WPForms WooCommerce 統合: コードなしで接続
公開: 2023-09-06簡単な WPForms + WooCommerce 統合方法をお探しですか?
WPForms と WooCommerce はどちらも、e コマース Web サイト用の強力なプラグインです。 WooCommerce は柔軟な製品管理およびチェックアウト ソリューションを提供し、WPforms では問い合わせフォーム、購読フォーム、注文フォームを簡単に作成でき、支払いの受け取りやクーポンの生成のためのアドオンも付属しています。
WPForms を WooCommerce に接続することで、より良い顧客エクスペリエンスを作成し、ワークフローを合理化し、時間を節約し、より多くの収益を得ることができます。
このチュートリアルでは、Uncanny Automator プラグインを使用して、コードを必要とせずに、わずか数分で WPForms を WooCommerce に接続する方法を説明します。
今すぐWordPressフォームを作成しましょう
WPForms は WooCommerce と統合されますか?
WPForms は WooCommerce と直接統合しませんが、Uncanny Automator を使用して 2 つのプラグインを簡単に接続できます。

Uncanny Automator は、複雑なコードや API を使用せずに、プラグイン、アプリ、Web サイトをすばやく簡単に接続できるようにする自動化プラグインです。
Automator のシンプルなインターフェースを使用すると、一方のプラグインに「トリガー」を設定して、もう一方のプラグインにアクションを引き起こすことができます。 たとえば、WPForms のトリガーは、ユーザーがフォームを送信することです。
このトリガーが発生したときに、注文ステータスを「キャンセル」に設定するなど、WooCommerce で自動的にアクティブ化するアクションを選択できます。
これがどのように機能するかを理解するための最良の方法は、例を確認することです。 WPForms と WooCommerce を設定し、Uncanny Automator を使用してそれらをリンクして自動注文キャンセル フォームを作成するための詳しい手順を読み続けてください。
WPForms WooCommerce の統合
記事上で
- ステップ 1: WPForms をインストールする
- ステップ 2: WooCommerce をインストールする
- ステップ 3: 注文キャンセルフォームを作成する
- ステップ 4: Uncanny Automator をインストールする
- ステップ 5: WPForms を WooCommerce に接続するための Uncanny Automator レシピを作成する
- ステップ 6: WPForms WooCommerce 統合をテストする
- よくある質問
ステップ 1: WPForms をインストールする
WPForms プラグインをまだインストールしていない場合は、WordPress にプラグインをインストールしてアクティブ化する方法についてのこのガイドに従ってください。
WPForms Lite を含む、WPForms の任意のバージョンを WooCommerce に接続できます。
ステップ 2: WooCommerce をインストールする
WPForms をインストールしたので、サイトで WooCommerce がまだ実行されていない場合は、インストールに進んでください。
WooCommerce は無料のプラグインで、WordPress ダッシュボード内から直接インストールできます。 プロセスがわからない場合は、プラグインのインストール ガイドに従ってください。
ステップ 3: 注文キャンセルフォームを作成する
この例では、WPForms で注文キャンセル フォームを作成します。 次に、このフォームを WooCommerce に接続して、フォームが送信されたときに注文ステータスが自動的に「キャンセル」に設定されるようにします。
まず、基本的な注文キャンセル フォームを作成する必要があります。
WPForms » 新規追加に移動し、フォームの名前 (「注文のキャンセル」など) を入力します。
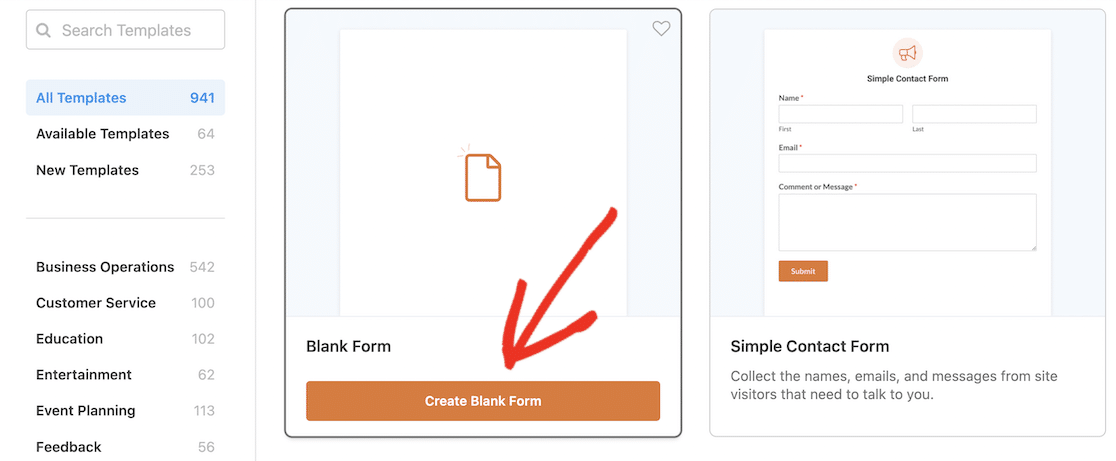
これは非常に単純なフォームなので、テンプレートを使用する代わりに空のフォームから始めます。 「空のフォームを作成」ボタンをクリックします。

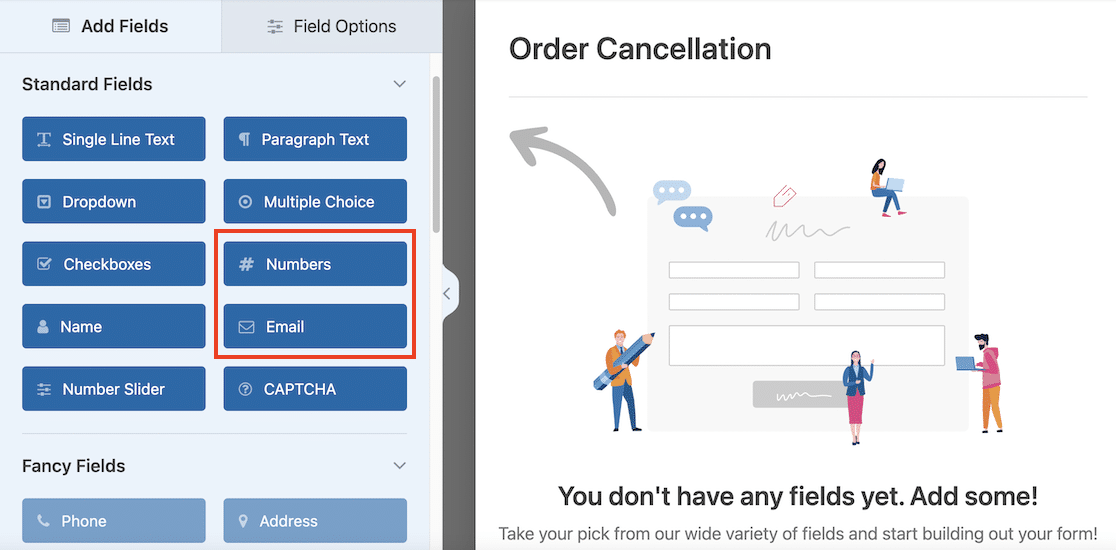
フォームを作成するには、左側のパネルからフォーム フィールドをドラッグ アンド ドロップするだけです。
まずは「電子メール」フィールドをドラッグし、続いて「数値」フィールドをドラッグします。

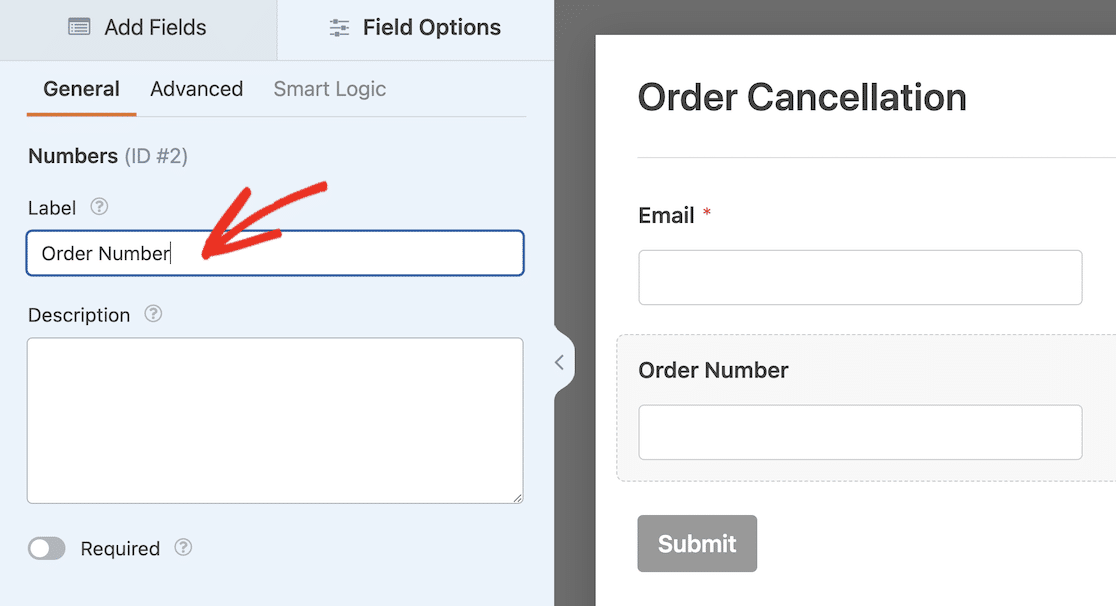
[番号]フィールドをクリックし、[フィールド オプション] パネルのラベルを「注文番号」に変更します。

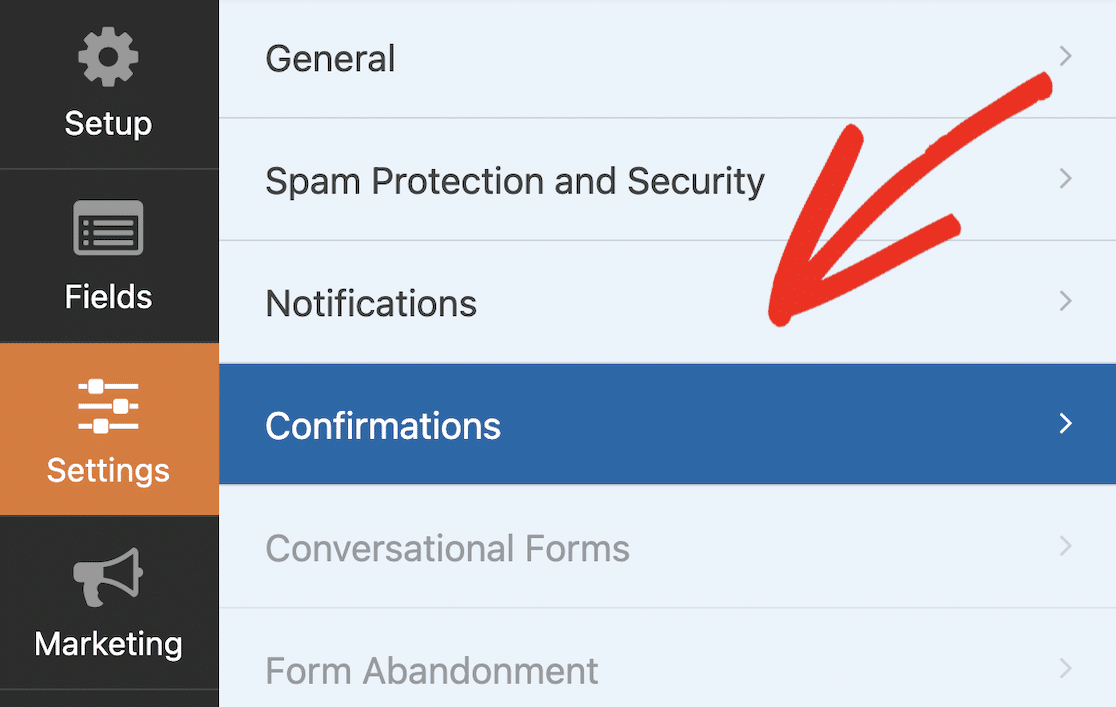
最後に、ユーザーがフォームを送信するときの確認メッセージを編集しましょう。 フォームビルダーで、 [設定] » [確認] に移動します。

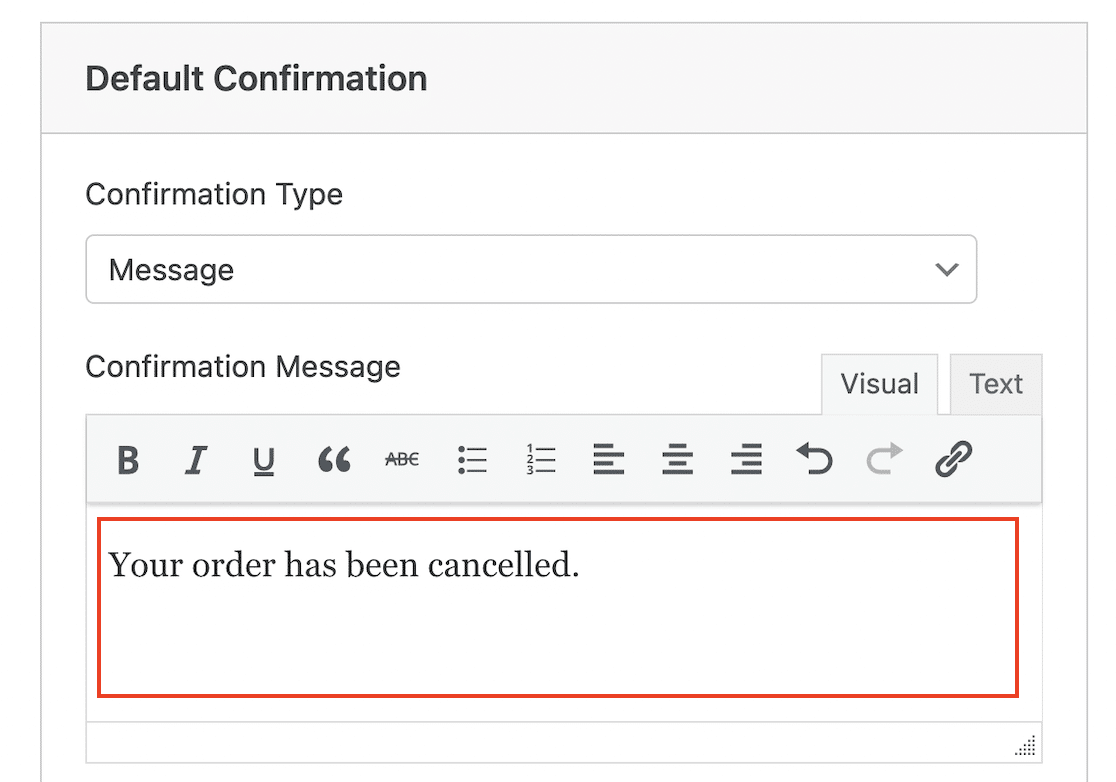
確認メッセージを「ご注文はキャンセルされました」などに変更します。

この例では、非常に基本的な注文キャンセル フォームを作成しましたが、必要に応じてフィールドを追加したり、条件付きロジックを使用して、より多くの機能を備えたフォームを作成したりすることもできます。
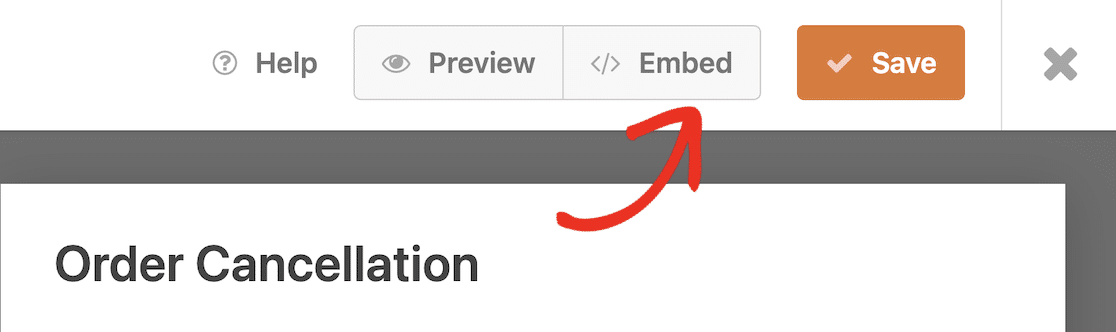
これでフォームが構築されたので、サイトに公開できます。 「埋め込み」ボタンをクリックすると、ポップアップが起動します。

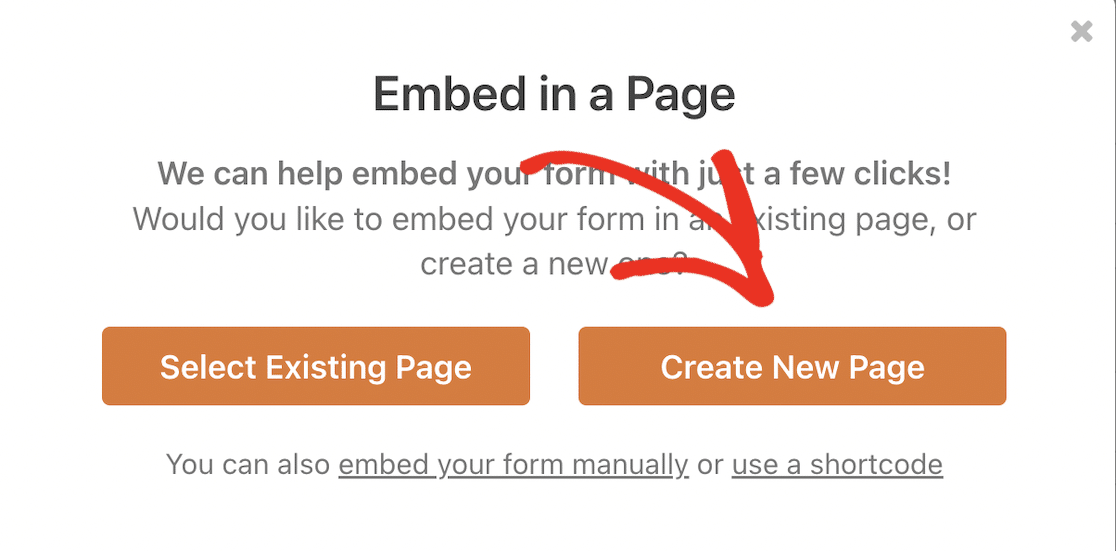
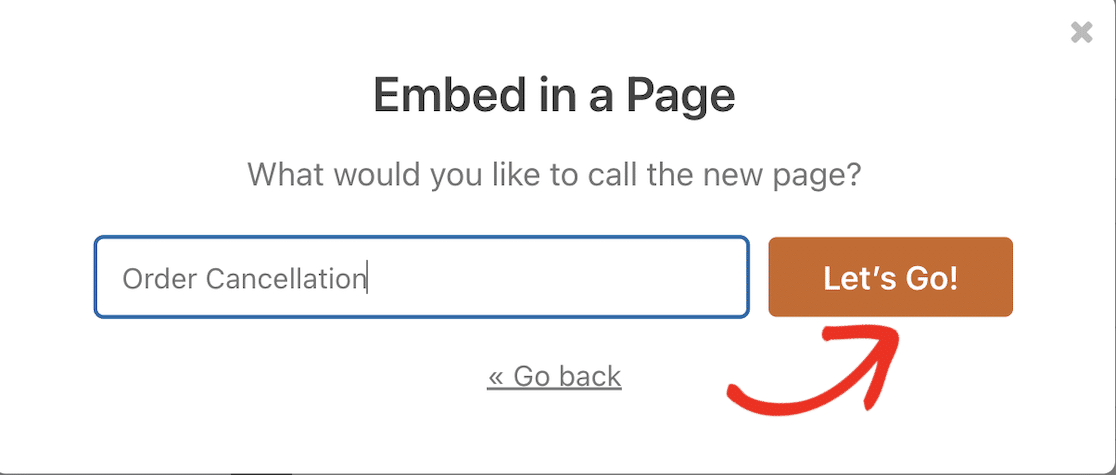
[新しいページの作成]をクリックして、フォームのページを作成します。

ページの名前を入力し、 [Let's Go!]をクリックします。 ページを作成するボタン。

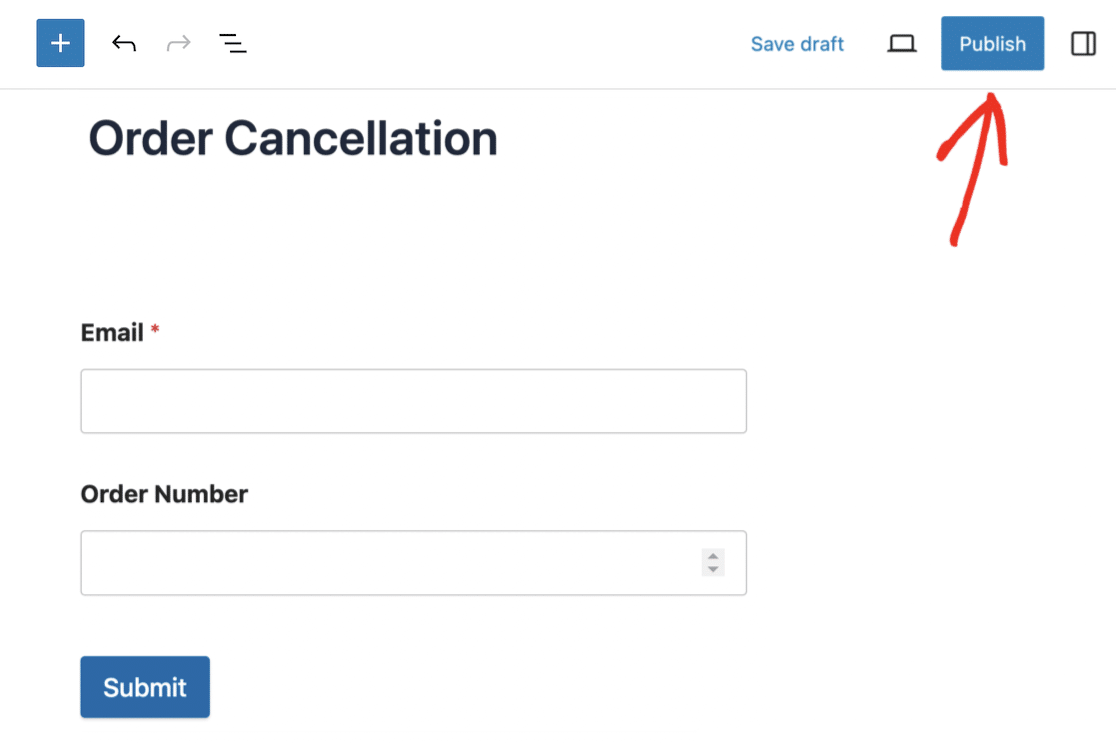
必要に応じて、このページにテキストやその他の要素を追加できます。 問題がなければ、 「公開」ボタンをクリックします。

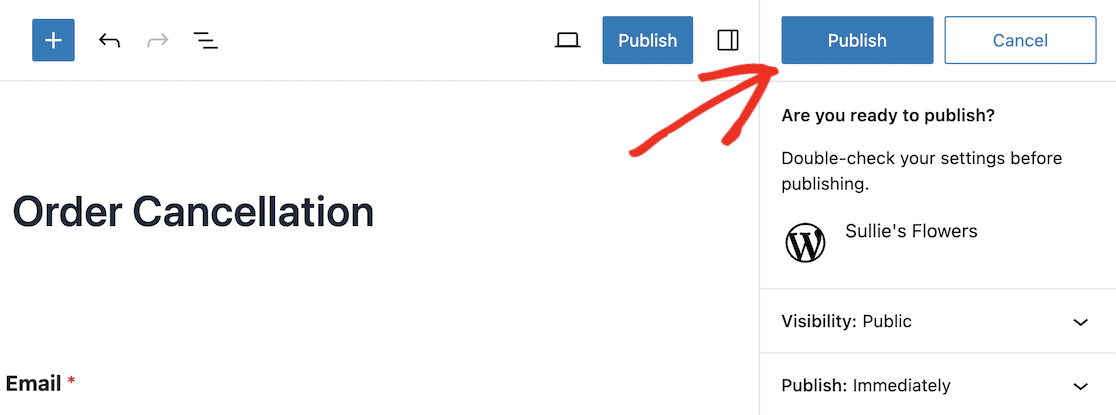
設定を再確認するように求められます。 また、ページの表示設定を非公開またはパスワード保護に変更して、フォームを公開する前にテストできるようにすることもお勧めします。 最後の[公開]ボタンをクリックして、フォームをサイト上で公開します。

これで注文キャンセルフォームを使用する準備ができました。次のステップは、フォームのエントリを WooCommerce に送信できるように Uncanny Automator をインストールすることです。
ステップ 4: Uncanny Automator をインストールする
Uncanny Automator を試してみたい場合は、無料版から始めることができます。これには、WPForms でフォームを送信するユーザーや、WooCommerce 製品の注文を完了するユーザーなど、何百もの自動化トリガーが付属しています。
Uncanny Automator Pro には、次のような WooCommerce 用の追加トリガーを含む 1,000 を超えるトリガーとアクションが含まれています。
- ユーザーが商品をカートに追加します
- ユーザーが製品をレビューする
- ユーザーの注文ステータスが特定のステータスに変更される
- 注文の支払いが失敗する
WooCommerce と WPForrns で作成できるプロ アクションには次のようなものがあります。
- 製品の注文を作成する
- 商品の価格を変更する
- 注文を特定のステータスに設定する
- 新規ユーザー登録
この例では、特定の注文を特定のステータス (「キャンセル」) に設定したいため、Uncanny Automator Pro をインストールする必要があります。
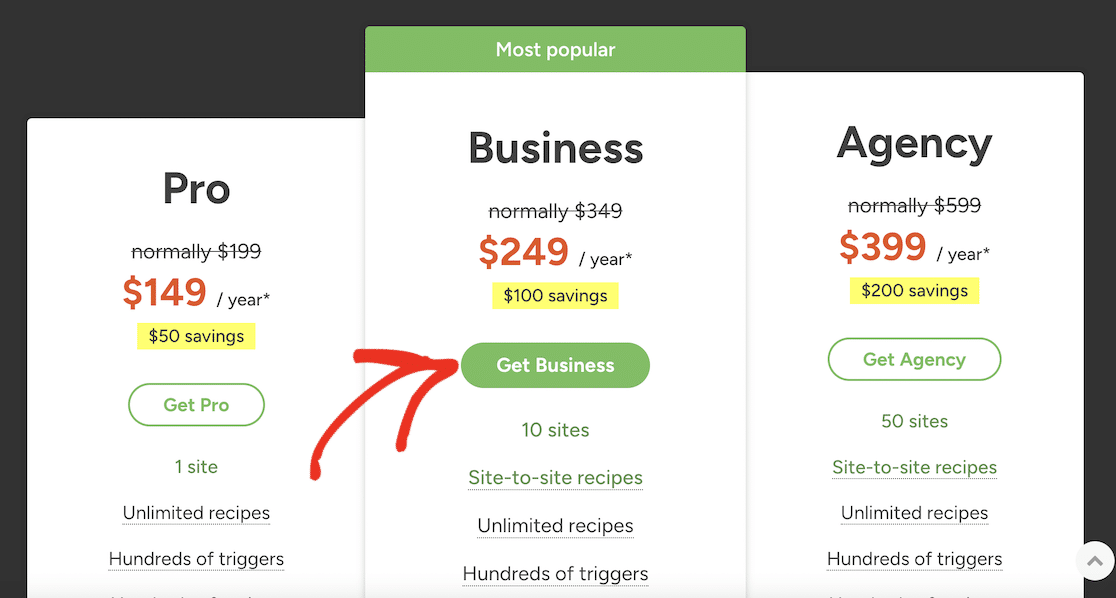
Uncanny Automator の価格ページに移動し、ボタンをクリックして選択したプランを取得します。

お支払いの詳細を入力し、チェックアウトを完了するボタンをクリックしてください。
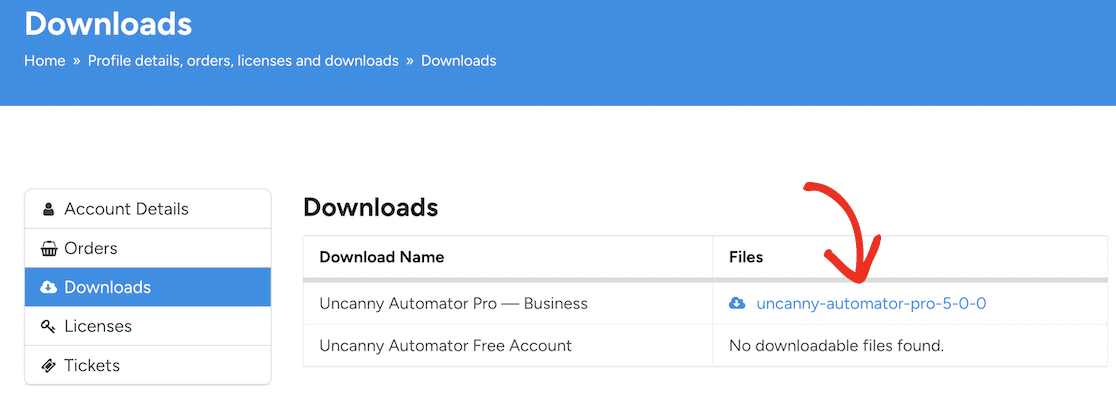
プラグインを購入したら、Uncanny Automator アカウントにログインし、ダウンロードページからダウンロードできます。

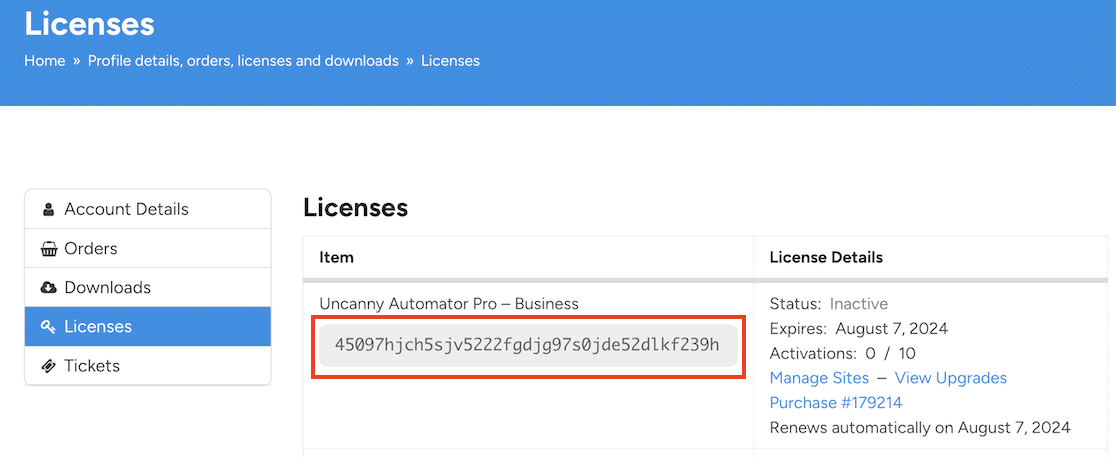
ライセンス キーも必要になります。ライセンス キーは、メニューの[ライセンス]をクリックした後にコピーできます。

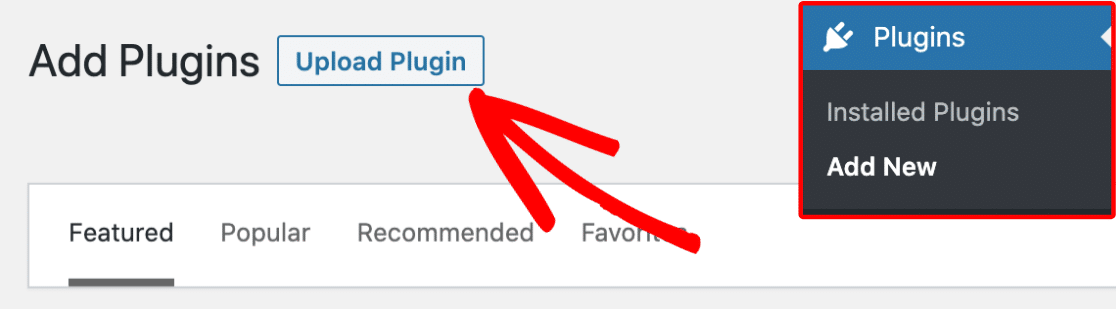
次に、WordPress サイトに戻り、プラグインをインストールします。 プラグイン » 新規追加に移動し、プラグインのアップロードボタンをクリックします。

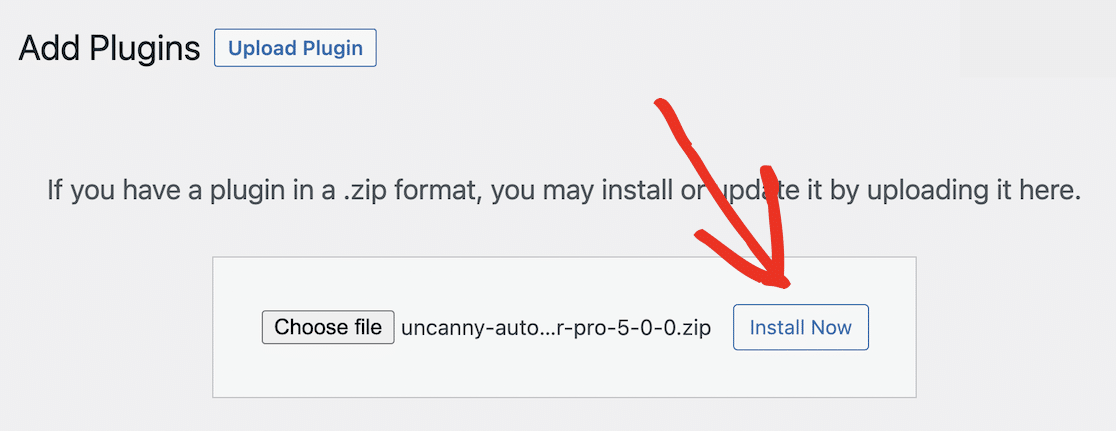
[ファイルを選択]ボタンをクリックし、Uncanny Automator からダウンロードした zip ファイルを見つけます。 「今すぐインストール」ボタンをクリックしてプラグインをインストールします。 これには少し時間がかかります。

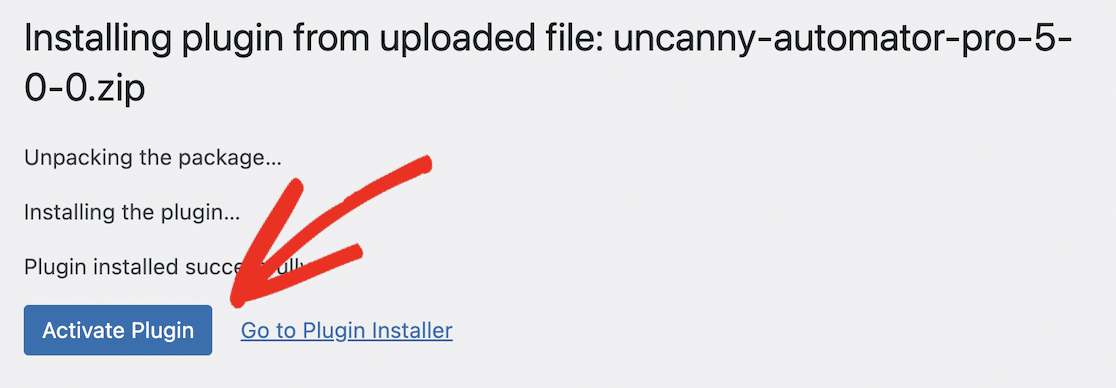
最後に、 「プラグインの有効化」ボタンをクリックします。

ライセンス キーを入力してプラグインをアクティブ化してください。 これは、Uncanny Automator ダッシュボードから行うことができます。 WordPress ダッシュボード メニューのAutomatorに移動し、ライセンスをアクティブ化するボタンをクリックするだけです。

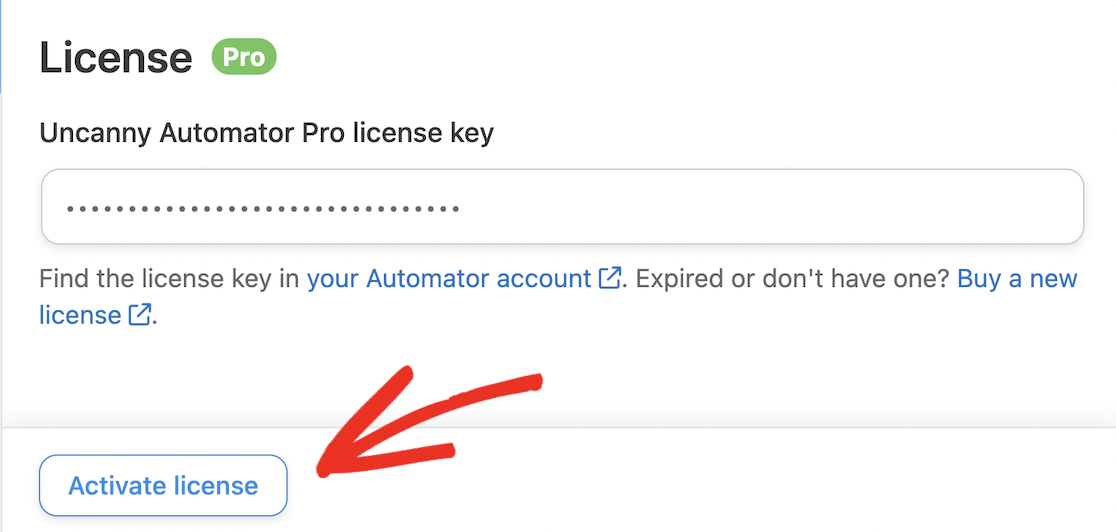
Uncanny Automator サイトからコピーしたライセンスを貼り付け、 [ライセンスをアクティブ化]ボタンをクリックします。

ライセンスが有効であることを示す確認メッセージが表示されます。


Uncanny Automator をインストールしてアクティブ化したら、WooCommerce と WPForms の接続に進むことができます。
ステップ 5: WPForms を WooCommerce に接続するための Uncanny Automator レシピを作成する
WPForms を WooCommerce に接続するには、ワークフロー自動化を作成する必要があります。 これを Uncanny Automator ではレシピと呼びます。
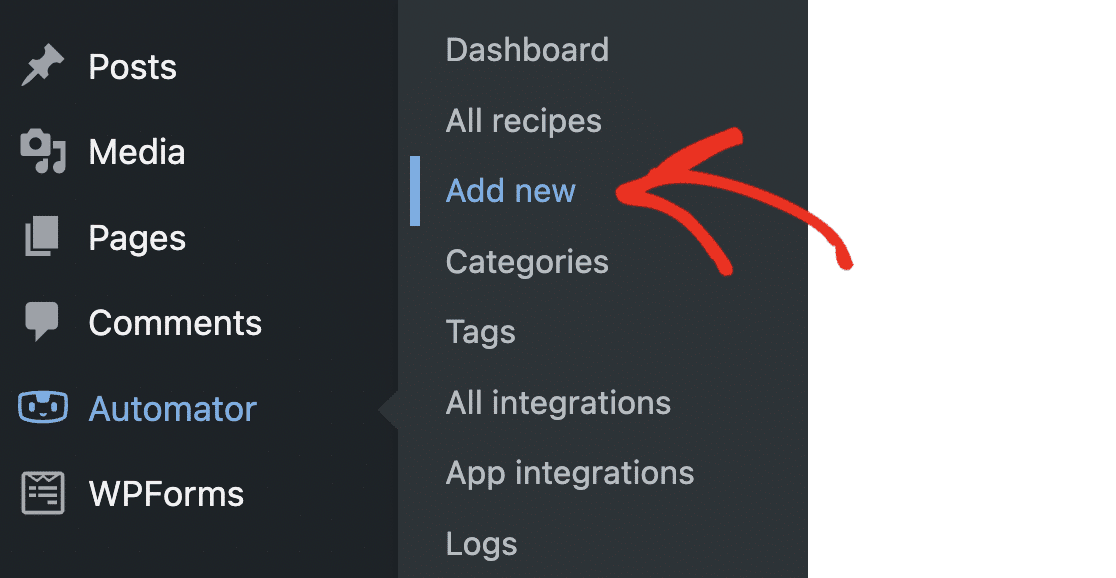
WordPress ダッシュボードで、 Automator » 新規追加に移動します。

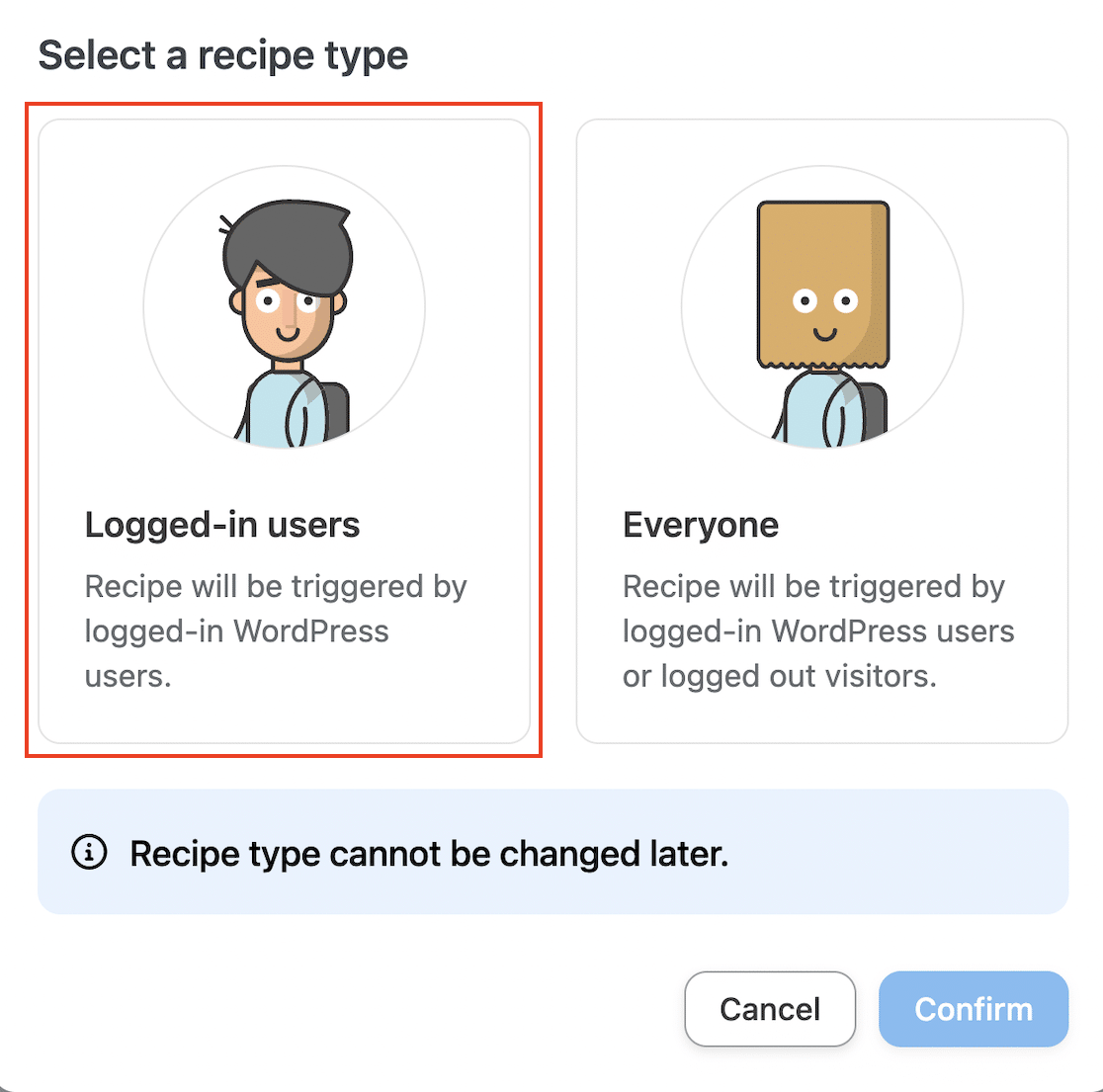
レシピの種類を選択するための招待状が表示されます。 [ログインユーザー]を選択した場合、WordPress サイトにログインしているユーザーのみがレシピをトリガーできます。 みんなのレシピは、ログインしているユーザーと一般の訪問者の両方がトリガーできます。
後で変更することはできないため、ここで適切なオプションを選択することが重要です。 全員向けのレシピは Uncanny Automator Pro でのみ利用可能です。
このチュートリアルでは、ログインしたユーザーを使用します。 これは、スパマーがフォームを送信するのを防ぐのにも役立ちます。 ただし、WooCommerce でゲスト チェックアウトを有効にしている場合は、顧客がサイトにアカウントを持っていないため、全員のレシピを作成する必要があります。
「ログインしているユーザー」を選択し、 「確認」ボタンをクリックして続行します。

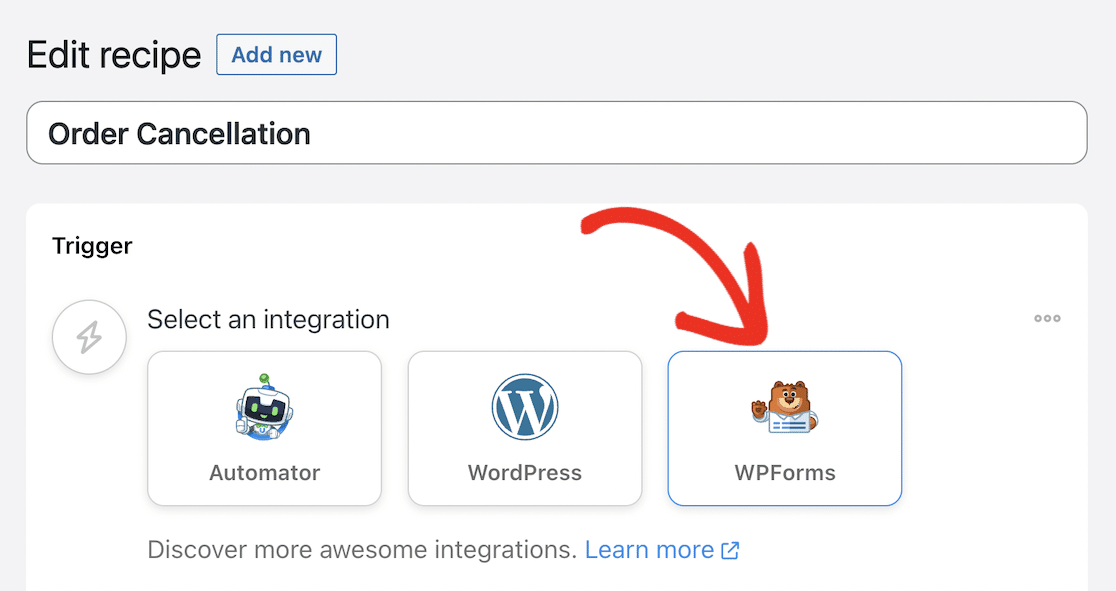
レシピの名前を入力します。 この例のように、フォーム送信から注文ステータスの変更をトリガーします。レシピを「注文キャンセル」と呼びます。
次に、 「WPForms」をクリックしてトリガーを選択します。

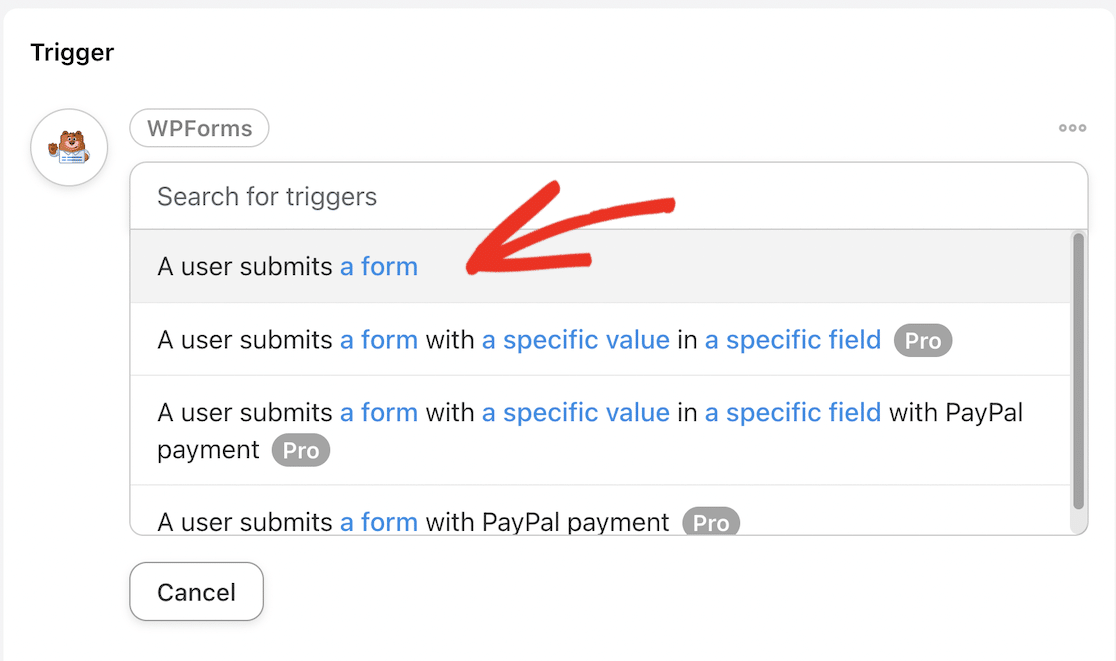
トリガーとして「ユーザーがフォームを送信する」を選択します。

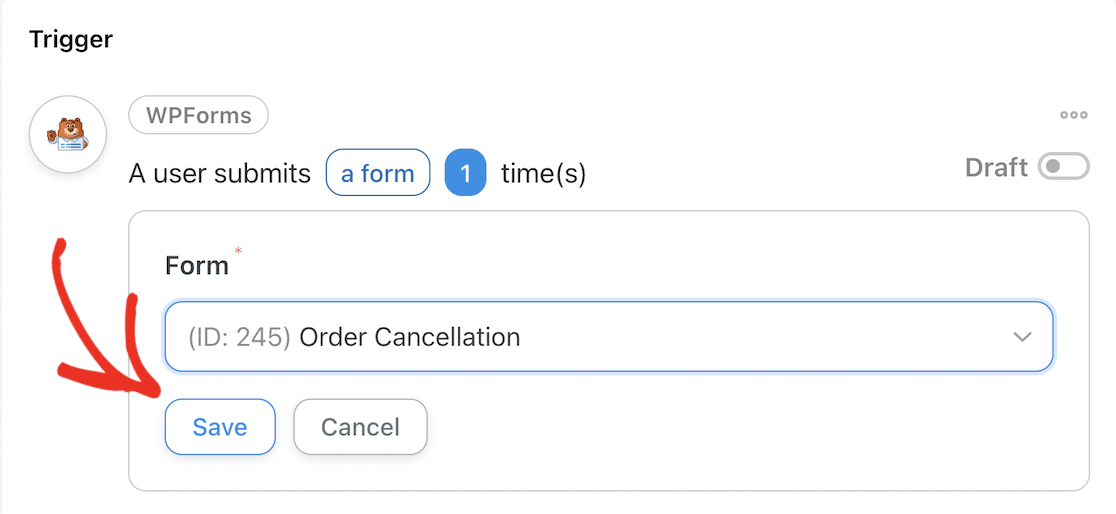
次に、ドロップダウンをスクロールして、前に作成した注文キャンセル フォームを見つけます。 それを選択し、 「保存」ボタンをクリックします。

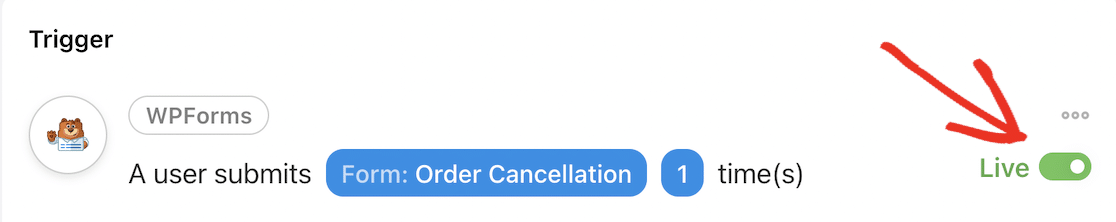
これでトリガーがライブになるはずです。

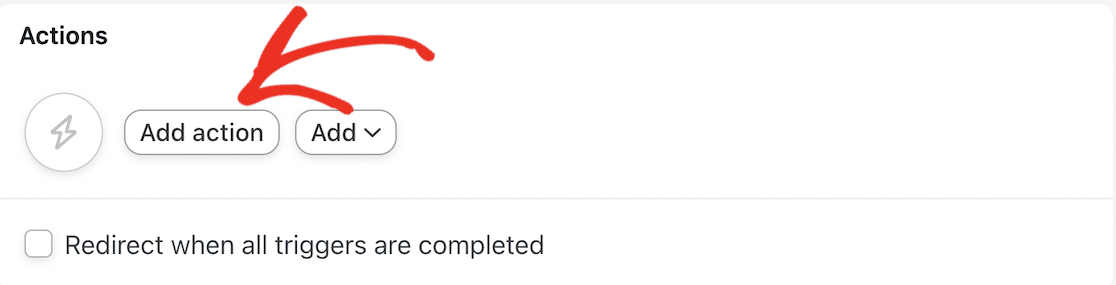
「アクション」まで下にスクロールし、 「アクションの追加」ボタンをクリックします。

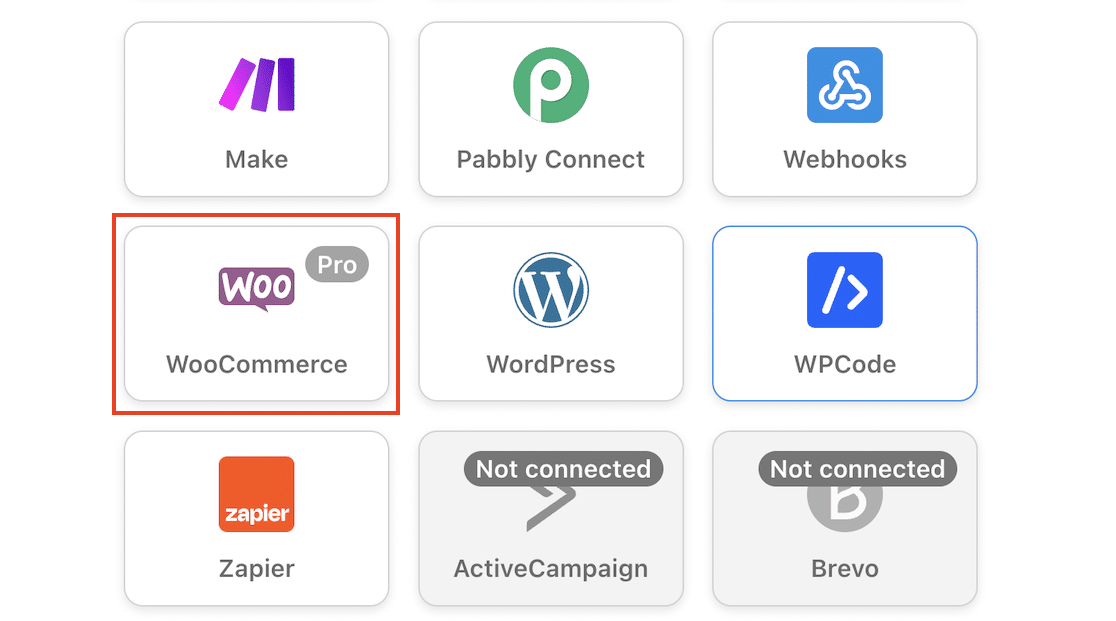
下にスクロールして WooCommerce 統合を見つけ、クリックして選択します。

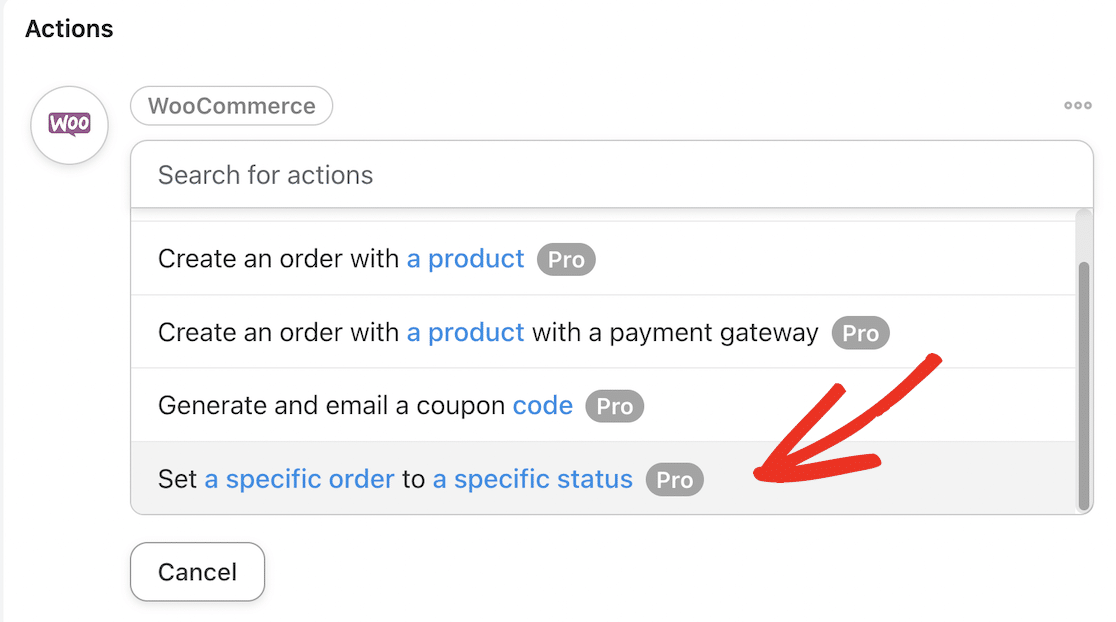
ドロップダウンで「特定の注文を特定のステータスに設定する」アクションを見つけて選択します。

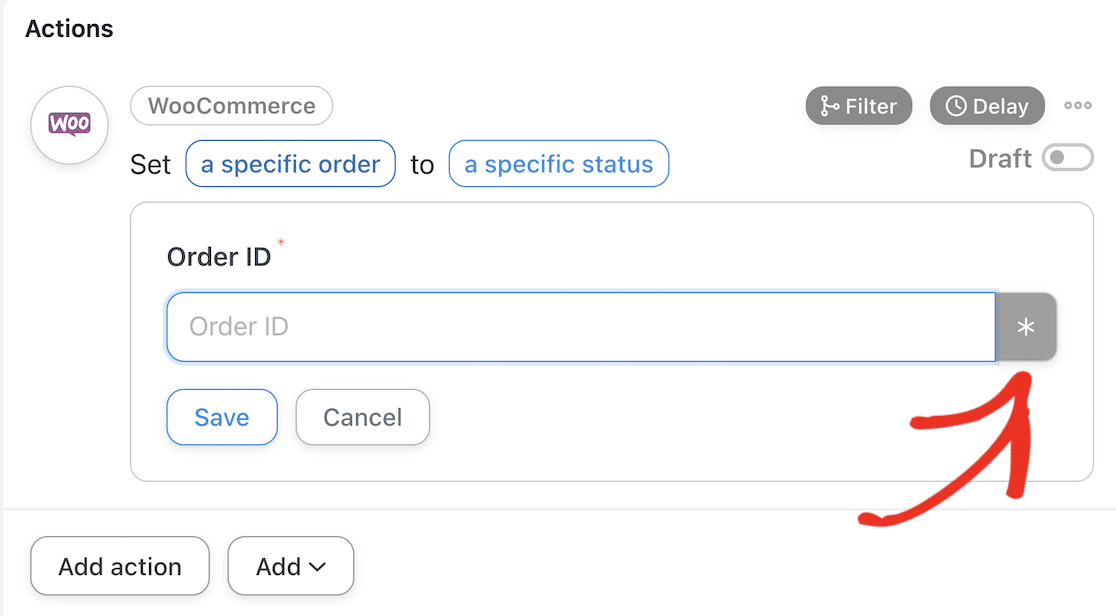
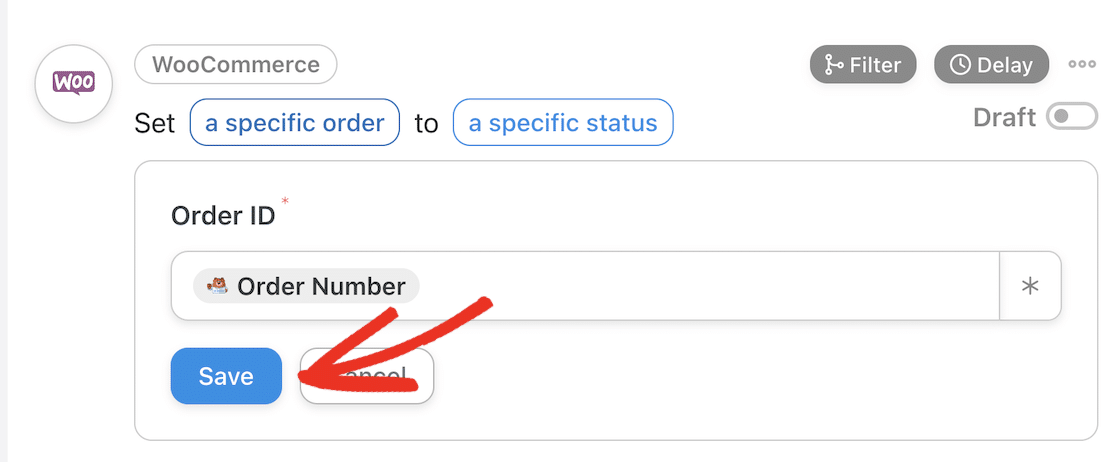
[注文 ID]フィールドの横にあるアスタリスク アイコンをクリックします。

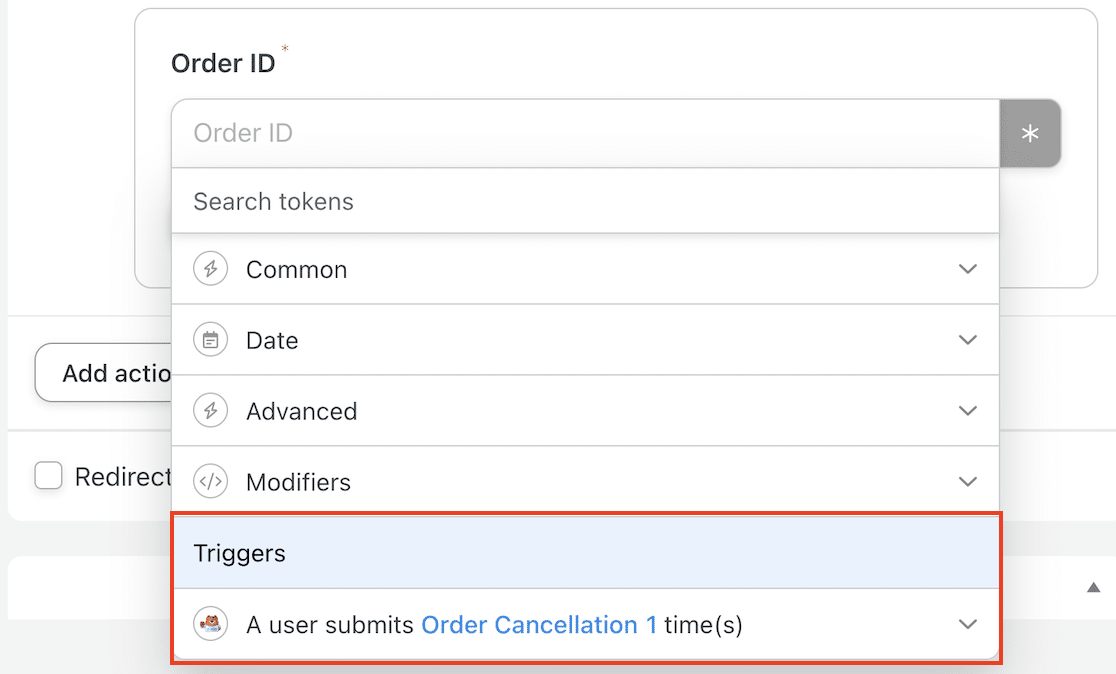
表示されるドロップダウンで、 「トリガー」まで下にスクロールします。 「ユーザーが注文キャンセルを 1 回送信する」の横にある矢印をクリックして、WooCommerce の注文 ID にリンクするフォームのフィールドを選択します。

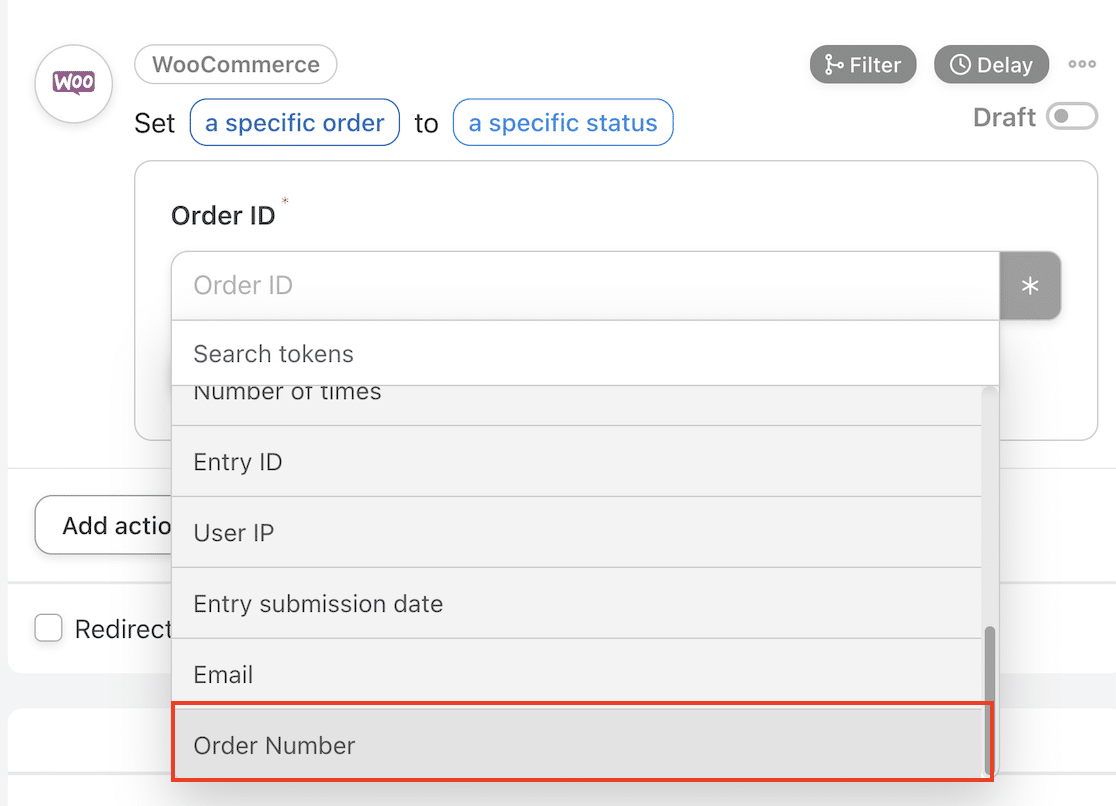
下にスクロールして注文番号フィールドを見つけ、クリックして選択します。

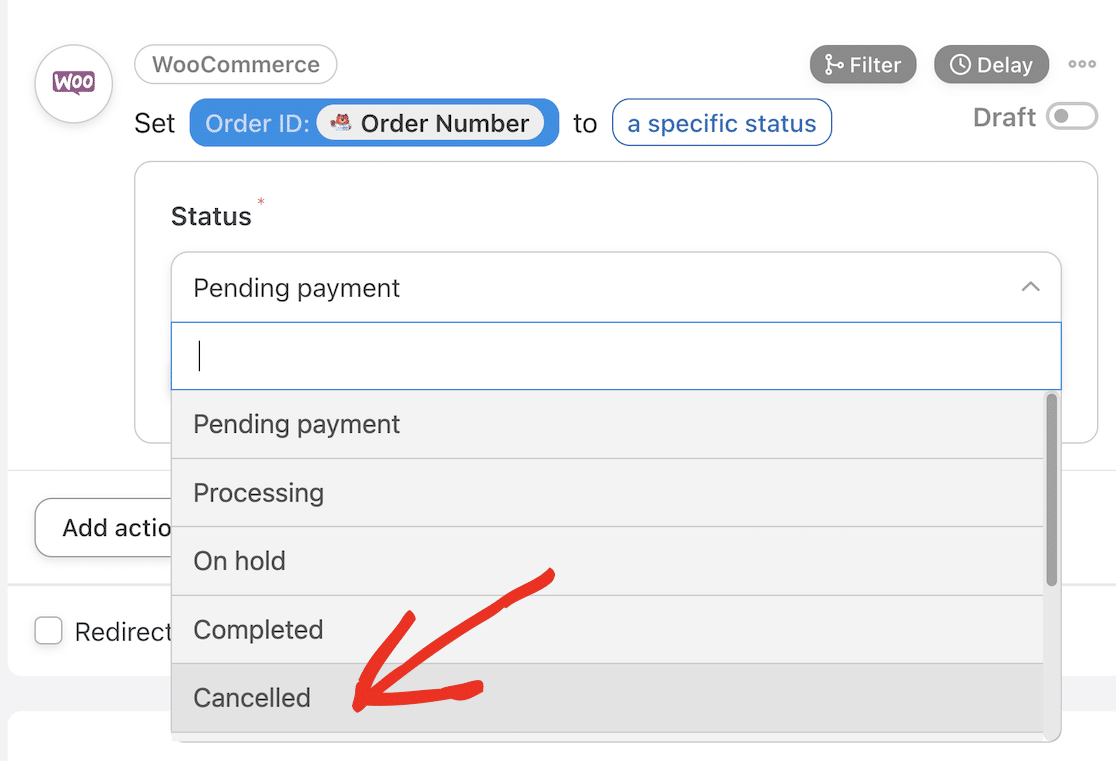
[保存]ボタンをクリックし、実行する特定のアクションの選択を続けます。

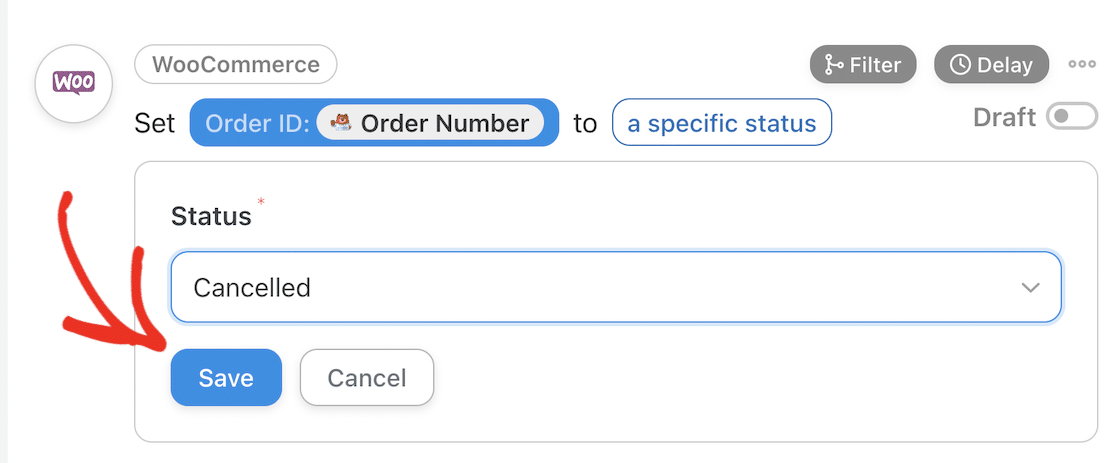
ドロップダウンで下にスクロールして「キャンセル」を選択します。

「保存」ボタンをクリックしてアクションを保存します。

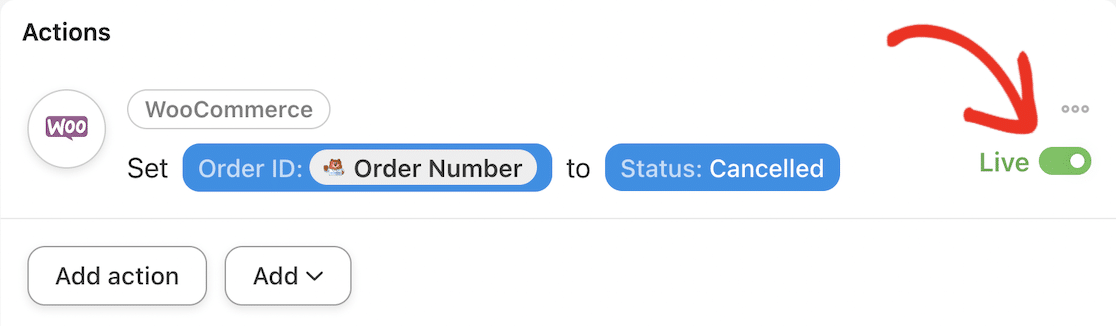
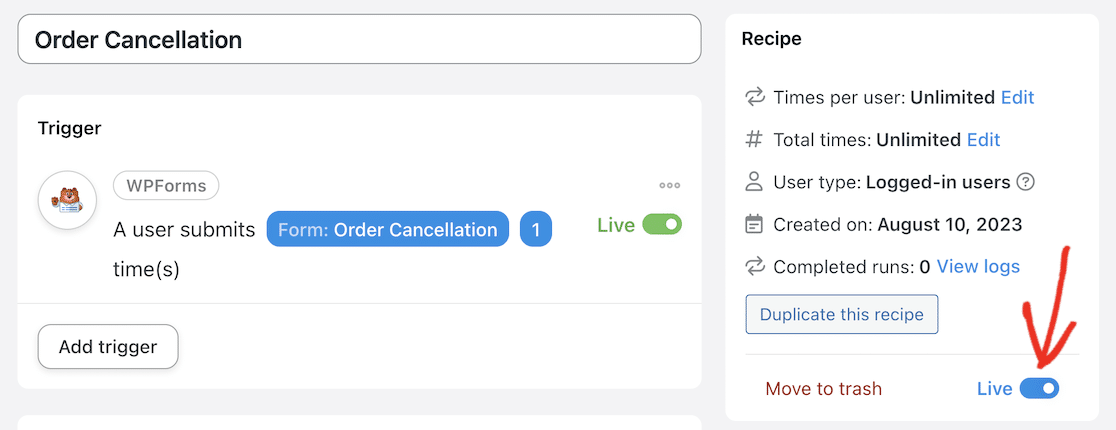
アクションはLiveになっているはずです。

最後に、レシピのステータスをDraftからLiveに切り替えることを忘れないでください。

動作を確認してみましょう!
ステップ 6: WPForms WooCommerce 統合をテストする
WooCommerce でテスト用にダミーの注文をいくつか作成できます。 これを行う簡単な方法は、WooCommerce の支払い設定で支払い方法として「代金引換」を有効にすることです。 その後、自由にチェックアウトを完了し、ダミー データを使用して注文を作成できます。
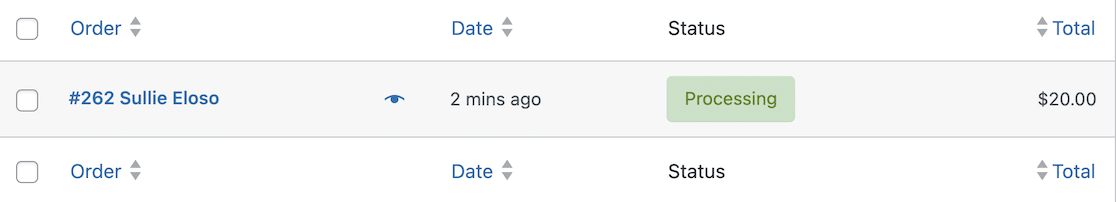
注文番号とチェックアウト時に入力したメールアドレスをメモし、注文が完了し、WordPress ダッシュボードのWooCommerce » Ordersに表示されていることを確認してください。

次に、サイトのフロントエンドに戻り、注文キャンセルページに移動します。
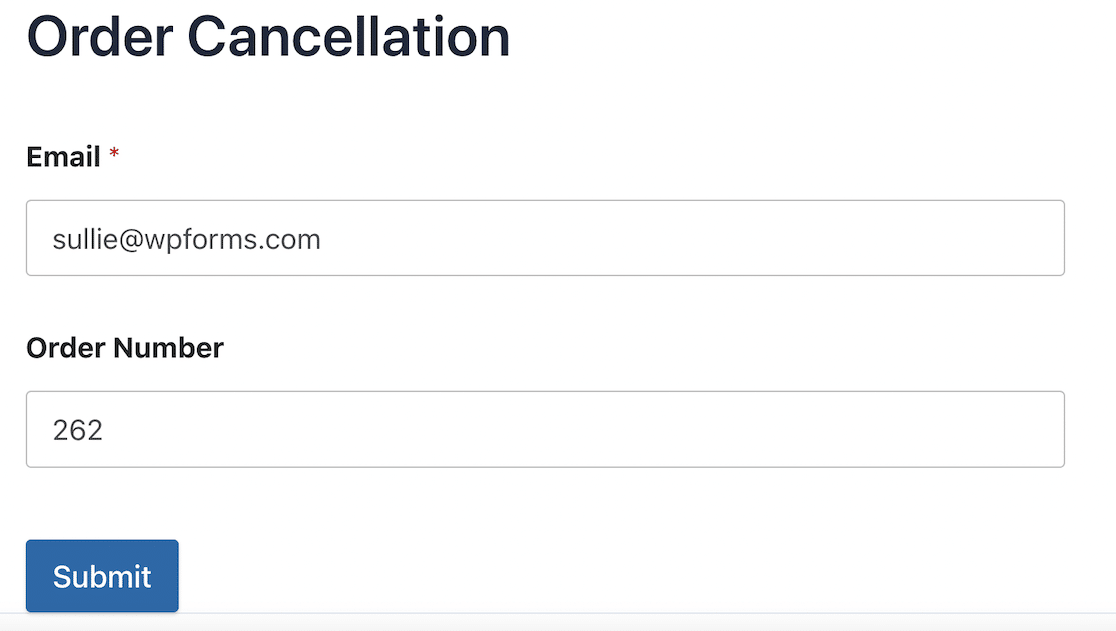
メールアドレスとダミー注文の注文番号を入力してフォームを送信してください。

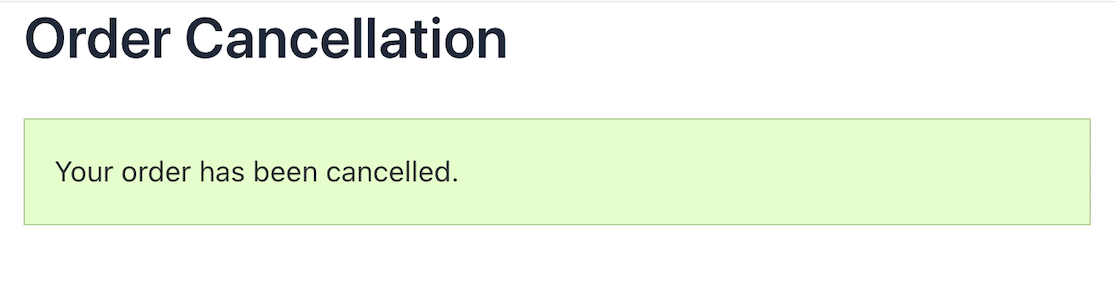
注文がキャンセルされたことを示す確認メッセージが表示されます。 キャンセルを通知する通知メールも届きます。

次に、WordPress ダッシュボードの WooCommerce 注文に戻り、注文のステータスを確認します。
すべてが正しく設定されている場合は、注文ステータスが「キャンセル済み」に切り替わっていることがわかります。

よくやった! WPForms を WooCommerce に接続し、注文キャンセル フォームを作成しました。
これは、Uncanny Automator で設定できるオートメーションの一例にすぎないことに注意してください。 WPForms を WooCommerce に接続するだけでなく、オンライン フォームから CRM、電子メール マーケティング プラットフォーム、Zapier にデータを送信して、ほぼ無制限の統合と自動化を実現することもできます。
プラグインの接続をマスターしたら、トリガーとアクションの完全なリストを参照して、他に何を自動化できるかを把握してください。
よくある質問
WPForms WooCommerce の統合と自動化についてまだ質問がありますか? 以下はよくある質問に対する回答です
WooCommerce で請求書を自動的に送信するにはどうすればよいですか?
WooCommerce では請求書は手動でのみ送信できますが、Uncanny Automator プラグインを使用してプロセスを自動化できます。 ユーザーが注文を完了したことをトリガーとして新しいレシピを作成するだけです。 注文が完了すると、注文の詳細をパーソナライズした請求書メールが自動的にユーザーに送信されるように設定できます。
WPFormsでオーダーフォームを作成できますか?
ドラッグ アンド ドロップのフォーム ビルダーを使用して、WPForms で注文フォームと支払いフォームを簡単に作成できます。 WPForms には Stripe 統合も組み込まれているため、ユーザーは別の e コマース プラグインを必要とせずに、注文の支払いをクレジット カードで直接行うことができます。
WooCommerce で注文を自動的に作成するにはどうすればよいですか?
Uncanny Automator プラグインを使用すると、WooCommerce で注文を自動的に作成できます。 たとえば、ユーザーがサイトに登録したときに無料ギフトを送りたい場合は、登録フォームが送信されたときに注文が自動的に作成されるように、WPForms を WooCommerce に接続できます。
カスタム WooCommerce 登録フォームを作成するにはどうすればよいですか?
WooCommerce ユーザー登録フォームは非常に基本的なものです。 コードを編集してカスタマイズできますが、WPForms などのフォーム プラグインを使用して独自のカスタム登録フォームを作成する方がはるかに簡単です。 その後、このフォームを WooCommerce に接続して、フォームの送信時にユーザーを自動的に作成できます。
WooCommerce の代替手段はありますか?
WooCommerce をインストールせずに WordPress ウェブサイトで商品を販売したい場合は、代替手段として WPForms を検討する必要があります。 WPForms を使用すると、少数の製品のみを販売し、完全な e コマース プラットフォームのインストールと維持に手間をかけたくない場合に、注文と支払いを簡単に行うことができます。
今すぐWordPressフォームを作成しましょう
次に、さらに WooCommerce プラグインをインストールしてストアを改善します
他の WordPress プラグインがどのようにカスタマー エクスペリエンスを向上させ、ストアの管理をより迅速かつ簡単にできるかを少し味わったところで、他のオプションを検討したくなるかもしれません。
オンラインストアを最大限に活用するのに役立つ最高の WooCommerce プラグインのリストをまとめました。
また、注文のキャンセルやその他のフォームの送信を追跡できるように、WPForms のエントリを Google スプレッドシートに保存する方法についても学習できます。
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
