كيفية استخدام Post Offset في وحدات مدونة Divi الخاصة بك لإنشاء صفحة مدونة متعددة الاستخدامات
نشرت: 2022-02-21يوفر تخطيط المدونة الكثير من الطرق لتعيين منشورات المدونة الخاصة بك مسبقًا. يمكنك استخدام وحدات متعددة لعرض الخلاصات بطرق مختلفة. غالبًا ما ننسى أن لدينا الكثير من الطرق للتحكم في المشاركات التي تعرضها تلك الوحدات. يمكن لخيار Divi Post Offset مع وحدتي Blog و Post Slider تغيير طريقة عمل صفحة المدونة الخاصة بك دون تغيير التخطيط. في هذه المقالة ، سننظر في كيفية استخدام Post Offset في وحدات Divi Blog النمطية الخاصة بك لإنشاء صفحة مدونة متعددة الاستخدامات.
حول Post Offset

Post Offset هو خيار ضمن وحدات Divi التي تعرض منشورات من أي نوع. هذا حقل يمكنك من خلاله إدخال عدد المنشورات التي تريد أن يتخطاها Divi. القيمة الافتراضية هي 0. هذا يخبر Divi بعدم تخطي أي منشورات.
تؤدي إضافة إزاحة 1 إلى إخبار Divi بتخطي آخر مشاركة. تخبر الإزاحة أو 2 Divi بتخطي أحدث منشورتين.
يمكننا إنشاء صفحة مدونة تحتوي على أكثر من مدونة أو وحدة نمطية واحدة ، وجعلهم يعرضون منشورات مختلفة. يمكننا استخدام الإزاحة لإضافة العديد من الوحدات النمطية للمدونات والمنشورات كما نريد.
هذا يفتح الكثير من إمكانيات التصميم مع صفحات المدونة. يمكننا تسليط الضوء على وظائف محددة. على سبيل المثال ، إذا كنت تعمل على سلسلة ، فيمكنك الحصول على وحدة مدونة لعرض المنشورات التي كانت موجودة في وقت سابق في هذه السلسلة. يمكننا أيضًا استخدامها بطرق معينة لتمييز المنشورات أو كطريقة أخرى لجذب الانتباه.
صفحة مدونة تحتوي على خمس وحدات مدونة
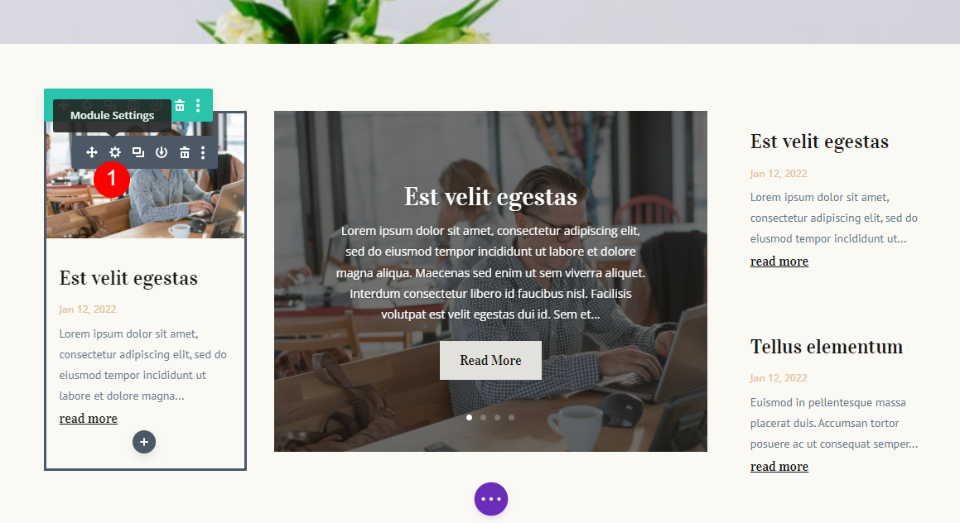
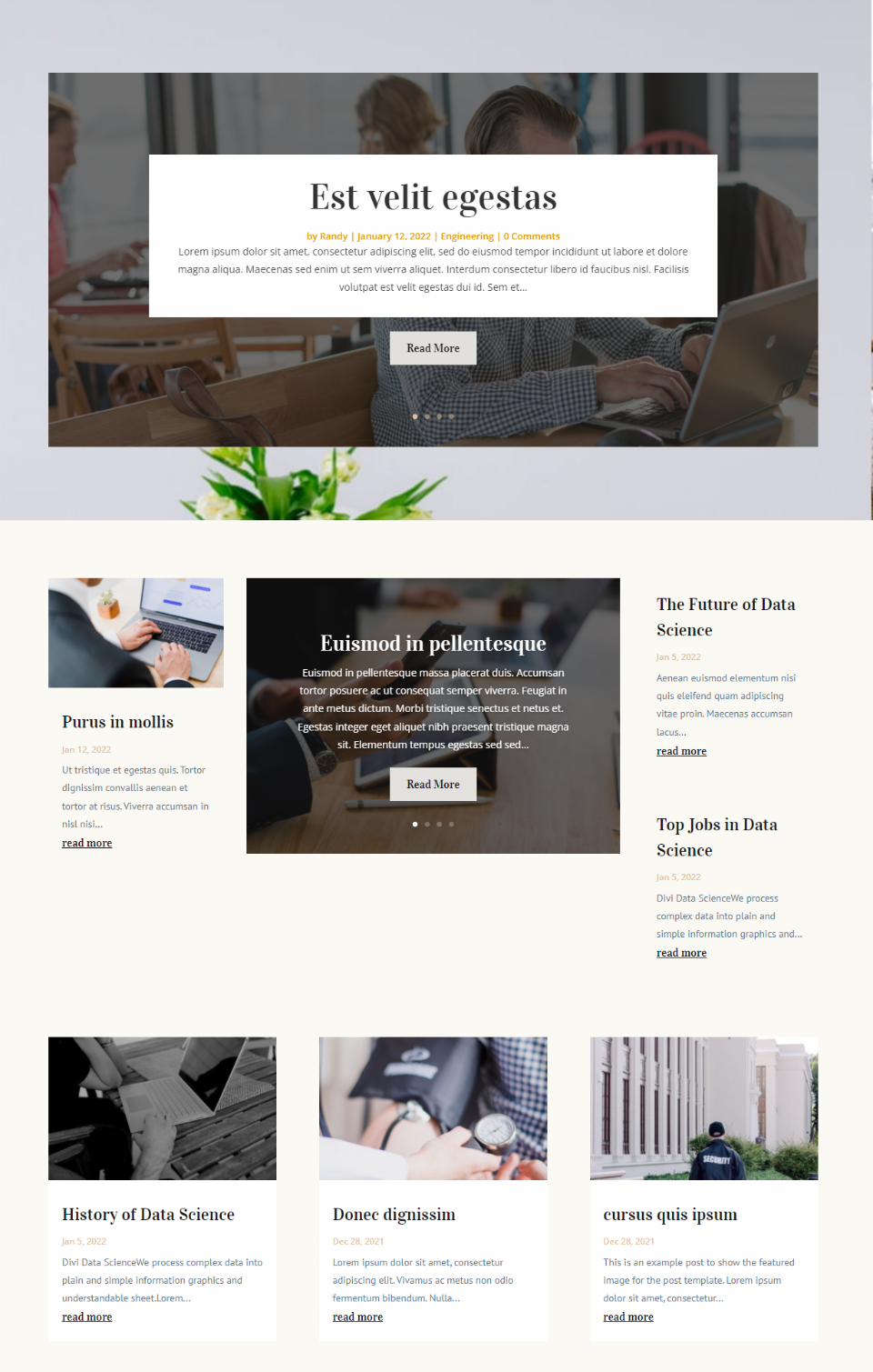
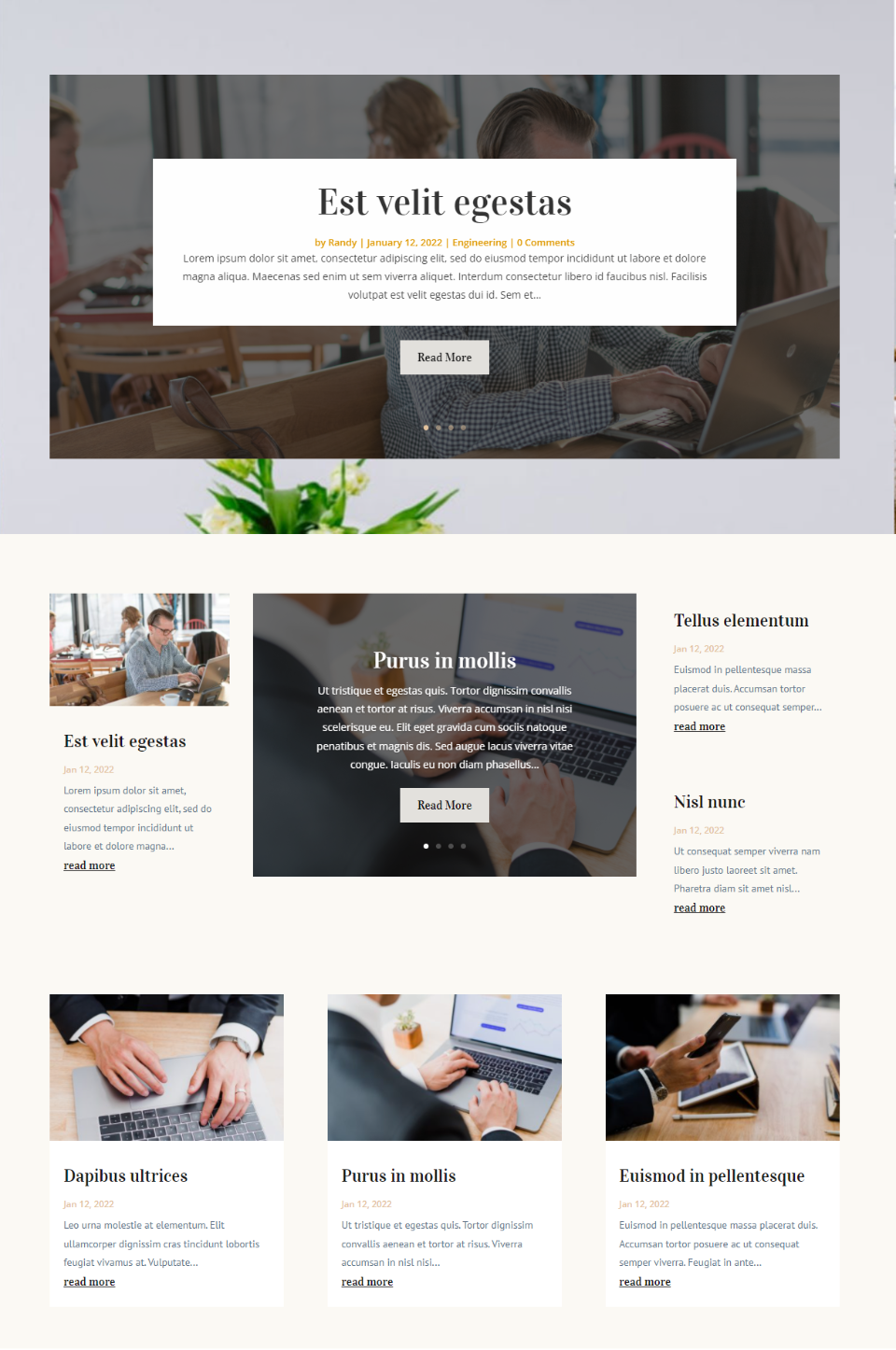
الصورة أدناه هي صفحة المدونة من Blogger Layout Pack المتوفرة من داخل Divi. هذه صفحة معقدة تعرض منشورات المدونة بخمس وحدات مختلفة. اثنان من هذه الوحدات هما Post Sliders. تعرض إحدى وحدات المدونة منشورًا مميزًا. آخر يظهر المشاركات القليلة القادمة. يظهر الأخير موجز المدونة القياسي.

حاليًا ، لدي جميع الوحدات الخمس التي تعرض نفس المشاركات. سنستخدم Post Offset لعرض منشورات مختلفة بطرق مختلفة.
ضبط بوست أوفست
قبل أن نبدأ ، نحتاج إلى تحديد كيفية عمل صفحة المدونة الخاصة بنا. حاليًا ، تعرض وحداتنا:
- شريط تمرير أول مشاركة - 4 مشاركات
- وحدة المدونة الأولى - وظيفة واحدة
- منزلق المشاركة الثانية - 4 مشاركات
- وحدة المدونة الثانية - 2 مشاركات
- وحدة المدونة الثالثة - 3 مشاركات
يتيح لنا هذا إمكانية عرض 14 تدوينة مختلفة. سنقوم بإعداد الوحدات بطريقتين مختلفتين. الأول سيعرض 14 مشاركة تبدأ من الوحدة الأولى إلى الأخيرة. سيساعدنا هذا في معرفة كيفية عمل الإزاحة. والثاني سيعرض المشاركات التي تتداخل بين الوحدات. سيخلق تصميمًا أكثر إثارة للاهتمام وفائدة.
أول مثال على صفحة المدونة
سيعرض خيارنا الأول 14 مشاركة بالترتيب من الأحدث إلى الأقدم عبر جميع الوحدات الخمس.
- شريط التمرير الأول - إظهار آخر 4 مشاركات
- وحدة المدونة الأولى - تخطي 4 مشاركات ، اعرض 1
- منزلق التدوينة الثانية - تخطي 5 مشاركات ، اعرض 4
- وحدة المدونة الثانية - تخطي 9 مشاركات ، اعرض 2
- وحدة المدونة الثالثة - تخطي 11 مشاركة ، اعرض 3
سننظر أيضًا في عدد المنشورات لكل وحدة في المرة الأولى التي نفتحها فيها.
أول شريط تمرير
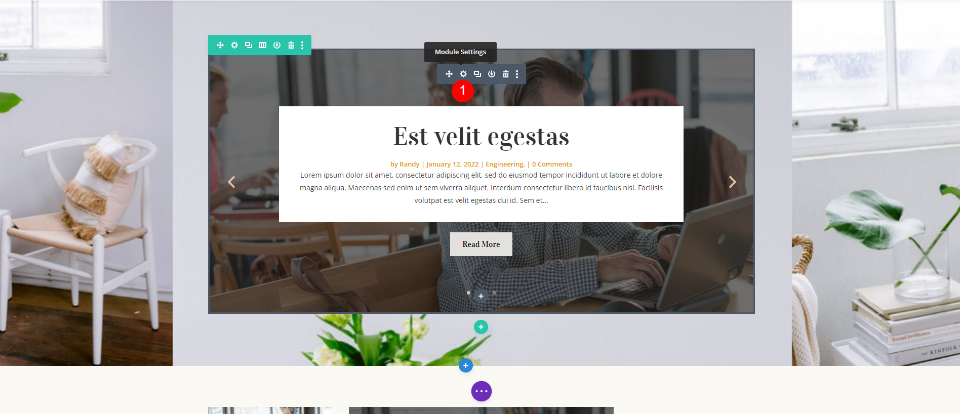
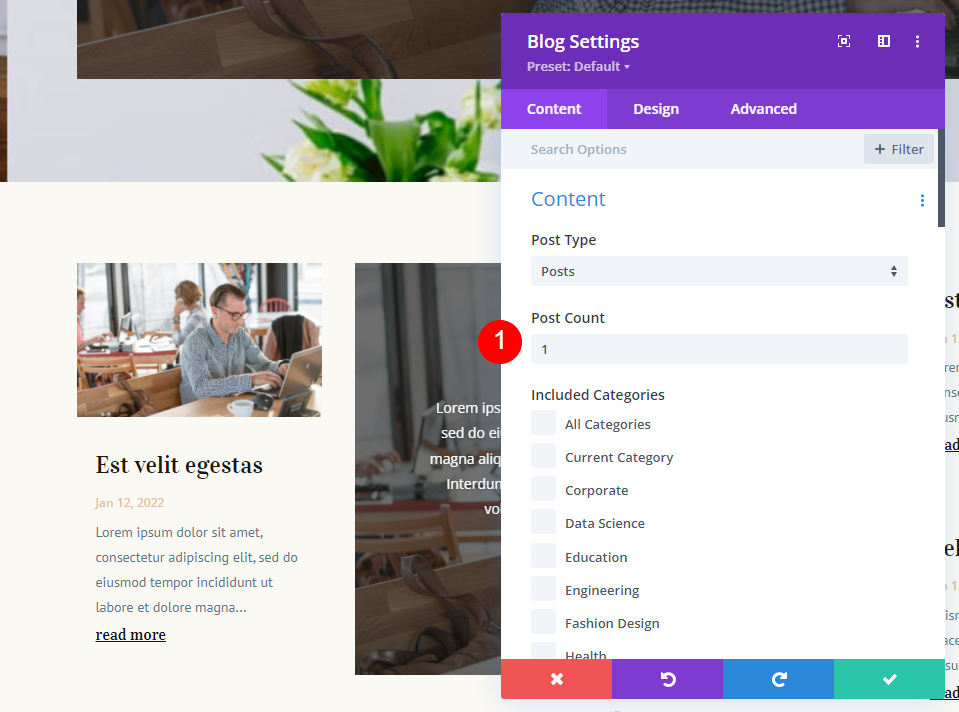
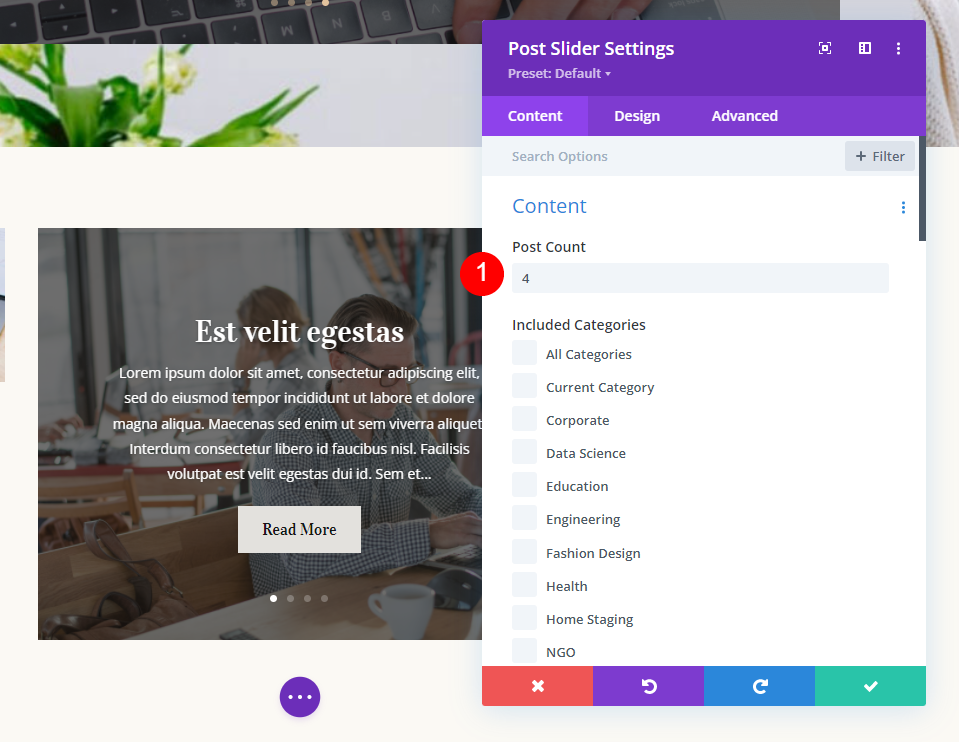
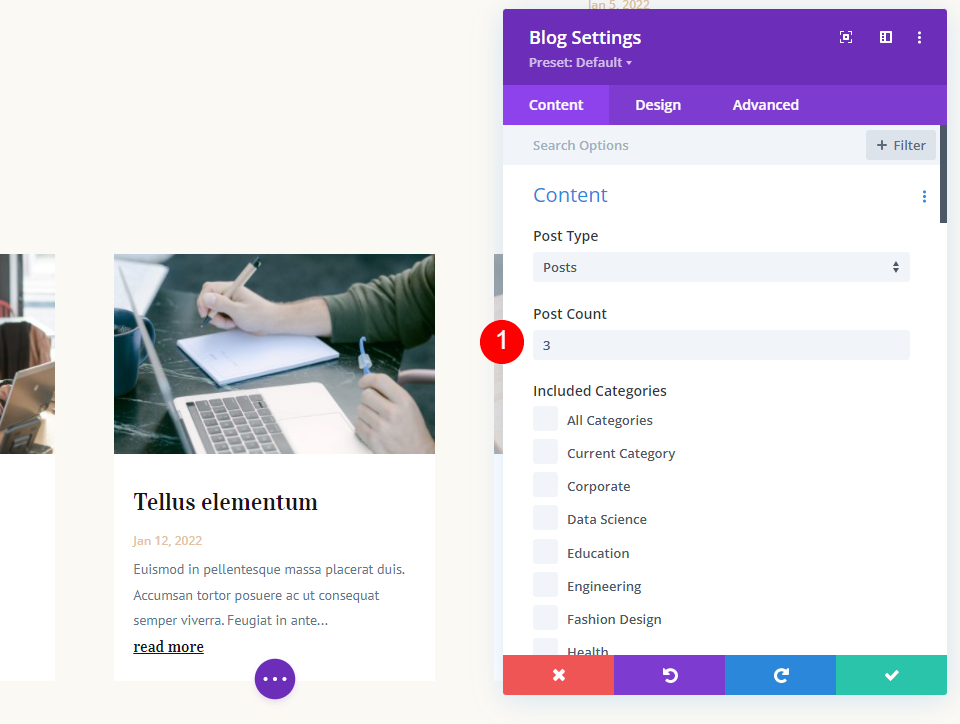
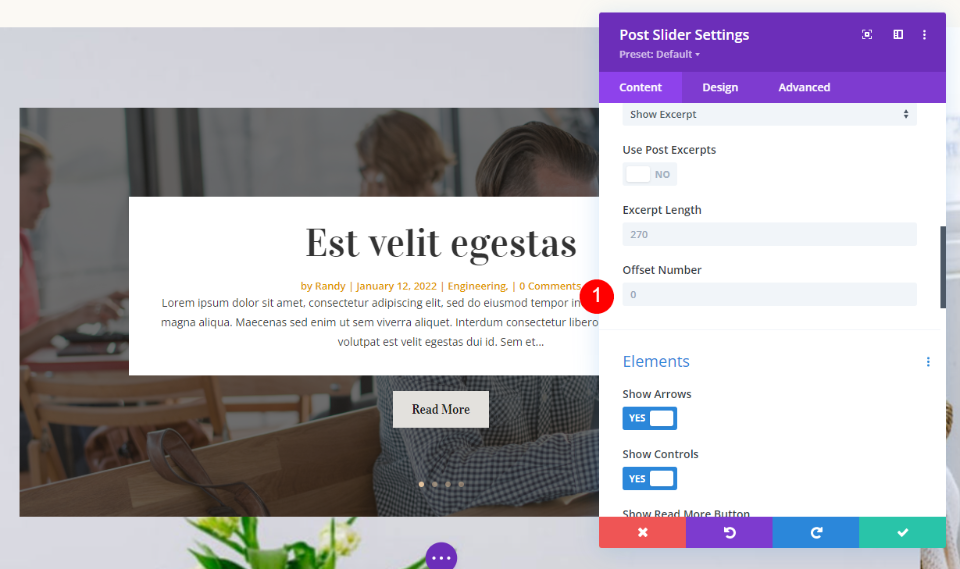
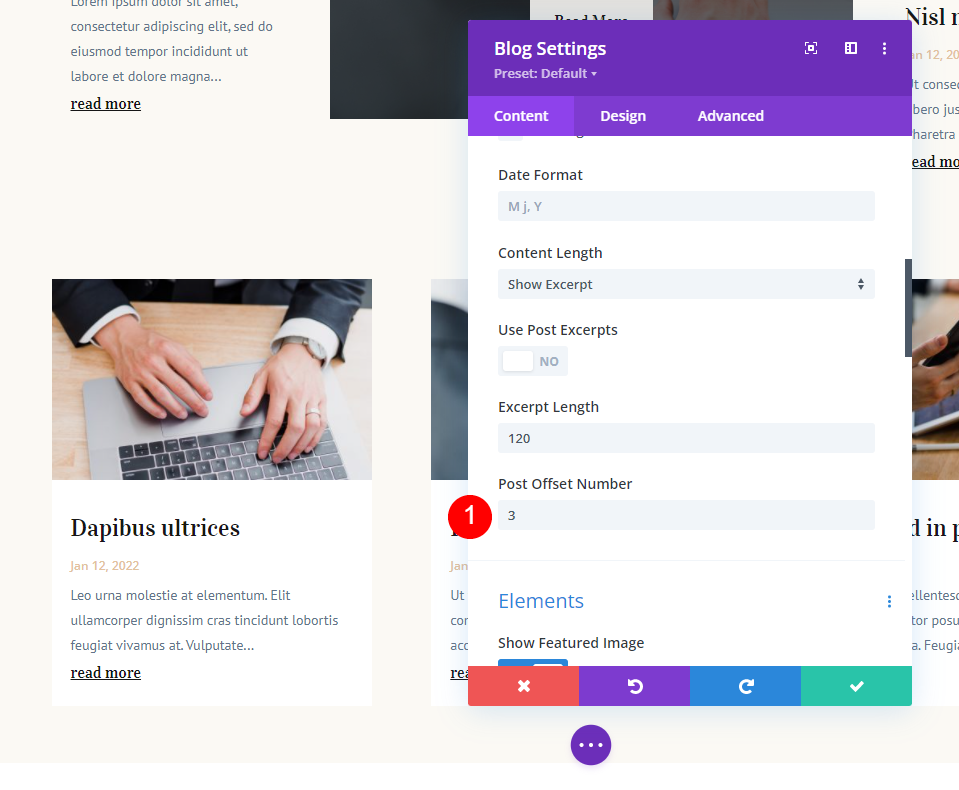
سنبدأ مع شريط التمرير في أعلى الصفحة. سيعرض هذا المنشور 1-4 من أحدث منشوراتنا. افتح إعداداته من خلال النقر على الترس.

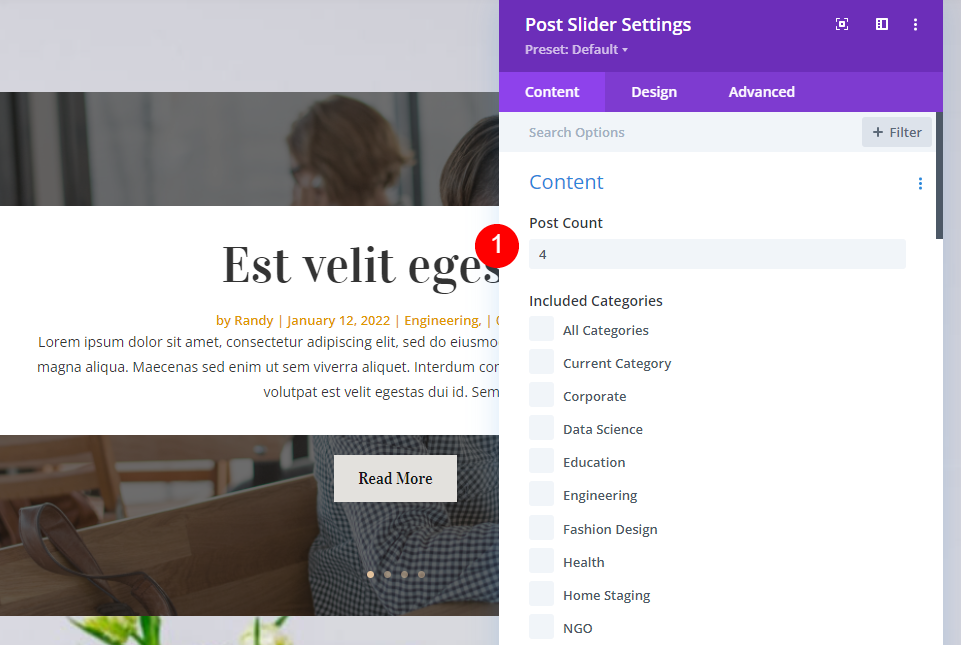
ضمن المحتوى ، قم بتعيين عدد المنشورات على 4.
- عدد الوظائف: 4

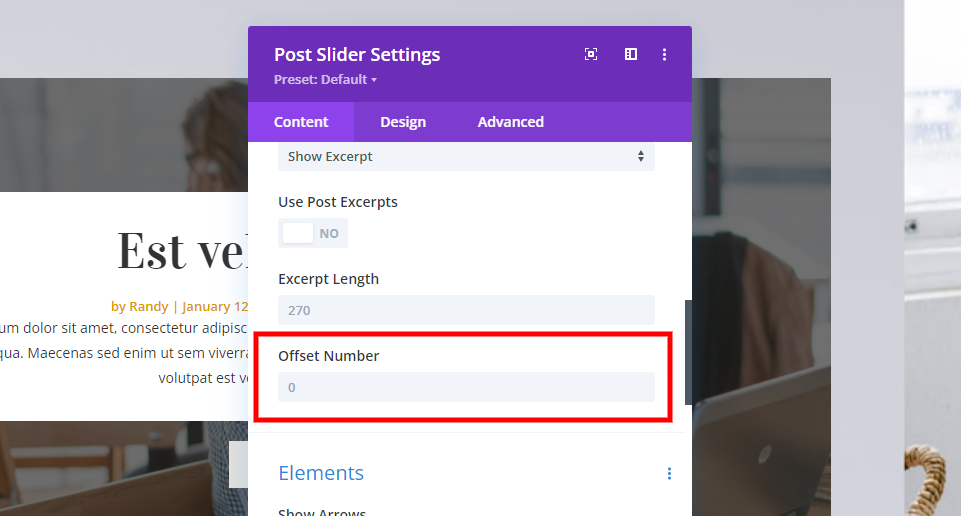
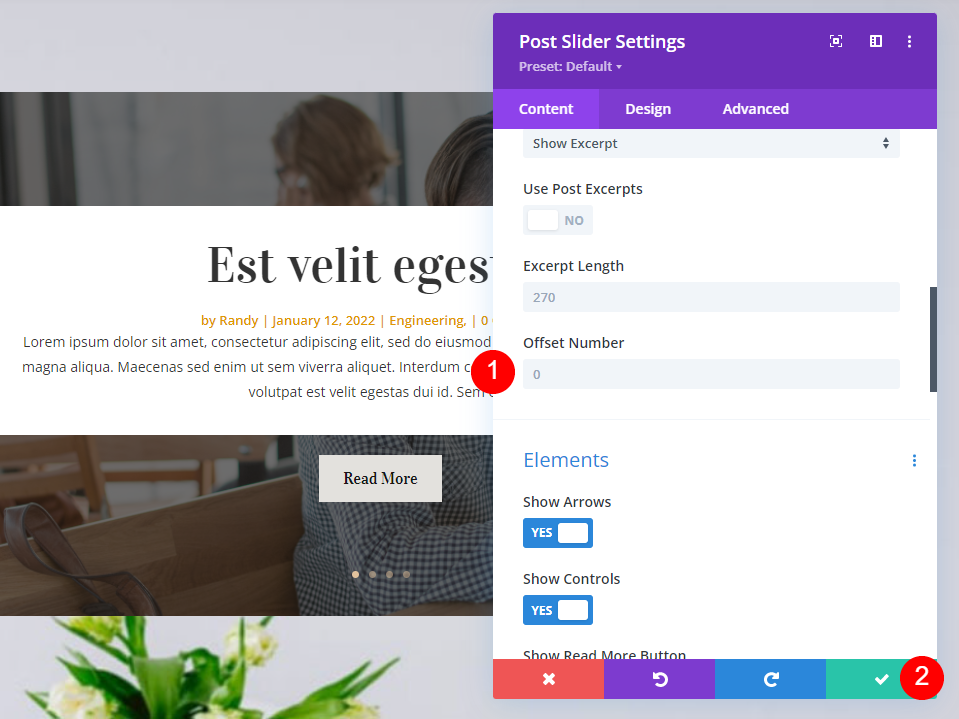
بعد ذلك ، قم بالتمرير لأسفل إلى Offset Number وتأكد من تعيينه على 0. ستعرض الوحدة الآن أحدث 4 منشورات. أغلق إعدادات الوحدة.
- رقم الإزاحة: 0

أول وحدة مدونة
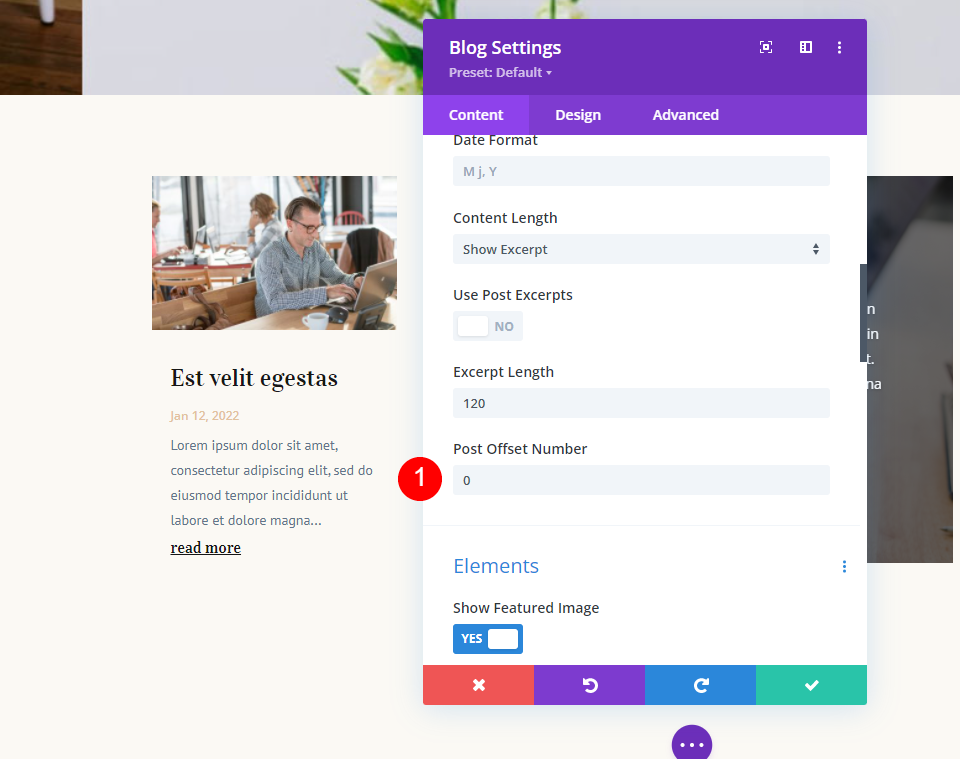
بعد ذلك ، افتح إعدادات أول وحدة مدونة. ستعرض هذه الوحدة منشورًا واحدًا ، والذي سيكون المنشور رقم 5.

قم بتعيين عدد المنشورات على 1.
- عدد الوظائف: 1

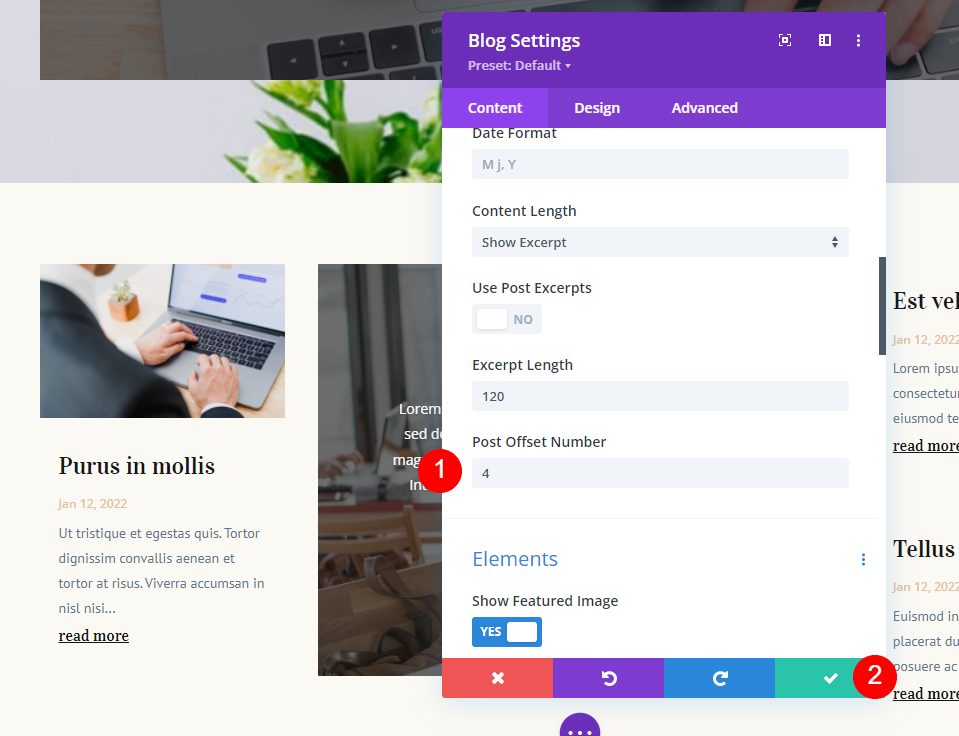
اضبط Post Offset على 4. هذا يخبر الوحدة النمطية بتخطي المنشورات الأربع الأولى ، والتي سيتم عرضها في شريط التمرير المنشور الأول. أغلق الوحدة.
- بعد تعويض: 4

منزلق المشاركة الثانية
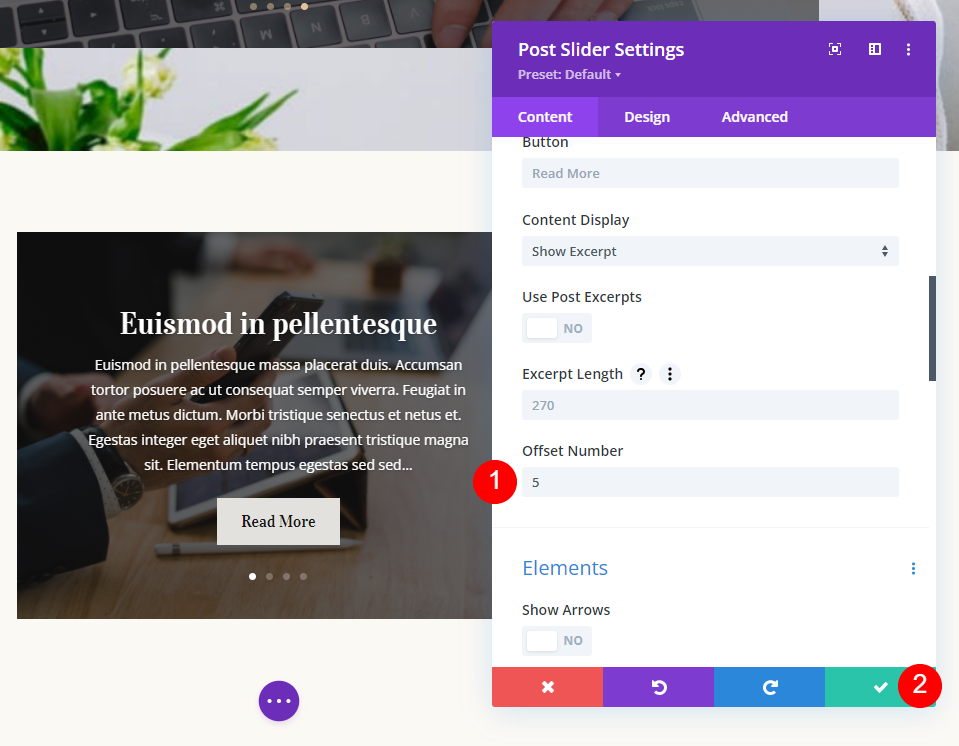
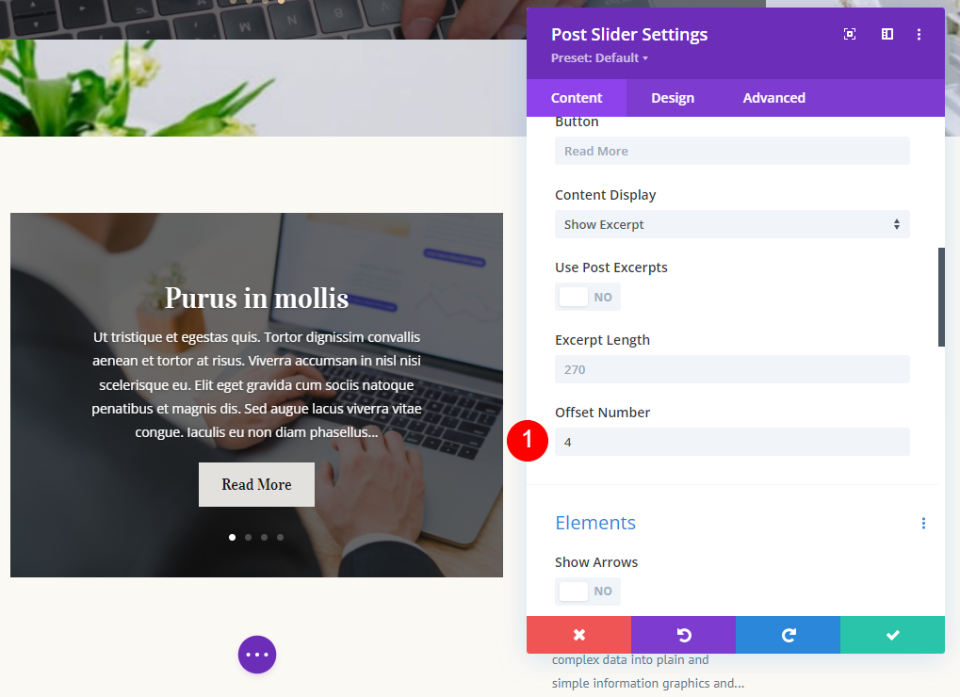
بعد ذلك ، افتح الإعدادات لوحدة Post Slider الثانية. هذا سيعرض الوظائف 6-9.

قم بتعيين عدد المنشورات على 4.
- عدد الوظائف: 4

اضبط Post Offset على 5. هذا يخبر Divi بتخطي أحدث 5 منشورات ، والتي يتم عرضها في الوحدات النمطية السابقة. أغلق الإعدادات.
- بعد تعويض: 5

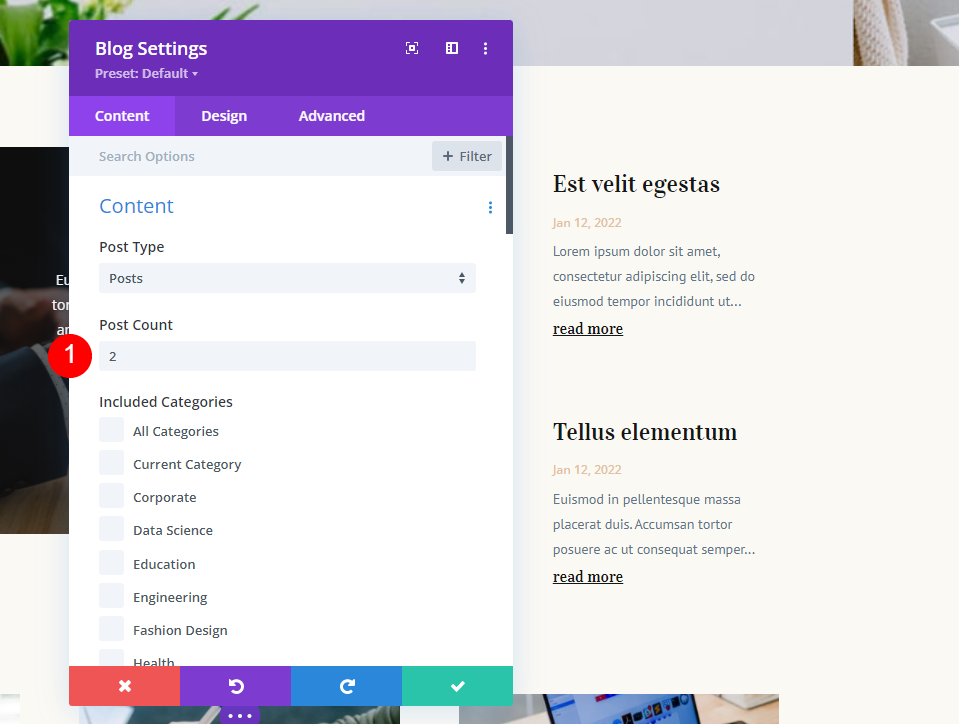
وحدة المدونة الثانية
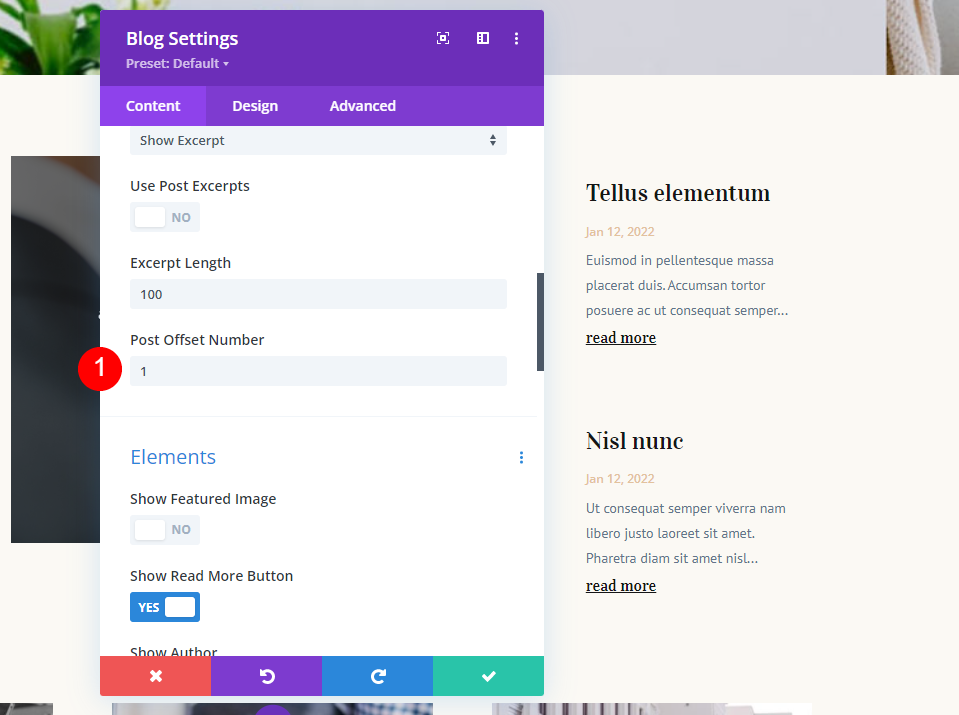
بعد ذلك ، افتح إعدادات وحدة المدونة الثانية. في هذا المثال ، سيعرض المنشورات 10 و 11.

قم بتعيين عدد المنشورات على 2.
- عدد الوظائف: 2


اضبط Post Offset على 9. هذا يخبر Divi أن يتجاهل 9 منشورات تعرضها الوحدات النمطية الأخرى. أغلق إعدادات الوحدة.
- الإزاحة اللاحقة: 9

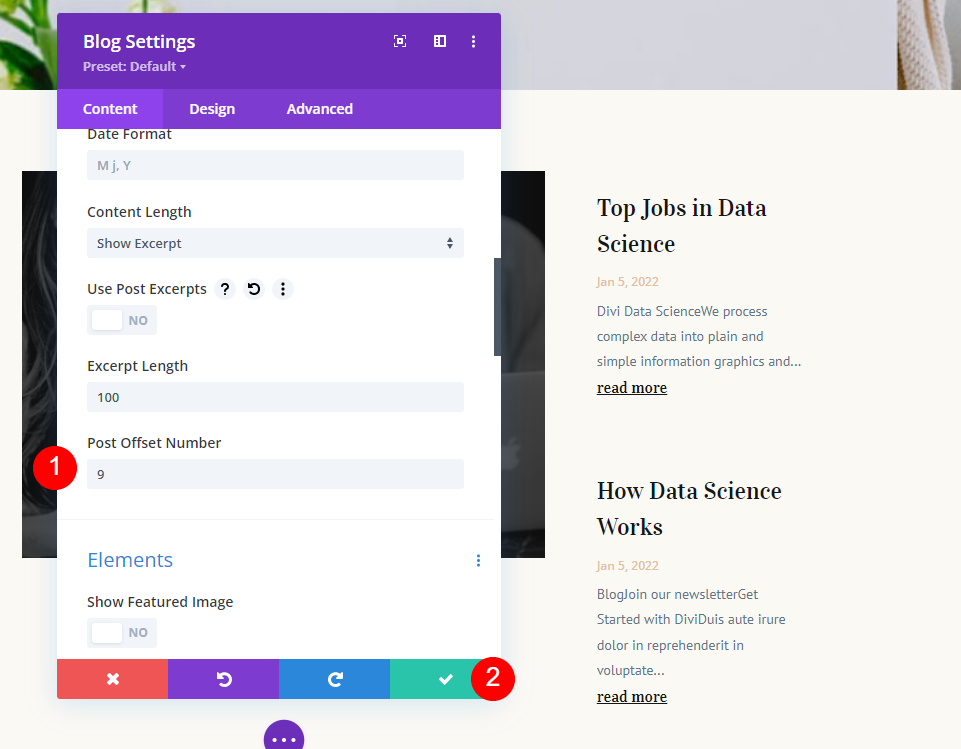
وحدة المدونة الثالثة
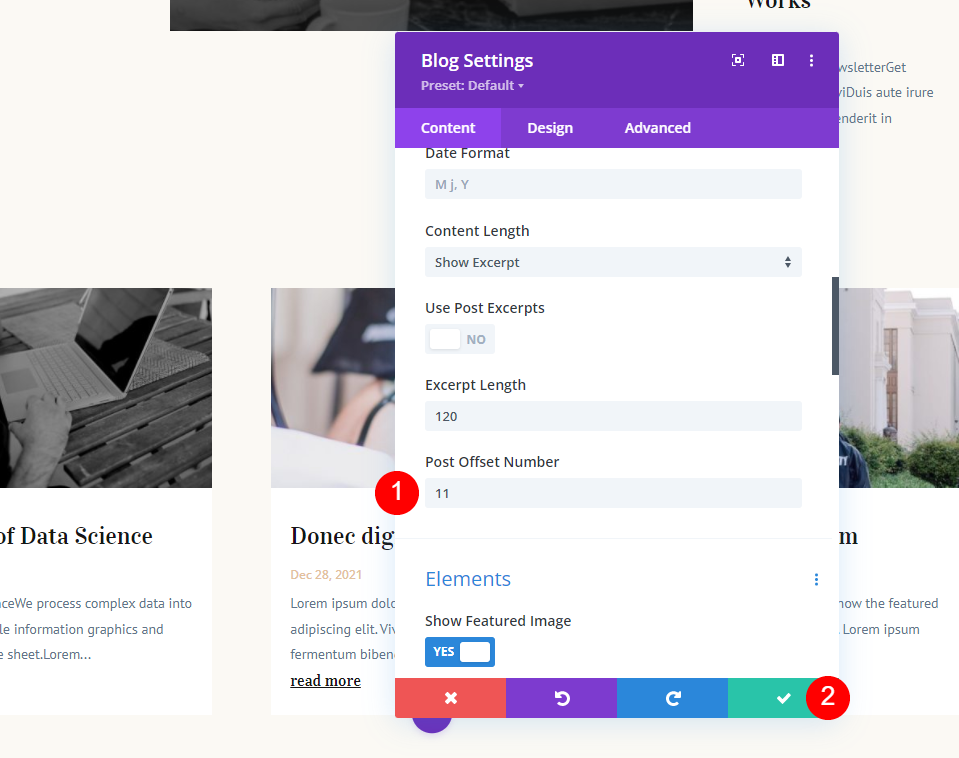
أخيرًا ، افتح إعدادات وحدة المدونة الثالثة. تعرض هذه الوحدة موجز المدونة بثلاث منشورات.

اضبط عدد المنشورات على 3.
- عدد الوظائف: 3

اضبط Post Offset على 11. هذا يخبر وحدة المدونة بتخطي أحدث 11 منشورًا وعرض المشاركات 12-14. سيتم عرض آخر 11 مشاركة في الوحدات الأربع الأخرى.
- بعد تعويض: 11

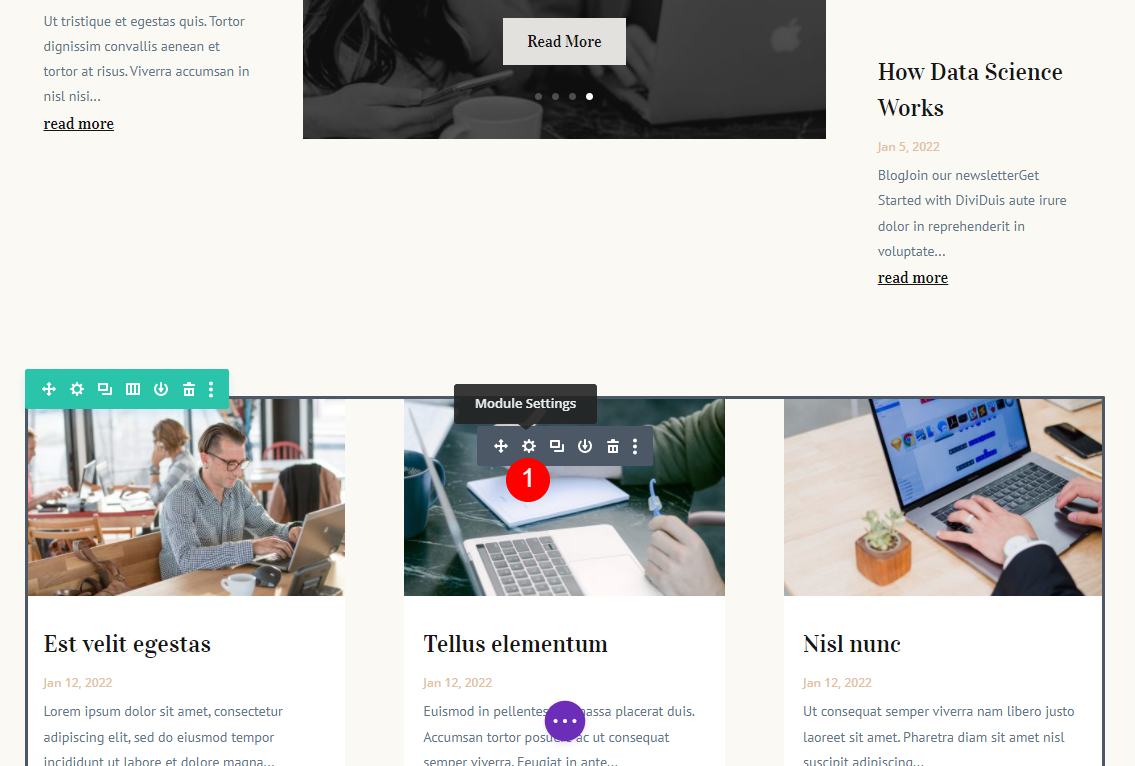
التحقق من تعديلات الأوفست
يمكن أن يصبح عرض هذا العدد من وحدات النشر ذات المنشورات المتعددة والتعويضات المختلفة أمرًا مربكًا سريعًا حقًا. من الطرق السهلة لمعرفة ما إذا كنت على المسار الصحيح هو تعيين الإزاحة لعرض آخر مشاركة للوحدة السابقة ثم زيادة هذا الرقم بمقدار 1.
على سبيل المثال ، لقد قمت بتعيين هذين الاثنين لإظهار نفس المنشور عن طريق تغيير إزاحة الوحدة الثانية إلى 8 ومقارنتها بالمنشور الأخير في Post Slider. الآن أعلم أن أغير إزاحته إلى 9 لإظهار المنشور التالي.

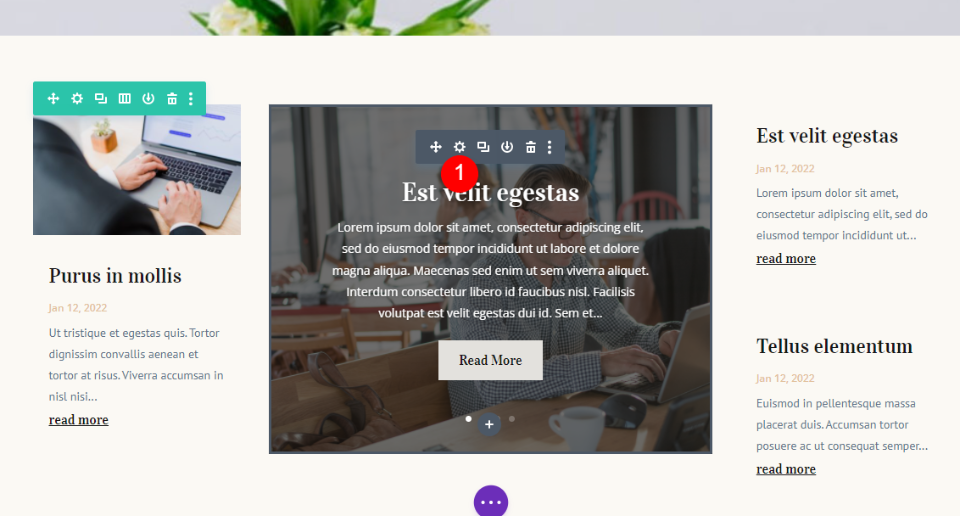
أول صفحة مدونة على سبيل المثال النتائج
الآن ، تعرض صفحة المدونة المنشورات من 1 إلى 14 في 5 وحدات نشر مختلفة. لا شيء تظهر نفس المشاركات. تتمثل إحدى المشكلات في إخفاء العديد من المنشورات داخل أشرطة التمرير. سنرى في المثال التالي أنه يمكننا استخدام أشرطة تمرير المنشورات دون ضياع المنشورات على الصفحة.

مثال على صفحة المدونة الثانية
الآن ، دعنا نستخدم نفس التنسيق مع نفس عدد المنشورات ، لكن استخدم إزاحات مختلفة لإنشاء شيء أكثر إثارة للاهتمام. سنستخدم هذا لإبراز مشاركات معينة.
سيكون لدينا أول شريط تمرير لعرض آخر 4 منشورات. ستعرض وحدة المدونة الأولى أحدث منشور لتمييزها. ستعرض وحدة المدونة الثانية ثاني وثالث أحدث مشاركة كمرافق للمنشور المميز. سيعرض شريط تمرير النشر الثاني المنشورات من 5 إلى 8. سيعرض موجز المدونة المنشورات من 4 إلى 6.
سيعرض هذا المنشورات نفسها عدة مرات في مواقع مختلفة ، والتي يمكن استخدامها بشكل استراتيجي.
يبدو مخططنا كما يلي:
- شريط التمرير الأول - إظهار آخر 4 مشاركات
- وحدة المدونة الأولى - تخطي 0 مشاركة ، اعرض 1
- منزلق التدوينة الثانية - تخطي 4 مشاركات ، وإظهار 4
- وحدة المدونة الثانية - تخطي مشاركة واحدة ، اعرض 2
- وحدة المدونة الثالثة - تخطي 3 منشورات ، اعرض 3
لن نقوم بتغيير عدد المنشورات. سأعرض إعدادات الإزاحة لكل وحدة.
أول شريط تمرير
تعرض وحدة Post Slider الأولى آخر 4 منشورات. يجب تعيين إزاحة ما بعد على 0.
- بعد تعويض: 0

أول وحدة مدونة
ستعرض وحدة المدونة الأولى أحدث منشور. سيظهر منشورًا واحدًا مع إزاحة المشاركة 0.
- بعد تعويض: 0

منزلق المشاركة الثانية
سيتخطى شريط التمرير الثاني آخر 4 منشورات ويعرض المنشورات الأربع التالية. يجب تعيين إزاحة ما بعد على 4.
- بعد تعويض: 4

وحدة المدونة الثانية
ستتخطى وحدة المدونة الثانية المنشور الأول وستعرض المنشورتين التاليتين. يجب تعيين إزاحة ما بعد على 1.
- بعد تعويض: 1

وحدة المدونة الثالثة
ستتخطى وحدة المدونة الثالثة أول 3 مشاركات وستظهر المشاركات من 4 إلى 6. سوف تتداخل مع وحدة Post Slider الثانية. يجب أن تحتوي على إزاحة لاحقة تبلغ 3.
- بعد تعويض: 3

مثال على صفحة المدونة الثانية النتائج
الآن ، تعرض صفحة المدونة آخر 8 منشورات. يعرض شريط التمرير الأول أحدث 4. تظهر وحدات المدونة الأولى والثانية 1-3. يعرض شريط التمرير الثاني المنشورات من 5 إلى 8. يعرض موجز المدونة المشاركات 4-6.

يبدو الأمر معقدًا ، لكن كان لدي خطة بسيطة منطقية بمجرد رؤيتها. تعرض وحدات المدونة المنشورات من 1 إلى 6 بالترتيب ، مما يسمح لك بتجاهل وحدات Post Slider لمشاهدة آخر 6 منشورات بسرعة. يمكن استخدام أشرطة تمرير الرسائل كطريقة أخرى للفت الانتباه إلى آخر 8 منشورات.
خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام Post Offset في وحدات مدونة Divi الخاصة بك لإنشاء صفحة مدونة متعددة الاستخدامات. يمنحك خيار تعويض Divi الكثير من إمكانيات التصميم. لقد خدشت السطح فقط في الأمثلة الخاصة بي. يمكنك استخدام العديد من وحدات المدونة ووحدات Post Slider معًا لإنشاء خيارات لا حصر لها لما بعد العرض.
نريد أن نسمع منك. هل تستخدم Post Offset مع وحدات Divi Blog و Post Slider؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
