10 สุดยอดเฟรมเวิร์ก HTML5 ฟรีสำหรับการพัฒนาส่วนหน้า 2021
เผยแพร่แล้ว: 2021-03-28กำลังมองหา front-end framework ที่ดีที่สุดสำหรับโครงการพัฒนาเว็บครั้งต่อไปของคุณอยู่ใช่หรือไม่? เรามีคุณครอบคลุม! ที่นี่ คุณจะได้พบกับเฟรมเวิร์ก HTML5 ส่วนหน้าที่ดีที่สุดสำหรับการพัฒนา UI เว็บที่มีประสิทธิภาพ
HTML5 ได้รับความสนใจอย่างแท้จริงในช่วงสองปีที่ผ่านมา (ตั้งแต่เปิดตัวมาตรฐานจริงในเดือนตุลาคม 2014) และถึงแม้จะผ่านไปนานกว่าหนึ่งปีแล้วตั้งแต่เปิดตัว แต่เว็บเบราว์เซอร์ส่วนใหญ่ยังคงพยายามจับ มาพร้อมฟังก์ชันและฟีเจอร์พื้นฐานใหม่ๆ ที่เปิดตัว ยกเว้น Google Chrome และ Opera ซึ่งทั้งสองอย่างนี้เชื่อมโยงกันอย่างใกล้ชิดเพื่อนำเสนอคุณลักษณะ HTML5 ระดับสูงสุดภายในเบราว์เซอร์ของตน และนักพัฒนาต้องเรียนรู้วิธีปรับให้เข้ากับการสร้างแอปและแพลตฟอร์มประเภทต่าง ๆ ที่จะทำงานบนเบราว์เซอร์ทั้งหมด ไม่ใช่แค่ผู้ที่ก้าวล้ำนำหน้า
ปี 2021 นั้นยิ่งใหญ่มากสำหรับ HTML5 เนื่องจากเราเห็นการเพิ่มขึ้นอย่างมากในจำนวนไซต์ที่เริ่มใช้คุณลักษณะวิดีโอ HTML5 เหนือ Adobe Flash (ซึ่งได้รับการประกาศแล้วว่าล้าสมัยโดยผู้นำในอุตสาหกรรม) สองไซต์ที่ได้รับความนิยมมากที่สุดคือ YouTube — เปลี่ยนเป็นวิดีโอ HTML5 เป็นวิธีเริ่มต้นในการนำเสนอเนื้อหาวิดีโอ และ Facebook — ซึ่งเปลี่ยนมาใช้ HTML5 เพื่อให้บริการวิดีโอทั้งหมดในทุกแพลตฟอร์มในรูปแบบ HTML5 แทนที่จะเป็น Adobe Flash ในขณะที่ยังคงมีส่วนร่วมกับ Flash เพื่อประโยชน์ของแพลตฟอร์ม Facebook Gaming ซึ่งยังคงต้องพึ่งพา Flash อย่างมากในการทำงาน เครือข่ายส่วนหน้าทั้งหมดเห็นการเปลี่ยนแปลงครั้งใหญ่ในปีที่ผ่านมา และ Dan Rowinski ได้ตีพิมพ์บทความที่ยอดเยี่ยมเกี่ยวกับสิ่งที่เกิดขึ้นกับภาษาตั้งแต่เริ่มมาตรฐานใหม่
เริ่มต้นด้วย HTML5

ธุรกิจที่อาศัยอยู่ในโลกออนไลน์ต่างก็ตระหนักดีถึงการเปลี่ยนแปลงที่ HTML5 นำมาสู่อีคอมเมิร์ซและการตลาด Google Chrome ได้ก้าวไปสู่ความโปร่งใสมากขึ้นในโลกของการโฆษณาโดยประกาศว่าจะหยุดการสนับสนุนโฆษณาที่ใช้ Flash ในเดือนกันยายน 2015 และจะมุ่งเน้นไปที่การแสดงโฆษณา HTML5 ที่เพิ่มประสิทธิภาพและเชื่อถือได้มากกว่า การเปลี่ยนแปลงดังกล่าวทำให้เกิดการอัปเดตมากมายสำหรับเอกสารการวิจัย เช่น หนังสือและคำแนะนำเกี่ยวกับวิธีสร้างโฆษณาสำหรับเว็บ และนั่นไม่ใช่เหตุผลเดียวที่ HTML5 จะเหมาะกับการดำเนินธุรกิจของคุณ
สำหรับนักพัฒนาเว็บ การเริ่มด้วย HTML5 ไม่เคยง่ายอย่างนี้มาก่อน บทช่วยสอนมากมาย ซอร์สโค้ดมากมายให้เล่นบน GitHub แอพเดสก์ท็อปและมือถือใหม่ส่วนใหญ่ถูกสร้างขึ้นด้วย HTML5 มีหนังสือและหลักสูตรออนไลน์อยู่ทุกหนทุกแห่ง แต่ที่สำคัญที่สุด เรามีเฟรมเวิร์ก HTML5 ที่น่าทึ่งและน่าทึ่งมากมาย ที่จะเล่นด้วยเพื่อสร้างแอพและแพลตฟอร์มด้วย เฟรมเวิร์ก HTML5 ต่อไปนี้ที่คุณจะได้เรียนรู้เพิ่มเติมทั้งหมดได้รับการเสนอชื่อให้เป็นหนึ่งในชุมชนที่ได้รับความนิยมมากที่สุดจากชุมชนนักพัฒนา ดังนั้นโปรดวางใจว่าเฟรมเวิร์กเหล่านี้แต่ละเฟรมมีธุรกิจขนาดใหญ่อยู่เบื้องหลังอย่างน้อยหลายสิบธุรกิจ แจ้งให้เราทราบเกี่ยวกับรายการโปรดของคุณ บางทีคุณกำลังสร้างเฟรมเวิร์ก HTML5 ด้วยตัวเอง ถ้าใช่ นี่ก็เป็นสถานที่ที่ดีที่จะได้สัมผัสมัน
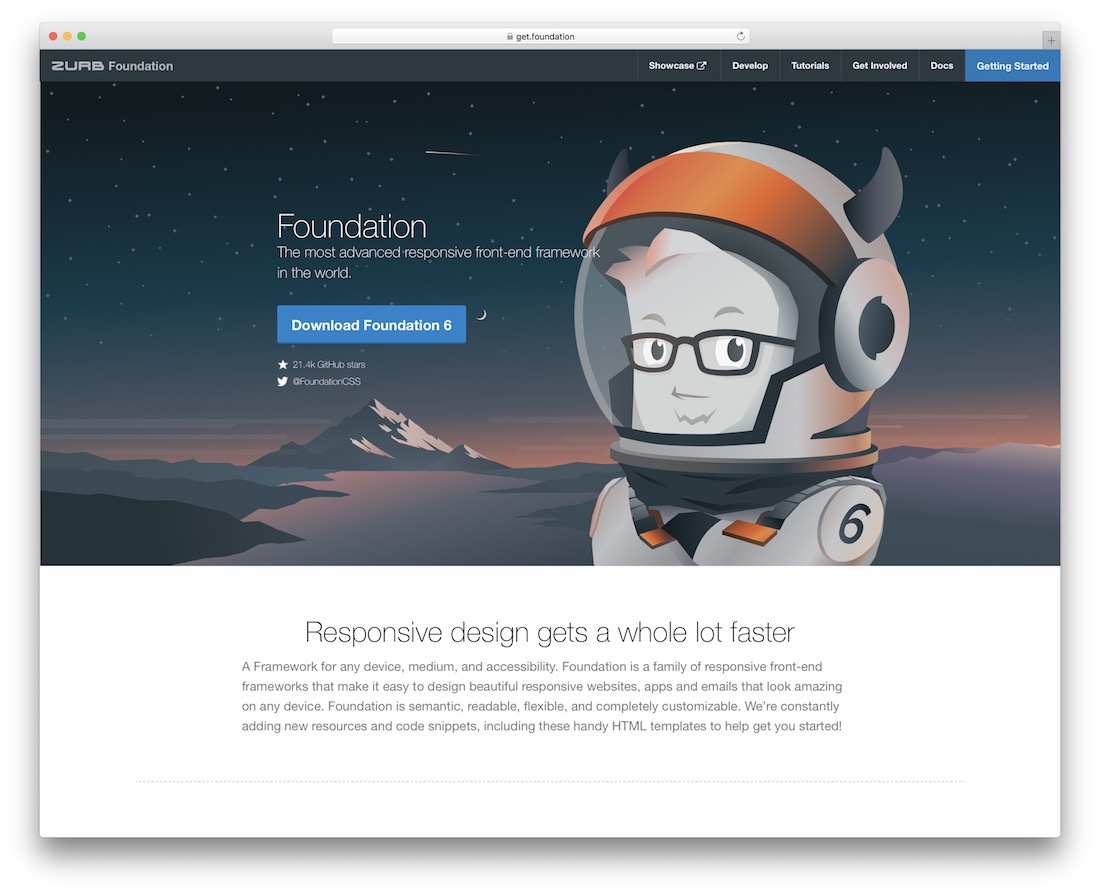
พื้นฐาน

Foundation ได้พัฒนาอย่างรวดเร็วจากคู่แข่งรายอื่นสำหรับสล็อตในรายการเฟรมเวิร์กยอดนิยม กลายเป็นหนึ่งในเฟรมเวิร์กการพัฒนาเว็บที่ทันสมัยและน่าเชื่อถือที่สุด โดดเด่นด้วยความสามารถในการส่งมอบประสิทธิภาพคุณภาพสูงสำหรับอุปกรณ์ที่ทันสมัย และข้อกำหนดของแอปพลิเคชันที่กำหนดเอง แกนหลักของ Foundation สร้างขึ้นจากเฟรมเวิร์กการพัฒนาเว็บต่างๆ ที่สามารถใช้สร้างเว็บไซต์ เทมเพลตอีเมล ตลอดจนเฟรมเวิร์กแยกต่างหากสำหรับการสร้างแอปที่ซับซ้อน ไดนามิก และตอบสนองได้ ซึ่งจะรู้สึกได้จริงจากการผสานรวมกับฐานของ Angular
เฟรมเวิร์กเพิ่งอัปเกรดเป็น V6 และปรับแต่งฟังก์ชันที่น่าทึ่งบางอย่างที่คุณจะไม่พบในเฟรมเวิร์ก HTML5 อื่นๆ ในเร็วๆ นี้ OnePoint ได้ครอบคลุมการเพิ่มฟีเจอร์ล่าสุดในรีลีสใหม่แล้ว
เหตุผลที่แท้จริงเบื้องหลังความสำเร็จของมูลนิธิอาจเป็นเพราะบริษัทที่แท้จริงจัดการ - ZURB; ซึ่งได้รับรองการพัฒนาและการวิจัยอย่างต่อเนื่องในด้านการออกแบบเว็บที่ตอบสนองและวิธีที่เว็บไซต์ควรสร้างขึ้นเพื่อสะท้อนถึงคุณภาพการออกแบบและคุณสมบัติที่ดีขึ้น กลยุทธ์หลักของ Foundation คือการให้นักพัฒนามุ่งเน้นไปที่การสร้างไซต์สำหรับมือถือก่อน ซึ่งจากนั้นจะสามารถปรับแต่งและแปลงเป็นแอพที่สามารถให้บริการบนอุปกรณ์ขนาดใหญ่ เช่น เดสก์ท็อป และกระบวนการดังกล่าวช่วยให้มั่นใจได้ว่าตัวเลือกการออกแบบจะถูกสร้างขึ้นโดยคำนึงถึงการใช้งานที่ตรงไปตรงมาเสมอ
เซ็บกิต

Zebkit เป็นโครงการ Zebra รุ่นปรับปรุงและปรับปรุง ก่อนที่เราจะดำเนินการต่อ ไม่ Zebkit ไม่สามารถทำงานร่วมกับ Zebra แบบย้อนหลังได้เนื่องจากการเปลี่ยนแปลงทั้งหมด กล่าวโดยย่อ Zebkit ผสมผสานแนวปฏิบัติที่ดีที่สุดจากเวอร์ชันก่อนหน้าและผสมผสานสิ่งใหม่ ๆ มากมายเพื่อให้ดียิ่งขึ้น มันให้คุณมีส่วนประกอบ UI ทุกประเภทที่ทำงานบนอุปกรณ์ยอดนิยมทั้งหมดและทำงานได้ดีมากสำหรับแอปพลิเคชันหน้าเดียว นอกจากนี้ องค์ประกอบทั้งหมดของ Zebkit ยังรองรับความไวต่อการสัมผัส การปรับปรุงบางอย่างรวมถึงโหมดสีดำ โค้ด JS ที่จัดระเบียบใหม่ การเปลี่ยนแปลงครั้งใหญ่ในส่วนประกอบ API และเหตุการณ์คีย์ที่ทำให้เป็นมาตรฐานสำหรับแพลตฟอร์มและเบราว์เซอร์ทั้งหมด
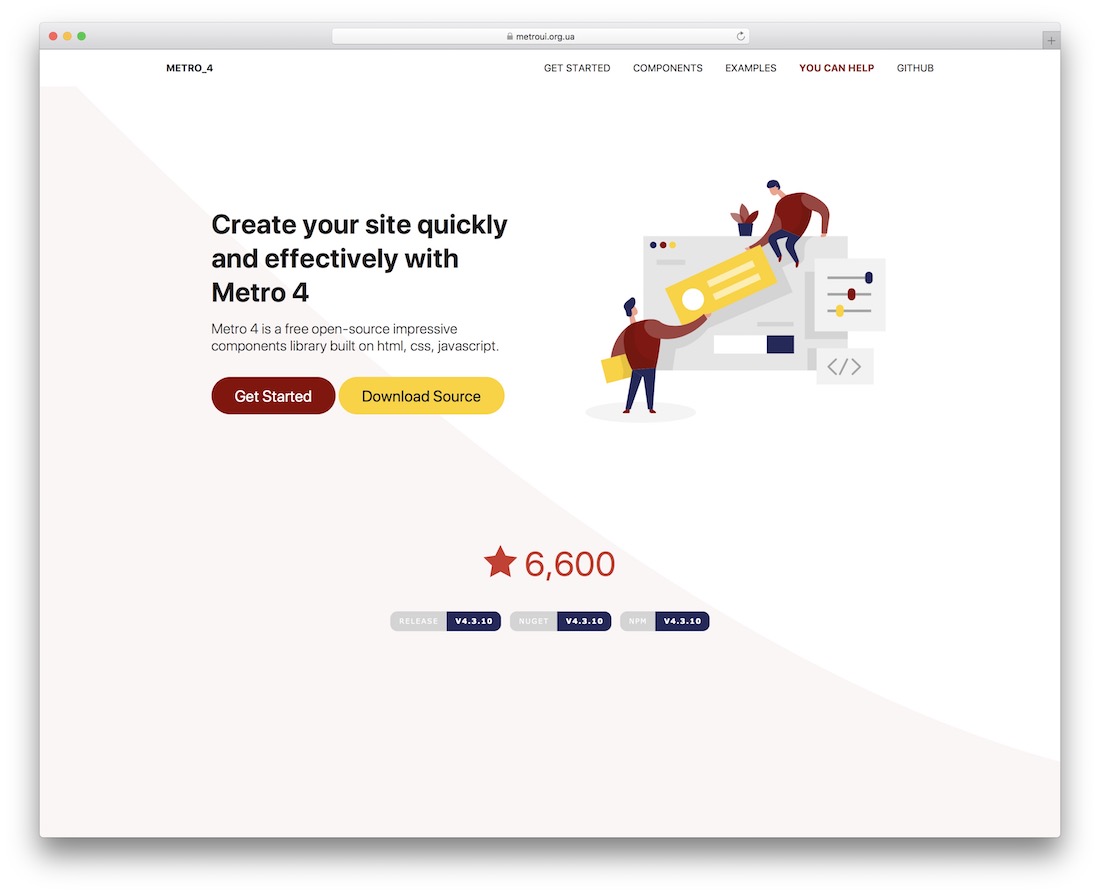
เมโทร 4

การสร้างเว็บไซต์ด้วย Metro 4 จะรวดเร็วและเชื่อถือได้ เป็นไลบรารีส่วนประกอบโอเพ่นซอร์สที่ใช้ HTML, CSS และ JavaScript โปรดทราบว่าเมื่อทำงานกับ Metro 4 จำเป็นต้องมีพื้นฐานเท่านั้น เนื่องจากคุณไม่จำเป็นต้องทำความคุ้นเคยกับ JavaScript หากคุณกำลังมองหาการสร้างต้นแบบอย่างรวดเร็วหรือแอปเต็มรูปแบบ ทั้งหมดนี้เป็นไปได้ด้วยการใช้งานจริงของ Metro 4 ที่มีส่วนประกอบมากกว่าหนึ่งร้อยรายการ ไอคอน รูปแบบ ตาราง รูปแบบตัวอักษร มากกว่าห้าร้อยรายการ ทั้งหมดนี้เป็นส่วนหนึ่งของ มัด ดาวน์โหลดซอร์สโค้ดแบบเต็มจาก GitHub และเริ่มส่งเสียงดังทันที
ออนเซ็น UI

Onsen UI มาจากสวรรค์สำหรับนักพัฒนา Cordova และ PhoneGap หลายหมื่นราย เนื่องจากเฟรมเวิร์กการพัฒนาแอพมือถือไฮบริดที่ใช้ HTML5 แบบโอเพ่นซอร์ส (พร้อมกับการออกแบบวัสดุและส่วนประกอบ Flat UI) นำเสนอองค์ประกอบ UI แบบอิงองค์ประกอบเพื่อให้คุณ แอพมือถือสู่ความมีชีวิตชีวาโดยกำเนิด เนื่องจากออนเซ็นได้รับการสร้างขึ้นด้วยความช่วยเหลือของ Web Components นักพัฒนาจึงสามารถปรับให้เข้ากับความรู้ที่มีอยู่แล้วของไวยากรณ์ HTML เพื่อเริ่มพัฒนาแอปได้ทันที
นักพัฒนาออนเซ็นเข้าใจถึงความสำคัญของการพัฒนาแบบไม่เชื่อเรื่องพระเจ้าและความสำคัญต่อความสำเร็จของแอปพลิเคชันมีความสำคัญเพียงใด ด้วยเหตุนี้ คุณจึงสามารถผสานรวมออนเซ็นเพื่อทำงานร่วมกับเฟรมเวิร์กการพัฒนาเว็บส่วนหน้าอื่นๆ ได้อย่างง่ายดาย นักพัฒนาเชิงมุมสามารถใช้ประโยชน์จากไลบรารีที่สร้างขึ้นโดยเฉพาะเพื่อให้ Angular สามารถใช้ประโยชน์จากแท็กแบบกำหนดเองที่เฟรมเวิร์กออนเซ็นมีให้
Onsen ได้รับความสนใจจากใครก็ตามที่ให้ความสนใจ สามารถสำรวจหน้า Onsen UI BETA ใหม่ที่พูดถึงเฟรมเวิร์กรุ่นใหม่และสิ่งที่จะเกิดขึ้น ยินดีที่จะประกาศว่าพวกเขากำลังรักษาประเพณีการพัฒนาที่ไม่เชื่อเรื่องพระเจ้า ดังนั้นสิ่งต่าง ๆ จึงมองหาผู้ที่ต้องการใช้ Onsen ในโครงการแอปต่อไป
อิออน

Ionic Framework (ซึ่งเพิ่งประกาศว่า V2 กำลังจะเปิดตัว นี่คือเอกสารสำหรับ V2) เป็นหนึ่งในเฟรมเวิร์กมือถือที่ใช้ HTML5 ที่ประสบความสำเร็จมากที่สุด ซึ่งใช้ในการสร้างแอปข้ามแพลตฟอร์ม (ดั้งเดิม) และเว็บไซต์บนมือถือด้วยความช่วยเหลือ ของ HTML5, CSS3 และ JavaScript
ใครก็ตามที่มีความสามารถในการสร้าง/ออกแบบเว็บไซต์ตั้งแต่เริ่มต้น จะสามารถใช้ Ionic ได้ คุณสามารถใช้ Ionic เพื่อสร้างแอพมือถือที่น่าทึ่งได้ตั้งแต่วันแรกที่พวกเขาเริ่มใช้เฟรมเวิร์ก ความจริงก็คือการเรียนรู้เชือกของเฟรมเวิร์กนี้ไม่ใช่กระบวนการที่ยาก และพวกที่ Thinkster ได้จัดเตรียมบทแนะนำที่ไม่ซับซ้อนมากเกี่ยวกับวิธีการเริ่มต้นใช้งาน Ionic และ AirPair ยังได้พูดคุยเกี่ยวกับการสร้างการผลิต- แอพพร้อม Ionic
ในความเป็นจริงในปัจจุบัน เว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่มากกว่า 2 ล้านรายการ (รวมถึงเดสก์ท็อปไม่กี่เครื่อง) ได้รับการสร้างขึ้นด้วยฐานข้อมูล ชุมชน และเอกสารประกอบของ Ionic ที่มีให้ใช้งานฟรี ซึ่งทำให้สภาพแวดล้อมการพัฒนาง่ายและเข้าถึงได้สำหรับทั้งผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์อย่างแท้จริง
UI ความหมาย

ความหมายคือเฟรมเวิร์ก HTML5 ที่ใช้ส่วนประกอบ UI ต่างๆ เพื่อช่วยให้คุณสร้างเว็บไซต์ที่รวดเร็วและสวยงาม คุณสามารถใช้ไวยากรณ์โค้ดดั้งเดิมที่คุณมักจะใช้ในสภาพแวดล้อมที่ไม่ใช่เฟรมเวิร์ก คุณสามารถใช้เพื่อสร้างทั้งเลย์เอาต์ที่เรียบง่าย (และซับซ้อนอย่างแท้จริง) นอกจากนี้ คุณยังสามารถใช้เพื่อกำหนดรูปแบบเค้าโครงที่มีอยู่เพื่อให้สะท้อนถึงความชอบและตัวเลือกการออกแบบของคุณได้ดียิ่งขึ้น กรอบงานอย่าง Meteor นั้นโอบรับความงามที่ Semantic มอบให้กับการพัฒนา UI
Bootstrap

Bootstrap เป็นชื่อที่ใช้ในครัวเรือนสำหรับนักพัฒนาส่วนหน้าทุกคน จากเว็บไซต์ 100,000 อันดับแรกของโลก มากกว่า 20%+ ไว้วางใจ Bootstrap เป็นรากฐาน ตัวเลขดังกล่าวบ่งบอกถึงความสามารถในการใช้งาน ความเป็นมิตรกับผู้ใช้ และความยืดหยุ่นของกรอบงาน Bootstrap ที่พัฒนาโดย Twitter ช่วยให้นักพัฒนาสามารถเข้าถึงเครื่องมือที่ช่วยให้คุณสร้างหน้าเว็บที่ทันสมัยและมีคุณลักษณะมากมาย คุณสามารถทำได้โดยไม่ต้องสร้างส่วนประกอบและสไตล์กริดด้วยตัวเอง ทั้งหมดนี้รวมอยู่ในเฟรมเวิร์กแล้ว
เมื่อเร็ว ๆ นี้ทีมงานที่ Bootstrap ได้ประกาศเปิดตัว Bootstrap V4 ซึ่งนำเสนอความทันสมัยในการพัฒนาเว็บรวมถึงการเพิ่มประสิทธิภาพ การเริ่มต้นใช้งาน Bootstrap ไม่ใช่เรื่องยาก ซึ่งอาจเป็นหนึ่งในสาเหตุที่นักพัฒนาและนักออกแบบจำนวนมากเลือกใช้ Bootstrap เป็นเฟรมเวิร์กการพัฒนา HTML5 เริ่มต้น หลักสูตรออนไลน์ฟรีเปิดโอกาสให้ทุกคนได้เรียนรู้เพิ่มเติมเกี่ยวกับ Bootstrap ตามจังหวะของตนเอง
SproutCore

SproutCore เป็นหนึ่งในเฟรมเวิร์กเว็บที่เก่าแก่ที่สุดในรายการของเรา มันสามารถรักษาโมเมนตัมของมันไว้ได้แม้จะผ่านไปนานขนาดนี้ แม้ว่ากระบวนการพัฒนาทั้งหมดดูเหมือนจะชะลอตัวลงในช่วงสองสามปีที่ผ่านมา แต่กรอบงานก็ดูเหมือนจะทำได้ดีแม้จะมีคู่แข่งรายอื่นเพิ่มขึ้น เป้าหมายของ SproutCore คือการจัดเตรียมเฟรมเวิร์กที่ใช้งานง่ายให้กับนักพัฒนา คุณมีหน้าที่รับผิดชอบในการทำงานของโค้ดตามข้อกำหนดทั้งหมดของโปรเจ็กต์ของคุณ สิ่งนี้ให้การสนับสนุนแพลตฟอร์มเช่น AppCache หรือ Cordova

HTML KickStart

KickStart ได้รับความนิยมอย่างมากในหมู่นักพัฒนา HTML5 ขอบคุณชุดองค์ประกอบ เลย์เอาต์ และไฟล์ส่วนหน้าอื่นๆ สำหรับ CSS3, HTML5 และ jQuery ส่วนประกอบทั้งหมดเหล่านี้ช่วยให้นักพัฒนา (เช่นคุณ) ได้เปรียบในโครงการต่อไปที่คุณกำลังสร้าง
ส่วนประกอบเหล่านี้ประกอบด้วยรายการต่างๆ เช่น สไลด์ กริด เมนู ปุ่ม สิ่งที่เกี่ยวข้องกับการพิมพ์ ไอคอน แท็บ และอื่นๆ อีกมากมาย เป็นทุกสิ่งที่คุณต้องการเพื่อสร้างแอปอย่างรวดเร็วและมีประสิทธิภาพโดยไม่เสียเวลา หลายคนรายงานการใช้งาน KickStart เป็นเฟรมเวิร์กสำหรับการสร้างเฟรมเวิร์ก HTML5 ดั้งเดิม คุณสามารถใช้มันสำหรับเค้าโครงหน้าสาธิตของคุณ เลย์เอาต์เหล่านี้อาจใช้เวลาหลายชั่วโมงกับชั่วโมงของงานเฉพาะในการผลิต
กรอบงาน7

ไม่ต้องสงสัยเลยว่าสิ่งสำคัญสำหรับนักพัฒนาในการค้นหาประเภทของเฟรมเวิร์กที่มีเครื่องมือและรายการคุณสมบัติที่เหมาะสมสำหรับการสร้างแอพมือถือและเว็บในขณะเดินทางนั้นสำคัญเพียงใด และ Framework 7 เป็นเฟรมเวิร์กหนึ่งที่ให้นักพัฒนาสร้างแอพได้ ด้วยความรู้สึกและรูปลักษณ์ของระบบปฏิบัติการมือถือยอดนิยมสองระบบ — Android และ iOS Framework 7 นำเสนอฟังก์ชันการทำงานแบบ Wireframing และการสร้างต้นแบบเพื่อช่วยคุณสร้างต้นแบบสำหรับลูกค้าของคุณ เป็นเฟรมเวิร์กการพัฒนาแอปและสามารถดำเนินการนี้ได้ในเวลาเพียงไม่กี่ชั่วพริบตา
คุณลักษณะที่โดดเด่นของเฟรมเวิร์กนี้คือความสามารถในการสร้างแอป Android และ iOS โดยใช้ HTML5, CSS3 และ JavaScript Framework 7 ให้อิสระที่จำเป็นแก่คุณในการสร้างประเภทของแอพที่คุณต้องการสร้าง คุณสามารถสร้างได้โดยไม่มีข้อจำกัดในโลกแห่งความเป็นจริง นักพัฒนาสร้างสิ่งนี้โดยคำนึงถึงความเป็นอิสระ Framework7 เข้ากันไม่ได้กับทุกแพลตฟอร์ม ครีเอเตอร์มุ่งเน้นเฉพาะการออกแบบ iOS และ Google Material เพื่อมอบประสบการณ์และความเรียบง่ายที่ดีที่สุด
jQuery Mobile

เป็นเรื่องง่ายมากที่จะเข้าใจผิดเกี่ยวกับการใช้งานและพื้นที่หลักของฟังก์ชันเมื่อนึกถึง jQuery Mobile อย่างที่เราทราบกันดีอยู่แล้วว่า jQuery เป็นไลบรารีสคริปต์ JavaScript ที่ได้รับความนิยมมากที่สุดสำหรับเว็บ คุณลักษณะเชิงโต้ตอบและไดนามิกส่วนใหญ่ที่เราเห็นบนเว็บไซต์โปรดของเราทุกวัน สร้างขึ้นด้วย jQuery และนี่คือจุดที่ง่ายต่อการสับสน ว่า jQuery Mobile อาจเป็นเพียงกระจกสะท้อนของฟังก์ชันดังกล่าวสำหรับเว็บบนมือถือ
jQuery Mobile เป็นเฟรมเวิร์กการพัฒนาเว็บแอปพลิเคชันที่เน้นการช่วยนักพัฒนาสร้างเว็บแอปพลิเคชันแบบตอบสนองเดียว การสร้างสรรค์นี้จะทำงานได้บนอุปกรณ์พกพา แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อปโดยไม่ต้องยุ่งยากเพิ่มเติม ในบรรดาคุณสมบัติที่โดดเด่นที่สุดที่คุณจะพบในละคร jQuery Mobile ได้แก่ องค์ประกอบรูปแบบที่สัมผัสได้ วิดเจ็ต UI ที่ทันสมัยสำหรับความคืบหน้าในการพัฒนาทันที เครื่องมือและเทคนิคการออกแบบที่ตอบสนอง ระบบนำทางในตัวที่ใช้ AJAX รวมถึงปลั๊กอินที่เรียกว่า ThemeRoller ที่จะช่วยให้คุณปรับเปลี่ยนและสร้างธีมของคุณในแบบที่คุณต้องการให้มีรูปลักษณ์และความรู้สึก คลิกที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับขั้นตอนการใช้ ThemeRoller
หากคุณยังไม่เคยเห็น jQuery Mobile มาก่อน เราขอแนะนำให้ดูตัวอย่างการสอนจาก Miamicoder อย่างละเอียดยิ่งขึ้น ซึ่ง Jorge Ramon เจาะลึกเกี่ยวกับระบบการลงทะเบียนผู้ใช้ที่ตรงไปตรงมาโดยใช้เฟรมเวิร์ก jQuery Mobile เป็นจุดเริ่มต้นที่ดีในการทำความเข้าใจไวยากรณ์และการนำไปใช้ในโลกแห่งความเป็นจริง บางทีหลังจากพิจารณาอย่างละเอียดถี่ถ้วนแล้ว คุณจะติดใจกับวิธีการทำงานของเฟรมเวิร์ก
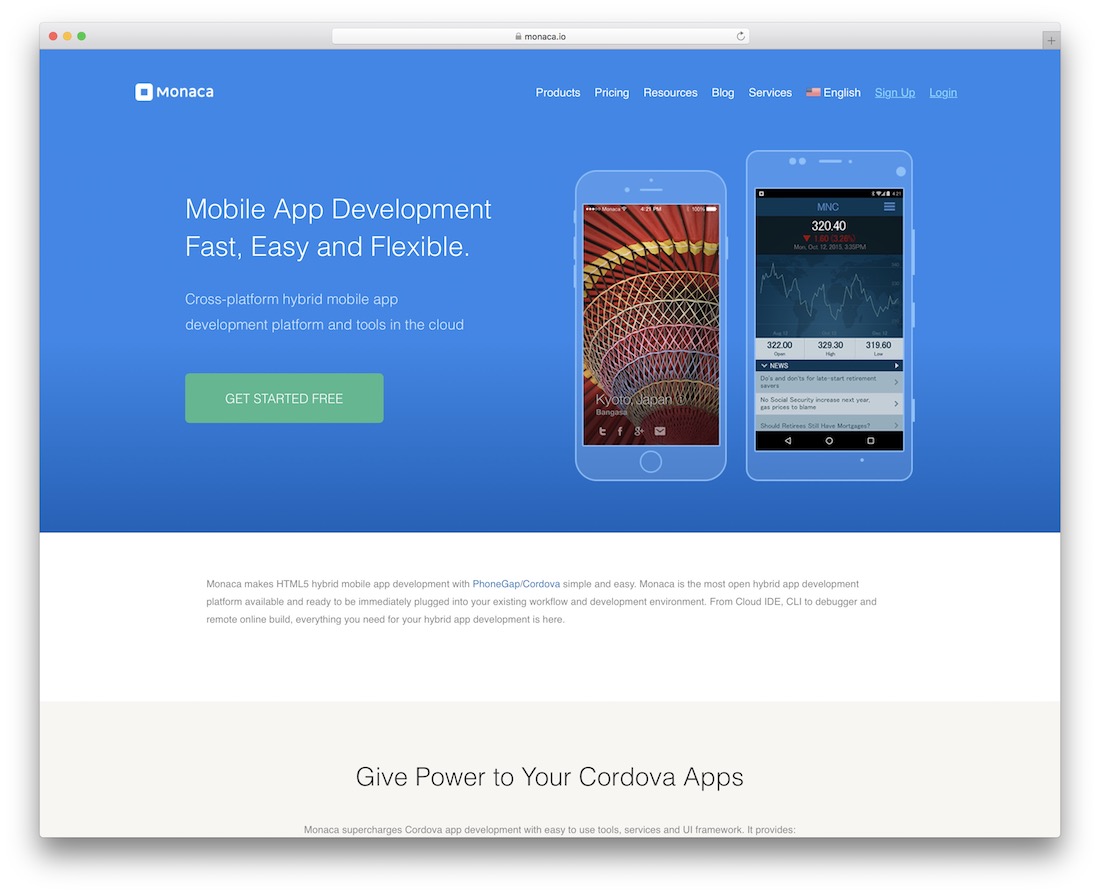
โมนาคา

PhoneGap และ Cordova เป็นชื่อที่รู้จักกันดีในชุมชนนักพัฒนาแอพมือถือไฮบริด และงานของ Monaca ก็คือการช่วยให้คุณนำทั้งสองอย่างมารวมกันในสภาพแวดล้อมแบบคลาวด์ที่เรียบง่าย ซึ่งให้เครื่องมือและคุณสมบัติแก่คุณเพื่อปรับประสบการณ์การพัฒนาโดยรวมของคุณให้เหมาะสม Monaca นั้นไม่เชื่อเรื่องพระเจ้าอย่างสมบูรณ์ ดังที่เราได้เรียนรู้ ซึ่งหมายความว่าคุณสามารถผสานรวม Monaca เข้ากับเวิร์กโฟลว์การพัฒนาที่มีอยู่แล้วของคุณ และสร้างบนสภาพแวดล้อม Cordova ที่มีอยู่ของคุณได้อย่างง่ายดาย
คุณสมบัติหลักสามประการของ Monaca ตามที่โฆษณาโดยผู้พัฒนาเองคือความสามารถในการพัฒนาในระบบคลาวด์ เพื่อให้สามารถใช้คุณสมบัติทั้งหมดได้ (การออกแบบ การพัฒนาสำหรับส่วนหน้าและส่วนหลัง การทดสอบ การดีบัก การสร้าง) อย่างใดอย่างหนึ่ง ร่วมกันเป็นแพลตฟอร์มการพัฒนาแอพที่เต็มเปี่ยมหรือใช้แยกกันเมื่อจำเป็นและประการที่สามคือความสามารถดังที่กล่าวไว้ในการรวม Monaca เข้ากับเฟรมเวิร์กที่คุณชื่นชอบ ให้พลังของคลาวด์เหนือทุกสิ่ง ความต้องการในการพัฒนาของคุณ
เอกสารประกอบสร้างขึ้นเพื่อรองรับคู่มือแนะนำฉบับย่อ คำถามสนับสนุน ตัวอย่างมากมาย รวมถึงคู่มือโดยละเอียดและบทช่วยสอน API เพื่อใช้ประโยชน์สูงสุดจาก Monaca ในวันที่คุณเริ่มใช้งาน
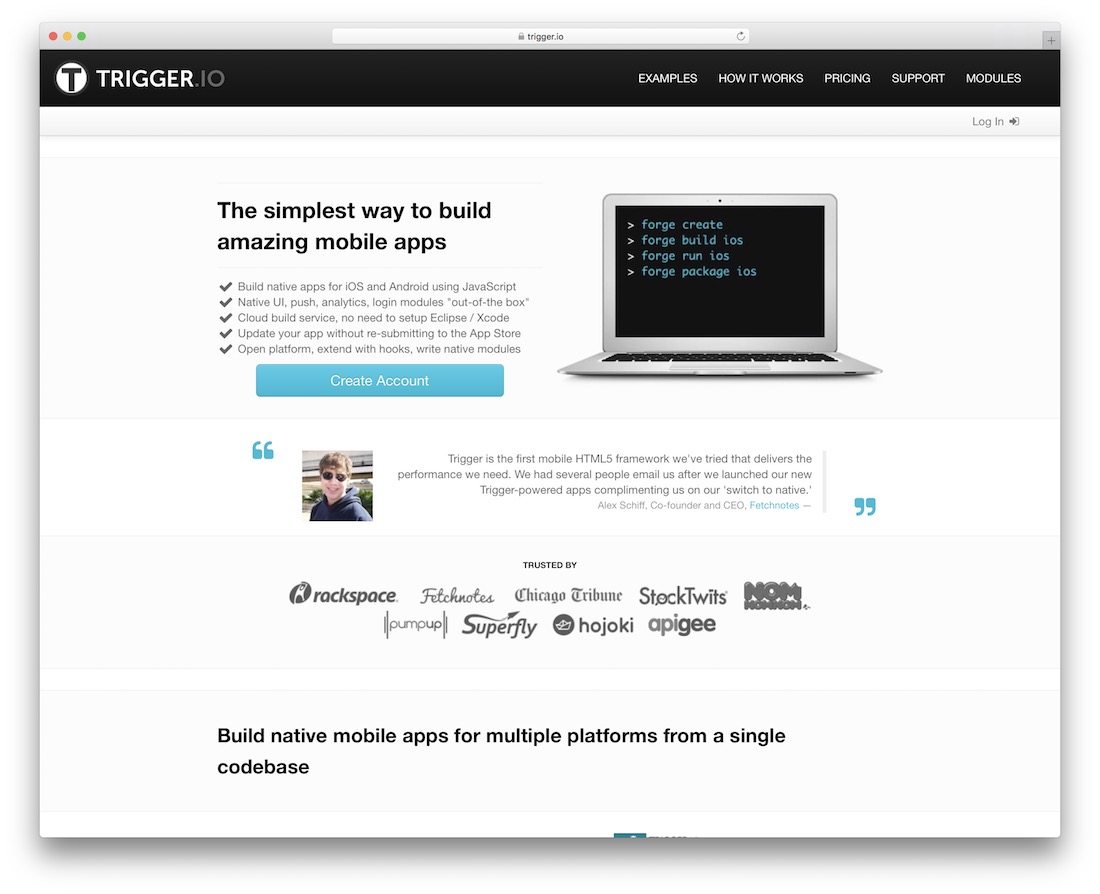
สิ่งกระตุ้น

Trigger เป็นเฟรมเวิร์กการพัฒนาเว็บข้ามแพลตฟอร์มสำหรับการสร้างแอพมือถือดั้งเดิม ตลาดแอพมือถือระเบิดในช่วงสองสามปีที่ผ่านมา เรายังเห็นการไหลเข้าของเฟรมเวิร์กจำนวนมากที่ต้องการช่วยนักพัฒนาและนักออกแบบในการสร้างแอปที่มาพร้อมเครื่อง ที่สำคัญกว่านั้น พวกเขาสามารถทำเช่นนี้ได้โดยไม่ต้องเสียเวลาเขียนโค้ดที่ซับซ้อนมากเกินไป
ทริกเกอร์ใช้ฟังก์ชัน JavaScript เพื่อช่วยคุณสร้างแอป iOS และ Android ที่มาพร้อมเครื่องในชั่วพริบตา คุณสามารถทำได้ทันทีหลังจากที่คุณเริ่มเรียนรู้เพิ่มเติมเกี่ยวกับฟังก์ชันการทำงานของเฟรมเวิร์ก โมดูลสำเร็จรูป เช่น UI แพลตฟอร์มการวิเคราะห์ โมดูลการลงทะเบียน/การเข้าสู่ระบบ ช่วยเพิ่มความเร็วในกระบวนการพัฒนาอย่างมาก ด้วยบริการคลาวด์ในตัว คุณสามารถทดสอบ/สร้างแอพของคุณภายในคลาวด์ได้อย่างง่ายดาย แทนที่จะใช้สภาพแวดล้อมการพัฒนาภายนอก
ยิ่งไปกว่านั้น ด้วยทริกเกอร์ คุณสามารถอัปเดตแอปของคุณได้โดยไม่ต้องส่งใหม่ คุณไม่จำเป็นต้องส่งซ้ำไปยัง App Store ใดๆ ที่คุณใช้เพื่อโปรโมตแอปของคุณ การสร้างแอปแรกด้วย Trigger เป็นเรื่องง่ายและสนุกมาก และหากคุณไม่แน่ใจว่าแอปประเภทใดที่ Trigger สามารถช่วยให้คุณสร้างได้ในระยะยาว ลองดูที่หน้าตัวอย่างอย่างเป็นทางการของพวกเขาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับโครงการและธุรกิจที่ใช้ Trigger เป็นประจำทุกวัน
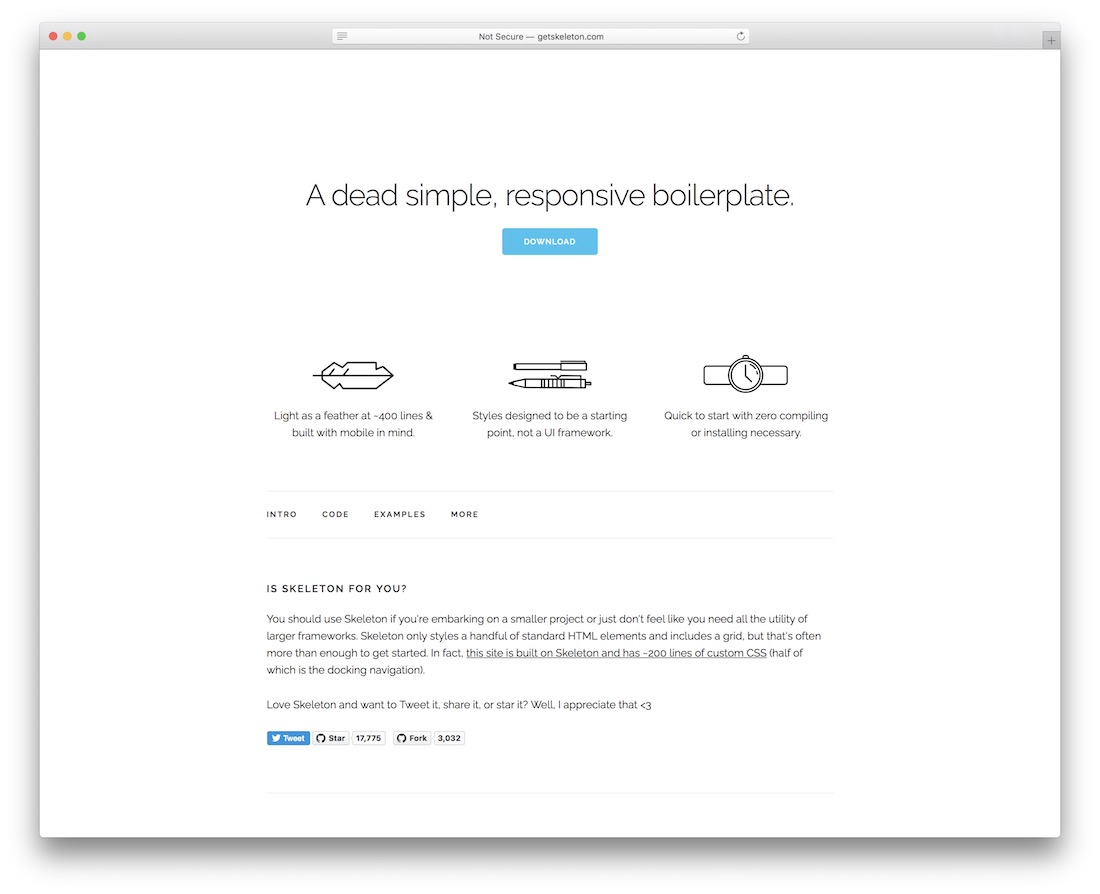
โครงกระดูก

โครงกระดูกถูกสร้างขึ้นเป็นกรอบเริ่มต้น มันถูกสร้างขึ้นในลักษณะนั้นแทนที่จะใช้เพื่อสร้างเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ซึ่งใช้ส่วนประกอบ UI ที่ซับซ้อน ต้นแบบของ Skeleton นั้นสมบูรณ์แบบสำหรับทุกคนที่ต้องการสร้างเว็บไซต์แรกหรือสองพันและเว็บไซต์แรก หากคุณต้องการแนวทางแบบตารางแบบง่ายๆ เพื่อสร้างเพจที่ดู รู้สึก และทำงานได้ดี ให้เลือก Skeleton รับไลบรารี่และคุณก็พร้อมแล้ว ไม่จำเป็นต้องมีงานตั้งค่าเพิ่มเติม
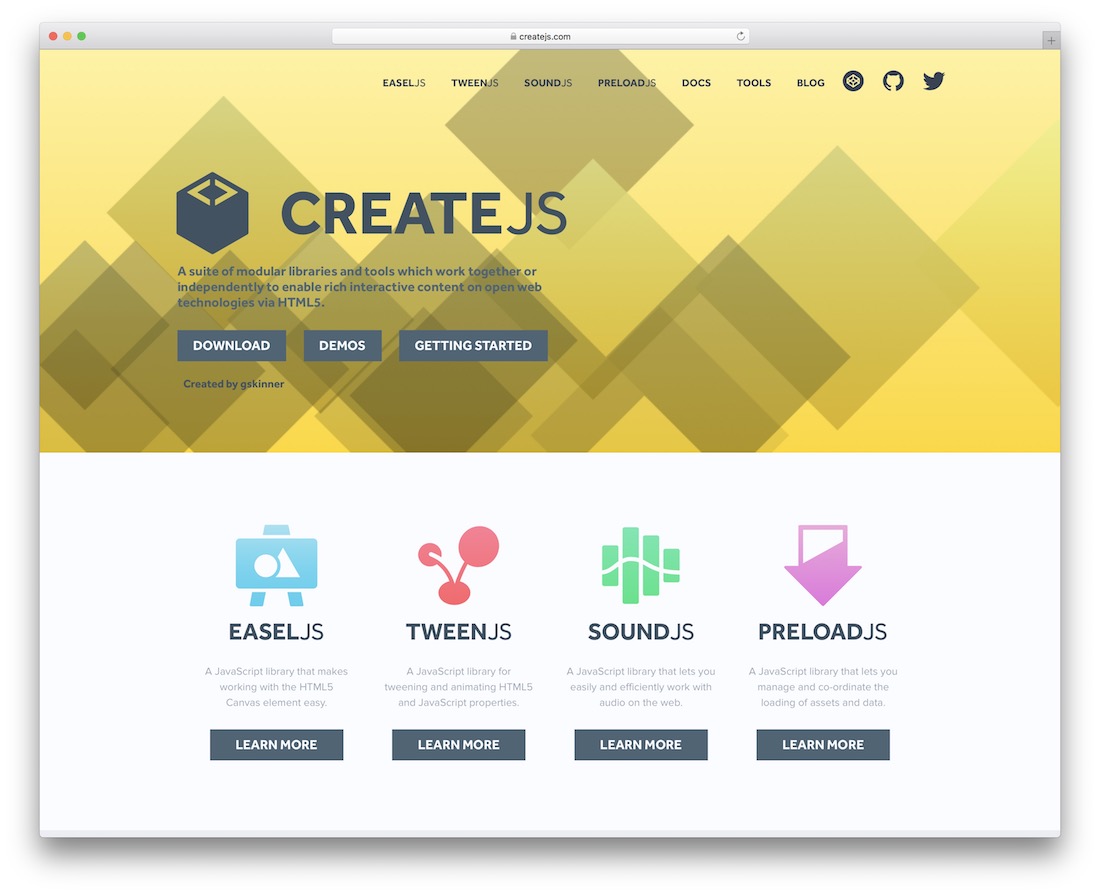
CreateJS

CreateJS เป็นชุดของไลบรารีและเครื่องมือแบบโมดูลาร์ที่เปิดใช้งานเนื้อหาเชิงโต้ตอบที่หลากหลายบนเทคโนโลยีเว็บแบบเปิดผ่าน HTML5 ครีเอเตอร์ได้ออกแบบไลบรารีเหล่านี้ให้ทำงานอย่างอิสระทั้งหมด หรือผสมผสานและจับคู่กันเพื่อให้เหมาะกับความต้องการของคุณ
ห้องสมุดสี่แห่งคือ:
- EaselJS — ไลบรารี JavaScript ที่ทำให้การทำงานกับองค์ประกอบ HTML5 Canvas เป็นเรื่องง่าย
- TweenJS — ไลบรารี JavaScript สำหรับปรับแต่งและเคลื่อนไหวคุณสมบัติ HTML5 และ JavaScript
- SoundJS — ไลบรารี JavaScript ที่ให้คุณทำงานกับเสียง HTML5 ได้อย่างง่ายดายและมีประสิทธิภาพ
- PreloadJS — ไลบรารี JavaScript ที่ให้คุณจัดการและประสานงานการโหลดเนื้อหา
คุณสามารถใช้แต่ละห้องสมุดแยกจากกัน แต่คุณยังสามารถรวมไลบรารีที่ต่างกันทั้งหมดหรือสอง/สามรายการเข้าด้วยกันเพื่อสร้างเอฟเฟกต์ที่เฉพาะเจาะจงได้ เอฟเฟกต์ที่จำเป็นสำหรับกระบวนการพัฒนาแอปปัจจุบันของคุณ CreateJS เป็นสุดยอดของทั้งสี่เฟรมเวิร์กร่วมกัน
iio Engine

การพัฒนาเกม HTML5 เติบโตขึ้นทุกวัน ผู้คนจำนวนมากขึ้นเรื่อยๆ เริ่มใช้คอมพิวเตอร์และอุปกรณ์มือถือเพื่อใช้เวลาไปกับเนื้อหาเกมแบบโต้ตอบ นักพัฒนากำลังยุ่งอยู่กับการประดิษฐ์/เรียนรู้/สร้างเกมประเภทที่ดึงดูดความสนใจมากกว่าความพึงพอใจชั่วคราว คุณสามารถใช้ iio Engine เพื่อทำงานกับฟังก์ชัน HTML5 Canvas ด้วยกลไกนี้ กระบวนการพัฒนาของคุณจะเพิ่มขึ้นทั้งในด้านความเร็วและประสิทธิภาพ
ผู้ที่เพิ่งเริ่มพัฒนาเกมใน HTML5 สามารถดูบทความ Mozilla Hacks นี้ หรือบทความจาก Intel ที่พูดถึงขั้นตอนการตั้งค่าสำหรับการสร้างเกมแรกของคุณ แต่ผู้ที่มีประสบการณ์อย่างน้อยกับแนวคิด - ดูบทความนี้จาก HTML Goodies เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับความสามารถและตัวเลือกการพัฒนาเกม HTML5 ขั้นสูง
แหล่งข้อมูลชุมชนสำหรับนักพัฒนา HTML5
ขณะนี้เราเพิ่งเห็นความสามารถของแพลตฟอร์มเว็บเพียงผิวเผินเท่านั้น สิ่งสำคัญคือต้องคอยอัปเดตการพัฒนาล่าสุดและข้อมูลเชิงลึกภายในขอบเขต HTML5 (และเว็บโดยทั่วไป) วิธีที่ดีที่สุดในการทำเช่นนี้คือผ่านชุมชนออนไลน์ โดยเฉพาะอย่างยิ่งชุมชนที่นักพัฒนาและวิศวกรซอฟต์แวร์มักโคจรอยู่บ่อยๆ นี่คือบางส่วนที่เราขอแนะนำ:
- StackOverflow — StackOverflow เป็นที่รู้จักในด้านความเป็นมืออาชีพและทัศนคติที่ไม่ไร้สาระ ใน StackOverflow คุณสามารถถามคำถามและให้คำตอบได้ เหนือสิ่งอื่นใด คุณสามารถติดตามข่าวสารล่าสุดที่เกิดขึ้นใน HTML5 และดูกระบวนการเปิดเผยอย่างเป็นธรรมชาติ
- Reddit — กระดาน HTML5 ของ Reddit เป็นข้อมูลเกี่ยวกับการแชร์บทแนะนำและบทความที่เจาะลึก การแชร์ข้อมูลเชิงลึก รวมถึงแอปพลิเคชันสาธิตที่แสดงการใช้งานฟีเจอร์ล่าสุด เหมาะสำหรับถามคำถามด้วย
- บุ๊กมาร์ก HTML5 — บุ๊กมาร์ก HTML5 เป็นบริการลิงก์รายวันที่ช่วยให้นักพัฒนา HTML5 สำรวจสิ่งที่ค้นพบล่าสุดและสิ่งที่เกิดขึ้นภายใน HTML5 บนเว็บ และคุณยังสามารถข้ามย้อนกลับไปยังที่เก็บถาวรเพื่อลองค้นหาอัญมณีที่น่าสนใจและเกี่ยวข้องเพื่อประโยชน์ของคุณ
- HTML5 รายสัปดาห์ — HTML5 รายสัปดาห์เป็นจดหมายข่าวรายสัปดาห์สำหรับนักพัฒนา HTML5 ที่ดำเนินการมาสองสามปีแล้ว และมีฐานที่แข็งแกร่งของสมาชิกมากกว่า 100,000 รายซึ่งทั้งหมดได้รับการดูแลเฉพาะเนื้อหา HTML5 ที่มีคุณภาพสูงสุดในแต่ละสัปดาห์
แล้วคุณหละเป็นไงบ้าง? เทคนิคใดบ้างที่คุณไว้วางใจในการติดตามข่าวสารล่าสุดที่เกิดขึ้นใน HTML5 เราชอบที่จะได้ยินความคิดเห็นของคุณเกี่ยวกับคำถามนี้ เรายินดีที่จะขยายรายการทรัพยากรของชุมชนนี้ เพื่อช่วยให้นักพัฒนาปรับตัวดีขึ้นในภาษา
