Divi vs Elementor: أيهما أفضل أداة إنشاء صفحات؟
نشرت: 2023-04-11Divi و Elementor هما من منشئي الصفحات المشهورين بين مصممي الويب في الوقت الحالي. بفضل ميزاتها ووحداتها وعناصرها القوية ، يمكنك تصميم وإنشاء مواقع ويب مذهلة بصريًا دون أي معرفة تقنية واسعة.
تعمل وظيفة السحب والإفلات والواجهات سهلة الاستخدام على تشغيل المستخدمين الذين لا يمتلكون تعليمات برمجية لإنشاء مواقع ويب احترافية بسهولة. على الرغم من أن كلاهما يحتوي على مجموعات فريدة من الميزات والأدوات ، إلا أننا غالبًا ما نجدهما في منافسة مباشرة للحصول على أفضل عنوان.
ستقوم هذه المقالة بمقارنتها بدقة ، واستكشاف ميزاتها المختلفة ، وعناصر واجهة المستخدم ، والتسعير ، والوظائف. سوف يساعدك على اتخاذ قرار مستنير بشأنهم في النهاية. لذلك ، دعنا ندخل في مناقشة Divi vs Elementor دون مزيد من التأخير.
ما هو العنصر؟

Elementor هو منشئ صفحات السحب والإفلات الذي يمكنك من خلاله تصميم موقع ويب كامل في WordPress دون الحاجة إلى ترميز أي شيء. يأتي مزودًا بالعديد من الميزات والأدوات وخيارات التكامل التي يمكنك من خلالها تصميم أقسام مختلفة على موقع الويب الخاص بك.
يوفر وضع معاينة مباشر يتيح لك تخصيص موقع الويب الخاص بك ومشاهدة التغييرات في الوقت الفعلي. لذلك لا يتعين عليك الذهاب والإياب في كل مرة للتحقق من تصميم الموقع. يحتوي على مكتبة من الكتل المصممة مسبقًا وقوالب الصفحات.
إذا كان لديك وقت قصير ، فيمكنك إنشاء أقسام الويب الخاصة بك على الفور باستخدام هذه الكتل والقوالب الجاهزة. يحتوي Elementor حاليًا على استضافة سحابية. يتضمن استضافة التخزين ، والمكوِّن الإضافي المتميز ، والموضوع ، والنسخ الاحتياطي التلقائي ، و Cloudflare CDN ، وشهادة SSL ، والدعم المتميز.
ما هو ديفي؟

Divi هو أيضًا متعدد الاستخدامات ومنشئ صفحات سحب وإفلات قوي يمكنك من خلاله إنشاء صفحات مقصودة محيرة للعقل من نقطة الصفر دون تشفير. يتيح لك الاختيار من بين مجموعة واسعة من الوحدات مثل النصوص والصور والنماذج ومقاطع الفيديو والأزرار لتخصيص أقسام الويب الخاصة بك.
Divi متوافق مع كل موضوع تقريبًا. إنه يتكامل مع معظم ملحقات WordPress الشائعة. علاوة على ذلك ، فإنه يحتوي على واحدة من أكبر مجموعات المجموعات ومكتبات القوالب المصممة مسبقًا. كل هذا يمكّنك من توسيع نطاق موقع الويب الخاص بك بالوظائف.
ملاحظة: ما يعرف باسم الحاجيات في Elementor تسمى الوحدات في Divi.
ديفي مقابل إليمينتور: الاختلافات الرئيسية بينهما
لتحديد أي منشئ الصفحات هو الأفضل بين Divi و Elementor ، يجب أن نفهم الاختلافات بين ميزاتهما وعناصر واجهة المستخدم والعوامل الرئيسية الأخرى. سيساعدك هذا القسم في إلقاء نظرة فاحصة عليها في هذا القسم. البدء!
1. واجهة المستخدم وسهولة الاستخدام
يحتوي Divi على واجهة مستخدم تقليدية نسبيًا. يأتي مع واجهة بسيطة. لن تجد على الفور أي وحدة بمجرد هبوطك عليها. أولاً ، عليك تحديد صف وعمود (أعمدة). بعد ذلك فقط ستحصل على خيارات لرؤية الوحدات وإضافتها إلى تلك المنطقة. سيستغرق الأمر خمس عشر دقائق كحد أقصى لفهم النظام البيئي الإجمالي.
من ناحية أخرى ، يحتوي Elementor على واجهة مستخدم حديثة للغاية. ستحصل على لوحة عناصر واجهة المستخدم على الشريط الجانبي الأيمن. يمكنك التمرير عليها من أعلى إلى أسفل. يمكنك العثور على عنصر واجهة المستخدم الذي تريده عن طريق التمرير أو كتابة اسمه في مربع البحث. يمكنك تحديد الصفوف والأعمدة من خلال النقر فوق رمز علامة الجمع (+) ثم سحب وإفلات عناصر واجهة المستخدم.
نظرًا لهذه التسهيلات الإضافية ، يعد Elementor أكثر سهولة للمستخدمين الجدد.
2. الميزات والحاجيات
تأتي Divi مع مجموعة شاملة من الميزات والوحدات النمطية التي يمكنك من خلالها تخصيص كل عنصر من عناصر موقع الويب. لديها 60+ وحدة في المجموع. بعض الأشياء الجديرة بالذكر هي النوافذ المنبثقة ، وشرائح التمرير ذات الصفحة الكاملة ، وأزرار CTA ، ونماذج الاتصال ، والخرائط ، والشهادات ، والصوت ، والفيديو ، والشبكات الاجتماعية.
يحتوي Elementor على أكثر من 100 عنصر واجهة مستخدم قوي وعشرات الميزات. ستجد كل عنصر واجهة مستخدم تقريبًا من Divi في Elementor. هذا يعني أنه يمكنك تخصيص موقع الويب الخاص بك على أكمل وجه باستخدام Elementor أيضًا. بالإضافة إلى ذلك ، يمكنك تصميم الأدوات بعد ذلك عن طريق تغيير لونها وخطها وارتفاعها ومساحتها وخياراتها الأخرى.
استكشف Elementor vs Elementor Pro.
3. مكتبة القوالب والمجموعات
لدى Divi مكتبة واسعة من المجموعات والقوالب الجاهزة. يتضمن أكثر من 200 حزمة موقع ويب كاملة وأكثر من 2000 تصميم مسبق الصنع. هذا لأنه بمجرد شراء Divi ، فإنه يأتي مع سمة Divi في نفس الحزمة. هذا يعني أنك ستحصل على أي قالب تقريبًا في المجموعة لتصميم الصفحة المحددة التي تريدها.

لا يحتوي Elementor على مثل هذه المجموعة الكبيرة من المجموعات والقوالب الجاهزة. يحتوي على أكثر من 390 نموذجًا ، بما في ذلك الرؤوس والتذييلات والكتل الداخلية والصفحات المقصودة. ومع ذلك ، نظرًا لأن هذا المكون الإضافي متوافق مع معظم سمات WordPress ، يمكنك تحرير قوالب البداية الخاصة بهم باستخدام Elementor.
4. وظيفة منشئ السمات
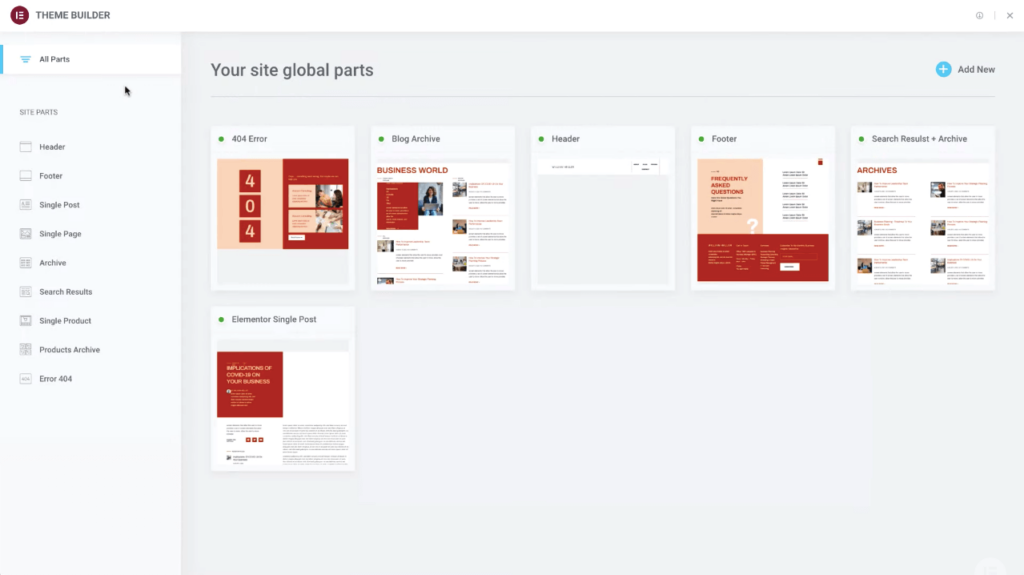
يعد Theme Builder عنصرًا قويًا لا يمتلكه معظم منشئي الصفحات. لحسن الحظ ، لدى Divi منشئ السمات. يسمح لك بإنشاء رؤوس وتذييلات دون الاعتماد على السمة. يمكنك إنشاء قوالب مخصصة للمنشورات وصفحات المنتج وصفحات الأرشيف. بعد ذلك ، يمكنك تعيينها على موقع الويب الخاص بك بشروط.
يحتوي Elementor أيضًا على منشئ سمات قوي. يمكنك فعل كل شيء باستخدام منشئ السمات Elementor الذي يمكن لـ Divi القيام به. ولكن الجزء المثير للإعجاب هو أنه يمكنك إنشاء قوالب ديناميكية باستخدام منشئ سمة Elementor لعرض الحقول والمعلومات المخصصة.

5. التكامل مع WooCommerce
تقدم لك Divi تكاملاً سلسًا مع WooCommerce. بالإضافة إلى ذلك ، يأتي هذا المنشئ مع أكثر من 8 وحدات WooCommerce مخصصة. باستخدام هذا التكامل والوحدات النمطية المخصصة ، يمكنك توسيع ميزات ووظائف متجرك عبر الإنترنت.
على الجانب الآخر ، لا يوجد لدى Elementor تكامل مباشر مع WooCommerce. يوفر بدلاً من ذلك أكثر من 22 عنصر واجهة مستخدم WooCommerce ديناميكي يمكن أن يجعل مواقع التجارة الإلكترونية الخاصة بك فعالة للغاية. لن تجعلك هذه الأدوات تشعر أبدًا بأن Elementor يفتقد التكامل مع WooCommerce.
6. الصداقة SEO
تقدم Divi خيارات أكثر تقدمًا لرعاية مُحسّنات محرّكات البحث التقنية. تتيح لك خيارات السمات الخاصة به تمكين العناوين المخصصة وأوصاف التعريف والكلمات الرئيسية الوصفية وعناوين URL الأساسية. يحتوي على وحدة ترميز مخطط مدمجة يمكنك استخدامها لتمرير معلومات إضافية حول محتوى الويب الخاص بك إلى محركات البحث.
لا يحتوي Elementor على الكثير من خيارات تحسين محركات البحث المتقدمة. يسمح لك بإضافة أوصاف التعريف وعلامات العنوان وعلامات العناوين (من H1-H2) إلى المنشورات والصفحات. ومع ذلك ، كلاهما متوافق مع المكونات الإضافية مثل Yoast و Rank Math. يمكنك توسيع نطاق وظائف تحسين محركات البحث باستخدام أي من هذه المكونات الإضافية.
تحقق من قائمة مراجعة SEO الأكثر فائدة لمطوري الويب.
7. استجابة الجوال

تشتهر Divi و Elementor بإنشاء تصميمات تستجيب للهاتف المحمول. جميع قوالبها المبنية مسبقًا سريعة الاستجابة ومحسّنة للأجهزة المحمولة. أنها توفر خيار معاينة مباشرة للتحقق من كيف سيبدو تخطيط الويب الخاص بك على أجهزة مختلفة.
إنها توفر لك خيارات لتعيين نقاط توقف مخصصة يمكنك من خلالها تحسين موقع الويب الخاص بك لأحجام مختلفة للشاشات. نقاط التوقف المخصصة لـ Divi هي سطح المكتب - 981 بكسل وما فوق ، الجهاز اللوحي - بين 980 و 768 بكسل ، والجوال - بكسل وأقل.
نقاط التوقف المخصصة لـ Elementor هي سطح المكتب - 1024 بكسل وما فوق ، الجهاز اللوحي - بين 641 بكسل و 1024 بكسل ، والجوال - 640 بكسل وأقل.
إليك كيفية جعل موقع ويب للجوّال مستجيبًا.
8. جودة الأداء
للتحقق من جودة الأداء ، أنشأنا موقعين منفصلين للاختبار ، أحدهما لـ Divi والآخر لـ Elementor . أنشأنا صفحتين بأربع عناصر واجهة / وحدات. هم الأكورديون والزر والصورة وشريط التقدم.
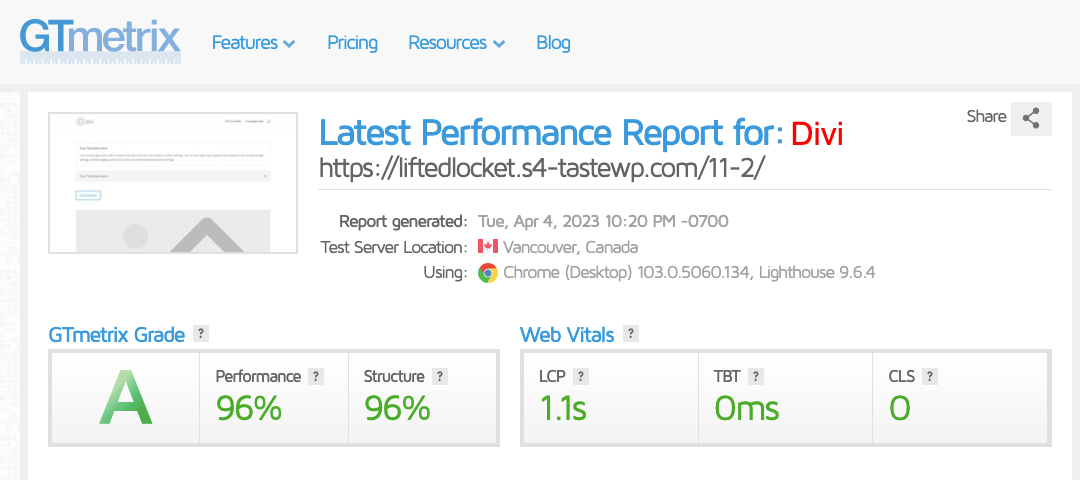
فيما يلي تقرير أداء Divi:

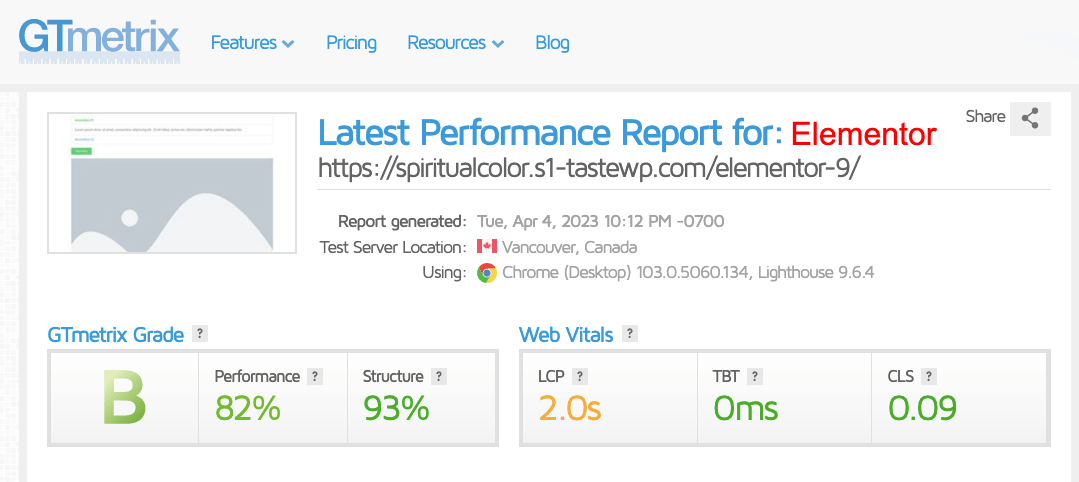
فيما يلي تقرير أداء Elementor:

يُظهر التقرير بوضوح تحميل Divi للصفحات (LCP) بشكل أسرع من Elementor ويتطلب تغييرًا أقل في التخطيط التراكمي (CLS). هذا يعني أن Divi تتمتع بجودة أداء أفضل بدرجة جيدة. لكننا لا نقلق كثيرًا بشأن هذه الاختلافات الطفيفة.
لأننا اكتشفنا العديد من المواقع التي تم إنشاؤها باستخدام Divi و Elementor. وجدنا أن Elementor يتفوق على Divi في كثير من الحالات. ستجد قوائم بمواقع الويب التي تم إنشاؤها باستخدام Divi و Elementor بمجرد البحث عبر الإنترنت.

في الواقع ، تكمن أسرار السرعة الجيدة والأداء الأفضل في التحسين. تحقق من بعض النصائح التي أثبتت جدواها حول كيفية تحسين مواقع Elementor للسرعة والأداء الأفضل.
9. نسخة مجانية
لا تقدم Divi أي نسخة مجانية. يجب عليك شراء الحزمة بأكملها لاستخدامها على موقع الويب الخاص بك. لكنه يقدم عرضًا توضيحيًا مباشرًا حيث يمكنك تجربة أداة إنشاء الصفحات هذه قبل الشراء. انقر فوق هذا الرابط لاستكشاف عرض ديفي.
يحتوي Elementor على مكون إضافي مجاني متاح. يمنحك الوصول إلى أكثر من 30 عنصر واجهة مستخدم مجاني والعديد من الميزات التي يمكنك من خلالها إنشاء موقع ويب أساسي. لكنه يحد من وصولك إلى منشئ السمات. ومع ذلك ، ستجد اليوم الكثير من إضافات Elementor المجانية التي تأتي مع الكثير من الحاجيات المجانية.
باستخدامهم ، يمكنك زيادة قوة موقع الويب الخاص بك. على سبيل المثال ، لدى HappyAddons أداة إنشاء قوالب مجانية يمكنك من خلالها إنشاء رؤوس وتذييلات وقوالب منشورات مخصصة مجانًا.
10. الإضافات والإضافات
لدى Divi سوقًا مستضافًا ذاتيًا حيث ستجد مجموعة جيدة من الإضافات والتخطيطات والموضوعات الفرعية. ومن أشهرها Divi Booster و Divi Icons Pro و Divi Switch و Divi Plus و Divi Supreme و Divi Menus و Divi Essential.
Elementor متوافق مع مجموعة واسعة من الوظائف الإضافية. على عكس Divi ، ستجد إضافات Elementor للعديد من الأسواق مثل CodeCanyon و ThemeForest. إلى جانب ذلك ، يعد WordPress.org مستودعًا رائعًا حيث تجد عددًا لا يحصى من إضافات Elementor المجانية.

على سبيل المثال ، HappyAddons هو ملحق Elementor معروف يمكنك من خلاله زيادة قوة موقع الويب الخاص بك. استكشف الميزات والأدوات الإضافية التي ستحصل عليها.
11. دعم العملاء
ينتج كل من Divi و Elementor دعمًا واسعًا للعملاء لمستخدميهم. لكن الاختلافات ملحوظة في مناهجهم. تقدم Divi دعم العملاء على مدار الساعة طوال أيام الأسبوع فقط للعملاء المميزين من خلال الدردشة الحية. إذا احتاج أي شخص إلى دعم فوري ، يمكنه حجز الحصول على دعم VIP. في غضون 30 دقيقة ، سيصل إليهم فريق الدعم بحلول قابلة للتطبيق.
يوفر Elementor دعم العملاء لجميع مستخدميه ، بغض النظر عن المستخدمين المجانيين أو المحترفين. لكن الدعم المخصص على مدار الساعة طوال أيام الأسبوع محجوز فقط للمستخدمين المميزين. يمكن للمستخدمين المجانيين إرسال استفساراتهم باستخدام عنوان بريد إلكتروني صالح من خلال مربع الرسائل. يمكنك الحصول على إعادة في غضون 24 ساعة.
بصرف النظر عن كل هذه ، لدى كل من Divi و Elementor مكتبات واسعة مع قواعد معرفة واسعة. ستجد وثائق على مواقع الويب الخاصة بهم ودروس تعليمية لا حصر لها على YouTube.
Divi vs Elementor: خيارات التسعير بينهما
لدى Divi خياران للتسعير . تشتمل كل حزمة على سمة Divi ومنشئ الصفحات وموضوع المجلة الإضافي وتسجيلات البريد الإلكتروني المزدهرة وحلول المشاركة الاجتماعية monarch. حزم التسعير هي:
- 89 دولارًا / سنويًا
- 249 دولارًا / لمرة واحدة
لدى Elementor العديد من خيارات التسعير . تتضمن خطة البرنامج المساعد المكون الإضافي Elementor فقط. تتضمن خطة الاستضافة مكونًا إضافيًا وموضوعًا واستضافة WordPress مُدارة. يحول Elementor Static موقع الويب الديناميكي الخاص بك إلى موقع ويب ثابت مع أمان محسن وأداء مضمون.
حزم تسعير Elementor موضحة في الجدول أدناه.
| العنصر المساعد | استضافة Elementor | عنصر ثابت |
| أساسي 59 دولار / سنة | أساسي 9.99 دولار في الشهر | احترافي 199 دولار / شهر |
| خبير 199 دولار / سنة | العمل 19.99 دولارًا في الشهر | العمل 499 دولار / شهر |
| وكالة 399 دولار / سنة | تنمو 22.99 دولارًا في الشهر | المؤسسة (الاقتباس) |
| مقياس 49.99 دولارًا في الشهر |
Divi vs Elementor: ملخص سريع

خلال هذه المناقشة ، قمنا بتغطية جميع الاختلافات الحاسمة بين Divi و Elementor. آمل أن تكون قد مررت بها بالتركيز والاهتمام اللازمين. سنعرض لك الآن النتائج الرئيسية لهذه المناقشة في الجدول أدناه.
| عنوان | ديفي | العنصر |
| واجهة المستخدم وسهولة الاستخدام | قليلا عالي الكعب | حديثة وبديهية |
| عدد الحاجيات | 63+ | 100+ |
| القوالب والأطقم | 2000+ | 390+ |
| منشئ الموضوع | نعم | نعم |
| تكامل WooCommerce | نعم | لا |
| وظائف SEO | متقدم | محدود |
| استجابة المحمول | نعم | نعم |
| أداء | عالي | معتدل |
| نسخة مجانية | لا | نعم |
| الملحقات والملحقات | محدود | واسع |
| دعم العملاء | نعم | نعم |
Divi vs Elementor: أيهما الفائز؟
لا توجد إجابة من سطر واحد على السؤال. كلاهما بناة أقوياء مع نقاط قوة وضعف فريدة. في حين أن أحدهم قد يؤدي إلى أداء فائق في مناطق معينة ، فقد يكون الآخر أفضل في جوانب مختلفة. من المهم تقييم احتياجاتك وتفضيلاتك لاختيار الأفضل.
Divi هو الأفضل في الحالات التالية
- بالفعل خبرة في استخدام منشئ الصفحات
- توقع ميزات تحسين محركات البحث (SEO) المتقدمة المضمنة
- تريد مجموعة كبيرة من القوالب الجاهزة
- ابحث عن التكامل المدمج مع WooCommerce
Elementor هو الأفضل في الحالات التالية
- جديد وليس لديه خبرة سابقة مع منشئي الصفحات
- تريد مجموعة واسعة من الميزات والحاجيات
- توقع عددًا جيدًا من الوظائف الإضافية المتوافقة
- ترغب في استخدام نسخة مجانية البرنامج المساعد
- لديك مشكلة في الميزانية وابحث عن حل رخيص
- بحاجة إلى استضافة WordPress المدارة
التعليمات على Elementor vs Divi
كثيرًا ما يطرح الأشخاص أسئلة حول الوسائط الاجتماعية Divi و Elementor و Quora و Reddit و Google ومنصات أخرى. سيجيب قسم الأسئلة الشائعة اليوم على بعض الأسئلة الأكثر شيوعًا التي نواجهها عادةً حول حلين بناء الصفحات هذين.
هل يمكنني استخدام Divi و Elementor على نفس الموقع؟
نعم ، يمكنك استخدام Divi و Elementor على نفس الموقع. سوف يتسببون في عدم تعارض موقعك أو أي متاعب.
هل تقدم Divi خدمة استضافة سحابية؟
لا ، لا تقدم Divi خدمة استضافة سحابية. لكنك ستحصل على خدمات الاستضافة السحابية المتوفرة في Elementor.
هل يمكنني إنشاء أنواع منشورات مخصصة باستخدام Divi أو Elementor؟
نعم. يأتي كل من هؤلاء المنشئين مع أداة إنشاء السمات التي يمكنك من خلالها إنشاء أنواع منشورات مخصصة بسلاسة.
هل يحتوي Divi و Elementor على ميزات متعددة اللغات مدمجة؟
لا ، لا يوجد في أي منها ميزة متعددة اللغات مضمنة. يجب عليك استخدام مكون إضافي مثل Weglot Translate و Bogo و GTranslate لتمكين ميزة الترجمة على موقع الويب الخاص بك.
استكشف بعض أفضل ملحقات WordPress متعددة اللغات.
هل يمكنني تحويل موقع ويب من Divi إلى Elementor؟
هذا غير ممكن تقنيًا. لأن Divi تستخدم الرموز القصيرة لإنشاء المحتوى ، بينما ينشئ Elementor رموز HTML ثابتة. كلا النظامين لا يتزامنان. لذا فإن تحويل Divi إلى Elementor غير ممكن على أي حال.
الوجبات الجاهزة النهائية على Divi vs Elementor
الاختيار بين Divi و Elementor ليس بالمهمة السهلة. بمجرد أن تقرر منشئ الصفحات ، لا يمكنك الانتقال على الفور إلى أداة جديدة ، مما يعني أنه لا يمكنك تحويل صفحات الويب التي تدعم Divi إلى Elementor أو العكس. هذا التحويل غير ممكن تقنيًا.
لذلك يجب أن تأخذ وقتًا لتقييم جميع احتياجاتك وخبراتك لتستقر على ما يمكن أن يخدم موقع الويب الخاص بك حتى النهاية. ومع ذلك ، يمكنك تثبيت كل من هذه المكونات الإضافية على نفس موقع الويب وإنشاء صفحات منفصلة معهم. لكن استخدام كلاهما لبناء نفس الصفحة غير ممكن.
نأمل أن تتمكن هذه المقالة من تزويدك بالمعلومات اللازمة لتسوية بين Divi و Elementor. إذا كنت تبحث عن مزيد من المعلومات حول هذا الموضوع ، فنحن نطلب منك الوصول إلينا من خلال قسم التعليقات.
