2021 年前端開發的 10 大最佳免費 HTML5 框架
已發表: 2021-03-28正在為您的下一個 Web 開發項目尋找最佳前端框架? 我們已為您提供保障! 在這裡,您將找到用於有效 Web UI 開發的最佳前端 HTML5 框架。
HTML5 在過去兩年中引起了一些真正的關注(自 2014 年 10 月發布實際標準以來),儘管發布已經一年多了,但大多數網絡瀏覽器仍在努力趕上甚至引入了基本的新功能和特性; 除了 Google Chrome 和 Opera 之外,兩者都密切相關,以在其瀏覽器中提供最廣泛的 HTML5 功能。 開發人員必須學習如何適應創建適用於所有瀏覽器的應用程序和平台,而不僅僅是那些領先於曲線的應用程序和平台。
2021 年對 HTML5 來說意義重大,因為我們看到開始使用 HTML5 視頻功能而不是 Adobe Flash(已被領先的行業思想宣布過時)的網站數量大幅增加,其中兩個最受歡迎的是 YouTube — 切換到 HTML5 視頻作為呈現視頻內容的默認方式,以及 Facebook — 切換到 HTML5,以 HTML5 格式而不是 Adobe Flash 提供所有平台上的所有視頻; 同時為了 Facebook Gaming 平台繼續參與 Flash,該平台仍然嚴重依賴 Flash 運行。 整個前端網絡在過去的一年中發生了巨大的變化,Dan Rowinski 發表了一篇精彩的文章,介紹了自新標準推出以來該語言究竟發生了什麼。
從 HTML5 開始

生活在網絡世界的企業也都非常清楚HTML5給電子商務和營銷領域帶來的變化; 谷歌瀏覽器在 2015 年 9 月宣布將停止支持基於 Flash 的廣告,轉而專注於提供更優化和更可靠的 HTML5 廣告,從而朝著提高廣告世界的透明度邁出了一大步。 這些變化導致了大量研究材料的更新,例如關於如何為網絡創建廣告的書籍和指南,而這並不是 HTML5 成為您的業務運營的理想選擇的唯一原因。
對於 Web 開發人員來說,開始使用 HTML5 從未如此簡單; 大量教程,大量源代碼可在 GitHub 上使用,大多數新的桌面和移動應用程序都是用 HTML5 構建的,到處都有書籍和在線課程,但最重要的是,我們擁有大量令人驚嘆和卓越的 HTML5 框架一起玩,一起創建應用程序和平台。 您將要了解的以下 HTML5 框架都已被開發者社區提名為最受歡迎的框架之一,因此請放心,這些框架中的每一個都至少有十幾個大型企業在背後支持。 讓我們知道您的最愛,也許您正在自己構建 HTML5 框架。 如果是這樣,這是獲得一些曝光的好地方。
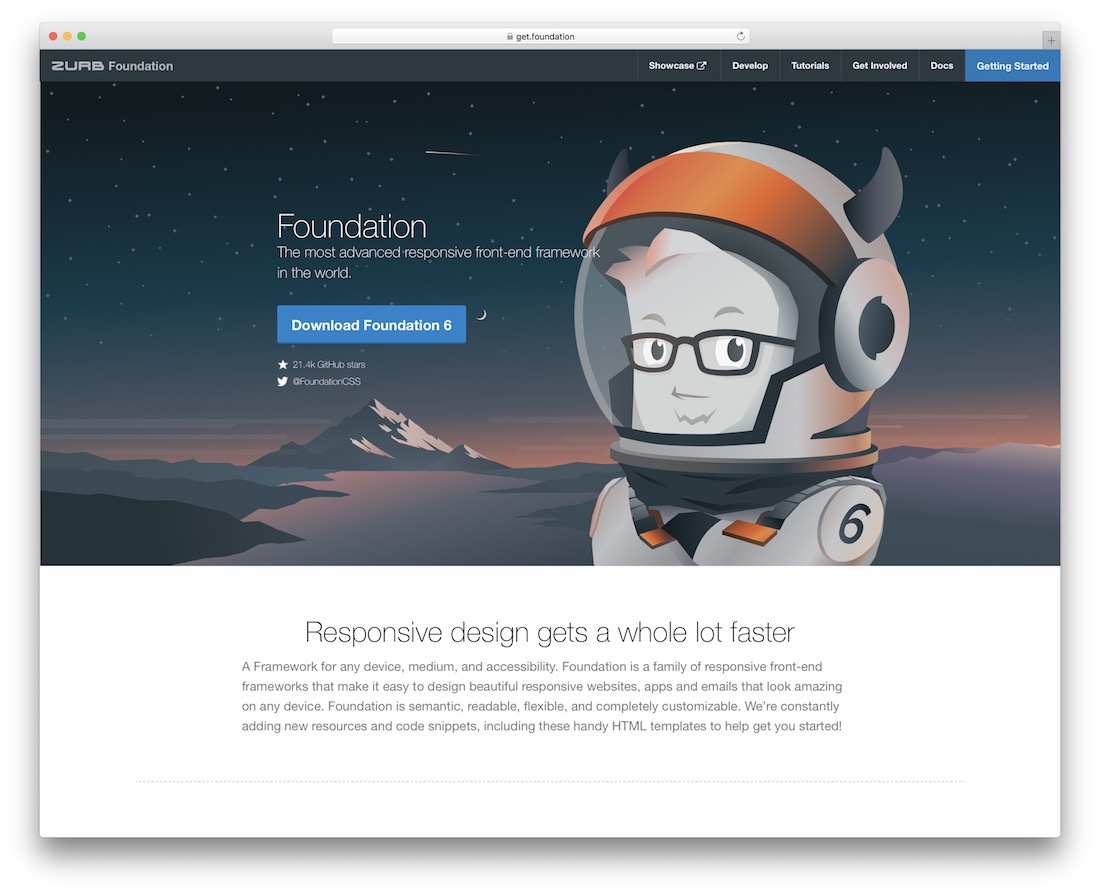
基礎

Foundation 已經從最流行的框架列表中的另一個競爭者迅速發展成為最現代和最可靠的 Web 開發框架之一。 它以其為現代設備和自定義應用程序要求提供高質量性能的能力而脫穎而出。 Foundation 的核心是圍繞一系列 Web 開發框架構建的,這些框架可用於創建網站、電子郵件模板,以及用於構建複雜、動態和響應式應用程序的單獨框架,由於與 Angular 的基礎集成,這些應用程序將感覺真實。
該框架最近升級到了 V6,並定制了一些驚人的功能,這些功能很快就會在任何其他 HTML5 框架中找不到,OnePoint 已經涵蓋了新版本中的最新功能添加。
Foundation 成功背後的真正原因可能是因為一家真正的公司在管理它——ZURB; 這確保了響應式網頁設計領域的持續發展和研究,以及如何構建網站以更好地反映設計質量和功能。 Foundation 的核心戰略是讓開發人員專注於構建移動優先的網站,然後可以對其進行定制並轉換為可以在更大的設備(例如台式機)上提供服務的應用程序; 並且這樣的過程確保設計選擇始終以簡單的功能為基礎。
澤布基特

Zebkit 是 Zebra 項目的增強和改進版本。 在我們繼續之前,不,由於所有更改,Zebkit 不向後兼容 Zebra。 簡而言之,Zebkit 結合了以前版本的最佳實踐,並混合了大量新東西,使其變得更好。 它為您配備了各種 UI 組件,可以在所有受歡迎的設備上運行,並且非常適合單頁應用程序。 此外,Zebkit 的所有元素都支持觸摸靈敏度。 一些改進包括黑色模式、重新組織的 JS 代碼、組件 API 的重大變化以及適用於所有平台和瀏覽器的規範化關鍵事件。
地鐵4號線

使用 Metro 4 建立網站將快速而可靠。 它是一個使用 HTML、CSS 和 JavaScript 的開源組件庫。 請記住,使用 Metro 4 時,只需要基礎知識,因為您甚至不需要熟悉 JavaScript。 如果您想構建快速原型或成熟的應用程序,Metro 4 的實用性使一切成為可能。超過一百個組件,超過五百個圖標、樣式、網格、排版,你能想到的,都是它的一部分捆綁。 從 GitHub 下載完整的源代碼並立即開始製造噪音。
溫泉界面

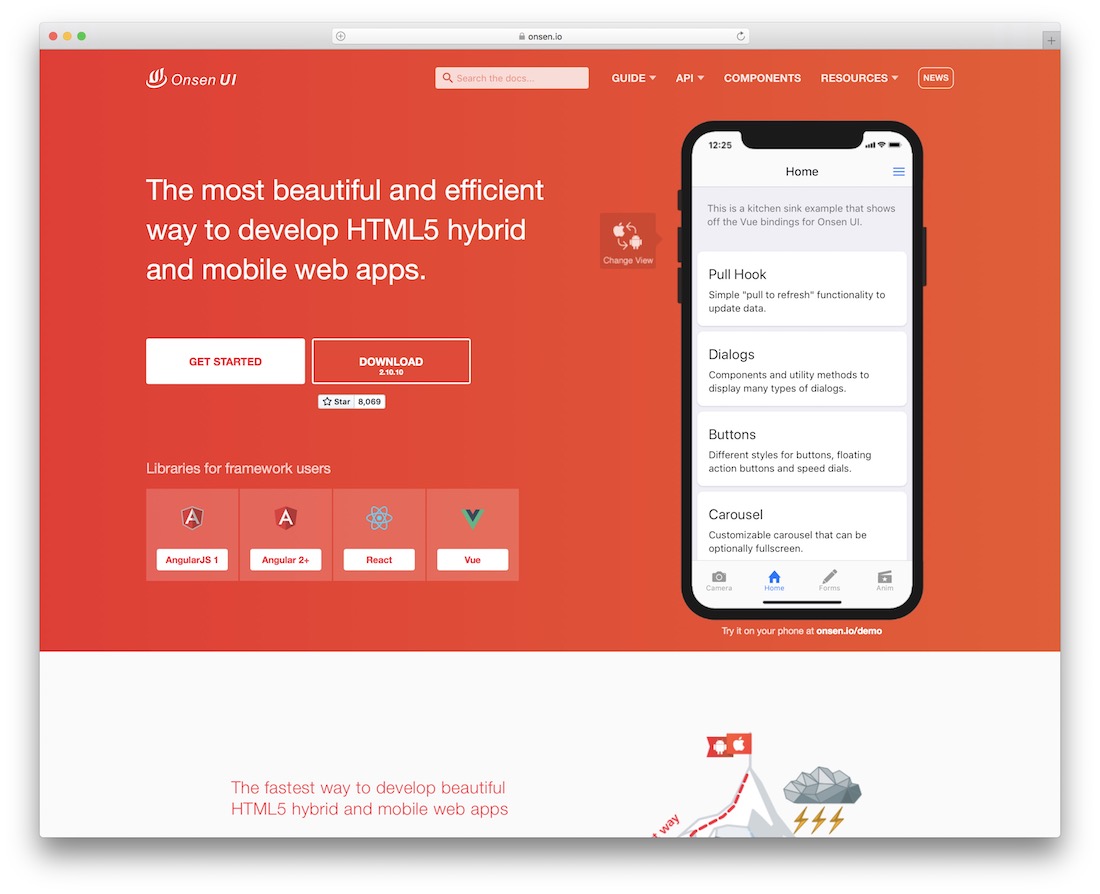
Onsen UI 一直是數以萬計 Cordova 和 PhoneGap 開發人員的天賜之物,因為這個基於開源 HTML5 的混合移動應用程序開發框架(配備 Material Design 和 Flat UI 組件)帶來了基於元素的 UI 組件,為您帶來移動應用程序原生地活躍起來。 由於 Onsen 是在 Web Components 的幫助下構建的,因此開發人員可以輕鬆適應他們現有的 HTML 語法知識,開始即時開發應用程序。
Onsen 開發人員了解不可知開發的重要性以及它對應用程序成功的重要性。 因此,您可以輕鬆地將 Onsen 集成到任何其他前端 Web 開發框架中。 Angular 開發人員可以利用專門為 Angular 構建的庫來利用 Onsen 框架提供的自定義標籤。
Onsen 已經吸引了任何關注的人,還可以探索新的 Onsen UI BETA 頁面,該頁面更多地討論了框架的新版本和預期內容; 很高興地宣布,他們保持了不可知論的開發傳統,因此對於那些希望繼續在他們的應用程序項目中使用 Onsen 的人來說,情況正在好轉。
離子

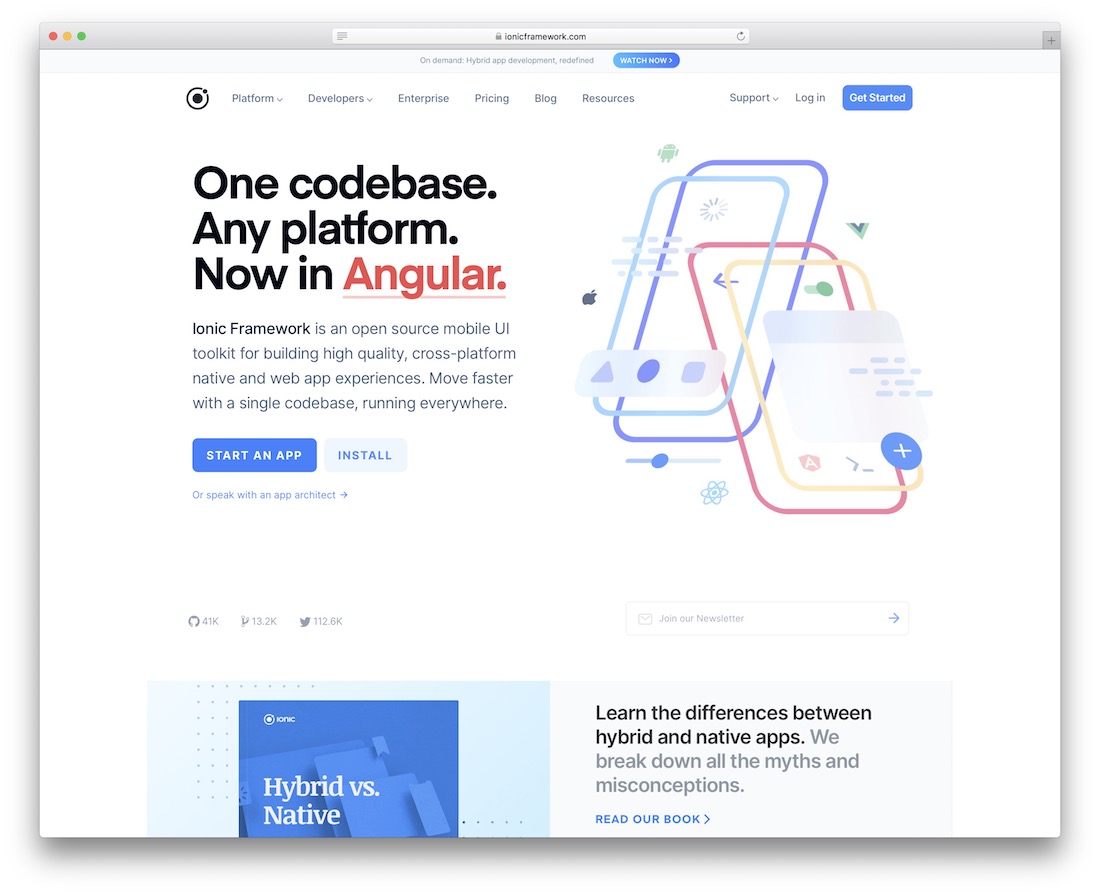
Ionic Framework(最近宣布 V2 版本即將發布,這裡是 V2 的文檔)是最成功的基於 HTML5 的移動框架之一,它被用於在幫助下構建跨平台(本機)應用程序和移動網站HTML5、CSS3 和 JavaScript。
任何有能力從頭開始構建/設計網站的人都可以使用 Ionic。 從他們開始使用該框架的那一天起,您就可以使用 Ionic 來創建令人驚嘆的移動應用程序。 事實是,學習這個框架的繩索並不是那麼困難的過程,Thinkster 的人提供了一個非常簡單的關於如何開始使用 Ionic 的教程,AirPair 也談到了構建生產——準備好使用 Ionic 的應用程序。
在今天的現實中,由於 Ionic 的免費代碼庫、社區和文檔使初學者和真正有經驗的開發人員都可以輕鬆訪問開發環境,已經構建了超過 2+ 百萬個網站和移動應用程序(包括一些桌面)。
語義用戶界面

Semantic 是一個 HTML5 框架,它利用一系列 UI 組件來幫助您構建快速而美觀的網站。 您可以使用通常在非框架環境中使用的傳統代碼語法。 您可以使用它來構建簡單(和真正複雜)的佈局。 此外,您可以使用它為現有佈局設置主題,以更好地反映您的設計偏好和選擇。 像 Meteor 這樣的框架擁有 Semantic 為 UI 開發提供的美感。
引導程序

Bootstrap 是每個呼吸前端開發人員的家喻戶曉的名字。 在全球排名前 100,000 的網站中,超過 20% 的網站依賴 Bootstrap 作為其基礎。 這個數字充分說明了框架的可用性、用戶友好性和靈活性。 由 Twitter 開發的 Bootstrap 為開發人員提供了訪問工具的權限,這些工具可讓您構建現代且功能豐富的網頁。 您無需自己構建組件和網格樣式即可完成此操作。 這一切都預先打包在框架本身中。
最近,Bootstrap 的團隊宣布發布 Bootstrap V4,它進一步帶來了 Web 開發的現代化和優化。 開始使用 Bootstrap 從來都不是一件難事,這可能也是如此多的開發人員和設計人員選擇使用 Bootstrap 作為他們默認的 HTML5 開發框架的原因之一。 免費的在線課程讓任何人都有機會按照自己的節奏學習更多關於 Bootstrap 的知識。
芽芯

SproutCore 是我們列表中最古老的 Web 框架之一。 即使經過這麼長時間,它也設法保持了勢頭。 儘管整個開發過程在過去幾年中似乎有所放緩,但儘管其他競爭對手不斷增加,但該框架似乎做得很好。 SproutCore 的目標是為開發人員提供一個易於使用的框架。 您負責代碼在所有項目需求中的運行方式。 這為 AppCache 或 Cordova 等平台提供支持。

HTML 快速啟動

KickStart 在 HTML5 開發人員中很受歡迎。 得益於其擴展的元素、佈局和其他前端文件集; 適用於 CSS3、HTML5 和 jQuery。 所有這些組件都可以幫助開發人員(像您一樣)在您正在構建的下一個項目中佔據上風。
這些組件包括幻燈片、網格、菜單、按鈕、排版相關的東西、圖標、標籤等項目。 這是您快速有效地構建應用程序所需的一切,而不會浪費任何時間。 許多人報告了 KickStart 作為構建原生 HTML5 線框框架的可用性。 您可以將它用於演示頁面佈局。 否則,這些佈局將需要數小時的專門工作才能產生。
框架 7

毫無疑問,對於開發人員來說,找到一種框架來提供正確的工具和功能列表來隨時隨地構建移動和 Web 應用程序是多麼重要,而 Framework 7 就是這樣一個框架,它為開發人員提供構建他們的應用程序具有兩種流行的移動操作系統——Android 和 iOS 的感覺和外觀。 Framework 7 提供了線框圖和原型製作功能,可幫助您為客戶創建原型。 這是一個應用程序開發框架,只需眨眼幾下就可以完成這些操作。
該框架的突出特點是能夠使用 HTML5、CSS3 和 JavaScript 構建 Android 和 iOS 應用程序。 Framework 7 為您提供了構建您想要構建的應用程序類型的必要自由。 您可以在沒有任何現實世界限制的情況下構建它們。 開發人員在構建這個時考慮到了自主性。 Framework7 並非與所有平台兼容。 創作者只專注於 iOS 和 Google Material 設計,以帶來最佳體驗和簡單性。
jQuery 移動版

在考慮 jQuery Mobile 時,很容易誤解可用性和主要功能領域。 眾所周知,jQuery 是最流行的網絡 JavaScript 腳本庫——我們每天在最喜歡的網站上看到的許多交互式和動態功能都是由 jQuery 構建的,這就是很容易混淆的地方jQuery Mobile 可能只是移動網絡此類功能的一面鏡子。
jQuery Mobile 是一個 Web 應用程序開發框架,專注於幫助開發人員創建單個響應式 Web 應用程序。 這種創作肯定適用於移動設備、平板電腦和台式電腦,而無需大驚小怪。 您將在 jQuery Mobile 庫中發現的最顯著的功能包括觸摸友好的表單元素、用於即時開發進度的時尚 UI 小部件、響應式設計工具和技術、基於 AJAX 的內置導航系統以及名為 ThemeRoller 的插件這將使您能夠以您希望它們的外觀和感覺的方式調整和構建您的主題。 單擊此處了解有關使用 ThemeRoller 的過程的更多信息。
如果您之前對 jQuery Mobile 的了解不多,我們建議您仔細查看來自 Miamicoder 的這個示例教程,其中 Jorge Ramon 深入探討了使用 jQuery Mobile 框架的簡單用戶註冊系統。 這是理解語法及其在現實世界中的用途的一個很好的起點。 也許,仔細觀察後,您會被框架的運行方式所吸引。
莫納卡

PhoneGap 和 Cordova 是混合移動應用程序開發人員社區中的知名名稱。 Monaca 的工作是幫助您將兩者結合到一個簡單的基於雲的環境中,該環境為您提供工具和功能來優化您的整體開發體驗。 正如我們所知,Monaca 是完全不可知的,這意味著您可以輕鬆地將 Monaca 集成到您現有的開發工作流程中,並在您現有的 Cordova 環境之上構建。
Monaca 的三個主要特性,正如開發者自己宣傳的那樣,是能夠在雲中開發,能夠使用所有特性(設計、前後端開發、測試、調試、構建)一起作為一個成熟的應用程序開發平台,或者在必要時單獨使用它們,第三個是如上所述的將 Monaca 與任何您喜歡的框架結合起來的能力,為您提供雲的強大功能您的開發需求。
文檔旨在支持快速介紹指南、支持問題、大量示例以及詳細的手冊和 API 教程,以便在您開始使用 Monaca 的那天充分利用它。
扳機

Trigger 是用於構建原生移動應用程序的跨平台 Web 開發框架。 最近幾年,移動應用程序市場呈爆炸式增長。 我們還看到大量框架湧入,希望幫助開發人員和設計人員構建原生應用程序。 更重要的是,他們可以做到這一點,而無需花費太多時間編寫複雜的代碼。
Trigger 使用 JavaScript 功能幫助您在短時間內構建原生 iOS 和 Android 應用程序。 您可以在開始了解有關框架功能的更多信息後立即執行此操作。 UI、分析平台、註冊/登錄模塊等開箱即用的模塊有助於顯著加快開發過程。 借助內置的雲服務,您可以輕鬆地在雲中測試/構建您的應用程序,而無需使用外部開發環境。
更重要的是,使用 Trigger,您可以更新您的應用程序,而無需重新提交它們。 您無需將它們重新發送到您用來宣傳您的應用程序的任一應用程序商店。 使用 Trigger 構建您的第一個應用程序很容易,而且會很有趣。 如果您不確定 Trigger 可以幫助您長期構建的應用程序類型,請查看他們的官方示例頁面,以了解有關每天使用 Trigger 的項目和業務的更多信息。
骨骼

Skeleton 已被構建為一個起始框架。 它是以這種方式構建的,而不是用於構建一個使用複雜 UI 組件的功能齊全的網站。 Skeleton 的樣板文件非常適合希望構建第一個或 2000 個網站的任何人。 如果您需要一種基於網格的簡單方法來構建外觀、感覺和性能都很棒的頁面,那麼請選擇 Skeleton。 獲取庫,一切就緒,無需額外的設置任務。
創建JS

CreateJS 是一套模塊化庫和工具,可通過 HTML5 在開放 Web 技術上啟用豐富的交互式內容。 創建者將這些庫設計為完全獨立工作,或混合和匹配以滿足您的需求。
這四個庫是:
- EaselJS — 一個 JavaScript 庫,可以輕鬆處理 HTML5 Canvas 元素。
- TweenJS — 用於對 HTML5 和 JavaScript 屬性進行補間和動畫處理的 JavaScript 庫。
- SoundJS — 一個 JavaScript 庫,可讓您輕鬆高效地處理 HTML5 音頻。
- PreloadJS — 一個 JavaScript 庫,使您能夠管理和協調資產的加載。
您可以獨立使用每個庫。 而且,您可以將所有或兩個/三個不同的庫組合在一起以創建非常具體的效果。 您當前的應用程序開發過程所必需的效果。 CreateJS 是所有四個框架的結合。
iio引擎

HTML5 遊戲開發每天都在增長。 越來越多的人開始使用他們的電腦和移動設備來花時間沉迷於互動遊戲內容。 開發人員正忙於製作/學習/創建能夠吸引註意力而不是暫時滿足的遊戲。 您可以使用 iio 引擎來處理 HTML5 Canvas 功能。 使用此引擎,您的開發過程將提高速度和性能。
那些剛接觸 HTML5 遊戲開發的人可以查看這篇 Mozilla Hacks 文章,或者這篇來自 Intel 的文章,其中詳細介紹了構建您的第一個遊戲的設置過程。 但是那些至少對概念有經驗的人 - 仔細查看這篇來自 HTML Goodies 的文章,以了解有關高級 HTML5 遊戲開發功能和選項的更多信息。
面向 HTML5 開發人員的社區資源
我們現在只看到了 Web 平台功能的表面。 必須及時了解 HTML5(以及一般的 Web)領域的最新發展和見解。 最好的方法是通過在線社區,尤其是那些經常被開發人員和軟件工程師自己圍繞的社區。 以下是我們強烈推薦的一些:
- StackOverflow — StackOverflow 以其專業精神和不廢話的態度而聞名。 在 StackOverflow 上,您可以提出問題,也可以給出答案。 最重要的是,您可以隨時了解 HTML5 中的最新動態,並了解自然展開的過程。
- Reddit — Reddit 的 HTML5 板旨在分享富有洞察力的教程和文章、分享見解以及展示最新功能使用情況的演示應用程序。 也很適合提問。
- HTML5 書籤— HTML5 書籤是一項每日鏈接服務,可讓 HTML5 開發人員在網絡上探索 HTML5 中的最新發現和事件,您還可以跳過檔案,嘗試找到一些有趣且相關的珍寶。
- HTML5 Weekly — HTML5 Weekly 是面向 HTML5 開發人員的每週時事通訊,它已經運行了幾年,並且擁有超過 100,000 多個訂閱者的強大基礎,這些訂閱者每週都只接受最高質量的 HTML5 內容。
你自己呢? 您依賴哪些技術來跟上 HTML5 的最新動態? 我們很想听聽您對這個問題的意見。 我們很樂意擴展此社區資源列表,以幫助更好的開發人員適應該語言。
