如何在 WordPress 中創建響應式表
已發表: 2022-08-30你在開玩笑吧…
這就是您的網站訪問者偶然發現未針對移動設備格式化的頁面時的想法。 因此,如果您在網站上使用大量表格,則需要學習如何在 WordPress 中創建響應式表格。
除了一個緩慢的網站之外,沒有什麼能像沒有響應的頁面那樣迅速激怒網絡訪問者了。 是的,在 2000 年代初期,在比大多數人的電視更大的寬屏顯示器上設計漂亮的網頁更容易。 但現實情況是,很多人會在只有 3 英寸寬的屏幕上查看您的網站。
表格是確保您的網站在移動設備上正常運行的一個棘手部分。 在這篇文章中,我們討論了在 WordPress 中創建響應式表格的最佳方法。
什麼是響應表?
網頁上的表格以有組織的方式呈現數據。 它們通常用於顯示數據集或比較產品或類別之間的差異。
響應式表格可適應屏幕大小,使其更易於在較小的移動設備上閱讀。
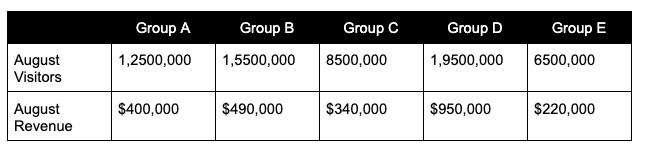
例如,看一下這張在寬屏幕上顯示良好的表格圖像:

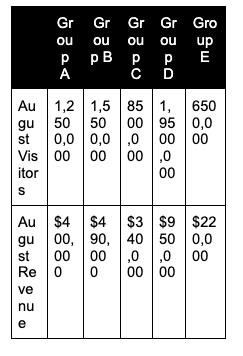
但在小屏幕上顯示時,列會顯著縮小。 此時,文本和數字開始以幾乎無法破譯的方式分解。

為了解決小屏幕上的可讀性問題,設計人員可以採用多種方法中的一種來使表格具有響應性。 最流行的方法是製作表格堆棧或使其可滾動。
在堆疊的表格中,單元格佔據了屏幕的整個寬度並在彼此下方堆疊。
可滾動的表格使列寬足夠大以使內容可讀,並允許讀者滾動查看其他列。
如何在 WordPress 中創建響應式表
在 WordPress 中創建響應式表格很容易。 您可能根本不需要做任何事情。 許多主題包括表格樣式。 當您搜索最佳 WordPress 主題時,請考慮查看表格在主題演示站點上的顯示方式。 許多主題預覽包括一個包羅萬象的頁面,該頁面顯示所有不同的文本樣式和其他元素,如表格。

如果您已經有一個主題或對切換主題不感興趣,請創建一個帶有表格的草稿帖子或頁面,並在不同的屏幕尺寸上進行預覽。 如果您的主題已經包含響應式表格樣式,您就可以開始了。
如果您的主題缺少響應式表格樣式,或者您不喜歡主題的默認樣式,您可以覆蓋主題的樣式或使用表格插件。
在 WordPress 中手動設置表格樣式
如果您使用 CSS 很方便,您可以自定義您的表格以響應。 如果表是一次性需要的,您可以嘗試使用內聯 CSS 對其進行樣式設置。
如果您想為整個站點中的多個表格設置樣式,您可以自定義主題的 CSS 文件。 但是,您的更改將被覆蓋。 為避免這種情況,請嘗試創建一個子主題。 為了更容易修復,請使用 WordPress 外觀定制器的附加 CSS 部分。 有關這兩個選項的更多詳細信息,請閱讀這篇文章,了解如何在更新主題時保留自定義 CSS 。

使用插件創建響應表
如果編輯 CSS 讓您感到緊張,請安裝一個插件來處理您的表格。 這些插件使創建和样式表更容易,而無需編寫任何自定義代碼。
我們選擇的最佳響應式表格 WordPress 插件是:
- 忍者桌。 這個拖放式表格構建器包括模板和許多自定義表格的方法。 下載插件。
- wpDataTables。 該插件可讓您使用類似 Excel 的界面編輯表格。 您可以從 Excel、CSB、XML、JSON 或 PHP 文件創建表格或圖表。 下載插件。
- WP 表生成器。 另一個拖放選項使構建響應式表格變得快速而簡單。 下載插件。
- 可視化器。 這個來自流行主題開發者 Themeisle 的插件允許您為帖子和頁面創建響應式圖表和表格。 下載插件。
WordPress 的響應式表注意事項
在 WordPress 中創建響應式表格的主要考慮因素是決定如何最好地呈現信息。 您的流量中有多少是移動的? 大多數訪問者很有可能在小屏幕上看到您的網站。 您主要關心的是如何為他們創造最佳的用戶體驗。
在某些情況下,這可能意味著重新考慮對桌子的需求。 例如,兩個或三個類別的比較是否可以更好地顯示在項目符號列表中?
如果信息保證創建表,您必須決定如何實現它。 如果您的默認主題不能很好地處理表格,您應該在安裝插件之前考慮使用表格的頻率。
在我們回答有多少 WordPress 插件太多的帖子中,我們討論了插件過載的危險。 插件會減慢您的網站速度。 如果您在一頁上只有一個表格,則可能不值得安裝插件。 如果可以的話,試著用 CSS 來處理。
測試你的響應表
無論您使用哪種方法在 WordPress 中創建響應式表格,您都可能想先在臨時站點上嘗試一下。 測試環境允許您嘗試更改 CSS 或安裝和配置新插件,而不會影響您的實時站點。 可壓客戶獲得無限的登台站點。 這只是使用 Pressable 託管的眾多好處之一。 要了解有關我們快速、安全和簡單的託管平台的更多信息,請立即安排自定義演示。

