Топ-10 лучших бесплатных фреймворков HTML5 для фронтенд-разработки в 2021 году
Опубликовано: 2021-03-28Ищете лучшие интерфейсные фреймворки для своего следующего проекта веб-разработки? Мы позаботимся о вас! здесь вы найдете лучшие интерфейсные фреймворки HTML5 для эффективной разработки веб-интерфейса.
В последние два года (с момента выпуска действующего стандарта в октябре 2014 года) на HTML5 было обращено реальное внимание, и даже несмотря на то, что с момента выпуска прошло больше года, большинство веб-браузеров все еще пытаются уловить добавлены даже основные новые функции и возможности; за исключением Google Chrome и Opera, которые тесно связаны тем, что предлагают самый широкий спектр функций HTML5 в своем браузере. И разработчикам нужно научиться адаптироваться к созданию приложений и платформ, которые будут работать во всех браузерах, а не только в тех, кто опередил конкурентов.
2021 год был огромным для HTML5, потому что мы увидели огромный рост количества сайтов, которые начали использовать функцию HTML5 Video вместо Adobe Flash (которая уже была объявлена устаревшей ведущими умами отрасли), двумя из самых популярных были YouTube. - переход на HTML5 Video в качестве способа представления видеоконтента по умолчанию и Facebook, который переключился на HTML5 для обслуживания всех видео на всех платформах в формате HTML5, а не в Adobe Flash; при этом сохраняя свое участие во Flash ради игровой платформы Facebook, которая по-прежнему сильно зависит от Flash. За прошедший год во всей интерфейсной сети произошли огромные изменения, и Дэн Ровински опубликовал блестящую статью о том, что именно произошло с языком с момента появления нового стандарта.
Начиная с HTML5

Компании, работавшие в онлайновом мире, также очень хорошо осведомлены об изменениях, которые HTML5 внес в области электронной коммерции и маркетинга; Google Chrome сделал огромный шаг к достижению большей прозрачности в мире рекламы, заявив, что он прекратит поддержку рекламы на основе Flash в сентябре 2015 года и вместо этого сосредоточится на предоставлении более оптимизированной и надежной рекламы HTML5. Такие изменения привели к многочисленным обновлениям исследовательских материалов, таких как книги и руководства по созданию рекламы для Интернета, и это не единственная причина, по которой HTML5 может быть идеальным для ваших бизнес-операций.
Для веб-разработчиков начало работы с HTML5 никогда не было таким простым; множество руководств, много исходного кода для игры на GitHub, большинство новых настольных и мобильных приложений создаются с использованием HTML5, повсюду есть книги и онлайн-курсы, но, что наиболее важно, у нас есть масса удивительных и замечательных фреймворков HTML5 играть, создавать приложения и платформы. Следующие ниже фреймворки HTML5, о которых вы собираетесь узнать больше, были номинированы как одни из самых популярных сообществом самих разработчиков, поэтому будьте уверены, что за каждой из этих фреймворков стоит по крайней мере дюжина крупных компаний. Сообщите нам о своих фаворитах, возможно, вы сами создаете фреймворк HTML5. Если так, то это хорошее место, чтобы узнать об этом.
Фонд

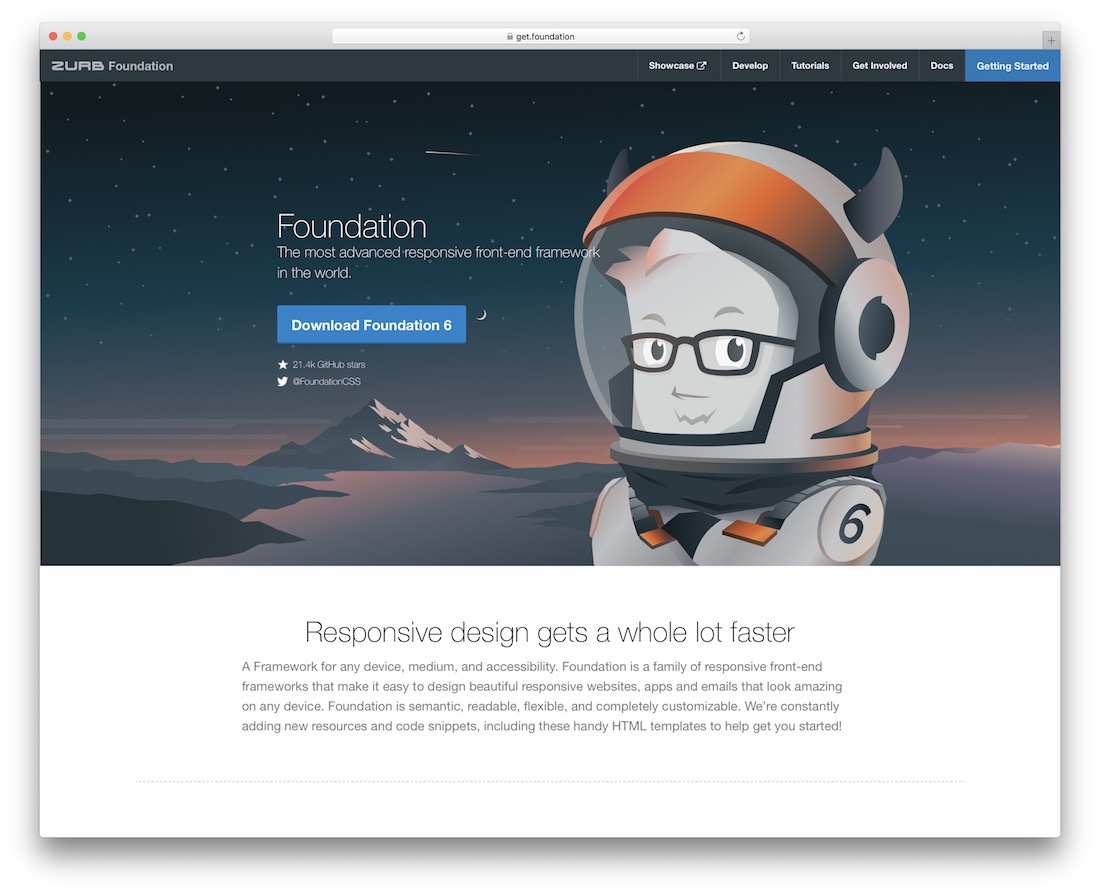
Foundation быстро превратилась из другого претендента на место в списках самых популярных фреймворков в одну из самых современных и надежных фреймворков для веб-разработки. Он отличается своей способностью обеспечивать высокое качество работы для современных устройств и индивидуальными требованиями к приложениям. Ядро Foundation построено на ряде сред веб-разработки, которые можно использовать для создания веб-сайтов, шаблонов электронной почты, а также на отдельной структуре для создания сложных, динамических и отзывчивых приложений, которые будут выглядеть аутентичными благодаря интеграции с базой Angular.
Фреймворк недавно был обновлен до V6 и объединяет некоторые удивительные функции, которые вы не найдете ни в одной другой структуре HTML5 в ближайшее время. OnePoint охватил последние добавления функций в новом выпуске.
Настоящая причина успеха Foundation, возможно, в том, что им управляет реальная компания - ZURB; который обеспечил постоянное развитие и исследования в области адаптивного веб-дизайна и того, как веб-сайты должны быть построены так, чтобы лучше отражать качества и особенности дизайна. Основная стратегия Foundation состоит в том, чтобы позволить разработчикам сосредоточиться на создании сайтов, ориентированных на мобильные устройства, которые затем можно настроить и преобразовать в приложения, которые можно будет обслуживать на более крупных устройствах, например на настольных компьютерах; и такой процесс гарантирует, что выбор дизайна всегда создается с учетом простой функциональности.
Зебкит

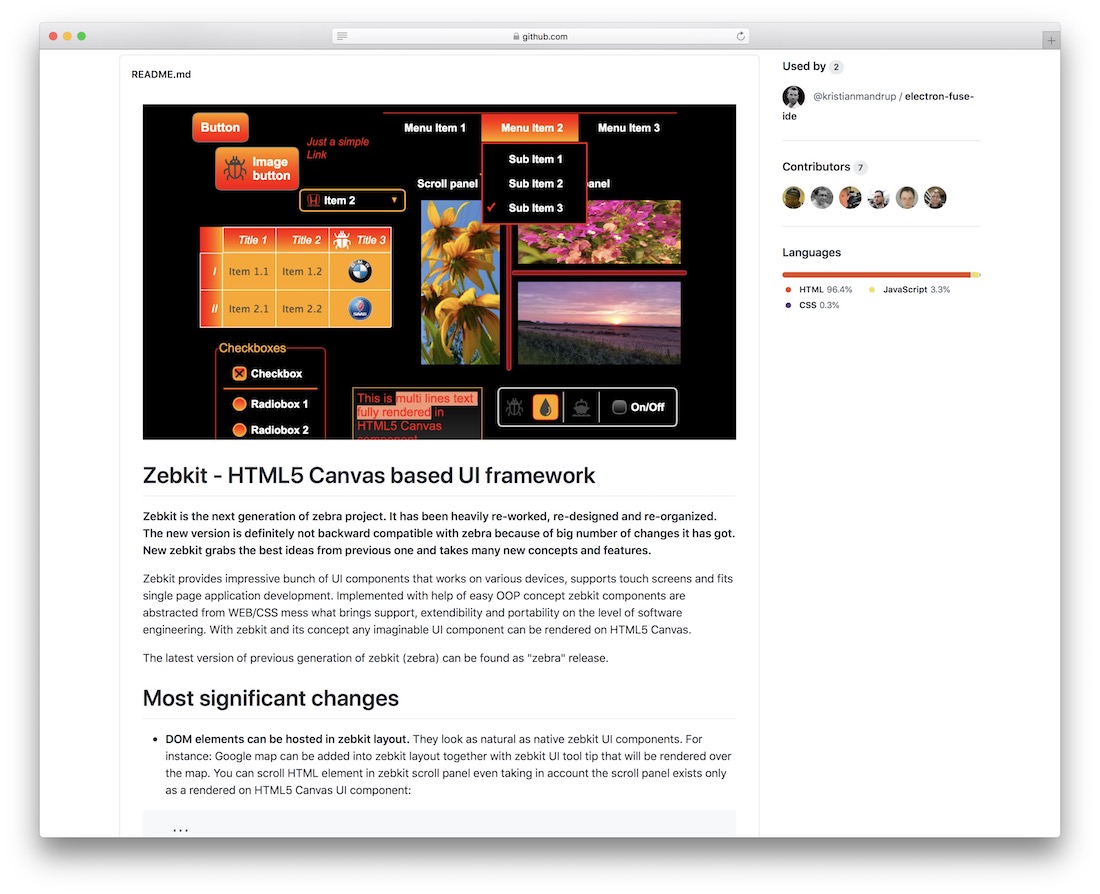
Zebkit - это расширенная и улучшенная версия проекта Zebra. Прежде чем мы продолжим, нет, Zebkit не имеет обратной совместимости с Zebra из-за всех изменений. Короче говоря, Zebkit сочетает в себе лучшие практики предыдущей версии и добавляет массу нового, чтобы сделать его еще лучше. Он снабжает вас всевозможными компонентами пользовательского интерфейса, которые работают на всех популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают чувствительность к прикосновениям. Некоторые из улучшений включают черный режим, реорганизованный код JS, большое изменение в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.
Метро 4

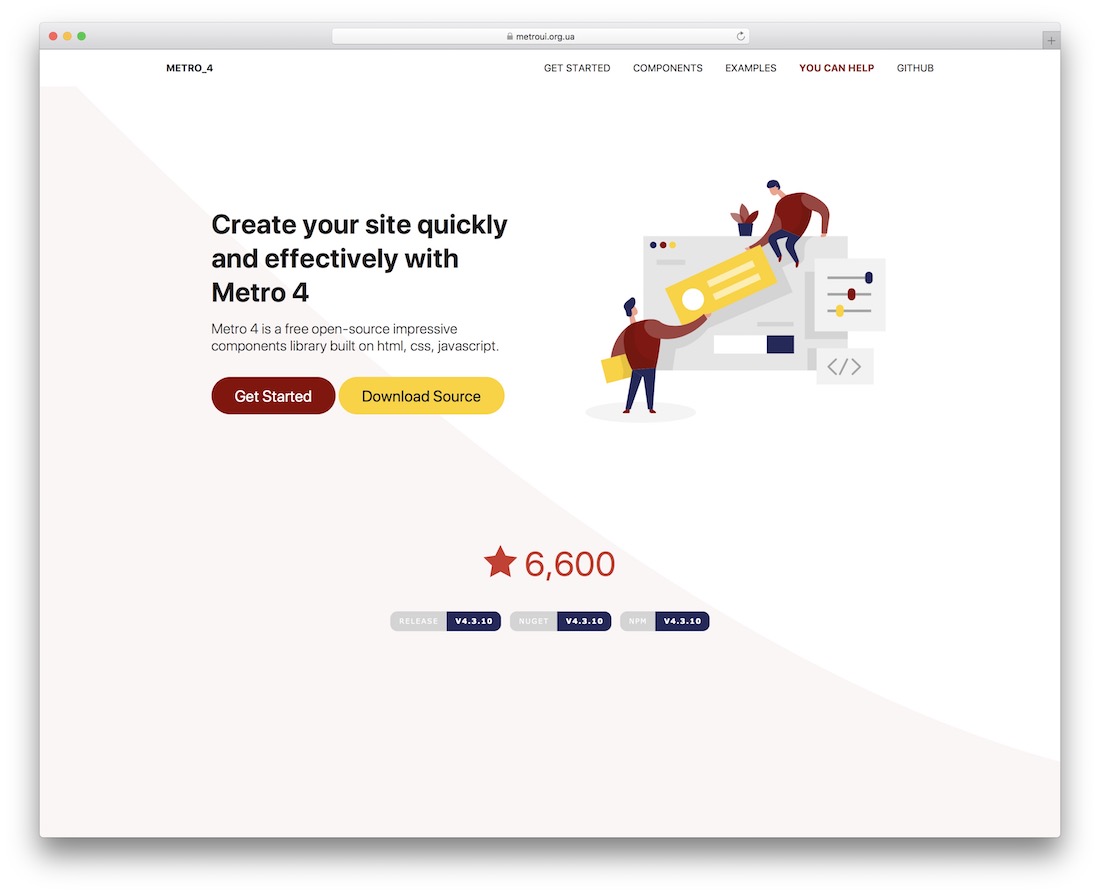
Создание веб-сайтов с помощью Metro 4 будет быстрым и надежным. Это библиотека компонентов с открытым исходным кодом, в которой используются HTML, CSS и JavaScript. Имейте в виду, что при работе с Metro 4 необходимы только основы, так как вам даже не нужно знать JavaScript. Если вы хотите создавать быстрые прототипы или полноценные приложения, все это возможно с практичностью Metro 4. Более ста компонентов, более пятисот значков, стилей, сетки, типографики, что угодно, все это часть пучок. Загрузите полный исходный код с GitHub и сразу начните шуметь.
Онсэн UI

Пользовательский интерфейс Onsen стал находкой для десятков тысяч разработчиков Cordova и PhoneGap, поскольку эта гибридная среда разработки мобильных приложений на основе HTML5 с открытым исходным кодом (оснащенная компонентами Material Design и Flat UI) включает компоненты пользовательского интерфейса на основе элементов, которые помогут вам мобильные приложения оживают изначально. Поскольку Onsen был создан с помощью веб-компонентов, разработчики могут легко адаптироваться к уже имеющимся знаниям синтаксиса HTML, чтобы начать разработку приложений на лету.
Разработчики Onsen понимают важность независимой разработки и ее решающее значение для успеха приложения. Благодаря этому вы можете легко интегрировать Onsen для работы с любой другой внешней средой веб-разработки. Разработчики Angular могут использовать специально созданную библиотеку только для Angular, чтобы воспользоваться преимуществами настраиваемых тегов, предоставляемых фреймворком Onsen.
Onsen привлек внимание всех, кто может также изучить новую страницу Onsen UI BETA, на которой подробно рассказывается о новом выпуске фреймворка и о том, чего ожидать; рады сообщить, что они придерживаются традиции агностической разработки, так что дела идут на пользу тем, кто хочет и дальше использовать Onsen в своих проектах приложений.
Ионный

Ionic Framework (который недавно объявил о скором выпуске V2, вот документация для V2) является одним из самых успешных мобильных фреймворков на основе HTML5, который используется для создания кроссплатформенных (нативных) приложений и мобильных веб-сайтов с помощью HTML5, CSS3 и JavaScript.
Любой, у кого есть возможность создать / спроектировать веб-сайт с нуля, сможет использовать Ionic. Вы можете использовать Ionic для создания потрясающих мобильных приложений с того дня, как они начинают использовать фреймворк. Дело в том, что изучение основ этой структуры - не такой уж и сложный процесс, и ребята из Thinkster предоставили очень несложное руководство о том, как начать работу с Ionic, а AirPair также рассказала о создании производства - готовые приложения с Ionic.
В сегодняшней реальности было создано более 2 миллионов веб-сайтов и мобильных приложений (включая несколько десктопных) благодаря свободно доступной кодовой базе, сообществу и документации Ionic, которые делают среду разработки простой и доступной как для новичков, так и для действительно опытных разработчиков.
Семантический интерфейс

Semantic - это структура HTML5, которая использует ряд компонентов пользовательского интерфейса, чтобы помочь вам создавать быстрые и красивые веб-сайты. Вы можете использовать традиционный синтаксис кода, который обычно используете в среде, отличной от фреймворка. Вы можете использовать его для создания как простых (так и действительно сложных) макетов. Кроме того, вы можете использовать его для тематизации существующего макета, чтобы лучше отразить ваши дизайнерские предпочтения и выбор. Такие фреймворки, как Meteor, воплощают в себе красоту, которую Semantic предлагает для разработки пользовательского интерфейса.
Бутстрап

Bootstrap - это имя нарицательное для каждого дышащего front-end разработчика. Из 100 000 лучших веб-сайтов на планете более 20% полагаются на Bootstrap в качестве основы. Такое количество красноречиво говорит об удобстве использования, удобстве и гибкости фреймворка. Bootstrap, разработанный Twitter, дает разработчикам доступ к инструментам, которые позволяют создавать современные и многофункциональные веб-страницы. Вы можете сделать это без необходимости самостоятельно создавать компоненты и стили сетки. Все это заранее упаковано в самом фреймворке.
Недавно команда Bootstrap объявила о выпуске Bootstrap V4, который способствует модернизации и оптимизации веб-разработки. Начать работу с Bootstrap никогда не было сложно, что также может быть одной из причин, почему так много разработчиков и дизайнеров решили использовать Bootstrap в качестве своей среды разработки HTML5 по умолчанию. Бесплатные онлайн-курсы предлагают каждому возможность узнать больше о Bootstrap в удобном для него темпе.
SproutCore

SproutCore - один из старейших веб-фреймворков в нашем списке. Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, похоже, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. Цель SproutCore - предоставить разработчикам простой в использовании фреймворк. Вы отвечаете за то, как код работает в соответствии со всеми требованиями вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.
HTML KickStart


KickStart приобрел большую популярность среди разработчиков HTML5. Благодаря расширенному набору элементов, макетов и других файлов интерфейса; для CSS3, HTML5 и jQuery. Все эти компоненты помогают разработчикам (таким, как вы) получить преимущество в следующем проекте, который вы создаете.
Эти компоненты состоят из таких элементов, как слайды, сетки, меню, кнопки, элементы типографики, значки, вкладки и многое другое. Это все, что вам нужно, чтобы быстро и эффективно создавать приложения, не теряя времени. Многие сообщили об удобстве использования KickStart как основы для создания собственных макетов HTML5. Вы можете использовать его для макетов демонстрационных страниц. В противном случае на создание этих макетов потребовались бы часы кропотливой работы.
Рамка 7

Нет никаких сомнений в том, насколько важно для разработчиков найти фреймворк, который предоставляет нужные инструменты и список функций для создания мобильных и веб-приложений на ходу, и Framework 7 является одной из таких фреймворков, предлагающих разработчикам создавать свои приложения. с ощущением и внешним видом двух популярных мобильных операционных систем - Android и iOS. Framework 7 предлагает функции построения каркасов и прототипов, которые помогут вам создавать прототипы для ваших клиентов. Это фреймворк для разработки приложений, и он может выполнять эти действия всего за несколько коротких мгновений ока.
Отличительной особенностью этой платформы является ее способность создавать приложения для Android и iOS с использованием HTML5, CSS3 и JavaScript. Framework 7 дает вам необходимую свободу для создания приложений, которые вы хотите создавать. Вы можете создавать их без каких-либо реальных ограничений. Разработчики построили это с учетом автономности. Framework7 совместим не со всеми платформами. Создатели сосредоточили его только на iOS и дизайне материалов Google, чтобы обеспечить максимальное удобство и простоту.
jQuery Mobile

Когда речь заходит о jQuery Mobile, очень легко неправильно понять удобство использования и основную область функций. Как мы все уже знаем, jQuery - самая популярная библиотека сценариев JavaScript для Интернета - многие интерактивные и динамические функции, которые мы видим на наших самых любимых веб-сайтах каждый день, были созданы благодаря jQuery, и здесь легко запутаться. что jQuery Mobile может быть просто зеркалом такой функциональности для мобильного Интернета.
jQuery Mobile - это среда разработки веб-приложений, которая помогает разработчикам создавать единое адаптивное веб-приложение. Это творение без лишних хлопот будет работать на мобильных устройствах, планшетах и настольных компьютерах. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, являются удобные для касания элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller. это позволит вам настраивать, а также создавать свои темы так, как вы хотите, чтобы они выглядели и ощущались. Щелкните здесь, чтобы узнать больше о процессе использования ThemeRoller.
Если вы раньше не видели много jQuery Mobile, мы рекомендуем внимательнее изучить этот пример руководства от Miamicoder, в котором Хорхе Рамон подробно рассказывает о простой системе регистрации пользователей с использованием инфраструктуры jQuery Mobile. Это отличная отправная точка для понимания синтаксиса и его использования в реальном мире. Возможно, приглядевшись, вы зацепитесь за то, как работает фреймворк.
Монака

PhoneGap и Cordova - известные имена в сообществе разработчиков гибридных мобильных приложений. И задача Monaca - помочь вам объединить и то и другое в простой облачной среде, которая предоставляет вам инструменты и функции для оптимизации общего опыта разработки. Как мы узнали, Monaca полностью независима, а это означает, что вы можете легко интегрировать Monaca в уже существующий рабочий процесс разработки и строить его поверх существующей среды Cordova.
Три основных особенности Monaca, заявленные самими разработчиками, - это способность разрабатывать в облаке, чтобы иметь возможность использовать все функции (дизайн, разработка для внешнего и внутреннего интерфейса, тестирование, отладка, сборка) либо вместе в качестве полноценной платформы для разработки приложений или использовать их по отдельности, когда это необходимо, и третье - это возможность, как уже упоминалось, объединить Monaca с любыми вашими любимыми фреймворками, предоставляя вам возможности облака над всеми ваши потребности в развитии.
Документация создана для поддержки кратких вводных руководств, вопросов поддержки, множества примеров, а также подробных руководств и руководств по API, чтобы получить максимальную отдачу от Monaca в тот день, когда вы начнете ее использовать.
Курок

Trigger - это кроссплатформенная среда веб-разработки для создания собственных мобильных приложений. Рынок мобильных приложений резко вырос за последние пару лет. Мы также наблюдаем огромный приток фреймворков, которые хотят помочь разработчикам и дизайнерам создавать собственные приложения. Что еще более важно, они могут сделать это, не тратя слишком много времени на написание сложного кода.
Trigger использует функции JavaScript, чтобы помочь вам в считанные минуты создавать собственные приложения для iOS и Android. Вы можете сделать это сразу после того, как начнете больше узнавать о функциональности фреймворка. Стандартные модули, такие как пользовательский интерфейс, аналитические платформы, модули регистрации / входа в систему, помогают значительно ускорить процесс разработки. Благодаря встроенной облачной службе вы можете легко тестировать / создавать свои приложения в облаке, а не использовать внешние среды разработки.
Более того, с Trigger вы можете обновлять свои приложения, не отправляя их повторно. Вам не нужно повторно отправлять их в любой из магазинов приложений, которые вы используете для продвижения своих приложений. Создать свое первое приложение с помощью Trigger легко и может быть очень весело. А если вы не уверены в том, какие приложения Trigger могут помочь вам создавать в долгосрочной перспективе, загляните на их официальную страницу с примерами, чтобы узнать больше о проектах и предприятиях, использующих Trigger на ежедневной основе.
Скелет

Скелет был построен как стартовый каркас. Он построен таким образом, а не используется для создания полнофункционального веб-сайта, использующего сложные компоненты пользовательского интерфейса. Шаблон Skeleton идеально подходит для тех, кто хочет создать свой первый или двухтысячный сайт. Если вам нужен простой подход на основе сетки для создания страниц, которые выглядят, удобны и работают отлично, выберите Skeleton. Получите библиотеку, и все готово, никаких дополнительных задач по настройке не требуется.
CreateJS

CreateJS - это набор модульных библиотек и инструментов, которые позволяют создавать богатый интерактивный контент по открытым веб-технологиям через HTML5. Создатели разработали эти библиотеки для работы полностью независимо или смешанных и подобранных в соответствии с вашими потребностями.
Четыре библиотеки:
- EaselJS - библиотека JavaScript, которая упрощает работу с элементом HTML5 Canvas.
- TweenJS - библиотека JavaScript для анимации и анимации свойств HTML5 и JavaScript.
- SoundJS - библиотека JavaScript, которая позволяет легко и эффективно работать со звуком HTML5.
- PreloadJS - библиотека JavaScript, которая позволяет вам управлять и координировать загрузку ресурсов.
Вы можете использовать каждую библиотеку независимо от другой. Но также вы можете объединить все или две / три разные библиотеки вместе, чтобы создать очень специфический эффект. Эффект, необходимый для текущего процесса разработки приложения. CreateJS - это кульминация всех четырех фреймворков вместе.
iio Engine

Разработка игр HTML5 растет с каждым днем. Все больше и больше людей начинают использовать свои компьютеры и мобильные устройства, чтобы тратить время на просмотр интерактивного игрового контента. Разработчики заняты созданием / обучением / созданием игр, которые привлекают внимание, а не временное удовлетворение. Вы можете использовать iio Engine для работы с функциональностью HTML5 Canvas. С этим движком ваш процесс разработки будет увеличиваться как по скорости, так и по производительности.
Те, кто плохо знаком с разработкой игр в HTML5, могут прочитать эту статью Mozilla Hacks или статью Intel, в которой подробно рассказывается о процессе настройки для создания вашей первой игры. Но те, у кого есть хотя бы опыт работы с концепциями - внимательно ознакомьтесь с этой статьей из HTML Goodies, чтобы узнать больше о расширенных возможностях и вариантах разработки игр на HTML5.
Ресурсы сообщества для разработчиков HTML5
В настоящий момент мы видим только самые поверхностные возможности веб-платформ. Очень важно быть в курсе последних разработок и идей в сфере HTML5 (и Интернета в целом). Лучший способ сделать это - через онлайн-сообщества, особенно те, которые часто создаются самими разработчиками и разработчиками программного обеспечения. Вот некоторые из них, которые мы настоятельно рекомендуем:
- StackOverflow - StackOverflow известен своим профессионализмом и непринужденным отношением к делу. В StackOverflow вы можете задавать вопросы, а также давать ответы. Прежде всего, вы можете быть в курсе последних событий в HTML5 и увидеть процесс естественного развертывания.
- Reddit - доска Reddit HTML5 предназначена для обмена информативными учебниками и статьями, обмена идеями, а также демонстрационных приложений, демонстрирующих использование последних функций. Также отлично подходит для того, чтобы задавать вопросы.
- Закладки HTML5 - Закладки HTML5 - это ежедневная служба ссылок, которая позволяет разработчикам HTML5 изучать последние открытия и события в HTML5 в Интернете, а вы также можете возвращаться к архивам, чтобы попытаться найти некоторые интересные и актуальные жемчужины для вашего блага.
- HTML5 Weekly - HTML5 Weekly - это еженедельный информационный бюллетень для разработчиков HTML5, который ведется уже несколько лет и имеет сильную базу из более чем 100 000 подписчиков, которым каждую неделю предоставляется только высококачественный контент HTML5.
Что насчет тебя? Какие методы вы используете, чтобы быть в курсе последних событий в HTML5? Мы хотели бы услышать ваш отзыв по этому вопросу. Мы были бы счастливы расширить этот список ресурсов сообщества, чтобы помочь разработчикам лучше освоить язык.
