2021 年前端开发的 10 大最佳免费 HTML5 框架
已发表: 2021-03-28正在为您的下一个 Web 开发项目寻找最佳前端框架? 我们已为您提供保障! 在这里,您将找到用于有效 Web UI 开发的最佳前端 HTML5 框架。
HTML5 在过去两年中引起了一些真正的关注(自 2014 年 10 月发布实际标准以来),尽管发布已经一年多了,但大多数网络浏览器仍在努力赶上甚至引入了基本的新功能和特性; 除了 Google Chrome 和 Opera 之外,两者都密切相关,以在其浏览器中提供最广泛的 HTML5 功能。 开发人员必须学习如何适应创建适用于所有浏览器的应用程序和平台,而不仅仅是那些领先于曲线的应用程序和平台。
2021 年对 HTML5 来说意义重大,因为我们看到开始使用 HTML5 视频功能而不是 Adobe Flash(已被领先的行业思想宣布过时)的网站数量大幅增加,其中两个最受欢迎的是 YouTube — 切换到 HTML5 视频作为呈现视频内容的默认方式,以及 Facebook — 切换到 HTML5,以 HTML5 格式而不是 Adobe Flash 提供所有平台上的所有视频; 同时为了 Facebook Gaming 平台继续参与 Flash,该平台仍然严重依赖 Flash 运行。 整个前端网络在过去的一年中发生了巨大的变化,Dan Rowinski 发表了一篇精彩的文章,介绍了自新标准推出以来该语言究竟发生了什么。
从 HTML5 开始

生活在网络世界的企业也都非常清楚HTML5给电子商务和营销领域带来的变化; 谷歌浏览器在 2015 年 9 月宣布将停止支持基于 Flash 的广告,转而专注于提供更优化和更可靠的 HTML5 广告,从而朝着提高广告世界的透明度迈出了一大步。 这些变化导致了大量研究材料的更新,例如关于如何为网络创建广告的书籍和指南,而这并不是 HTML5 成为您的业务运营的理想选择的唯一原因。
对于 Web 开发人员来说,从 HTML5 开始从未如此简单; 大量教程,大量源代码可在 GitHub 上使用,大多数新的桌面和移动应用程序都是用 HTML5 构建的,到处都有书籍和在线课程,但最重要的是,我们拥有大量令人惊叹和卓越的 HTML5 框架一起玩,一起创建应用程序和平台。 您将要了解的以下 HTML5 框架都已被开发者社区提名为最受欢迎的框架之一,因此请放心,这些框架中的每一个都至少有十几个大型企业在背后支持。 让我们知道您的最爱,也许您正在自己构建 HTML5 框架。 如果是这样,这是获得一些曝光的好地方。
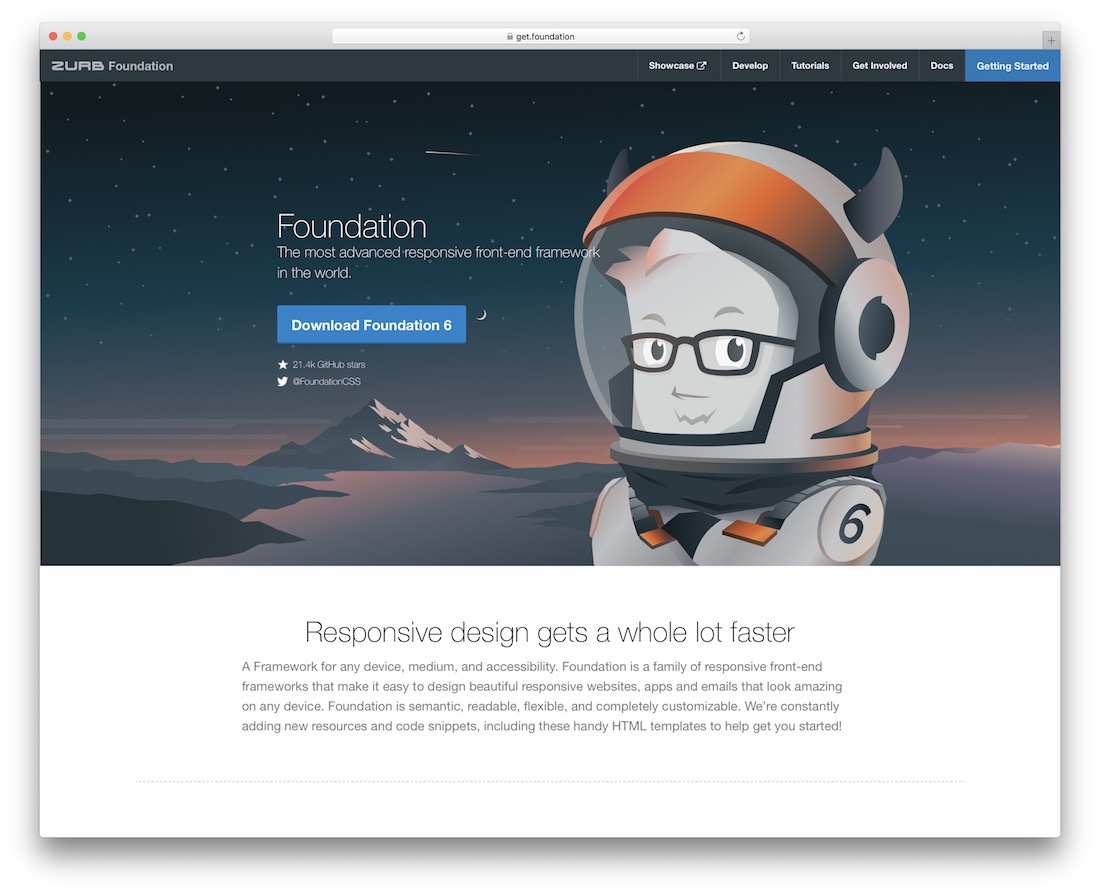
基础

Foundation 已经从最流行的框架列表中的另一个竞争者迅速发展成为最现代和最可靠的 Web 开发框架之一。 它以其为现代设备和自定义应用程序要求提供高质量性能的能力而脱颖而出。 Foundation 的核心是围绕一系列 Web 开发框架构建的,这些框架可用于创建网站、电子邮件模板,以及用于构建复杂、动态和响应式应用程序的单独框架,由于与 Angular 的基础集成,这些应用程序将感觉真实。
该框架最近升级到了 V6,并定制了一些惊人的功能,这些功能很快就会在任何其他 HTML5 框架中找不到,OnePoint 已经涵盖了新版本中的最新功能添加。
Foundation 成功背后的真正原因可能是因为一家真正的公司在管理它——ZURB; 这确保了响应式网页设计领域的持续发展和研究,以及如何构建网站以更好地反映设计质量和功能。 Foundation 的核心战略是让开发人员专注于构建移动优先的网站,然后可以对其进行定制并转换为可以在更大的设备(例如台式机)上提供服务的应用程序; 并且这样的过程确保设计选择始终以简单的功能为基础。
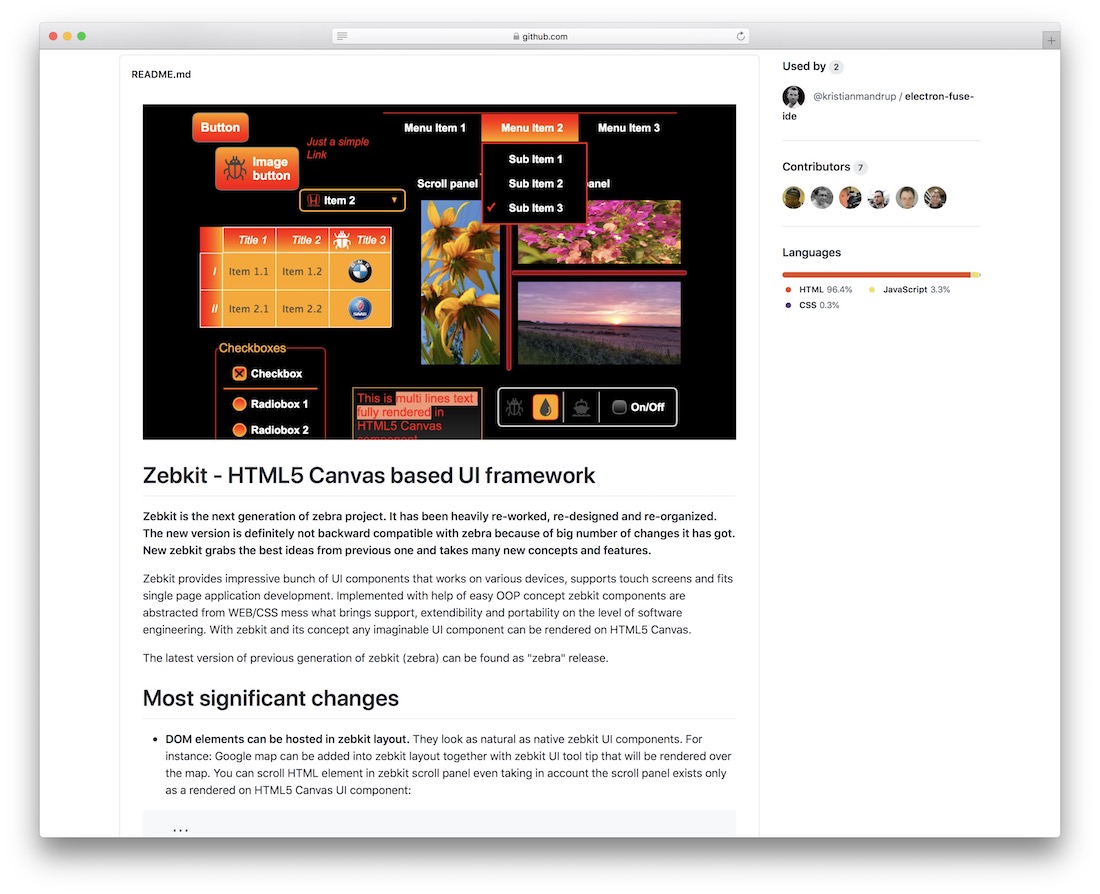
泽布基特

Zebkit 是 Zebra 项目的增强和改进版本。 在我们继续之前,不,由于所有更改,Zebkit 不向后兼容 Zebra。 简而言之,Zebkit 结合了以前版本的最佳实践,并混合了大量新东西,使其变得更好。 它为您配备了各种 UI 组件,可以在所有受欢迎的设备上运行,并且非常适合单页应用程序。 此外,Zebkit 的所有元素都支持触摸灵敏度。 一些改进包括黑色模式、重新组织的 JS 代码、组件 API 的重大变化以及适用于所有平台和浏览器的规范化关键事件。
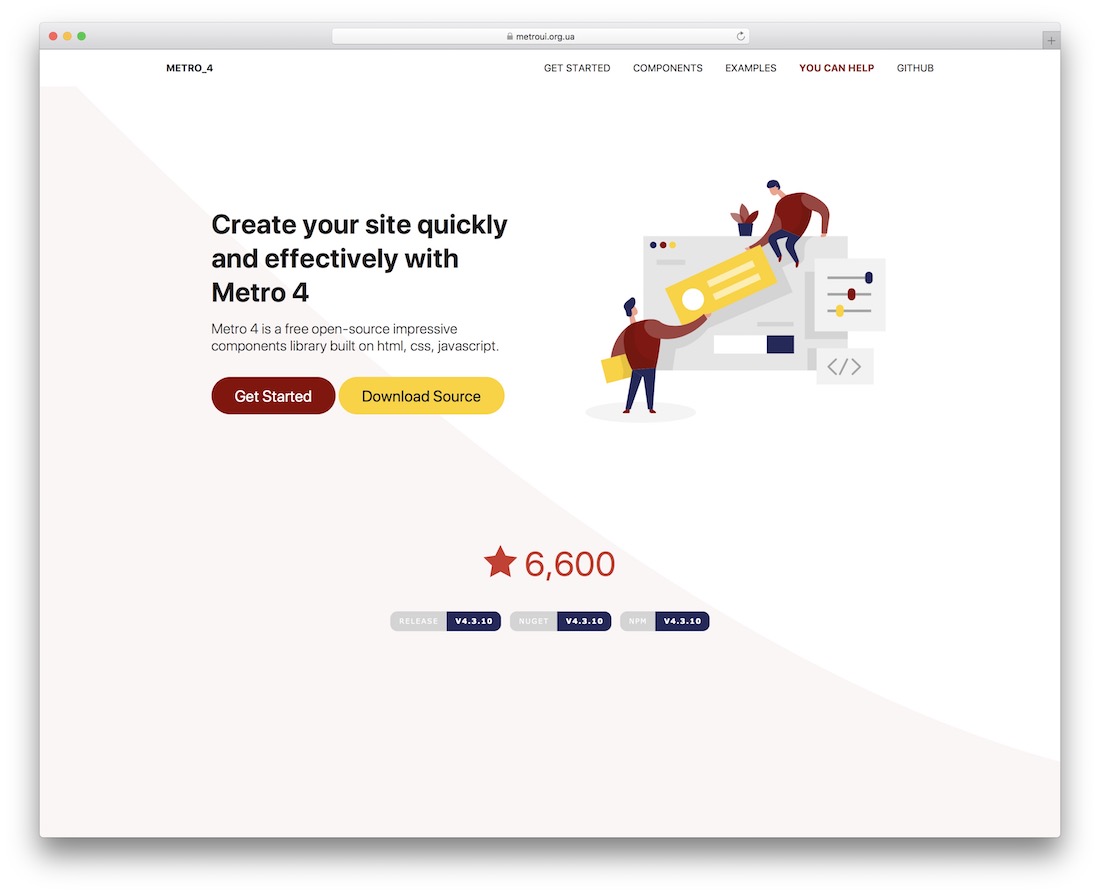
地铁4号线

使用 Metro 4 建立网站将快速而可靠。 它是一个使用 HTML、CSS 和 JavaScript 的开源组件库。 请记住,使用 Metro 4 时,只需要基础知识,因为您甚至不需要熟悉 JavaScript。 如果您想构建快速原型或成熟的应用程序,Metro 4 的实用性使一切成为可能。超过一百个组件,超过五百个图标、样式、网格、排版,你能想到的,都是它的一部分捆绑。 从 GitHub 下载完整的源代码并立即开始制造噪音。
温泉界面

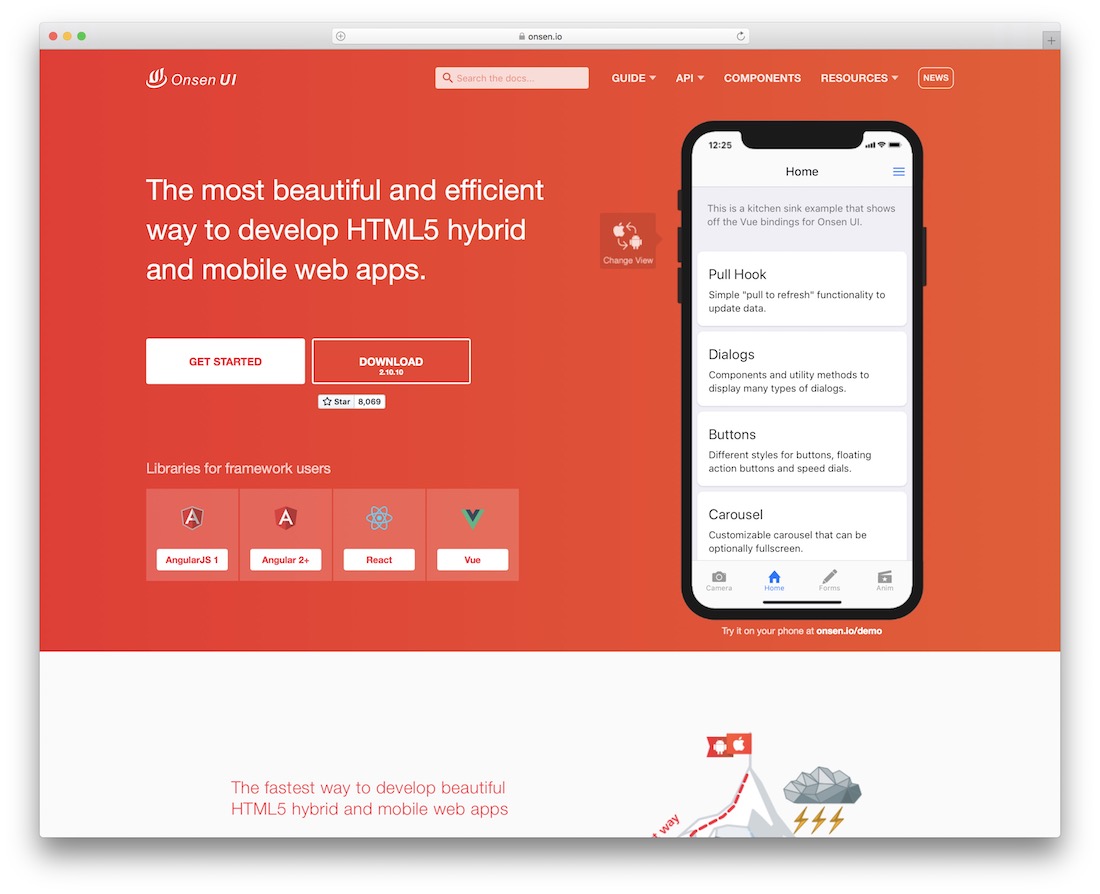
Onsen UI 一直是数以万计 Cordova 和 PhoneGap 开发人员的天赐之物,因为这个基于开源 HTML5 的混合移动应用程序开发框架(配备 Material Design 和 Flat UI 组件)带来了基于元素的 UI 组件,为您带来移动应用程序原生地活跃起来。 由于 Onsen 是在 Web Components 的帮助下构建的,因此开发人员可以轻松适应他们现有的 HTML 语法知识,开始即时开发应用程序。
Onsen 开发人员了解不可知开发的重要性以及它对应用程序成功的重要性。 因此,您可以轻松地将 Onsen 集成到任何其他前端 Web 开发框架中。 Angular 开发人员可以利用专门为 Angular 构建的库来利用 Onsen 框架提供的自定义标签。
Onsen 已经吸引了任何关注的人,还可以探索新的 Onsen UI BETA 页面,该页面更多地讨论了框架的新版本和预期内容; 很高兴地宣布,他们保持了不可知论的开发传统,因此对于那些希望继续在他们的应用程序项目中使用 Onsen 的人来说,情况正在好转。
离子

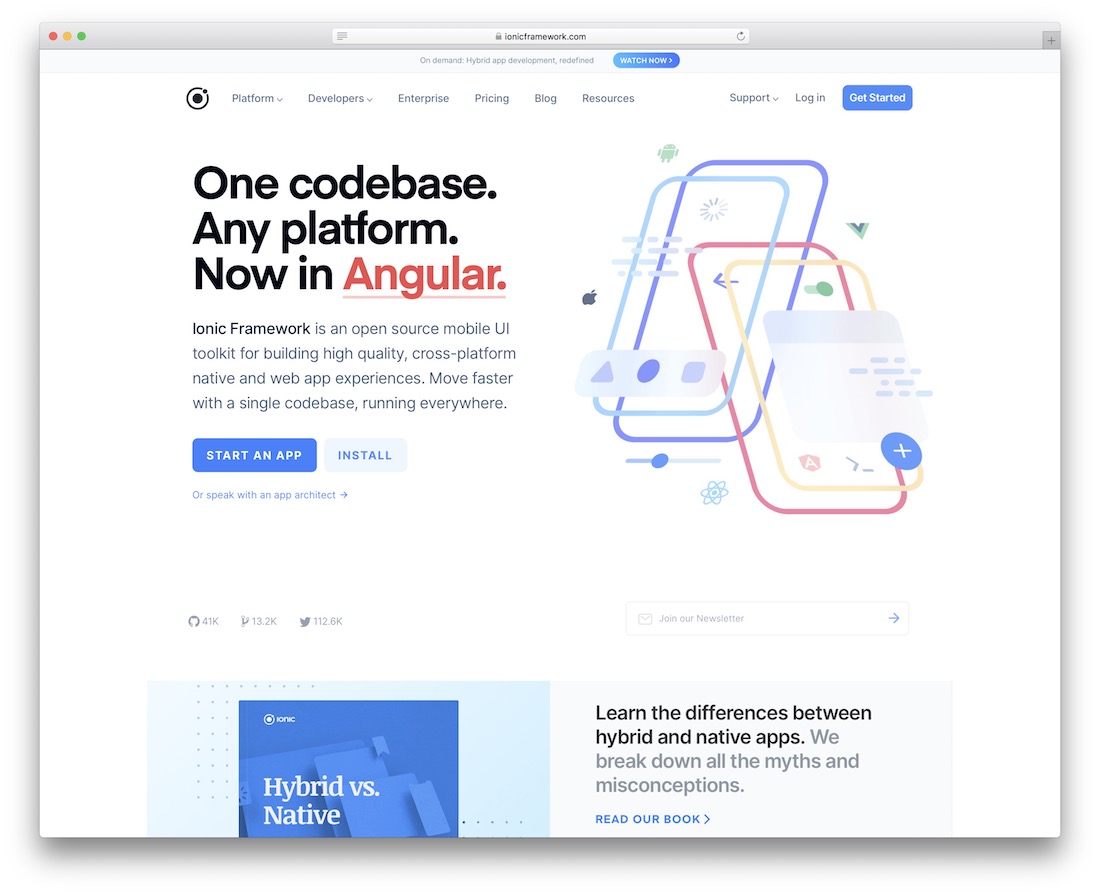
Ionic 框架(最近宣布 V2 版本即将发布,这里是 V2 的文档)是最成功的基于 HTML5 的移动框架之一,它被用于在帮助下构建跨平台(本机)应用程序和移动网站HTML5、CSS3 和 JavaScript。
任何有能力从头开始构建/设计网站的人都可以使用 Ionic。 从他们开始使用该框架的那一天起,您就可以使用 Ionic 来创建令人惊叹的移动应用程序。 事实是,学习这个框架的绳索并不是那么困难的过程,Thinkster 的人提供了一个非常简单的关于如何开始使用 Ionic 的教程,AirPair 也谈到了构建生产——准备好使用 Ionic 的应用程序。
在今天的现实中,由于 Ionic 的免费代码库、社区和文档使初学者和真正有经验的开发人员都可以轻松访问开发环境,已经构建了超过 2+ 百万个网站和移动应用程序(包括一些桌面)。
语义用户界面

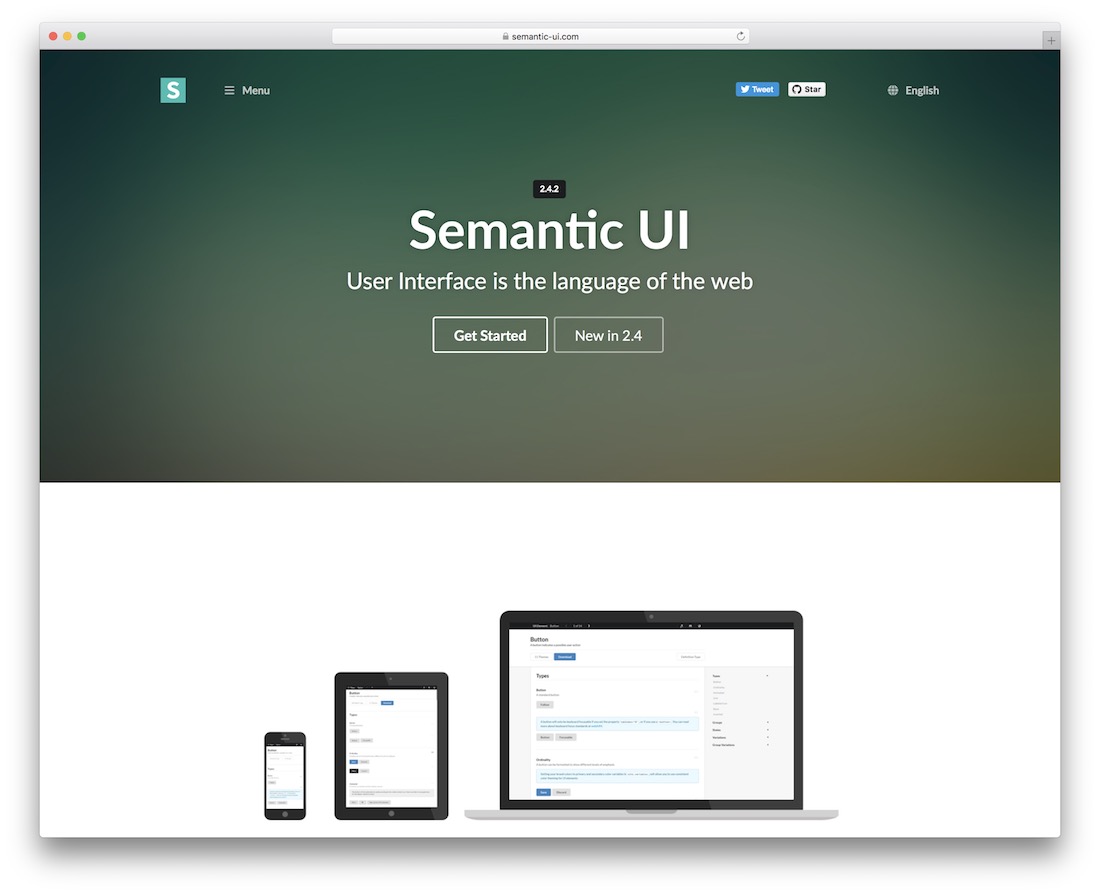
Semantic 是一个 HTML5 框架,它利用一系列 UI 组件来帮助您构建快速而美观的网站。 您可以使用通常在非框架环境中使用的传统代码语法。 您可以使用它来构建简单(和真正复杂)的布局。 此外,您可以使用它为现有布局设置主题,以更好地反映您的设计偏好和选择。 像 Meteor 这样的框架拥有 Semantic 为 UI 开发提供的美感。
引导程序

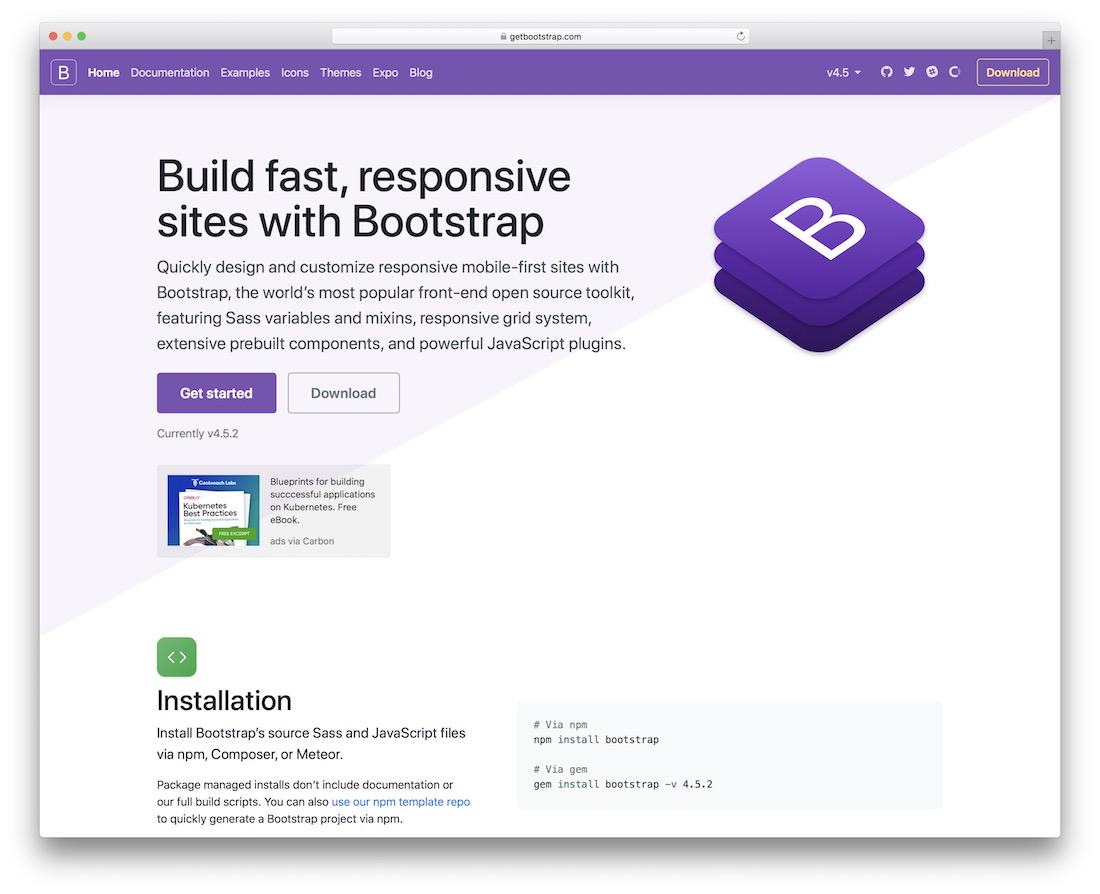
Bootstrap 是每个呼吸前端开发人员的家喻户晓的名字。 在全球排名前 100,000 的网站中,超过 20% 的网站依赖 Bootstrap 作为其基础。 这个数字充分说明了框架的可用性、用户友好性和灵活性。 由 Twitter 开发的 Bootstrap 为开发人员提供了访问工具的权限,这些工具可让您构建现代且功能丰富的网页。 您无需自己构建组件和网格样式即可完成此操作。 这一切都预先打包在框架本身中。
最近,Bootstrap 的团队宣布发布 Bootstrap V4,它进一步带来了 Web 开发的现代化和优化。 开始使用 Bootstrap 从来都不是一件难事,这可能也是如此多的开发人员和设计人员选择使用 Bootstrap 作为他们默认的 HTML5 开发框架的原因之一。 免费的在线课程让任何人都有机会按照自己的节奏学习更多关于 Bootstrap 的知识。
芽芯

SproutCore 是我们列表中最古老的 Web 框架之一。 即使经过这么长时间,它也设法保持了势头。 尽管整个开发过程在过去几年中似乎有所放缓,但尽管其他竞争对手不断增加,但该框架似乎做得很好。 SproutCore 的目标是为开发人员提供一个易于使用的框架。 您负责代码在所有项目需求中的运行方式。 这为 AppCache 或 Cordova 等平台提供支持。

HTML 快速启动

KickStart 在 HTML5 开发人员中很受欢迎。 得益于其扩展的元素、布局和其他前端文件集; 适用于 CSS3、HTML5 和 jQuery。 所有这些组件都可以帮助开发人员(像您一样)在您正在构建的下一个项目中占据上风。
这些组件包括幻灯片、网格、菜单、按钮、排版相关的东西、图标、标签等项目。 这是您快速有效地构建应用程序所需的一切,而不会浪费任何时间。 许多人报告了 KickStart 作为构建原生 HTML5 线框框架的可用性。 您可以将它用于演示页面布局。 否则,这些布局将需要数小时的专门工作才能产生。
框架 7

毫无疑问,对于开发人员来说,找到一种框架来提供正确的工具和功能列表来随时随地构建移动和 Web 应用程序是多么重要,而 Framework 7 就是这样一个框架,它为开发人员提供构建他们的应用程序具有两种流行的移动操作系统——Android 和 iOS 的感觉和外观。 Framework 7 提供了线框图和原型制作功能,可帮助您为客户创建原型。 这是一个应用程序开发框架,只需眨眼几下就可以完成这些操作。
该框架的突出特点是能够使用 HTML5、CSS3 和 JavaScript 构建 Android 和 iOS 应用程序。 Framework 7 为您提供了构建您想要构建的应用程序类型的必要自由。 您可以在没有任何现实世界限制的情况下构建它们。 开发人员在构建这个时考虑到了自主性。 Framework7 并非与所有平台兼容。 创作者只专注于 iOS 和 Google Material 设计,以带来最佳体验和简单性。
jQuery 移动版

在考虑 jQuery Mobile 时,很容易误解可用性和主要功能领域。 众所周知,jQuery 是最流行的网络 JavaScript 脚本库——我们每天在最喜欢的网站上看到的许多交互式和动态功能都是由 jQuery 构建的,这就是很容易混淆的地方jQuery Mobile 可能只是移动网络此类功能的一面镜子。
jQuery Mobile 是一个 Web 应用程序开发框架,专注于帮助开发人员创建单个响应式 Web 应用程序。 这种创作肯定适用于移动设备、平板电脑和台式电脑,而无需大惊小怪。 您将在 jQuery Mobile 库中发现的最显着的功能包括触摸友好的表单元素、用于即时开发进度的时尚 UI 小部件、响应式设计工具和技术、基于 AJAX 的内置导航系统以及名为 ThemeRoller 的插件这将使您能够以您希望它们的外观和感觉的方式调整和构建您的主题。 单击此处了解有关使用 ThemeRoller 的过程的更多信息。
如果您之前对 jQuery Mobile 的了解不多,我们建议您仔细查看来自 Miamicoder 的这个示例教程,其中 Jorge Ramon 深入探讨了使用 jQuery Mobile 框架的简单用户注册系统。 这是理解语法及其在现实世界中的用途的一个很好的起点。 也许,仔细观察后,您会被框架的运行方式所吸引。
莫纳卡

PhoneGap 和 Cordova 是混合移动应用程序开发人员社区中的知名名称。 Monaca 的工作是帮助您将两者结合到一个简单的基于云的环境中,该环境为您提供工具和功能来优化您的整体开发体验。 正如我们所知,Monaca 是完全不可知的,这意味着您可以轻松地将 Monaca 集成到您现有的开发工作流程中,并在您现有的 Cordova 环境之上构建。
Monaca 的三个主要特性,正如开发者自己宣传的那样,是能够在云中开发,能够使用所有特性(设计、前后端开发、测试、调试、构建)一起作为一个成熟的应用程序开发平台,或者在必要时单独使用它们,第三个是如上所述的能力,将 Monaca 与任何你喜欢的框架结合起来,让你拥有云的力量您的开发需求。
文档旨在支持快速介绍指南、支持问题、大量示例以及详细的手册和 API 教程,以便在您开始使用 Monaca 的那天充分利用它。
扳机

Trigger 是用于构建原生移动应用程序的跨平台 Web 开发框架。 最近几年,移动应用程序市场呈爆炸式增长。 我们还看到大量框架涌入,希望帮助开发人员和设计人员构建原生应用程序。 更重要的是,他们可以做到这一点,而无需花费太多时间编写复杂的代码。
Trigger 使用 JavaScript 功能帮助您在短时间内构建原生 iOS 和 Android 应用程序。 您可以在开始了解有关框架功能的更多信息后立即执行此操作。 UI、分析平台、注册/登录模块等开箱即用的模块有助于显着加快开发过程。 借助内置的云服务,您可以轻松地在云中测试/构建您的应用程序,而无需使用外部开发环境。
更重要的是,使用 Trigger,您可以更新您的应用程序,而无需重新提交它们。 您无需将它们重新发送到您用来宣传您的应用程序的任一应用程序商店。 使用 Trigger 构建您的第一个应用程序很容易,而且会很有趣。 如果您不确定 Trigger 可以帮助您长期构建的应用程序类型,请查看他们的官方示例页面,以了解有关每天使用 Trigger 的项目和业务的更多信息。
骨骼

Skeleton 已被构建为一个起始框架。 它是以这种方式构建的,而不是用于构建一个使用复杂 UI 组件的功能齐全的网站。 Skeleton 的样板文件非常适合希望构建第一个或 2000 个网站的任何人。 如果您需要一种基于网格的简单方法来构建外观、感觉和性能都很棒的页面,那么请选择 Skeleton。 获取库,一切就绪,无需额外的设置任务。
创建JS

CreateJS 是一套模块化库和工具,可通过 HTML5 在开放 Web 技术上启用丰富的交互式内容。 创建者将这些库设计为完全独立工作,或混合和匹配以满足您的需求。
这四个库是:
- EaselJS — 一个 JavaScript 库,可以轻松处理 HTML5 Canvas 元素。
- TweenJS — 用于对 HTML5 和 JavaScript 属性进行补间和动画处理的 JavaScript 库。
- SoundJS — 一个 JavaScript 库,可让您轻松高效地处理 HTML5 音频。
- PreloadJS — 一个 JavaScript 库,使您能够管理和协调资产的加载。
您可以独立使用每个库。 而且,您可以将所有或两个/三个不同的库组合在一起以创建非常具体的效果。 您当前的应用程序开发过程所必需的效果。 CreateJS 是所有四个框架的结合。
iio引擎

HTML5 游戏开发每天都在增长。 越来越多的人开始使用他们的电脑和移动设备来花时间沉迷于互动游戏内容。 开发人员正忙于制作/学习/创建能够吸引注意力而不是暂时满足的游戏。 您可以使用 iio 引擎来处理 HTML5 Canvas 功能。 使用此引擎,您的开发过程将提高速度和性能。
那些刚接触 HTML5 游戏开发的人可以查看这篇 Mozilla Hacks 文章,或者这篇来自 Intel 的文章,其中详细介绍了构建您的第一个游戏的设置过程。 但是那些至少对概念有经验的人 - 仔细查看这篇来自 HTML Goodies 的文章,以了解有关高级 HTML5 游戏开发功能和选项的更多信息。
面向 HTML5 开发人员的社区资源
我们现在只看到了 Web 平台功能的表面。 必须及时了解 HTML5(以及一般的 Web)领域的最新发展和见解。 最好的方法是通过在线社区,尤其是那些经常被开发人员和软件工程师自己围绕的社区。 以下是我们强烈推荐的一些:
- StackOverflow — StackOverflow 以其专业精神和不废话的态度而闻名。 在 StackOverflow 上,您可以提出问题,也可以给出答案。 最重要的是,您可以随时了解 HTML5 中的最新动态,并了解自然展开的过程。
- Reddit — Reddit 的 HTML5 板旨在分享富有洞察力的教程和文章、分享见解以及展示最新功能使用情况的演示应用程序。 也很适合提问。
- HTML5 书签— HTML5 书签是一项每日链接服务,可让 HTML5 开发人员在网络上探索 HTML5 中的最新发现和发生的事情,您还可以跳过档案,尝试找到一些有趣且相关的珍宝。
- HTML5 Weekly — HTML5 Weekly 是面向 HTML5 开发人员的每周时事通讯,它已经运行了几年,并且拥有超过 100,000 多个订阅者的强大基础,这些订阅者每周都只接受最高质量的 HTML5 内容。
你自己呢? 您依赖哪些技术来跟上 HTML5 的最新动态? 我们很想听听您对这个问题的意见。 我们很乐意扩展此社区资源列表,以帮助更好的开发人员适应该语言。
