如何在 Divi 博客模块中使用帖子偏移来构建多功能博客页面
已发表: 2022-02-21博客的布局提供了许多预设博客帖子的方法。 您可以使用多个模块以不同方式显示提要。 我们经常忘记我们有很多方法可以控制这些模块显示哪些帖子。 Divi 带有博客和帖子滑块模块的帖子偏移选项可以在不更改布局的情况下更改博客页面的工作方式。 在本文中,我们将了解如何在 Divi 博客模块中使用 Post Offset 来构建多功能博客页面。
关于后偏移

Post Offset 是 Divi 模块中的一个选项,可显示任何类型的帖子。 这是一个字段,您可以在其中输入您希望 Divi 跳过的帖子数量。 默认值为 0。这告诉 Divi 不要跳过任何帖子。
添加 1 的偏移量告诉 Divi 跳过最新的帖子。 偏移量或 2 告诉 Divi 跳过最近的两个帖子。
我们可以创建一个包含多个博客或帖子滑块模块的博客页面,并让它们显示不同的帖子。 我们可以使用偏移量添加任意数量的 Blog 和 Post Slider 模块。
这为博客页面开辟了许多设计可能性。 我们可以突出显示特定的帖子。 例如,如果您正在处理一个系列,您可以有一个博客模块来显示系列中较早的帖子。 我们还可以以某些方式使用它们来展示帖子或作为另一种吸引注意力的方式。
带有五个博客模块的博客页面
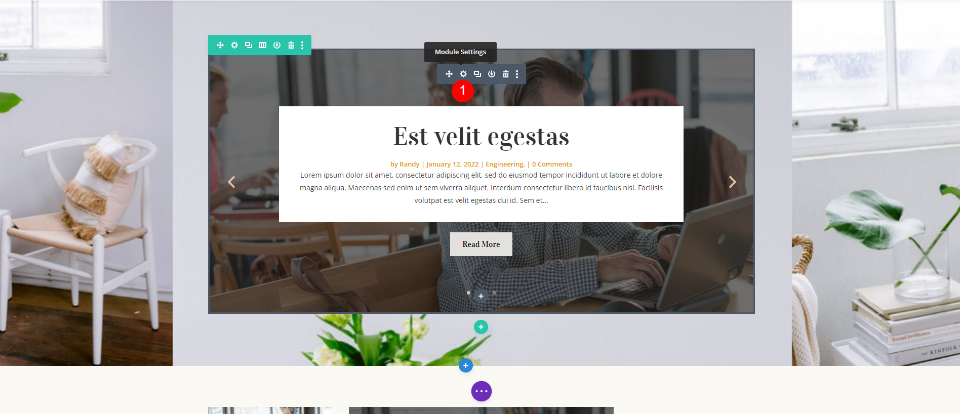
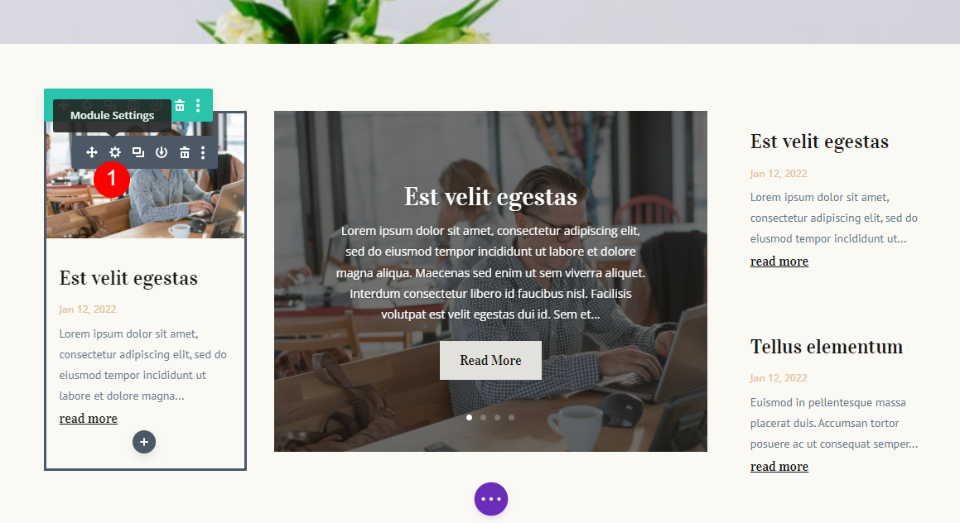
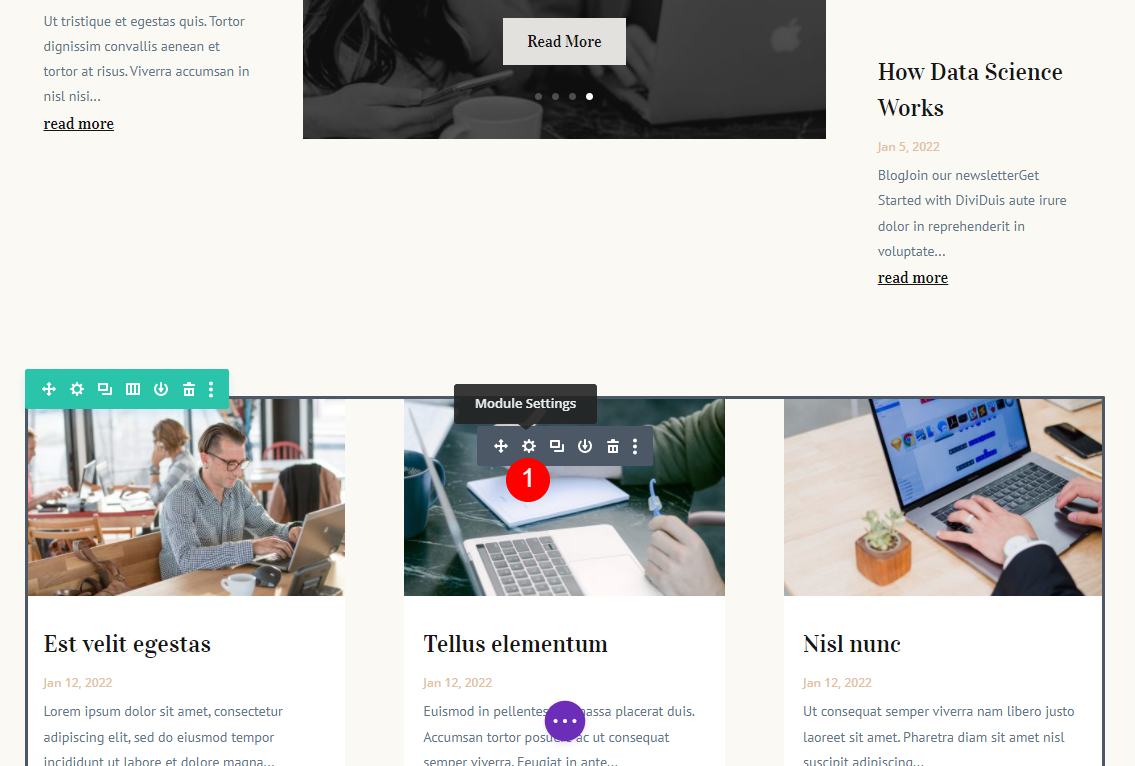
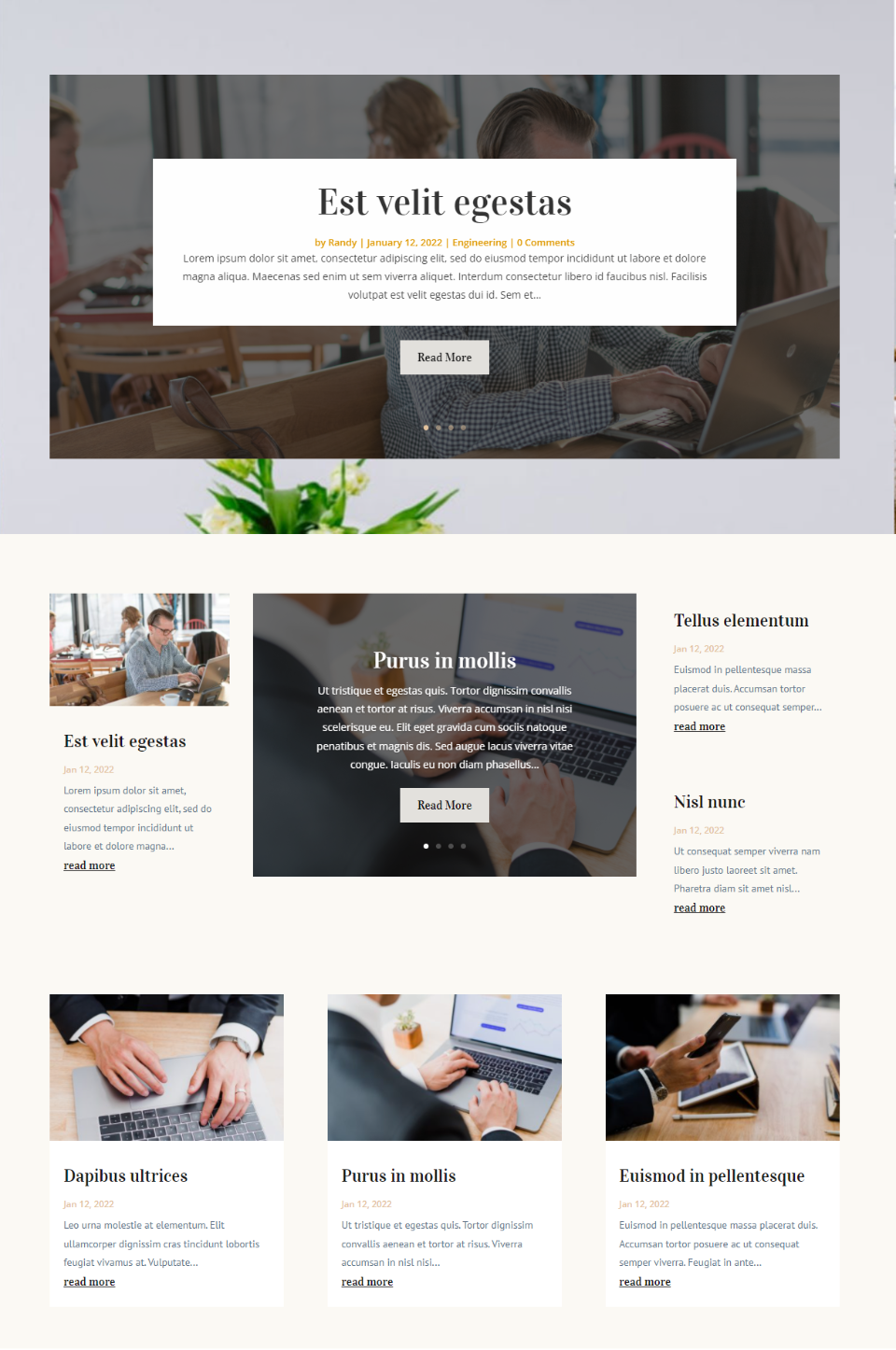
下图是 Divi 中提供的 Blogger 布局包中的博客页面。 这是一个复杂的页面,显示具有五个不同模块的博客文章。 其中两个模块是后滑块。 其中一个博客模块显示了一篇精选文章。 另一个显示接下来的几篇文章。 最后一个显示标准博客提要。

目前,我有所有五个模块都显示相同的帖子。 我们将使用 Post Offset 让他们以不同的方式显示不同的帖子。
调整后偏移
在开始之前,我们需要决定我们的博客页面将如何工作。 目前,我们的模块显示:
- 第一篇文章滑块 - 4 个帖子
- 第一个博客模块 - 1 个帖子
- 第二个帖子滑块 - 4 个帖子
- 第二个博客模块 - 2 个帖子
- 第三个博客模块 - 3 篇文章
这让我们可以显示 14 篇不同的博客文章。 我们将以两种不同的方式设置模块。 第一个将显示从第一个模块到最后一个模块的 14 个帖子。 这将帮助我们了解偏移是如何工作的。 第二个将显示模块之间重叠的帖子。 它将创建一个更有趣和有用的设计。
第一个博客页面示例
我们的第一个选项将在所有五个模块中按从最新到最旧的顺序显示 14 个帖子。
- 第一篇文章滑块 - 显示最新的 4 篇文章
- 第一个博客模块 - 跳过 4 个帖子,显示 1 个
- 第二个帖子滑块 - 跳过 5 个帖子,显示 4 个
- 第二个博客模块 – 跳过 9 个帖子,显示 2 个
- 第三个博客模块 - 跳过 11 个帖子,显示 3 个
我们还将在第一次打开每个模块时查看它们的帖子计数。
第一篇文章滑块
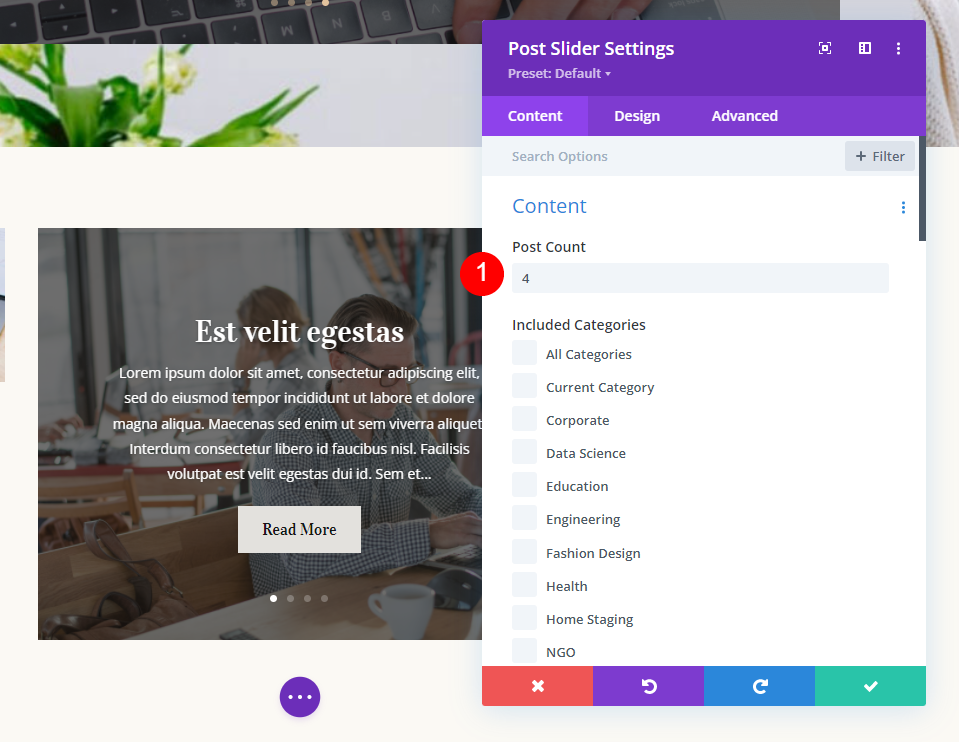
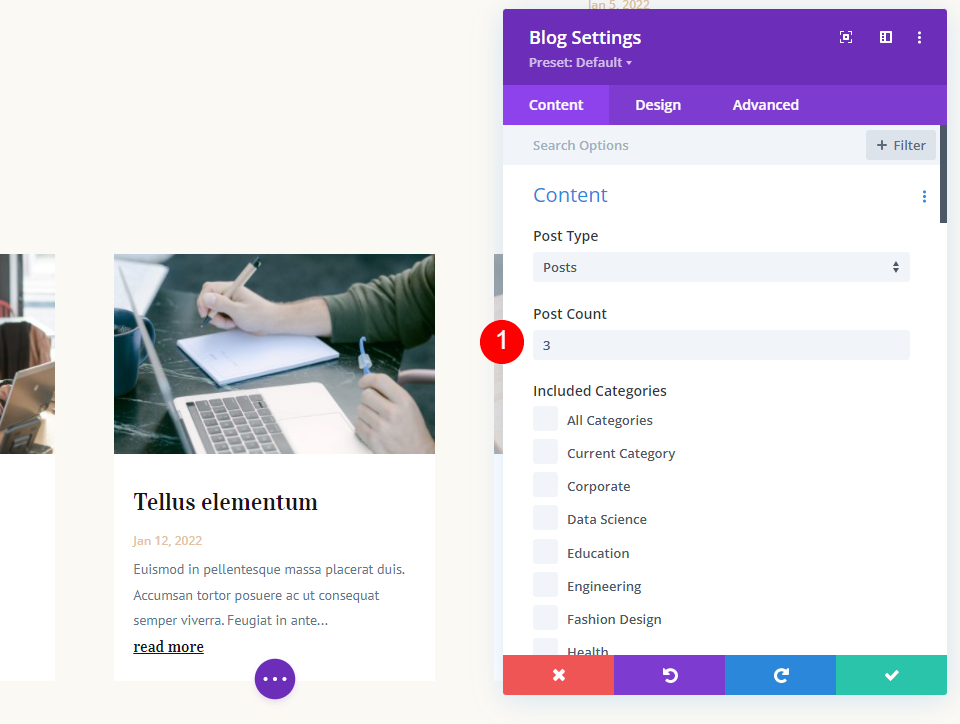
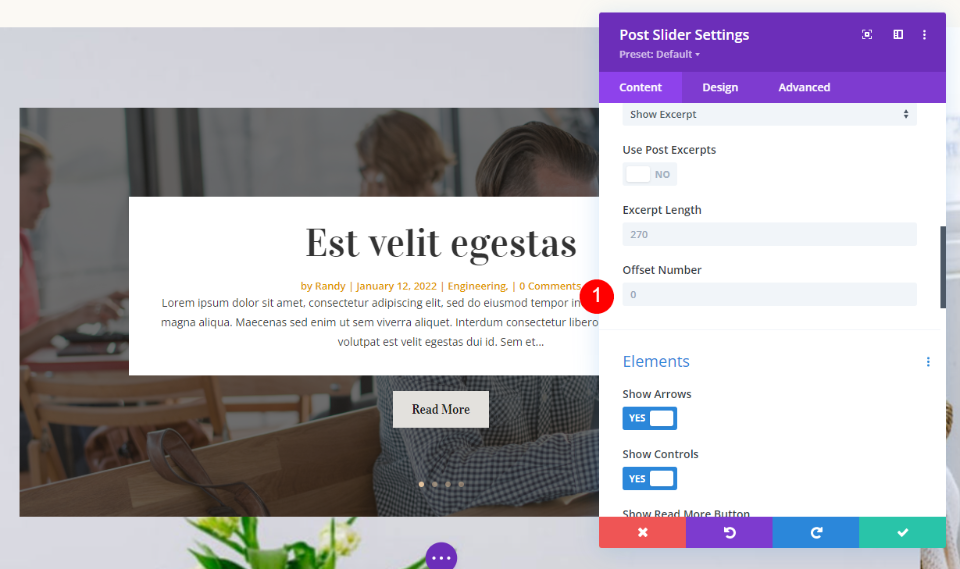
我们将从页面顶部的帖子滑块开始。 这将显示我们最近发布的第 1-4 个帖子。 通过单击齿轮打开其设置。

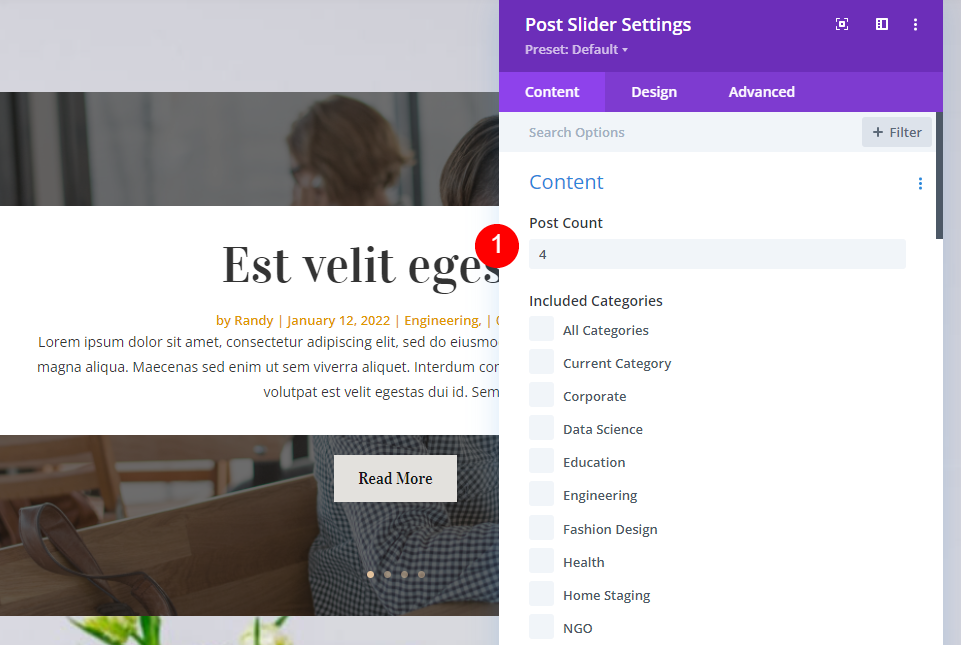
在Content下,将其 Post Count 设置为 4。
- 帖子数:4

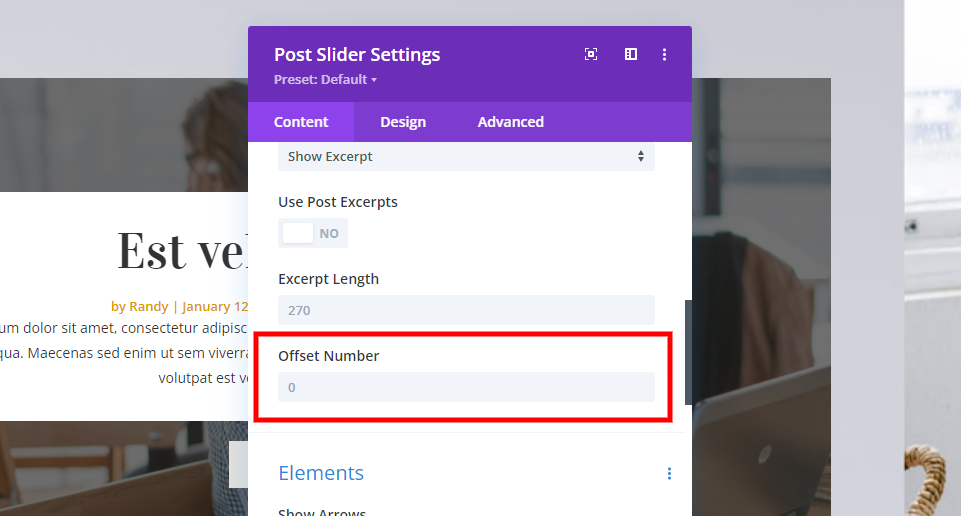
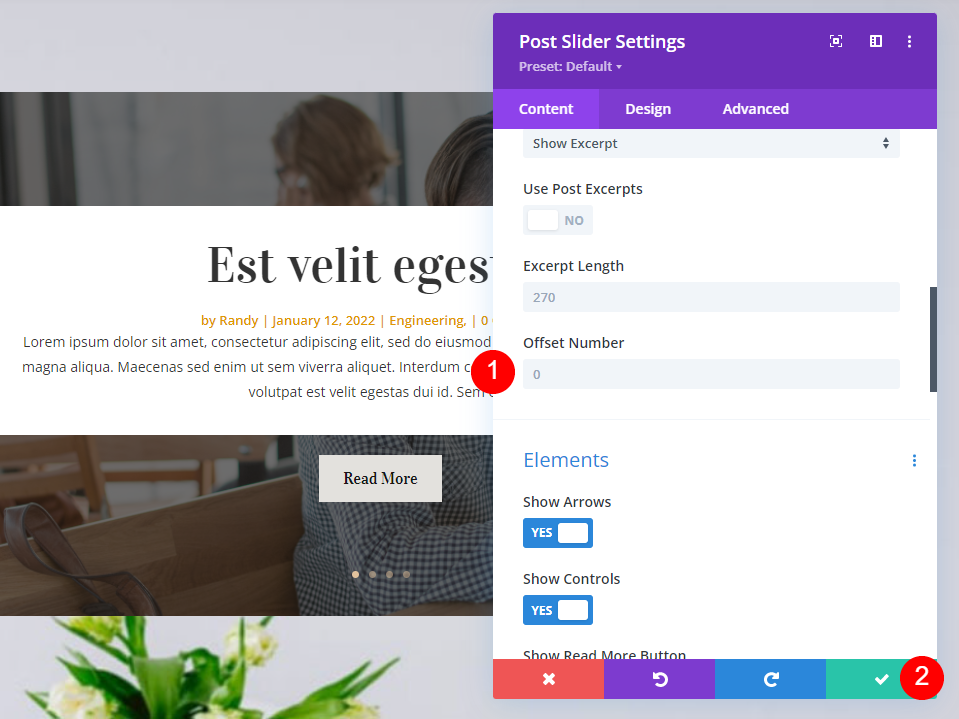
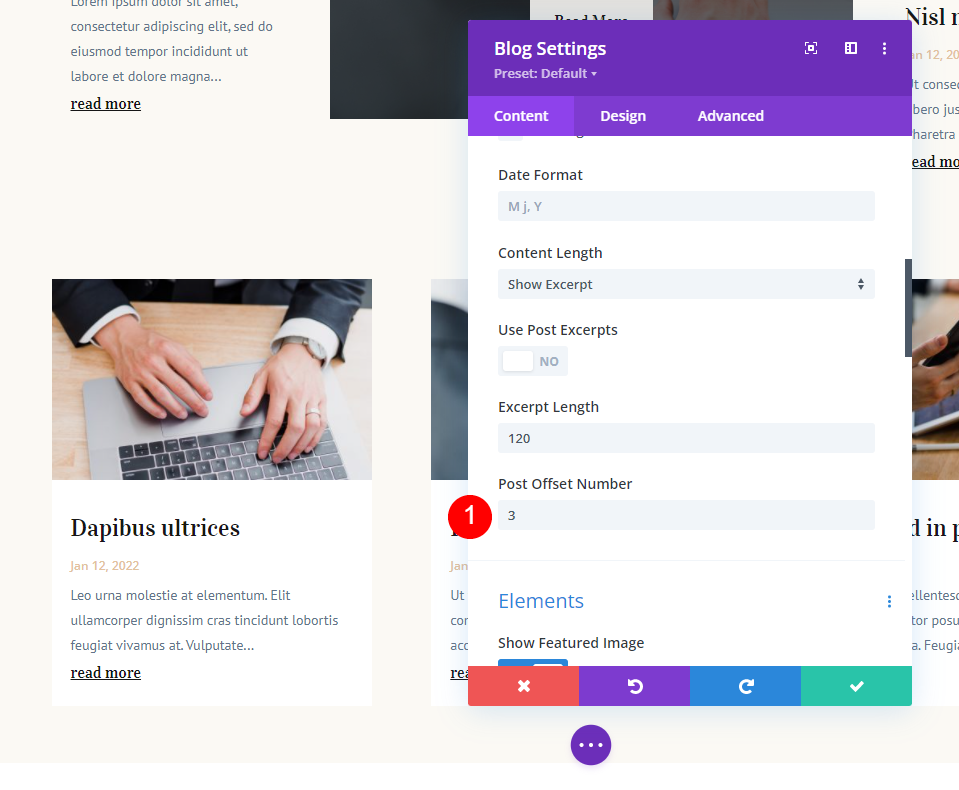
接下来,向下滚动到Offset Number并确保它设置为 0。该模块现在将显示 4 个最近的帖子。 关闭模块的设置。
- 偏移数:0

第一个博客模块
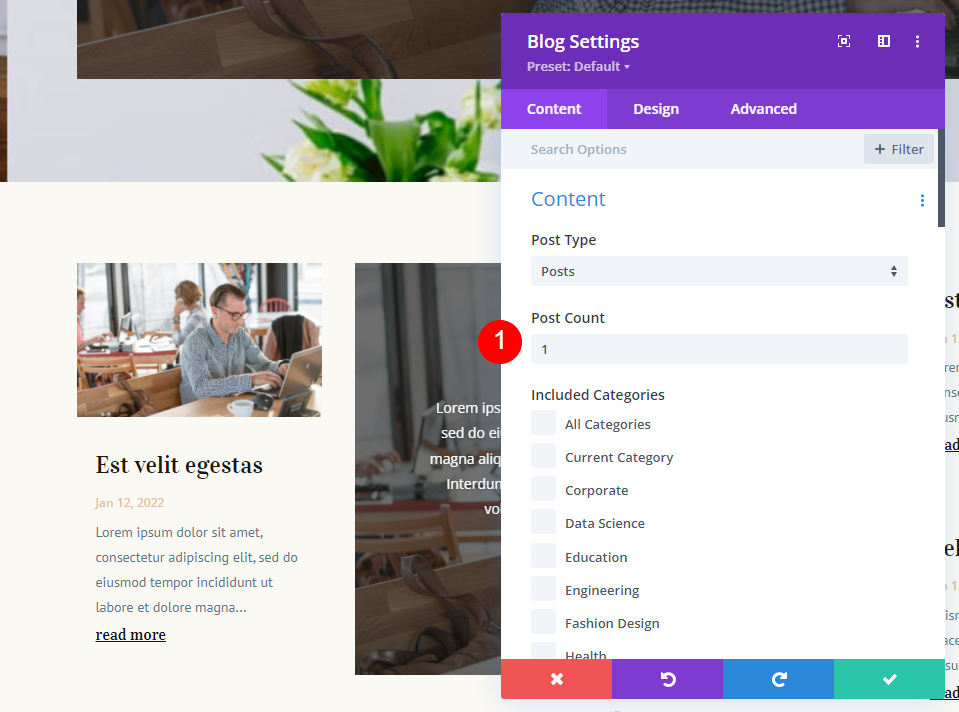
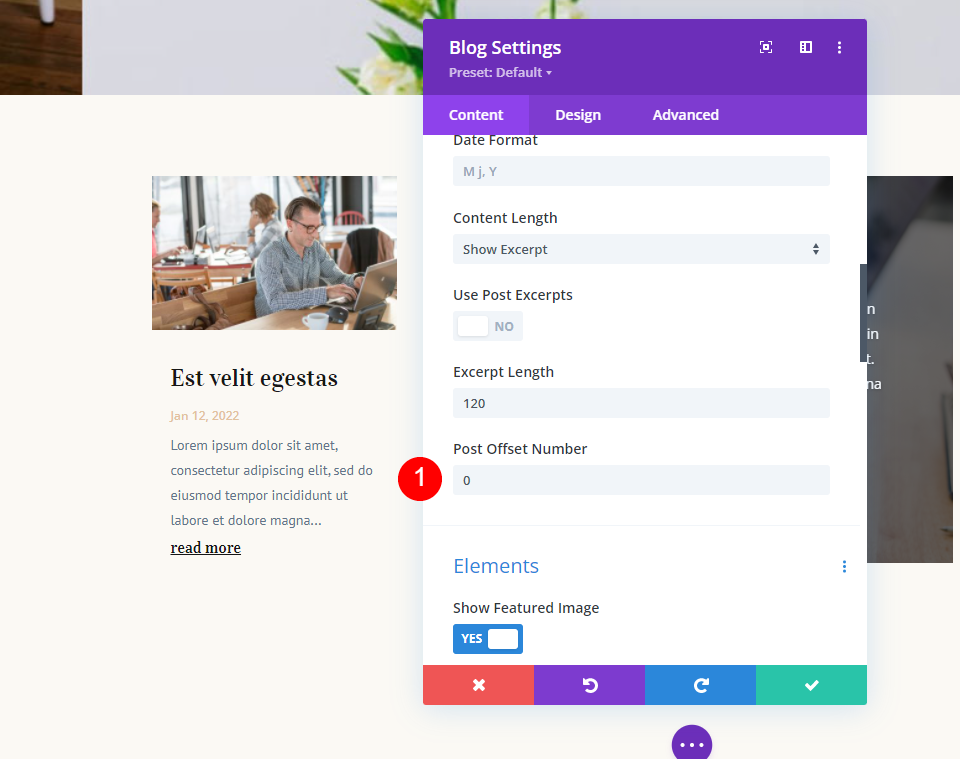
接下来,打开第一个博客模块的设置。 该模块将显示一个帖子,该帖子的编号为 5。

将帖子计数设置为 1。
- 帖子数:1

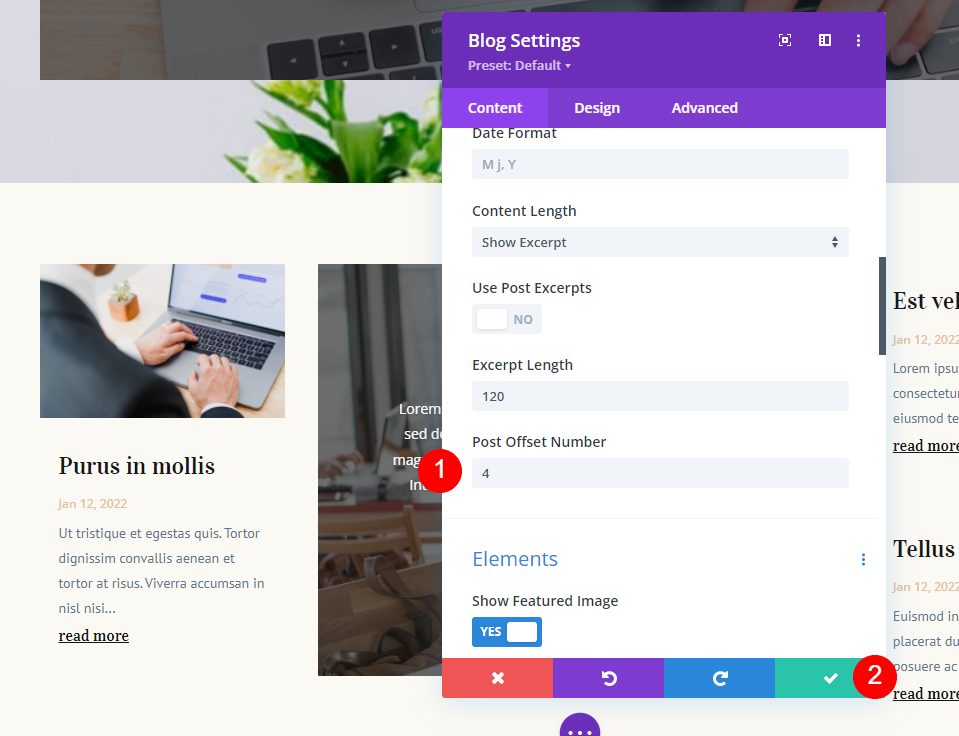
将帖子偏移设置为 4。这告诉模块跳过前四个帖子,这将显示在第一个帖子滑块中。 关闭模块。
- 后偏移:4

第二个帖子滑块
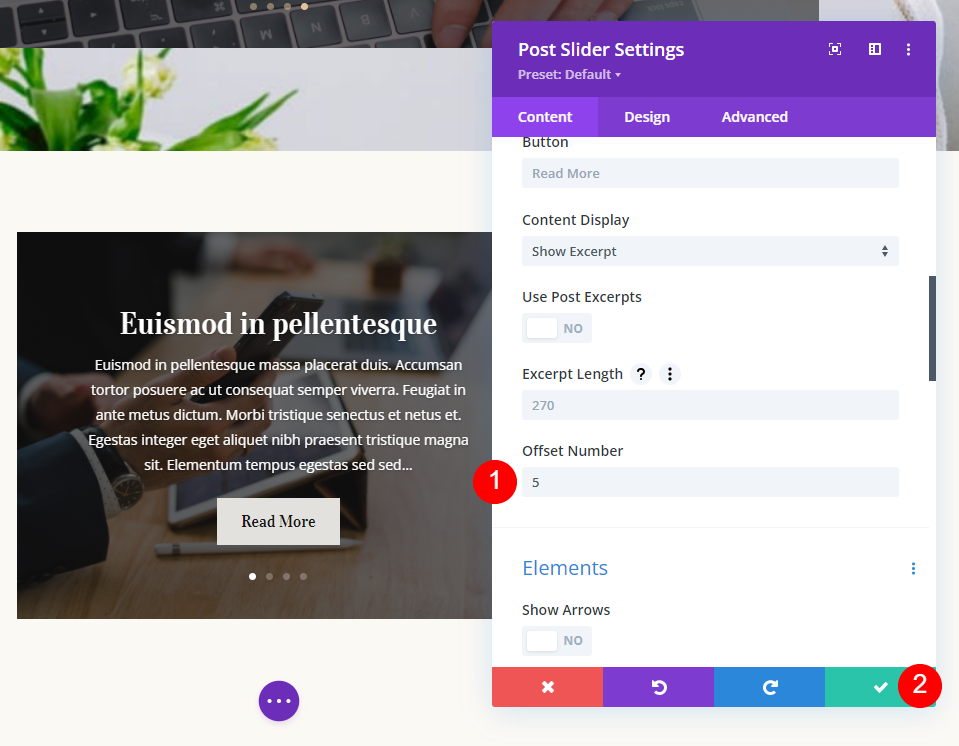
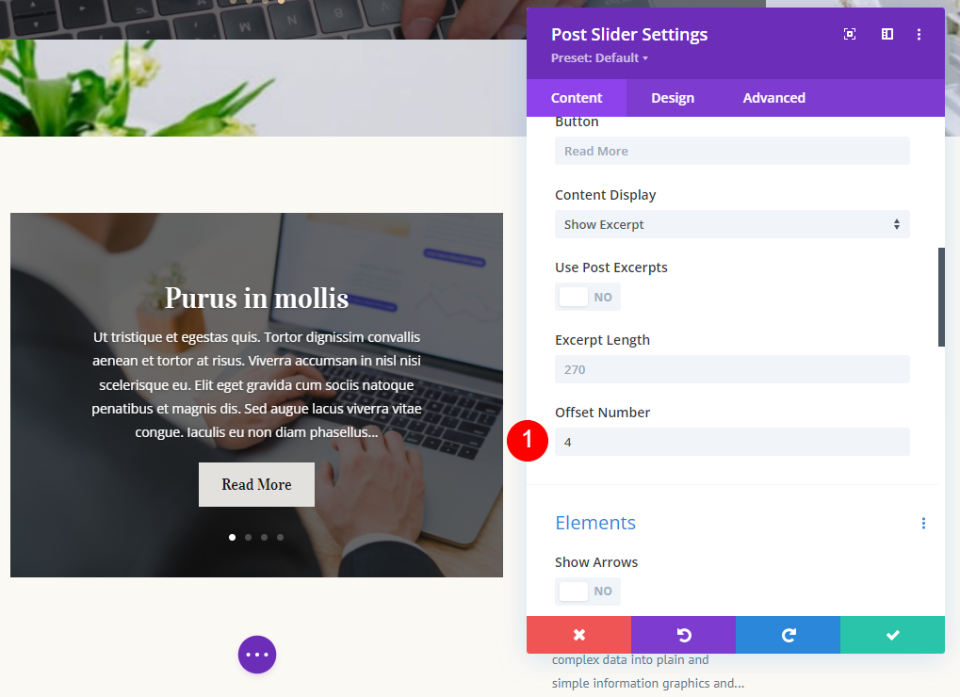
接下来,打开第二个 Post Slider 模块的设置。 这将显示帖子 6-9。

将帖子计数设置为 4。
- 帖子数:4

将Post Offset设置为 5。这告诉 Divi 跳过 5 个最近的帖子,这些帖子显示在前面的模块中。 关闭设置。
- 后偏移:5

第二个博客模块
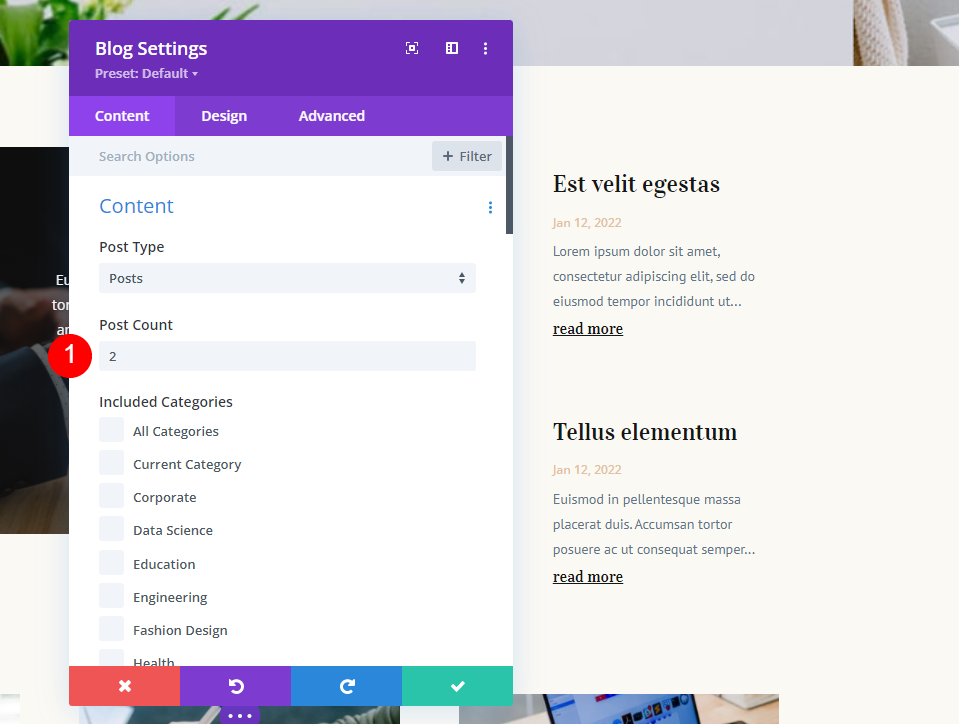
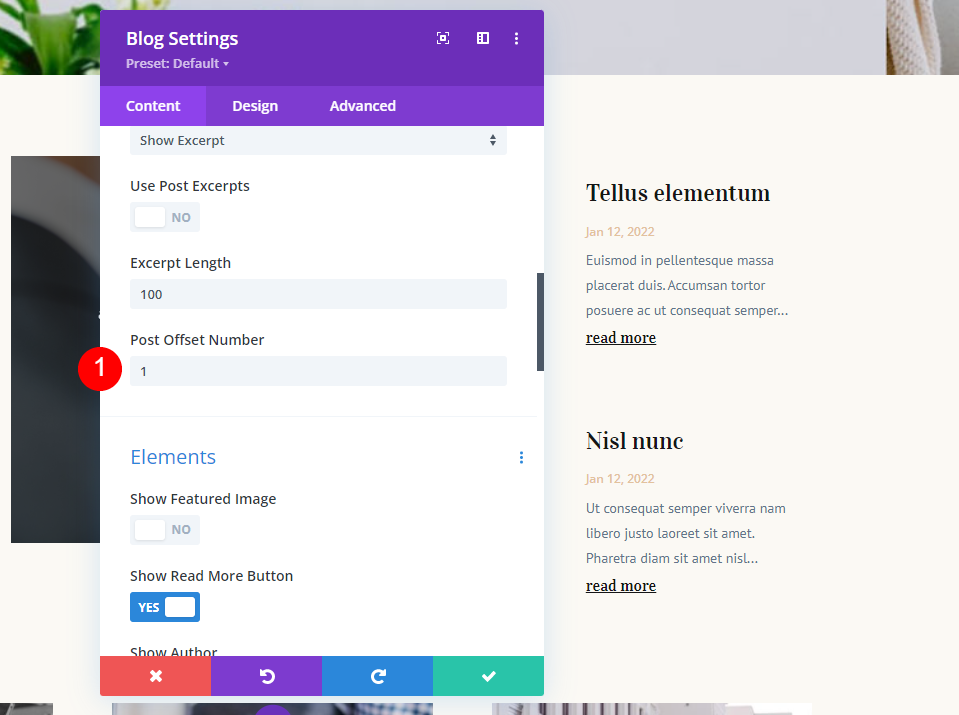
接下来,打开第二个博客模块的设置。 在此示例中,它将显示帖子 10 和 11。

将帖子计数设置为 2。
- 帖子数:2


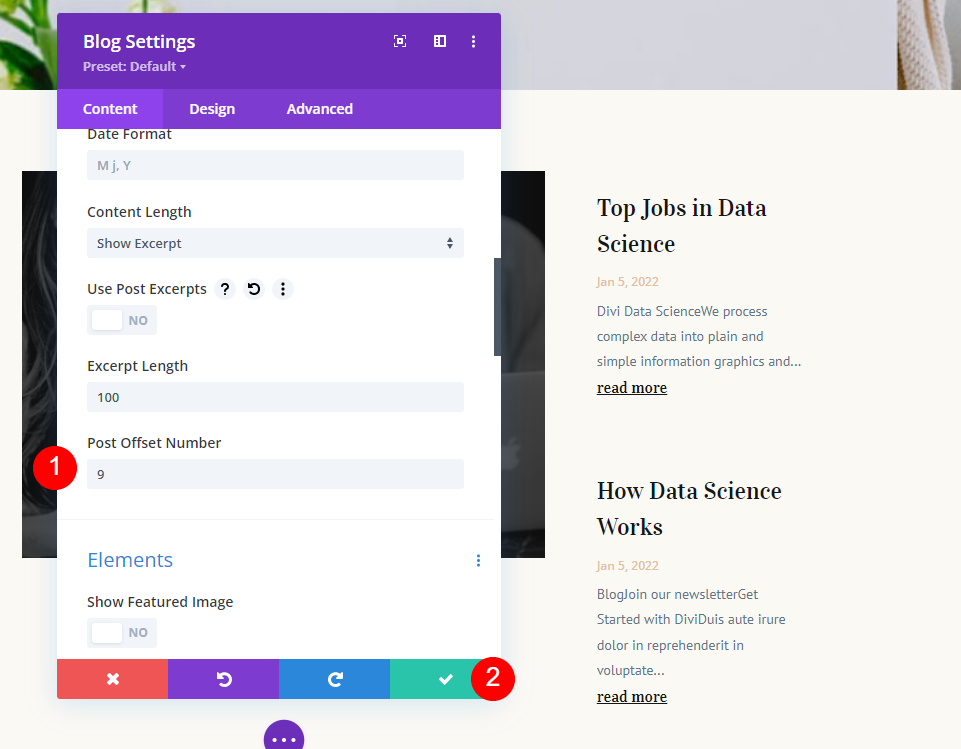
将Post Offset设置为 9。这告诉 Divi 忽略其他模块显示的 9 个帖子。 关闭模块的设置。
- 后偏移:9

第三个博客模块
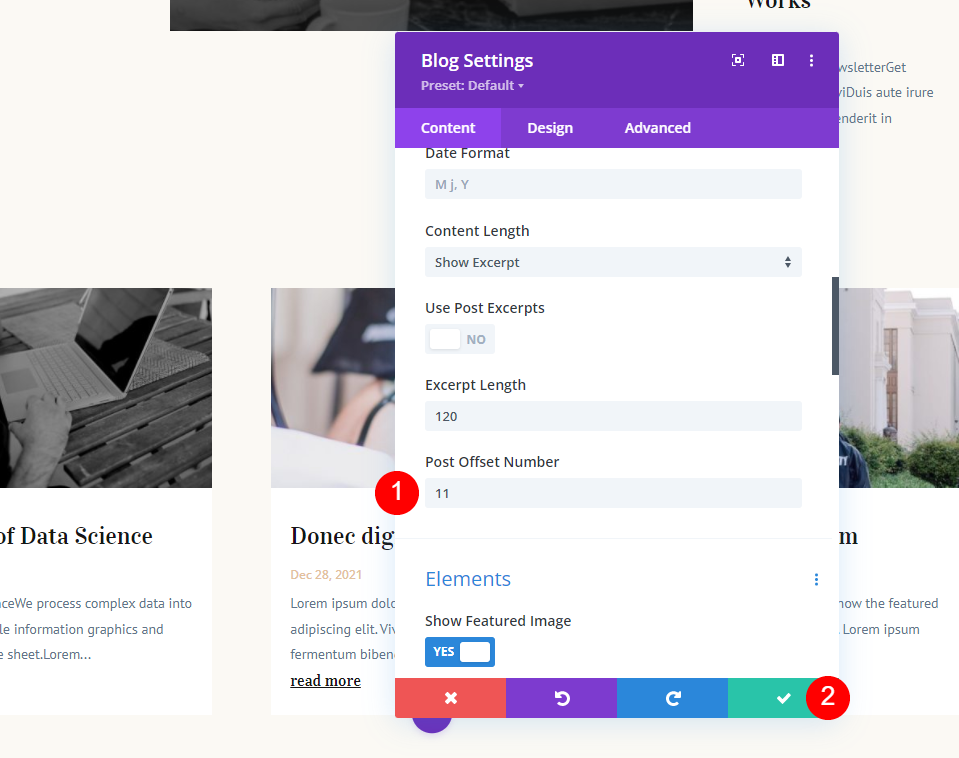
最后,打开第三个博客模块的设置。 此模块显示包含 3 篇博文的博客提要。

将帖子计数设置为 3。
- 帖子数:3

将其帖子偏移设置为 11。这告诉博客模块跳过 11 个最近的帖子并显示帖子 12-14。 最新的 11 篇文章将显示在其他 4 个模块中。
- 后偏移:11

检查偏移调整
显示具有多个帖子和不同偏移量的帖子模块数量可能会很快变得混乱。 了解您是否走在正确轨道上的一种简单方法是设置偏移量以显示上一个模块的最后一篇文章,然后将该数字增加 1。
例如,我通过将第二个模块的偏移量更改为 8 并将其与 Post Slider 中的最后一个帖子进行比较,将这两个设置为显示相同的帖子。 现在我知道将其偏移量更改为 9 以显示下一篇文章。

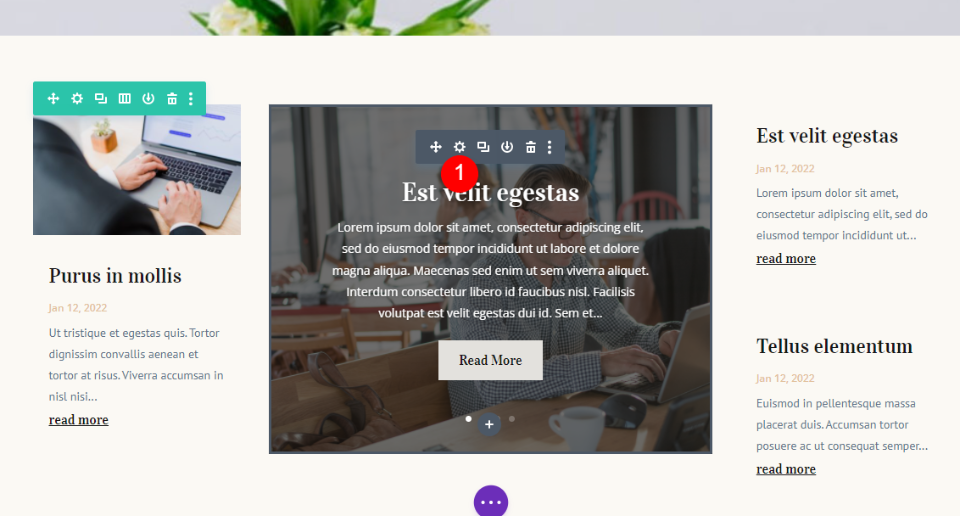
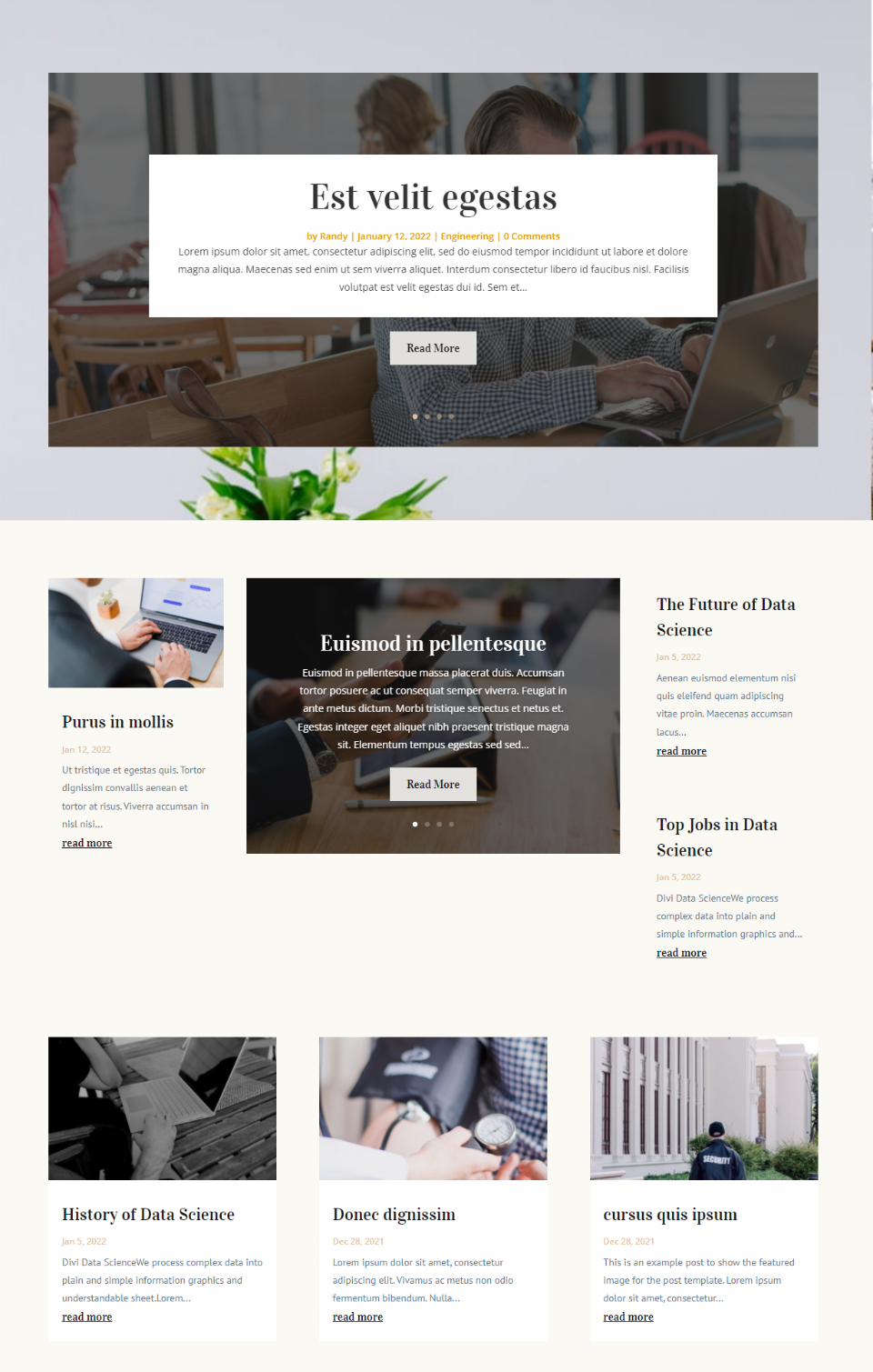
第一个博客页面示例结果
现在,博客页面在 5 个不同的帖子模块中显示帖子 1-14。 没有人显示相同的帖子。 一个问题是一些帖子隐藏在帖子滑块中。 我们将在下一个示例中看到,我们可以使用帖子滑块而不会在页面上丢失帖子。

第二个博客页面示例
现在,让我们使用相同的布局和相同的帖子数,但使用不同的偏移量来创建更有趣的东西。 我们将使用它来突出显示特定的帖子。
我们将有第一个帖子滑块来显示 4 个最新帖子。 第一个博客模块将显示最新的帖子来展示它。 第二个博客模块将显示第二个和第三个最近的帖子作为特色帖子的伴侣。 第二个帖子滑块将显示帖子 5-8。 博客提要将显示帖子 4 到 6。
这将在不同的位置多次显示相同的帖子,可以战略性地使用。
我们的图表如下所示:
- 第一篇文章滑块 - 显示最新的 4 篇文章
- 第一个博客模块 - 跳过 0 个帖子,显示 1 个
- 第二个帖子滑块 - 跳过 4 个帖子,显示 4 个
- 第二个博客模块 – 跳过 1 个帖子,显示 2 个
- 第三个博客模块 - 跳过 3 个帖子,显示 3 个
我们不会更改帖子数。 我将展示每个模块的偏移设置。
第一篇文章滑块
第一个帖子滑块模块显示 4 个最新帖子。 后偏移量应设置为 0。
- 后偏移:0

第一个博客模块
第一个博客模块将显示最新的帖子。 它将显示一个帖子偏移量为 0 的帖子。
- 后偏移:0

第二个帖子滑块
第二个帖子滑块将跳过 4 个最近的帖子并显示接下来的 4 个帖子。 其Post Offset应设置为 4。
- 后偏移:4

第二个博客模块
第二个博客模块将跳过第一篇文章并显示接下来的 2 篇文章。 其Post Offset应设置为 1。
- 后偏移:1

第三个博客模块
第三个博客模块将跳过前 3 篇文章并显示第 4-6 篇文章。 它将与第二个 Post Slider 模块重叠。 它的后偏移量应为 3。
- 后偏移:3

第二个博客页面示例结果
现在,博客页面显示了最新的 8 篇文章。 第一个帖子滑块显示最新的 4。第一个和第二个博客模块显示 1-3。 第二个帖子滑块显示帖子 5-8。 博客提要显示帖子 4-6。

这听起来很复杂,但我有一个简单的计划,一旦你看到它就有意义。 博客模块按顺序显示帖子 1-6,允许您忽略帖子滑块模块以快速查看最后 6 个帖子。 帖子滑块可以用作另一种方式来引起对最后 8 个帖子的关注。
结束的想法
这就是我们对如何在 Divi 博客模块中使用 Post Offset 来构建多功能博客页面的看法。 Divi 的偏移选项为您提供了许多设计可能性。 在我的示例中,我只触及了表面。 您可以一起使用多个博客模块和帖子滑块模块来创建几乎无穷无尽的后期显示选项。
我们希望收到你的来信。 您是否将 Post Offset 与 Divi 博客和 Post Slider 模块一起使用? 在评论中让我们知道。
