I 10 migliori framework HTML5 gratuiti per lo sviluppo front-end 2021
Pubblicato: 2021-03-28Cerchi i migliori framework front-end per il tuo prossimo progetto di sviluppo web? Ti abbiamo coperto! qui troverai i migliori framework HTML5 front-end per un efficace sviluppo dell'interfaccia utente web.
HTML5 ha ricevuto una reale attenzione su di esso negli ultimi due anni (dal rilascio dello standard attuale nell'ottobre 2014), e anche se è passato più di un anno dal rilascio, la maggior parte dei browser web sta ancora cercando di catturare fino con anche le nuove funzionalità e caratteristiche di base introdotte; ad eccezione di Google Chrome e Opera, entrambi intimamente legati per offrire la più ampia gamma di funzionalità HTML5 all'interno del proprio browser. E gli sviluppatori devono imparare come adattarsi alla creazione del tipo di app e piattaforme che funzioneranno su tutti i browser, oltre a quelli che hanno superato la curva.
L'anno 2021 è stato enorme per HTML5 perché abbiamo visto un enorme aumento del numero di siti che hanno iniziato a utilizzare la funzione Video HTML5 rispetto ad Adobe Flash (che è già stato dichiarato obsoleto dalle principali menti del settore), due dei più popolari sono stati YouTube — passare a HTML5 Video come modalità predefinita per presentare i contenuti video e Facebook — che ha effettuato il passaggio a HTML5 per offrire tutti i video su tutte le piattaforme in formato HTML5 anziché Adobe Flash; pur mantenendo il loro coinvolgimento con Flash per il bene della piattaforma di gioco di Facebook, che è ancora fortemente dipendente da Flash per funzionare. L'intera rete front-end ha visto enormi cambiamenti nel corso dell'anno e Dan Rowinski ha pubblicato un brillante articolo su cosa è successo esattamente con la lingua dall'inizio del nuovo standard.
A partire da HTML5

Le aziende che hanno risieduto nel mondo on-line sono anche tutte molto consapevoli dei cambiamenti che HTML5 ha portato in campo eCommerce e marketing; Google Chrome ha compiuto un enorme passo avanti verso il raggiungimento di una maggiore trasparenza nel mondo della pubblicità dichiarando che avrebbe interrotto il supporto degli annunci basati su Flash nel settembre 2015 e si sarebbe invece concentrato sulla fornitura di annunci HTML5 più ottimizzati e affidabili. Tali cambiamenti hanno portato a numerosi aggiornamenti per materiale di ricerca come libri e guide su come creare annunci per il Web, e questo non è l'unico motivo per cui HTML5 può essere l'ideale per le operazioni aziendali.
Per gli sviluppatori web, iniziare con HTML5 non è mai stato così facile; un sacco di tutorial, un sacco di codice sorgente con cui giocare su GitHub, la maggior parte delle nuove app desktop e mobili sono state create con HTML5, ci sono libri e corsi online ovunque, ma soprattutto abbiamo un sacco di fantastici e notevoli framework HTML5 con cui giocare, con cui creare app e piattaforme. I seguenti framework HTML5 di cui imparerai di più sono stati tutti nominati tra i più popolari dalla stessa comunità di sviluppatori, quindi stai certo che ognuno di questi framework ha almeno una dozzina di grandi aziende alle spalle. Facci sapere quali sono i tuoi preferiti, forse stai costruendo tu stesso un framework HTML5. Se è così, questo è un buon posto per ottenere una certa visibilità.
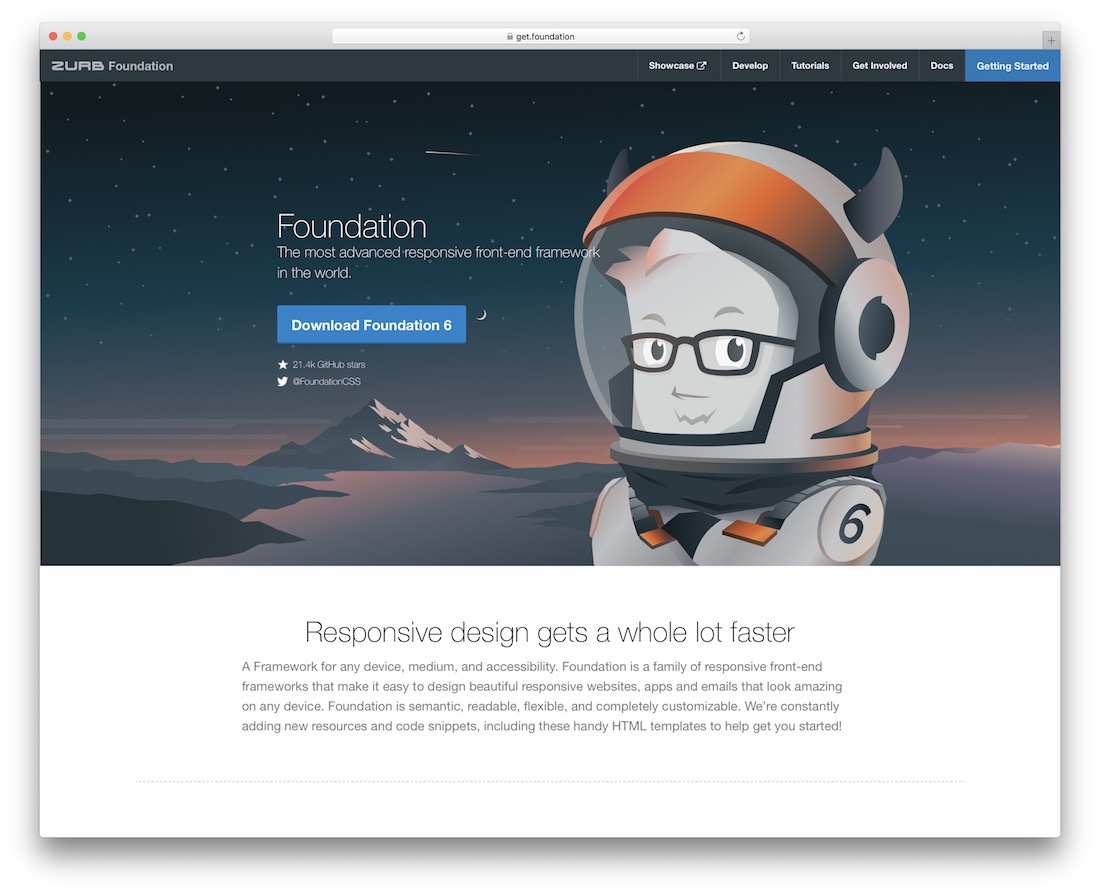
Fondazione

Foundation si è rapidamente evoluta da un altro contendente per uno slot negli elenchi di framework più popolari, fino a diventare uno dei framework di sviluppo web più moderni e affidabili in circolazione. Si distingue per la sua capacità di fornire prestazioni di alta qualità per i dispositivi moderni e per i requisiti delle applicazioni personalizzate. Il nucleo di Foundation è costruito attorno a una gamma di framework di sviluppo Web che possono essere utilizzati per creare siti Web, modelli di posta elettronica e un framework separato per la creazione di app complesse, dinamiche e reattive che si sentiranno autentiche grazie all'integrazione con la base di Angular.
Il framework è stato recentemente aggiornato a un V6 e ha adattato insieme alcune fantastiche funzioni che non troverai su nessun altro framework HTML5 in qualunque momento presto, OnePoint ha coperto le ultime funzionalità aggiunte nella nuova versione.
La vera ragione del successo di Foundation è forse perché è gestita da una società reale: ZURB; che ha assicurato lo sviluppo e la ricerca continui nel campo del web design reattivo e di come i siti web dovrebbero essere costruiti per riflettere meglio le qualità e le caratteristiche del design. La strategia principale di Foundation è quella di consentire agli sviluppatori di concentrarsi sulla creazione di siti mobile-first che possono quindi essere personalizzati e convertiti in app che potrebbero essere servite su dispositivi più grandi, come i desktop; e tale processo garantisce che le scelte progettuali siano sempre create tenendo conto della funzionalità diretta.
Zebkit

Zebkit è la versione migliorata e migliorata del progetto Zebra. Prima di continuare, no, Zebkit non è retrocompatibile con Zebra a causa di tutte le modifiche. In breve, Zebkit combina le migliori pratiche della versione precedente e mescola tonnellate di nuove cose per renderlo ancora migliore. Ti fornisce tutti i tipi di componenti dell'interfaccia utente che funzionano su tutti i dispositivi più apprezzati e funziona molto bene per le applicazioni a pagina singola. Inoltre, tutti gli elementi di Zebkit supportano la sensibilità al tocco. Alcuni dei miglioramenti includono la modalità nera, il codice JS riorganizzato, un grande cambiamento nell'API dei componenti e l'evento chiave normalizzato per tutte le piattaforme e i browser.
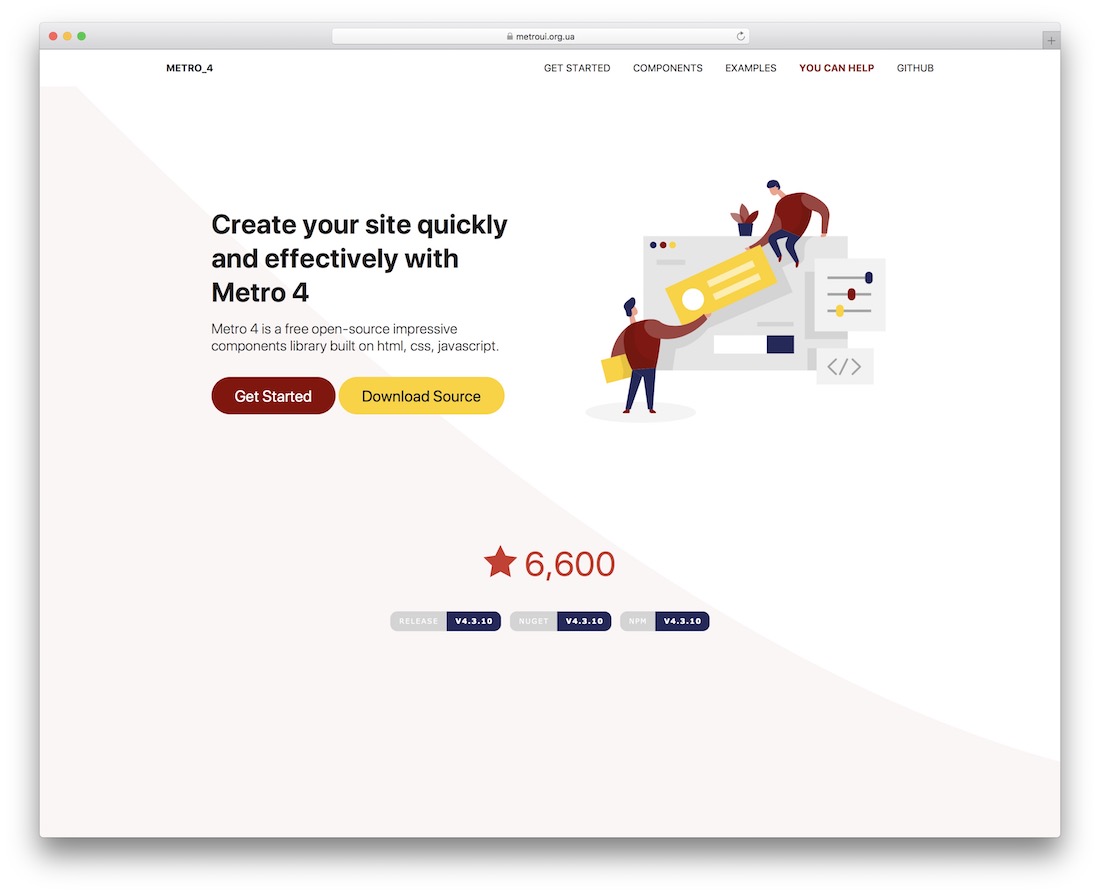
Metro 4

La creazione di siti Web con Metro 4 sarà rapida e affidabile. È una libreria di componenti open source che utilizza HTML, CSS e JavaScript. Tieni presente che, quando lavori con Metro 4, sono necessarie solo le basi, poiché non è nemmeno necessario avere familiarità con JavaScript. Se stai cercando di creare prototipi veloci o app complete, è tutto possibile con la praticità di Metro 4. Oltre cento componenti, più di cinquecento icone, stili, griglia, tipografia, lo chiami, fa tutto parte di il fascio. Scarica il codice sorgente completo da GitHub e inizia subito a fare rumore.
Interfaccia utente Onsen

L'interfaccia utente Onsen è stata una manna dal cielo per decine di migliaia di sviluppatori Cordova e PhoneGap, poiché questo framework di sviluppo di app mobili ibrido basato su HTML5 open source (dotato di Material Design e componenti dell'interfaccia utente piatta) crea componenti dell'interfaccia utente basati su elementi per portare il tuo app mobili in vitalità in modo nativo. Poiché Onsen è stato creato con l'aiuto di Web Components, gli sviluppatori possono facilmente adattarsi alla loro conoscenza già esistente della sintassi HTML per iniziare a sviluppare app al volo.
Gli sviluppatori di Onsen comprendono l'importanza dello sviluppo agnostico e quanto possa essere cruciale per il successo di un'applicazione. Per questo motivo, puoi facilmente integrare Onsen per lavorare con qualsiasi altro framework di sviluppo Web front-end disponibile. Gli sviluppatori Angular possono attingere a una libreria appositamente costruita solo per Angular per sfruttare i tag personalizzati forniti dal framework Onsen.
Onsen ha catturato chiunque l'attenzione possa anche esplorare la nuova pagina Onsen UI BETA che parla di più sulla nuova versione del framework e cosa aspettarsi; felici di annunciare che stanno mantenendo la tradizione di sviluppo agnostico, quindi le cose stanno andando bene per coloro che vogliono continuare a utilizzare Onsen nei loro progetti di app.
Ionico

Ionic Framework (che ha recentemente annunciato che il rilascio V2 è imminente, ecco la documentazione per V2) è uno dei framework mobili basati su HTML5 di maggior successo che viene utilizzato per creare app multipiattaforma (native) e siti Web mobili con l'aiuto di HTML5, CSS3 e JavaScript.
Chiunque abbia la capacità di creare/progettare un sito Web da zero sarà in grado di utilizzare Ionic. Puoi utilizzare Ionic per creare fantastiche app mobili dal giorno in cui iniziano a utilizzare il framework. Il fatto è che imparare le basi di questo framework non è un processo così difficile, e i ragazzi di Thinkster hanno fornito un tutorial molto semplice su come iniziare con Ionic, e AirPair ha anche parlato di costruire la produzione- app pronte con Ionic.
Nella realtà odierna, sono stati creati più di 2 milioni di siti Web e app mobili (inclusi alcuni desktop) grazie alla base di codice, alla community e alla documentazione disponibili gratuitamente di Ionic che rendono l'ambiente di sviluppo facile e accessibile sia per i principianti che per gli sviluppatori veramente esperti.
UI semantica

Semantic è un framework HTML5 che utilizza una gamma di componenti dell'interfaccia utente per aiutarti a creare siti Web veloci e belli. Puoi usare la sintassi del codice tradizionale che useresti di solito in un ambiente non framework. Puoi usarlo per creare layout semplici (e veramente complessi). Inoltre, puoi usarlo per creare un tematicamente un layout esistente per riflettere meglio le tue preferenze e scelte di design. Framework come Meteor abbracciano la bellezza che Semantic offre allo sviluppo dell'interfaccia utente.
Bootstrap

Bootstrap è un nome familiare per ogni singolo sviluppatore front-end che respira. Dei primi 100.000 siti Web del pianeta, oltre il 20% in più si affida a Bootstrap come base. Tale numero la dice lunga sull'usabilità, la facilità d'uso e la flessibilità del framework. Sviluppato da Twitter, Bootstrap offre agli sviluppatori l'accesso a strumenti che consentono di creare pagine Web moderne e ricche di funzionalità. Puoi farlo senza dover creare componenti e stili di griglia da solo. Viene tutto preconfezionato nel framework stesso.
Recentemente il team di Bootstrap ha annunciato il rilascio di Bootstrap V4 che sta portando avanti la modernizzazione e l'ottimizzazione dello sviluppo web. Iniziare con Bootstrap non è mai stato difficile, il che potrebbe anche essere uno dei motivi per cui così tanti sviluppatori e designer hanno scelto di utilizzare Bootstrap come framework di sviluppo HTML5 predefinito. I corsi online gratuiti offrono a chiunque l'opportunità di saperne di più su Bootstrap al proprio ritmo.
SproutCore

SproutCore è uno dei framework web più vecchi della nostra lista. È riuscito a mantenere il suo slancio anche dopo così tanto tempo. Anche se l'intero processo di sviluppo sembra essere stato rallentato negli ultimi due anni, il quadro sembra funzionare alla grande nonostante l'aumento di altri concorrenti. L'obiettivo di SproutCore è fornire agli sviluppatori un framework facile da usare. Sei responsabile del modo in cui il codice funziona in tutti i requisiti del tuo progetto. Ciò fornisce supporto per piattaforme come AppCache o Cordova.

HTML KickStart

KickStart ha guadagnato molta popolarità tra gli sviluppatori HTML5. Grazie al suo set esteso di elementi, layout e altri file front-end; per CSS3, HTML5 e jQuery. Tutti questi componenti aiutano gli sviluppatori (come te) a prendere il sopravvento nel prossimo progetto che stai realizzando.
Questi componenti sono costituiti da elementi come diapositive, griglie, menu, pulsanti, elementi relativi alla tipografia, icone, schede e molto altro. È tutto ciò di cui hai bisogno per creare app in modo rapido ed efficace, senza perdere tempo. Molti hanno segnalato l'usabilità di KickStart come framework per la creazione di wireframe HTML5 nativi. Puoi usarlo per i layout della tua pagina demo. Questi layout richiederebbero altrimenti ore e ore di lavoro dedicato per la produzione.
Quadro 7

Non c'è dubbio su quanto sia importante per gli sviluppatori trovare il tipo di framework che fornisce gli strumenti giusti e l'elenco di funzionalità per la creazione di app mobili e Web in movimento, e Framework 7 è uno di questi framework che offre agli sviluppatori di creare le loro app con la sensazione e l'aspetto di due popolari sistemi operativi mobili: Android e iOS. Framework 7 offre funzionalità di wireframing e prototipazione per aiutarti a creare prototipi per i tuoi clienti. È un framework per lo sviluppo di app e può eseguire queste azioni in pochi brevi battiti di ciglia.
La caratteristica principale di questo framework è la sua capacità di creare app Android e iOS utilizzando HTML5, CSS3 e JavaScript. Framework 7 ti offre la libertà necessaria per creare il tipo di app che desideri creare. Puoi costruirli senza limitazioni del mondo reale. Gli sviluppatori lo hanno costruito pensando all'autonomia. Framework7 non è compatibile con tutte le piattaforme. I creatori si sono concentrati solo sul design di iOS e Google Material per offrire la migliore esperienza e semplicità.
jQuery Mobile

È molto facile fraintendere l'usabilità e l'area principale delle funzioni quando si pensa a jQuery Mobile. Come già tutti sappiamo, jQuery è la libreria di script JavaScript più popolare per il Web: gran parte delle funzionalità interattive e dinamiche che vediamo sui nostri siti Web preferiti ogni giorno, sono state create grazie a jQuery, ed è qui che è facile confondere che jQuery Mobile potrebbe essere solo uno specchio di tale funzionalità per il Web mobile.
jQuery Mobile è un framework di sviluppo di applicazioni web che si concentra sull'aiutare gli sviluppatori a creare una singola applicazione web reattiva. Questa creazione funzionerà sicuramente su dispositivi mobili, tablet e computer desktop senza alcun problema aggiuntivo. Tra le caratteristiche più importanti che troverai nel repertorio di jQuery Mobile ci sono elementi del modulo touch-friendly, eleganti widget dell'interfaccia utente per progressi immediati nello sviluppo, strumenti e tecniche di progettazione reattiva, sistema di navigazione integrato basato su AJAX e un plug-in chiamato ThemeRoller che ti consentirà di regolare e creare i tuoi temi nel modo in cui desideri che appaiano e si sentano. Clicca qui per saperne di più sul processo di utilizzo di ThemeRoller.
Se non hai visto molto di jQuery Mobile prima, ti consigliamo di dare un'occhiata più da vicino a questo tutorial di esempio di Miamicoder, in cui Jorge Ramon approfondisce un semplice sistema di registrazione degli utenti utilizzando il framework jQuery Mobile. È un ottimo punto di partenza per comprendere la sintassi e i suoi usi nel mondo reale. Forse, dopo aver dato un'occhiata più da vicino, rimarrai affascinato dal modo in cui funziona il framework.
Monaco

PhoneGap e Cordova sono nomi noti nella comunità degli sviluppatori di app mobili ibride. E il compito di Monaca è aiutarti a riunire entrambi in un semplice ambiente basato su cloud che ti offre strumenti e funzionalità per ottimizzare la tua esperienza di sviluppo complessiva. Monaca è completamente agnostico, come abbiamo appreso, il che significa che puoi facilmente integrare Monaca nel tuo flusso di lavoro di sviluppo già esistente e costruire sul tuo ambiente Cordova esistente.
Le tre caratteristiche principali di Monaca, come pubblicizzato dagli stessi sviluppatori, sono la capacità di sviluppare nel cloud, di essere in grado di utilizzare tutte le funzionalità (progettazione, sviluppo per front-end e back-end, test, debug, costruzione) sia insieme come piattaforma di sviluppo di app a tutti gli effetti, o per usarli separatamente quando necessario, e il terzo è la possibilità, come accennato, di combinare Monaca con uno dei tuoi framework preferiti là fuori, dandoti il potere del cloud su tutto le tue esigenze di sviluppo
La documentazione è costruita per supportare guide introduttive rapide, domande di supporto, molti esempi, nonché manuali dettagliati e tutorial API per ottenere il massimo da Monaca il giorno in cui inizi a utilizzarlo.
Grilletto

Trigger è un framework di sviluppo web multipiattaforma per la creazione di app mobili native. Il mercato delle app mobili è esploso negli ultimi due anni. Stiamo anche assistendo a un enorme afflusso di framework che vogliono aiutare sviluppatori e designer a creare app native. Ancora più importante, possono farlo senza dover spendere troppo tempo a scrivere codice complesso.
Trigger utilizza la funzionalità JavaScript per aiutarti a creare app iOS e Android native in pochi istanti. Puoi farlo subito dopo aver iniziato a saperne di più sulla funzionalità del framework. Moduli pronti all'uso come UI, piattaforme di analisi, moduli di registrazione/accesso aiutano ad accelerare significativamente il processo di sviluppo. Con un servizio cloud integrato, puoi facilmente testare/creare le tue app all'interno del cloud, invece di utilizzare ambienti di sviluppo esterni.
Inoltre, con Trigger puoi aggiornare le tue app senza doverle reinviare. Non è necessario inviarli nuovamente a nessuno degli App Store che stai utilizzando per promuovere le tue app. Creare la tua prima app con Trigger è facile e può essere molto divertente. E se non sei sicuro del tipo di app che Trigger può aiutarti a costruire a lungo termine, dai un'occhiata alla loro pagina di esempi ufficiali per saperne di più su progetti e aziende che utilizzano Trigger su base giornaliera.
Scheletro

Skeleton è stato costruito come una struttura di partenza. È costruito in questo modo anziché essere utilizzato per creare un sito Web completamente funzionale che utilizza componenti dell'interfaccia utente complessi. Il boilerplate di Skeleton è perfetto per chiunque stia cercando di costruire il suo primo o duemila e primo sito web. Se hai bisogno di un semplice approccio basato sulla griglia per creare pagine dall'aspetto, dall'aspetto e dalle prestazioni eccezionali, scegli Skeleton. Ottieni la libreria e tutto è pronto, non sono necessarie ulteriori attività di configurazione.
CreaJS

CreateJS è una suite di librerie e strumenti modulari che abilitano ricchi contenuti interattivi su tecnologie web aperte tramite HTML5. I creatori hanno progettato queste librerie per funzionare in modo completamente indipendente o misto e abbinato per soddisfare le tue esigenze.
Le quattro biblioteche sono:
- EaselJS — Una libreria JavaScript che semplifica il lavoro con l'elemento HTML5 Canvas.
- TweenJS — Una libreria JavaScript per l'interpolazione e l'animazione delle proprietà HTML5 e JavaScript.
- SoundJS — Una libreria JavaScript che ti consente di lavorare in modo semplice ed efficiente con l'audio HTML5.
- PreloadJS — Una libreria JavaScript che consente di gestire e coordinare il caricamento delle risorse.
È possibile utilizzare ciascuna libreria indipendentemente dall'altra. Ma puoi anche combinare tutte o due/tre diverse librerie insieme per creare un effetto molto specifico. Un effetto necessario per il tuo attuale processo di sviluppo dell'app. CreateJS è il culmine di tutti e quattro i framework insieme.
iio motore

Lo sviluppo di giochi HTML5 cresce ogni giorno. Sempre più persone iniziano a utilizzare i propri computer e dispositivi mobili per trascorrere il tempo dedicandosi a contenuti di gioco interattivi. Gli sviluppatori sono impegnati a creare/imparare/creare il tipo di giochi che catturano l'attenzione, piuttosto che la soddisfazione temporanea. Puoi utilizzare il motore iio per lavorare con la funzionalità HTML5 Canvas. Con questo motore, il tuo processo di sviluppo aumenterà sia in termini di velocità che di prestazioni.
Coloro che non conoscono lo sviluppo di giochi in HTML5 possono consultare questo articolo di Mozilla Hacks o questo di Intel che parla di più sul processo di configurazione per creare il tuo primo gioco. Ma quelli che hanno esperienza almeno con i concetti: dai un'occhiata più da vicino a questo articolo di HTML Goodies per saperne di più sulle funzionalità e le opzioni avanzate di sviluppo di giochi HTML5.
Risorse della community per sviluppatori HTML5
Al momento stiamo vedendo solo la superficie delle capacità delle piattaforme web. È essenziale rimanere aggiornati con gli ultimi sviluppi e approfondimenti nell'ambito dell'HTML5 (e del Web in generale). Il modo migliore per farlo è attraverso le comunità online, in particolare quelle frequentate frequentemente da sviluppatori e ingegneri del software stessi. Eccone alcuni che consigliamo vivamente:
- StackOverflow — StackOverflow è noto per la sua professionalità e l'atteggiamento senza stronzate. Su StackOverflow, puoi porre domande e dare risposte. Soprattutto, puoi rimanere aggiornato con gli ultimi avvenimenti in HTML5 e vedere il processo di sviluppo naturale.
- Reddit : la scheda HTML5 di Reddit riguarda la condivisione di tutorial e articoli approfonditi, la condivisione di approfondimenti e applicazioni demo che mostrano l'utilizzo delle funzionalità più recenti. Ottimo anche per fare domande.
- Segnalibri HTML5 — Segnalibri HTML5 è un servizio di collegamento giornaliero che consente agli sviluppatori HTML5 di esplorare le ultime scoperte e gli avvenimenti all'interno di HTML5 sul Web e puoi anche tornare indietro negli archivi per cercare di trovare alcune gemme interessanti e pertinenti per il tuo bene.
- HTML5 Weekly — HTML5 Weekly è una newsletter settimanale per sviluppatori HTML5 che è stata pubblicata già da un paio d'anni e ha una solida base di oltre 100.000+ abbonati, tutti trattati solo con contenuti HTML5 di altissima qualità ogni settimana.
E te stesso? Quali sono le tecniche su cui ti affidi per rimanere aggiornato sulle ultime novità in HTML5? Ci piacerebbe sentire il tuo contributo su questa domanda. Saremmo felici di espandere questo elenco di risorse della community per aiutare gli sviluppatori a stabilirsi nella lingua.
