Интеграция WPForms с WooCommerce: подключайтесь без кода
Опубликовано: 2023-09-06Вы ищете простой метод интеграции WPForms + WooCommerce?
WPForms и WooCommerce — мощные плагины для вашего сайта электронной коммерции. WooCommerce предлагает гибкие решения для управления продуктами и оформления заказов, а WPforms позволяет легко создавать контактные формы, формы подписки и формы заказов и даже поставляется с надстройками для приема платежей и создания купонов.
Вы можете улучшить качество обслуживания клиентов, оптимизировать рабочий процесс, сэкономить время и заработать больше денег, подключив WPForms к WooCommerce.
В этом уроке мы покажем вам, как использовать плагин Uncanny Automator для подключения WPForms к WooCommerce всего за несколько минут без необходимости кода!
Создайте свою форму WordPress прямо сейчас
Интегрируется ли WPForms с WooCommerce?
Хотя WPForms не интегрируется напрямую с WooCommerce, вы можете легко подключить два плагина к Uncanny Automator.

Uncanny Automator — это плагин автоматизации, который позволяет быстро и легко подключать плагины, приложения и веб-сайты без сложного кода и API.
Простой интерфейс Automator позволяет вам настроить «триггеры» в одном плагине, которые будут вызывать действие в другом плагине. Например, триггером в WPForms может быть пользователь, отправляющий форму.
Когда этот триггер сработает, вы можете выбрать, какое действие вы хотите активировать автоматически в WooCommerce, например, установить статус заказа на «отменен».
Лучший способ понять, как это работает, — рассмотреть пример. Продолжайте читать пошаговые инструкции по настройке WPForms и WooCommerce и использованию Uncanny Automator, чтобы связать их вместе для создания автоматической формы отмены заказа.
Интеграция WPForms с WooCommerce
В этой статье
- Шаг 1. Установите WPForms
- Шаг 2. Установите WooCommerce
- Шаг 3. Создайте форму отмены заказа.
- Шаг 4. Установите Uncanny Automator
- Шаг 5. Создайте необычный рецепт Automator для подключения WPForms к WooCommerce
- Шаг 6. Проверьте интеграцию WPForms с WooCommerce
- Часто задаваемые вопросы
Шаг 1. Установите WPForms
Если вы еще не установили плагин WPForms, вы можете воспользоваться этим руководством по установке и активации плагинов в WordPress.
Вы можете подключить любую версию WPForms к WooCommerce, включая WPForms Lite.
Шаг 2. Установите WooCommerce
Теперь, когда вы установили WPForms, вы можете установить WooCommerce, если он еще не запущен на вашем сайте.
WooCommerce — это бесплатный плагин, и вы можете установить его прямо из панели управления WordPress. Следуйте руководству по установке плагина, если вы не уверены в этом процессе.
Шаг 3. Создайте форму отмены заказа.
В этом примере мы собираемся создать форму отмены заказа в WPForms. Затем мы подключим эту форму к WooCommerce, чтобы статус заказа автоматически устанавливался на «отменен» при отправке формы.
Для начала нам нужно создать базовую форму отмены заказа.
Перейдите в WPForms »Добавить новый и введите имя для своей формы — что-то вроде «Отмена заказа».
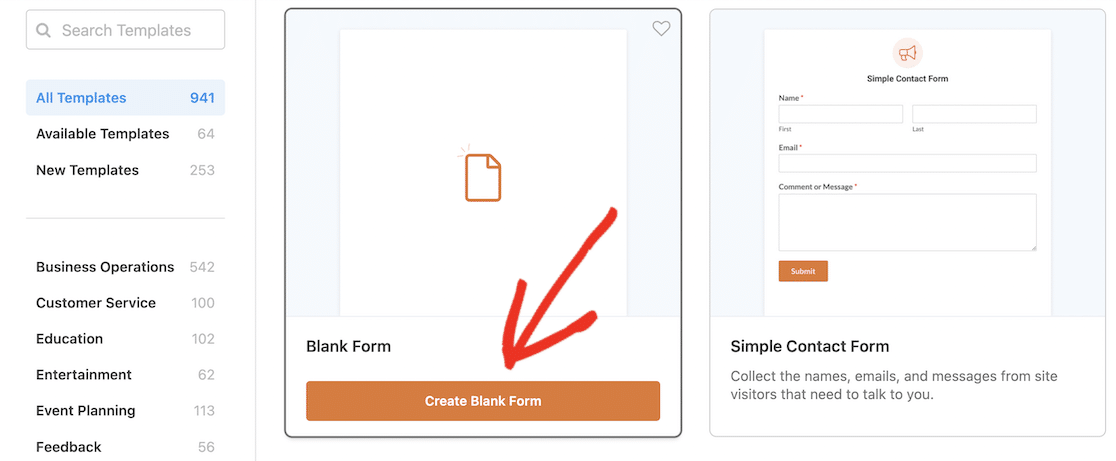
Поскольку это будет очень простая форма, мы начнем с пустой формы вместо использования шаблона. Нажмите кнопку «Создать пустую форму» .

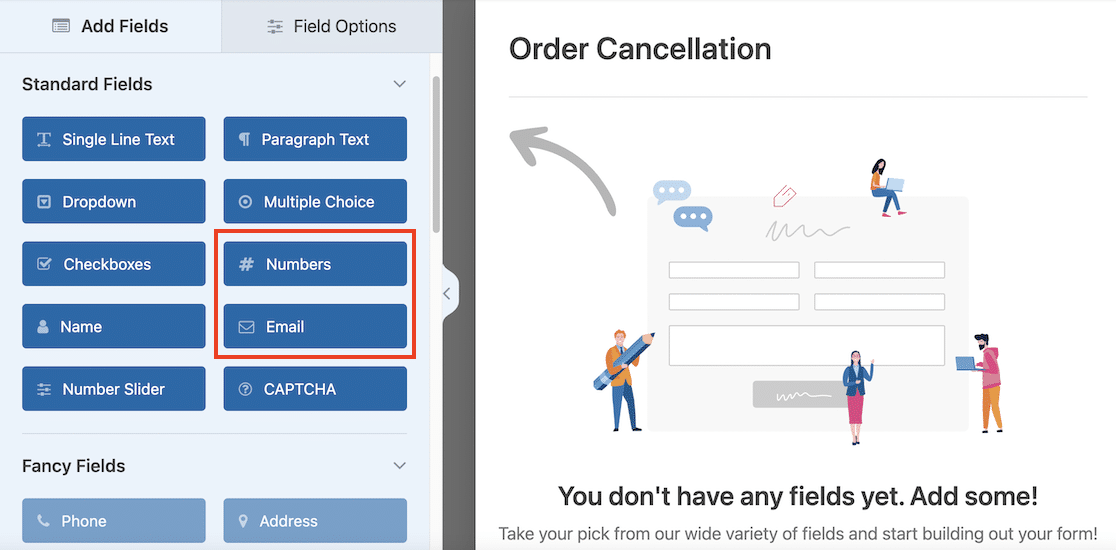
Чтобы создать форму, все, что вам нужно сделать, это перетащить поля формы с панели слева.
Начните с перетаскивания поля «Электронная почта» , а затем поля «Числа» .

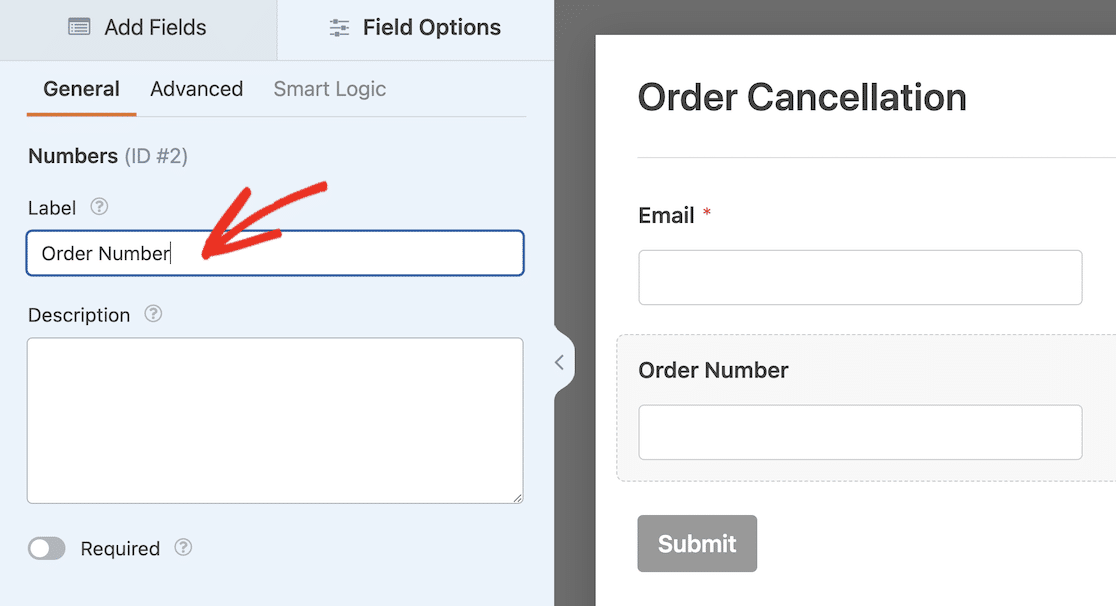
Нажмите на поле «Числа» и измените метку на панели « Параметры поля » на «Номер заказа».

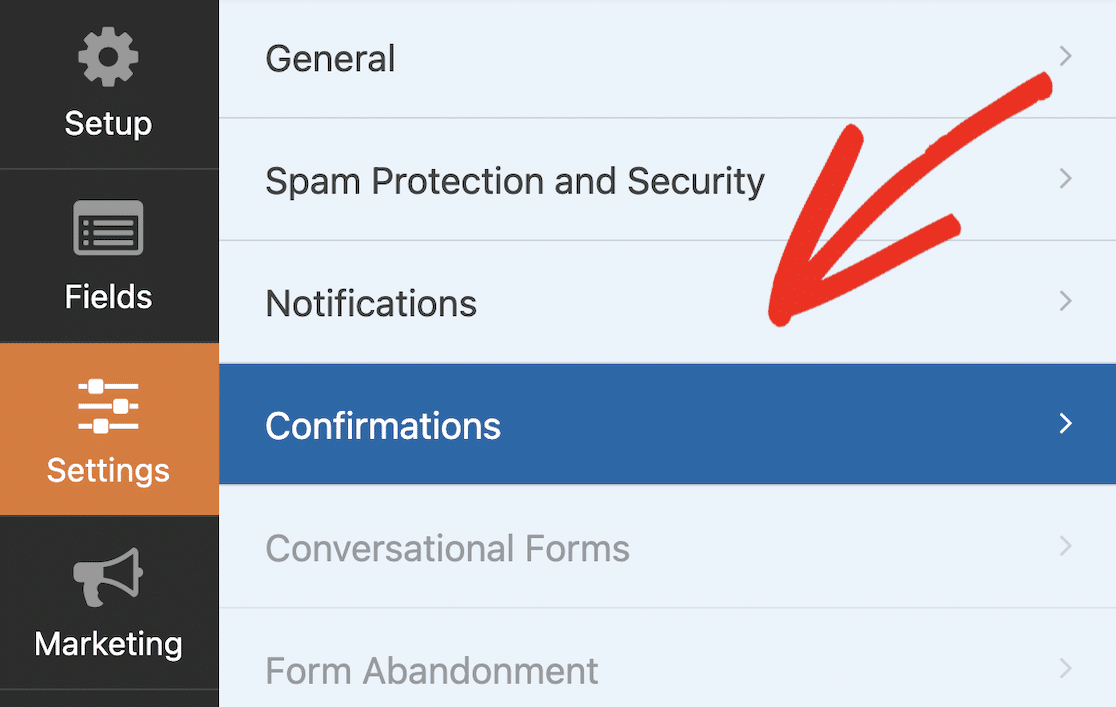
Наконец, давайте отредактируем сообщение с подтверждением, когда пользователь отправляет форму. В конструкторе форм перейдите в «Настройки» » «Подтверждения».

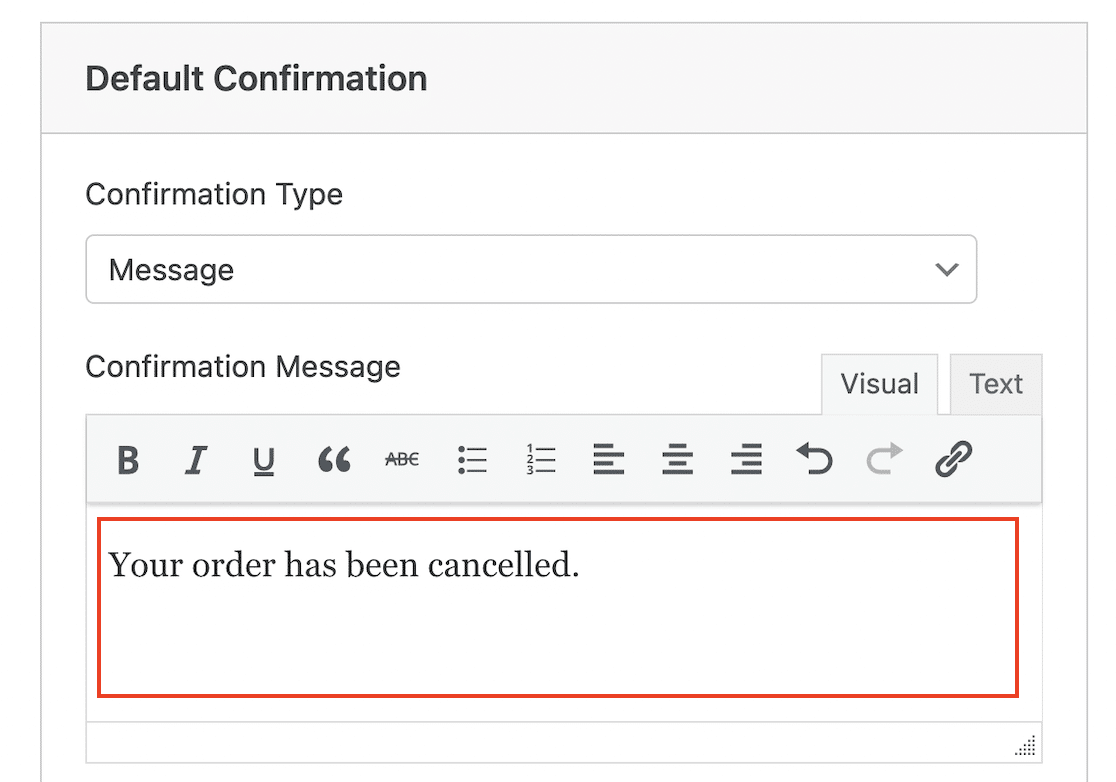
Измените сообщение с подтверждением примерно так: «Ваш заказ отменен».

В этом примере мы создали очень простую форму отмены заказа, но при желании вы можете добавить больше полей и даже использовать условную логику, чтобы создать форму с большей функциональностью.
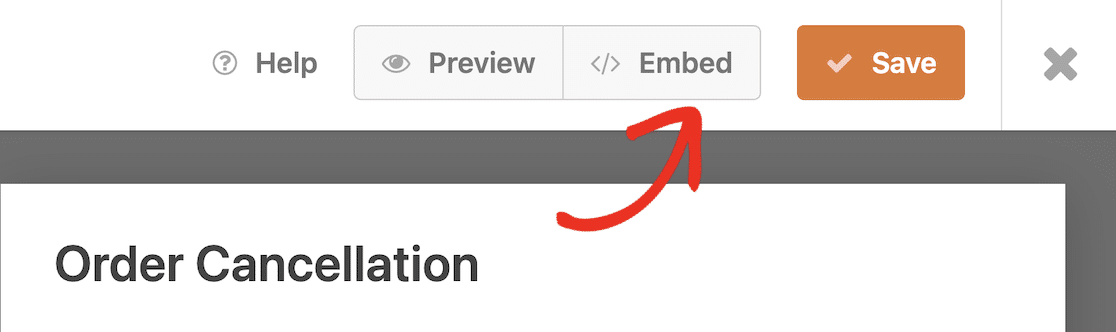
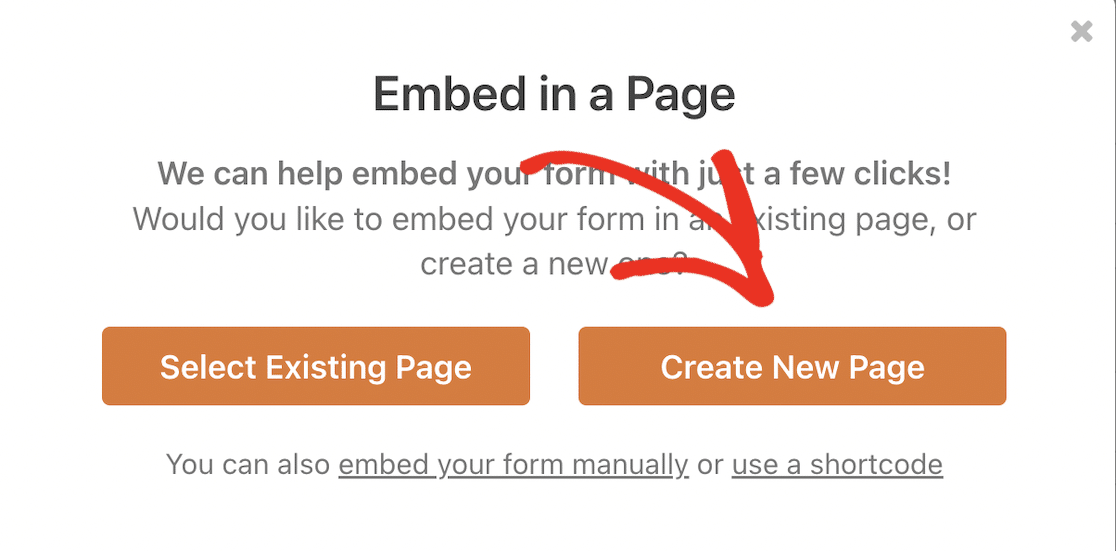
Теперь ваша форма создана, и вы можете опубликовать ее на своем сайте. Нажмите кнопку «Встроить» , после чего откроется всплывающее окно.

Нажмите «Создать новую страницу» , чтобы создать страницу для вашей формы.

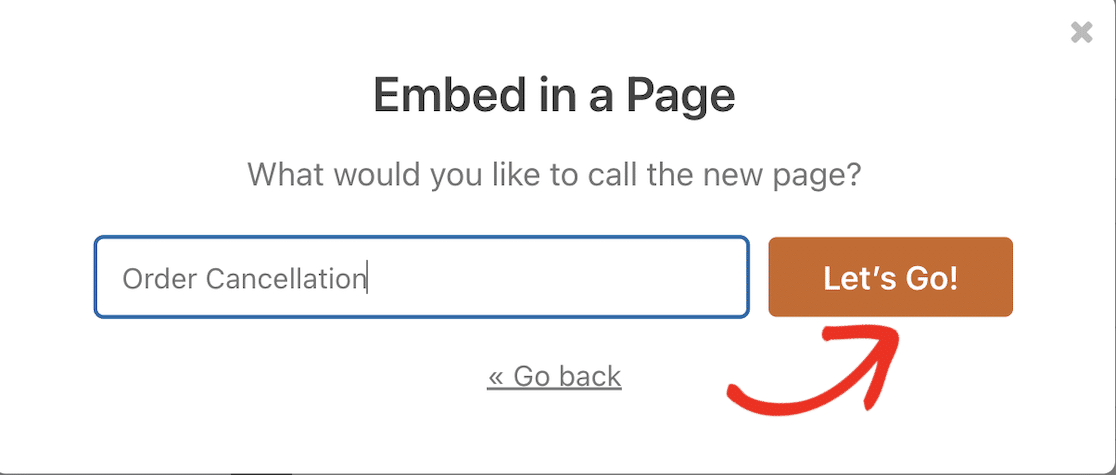
Введите имя своей страницы и нажмите кнопку «Поехали!». Кнопка для создания своей страницы.

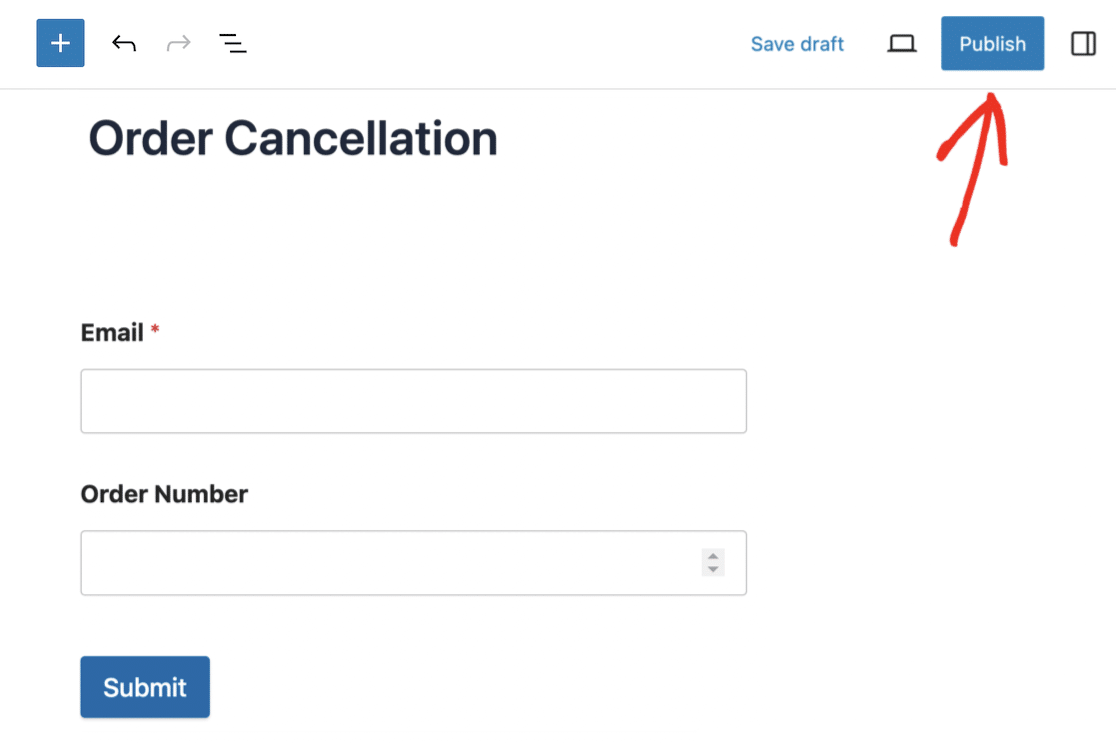
При желании вы можете добавить на эту страницу текст и другие элементы. Когда вы будете довольны, нажмите кнопку «Опубликовать» .

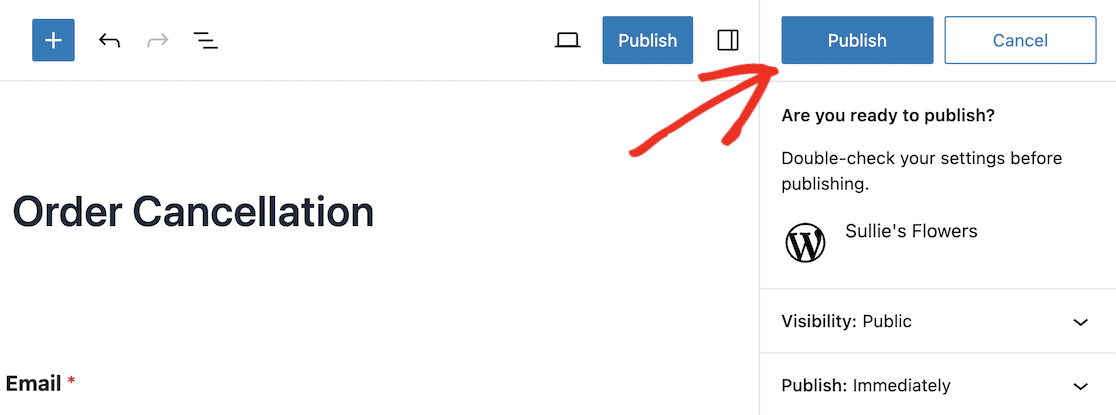
Вам будет предложено перепроверить ваши настройки. Также рекомендуется изменить видимость страницы на «Частная» или «Защищенная паролем», чтобы вы могли протестировать свою форму, прежде чем публиковать ее. Нажмите последнюю кнопку «Опубликовать» , чтобы разместить форму на своем сайте.

Теперь ваша форма отмены заказа готова к использованию. Следующим шагом будет установка Uncanny Automator, чтобы вы могли отправлять записи формы в WooCommerce.
Шаг 4. Установите Uncanny Automator
Если вы хотите попробовать Uncanny Automator, вы можете начать с бесплатной версии, которая включает в себя сотни триггеров автоматизации, например, когда пользователь отправляет форму в WPForms или пользователь завершает заказ продукта WooCommerce.
Uncanny Automator Pro включает более 1000 триггеров и действий, включая дополнительные триггеры для WooCommerce, такие как:
- Пользователь добавляет товар в корзину
- Пользователь оставляет отзыв о продукте
- Статус заказа пользователя меняется на определенный статус
- Не проходит платеж по заказу
Некоторые из профессиональных действий, которые вы можете создать в WooCommerce и WPForrns, включают:
- Создать заказ с товаром
- Изменить цену продукта
- Установить заказу определенный статус
- Зарегистрируйте нового пользователя
В этом примере мы хотим присвоить определенному заказу определенный статус («отменен»), поэтому нам нужно установить Uncanny Automator Pro.
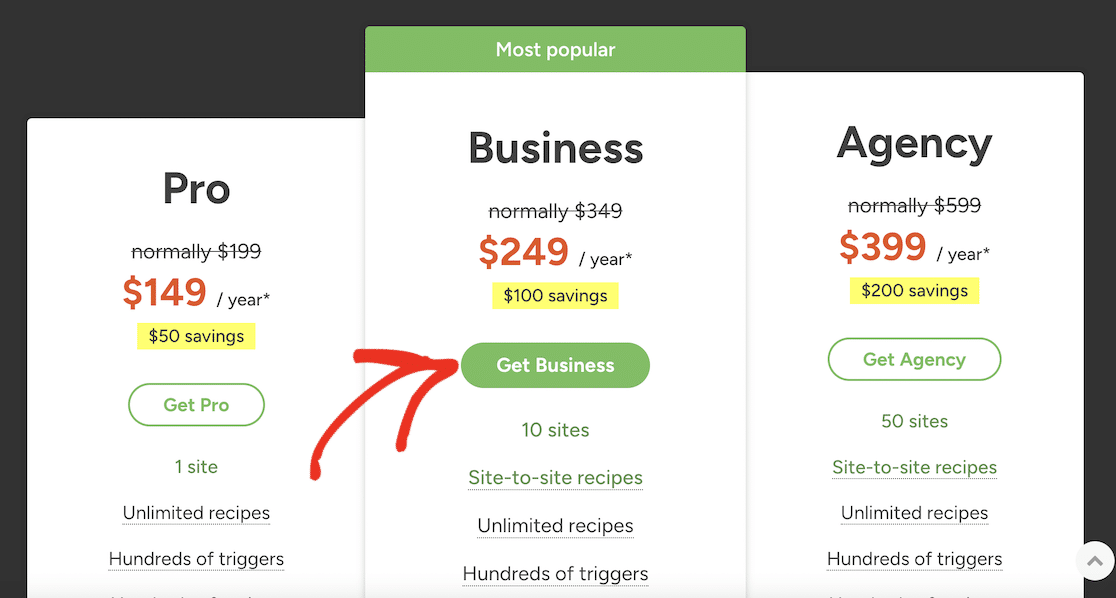
Перейдите на страницу цен на Uncanny Automator и нажмите кнопку, чтобы получить выбранный вами план.

Заполните платежные данные и нажмите кнопку «Завершить оформление заказа».
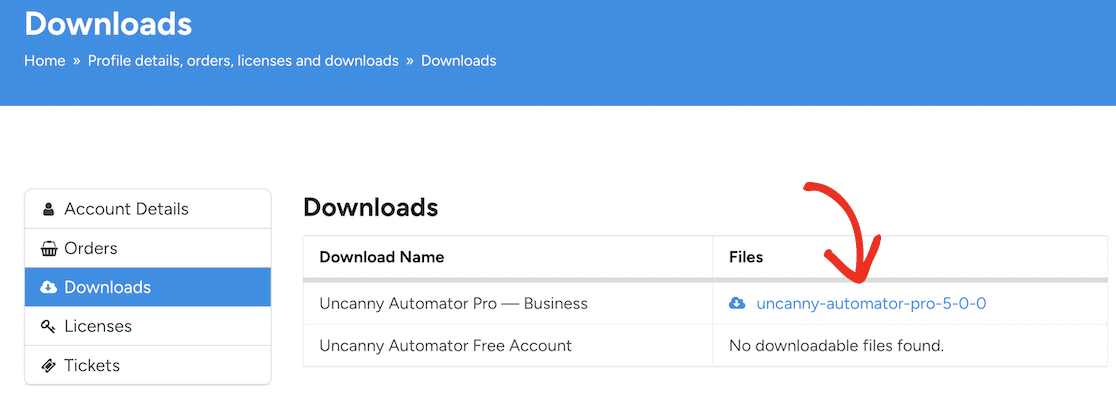
Купив плагин, вы можете войти в свою учетную запись Uncanny Automator и загрузить его со страницы загрузок .

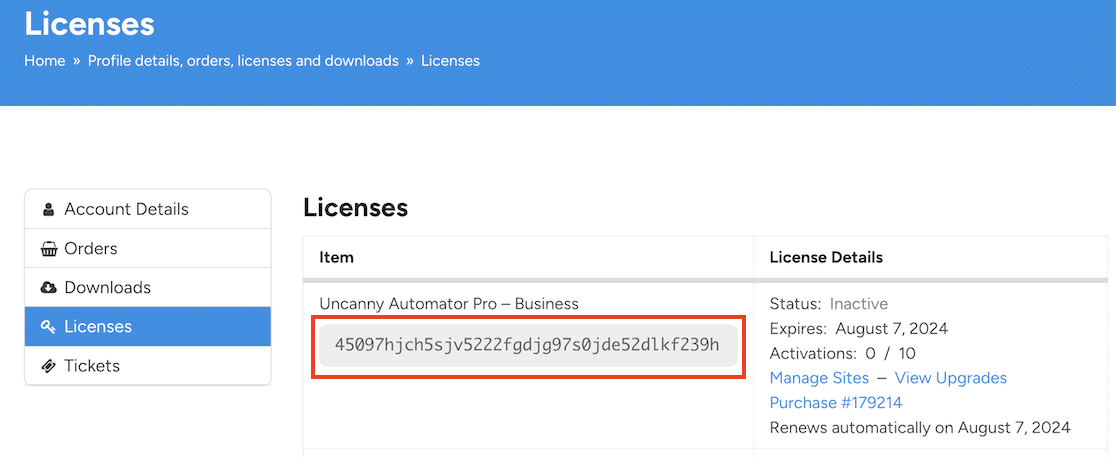
Вам также понадобится лицензионный ключ, который вы можете скопировать, нажав «Лицензии» в меню.

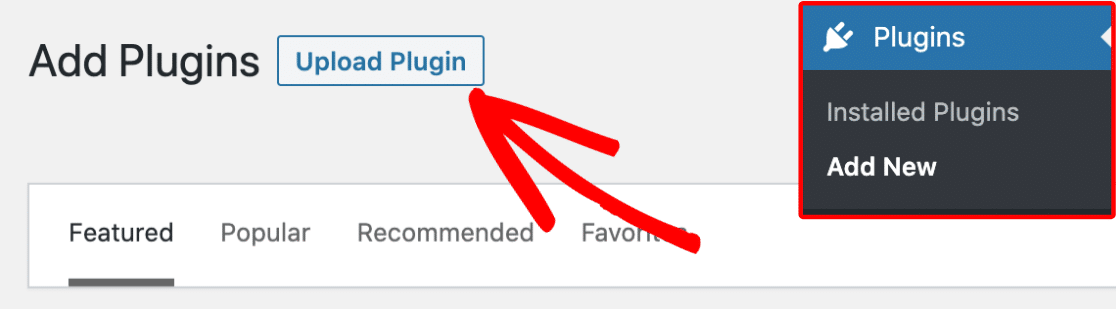
Теперь вернитесь на свой сайт WordPress и установите плагин. Перейдите в раздел «Плагины »Добавить новый» и нажмите кнопку «Загрузить плагин» .

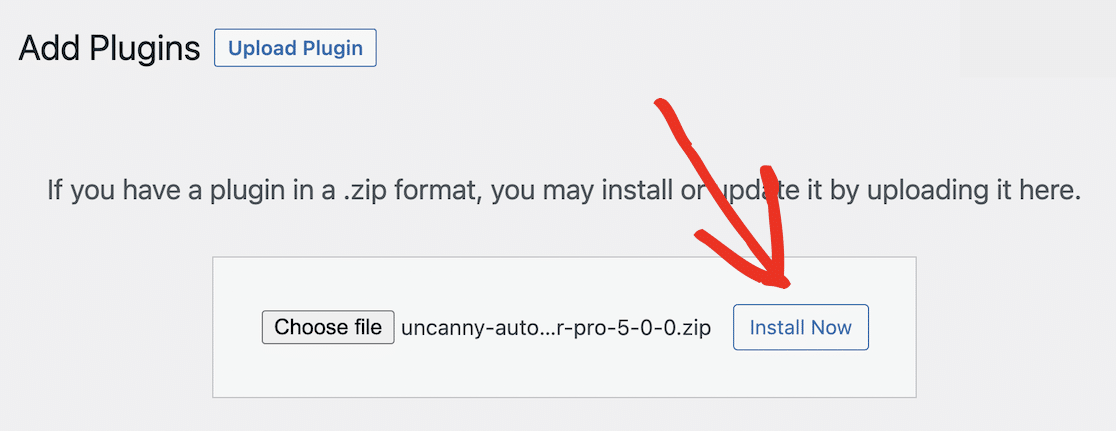
Нажмите кнопку «Выбрать файл» и найдите zip-файл, который вы скачали с Uncanny Automator. Нажмите кнопку «Установить сейчас» , чтобы установить плагин. Это должно занять всего несколько минут.

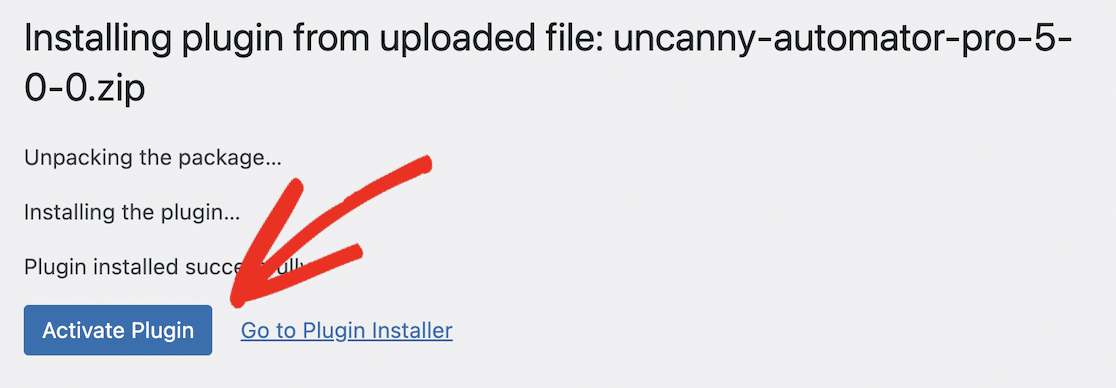
Наконец, нажмите кнопку «Активировать плагин» .

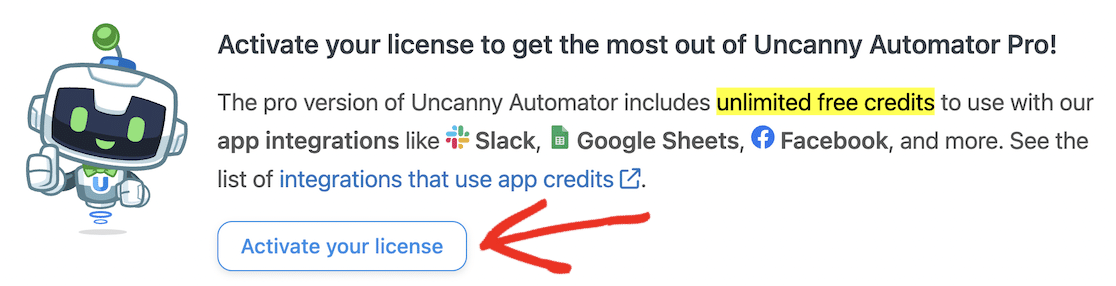
Обязательно активируйте плагин, введя лицензионный ключ. Вы можете сделать это на панели управления Uncanny Automator. Просто зайдите в Automator в меню панели управления WordPress и нажмите кнопку «Активировать лицензию» .

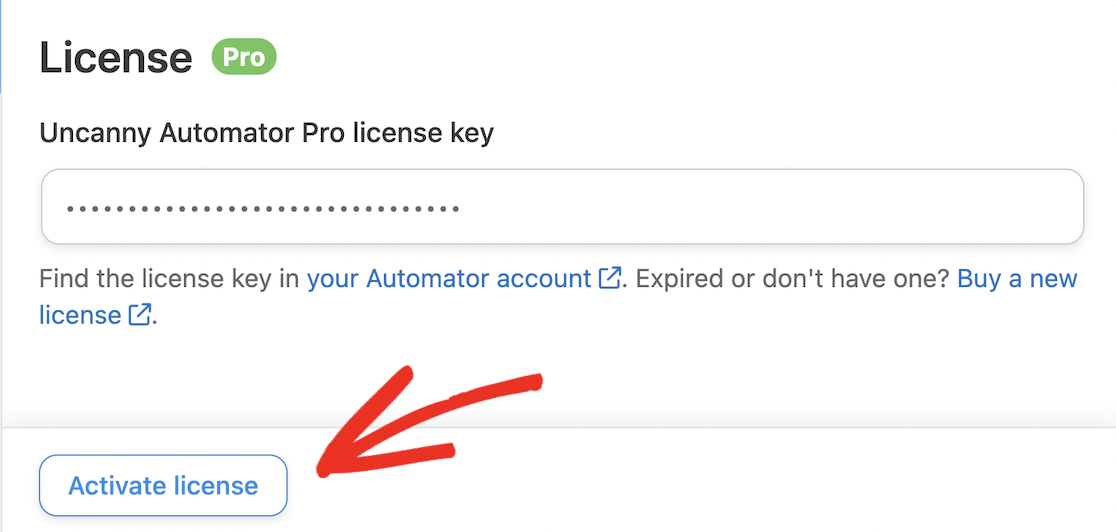
Вставьте лицензию, которую вы скопировали с сайта Uncanny Automator, и нажмите кнопку «Активировать лицензию» .

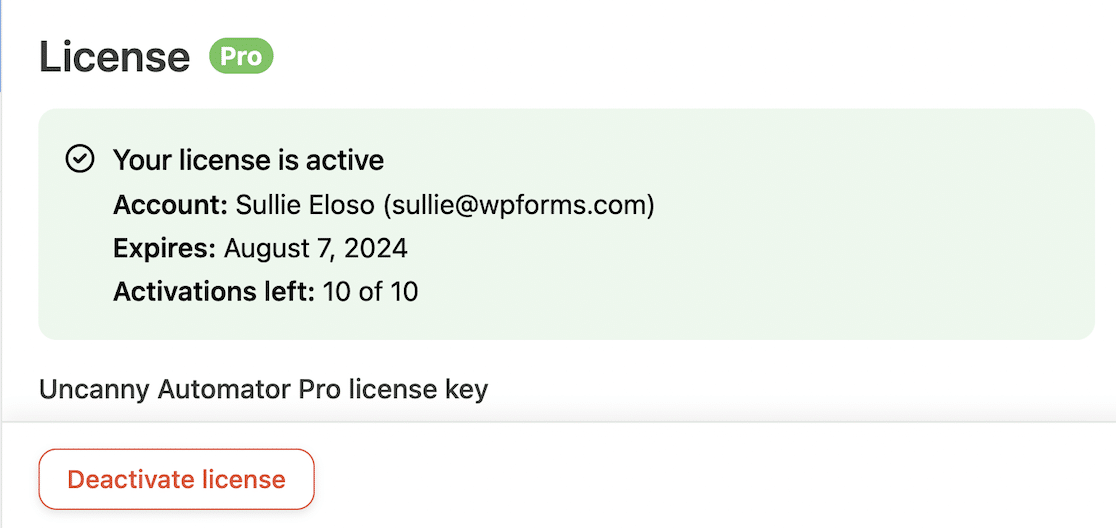
Вы должны увидеть сообщение с подтверждением того, что ваша лицензия активна.

После того, как вы установили и активировали Uncanny Automator, вы можете приступить к подключению WooCommerce и WPForms.
Шаг 5. Создайте необычный рецепт Automator для подключения WPForms к WooCommerce
Чтобы подключить WPForms к WooCommerce, нам нужно создать автоматизацию рабочего процесса. В Uncanny Automator это называется рецептом.
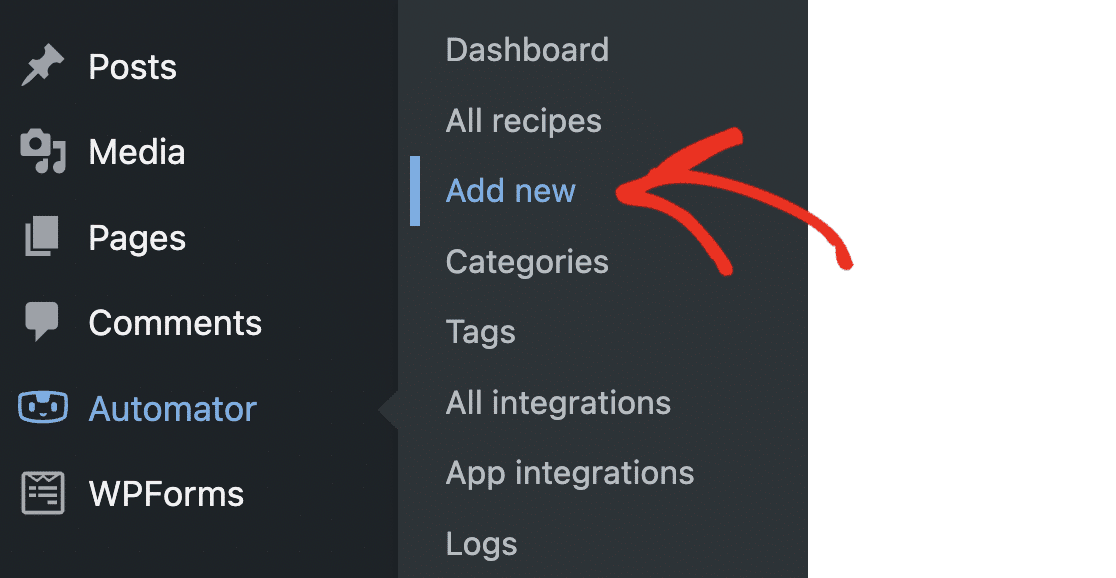
На панели управления WordPress перейдите в Automator »Добавить новый .


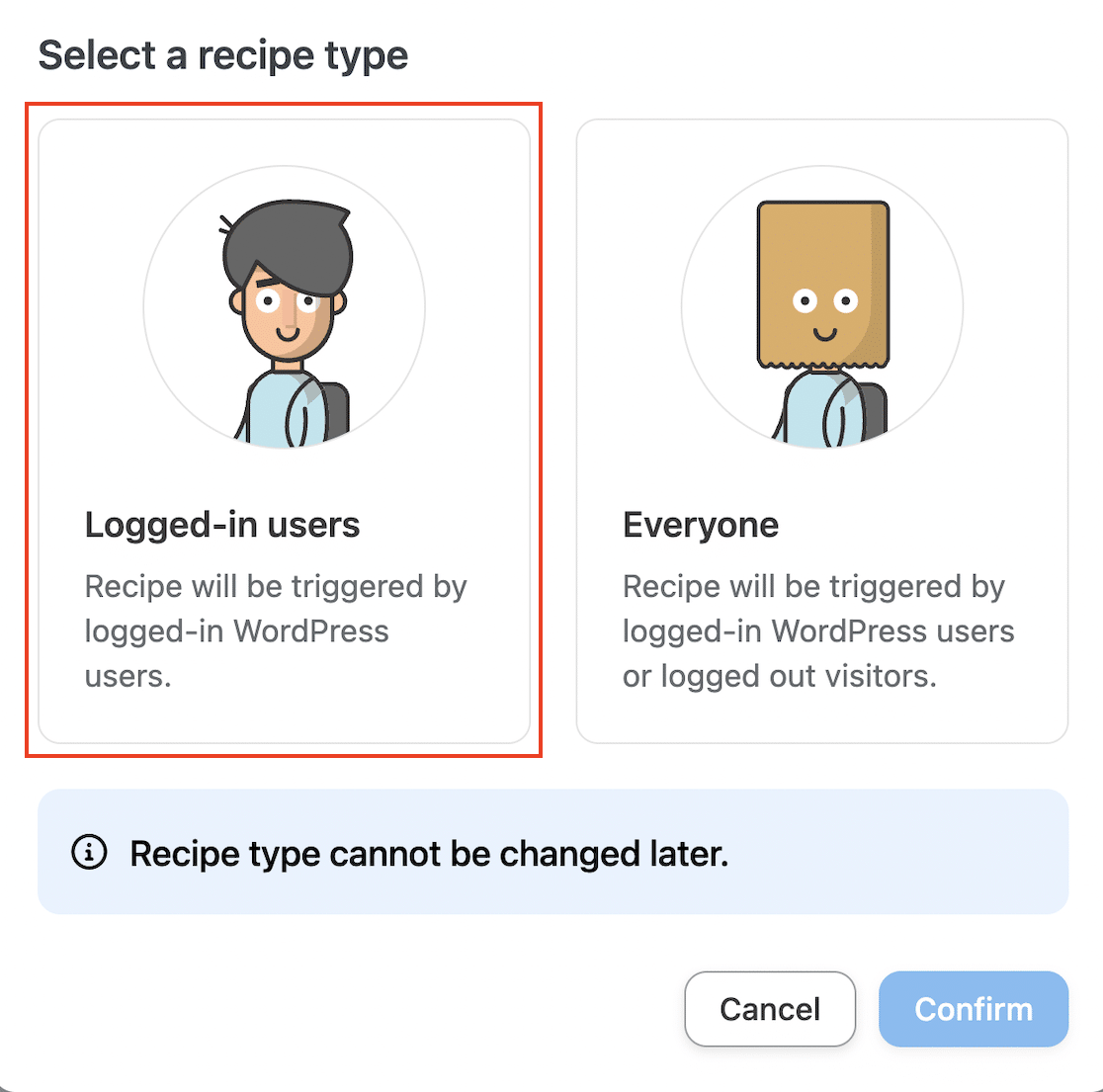
Вы увидите приглашение выбрать тип рецепта. Если вы выберете «Вошедшие в систему пользователи» , только те пользователи, которые вошли на ваш сайт WordPress, смогут активировать рецепт. Рецепты для всех могут активироваться как вошедшими в систему пользователями, так и обычными посетителями.
Здесь важно выбрать правильный вариант, так как изменить его позже вы не сможете. Рецепты для всех доступны только в Uncanny Automator Pro.
Для целей этого руководства мы будем использовать Вошедших в систему пользователей. Это также поможет предотвратить отправку формы спамерами. Однако, если вы включили гостевую проверку в WooCommerce, вам нужно будет создать рецепт для всех, поскольку у ваших клиентов не будет учетной записи на вашем сайте.
Выберите «Вошедшие в систему пользователи» и нажмите кнопку «Подтвердить» , чтобы продолжить.

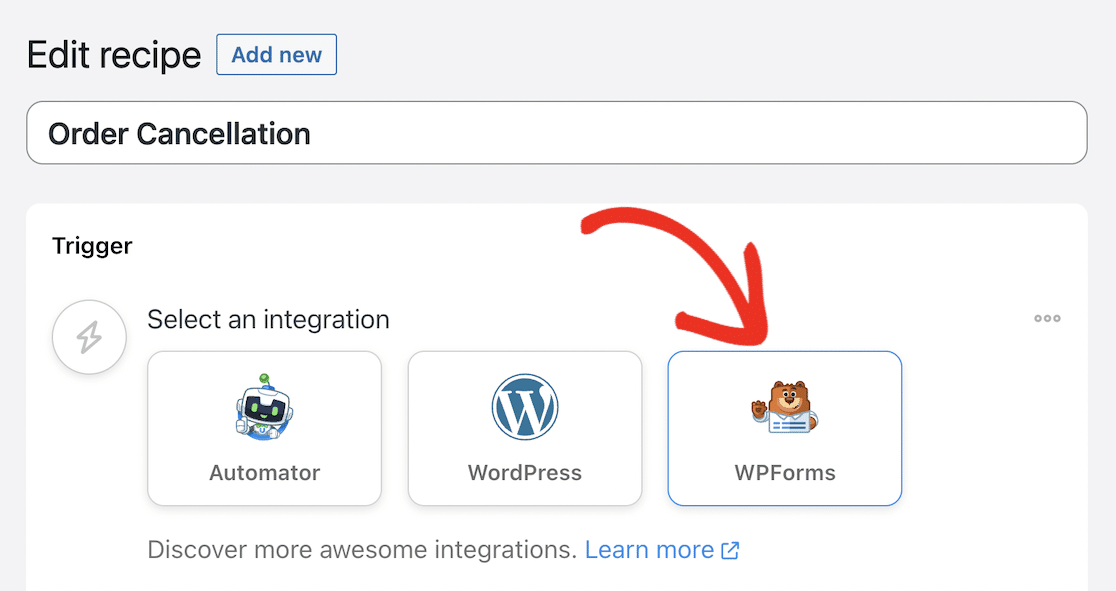
Введите название вашего рецепта. Как и в этом примере, мы будем инициировать изменение статуса заказа при отправке формы. Мы назвали наш рецепт «Отмена заказа».
Затем нажмите WPForms , чтобы выбрать триггер.

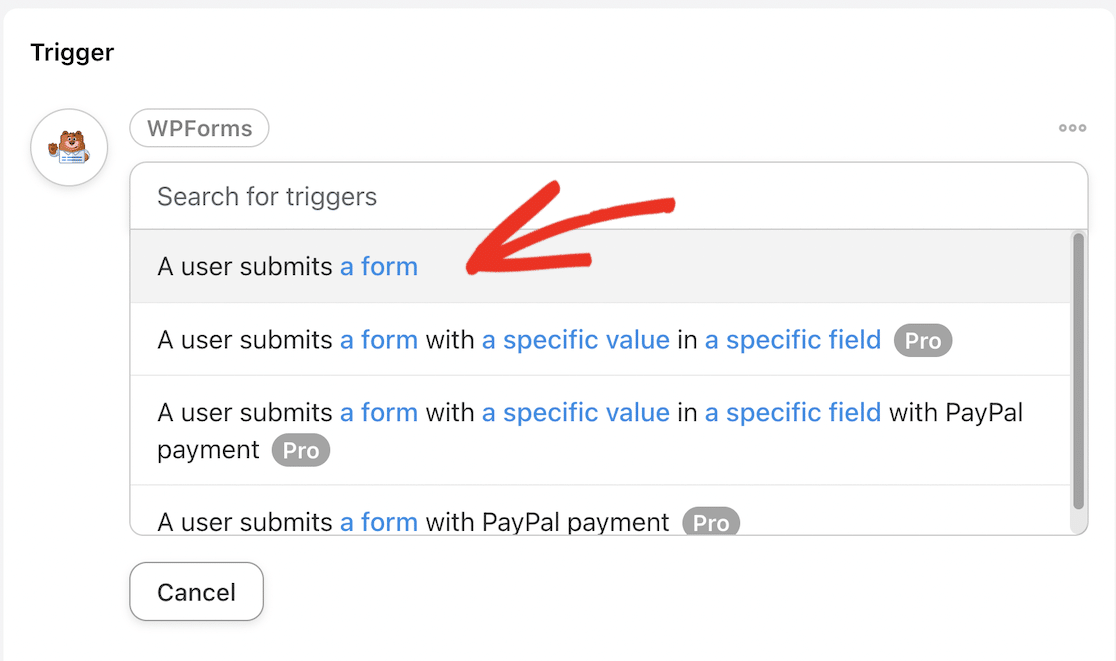
В качестве триггера выберите « Пользователь отправляет форму ».

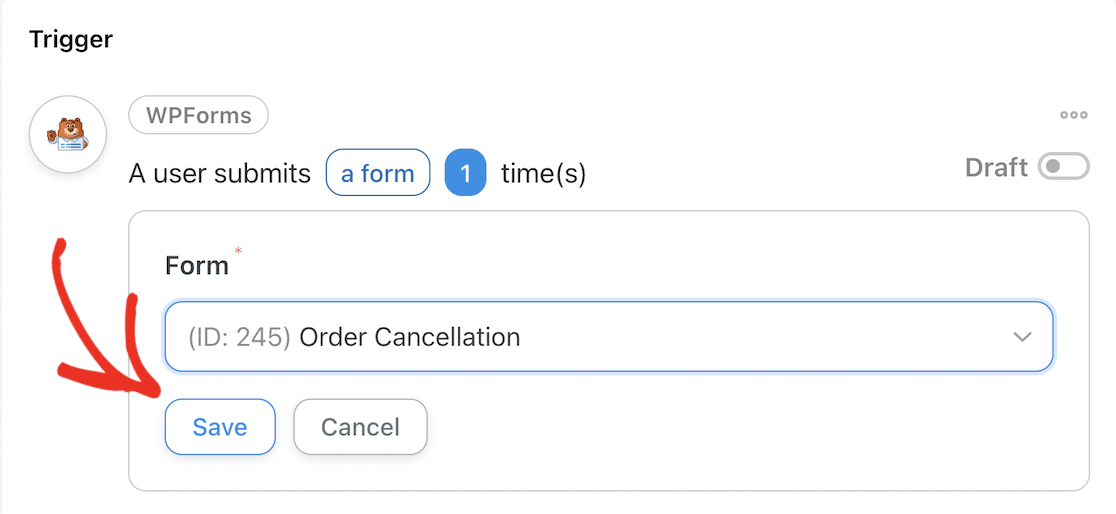
Теперь прокрутите раскрывающийся список, чтобы найти форму отмены заказа, которую вы создали ранее. Выберите его и нажмите кнопку «Сохранить» .

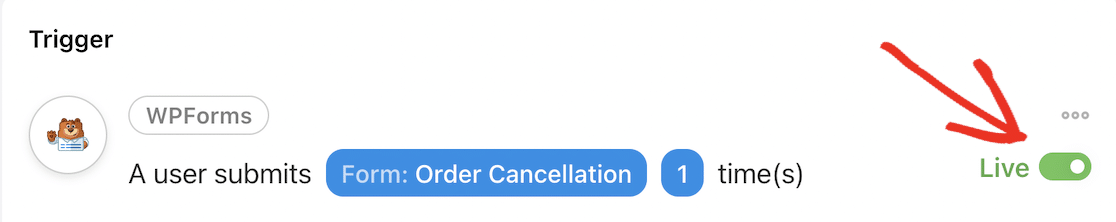
Теперь ваш триггер должен быть активным.

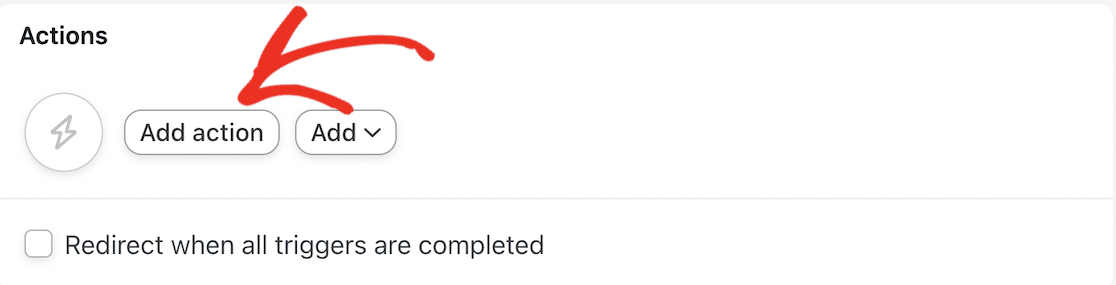
Прокрутите вниз до пункта «Действия» и нажмите кнопку «Добавить действие» .

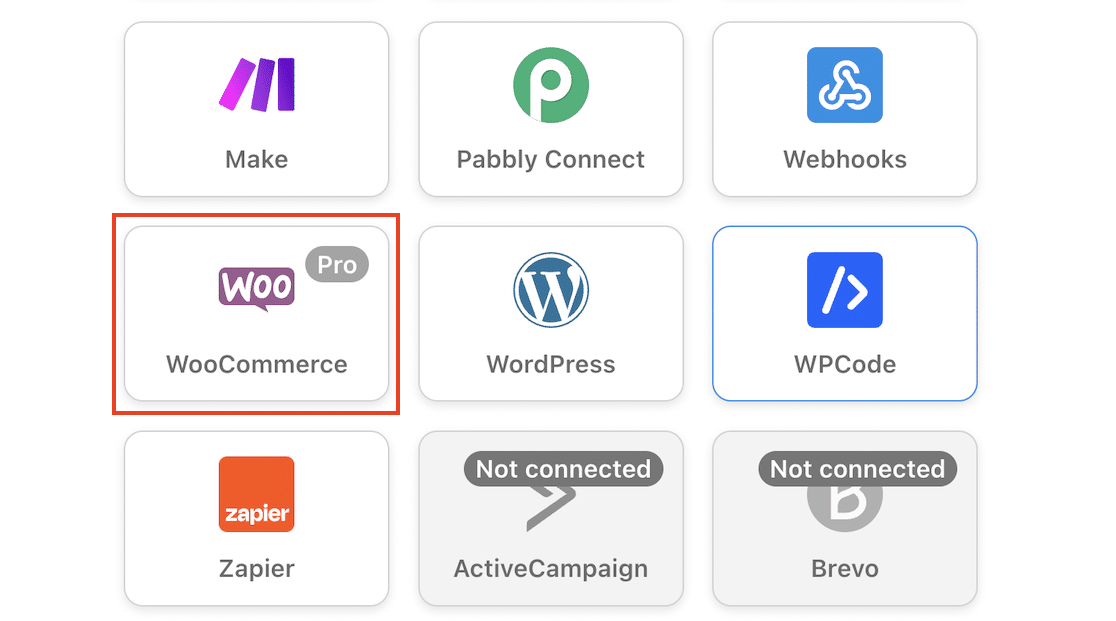
Прокрутите вниз, чтобы найти интеграцию WooCommerce, и щелкните ее, чтобы выбрать.

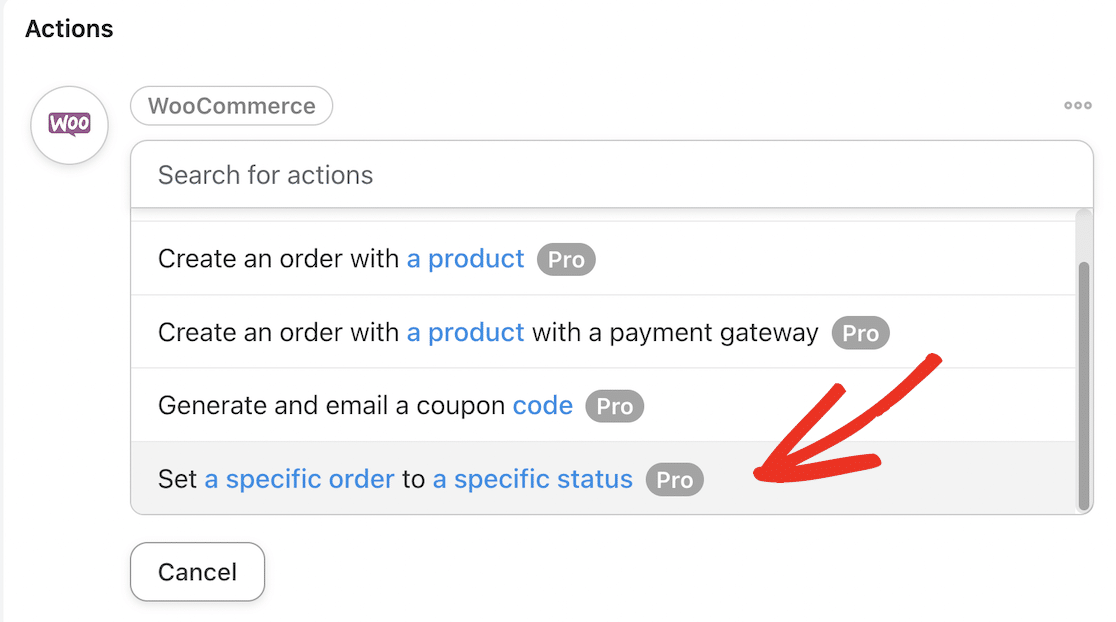
Найдите в выпадающем списке действие « Присвоить конкретному заказу определенный статус » и выберите его.

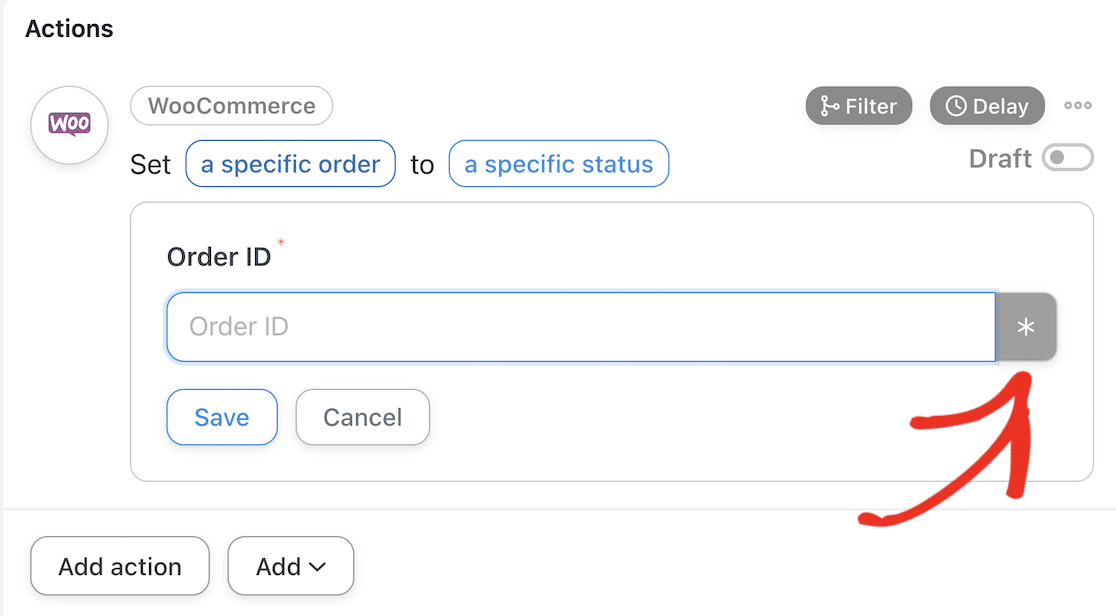
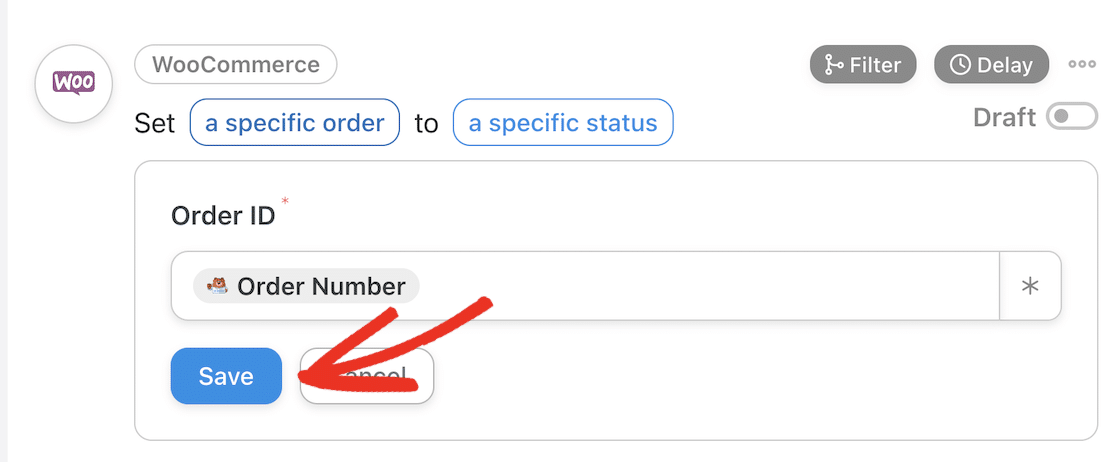
Нажмите на значок звездочки рядом с полем «Идентификатор заказа» .

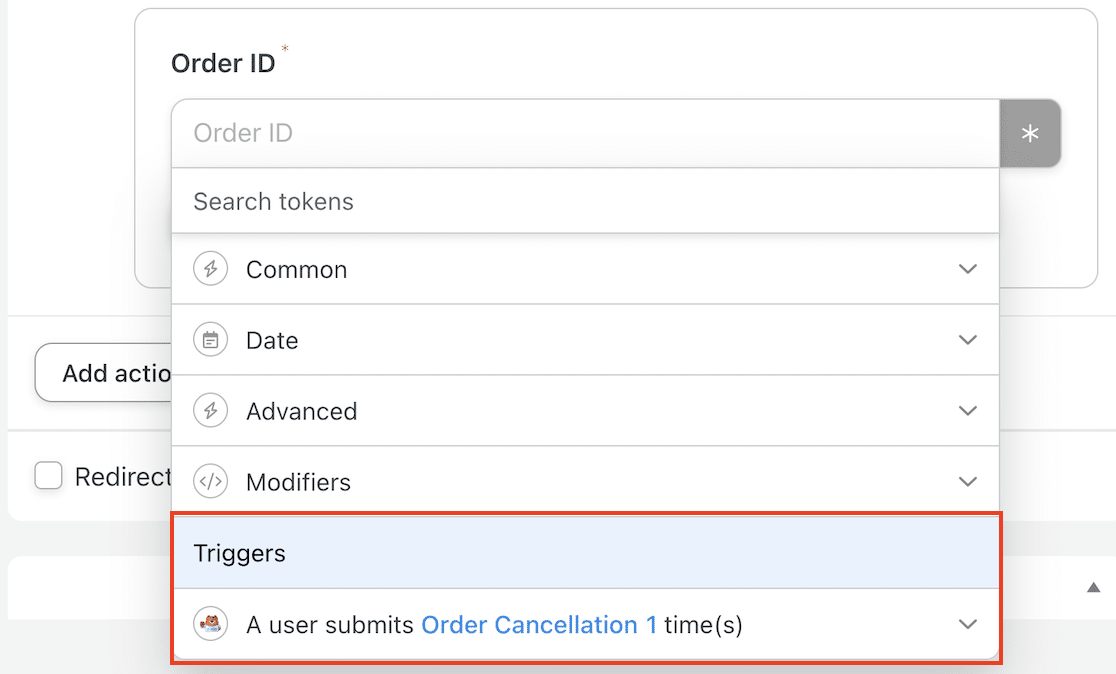
В появившемся раскрывающемся списке прокрутите вниз до «Триггеры» . Нажмите стрелку рядом с надписью « Пользователь отправляет отмену заказа 1 раз », чтобы выбрать поле формы для ссылки на идентификатор заказа в WooCommerce.

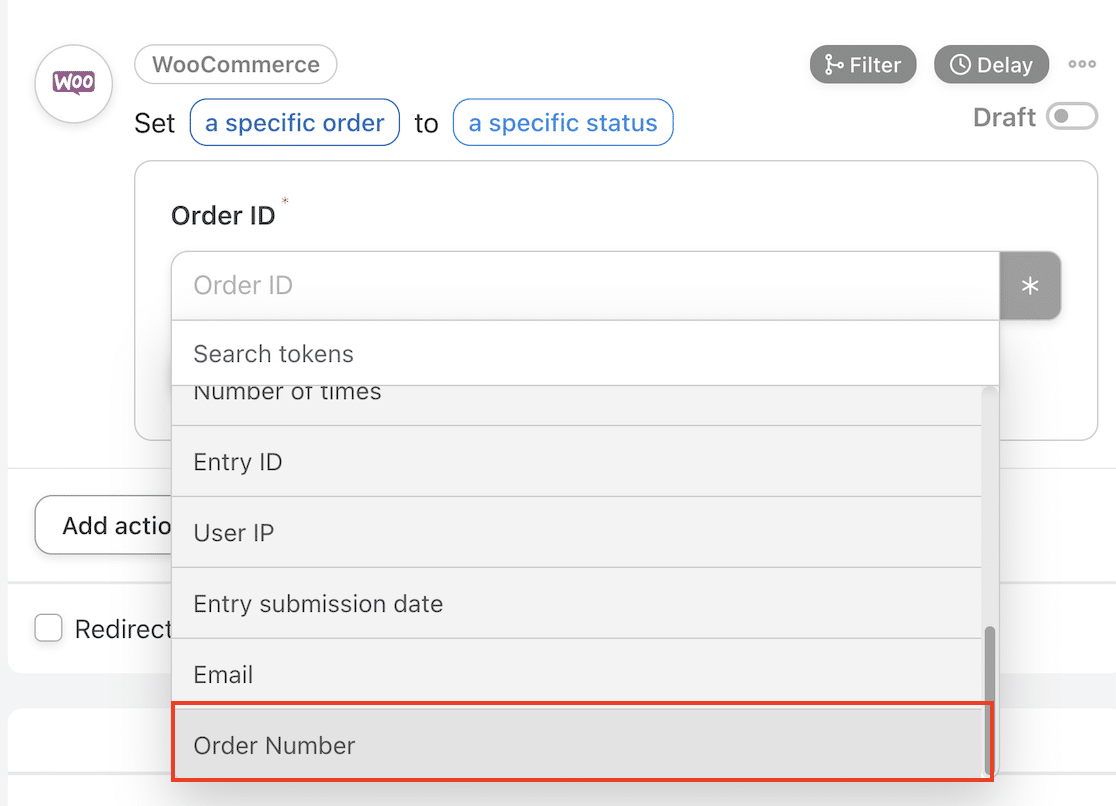
Прокрутите вниз, чтобы найти поле «Номер заказа», и щелкните его, чтобы выбрать.

Нажмите кнопку «Сохранить» и продолжайте выбирать конкретное действие, которое вы хотите предпринять.

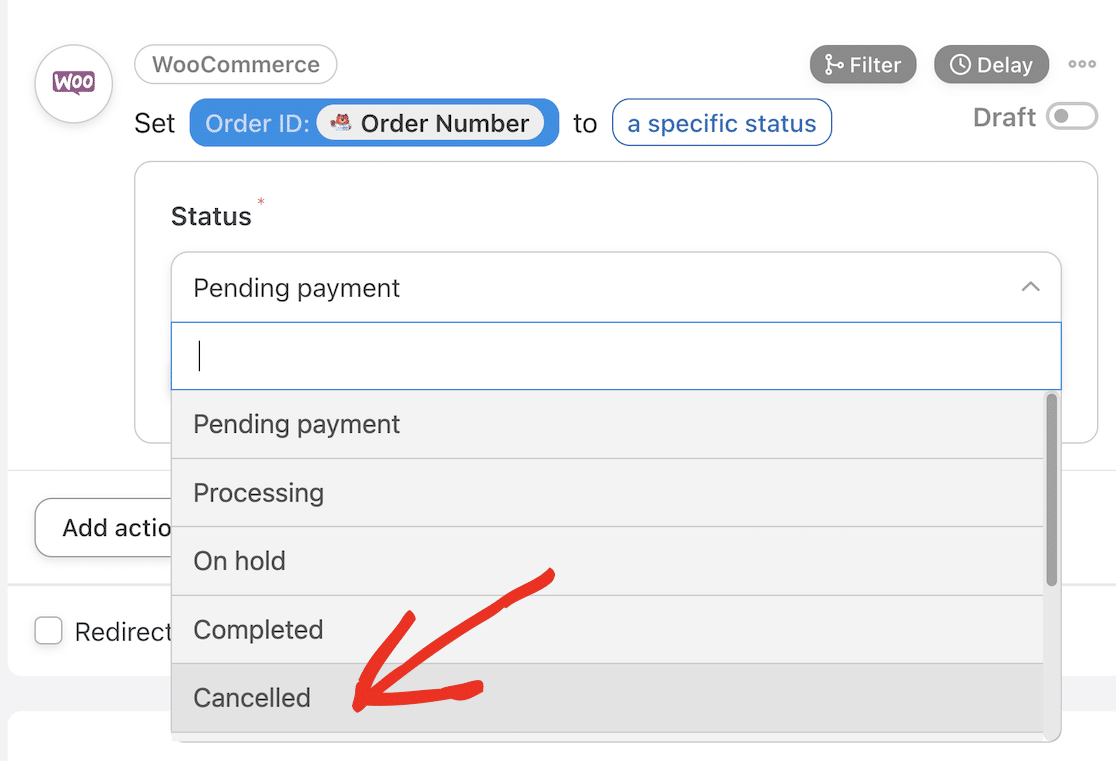
В раскрывающемся списке прокрутите вниз и выберите « Отменено ».

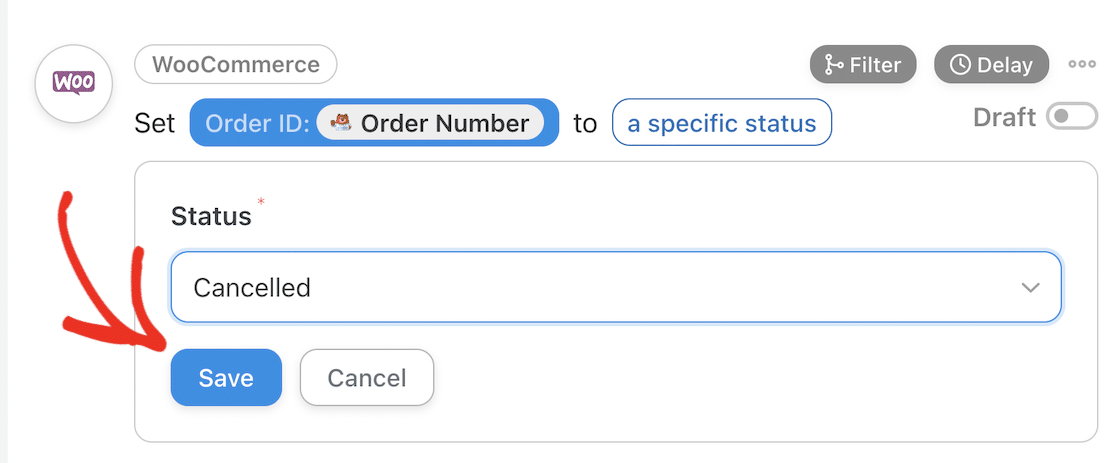
Нажмите кнопку «Сохранить» , чтобы сохранить действие.

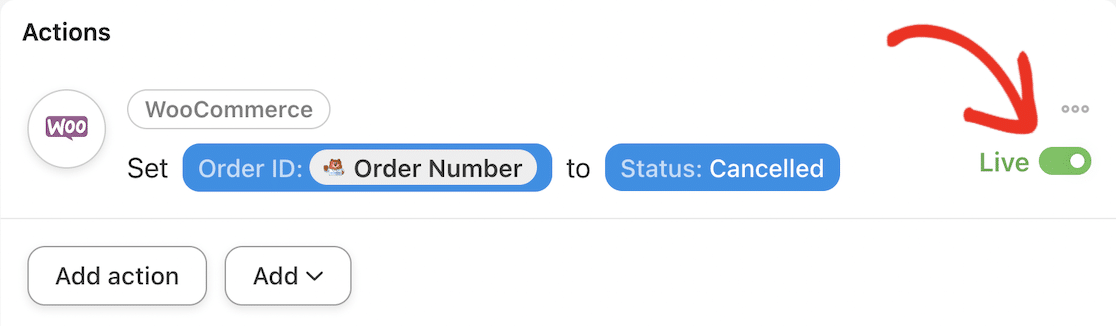
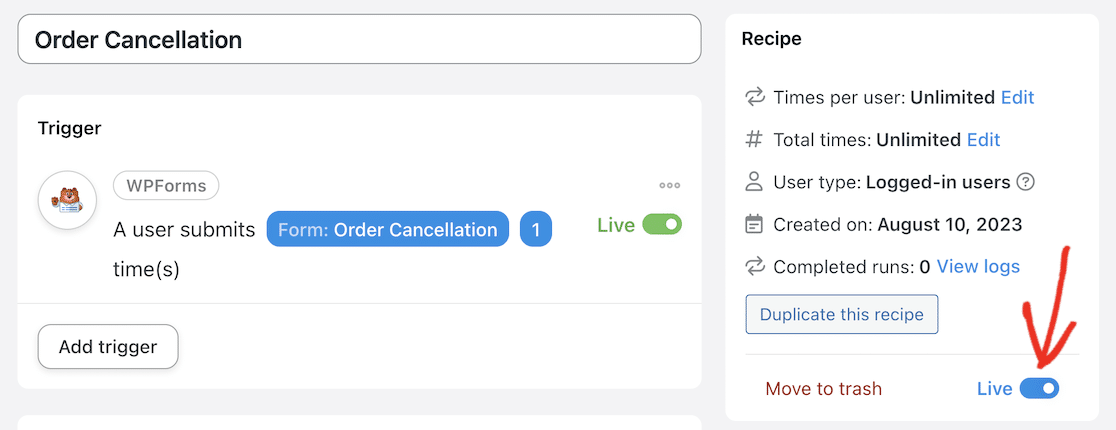
Теперь ваше действие должно быть Live .

Наконец, не забудьте переключить статус вашего рецепта с «Черновик» на «Жизнь» .

Давайте проверим, что это работает!
Шаг 6. Проверьте интеграцию WPForms с WooCommerce
Вы можете создать несколько фиктивных заказов в WooCommerce для тестирования. Самый простой способ сделать это — активировать «Наложенный платеж» в качестве способа оплаты в настройках оплаты WooCommerce. Затем вы можете свободно завершить оформление заказа и создать заказ с фиктивными данными.
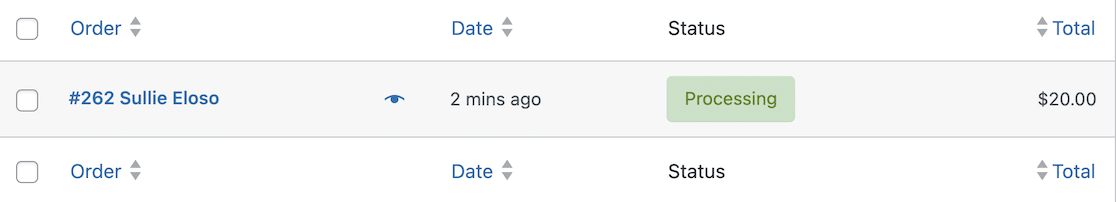
Запишите номер вашего заказа и адрес электронной почты, который вы указали при оформлении заказа, и убедитесь, что заказ прошел и отображается на панели управления WordPress в разделе WooCommerce » Заказы .

Теперь вернитесь во внешний интерфейс вашего сайта и перейдите на страницу отмены заказа.
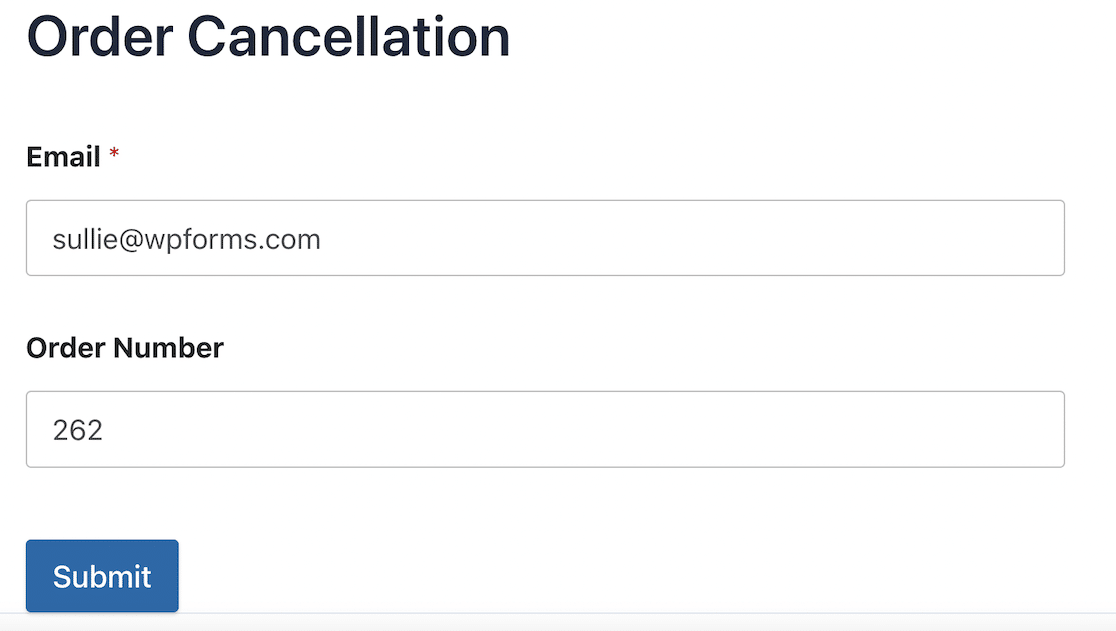
Введите адрес электронной почты и номер фиктивного заказа и отправьте форму.

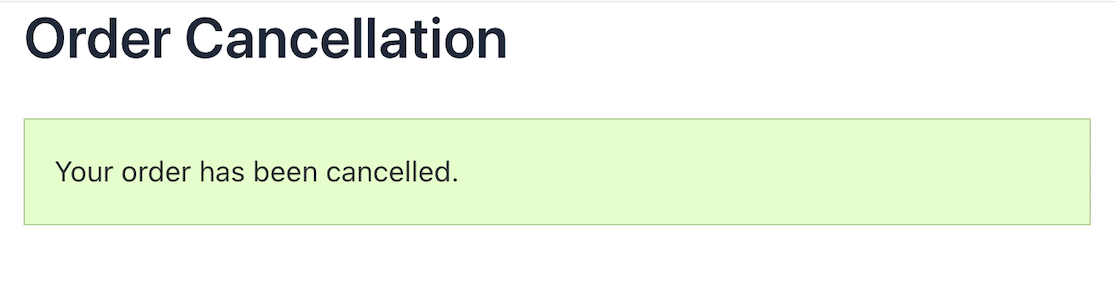
Вы увидите подтверждающее сообщение о том, что ваш заказ отменен. Вы также должны получить электронное письмо с уведомлением об отмене.

Теперь вернитесь к своим заказам WooCommerce на панели управления WordPress и проверьте статус заказа.
Если все настроено правильно, вы должны увидеть, что статус заказа изменился на «Отменен».

Отличная работа! Вы успешно подключили WPForms к WooCommerce и создали форму отмены заказа.
Помните, что это всего лишь один пример автоматизации, которую вы можете настроить с помощью Uncanny Automator. Помимо подключения WPForms к WooCommerce, вы также можете отправлять данные из своих онлайн-форм в свою CRM, платформу электронного маркетинга и Zapier для создания практически неограниченных интеграций и автоматизации.
Посмотрите полный список триггеров и действий, чтобы понять, что еще вы можете автоматизировать теперь, когда освоили подключение плагинов.
Часто задаваемые вопросы
У вас еще есть вопросы об интеграции и автоматизации WPForms WooCommerce? Ниже приведены некоторые ответы на распространенные вопросы
Как автоматически отправлять счета в WooCommerce?
WooCommerce позволяет отправлять счета только вручную, но вы можете автоматизировать этот процесс с помощью плагина Uncanny Automator. Все, что вам нужно сделать, это создать новый рецепт, триггером которого будет выполнение пользователем заказа. Когда заказ выполнен, можно настроить так, чтобы пользователю автоматически отправлялось электронное письмо со счетом-фактурой, персонализированным с деталями его заказа.
Могу ли я создать форму заказа в WPForms?
Вы можете легко создавать формы заказов и формы оплаты в WPForms с помощью конструктора форм с возможностью перетаскивания. WPForms также поставляется со встроенной интеграцией Stripe, поэтому вы можете позволить пользователям оплачивать заказы напрямую кредитной картой без необходимости использования другого плагина электронной коммерции.
Как автоматически создавать заказы в WooCommerce?
Вы можете автоматически создавать заказы в WooCommerce с помощью плагина Uncanny Automator. Например, если вы хотите отправить пользователям бесплатный подарок при регистрации на вашем сайте, вы можете подключить WPForms к WooCommerce, чтобы заказ автоматически создавался при отправке регистрационной формы.
Как я могу создать собственную регистрационную форму WooCommerce?
Форма регистрации пользователя WooCommerce довольно проста. Хотя вы можете настроить его, отредактировав код, гораздо проще использовать плагин формы, такой как WPForms, для создания собственной пользовательской формы регистрации. Затем вы можете подключить эту форму к WooCommerce, чтобы автоматически создавать пользователя при отправке формы.
Есть ли альтернатива WooCommerce?
Если вы хотите продавать товары на своем веб-сайте WordPress без установки WooCommerce, вам следует рассмотреть WPForms в качестве альтернативы. WPForms упрощает прием заказов и платежей, если вы продаете всего несколько продуктов и не хотите утруждать себя установкой и обслуживанием полноценной платформы электронной коммерции.
Создайте свою форму WordPress прямо сейчас
Затем установите дополнительные плагины WooCommerce, чтобы улучшить ваш магазин.
Теперь, когда вы немного почувствовали, как другие плагины WordPress могут улучшить качество обслуживания клиентов и сделать управление вашим магазином быстрее и проще, вы можете рассмотреть некоторые другие варианты.
Мы собрали список лучших плагинов WooCommerce, которые помогут вам максимально эффективно использовать ваш интернет-магазин.
Вы также можете узнать, как хранить записи WPForms в Google Sheets, чтобы отслеживать отмену заказов и отправку других форм.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
