So verwenden Sie den Post-Offset in Ihren Divi-Blog-Modulen, um eine vielseitige Blog-Seite zu erstellen
Veröffentlicht: 2022-02-21Das Layout eines Blogs bietet viele Möglichkeiten, Ihre Blogbeiträge voreinzustellen. Sie können mehrere Module verwenden, um die Feeds auf unterschiedliche Weise anzuzeigen. Wir vergessen oft, dass wir viele Möglichkeiten haben, um zu steuern, welche Beiträge diese Module anzeigen. Die Post-Offset-Option von Divi mit den Modulen Blog und Post Slider kann die Funktionsweise Ihrer Blog-Seite ändern, ohne das Layout zu ändern. In diesem Artikel sehen wir uns an, wie Sie den Post-Offset in Ihren Divi-Blog-Modulen verwenden können, um eine vielseitige Blog-Seite zu erstellen.
Über Post-Offset

Post Offset ist eine Option innerhalb der Divi-Module, die Posts aller Art anzeigen. In diesem Feld können Sie die Anzahl der Beiträge eingeben, die Divi überspringen soll. Der Standardwert ist 0. Dies weist Divi an, keine Beiträge zu überspringen.
Durch Hinzufügen eines Offsets von 1 wird Divi angewiesen, den neuesten Beitrag zu überspringen. Ein Offset oder 2 weist Divi an, die beiden neuesten Beiträge zu überspringen.
Wir können eine Blog-Seite mit mehr als einem Blog- oder Post-Slider-Modul erstellen und sie verschiedene Posts anzeigen lassen. Wir können den Offset verwenden, um so viele Blog- und Post-Slider-Module hinzuzufügen, wie wir möchten.
Das eröffnet viele Gestaltungsmöglichkeiten bei Blogseiten. Wir können bestimmte Beiträge hervorheben. Wenn Sie beispielsweise an einer Serie arbeiten, können Sie ein Blog-Modul haben, um Beiträge anzuzeigen, die früher in der Serie sind. Wir können sie auch auf bestimmte Weise verwenden, um Beiträge hervorzuheben oder auf andere Weise Aufmerksamkeit zu erregen.
Blog-Seite mit fünf Blog-Modulen
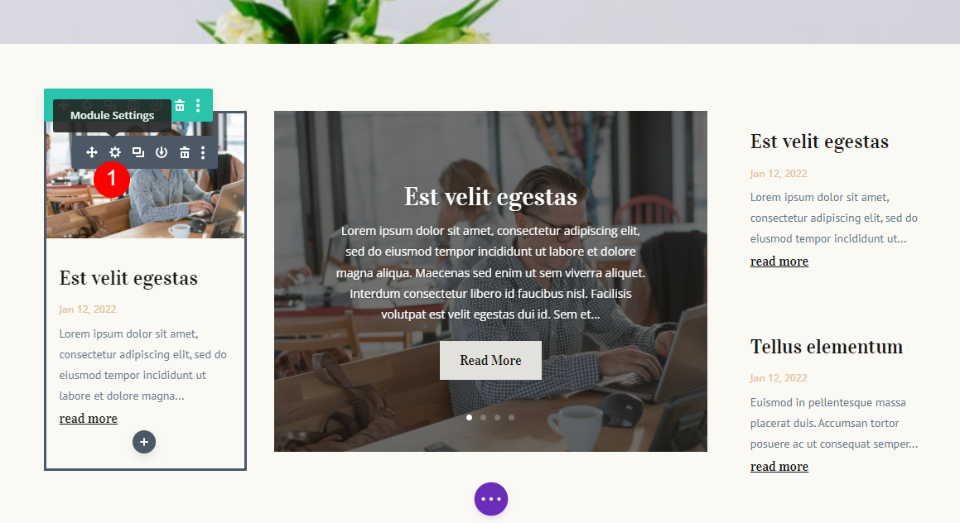
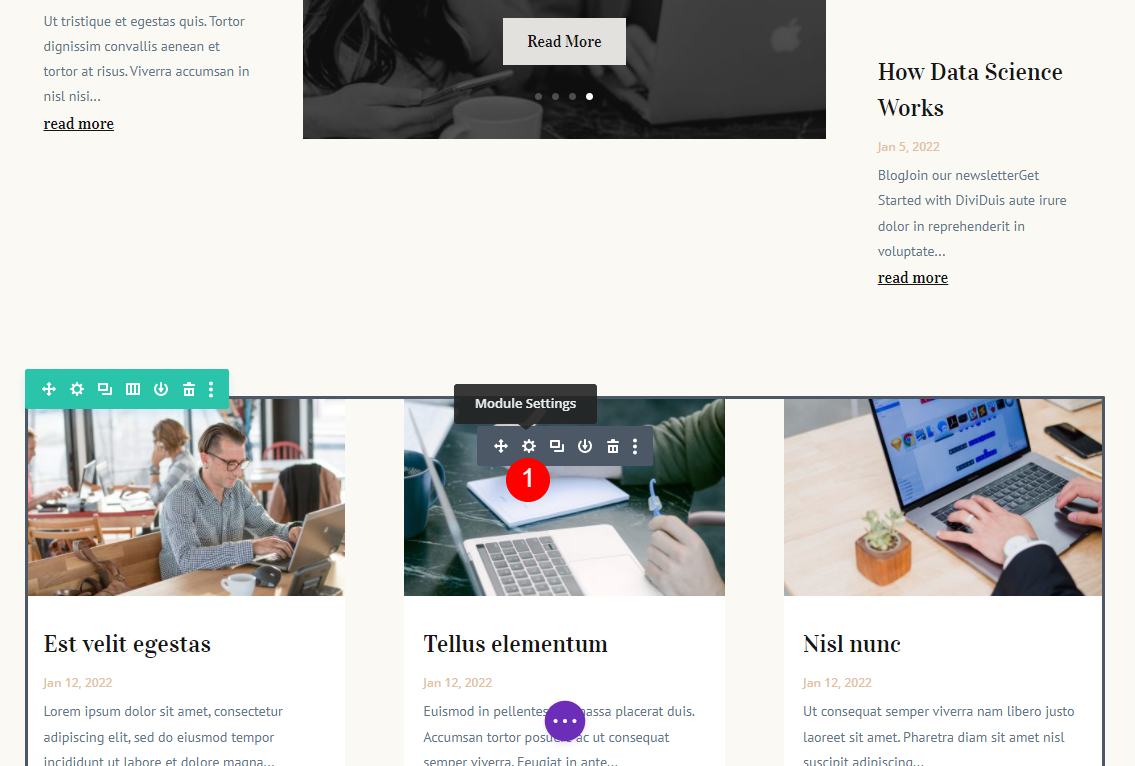
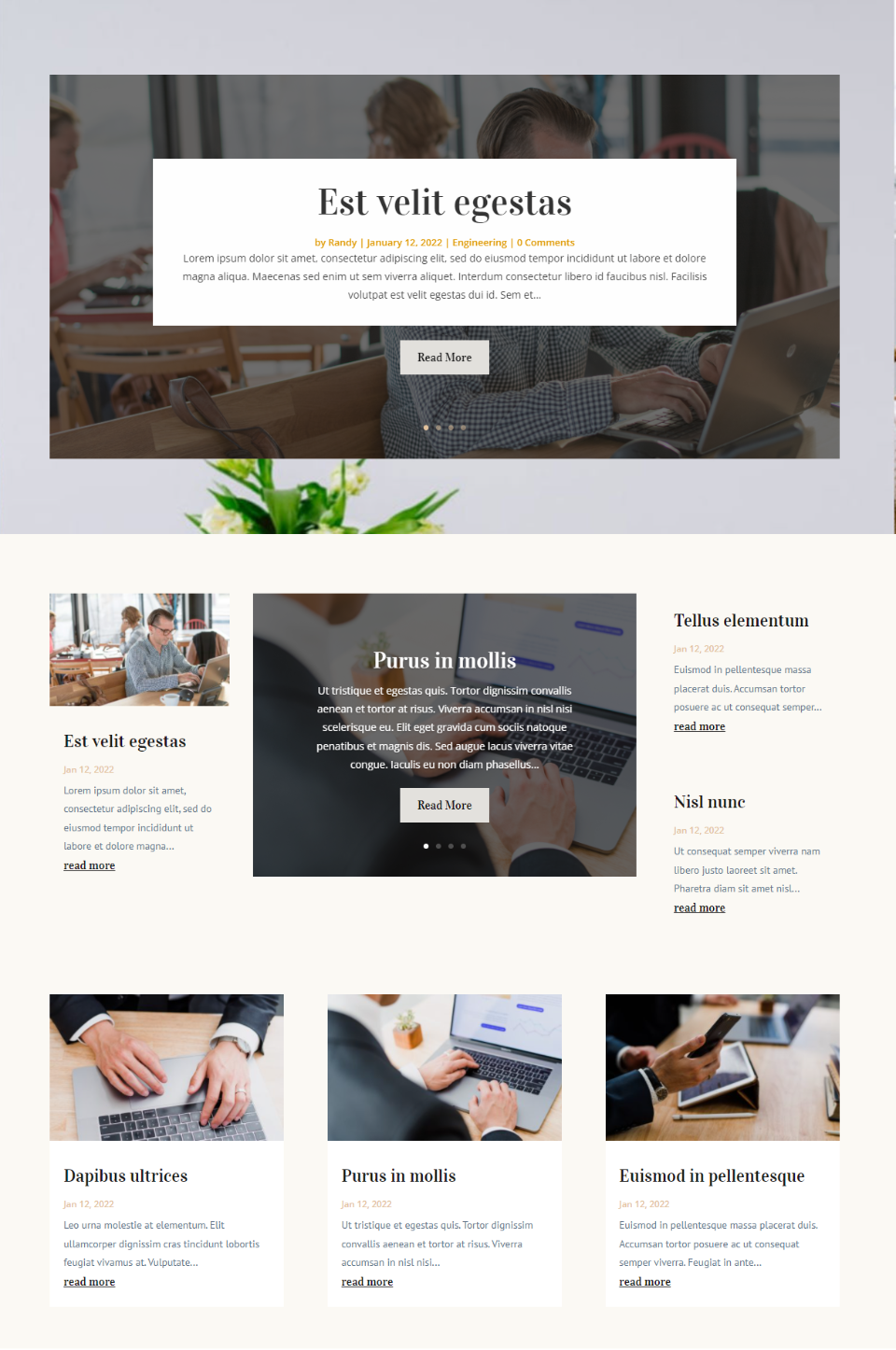
Das folgende Bild ist die Blog-Seite aus dem Blogger Layout Pack, das in Divi verfügbar ist. Dies ist eine komplexe Seite, die Blogbeiträge mit fünf verschiedenen Modulen anzeigt. Zwei dieser Module sind Post Slider. Eines der Blog-Module zeigt einen hervorgehobenen Beitrag. Ein anderer zeigt die nächsten Posts. Das letzte zeigt den Standard-Blog-Feed.

Derzeit habe ich alle fünf Module, die die gleichen Beiträge anzeigen. Wir werden Post Offset verwenden, damit sie verschiedene Posts auf unterschiedliche Weise anzeigen.
Einstellen des Post-Offsets
Bevor wir beginnen können, müssen wir entscheiden, wie unsere Blog-Seite funktionieren soll. Derzeit zeigen unsere Module:
- First Post Slider – 4 Beiträge
- Erstes Blog-Modul – 1 Beitrag
- Zweiter Pfostenschieber – 4 Pfosten
- Zweites Blog-Modul – 2 Beiträge
- Drittes Blog-Modul – 3 Beiträge
Dadurch können wir möglicherweise 14 verschiedene Blog-Posts anzeigen. Wir werden die Module auf zwei verschiedene Arten einrichten. Das erste zeigt 14 Beiträge, beginnend vom ersten bis zum letzten Modul. Dies wird uns helfen zu sehen, wie der Offset funktioniert. Die zweite zeigt Beiträge, die sich zwischen den Modulen überschneiden. Es wird ein interessanteres und nützlicheres Design schaffen.
Beispiel für die erste Blog-Seite
Unsere erste Option zeigt 14 Beiträge in der Reihenfolge vom neuesten zum ältesten über alle fünf Module hinweg an.
- First Post Slider – zeigt die letzten 4 Beiträge
- Erstes Blog-Modul – 4 Beiträge überspringen, 1 anzeigen
- Zweiter Beitrags-Slider – 5 Beiträge überspringen, 4 anzeigen
- Zweites Blog-Modul – 9 Beiträge überspringen, 2 anzeigen
- Drittes Blog-Modul – 11 Beiträge überspringen, 3 anzeigen
Wir sehen uns auch die Post Counts für jedes Modul an, wenn wir es zum ersten Mal öffnen.
Schieberegler für den ersten Beitrag
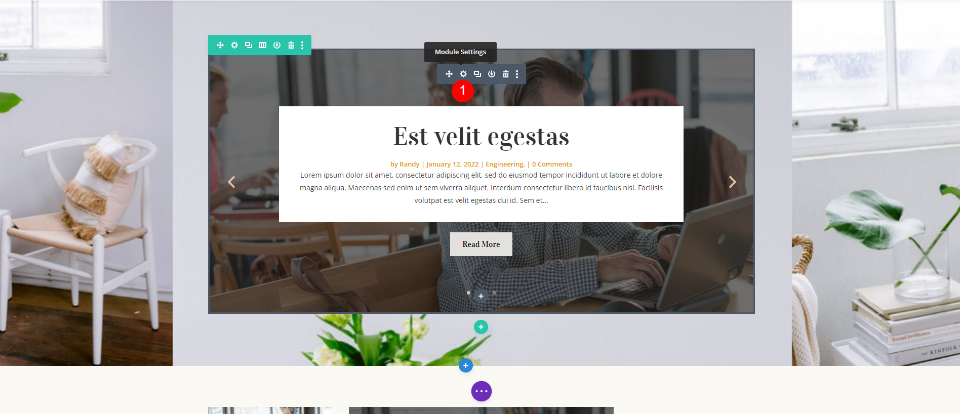
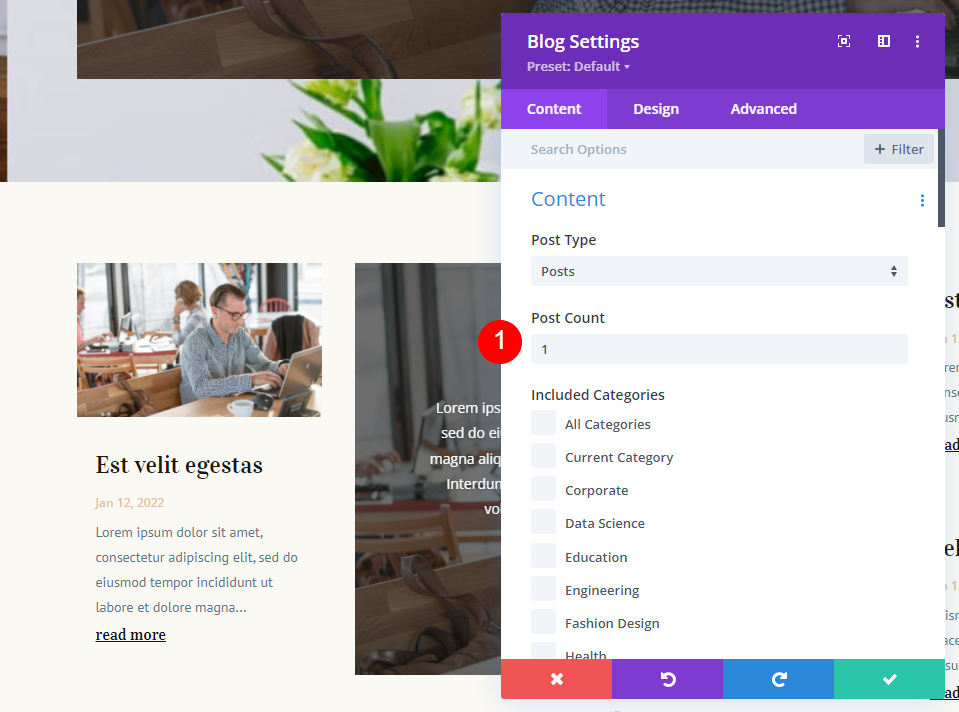
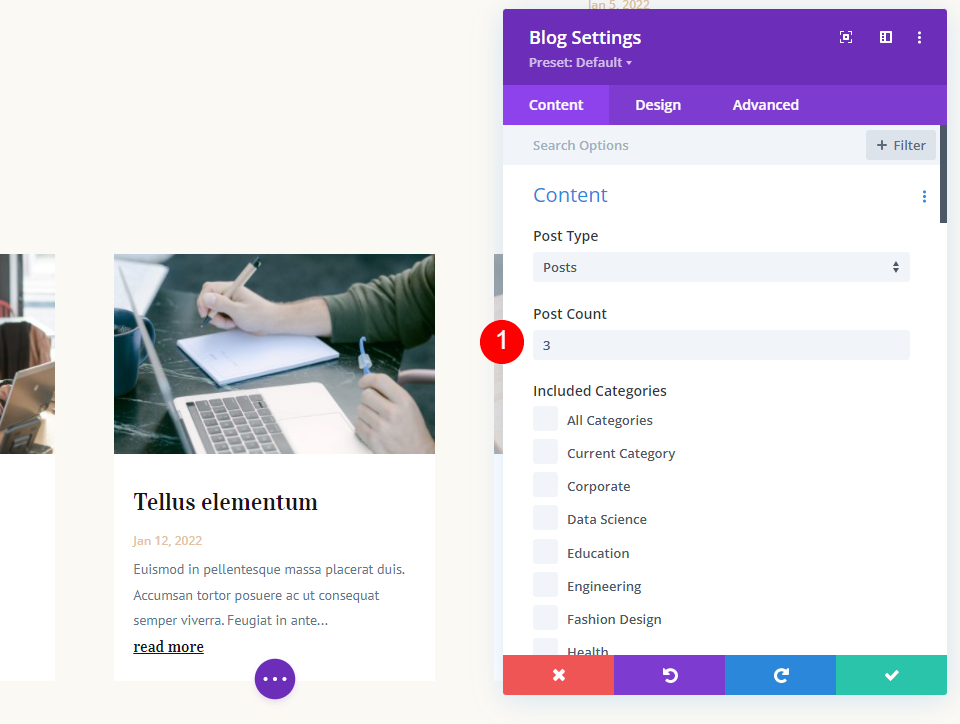
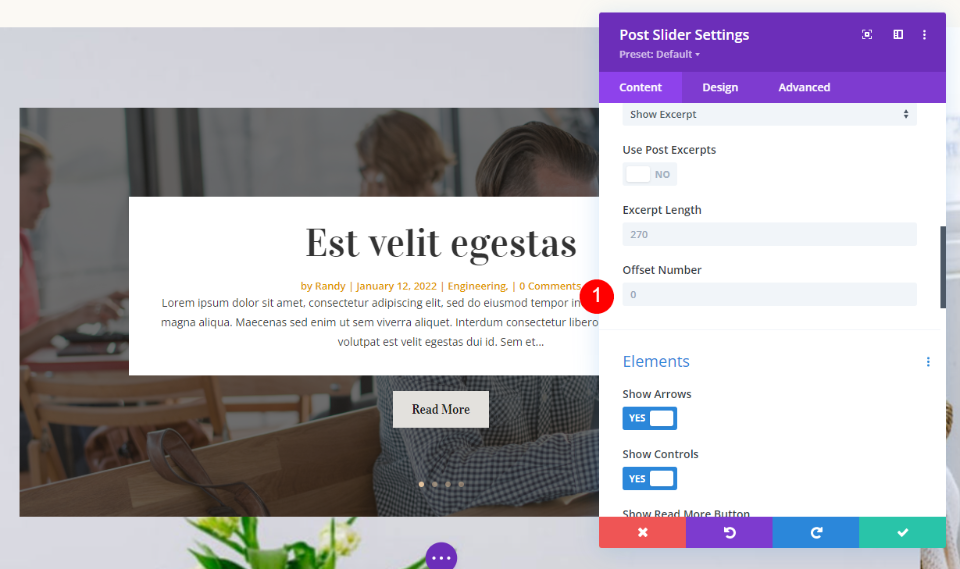
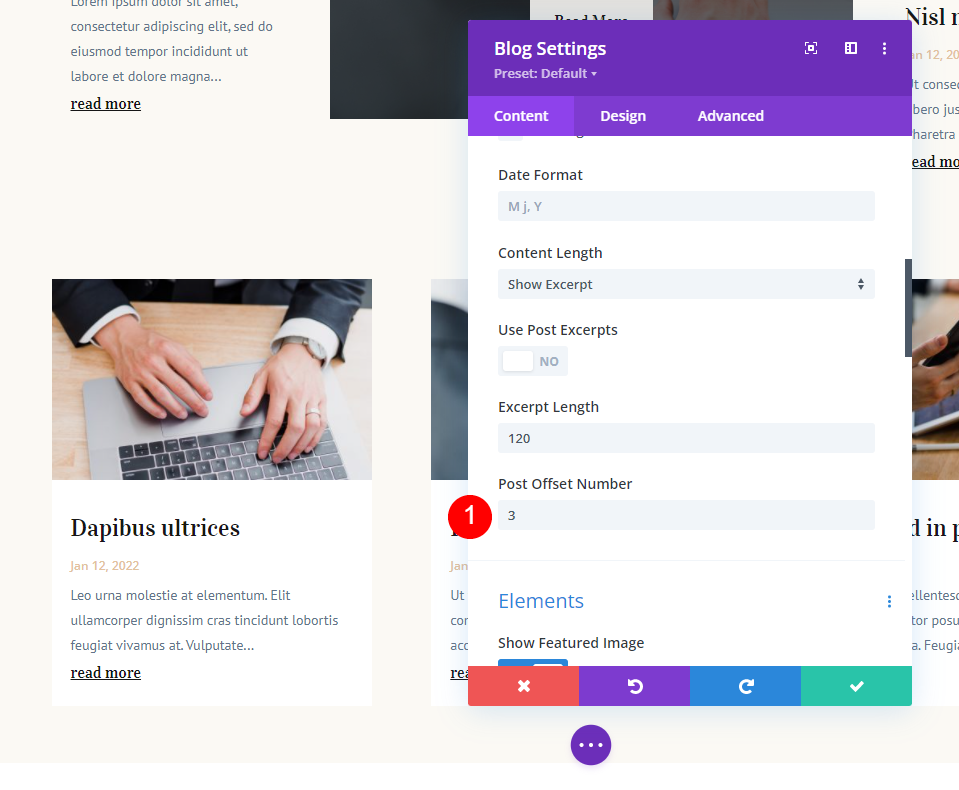
Wir beginnen mit dem Post Slider oben auf der Seite. Dieser zeigt die Posts 1-4 unserer neuesten Posts an. Öffnen Sie die Einstellungen, indem Sie auf das Zahnrad klicken.

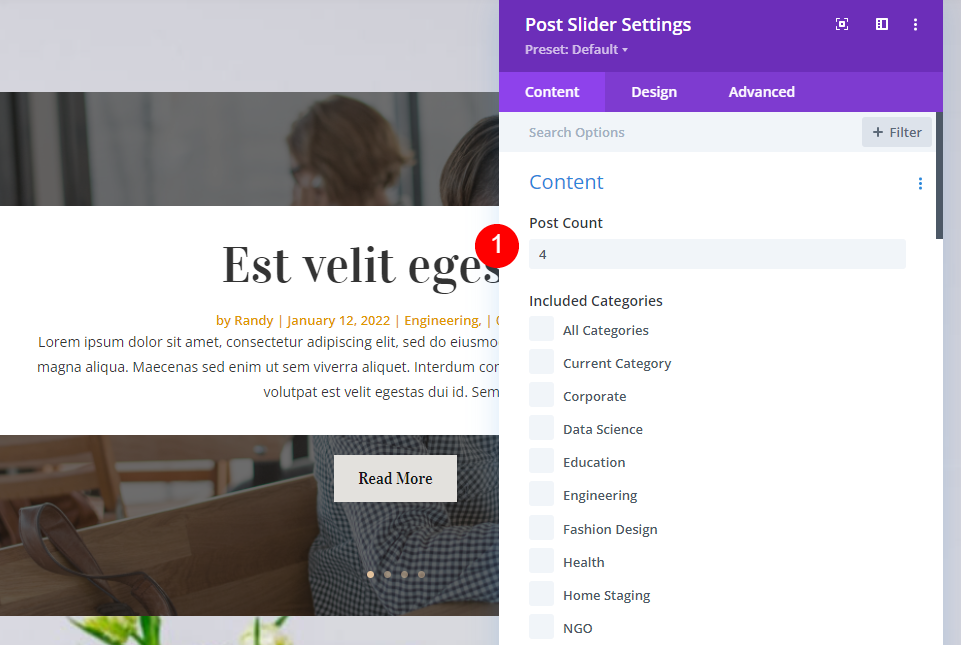
Stellen Sie unter Inhalt die Anzahl der Beiträge auf 4 ein.
- Beitragsanzahl: 4

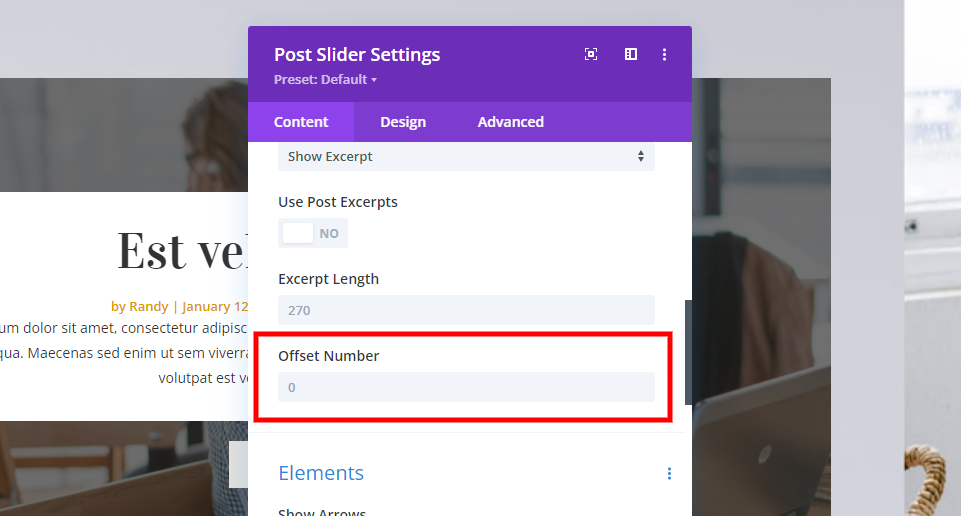
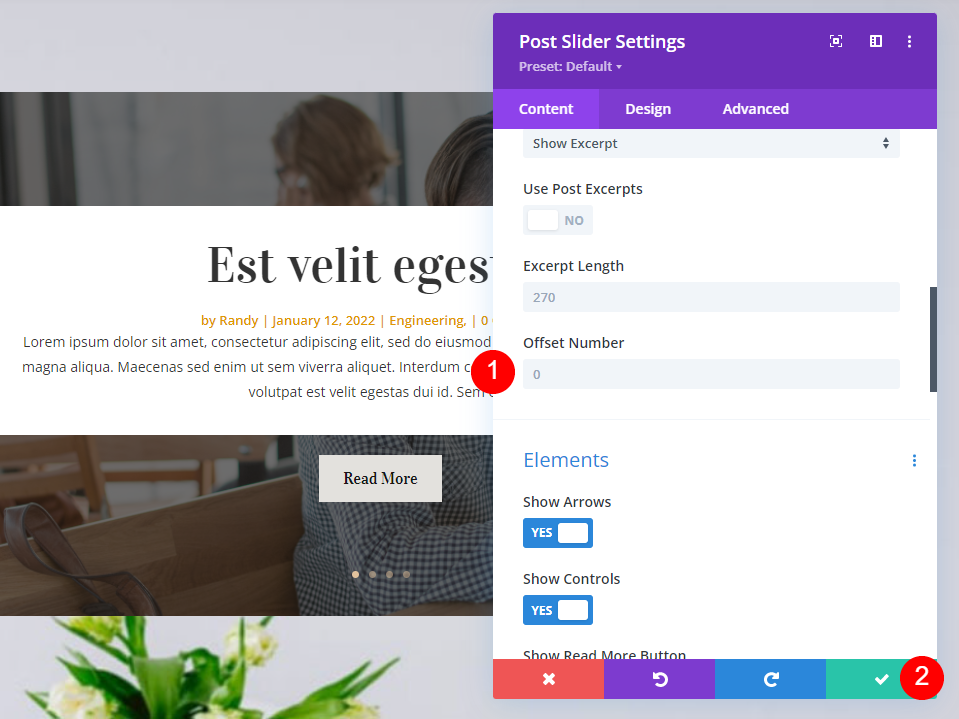
Scrollen Sie als Nächstes nach unten zu Offset Number und stellen Sie sicher, dass es auf 0 eingestellt ist. Das Modul zeigt nun die 4 neuesten Beiträge an. Schließen Sie die Einstellungen des Moduls.
- Offset-Nummer: 0

Erstes Blog-Modul
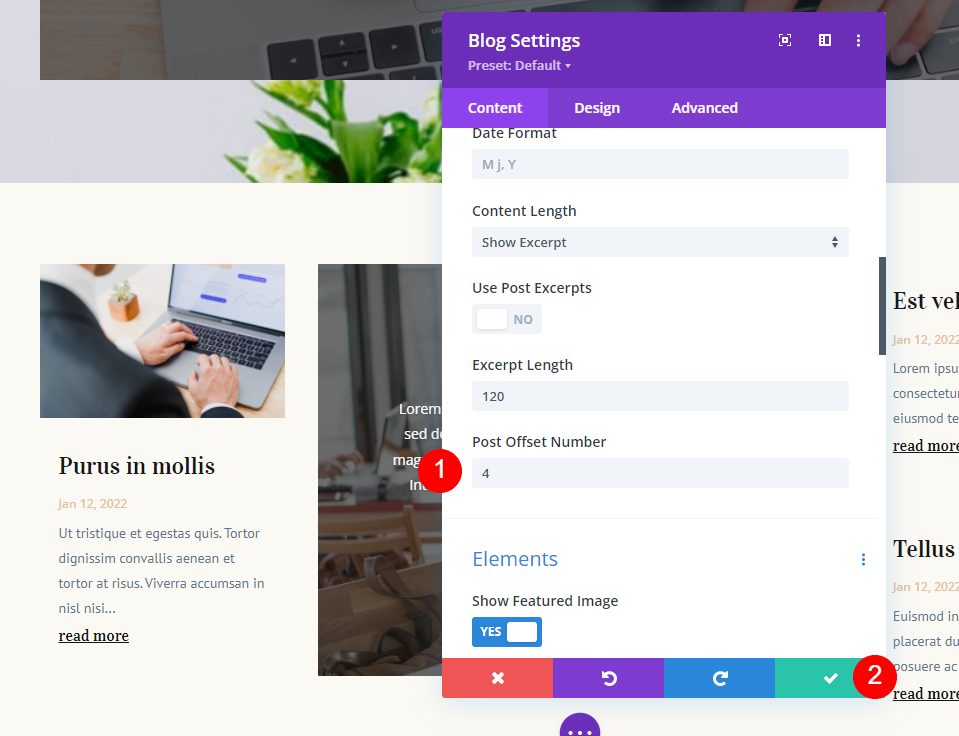
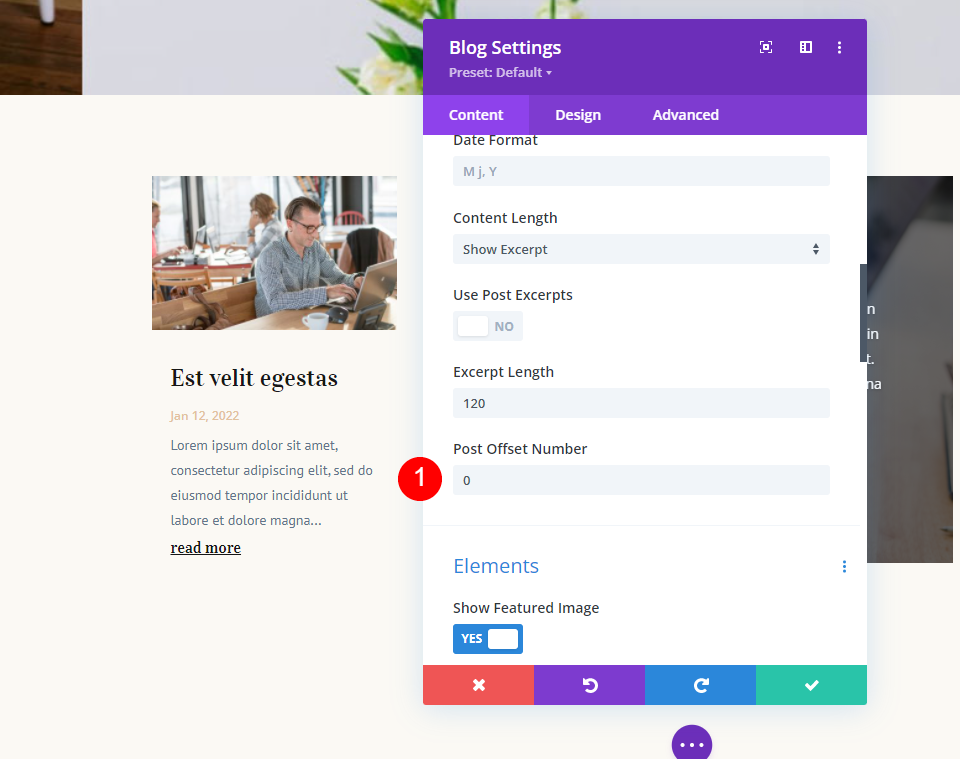
Öffnen Sie als Nächstes die Einstellungen für das erste Blog-Modul. Dieses Modul zeigt einen Post an, nämlich Post Nummer 5.

Stellen Sie die Beitragsanzahl auf 1 ein.
- Beitragsanzahl: 1

Stellen Sie den Post Offset auf 4 ein. Dies weist das Modul an, die ersten vier Posts zu überspringen, die im ersten Post Slider angezeigt werden. Schließen Sie das Modul.
- Post-Offset: 4

Zweiter Pfostenschieber
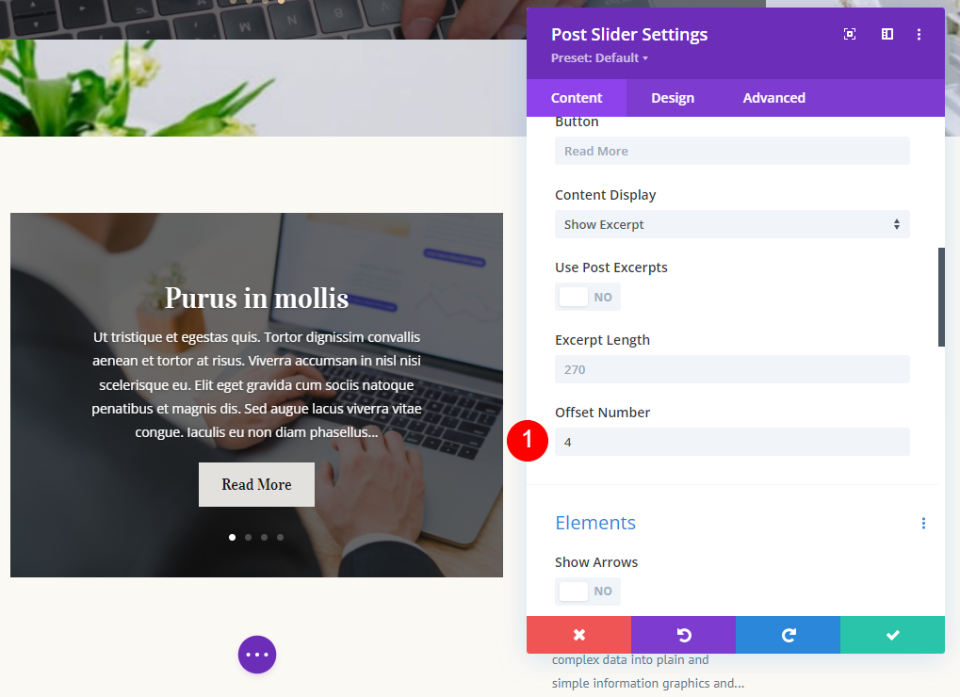
Öffnen Sie als Nächstes die Einstellungen für das zweite Post Slider-Modul. Dadurch werden die Beiträge 6-9 angezeigt.

Stellen Sie die Beitragsanzahl auf 4 ein.
- Beitragsanzahl: 4

Stellen Sie den Post-Offset auf 5 ein. Dies weist Divi an, die 5 neuesten Posts zu überspringen, die in den vorherigen Modulen angezeigt werden. Schließen Sie die Einstellungen.
- Post-Offset: 5

Zweites Blog-Modul
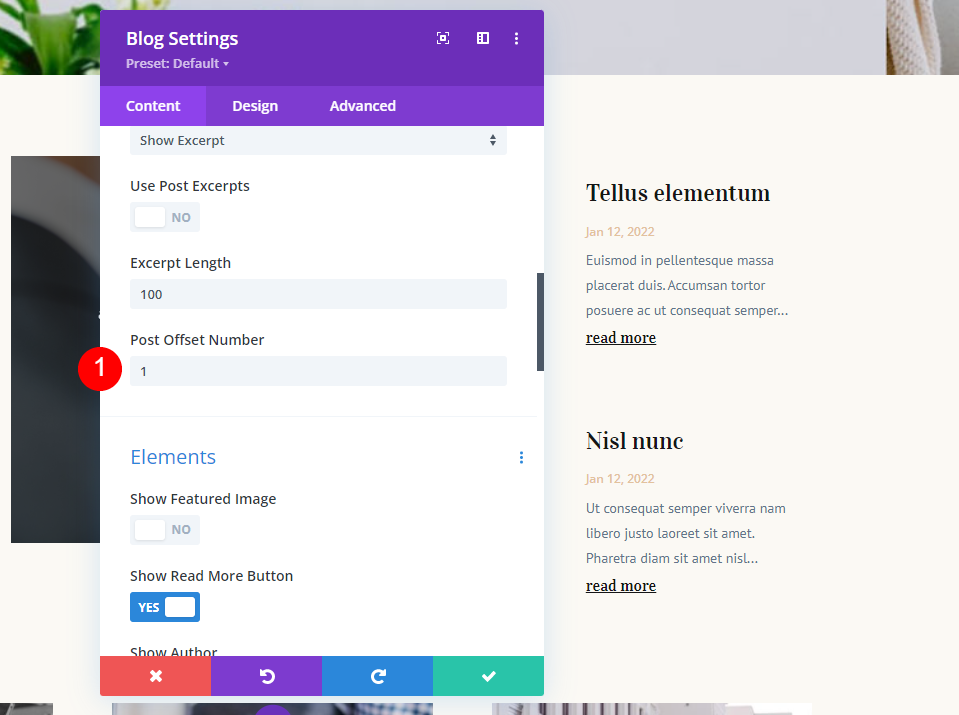
Öffnen Sie als Nächstes die Einstellungen des zweiten Blog-Moduls . In diesem Beispiel werden die Beiträge 10 und 11 angezeigt.

Stellen Sie die Beitragsanzahl auf 2 ein.
- Beitragszahl: 2


Stellen Sie den Post Offset auf 9 ein. Dies weist Divi an, die 9 Posts zu ignorieren, die von den anderen Modulen angezeigt werden. Schließen Sie die Einstellungen des Moduls.
- Post-Offset: 9

Drittes Blog-Modul
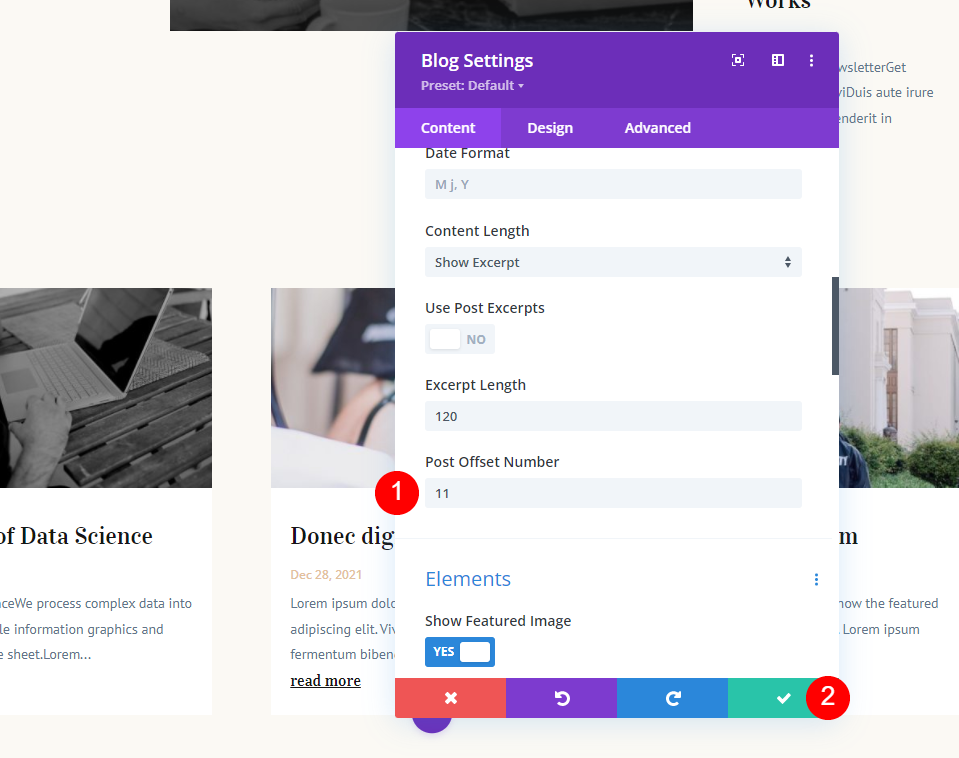
Öffnen Sie zuletzt die Einstellungen für das dritte Blog-Modul. Dieses Modul zeigt den Blog-Feed mit 3 Blog-Beiträgen an.

Stellen Sie die Beitragsanzahl auf 3 ein.
- Beitragsanzahl: 3

Setzen Sie den Post-Offset auf 11. Dies weist das Blog-Modul an, die 11 neuesten Posts zu überspringen und die Posts 12-14 anzuzeigen. Die 11 neuesten Beiträge werden in den anderen 4 Modulen angezeigt.
- Post-Offset: 11

Überprüfung der Offset-Einstellungen
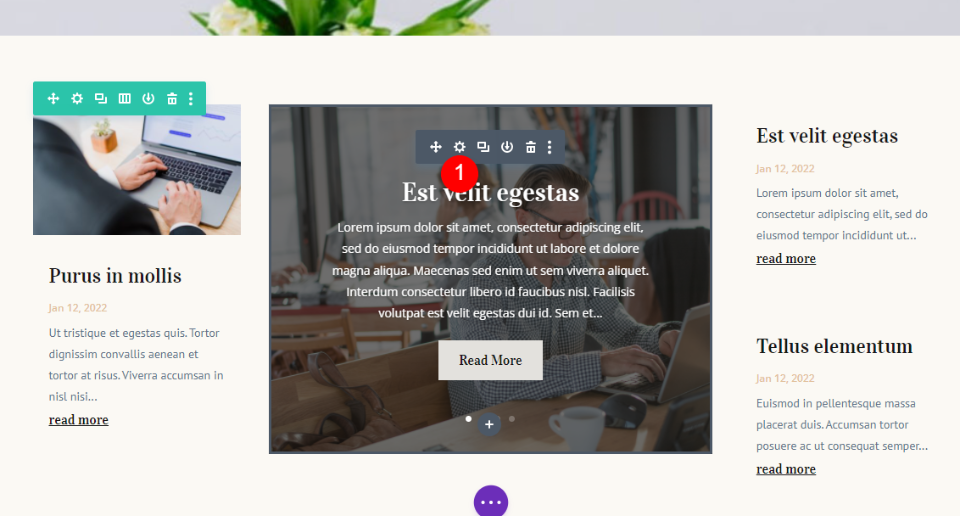
Das Anzeigen dieser Anzahl von Postmodulen mit mehreren Posts und unterschiedlichen Offsets kann sehr schnell verwirrend werden. Ob Sie auf dem richtigen Weg sind, lässt sich leicht feststellen, indem Sie den Offset so einstellen, dass der letzte Beitrag des vorherigen Moduls angezeigt wird, und diese Zahl dann um 1 erhöhen.
Zum Beispiel habe ich diese beiden so eingestellt, dass sie denselben Post anzeigen, indem ich den Offset des zweiten Moduls auf 8 geändert und ihn mit dem letzten Post im Post Slider verglichen habe. Jetzt weiß ich, dass ich den Offset auf 9 ändern muss, um den nächsten Beitrag anzuzeigen.

Beispielergebnisse für die erste Blog-Seite
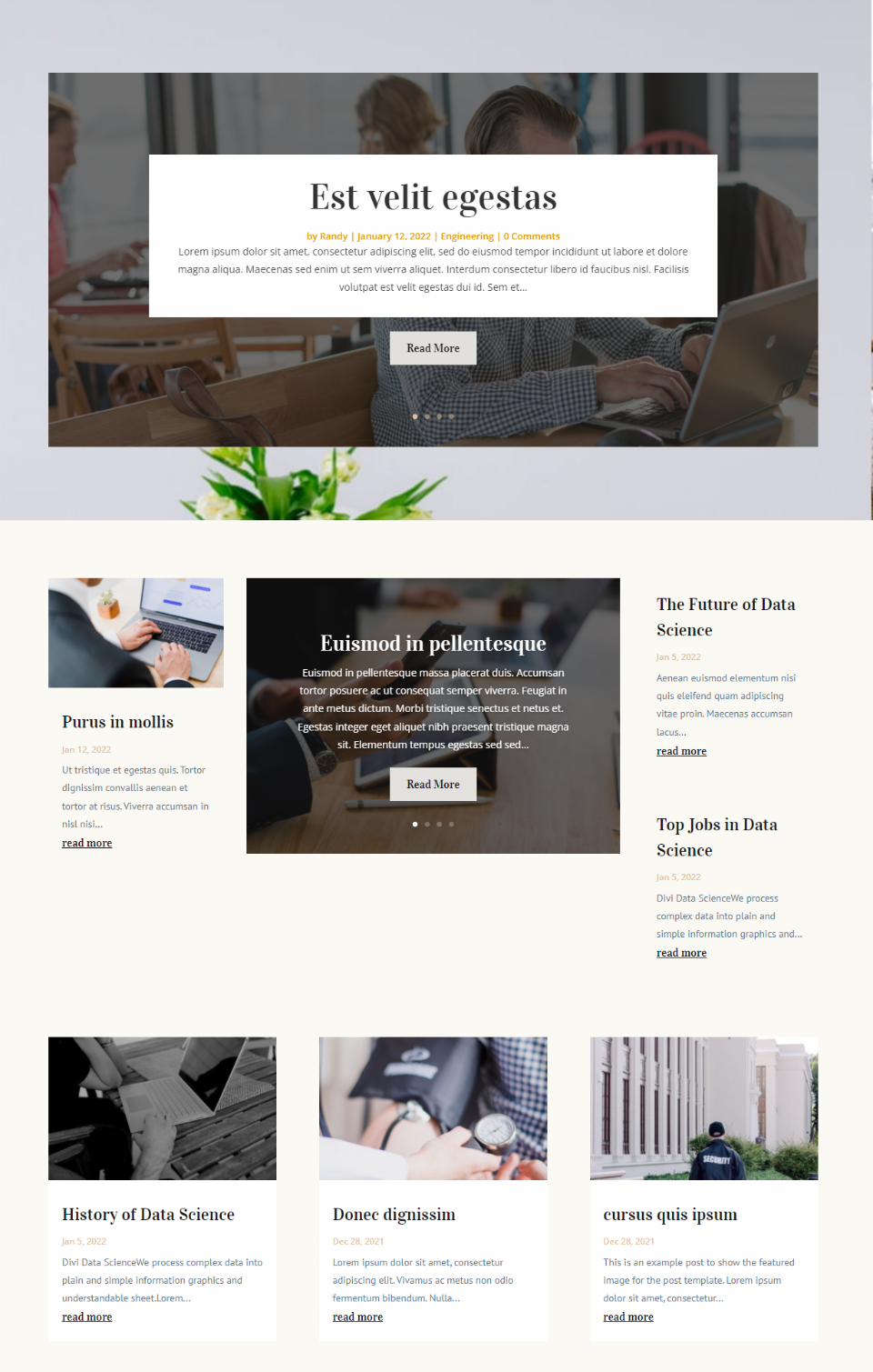
Jetzt zeigt die Blog-Seite die Posts 1-14 in 5 verschiedenen Post-Modulen an. Keiner zeigt die gleichen Beiträge. Ein Problem ist, dass einige der Posts in den Post Sliders versteckt sind. Wir werden in unserem nächsten Beispiel sehen, dass wir die Post Slider verwenden können, ohne dass die Posts auf der Seite verloren gehen.

Beispiel für eine zweite Blog-Seite
Lassen Sie uns nun das gleiche Layout mit der gleichen Post-Anzahl verwenden, aber unterschiedliche Offsets verwenden, um etwas Interessanteres zu schaffen. Wir verwenden dies, um bestimmte Beiträge hervorzuheben.
Wir haben den ersten Post Slider, um die 4 neuesten Posts anzuzeigen. Das erste Blog-Modul zeigt den neuesten Beitrag an, um ihn zu präsentieren. Das zweite Blog-Modul zeigt den zweit- und drittneuesten Beitrag als Ergänzung zum hervorgehobenen Beitrag an. Der zweite Post-Slider zeigt die Posts 5-8 an. Der Blog-Feed zeigt die Posts 4 bis 6 an.
Dadurch werden die gleichen Posts einige Male an verschiedenen Orten angezeigt, was strategisch genutzt werden kann.
Unser Diagramm sieht so aus:
- First Post Slider – zeigt die letzten 4 Beiträge
- Erstes Blog-Modul – 0 Beiträge überspringen, 1 anzeigen
- Zweiter Beitrags-Slider – 4 Beiträge überspringen, 4 anzeigen
- Zweites Blog-Modul – 1 Beitrag überspringen, 2 anzeigen
- Drittes Blog-Modul – 3 Beiträge überspringen, 3 anzeigen
Wir werden die Beitragszahlen nicht ändern. Ich zeige die Offset-Einstellungen für jedes Modul.
Schieberegler für den ersten Beitrag
Das erste Post Slider-Modul zeigt die 4 neuesten Posts an. Der Post-Offset sollte auf 0 gesetzt werden.
- Post-Offset: 0

Erstes Blog-Modul
Das erste Blog-Modul zeigt den neuesten Beitrag an. Es wird ein Post mit einem Post Offset von 0 angezeigt.
- Post-Offset: 0

Zweiter Pfostenschieber
Der zweite Post Slider überspringt die 4 neusten Posts und zeigt die nächsten 4 Posts an. Sein Post-Offset sollte auf 4 gesetzt werden.
- Post-Offset: 4

Zweites Blog-Modul
Das zweite Blog-Modul überspringt den ersten Post und zeigt die nächsten 2 Posts an. Sein Post-Offset sollte auf 1 gesetzt werden.
- Post-Offset: 1

Drittes Blog-Modul
Das dritte Blog-Modul überspringt die ersten 3 Beiträge und zeigt die Beiträge 4-6 an. Es überlappt das zweite Post Slider-Modul. Es sollte einen Post-Offset von 3 haben.
- Post-Offset: 3

Beispielergebnisse für die zweite Blog-Seite
Jetzt zeigt die Blog-Seite die 8 neuesten Beiträge an. Der erste Post Slider zeigt die neuesten 4. Das erste und zweite Blog-Modul zeigen 1-3. Der zweite Post Slider zeigt die Posts 5-8. Der Blog-Feed zeigt die Beiträge 4-6.

Es klingt kompliziert, aber ich hatte einen einfachen Plan, der Sinn macht, wenn man ihn sieht. Die Blog-Module zeigen die Posts 1-6 der Reihe nach an, sodass Sie die Post Slider-Module ignorieren können, um schnell die letzten 6 Posts zu sehen. Die Post Slider können als weitere Möglichkeit verwendet werden, um die Aufmerksamkeit auf die letzten 8 Posts zu lenken.
Endgedanken
Das ist unser Blick darauf, wie Sie den Post-Offset in Ihren Divi-Blog-Modulen verwenden können, um eine vielseitige Blog-Seite zu erstellen. Die Offset-Option von Divi bietet Ihnen viele Gestaltungsmöglichkeiten. Ich habe in meinen Beispielen nur an der Oberfläche gekratzt. Sie können mehrere Blog-Module und Post-Slider-Module zusammen verwenden, um nahezu endlose Post-Display-Optionen zu erstellen.
Wir wollen von dir hören. Verwenden Sie Post Offset mit Ihren Divi Blog- und Post Slider-Modulen? Lass es uns in den Kommentaren wissen.
