WPForms WooCommerce 통합: 코드 없이 연결
게시 됨: 2023-09-06쉬운 WPForms + WooCommerce 통합 방법을 찾고 계십니까?
WPForms와 WooCommerce는 모두 전자상거래 웹사이트를 위한 강력한 플러그인입니다. WooCommerce는 유연한 제품 관리 및 체크아웃 솔루션을 제공하는 반면, WPforms를 사용하면 문의 양식, 구독 양식 및 주문 양식을 쉽게 만들 수 있으며 결제 및 쿠폰 생성을 위한 애드온도 함께 제공됩니다.
WPForms를 WooCommerce에 연결하면 더 나은 고객 경험을 만들고, 작업 흐름을 간소화하고, 시간을 절약하고, 더 많은 수익을 창출할 수 있습니다.
이 튜토리얼에서는 Uncanny Automator 플러그인을 사용하여 코드 없이 단 몇 분 만에 WPForms를 WooCommerce에 연결하는 방법을 보여 드리겠습니다.
지금 WordPress 양식 만들기
WPForms는 WooCommerce와 통합됩니까?
WPForms는 WooCommerce와 직접 통합되지 않지만 Uncanny Automator를 사용하면 두 플러그인을 쉽게 연결할 수 있습니다.

Uncanny Automator는 복잡한 코드와 API 없이 플러그인, 앱, 웹사이트를 빠르고 쉽게 연결할 수 있게 해주는 자동화 플러그인입니다.
Automator의 간단한 인터페이스를 사용하면 한 플러그인에서 다른 플러그인에서 작업을 발생시키는 "트리거"를 설정할 수 있습니다. 예를 들어 WPForms의 트리거는 양식을 제출하는 사용자일 수 있습니다.
이 트리거가 발생하면 주문 상태를 "취소됨"으로 설정하는 등 WooCommerce에서 자동으로 활성화하려는 작업을 선택할 수 있습니다.
이것이 어떻게 작동하는지 이해하는 가장 좋은 방법은 예제를 살펴보는 것입니다. WPForms 및 WooCommerce를 설정하고 Uncanny Automator를 사용하여 이들을 연결하여 자동 주문 취소 양식을 만드는 방법에 대한 단계별 지침을 계속 읽어보세요.
WPForms WooCommerce 통합
이 기사에서는
- 1단계: WPForms 설치
- 2단계: WooCommerce 설치
- 3단계: 주문 취소 양식 만들기
- 4단계: Uncanny Automator 설치
- 5단계: WPForms를 WooCommerce에 연결하는 놀라운 Automator 레시피 만들기
- 6단계: WPForms WooCommerce 통합 테스트
- 자주 묻는 질문
1단계: WPForms 설치
아직 WPForms 플러그인을 설치하지 않았다면 WordPress에서 플러그인을 설치하고 활성화하는 방법에 대한 이 가이드를 따르세요.
WPForms Lite를 포함하여 모든 버전의 WPForms를 WooCommerce에 연결할 수 있습니다.
2단계: WooCommerce 설치
이제 WPForms를 설치했으므로 사이트에서 아직 실행되고 있지 않은 경우 WooCommerce를 설치할 수 있습니다.
WooCommerce는 무료 플러그인이며 WordPress 대시보드 내에서 직접 설치할 수 있습니다. 프로세스가 확실하지 않은 경우 플러그인 설치 가이드를 따르세요.
3단계: 주문 취소 양식 만들기
이 예에서는 WPForms에서 주문 취소 양식을 생성하겠습니다. 그런 다음 이 양식을 WooCommerce에 연결하여 양식이 제출되면 주문 상태가 자동으로 "취소됨"으로 설정됩니다.
시작하려면 기본 주문 취소 양식을 만들어야 합니다.
WPForms » 새로 추가 로 이동하여 "주문 취소"와 같은 양식 이름을 입력하세요.
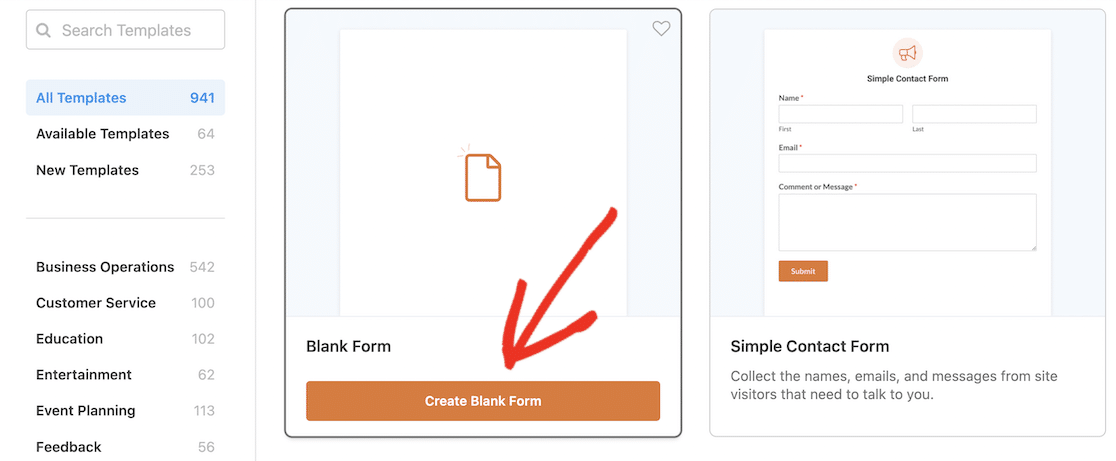
이는 매우 간단한 양식이므로 템플릿을 사용하는 대신 빈 양식으로 시작하겠습니다. 빈 양식 만들기 버튼을 클릭하세요.

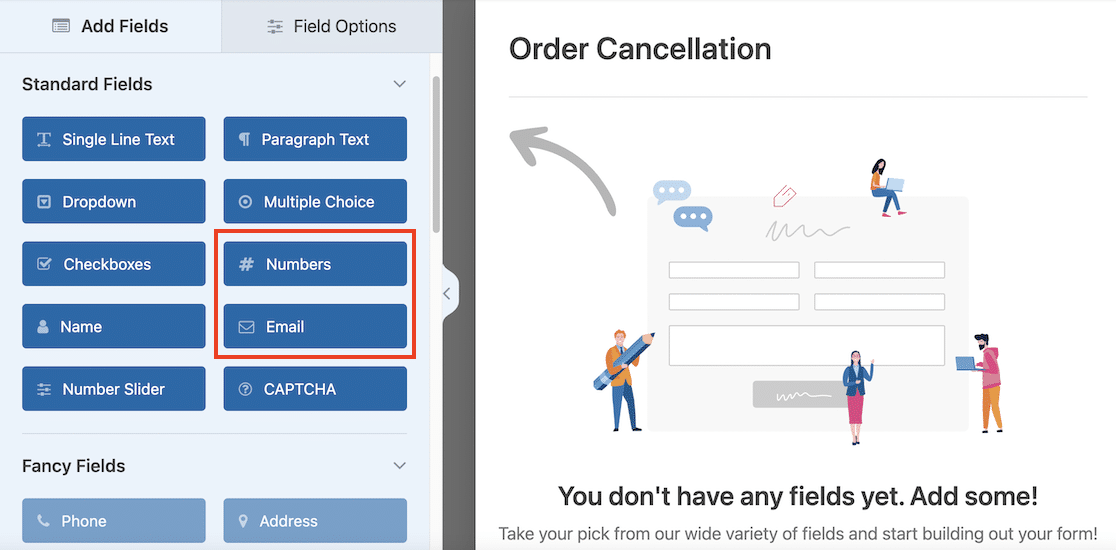
양식을 만들려면 왼쪽 패널에서 양식 필드를 드래그 앤 드롭하기만 하면 됩니다.
이메일 필드를 드래그하여 시작한 다음 숫자 필드를 드래그하세요.

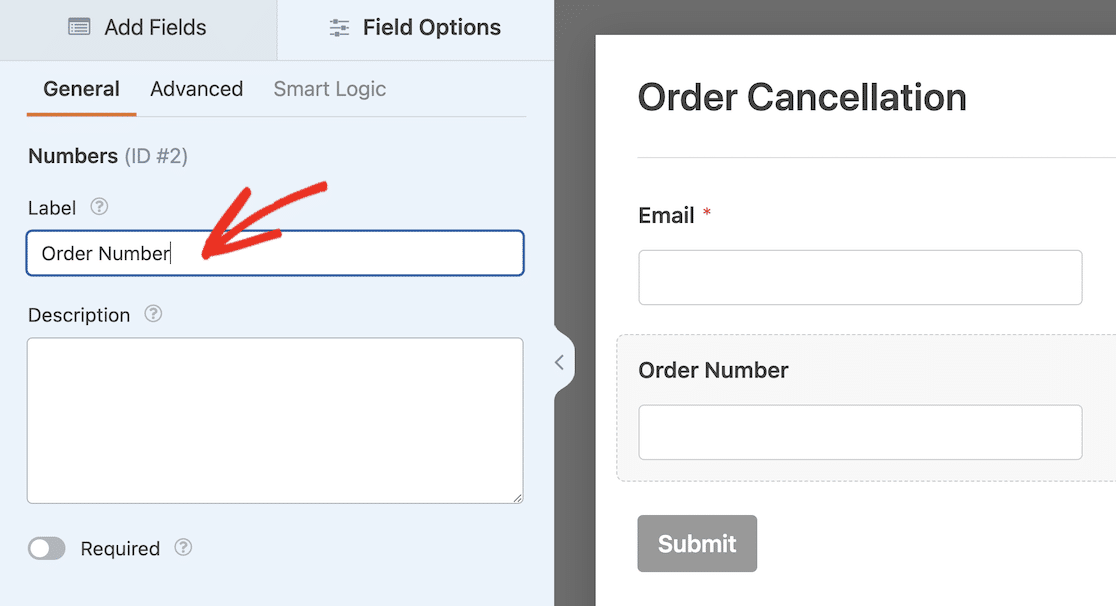
숫자 필드를 클릭하고 필드 옵션 패널의 라벨을 "주문 번호"로 변경합니다.

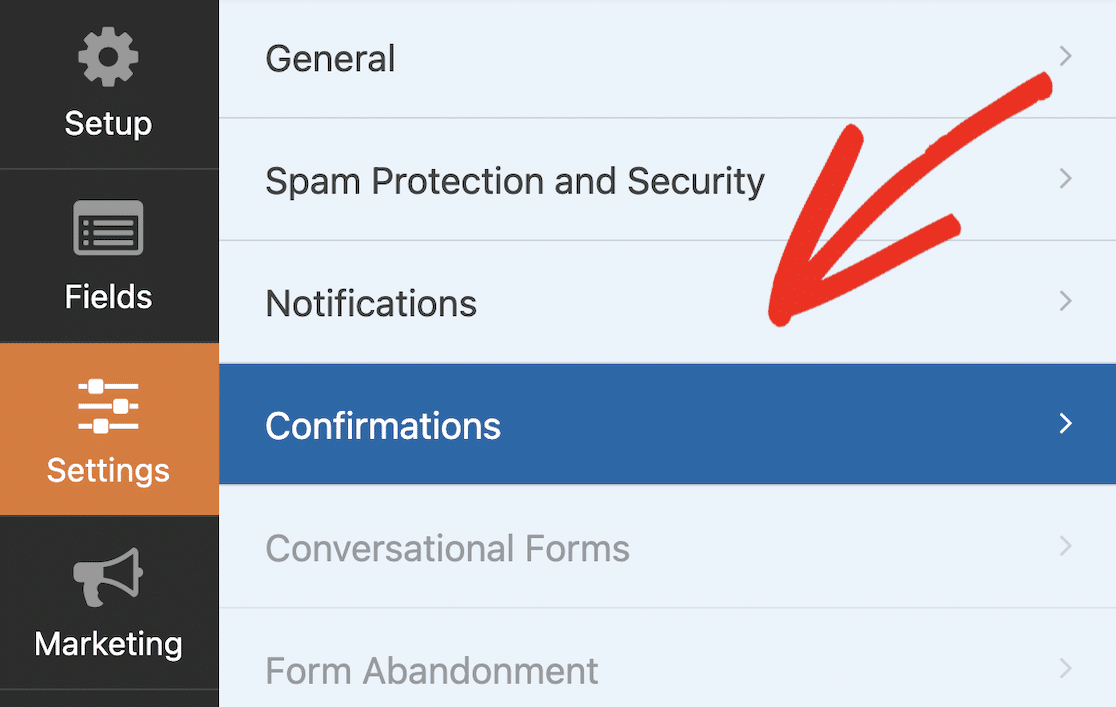
마지막으로 사용자가 양식을 제출할 때 표시되는 확인 메시지를 편집해 보겠습니다. 양식 작성기에서 설정 » 확인으로 이동합니다.

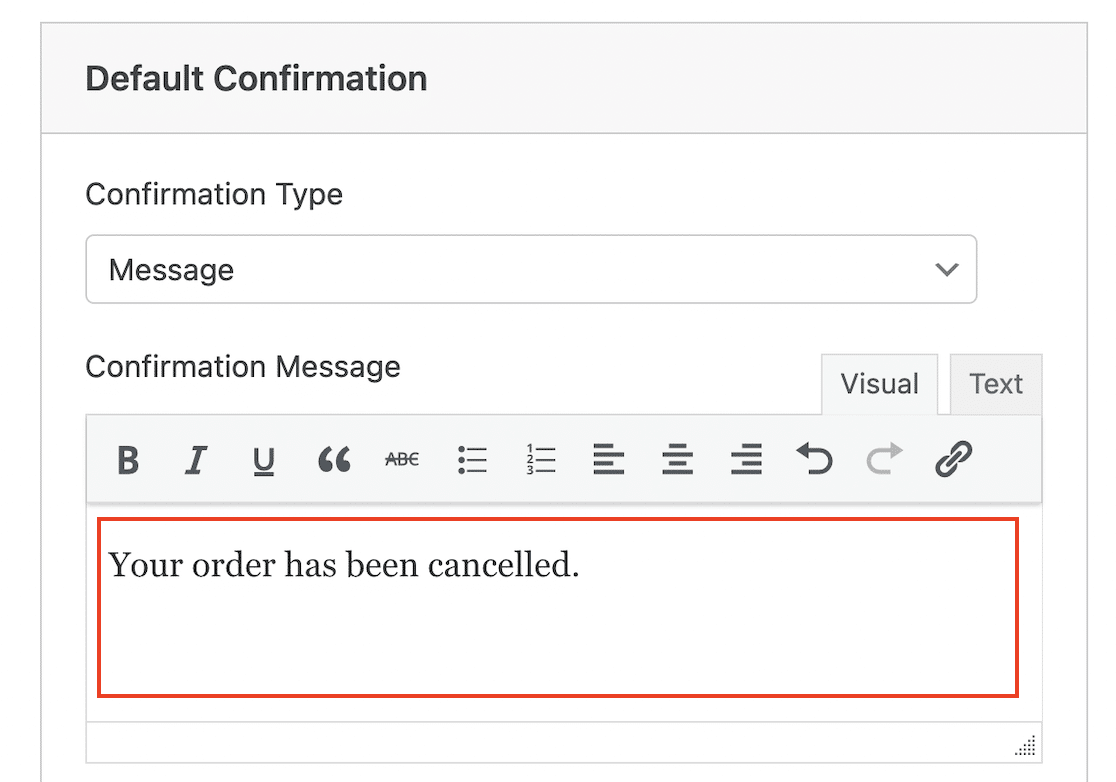
확인 메시지를 "주문이 취소되었습니다."와 같이 조정하세요.

이 예에서는 매우 기본적인 주문 취소 양식을 만들었지만 원하는 경우 더 많은 필드를 추가하고 조건부 논리를 사용하여 더 많은 기능이 포함된 양식을 만들 수도 있습니다.
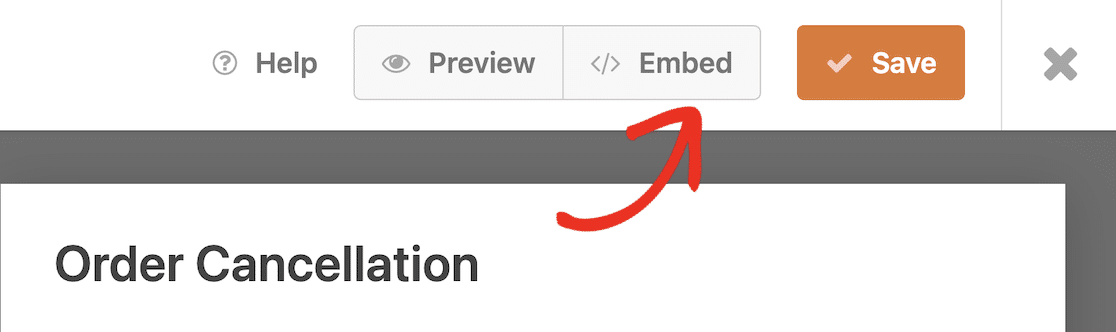
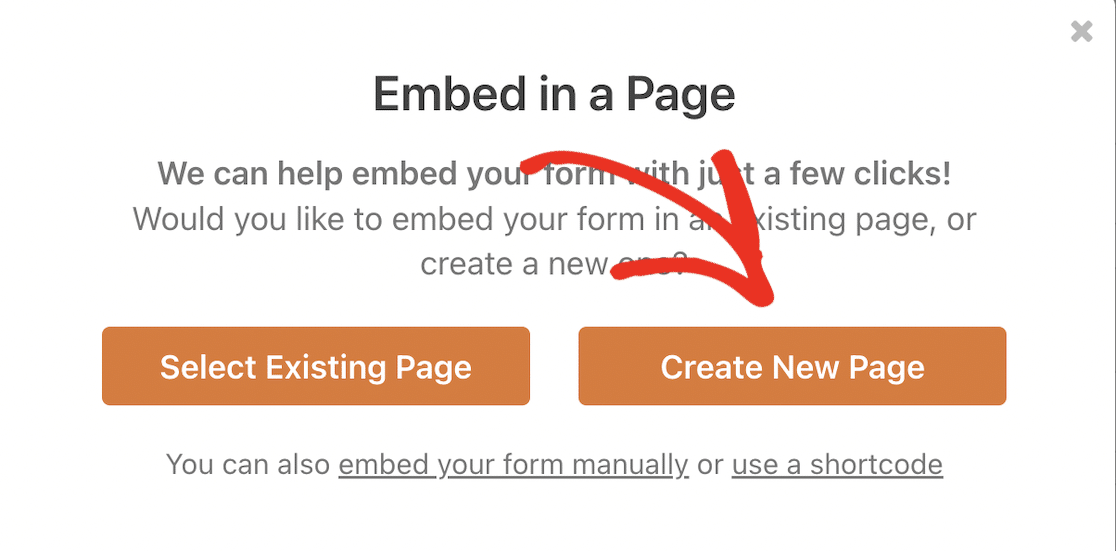
이제 양식이 작성되었으므로 사이트에 게시할 수 있습니다. Embed 버튼을 클릭하면 팝업이 실행됩니다.

새 페이지 만들기를 클릭하여 양식에 대한 페이지를 만듭니다.

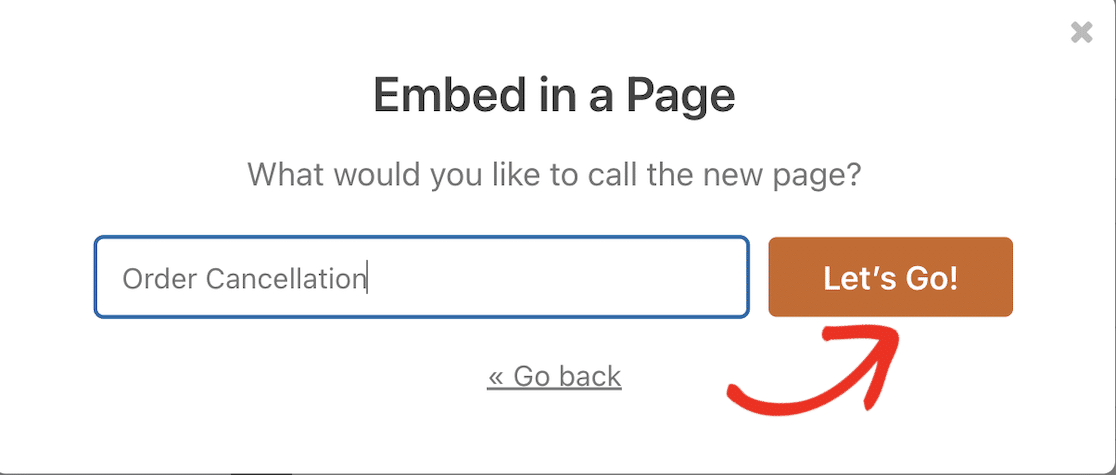
페이지 이름을 입력하고 Let's Go! 페이지를 생성하는 버튼입니다.

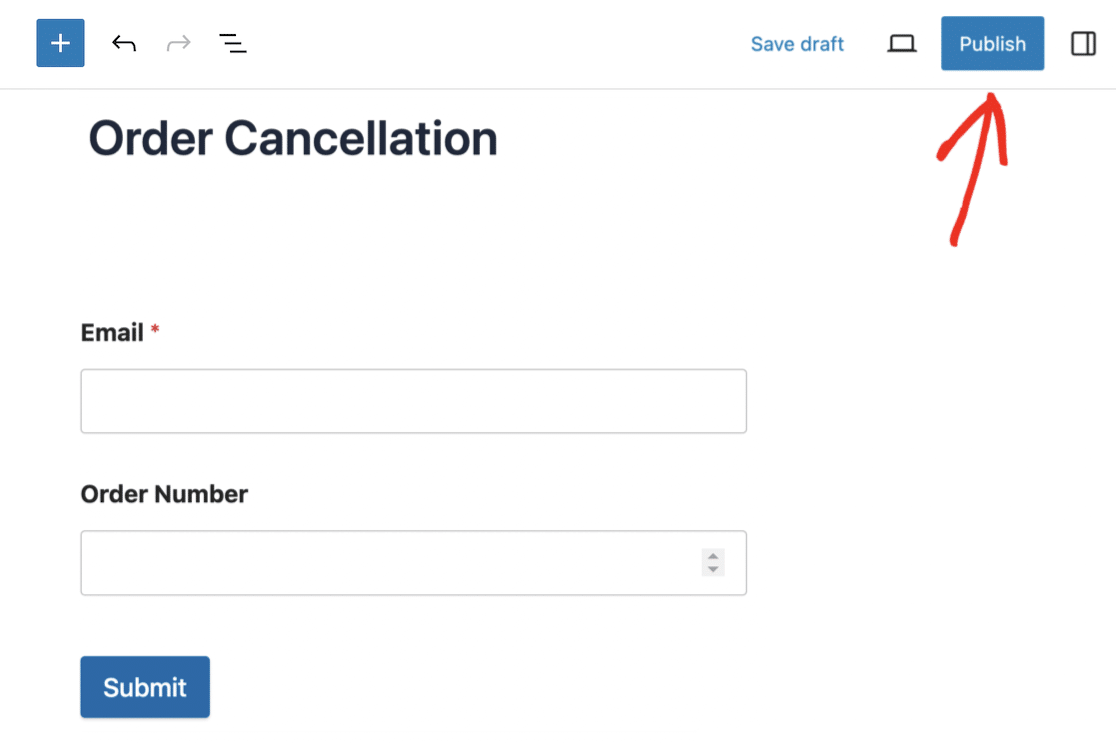
원하는 경우 이 페이지에 일부 텍스트와 기타 요소를 추가할 수 있습니다. 만족스러우면 게시 버튼을 클릭하세요.

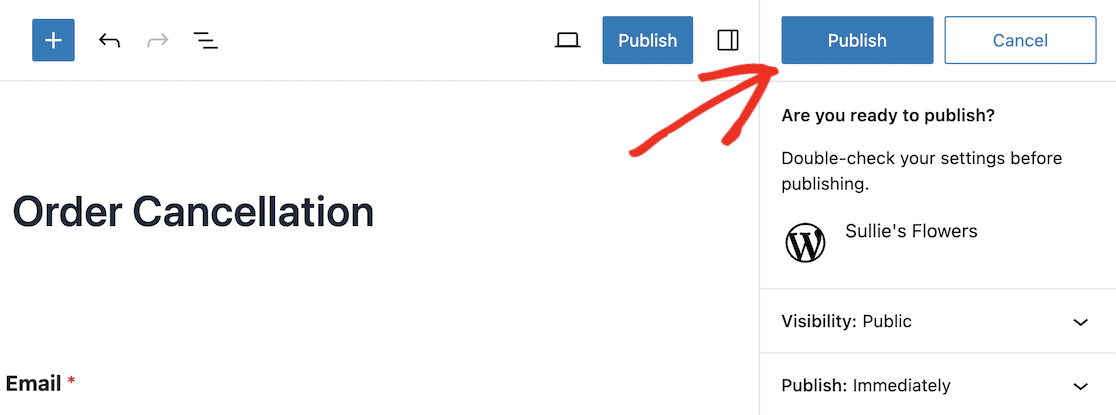
설정을 다시 확인하라는 메시지가 표시됩니다. 양식을 공개하기 전에 테스트할 수 있도록 페이지 표시를 비공개 또는 비밀번호로 보호로 변경하는 것도 좋은 생각입니다. 마지막 게시 버튼을 클릭하면 양식이 사이트에 게시됩니다.

이제 주문 취소 양식을 사용할 준비가 되었습니다. 다음 단계는 양식 항목을 WooCommerce에 보낼 수 있도록 Uncanny Automator를 설치하는 것입니다.
4단계: Uncanny Automator 설치
Uncanny Automator를 사용해 보고 싶다면 WPForms에서 양식을 제출하는 사용자, WooCommerce 제품 주문을 완료하는 사용자 등 수백 가지 자동화 트리거가 포함된 무료 버전으로 시작해 보세요.
Uncanny Automator Pro에는 다음과 같은 WooCommerce용 추가 트리거를 포함하여 1,000개 이상의 트리거와 작업이 포함되어 있습니다.
- 사용자가 장바구니에 제품을 추가합니다.
- 사용자가 제품을 리뷰합니다.
- 사용자의 주문 상태가 특정 상태로 변경됩니다.
- 주문 결제에 실패했습니다.
WooCommerce 및 WPForrns에서 만들 수 있는 프로 액션 중 일부는 다음과 같습니다.
- 제품으로 주문 만들기
- 제품 가격 변경
- 주문을 특정 상태로 설정
- 새로운 사용자 등록
이 예에서는 특정 주문을 특정 상태("취소됨")로 설정하려고 하므로 Uncanny Automator Pro를 설치해야 합니다.
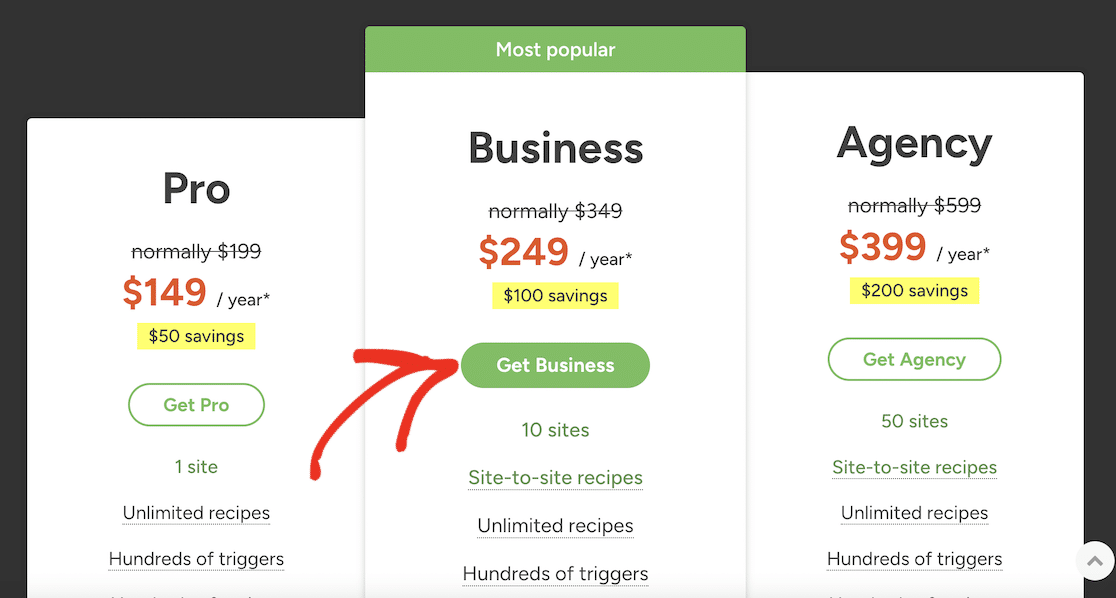
Uncanny Automator 가격 페이지로 이동하여 버튼을 클릭하여 선택한 플랜을 받으세요.

결제 세부정보를 입력하고 결제 완료 버튼을 클릭하세요.
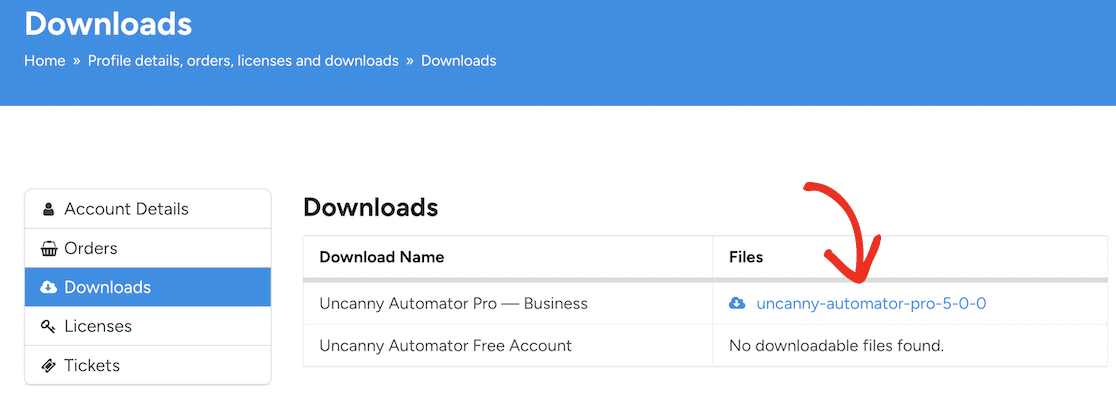
플러그인을 구매한 후에는 Uncanny Automator 계정에 로그인하여 다운로드 페이지에서 다운로드할 수 있습니다.

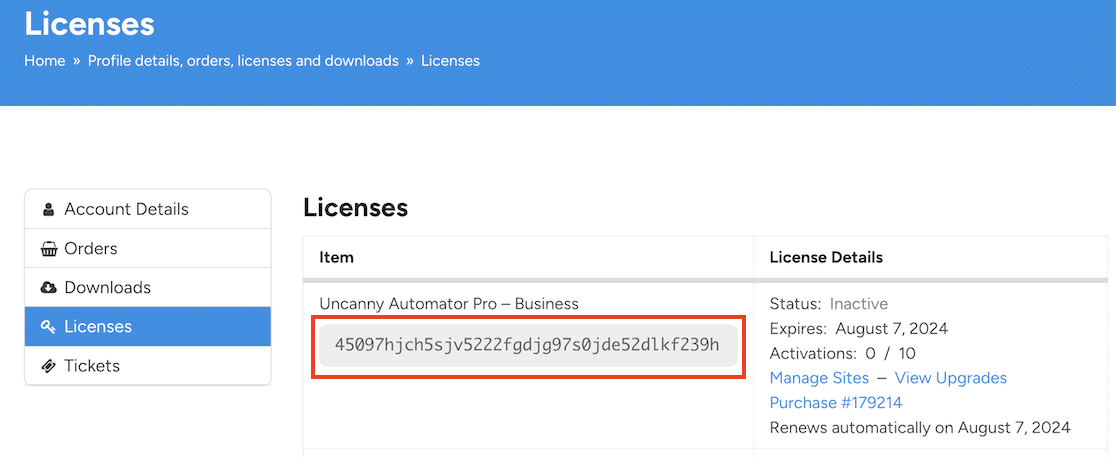
또한 메뉴에서 라이센스를 클릭한 후 복사할 수 있는 라이센스 키가 필요합니다.

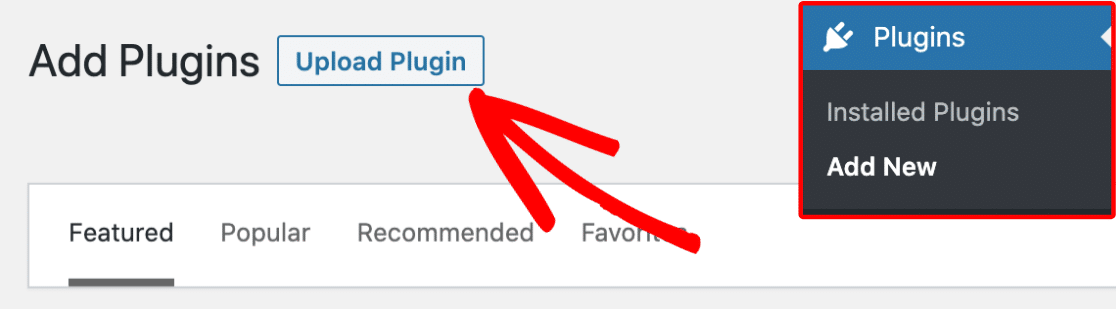
이제 WordPress 사이트로 돌아가서 플러그인을 설치하십시오. 플러그인 » 새로 추가 로 이동하여 플러그인 업로드 버튼을 클릭하세요.

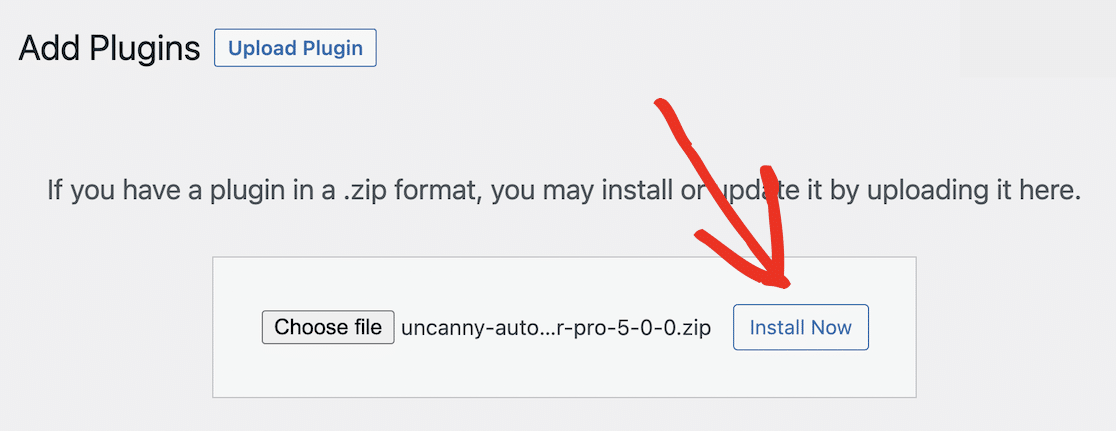
파일 선택 버튼을 클릭하고 Uncanny Automator에서 다운로드한 zip 파일을 찾으세요. 지금 설치 버튼을 클릭하여 플러그인을 설치하세요. 이 작업은 몇 분 정도 소요됩니다.

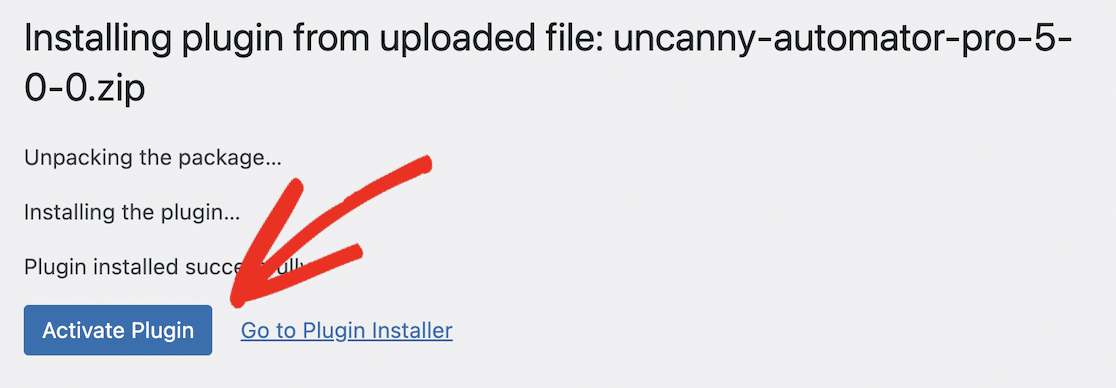
마지막으로 플러그인 활성화 버튼을 클릭하세요.

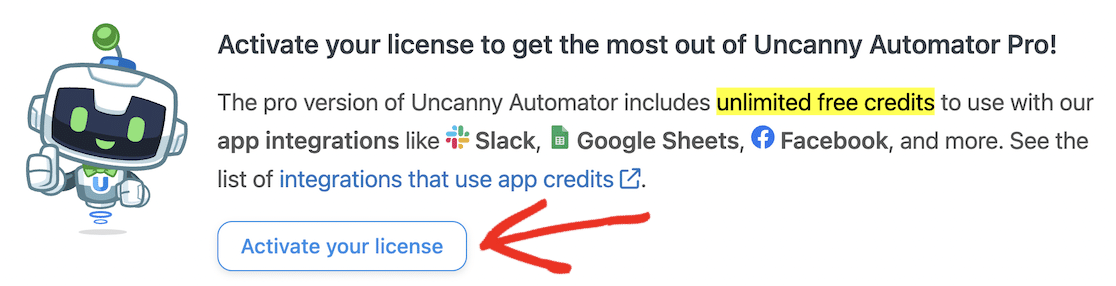
라이센스 키를 입력하여 플러그인을 활성화하십시오. Uncanny Automator 대시보드에서 이 작업을 수행할 수 있습니다. WordPress 대시보드 메뉴에서 Automator 로 이동하여 라이센스 활성화 버튼을 클릭하세요.

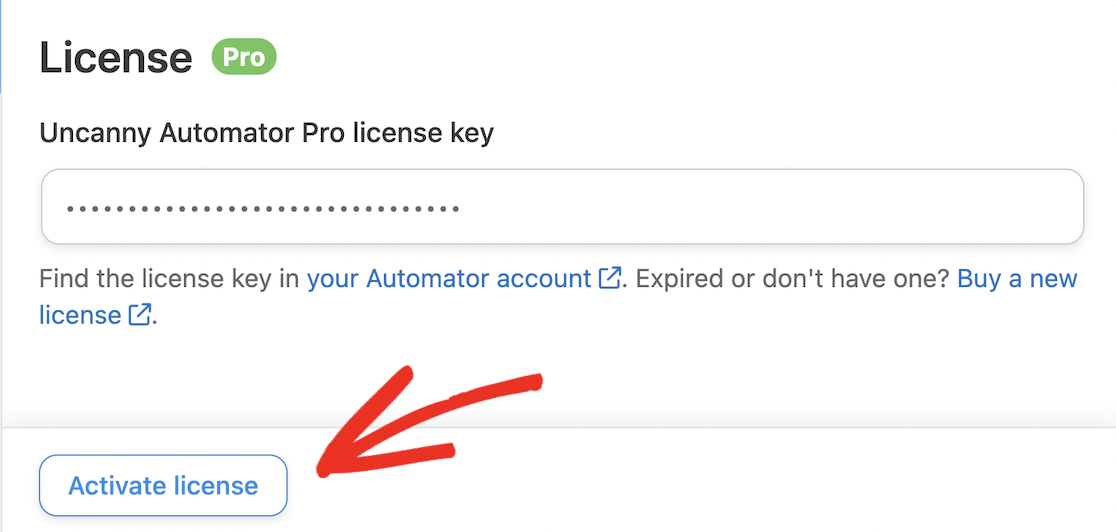
Uncanny Automator 사이트에서 복사한 라이선스를 붙여넣고 라이선스 활성화 버튼을 클릭하세요.

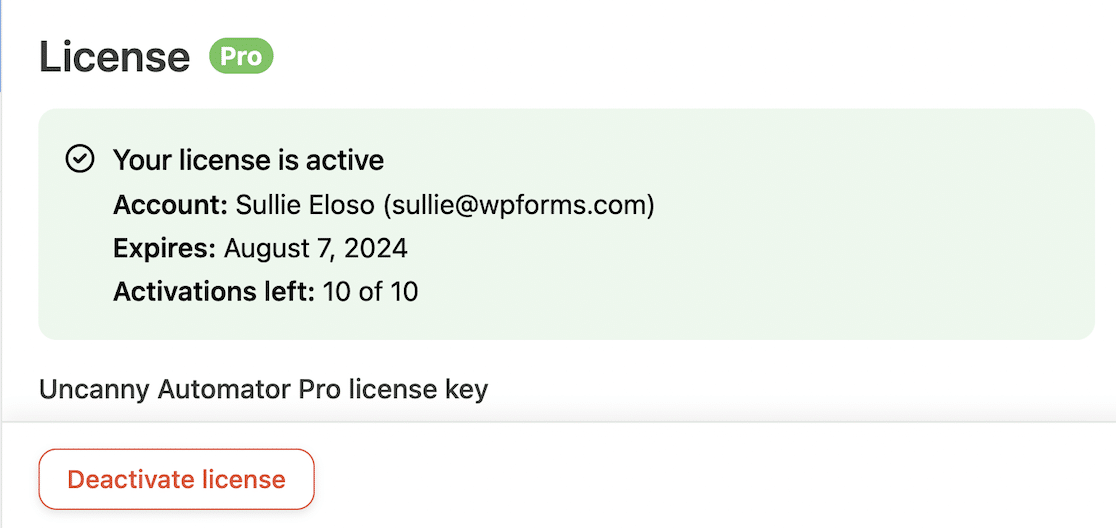
라이센스가 활성화되었다는 확인 메시지가 표시됩니다.

Uncanny Automator를 설치하고 활성화한 후에는 WooCommerce와 WPForms를 연결할 수 있습니다.
5단계: WPForms를 WooCommerce에 연결하는 놀라운 Automator 레시피 만들기
WPForms를 WooCommerce에 연결하려면 워크플로 자동화를 생성해야 합니다. Uncanny Automator에서는 이를 레시피라고 합니다.

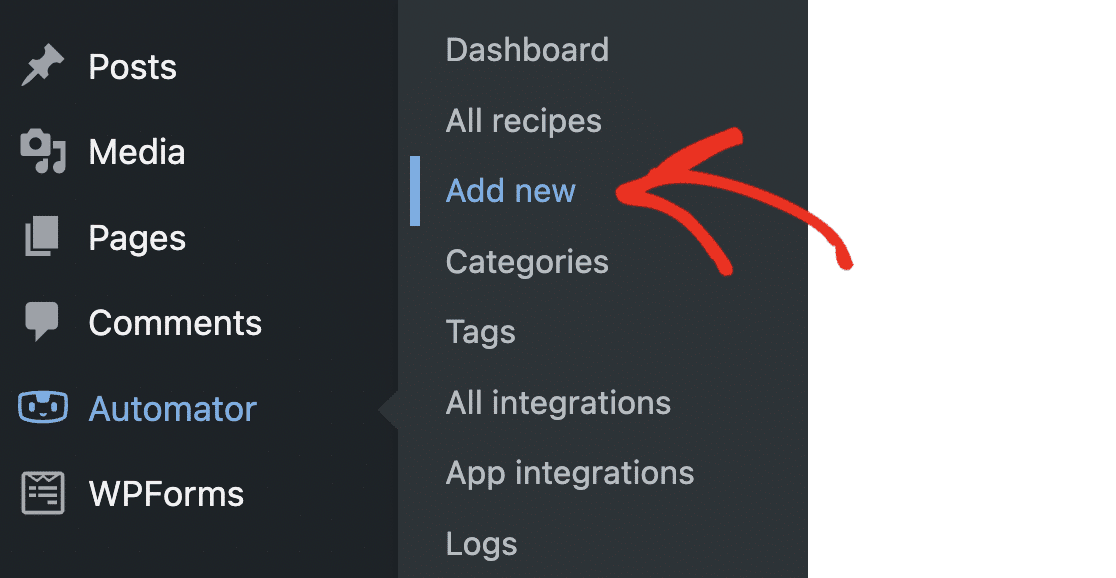
WordPress 대시보드에서 Automator » Add new 로 이동합니다.

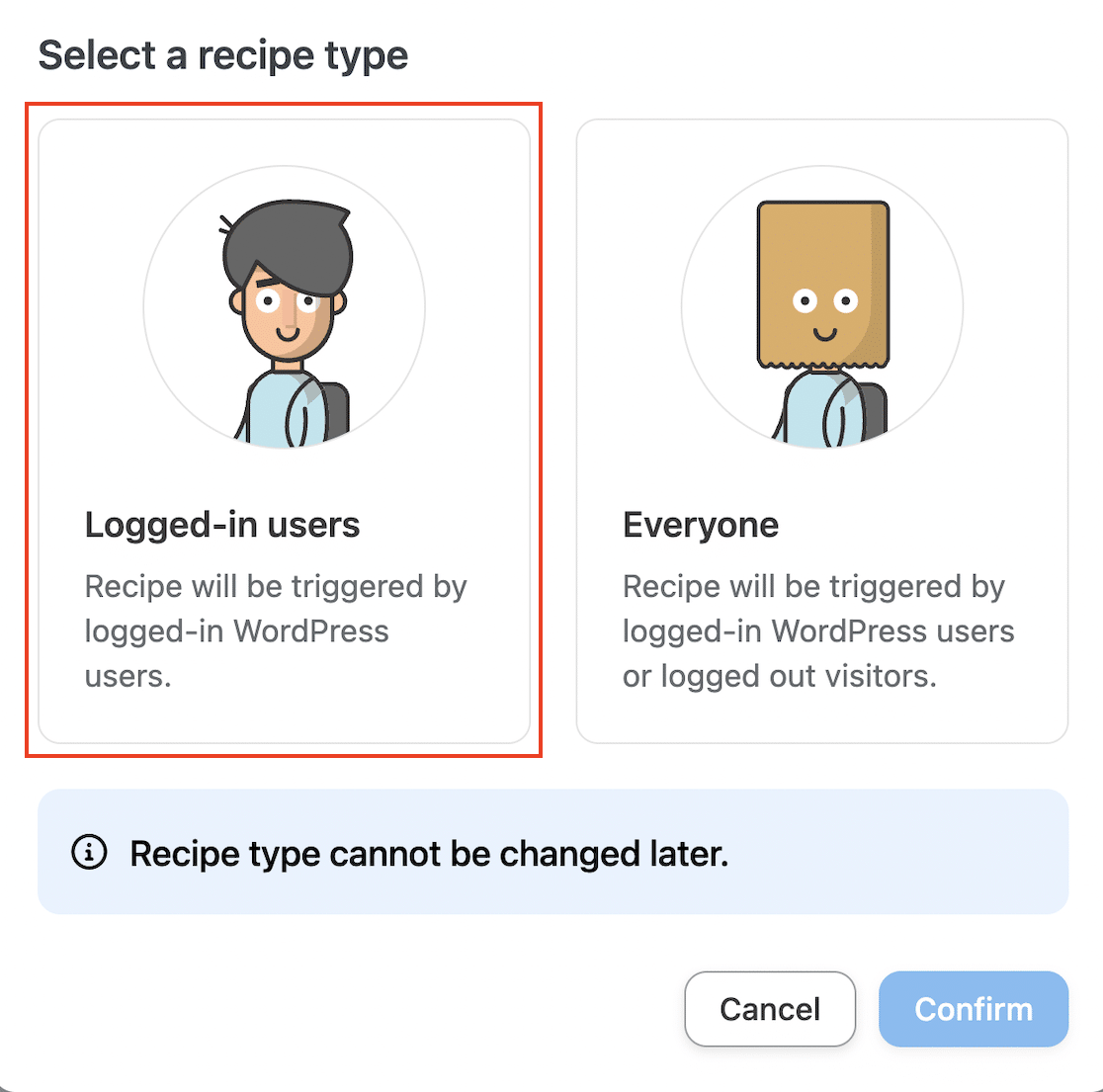
레시피 유형을 선택하라는 초대가 표시됩니다. 로그인한 사용자 를 선택하면 WordPress 사이트에 로그인한 사용자만 레시피를 트리거할 수 있습니다. 모두를 위한 레시피는 로그인한 사용자와 일반 방문자 모두가 실행할 수 있습니다.
나중에 변경할 수 없으므로 여기서 올바른 옵션을 선택하는 것이 중요합니다. 모든 사람을 위한 레시피는 Uncanny Automator Pro에서만 사용할 수 있습니다.
이 튜토리얼에서는 로그인한 사용자를 사용합니다. 이는 스팸 발송자가 양식을 제출하는 것을 방지하는 데도 도움이 됩니다. 그러나 WooCommerce에서 비회원 결제를 활성화한 경우 고객이 사이트에 계정을 갖고 있지 않으므로 모든 사람을 위한 레시피를 생성해야 합니다.
로그인한 사용자를 선택하고 확인 버튼을 클릭하여 계속합니다.

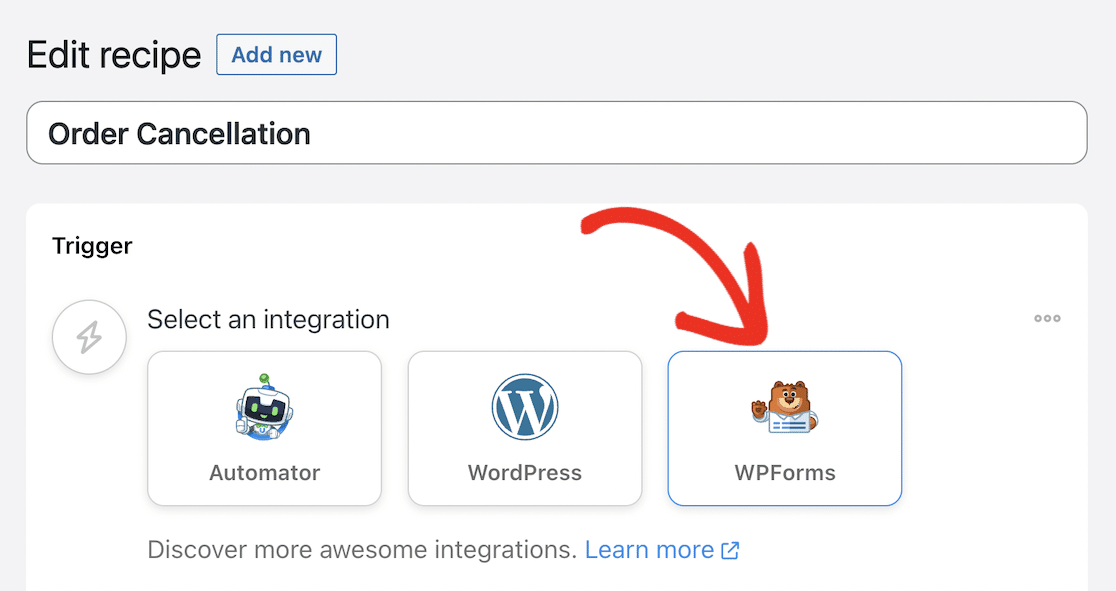
레시피 이름을 입력하세요. 이 예에서와 같이 양식 제출에서 주문 상태 변경을 트리거할 것이며 레시피를 "주문 취소"라고 불렀습니다.
그런 다음 WPForms를 클릭하여 트리거를 선택하세요.

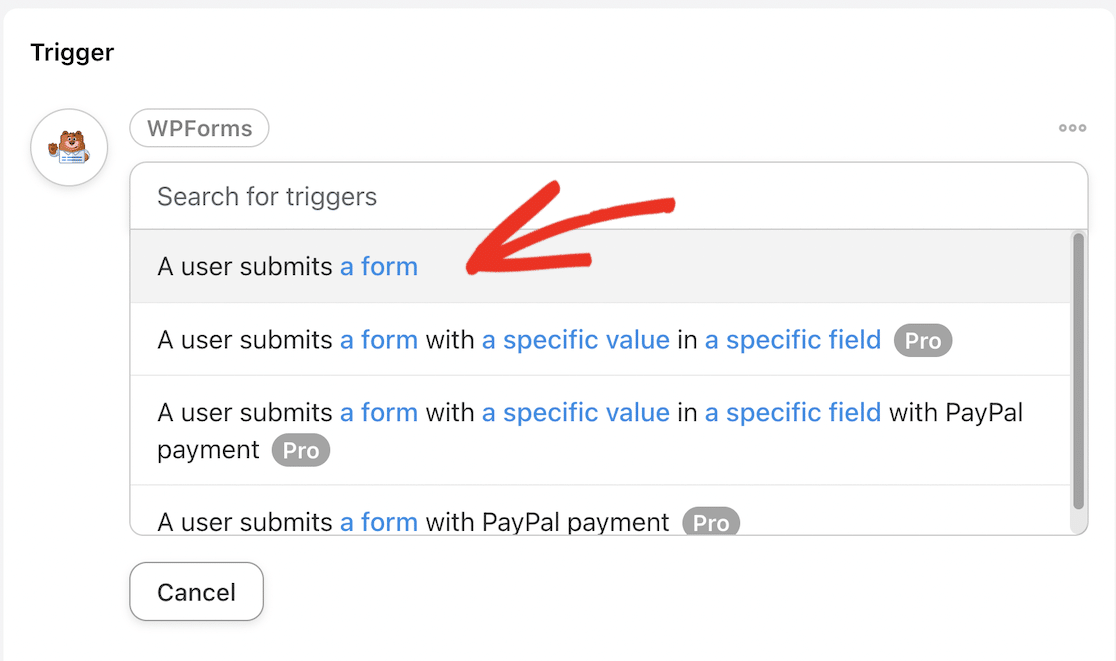
트리거로 " 사용자가 양식을 제출합니다 "를 선택합니다.

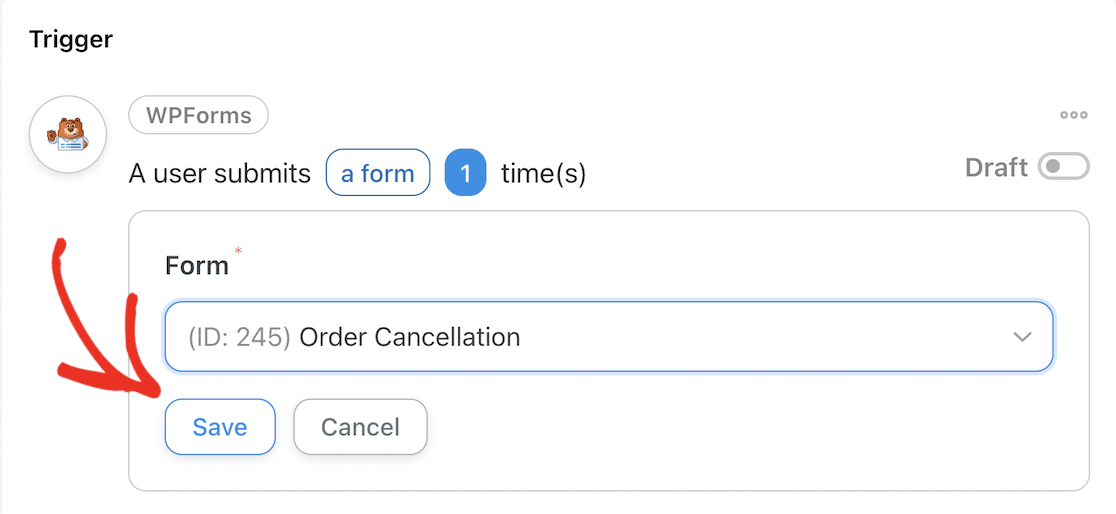
이제 드롭다운을 스크롤하여 이전에 생성한 주문 취소 양식을 찾으세요. 선택하고 저장 버튼을 클릭하세요.

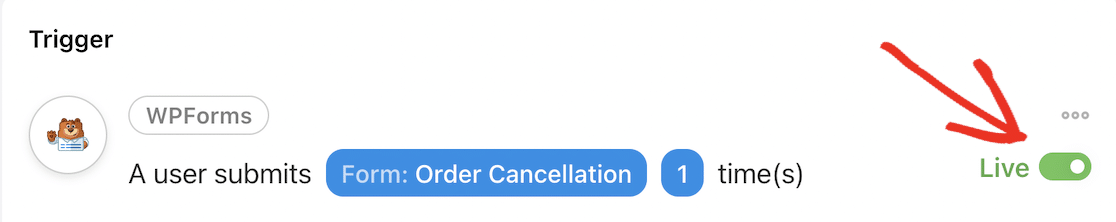
이제 트리거가 활성화됩니다.

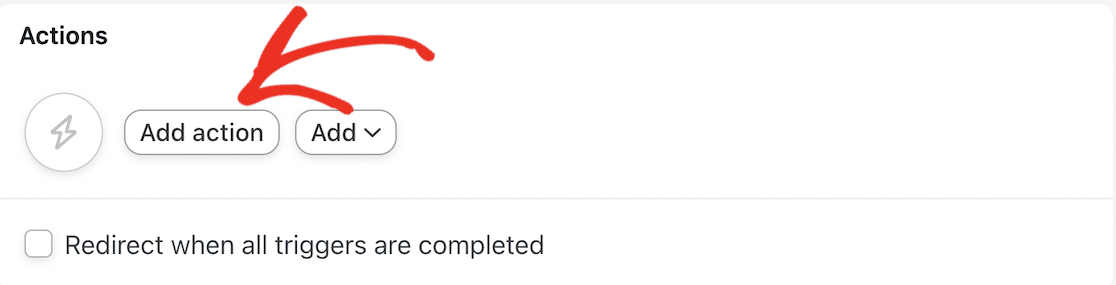
작업까지 아래로 스크롤하고 작업 추가 버튼을 클릭합니다.

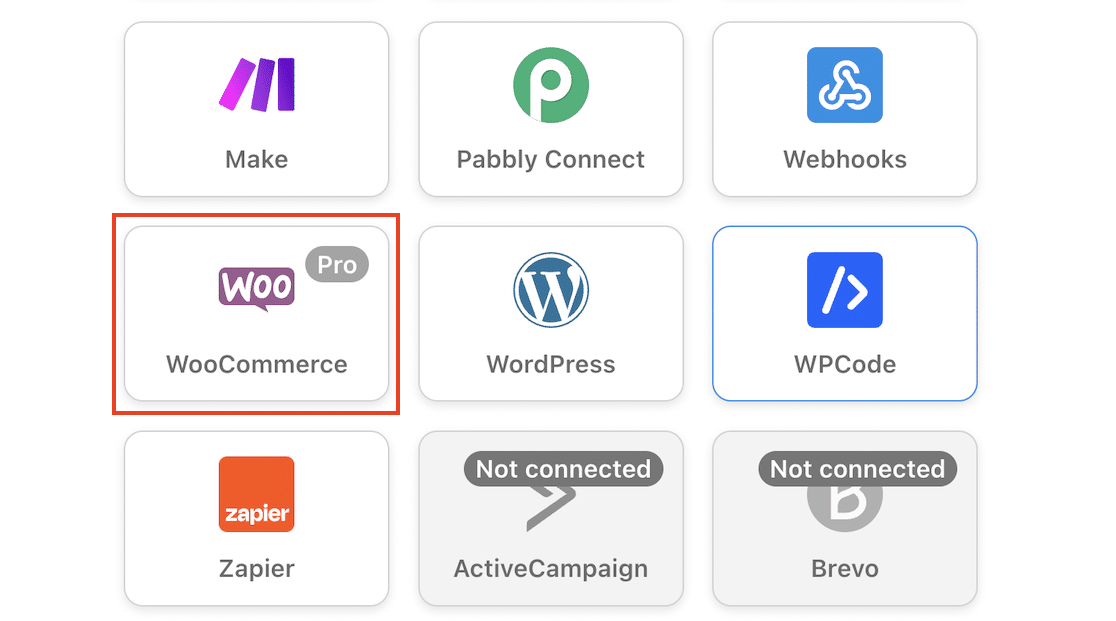
아래로 스크롤하여 WooCommerce 통합을 찾아 클릭하여 선택하세요.

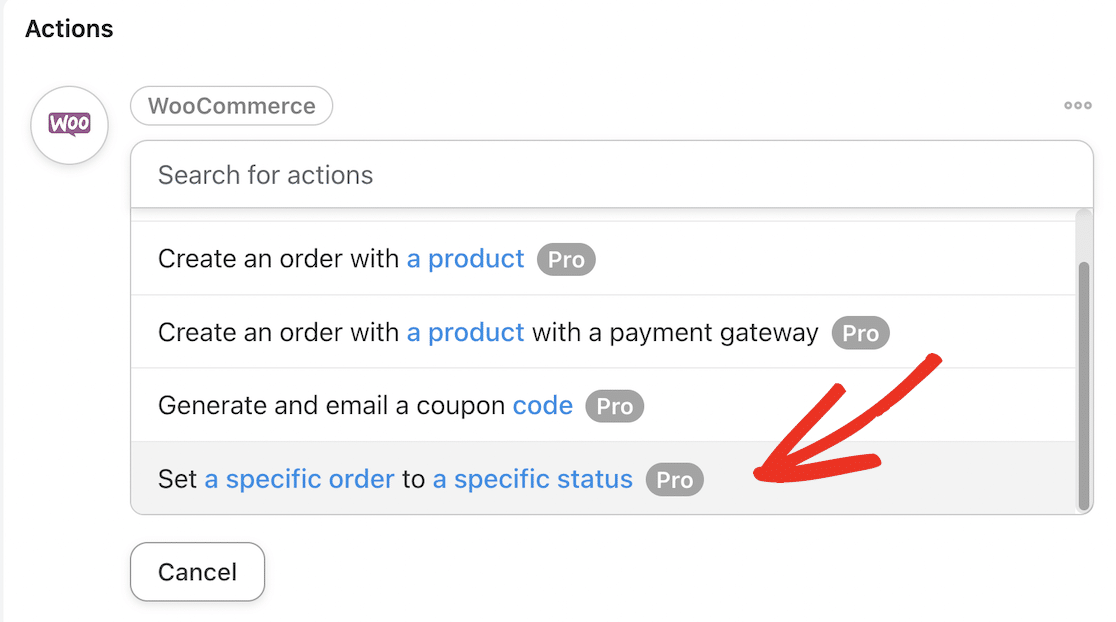
드롭다운에서 " 특정 주문을 특정 상태로 설정 " 작업을 찾아 선택합니다.

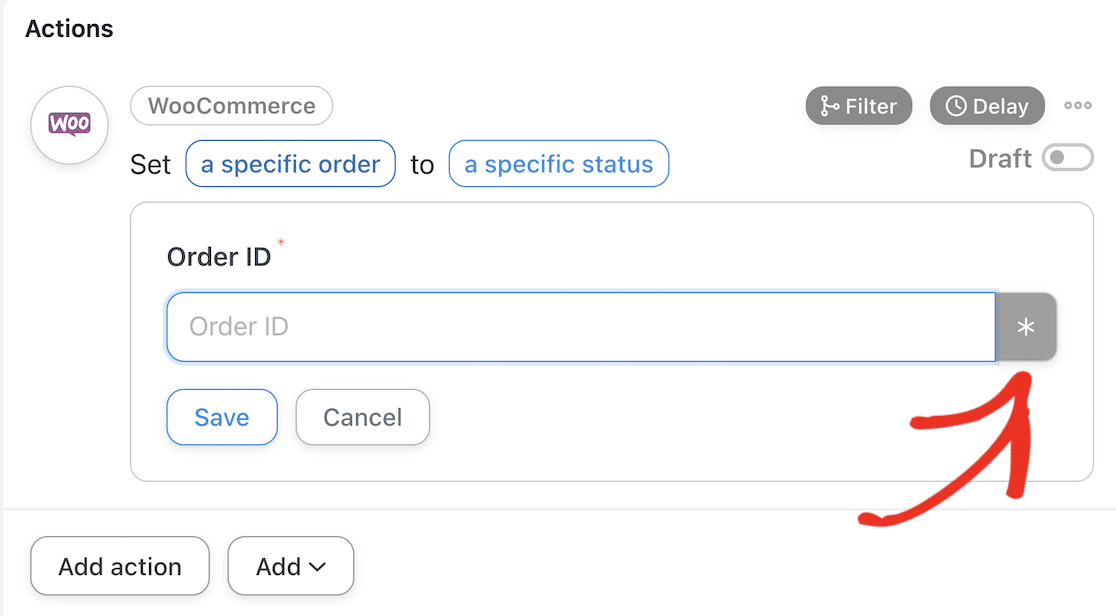
주문 ID 필드 옆에 있는 별표 아이콘을 클릭하세요.

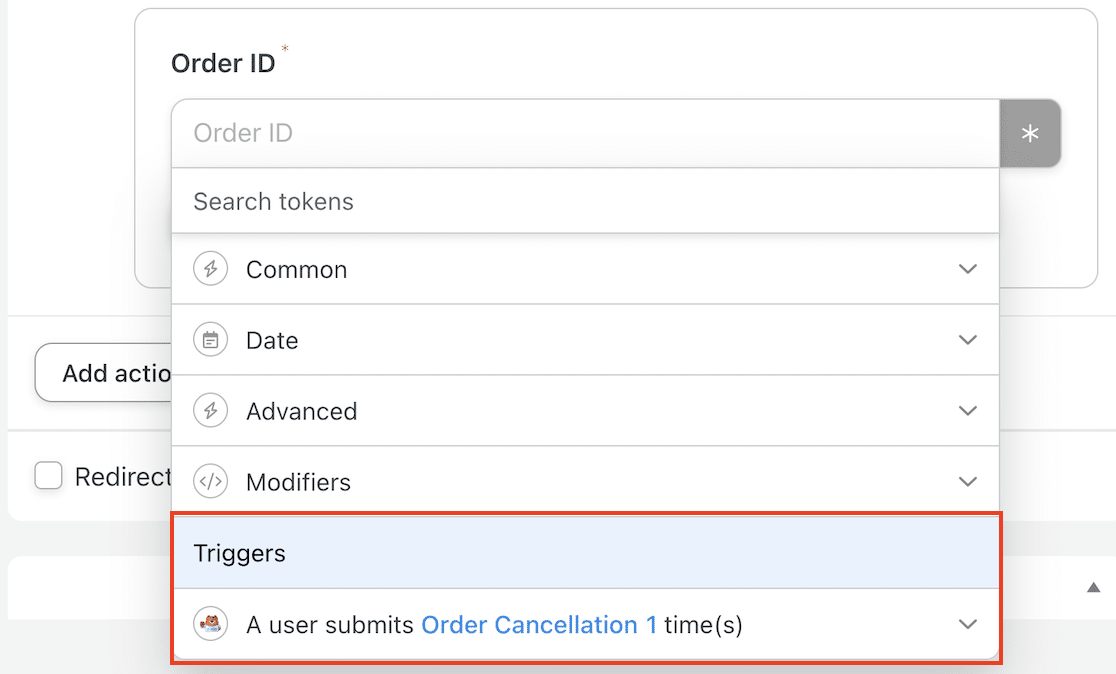
표시되는 드롭다운에서 트리거 까지 아래로 스크롤합니다. " 사용자가 주문 취소를 1회 제출했습니다 " 옆에 있는 화살표를 클릭하여 WooCommerce의 주문 ID에 연결할 양식 필드를 선택하세요.

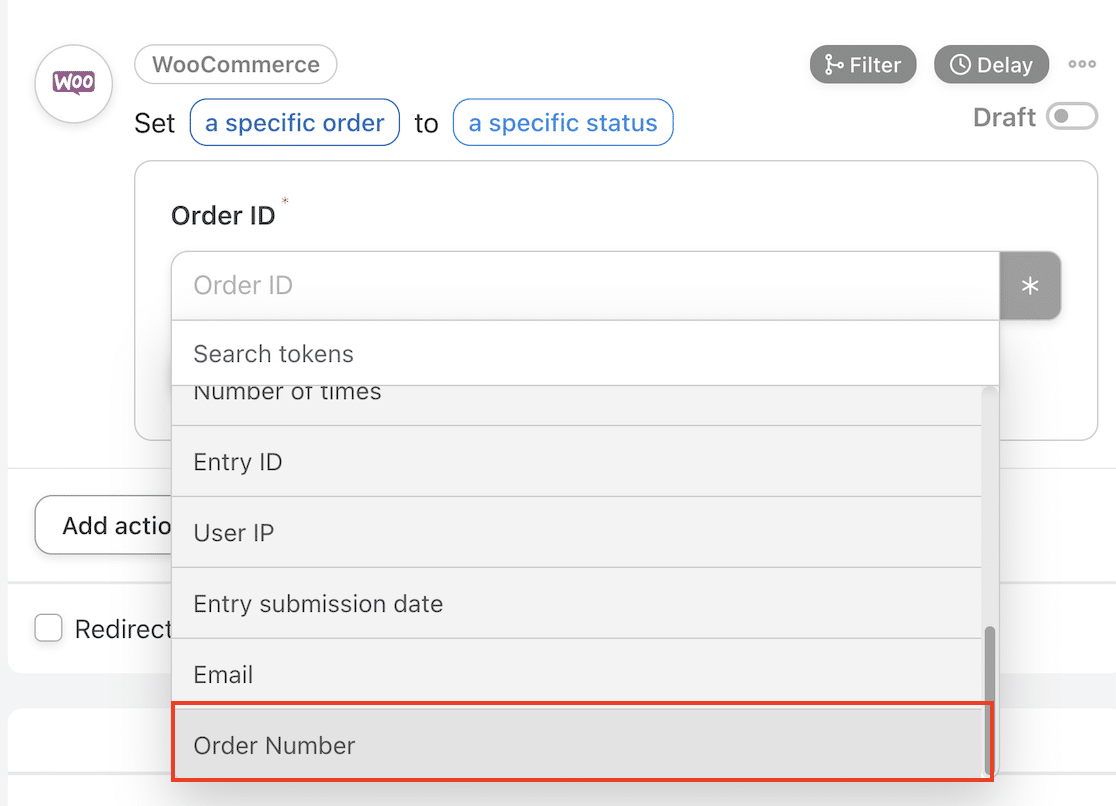
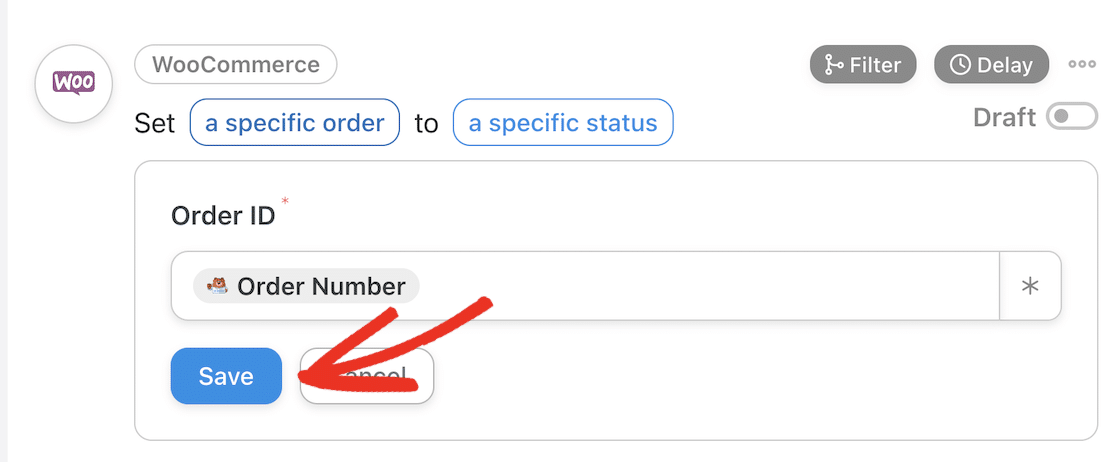
아래로 스크롤하여 주문 번호 필드를 찾아 클릭하여 선택합니다.

저장 버튼을 클릭하고 계속해서 수행하려는 특정 작업을 선택하세요.

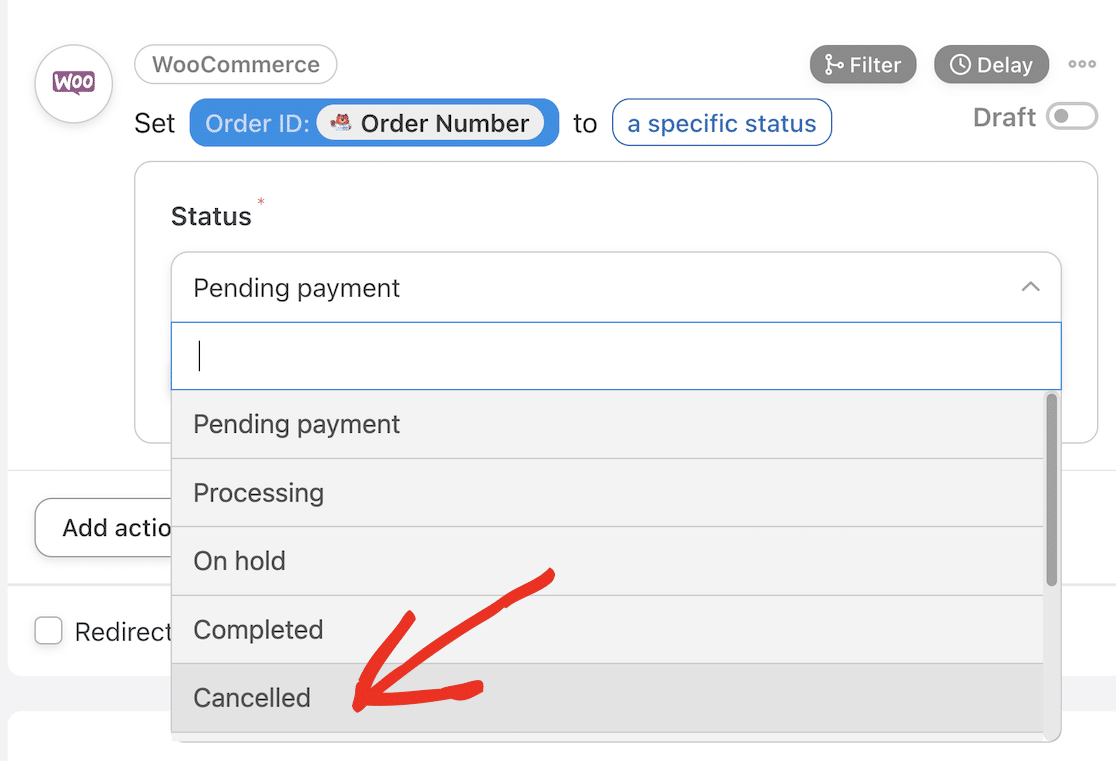
드롭다운에서 아래로 스크롤하여 ' 취소됨 '을 선택합니다.

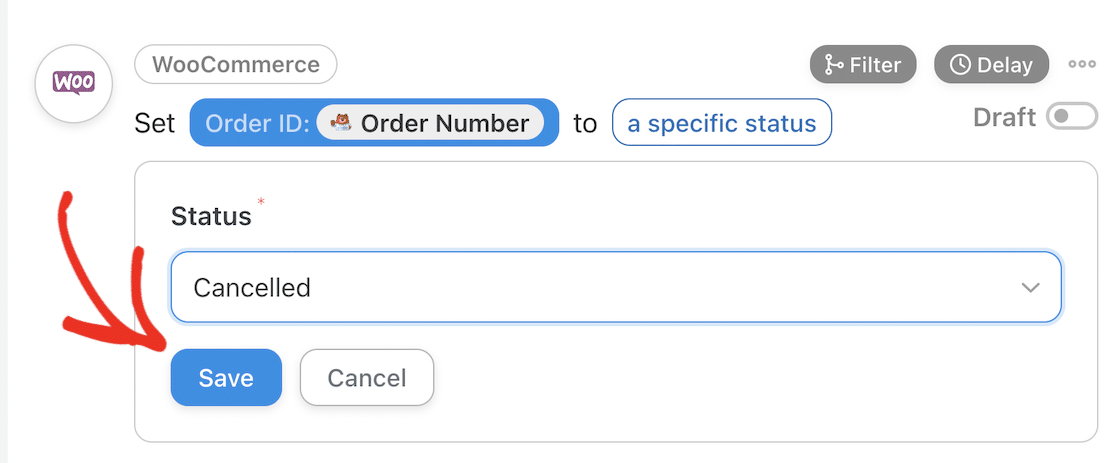
작업을 저장하려면 저장 버튼을 클릭하세요.

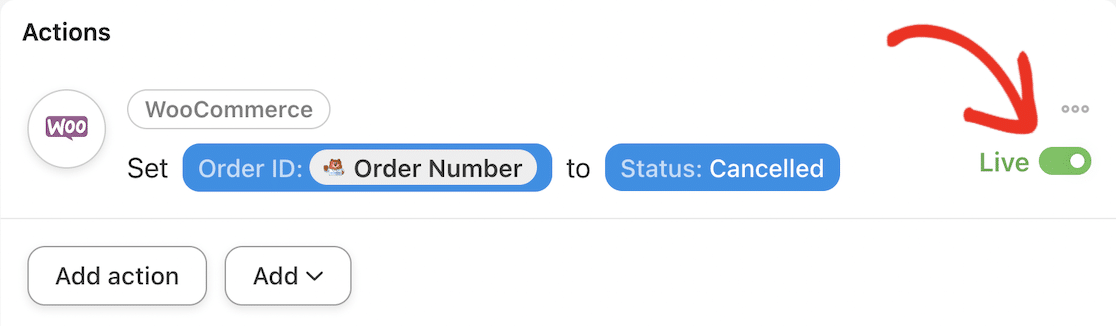
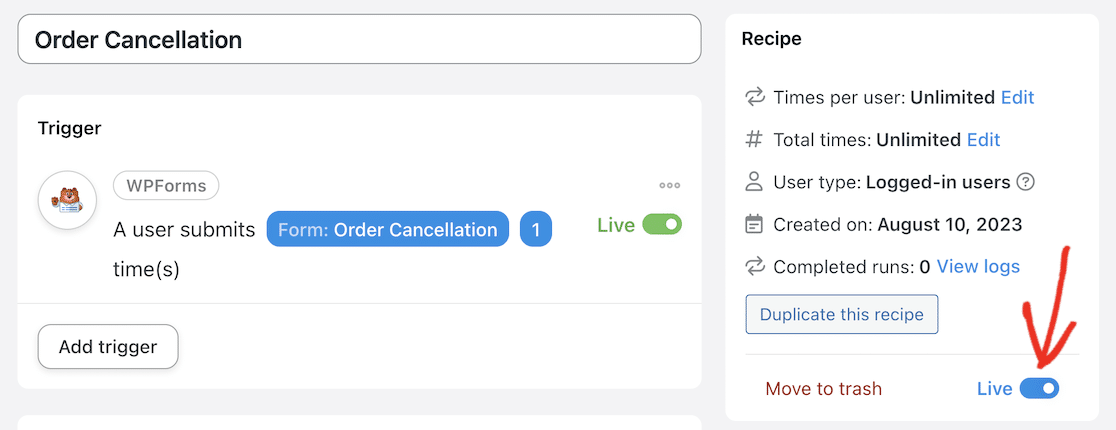
이제 귀하의 작업이 Live 가 되어야 합니다.

마지막으로 레시피 상태를 초안 에서 라이브 로 전환하는 것을 잊지 마세요.

작동하는지 확인해 봅시다!
6단계: WPForms WooCommerce 통합 테스트
테스트를 위해 WooCommerce에서 더미 주문을 생성할 수 있습니다. 이를 수행하는 쉬운 방법은 WooCommerce 결제 설정에서 결제 방법으로 "대금 상환"을 활성화하는 것입니다. 그런 다음 자유롭게 결제를 완료하고 더미 데이터로 주문을 생성할 수 있습니다.
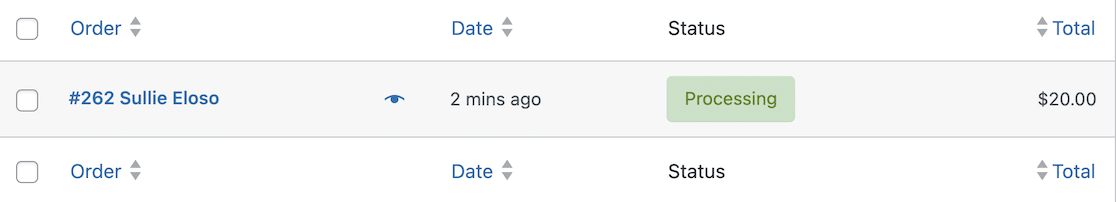
결제 시 입력한 주문 번호와 이메일 주소를 기록해 두고 주문이 완료되었는지 확인하고 WordPress 대시보드의 WooCommerce » Orders 아래에 표시되는지 확인하세요.

이제 사이트 프런트 엔드로 돌아가서 주문 취소 페이지로 이동하세요.
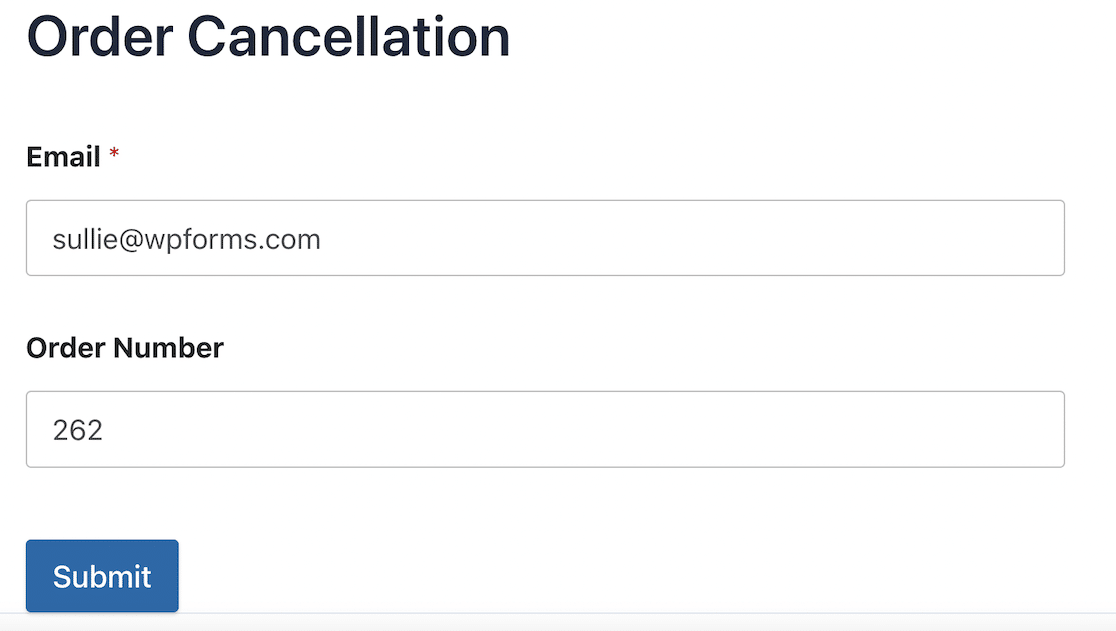
더미 주문의 이메일 주소와 주문 번호를 입력하고 양식을 제출하세요.

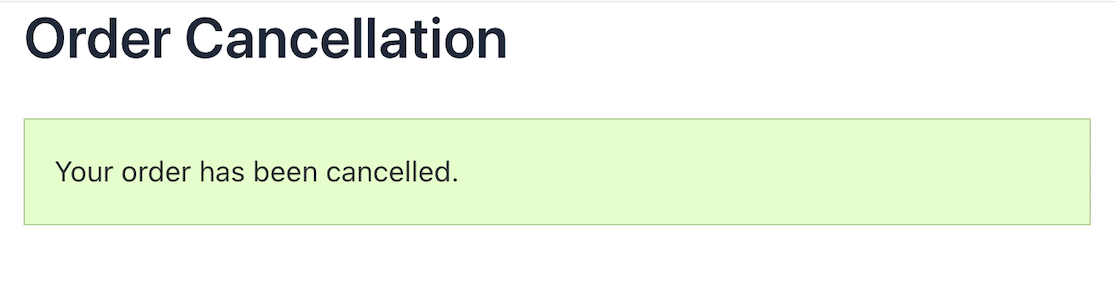
주문이 취소되었다는 확인 메시지가 표시됩니다. 또한 취소를 알리는 알림 이메일을 받아야 합니다.

이제 WordPress 대시보드의 WooCommerce 주문으로 돌아가서 주문 상태를 확인하세요.
모든 것이 올바르게 설정되면 주문 상태가 '취소됨'으로 전환된 것을 확인할 수 있습니다.

잘하셨어요! WPForms를 WooCommerce에 성공적으로 연결하고 주문 취소 양식을 작성했습니다.
이는 Uncanny Automator로 설정할 수 있는 자동화의 한 예일 뿐이라는 점을 기억하세요. WPForms를 WooCommerce에 연결할 뿐만 아니라 온라인 양식의 데이터를 CRM, 이메일 마케팅 플랫폼 및 Zapier로 보내 거의 무제한의 통합 및 자동화를 생성할 수도 있습니다.
연결 플러그인을 마스터했다면 이제 자동화할 수 있는 다른 항목에 대한 아이디어를 얻으려면 트리거 및 작업의 전체 목록을 참조하세요.
자주 묻는 질문
WPForms WooCommerce 통합 및 자동화에 대해 더 궁금한 점이 있으신가요? 다음은 일반적인 질문에 대한 답변입니다.
WooCommerce에서 청구서를 자동으로 보내려면 어떻게 해야 하나요?
WooCommerce에서는 송장을 수동으로 보낼 수만 있지만 Uncanny Automator 플러그인을 사용하면 프로세스를 자동화할 수 있습니다. 당신이 해야 할 일은 사용자가 주문을 완료하는 것을 트리거로 삼아 새로운 레시피를 만드는 것뿐입니다. 주문이 완료되면 주문 세부 정보가 포함된 개인화된 송장 이메일이 사용자에게 자동으로 전송되도록 설정할 수 있습니다.
WPForms에서 주문 양식을 만들 수 있나요?
드래그 앤 드롭 양식 작성 도구를 사용하여 WPForms에서 주문 양식과 결제 양식을 쉽게 만들 수 있습니다. WPForms에는 Stripe 통합 기능도 내장되어 있으므로 사용자가 다른 전자상거래 플러그인 없이도 신용 카드로 직접 주문 비용을 지불할 수 있습니다.
WooCommerce에서 자동으로 주문을 생성하려면 어떻게 해야 하나요?
Uncanny Automator 플러그인을 사용하면 WooCommerce에서 자동으로 주문을 생성할 수 있습니다. 예를 들어 사용자가 사이트에 등록할 때 무료 선물을 보내려는 경우 WPForms를 WooCommerce에 연결하면 등록 양식이 제출될 때 주문이 자동으로 생성됩니다.
맞춤형 WooCommerce 등록 양식을 만들려면 어떻게 해야 하나요?
WooCommerce 사용자 등록 양식은 매우 기본적입니다. 코드를 편집하여 사용자 정의할 수 있지만 WPForms와 같은 양식 플러그인을 사용하여 사용자 정의 등록 양식을 작성하는 것이 훨씬 쉽습니다. 그런 다음 이 양식을 WooCommerce에 연결하여 양식이 제출될 때 자동으로 사용자를 생성할 수 있습니다.
WooCommerce에 대한 대안이 있습니까?
WooCommerce를 설치하지 않고 WordPress 웹사이트에서 제품을 판매하려면 대안으로 WPForms를 고려해야 합니다. WPForms를 사용하면 몇 가지 제품만 판매하고 전체 전자상거래 플랫폼을 설치하고 유지하는 번거로움을 원하지 않는 경우 쉽게 주문 및 결제를 받을 수 있습니다.
지금 WordPress 양식 만들기
다음으로, 매장 개선을 위해 더 많은 WooCommerce 플러그인을 설치하세요
이제 다른 WordPress 플러그인이 어떻게 고객 경험을 향상시키고 매장 관리를 더 빠르고 쉽게 만들 수 있는지 살펴보았으므로 다른 옵션을 고려해 볼 수 있습니다.
온라인 상점을 최대한 활용하는 데 도움이 되는 최고의 WooCommerce 플러그인 목록을 정리했습니다.
주문 취소 및 기타 양식 제출을 추적할 수 있도록 Google 스프레드시트에 WPForms 항목을 저장하는 방법에 대해서도 알아볼 수 있습니다.
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
