Top 10 der besten kostenlosen HTML5-Frameworks für die Front-End-Entwicklung 2021
Veröffentlicht: 2021-03-28Suchen Sie nach den besten Front-End-Frameworks für Ihr nächstes Webentwicklungsprojekt? Wir haben Sie abgedeckt! Hier finden Sie die besten Front-End-HTML5-Frameworks für eine effektive Web-UI-Entwicklung.
HTML5 hat in den letzten zwei Jahren (seit der Veröffentlichung des aktuellen Standards im Oktober 2014) einiges an Aufmerksamkeit erregt, und obwohl seit der Veröffentlichung über ein Jahr vergangen ist, versuchen die meisten Webbrowser immer noch, es einzufangen sogar mit den grundlegenden neuen Funktionalitäten und Features, die eingeführt wurden; mit Ausnahme von Google Chrome und Opera, die beide eng verbunden sind, um die höchste Bandbreite an HTML5-Funktionen in ihrem Browser zu bieten. Und Entwickler müssen lernen, sich an die Entwicklung von Apps und Plattformen anzupassen, die auf allen Browsern funktionieren, nicht nur auf denen, die der Kurve vorausgesprungen sind.
Das Jahr 2021 war ein riesiges Jahr für HTML5, da die Anzahl der Websites, die die HTML5-Videofunktion gegenüber Adobe Flash (das von den führenden Köpfen der Branche bereits als veraltet erklärt wurde, bereits als veraltet erklärt wurde) begannen, massiv zugenommen hat. Zwei der beliebtesten waren YouTube — Umstellung auf HTML5-Video als Standardmethode für die Präsentation von Videoinhalten und Facebook — wodurch auf HTML5 umgestellt wurde, um alle Videos auf allen Plattformen im HTML5-Format anstelle von Adobe Flash bereitzustellen; während sie ihre Beteiligung an Flash im Interesse der Facebook Gaming-Plattform beibehalten, die immer noch stark von Flash abhängig ist, um zu funktionieren. Das gesamte Front-End-Netzwerk erlebte im vergangenen Jahr massive Veränderungen, und Dan Rowinski veröffentlichte einen brillanten Bericht darüber, was genau mit der Sprache seit der Einführung des neuen Standards passiert ist.
Beginnend mit HTML5

Unternehmen, die in der Online-Welt gelebt haben, sind sich auch der Veränderungen bewusst, die HTML5 für eCommerce und Marketing mit sich gebracht hat; Google Chrome machte einen großen Schritt hin zu mehr Transparenz in der Werbewelt, indem es erklärte, die Unterstützung von Flash-basierter Werbung im September 2015 einzustellen und sich stattdessen auf die Bereitstellung optimierter und zuverlässiger HTML5-Anzeigen zu konzentrieren. Diese Änderungen haben zu zahlreichen Aktualisierungen von Forschungsmaterial wie Büchern und Leitfäden zum Erstellen von Anzeigen für das Web geführt, und das ist nicht der einzige Grund, warum HTML5 ideal für Ihren Geschäftsbetrieb sein kann.
Für Webentwickler war der Einstieg in HTML5 noch nie so einfach. viele Tutorials, viel Quellcode zum Spielen auf GitHub, die meisten neuen Desktop- und mobilen Apps werden mit HTML5 erstellt, es gibt überall Bücher und Online-Kurse, aber vor allem haben wir eine Menge erstaunlicher und bemerkenswerter HTML5-Frameworks zum Spielen, zum Erstellen von Apps und Plattformen. Die folgenden HTML5-Frameworks, über die Sie mehr erfahren werden, wurden von der Entwickler-Community selbst zu den beliebtesten ernannt. Seien Sie also versichert, dass hinter jedem dieser Frameworks mindestens ein Dutzend große Unternehmen stehen. Teilen Sie uns Ihre Favoriten mit, vielleicht bauen Sie selbst ein HTML5-Framework. Wenn ja, ist dies ein guter Ort, um etwas Aufmerksamkeit dafür zu bekommen.
Stiftung

Foundation hat sich schnell von einem weiteren Anwärter auf einen Platz in den beliebtesten Framework-Listen zu einem der modernsten und zuverlässigsten Webentwicklungs-Frameworks auf dem Markt entwickelt. Es zeichnet sich durch seine Fähigkeit aus, hochwertige Leistung für moderne Geräte und kundenspezifische Anwendungsanforderungen zu liefern. Der Kern von Foundation basiert auf einer Reihe von Webentwicklungs-Frameworks, die zum Erstellen von Websites, E-Mail-Vorlagen sowie einem separaten Framework zum Erstellen komplexer, dynamischer und reaktionsschneller Apps verwendet werden können, die sich dank der Integration in die Basis von Angular authentisch anfühlen.
Das Framework wurde kürzlich auf V6 aktualisiert und hat einige erstaunliche Funktionen zusammengebracht, die Sie in absehbarer Zeit bei keinem anderen HTML5-Framework finden werden. OnePoint hat die neuesten Feature-Ergänzungen in der neuen Version behandelt.
Der wahre Grund für den Erfolg der Stiftung liegt vielleicht darin, dass sie von einem echten Unternehmen verwaltet wird – ZURB; die eine kontinuierliche Entwicklung und Forschung im Bereich des responsiven Webdesigns sichergestellt hat und wie Websites erstellt werden sollten, um Designqualitäten und -funktionen besser widerzuspiegeln. Die Kernstrategie der Foundation besteht darin, Entwicklern die Möglichkeit zu geben, sich auf den Aufbau von Mobile-First-Sites zu konzentrieren, die dann angepasst und in Apps umgewandelt werden können, die auf größeren Geräten wie Desktops bereitgestellt werden können. und ein solcher Prozess stellt sicher, dass die Designentscheidungen immer unter Berücksichtigung der einfachen Funktionalität erstellt werden.
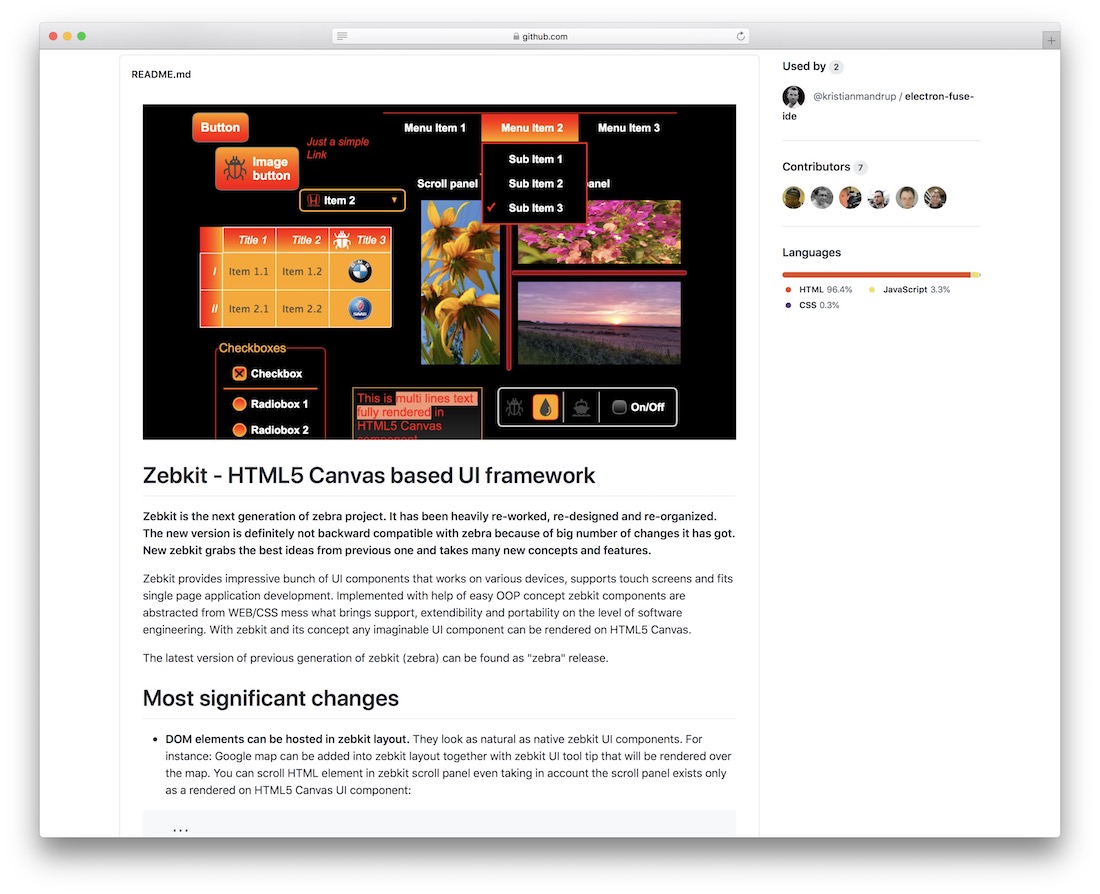
Zebkit

Zebkit ist die erweiterte und verbesserte Version des Zebra-Projekts. Bevor wir fortfahren, nein, Zebkit ist aufgrund all der Änderungen nicht abwärtskompatibel mit Zebra. Kurz gesagt, Zebkit kombiniert die Best Practices der vorherigen Version und mischt jede Menge neue Dinge ein, um es noch besser zu machen. Es stattet Sie mit allen möglichen UI-Komponenten aus, die auf allen beliebten Geräten funktionieren und für Single-Page-Anwendungen extrem gut funktionieren. Außerdem unterstützen alle Elemente von Zebkit die Berührungsempfindlichkeit. Einige der Verbesserungen umfassen den Schwarzmodus, einen neu organisierten JS-Code, eine große Änderung der Komponenten-API und ein normalisiertes Schlüsselereignis für alle Plattformen und Browser.
U-Bahn 4

Das Erstellen von Websites mit Metro 4 wird schnell und zuverlässig sein. Es ist eine Open-Source-Komponentenbibliothek, die HTML, CSS und JavaScript verwendet. Denken Sie daran, dass bei der Arbeit mit Metro 4 nur die Grundlagen erforderlich sind, da Sie nicht einmal mit JavaScript vertraut sein müssen. Wenn Sie schnelle Prototypen oder ausgewachsene Apps erstellen möchten, ist dies alles mit der Praktikabilität von Metro 4 möglich. Über hundert Komponenten, mehr als fünfhundert Symbole, Stile, Raster, Typografie, was auch immer, alles ist Teil von das Paket. Laden Sie den vollständigen Quellcode von GitHub herunter und fangen Sie sofort an, Lärm zu machen.
Onsen-Benutzeroberfläche

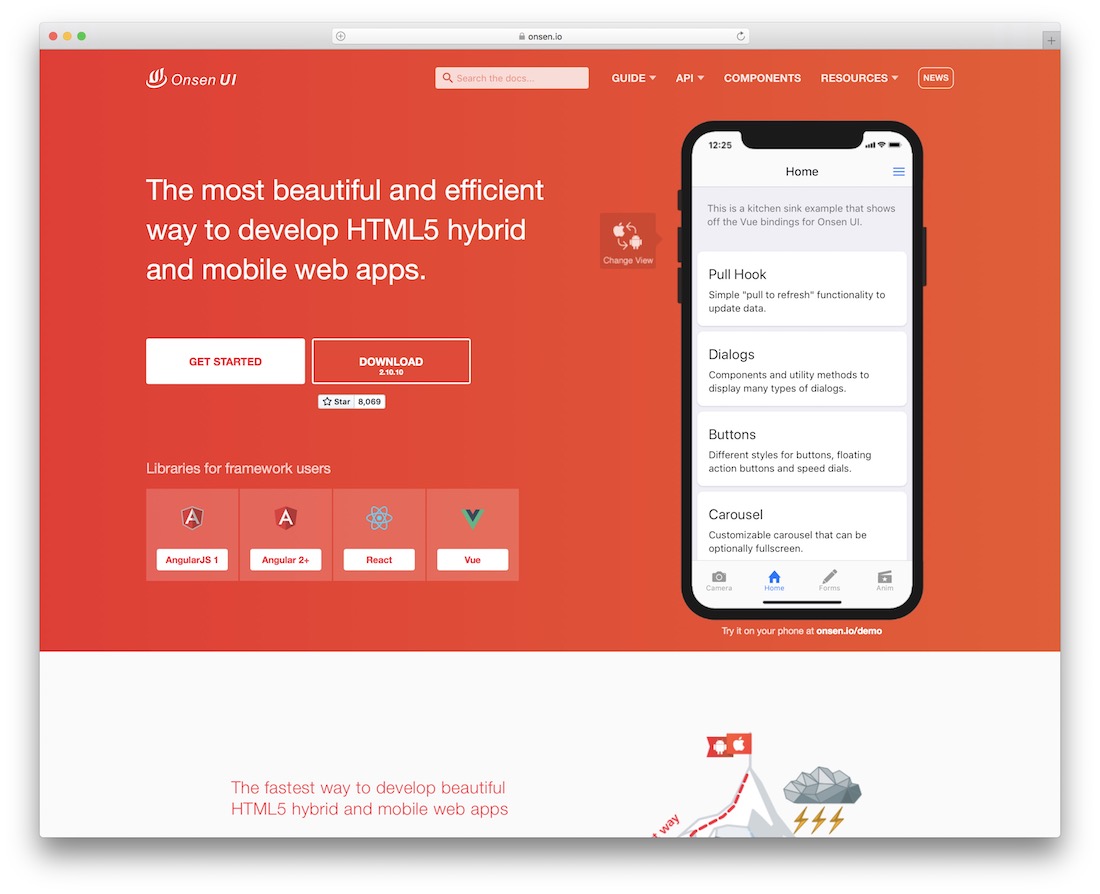
Die Onsen-Benutzeroberfläche war ein Glücksfall für Zehntausende von Cordova- und PhoneGap-Entwicklern, da dieses Open-Source-HTML5-basierte hybride Entwicklungs-Framework für mobile Apps (ausgestattet mit Material Design und Flat UI-Komponenten) elementbasierte UI-Komponenten bietet, um Ihre mobile Apps nativ in Lebendigkeit. Da Onsen mit Hilfe von Webkomponenten erstellt wurde, können sich Entwickler leicht an ihr bereits vorhandenes Wissen über die HTML-Syntax anpassen, um sofort mit der Entwicklung von Apps zu beginnen.
Onsen-Entwickler wissen, wie wichtig die agnostische Entwicklung ist und wie entscheidend sie für den Erfolg einer Anwendung sein kann. Aus diesem Grund können Sie Onsen problemlos integrieren, um mit jedem anderen Front-End-Webentwicklungs-Framework zu arbeiten. Angular-Entwickler können eine speziell für Angular erstellte Bibliothek nutzen, um die benutzerdefinierten Tags des Onsen-Frameworks zu nutzen.
Onsen hat jeden erregt, der die Aufmerksamkeit auf sich zieht. Erkunden Sie auch die neue BETA-Seite der Onsen-Benutzeroberfläche, die mehr über die neue Version des Frameworks und was Sie erwartet; Wir freuen uns, Ihnen mitteilen zu können, dass sie die Tradition der agnostischen Entwicklung beibehalten. Es geht also bergauf für diejenigen, die Onsen weiterhin in ihren App-Projekten verwenden möchten.
ionisch

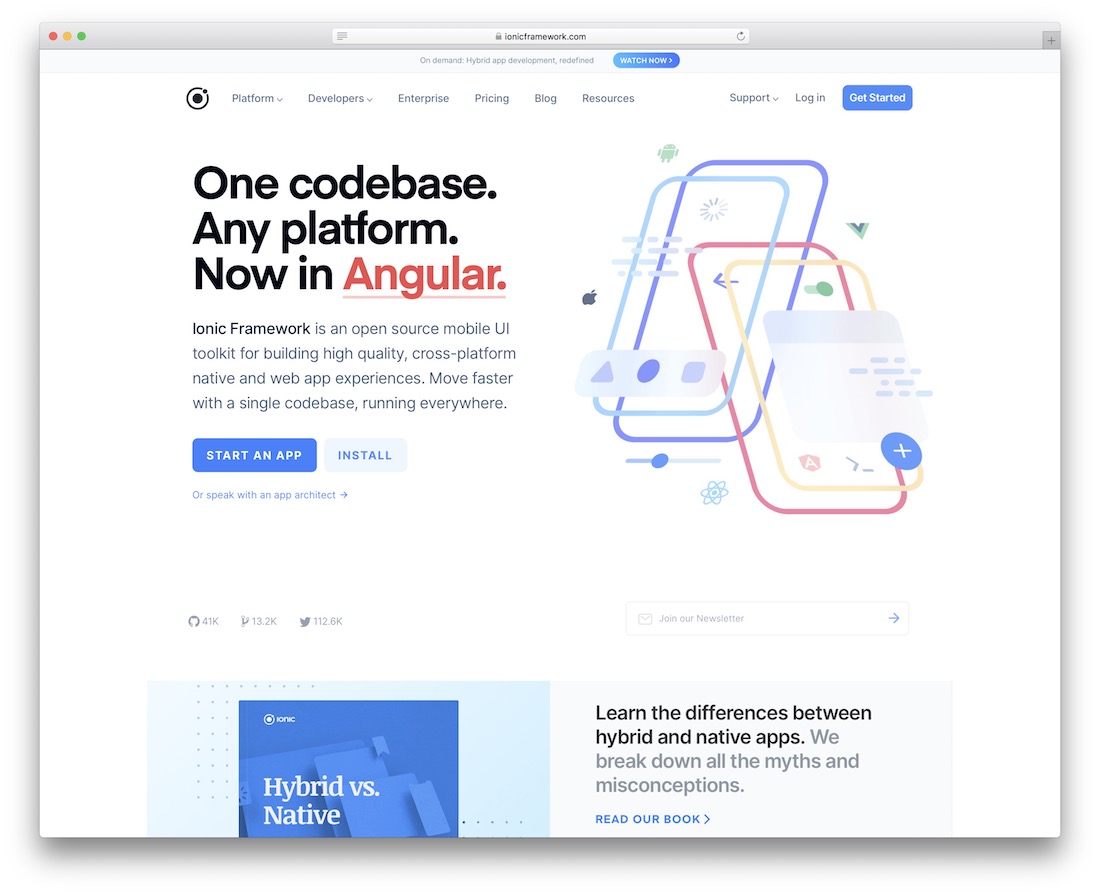
Das Ionic Framework (das kürzlich angekündigt hat, dass die Veröffentlichung von V2 unmittelbar bevorsteht, hier ist die Dokumentation für V2) ist eines der erfolgreichsten HTML5-basierten mobilen Frameworks, das verwendet wird, um mit Hilfe plattformübergreifende (native) Apps und mobile Websites zu erstellen von HTML5, CSS3 und JavaScript.
Jeder, der in der Lage ist, eine Website von Grund auf neu zu erstellen / zu gestalten, kann Ionic verwenden. Mit Ionic können Sie ab dem Tag, an dem sie das Framework verwenden, beeindruckende mobile Apps erstellen. Tatsache ist, dass das Erlernen der Grundlagen dieses Frameworks nicht allzu schwer ist, und die Leute von Thinkster haben ein sehr unkompliziertes Tutorial zum Einstieg in Ionic bereitgestellt, und AirPair hat auch über den Aufbau der Produktion gesprochen. fertige Apps mit Ionic.
In der heutigen Realität wurden dank der frei verfügbaren Codebasis, Community und Dokumentation von Ionic mehr als 2 Millionen Websites und mobile Apps (einschließlich einiger Desktops) erstellt, die die Entwicklungsumgebung sowohl für Anfänger als auch für wirklich erfahrene Entwickler einfach und zugänglich machen.
Semantische Benutzeroberfläche

Semantic ist ein HTML5-Framework, das eine Reihe von UI-Komponenten verwendet, um Ihnen beim Erstellen schneller und schöner Websites zu helfen. Sie können die herkömmliche Codesyntax verwenden, die Sie normalerweise in einer Umgebung ohne Framework verwenden würden. Sie können damit sowohl einfache (als auch wirklich komplexe) Layouts erstellen. Sie können es auch verwenden, um ein vorhandenes Layout zu thematisieren, um Ihre Designpräferenzen und -entscheidungen besser widerzuspiegeln. Frameworks wie Meteor umfassen die Schönheit, die Semantic der UI-Entwicklung bietet.
Bootstrap

Bootstrap ist jedem einzelnen atmenden Frontend-Entwickler ein Begriff. Von den 100.000 besten Websites der Welt verlassen sich mehr als 20 % auf Bootstrap als Grundlage. Diese Zahl spricht Bände über die Benutzerfreundlichkeit, Benutzerfreundlichkeit und Flexibilität des Frameworks. Bootstrap wurde von Twitter entwickelt und bietet Entwicklern Zugriff auf Tools, mit denen Sie moderne und funktionsreiche Webseiten erstellen können. Sie können dies tun, ohne Komponenten und Rasterstile selbst erstellen zu müssen. Es ist alles im Framework selbst vorverpackt.
Vor kurzem hat das Team von Bootstrap die Veröffentlichung von Bootstrap V4 angekündigt, die die Modernisierung und Optimierung der Webentwicklung weiter vorantreibt. Der Einstieg in Bootstrap war nie schwierig, was auch einer der Gründe sein könnte, warum sich so viele Entwickler und Designer für Bootstrap als Standard-HTML5-Entwicklungsframework entschieden haben. Kostenlose Online-Kurse bieten jedem die Möglichkeit, in seinem eigenen Tempo mehr über Bootstrap zu erfahren.
SproutCore

SproutCore ist eines der ältesten Web-Frameworks auf unserer Liste. Sie hat es geschafft, auch nach so langer Zeit ihre Dynamik beizubehalten. Auch wenn der gesamte Entwicklungsprozess in den letzten Jahren verlangsamt zu sein scheint, scheint das Framework trotz des Aufstiegs anderer Konkurrenten großartig zu laufen. Das Ziel von SproutCore ist es, Entwicklern ein einfach zu bedienendes Framework zur Verfügung zu stellen. Sie sind für die Funktionsweise des Codes für alle Anforderungen Ihres Projekts verantwortlich. Dies bietet Unterstützung für Plattformen wie AppCache oder Cordova.

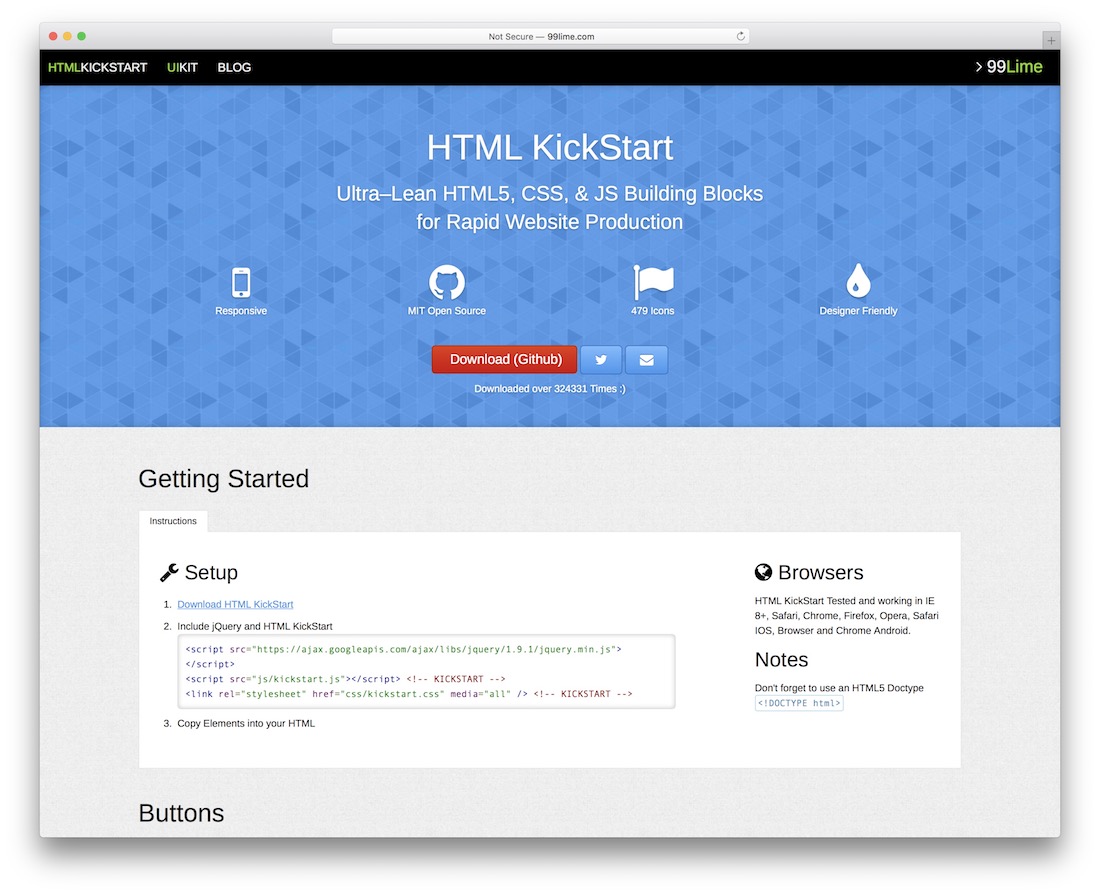
HTML-KickStart

KickStart hat bei HTML5-Entwicklern sehr an Popularität gewonnen. Dank seines erweiterten Satzes von Elementen, Layouts und anderen Front-End-Dateien; für CSS3, HTML5 und jQuery. All diese Komponenten helfen Entwicklern (wie Ihnen), bei dem nächsten Projekt, das Sie erstellen, die Oberhand zu gewinnen.
Diese Komponenten bestehen aus Elementen wie Folien, Rastern, Menüs, Schaltflächen, typografischen Dingen, Symbolen, Registerkarten und vielem mehr. Es ist alles, was Sie brauchen, um schnell und effektiv Apps zu erstellen, ohne Zeit zu verlieren. Viele haben über die Nutzbarkeit von KickStart als Framework zum Erstellen nativer HTML5-Wireframes berichtet. Sie können es für Ihre Demoseitenlayouts verwenden. Diese Layouts würden andernfalls Stunden um Stunden engagierter Arbeit in Anspruch nehmen.
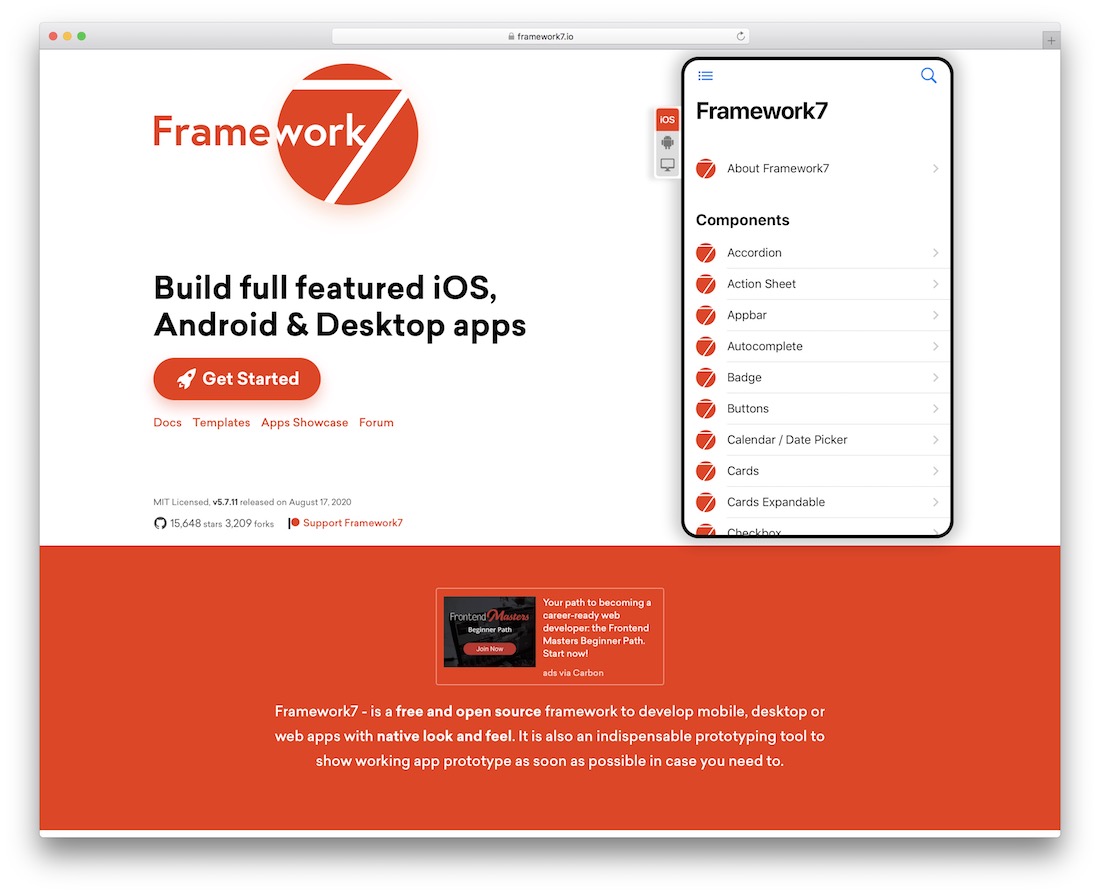
Rahmen 7

Es steht außer Frage, wie wichtig es für Entwickler ist, die Art von Framework zu finden, die die richtigen Tools und eine Liste von Funktionen zum Erstellen von mobilen und Web-Apps für unterwegs bietet, und Framework 7 ist ein solches Framework, das Entwicklern bietet, ihre Apps zu erstellen mit der Haptik und Optik zweier beliebter mobiler Betriebssysteme – Android und iOS. Framework 7 bietet Wireframing- und Prototyping-Funktionen, mit denen Sie Prototypen für Ihre Kunden erstellen können. Es ist ein App-Entwicklungs-Framework und kann diese Aktionen in nur wenigen Augenblicken ausführen.
Das herausragende Merkmal dieses Frameworks ist seine Fähigkeit, Android- und iOS-Apps mit HTML5, CSS3 und JavaScript zu erstellen. Framework 7 gibt Ihnen die nötige Freiheit, um die Art von Apps zu erstellen, die Sie erstellen möchten. Sie können sie ohne Einschränkungen in der realen Welt erstellen. Die Entwickler haben dies mit Autonomie im Hinterkopf gebaut. Framework7 ist nicht mit allen Plattformen kompatibel. Die Macher konzentrierten sich nur auf das iOS- und Google Material-Design, um die beste Erfahrung und Einfachheit zu bieten.
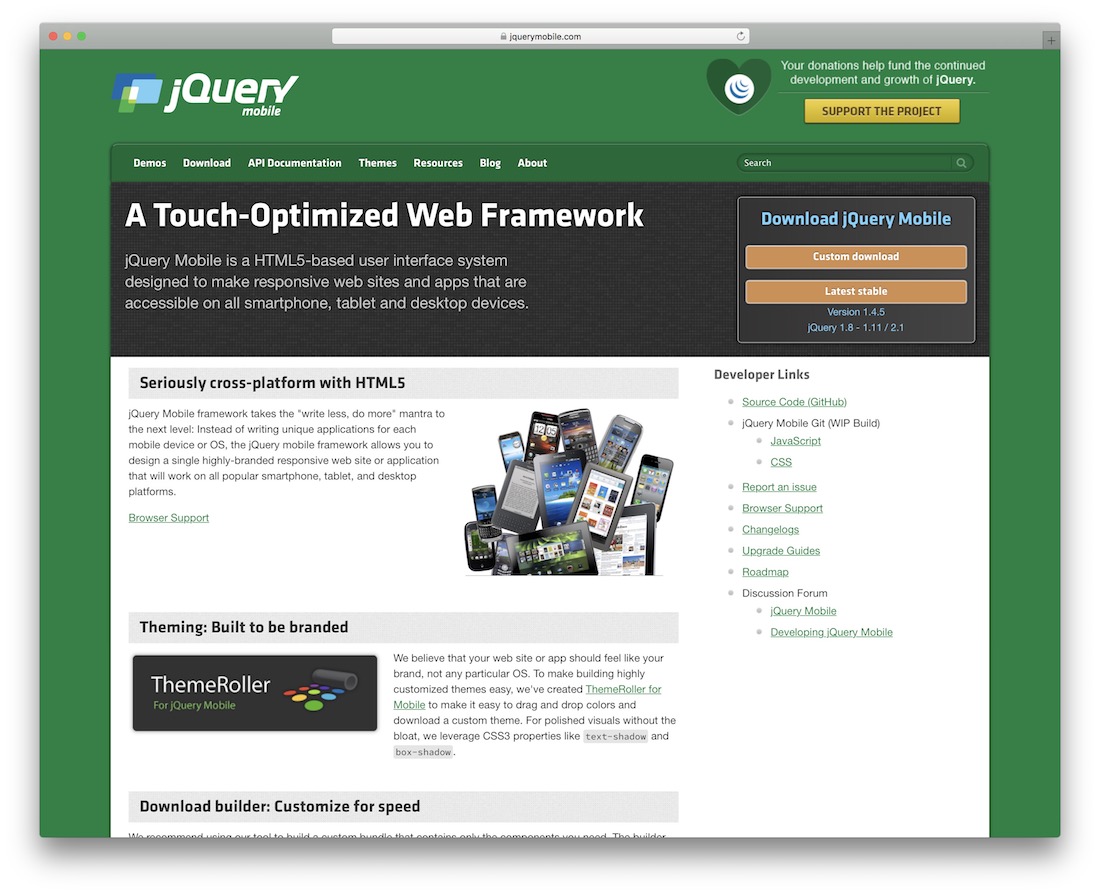
jQuery Mobile

Es ist sehr leicht, die Benutzerfreundlichkeit und den Hauptfunktionsbereich falsch zu verstehen, wenn man an jQuery Mobile denkt. Wie wir alle bereits wissen, ist jQuery die beliebteste JavaScript-Scripting-Bibliothek für das Web – viele der interaktiven und dynamischen Funktionen, die wir jeden Tag auf unseren beliebtesten Websites sehen, wurden dank jQuery entwickelt, und hier ist es leicht zu verwechseln dass jQuery Mobile nur ein Spiegel dieser Funktionalität für das mobile Web sein könnte.
jQuery Mobile ist ein Framework für die Entwicklung von Webanwendungen, das sich darauf konzentriert, Entwicklern bei der Erstellung einer einzigen responsiven Webanwendung zu helfen. Diese Kreation wird sicherlich auf mobilen Geräten, Tablets und Desktop-Computern ohne zusätzlichen Aufwand funktionieren. Zu den bemerkenswertesten Funktionen, die Sie im jQuery Mobile-Repertoire finden, gehören berührungsfreundliche Formularelemente, schlanke UI-Widgets für sofortigen Entwicklungsfortschritt, responsive Designtools und -techniken, ein integriertes Navigationssystem basierend auf AJAX sowie ein Plugin namens ThemeRoller Dadurch können Sie Ihre Themen so anpassen, wie Sie möchten, dass sie aussehen und sich anfühlen. Klicken Sie hier, um mehr über die Verwendung von ThemeRoller zu erfahren.
Wenn Sie noch nicht viel von jQuery Mobile gesehen haben, empfehlen wir Ihnen, sich dieses Beispiel-Tutorial von Miamicoder genauer anzusehen, in dem Jorge Ramon ausführlich auf ein einfaches Benutzerregistrierungssystem mit dem jQuery Mobile-Framework eingeht. Es ist ein guter Ausgangspunkt, um die Syntax und ihre Verwendung in der realen Welt zu verstehen. Vielleicht werden Sie nach genauerem Hinsehen von der Funktionsweise des Frameworks begeistert sein.
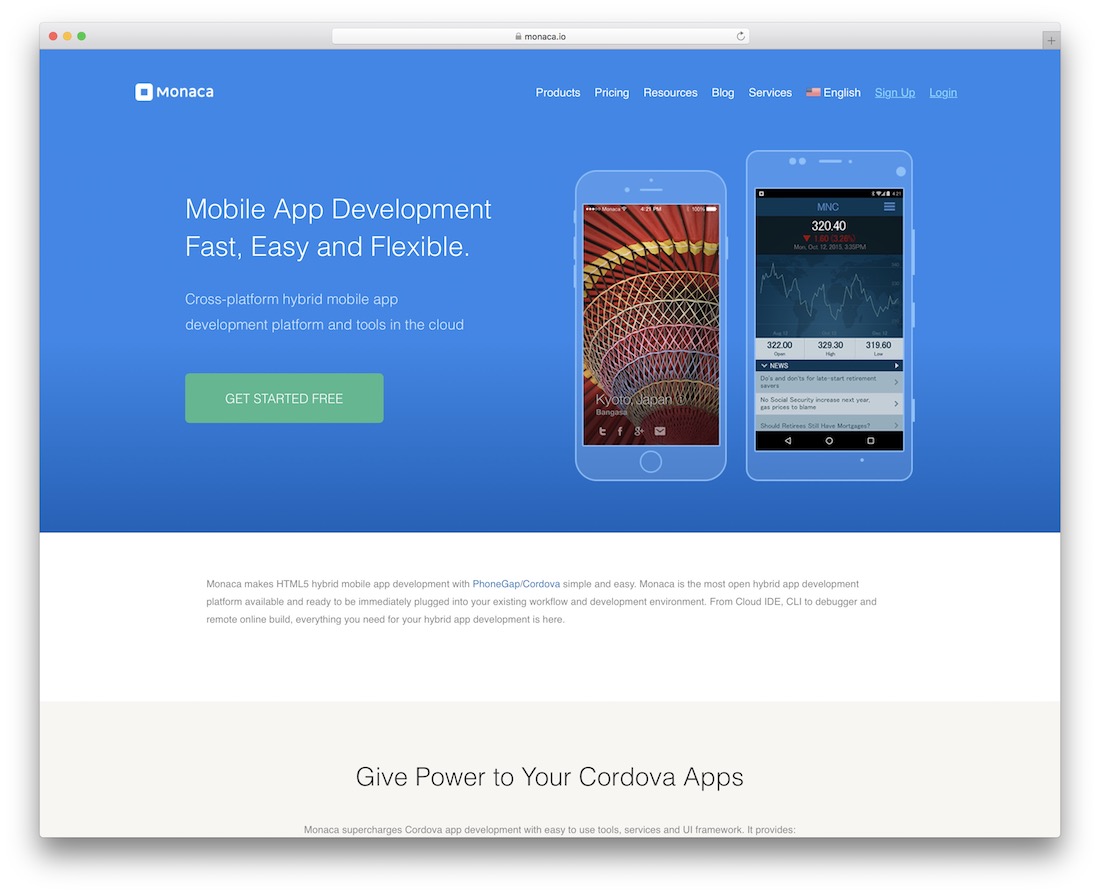
Monaca

PhoneGap und Cordova sind bekannte Namen in der Entwicklergemeinschaft hybrider mobiler Apps. Die Aufgabe von Monaca besteht darin, Ihnen dabei zu helfen, beides in einer einfachen Cloud-basierten Umgebung zusammenzuführen, die Ihnen Tools und Funktionen zur Optimierung Ihrer gesamten Entwicklungserfahrung bietet. Wie wir erfahren haben, ist Monaca völlig agnostisch, was bedeutet, dass Sie Monaca problemlos in Ihren bereits bestehenden Entwicklungsworkflow integrieren und auf Ihrer bestehenden Cordova-Umgebung aufbauen können.
Die drei Hauptfeatures von Monaca, wie von den Entwicklern selbst beworben, sind die Möglichkeit in der Cloud zu entwickeln, um alle Features (Design, Entwicklung für Frontend und Backend, Testen, Debuggen, Erstellen) nutzen zu können als vollwertige App-Entwicklungsplattform zusammenzufassen oder sie bei Bedarf separat zu verwenden, und die dritte ist die Möglichkeit, Monaca, wie bereits erwähnt, mit jedem Ihrer bevorzugten Frameworks zu kombinieren, sodass Sie die Macht der Cloud über alles haben Ihre Entwicklungsbedürfnisse.
Die Dokumentation wurde entwickelt, um Kurzanleitungen, Support-Fragen, viele Beispiele sowie detaillierte Handbücher und API-Tutorials zu unterstützen, um Monaca am ersten Tag optimal zu nutzen.
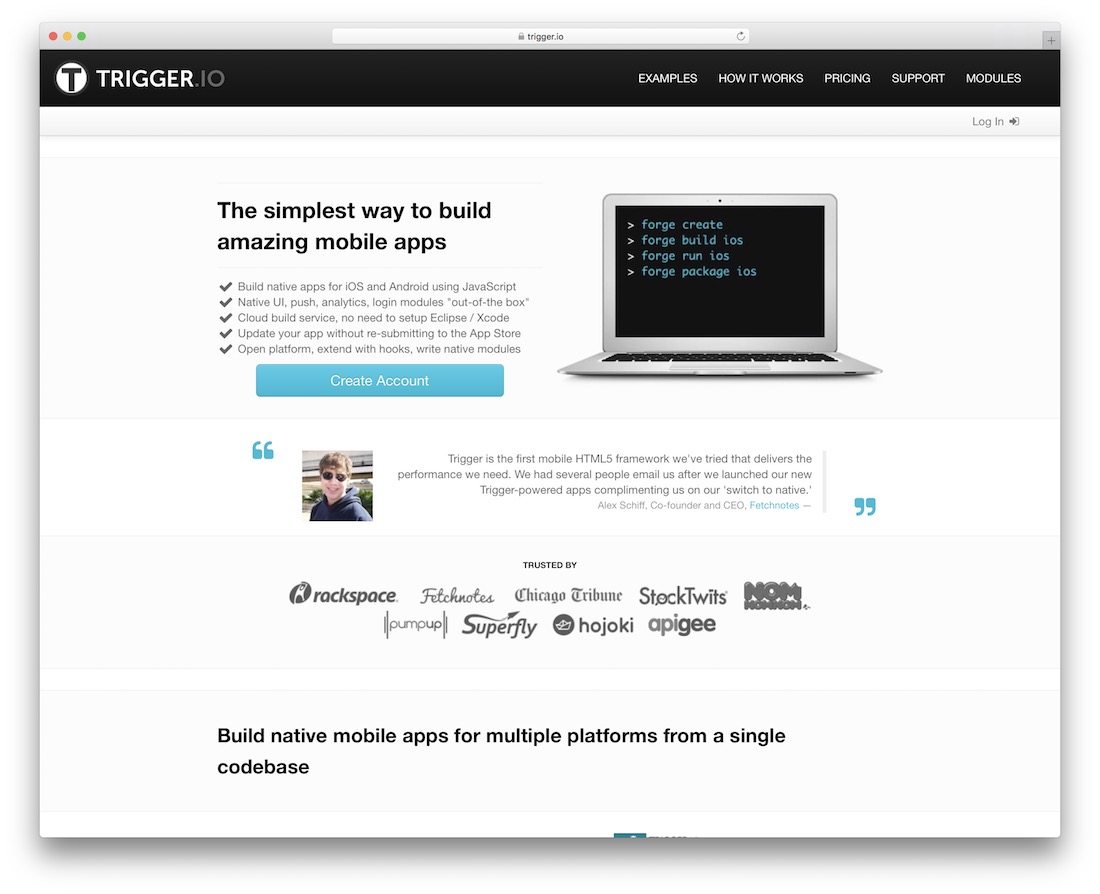
Abzug

Trigger ist ein plattformübergreifendes Webentwicklungs-Framework zum Erstellen nativer mobiler Apps. Der Markt für mobile Apps ist in den letzten Jahren explodiert. Wir sehen auch einen großen Zustrom von Frameworks, die Entwicklern und Designern helfen wollen, native Apps zu erstellen. Noch wichtiger ist, dass sie dies tun können, ohne zu viel Zeit mit dem Schreiben von komplexem Code verbringen zu müssen.
Trigger verwendet JavaScript-Funktionen, damit Sie in wenigen Augenblicken native iOS- und Android-Apps erstellen können. Sie können dies direkt nach dem Start tun, um mehr über die Funktionalität des Frameworks zu erfahren. Out-of-the-Box-Module wie UIs, Analyseplattformen, Registrierungs-/Login-Module tragen dazu bei, den Entwicklungsprozess erheblich zu beschleunigen. Mit einem integrierten Cloud-Service können Sie Ihre Apps einfach in der Cloud testen/erstellen, anstatt externe Entwicklungsumgebungen zu verwenden.
Darüber hinaus können Sie mit Trigger Ihre Apps aktualisieren, ohne sie erneut einreichen zu müssen. Sie müssen sie nicht erneut an einen der App Stores senden, die Sie zum Bewerben Ihrer Apps verwenden. Das Erstellen Ihrer ersten App mit Trigger ist einfach und kann viel Spaß machen. Und wenn Sie sich nicht sicher sind, welche Art von Apps Ihnen Trigger langfristig helfen kann, werfen Sie einen Blick auf die offizielle Beispielseite, um mehr über Projekte und Unternehmen zu erfahren, die Trigger täglich verwenden.
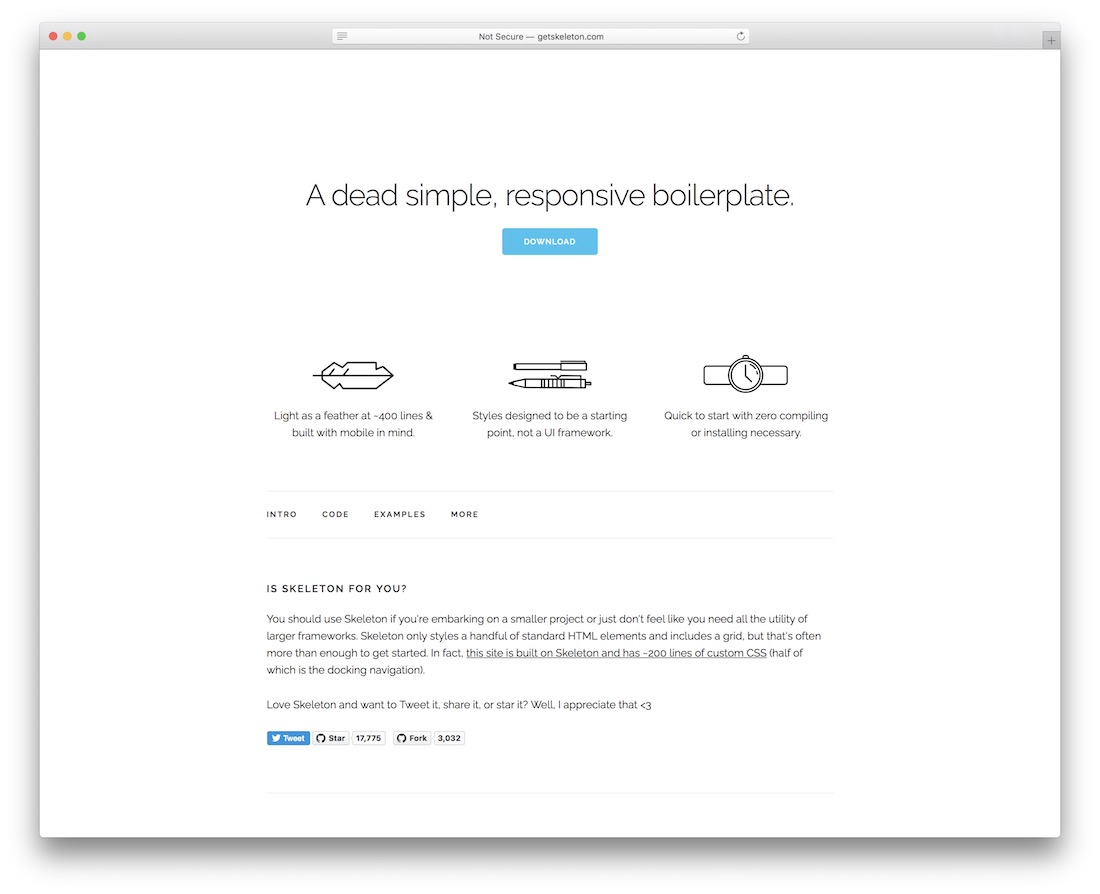
Skelett

Skeleton wurde als Start-Framework gebaut. Es ist auf diese Weise aufgebaut und wird nicht verwendet, um eine voll funktionsfähige Website zu erstellen, die komplexe UI-Komponenten verwendet. Die Boilerplate von Skeleton ist perfekt für alle, die ihre erste oder zweitausenderste Website erstellen möchten. Wenn Sie einen einfachen rasterbasierten Ansatz zum Erstellen von Seiten benötigen, die gut aussehen, sich gut anfühlen und funktionieren, dann wählen Sie Skeleton. Holen Sie sich die Bibliothek und Sie sind fertig, keine zusätzlichen Einrichtungsaufgaben erforderlich.
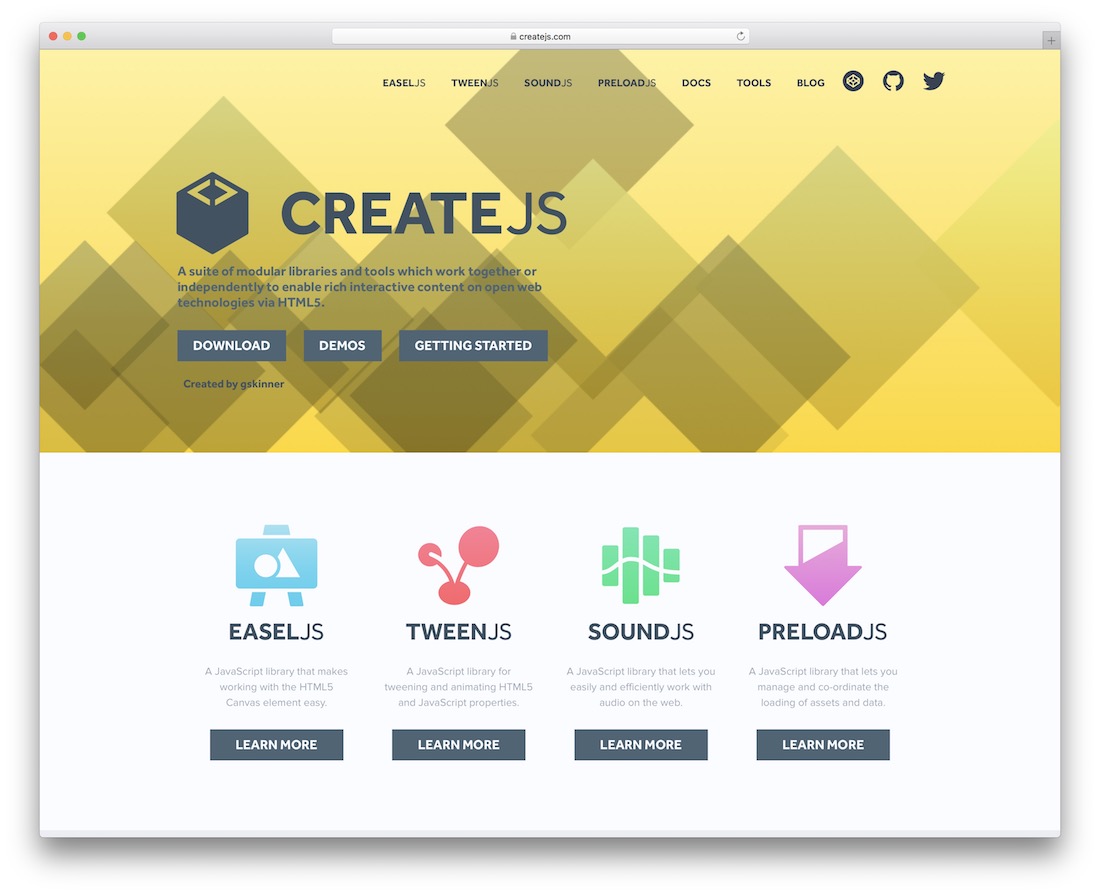
CreateJS

CreateJS ist eine Suite modularer Bibliotheken und Tools, die umfangreiche interaktive Inhalte in offenen Webtechnologien über HTML5 ermöglichen. Die Entwickler haben diese Bibliotheken so konzipiert, dass sie völlig unabhängig oder gemischt und auf Ihre Bedürfnisse abgestimmt arbeiten.
Die vier Bibliotheken sind:
- EaselJS — Eine JavaScript-Bibliothek, die die Arbeit mit dem HTML5-Canvas-Element erleichtert.
- TweenJS — Eine JavaScript-Bibliothek zum Tweening und Animieren von HTML5- und JavaScript-Eigenschaften.
- SoundJS — Eine JavaScript-Bibliothek, mit der Sie einfach und effizient mit HTML5-Audio arbeiten können.
- PreloadJS — Eine JavaScript-Bibliothek, mit der Sie das Laden von Assets verwalten und koordinieren können.
Sie können jede Bibliothek unabhängig von einer anderen verwenden. Sie können aber auch entweder alle oder zwei/drei verschiedene Bibliotheken miteinander kombinieren, um einen ganz bestimmten Effekt zu erzielen. Ein Effekt, der für Ihren aktuellen App-Entwicklungsprozess erforderlich ist. CreateJS ist der Höhepunkt aller vier Frameworks zusammen.
iio-Engine

Die Entwicklung von HTML5-Spielen wächst jeden Tag. Immer mehr Menschen nutzen ihre Computer und mobilen Geräte, um Zeit mit interaktiven Spielinhalten zu verbringen. Entwickler sind damit beschäftigt, die Art von Spielen zu entwickeln/zu lernen/zu entwickeln, die Aufmerksamkeit erregen, anstatt vorübergehende Befriedigung. Sie können die iio Engine verwenden, um mit der HTML5-Canvas-Funktionalität zu arbeiten. Mit dieser Engine wird Ihr Entwicklungsprozess sowohl in Bezug auf Geschwindigkeit als auch Leistung zunehmen.
Diejenigen, die neu in der Spieleentwicklung in HTML5 sind, können diesen Mozilla-Hacks-Artikel lesen oder diesen von Intel, der mehr über den Einrichtungsprozess zum Erstellen Ihres ersten Spiels spricht. Aber diejenigen, die zumindest mit den Konzepten vertraut sind, sollten sich diesen Artikel von HTML Goodies genauer ansehen, um mehr über die erweiterten Funktionen und Optionen für die HTML5-Spielentwicklung zu erfahren.
Community-Ressourcen für HTML5-Entwickler
Wir sehen derzeit nur die Oberfläche der Fähigkeiten von Webplattformen. Es ist wichtig, über die neuesten Entwicklungen und Erkenntnisse im Bereich HTML5 (und des Webs im Allgemeinen) auf dem Laufenden zu bleiben. Der beste Weg, dies zu tun, sind Online-Communitys, insbesondere solche, die häufig von Entwicklern und Software-Ingenieuren selbst umkreist werden. Hier sind einige, die wir sehr empfehlen:
- StackOverflow — StackOverflow ist bekannt für seine Professionalität und seine No-Bullshit-Einstellung. Auf StackOverflow können Sie Fragen stellen und Antworten geben. Vor allem können Sie sich über die neuesten Ereignisse in HTML5 auf dem Laufenden halten und den Prozess der natürlichen Entwicklung verfolgen.
- Reddit – Beim HTML5-Board von Reddit dreht sich alles um das Teilen von aufschlussreichen Tutorials und Artikeln, das Teilen von Erkenntnissen sowie Demoanwendungen, die die Verwendung der neuesten Funktionen zeigen. Auch super um Fragen zu stellen.
- HTML5-Lesezeichen – HTML5-Lesezeichen ist ein täglicher Link-Service, mit dem HTML5-Entwickler die neuesten Erkenntnisse und Ereignisse zu HTML5 im Web erkunden können. Sie können auch durch Archive zurückspringen, um interessante und relevante Schätze für Ihr Wohl zu finden.
- HTML5 Weekly – HTML5 Weekly ist ein wöchentlicher Newsletter für HTML5-Entwickler, der bereits seit einigen Jahren veröffentlicht wird und eine starke Basis von mehr als 100.000+ Abonnenten hat, die alle jede Woche nur HTML5-Inhalte von höchster Qualität erhalten.
Wie sieht es mit dir selbst aus? Auf welche Techniken verlassen Sie sich, um mit den neuesten Entwicklungen in HTML5 auf dem Laufenden zu bleiben? Wir würden uns freuen, Ihren Beitrag zu dieser Frage zu hören. Wir würden uns freuen, diese Liste von Community-Ressourcen zu erweitern, um Entwicklern zu helfen, sich in die Sprache einzuleben.
