تكامل WPForms WooCommerce: تواصل بدون كود
نشرت: 2023-09-06هل تبحث عن طريقة سهلة لتكامل WPForms + WooCommerce؟
يعد كل من WPForms وWooCommerce مكونين إضافيين قويين لموقع التجارة الإلكترونية الخاص بك. تقدم WooCommerce حلولاً مرنة لإدارة المنتجات والدفع، بينما تسهل WPforms إنشاء نماذج الاتصال ونماذج الاشتراك ونماذج الطلبات، كما أنها تأتي مع وظائف إضافية لتلقي الدفعات وإنشاء القسائم.
يمكنك إنشاء تجربة أفضل للعملاء، وتبسيط سير عملك، وتوفير الوقت، وكسب المزيد من المال عن طريق ربط WPForms بـ WooCommerce.
سنوضح لك في هذا البرنامج التعليمي كيفية استخدام المكون الإضافي Uncanny Automator لتوصيل WPForms بـ WooCommerce في دقائق معدودة، دون الحاجة إلى تعليمات برمجية!
أنشئ نموذج WordPress الخاص بك الآن
هل تتكامل WPForms مع WooCommerce؟
على الرغم من أن WPForms لا يتكامل مباشرة مع WooCommerce، إلا أنه يمكنك بسهولة توصيل المكونين الإضافيين باستخدام Uncanny Automator.

Uncanny Automator هو مكون إضافي للتشغيل الآلي يجعل من السهل والسريع عليك توصيل المكونات الإضافية والتطبيقات ومواقع الويب دون أكواد برمجية وواجهات برمجة تطبيقات معقدة.
تتيح لك واجهة Automator البسيطة إعداد "المشغلات" في أحد المكونات الإضافية التي تؤدي إلى حدوث إجراء في المكون الإضافي الآخر. على سبيل المثال، قد يكون المشغل في WPForms هو قيام المستخدم بإرسال نموذج.
عندما يحدث هذا المشغل، يمكنك اختيار الإجراء الذي تريد تنشيطه تلقائيًا في WooCommerce، مثل تعيين حالة الطلب على "تم الإلغاء".
أفضل طريقة لفهم كيفية عمل ذلك هي الاطلاع على مثال. استمر في القراءة للحصول على تعليمات خطوة بخطوة حول إعداد WPForms وWooCommerce واستخدام Uncanny Automator لربطهما معًا لإنشاء نموذج إلغاء الطلب الآلي.
تكامل WPForms WooCommerce
في هذه المقالة
- الخطوة 1: تثبيت WPForms
- الخطوة 2: تثبيت ووكومرس
- الخطوة 3: إنشاء نموذج إلغاء الطلب
- الخطوة 4: تثبيت Uncanny Automator
- الخطوة 5: إنشاء وصفة Uncanny Automator لربط WPForms بـ WooCommerce
- الخطوة 6: اختبار تكامل WPForms WooCommerce
- الأسئلة الشائعة
الخطوة 1: تثبيت WPForms
إذا لم تكن قد قمت بتثبيت المكون الإضافي WPForms بعد، فيمكنك اتباع هذا الدليل حول كيفية تثبيت المكونات الإضافية وتنشيطها في WordPress.
يمكنك ربط أي إصدار من WPForms بـ WooCommerce، بما في ذلك WPForms Lite.
الخطوة 2: تثبيت ووكومرس
الآن بعد أن قمت بتثبيت WPForms، يمكنك المضي قدمًا وتثبيت WooCommerce إذا لم يكن قيد التشغيل بالفعل على موقعك.
WooCommerce هو مكون إضافي مجاني، ويمكنك تثبيته مباشرة من داخل لوحة تحكم WordPress الخاصة بك. اتبع دليل تثبيت البرنامج المساعد إذا لم تكن متأكدًا من العملية.
الخطوة 3: إنشاء نموذج إلغاء الطلب
في هذا المثال، سنقوم بإنشاء نموذج إلغاء الطلب في WPForms. سنقوم بعد ذلك بربط هذا النموذج بـ WooCommerce بحيث يتم تعيين حالة الطلب تلقائيًا على "تم الإلغاء" عند إرسال النموذج.
للبدء، نحتاج إلى إنشاء نموذج إلغاء الطلب الأساسي.
انتقل إلى WPForms »إضافة جديد وأدخل اسمًا للنموذج الخاص بك - مثل "إلغاء الطلب".
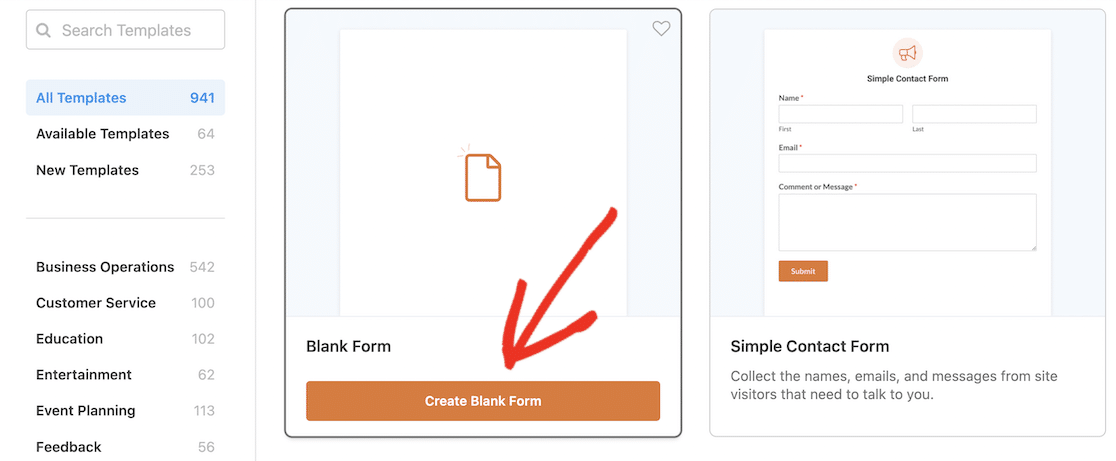
وبما أن هذا سيكون نموذجًا بسيطًا جدًا، فسنبدأ بنموذج فارغ بدلاً من استخدام قالب. انقر فوق الزر "إنشاء نموذج فارغ" .

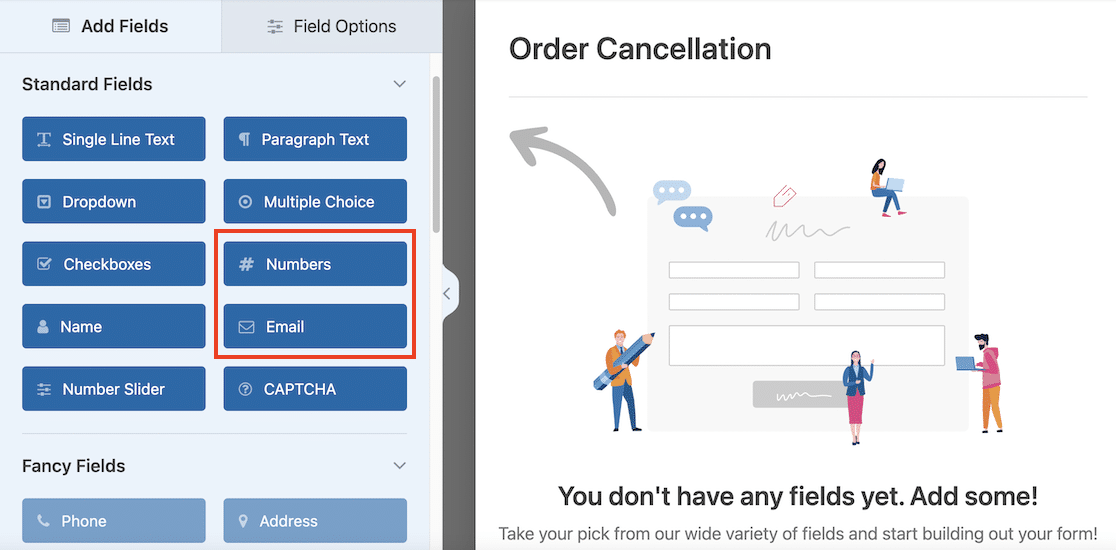
لإنشاء النموذج الخاص بك، كل ما عليك فعله هو سحب وإفلات حقول النموذج من اللوحة الموجودة على اليسار.
ابدأ بسحب حقل البريد الإلكتروني ، متبوعًا بحقل الأرقام .

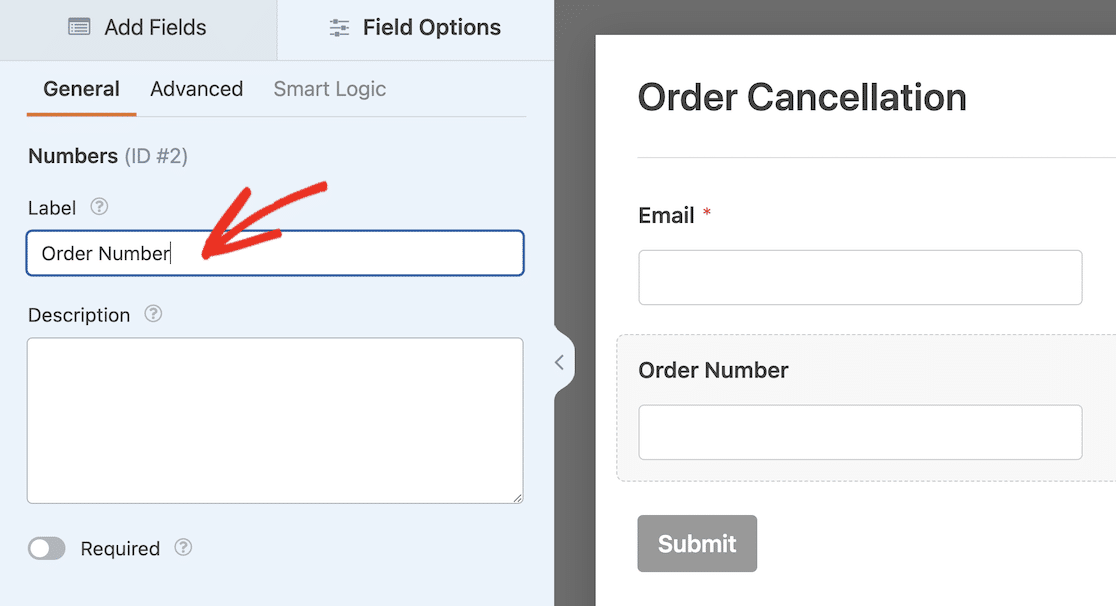
انقر فوق حقل الأرقام وقم بتغيير التسمية في لوحة خيارات الحقل إلى "رقم الطلب".

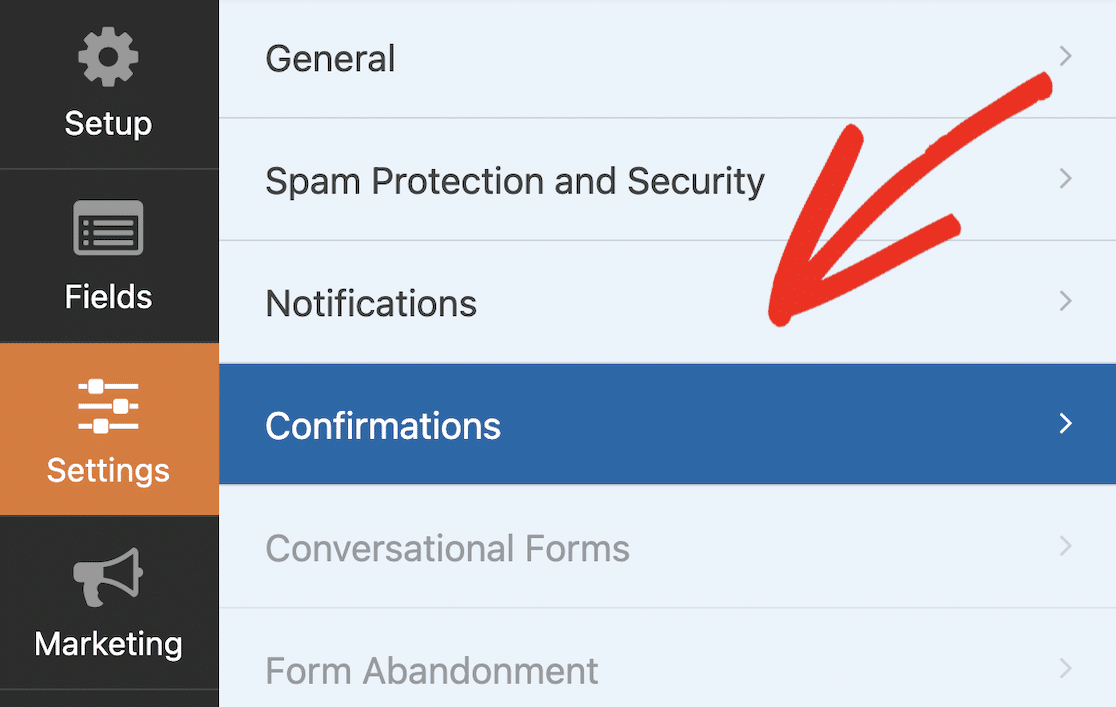
وأخيرًا، فلنعدل رسالة التأكيد عندما يرسل المستخدم النموذج. في أداة إنشاء النماذج، انتقل إلى الإعدادات »التأكيدات.

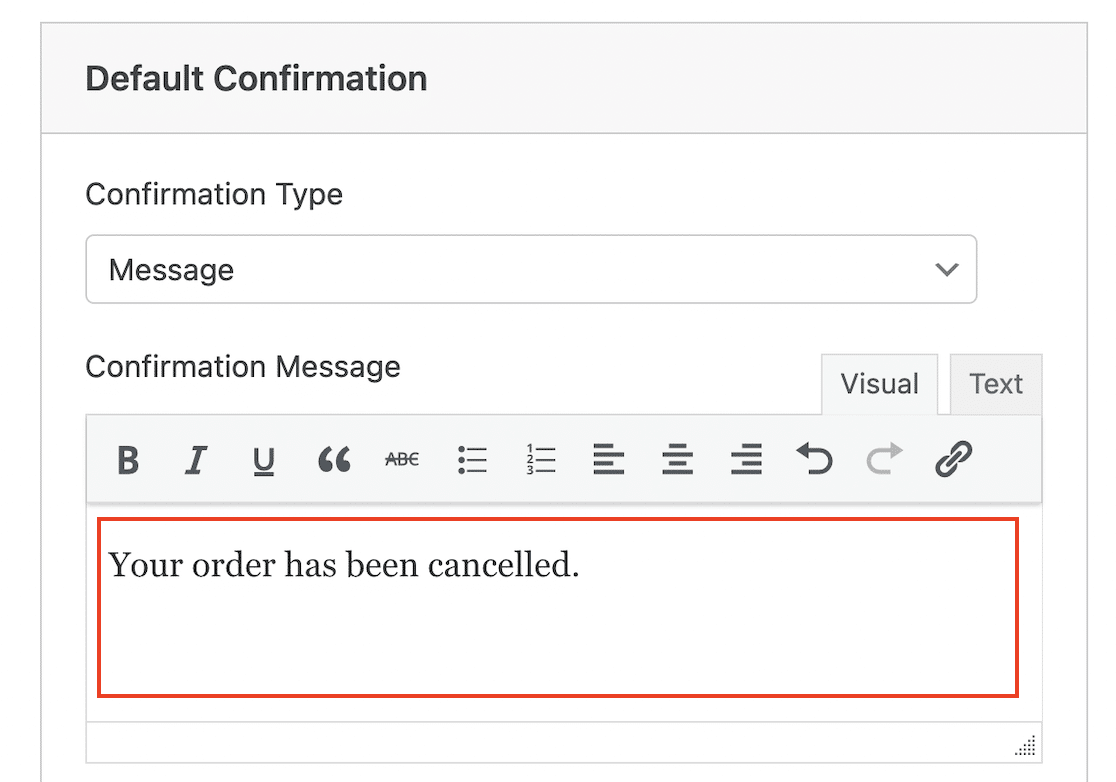
اضبط رسالة التأكيد على شيء مثل "تم إلغاء طلبك".

في هذا المثال، قمنا بإنشاء نموذج إلغاء طلب أساسي للغاية، ولكن إذا أردت، يمكنك إضافة المزيد من الحقول وحتى استخدام المنطق الشرطي لإنشاء نموذج يحتوي على المزيد من الوظائف.
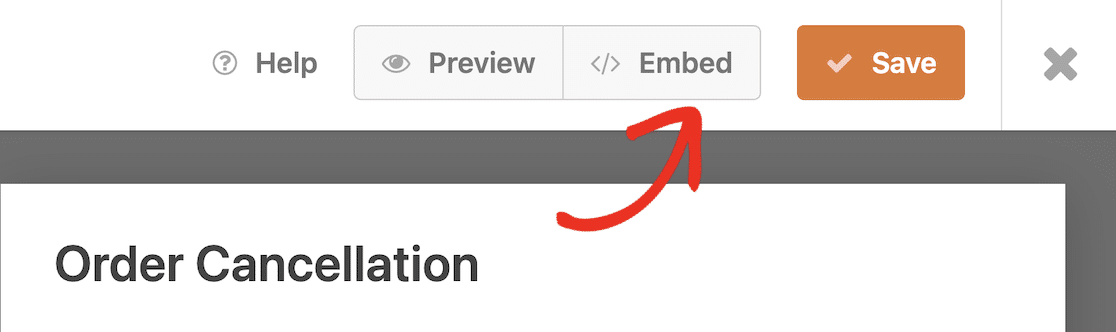
الآن تم بناء النموذج الخاص بك، ويمكنك نشره على موقعك. انقر فوق الزر "تضمين" ، والذي سيطلق نافذة منبثقة.

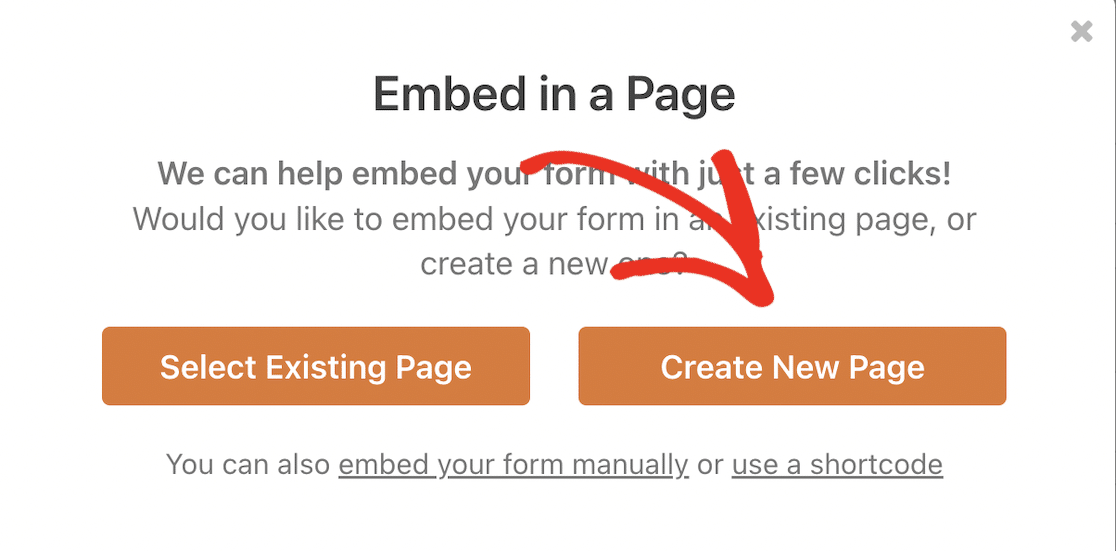
انقر فوق إنشاء صفحة جديدة لإنشاء صفحة للنموذج الخاص بك.

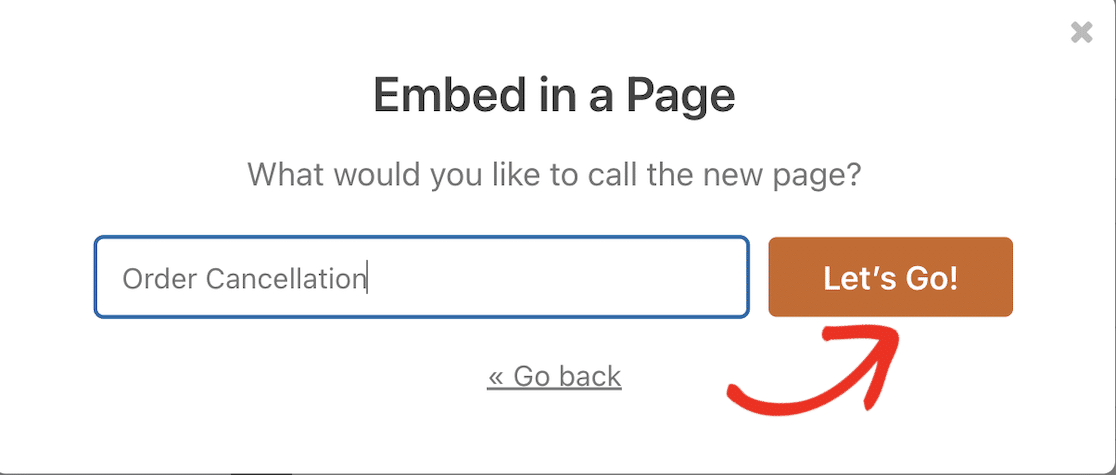
اكتب اسمًا لصفحتك وانقر على زر Let's Go! زر لإنشاء صفحتك.

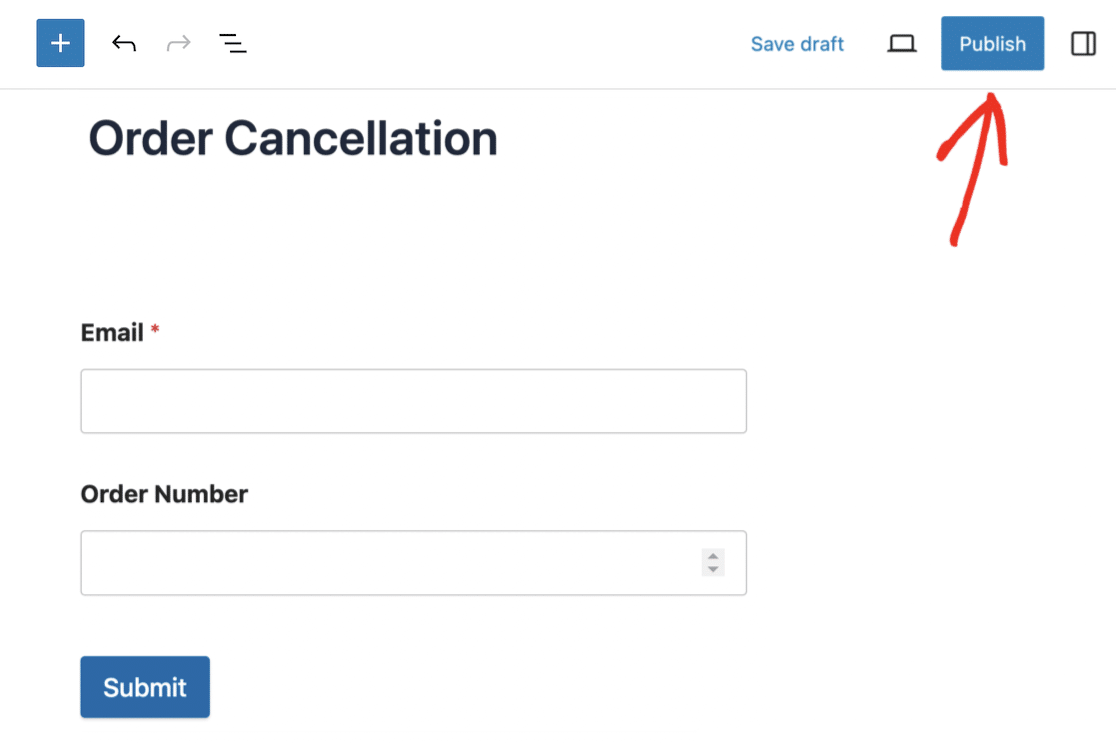
يمكنك إضافة بعض النصوص والعناصر الأخرى إلى هذه الصفحة إذا كنت ترغب في ذلك. عندما تصبح سعيدًا، انقر فوق الزر نشر .

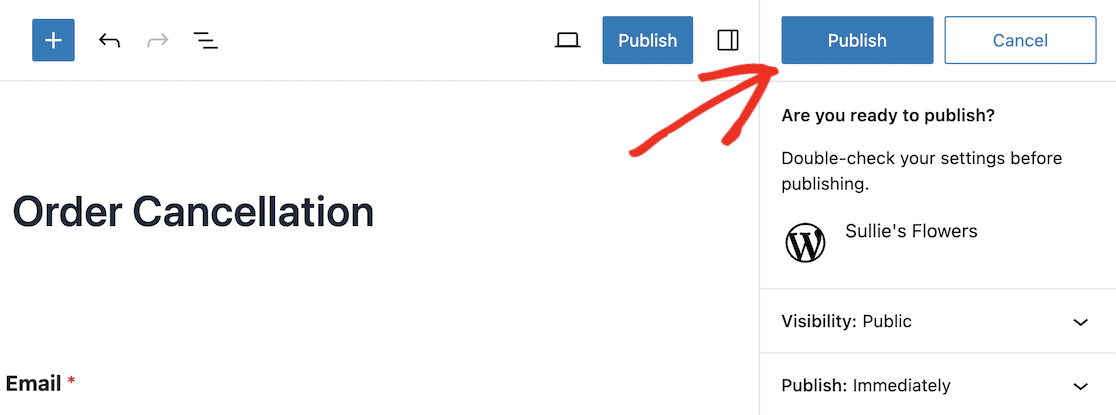
سيُطلب منك التحقق مرة أخرى من إعداداتك. إنها فكرة جيدة أيضًا تغيير مستوى رؤية الصفحة إلى خاصة أو محمية بكلمة مرور حتى تتمكن من اختبار النموذج الخاص بك قبل نشره للعامة. انقر فوق الزر "نشر" الأخير لنشر النموذج الخاص بك على موقعك.

الآن أصبح نموذج إلغاء الطلب الخاص بك جاهزًا للاستخدام، والخطوة التالية هي تثبيت Uncanny Automator حتى تتمكن من إرسال إدخالات النموذج إلى WooCommerce.
الخطوة 4: تثبيت Uncanny Automator
إذا كنت ترغب في تجربة Uncanny Automator، فيمكنك البدء بالإصدار المجاني، الذي يأتي مع مئات من مشغلات الأتمتة، مثل قيام مستخدم بإرسال نموذج في WPForms أو قيام مستخدم بإكمال طلب منتج WooCommerce.
يتضمن Uncanny Automator Pro أكثر من 1000 مشغل وإجراء، بما في ذلك مشغلات إضافية لـ WooCommerce، مثل:
- يضيف المستخدم منتجًا إلى سلة التسوق الخاصة به
- يقوم المستخدم بمراجعة المنتج
- تتغير حالة طلب المستخدم إلى حالة محددة
- فشل الدفع على أمر
تتضمن بعض الإجراءات الاحترافية التي يمكنك إنشاؤها في WooCommerce وWPForrns ما يلي:
- إنشاء طلب مع المنتج
- تغيير سعر المنتج
- تعيين أمر لحالة معينة
- تسجيل مستخدم جديد
في هذا المثال، نريد تعيين أمر معين إلى حالة معينة ("ملغى")، لذلك نحتاج إلى تثبيت Uncanny Automator Pro.
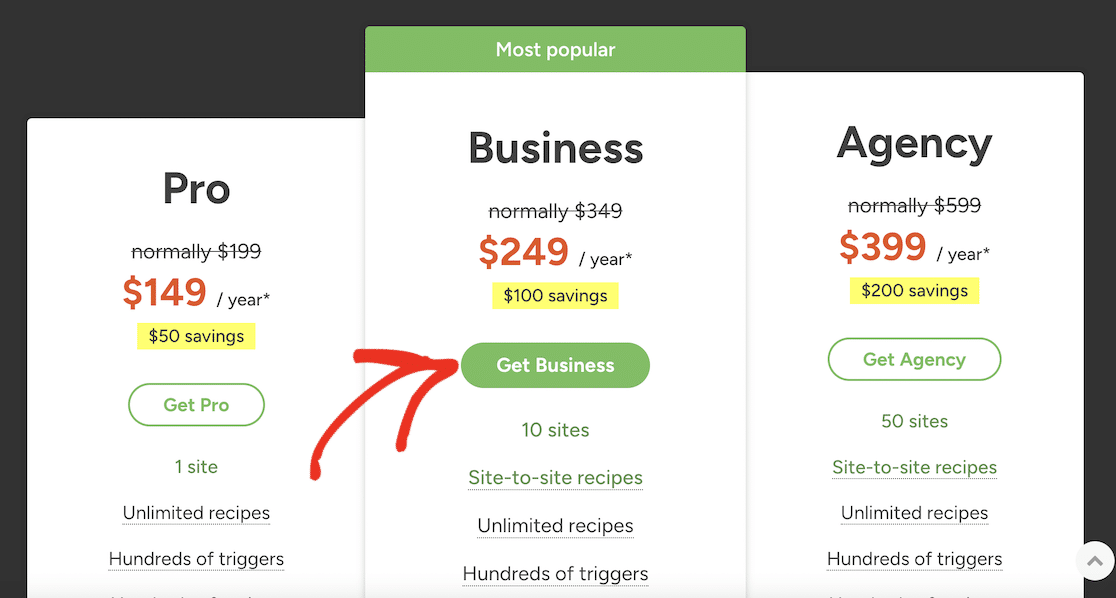
انتقل إلى صفحة تسعير Uncanny Automator وانقر فوق الزر للحصول على الخطة التي اخترتها.

املأ تفاصيل الدفع الخاصة بك وانقر على الزر لإكمال عملية الدفع.
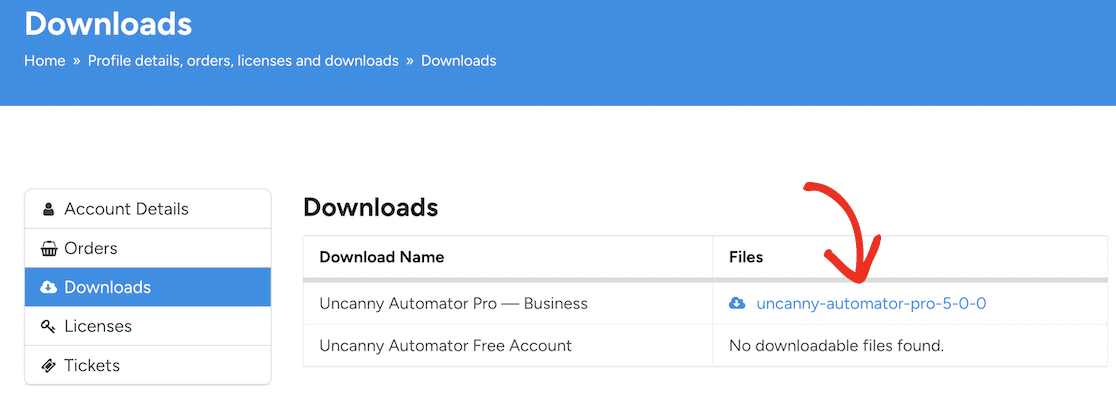
بمجرد شراء المكون الإضافي، يمكنك تسجيل الدخول إلى حساب Uncanny Automator الخاص بك وتنزيله من صفحة التنزيلات .

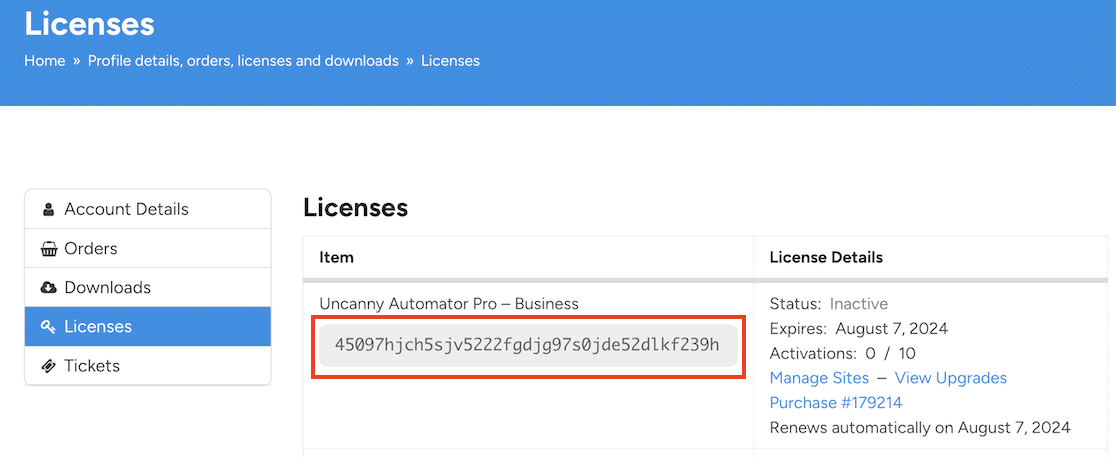
ستحتاج أيضًا إلى مفتاح الترخيص، والذي يمكنك نسخه بعد النقر فوق التراخيص في القائمة.

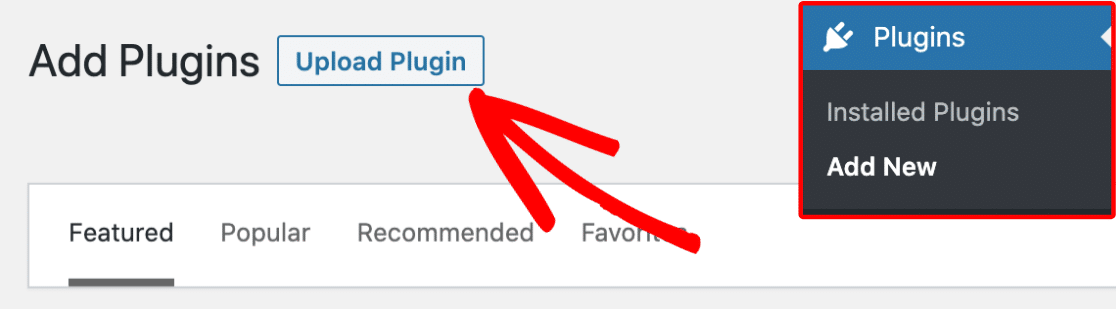
الآن، ارجع إلى موقع WordPress الخاص بك وقم بتثبيت البرنامج الإضافي. انتقل إلى المكونات الإضافية »إضافة جديد وانقر على زر تحميل البرنامج الإضافي .

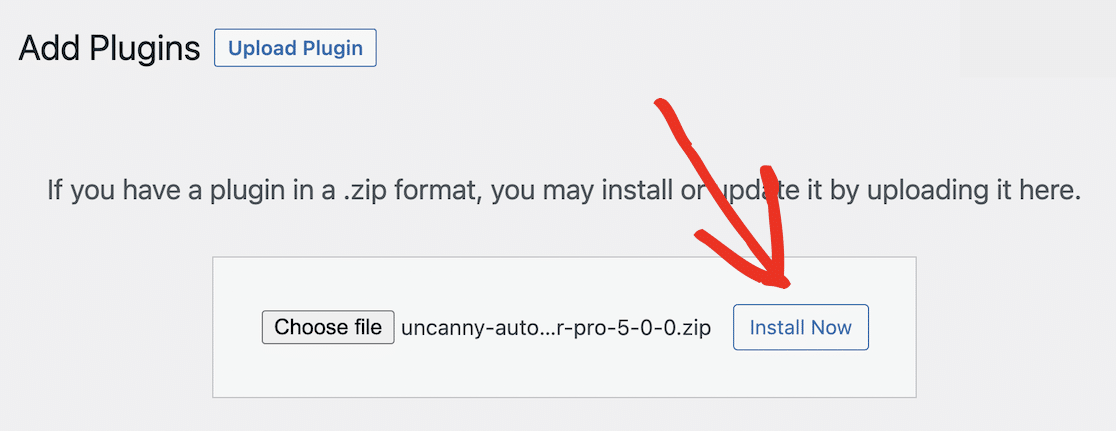
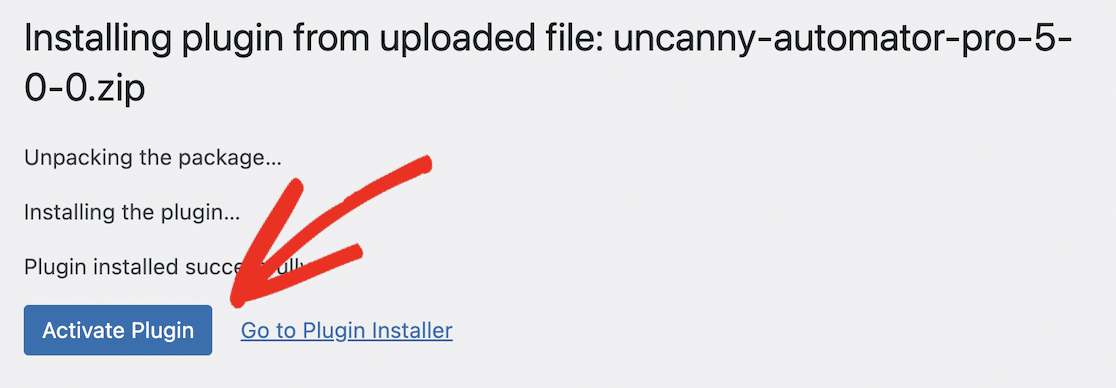
انقر فوق الزر "اختيار ملف" وابحث عن الملف المضغوط الذي قمت بتنزيله من Uncanny Automator. انقر فوق الزر "التثبيت الآن" لتثبيت البرنامج المساعد. يجب أن يستغرق هذا بضع لحظات فقط.

وأخيرا، انقر على زر تفعيل البرنامج المساعد .

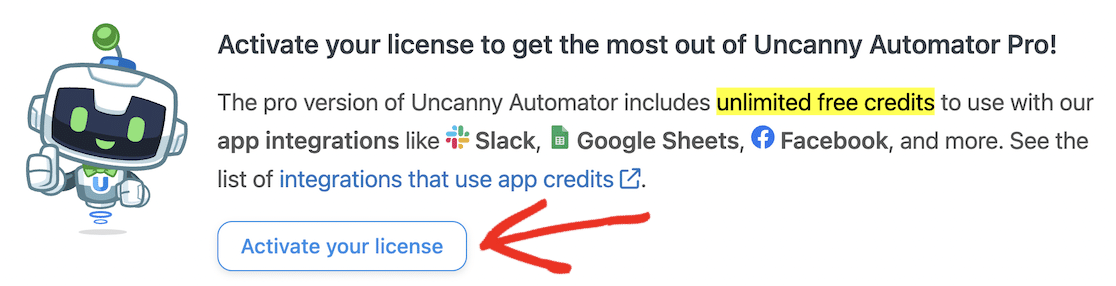
تأكد من تنشيط البرنامج المساعد عن طريق إدخال مفتاح الترخيص الخاص بك. يمكنك القيام بذلك من لوحة معلومات Uncanny Automator. ما عليك سوى الانتقال إلى Automator في قائمة لوحة تحكم WordPress الخاصة بك والنقر فوق زر تنشيط الترخيص الخاص بك .

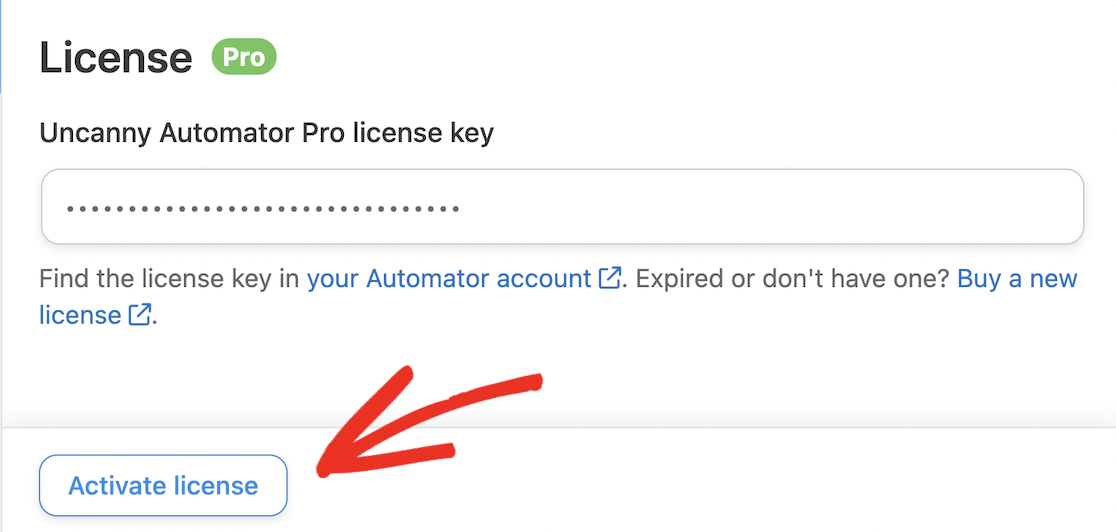
الصق الترخيص الذي نسخته من موقع Uncanny Automator وانقر على زر تنشيط الترخيص .

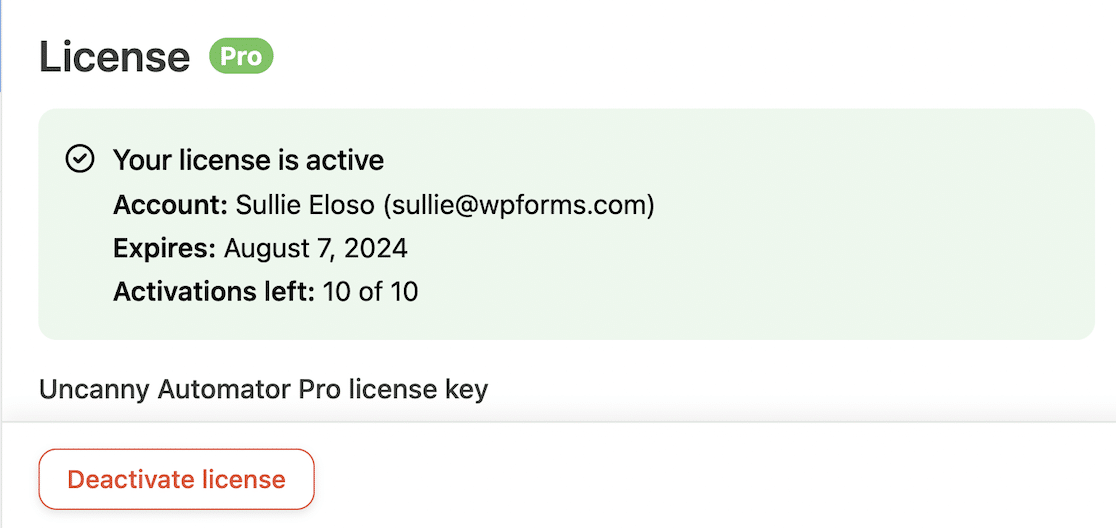
من المفترض أن تظهر لك رسالة تأكيد تفيد بأن الترخيص الخاص بك نشط.


بمجرد تثبيت Uncanny Automator وتنشيطه، يمكنك المضي قدمًا في ربط WooCommerce وWPForms.
الخطوة 5: إنشاء وصفة Uncanny Automator لربط WPForms بـ WooCommerce
لربط WPForms بـ WooCommerce، نحتاج إلى إنشاء أتمتة لسير العمل. وهذا ما يسمى وصفة في Uncanny Automator.
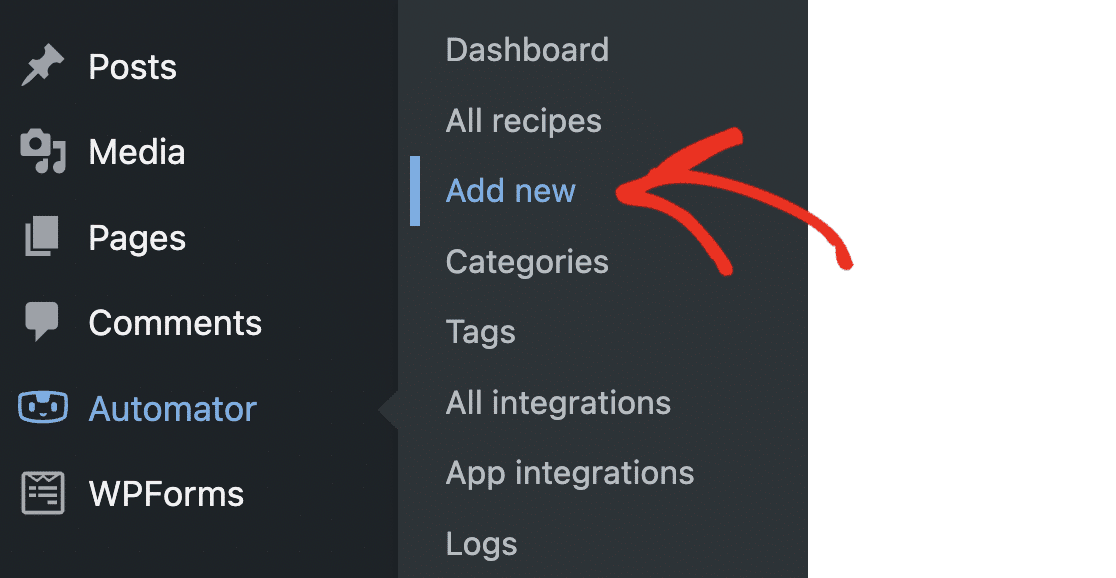
في لوحة تحكم WordPress الخاصة بك، انتقل إلى Automator »إضافة ملف .

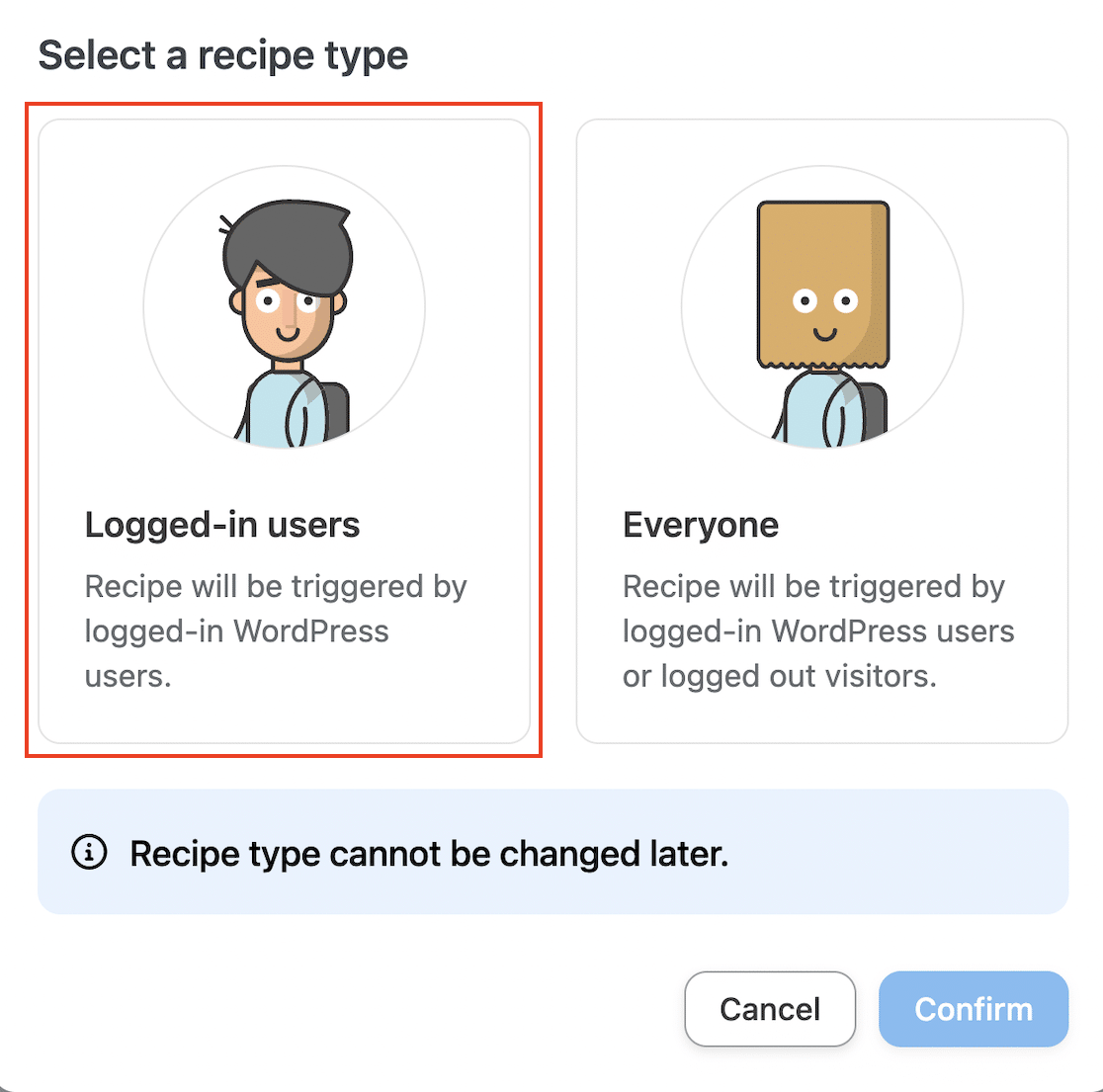
ستظهر لك دعوة لاختيار نوع الوصفة. إذا اخترت المستخدمين المسجلين ، فلن يتمكن سوى المستخدمين الذين قاموا بتسجيل الدخول إلى موقع WordPress الخاص بك من تشغيل الوصفة. يمكن تشغيل الوصفات للجميع بواسطة المستخدمين الذين قاموا بتسجيل الدخول والزوار العامين.
من المهم اختيار الخيار الصحيح هنا، حيث لا يمكنك تغييره لاحقًا. الوصفات للجميع متاحة فقط في Uncanny Automator Pro.
لأغراض هذا البرنامج التعليمي، سنستخدم المستخدمين الذين قاموا بتسجيل الدخول. سيساعد هذا أيضًا في منع مرسلي البريد العشوائي من إرسال النموذج. ومع ذلك، إذا قمت بتمكين تسجيل الضيف في WooCommerce، فستحتاج إلى إنشاء الوصفة للجميع، حيث لن يكون لدى عملائك حساب على موقعك.
اختر المستخدمين الذين قاموا بتسجيل الدخول وانقر على زر التأكيد للمتابعة.

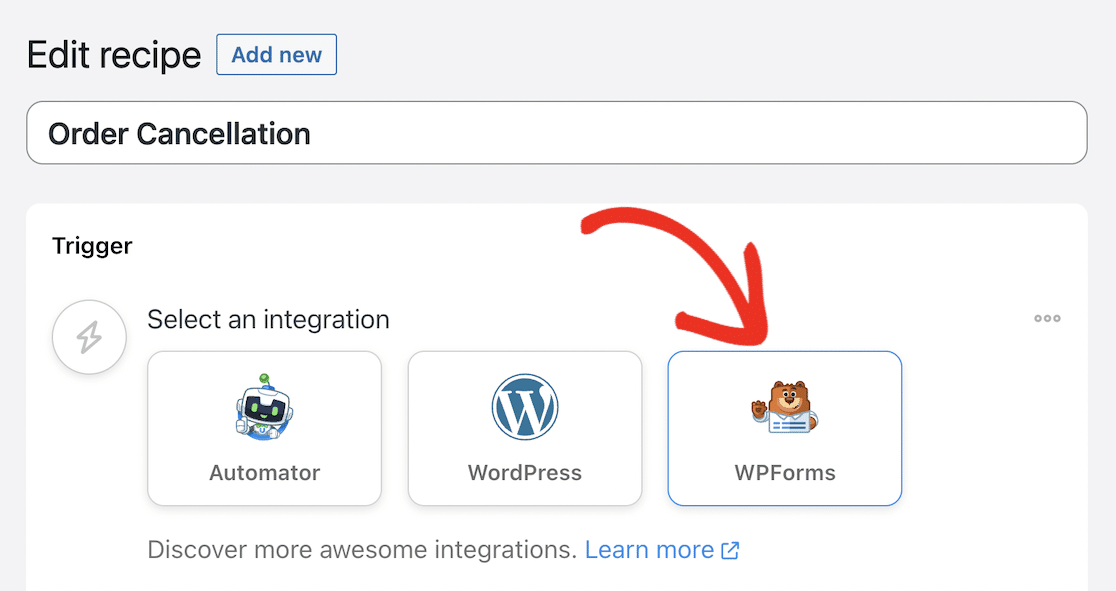
أدخل اسمًا لوصفتك. كما في هذا المثال، سنقوم بتغيير حالة الطلب من خلال إرسال نموذج، وقد أطلقنا على وصفتنا اسم "إلغاء الطلب".
ثم انقر فوق WPForms لتحديد المشغل.

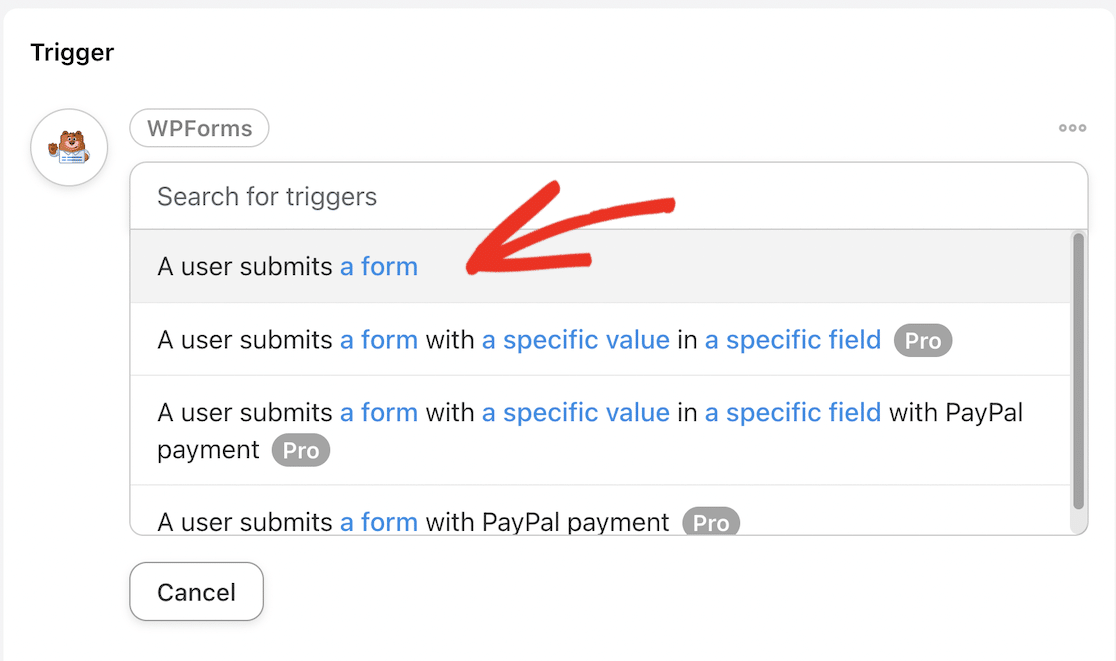
اختر " يرسل المستخدم نموذجًا " كمشغل لك.

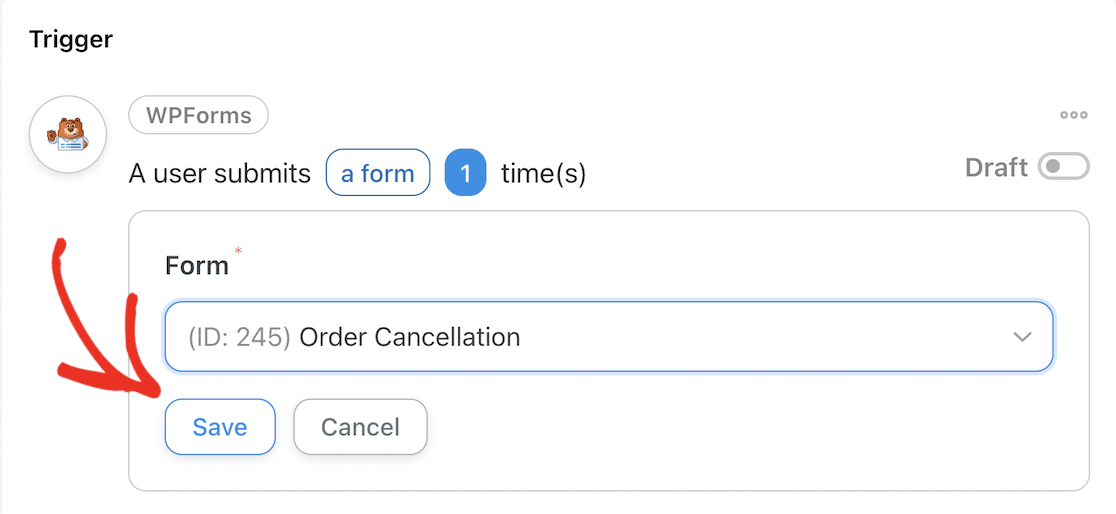
الآن، قم بالتمرير عبر القائمة المنسدلة للعثور على نموذج إلغاء الطلب الذي قمت بإنشائه مسبقًا. حدده وانقر فوق الزر "حفظ" .

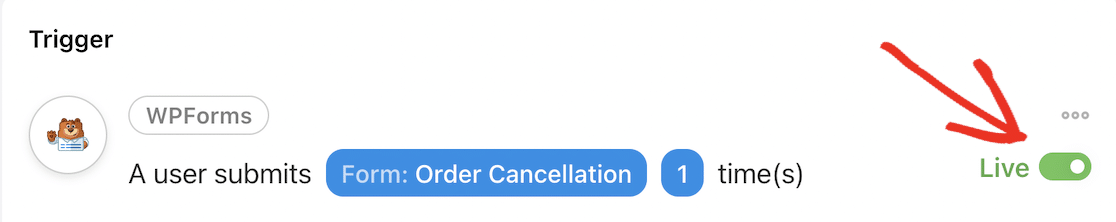
يجب أن يكون المشغل الخاص بك مباشرًا الآن.

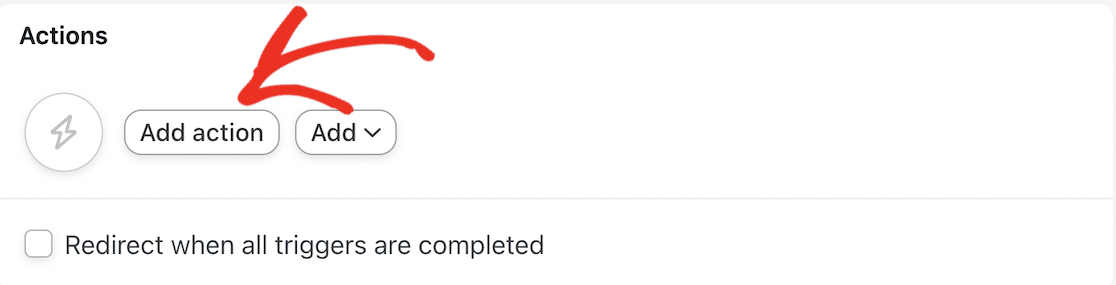
قم بالتمرير لأسفل إلى الإجراءات وانقر فوق الزر إضافة إجراء .

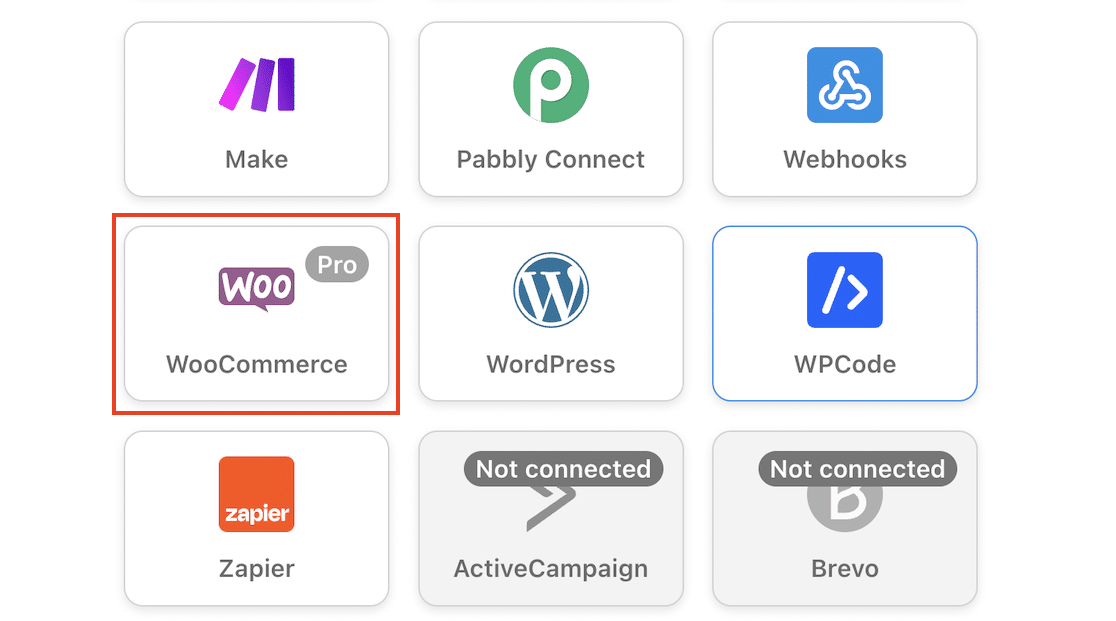
قم بالتمرير لأسفل للعثور على تكامل WooCommerce وانقر لتحديده.

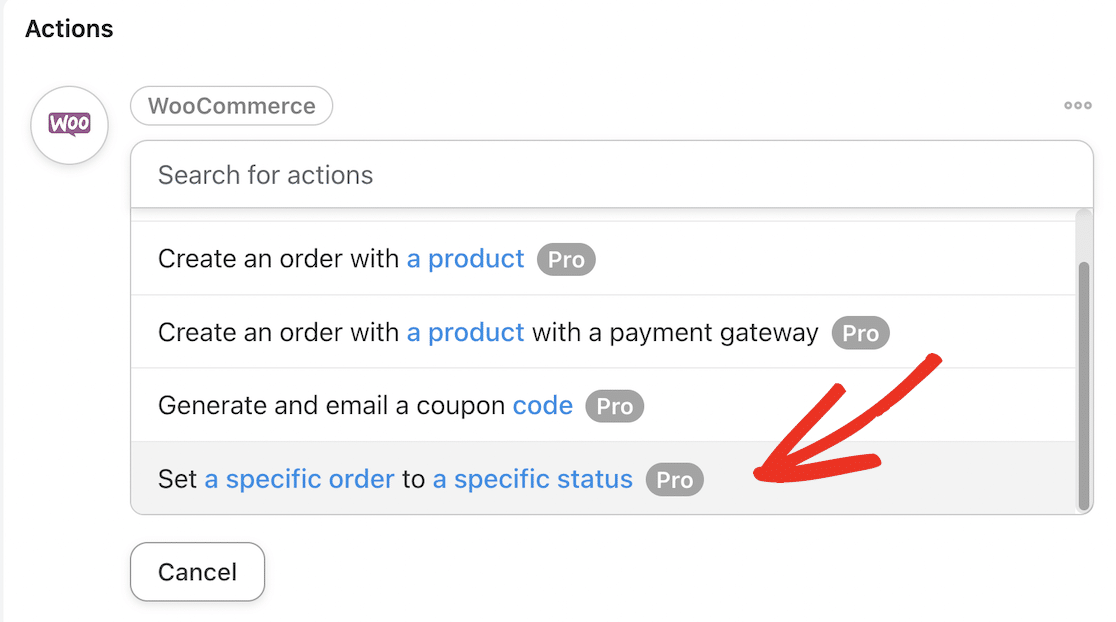
ابحث عن الإجراء " ضبط أمر معين على حالة معينة " في القائمة المنسدلة وحدده.

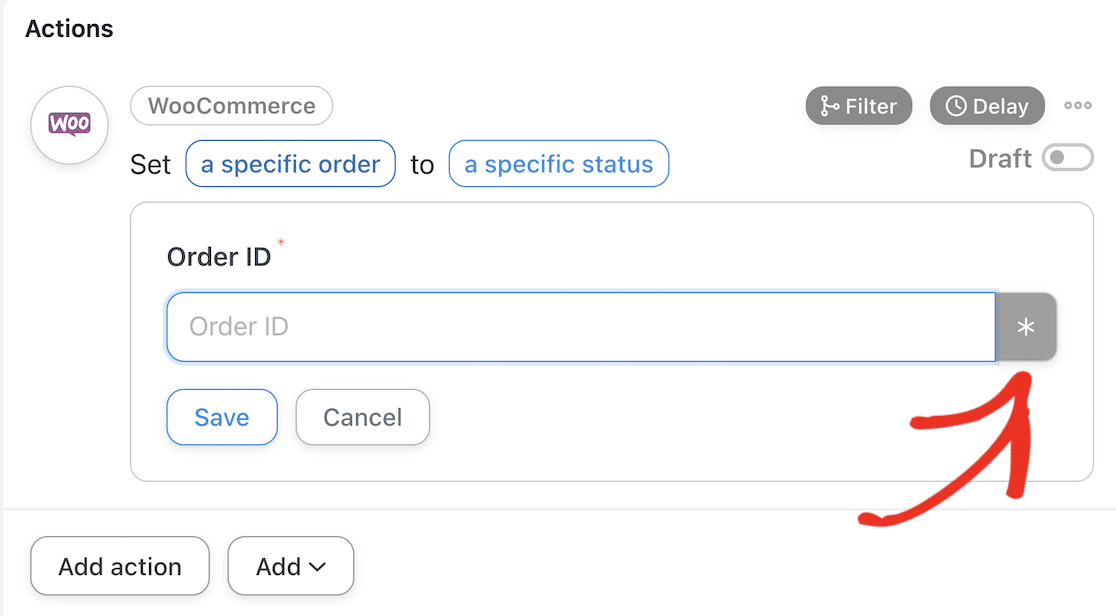
انقر على أيقونة النجمة بجوار حقل معرف الطلب .

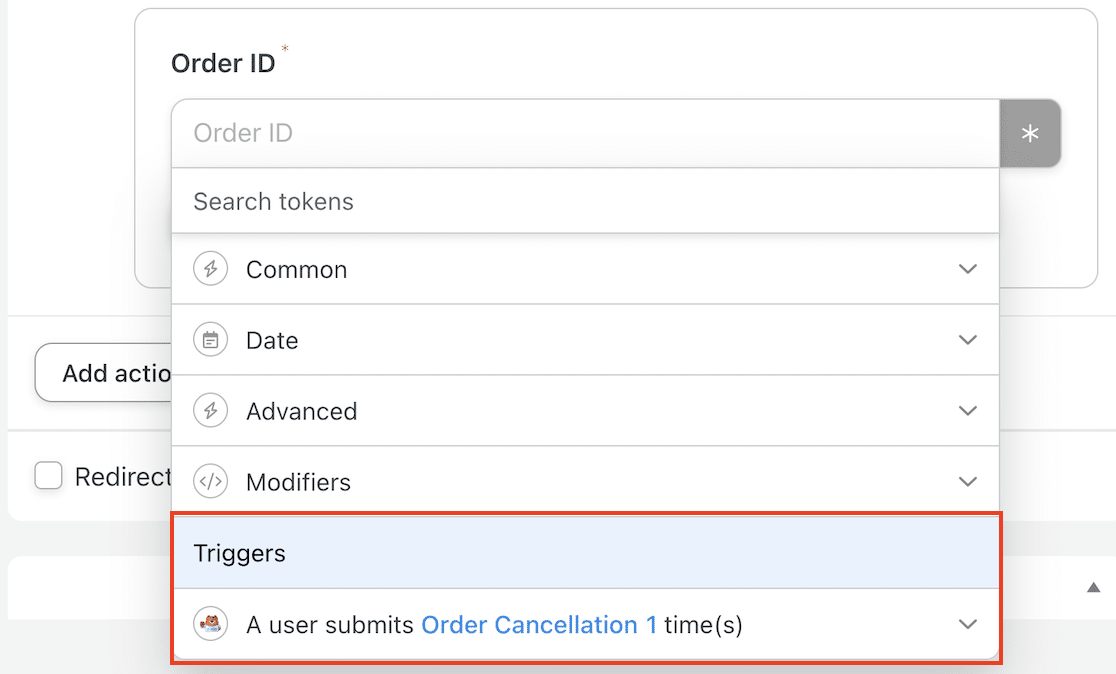
في القائمة المنسدلة التي تظهر، قم بالتمرير لأسفل إلى Triggers . انقر فوق السهم الموجود بجوار " يرسل المستخدم إلغاء الطلب مرة واحدة (مرات) " لاختيار حقل النموذج الخاص بك لربطه بمعرف الطلب في WooCommerce.

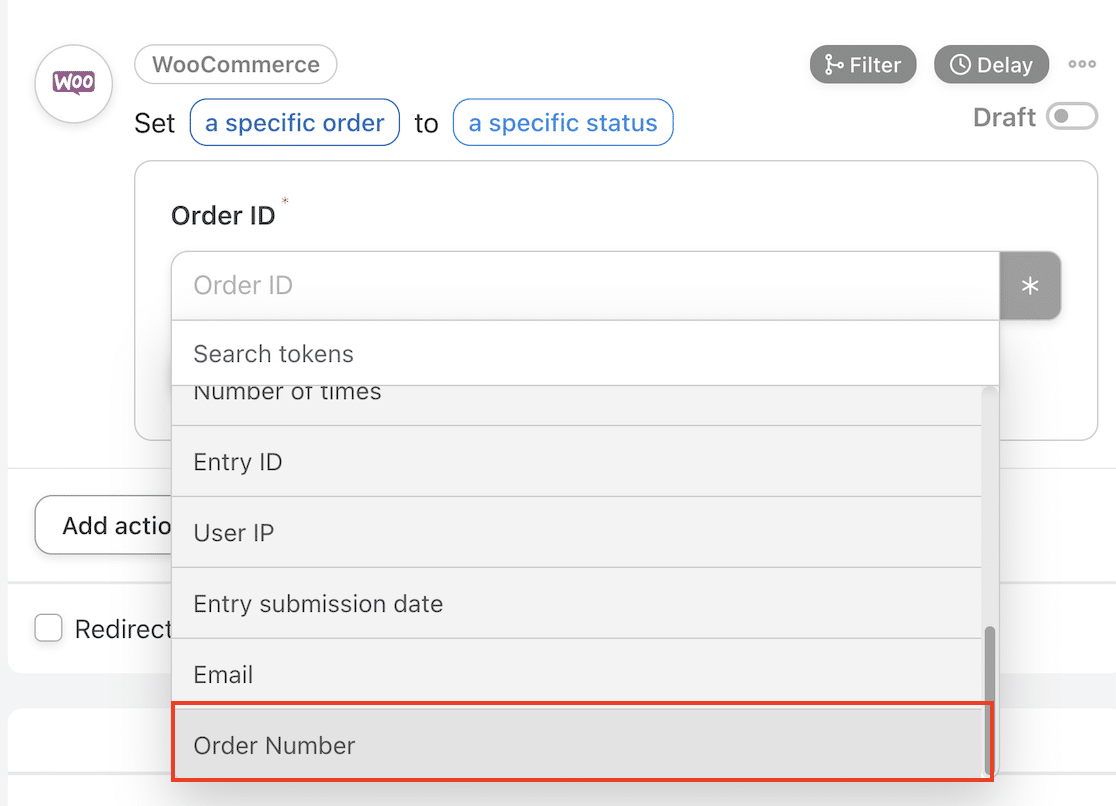
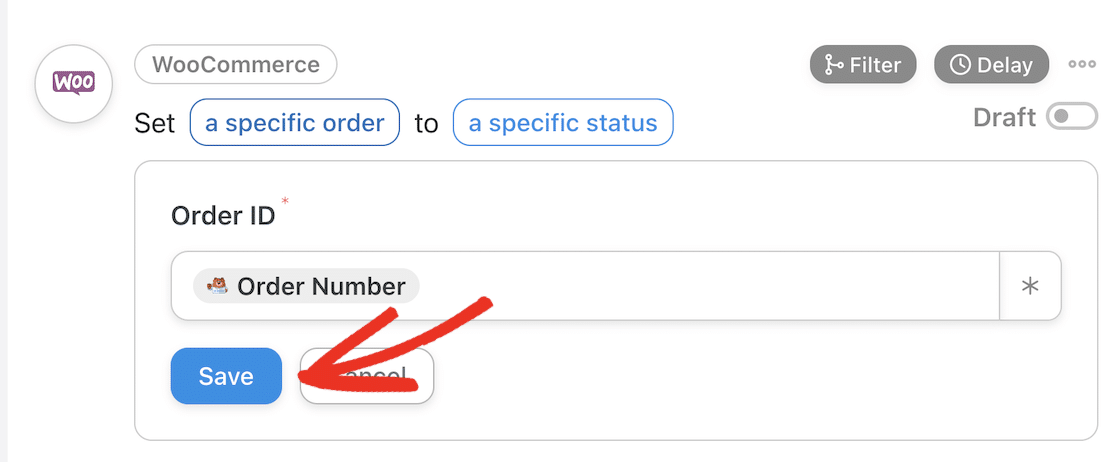
قم بالتمرير لأسفل للعثور على حقل رقم الطلب الخاص بك وانقر لتحديده.

انقر فوق الزر "حفظ" واستمر في اختيار الإجراء المحدد الذي تريد اتخاذه.

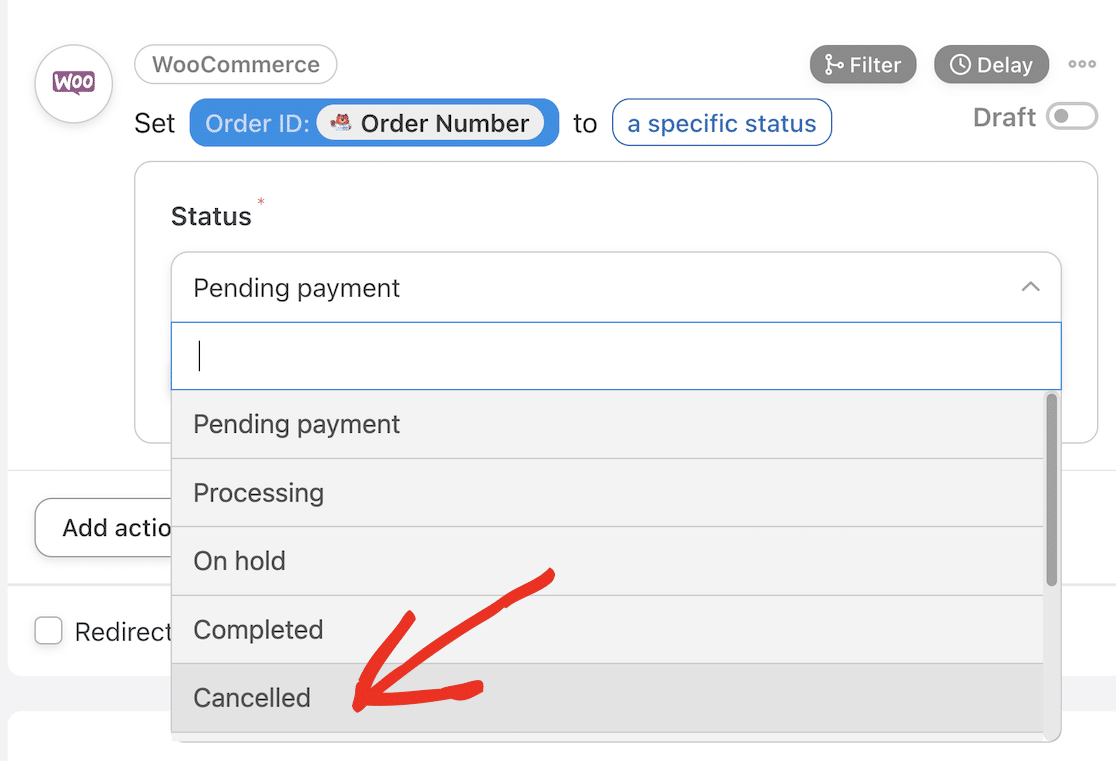
في القائمة المنسدلة، قم بالتمرير لأسفل وحدد " تم الإلغاء ".

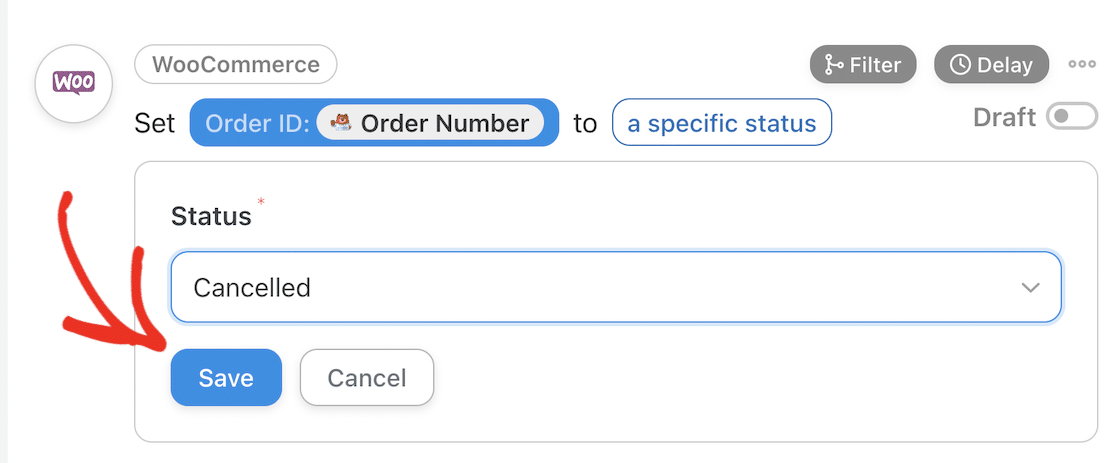
انقر فوق الزر "حفظ" لحفظ الإجراء الخاص بك.

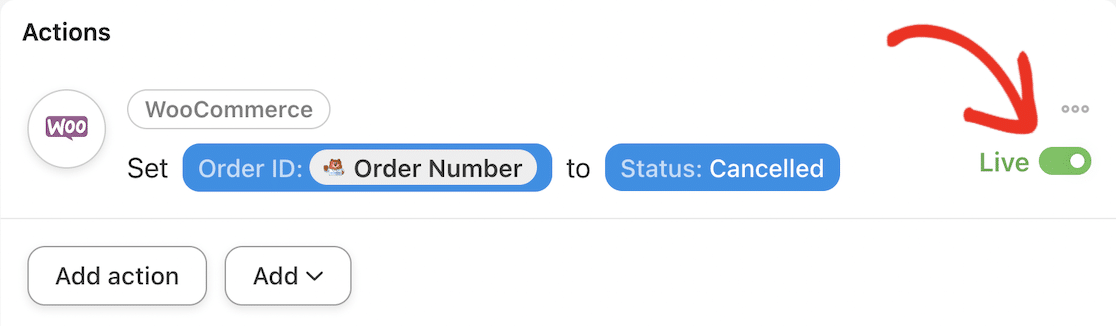
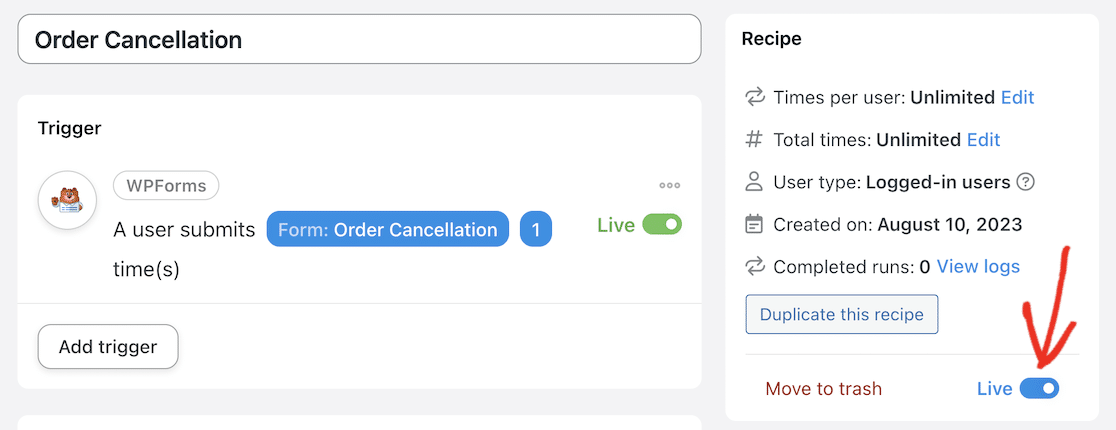
يجب أن يكون الإجراء الخاص بك الآن مباشرًا .

وأخيرًا، لا تنس تبديل حالة وصفتك من "مسودة" إلى "مباشرة" .

دعونا نتحقق من أنه يعمل!
الخطوة 6: اختبار تكامل WPForms WooCommerce
يمكنك إنشاء بعض الطلبات الوهمية في WooCommerce للاختبار. إحدى الطرق السهلة للقيام بذلك هي تفعيل "الدفع عند التسليم" كطريقة دفع في إعدادات الدفع على WooCommerce. يمكنك بعد ذلك إكمال عملية الدفع بحرية وإنشاء طلب باستخدام بيانات وهمية.
قم بتدوين رقم طلبك وعنوان البريد الإلكتروني الذي أدخلته عند الدفع، وتحقق من إتمام الطلب ومن ظهوره في لوحة تحكم WordPress الخاصة بك ضمن WooCommerce »الطلبات .

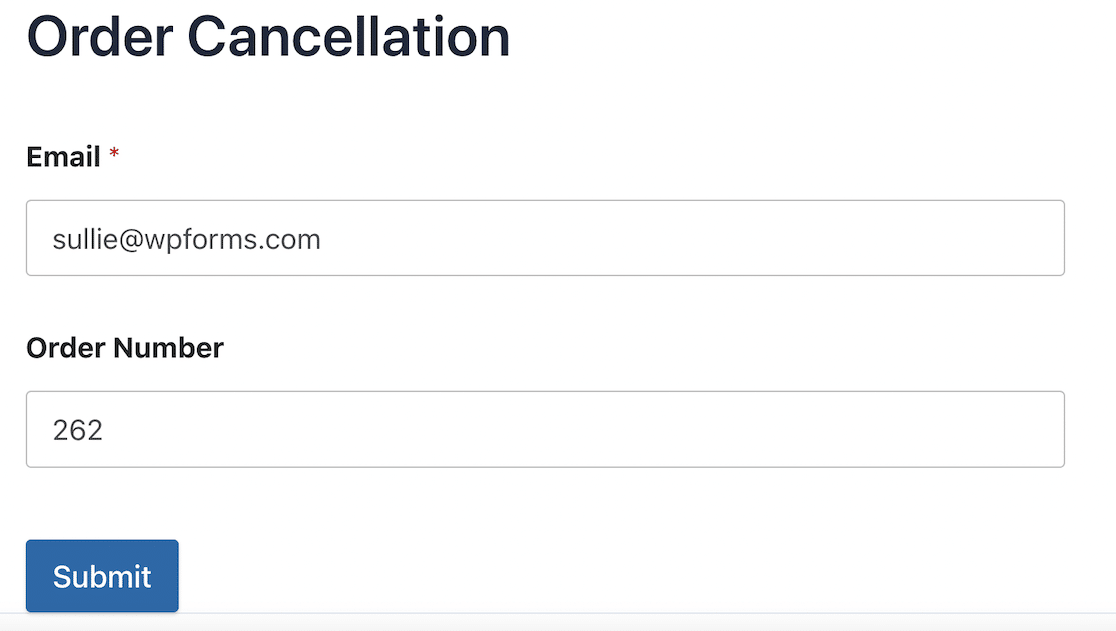
عد الآن إلى الواجهة الأمامية لموقعك وانتقل إلى صفحة إلغاء الطلب الخاصة بك.
أدخل عنوان البريد الإلكتروني ورقم الطلب للطلب الوهمي وأرسل النموذج.

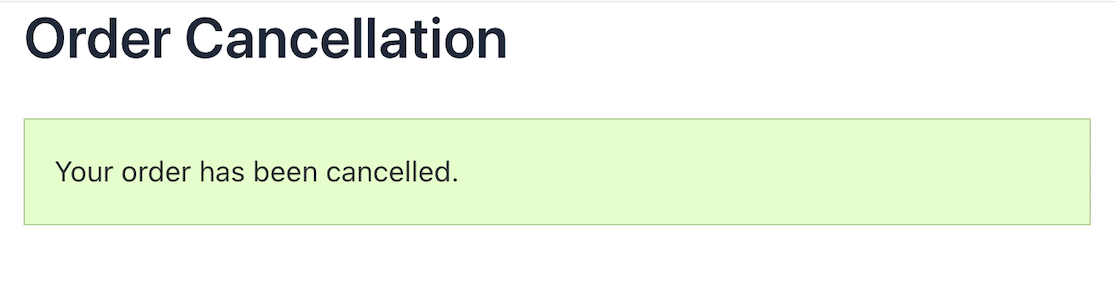
ستظهر لك رسالة تأكيد بأنه تم إلغاء طلبك. يجب أن تتلقى أيضًا إشعارًا بالبريد الإلكتروني يعلمك بالإلغاء.

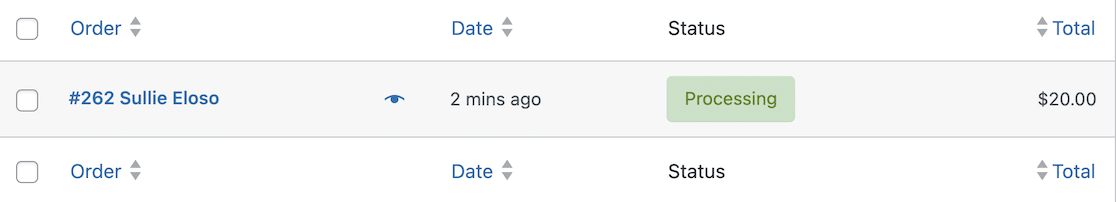
الآن، ارجع إلى طلبات WooCommerce الخاصة بك في لوحة تحكم WordPress الخاصة بك وتحقق من حالة الطلب.
إذا تم إعداد كل شيء بشكل صحيح، فمن المفترض أن ترى أن حالة الطلب قد تحولت إلى "تم الإلغاء".

أحسنت! لقد نجحت في ربط WPForms بـ WooCommerce وإنشاء نموذج إلغاء الطلب.
تذكر أن هذا مجرد مثال واحد على نظام التشغيل الآلي الذي يمكنك إعداده باستخدام Uncanny Automator. بالإضافة إلى ربط WPForms بـ WooCommerce، يمكنك أيضًا إرسال البيانات من النماذج الخاصة بك عبر الإنترنت إلى نظام إدارة علاقات العملاء (CRM) ومنصة التسويق عبر البريد الإلكتروني وZapier لإنشاء عمليات تكامل وأتمتة غير محدودة تقريبًا.
راجع القائمة الكاملة للمشغلات والإجراءات للحصول على فكرة عما يمكنك تشغيله تلقائيًا الآن بعد أن أتقنت توصيل المكونات الإضافية.
الأسئلة الشائعة
هل لا تزال لديك أسئلة حول تكامل وأتمتة WPForms WooCommerce؟ فيما يلي بعض الإجابات على الأسئلة الشائعة
كيف أرسل الفواتير تلقائيًا في WooCommerce؟
يسمح لك WooCommerce فقط بإرسال الفواتير يدويًا، ولكن يمكنك أتمتة العملية باستخدام المكون الإضافي Uncanny Automator. كل ما عليك فعله هو إنشاء وصفة جديدة مع قيام المستخدم بإكمال الطلب كمشغل. عند اكتمال الطلب، يمكن ضبط ذلك لتشغيل رسالة بريد إلكتروني بالفاتورة ليتم إرسالها تلقائيًا إلى المستخدم، مع تخصيص تفاصيل الطلب الخاصة به.
هل يمكنني إنشاء نموذج طلب في WPForms؟
يمكنك بسهولة إنشاء نماذج الطلبات ونماذج الدفع في WPForms باستخدام أداة إنشاء نماذج السحب والإفلات. يأتي WPForms أيضًا مزودًا بتكامل Stripe المدمج، بحيث يمكنك السماح للمستخدمين بالدفع مقابل الطلبات عن طريق بطاقة الائتمان مباشرةً دون الحاجة إلى مكون إضافي آخر للتجارة الإلكترونية.
كيف أقوم بإنشاء الطلبات تلقائيًا في WooCommerce؟
يمكنك إنشاء الطلبات تلقائيًا في WooCommerce باستخدام المكون الإضافي Uncanny Automator. على سبيل المثال، إذا كنت تريد إرسال هدية مجانية للمستخدمين عند قيامهم بالتسجيل على موقعك، فيمكنك ربط WPForms بـ WooCommerce بحيث يتم إنشاء الطلب تلقائيًا عند إرسال نموذج التسجيل.
كيف يمكنني إنشاء نموذج تسجيل WooCommerce مخصص؟
يعد نموذج تسجيل مستخدم WooCommerce أساسيًا إلى حد ما. على الرغم من أنه يمكنك تخصيصه عن طريق تحرير الكود، فمن الأسهل كثيرًا استخدام مكون إضافي للنموذج مثل WPForms لإنشاء نموذج التسجيل المخصص الخاص بك. يمكنك بعد ذلك ربط هذا النموذج بـ WooCommerce لإنشاء مستخدم تلقائيًا عند إرسال النموذج.
هل يوجد بديل لـ WooCommerce؟
إذا كنت ترغب في بيع المنتجات على موقع WordPress الخاص بك دون تثبيت WooCommerce، فيجب عليك التفكير في WPForms كبديل. تسهل WPForms تلقي الطلبات والمدفوعات إذا كنت تبيع عددًا قليلاً من المنتجات فقط ولا تريد متاعب تثبيت منصة تجارة إلكترونية كاملة وصيانتها.
أنشئ نموذج WordPress الخاص بك الآن
بعد ذلك، قم بتثبيت المزيد من ملحقات WooCommerce لتحسين متجرك
الآن بعد أن تعرفت قليلاً على كيفية قيام مكونات WordPress الإضافية الأخرى بتحسين تجربة العملاء وجعل إدارة متجرك أسرع وأسهل، قد ترغب في التفكير في بعض الخيارات الأخرى.
لقد قمنا بتجميع قائمة بأفضل ملحقات WooCommerce التي ستساعدك على تحقيق أقصى استفادة من متجرك عبر الإنترنت.
يمكنك أيضًا التعرف على كيفية تخزين إدخالات WPForms في جداول بيانات Google حتى تتمكن من تتبع عمليات إلغاء طلبك وعمليات إرسال النماذج الأخرى.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
