Top 10 des meilleurs frameworks HTML5 gratuits pour le développement frontal 2021
Publié: 2021-03-28Vous recherchez les meilleurs frameworks front-end pour votre prochain projet de développement Web ? Nous avons ce qu'il vous faut ! Vous trouverez ici les meilleurs frameworks HTML5 frontaux pour un développement efficace de l'interface utilisateur Web.
HTML5 a suscité une réelle attention au cours des deux dernières années (depuis la sortie de la norme actuelle en octobre 2014), et même si cela fait plus d'un an depuis la sortie, la majorité des navigateurs Web essaient toujours d'attraper avec même les nouvelles fonctionnalités et fonctionnalités de base introduites; à l'exception de Google Chrome et Opera, qui sont tous deux intimement liés pour offrir la plus grande gamme de fonctionnalités HTML5 dans leur navigateur. Et les développeurs doivent apprendre à s'adapter à la création du type d'applications et de plates-formes qui fonctionneront sur tous les navigateurs, plutôt que sur ceux qui ont pris une longueur d'avance.
L'année 2021 a été énorme pour HTML5 car nous avons vu une augmentation massive du nombre de sites qui ont commencé à utiliser la fonctionnalité vidéo HTML5 sur Adobe Flash (qui a déjà été déclarée obsolète par les principaux esprits de l'industrie), deux des plus populaires étaient YouTube — le passage à la vidéo HTML5 comme mode de présentation par défaut du contenu vidéo, et Facebook — qui est passé à HTML5 pour diffuser toutes les vidéos sur toutes les plateformes au format HTML5 plutôt qu'Adobe Flash ; tout en maintenant leur implication dans Flash pour le bien de la plate-forme Facebook Gaming, qui dépend encore fortement de Flash pour fonctionner. L'ensemble du réseau frontal a connu d'énormes changements au cours de l'année qui passe, et Dan Rowinski a publié un brillant article sur ce qui s'est exactement passé avec le langage depuis la création de la nouvelle norme.
Commencer par HTML5

Les entreprises qui ont résidé dans le monde en ligne sont également très conscientes des changements apportés par HTML5 dans les domaines du commerce électronique et du marketing ; Google Chrome a fait un grand pas vers une plus grande transparence dans le monde de la publicité en déclarant qu'il cesserait de prendre en charge les publicités Flash en septembre 2015 et se concentrerait plutôt sur la diffusion d'annonces HTML5 plus optimisées et plus fiables. De tels changements ont conduit à de nombreuses mises à jour de documents de recherche tels que des livres et des guides sur la création d'annonces pour le Web, et ce n'est pas la seule raison pour laquelle HTML5 peut être idéal pour vos opérations commerciales.
Pour les développeurs Web, commencer par HTML5 n'a jamais été aussi simple ; beaucoup de tutoriels, beaucoup de code source pour jouer sur GitHub, la majorité des nouvelles applications de bureau et mobiles sont construites avec HTML5, il y a des livres et des cours en ligne partout, mais surtout nous avons une tonne de frameworks HTML5 étonnants et remarquables pour jouer avec, pour créer des applications et des plates-formes avec. Les frameworks HTML5 suivants sur lesquels vous allez en apprendre davantage ont tous été nommés parmi les plus populaires par la communauté des développeurs eux-mêmes, alors soyez assuré que chacun de ces frameworks a au moins une douzaine de grandes entreprises derrière lui. Faites-nous part de vos favoris, vous construisez peut-être vous-même un framework HTML5. Si c'est le cas, c'est un bon endroit pour obtenir une certaine exposition pour cela.
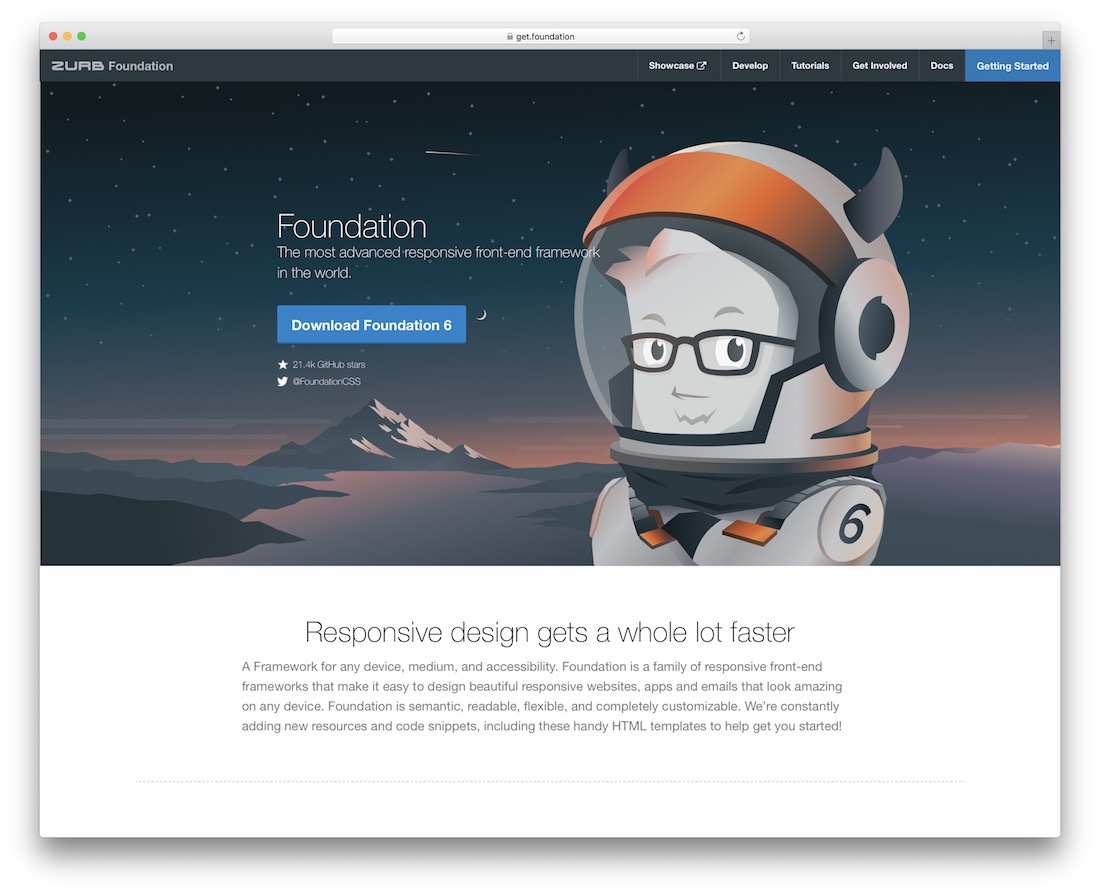
Fondation

Foundation est rapidement passé d'un autre candidat à une place dans les listes de frameworks les plus populaires à l'un des frameworks de développement Web les plus modernes et les plus fiables. Il se distingue par sa capacité à fournir des performances de haute qualité pour les appareils modernes et les exigences des applications personnalisées. Le noyau de Foundation est construit autour d'une gamme de cadres de développement Web qui peuvent être utilisés pour créer des sites Web, des modèles de courrier électronique, ainsi qu'un cadre distinct pour créer des applications complexes, dynamiques et réactives qui se sentiront authentiques grâce à l'intégration avec la base d'Angular.
Le framework a récemment été mis à niveau vers un V6 et a adapté ensemble certaines fonctions étonnantes que vous ne trouverez de sitôt sur aucun autre framework HTML5, OnePoint a couvert les derniers ajouts de fonctionnalités dans la nouvelle version.
La vraie raison du succès de Foundation est peut-être parce qu'une entreprise réelle la gère - ZURB; qui a assuré un développement et une recherche continus dans le domaine de la conception de sites Web réactifs et la manière dont les sites Web devraient être construits pour mieux refléter les qualités et les fonctionnalités de conception. La stratégie de base de Foundation est de permettre aux développeurs de se concentrer sur la création de sites mobiles qui peuvent ensuite être personnalisés et convertis en applications pouvant être servies sur des appareils plus grands, tels que les ordinateurs de bureau ; et ce processus garantit que les choix de conception sont toujours créés avec une fonctionnalité simple à l'esprit.
Zebkit

Zebkit est la version améliorée et améliorée du projet Zebra. Avant de continuer, non, Zebkit n'est pas rétrocompatible avec Zebra en raison de tous les changements. En bref, Zebkit combine les meilleures pratiques de la version précédente et mélange des tonnes de nouveautés pour le rendre encore meilleur. Il vous fournit toutes sortes de composants d'interface utilisateur qui fonctionnent sur tous les appareils les plus appréciés et fonctionnent extrêmement bien pour les applications d'une seule page. De plus, tous les éléments de Zebkit prennent en charge la sensibilité tactile. Certaines des améliorations incluent le mode noir, le code JS réorganisé, un grand changement dans l'API des composants et un événement de clé normalisé pour toutes les plates-formes et tous les navigateurs.
Métro 4

La création de sites Web avec Metro 4 sera rapide et fiable. Il s'agit d'une bibliothèque de composants open source qui utilise HTML, CSS et JavaScript. Gardez à l'esprit que lorsque vous travaillez avec Metro 4, seules les bases sont nécessaires, car vous n'avez même pas besoin de vous familiariser avec JavaScript. Si vous cherchez à créer des prototypes rapides ou des applications complètes, tout est possible avec la fonctionnalité de Metro 4. Plus d'une centaine de composants, plus de cinq cents icônes, styles, grille, typographie, tout cela fait partie de le paquet. Téléchargez le code source complet depuis GitHub et commencez à faire du bruit tout de suite.
Interface utilisateur Onsen

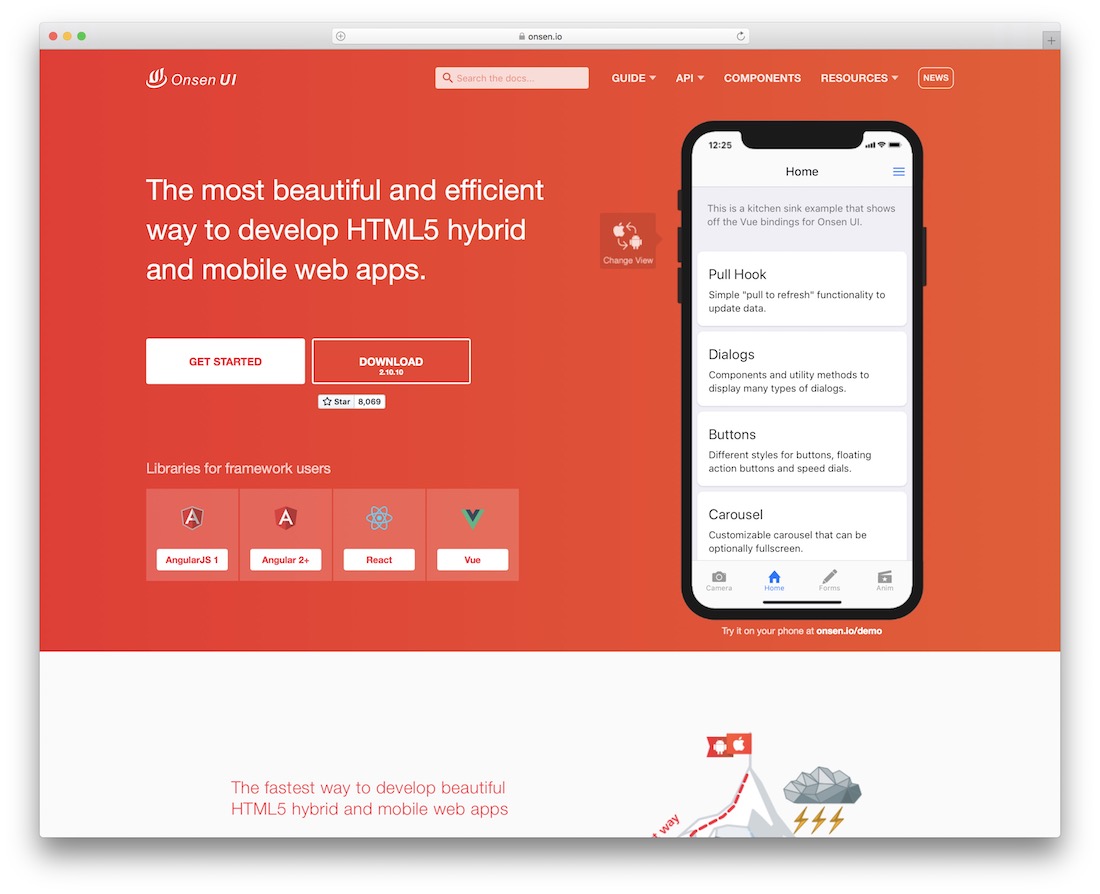
Onsen UI a été une aubaine pour des dizaines de milliers de développeurs Cordova et PhoneGap, car ce cadre de développement d'applications mobiles hybrides open source basé sur HTML5 (équipé de composants Material Design et Flat UI) apporte des composants d'interface utilisateur basés sur des éléments pour apporter votre applications mobiles en vie nativement. Parce qu'Onsen a été construit à l'aide de composants Web, les développeurs peuvent facilement s'adapter à leurs connaissances déjà existantes de la syntaxe HTML pour commencer à développer des applications à la volée.
Les développeurs d'Onsen comprennent l'importance du développement agnostique et à quel point il peut être crucial pour le succès d'une application. Pour cette raison, vous pouvez facilement intégrer Onsen pour travailler avec n'importe quel autre framework de développement Web frontal. Les développeurs Angular peuvent puiser dans une bibliothèque spécialement conçue pour Angular afin de tirer parti des balises personnalisées fournies par le framework Onsen.
Onsen a attiré l'attention de tous ceux qui peuvent également explorer la nouvelle page Onsen UI BETA qui parle plus de la nouvelle version du framework et de ce à quoi s'attendre ; heureux d'annoncer qu'ils respectent la tradition de développement agnostique, donc les choses s'améliorent pour ceux qui souhaitent continuer à utiliser Onsen dans leurs projets d'applications.
Ionique

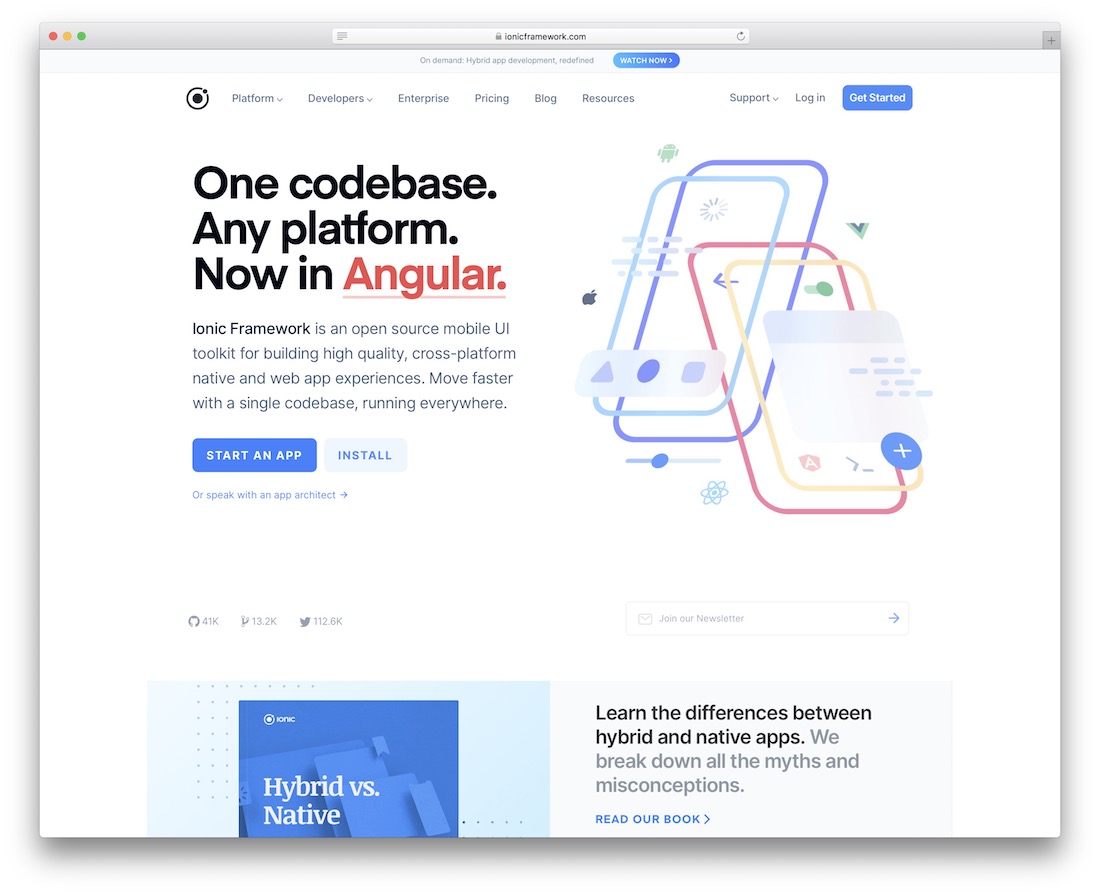
Ionic Framework (qui a récemment annoncé que la sortie de la V2 est imminente, voici la documentation de la V2) est l'un des frameworks mobiles basés sur HTML5 les plus réussis qui est utilisé pour créer des applications multiplateformes (natives) et des sites Web mobiles avec l'aide de HTML5, CSS3 et JavaScript.
Toute personne ayant la capacité de créer/concevoir un site Web à partir de zéro pourra utiliser Ionic. Vous pouvez utiliser Ionic pour créer de superbes applications mobiles dès le jour où elles commencent à utiliser le framework. Le fait est qu'apprendre les ficelles de ce framework n'est pas un processus si difficile, et les gars de Thinkster ont fourni un didacticiel très simple sur la façon de démarrer avec Ionic, et AirPair a également parlé de la construction de la production. applications prêtes avec Ionic.
Dans la réalité d'aujourd'hui, plus de 2 millions de sites Web et d'applications mobiles (y compris quelques ordinateurs de bureau) ont été créés grâce à la base de code, à la communauté et à la documentation disponibles gratuitement d'Ionic qui rendent l'environnement de développement facile et accessible à la fois pour les débutants et les développeurs vraiment expérimentés.
Interface utilisateur sémantique

Semantic est un framework HTML5 qui utilise une gamme de composants d'interface utilisateur pour vous aider à créer des sites Web rapides et beaux. Vous pouvez utiliser la syntaxe de code traditionnelle que vous utiliseriez habituellement dans un environnement non-framework. Vous pouvez l'utiliser pour créer à la fois des mises en page simples (et vraiment complexes). En outre, vous pouvez l'utiliser pour thématiser une mise en page existante afin de mieux refléter vos préférences et vos choix de conception. Des frameworks comme Meteor embrassent la beauté que Semantic offre au développement d'interface utilisateur.
Amorcer

Bootstrap est un nom familier pour chaque développeur front-end qui respire. Sur les 100 000 meilleurs sites Web de la planète, plus de 20 % et plus s'appuient sur Bootstrap comme base. Un tel nombre en dit long sur la convivialité, la convivialité et la flexibilité du cadre. Développé par Twitter, Bootstrap donne aux développeurs un accès à des outils qui vous permettent de créer des pages Web modernes et riches en fonctionnalités. Vous pouvez le faire sans avoir à créer vous-même des composants et des styles de grille. Tout est pré-emballé dans le cadre lui-même.
Récemment, l'équipe de Bootstrap a annoncé la sortie de Bootstrap V4, qui met en avant la modernisation et l'optimisation du développement Web. Démarrer avec Bootstrap n'a jamais été difficile, ce qui pourrait également être l'une des raisons pour lesquelles tant de développeurs et de concepteurs ont choisi d'utiliser Bootstrap comme cadre de développement HTML5 par défaut. Des cours en ligne gratuits offrent à chacun la possibilité d'en savoir plus sur Bootstrap à son propre rythme.
SproutCore

SproutCore est l'un des plus anciens frameworks Web de notre liste. Il a réussi à maintenir son élan même après une si longue période. Même si l'ensemble du processus de développement semble avoir été ralenti au cours des deux dernières années, le framework semble bien se porter malgré l'augmentation d'autres concurrents. L'objectif de SproutCore est de fournir aux développeurs un framework facile à utiliser. Vous êtes responsable du fonctionnement du code à travers toutes les exigences de votre projet. Cela prend en charge des plates-formes comme AppCache ou Cordova.

Coup d'envoi HTML

KickStart a gagné en popularité parmi les développeurs HTML5. Grâce à son ensemble étendu d'éléments, de mises en page et d'autres fichiers frontaux ; pour CSS3, HTML5 et jQuery. Tous ces composants aident les développeurs (comme vous) à prendre le dessus dans le prochain projet que vous construisez.
Ces composants se composent d'éléments tels que des diapositives, des grilles, des menus, des boutons, des éléments liés à la typographie, des icônes, des onglets et bien plus encore. C'est tout ce dont vous avez besoin pour créer rapidement et efficacement des applications, sans perdre de temps. Beaucoup ont signalé la facilité d'utilisation de KickStart en tant que cadre pour la création de wireframes HTML5 natifs. Vous pouvez l'utiliser pour vos mises en page de démonstration. Ces mises en page prendraient autrement des heures et des heures de travail dédié à produire.
Cadre 7

Il ne fait aucun doute à quel point il est important pour les développeurs de trouver le type de framework qui fournit les bons outils et une liste de fonctionnalités pour créer des applications mobiles et Web en déplacement, et Framework 7 est l'un de ces frameworks qui propose aux développeurs de créer leurs applications. avec la sensation et l'apparence de deux systèmes d'exploitation mobiles populaires - Android et iOS. Framework 7 offre des fonctionnalités de wireframing et de prototypage pour vous aider à créer des prototypes pour vos clients. C'est un cadre de développement d'applications et il peut effectuer ces actions en quelques clins d'œil.
La caractéristique principale de ce framework est sa capacité à créer des applications Android et iOS en utilisant HTML5, CSS3 et JavaScript. Framework 7 vous donne la liberté nécessaire pour créer le type d'applications que vous souhaitez créer. Vous pouvez les construire sans aucune limitation du monde réel. Les développeurs ont construit cela avec l'autonomie à l'esprit. Framework7 n'est pas compatible avec toutes les plateformes. Les créateurs se sont concentrés uniquement sur la conception iOS et Google Material pour apporter la meilleure expérience et simplicité.
jQuery Mobile

Il est très facile de se méprendre sur la convivialité et le domaine de fonction principal lorsque l'on pense à jQuery Mobile. Comme nous le savons tous déjà, jQuery est la bibliothèque de scripts JavaScript la plus populaire pour le Web. que jQuery Mobile pourrait simplement être un miroir d'une telle fonctionnalité pour le Web mobile.
jQuery Mobile est un framework de développement d'applications Web qui vise à aider les développeurs à créer une seule application Web réactive. Cette création fonctionnera certainement sur les appareils mobiles, les tablettes et les ordinateurs de bureau sans aucun problème supplémentaire. Parmi les fonctionnalités les plus notables que vous trouverez dans le répertoire jQuery Mobile figurent des éléments de formulaire conviviaux, des widgets d'interface utilisateur élégants pour une progression instantanée du développement, des outils et techniques de conception réactifs, un système de navigation intégré basé sur AJAX, ainsi qu'un plugin appelé ThemeRoller cela vous permettra d'ajuster et de créer vos thèmes comme vous le souhaitez. Cliquez ici pour en savoir plus sur le processus d'utilisation de ThemeRoller.
Si vous n'avez jamais vu beaucoup de jQuery Mobile auparavant, nous vous recommandons de regarder de plus près cet exemple de didacticiel de Miamicoder, dans lequel Jorge Ramon explique en détail un système d'enregistrement d'utilisateur simple utilisant le framework jQuery Mobile. C'est un excellent point de départ pour comprendre la syntaxe et ses utilisations dans le monde réel. Peut-être qu'après y avoir regardé de plus près, vous serez accro au fonctionnement du framework.
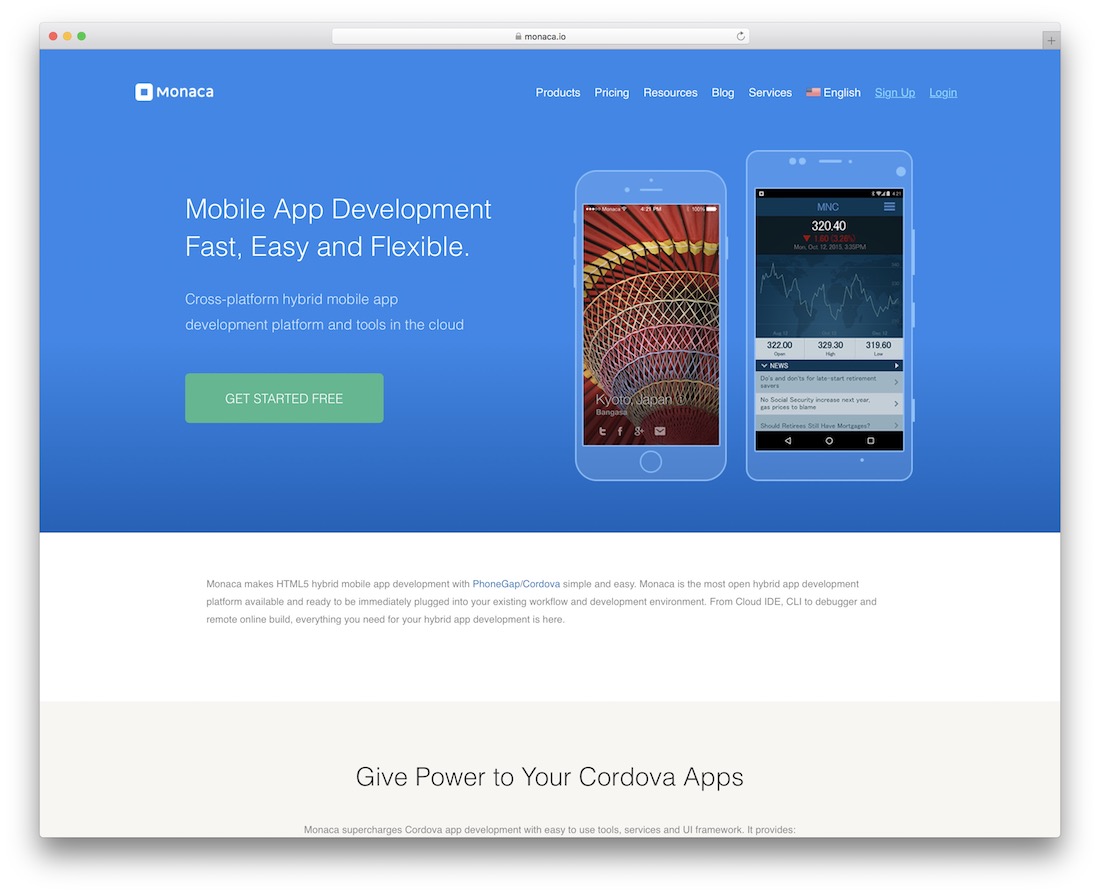
Monaco

PhoneGap et Cordova sont des noms bien connus dans la communauté des développeurs d'applications mobiles hybrides. Et le travail de Monaca est de vous aider à réunir les deux dans un environnement cloud simple qui vous offre des outils et des fonctionnalités pour optimiser votre expérience de développement globale. Monaca est totalement agnostique, comme nous l'avons appris, ce qui signifie que vous pouvez facilement intégrer Monaca dans votre flux de travail de développement déjà existant et vous appuyer sur votre environnement Cordova existant.
Les trois principales fonctionnalités de Monaca, telles qu'annoncées par les développeurs eux-mêmes, sont la possibilité de développer dans le cloud, de pouvoir utiliser toutes les fonctionnalités (conception, développement pour le front-end et le back-end, test, débogage, construction) soit ensemble en tant que plate-forme de développement d'applications à part entière, ou de les utiliser séparément chaque fois que nécessaire, et le troisième est la possibilité, comme mentionné, de combiner Monaca avec l'un de vos frameworks préférés, vous donnant la puissance du cloud sur tous vos besoins de développement.
La documentation est conçue pour prendre en charge des guides d'introduction rapide, des questions d'assistance, de nombreux exemples, ainsi que des manuels détaillés et des didacticiels API pour tirer le meilleur parti de Monaca le jour où vous commencez à l'utiliser.
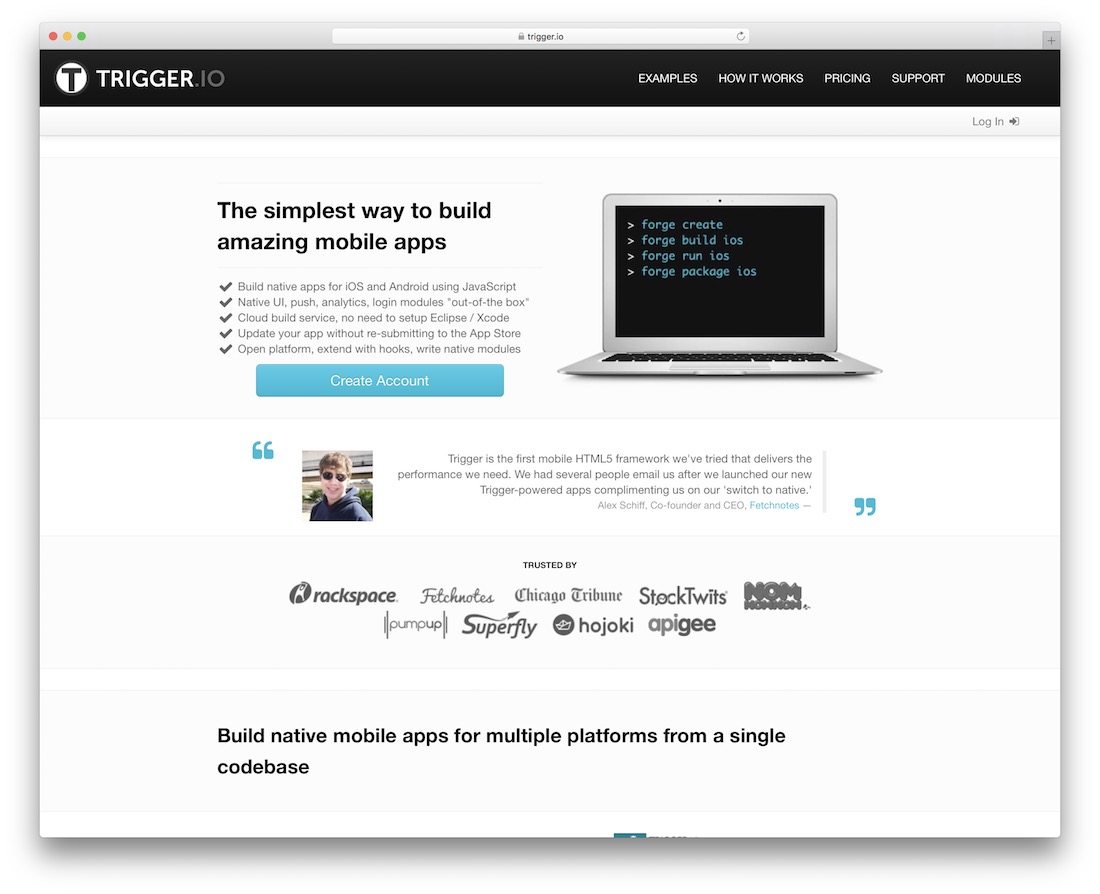
Gâchette

Trigger est un framework de développement Web multiplateforme pour la création d'applications mobiles natives. Le marché des applications mobiles a explosé ces dernières années. Nous assistons également à un afflux énorme de frameworks qui veulent aider les développeurs et les concepteurs à créer des applications natives. Plus important encore, ils peuvent le faire sans avoir à passer trop de temps à écrire du code complexe.
Trigger utilise la fonctionnalité JavaScript pour vous aider à créer des applications natives iOS et Android en quelques instants. Vous pouvez le faire juste après avoir commencé à en savoir plus sur les fonctionnalités du framework. Des modules prêts à l'emploi comme les interfaces utilisateur, les plates-formes d'analyse, les modules d'enregistrement/de connexion aident à accélérer considérablement le processus de développement. Avec un service cloud intégré, vous pouvez facilement tester/créer vos applications dans le cloud, plutôt que d'utiliser des environnements de développement externes.
De plus, avec Trigger, vous pouvez mettre à jour vos applications sans avoir à les soumettre à nouveau. Vous n'avez pas besoin de les renvoyer à l'un des App Stores que vous utilisez pour promouvoir vos applications. Construire votre première application avec Trigger est facile et peut être très amusant. Et si vous n'êtes pas sûr du type d'applications que Trigger peut vous aider à créer à long terme, consultez leur page d'exemples officiels pour en savoir plus sur les projets et les entreprises utilisant Trigger au quotidien.
Squelette

Skeleton a été construit comme un cadre de départ. Il est construit de cette façon plutôt que d'être utilisé pour créer un site Web entièrement fonctionnel qui utilise des composants d'interface utilisateur complexes. Le passe-partout de Skeleton est parfait pour tous ceux qui cherchent à créer leur premier ou deux mille et un premier site Web. Si vous avez besoin d'une approche simple basée sur une grille pour créer des pages qui ressemblent, se sentent et fonctionnent bien, alors choisissez Skeleton. Obtenez la bibliothèque et vous êtes prêt, aucune tâche de configuration supplémentaire n'est requise.
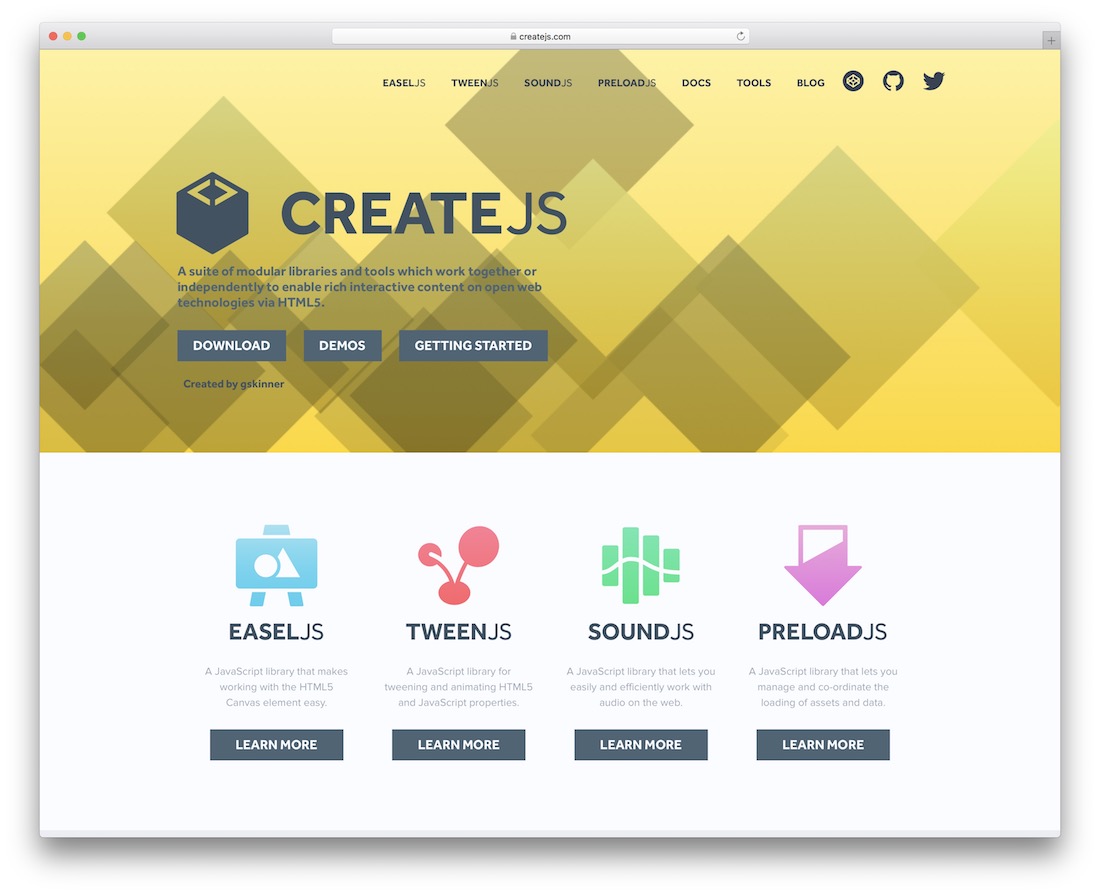
CréerJS

CreateJS est une suite de bibliothèques et d'outils modulaires qui permettent un contenu interactif riche sur les technologies Web ouvertes via HTML5. Les créateurs ont conçu ces bibliothèques pour qu'elles fonctionnent de manière entièrement indépendante, ou mélangées et adaptées à vos besoins.
Les quatre bibliothèques sont :
- EaselJS — Une bibliothèque JavaScript qui facilite le travail avec l'élément HTML5 Canvas.
- TweenJS — Une bibliothèque JavaScript pour l'interpolation et l'animation de propriétés HTML5 et JavaScript.
- SoundJS — Une bibliothèque JavaScript qui vous permet de travailler facilement et efficacement avec l'audio HTML5.
- PreloadJS — Une bibliothèque JavaScript qui vous permet de gérer et de coordonner le chargement des actifs.
Vous pouvez utiliser chaque bibliothèque indépendamment d'une autre. Mais aussi, vous pouvez combiner toutes ou deux/trois bibliothèques différentes pour créer un effet très spécifique. Un effet nécessaire pour votre processus de développement d'applications actuel. CreateJS est le point culminant des quatre frameworks ensemble.
Moteur io

Le développement de jeux HTML5 augmente chaque jour. De plus en plus de personnes commencent à utiliser leurs ordinateurs et leurs appareils mobiles pour passer du temps à se livrer à du contenu de jeu interactif. Les développeurs sont occupés à concevoir/apprendre/créer le genre de jeux qui captent l'attention, plutôt que la satisfaction temporaire. Vous pouvez utiliser le moteur io pour travailler avec la fonctionnalité HTML5 Canvas. Avec ce moteur, votre processus de développement va augmenter à la fois en termes de vitesse et de performances.
Ceux qui découvrent le développement de jeux en HTML5 peuvent consulter cet article de Mozilla Hacks, ou celui d'Intel qui parle davantage du processus de configuration pour créer votre premier jeu. Mais ceux qui connaissent au moins les concepts — regardez de plus près cet article de HTML Goodies pour en savoir plus sur les capacités et les options avancées de développement de jeux HTML5.
Ressources communautaires pour les développeurs HTML5
Nous ne voyons actuellement que la surface même des capacités des plateformes Web. Il est essentiel de rester à jour avec les derniers développements et informations dans la sphère HTML5 (et le Web en général). La meilleure façon de le faire est de passer par les communautés en ligne, en particulier celles fréquemment mises en orbite par les développeurs et les ingénieurs logiciels eux-mêmes. En voici quelques-uns que nous vous recommandons vivement :
- StackOverflow — StackOverflow est connu pour son professionnalisme et son attitude sans conneries. Sur StackOverflow, vous pouvez poser des questions et donner des réponses. Surtout, vous pouvez rester à jour avec les derniers événements en HTML5 et voir le processus de développement naturel.
- Reddit - Le tableau HTML5 de Reddit consiste à partager des didacticiels et des articles perspicaces, à partager des informations ainsi que des applications de démonstration qui présentent les dernières utilisations des fonctionnalités. Idéal pour poser des questions aussi.
- Signets HTML5 - Les signets HTML5 sont un service de liens quotidien qui permet aux développeurs HTML5 d'explorer les dernières découvertes et événements HTML5 sur le Web, et vous pouvez également revenir en arrière dans les archives pour essayer de trouver des joyaux intéressants et pertinents pour votre bien.
- HTML5 Weekly — HTML5 Weekly est une newsletter hebdomadaire pour les développeurs HTML5 qui existe déjà depuis quelques années et qui compte une base solide de plus de 100 000 abonnés qui ne reçoivent que le contenu HTML5 de la plus haute qualité chaque semaine.
Et toi? Quelles sont les techniques sur lesquelles vous comptez pour rester au courant des dernières nouveautés en HTML5 ? Nous serions ravis d'entendre votre avis sur cette question. Nous serions heureux d'étendre cette liste de ressources communautaires pour aider les meilleurs développeurs à s'adapter à la langue.
