WPForms WooCommerce 集成:无需代码即可连接
已发表: 2023-09-06您是否正在寻找一种简单的 WPForms + WooCommerce 集成方法?
WPForms 和 WooCommerce 都是电子商务网站的强大插件。 WooCommerce 提供灵活的产品管理和结账解决方案,而 WPforms 可以轻松创建联系表单、订阅表单和订单表单,甚至还附带用于接受付款和生成优惠券的插件。
通过将 WPForms 连接到 WooCommerce,您可以创造更好的客户体验、简化工作流程、节省时间并赚更多钱。
在本教程中,我们将向您展示如何使用 Uncanny Automator 插件在短短几分钟内将 WPForms 连接到 WooCommerce,无需任何代码!
立即创建您的 WordPress 表单
WPForms 是否与 WooCommerce 集成?
虽然 WPForms 不直接与 WooCommerce 集成,但您可以使用 Uncanny Automator 轻松连接这两个插件。

Uncanny Automator 是一个自动化插件,让您可以快速轻松地连接插件、应用程序和网站,而无需复杂的代码和 API。
Automator 的简单界面可让您在一个插件中设置“触发器”,从而在另一个插件中引发操作。 例如,WPForms 中的触发器可能是用户提交表单。
发生此触发器时,您可以选择要在 WooCommerce 中自动激活的操作,例如将订单状态设置为“已取消”。
了解其工作原理的最佳方法是通过一个示例。 继续阅读有关设置 WPForms 和 WooCommerce 以及使用 Uncanny Automator 将它们链接在一起以创建自动订单取消表单的分步说明。
WPForms WooCommerce 集成
在本文中
- 第 1 步:安装 WPForms
- 第 2 步:安装 WooCommerce
- 第 3 步:创建订单取消表
- 第四步:安装 Uncanny Automator
- 第 5 步:创建一个 Uncanny Automator 配方以将 WPForms 连接到 WooCommerce
- 第 6 步:测试 WPForms WooCommerce 集成
- 常见问题解答
第 1 步:安装 WPForms
如果您尚未安装 WPForms 插件,您可以按照本指南了解如何在 WordPress 中安装和激活插件。
您可以将任何版本的 WPForms 连接到 WooCommerce,包括 WPForms Lite。
第 2 步:安装 WooCommerce
现在您已经安装了 WPForms,如果您的网站上尚未运行 WooCommerce,您可以继续安装它。
WooCommerce 是一个免费插件,您可以直接从 WordPress 仪表板中安装它。 如果您不确定该过程,请按照插件安装指南进行操作。
第 3 步:创建订单取消表
在此示例中,我们将在 WPForms 中创建订单取消表单。 然后,我们会将此表单连接到 WooCommerce,以便在提交表单时订单状态自动设置为“已取消”。
首先,我们需要创建一个基本的订单取消表单。
转到WPForms » 添加新项并输入表单的名称 - 例如“订单取消”。
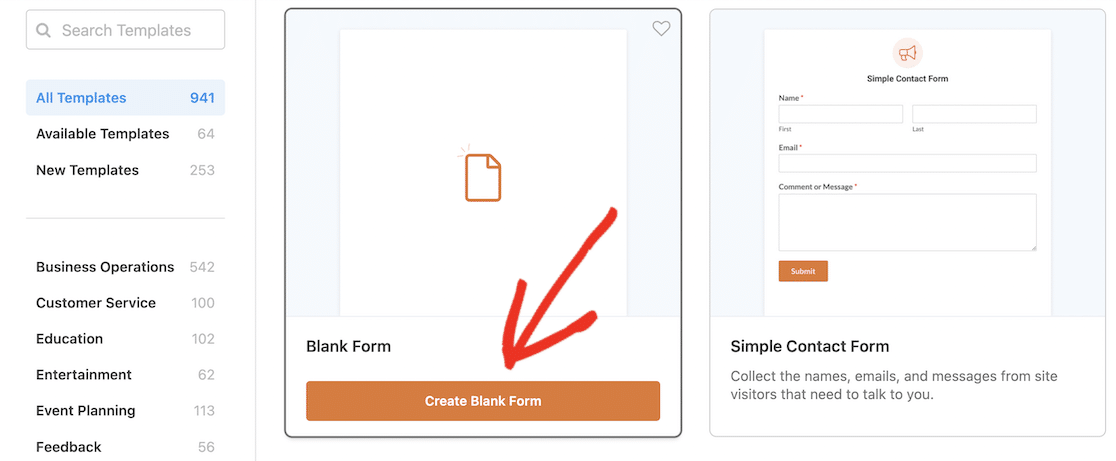
由于这将是一个非常简单的表单,因此我们将从空白表单开始,而不是使用模板。 单击创建空白表单按钮。

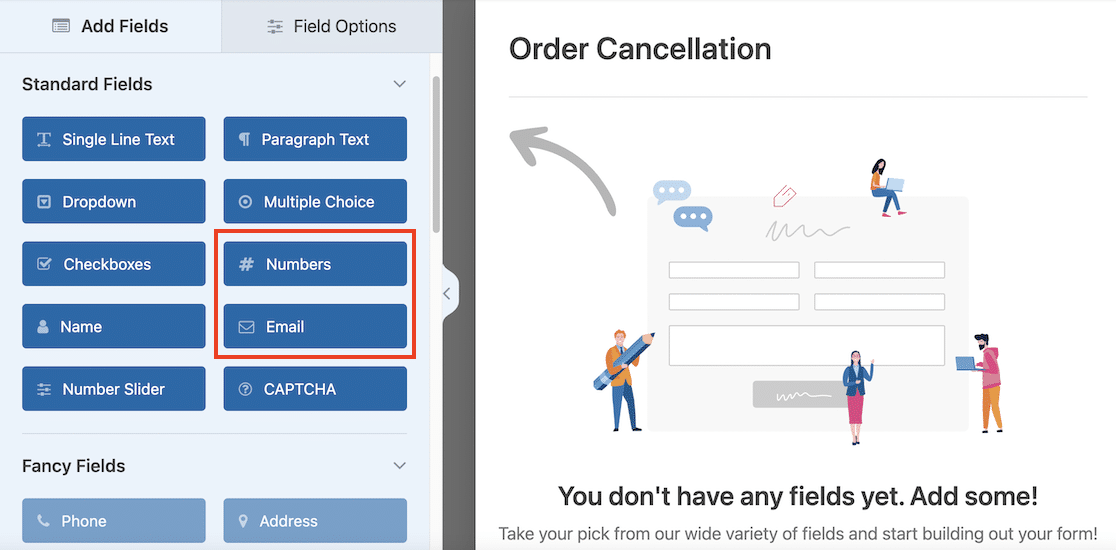
要创建表单,您所需要做的就是从左侧面板中拖放表单字段。
首先拖动电子邮件字段,然后拖动数字字段。

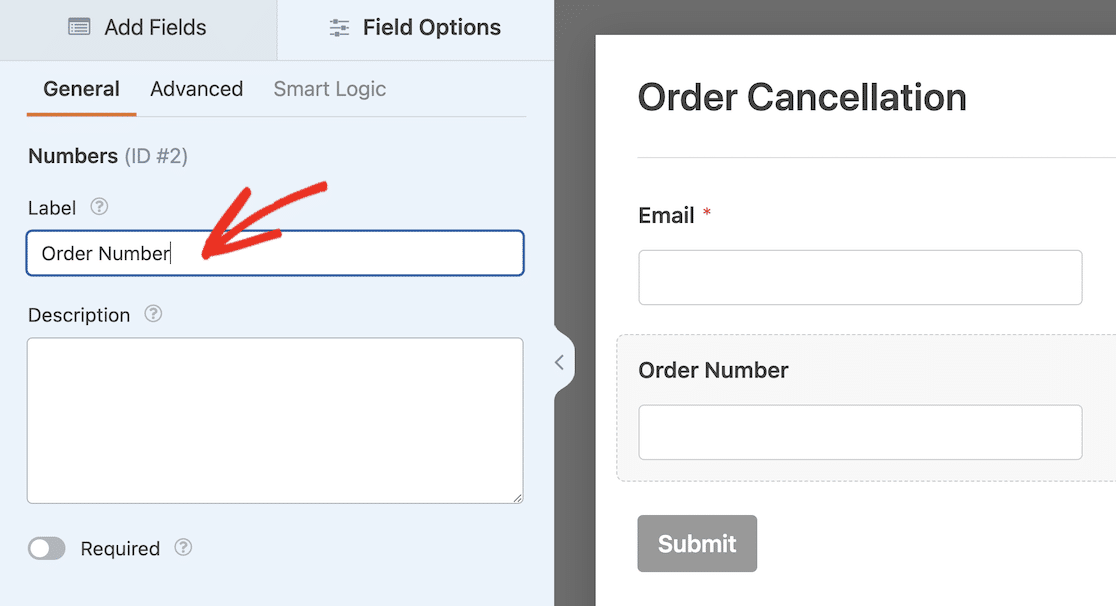
单击“数字”字段,然后将“字段选项”面板中的“标签”更改为“订单号”。

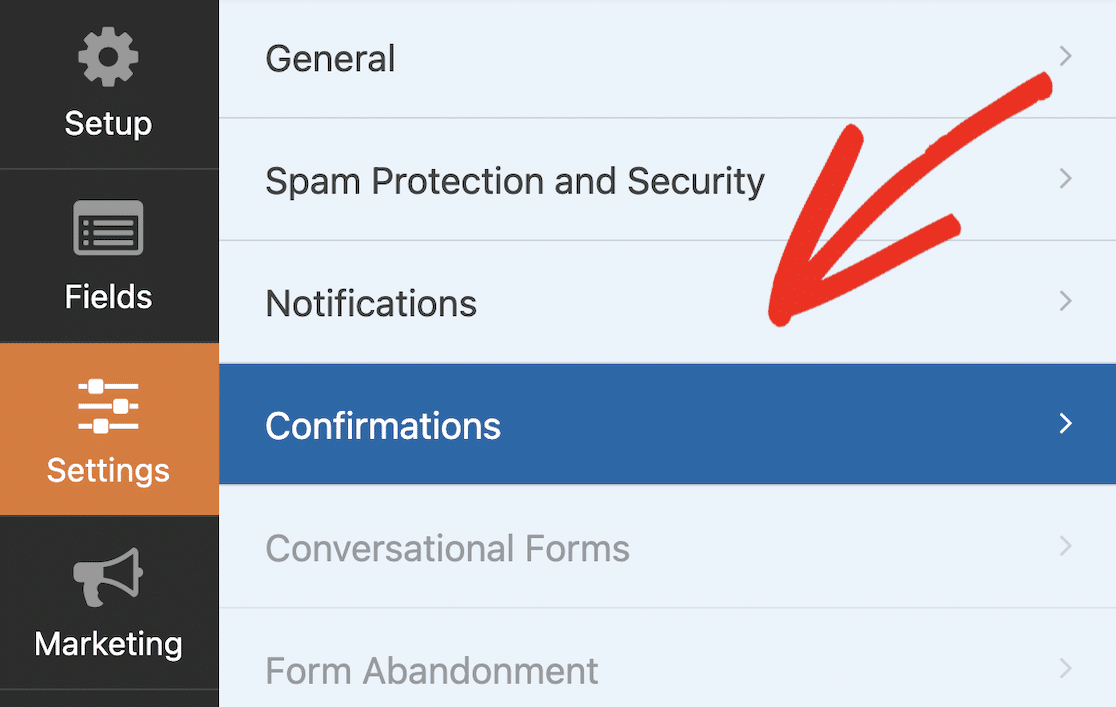
最后,让我们编辑用户提交表单时的确认消息。 在表单生成器中,导航至“设置”»“确认”。

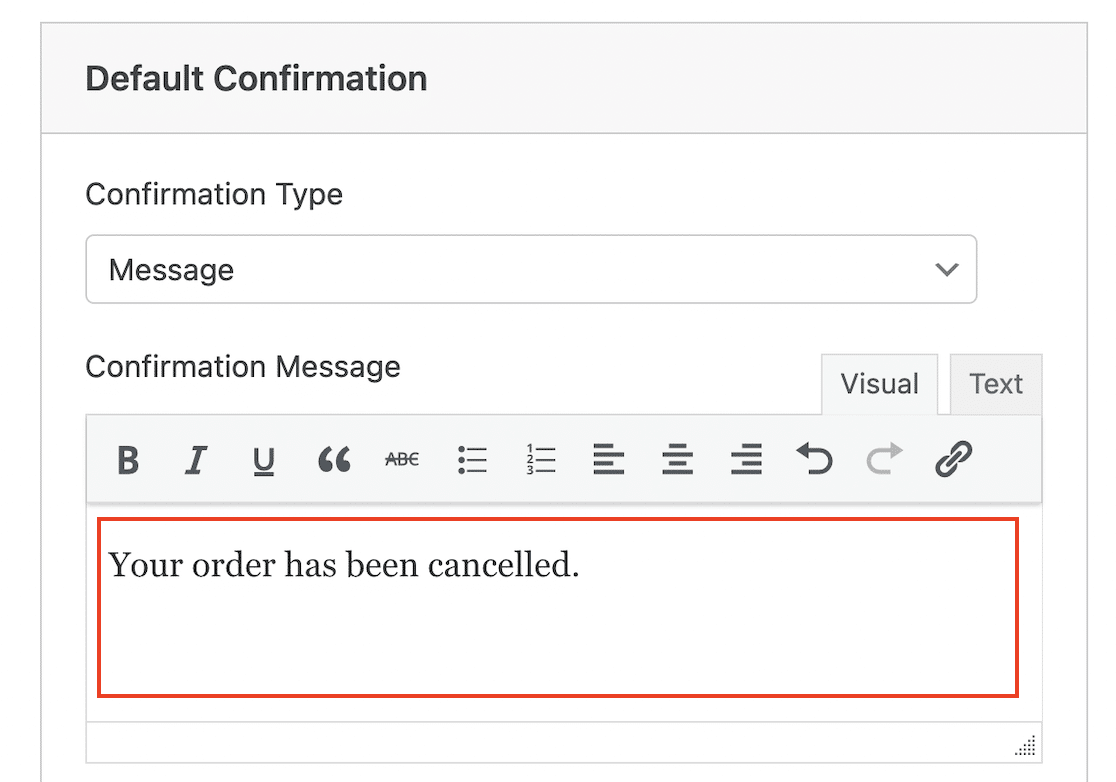
将确认消息调整为“您的订单已取消”之类的内容。

在此示例中,我们构建了一个非常基本的订单取消表单,但如果您愿意,您可以添加更多字段,甚至使用条件逻辑来创建具有更多功能的表单。
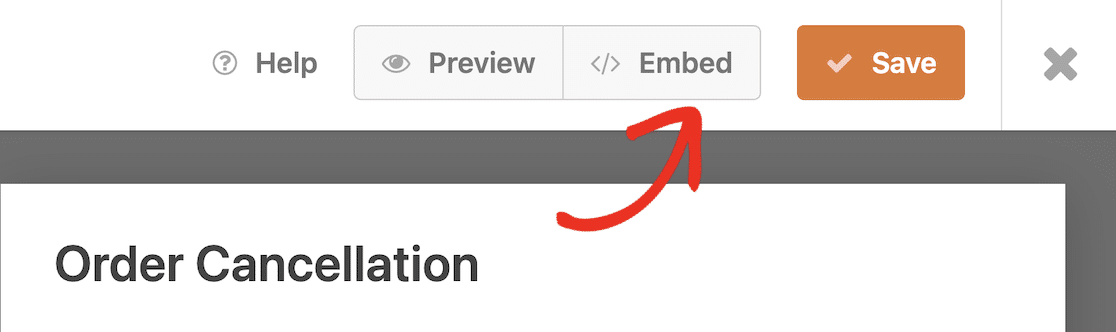
现在您的表单已构建,您可以将其发布到您的网站上。 单击“嵌入”按钮,这将启动一个弹出窗口。

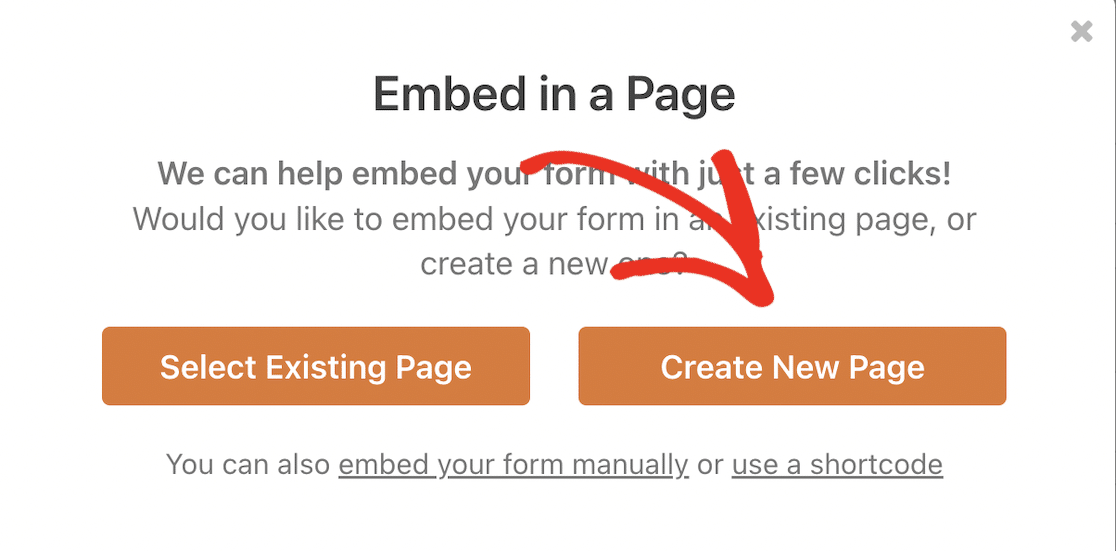
单击“创建新页面”为您的表单创建页面。

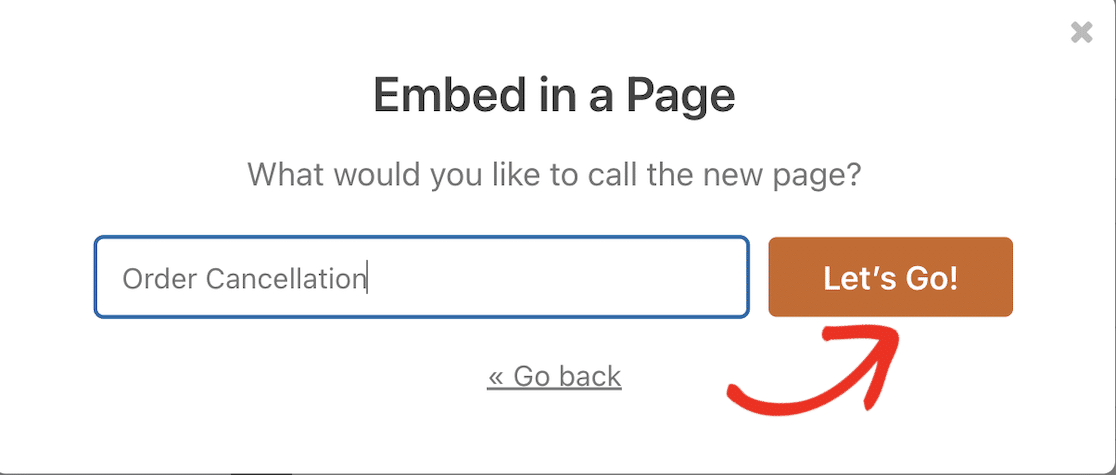
输入页面的名称,然后单击“开始吧!” 用于创建页面的按钮。

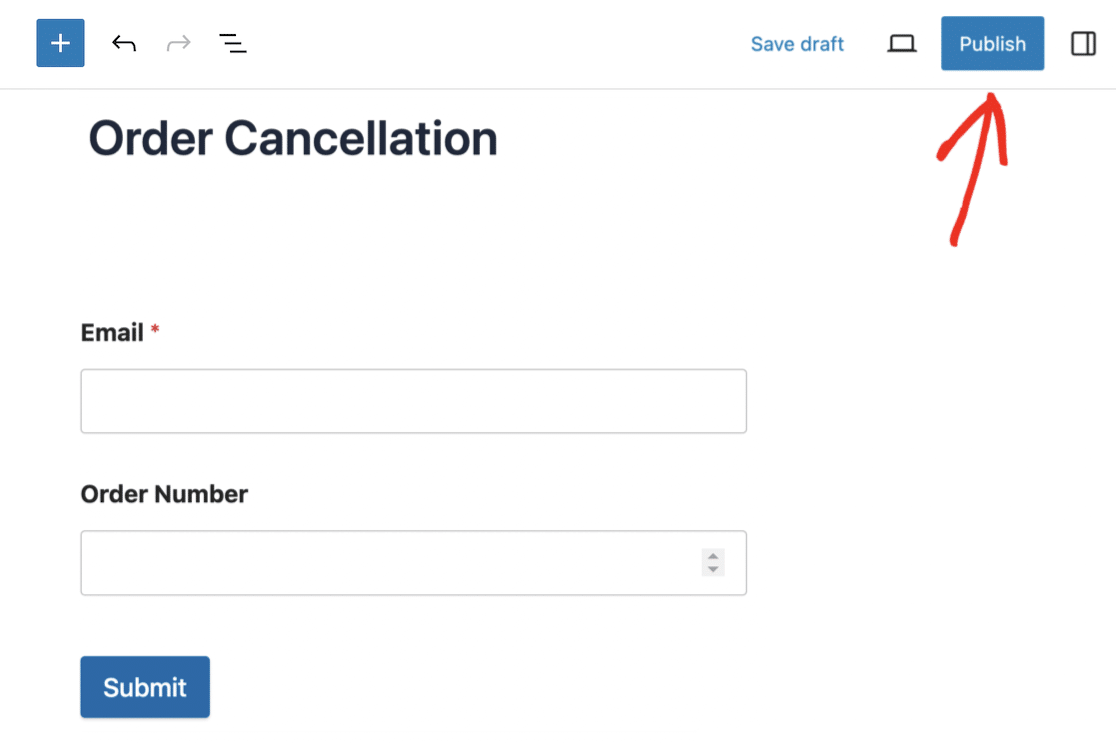
如果您愿意,您可以向此页面添加一些文本和其他元素。 如果您满意,请单击“发布”按钮。

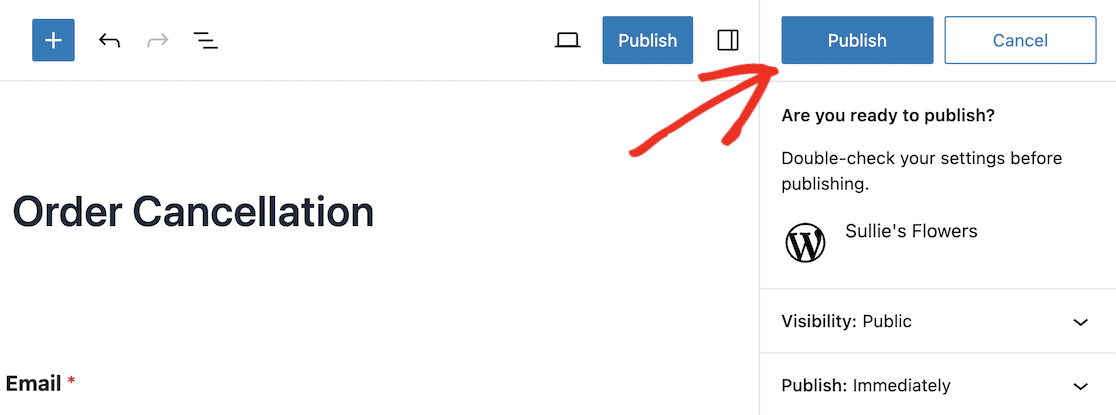
系统会要求您仔细检查您的设置。 将页面的可见性更改为私有或受密码保护也是一个好主意,以便您可以在公开表单之前测试表单。 单击最后的“发布”按钮使您的表单出现在您的网站上。

现在您的订单取消表单已可供使用,下一步是安装 Uncanny Automator,以便您可以将表单条目发送到 WooCommerce。
第四步:安装 Uncanny Automator
如果您想尝试 Uncanny Automator,可以开始使用免费版本,该版本附带数百个自动化触发器,例如用户在 WPForms 中提交表单或用户完成 WooCommerce 产品订单。
Uncanny Automator Pro 包含 1,000 多个触发器和操作,包括 WooCommerce 的其他触发器,例如:
- 用户将产品添加到购物车
- 用户评论产品
- 用户的订单状态更改为特定状态
- 订单付款失败
您可以在 WooCommerce 和 WPForrns 中创建的一些专业操作包括:
- 创建包含产品的订单
- 更改产品的价格
- 将订单设置为特定状态
- 注册新用户
对于本例,我们想要将特定订单设置为特定状态(“已取消”),因此我们需要安装 Uncanny Automator Pro。
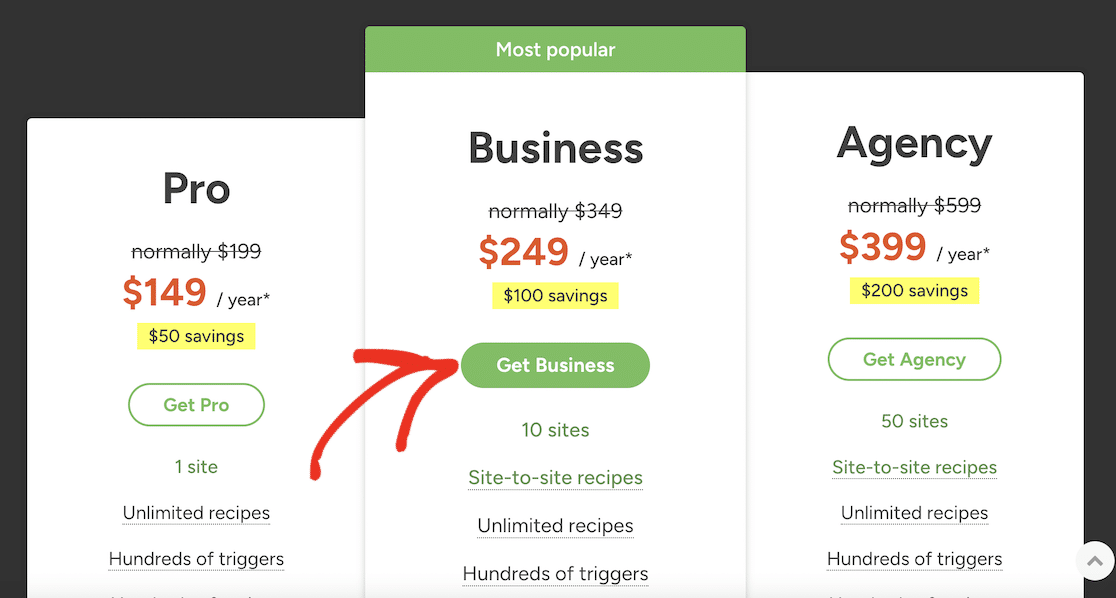
转至 Uncanny Automator 定价页面,然后单击按钮获取您选择的计划。

填写您的付款详细信息,然后单击按钮完成结账。
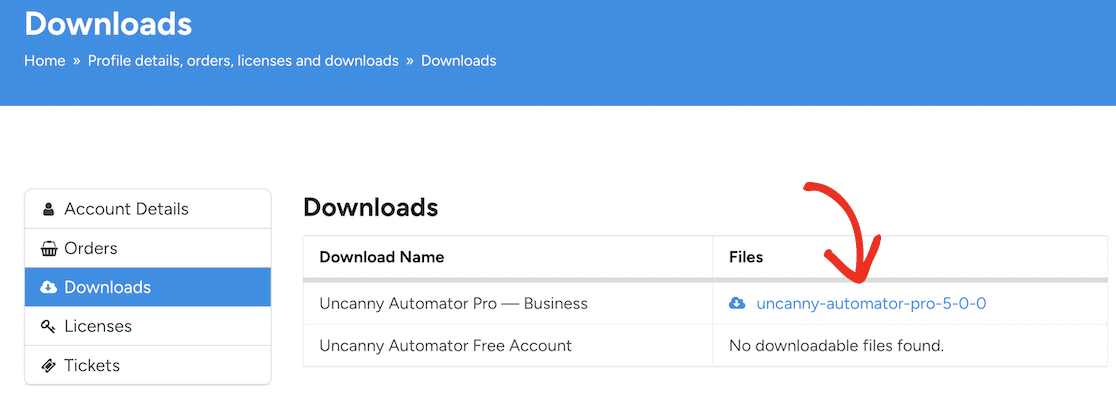
购买插件后,您可以登录您的 Uncanny Automator 帐户并从下载页面下载。

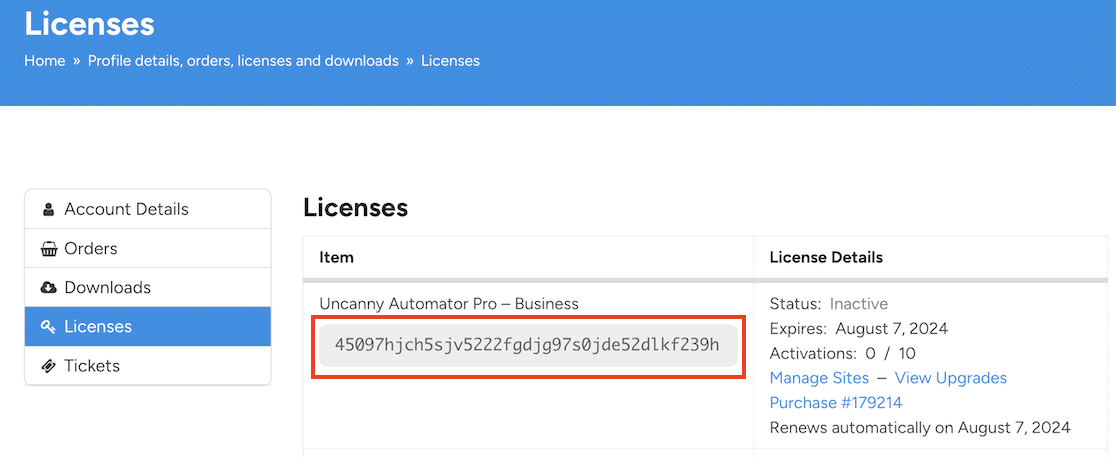
您还需要许可证密钥,您可以在单击菜单中的许可证后复制该密钥。

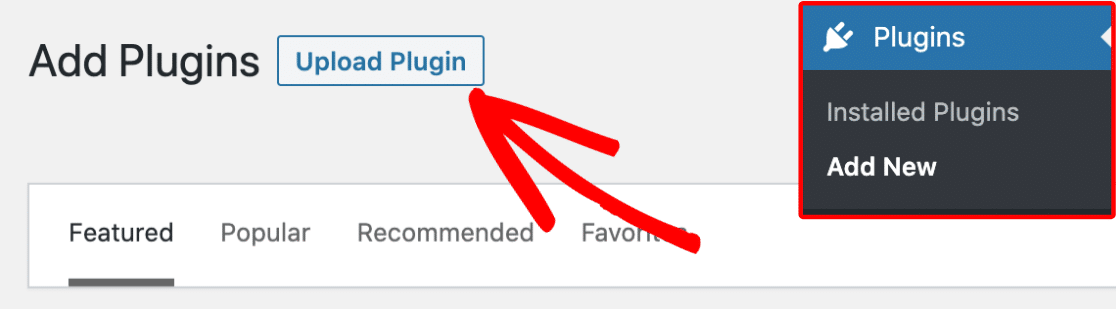
现在,返回您的 WordPress 网站并安装该插件。 导航至插件 » 添加新插件,然后单击上传插件按钮。

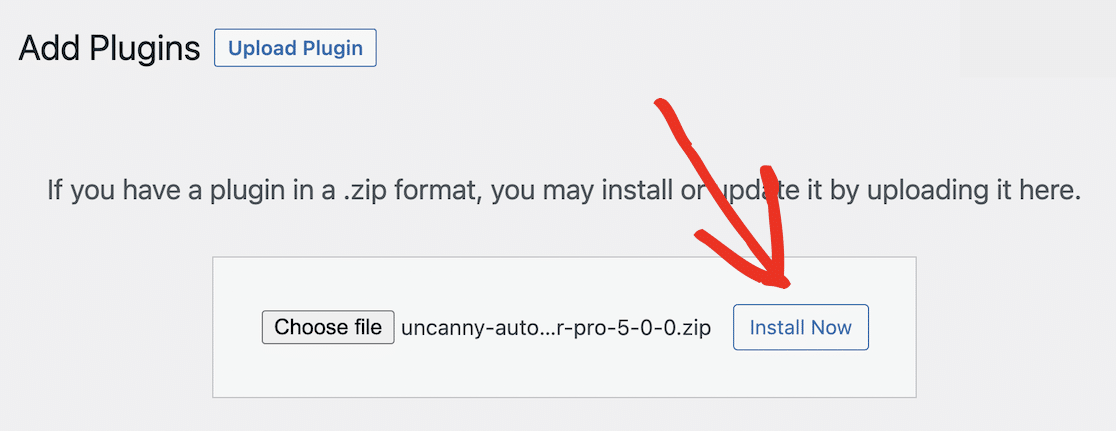
单击选择文件按钮并找到您从 Uncanny Automator 下载的 zip 文件。 单击“立即安装”按钮安装插件。 这应该只需要几分钟。

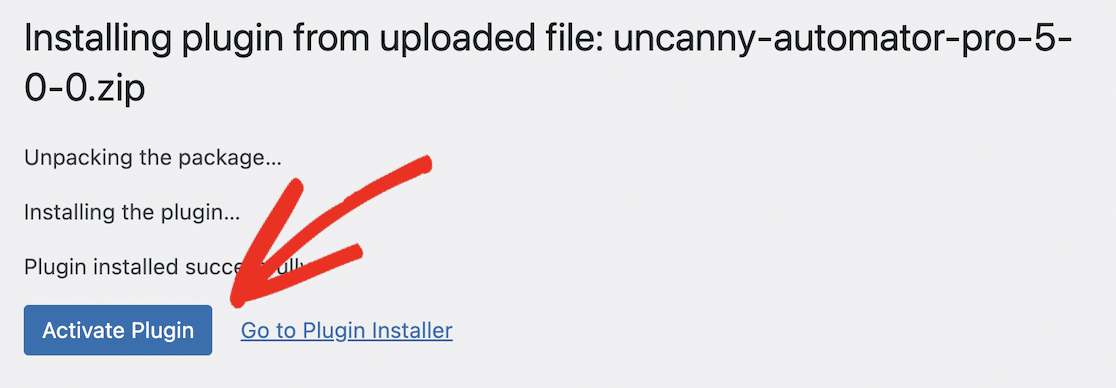
最后,单击激活插件按钮。

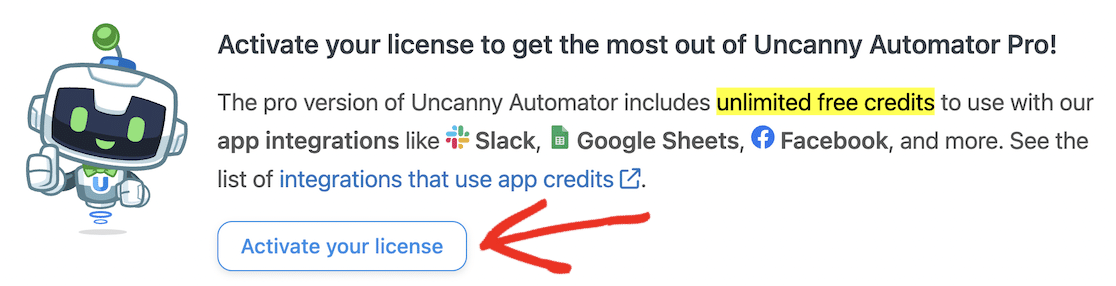
确保通过输入您的许可证密钥来激活插件。 您可以从 Uncanny Automator 仪表板执行此操作。 只需转到 WordPress 仪表板菜单中的Automator ,然后单击激活您的许可证按钮。

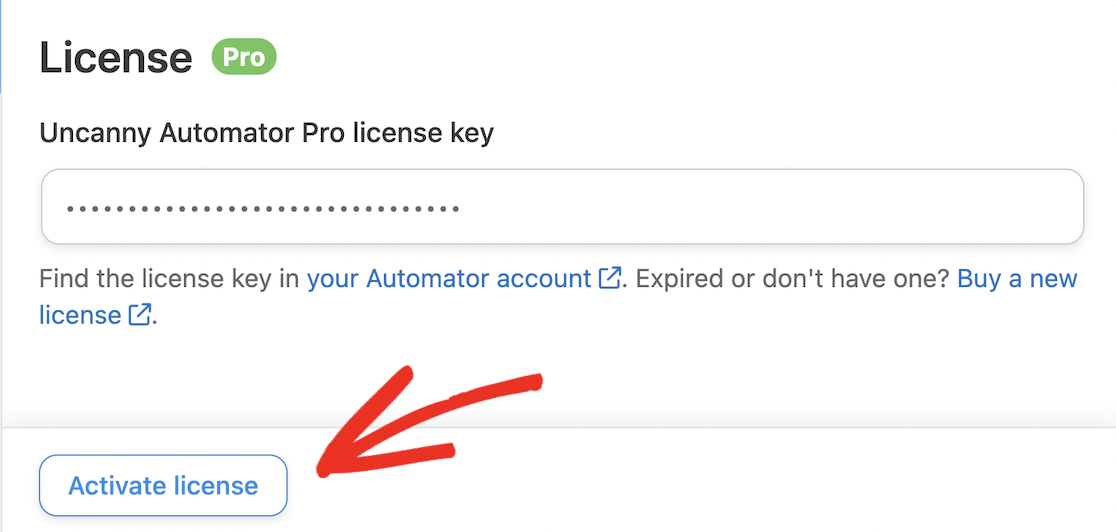
粘贴您从 Uncanny Automator 站点复制的许可证,然后单击“激活许可证”按钮。

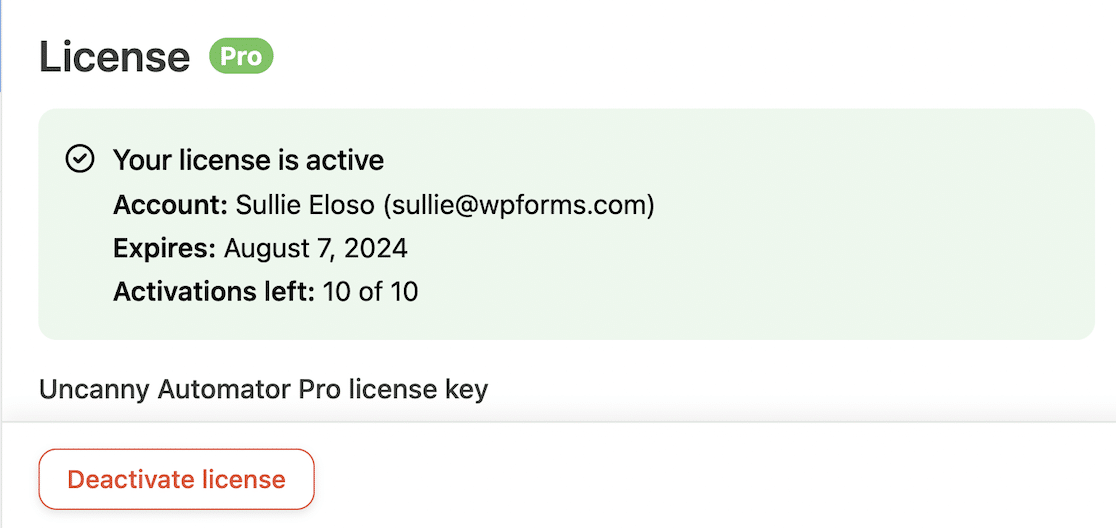
您应该会看到一条确认消息,表明您的许可证已激活。

安装并激活 Uncanny Automator 后,您可以继续连接 WooCommerce 和 WPForms。

第 5 步:创建一个 Uncanny Automator 配方以将 WPForms 连接到 WooCommerce
要将 WPForms 连接到 WooCommerce,我们需要创建工作流程自动化。 这在 Uncanny Automator 中称为配方。
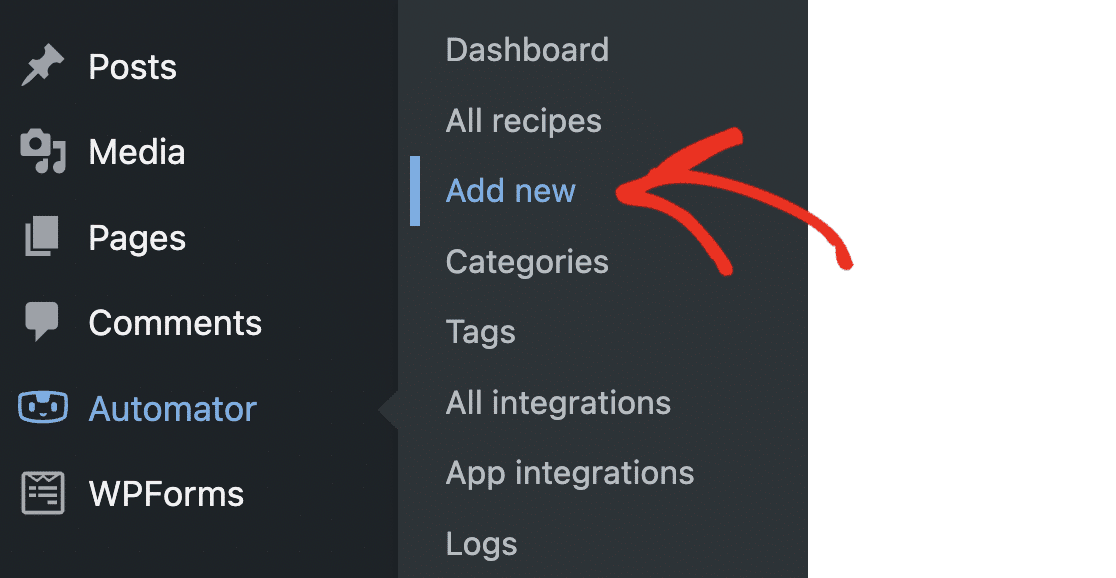
在您的 WordPress 仪表板中,转到Automator » 添加新的.

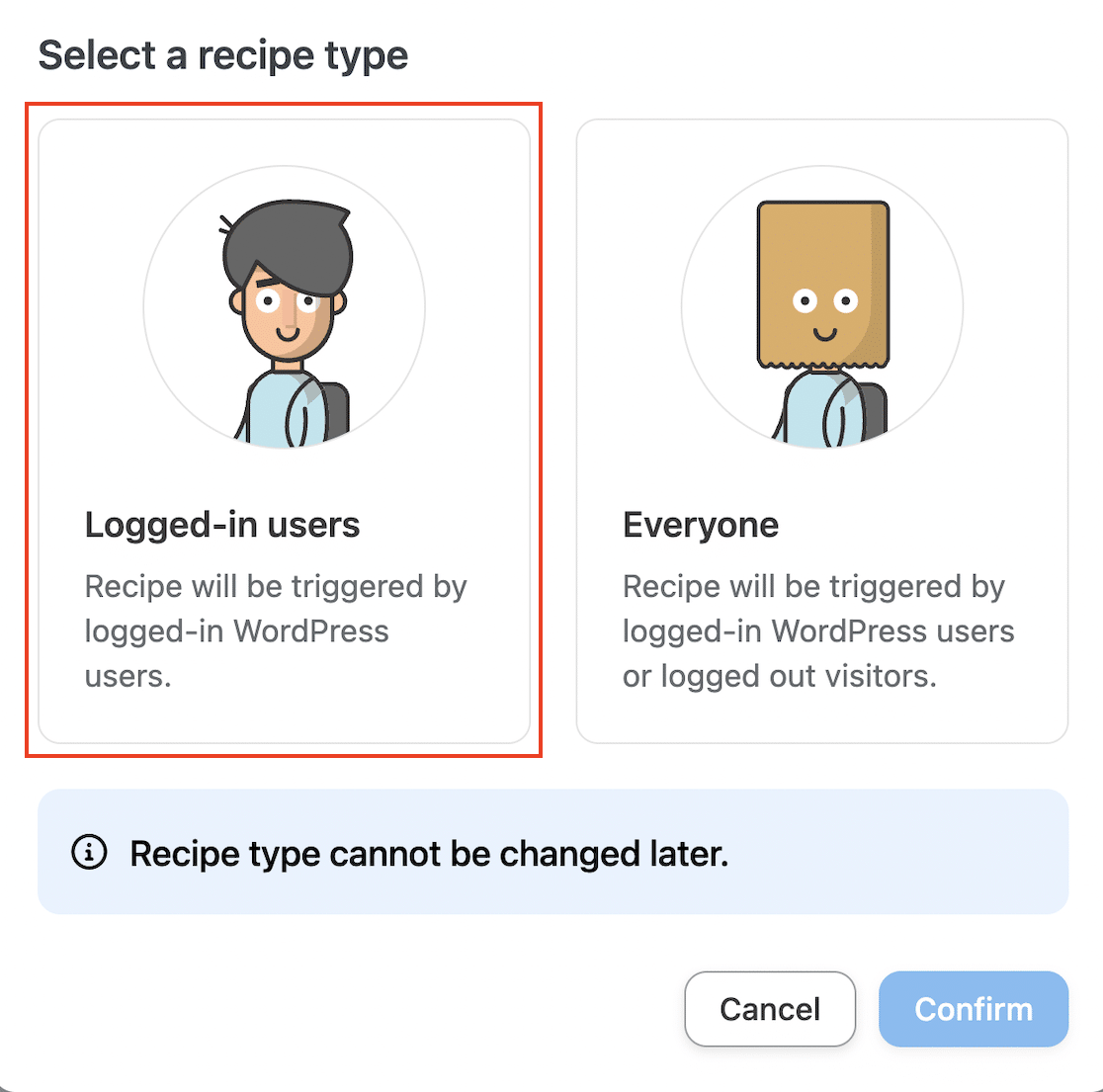
您将看到选择食谱类型的邀请。 如果您选择登录用户,则只有登录到您的 WordPress 网站的用户才能触发配方。 每个人的食谱都可以由登录用户和普通访问者触发。
在这里选择正确的选项很重要,因为您以后无法更改它。 适合所有人的食谱仅在 Uncanny Automator Pro 中提供。
出于本教程的目的,我们将使用登录用户。 这也将有助于防止垃圾邮件发送者提交表单。 但是,如果您在 WooCommerce 中启用了访客结账,则需要为每个人创建配方,因为您的客户在您的网站上没有帐户。
选择登录用户并单击确认按钮继续。

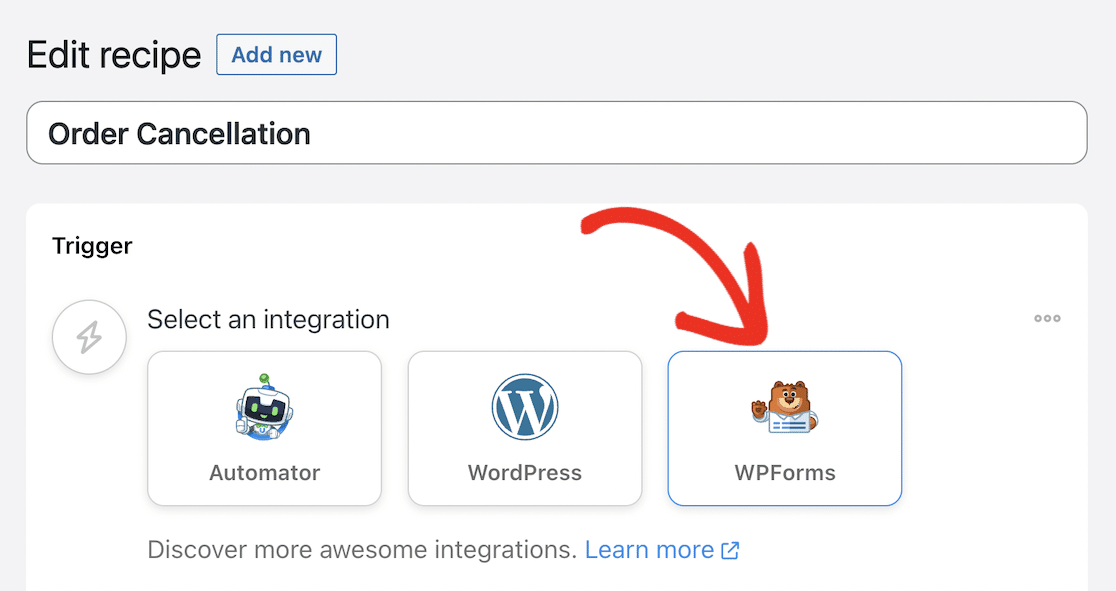
输入您的食谱的名称。 在此示例中,我们将通过表单提交触发订单状态更改,我们将我们的配方称为“订单取消”。
然后,单击WPForms选择触发器。

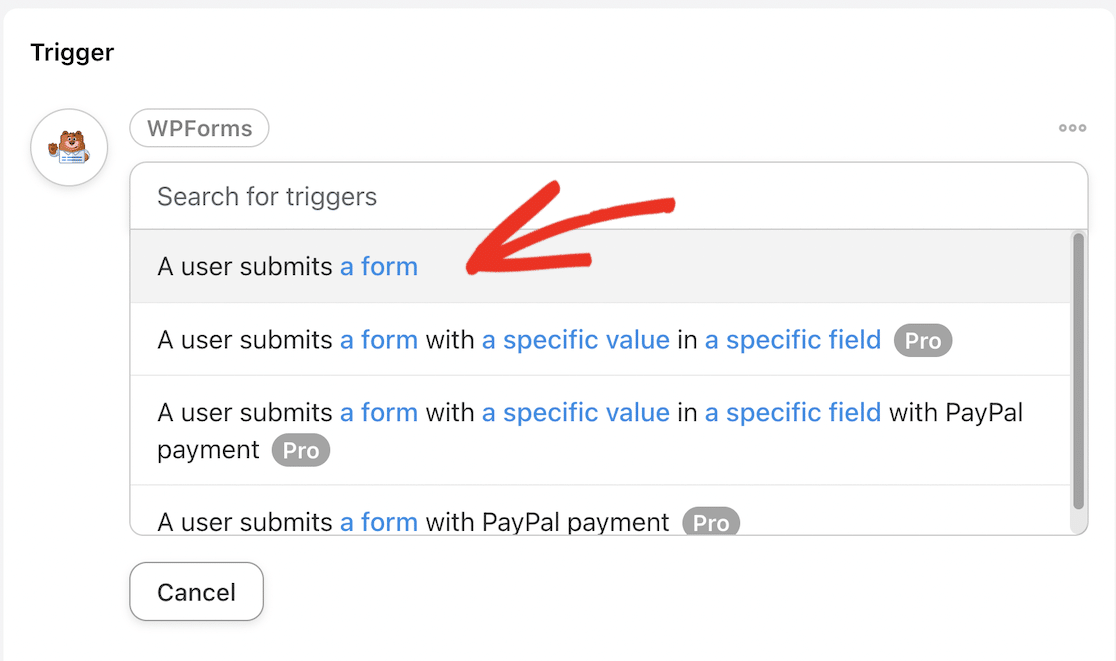
选择“用户提交表单”作为触发器。

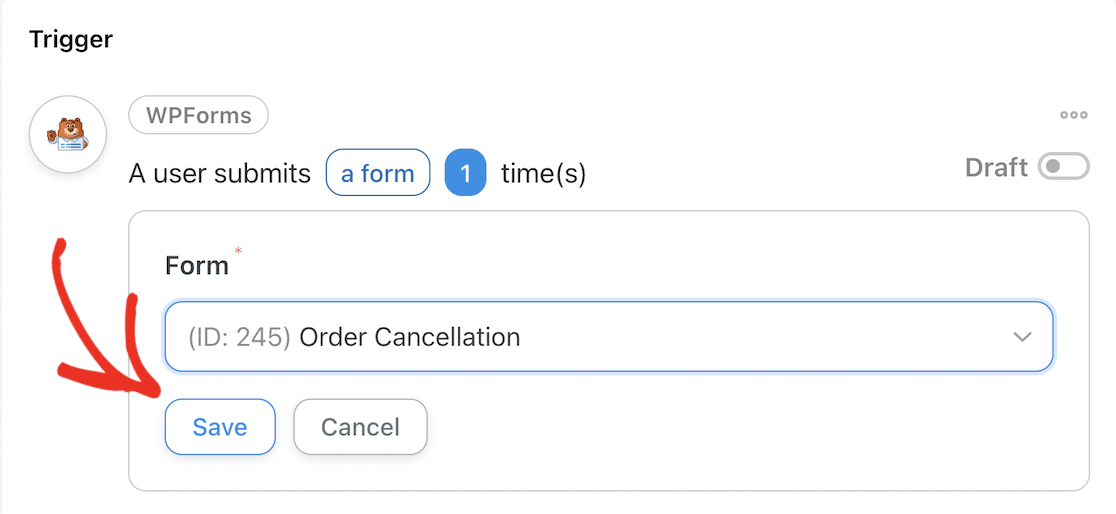
现在,滚动下拉列表以找到您之前创建的订单取消表单。 选择它并单击“保存”按钮。

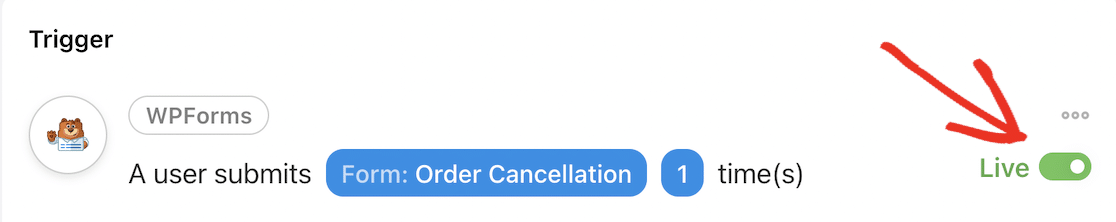
您的触发器现在应该处于活动状态。

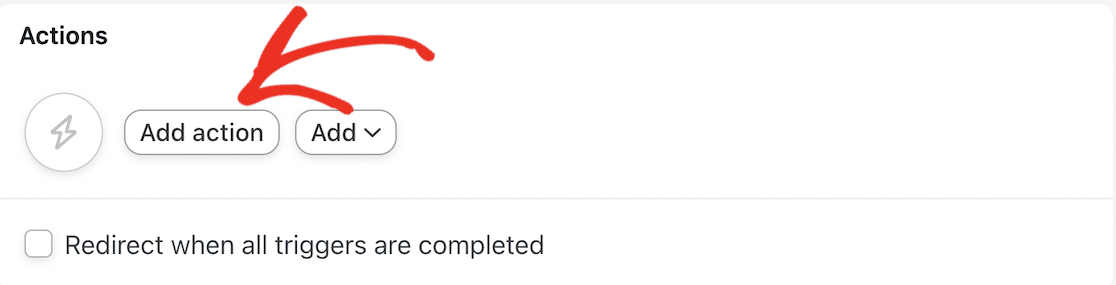
向下滚动到操作并单击添加操作按钮。

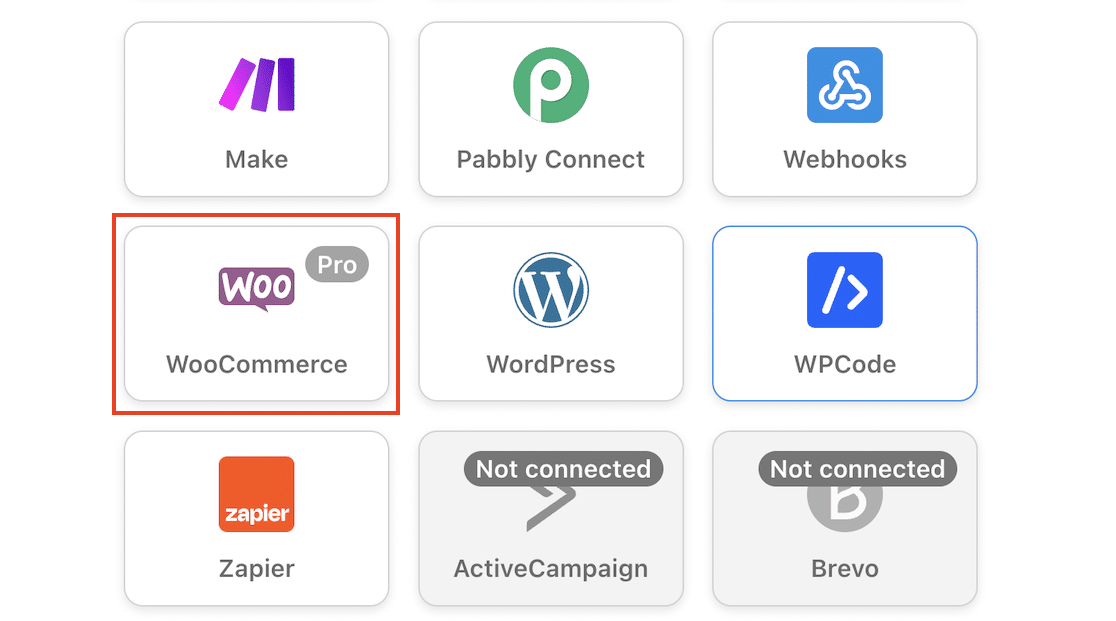
向下滚动找到 WooCommerce 集成,然后单击将其选中。

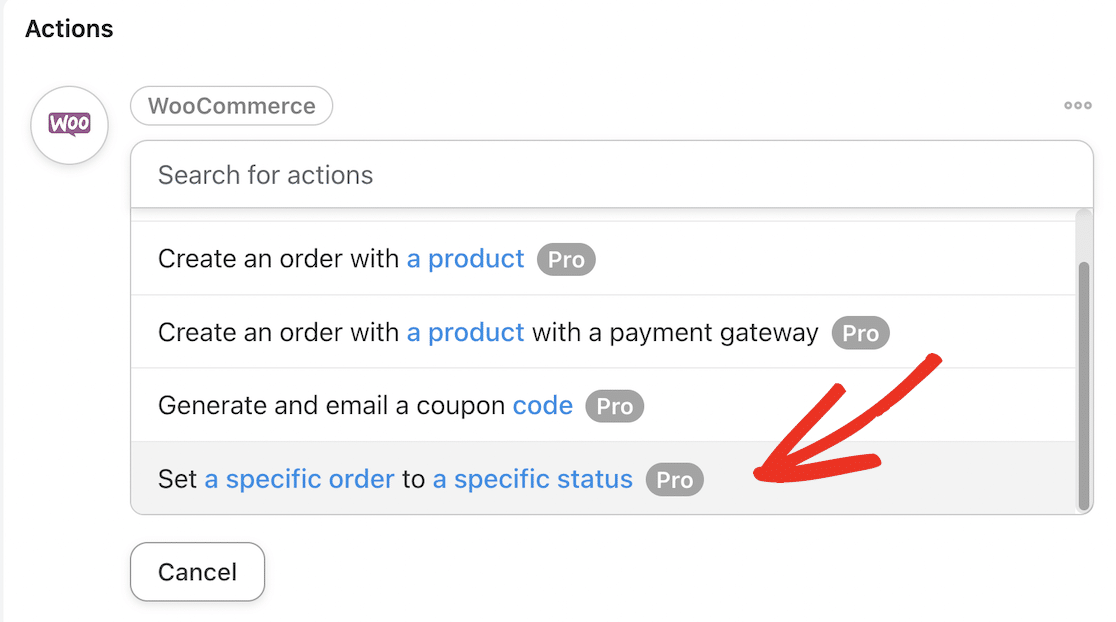
在下拉列表中找到操作“将特定订单设置为特定状态”并选择它。

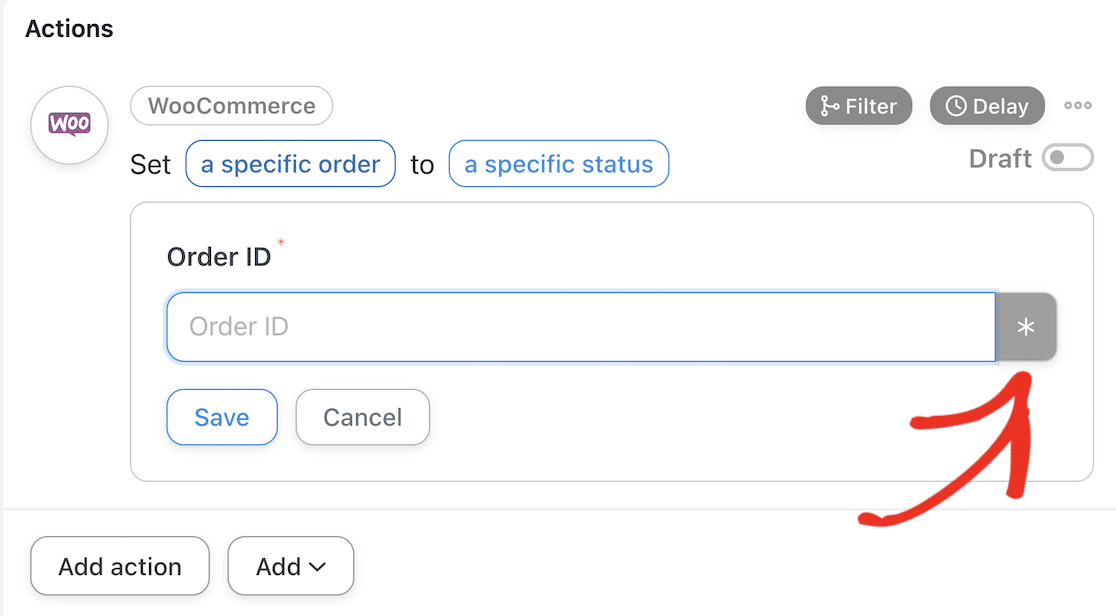
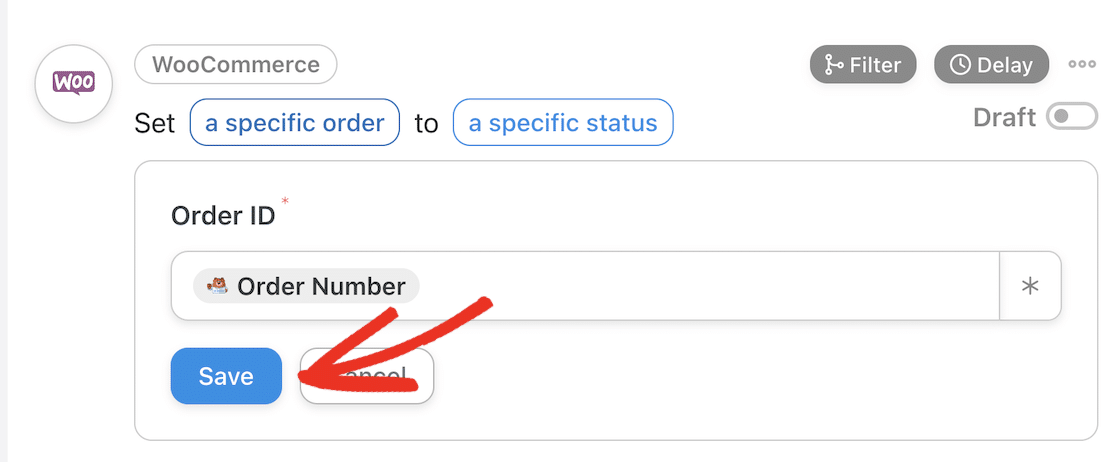
单击订单 ID字段旁边的星号图标。

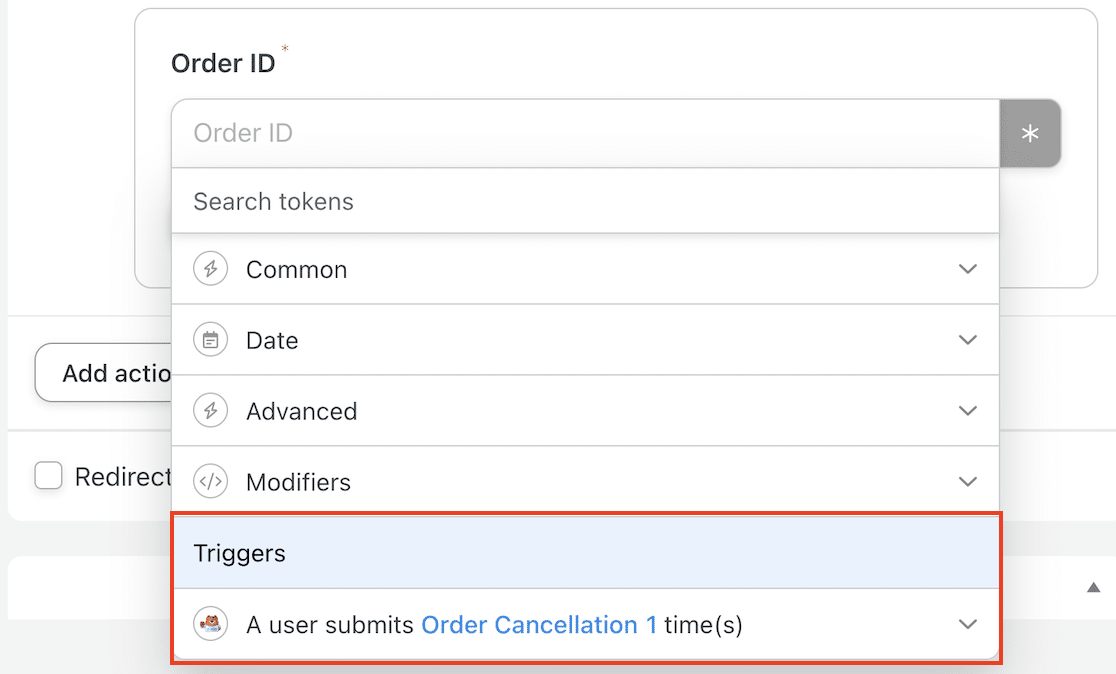
在出现的下拉列表中,向下滚动到Triggers 。 单击“用户提交订单取消 1 次”旁边的箭头,选择表单字段以链接到 WooCommerce 中的订单 ID。

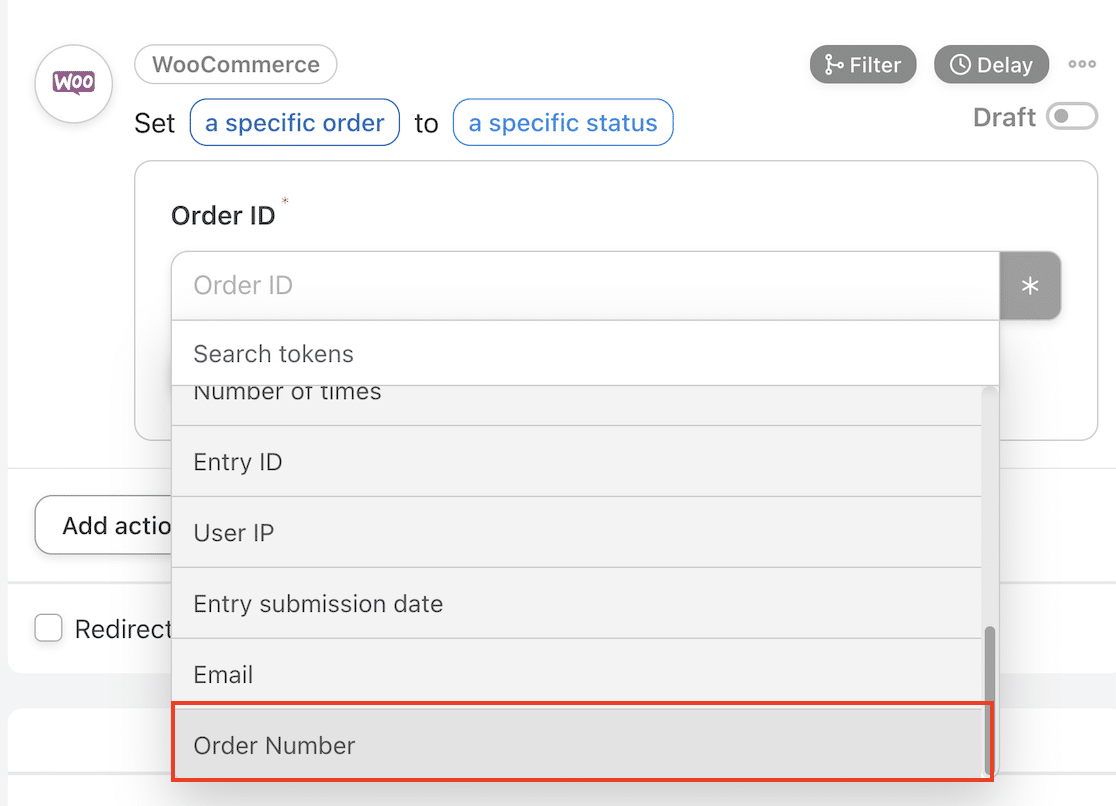
向下滚动找到您的订单号字段,然后单击将其选中。

单击“保存”按钮并继续选择您要执行的具体操作。

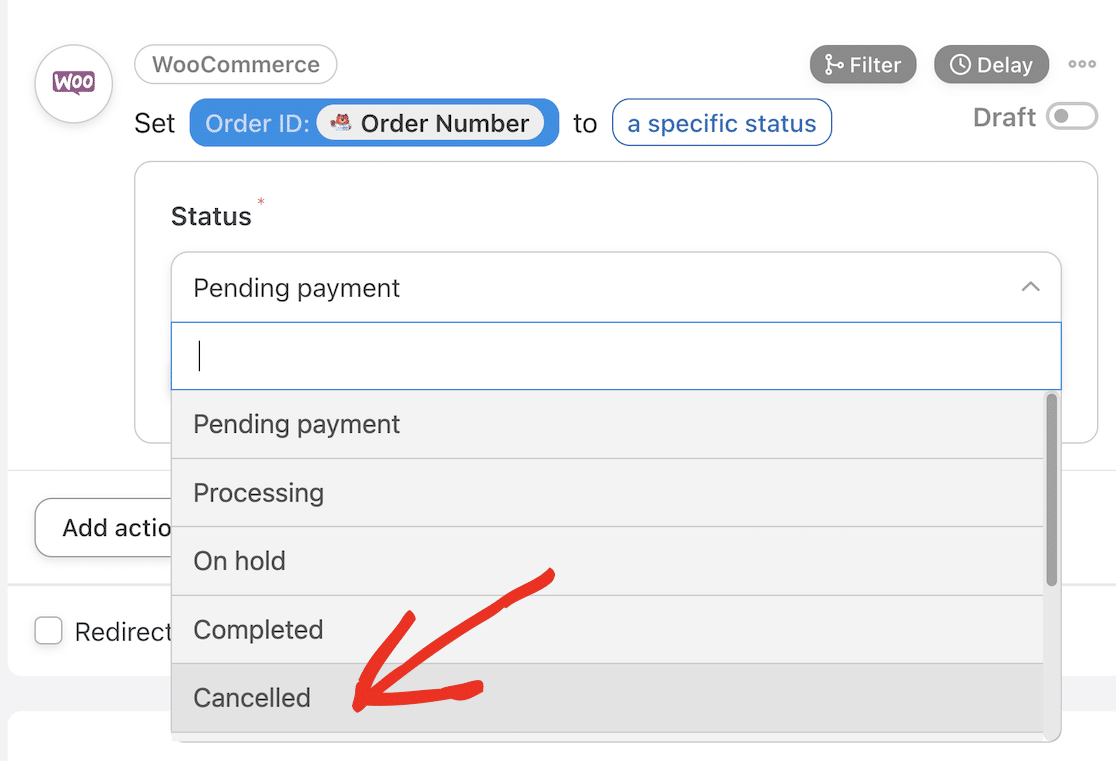
在下拉列表中,向下滚动并选择“已取消”。

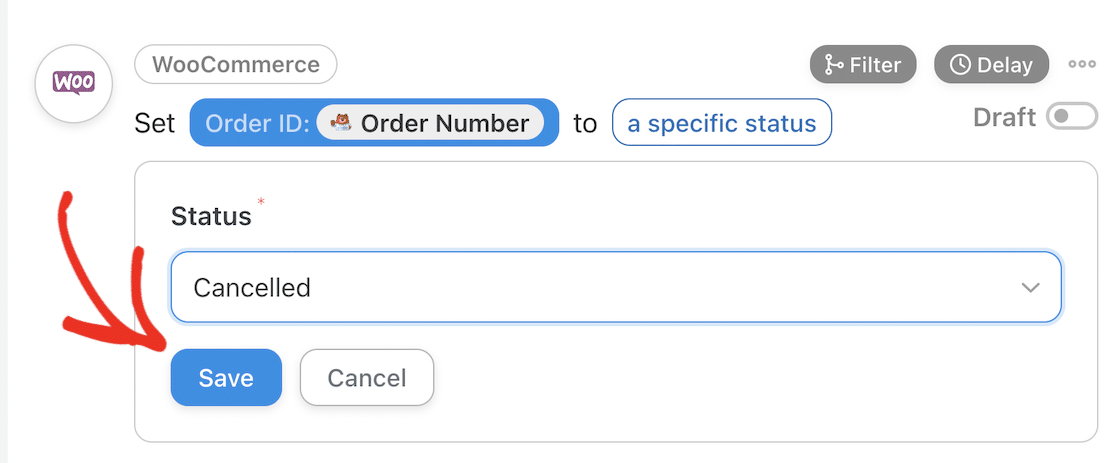
单击“保存”按钮保存您的操作。

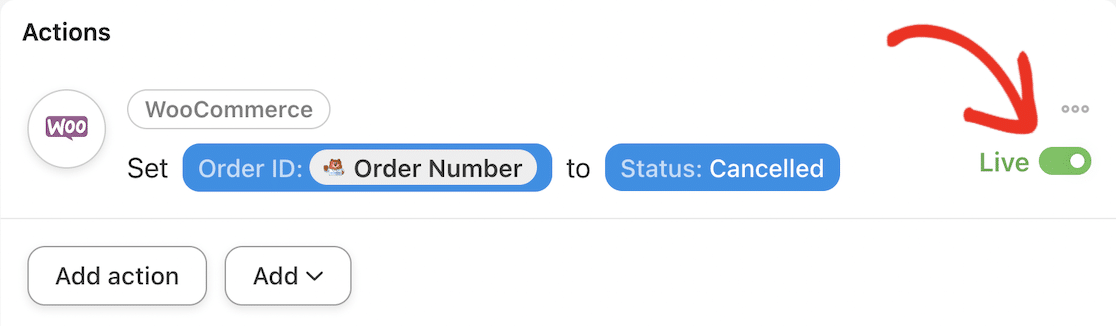
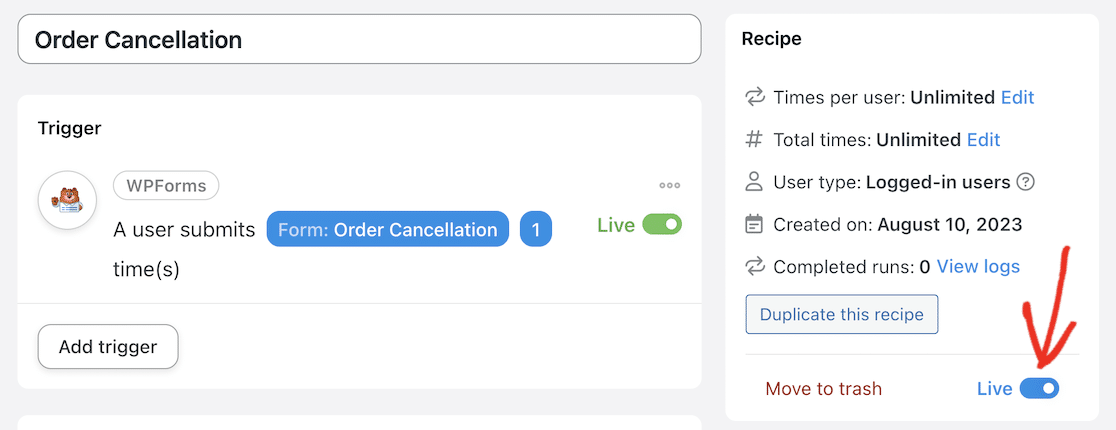
您的操作现在应该是Live 。

最后,不要忘记将菜谱的状态从Draft切换为Live 。

让我们检查一下它是否有效!
第 6 步:测试 WPForms WooCommerce 集成
您可以在 WooCommerce 中创建一些虚拟订单进行测试。 一种简单的方法是在 WooCommerce 付款设置中激活“货到付款”作为付款方式。 然后,您可以自由地完成结帐并使用虚拟数据创建订单。
记下您的订单号和您在结帐时输入的电子邮件地址,并检查订单是否已完成并在WooCommerce » 订单下的 WordPress 仪表板中可见。

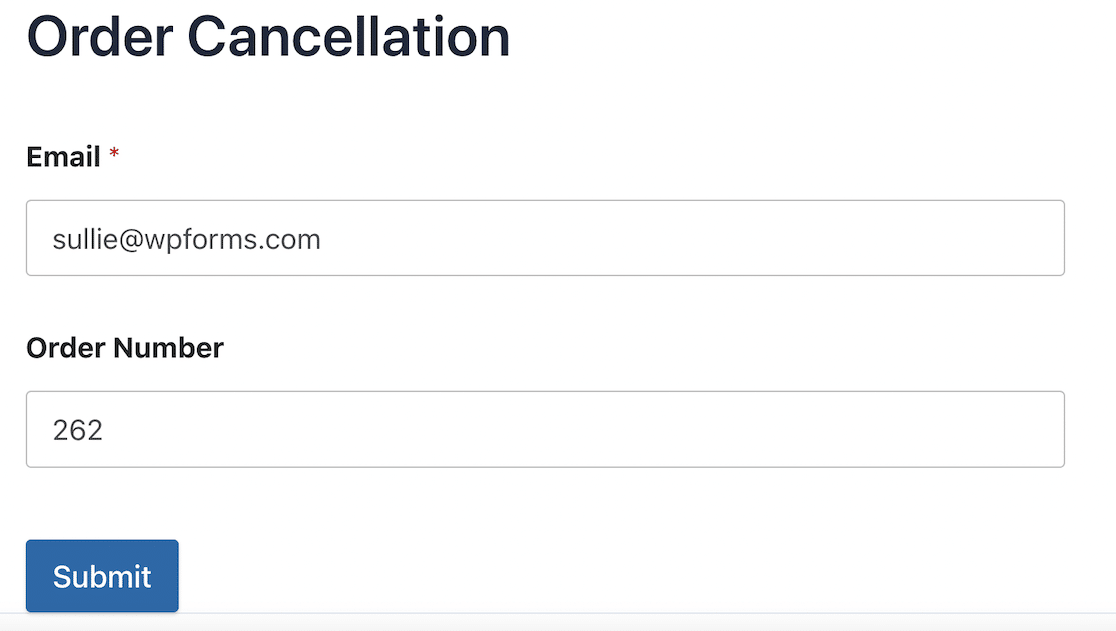
现在返回网站的前端并导航到订单取消页面。
输入虚拟订单的电子邮件地址和订单号并提交表格。

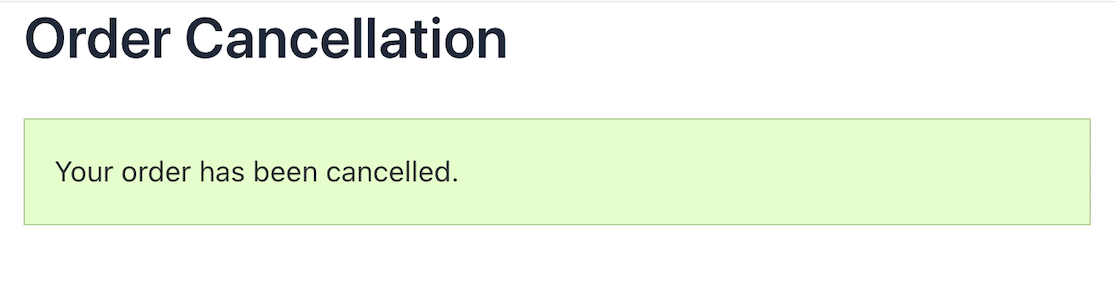
您将看到一条确认消息,表明您的订单已被取消。 您还应该收到一封通知电子邮件,通知您取消。

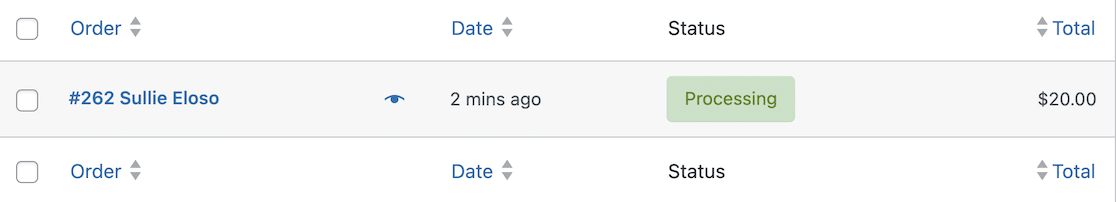
现在,返回 WordPress 仪表板中的 WooCommerce 订单并检查订单状态。
如果一切设置正确,您应该会看到订单状态已切换为“已取消”。

做得好! 您已成功将 WPForms 连接到 WooCommerce 并创建了订单取消表单。
请记住,这只是您可以使用 Uncanny Automator 设置的自动化示例之一。 除了将 WPForms 连接到 WooCommerce 之外,您还可以将在线表单中的数据发送到 CRM、电子邮件营销平台和 Zapier,以创建几乎无限的集成和自动化。
查看触发器和操作的完整列表,了解既然您已经掌握了连接插件,还可以自动化哪些操作。
常见问题解答
仍然对 WPForms WooCommerce 集成和自动化有疑问吗? 以下是一些常见问题的解答
如何在 WooCommerce 中自动发送发票?
WooCommerce 只允许您手动发送发票,但您可以使用 Uncanny Automator 插件自动化该过程。 您所需要做的就是创建一个新食谱,并以用户完成订单作为触发器。 订单完成后,可以设置为触发发票电子邮件自动发送给用户,并根据其订单详细信息进行个性化设置。
我可以在 WPForms 中创建订单吗?
您可以使用拖放表单生成器在 WPForms 中轻松创建订单表单和付款表单。 WPForms 还内置了 Stripe 集成,因此您可以允许用户直接通过信用卡支付订单,而无需其他电子商务插件。
如何在 WooCommerce 中自动创建订单?
您可以使用 Uncanny Automator 插件在 WooCommerce 中自动创建订单。 例如,如果您想在用户在您的网站上注册时向他们发送免费礼物,您可以将 WPForms 连接到 WooCommerce,以便在提交注册表单时自动创建订单。
如何创建自定义 WooCommerce 注册表单?
WooCommerce 用户注册表是相当基本的。 虽然您可以通过编辑代码来自定义它,但使用 WPForms 等表单插件来构建您自己的自定义注册表单要容易得多。 然后,您可以将此表单连接到 WooCommerce,以便在提交表单时自动创建用户。
WooCommerce 有替代方案吗?
如果您想在 WordPress 网站上销售产品而不安装 WooCommerce,您应该考虑 WPForms 作为替代方案。 如果您只销售几种产品并且不想安装和维护完整的电子商务平台,那么 WPForms 可以让您轻松接受订单和付款。
立即创建您的 WordPress 表单
接下来,安装更多 WooCommerce 插件来改进您的商店
现在您已经了解了其他 WordPress 插件如何改善客户体验并使管理您的商店更快、更轻松,您可能需要考虑其他一些选项。
我们编制了一份最佳 WooCommerce 插件列表,可帮助您充分利用您的在线商店。
您还可以了解如何在 Google 表格中存储 WPForms 条目,以便跟踪订单取消和其他表单提交。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
