如何在 WordPress 中創建多步驟表單
已發表: 2018-06-15幾天前,有人問我關於在 WordPress 中創建多步驟表單的問題。 我在一個聚會上,不知何故在一次談話中,這個問題出現了。 在那一刻我沒有心情解釋這一點,但當我使用 WordPress 時,我覺得要說服他,不知何故我必須讓他理解。
後來,這個問題引起了我的考慮,我想寫一篇基於它的教程,可能會幫助其他人在 WordPress 中創建多步驟表單。 這就是為什麼我要嘗試使這成為可能。
為什麼要設計多步表單?
表格是收集信息和與受眾聯繫的最簡單方法之一。 它可能是一個簡單的休閒表格,它可能是一個商業表格或任何類型的調查相關表格。
WP Fluent Forms Pro
立即試用 Fluent Forms,親眼看看!

然而,長表單有時會讓用戶感到噁心,最終也可能被認為是糟糕的用戶體驗。 為了擺脫這個問題,幾乎所有的大公司都在使用多步表單,這些表單被分成部分和頁面。
頁面頂部的進度條為用戶在填寫表單時提供了更多的舒適和控制,最重要的是它為您的用戶提供了不同的交互方式。 此外,它可以迅速增加您與用戶的互動。
如何使用 WP Fluent 表單創建多頁 WordPress 表單
我將在這裡使用 WP Fluent Form 來讓您理解。 WP Fluent Form 是一個快速發展的用戶友好型 WordPress 表單插件,用於創建任何類型的表單。
首先,您需要在 WordPress 中安裝並激活 WP Fluent Form 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活WP Fluent Forms插件並完成許可流程後,您將擁有一個適合在您的網站上創建多步驟表單的環境。
我認為您將像我現在所做的那樣創建三步多步表單。 第一步是用戶的個人信息,第二頁是用戶的教育信息,第三頁將涵蓋用戶的愛好。 現在,我將向您展示如何使用 WP Fluent Form 來實現它。
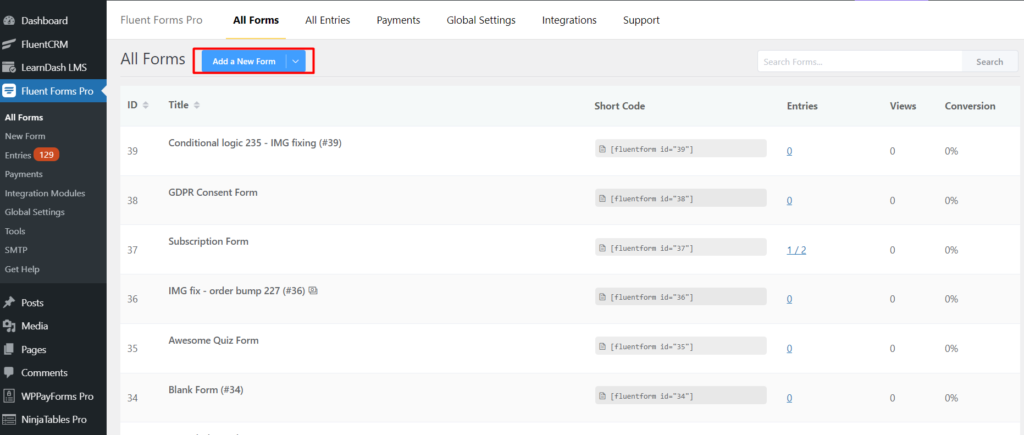
WP Fluent Forms 為您提供 60 多種內置的現成表單模板。 您可以通過單擊使用其中任何一個來實現各自的目的。 單擊完成後,您將看到已自動創建相應的表單。
您還可以從頭開始手動創建表單。 要從頭開始創建表單,只需轉到Fluent Form -> Create a Blank Form ,它將顯示一個對話框,其中包含三種默認表單格式和一個用於創建新表單的自定義選項。

有關更多詳細信息,請參閱如何使用 Fluent Forms 創建新表單。
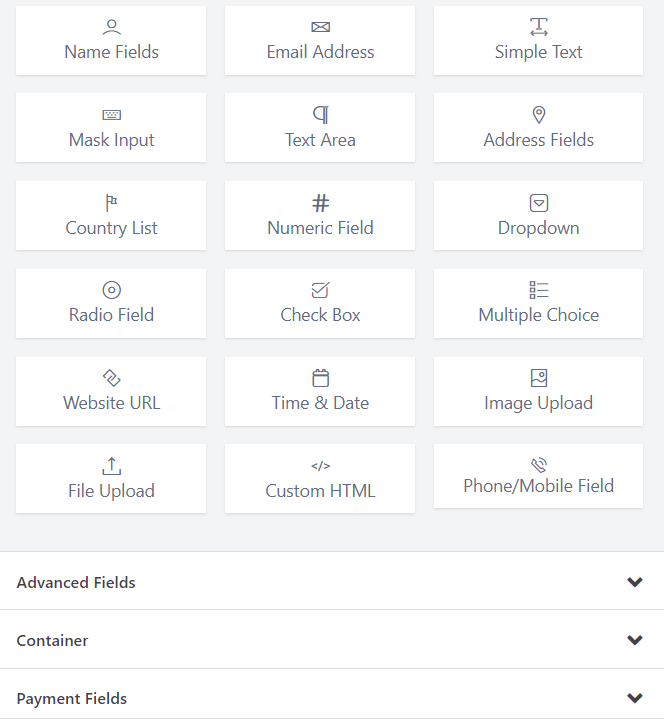
完成單擊Create a Blank Form後,您將找到一個表單構建器,該構建器將顯示配置選項。 在右側邊欄中,您將找到一個可拖放的輸入字段,以將特定功能添加到您的表單中。
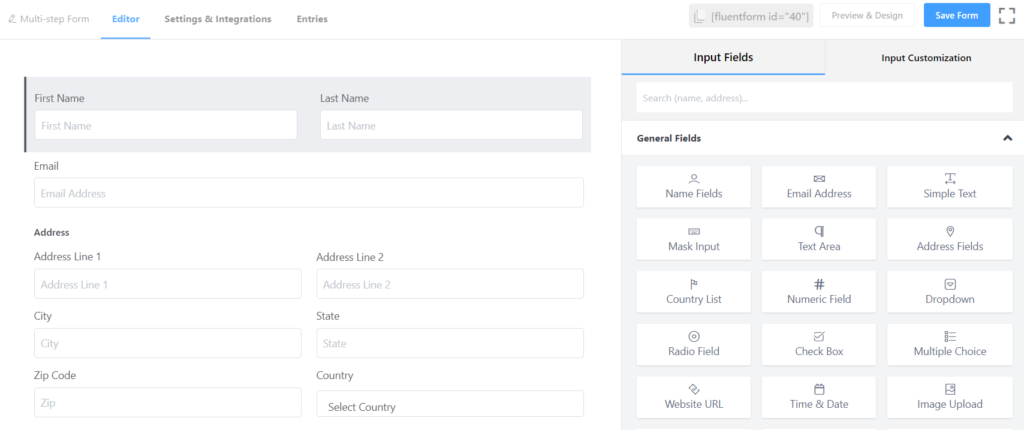
創建表單後,現在您必須將必要的字段放入該表單中。 為此,請拖放所需的字段; 例如,對於您的個人信息,您將在表格上放置四個不同的字段。

您有輸入字段,現在您必須單擊或拖放任何特定輸入字段才能將任何功能添加到表單中。 添加任何輸入字段後,根據所需名稱更改每個部分的元素標籤。 為了您更好地理解,我留下了幾個屏幕截圖。

根據您的需要添加名稱字段、地址字段、電子郵件。 您可以自定義每個輸入字段並更改其管理字段標籤、佔位符、元素標籤等。
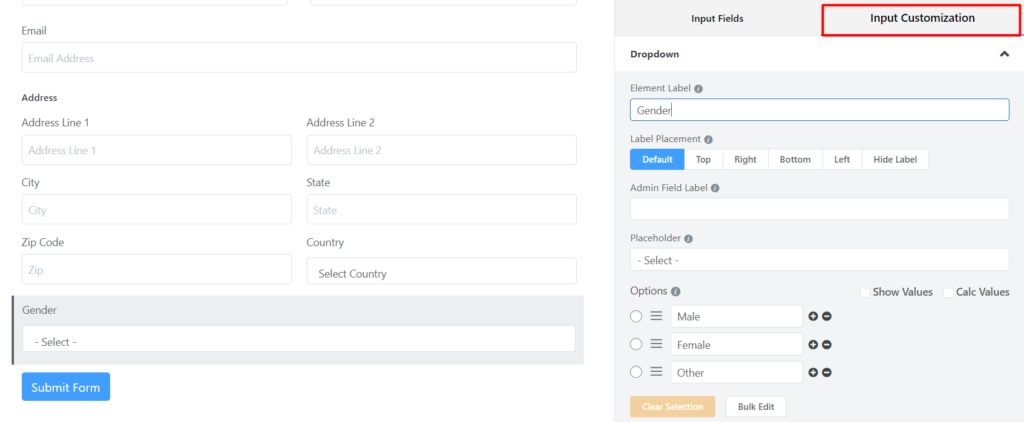
我在Address字段之前將Dropdown輸入字段添加到編輯器中,並將其命名為Gender 。 在“性別”部分,您必須配置下拉菜單的選項。

您也可以簡單地通過拖放來重新排列輸入字段。 正如您在下圖中看到的那樣,我正在拖放Gender輸入字段。
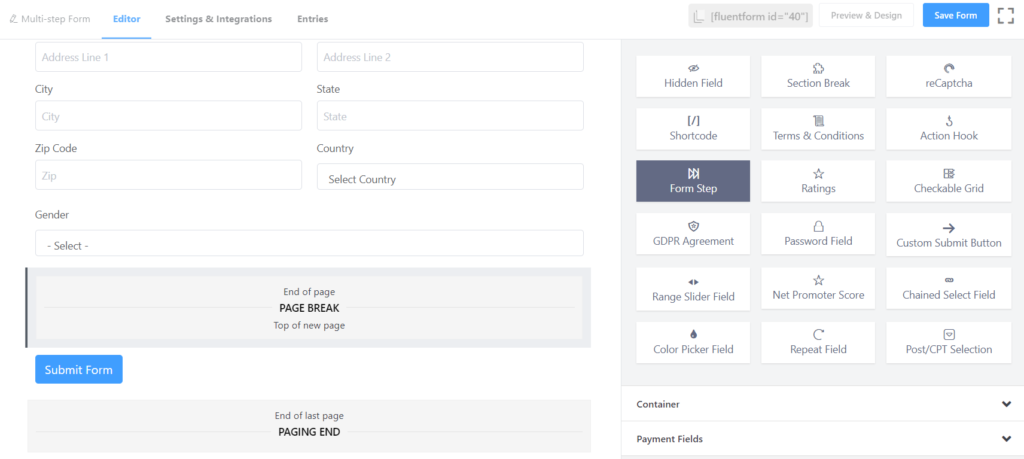
添加表單步驟輸入字段,您希望在其中完成表單的第一步。 這將在您的多步驟表單中創建分頁符。 在其下方添加其他字段以顯示在下一頁中。

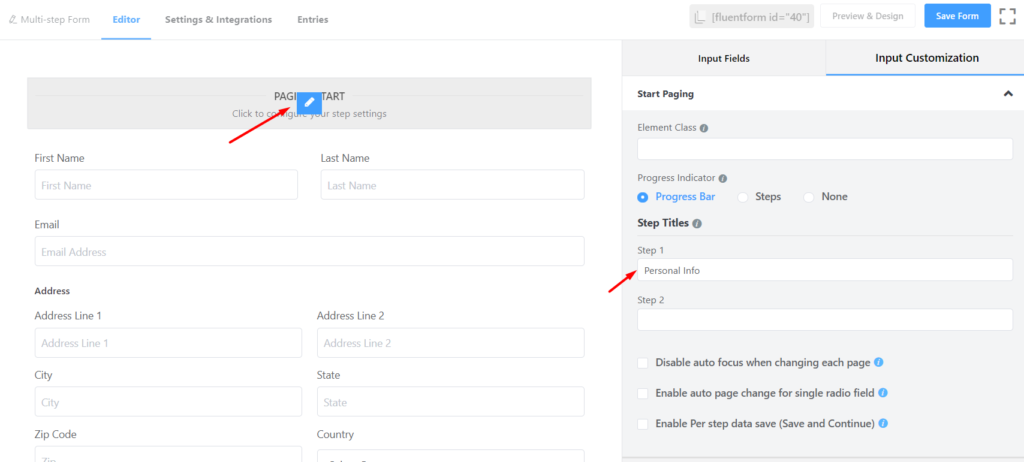
現在將光標放在“分頁開始”部分,然後您將找到“編輯”選項(鉛筆圖標)。 單擊它,它將帶您進入Input Customization 。 在那裡,您必須通過單擊進度條按鈕為每個步驟指定一個標題。

寫下每個步驟的標題名稱。 例如,在步驟 1輸入字段中寫入個人信息。 在步驟 2輸入字段中寫入教育,依此類推。 現在看看預覽部分。

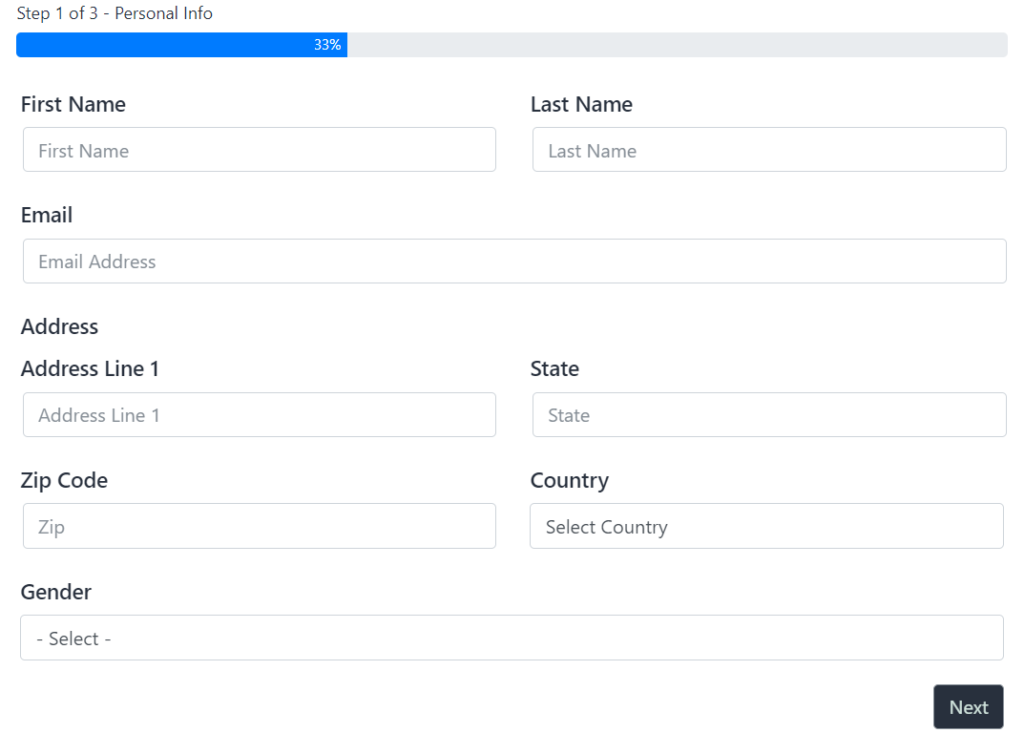
圖片顯示了一個進度條和一個下一步按鈕分別作為窗體頂部和底部的指示器。
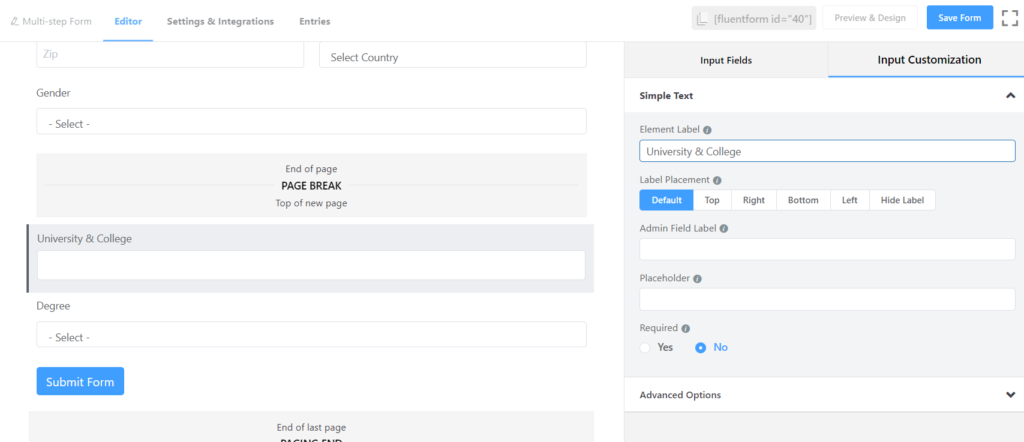
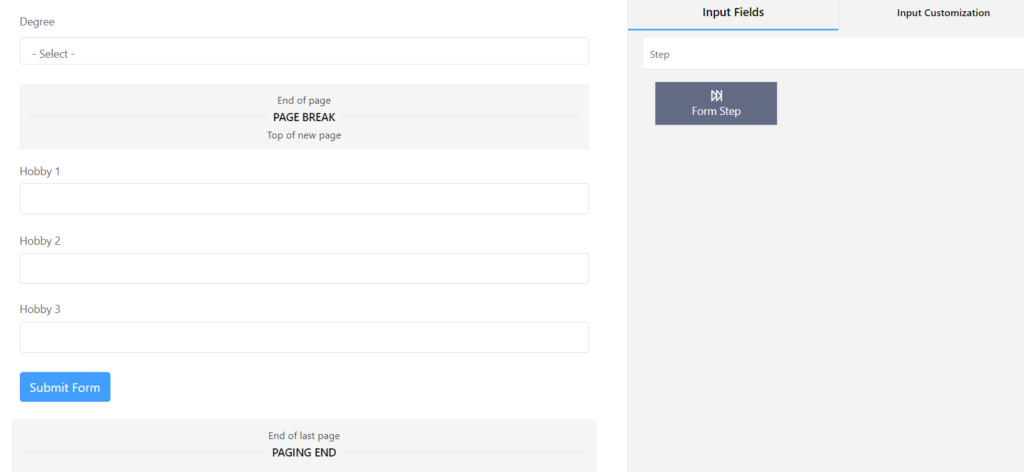
現在您必須在表格的第二頁上工作,該頁面指示表格的教育部分。 為此,您可以使用大學和學院的簡單文本字段進行輸入。 您必須使用下拉字段在表單中輸入“學位”。
讓我們看一下每個輸入字段的屏幕截圖。 對於大學和學院,您必須先自定義標籤。

對於度數輸入字段,您必須使用下拉輸入字段。 在這種情況下,您必須先自定義標籤,然後必須為下拉列表提供選項。
現在,您將轉到與用戶的愛好相關的第三頁。 為了實現這一點,我們必須再次選擇Form Step來實現這一點。
單擊“分頁開始”部分中的“表單步驟”字段後,將立即創建一個新的輸入字段。 單擊“表單步驟”部分的“編輯”選項,記下第三步的標題名稱。

通過在輸入字段中輸入愛好來記下標題。 然後去表格的第三部分。 您可以為每個愛好選擇一個簡單文本字段。
您必須將其放到“提交表單”按鈕的正上方。
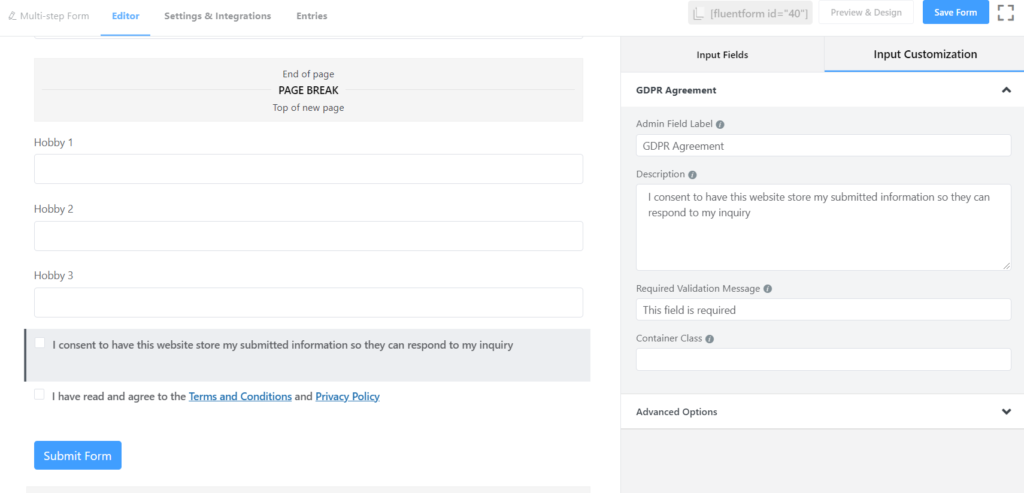
這樣,您可以在表單的第三部分中多取兩個簡單文本區域來給出一個整體視圖。 然後使用Hobby One的文本自定義“元素標籤”。
您必須分別使用愛好二和愛好三的名稱自定義其餘兩個字段。 然後看一下這個界面的預覽。
在頁面底部,您可以提供條款和條件字段以完成整個過程。 然後我們可以查看提交表單的整個過程。
現在,看看終極預覽。

這就是您可以使用WP Fluent Form創建多步驟表單的方法。 使用WP Fluent Form非常方便和有效,因為它為您提供了最方便的功能,可以製作多步驟表單來滿足您的特定目的。
要利用此功能並創建美觀、緊湊且直觀的多步驟表單,請立即下載WP Fluent Form Pro 插件!
請訂閱我們的 YouTube 頻道以獲取與 WordPress 相關的提示和技巧。 另外,請在 Twitter 和 Facebook 上關注我們。

