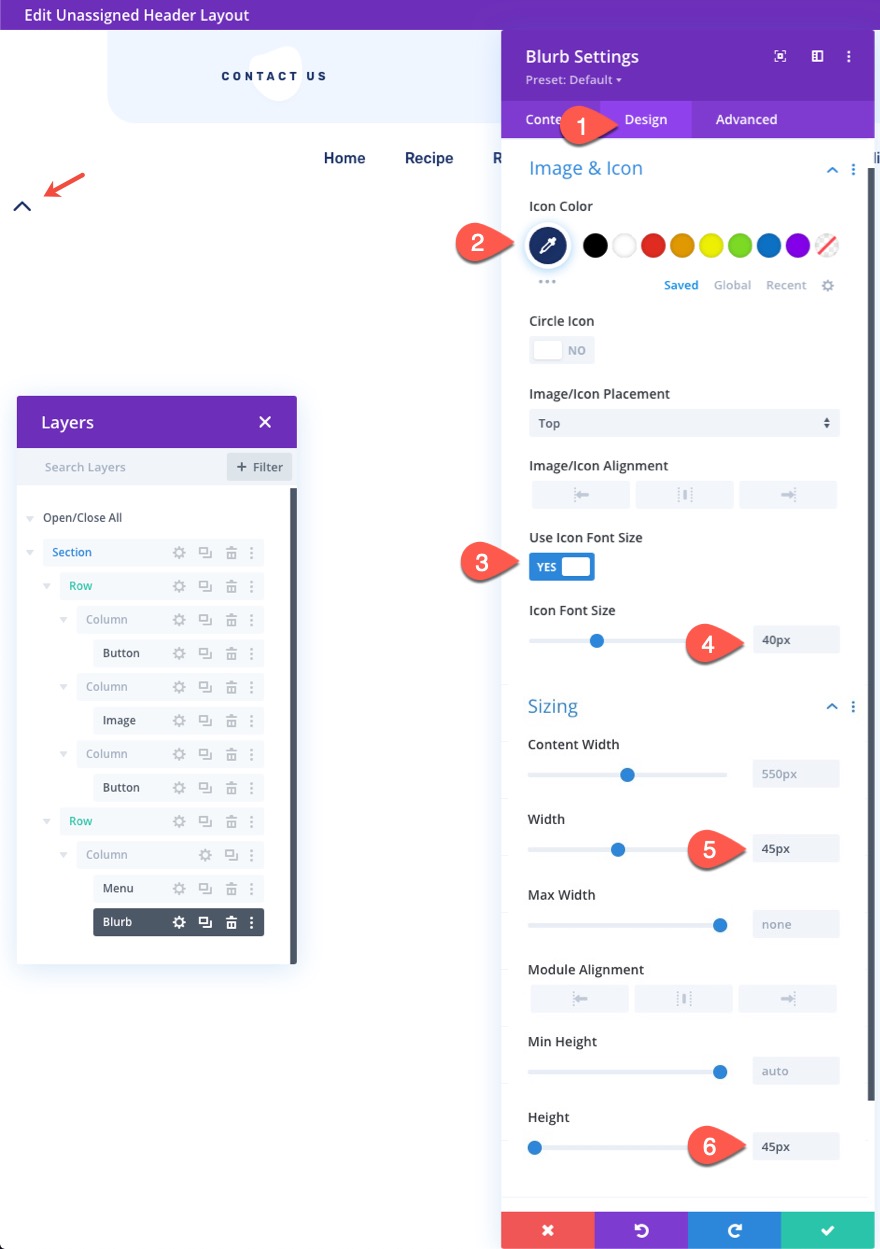
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- لون الأيقونة: # 1a3066
- استخدام حجم خط الأيقونة: نعم
- حجم خط الأيقونة: 40 بكسل
- العرض: 45 بكسل
- الارتفاع: 45 بكسل

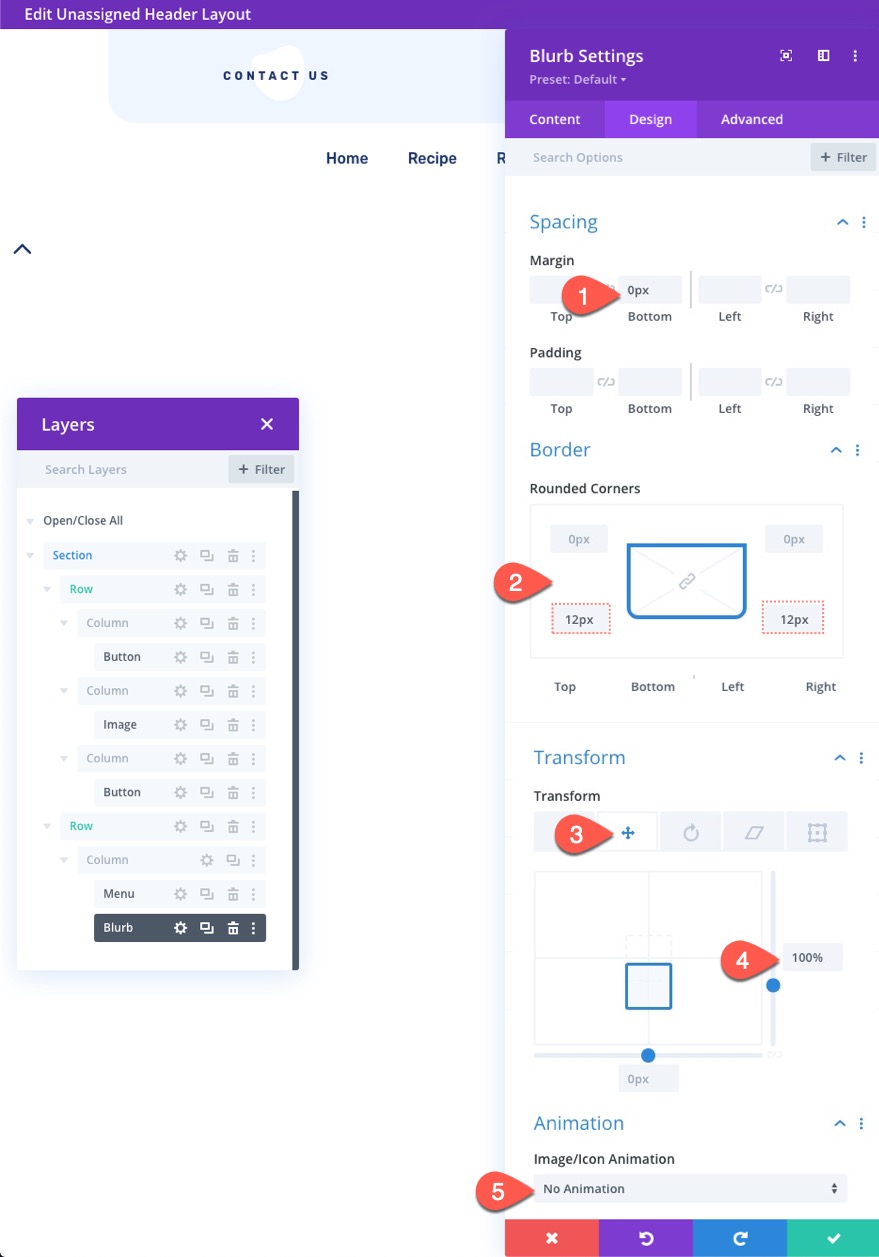
- الهامش: 0 بكسل
- الزوايا الدائرية: 12 بكسل أسفل اليسار ، 12 بكسل أسفل اليمين
- تحويل ترجمة المحور س: 100٪
- صورة / أيقونة متحركة: لا توجد رسوم متحركة

ملاحظة: مع تعيين التحويل المترجم Y إلى 100٪ ، ستتحرك الأيقونة لأسفل بنسبة 100٪ بالضبط من ارتفاع الرمز (45 بكسل).
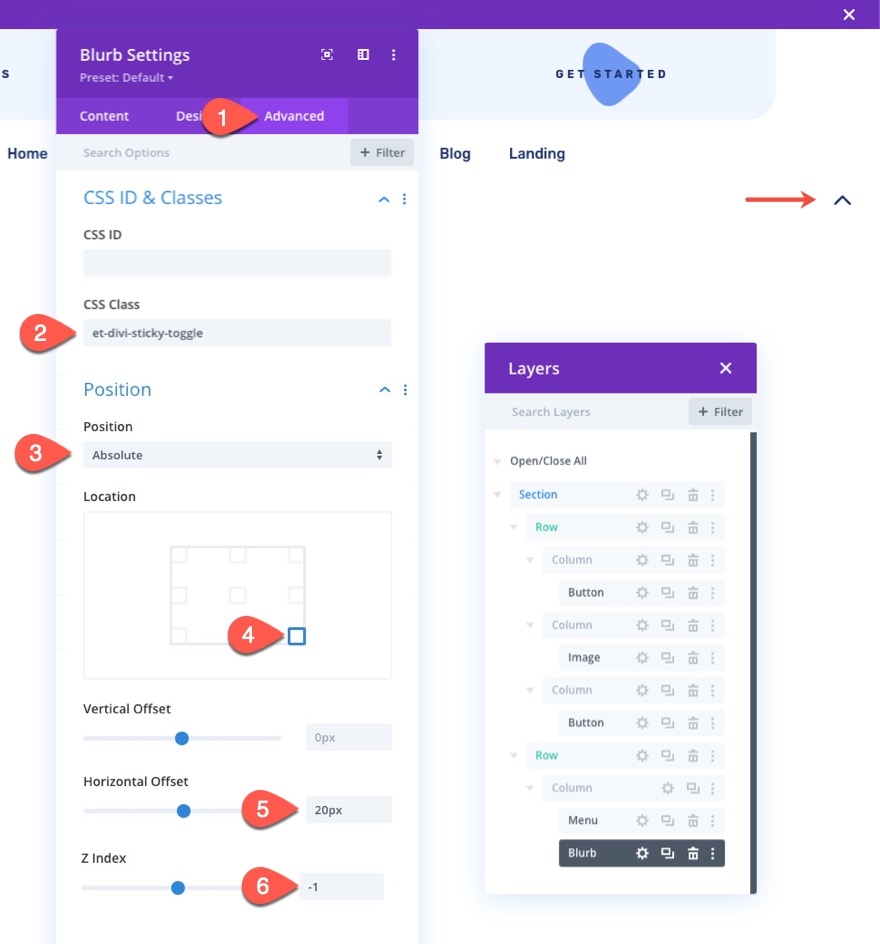
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:
- فئة CSS: et-divi-sticky-toggle
- الموقف: مطلق
- الموقع: أسفل اليمين
- الإزاحة الأفقية: 20 بكسل
- مؤشر Z: -1

الآن بعد أن أصبح للدعاية الدعاية موضعًا مطلقًا (مع تحويل التحويل Y 100٪) ، فإن الدعاية الدعاية (علامة تبويب التبديل) ستقع أسفل قسم الرأس بالكامل مباشرةً. هذا مهم حتى تظل علامة تبويب التبديل مرئية / قابلة للنقر عند إظهار / إخفاء الرأس عند النقر فوق علامة تبويب التبديل.
أضف الرمز المخصص
لإضافة الوظيفة التي نحتاجها لتبديل الرأس الثابت هذا ، سنحتاج إلى إضافة بعض CSS و JQuery المخصصين.
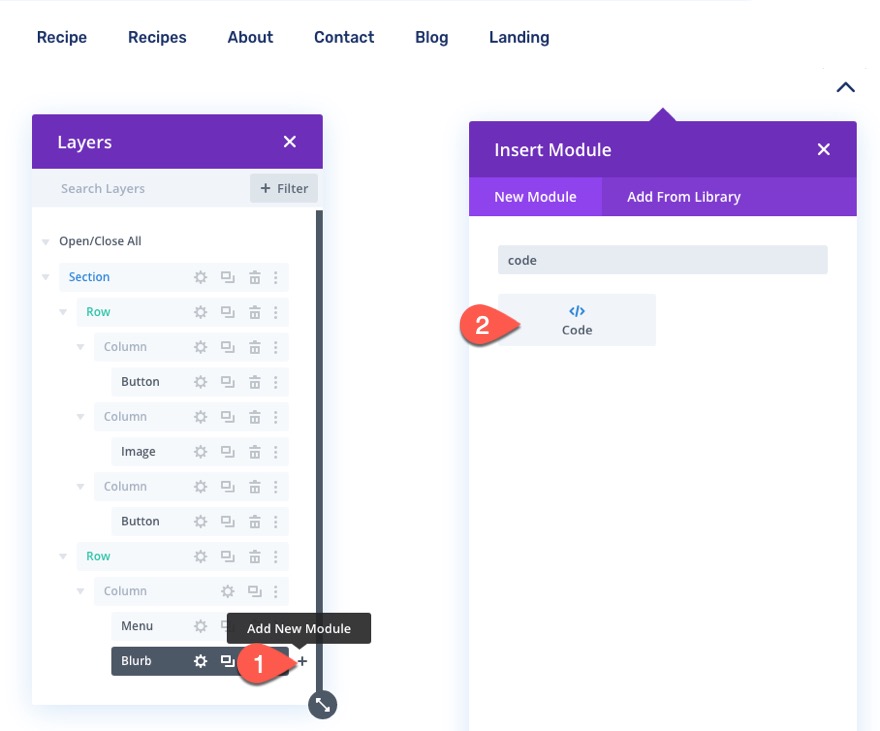
للقيام بذلك ، سنضيف وحدة رمز جديدة أسفل الوحدة النمطية blurb.

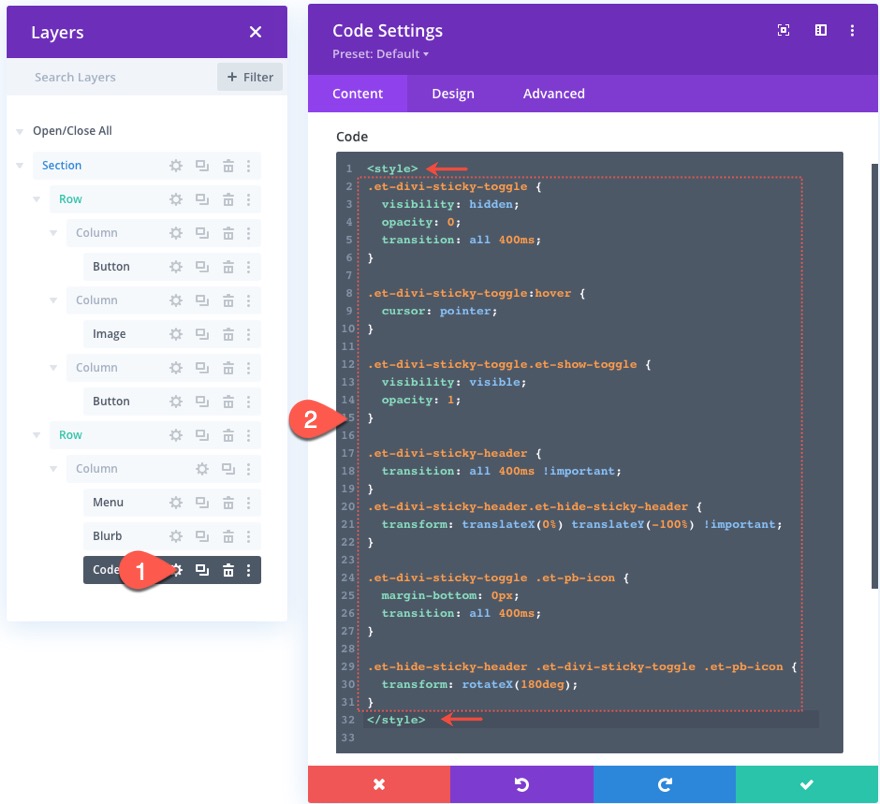
داخل مربع محتوى التعليمات البرمجية ، الصق CSS التالية مع التأكد من التفاف الكود في علامات الأنماط الضرورية.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

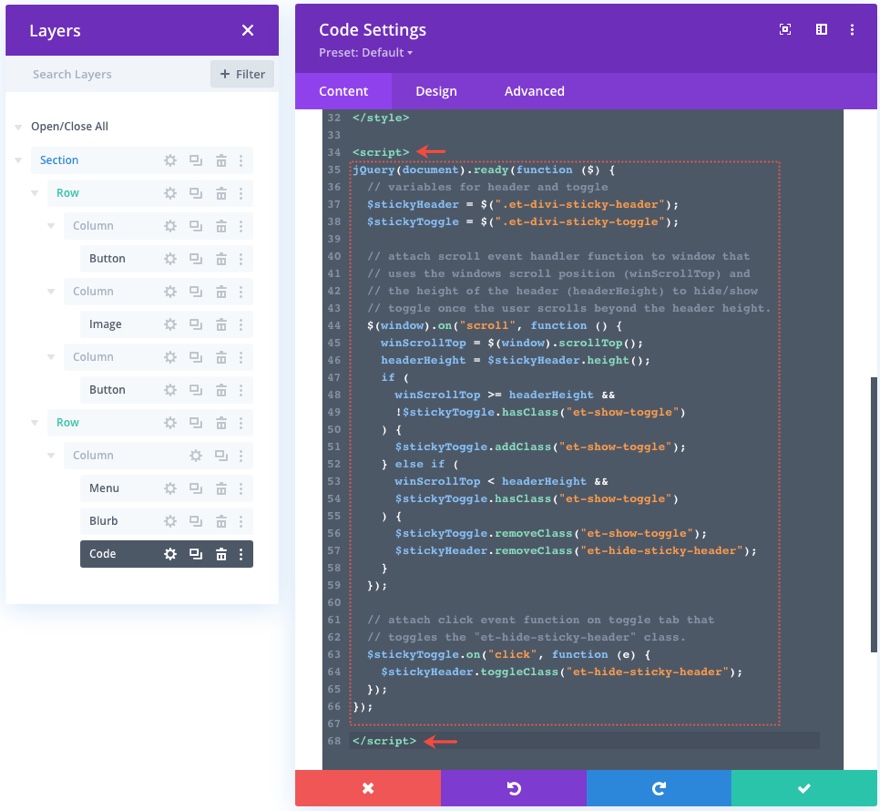
ضمن علامة إنهاء البرنامج النصي المحيطة بـ CSS المخصص ، قم بلصق JQuery التالي مع التأكد من التفاف التعليمات البرمجية في علامات البرنامج النصي الضرورية.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

النتيجة النهائية
لعرض النتيجة النهائية ، ستحتاج إلى تعيين القالب بالرأس الجديد لصفحة أو جميع صفحات موقع الويب الخاص بك.
للقيام بذلك ، احفظ التخطيط واخرج من محرر قالب الرأس.
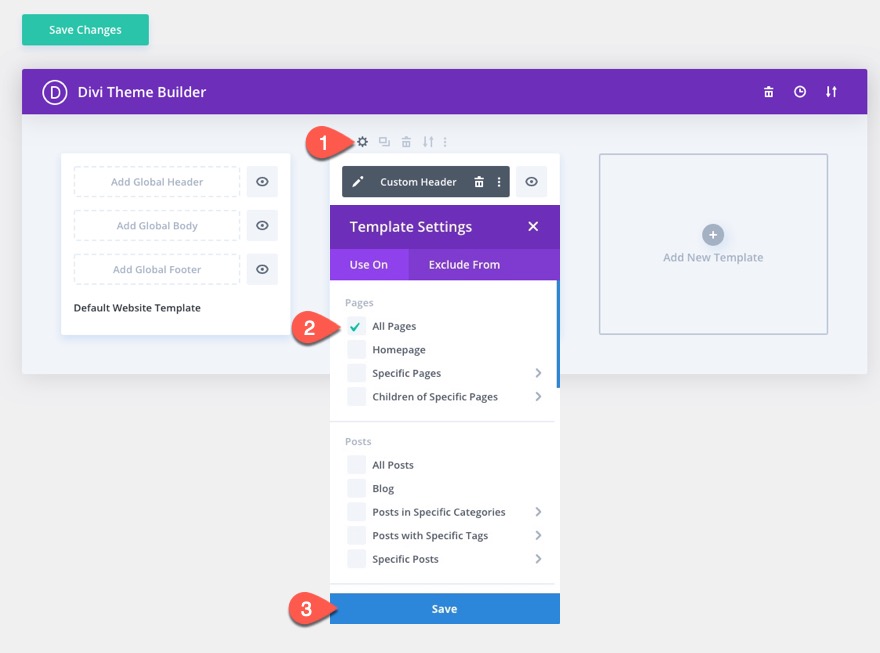
ثم افتح إعدادات القالب (رمز الترس) للقالب مع رأس علامة تبويب التبديل اللاصق الجديد. ضمن علامة التبويب Use On ، حدد All Pages وانقر فوق الزر Save.
هام: سيعرض هذا العنوان في جميع صفحات موقع الويب الخاص بك. لذا تأكد من أنك تستخدم موقعًا مرحليًا وليس موقع الويب المباشر الخاص بك.

الآن ، افتح أي صفحة على موقع الويب الخاص بك لترى النتيجة.
إليك معاينة لما سيبدو على سطح المكتب والجهاز اللوحي والهاتف.
افكار اخيرة
في هذا البرنامج التعليمي ، أوضحنا لك كيفية إنشاء علامة تبويب تبديل لرأس ثابت. يمكن أن يكون هذا حلاً مفيدًا للمطورين الذين يرغبون في الاحتفاظ بمحتوى الرأس اللاصق الهام في متناول المستخدمين وأيضًا للمستخدمين الذين يرغبون في إخفاء أو إظهار هذا العنوان متى أرادوا. نأمل أن يكون هذا مفيدًا لمشروع مستقبلي!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
