WPForms WooCommerce 集成:無需代碼即可連接
已發表: 2023-09-06您是否正在尋找一種簡單的 WPForms + WooCommerce 集成方法?
WPForms 和 WooCommerce 都是電子商務網站的強大插件。 WooCommerce 提供靈活的產品管理和結賬解決方案,而 WPforms 可以輕鬆創建聯繫表單、訂閱表單和訂單表單,甚至還附帶用於接受付款和生成優惠券的插件。
通過將 WPForms 連接到 WooCommerce,您可以創造更好的客戶體驗、簡化工作流程、節省時間並賺更多錢。
在本教程中,我們將向您展示如何使用 Uncanny Automator 插件在短短幾分鐘內將 WPForms 連接到 WooCommerce,無需任何代碼!
立即創建您的 WordPress 表單
WPForms 是否與 WooCommerce 集成?
雖然 WPForms 不直接與 WooCommerce 集成,但您可以使用 Uncanny Automator 輕鬆連接這兩個插件。

Uncanny Automator 是一個自動化插件,讓您可以快速輕鬆地連接插件、應用程序和網站,而無需複雜的代碼和 API。
Automator 的簡單界面可讓您在一個插件中設置“觸發器”,從而在另一個插件中引發操作。 例如,WPForms 中的觸發器可能是用戶提交表單。
發生此觸發器時,您可以選擇要在 WooCommerce 中自動激活的操作,例如將訂單狀態設置為“已取消”。
了解其工作原理的最佳方法是通過一個示例。 繼續閱讀有關設置 WPForms 和 WooCommerce 以及使用 Uncanny Automator 將它們鏈接在一起以創建自動訂單取消表單的分步說明。
WPForms WooCommerce 集成
在本文中
- 第 1 步:安裝 WPForms
- 第 2 步:安裝 WooCommerce
- 第 3 步:創建訂單取消表
- 第四步:安裝 Uncanny Automator
- 第 5 步:創建一個 Uncanny Automator 配方以將 WPForms 連接到 WooCommerce
- 第 6 步:測試 WPForms WooCommerce 集成
- 常見問題解答
第 1 步:安裝 WPForms
如果您尚未安裝 WPForms 插件,您可以按照本指南了解如何在 WordPress 中安裝和激活插件。
您可以將任何版本的 WPForms 連接到 WooCommerce,包括 WPForms Lite。
第 2 步:安裝 WooCommerce
現在您已經安裝了 WPForms,如果您的網站上尚未運行 WooCommerce,您可以繼續安裝它。
WooCommerce 是一個免費插件,您可以直接從 WordPress 儀表板中安裝它。 如果您不確定該過程,請按照插件安裝指南進行操作。
第 3 步:創建訂單取消表
在此示例中,我們將在 WPForms 中創建訂單取消表單。 然後,我們會將此表單連接到 WooCommerce,以便在提交表單時訂單狀態自動設置為“已取消”。
首先,我們需要創建一個基本的訂單取消表單。
轉到WPForms » 添加新項並輸入表單的名稱 - 例如“訂單取消”。
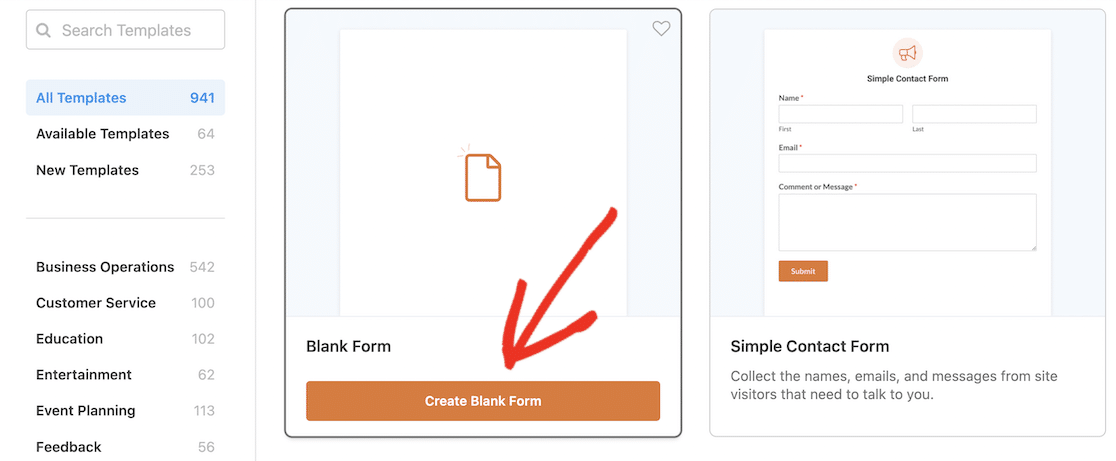
由於這將是一個非常簡單的表單,因此我們將從空白表單開始,而不是使用模板。 單擊創建空白表單按鈕。

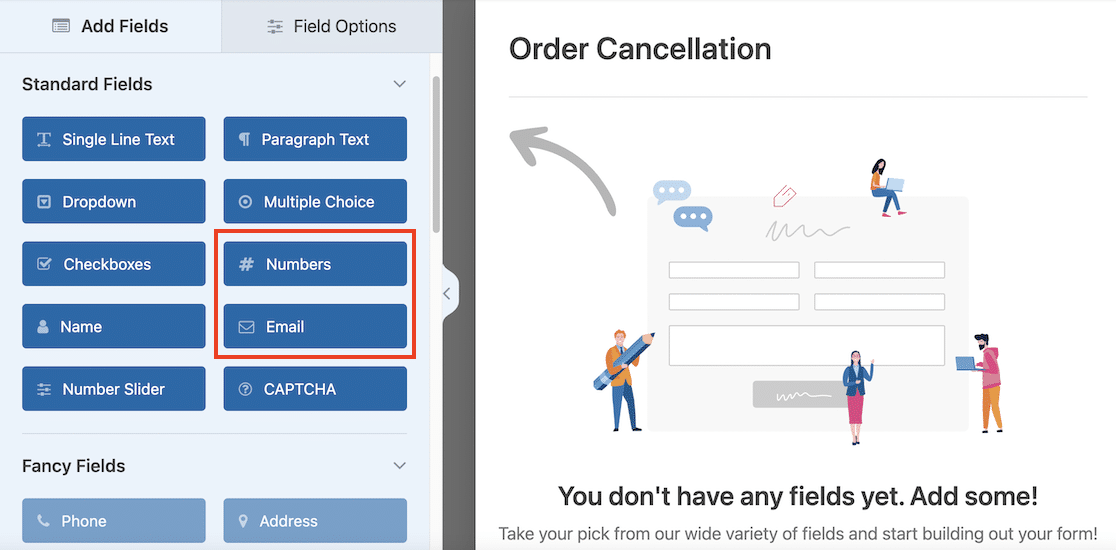
要創建表單,您所需要做的就是從左側面板中拖放表單字段。
首先拖動電子郵件字段,然後拖動數字字段。

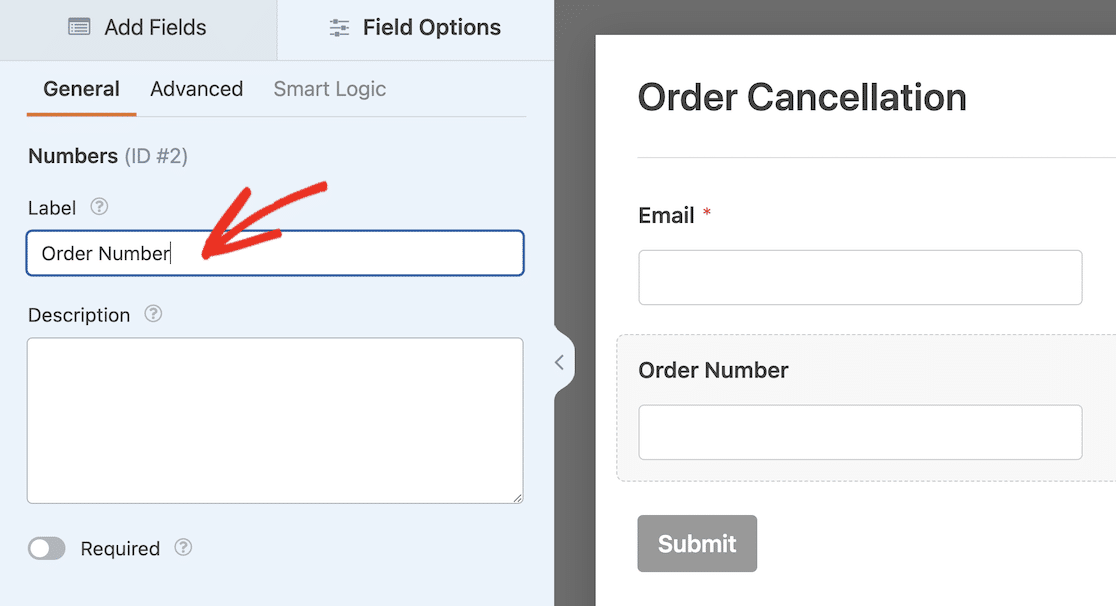
單擊“數字”字段,然後將“字段選項”面板中的“標籤”更改為“訂單號”。

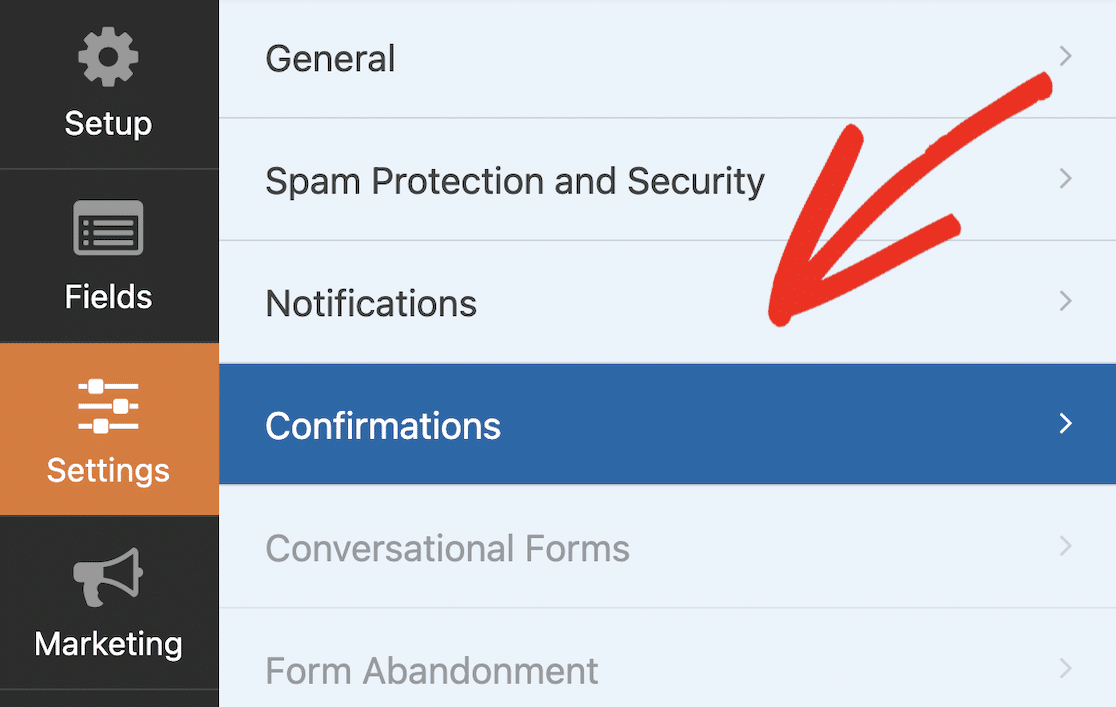
最後,讓我們編輯用戶提交表單時的確認消息。 在表單生成器中,導航至“設置”»“確認”。

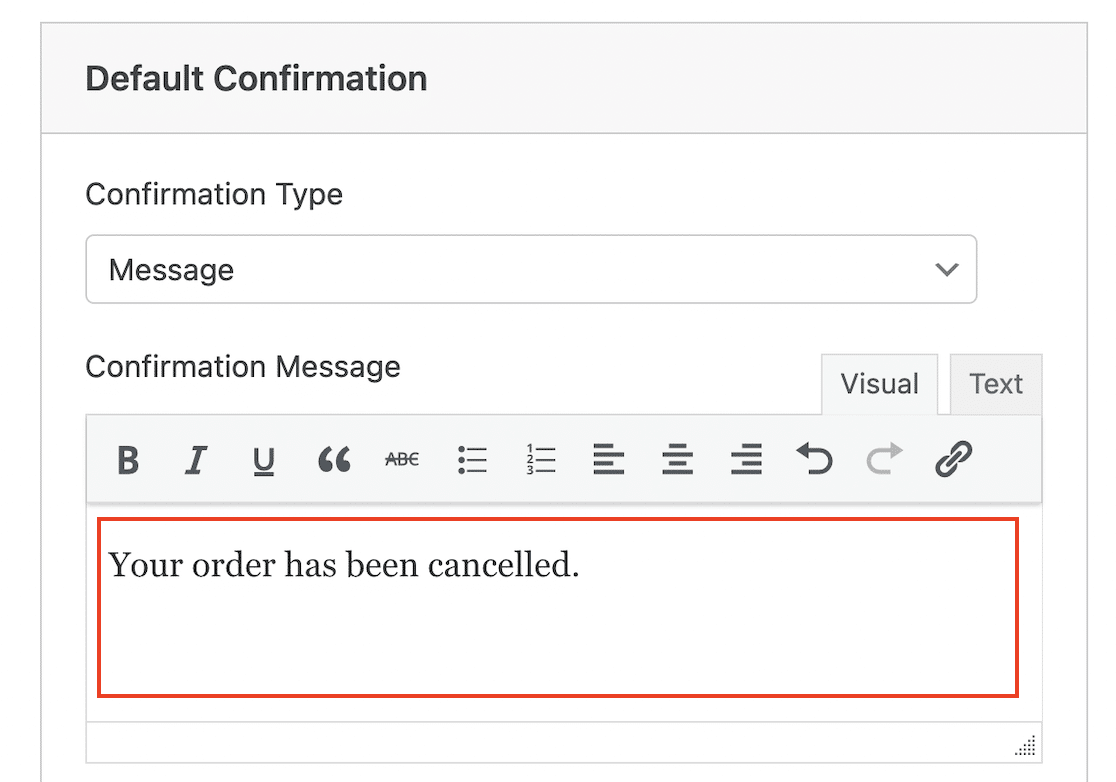
將確認消息調整為“您的訂單已取消”之類的內容。

在此示例中,我們構建了一個非常基本的訂單取消表單,但如果您願意,您可以添加更多字段,甚至使用條件邏輯來創建具有更多功能的表單。
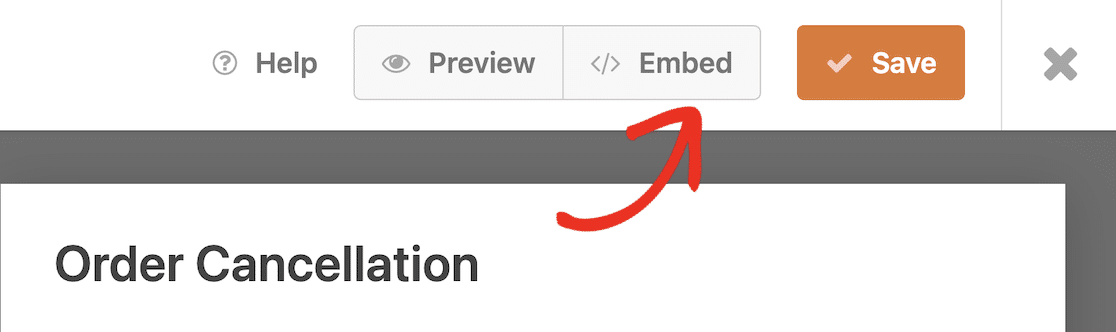
現在您的表單已構建,您可以將其發佈到您的網站上。 單擊“嵌入”按鈕,這將啟動一個彈出窗口。

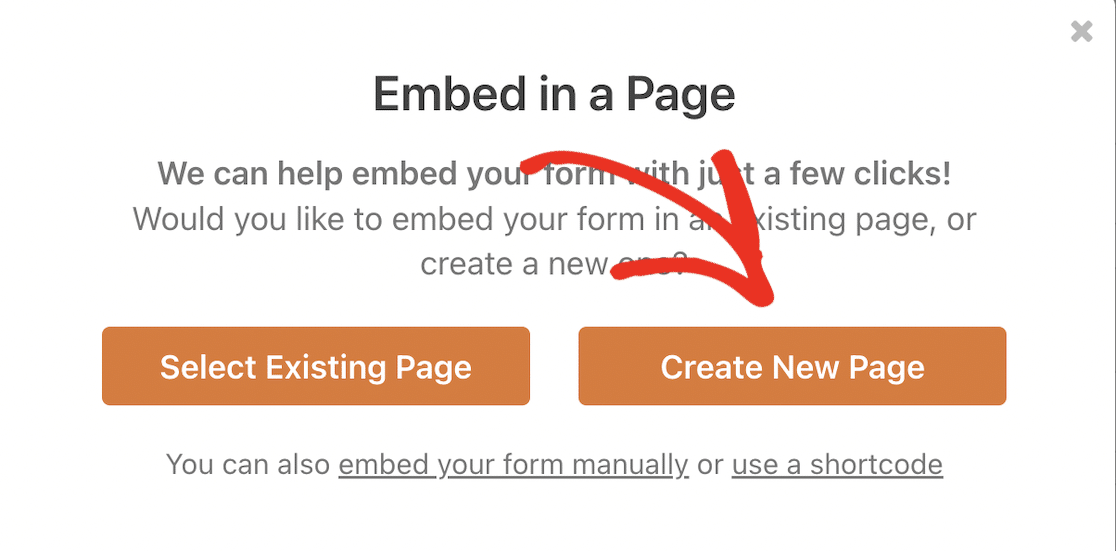
單擊“創建新頁面”為您的表單創建頁面。

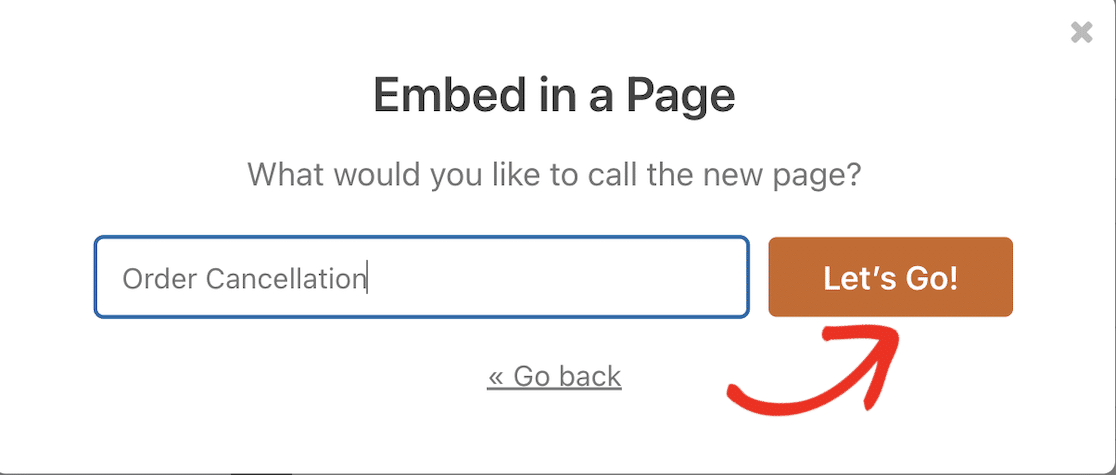
輸入頁面的名稱,然後單擊“開始吧!” 用於創建頁面的按鈕。

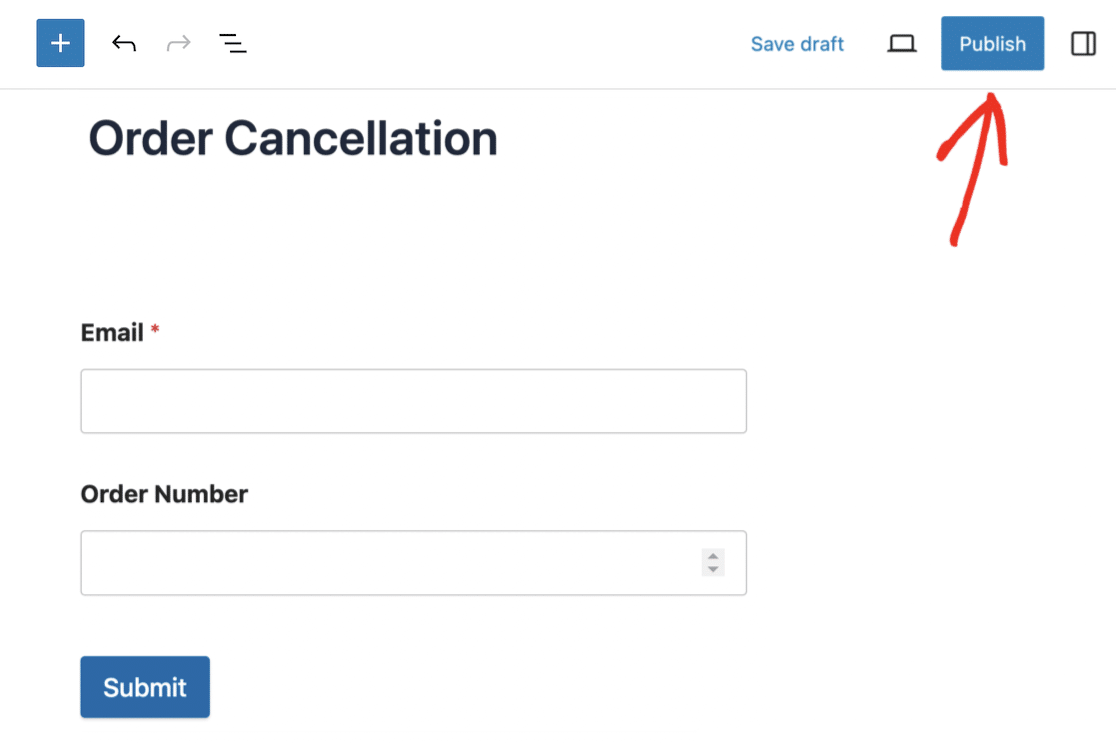
如果您願意,您可以向此頁面添加一些文本和其他元素。 如果您滿意,請單擊“發布”按鈕。

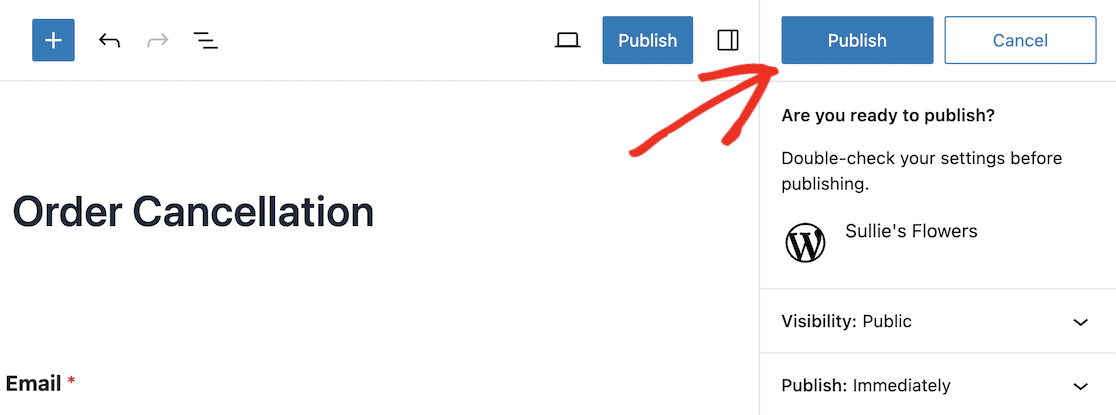
系統會要求您仔細檢查您的設置。 將頁面的可見性更改為私有或受密碼保護也是一個好主意,以便您可以在公開表單之前測試表單。 單擊最後的“發布”按鈕使您的表單出現在您的網站上。

現在您的訂單取消表單已可供使用,下一步是安裝 Uncanny Automator,以便您可以將表單條目發送到 WooCommerce。
第四步:安裝 Uncanny Automator
如果您想嘗試 Uncanny Automator,可以開始使用免費版本,該版本附帶數百個自動化觸發器,例如用戶在 WPForms 中提交表單或用戶完成 WooCommerce 產品訂單。
Uncanny Automator Pro 包含 1,000 多個觸發器和操作,包括 WooCommerce 的其他觸發器,例如:
- 用戶將產品添加到購物車
- 用戶評論產品
- 用戶的訂單狀態更改為特定狀態
- 訂單付款失敗
您可以在 WooCommerce 和 WPForrns 中創建的一些專業操作包括:
- 創建包含產品的訂單
- 更改產品的價格
- 將訂單設置為特定狀態
- 註冊新用戶
對於本例,我們想要將特定訂單設置為特定狀態(“已取消”),因此我們需要安裝 Uncanny Automator Pro。
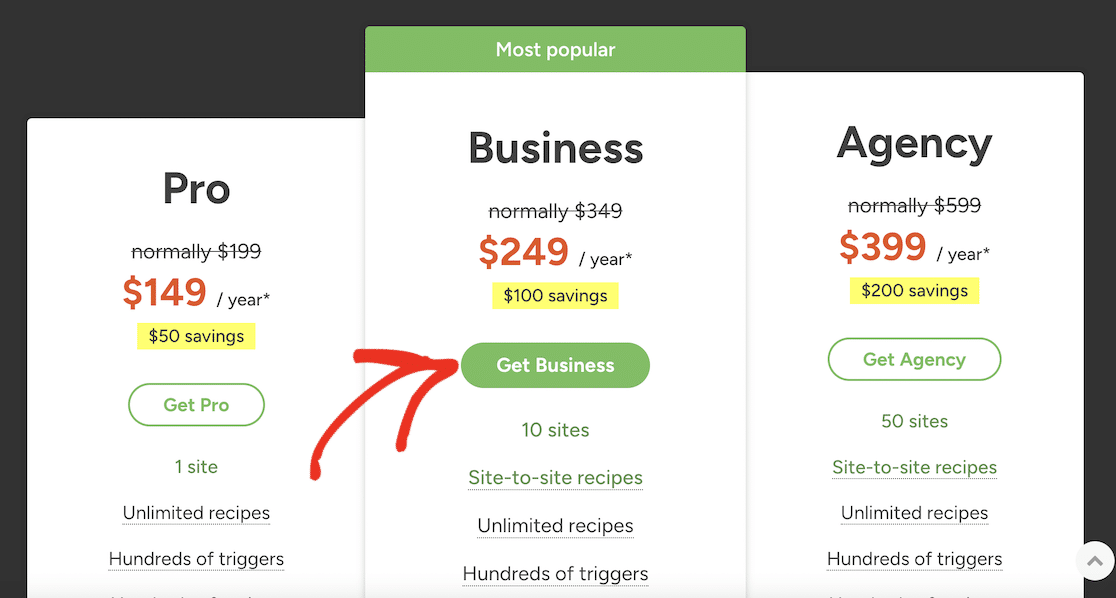
轉至 Uncanny Automator 定價頁面,然後單擊按鈕獲取您選擇的計劃。

填寫您的付款詳細信息,然後單擊按鈕完成結賬。
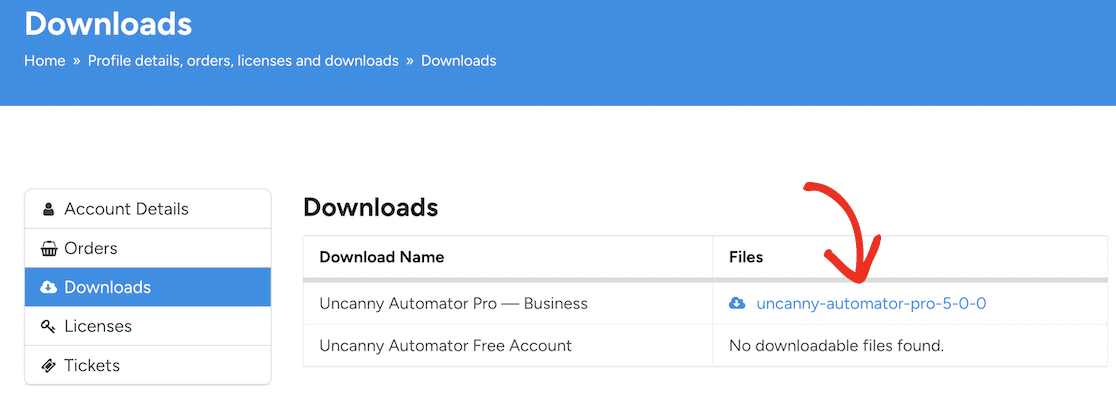
購買插件後,您可以登錄您的 Uncanny Automator 帳戶並從下載頁面下載。

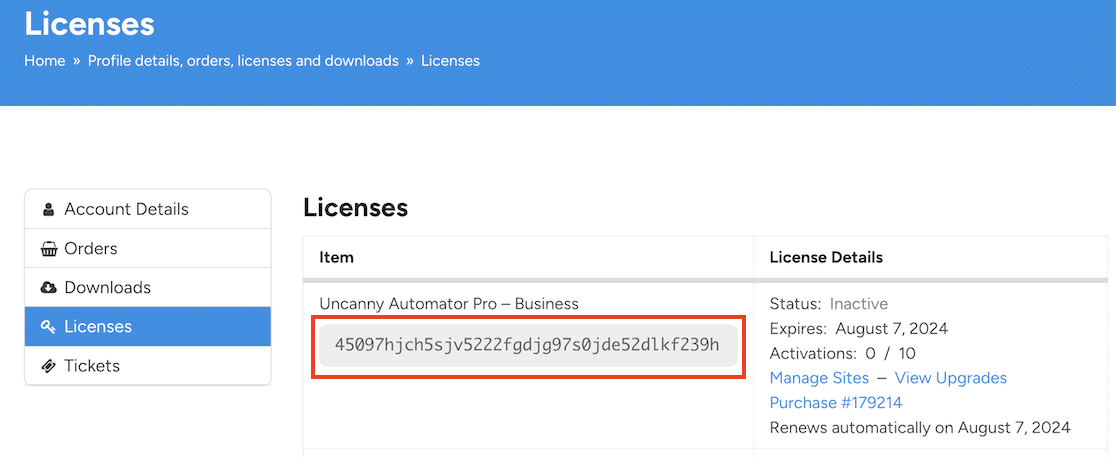
您還需要許可證密鑰,您可以在單擊菜單中的許可證後復制該密鑰。

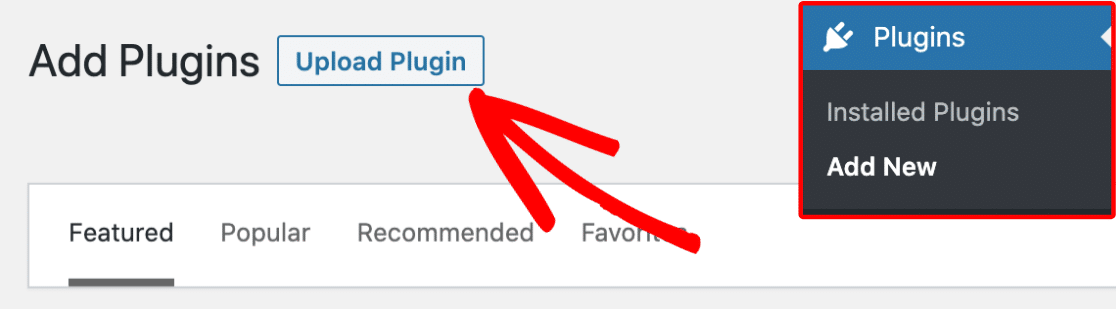
現在,返回您的 WordPress 網站並安裝該插件。 導航至插件 » 添加新插件,然後單擊上傳插件按鈕。

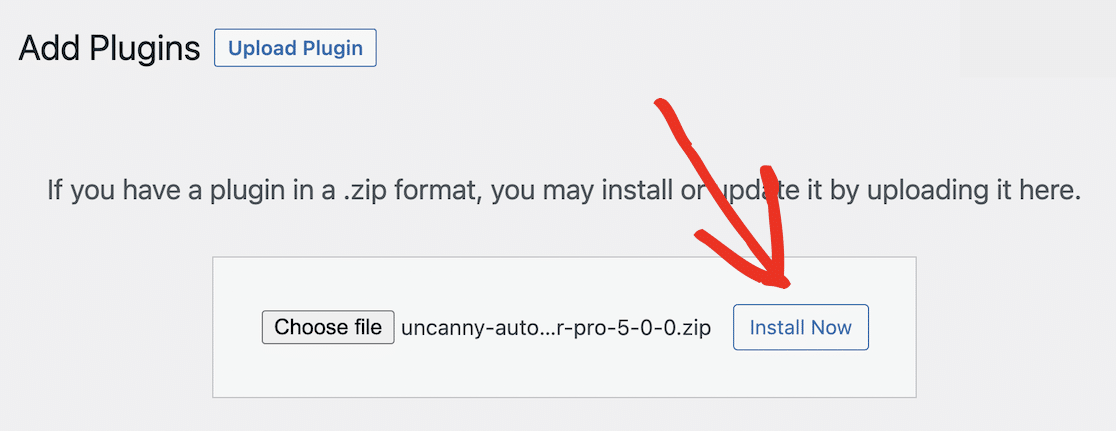
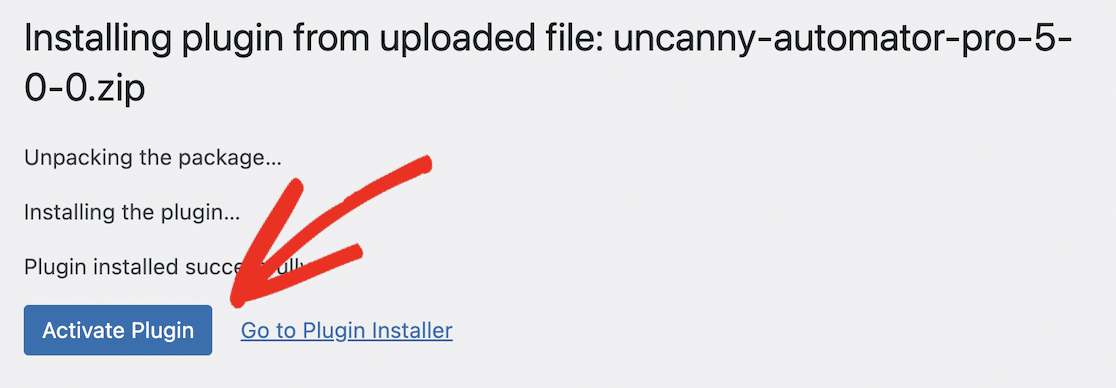
單擊選擇文件按鈕並找到您從 Uncanny Automator 下載的 zip 文件。 單擊“立即安裝”按鈕安裝插件。 這應該只需要幾分鐘。

最後,單擊激活插件按鈕。

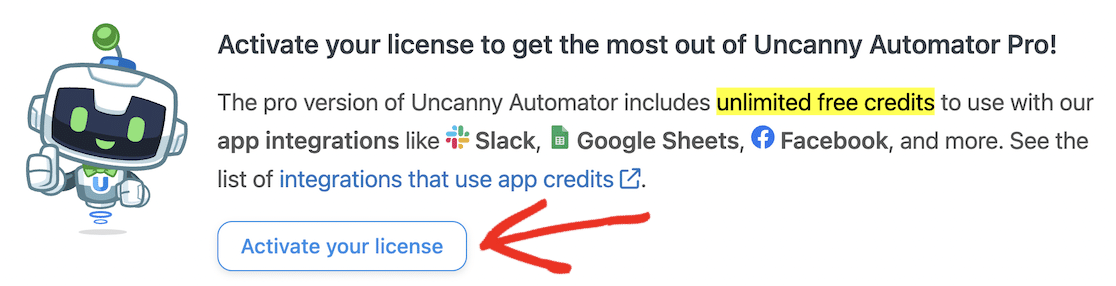
確保通過輸入您的許可證密鑰來激活插件。 您可以從 Uncanny Automator 儀表板執行此操作。 只需轉到 WordPress 儀表板菜單中的Automator ,然後單擊激活您的許可證按鈕。

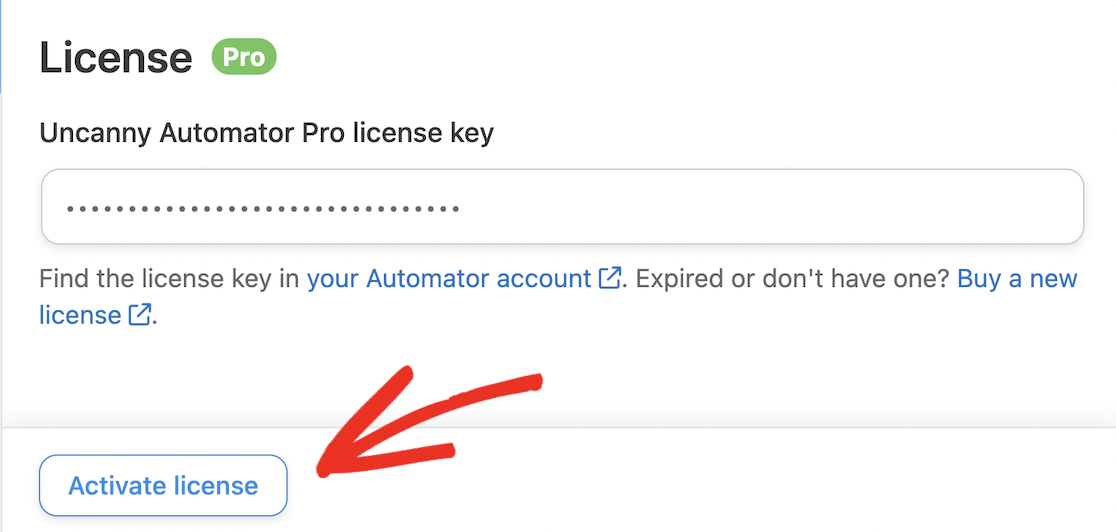
粘貼您從 Uncanny Automator 站點複製的許可證,然後單擊“激活許可證”按鈕。

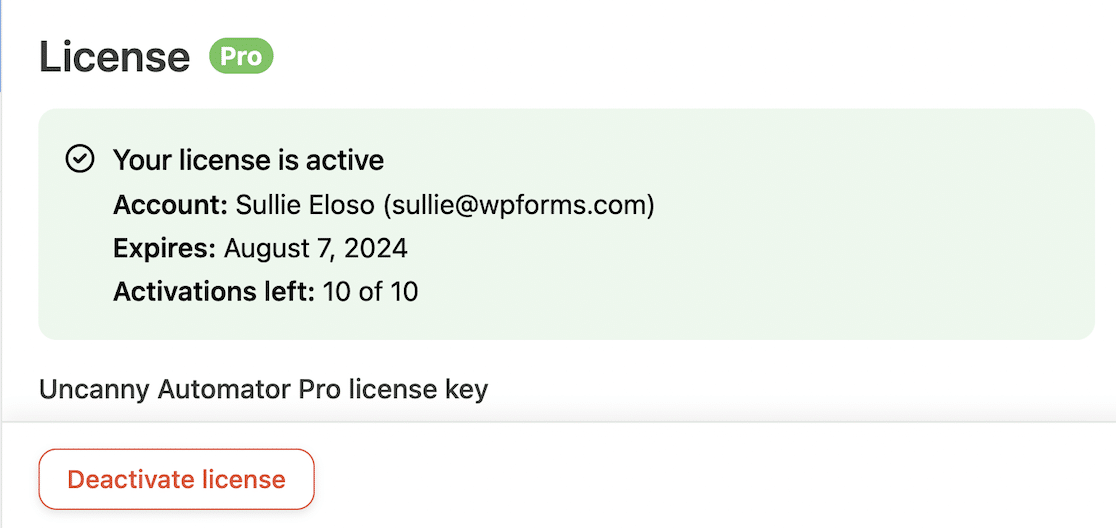
您應該會看到一條確認消息,表明您的許可證已激活。

安裝並激活 Uncanny Automator 後,您可以繼續連接 WooCommerce 和 WPForms。

第 5 步:創建一個 Uncanny Automator 配方以將 WPForms 連接到 WooCommerce
要將 WPForms 連接到 WooCommerce,我們需要創建工作流程自動化。 這在 Uncanny Automator 中稱為配方。
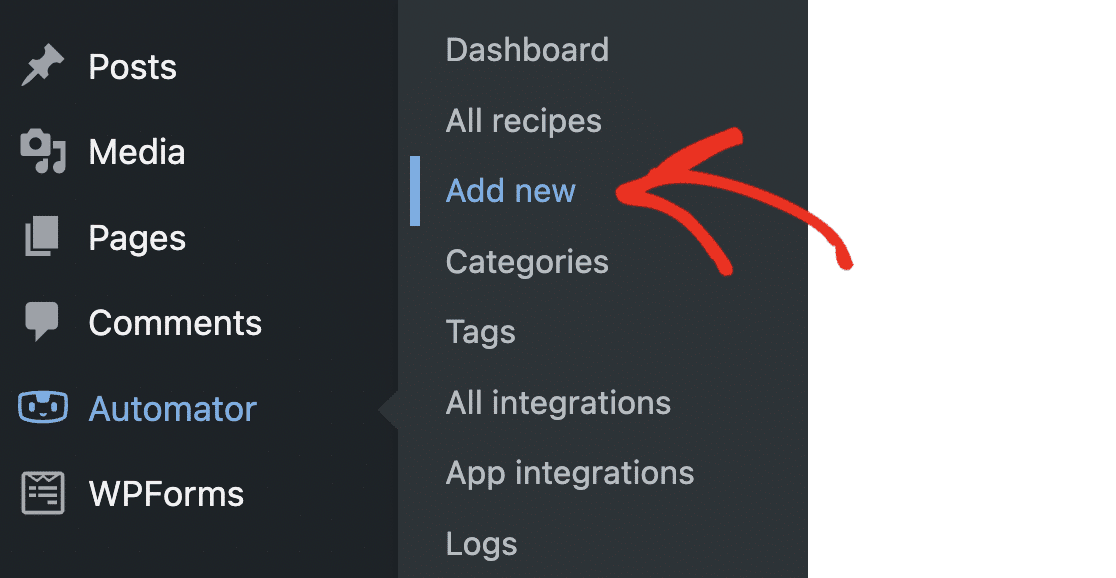
在您的 WordPress 儀表板中,轉到Automator » 添加新的.

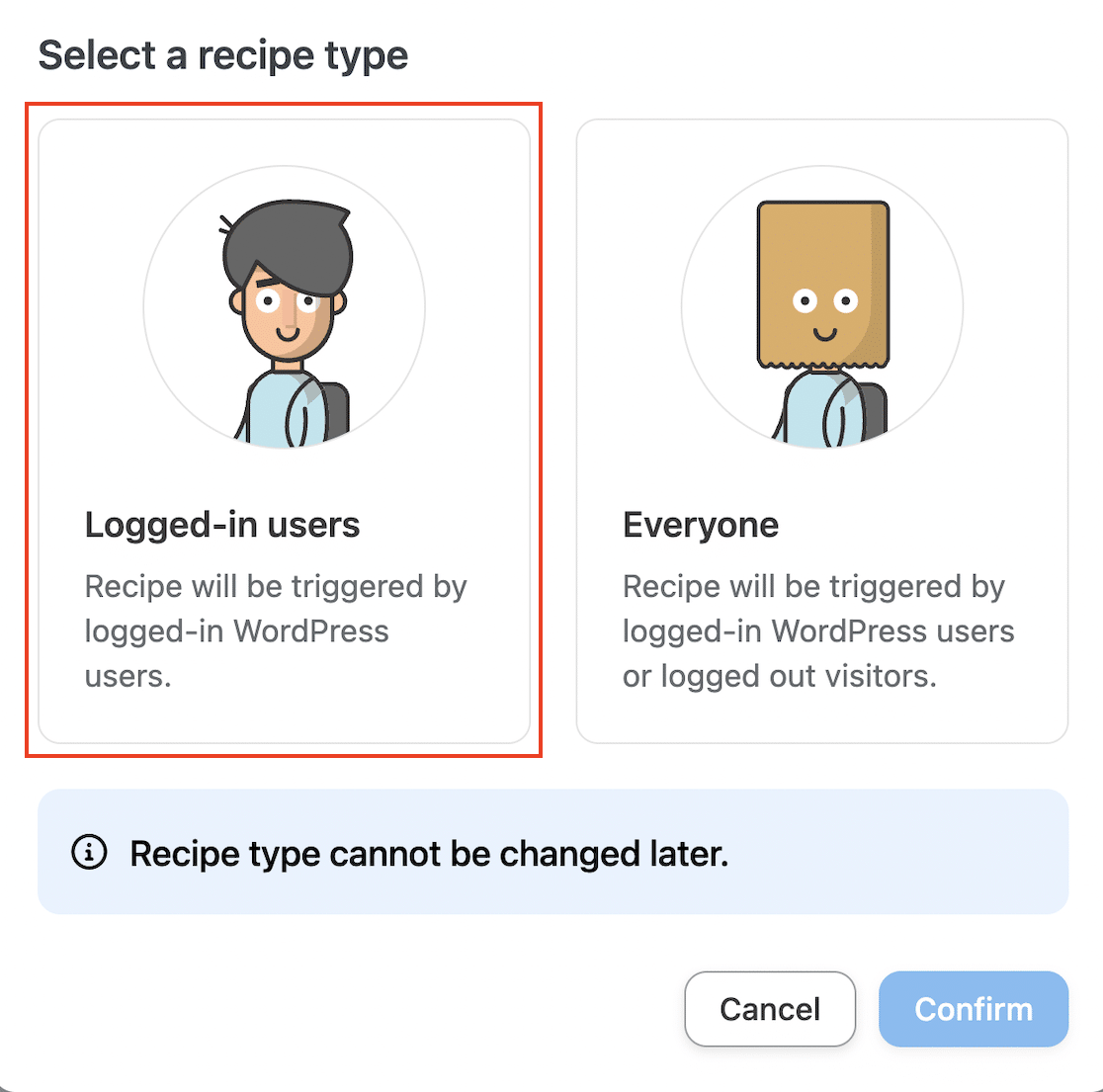
您將看到選擇食譜類型的邀請。 如果您選擇登錄用戶,則只有登錄到您的 WordPress 網站的用戶才能觸發配方。 每個人的食譜都可以由登錄用戶和普通訪問者觸發。
在這裡選擇正確的選項很重要,因為您以後無法更改它。 適合所有人的食譜僅在 Uncanny Automator Pro 中提供。
出於本教程的目的,我們將使用登錄用戶。 這也將有助於防止垃圾郵件發送者提交表單。 但是,如果您在 WooCommerce 中啟用了訪客結賬,則需要為每個人創建配方,因為您的客戶在您的網站上沒有帳戶。
選擇登錄用戶並單擊確認按鈕繼續。

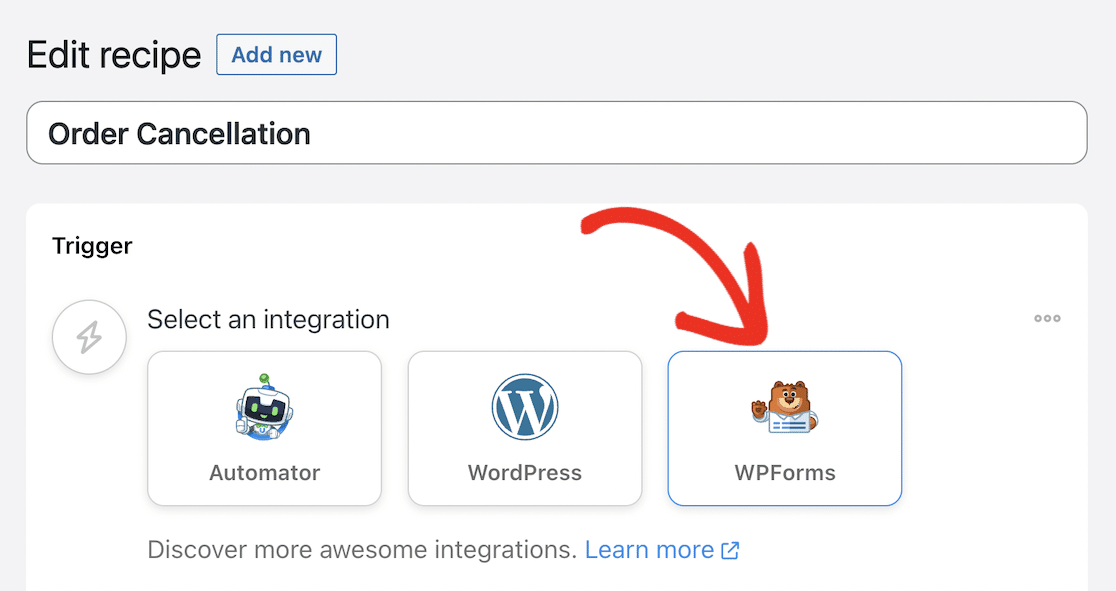
輸入您的食譜的名稱。 在此示例中,我們將通過表單提交觸發訂單狀態更改,我們將我們的配方稱為“訂單取消”。
然後,單擊WPForms選擇觸發器。

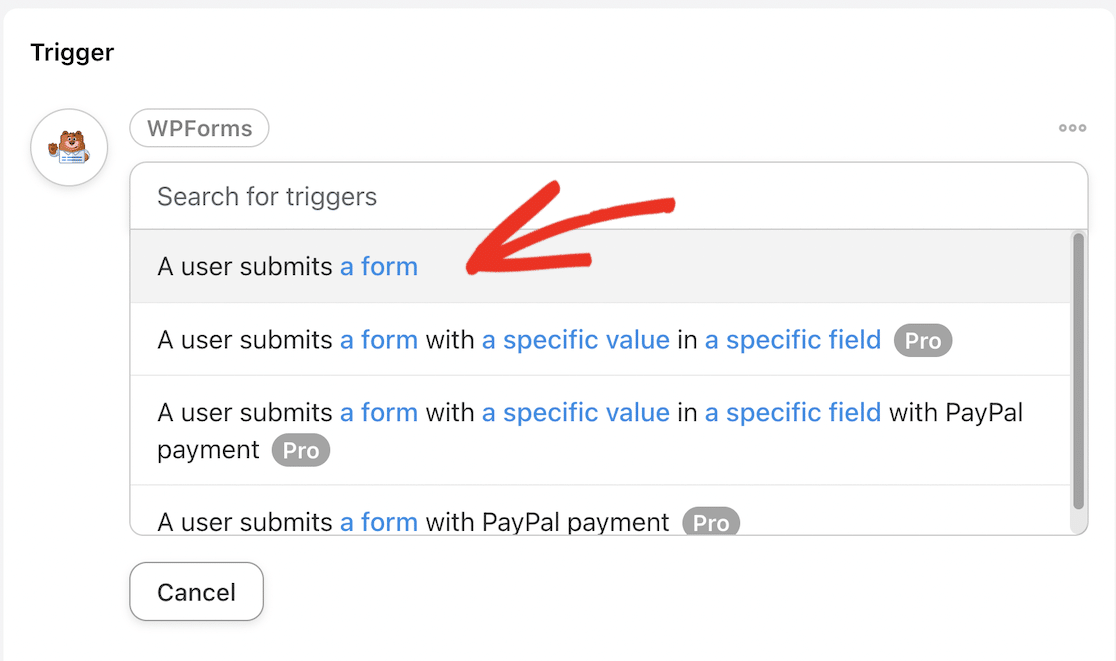
選擇“用戶提交表單”作為觸發器。

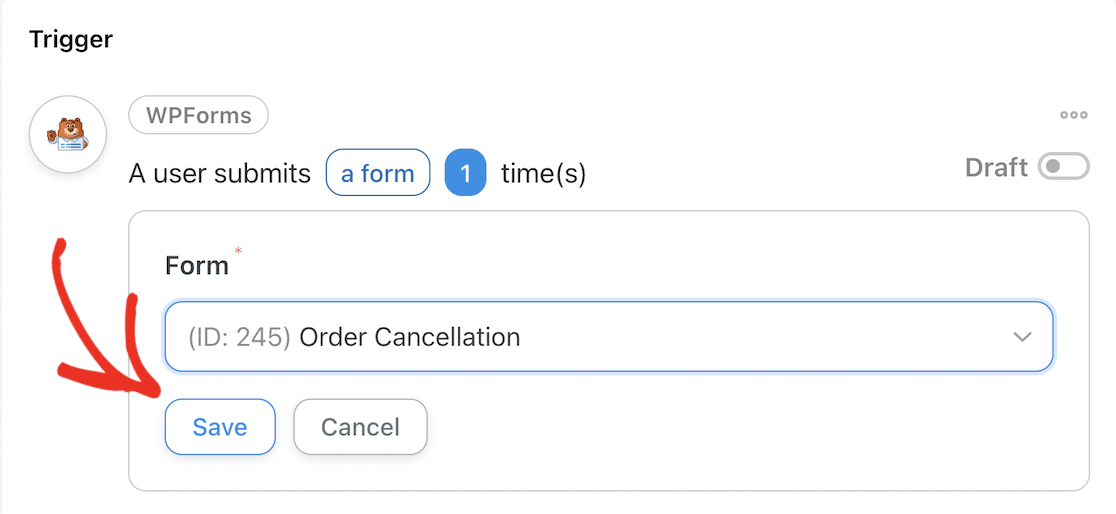
現在,滾動下拉列表以找到您之前創建的訂單取消表單。 選擇它並單擊“保存”按鈕。

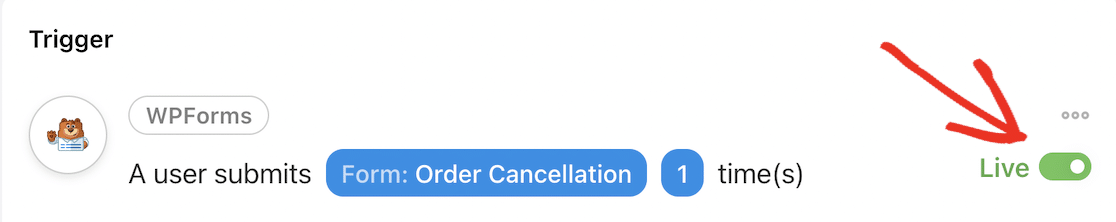
您的觸發器現在應該處於活動狀態。

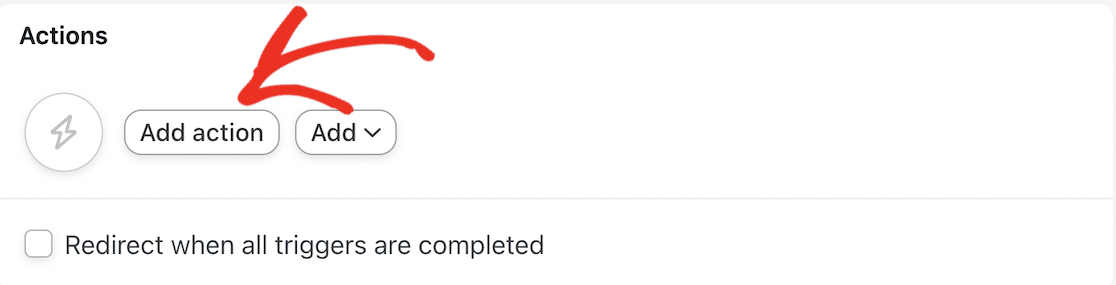
向下滾動到操作並單擊添加操作按鈕。

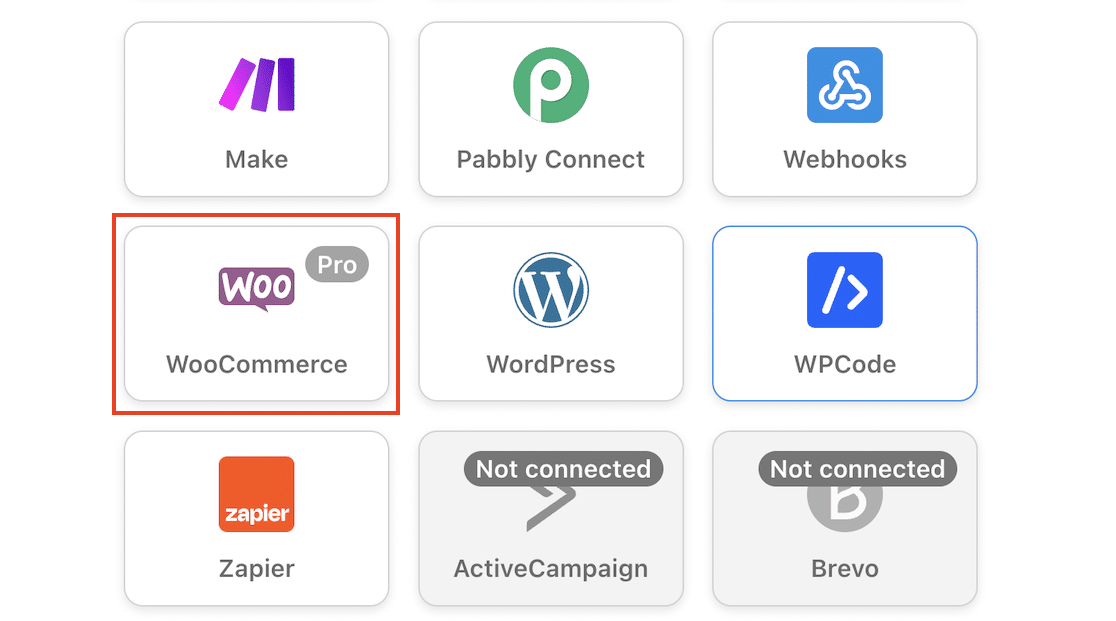
向下滾動找到 WooCommerce 集成,然後單擊將其選中。

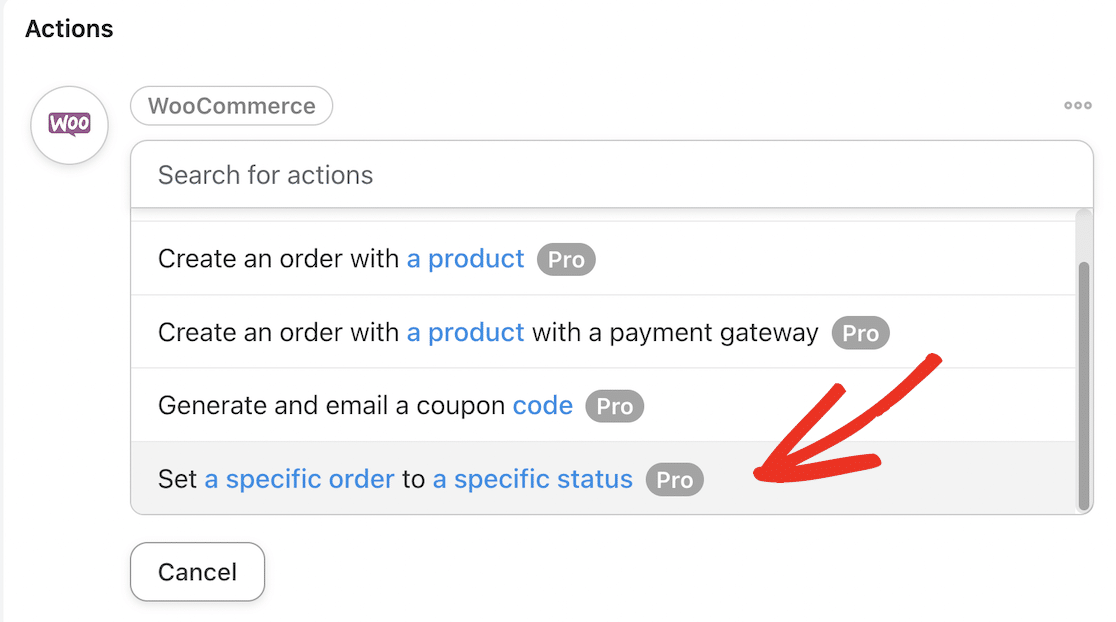
在下拉列表中找到操作“將特定訂單設置為特定狀態”並選擇它。

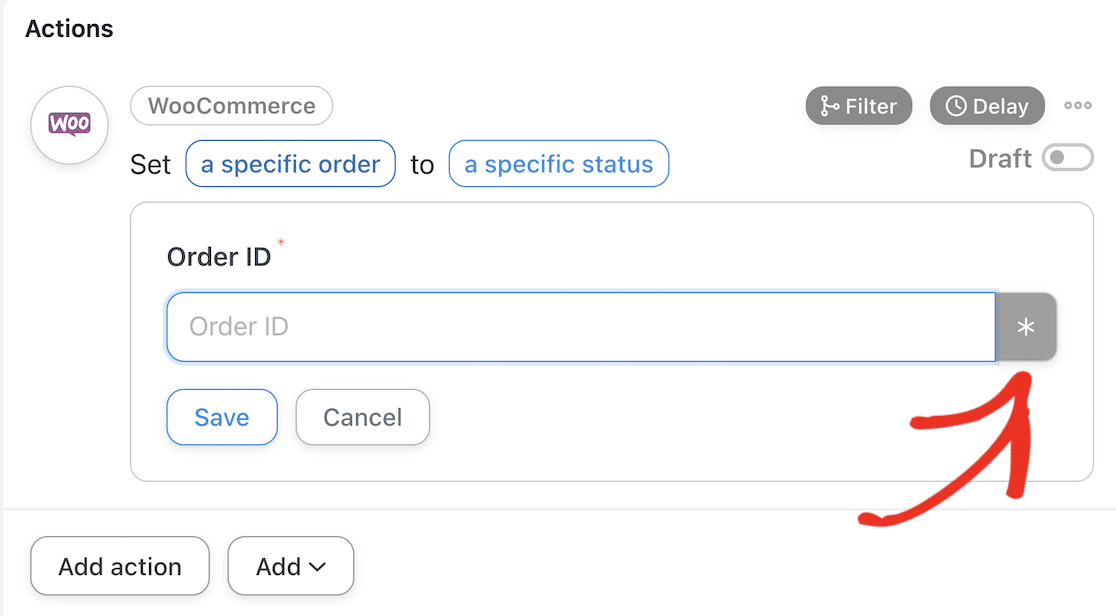
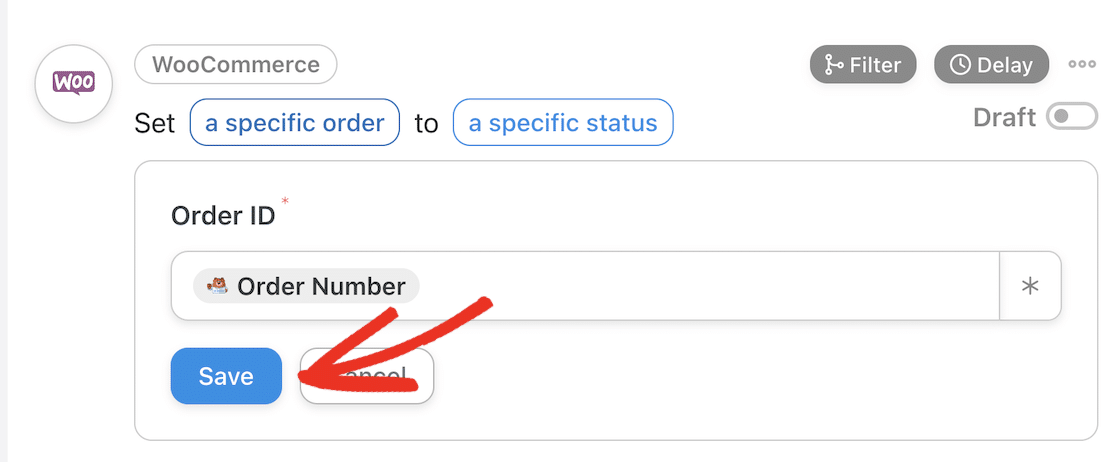
單擊訂單 ID字段旁邊的星號圖標。

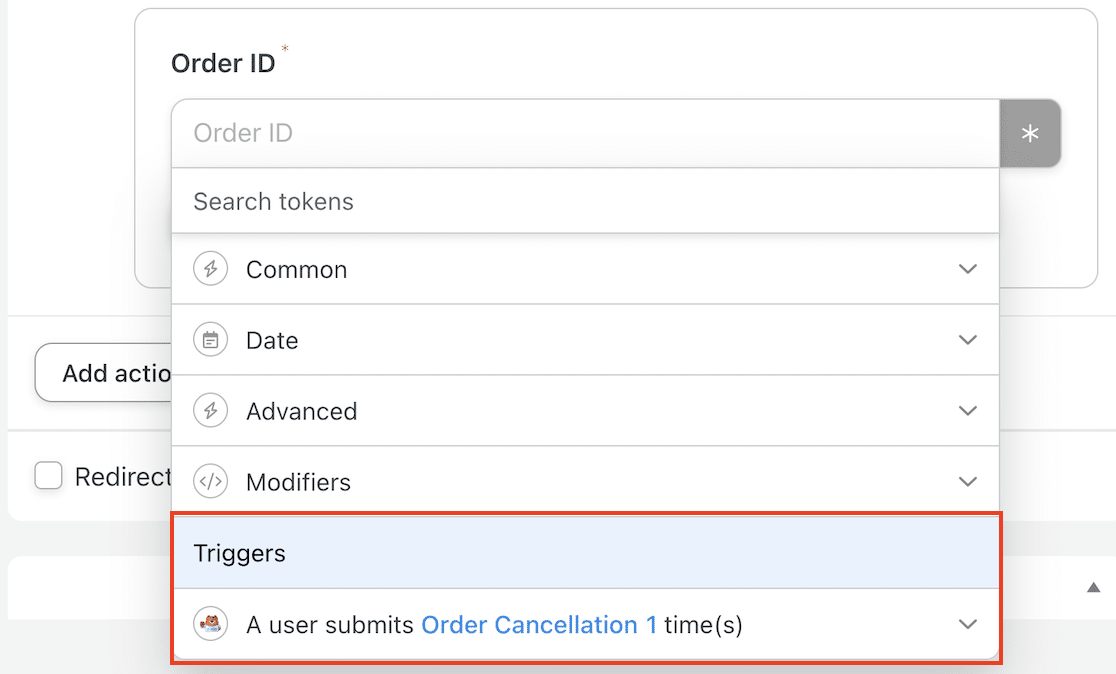
在出現的下拉列表中,向下滾動到Triggers 。 單擊“用戶提交訂單取消 1 次”旁邊的箭頭,選擇表單字段以鏈接到 WooCommerce 中的訂單 ID。

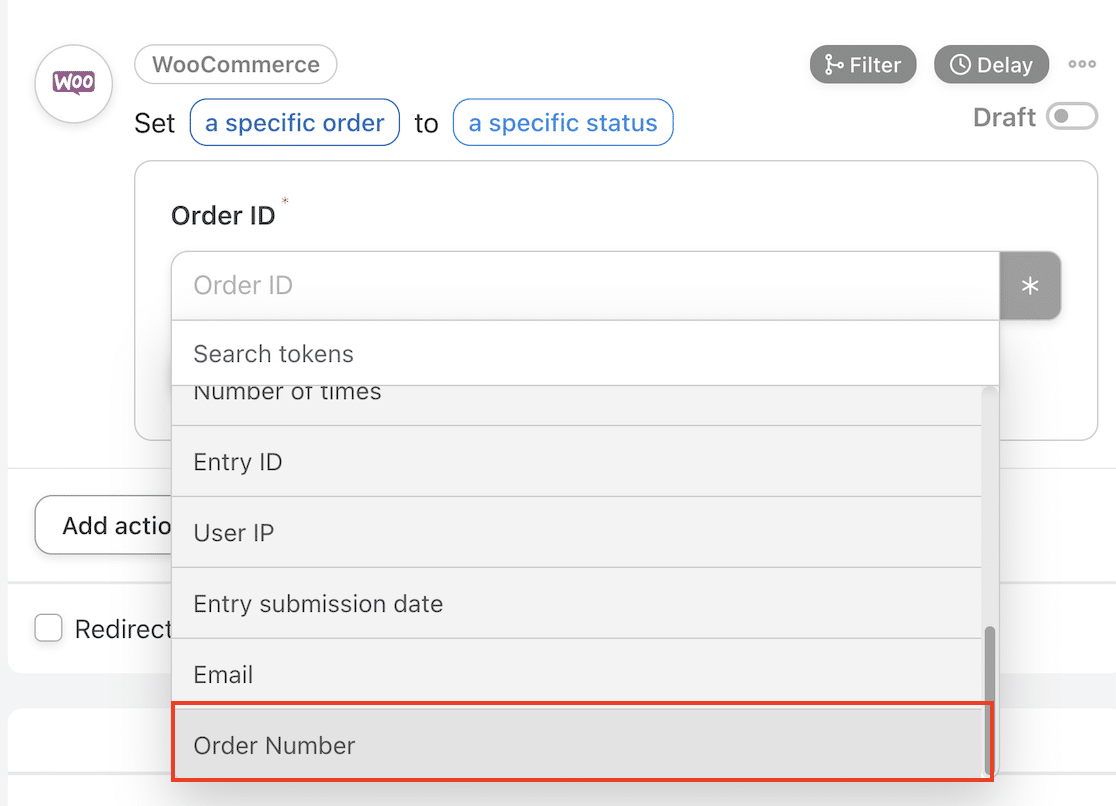
向下滾動找到您的訂單號字段,然後單擊將其選中。

單擊“保存”按鈕並繼續選擇您要執行的具體操作。

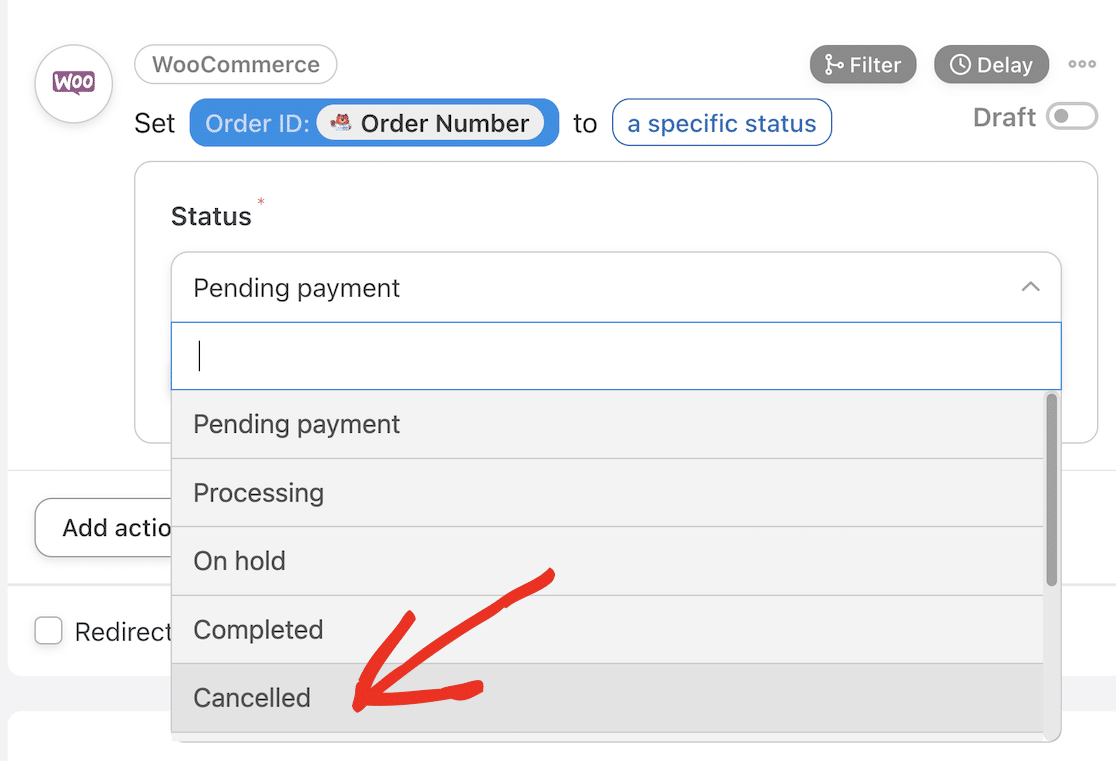
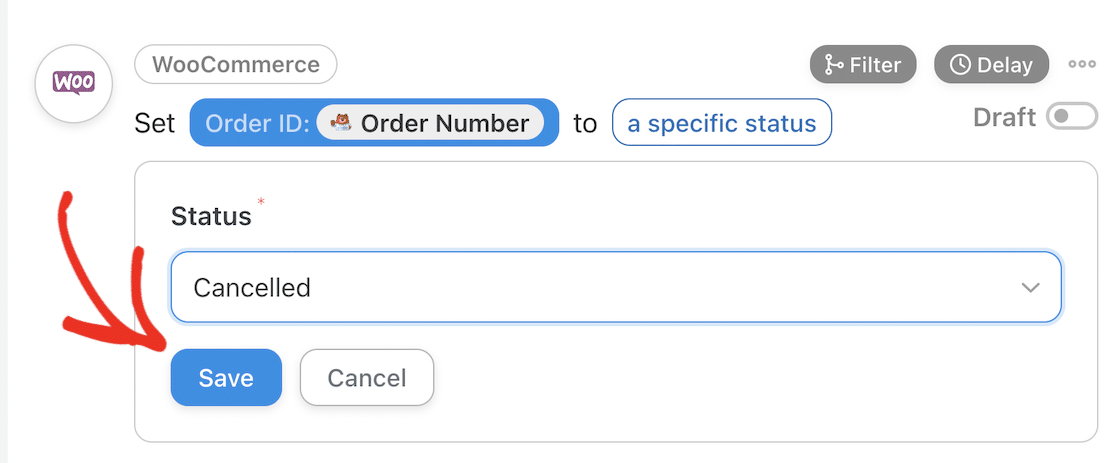
在下拉列表中,向下滾動並選擇“已取消”。

單擊“保存”按鈕保存您的操作。

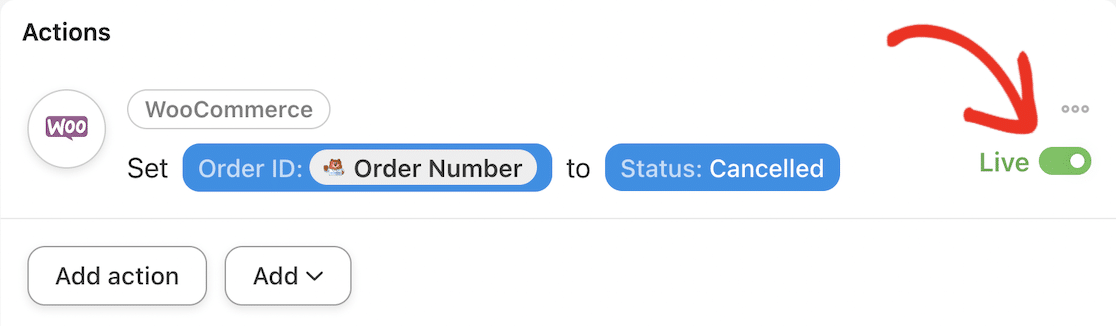
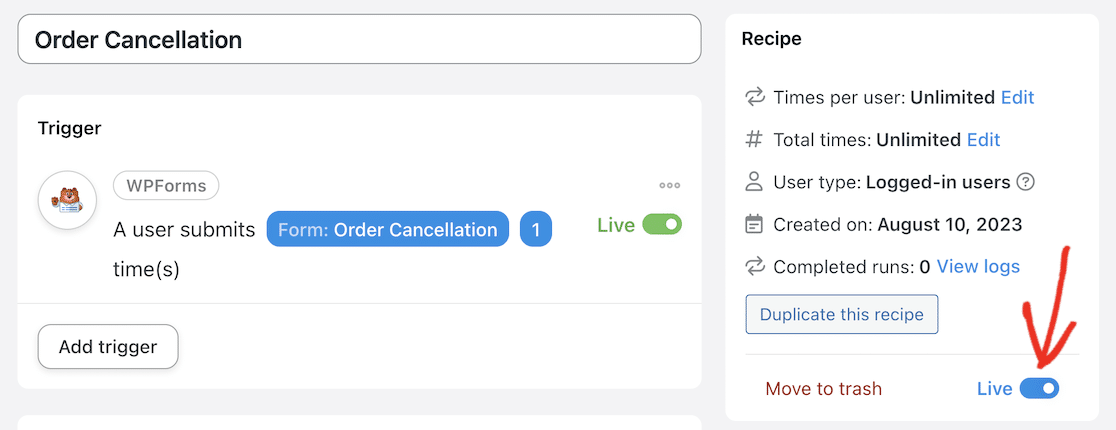
您的操作現在應該是Live 。

最後,不要忘記將食譜的狀態從Draft切換為Live 。

讓我們檢查一下它是否有效!
第 6 步:測試 WPForms WooCommerce 集成
您可以在 WooCommerce 中創建一些虛擬訂單進行測試。 一種簡單的方法是在 WooCommerce 付款設置中激活“貨到付款”作為付款方式。 然後,您可以自由地完成結帳並使用虛擬數據創建訂單。
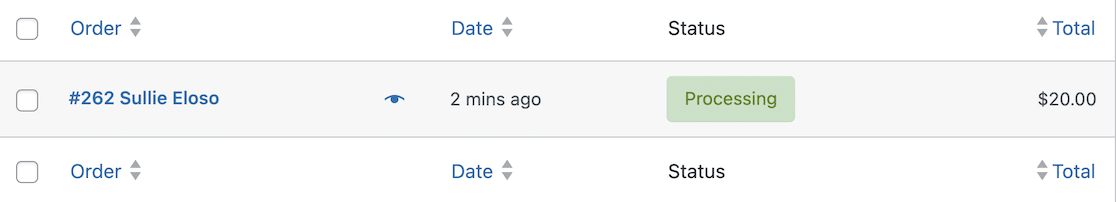
記下您的訂單號和您在結帳時輸入的電子郵件地址,並檢查訂單是否已完成並在WooCommerce » 訂單下的 WordPress 儀表板中可見。

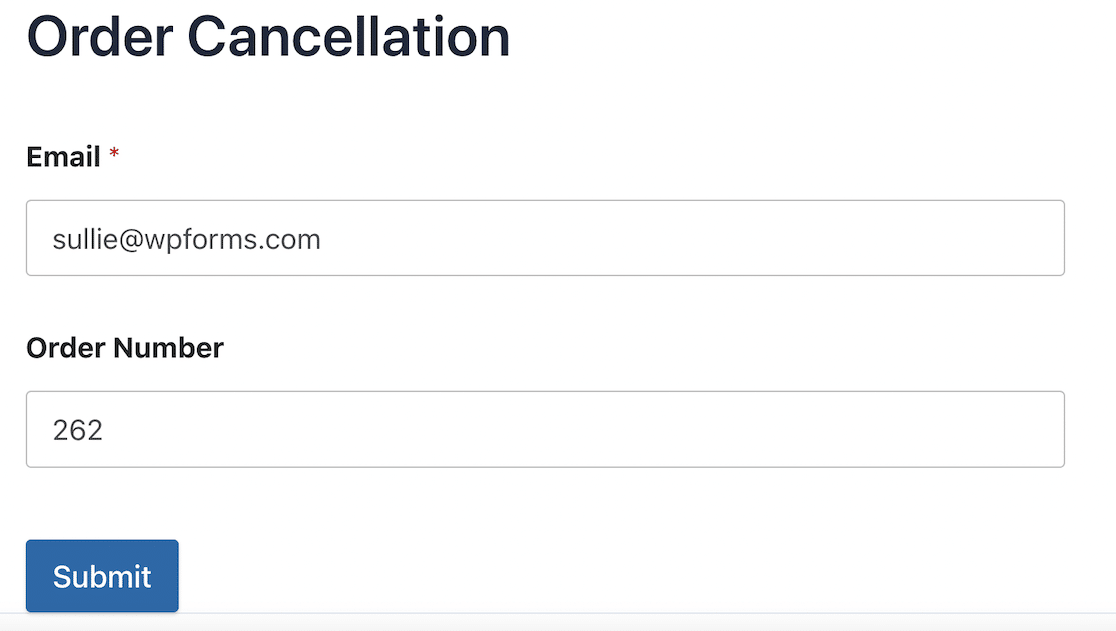
現在返回網站的前端並導航到訂單取消頁面。
輸入虛擬訂單的電子郵件地址和訂單號並提交表格。

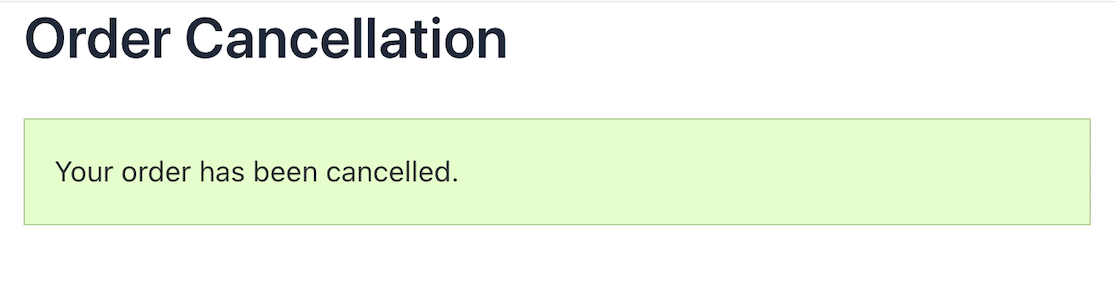
您將看到一條確認消息,表明您的訂單已被取消。 您還應該收到一封通知電子郵件,通知您取消。

現在,返回 WordPress 儀表板中的 WooCommerce 訂單並檢查訂單狀態。
如果一切設置正確,您應該會看到訂單狀態已切換為“已取消”。

做得好! 您已成功將 WPForms 連接到 WooCommerce 並創建了訂單取消表單。
請記住,這只是您可以使用 Uncanny Automator 設置的自動化示例之一。 除了將 WPForms 連接到 WooCommerce 之外,您還可以將在線表單中的數據發送到 CRM、電子郵件營銷平台和 Zapier,以創建幾乎無限的集成和自動化。
查看觸發器和操作的完整列表,了解既然您已經掌握了連接插件,還可以自動化哪些操作。
常見問題解答
仍然對 WPForms WooCommerce 集成和自動化有疑問嗎? 以下是一些常見問題的解答
如何在 WooCommerce 中自動發送發票?
WooCommerce 只允許您手動發送發票,但您可以使用 Uncanny Automator 插件自動化該過程。 您所需要做的就是創建一個新食譜,並以用戶完成訂單作為觸發器。 訂單完成後,可以設置為觸發發票電子郵件自動發送給用戶,並根據其訂單詳細信息進行個性化設置。
我可以在 WPForms 中創建訂單嗎?
您可以使用拖放表單生成器在 WPForms 中輕鬆創建訂單表單和付款表單。 WPForms 還內置了 Stripe 集成,因此您可以允許用戶直接通過信用卡支付訂單,而無需其他電子商務插件。
如何在 WooCommerce 中自動創建訂單?
您可以使用 Uncanny Automator 插件在 WooCommerce 中自動創建訂單。 例如,如果您想在用戶在您的網站上註冊時向他們發送免費禮物,您可以將 WPForms 連接到 WooCommerce,以便在提交註冊表單時自動創建訂單。
如何創建自定義 WooCommerce 註冊表單?
WooCommerce 用戶註冊表是相當基本的。 雖然您可以通過編輯代碼來自定義它,但使用 WPForms 等表單插件來構建您自己的自定義註冊表單要容易得多。 然後,您可以將此表單連接到 WooCommerce,以便在提交表單時自動創建用戶。
WooCommerce 有替代方案嗎?
如果您想在 WordPress 網站上銷售產品而不安裝 WooCommerce,您應該考慮 WPForms 作為替代方案。 如果您只銷售幾種產品並且不想安裝和維護完整的電子商務平台,那麼 WPForms 可以讓您輕鬆接受訂單和付款。
立即創建您的 WordPress 表單
接下來,安裝更多 WooCommerce 插件來改進您的商店
現在您已經了解了其他 WordPress 插件如何改善客戶體驗並使管理您的商店更快、更輕鬆,您可能需要考慮其他一些選項。
我們編制了一份最佳 WooCommerce 插件列表,可幫助您充分利用您的在線商店。
您還可以了解如何在 Google 表格中存儲 WPForms 條目,以便跟踪訂單取消和其他表單提交。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,獲取更多免費的 WordPress 教程和指南。
