كيفية تغيير عدد الأعمدة في وحدة مدونة Divi
نشرت: 2022-02-19يمكن لوحدة مدونة Divi عرض منشورات المدونة إما بتنسيق عرض كامل أو شبكة. إذا اخترت تخطيط الشبكة ، فإن الحد الأقصى لعدد الأعمدة التي يمكنك الحصول عليها هو ثلاثة. في هذا البرنامج التعليمي ، سنستكشف الجمع بين قوة شبكة CSS ووحدة Divi Blog لإنشاء أي عدد من الأعمدة التي تريدها. باستخدام بضع مقتطفات من CSS ، ستتحول مدونتك إلى تخطيط شبكي جميل متعدد الأعمدة. بالإضافة إلى ذلك ، ستستجيب الأعمدة بسلاسة مع جميع أحجام المتصفح ، لذلك لا داعي للقلق بشأن تحديث استعلامات الوسائط أو الإعدادات سريعة الاستجابة. بعد سحر CSS Grid ، ستظل لديك إعدادات وحدة المدونة المضمنة لتصميم المدونة بشكل مرئي دون أي CSS مخصص. لذلك ، إذا كنت تبحث عن المزيد من الأعمدة لمدونة Divi الخاصة بك ، فستؤدي هذه الحيلة والمزيد.
نظرة خاطفة
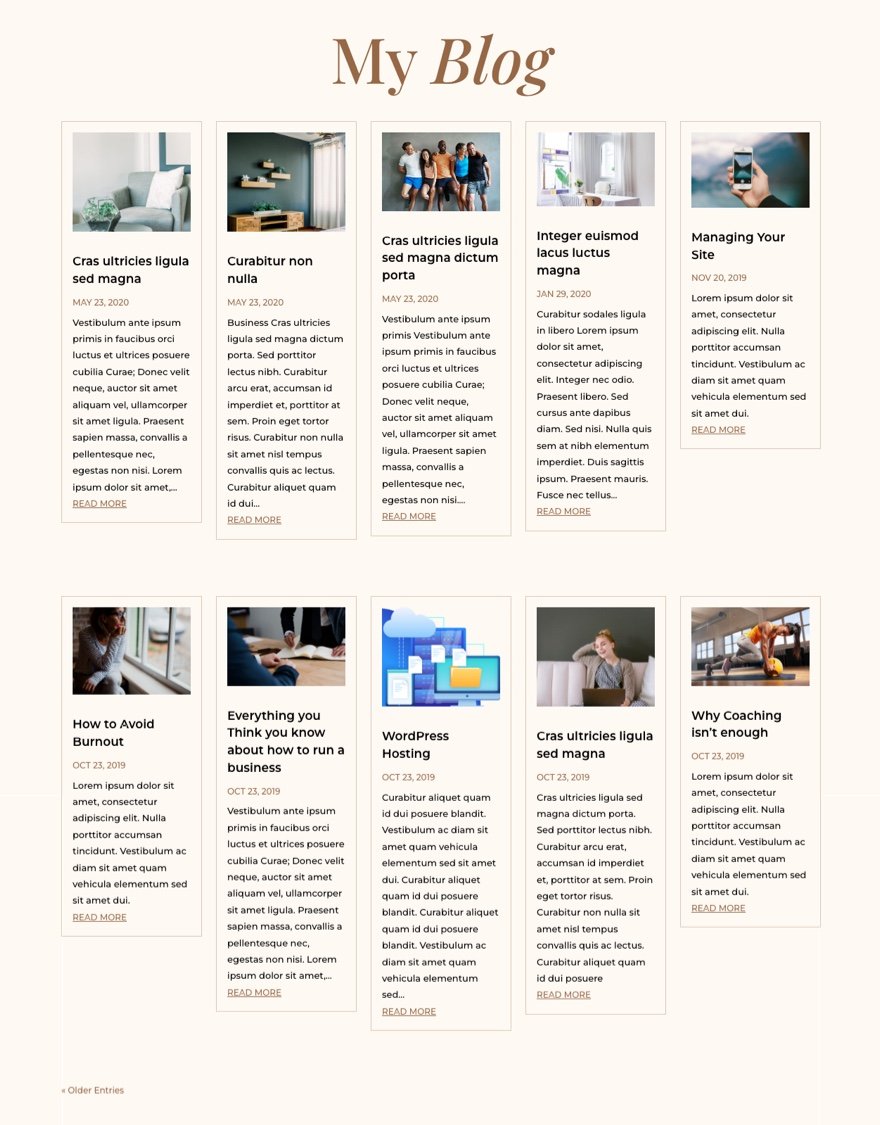
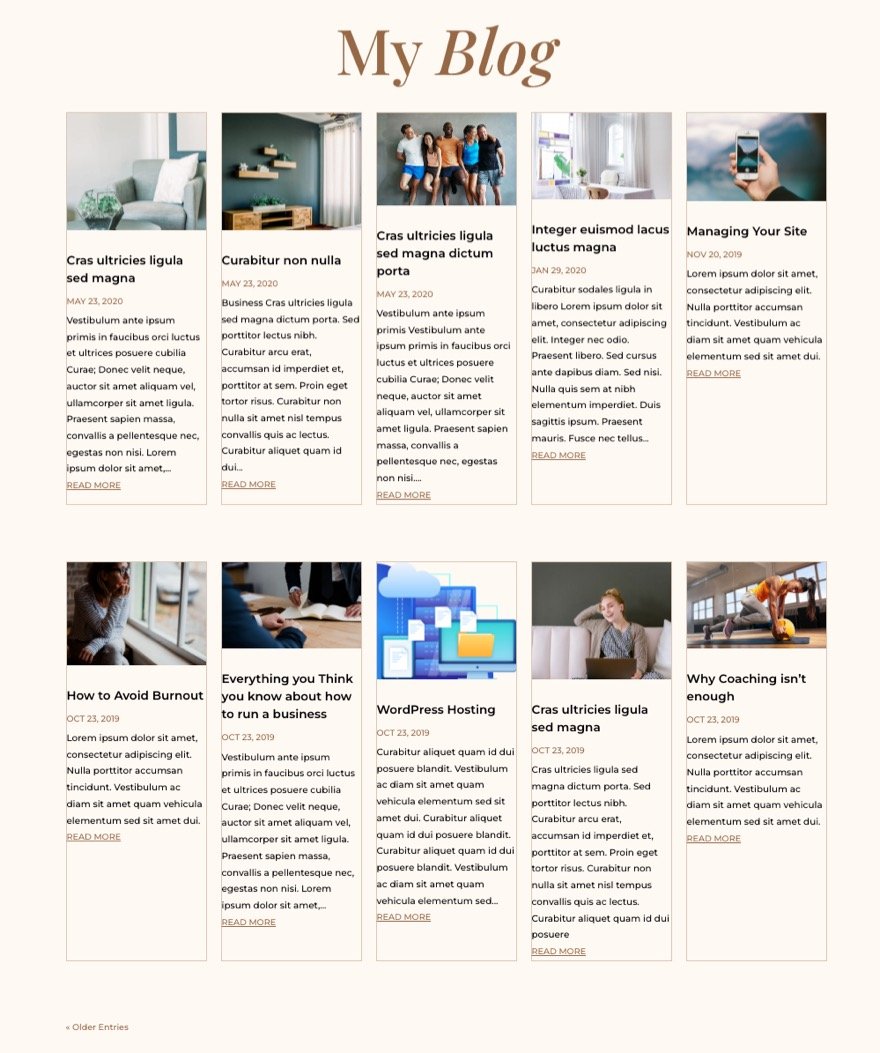
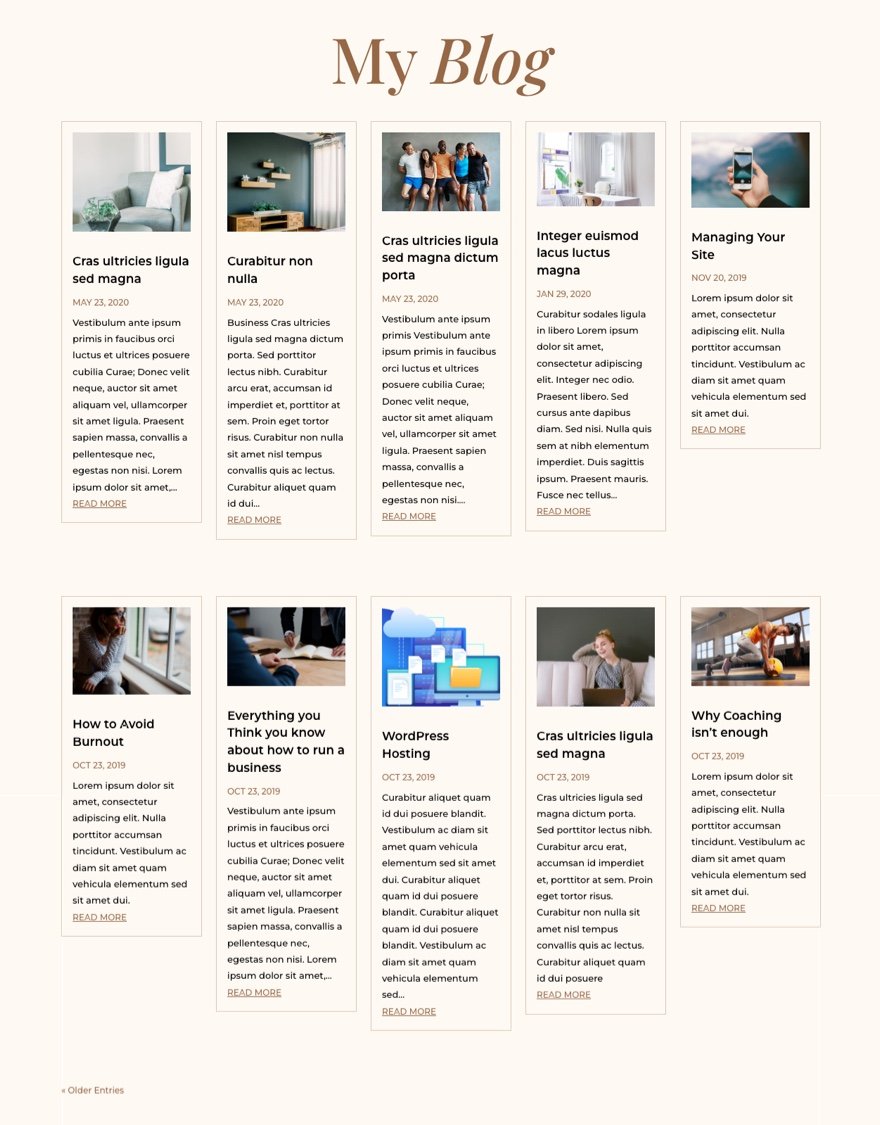
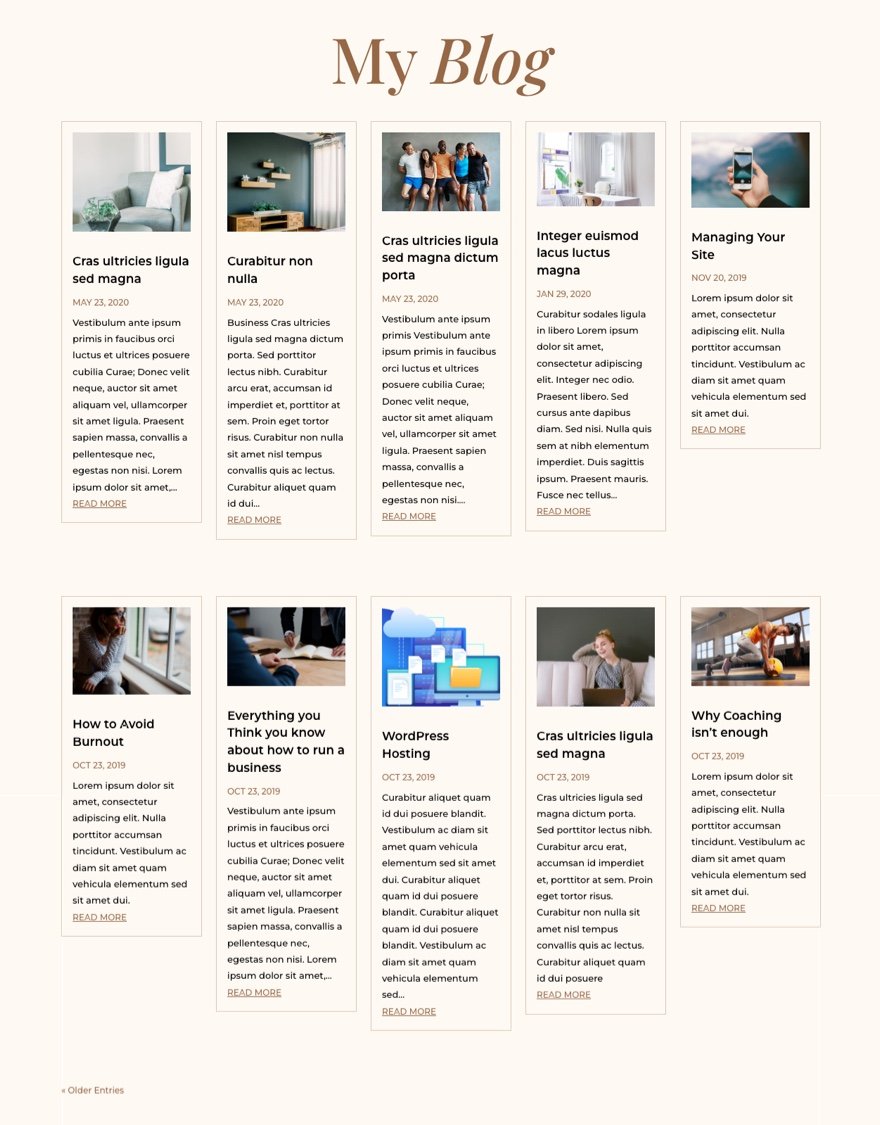
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.

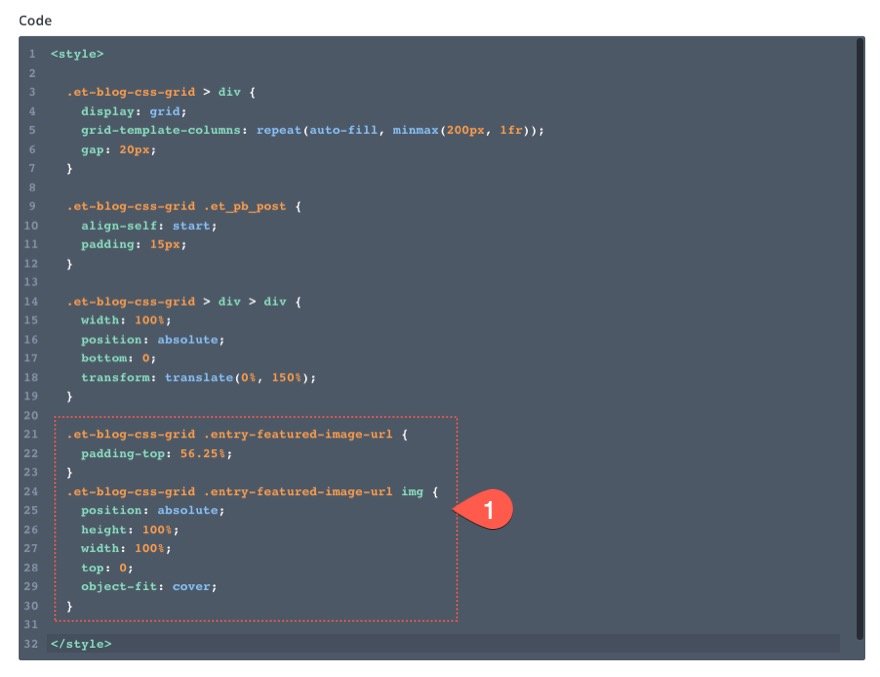
وإليك رمز رمز يوضح تخطيط شبكة CSS الذي سنضيفه إلى وحدة المدونة.
قم بتنزيل Layout مجانًا
لتضع يديك على تصميم وحدة المدونة من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
اشترك في قناتنا على اليوتيوب
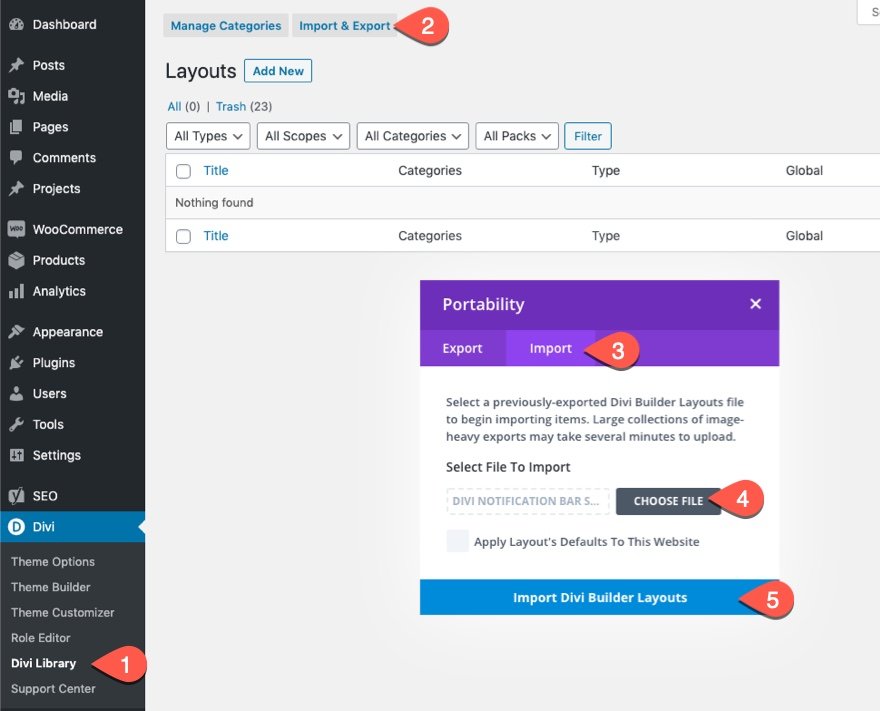
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
كيفية تغيير عدد الأعمدة في وحدة Divi Blog النمطية باستخدام CSS Grid
لماذا شبكة CSS؟
هناك العديد من الطرق لإنشاء تخطيطات أعمدة لوحدة المدونة باستخدام CSS. ولكن في هذه الحالة ، من الأفضل استخدام CSS Grid. تعد خاصية CSS Grid طريقة شائعة لإنشاء تخطيطات شبكة يمكن التنبؤ بها وسريعة الاستجابة للمحتوى باستخدام بضعة أسطر فقط من CSS. باستخدامه ، يمكننا تنظيم جميع بطاقات وحدة المدونة في شبكة سريعة الاستجابة. باختصار ، يقدم حلاً بسيطًا وكاملاً لإضافة أي تخطيط عمود تريده لمدونة Divi الخاصة بك. في الواقع ، استخدمناها أيضًا لبناء تخطيط شبكة لوحدات Divi.
الآن ، دعنا نوجه انتباهنا إلى وحدة المدونة.
إعداد وحدة مدونة بتخطيط كامل العرض
يمكن استخدام وحدة مدونة Divi لإضافة مدونة في أي مكان على موقع الويب الخاص بك. هذا يجعل من السهل حقًا إنشاء صفحة مدونة في Divi. كل ما عليك فعله هو إضافة وحدة مدونة إلى الصفحة باستخدام Divi Builder.

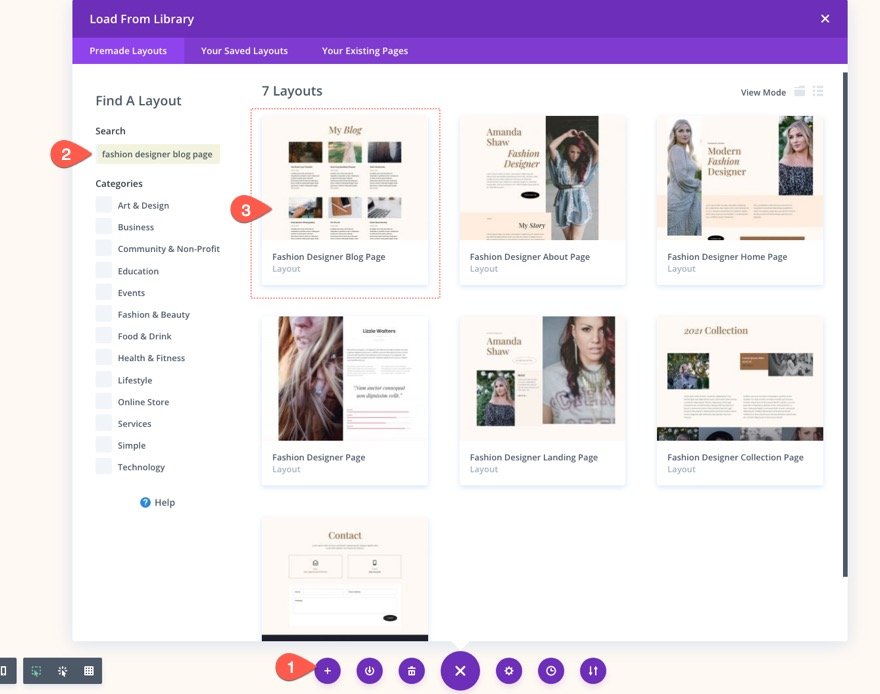
في هذا البرنامج التعليمي ، سنستخدم قالب صفحة مدونة معدة مسبقًا من إحدى حزم التخطيط المجانية التي تحتوي بالفعل على وحدة مدونة مع بعض التصميم الأساسي. لتحميل تخطيط صفحة المدونة المعدة مسبقًا إلى صفحتك ، افتح قائمة الإعدادات في الأسفل وافتح النافذة المنبثقة إضافة من المكتبة. من هناك ، ابحث واعثر على تخطيط صفحة مدونة تصميم الأزياء وقم بتحميله على الصفحة.

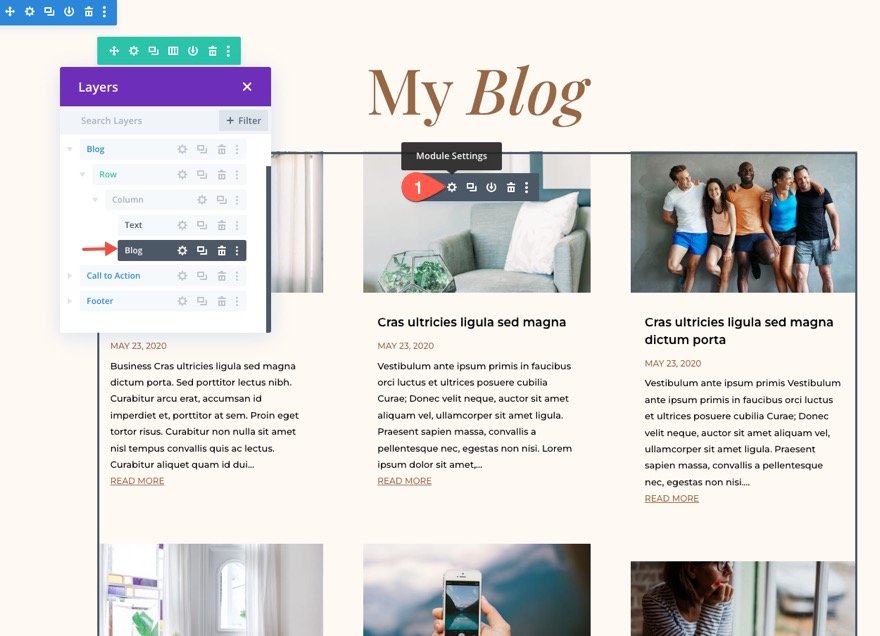
بمجرد تحميل المخطط ، ابحث عن وحدة المدونة المستخدمة لعرض منشورات المدونة وافتح إعدادات وحدة المدونة.

تعيين عدد المشاركات
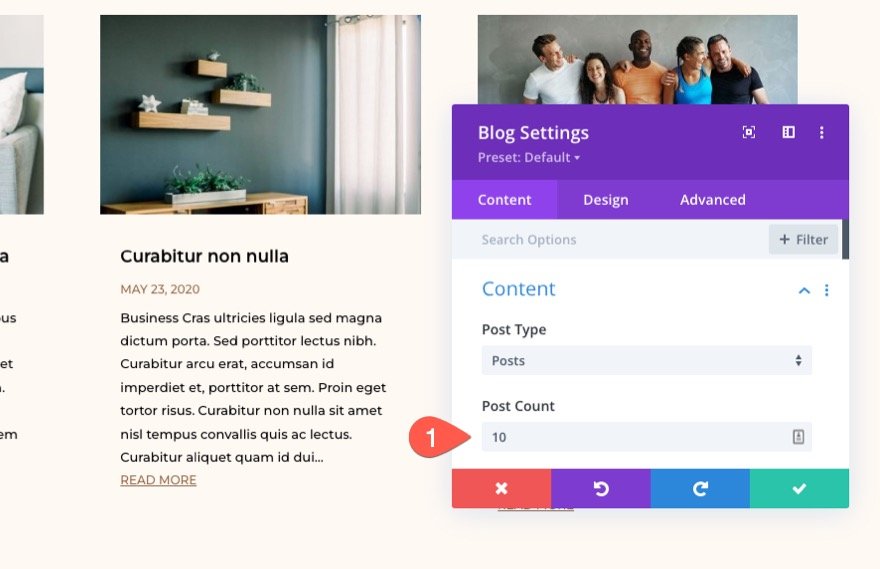
في إعدادات المدونة ، قم بتحديث المحتوى للحد من عدد المنشورات إلى 10. (هذا بشكل أساسي لأسباب جمالية لأن شبكتنا ستتضمن في النهاية صفين من خمسة منشورات مدونة على سطح المكتب.)
- عدد الوظائف: 10

حدد تخطيط عرض كامل
نظرًا لأننا سننشئ تخطيط العمود لمدونتنا باستخدام CSS Grid ، فنحن بحاجة إلى التأكد من أن تخطيط وحدة المدونة كامل العرض (وليس الشبكة). سيضمن هذا تكديس منشورات المدونة عموديًا بالترتيب الطبيعي للمستند / الصفحة.
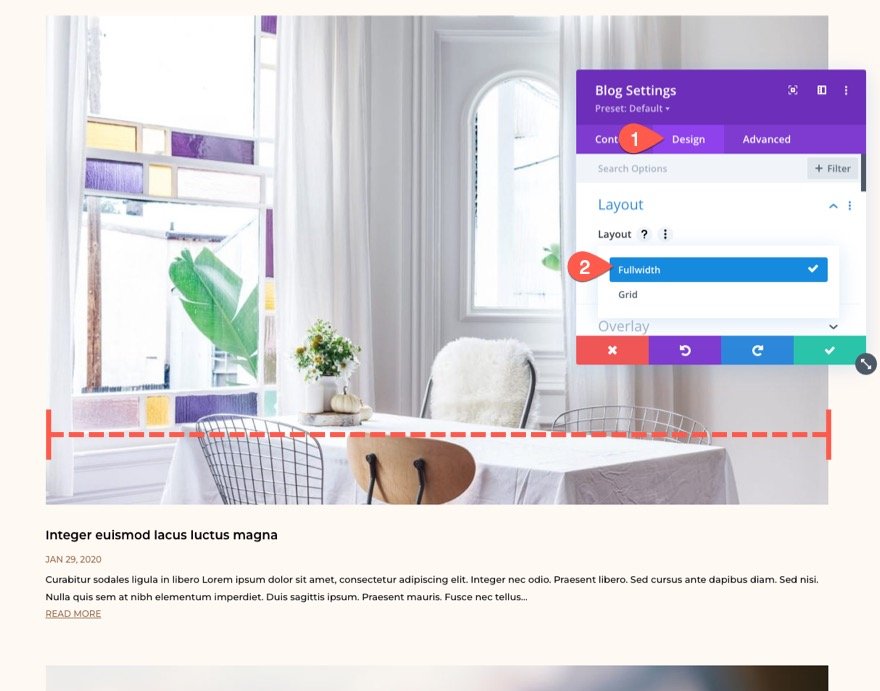
لتغيير تخطيط وحدة المدونة ، افتح إعدادات وحدة المدونة ، وضمن علامة تبويب التصميم ، افتح القائمة المنسدلة Layout وحدد Fullwidth .

الآن يجب أن تمتد كل مشاركة مدونة بالعرض الكامل للعمود (أو الحاوية الرئيسية).
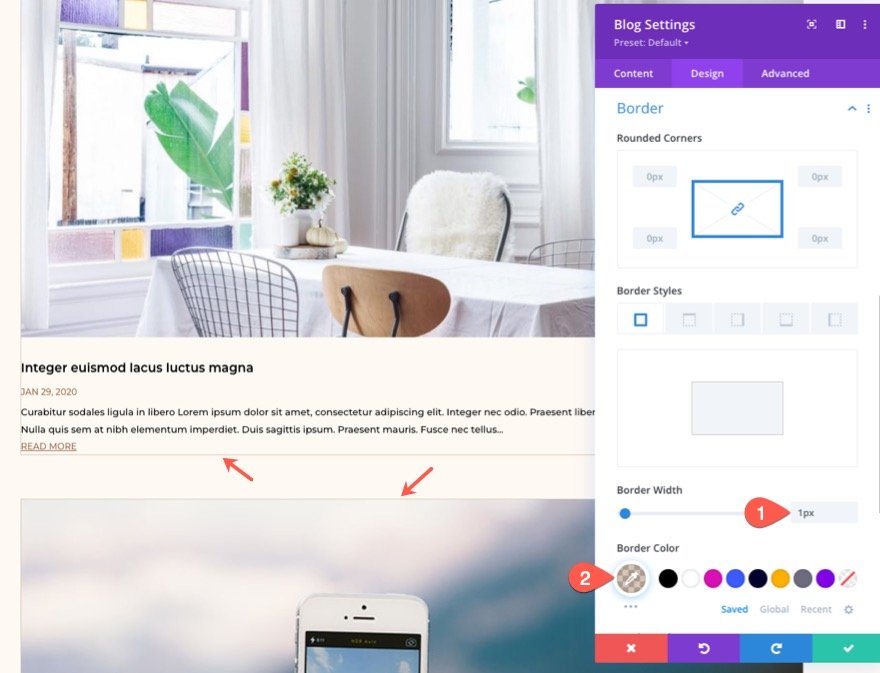
فقط للركلات ، دعنا نضيف حدًا إلى منشورات المدونة حتى نتمكن من الحصول على فكرة أفضل عن الشكل الذي سيبدو عليه تخطيط شبكتنا عندما نضيف CSS الخاص بنا. قم بتحديث خيارات الحدود كما يلي:
- عرض الحدود: 1 بكسل
- لون الحدود: rgba (150،104،70،0.35)

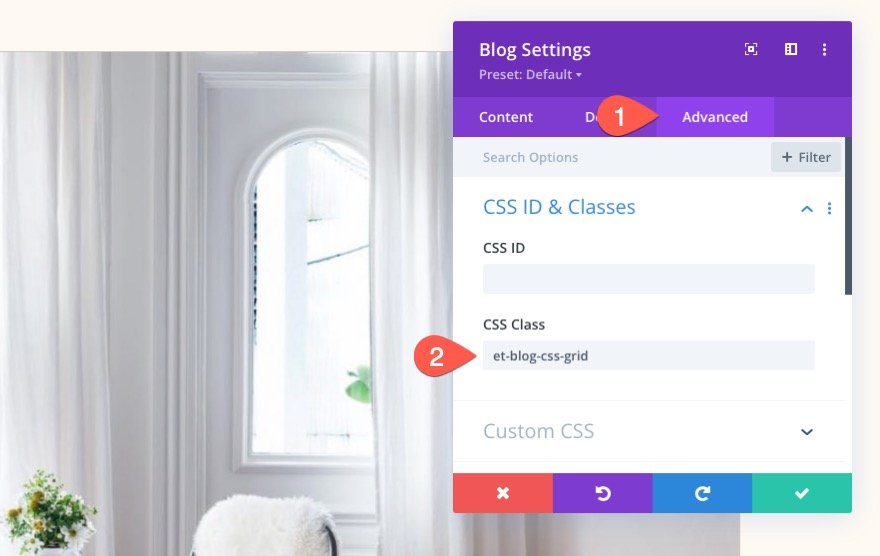
إضافة فئة CSS المخصصة إلى وحدة المدونة
من أجل استهداف وحدة المدونة هذه بشكل فعال (وليس غيرها) باستخدام CSS ، نحتاج إلى منح وحدتنا فئة CSS مخصصة. ضمن علامة التبويب خيارات متقدمة ، أضف فئة CSS التالية:
- فئة CSS: et-blog-css-Grid


إنشاء تخطيط متعدد الأعمدة باستخدام شبكة CSS
الآن وقد تم إعداد وحدة المدونة الخاصة بنا بتصميم كامل العرض ، فنحن مستعدون لإضافة CSS المخصص الخاص بنا. في الوقت الحالي ، سنستخدم وحدة رمز لإضافة CSS إلى الصفحة. ولكن ، عندما ننتهي ، يمكنك دائمًا نقل CSS إلى موقعك المفضل (مثل Custom CSS في Theme Options أو style.css لموضوع طفلك).
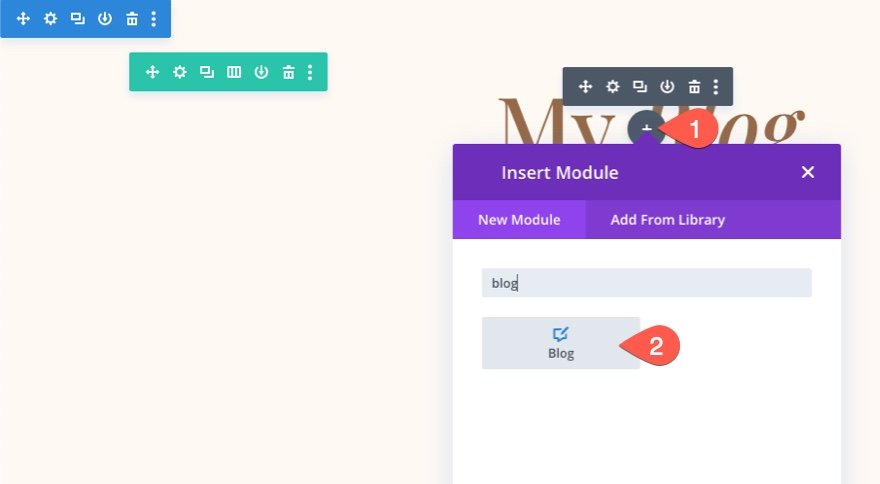
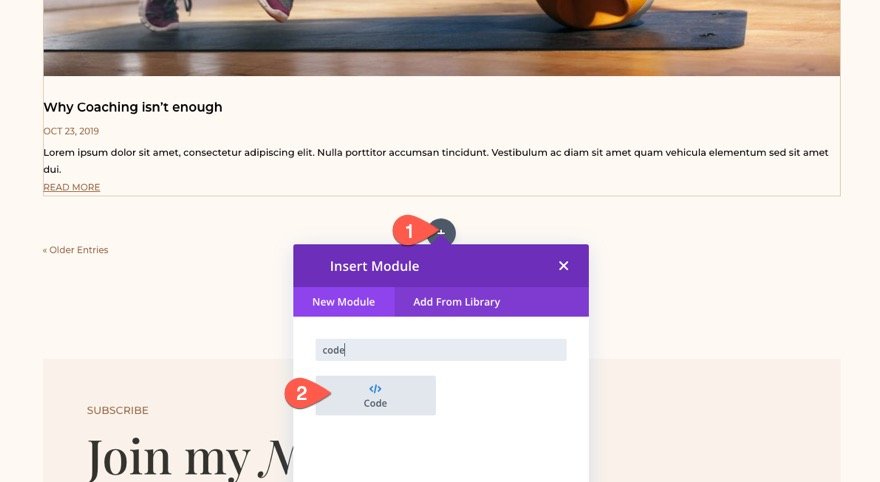
أضف وحدة رمز جديدة ضمن وحدة المدونة.

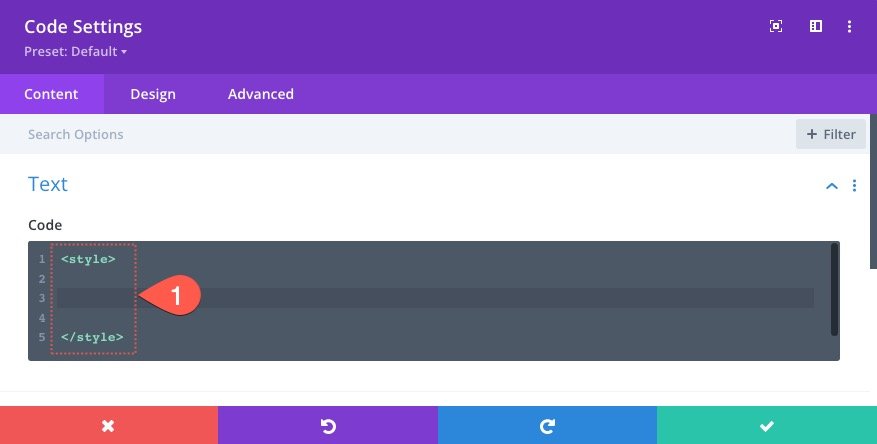
في مربع إدخال التعليمات البرمجية ، أضف علامات الأنماط الضرورية اللازمة لالتفاف أي كود CSS مضاف إلى صفحة.

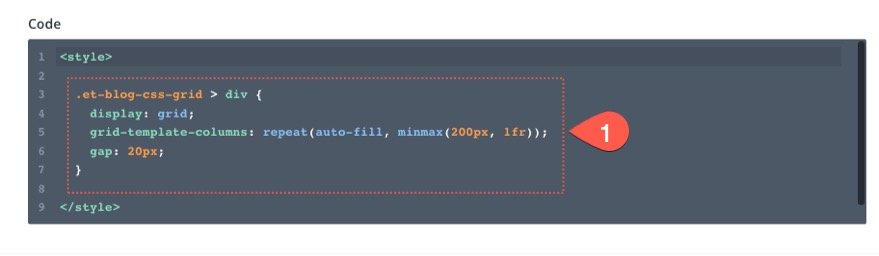
داخل علامات النمط ، الصق مقتطف CSS التالي:
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}

يحدد السطر الأول من CSS المحتوى (أو الوحدات النمطية) وفقًا لوحدة شبكة CSS.
عرض: شبكة ؛
يحدد السطر الثاني من CSS قالب العمود للشبكة.
أعمدة قالب الشبكة: كرر (ملء تلقائي ، minmax (200 بكسل ، 1fr)) ؛
يحدد السطر الثالث تباعد الفجوة بين عناصر الشبكة (مثل عرض هامش التوثيق).
فجوة: 20 بكسل ؛
كيف تعمل أعمدة شبكة CSS
في هذه الحالة ، ستضيف الشبكة أعمدة بشكل متكرر حسب الحاجة لملء المساحة المتبقية لحاوية الشبكة. سيكون لكل عمود حد أدنى للعرض يبلغ 200 بكسل وحد أقصى للعرض يبلغ 1 قدمًا (وهو نفس العرض التلقائي تمامًا). هذا يعني أنه عندما تكون الحاوية الأصلية (صف / عمود Divi) عند أقصى عرض لها وهو 1080 بكسل ، فإن الشبكة ستحتوي على 5 أعمدة. سيكون عرض كل عمود 200 بكسل (الحد الأدنى للعرض) أي ما يعادل 1000 بكسل. أضف الفجوات الأربع للشبكة بمقدار 20 بكسل وستحصل على إجمالي 1080 بكسل. بمجرد أن يضغط منفذ العرض على الشبكة أسفل 1080 بكسل ، فإن سحر شبكة CSS يسيطر ويملأ كل مساحة متاحة بمشاركات المدونة حتى يصل عرضها إلى 200 بكسل. سيتم إنشاء صفوف جديدة تلقائيًا عند الحاجة إليها افتراضيًا.
للحصول على المزيد من الأعمدة ، يمكنك إما تغيير قيمة الحد الأدنى 200 بكسل إلى قيمة أصغر ، أو زيادة الحد الأقصى لعرض صف Divi إلى شيء أكبر من 1080 بكسل.
فيما يلي رمز رمز يوضح وظائف CSS Grid Layout التي أضفناها هنا.
في هذه المرحلة ، تكون الشبكة المستجيبة المكونة من خمسة أعمدة جاهزة للعمل. في الواقع ، أنت لا تخطط لاستخدام ترقيم الصفحات أو الحدود لمنشورات مدونتك ، يمكنك التوقف هنا.
ها هي النتيجة حتى الآن.

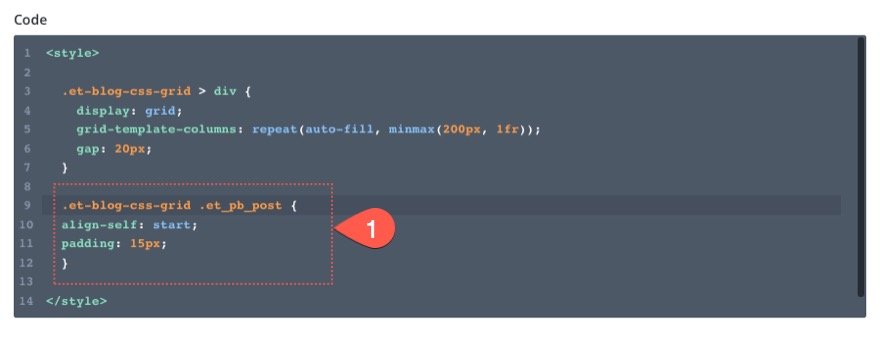
تصميم بطاقة بريد المدونة (أو عنصر الشبكة)
بعد ذلك ، يمكننا إضافة بضعة أسطر من CSS التي تستهدف عناصر الشبكة (أو بطاقات بريد المدونة) بحيث تتم محاذاتها مع الجزء العلوي من كل صف ولديها القليل من الحشو.
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}


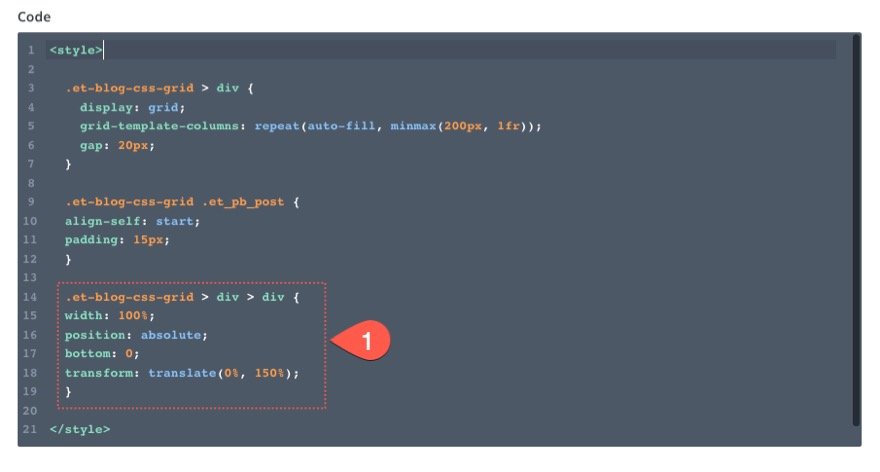
إزالة ترقيم الصفحات من الشبكة
حاليًا ، إذا كان لديك ترقيم صفحات نشط في وحدة المدونة ، فسيتم التعامل معه على أنه آخر عنصر شبكة في شبكة CSS. لإزالة ترقيم الصفحات من الشبكة تمامًا ، يمكننا إعطائها موضعًا مطلقًا ووضعها مباشرة تحت وحدة المدونة. للقيام بذلك ، أضف CSS التالية:
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}

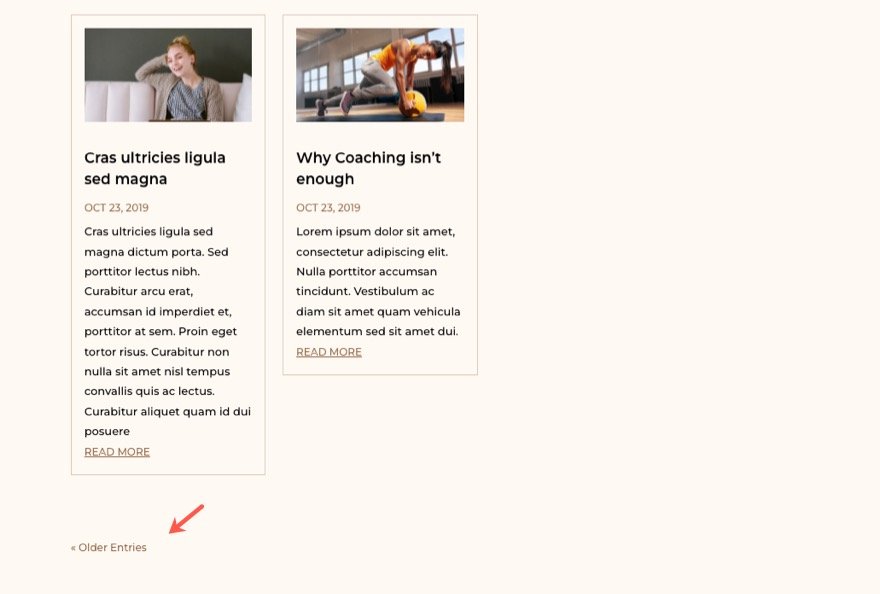
الآن أصبحت روابط ترقيم الصفحات بأمان خارج الشبكة بحيث لا يتم تحريكها في عروض مختلفة لإطار العرض.

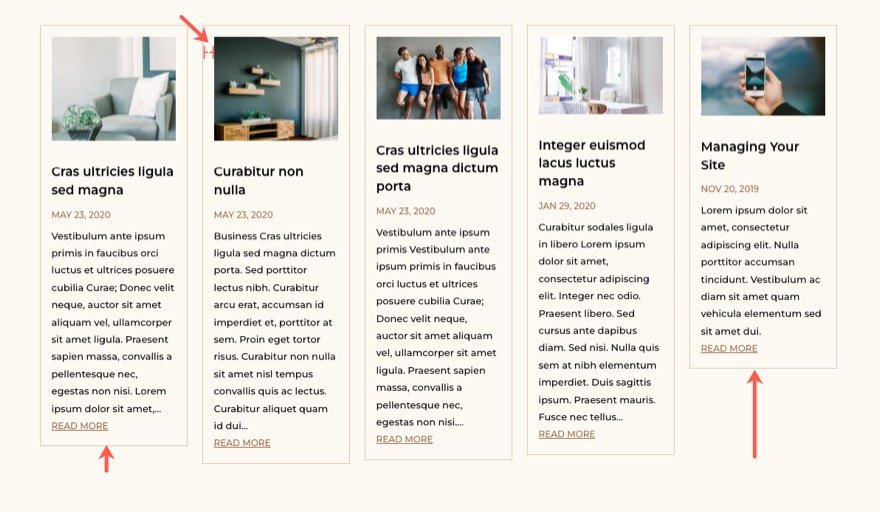
دعنا نتحقق من النتيجة حتى الآن!

نصيحة إضافية: ضبط حجم جميع الصور المميزة (أو الصور المصغرة)
في هذه المرحلة ، قد تلاحظ عدم تناسق ارتفاع الصور المميزة في كل بطاقة بريد مدونة. إذا كنت ترغب في جعلهم جميعًا بنفس الارتفاع ، فيمكنك استخدام CSS إضافي للقيام بذلك أيضًا.
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}

يستهدف المقتطف الأول حاوية الصورة المميزة ويضيف نسبة من الحشو تضبط بشكل أساسي ارتفاع حاوية الصورة. لكن المقتطف الأول لا يعمل حتى نضع الصورة المميزة بحيث تتناسب تمامًا مع حاوية الصورة. للقيام بذلك ، نعطي الصورة موضعًا مطلقًا ونستخدم "ملاءمة الكائن: غطاء" لجعل الصورة تمتد بالعرض والارتفاع الكاملين للحاوية.
مع تركيبة علوية بنسبة 56.25٪ ، يجب أن نحصل على نسبة عرض إلى ارتفاع تبلغ 9:16 لجميع صورنا.

لا تتردد في ضبط المساحة المتروكة على حاوية الصورة للحصول على نسبة العرض إلى الارتفاع التي تريدها لصورتك.
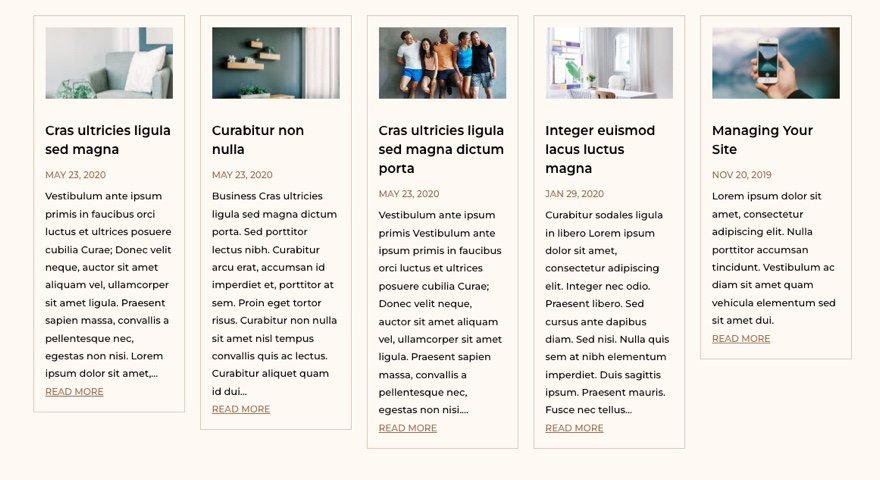
النتيجة النهائية
إليك نظرة أخرى على CSS بالكامل أضفناه إلى وحدة الكود مع بعض التعليقات.
/* create css grid column template */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
/* style css grid item or blog post */
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
/* remove pagination from blog module grid with absolute position */
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
/* Resize Featured Image Thumbnails */
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
وإليك نظرة أخيرة على وحدة المدونة الخاصة بنا مع تخطيط الشبكة والأعمدة الجديد.

افكار اخيرة
يفاجئني دائمًا ما يمكن تحقيقه ببضعة أسطر من CSS باستخدام CSS Grid. في هذه الحالة ، تمكنا من إعادة هيكلة وحدة مدونة Divi بأكملها إلى تصميم مرن من خمسة أعمدة. أفضل جزء هو أنه لا داعي للقلق بشأن استخدام استعلامات الوسائط! نأمل أن يوفر لك هذا الوقت ويمنحك المزيد من الخيارات لإنشاء صفحات مدونة جميلة.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
