WPForms WooCommerce-Integration: Verbindung ohne Code
Veröffentlicht: 2023-09-06Suchen Sie nach einer einfachen WPForms + WooCommerce-Integrationsmethode?
WPForms und WooCommerce sind beide leistungsstarke Plugins für Ihre E-Commerce-Website. WooCommerce bietet flexible Produktverwaltungs- und Checkout-Lösungen, während WPforms die Erstellung von Kontaktformularen, Abonnementformularen und Bestellformularen vereinfacht und sogar Add-ons für die Entgegennahme von Zahlungen und die Generierung von Gutscheinen enthält.
Sie können ein besseres Kundenerlebnis schaffen, Ihren Arbeitsablauf optimieren, Zeit sparen und mehr Geld verdienen, indem Sie WPForms mit WooCommerce verbinden.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit dem Uncanny Automator-Plugin WPForms in nur wenigen Minuten mit WooCommerce verbinden, ohne dass Code erforderlich ist!
Erstellen Sie jetzt Ihr WordPress-Formular
Lässt sich WPForms in WooCommerce integrieren?
Während WPForms nicht direkt in WooCommerce integriert ist, können Sie die beiden Plugins problemlos mit Uncanny Automator verbinden.

Uncanny Automator ist ein Automatisierungs-Plugin, mit dem Sie schnell und einfach Plugins, Apps und Websites ohne komplizierten Code und APIs verbinden können.
Mit der einfachen Benutzeroberfläche von Automator können Sie „Trigger“ in einem Plugin einrichten, die eine Aktion im anderen Plugin auslösen. Der Auslöser in WPForms könnte beispielsweise ein Benutzer sein, der ein Formular sendet.
Wenn dieser Auslöser eintritt, können Sie auswählen, welche Aktion Sie automatisch in WooCommerce aktivieren möchten, z. B. das Setzen eines Bestellstatus auf „Storniert“.
Der beste Weg, um zu verstehen, wie das funktioniert, ist ein Beispiel. Lesen Sie weiter, um Schritt-für-Schritt-Anleitungen zum Einrichten von WPForms und WooCommerce und zur Verwendung von Uncanny Automator zum Verknüpfen dieser Elemente zu erhalten, um ein automatisiertes Bestellstornierungsformular zu erstellen.
WPForms WooCommerce-Integration
In diesem Artikel
- Schritt 1: Installieren Sie WPForms
- Schritt 2: WooCommerce installieren
- Schritt 3: Erstellen Sie ein Bestellstornierungsformular
- Schritt 4: Uncanny Automator installieren
- Schritt 5: Erstellen Sie ein unheimliches Automator-Rezept, um WPForms mit WooCommerce zu verbinden
- Schritt 6: Testen Sie die WPForms WooCommerce-Integration
- FAQs
Schritt 1: Installieren Sie WPForms
Wenn Sie das WPForms-Plugin noch nicht installiert haben, können Sie dieser Anleitung zur Installation und Aktivierung von Plugins in WordPress folgen.
Sie können jede Version von WPForms mit WooCommerce verbinden, einschließlich WPForms Lite.
Schritt 2: WooCommerce installieren
Nachdem Sie WPForms installiert haben, können Sie WooCommerce installieren, sofern es noch nicht auf Ihrer Website ausgeführt wird.
WooCommerce ist ein kostenloses Plugin, das Sie direkt über Ihr WordPress-Dashboard installieren können. Befolgen Sie die Plugin-Installationsanleitung, wenn Sie sich über den Vorgang nicht sicher sind.
Schritt 3: Erstellen Sie ein Bestellstornierungsformular
In diesem Beispiel erstellen wir ein Auftragsstornierungsformular in WPForms. Wir verbinden dieses Formular dann mit WooCommerce, sodass der Bestellstatus beim Absenden des Formulars automatisch auf „Storniert“ gesetzt wird.
Um zu beginnen, müssen wir ein einfaches Stornierungsformular für Bestellungen erstellen.
Gehen Sie zu WPForms » Neu hinzufügen und geben Sie einen Namen für Ihr Formular ein – etwa „Bestellstornierung“.
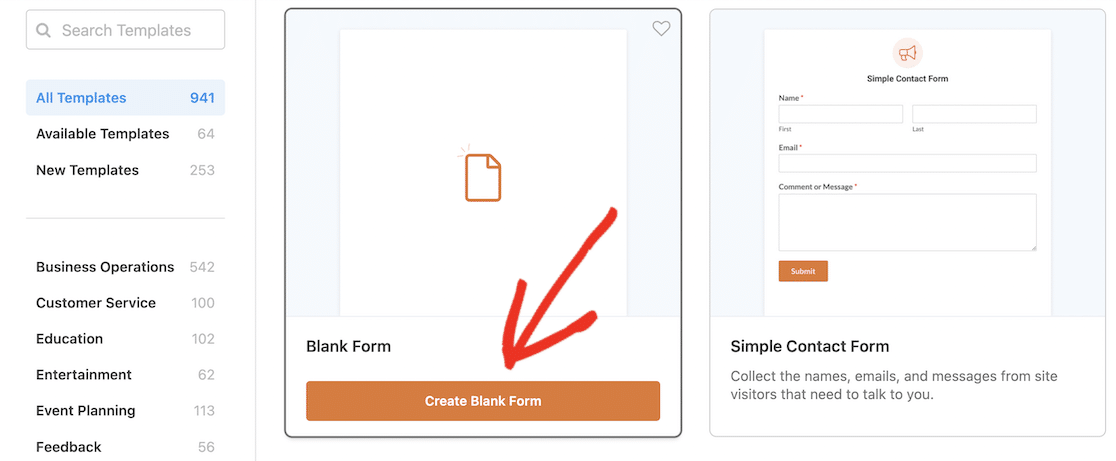
Da es sich um ein sehr einfaches Formular handelt, beginnen wir mit einem leeren Formular, anstatt eine Vorlage zu verwenden. Klicken Sie auf die Schaltfläche „Leeres Formular erstellen“ .

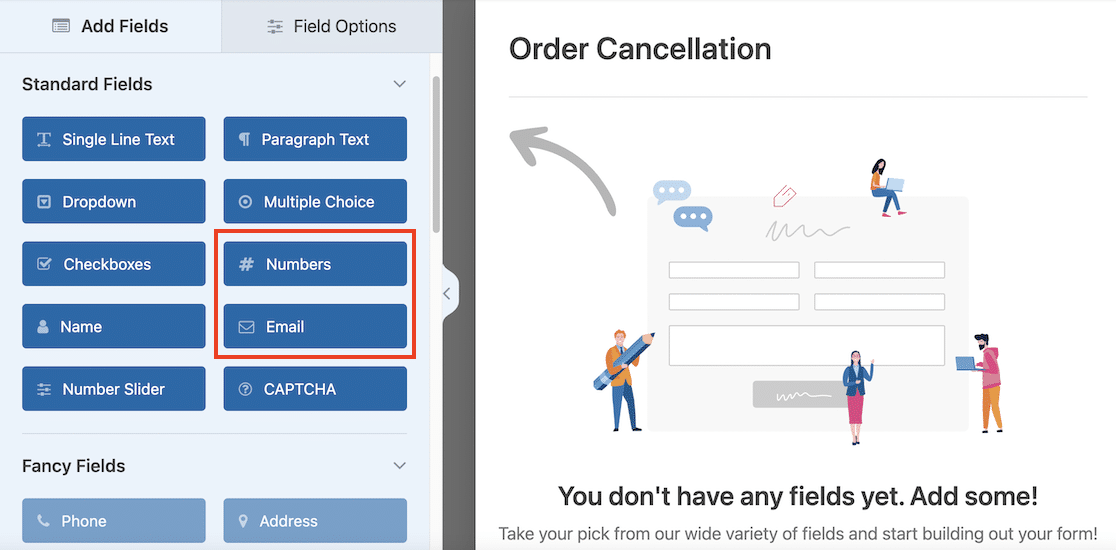
Um Ihr Formular zu erstellen, müssen Sie lediglich Formularfelder per Drag-and-Drop aus dem Bedienfeld auf der linken Seite ziehen.
Ziehen Sie zunächst ein E-Mail- Feld und anschließend ein Zahlenfeld .

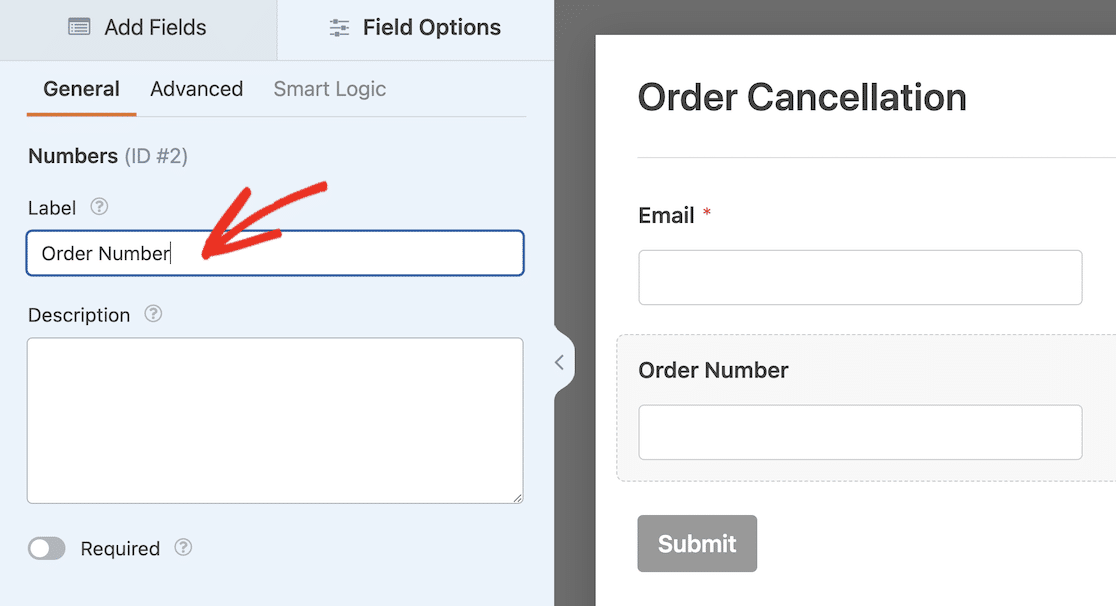
Klicken Sie auf das Feld „Nummern“ und ändern Sie die Bezeichnung im Bereich „ Feldoptionen“ in „Bestellnummer“.

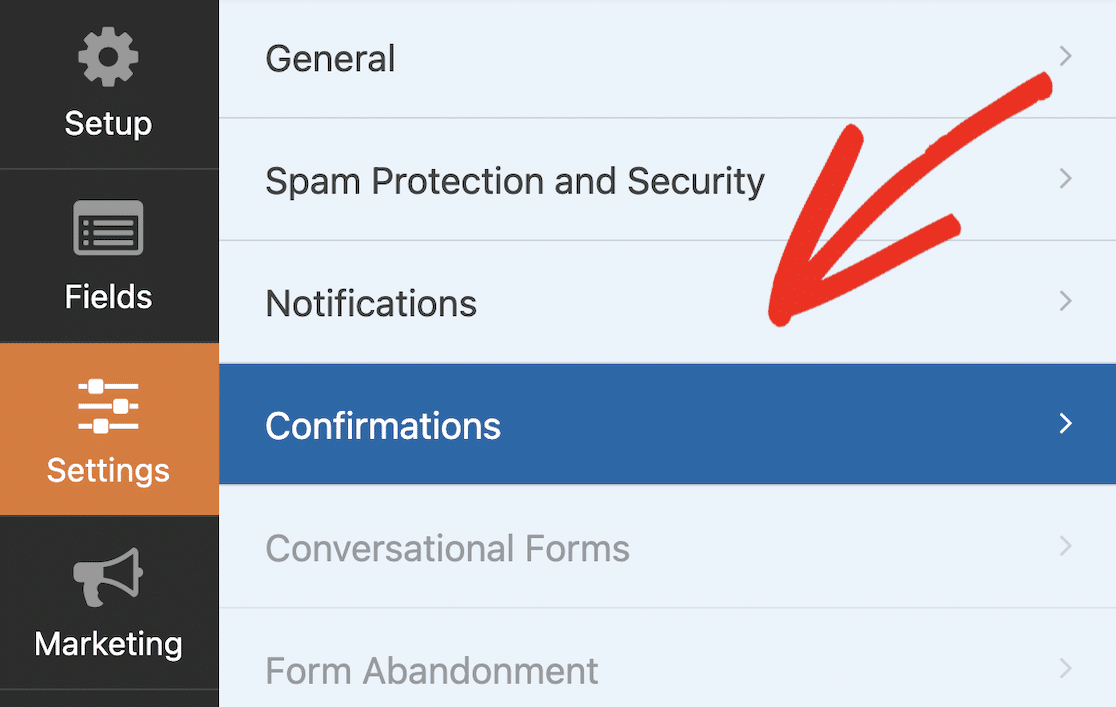
Lassen Sie uns abschließend die Bestätigungsnachricht bearbeiten, wenn ein Benutzer das Formular absendet. Navigieren Sie im Formularersteller zu Einstellungen » Bestätigungen.

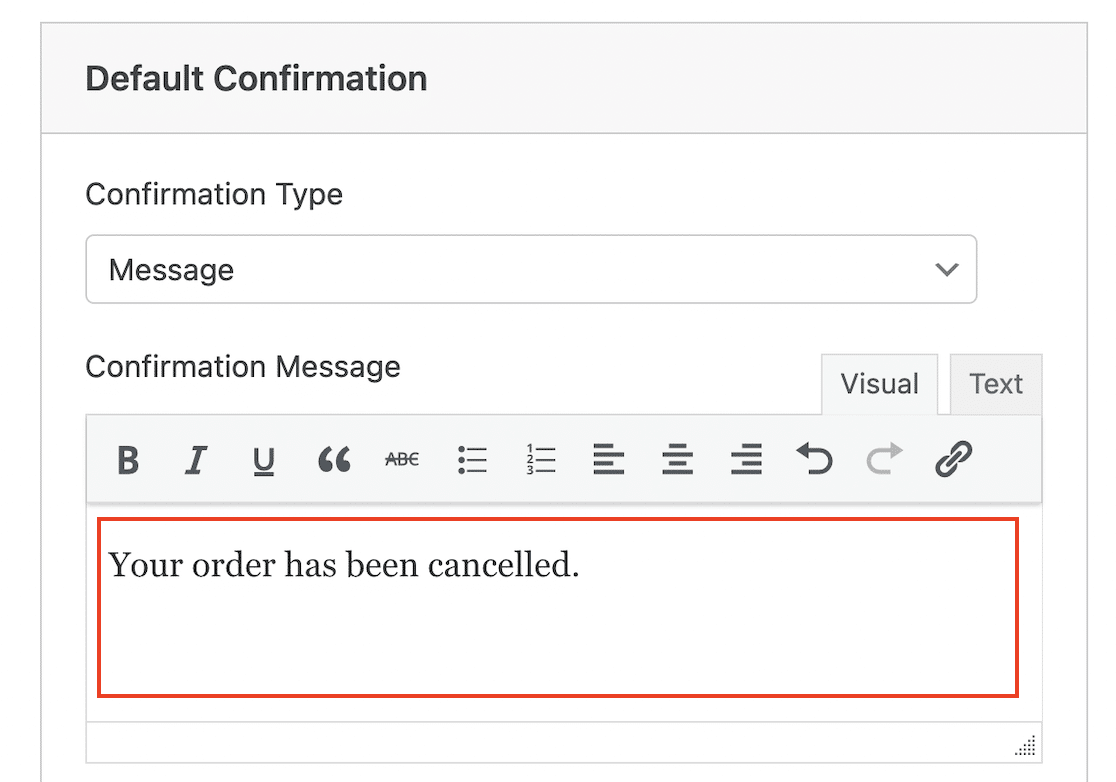
Passen Sie die Bestätigungsnachricht so an, dass sie etwa „Ihre Bestellung wurde storniert“ lautet.

In diesem Beispiel haben wir ein sehr einfaches Auftragsstornierungsformular erstellt. Wenn Sie möchten, können Sie jedoch weitere Felder hinzufügen und sogar bedingte Logik verwenden, um ein Formular mit mehr Funktionalität zu erstellen.
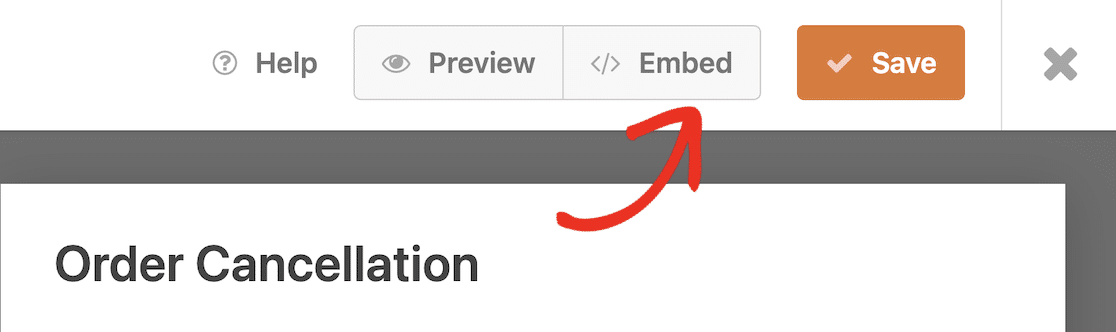
Nachdem Ihr Formular erstellt wurde, können Sie es auf Ihrer Website veröffentlichen. Klicken Sie auf die Schaltfläche „Einbetten“ , um ein Popup zu öffnen.

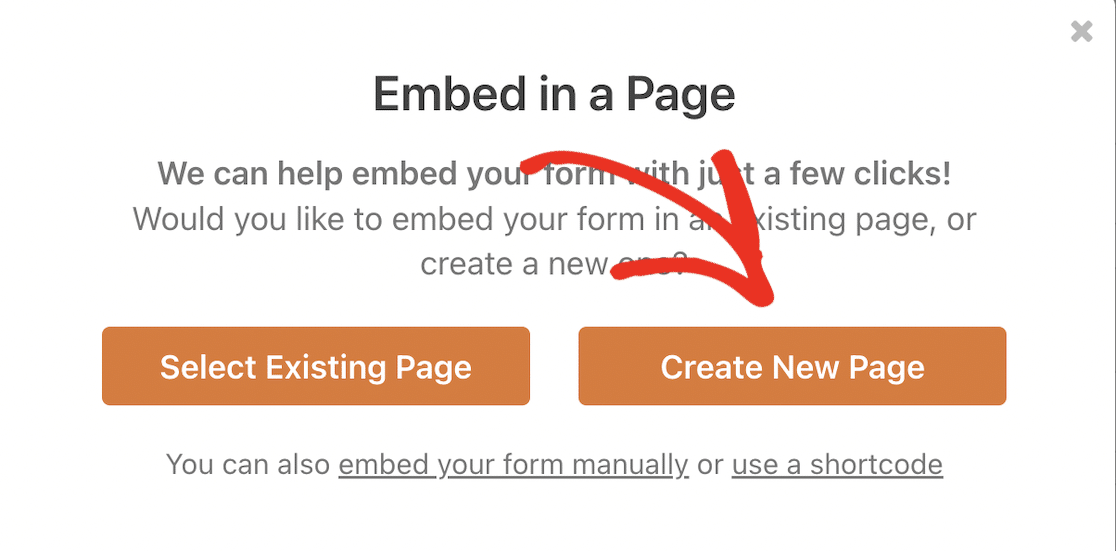
Klicken Sie auf Neue Seite erstellen , um eine Seite für Ihr Formular zu erstellen.

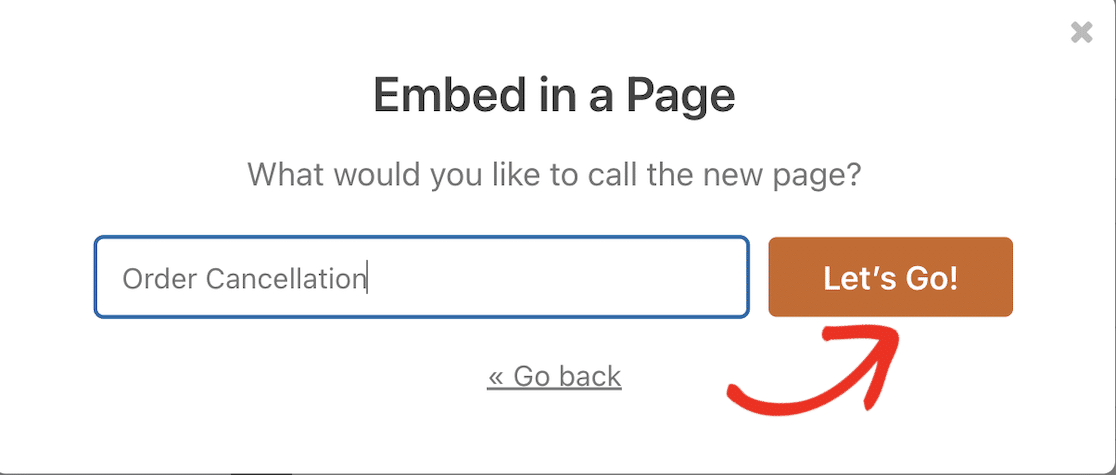
Geben Sie einen Namen für Ihre Seite ein und klicken Sie auf „Los geht’s!“. Schaltfläche zum Erstellen Ihrer Seite.

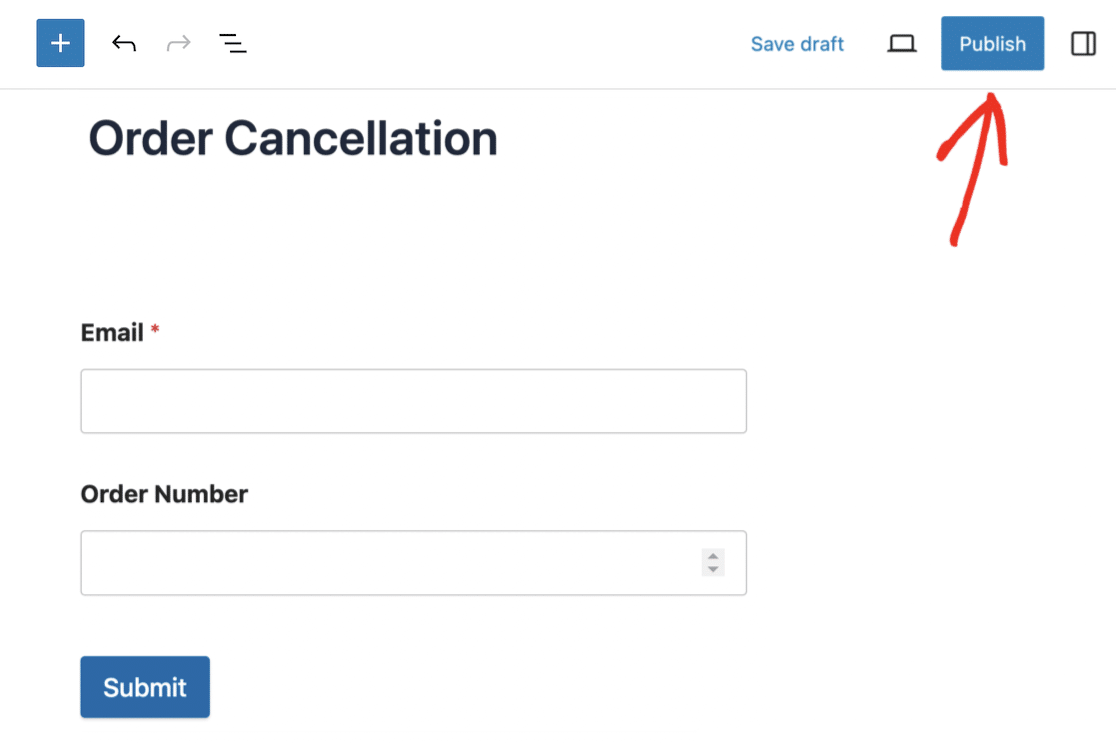
Wenn Sie möchten, können Sie dieser Seite Text und andere Elemente hinzufügen. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ .

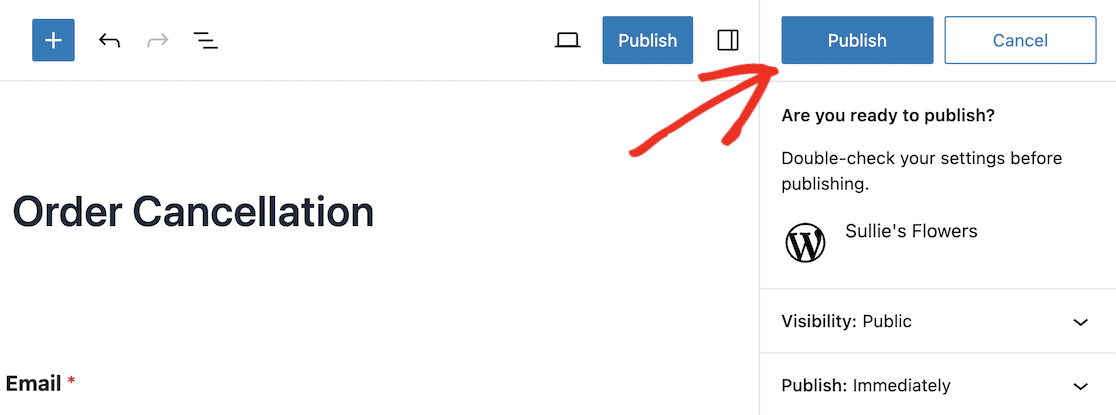
Sie werden aufgefordert, Ihre Einstellungen noch einmal zu überprüfen. Es empfiehlt sich auch, die Sichtbarkeit der Seite auf „Privat“ oder „Passwortgeschützt“ zu ändern, damit Sie Ihr Formular testen können, bevor Sie es veröffentlichen. Klicken Sie auf die letzte Schaltfläche „Veröffentlichen“ , um Ihr Formular auf Ihrer Website live zu schalten.

Jetzt ist Ihr Bestellstornierungsformular einsatzbereit. Der nächste Schritt besteht darin, Uncanny Automator zu installieren, damit Sie die Formulareinträge an WooCommerce senden können.
Schritt 4: Uncanny Automator installieren
Wenn Sie Uncanny Automator ausprobieren möchten, können Sie mit der kostenlosen Version beginnen, die Hunderte von Automatisierungsauslösern enthält, z. B. wenn ein Benutzer ein Formular in WPForms sendet oder wenn ein Benutzer eine WooCommerce-Produktbestellung abschließt.
Uncanny Automator Pro umfasst über 1.000 Trigger und Aktionen, darunter zusätzliche Trigger für WooCommerce, wie zum Beispiel:
- Ein Benutzer fügt ein Produkt zu seinem Warenkorb hinzu
- Ein Benutzer bewertet ein Produkt
- Der Bestellstatus eines Benutzers ändert sich in einen bestimmten Status
- Bei einer Bestellung schlägt die Zahlung fehl
Zu den Pro-Aktionen, die Sie in WooCommerce und WPForrns erstellen können, gehören:
- Erstellen Sie eine Bestellung mit einem Produkt
- Ändern Sie den Preis eines Produkts
- Setzen Sie eine Bestellung auf einen bestimmten Status
- Registrieren Sie einen neuen Benutzer
In diesem Beispiel möchten wir eine bestimmte Bestellung auf einen bestimmten Status („storniert“) setzen, daher müssen wir Uncanny Automator Pro installieren.
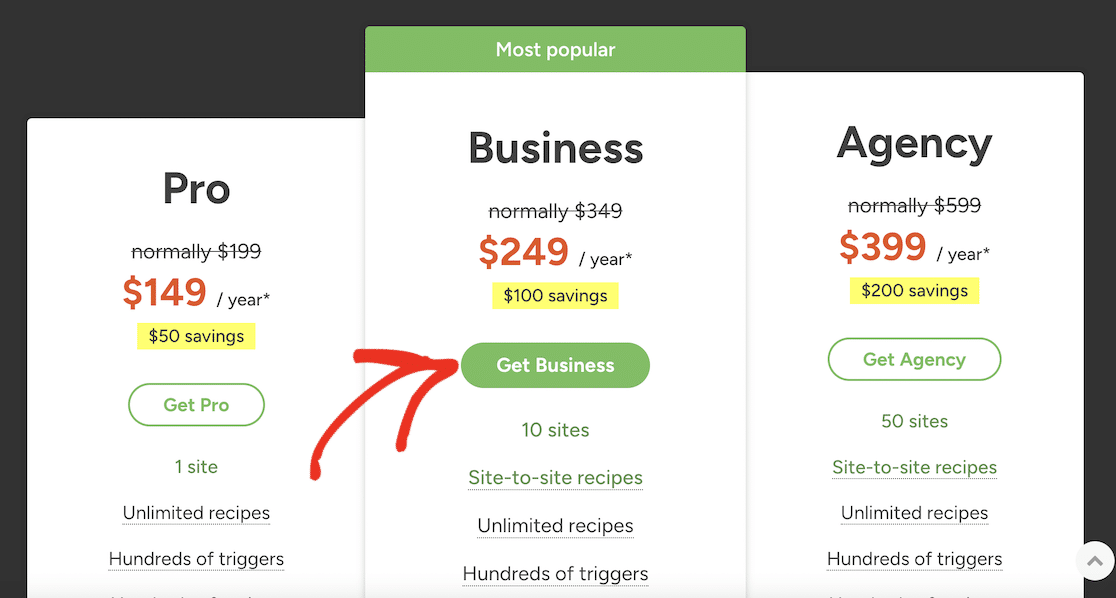
Gehen Sie zur Preisseite von Uncanny Automator und klicken Sie auf die Schaltfläche, um den von Ihnen gewählten Plan zu erhalten.

Geben Sie Ihre Zahlungsdaten ein und klicken Sie auf die Schaltfläche „Kaufvorgang abschließen“.
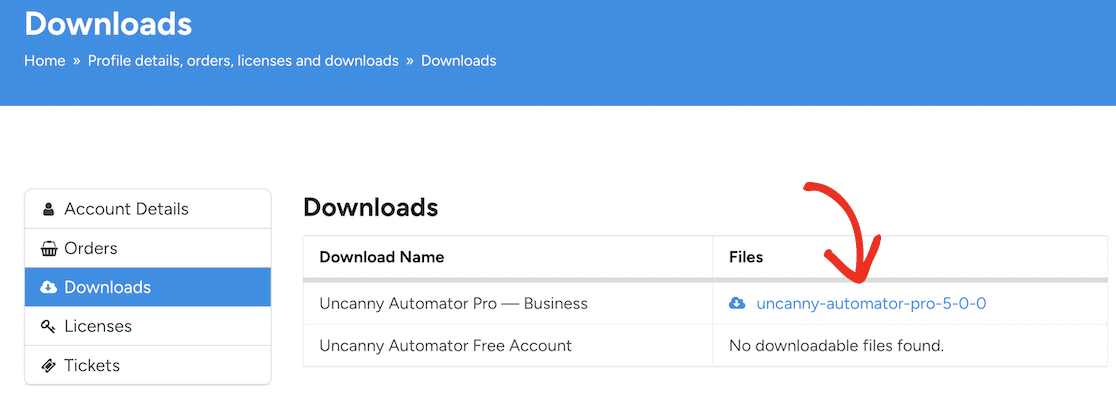
Sobald Sie das Plugin gekauft haben, können Sie sich bei Ihrem Uncanny Automator-Konto anmelden und es von der Download- Seite herunterladen.

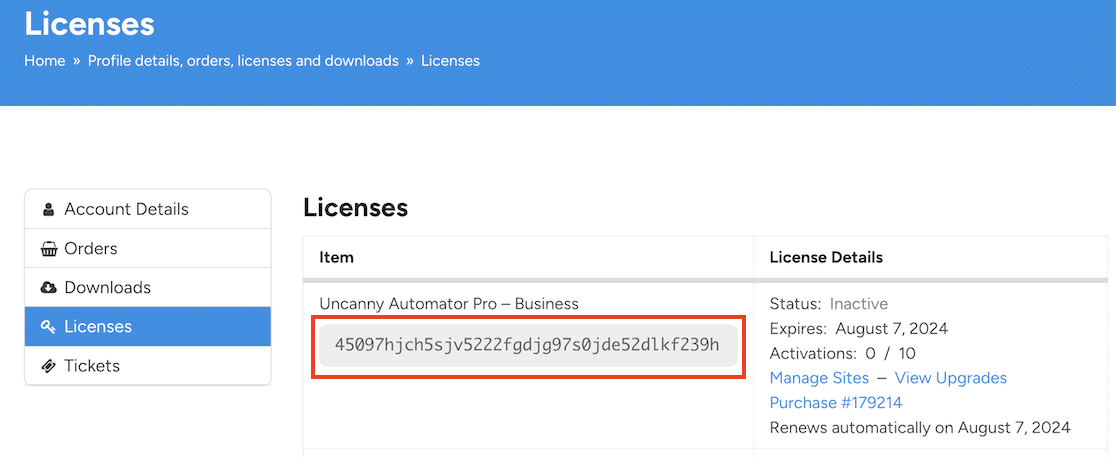
Sie benötigen außerdem den Lizenzschlüssel, den Sie kopieren können, nachdem Sie im Menü auf Lizenzen geklickt haben.

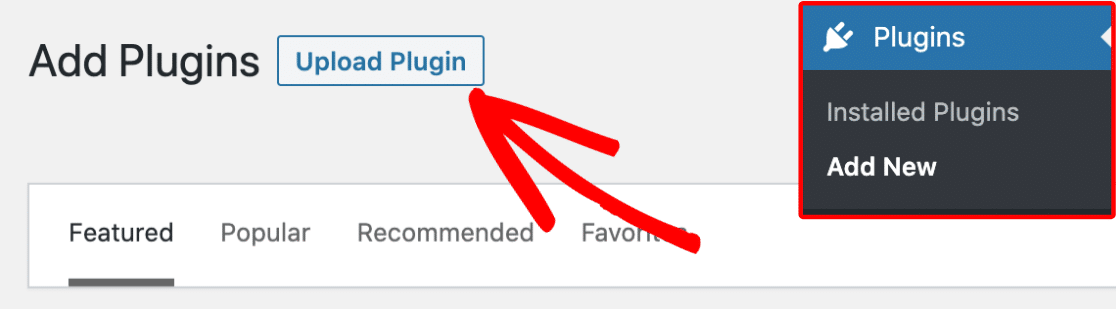
Gehen Sie nun zurück zu Ihrer WordPress-Site und installieren Sie das Plugin. Navigieren Sie zu Plugins » Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen .

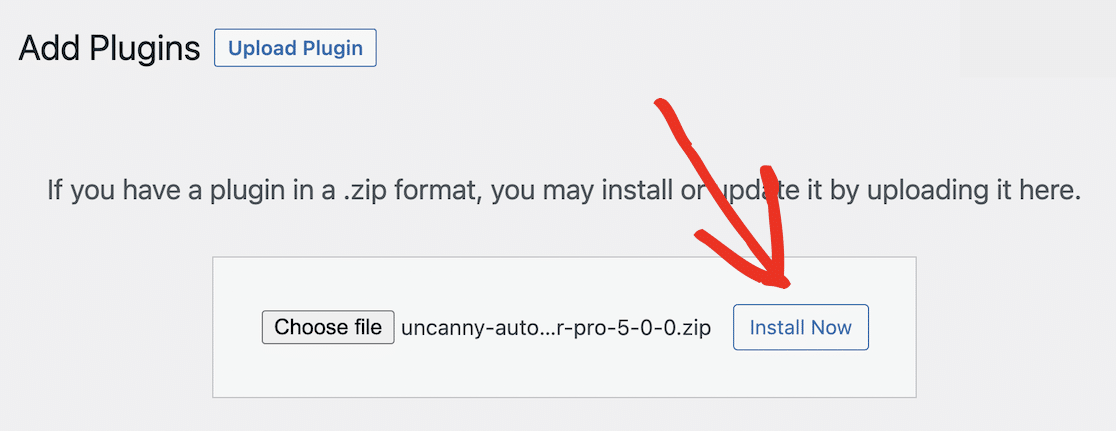
Klicken Sie auf die Schaltfläche „Datei auswählen“ und suchen Sie die ZIP-Datei, die Sie von Uncanny Automator heruntergeladen haben. Klicken Sie auf die Schaltfläche „Jetzt installieren“ , um das Plugin zu installieren. Dies sollte nur wenige Augenblicke dauern.

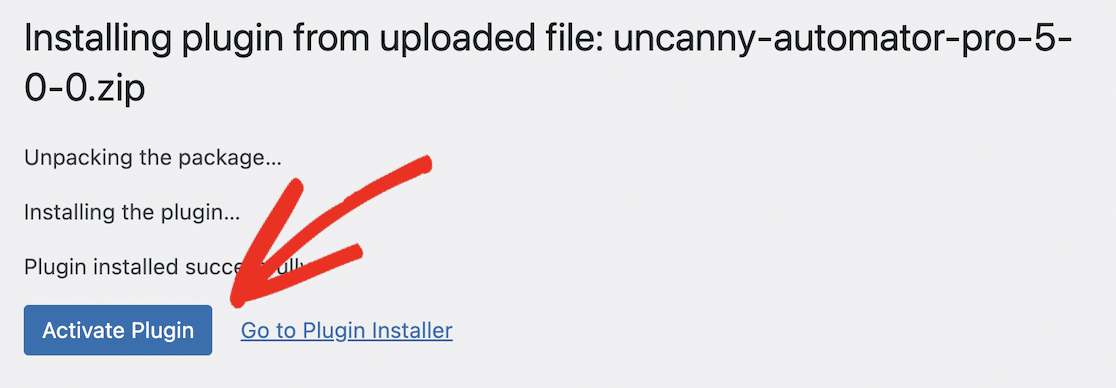
Klicken Sie abschließend auf die Schaltfläche Plugin aktivieren .

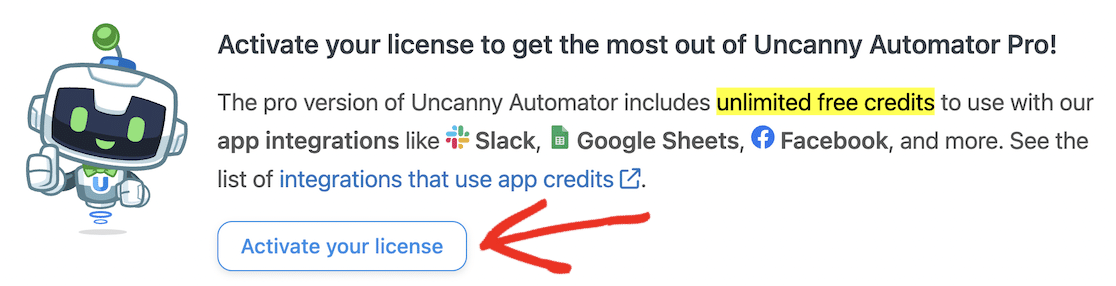
Stellen Sie sicher, dass Sie das Plugin durch Eingabe Ihres Lizenzschlüssels aktivieren. Sie können dies über Ihr Uncanny Automator-Dashboard tun. Gehen Sie einfach in Ihrem WordPress-Dashboard-Menü zu Automator und klicken Sie auf die Schaltfläche „Lizenz aktivieren“ .

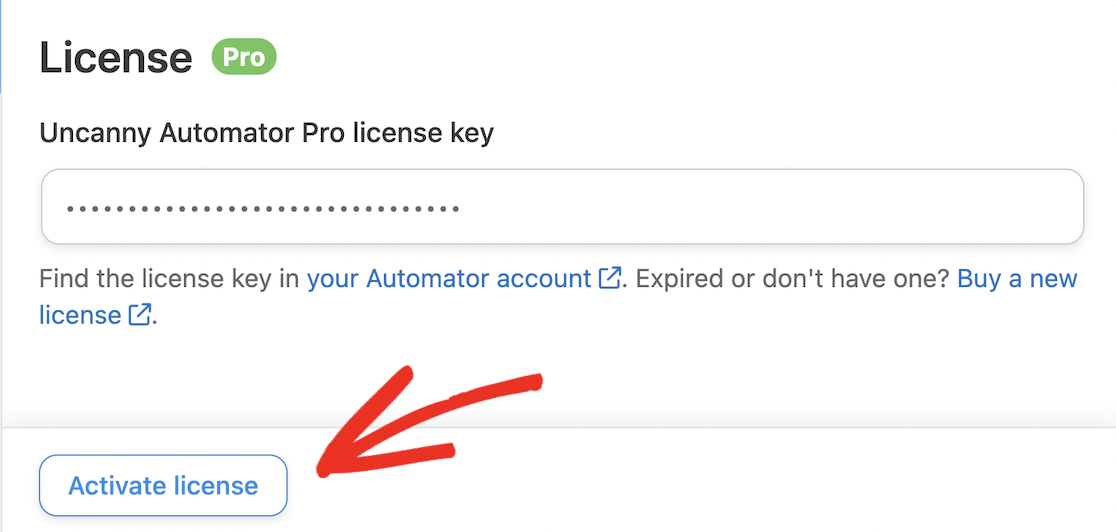
Fügen Sie die Lizenz ein, die Sie von der Uncanny Automator-Site kopiert haben, und klicken Sie auf die Schaltfläche „Lizenz aktivieren“ .

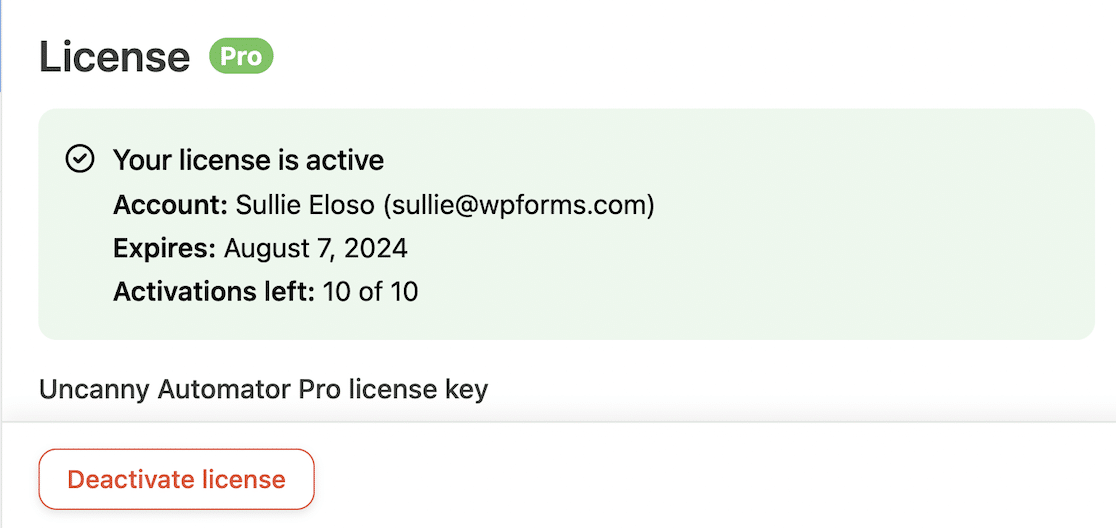
Sie sollten eine Bestätigungsmeldung sehen, dass Ihre Lizenz aktiv ist.

Sobald Sie Uncanny Automator installiert und aktiviert haben, können Sie mit der Verbindung von WooCommerce und WPForms fortfahren.
Schritt 5: Erstellen Sie ein unheimliches Automator-Rezept, um WPForms mit WooCommerce zu verbinden
Um WPForms mit WooCommerce zu verbinden, müssen wir eine Workflow-Automatisierung erstellen. Dies wird in Uncanny Automator als Rezept bezeichnet.

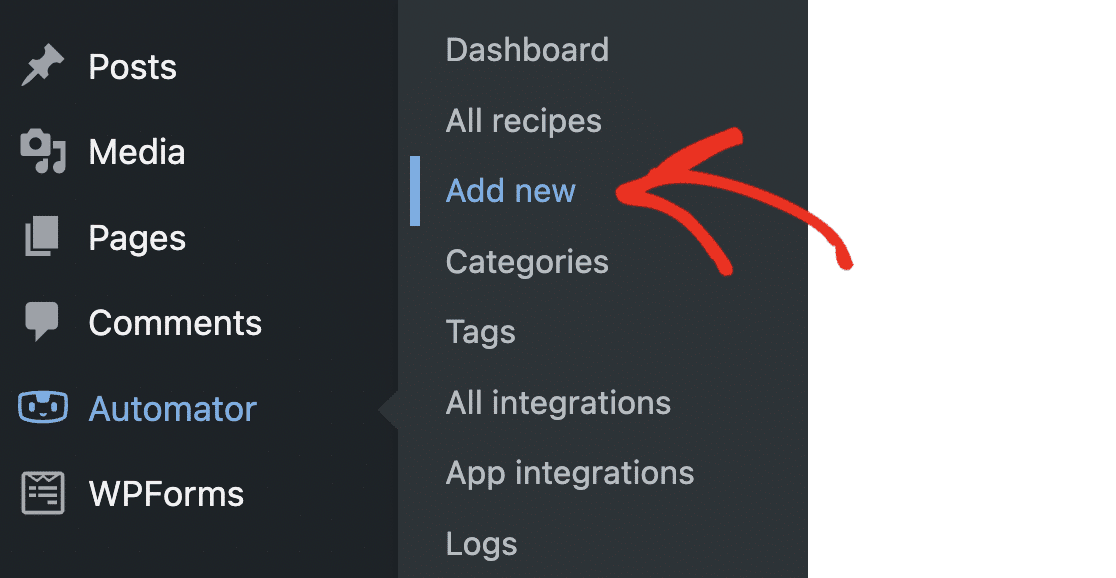
Gehen Sie in Ihrem WordPress-Dashboard zu Automator » Neu hinzufügen .

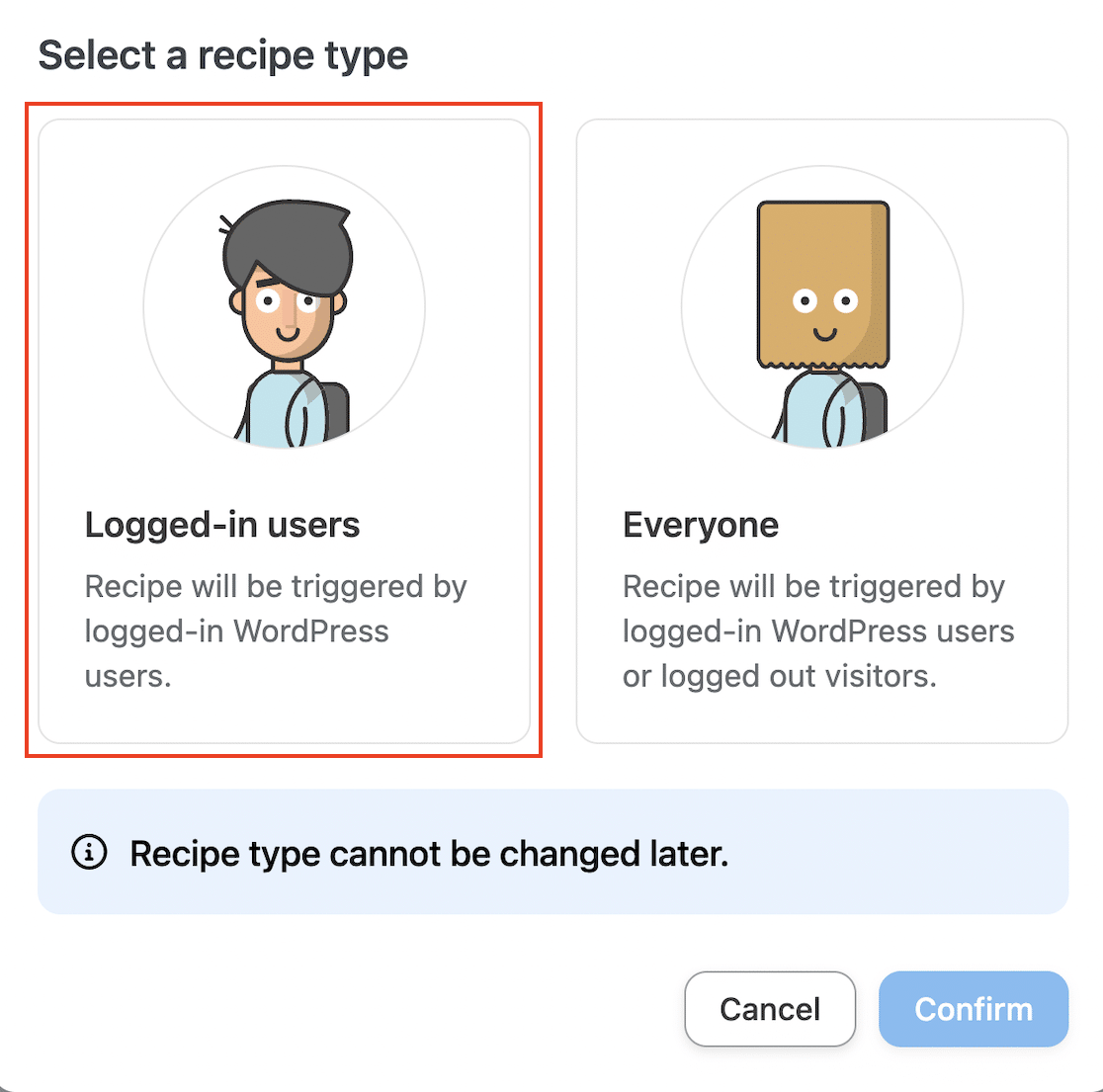
Sie werden aufgefordert, einen Rezepttyp auszuwählen. Wenn Sie „Angemeldete Benutzer“ wählen, können nur Benutzer, die bei Ihrer WordPress-Site angemeldet sind, das Rezept auslösen. Rezepte für alle können sowohl von angemeldeten Benutzern als auch von allgemeinen Besuchern ausgelöst werden.
Hier ist es wichtig, die richtige Option auszuwählen, da Sie diese später nicht mehr ändern können. Rezepte für alle sind nur in Uncanny Automator Pro verfügbar.
Für dieses Tutorial verwenden wir angemeldete Benutzer. Dadurch wird auch verhindert, dass Spammer das Formular absenden. Wenn Sie jedoch den Gast-Checkout in WooCommerce aktiviert haben, müssen Sie das Rezept für alle erstellen, da Ihre Kunden kein Konto auf Ihrer Website haben.
Wählen Sie „Angemeldete Benutzer“ und klicken Sie auf die Schaltfläche „Bestätigen“ , um fortzufahren.

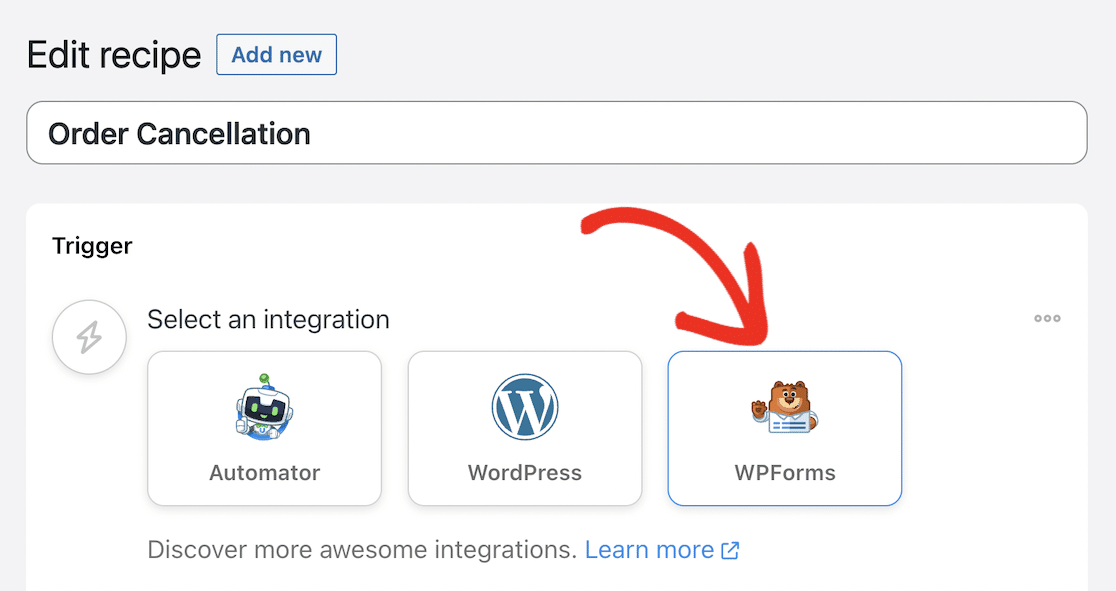
Geben Sie einen Namen für Ihr Rezept ein. Da wir in diesem Beispiel eine Änderung des Bestellstatus durch die Übermittlung eines Formulars auslösen, haben wir unser Rezept „Bestellstornierung“ genannt.
Klicken Sie dann auf WPForms , um einen Auslöser auszuwählen.

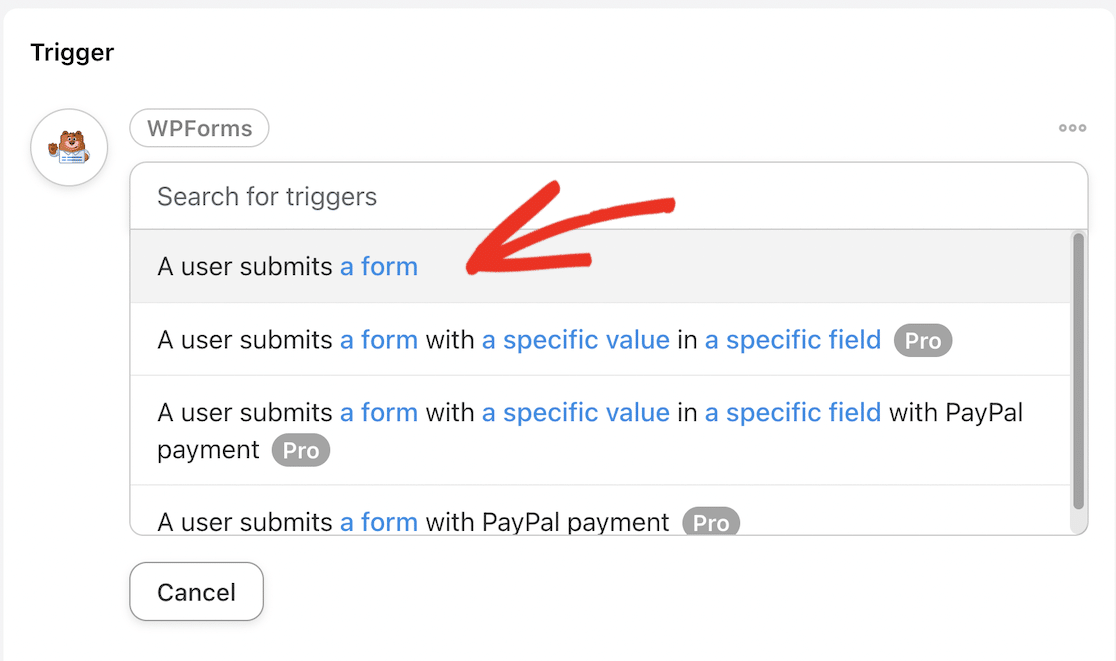
Wählen Sie als Auslöser „ Ein Benutzer sendet ein Formular “.

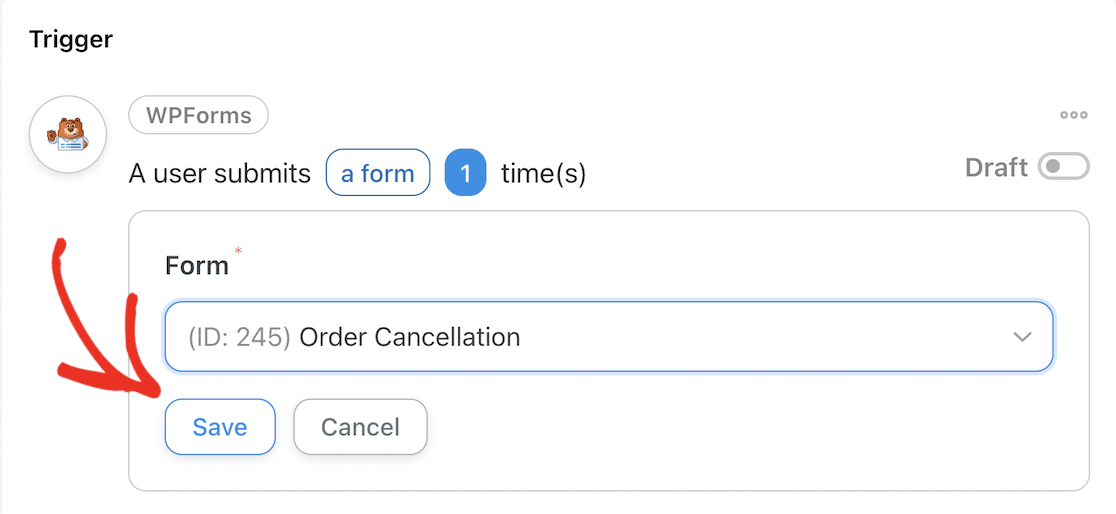
Scrollen Sie nun durch das Dropdown-Menü, um das zuvor erstellte Bestellstornierungsformular zu finden. Wählen Sie es aus und klicken Sie auf die Schaltfläche Speichern .

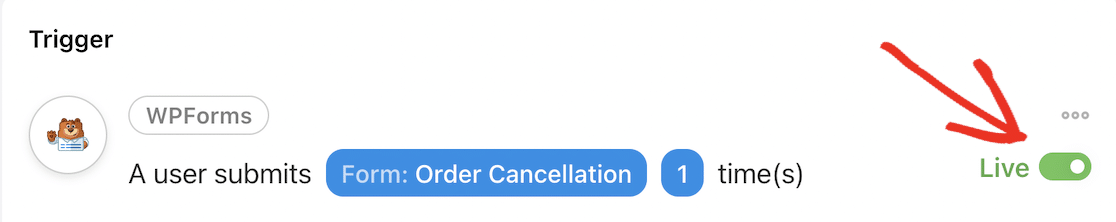
Ihr Auslöser sollte jetzt aktiv sein.

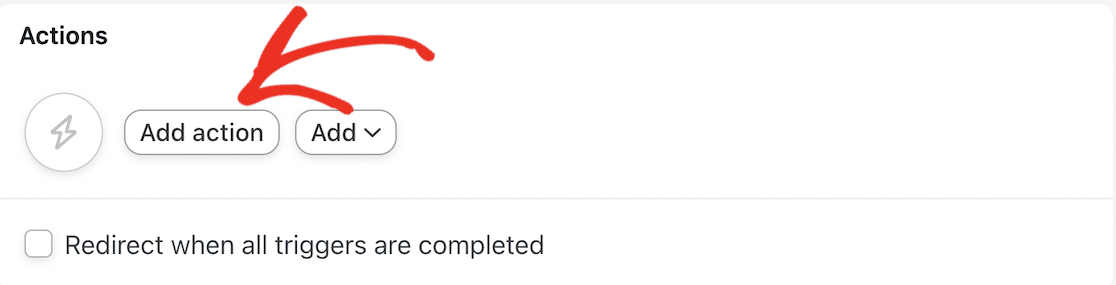
Scrollen Sie nach unten zu „Aktionen“ und klicken Sie auf die Schaltfläche „Aktion hinzufügen“ .

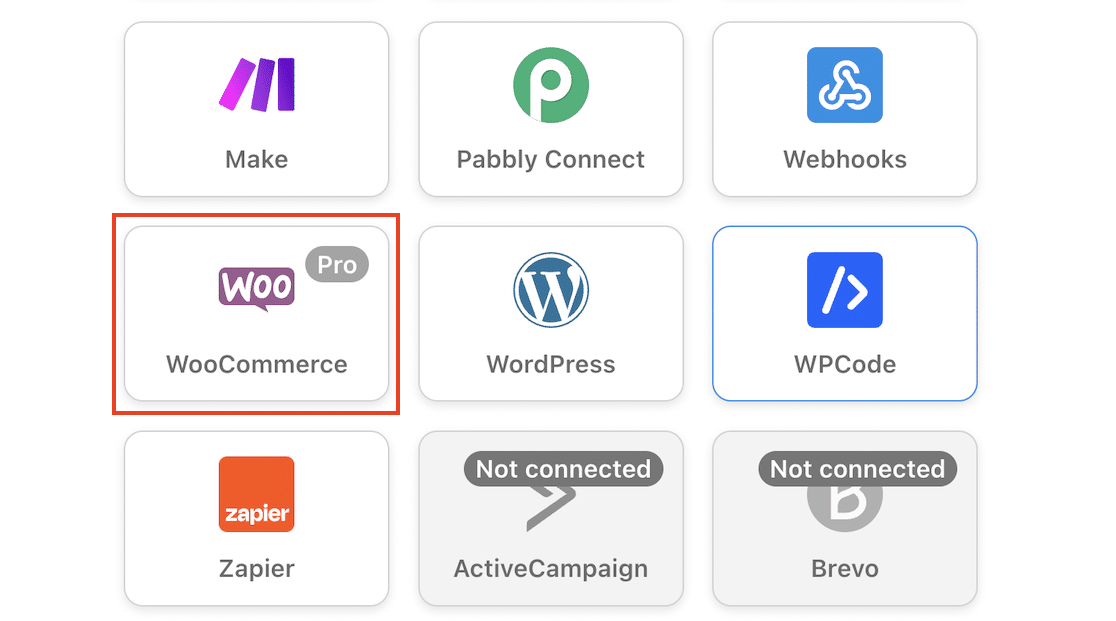
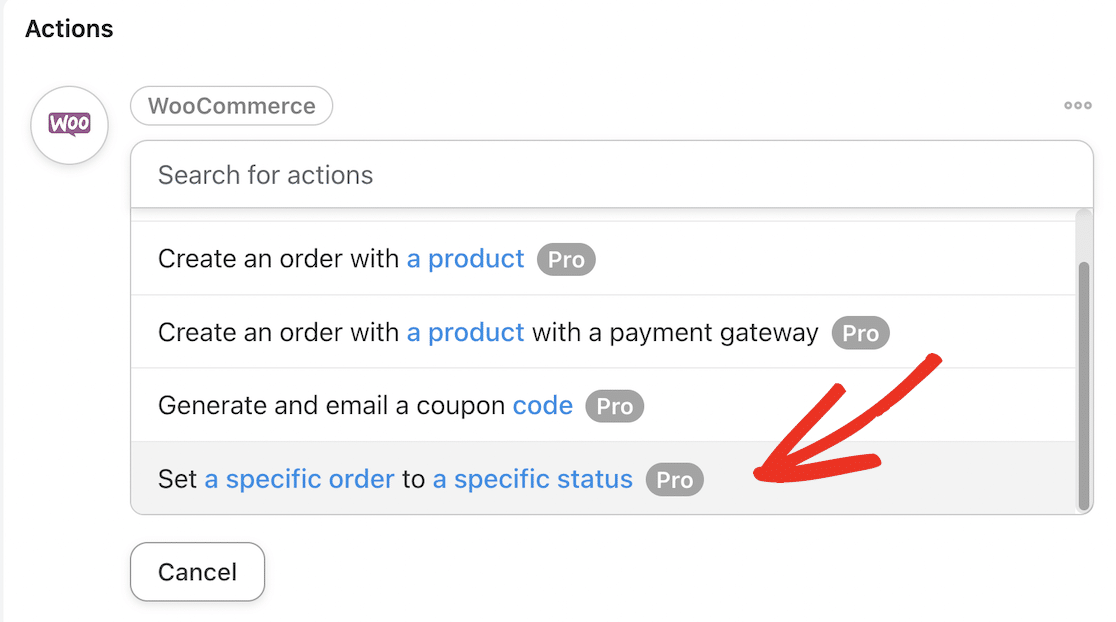
Scrollen Sie nach unten, um die WooCommerce-Integration zu finden, und klicken Sie, um sie auszuwählen.

Suchen Sie im Dropdown-Menü nach der Aktion „ Eine bestimmte Bestellung auf einen bestimmten Status setzen “ und wählen Sie sie aus.

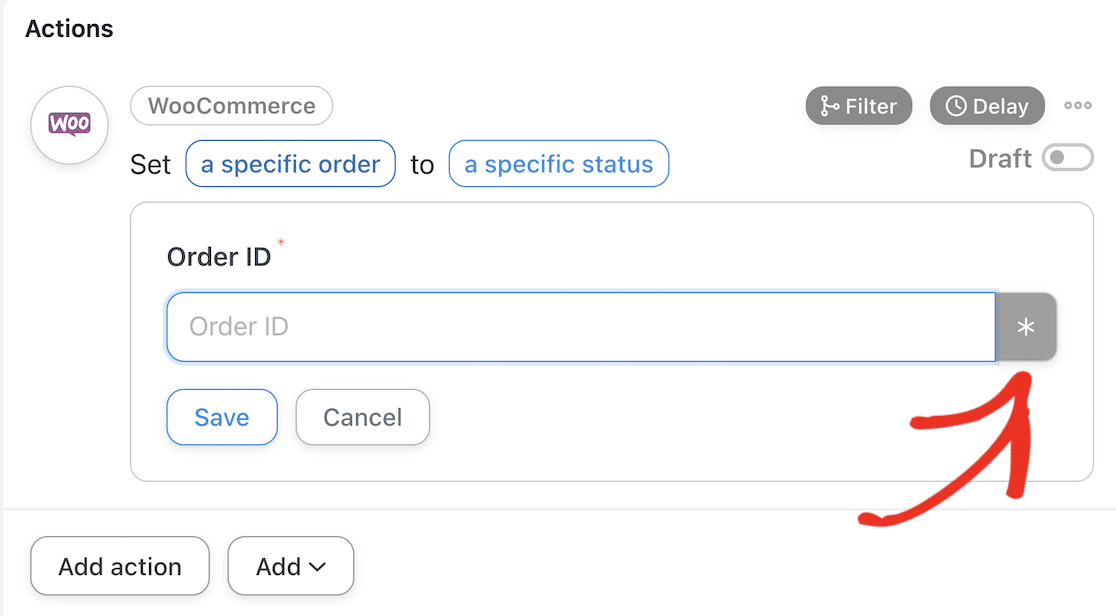
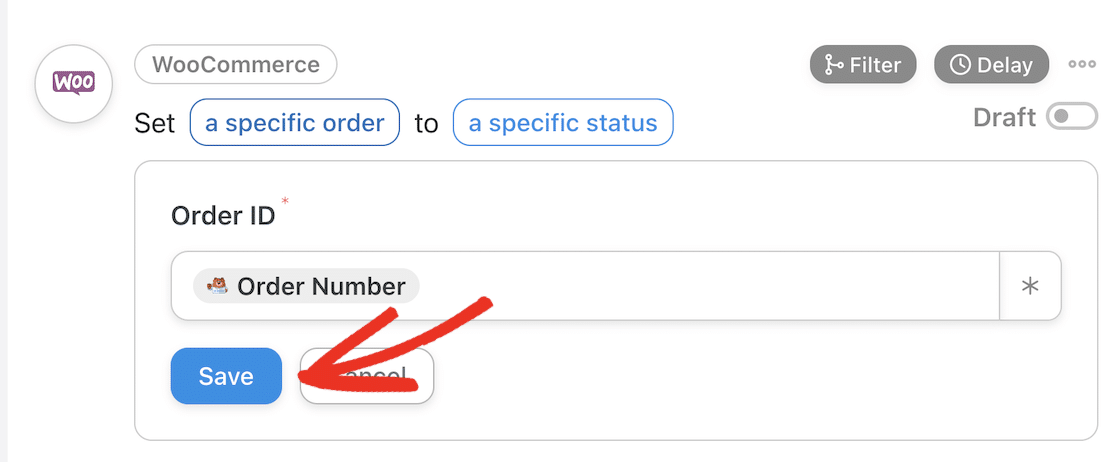
Klicken Sie auf das Sternchensymbol neben dem Feld „Bestell-ID“ .

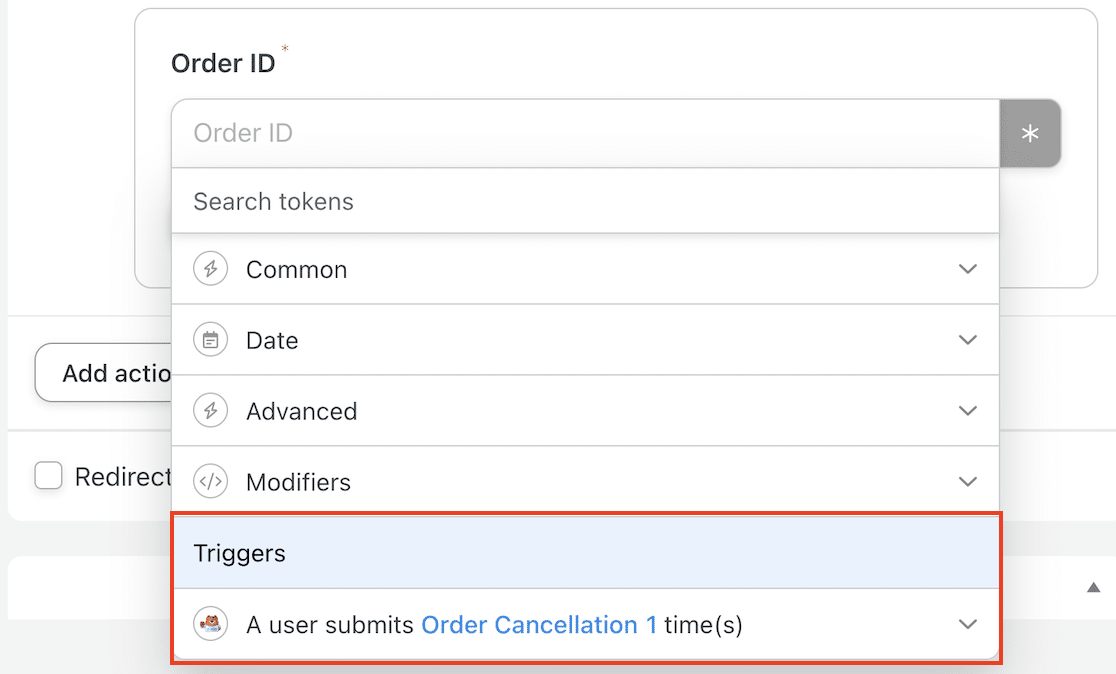
Scrollen Sie im angezeigten Dropdown-Menü nach unten zu „Triggers“ . Klicken Sie auf den Pfeil neben „ Ein Benutzer sendet 1 Mal eine Auftragsstornierung “, um das Feld Ihres Formulars auszuwählen, das mit der Bestell-ID in WooCommerce verknüpft werden soll.

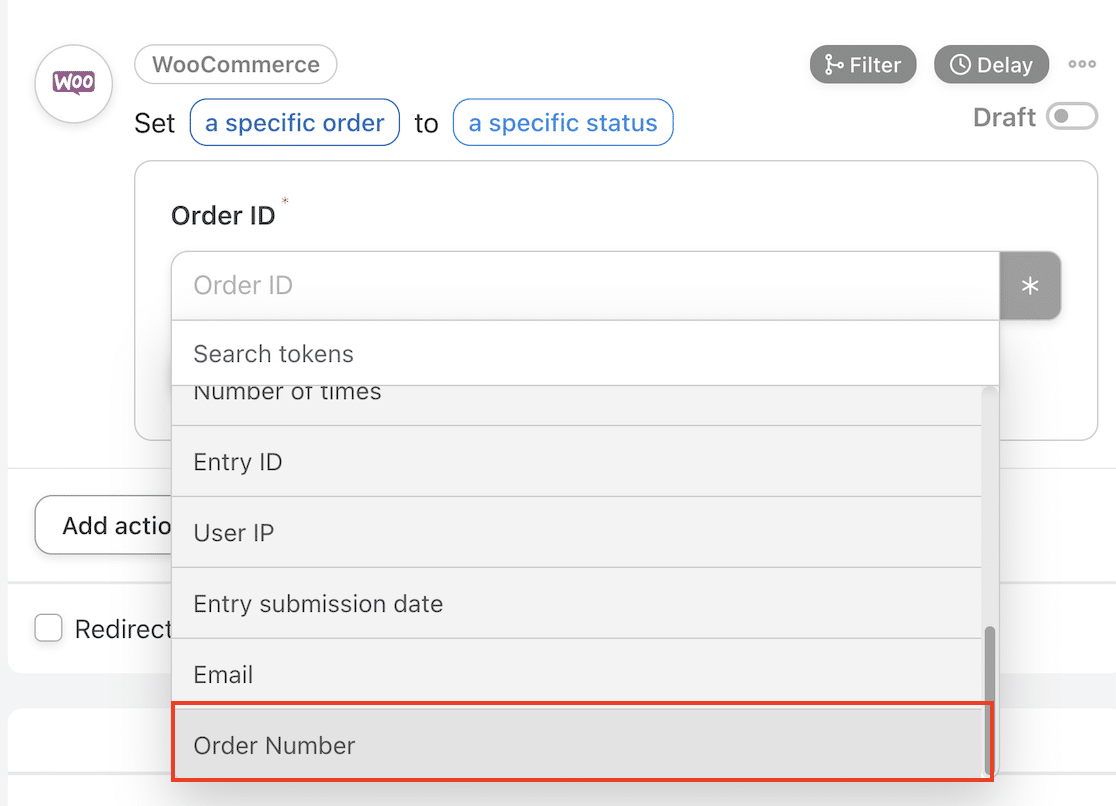
Scrollen Sie nach unten, um das Feld „Bestellnummer“ zu finden, und klicken Sie darauf, um es auszuwählen.

Klicken Sie auf die Schaltfläche „Speichern“ und fahren Sie mit der Auswahl der spezifischen Aktion fort, die Sie ausführen möchten.

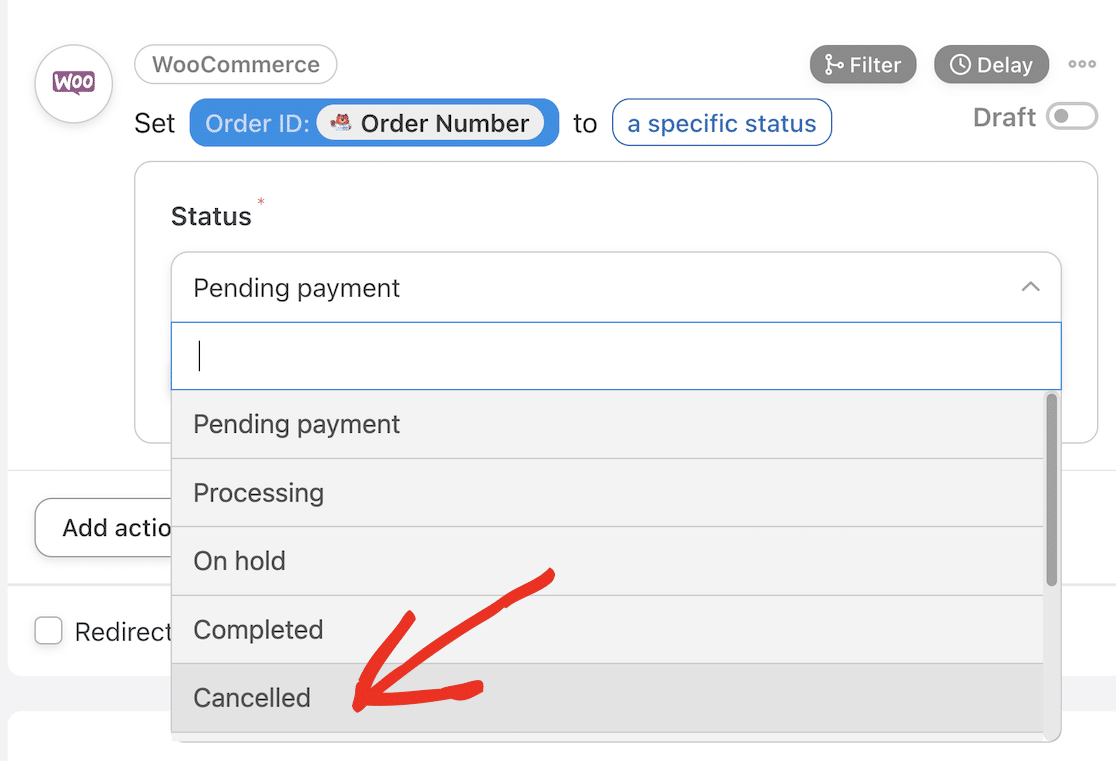
Scrollen Sie im Dropdown-Menü nach unten und wählen Sie „ Abgebrochen “.

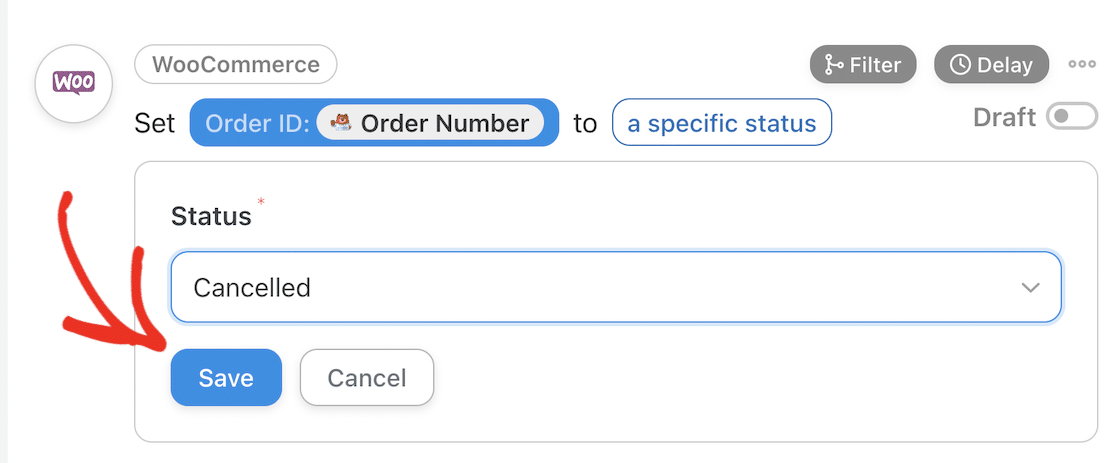
Klicken Sie auf die Schaltfläche Speichern , um Ihre Aktion zu speichern.

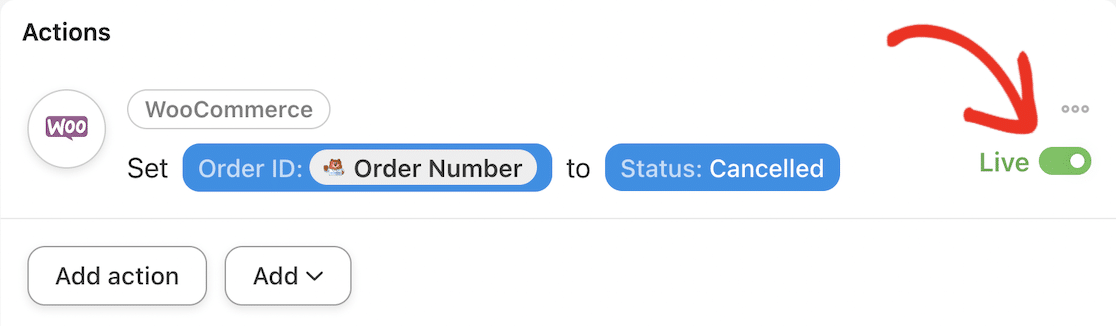
Ihre Aktion sollte jetzt Live sein.

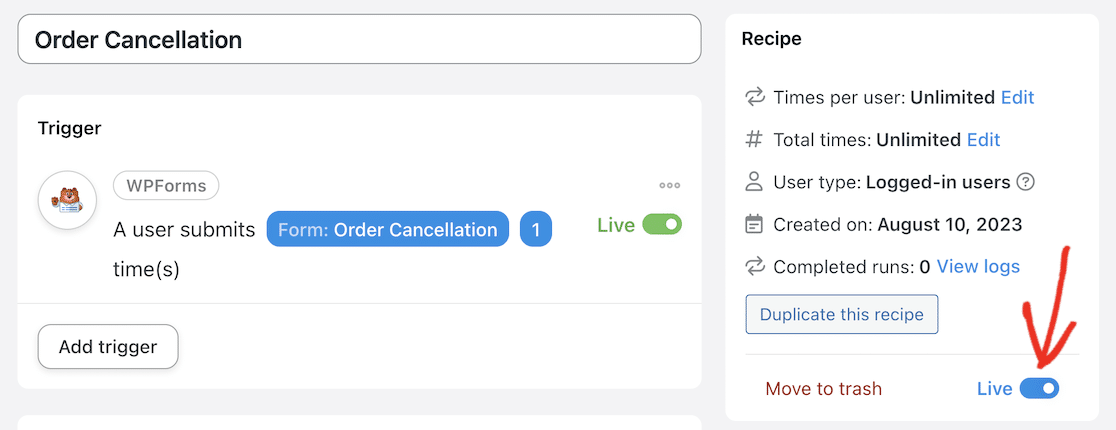
Vergessen Sie nicht, den Status Ihres Rezepts von „Entwurf“ auf „Live“ umzuschalten.

Lassen Sie uns überprüfen, ob es funktioniert!
Schritt 6: Testen Sie die WPForms WooCommerce-Integration
Zum Testen können Sie in WooCommerce einige Dummy-Bestellungen erstellen. Eine einfache Möglichkeit, dies zu tun, besteht darin, in Ihren WooCommerce-Zahlungseinstellungen „Nachnahme“ als Zahlungsmethode zu aktivieren. Anschließend können Sie den Bestellvorgang frei abschließen und eine Bestellung mit Dummy-Daten erstellen.
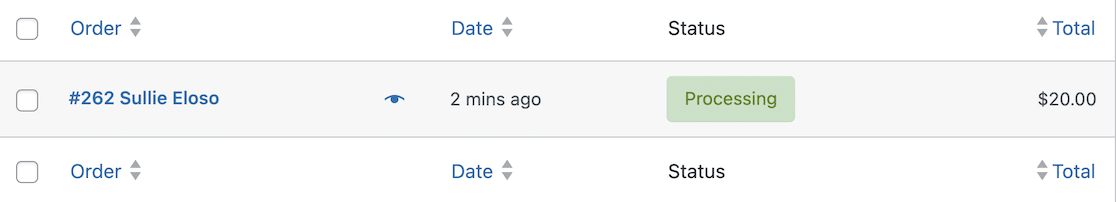
Notieren Sie sich Ihre Bestellnummer und die E-Mail-Adresse, die Sie beim Bezahlvorgang eingegeben haben, und überprüfen Sie, ob die Bestellung erfolgreich war und in Ihrem WordPress-Dashboard unter WooCommerce » Bestellungen sichtbar ist.

Gehen Sie nun zurück zum Frontend Ihrer Website und navigieren Sie zu Ihrer Bestellstornierungsseite.
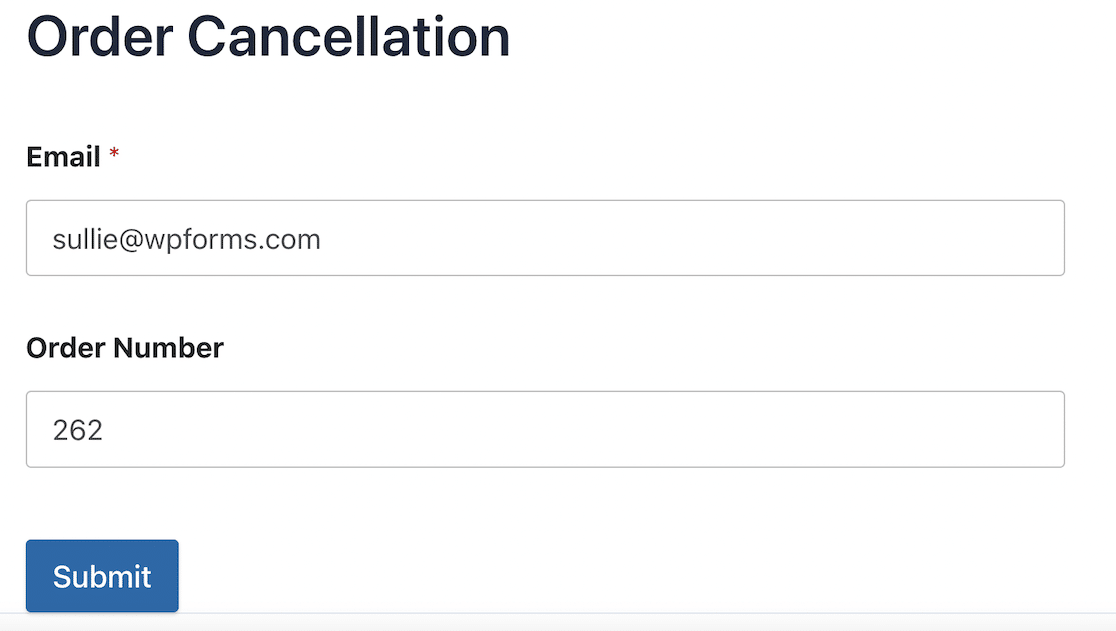
Geben Sie die E-Mail-Adresse und Bestellnummer der Dummy-Bestellung ein und senden Sie das Formular ab.

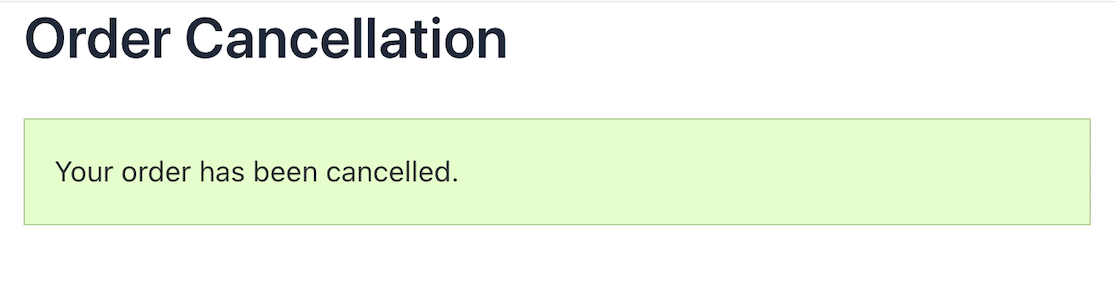
Sie sehen eine Bestätigungsmeldung, dass Ihre Bestellung storniert wurde. Sie sollten außerdem eine Benachrichtigungs-E-Mail erhalten, die Sie über die Stornierung informiert.

Gehen Sie nun zurück zu Ihren WooCommerce-Bestellungen in Ihrem WordPress-Dashboard und überprüfen Sie den Status der Bestellung.
Wenn alles korrekt eingerichtet wurde, sollte sich der Bestellstatus auf „Storniert“ geändert haben.

Gut gemacht! Sie haben WPForms erfolgreich mit WooCommerce verbunden und ein Bestellstornierungsformular erstellt.
Denken Sie daran, dass dies nur ein Beispiel für eine Automatisierung ist, die Sie mit Uncanny Automator einrichten können. Sie können WPForms nicht nur mit WooCommerce verbinden, sondern auch Daten aus Ihren Online-Formularen an Ihr CRM, Ihre E-Mail-Marketing-Plattform und Zapier senden, um nahezu unbegrenzte Integrationen und Automatisierungen zu erstellen.
Sehen Sie sich die vollständige Liste der Auslöser und Aktionen an, um eine Vorstellung davon zu bekommen, was Sie sonst noch automatisieren können, nachdem Sie die Verbindung von Plugins beherrschen.
FAQs
Haben Sie noch Fragen zur WooCommerce-Integration und -Automatisierung von WPForms? Nachfolgend finden Sie einige Antworten auf häufig gestellte Fragen
Wie versende ich automatisch Rechnungen in WooCommerce?
Mit WooCommerce können Sie Rechnungen nur manuell versenden, Sie können den Vorgang jedoch mit dem Uncanny Automator-Plugin automatisieren. Sie müssen lediglich ein neues Rezept erstellen, bei dem ein Benutzer als Auslöser eine Bestellung abschließt. Wenn eine Bestellung abgeschlossen ist, kann dies so eingestellt werden, dass automatisch eine Rechnungs-E-Mail an den Benutzer gesendet wird, die mit seinen Bestelldetails personalisiert ist.
Kann ich in WPForms ein Bestellformular erstellen?
Mit dem Drag-and-Drop-Formularersteller können Sie ganz einfach Bestellformulare und Zahlungsformulare in WPForms erstellen. WPForms verfügt außerdem über eine integrierte Stripe-Integration, sodass Sie Benutzern ermöglichen können, Bestellungen direkt per Kreditkarte zu bezahlen, ohne dass ein weiteres E-Commerce-Plugin erforderlich ist.
Wie erstelle ich automatisch Bestellungen in WooCommerce?
Mit dem Uncanny Automator-Plugin können Sie in WooCommerce automatisch Bestellungen erstellen. Wenn Sie beispielsweise Benutzern bei der Registrierung auf Ihrer Website ein kostenloses Geschenk senden möchten, können Sie WPForms mit WooCommerce verbinden, sodass beim Absenden des Registrierungsformulars automatisch eine Bestellung erstellt wird.
Wie kann ich ein benutzerdefiniertes WooCommerce-Registrierungsformular erstellen?
Das WooCommerce-Benutzerregistrierungsformular ist ziemlich einfach. Während Sie es durch Bearbeiten des Codes anpassen können, ist es viel einfacher, ein Formular-Plugin wie WPForms zu verwenden, um Ihr eigenes benutzerdefiniertes Registrierungsformular zu erstellen. Anschließend können Sie dieses Formular mit WooCommerce verbinden, um beim Absenden des Formulars automatisch einen Benutzer zu erstellen.
Gibt es eine Alternative zu WooCommerce?
Wenn Sie Produkte auf Ihrer WordPress-Website verkaufen möchten, ohne WooCommerce zu installieren, sollten Sie WPForms als Alternative in Betracht ziehen. Mit WPForms können Sie ganz einfach Bestellungen und Zahlungen entgegennehmen, wenn Sie nur wenige Produkte verkaufen und sich den Aufwand für die Installation und Wartung einer vollständigen E-Commerce-Plattform ersparen möchten.
Erstellen Sie jetzt Ihr WordPress-Formular
Installieren Sie als Nächstes weitere WooCommerce-Plugins, um Ihren Shop zu verbessern
Nachdem Sie nun einen kleinen Vorgeschmack darauf bekommen haben, wie andere WordPress-Plugins das Kundenerlebnis verbessern und die Verwaltung Ihres Shops schneller und einfacher machen können, möchten Sie vielleicht einige andere Optionen in Betracht ziehen.
Wir haben eine Liste der besten WooCommerce-Plugins zusammengestellt, die Ihnen helfen, das Beste aus Ihrem Online-Shop herauszuholen.
Sie erfahren auch, wie Sie WPForms-Einträge in Google Sheets speichern, damit Sie den Überblick über Ihre Bestellstornierungen und andere Formularübermittlungen behalten.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
