كيفية تصميم خلفيات نص CSS في Divi باستخدام مقطع الخلفية
نشرت: 2021-04-30يعد إنشاء تصميمات لخلفية النص باستخدام CSS طريقة رائعة لإضافة عنصر تصميم مذهل إلى أي موقع ويب. المفتاح لإنشاء هذه الخلفيات النصية المخصصة هو استخدام خاصية CSS لمقطع الخلفية مع قيمة نصية. نظرًا لأن هذه الطريقة اكتسبت مؤخرًا شعبية ودعمًا للمتصفح ، فسوف نوضح لك كيفية استخدامها في Divi. يفتح هذا طبقة إضافية من التصميم تستهدف عناصر نصية (مثل H1 ، H2 ، p ، إلخ ...) بالإضافة إلى جميع إمكانات التصميم الرائعة الأخرى لـ Divi.
هيا بنا نبدأ.
نظرة خاطفة
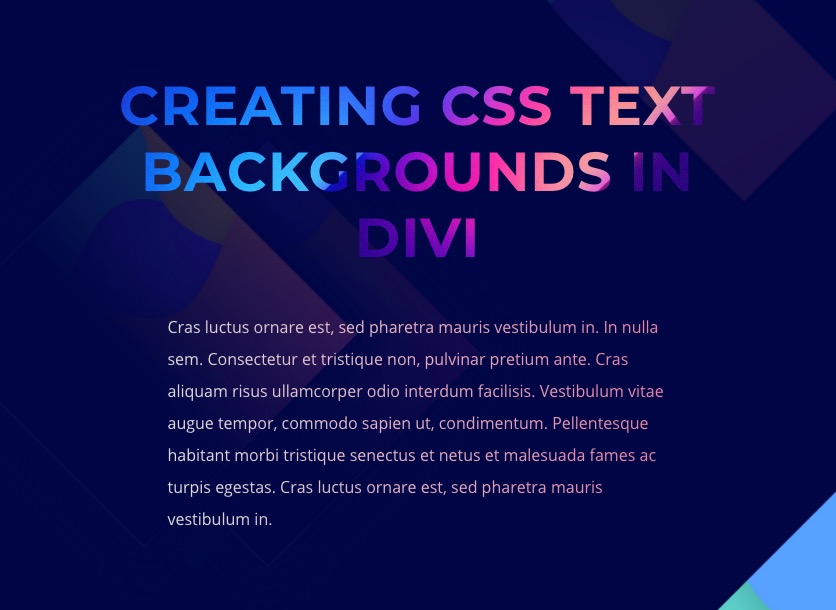
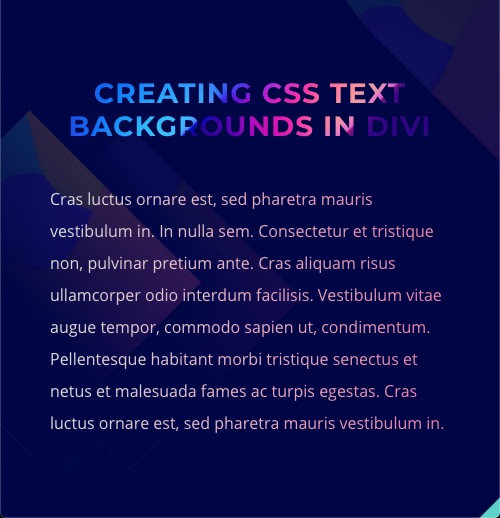
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
فيما يلي مثال على خلفية متدرجة خطية تمت إضافتها إلى نص العنوان باستخدام مقطع الخلفية

فيما يلي مثال على خلفية الصورة المضافة إلى نص العنوان وخلفية التدرج الخطي المضافة إلى نص الفقرة باستخدام مقطع الخلفية

وإليك رمز الشفرة الذي يوضح هذا المفهوم أيضًا.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
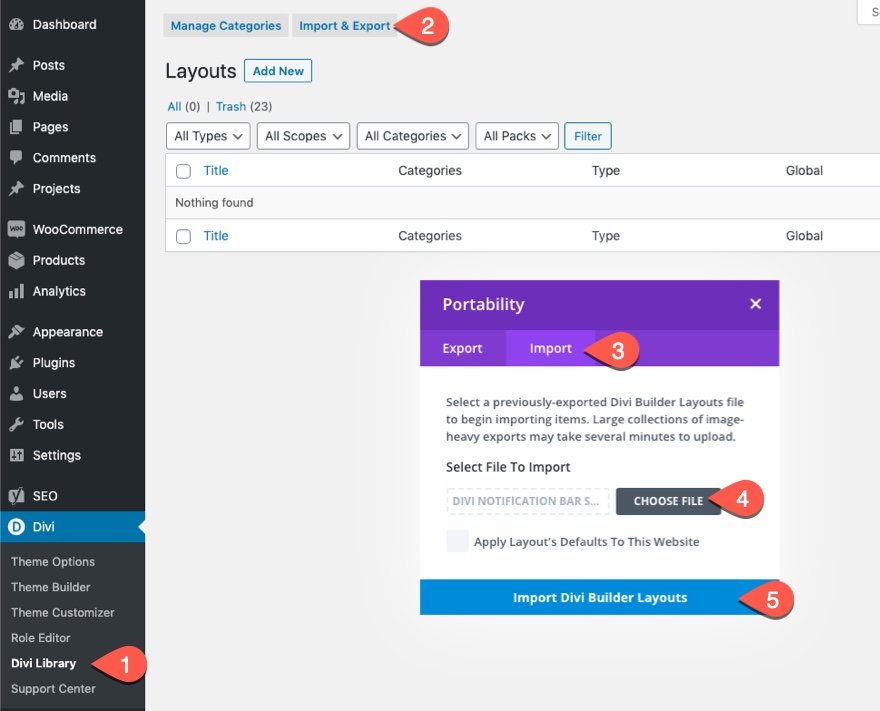
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
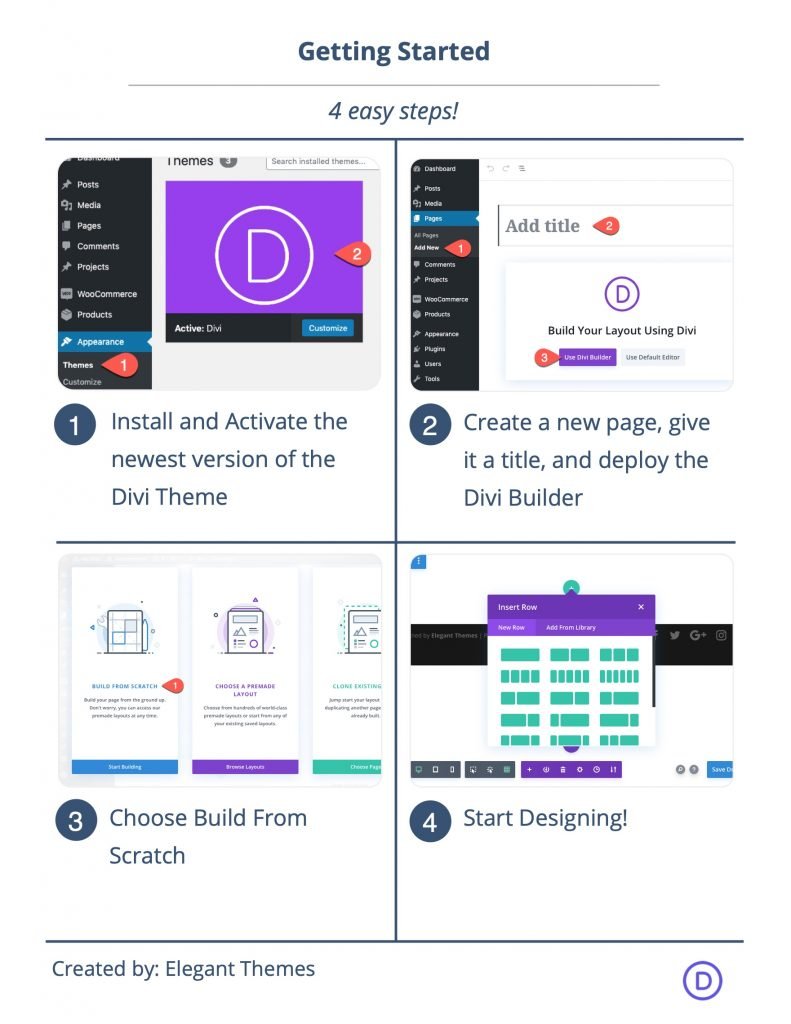
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
كيفية استخدام مقطع الخلفية مع النص
قبل أن نبدأ في بناء أمثلتنا في Divi ، دعنا أولاً نحصل على فهم أفضل لرمز CSS المطلوب لسحب خلفية نصية مخصصة في CSS.
لنفترض أن لدينا عنصر عنوان H2 يبدو هكذا.

أولاً ، تحتاج إلى إنشاء الخلفية التي تريد استخدامها. في هذا المثال ، سنضيف خلفية متدرجة لعنصر h2 باستخدام التدرج الخطي .
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
}

بعد ذلك ، نضيف background-clip: text مع إصدار بادئة "-webkit" الضرورية لإظهار خلفية العنصر خلف النص فقط.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
}
ثم نضيف -webkit-text-fill-color: شفاف لتجاوز لون النص وجعله شفافًا.
h2 {
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

ثم نضيف بادئات المتصفح اللازمة لجعل التدرجات الخطية أكثر ملاءمة للمتصفح:
h2 {
background: -webkit-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: -moz-linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background: linear-gradient(to right, #1613bd 0%, #d915b5 50%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
كما ترى ، يستخدم هذا المثال ثلاثة ألوان لإنشاء تدرج ، ولكن يمكنك بسهولة إضافة ما تريد.
هذا حقًا كل ما في الأمر. بالطبع ، من المفيد الحصول على فهم أفضل لكيفية استخدام وظيفة التدرج الخطي لتصميم نوع الخلفية المتدرجة التي تريدها.
لمزيد من المعلومات راجع الوثائق الخاصة بوظيفة التدرج الخطي. يمكنك أيضًا استكشاف CSS Text Gradient Generator لاستكشاف بعض الخيارات الممتعة.
وإذا كنت لا تريد استخدام التدرج اللوني ، فيمكنك استخدام خلفية صورة فعلية. سيبدو الرمز كما يلي:
h2 {
background: center / cover url("add image URL");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
الآن بعد أن أصبح لدينا فهم أفضل لـ CSS ، دعنا نتعمق في البرنامج التعليمي.
تصميم الخلفيات النصية مع مقطع الخلفية في Divi
الجزء 1: استخدام مشبك الخلفية لإضافة خلفية متدرجة إلى عنوان H1
في مثالنا الأول ، سنضيف خلفية متدرجة إلى عنوان H1.
المقطع والصف والعمود
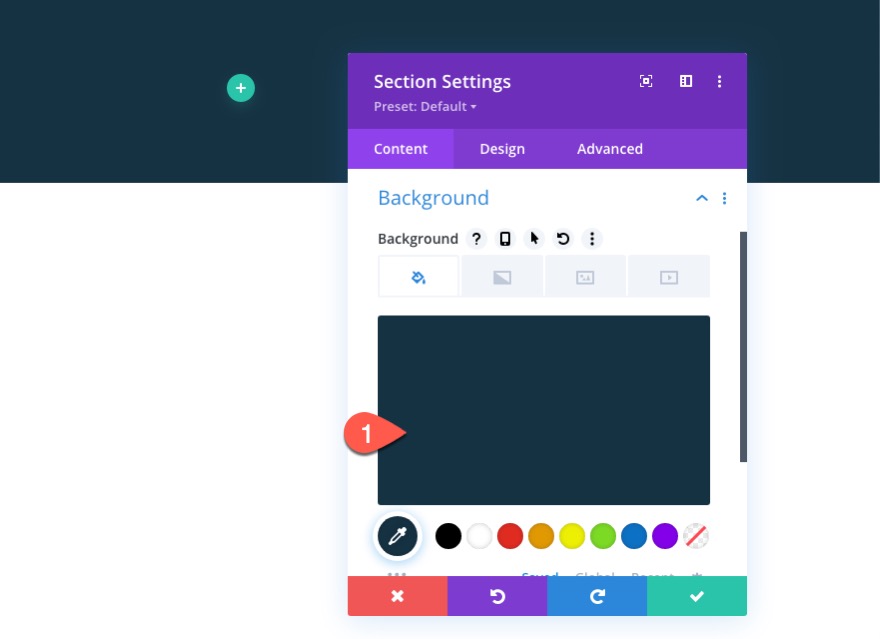
أولاً ، افتح إعدادات القسم وأضف لونًا للخلفية:
- لون الخلفية: # 153243

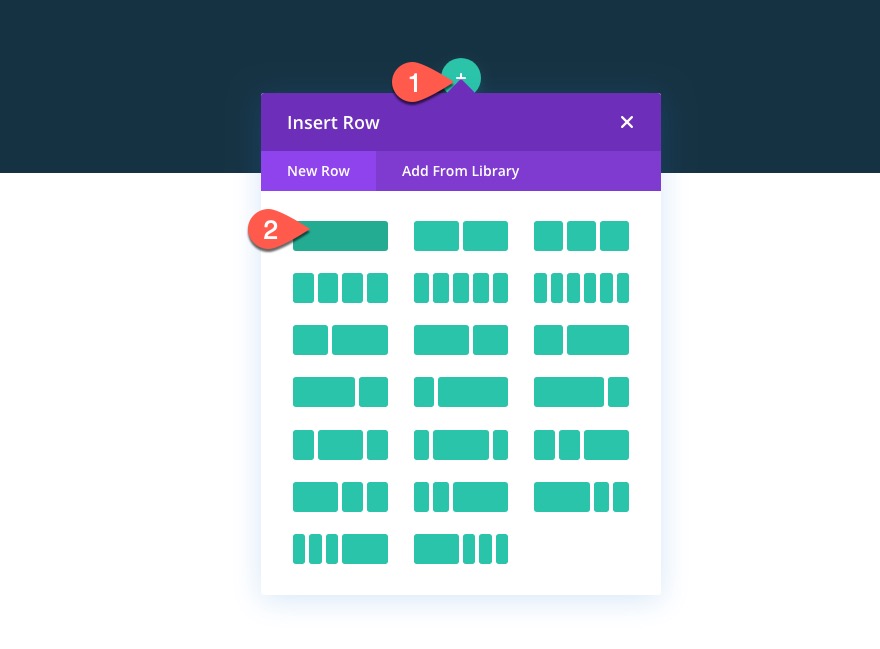
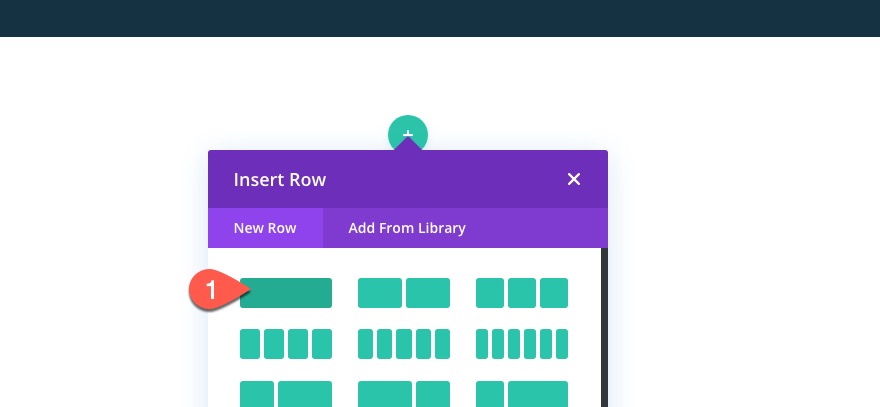
داخل القسم ، أضف صفًا مكونًا من عمود واحد.

وحدة النص مع عنوان H1
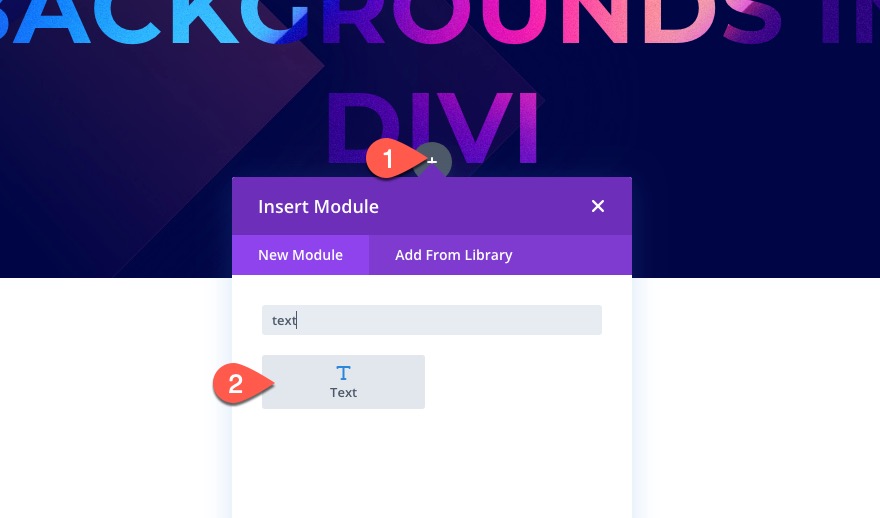
لإضافة عنوان H1 ، أضف وحدة نصية جديدة إلى عمود الصف.

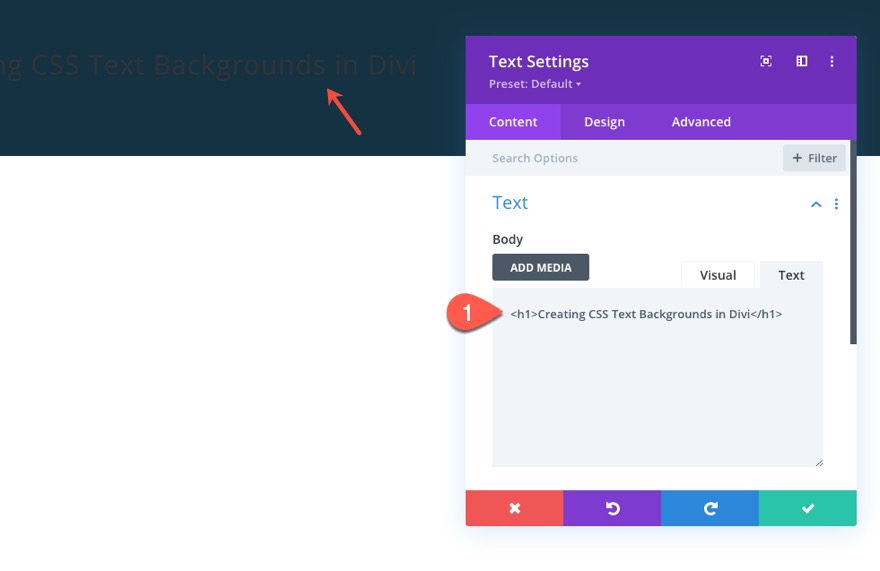
افتح إعدادات النص والصق عنوان H2 التالي HTML تحت علامة تبويب النص لمحتوى النص.
<h1>Creating CSS Text Backgrounds in Divi</h1>

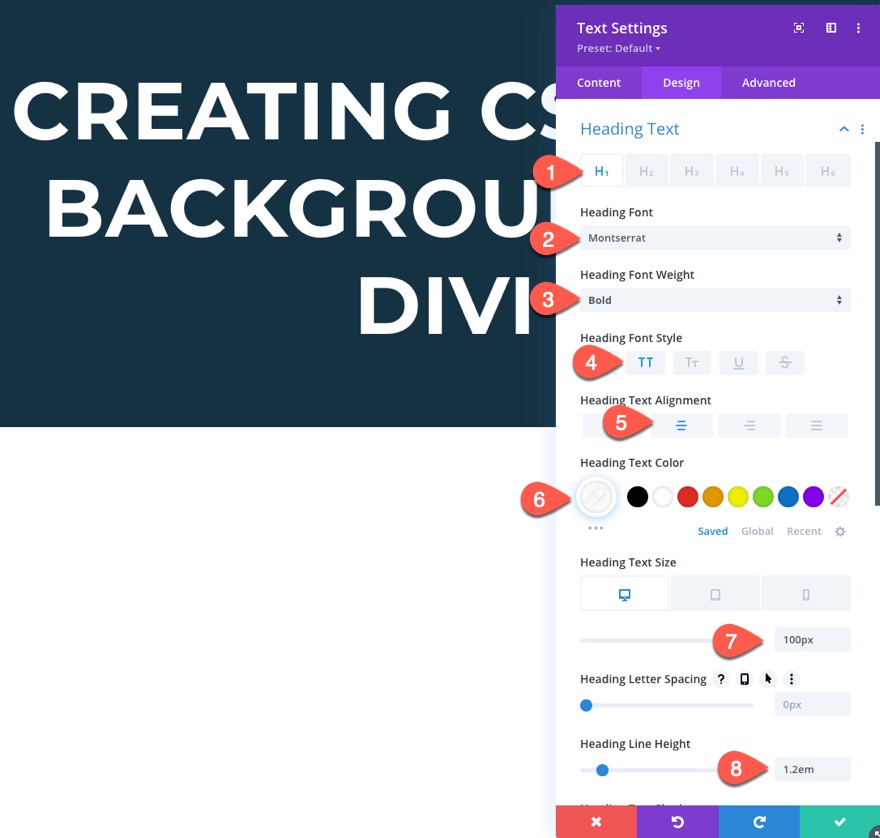
ضمن علامة تبويب التصميم ، قم بتحديث إعدادات تصميم H1 على النحو التالي:
- خط العنوان: مونتسيرات
- وزن خط العنوان: غامق
- نمط خط العنوان: TT
- محاذاة نص العنوان: الوسط
- لون نص العنوان: #ffffff
- حجم نص العنوان: 100 بكسل (سطح المكتب) ، 55 بكسل (الجهاز اللوحي) ، 28 بكسل (الهاتف)
- ارتفاع خط العنوان: 1.2em
ملاحظة: سيتم تجاوز لون نص العنوان بواسطة CSS المخصص ، ولكن من الجيد أن يتم تحديد لون واحد كبديل احتياطي فقط في حالة حدوث ذلك.


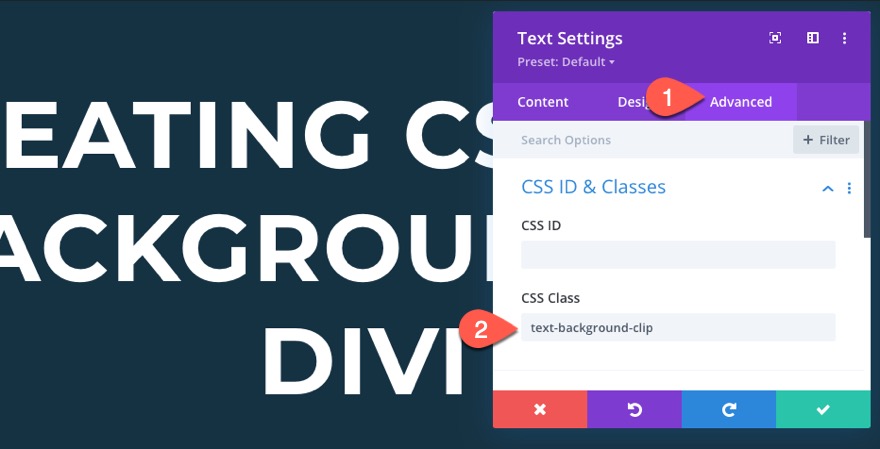
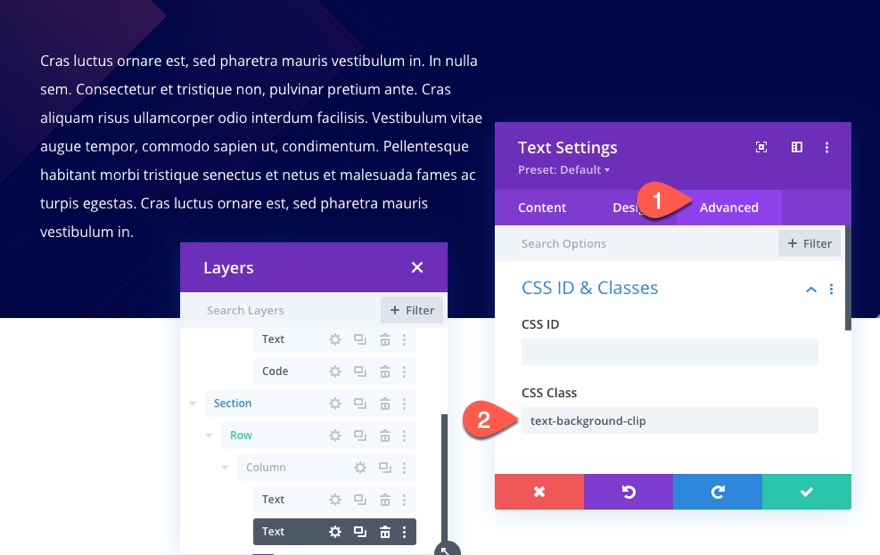
ضمن علامة التبويب خيارات متقدمة ، أضف فئة CSS التالية:
- فئة CSS: قصاصة خلفية النص
سنستخدم هذه الفئة كمحدد في كود CSS المخصص لاحقًا.

كود CSS
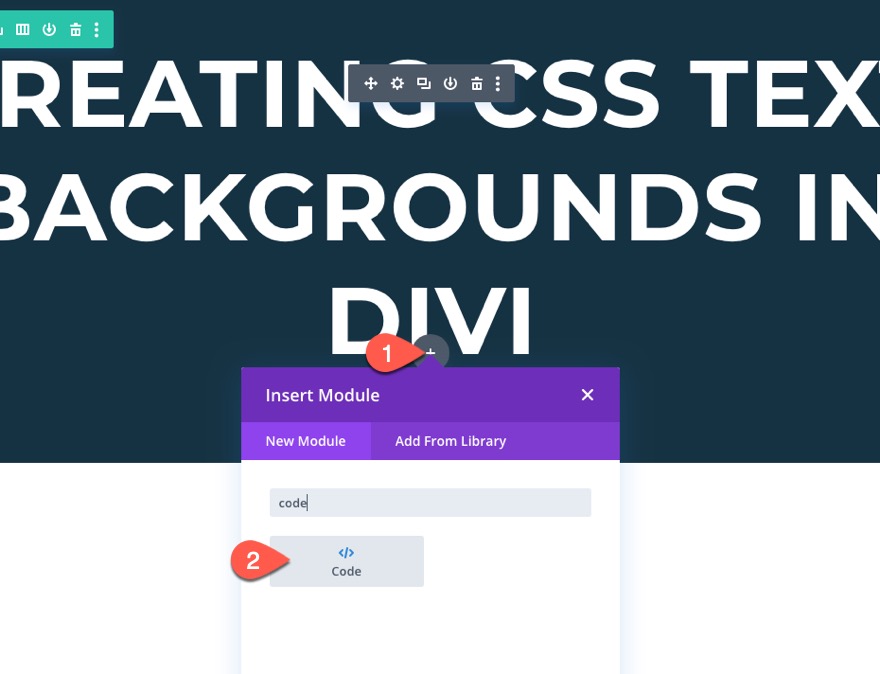
لإضافة كود CSS لمنح H1 خلفية متدرجة ، أضف وحدة رمز جديدة ضمن وحدة النص.

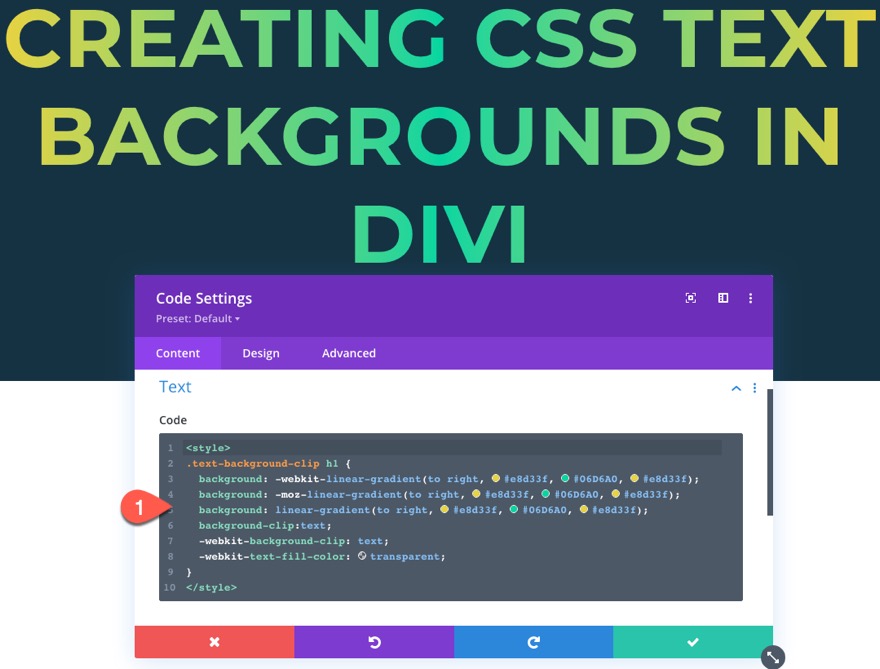
ثم الصق CSS التالي داخل مربع Code مع التأكد من التفاف الكود في علامات النمط الضرورية:
.text-background-clip h1 {
background: -webkit-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: -moz-linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background: linear-gradient(to right, #e8d33f, #06D6A0, #e8d33f);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

ملاحظة: سنعود إلى نفس وحدة التعليمات البرمجية هذه لإضافة CSS إضافية للأمثلة التالية.
نتيجة
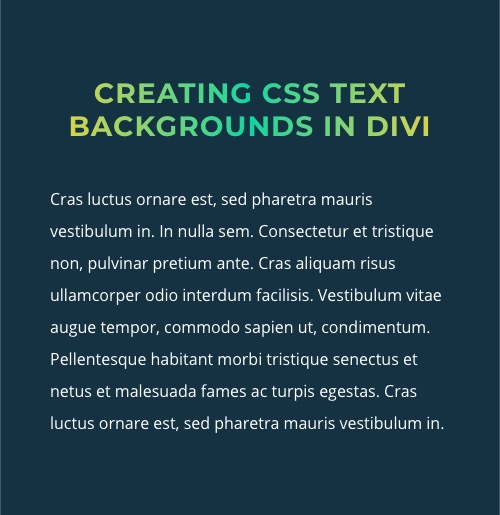
ها هي النتيجة. كما ترى ، تم قص خلفية التدرج بحيث تظهر فقط من خلال عنصر العنوان H1.

الجزء 1: استخدام مقطع الخلفية لإضافة خلفية صورة إلى عنوان H2
نحن لا نقتصر على الخلفيات المتدرجة لأسلوب الخلفيات النصية الخاصة بنا. يمكننا أيضًا تصميم الخلفيات النصية الخاصة بنا باستخدام صور الخلفية.
في هذا المثال التالي ، سنستخدم نفس الطريقة (باستخدام "مقطع الخلفية") لإضافة خلفية صورة إلى عنوان H2.
المقطع والصف والعمود
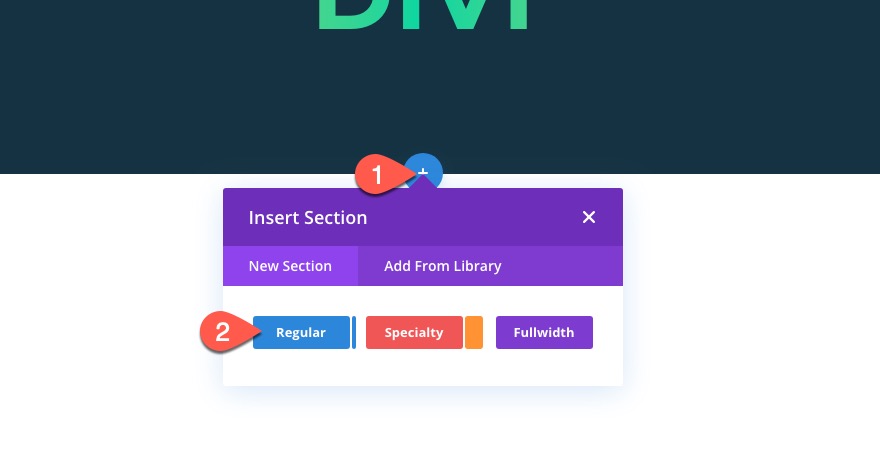
للبدء ، قم بإنشاء قسم عادي جديد أسفل القسم الموجود في مثالنا الأول.

ثم أضف صفًا من عمود واحد إلى القسم.

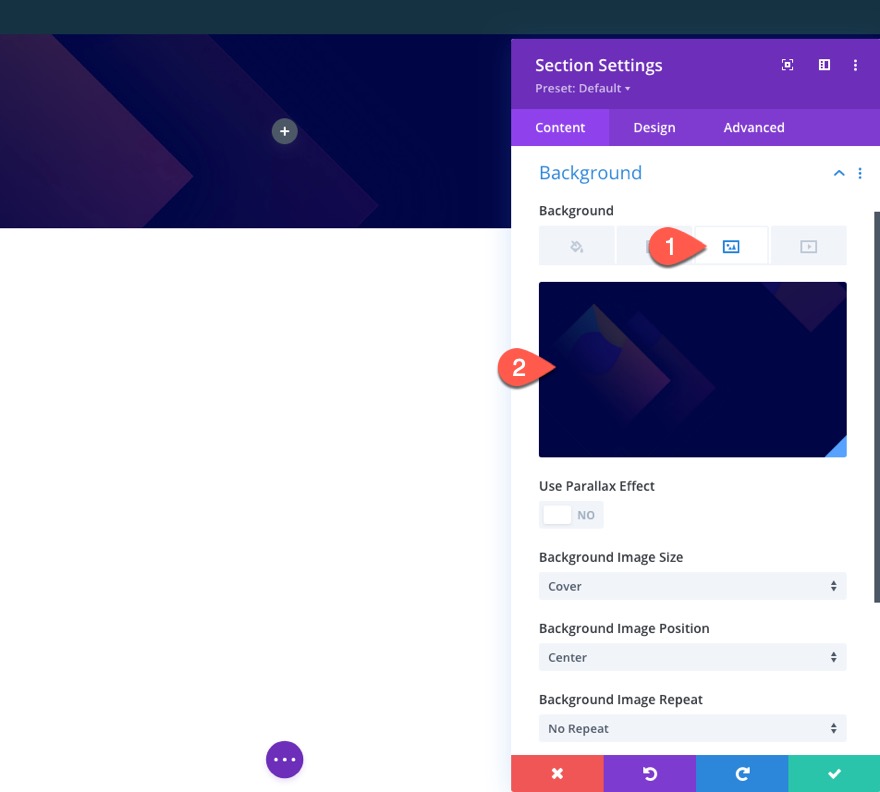
افتح إعدادات القسم وأضف صورة خلفية داكنة إلى القسم.

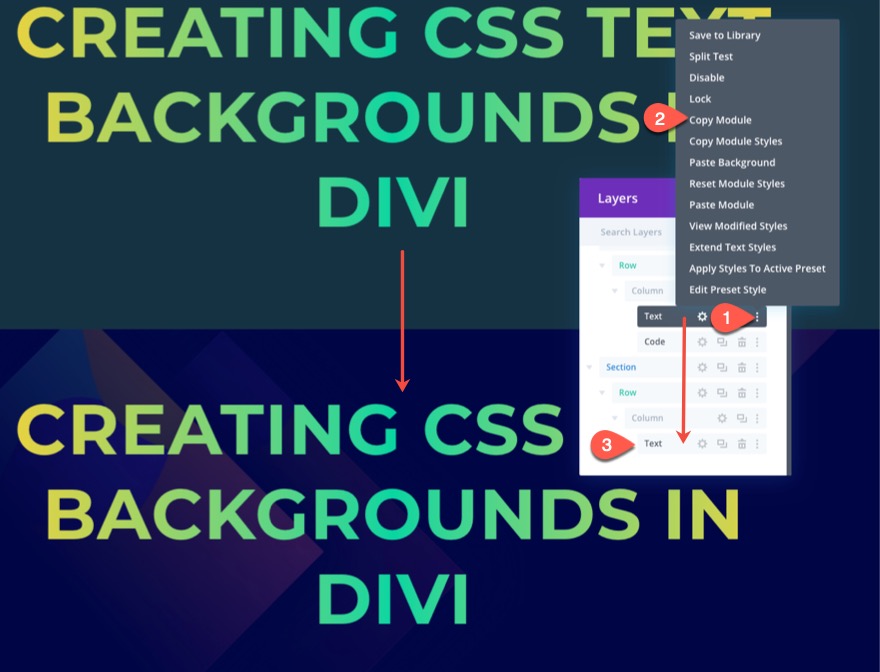
بعد ذلك ، انسخ وحدة النص الموجودة في المثال الأول أعلاه والصقها في عمود القسم الجديد.

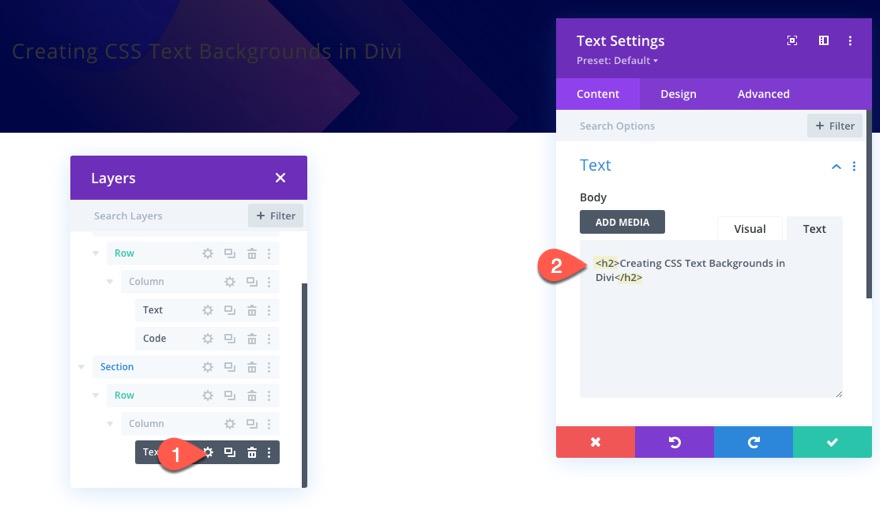
افتح إعدادات النص لوحدة النص المكرر وقم بتغيير عنوان H1 إلى عنوان H2 عن طريق تحديث HTML:
<h2>Creating CSS Text Backgrounds in Divi</h2>

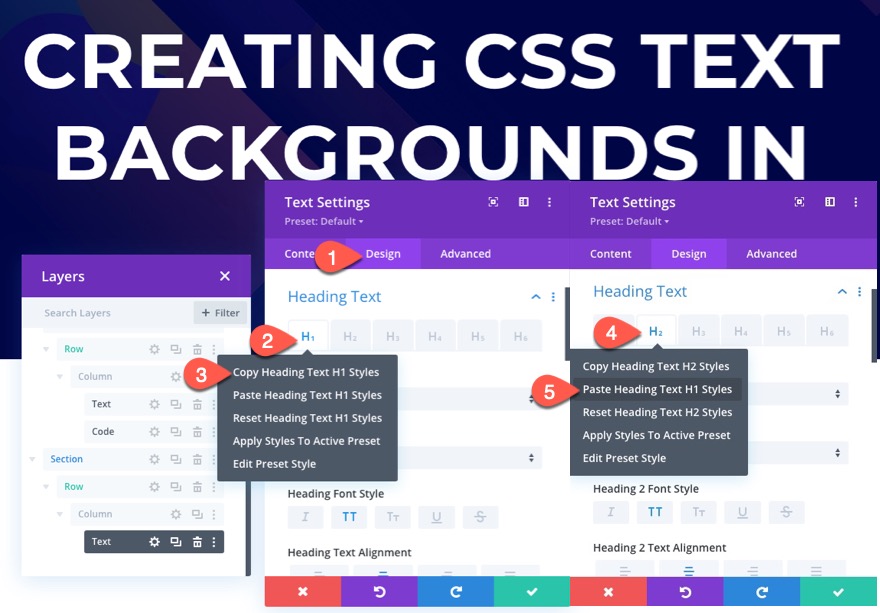
ضمن علامة تبويب التصميم ، انقر بزر الماوس الأيمن فوق علامة التبويب H1 وانسخ أنماط نص العنوان H1. ثم انقر بزر الماوس الأيمن فوق علامة التبويب H2 وقم بلصق أنماط نص العنوان H1 بحيث يكون لعنوان H2 نفس التصميم.

كود CSS
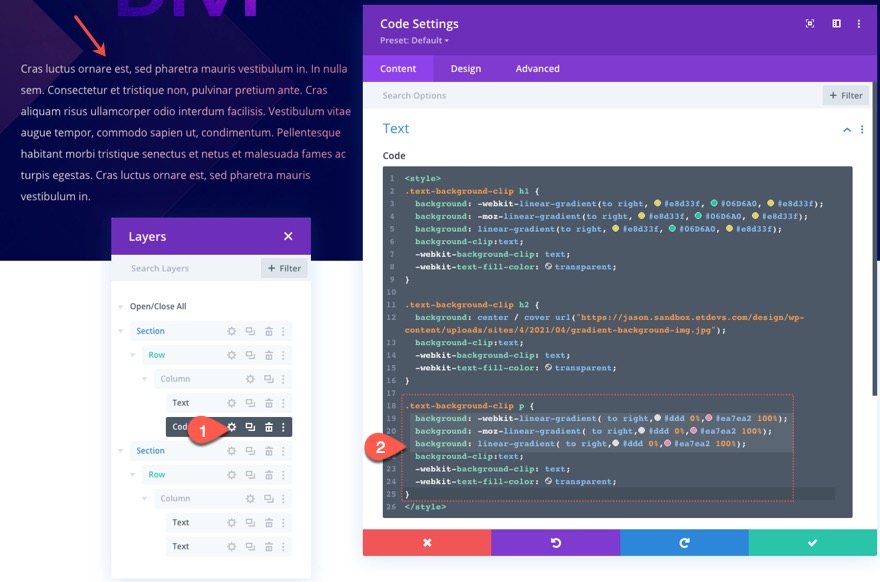
لإضافة كود CSS الذي يحتاج إلى إعطاء H2 خلفية صورة ، افتح وحدة الشفرة الحالية التي أنشأناها سابقًا والصق CSS التالي تحت مقتطف CSS الأول:
.text-background-clip h2 {
background: center / cover url("https://jason.sandbox.etdevs.com/design/wp-content/uploads/sites/4/2021/04/gradient-background-img.jpg");
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

سيؤدي هذا إلى إضافة صورة خلفية خلف عنصر H2. يتضمن اختصار CSS في الخلفية "المركز" لموضع الخلفية و "الغلاف" لحجم الخلفية وعنوان URL للصورة الفعلية.
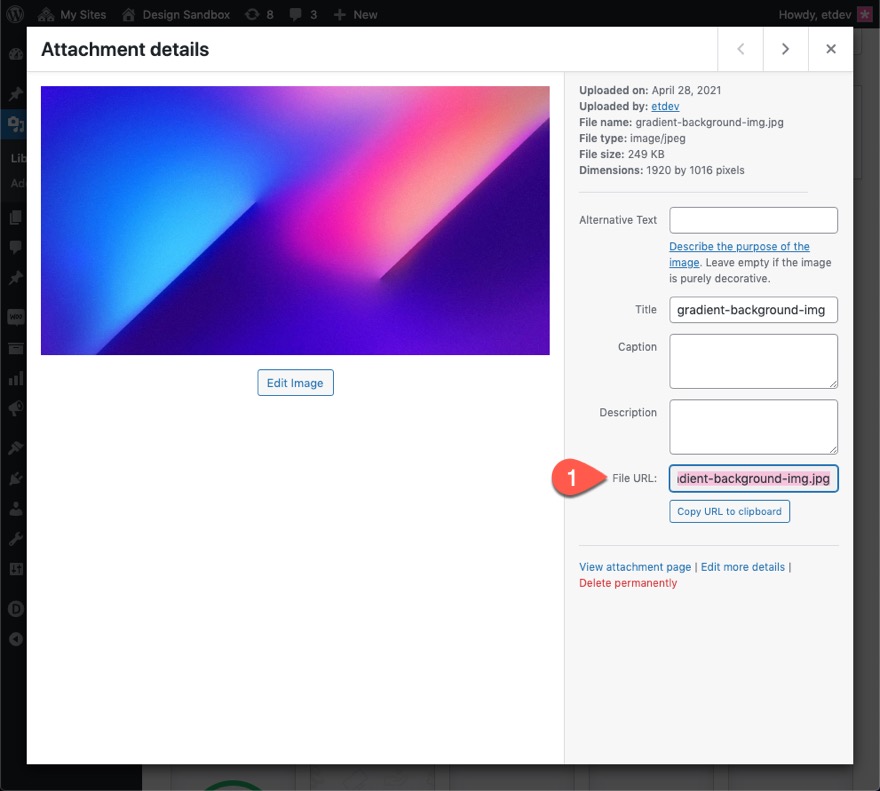
للعثور على عنوان URL لصورة على موقعك ، يمكنك بسهولة فتح معرض وسائط WordPress الخاص بك ، وتحديد الصورة ، ونسخ عنوان URL للملف.

نتيجة

الجزء 3: استخدام مشبك الخلفية لإضافة خلفية متدرجة إلى نص الفقرة
في مثالنا الأخير ، سنستخدم مقطع الخلفية لإضافة خلفية متدرجة إلى نص الفقرة. العملية نفسها. سيكون الاختلاف الوحيد هو رمز CSS الذي سيستهدف علامة p لنص الفقرة لدينا.
أضف وحدة نصية
أضف وحدة نصية جديدة ضمن وحدة النص السابقة في نفس القسم الذي صممناه في الجزء 2.

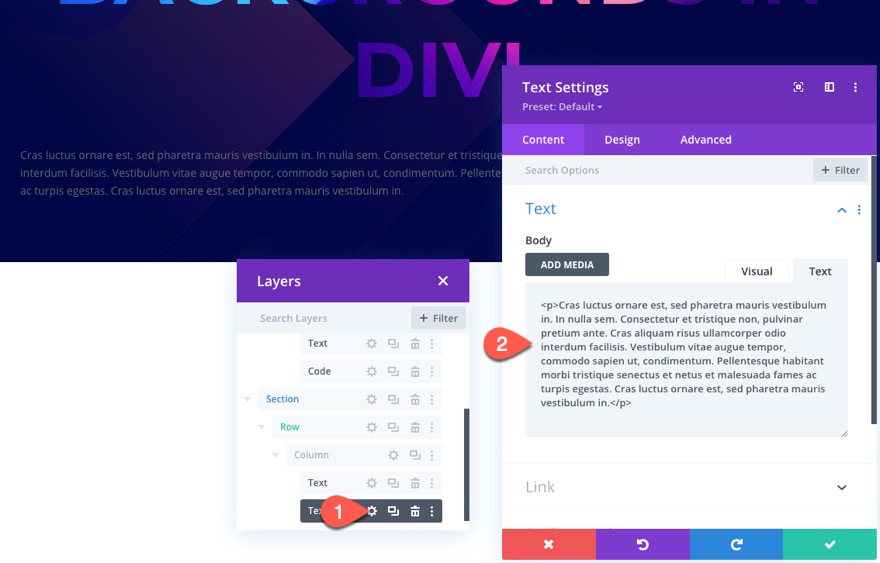
قم بتحديث محتوى النص باستخدام HTML نص الفقرة التالي:
<p>Cras luctus ornare est, sed pharetra mauris vestibulum in. In nulla sem. Consectetur et tristique non, pulvinar pretium ante. Cras aliquam risus ullamcorper odio interdum facilisis. Vestibulum vitae augue tempor, commodo sapien ut, condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras luctus ornare est, sed pharetra mauris vestibulum in.</p>
ملاحظة: تأكد من التفاف النص بعلامة p لأن هذا سيكون المحدد الذي سنستهدفه في كود CSS المخصص الخاص بنا.

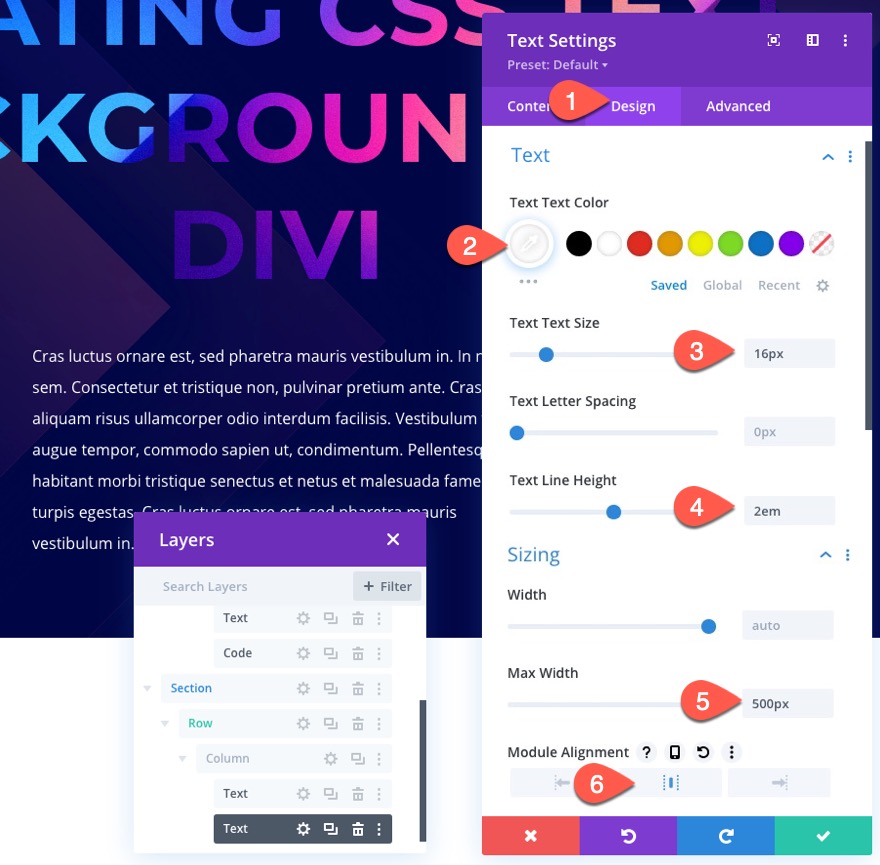
ضمن علامة تبويب التصميم ، قم بتحديث أنماط النص التالية:
- لون نص النص: #ffffff
- حجم نص النص: 16 بكسل
- ارتفاع خط النص: 2em
- العرض الأقصى: 500 بكسل
- محاذاة الوحدة: المركز

ضمن علامة التبويب خيارات متقدمة ، أضف نفس فئة CSS المستخدمة سابقًا:
- فئة CSS: قصاصة خلفية النص

كود CSS
أخيرًا ، الصق كود CSS الذي يستهدف العلامة p ويضيف خلفية متدرجة إلى النص باستخدام مشبك الخلفية: نص .
.text-background-clip p {
background: -webkit-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: -moz-linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background: linear-gradient( to right,#ddd 0%,#ea7ea2 100%);
background-clip:text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}

نتيجة
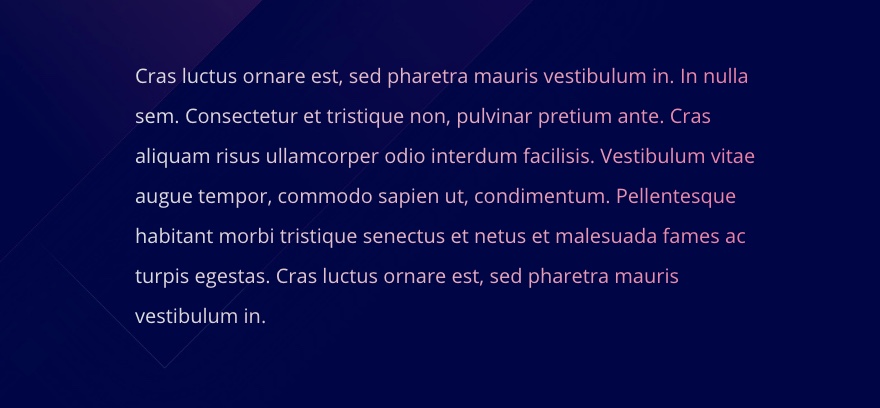
هنا نتيجة تصميم خلفية نص الفقرة.

النتائج النهائية
الآن دعنا نتحقق من النتائج النهائية لتصميماتنا!
فيما يلي مثال على خلفية متدرجة خطية تمت إضافتها إلى نص العنوان باستخدام مقطع الخلفية



فيما يلي مثال على خلفية الصورة المضافة إلى نص العنوان وخلفية التدرج الخطي المضافة إلى نص الفقرة باستخدام مقطع الخلفية



افكار اخيرة
يمكن أن تكون القدرة على إضافة خلفيات نصية مخصصة إلى موقعك أداة تصميم مفيدة. وإذا حصلت على فهم أفضل لكيفية استخدام خاصية background CSS جنبًا إلى جنب مع background-clip: text ، فإن الاحتمالات لا حصر لها. إذا كنت بحاجة إلى القليل من المساعدة في إنشاء CSS الخاص بك ، فيمكنك أيضًا استكشاف CSS Text Gradient Generator للمساعدة في بدء العملية.
أيضًا ، إذا كنت تريد تأثيرًا مشابهًا بدون كل CSS المخصص ، فتحقق من كيفية تطبيق لون نص التدرج باستخدام خيارات وضع مزيج Divi.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
