2024 年 13 個最佳 Squarespace 婚禮網站
已發表: 2024-03-01我們在互聯網上進行了搜索,為您帶來了 Squarespace 婚禮網站的精選列表,這些網站因其創造力、用戶體驗和美觀而脫穎而出。
製作完美的婚禮網站就像計劃大喜之日本身一樣令人興奮。 尤其是像 Squarespace 這樣的平台,可以為您的愛情故事在網路上大放異彩。
在本文中,我們將深入 Squarespace 婚禮網站的世界,以展示婚姻網頁設計的精髓。
無論您是在尋找宣布結婚的靈感,還是熱衷於婚禮網站最新趨勢的網頁設計愛好者,您都來對地方了。
從優雅的佈局和令人驚嘆的照片庫到無縫導航和互動功能,這些網站設定了很高的標準。
讓我們穿越裝飾有 Squarespace 最佳婚禮網站設計的數位通道。
這篇文章涵蓋:
- 最佳 Squarespace 婚禮網站
- 如何使用 Squarespace 製作婚禮網站
- Squarespace 婚禮網站常見問題解答
- Squarespace 婚禮網站範本的可自訂性如何?
- 我可以將地圖或註冊表等外部服務整合到我的 Squarespace 婚禮網站中嗎?
- Squarespace 婚禮網站是否可以使用自訂網域?
- Squarespace 如何處理回覆和賓客管理?
- Squarespace 婚禮網站適合行動裝置嗎?
最佳 Squarespace 婚禮網站
下面,您將發現一系列 Squarespace 婚禮網站,這些網站設定了優雅和功能標準。
每個例子都體現了個人故事敘述和專業設計的完美結合,使它們成為您自己的婚禮網站的理想靈感來源。
注意:透過查看我們的最佳婚禮網站集合,享受更多精彩的設計範例。
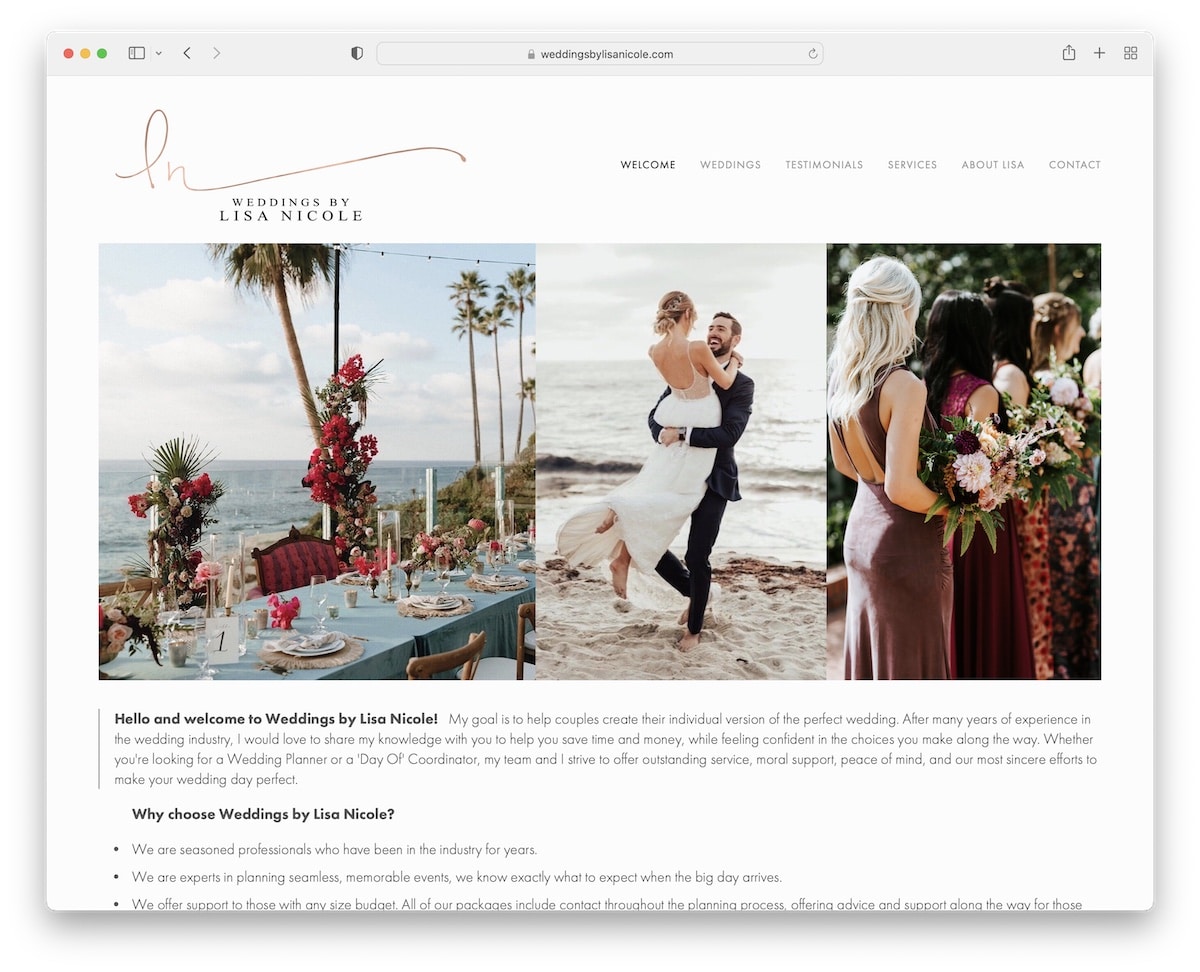
1.麗莎·妮可的婚禮
建造者:Squarespace

Weddings By Lisa Nicole 的 Squarespace 網站以其輕盈簡約的設計脫穎而出,確保了寧靜優雅的使用者體驗。
該網站具有乾淨的頁眉和頁腳,營造出精緻、整潔的外觀,突出顯示基本元素。
專門的推薦頁面展示了衷心的回饋,增添了個人風格。
此外,聯絡表單經過精心設計,帶有額外字段,使潛在客戶可以輕鬆分享詳細詢問,從而增強整體參與度和用戶互動。
注意:當涉及網站的整體設計時,堅持極簡主義通常就像一個夢想。 (請參閱這些史詩般的簡約網站範例。)
我們為什麼選擇它:因為其優雅的簡潔性和用戶友好的功能。
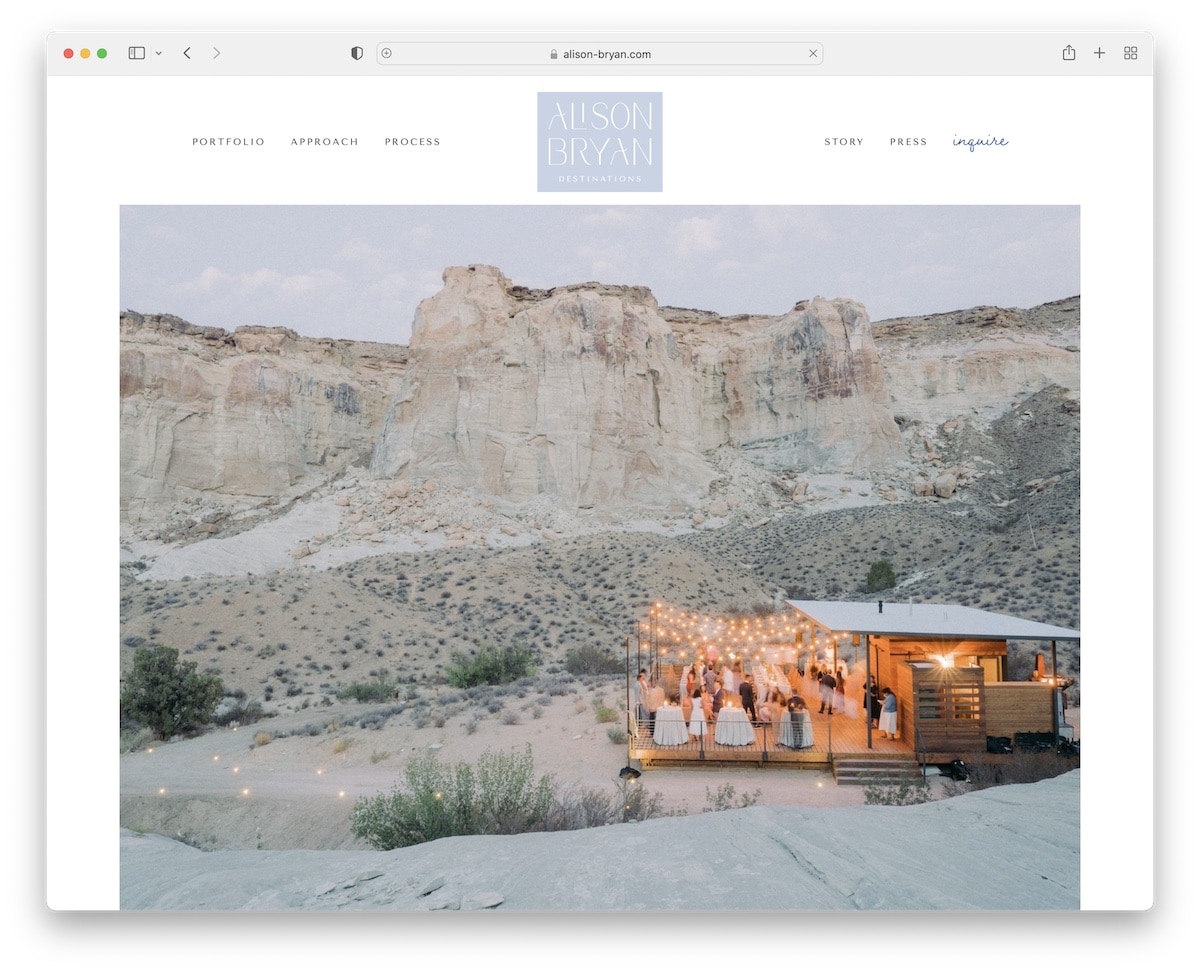
2.艾莉森布萊恩
建造者: Squarespace

艾莉森布萊恩 (Alison Bryan) 的 Squarespace 婚禮網站以其動態浮動標題和沈浸式視差圖像吸引訪客,滾動時可增加深度。
該網站透過影片背景部分進一步增強,使故事講述變得栩栩如生。
製作精美的推薦滑桿展示了幸福的情侶以及他們熱情洋溢的評論,添加了個人和信任建設元素。
此外,整合的 Instagram feed 可以保持內容的新鮮度並與即時更新保持聯繫,從而營造出充滿活力、引人入勝的線上形象。
注意:使用浮動標題/導覽列提升網站的使用者體驗。
我們為什麼選擇它:因為它引人入勝的視覺元素和動態功能完美地展示了作品。
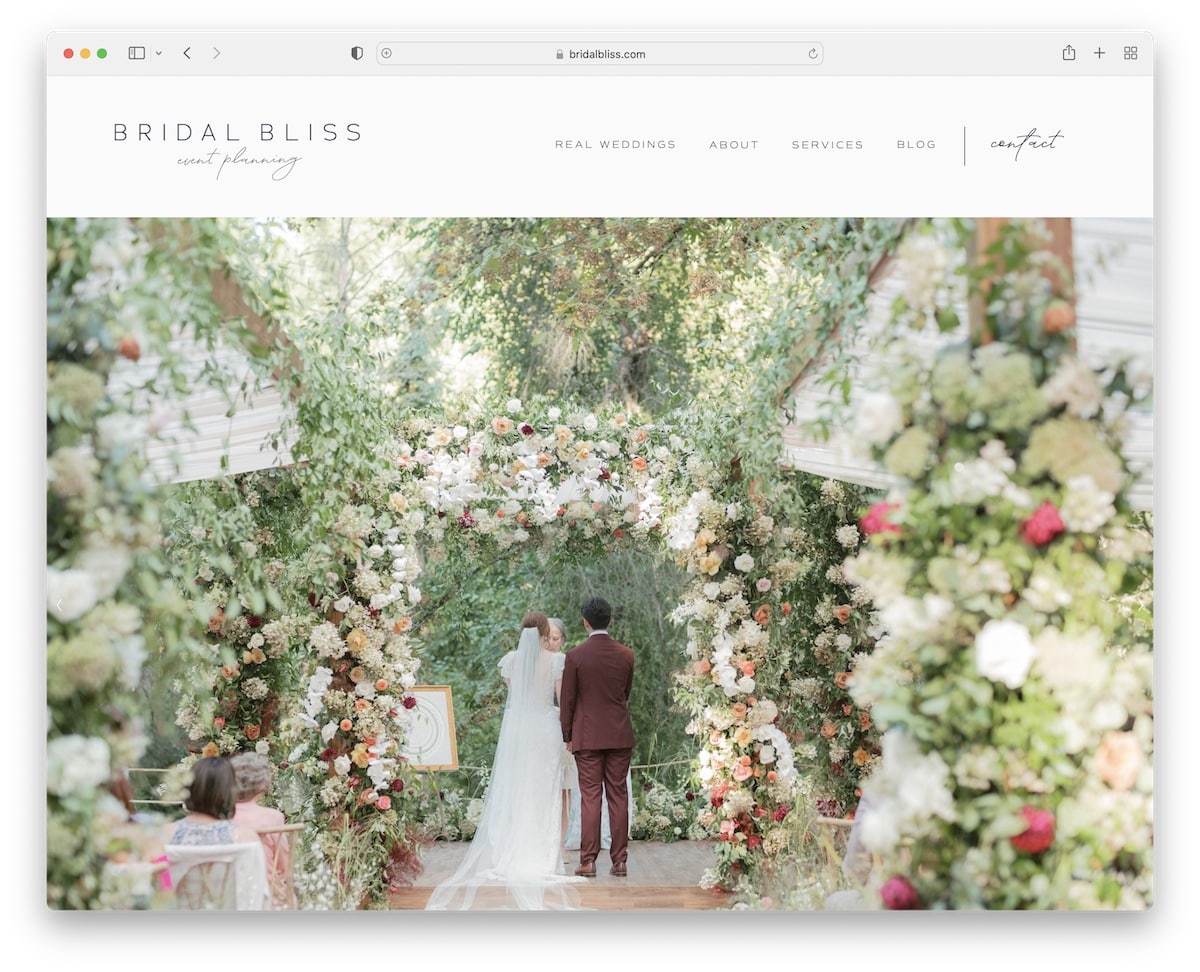
3. 新娘的幸福
建造者: Squarespace

Bridal Bliss 的 Squarespace 網站在首屏上方有一個巨大的純圖像滑塊,營造出宏偉的視覺基調,令人著迷。
優雅的標題及其直覺的下拉式選單可以無縫地引導訪客。 我們也喜歡頁腳中的視差部分和 Instagram feed,將現代性與社交參與融為一體。
先進的聯絡表單和嵌入式影片豐富了互動體驗。
該網站還擁有一個部落格和具有燈箱功能的畫廊,提供對婚禮策劃服務和成功的全面了解。
注意:使用滑桿節省空間,同時仍提供令人驚嘆的內容。
我們為什麼選擇它:華麗的展示和全面的功能,可以輕鬆引導訪客。
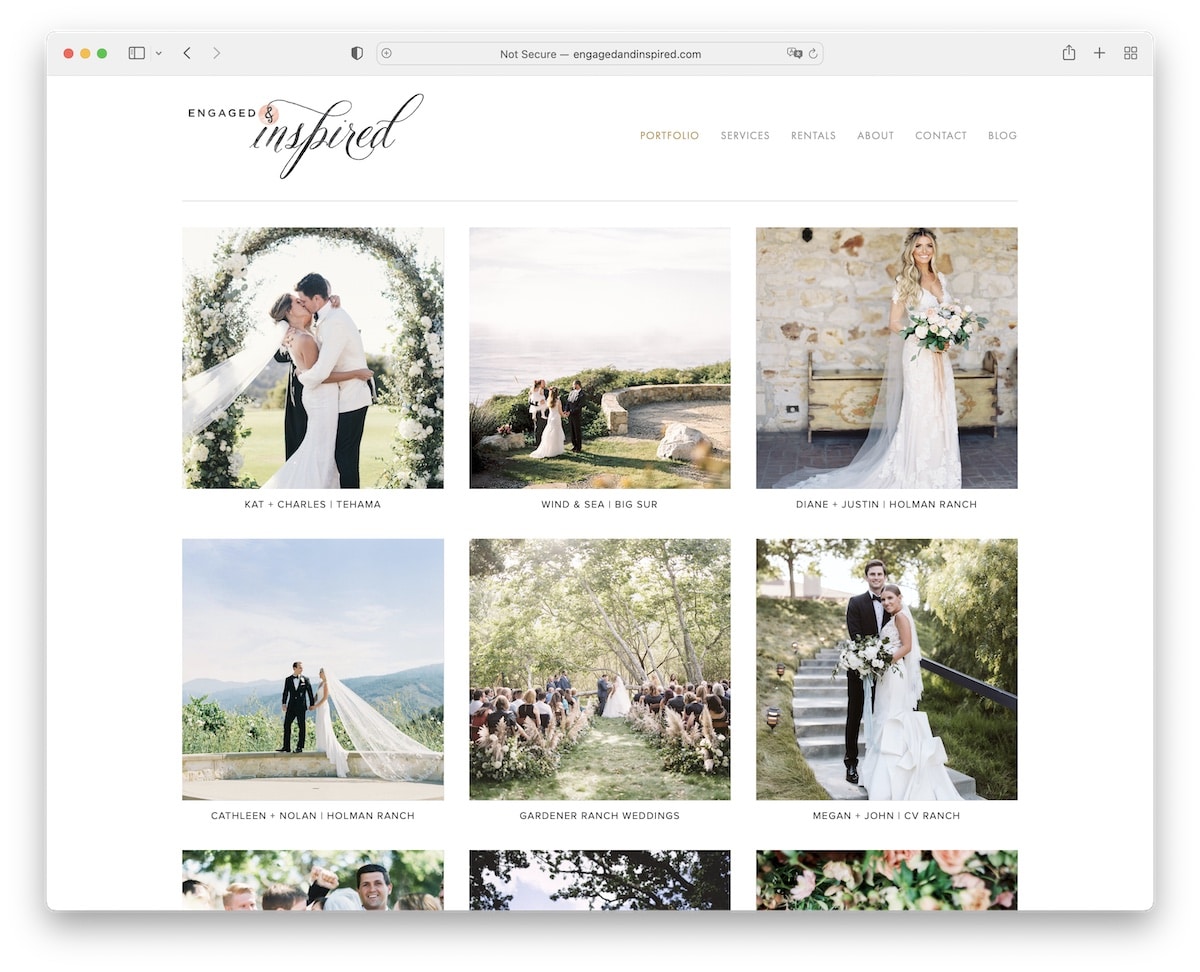
4. 投入並受到啟發
建造者: Squarespace

Engaged & Inspired 的 Squarespace 網站以其簡單而富有影響力的三欄網格演示給人留下了深刻的印象。 它在主頁上展示了優雅的婚禮。
盒裝頁面佈局增添了結構化、簡潔的外觀,增強了可讀性和焦點。
其服務頁面組織高效,詳細說明了套餐和定價,使潛在客戶更容易做出決策。
極簡主義的頁首和頁尾有助於網站整潔的外觀,因此內容和圖像仍然是訪客參與的焦點。
注意:使用網格佈局進行有組織的內容示範。
我們為什麼選擇它:因為其清晰且易於導航,突出了服務和婚禮的成功故事。
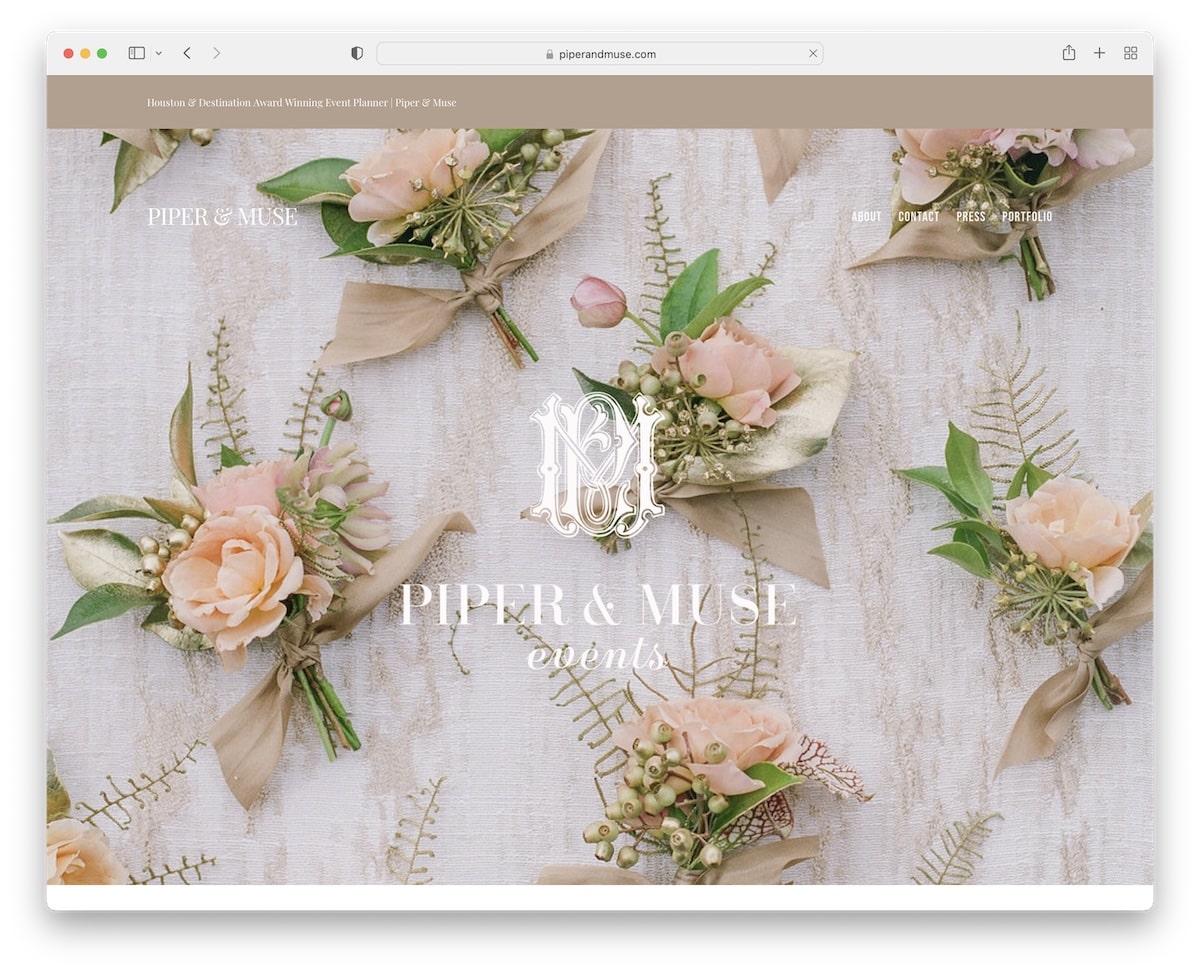
5. 派珀與繆斯
建造者: Squarespace

Piper & Muse 的 Squarespace 網站以其迷人的全寬視差背景部分脫穎而出。 這些為瀏覽體驗增添了一層深度和活力。
透明的標題與網站的視覺效果無縫融合,並輔以重要公告的頂欄通知。
頁腳經過精心設計,包含聯絡資訊、業務資訊和社交媒體鏈接,以便於訪問。
此外,聯絡頁面還具有使用者友好的表單和整合的 Google 地圖,有助於輕鬆互動和定位。
注意:使用帶有(自訂)標記的 Google 地圖來展示您的營業地點。
我們為什麼選擇它:因為它具有身臨其境的視覺體驗和結構良好的接觸功能。
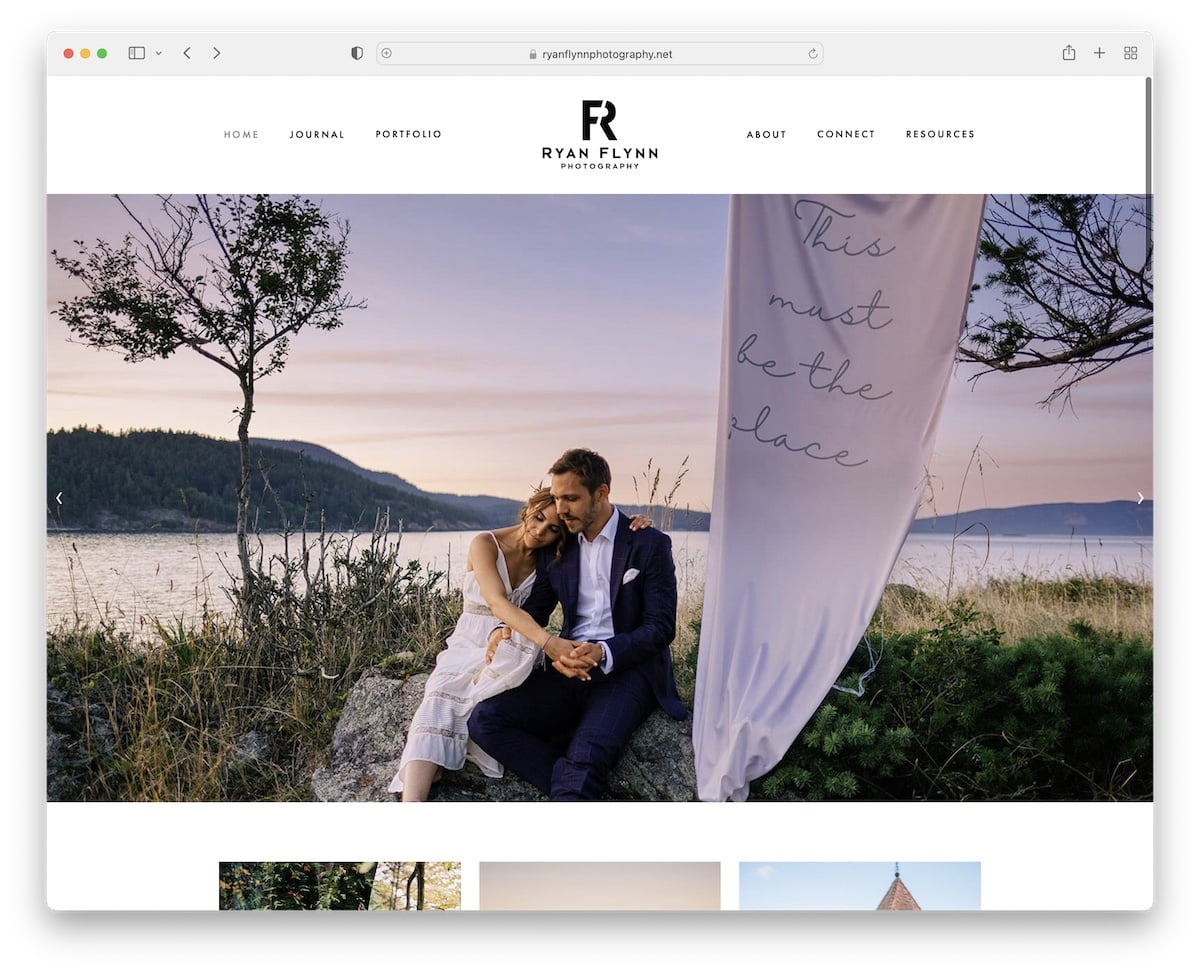
6.瑞安·弗林
建造者: Squarespace

Ryan Flynn 的 Squarespace 婚禮網站透過一個簡單的標題捕捉了他的攝影精髓,直接引導到他作品的核心——一個展示他藝術才華的純圖像滑塊。
網站的頁腳非常寬敞,提供額外的資源和資訊。
具有燈箱功能的網格式作品集讓您可以愉快地觀看 Ryan 的照片。
此外,部落格部分和 Instagram feed 保持內容動態,以視覺上引人入勝的格式提供見解和更新。
注意:不要忽視頁腳,您可以在其中為客戶添加許多其他有用的信息。
我們為什麼選擇它:因為它專注於透過簡潔而有影響力的設計來展示攝影才華。
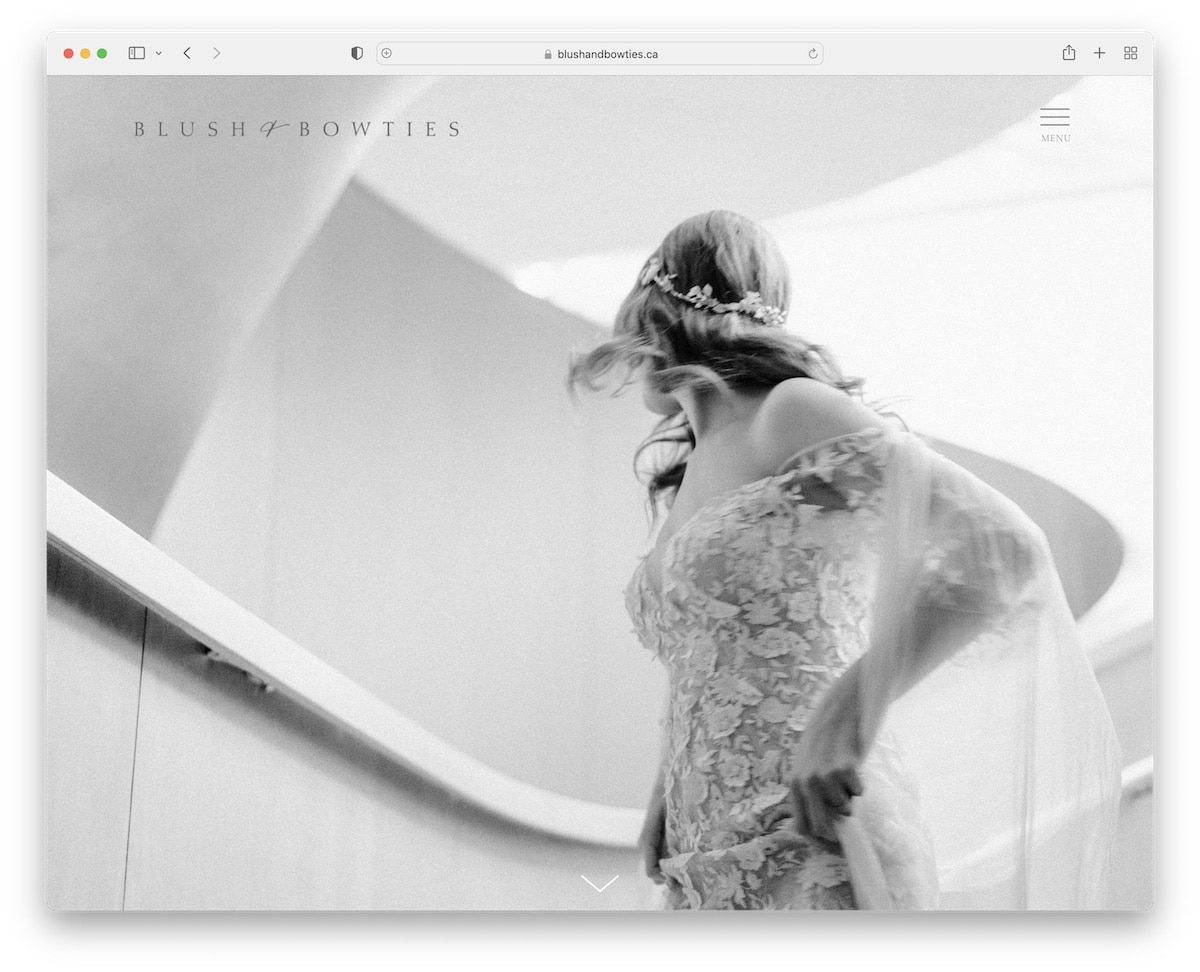
7.腮紅+領結
建造者: Squarespace

Blush + Bowties 的 Squarespace 網站採用全螢幕圖片背景,在折疊上方採用視差效果。 (它可以創造強烈的第一印象,無需文字或 CTA 來分散注意力。)
帶有簡約漢堡菜單的透明標題增強了網站的時尚設計。
在整個頁面中,更多的全螢幕視差部分編織了視覺敘事,並輔以作品集畫廊幻燈片,優雅地展示了他們的作品。
頁腳內容豐富,包含 Instagram feed、社群圖示和簡潔的公司簡介,吸引進一步的探索和聯繫。
注意:圖像勝過千言萬語——有策略地使用它們! (但也不要忘記合併影片內容。)
我們為什麼選擇它:因為它引人入勝的視覺敘事和簡潔、用戶友好的設計以及對細節的高度關注。
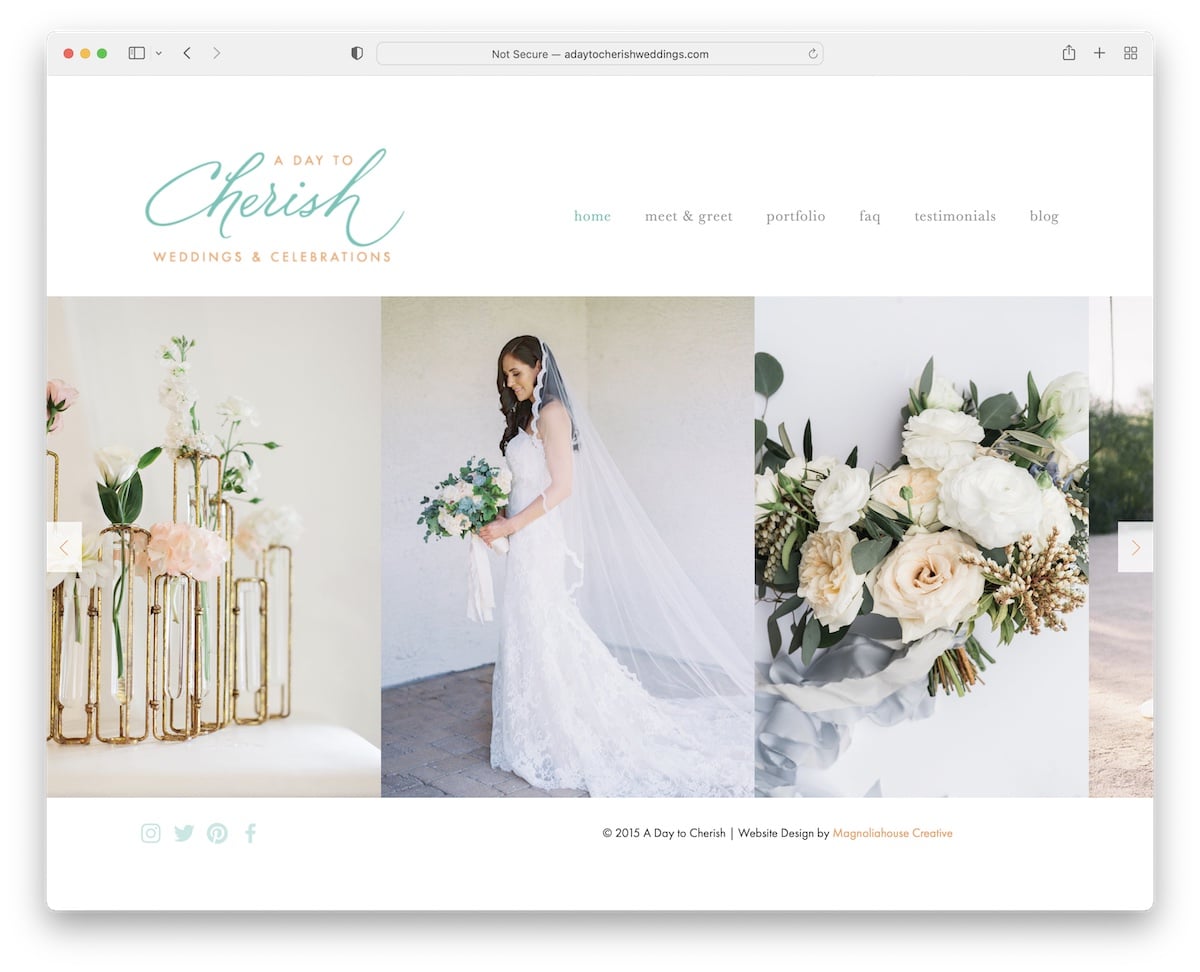
8. 值得珍惜的一天
建造者: Squarespace

A Day To Cherish 的 Squarespace 網站以其獨特的主頁而著稱,只有極簡主義的頁首、頁尾和引人注目的滑桿。 這體現了我們的眼睛無法欣賞的優雅和簡約。

該網站擴展到多個內部頁面,每個內部頁面都經過精心設計,用於展示作品集和常見問題解答、分享精彩的推薦並託管更新的部落格。
關於頁面裝飾有一系列令人印象深刻的證書和獎章,證明了他們在婚禮策劃方面的卓越和專業知識,增加了可信度和信任。
注意:如果您有證書、獎項等,請在您的網站上展示它們,就像推薦一樣。
我們為什麼選擇它:因為它的簡潔性、內容的透徹性和廣受好評的成功。
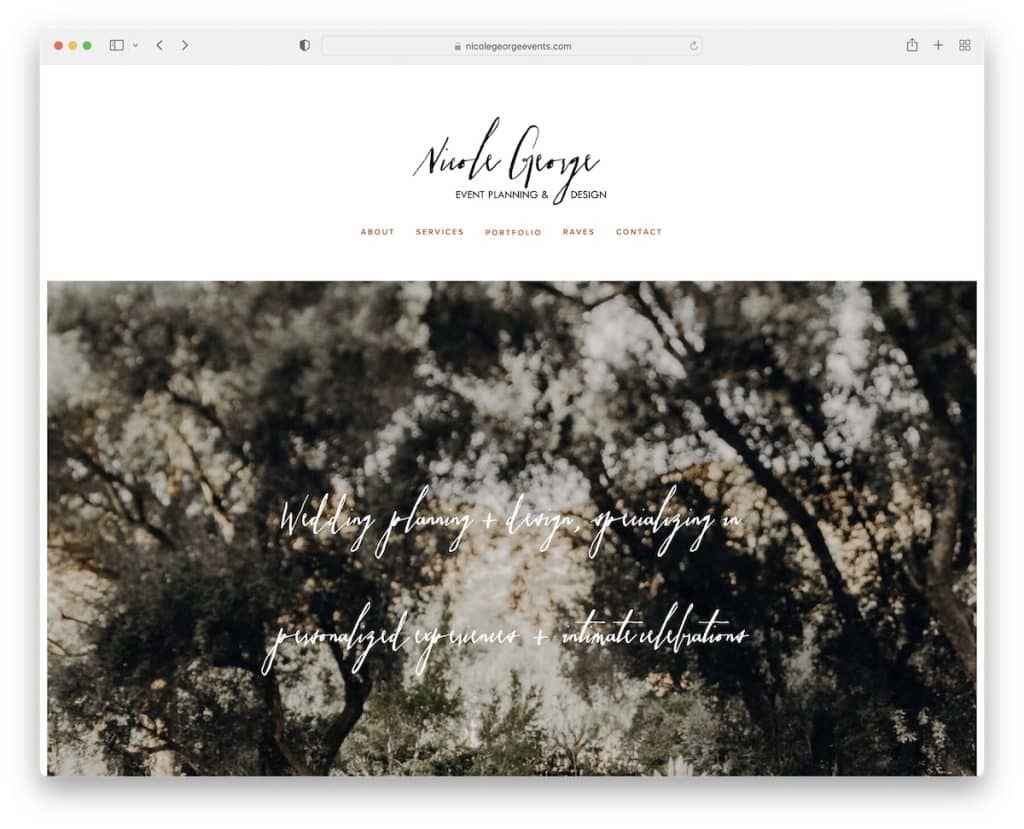
9.妮可·喬治
建造者: Squarespace

Nicole George 的 Squarespace 婚禮網站以其大而簡單的頁眉和頁腳令人驚嘆,整齊地包含所有必要的連結和社交媒體。
該網站在視覺上引人注目,具有巨大的視差部分,為瀏覽添加了動態層。
間距寬敞的磚石網格組合優雅地展示了她的作品,邀請觀眾進一步探索。
詳細的聯絡表格包含附加字段,可確保查詢全面,促進與潛在客戶的無縫溝通過程。
注意:使用帶有附加欄位的聯絡表可以從潛在客戶那裡盡可能多地了解。
我們為什麼選擇它:因為它以一種易於理解和引人入勝的方式實現了視覺吸引力和功能的完美平衡。
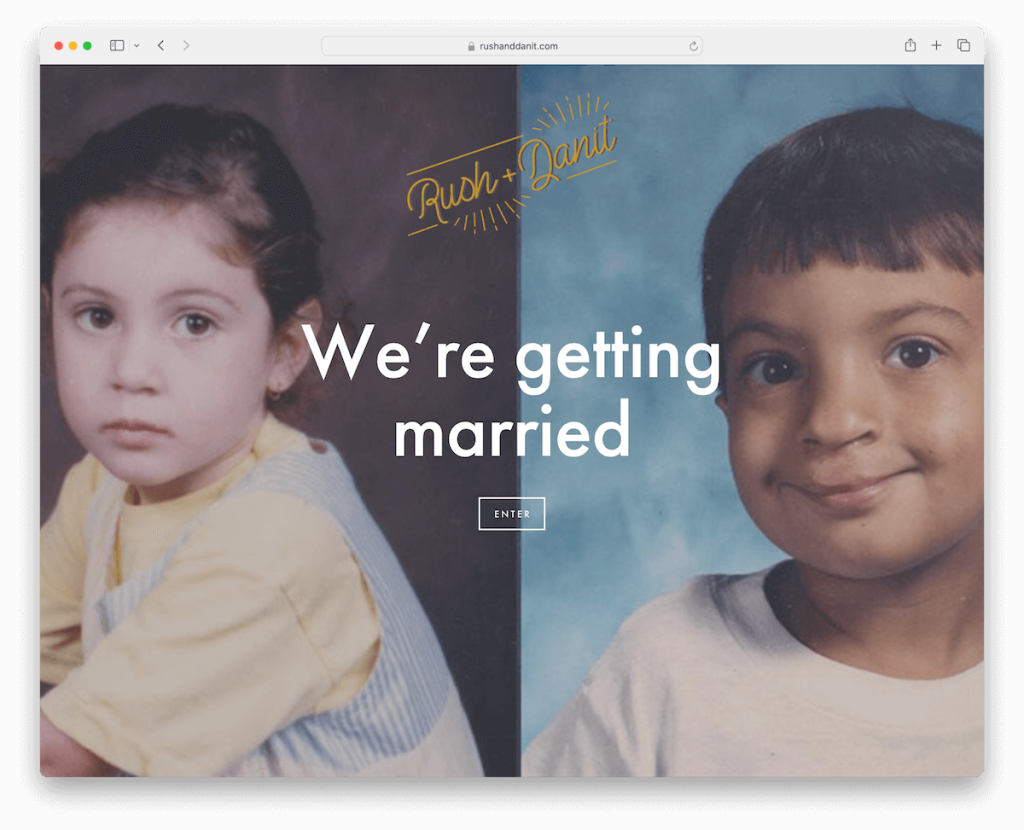
10. 拉什和達尼特
建造者: Squarespace

Rush & Danit 的 Squarespace 婚禮網站以迷人的全螢幕主頁迎接訪客。 它優雅地展示了他們的徽標(又名 Rush + Danit)、溫馨的“我們要結婚了”公告以及誘人的“輸入”按鈕。
圖像背景英雄部分上方的透明標題設定了浪漫的基調,而時間軸功能則概述了婚禮日程。
整合的Google地圖確保客人輕鬆找到場地,專用的 RSVP 頁面簡化了確認。
頁腳中的訂閱表格小工具可以讓客人參與並了解最新動態,為客人溝通增添貼心的觸感。
注意:如果建立一對夫婦的網站作為婚禮公告,則必須回覆。 保持現代感!
我們為什麼選擇它:因為它引人入勝的入口和無縫引導訪客的便捷設計。
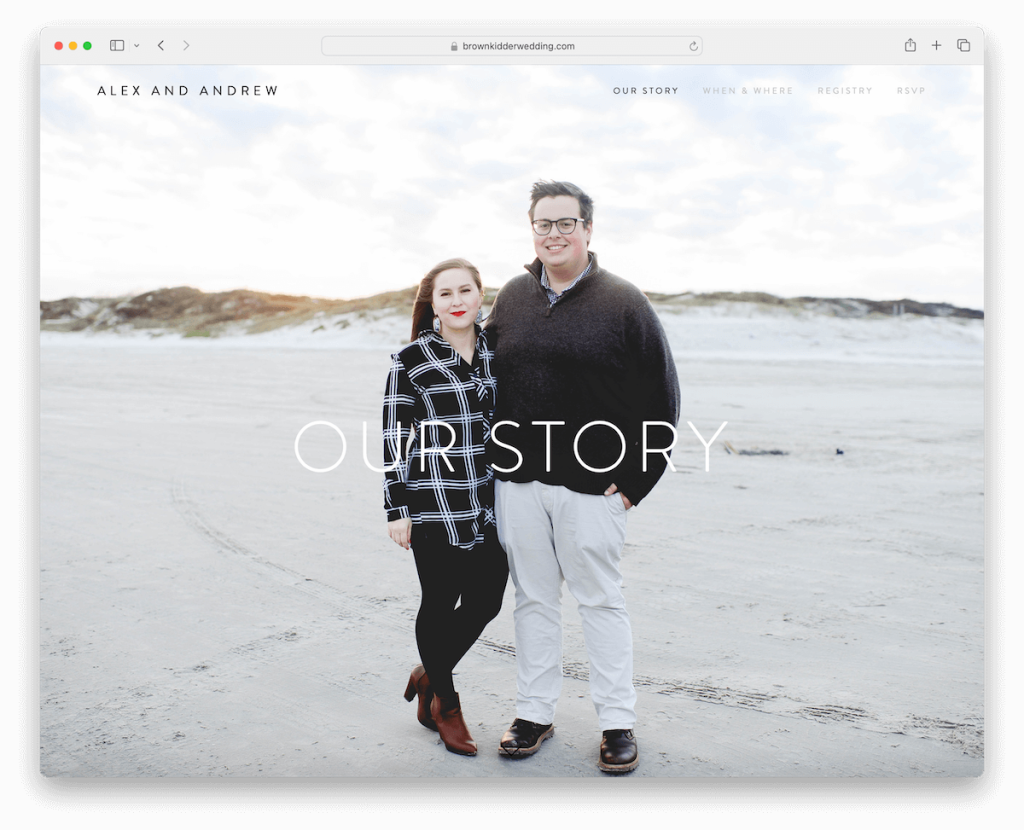
11. 亞歷克斯和安德魯
建造者: Squarespace

亞歷克斯和安德魯的 Squarespace 婚禮網站透過首屏的全螢幕圖像背景引起了人們的注意。 (它立即讓訪客沉浸在他們的故事中。)
右側的互動式點增強了導航功能,這些點在懸停時揭示了它們的用途。
浮動標題增添了網站的現代感,而帶有燈箱的畫廊網格則精美地展示了他們的時刻。
方便的返回頂部按鈕有助於輕鬆導航,而選擇空白頁腳則強調了該網站的簡約和集中的方法。
注意:整合返回頂部按鈕,以便訪客無需滾動即可進入導航。 (但如果使用浮動標頭,這可能是不必要的。)
我們為什麼選擇它:為了直觀的導航、大視差部分和無縫且引人入勝的探索。
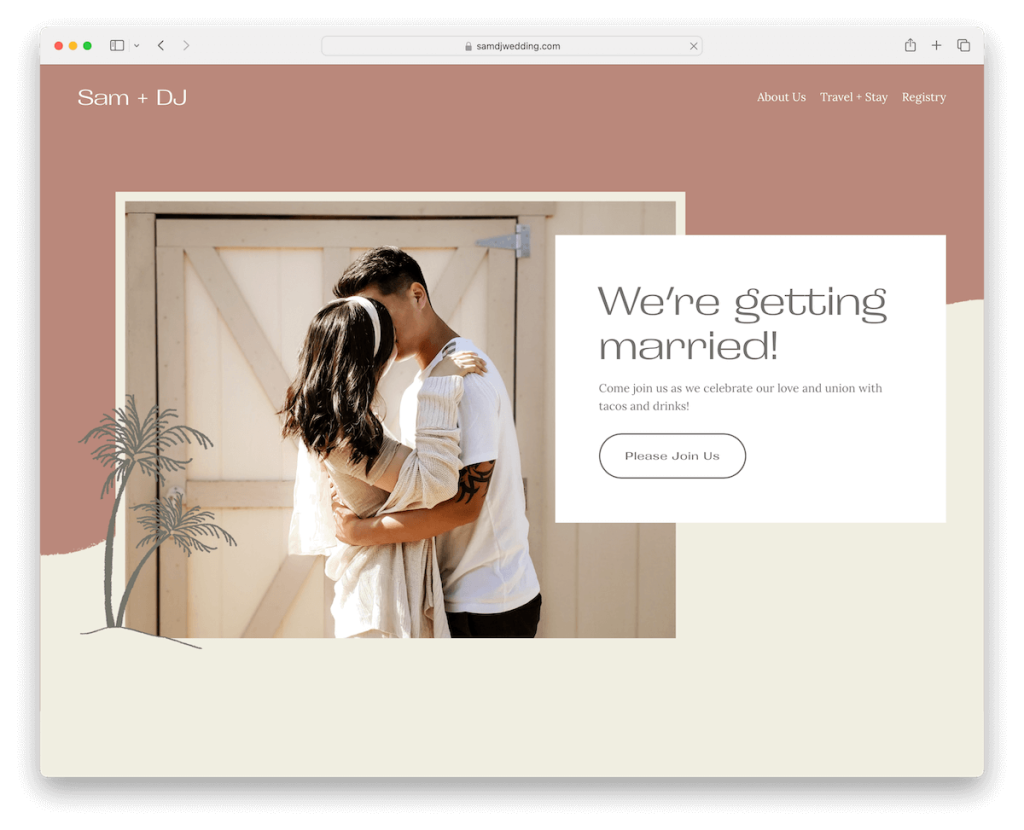
12. 山姆+DJ
建造者: Squarespace

Sam + DJ 的 Squarespace 婚禮網站以其舒緩的配色方案吸引您,營造出寧靜而溫馨的氛圍。
該網站會在您滾動時巧妙地加載內容,並保持乾淨的外觀和大量的空白。
其創新的標題會消失,以最大限度地減少向下滾動時的干擾,但在向上滾動時會方便地重新出現,確保輕鬆導航。
簡單的 RSVP 表單、顯示垂直圖像的獨特滑桿以及僅包含主題標籤的簡約頁腳,體現了網站的輕鬆性和現代便利性。
注意:合併空白以確保更好的可讀性和更集中的體驗。
我們為什麼選擇它:因為其寧靜的氛圍和以用戶為中心的設計以及流暢、平靜的瀏覽。
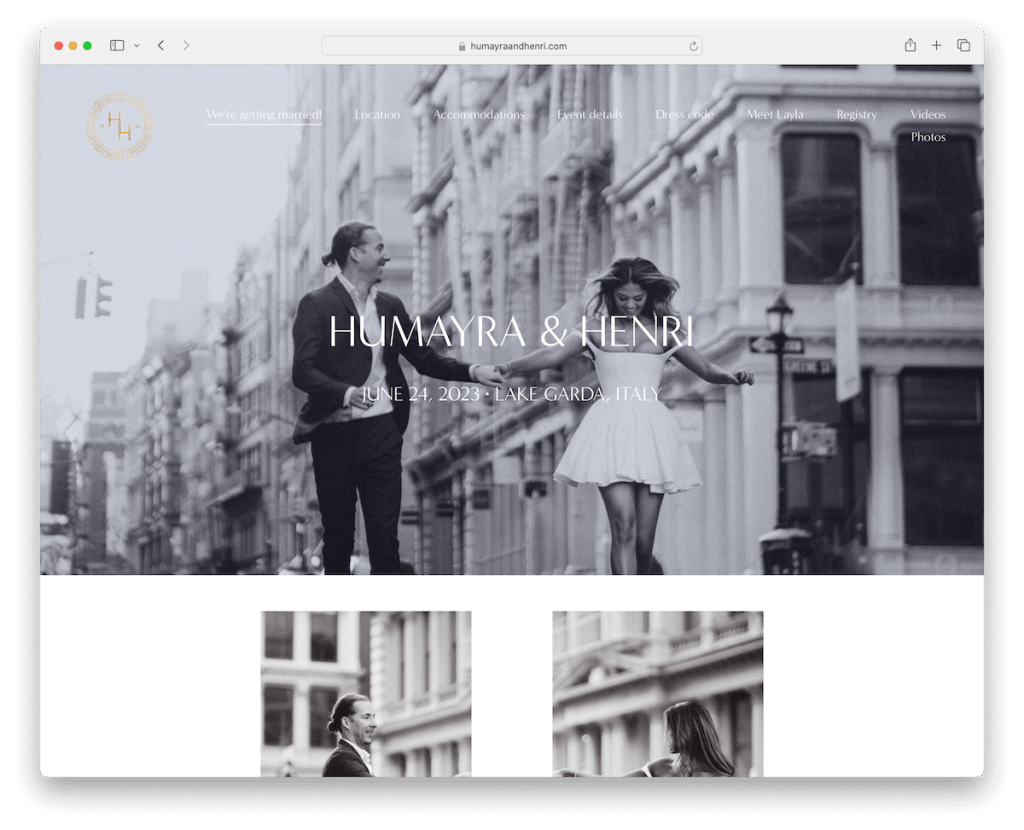
13.胡邁拉和亨利
建造者: Squarespace

Humayra 和 Henri 的 Squarespace 婚禮網站是一個輕巧、乾淨的設計傑作,確保了寧靜的用戶體驗。
智慧標題消失和重新出現,有助於不間斷的查看,同時保持輕鬆的網站導航。
位置頁面經過精心策劃,配有圖庫和整合的Google地圖,而住宿頁面則詳細介紹了選項和明確的價格。
全面的活動詳細資訊、特定的服裝要求部分以及專門的照片和影片頁面讓賓客能夠全面了解婚禮。 這些使得慶祝活動的各個方面都變得透明且易於理解。
注意:專門用一個部分或整個頁面來介紹事件的詳細信息,以便與會者知道會發生什麼。
我們為什麼選擇它:因為其優雅的設計和對細節的一絲不苟。
有趣的事實:您看過這些 Squarespace 統計數據嗎? (你知道有多少網站使用 Squarespace 嗎?)
如何使用 Squarespace 製作婚禮網站
使用 Squarespace 建立婚禮網站非常簡單。 請按照以下六個步驟來啟動並運行您的網站:
- 註冊並選擇模板:造訪 Squarespace 並註冊一個帳戶。 登入後,瀏覽 Squarespace 提供的婚禮專用範本。 這些模板包含您的故事、照片、婚禮日程等部分。選擇與您的願景產生共鳴的模板。
- 自訂您的範本:Squarespace 的編輯器可讓您自訂幾乎每個方面,從字體樣式和顏色到頁面佈局。 從基礎開始:新增您的姓名、婚禮日期和歡迎訊息。 然後,繼續自訂每個部分以適合您的婚禮主題和您的個人風格。
- 添加您的內容:您的婚禮網站的核心在於您分享的內容。 新增愛情故事、婚禮當天詳細資料(如地點、時間和服裝要求)、外地賓客的住宿資訊和回覆表格等部分。 不要忘記添加一個畫廊來展示您的訂婚照片或您想分享的任何其他特殊時刻。
- 設定您的回覆表格:Squarespace 讓您可以輕鬆地直接透過您的網站收集回覆。 自訂表格以收集必要的信息,例如客人姓名、膳食偏好和任何附加資訊。
- 針對行動裝置進行最佳化:您的許多訪客可能會透過行動裝置造訪您的網站,因此確保您的網站在各種尺寸的螢幕上看起來都很棒至關重要。 Squarespace 範本設計為響應式,但在不同裝置上預覽您的網站並調整無法很好地適應較小螢幕的任何元素始終是一個好主意。
- 發布和分享:一旦您對您的網站感到滿意,就可以發布它並與您的客人分享連結。 您可以在儲存日期卡、邀請函或直接電子郵件中包含該 URL。
Squarespace 婚禮網站常見問題解答
Squarespace 婚禮網站範本的可自訂性如何?
Squarespace 範本是高度可自訂的,可讓使用者修改佈局、字體、顏色等。 這種靈活性確保您的婚禮網站可以根據您的特定主題和風格偏好進行客製化。
我可以將地圖或註冊表等外部服務整合到我的 Squarespace 婚禮網站中嗎?
是的,Squarespace 可讓您整合各種外部服務,包括提供前往您場地的路線的 Google 地圖以及指向您的婚禮登記處的連結。 您可以透過嵌入式程式碼區塊或專為此類整合設計的專用內容區塊來新增這些內容。
Squarespace 婚禮網站是否可以使用自訂網域?
是的,Squarespace 可讓您將自訂網域連接到您的婚禮網站,讓賓客可以輕鬆找到並記住 URL。 您可以直接透過 Squarespace 購買網域或連接現有網域。
Squarespace 如何處理回覆和賓客管理?
Squarespace 提供內建表單區塊,您可以使用它們來建立自訂 RSVP 表單。 可以在 Squarespace 內管理回覆或匯出到電子表格,幫助您有效追蹤客人資訊和偏好設定。
Squarespace 婚禮網站適合行動裝置嗎?
是的,所有Squarespace 模板均設計為響應式,這意味著您的婚禮網站將自動調整,以便在從桌上型電腦到智慧型手機的各種尺寸設備上看起來都很棒,確保您的客人無論如何訪問您的網站都能獲得無縫體驗。
