Top 10 cele mai bune cadre HTML5 gratuite pentru dezvoltarea front-end 2021
Publicat: 2021-03-28Căutați cele mai bune cadre front-end pentru următorul dvs. proiect de dezvoltare web? Te-am acoperit! aici veți găsi cele mai bune cadre HTML5 front-end pentru o dezvoltare eficientă a interfeței web.
HTML5 a avut o atenție reală asupra sa în ultimii doi ani (de la lansarea standardului actual în octombrie 2014) și, chiar dacă a trecut mai mult de un an de la lansare, majoritatea browserelor web încearcă încă să prindă cu chiar și noile funcționalități și caracteristici de bază introduse; cu excepția Google Chrome și Opera, ambele fiind strâns legate de faptul că oferă cea mai mare gamă de funcții HTML5 din browserul lor. Și dezvoltatorii trebuie să învețe cum să se adapteze la crearea genului de aplicații și platforme care vor funcționa pe toate browserele, decât doar pentru cei care au sărit înaintea curbei.
Anul 2021 a fost uriaș pentru HTML5, deoarece am văzut o creștere masivă a numărului de site-uri care au început să utilizeze caracteristica HTML5 Video față de Adobe Flash (care a fost deja declarată ca fiind învechită de mințile de top din industrie), două dintre cele mai populare fiind YouTube - trecerea la HTML5 Video ca modalitate implicită de prezentare a conținutului video și Facebook - care a făcut trecerea la HTML5 pentru a difuza toate videoclipurile pe toate platformele în format HTML5, mai degrabă decât Adobe Flash; păstrându-și în același timp implicarea în Flash de dragul platformei Facebook Gaming, care încă depinde în mare măsură de Flash pentru a funcționa. Întreaga rețea front-end a cunoscut schimbări masive în anul care a trecut, iar Dan Rowinski a publicat o scriere strălucită despre ceea ce s-a întâmplat exact cu limba de la începerea noului standard.
Începând cu HTML5

Companiile care au locuit în lumea online sunt, de asemenea, foarte conștiente de schimbările pe care HTML5 le-a adus pentru eCommerce și domenii de marketing; Google Chrome a făcut un pas uriaș către obținerea unei transparențe mai mari în lumea publicității, declarând că va întrerupe sprijinul reclamelor bazate pe Flash în septembrie 2015 și, în schimb, se va concentra pe furnizarea de reclame HTML5 mai optimizate și mai fiabile. Astfel de modificări au condus la numeroase actualizări pentru materialul de cercetare, cum ar fi cărți și ghiduri despre cum să creați reclame pentru web, și nu acesta este singurul motiv pentru care HTML5 poate fi ideal pentru operațiunile dvs. de afaceri.
Pentru dezvoltatorii web, a începe cu HTML5 nu a fost niciodată mai ușor; o mulțime de tutoriale, o mulțime de cod sursă cu care să te joci pe GitHub, majoritatea aplicațiilor desktop și mobile noi sunt construite cu HTML5, există cărți și cursuri on-line peste tot, dar cel mai important avem o mulțime de cadre HTML5 uimitoare și remarcabile pentru a vă juca, pentru a crea aplicații și platforme cu. Următoarele cadre HTML5 despre care veți afla mai multe au fost nominalizate pentru a fi printre cele mai populare de către comunitatea dezvoltatorilor, așa că fiți siguri că fiecare dintre aceste cadre are cel puțin o duzină de companii mari în spate. Spuneți-ne despre preferatele dvs., probabil că construiți singur un cadru HTML5. Dacă da, acesta este un loc bun pentru a obține o anumită expunere pentru aceasta.
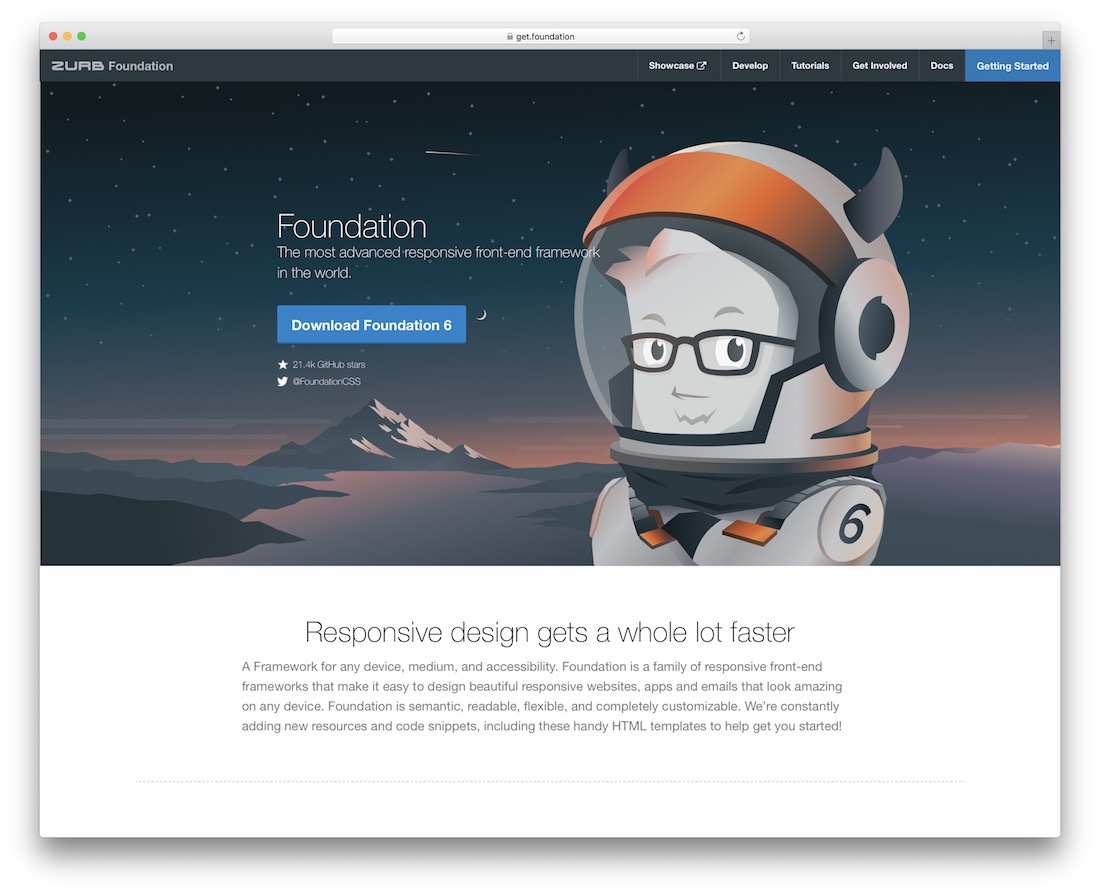
fundație

Fundația a evoluat rapid de la un alt concurent pentru un slot din cele mai populare liste de cadre, devenind unul dintre cele mai moderne și de încredere cadre de dezvoltare web de acolo. Se remarcă prin capacitatea sa de a oferi performanțe de înaltă calitate pentru dispozitivele moderne și cerințele aplicației personalizate. Nucleul fundației este construit în jurul unei game de cadre de dezvoltare web care pot fi utilizate pentru a crea site-uri web, șabloane de e-mail, precum și un cadru separat pentru construirea de aplicații complexe, dinamice și receptive care se vor simți autentice grație integrării cu baza Angular.
Cadrul actualizat recent la un V6 și adaptat împreună câteva funcții uimitoare pe care nu le veți găsi în niciun alt cadru HTML5 în curând, OnePoint a acoperit cele mai recente adăugiri de caracteristici din noua versiune.
Adevăratul motiv care stă la baza succesului Fundației este poate pentru că o companie reală o administrează - ZURB; care a asigurat dezvoltarea continuă și cercetarea în domeniul designului web receptiv și modul în care site-urile web ar trebui construite pentru a reflecta mai bine calitățile și caracteristicile designului. Strategia de bază a Fundației este de a permite dezvoltatorilor să se concentreze pe crearea de site-uri mobile, care pot fi apoi personalizate și convertite în aplicații care ar putea fi difuzate pe dispozitive mai mari, cum ar fi desktop; și un astfel de proces asigură faptul că alegerile de proiectare sunt întotdeauna create având în vedere funcționalitatea simplă.
Zebkit

Zebkit este versiunea îmbunătățită și îmbunătățită a proiectului Zebra. Înainte de a continua, nu, Zebkit nu este compatibil cu Zebra din cauza tuturor modificărilor. Pe scurt, Zebkit combină cele mai bune practici din versiunea anterioară și amestecă în tone de lucruri noi pentru a le face și mai bune. Vă echipează cu tot felul de componente UI care funcționează pe toate dispozitivele foarte apreciate și funcționează extrem de bine pentru aplicații cu o singură pagină. De asemenea, toate elementele Zebkit acceptă sensibilitatea la atingere. Unele dintre îmbunătățiri includ modul negru, codul JS reorganizat, o mare schimbare în API-ul componentelor și eveniment cheie normalizat pentru toate platformele și browserele.
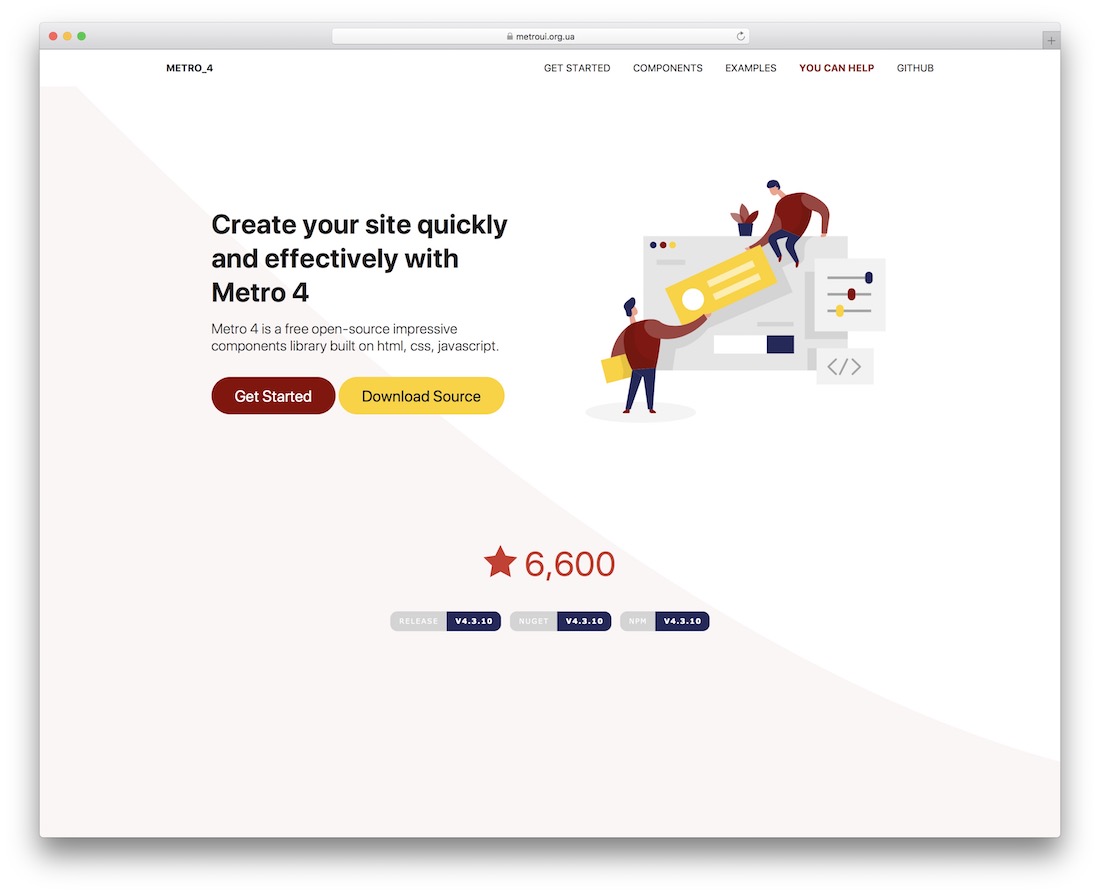
Metro 4

Crearea de site-uri web cu Metro 4 va fi rapidă și fiabilă. Este o bibliotecă de componente open-source care folosește HTML, CSS și JavaScript. Rețineți că, atunci când lucrați cu Metro 4, sunt necesare doar elementele de bază, deoarece nici măcar nu trebuie să vă familiarizați cu JavaScript. Dacă doriți să construiți prototipuri rapide sau aplicații complete, totul este posibil cu practicitatea Metro 4. Peste o sută de componente, mai mult de cinci sute de icoane, stiluri, grilă, tipografie, îl numiți, totul face parte din pachetul. Descărcați codul sursă complet din GitHub și începeți să faceți puțin zgomot imediat.
UI Onsen

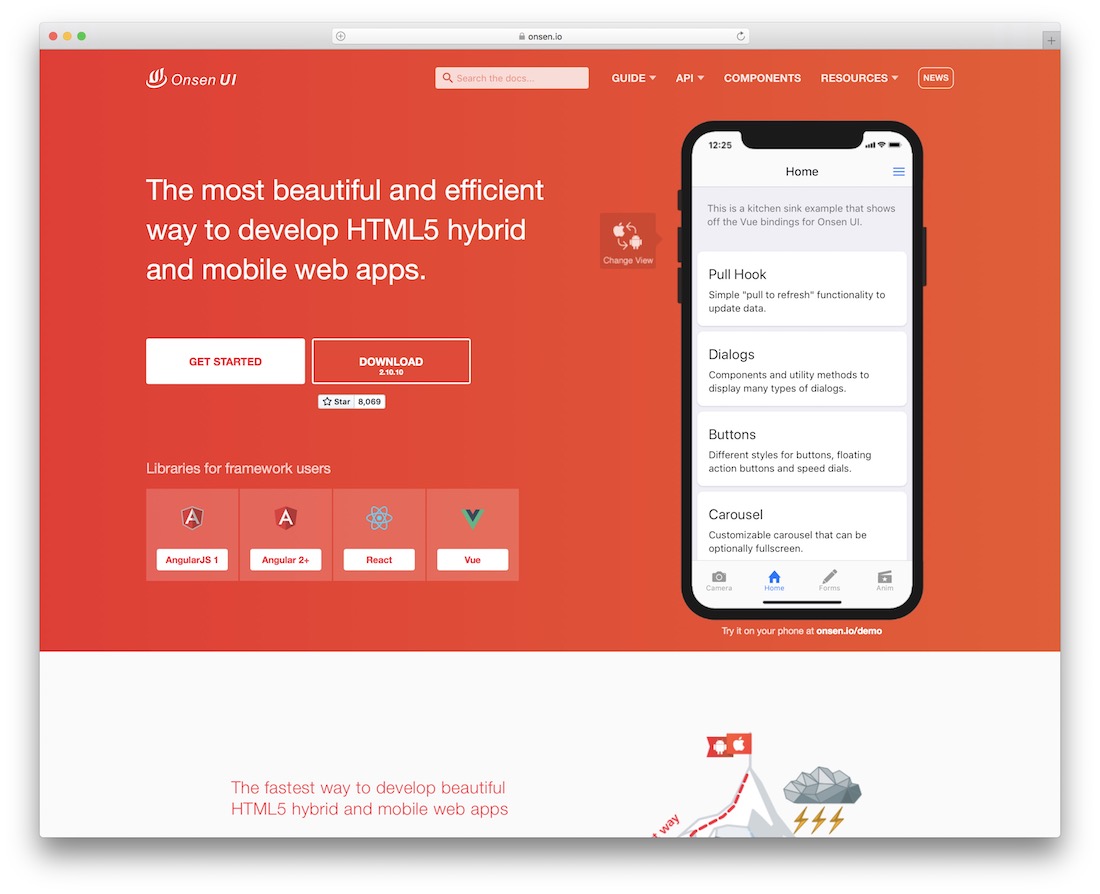
Interfața de utilizare Onsen a fost un avantaj pentru zeci de mii de dezvoltatori Cordova și PhoneGap, deoarece acest cadru de dezvoltare de aplicații mobile hibrid bazat pe HTML5 (echipat cu Material Design și componente Flat UI) aduce componente UI bazate pe elemente pentru a vă aduce aplicațiile mobile în mod nativ. Deoarece Onsen a fost construit cu ajutorul componentelor web, dezvoltatorii se pot adapta cu ușurință la cunoștințele lor deja existente despre sintaxa HTML pentru a începe să dezvolte aplicații din mers.
Dezvoltatorii Onsen înțeleg importanța dezvoltării agnostice și cât de crucială poate fi pentru succesul unei aplicații. Din această cauză, puteți integra cu ușurință Onsen pentru a lucra cu orice alt cadru de dezvoltare web front-end. Dezvoltatorii Angular pot accesa o bibliotecă special concepută doar pentru ca Angular să profite de etichetele personalizate oferite de cadrul Onsen.
Onsen a captat pe oricine atenția poate explora, de asemenea, noua pagină BETA Onsen UI, care vorbește mai mult despre noua versiune a cadrului și despre ce să ne așteptăm; bucuros să anunț că respectă tradiția de dezvoltare agnostică, așa că lucrurile sunt în căutarea celor care doresc să continue să utilizeze Onsen în proiectele lor de aplicații.
ionic

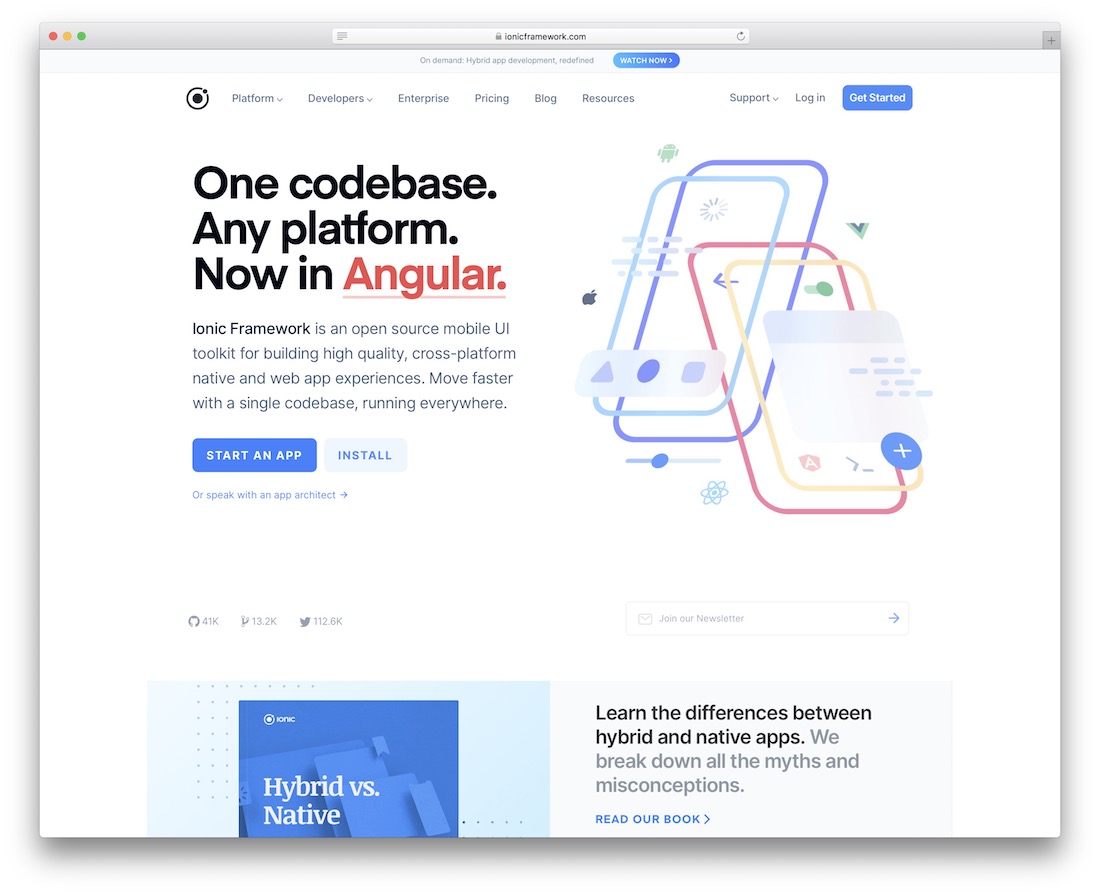
Ionic Framework (care a anunțat recent că lansarea V2 este iminentă, iată documentația pentru V2) este unul dintre cele mai reușite cadre mobile bazate pe HTML5 care este utilizat pentru a construi aplicații multiplateforme (native) și site-uri web mobile cu ajutorul din HTML5, CSS3 și JavaScript.
Oricine are capacitatea de a construi / proiecta un site web de la zero va putea folosi Ionic. Puteți utiliza Ionic pentru a crea aplicații mobile uimitoare din ziua în care încep să utilizeze cadrul. Faptul este că învățarea cablurilor acestui cadru nu este un proces atât de greu, iar băieții de la Thinkster au oferit un tutorial foarte simplu despre cum să începeți cu Ionic, iar AirPair a vorbit și despre construirea producției - aplicații gata cu Ionic.
În realitatea de astăzi, peste 2 milioane de site-uri web și aplicații mobile (inclusiv câteva desktop) au fost construite datorită bazei de cod, comunității și documentației disponibile gratuit de la Ionic, care face mediul de dezvoltare ușor și accesibil atât pentru începători, cât și pentru dezvoltatorii cu adevărat experimentați.
UI semantic

Semantic este un cadru HTML5 care utilizează o serie de componente UI pentru a vă ajuta să creați site-uri web rapide și frumoase. Puteți utiliza sintaxa codului tradițional pe care ați utiliza-o de obicei în mediul non-cadru. Îl puteți folosi pentru a construi atât aspecte simple (cât și complexe). De asemenea, îl puteți utiliza pentru tematizarea unui aspect existent pentru a reflecta mai bine preferințele și alegerile dvs. de design. Cadrele precum Meteor îmbrățișează frumusețea pe care Semantic o oferă dezvoltării UI.
Bootstrap

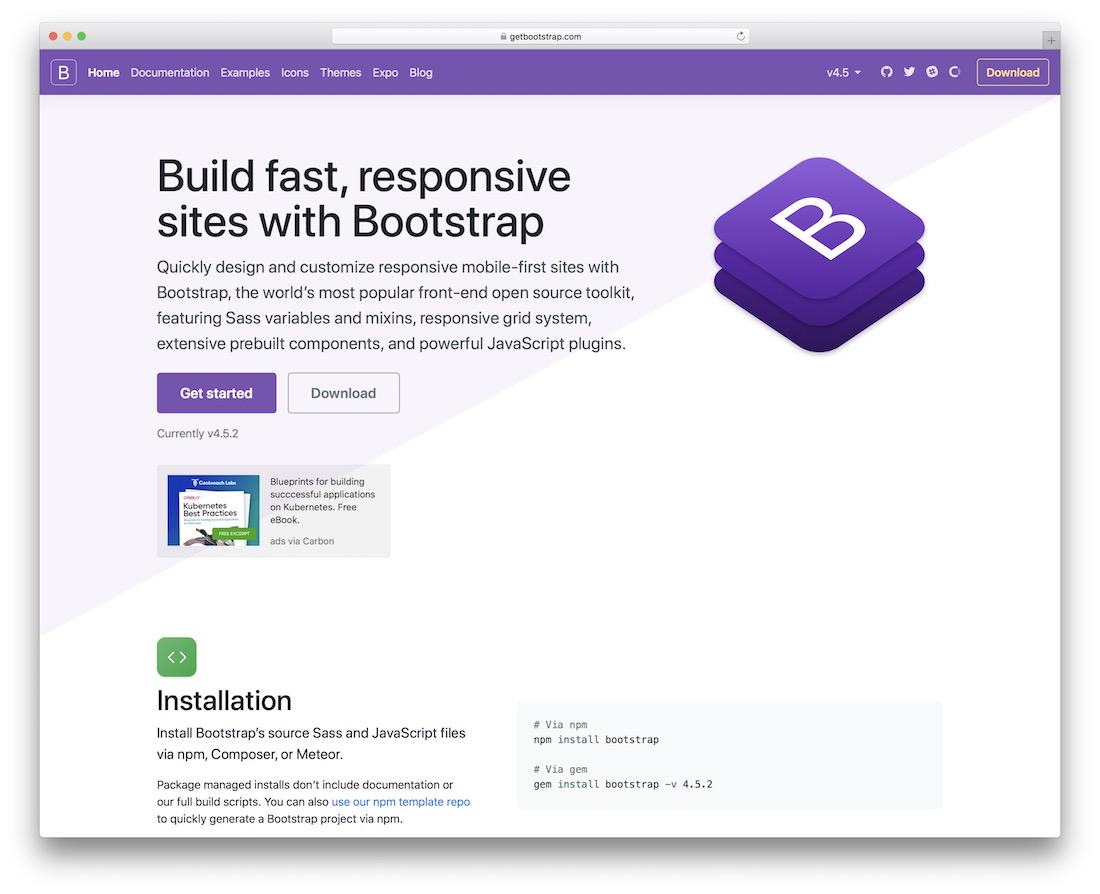
Bootstrap este un nume de uz casnic pentru fiecare dezvoltator frontal care respira. Dintre primele 100.000 de site-uri web de pe planetă, peste 20% + se bazează pe Bootstrap ca bază. Un astfel de număr vorbește despre utilitatea, ușurința utilizatorului și flexibilitatea cadrului. Dezvoltat de Twitter, Bootstrap oferă dezvoltatorilor acces la instrumente care vă permit să creați pagini web moderne și bogate în funcții. Puteți face acest lucru fără a fi nevoie să construiți singuri componente și stiluri de grilă. Totul vine preambalat în cadrul propriu-zis.
Recent, echipa de la Bootstrap a anunțat lansarea Bootstrap V4, care aduce în continuare modernizarea dezvoltării web, precum și optimizarea. A începe cu Bootstrap nu a fost niciodată dificil, ceea ce ar putea fi, de asemenea, unul dintre motivele pentru care atât de mulți dezvoltatori și designeri au optat pentru utilizarea Bootstrap ca cadru de dezvoltare implicit HTML5. Cursurile gratuite online oferă oricui posibilitatea de a afla mai multe despre Bootstrap în ritmul lor.
SproutCore

SproutCore este unul dintre cele mai vechi cadre web din lista noastră. A reușit să-și mențină elanul chiar și după atât de mult timp. Chiar dacă întregul proces de dezvoltare pare să fi fost încetinit în ultimii doi ani, cadrul pare să se descurce excelent în ciuda creșterii altor concurenți. Scopul SproutCore este de a oferi dezvoltatorilor un cadru ușor de utilizat. Sunteți responsabil de modul în care funcționează codul pentru toate cerințele proiectului dumneavoastră. Aceasta oferă suport pentru platforme precum AppCache sau Cordova.
HTML KickStart


KickStart a câștigat multă popularitate în rândul dezvoltatorilor HTML5. Datorită setului său extins de elemente, machete și alte fișiere front-end; pentru CSS3, HTML5 și jQuery. Toate aceste componente îi ajută pe dezvoltatori (ca tine) să câștige avantajul în următorul proiect pe care îl construiești.
Aceste componente constau din elemente precum diapozitive, grile, meniuri, butoane, lucruri legate de tipografie, pictograme, file și multe altele. Este tot ce aveți nevoie pentru a construi rapid și eficient aplicații, fără a pierde din timp. Mulți au raportat utilizarea KickStart ca un cadru pentru construirea de fire-wire HTML5 native. Îl puteți folosi pentru aspectele paginii dvs. de demonstrație. Aceste planuri ar dura altfel ore în șir de lucru dedicat pentru a produce.
Cadrul 7

Nu există nicio îndoială cu privire la cât de important este pentru dezvoltatori să găsească tipul de cadru care oferă instrumentele potrivite și lista de caracteristici pentru construirea de aplicații mobile și web în deplasare, iar Framework 7 este un astfel de cadru care oferă dezvoltatorilor să își construiască aplicațiile. cu senzația și aspectul a două sisteme de operare mobile populare - Android și iOS. Framework 7 oferă funcții de wireframing și prototip pentru a vă ajuta să creați prototipuri pentru clienții dvs. Este un cadru de dezvoltare a aplicațiilor și poate face aceste acțiuni în doar câteva clipiri din ochi.
Caracteristica proeminentă a acestui cadru este capacitatea sa de a construi aplicații Android și iOS folosind HTML5, CSS3 și JavaScript. Framework 7 vă oferă libertatea necesară pentru a construi tipul de aplicații pe care doriți să le construiți. Le puteți construi fără limitări din lumea reală. Dezvoltatorii au construit acest lucru având în vedere autonomia. Framework7 nu este compatibil cu toate platformele. Creatorii l-au concentrat doar pe iOS și Google Material design pentru a aduce cea mai bună experiență și simplitate.
jQuery Mobile

Este foarte ușor să înțelegeți greșit utilitatea și principala zonă de funcționare atunci când vă gândiți la jQuery Mobile. După cum știm cu toții deja, jQuery este cea mai populară bibliotecă de scriptare JavaScript pentru web - o mare parte din caracteristicile interactive și dinamice pe care le vedem în fiecare zi pe cele mai preferate site-uri web, au fost create datorită jQuery și aici este ușor de confundat că jQuery Mobile ar putea fi doar o oglindă a unei astfel de funcționalități pentru web-ul mobil.
jQuery Mobile este un cadru de dezvoltare de aplicații web care se concentrează pe a ajuta dezvoltatorii să creeze o singură aplicație web receptivă. Această creație va funcționa cu siguranță pe dispozitive mobile, tablete și computere desktop, fără nici un fel de agitație suplimentară. Printre cele mai notabile caracteristici pe care le veți găsi în repertoriul jQuery Mobile se numără elemente de formă tactile, widgeturi UI elegante pentru progresul dezvoltării instantanee, instrumente și tehnici de proiectare receptive, sistem de navigație încorporat bazat pe AJAX, precum și un plugin numit ThemeRoller care vă va permite să vă ajustați și să vă construiți temele în modul în care doriți să arate și să simtă. Faceți clic aici pentru a afla mai multe despre procesul de utilizare a ThemeRoller.
Dacă nu ați văzut prea mult din jQuery Mobile înainte, vă recomandăm să aruncați o privire mai atentă la acest exemplu de tutorial de la Miamicoder, în care Jorge Ramon aprofundează despre un sistem de înregistrare a utilizatorului simplu, folosind cadrul jQuery Mobile. Este un punct de plecare excelent pentru înțelegerea sintaxei și a utilizărilor sale în lumea reală. Poate că, după ce aruncați o privire mai atentă, veți fi prins de modul în care funcționează cadrul.
Monaca

PhoneGap și Cordova sunt nume bine cunoscute în comunitatea de dezvoltatori de aplicații mobile hibride. Iar munca lui Monaca este de a vă ajuta să vă reuniți într-un mediu simplu bazat pe cloud, care vă oferă instrumente și caracteristici pentru a vă optimiza experiența generală de dezvoltare. Monaca este pe deplin agnostic, așa cum am aflat, ceea ce înseamnă că puteți integra cu ușurință Monaca în fluxul de lucru de dezvoltare deja existent și să vă construiți deasupra mediului dvs. Cordova existent.
Cele trei caracteristici principale ale Monaca, așa cum sunt anunțate de dezvoltatorii înșiși, sunt capacitatea de a se dezvolta în cloud, de a putea utiliza toate caracteristicile (proiectare, dezvoltare pentru front-end și back-end, testare, depanare, construire) împreună ca o platformă completă de dezvoltare a aplicațiilor sau să le utilizați separat ori de câte ori este necesar, iar a treia este capacitatea, așa cum am menționat, de a combina Monaca cu oricare dintre cadrele dvs. preferate de acolo, oferindu-vă puterea norului peste toate nevoile tale de dezvoltare.
Documentația este construită pentru a susține ghiduri de introducere rapidă, întrebări de asistență, o mulțime de exemple, precum și manuale detaliate și tutoriale API pentru a profita la maximum de Monaca în ziua în care începeți să o utilizați.
Declanșator

Trigger este un cadru de dezvoltare web multiplataforma pentru crearea de aplicații mobile native. Piața aplicațiilor mobile a explodat în ultimii ani. Vedem, de asemenea, un aflux imens de cadre care doresc să ajute dezvoltatorii și proiectanții să construiască aplicații native. Mai important, ei pot face acest lucru fără a fi nevoie să petreacă prea mult timp scriind coduri complexe.
Trigger folosește funcționalitatea JavaScript pentru a vă ajuta să creați aplicații native iOS și Android în doar câteva clipe. Puteți face acest lucru imediat după ce începeți să aflați mai multe despre funcționalitatea cadrului. Modulele de tip IU, platformele de analiză, modulele de înregistrare / autentificare ajută la accelerarea semnificativă a procesului de dezvoltare. Cu un serviciu cloud încorporat, puteți testa / construi cu ușurință aplicațiile dvs. în cloud, mai degrabă decât să utilizați medii de dezvoltare externe.
Mai mult, cu Trigger vă puteți actualiza aplicațiile fără a fi nevoie să le retrimiteți. Nu trebuie să le retrimiteți la niciunul dintre magazinele de aplicații pe care le utilizați pentru a vă promova aplicațiile. Construirea primei aplicații cu Trigger este ușoară și poate fi foarte distractivă. Și dacă nu sunteți sigur de tipul de aplicații Trigger vă poate ajuta să creați pe termen lung, aruncați o privire la exemplele lor oficiale pentru a afla mai multe despre proiecte și companii care folosesc Trigger zilnic.
Schelet

Scheletul a fost construit ca un cadru de pornire. Este construit în acest mod, mai degrabă decât să fie folosit pentru a construi un site web complet funcțional, care utilizează componente UI complexe. Boilerul Skeleton este perfect pentru oricine dorește să-și construiască primul sau două mii și primul site web. Dacă aveți nevoie de o abordare simplă bazată pe rețea pentru a construi pagini care să arate, să se simtă și să aibă performanțe excelente, atunci alegeți Skeleton. Obțineți biblioteca și sunteți gata, nu sunt necesare sarcini de configurare suplimentare.
CreateJS

CreateJS este o suită de biblioteci și instrumente modulare care permit conținut interactiv bogat pe tehnologii web deschise prin HTML5. Creatorii au conceput aceste biblioteci pentru a funcționa în totalitate independent, sau mixte și potrivite pentru a se potrivi nevoilor dvs.
Cele patru biblioteci sunt:
- EaselJS - O bibliotecă JavaScript care facilitează lucrul cu elementul HTML5 Canvas.
- TweenJS - O bibliotecă JavaScript pentru interpunerea și animarea proprietăților HTML5 și JavaScript.
- SoundJS - O bibliotecă JavaScript care vă permite să lucrați ușor și eficient cu sunet HTML5.
- PreloadJS - O bibliotecă JavaScript care vă permite să gestionați și să coordonați încărcarea activelor.
Puteți utiliza fiecare bibliotecă independent de alta. Dar, de asemenea, puteți combina toate sau două / trei biblioteci diferite împreună pentru a crea un efect foarte specific. Un efect necesar procesului dvs. actual de dezvoltare a aplicației. CreateJS este punctul culminant al tuturor celor patru cadre împreună.
iio Engine

Dezvoltarea jocului HTML5 crește în fiecare zi. Din ce în ce mai mulți oameni încep să își folosească computerele și dispozitivele mobile pentru a-și petrece timpul răsfățându-se cu conținut interactiv de jocuri. Dezvoltatorii sunt ocupați cu crearea / învățarea / crearea genului de jocuri care captează atenția, mai degrabă decât satisfacția temporară. Puteți utiliza iio Engine pentru lucrul cu funcționalitatea HTML5 Canvas. Cu acest motor, procesul dvs. de dezvoltare va crește atât la viteză, cât și la performanță.
Cei care încep cu dezvoltarea jocului în HTML5 pot consulta acest articol Mozilla Hacks sau cel de la Intel care vorbește mai multe despre procesul de configurare pentru construirea primului dvs. joc. Dar cei experimentați cu cel puțin conceptele - aruncați o privire mai atentă la acest articol de la HTML Goodies pentru a afla mai multe despre capacitățile și opțiunile avansate de dezvoltare a jocului HTML5.
Resurse comunitare pentru dezvoltatori HTML5
Vedem chiar acum suprafața capacităților platformelor web. Este esențial să rămâneți la curent cu cele mai recente evoluții și informații din sfera HTML5 (și web, în general). Cel mai bun mod de a face acest lucru este prin intermediul comunităților online, în special pe cele orbitate frecvent de dezvoltatori și ingineri de software înșiși. Iată câteva pe care le recomandăm cu tărie:
- StackOverflow - StackOverflow este cunoscut pentru profesionalismul său și atitudinea sa de prostie. Pe StackOverflow, puteți pune întrebări și puteți da răspunsuri. Mai presus de toate, puteți rămâne la curent cu cele mai recente întâmplări în HTML5 și puteți vedea procesul de desfășurare naturală.
- Reddit - Tabloul HTML5 al Reddit se referă la partajarea de tutoriale și articole inteligente, la partajarea de informații, precum și a aplicațiilor demo care prezintă cea mai recentă utilizare a caracteristicilor. Minunat pentru a pune și întrebări.
- Marcaje HTML5 - Marcajele HTML5 sunt un serviciu zilnic de conectare care permite dezvoltatorilor HTML5 să exploreze cele mai recente descoperiri și întâmplări din cadrul HTML5 pe web și puteți sări peste arhive pentru a încerca să găsiți câteva pietre interesante și relevante pentru binele dvs.
- HTML5 Săptămânal - HTML5 Săptămânal este un buletin informativ săptămânal pentru dezvoltatorii HTML5, care rulează deja de câțiva ani și are o bază puternică de peste 100.000 de abonați, care sunt tratați doar cu conținut HTML5 de cea mai înaltă calitate în fiecare săptămână.
Cât despre tine? Care sunt tehnicile pe care vă bazați pentru a fi la curent cu cele mai recente întâmplări în HTML5? Ne-ar plăcea să auzim părerea dvs. despre această întrebare. Ne-ar face plăcere să extindem această listă de resurse ale comunității pentru a ajuta dezvoltatorii mai buni să se stabilească în limbă.
