Los 10 mejores marcos HTML5 gratuitos para el desarrollo front-end 2021
Publicado: 2021-03-28¿Está buscando los mejores frameworks front-end para su próximo proyecto de desarrollo web? ¡Te tenemos cubierto! aquí encontrará los mejores frameworks HTML5 front-end para un desarrollo de UI web efectivo.
HTML5 ha atraído mucha atención durante los últimos dos años (desde el lanzamiento del estándar real en octubre de 2014), y aunque ha pasado más de un año desde el lanzamiento, la mayoría de los navegadores web todavía están tratando de captar hasta con las nuevas funcionalidades y características básicas introducidas; excepto Google Chrome y Opera, los cuales están íntimamente ligados por ofrecer la más alta gama de funciones HTML5 dentro de su navegador. Y los desarrolladores tienen que aprender a adaptarse para crear el tipo de aplicaciones y plataformas que funcionarán en todos los navegadores, no solo en aquellos que se han adelantado a la curva.
El año 2021 fue enorme para HTML5 porque vimos un aumento masivo en la cantidad de sitios que comenzaron a usar la función de video HTML5 en Adobe Flash (que ya ha sido declarado obsoleto por las mentes líderes de la industria), dos de los más populares fueron YouTube. - cambiar a HTML5 Video como la forma predeterminada de presentar contenido de video, y Facebook, que hizo un cambio a HTML5 para mostrar todos los videos en todas las plataformas en formato HTML5 en lugar de Adobe Flash; mientras mantienen su participación con Flash por el bien de la plataforma de juegos de Facebook, que todavía depende en gran medida de Flash para funcionar. Toda la red de front-end vio cambios masivos en el año que pasó, y Dan Rowinski publicó un brillante artículo sobre lo que sucedió exactamente con el lenguaje desde el inicio del nuevo estándar.
Comenzando con HTML5

Las empresas que han residido en el mundo en línea también son muy conscientes de los cambios que ha traído HTML5 para los campos del comercio electrónico y el marketing; Google Chrome dio un gran paso hacia una mayor transparencia en el mundo de la publicidad al declarar que dejaría de admitir anuncios basados en Flash en septiembre de 2015 y, en cambio, se centraría en ofrecer anuncios HTML5 más optimizados y fiables. Estos cambios han dado lugar a numerosas actualizaciones de material de investigación, como libros y guías, sobre cómo crear anuncios para la web, y esa no es la única razón por la que HTML5 puede ser ideal para sus operaciones comerciales.
Para los desarrolladores web, comenzar con HTML5 nunca ha sido tan fácil; muchos tutoriales, mucho código fuente para jugar en GitHub, la mayoría de las nuevas aplicaciones de escritorio y móviles se están construyendo con HTML5, hay libros y cursos en línea en todas partes, pero lo más importante es que tenemos un montón de marcos HTML5 asombrosos y notables para jugar, para crear aplicaciones y plataformas. Los siguientes marcos HTML5 sobre los que aprenderá más han sido nominados entre los más populares por la comunidad de desarrolladores, así que tenga la seguridad de que todos y cada uno de estos marcos tienen al menos una docena de grandes empresas detrás. Háganos saber cuáles son sus favoritos, tal vez esté construyendo un marco HTML5 usted mismo. Si es así, este es un buen lugar para exponerlo.
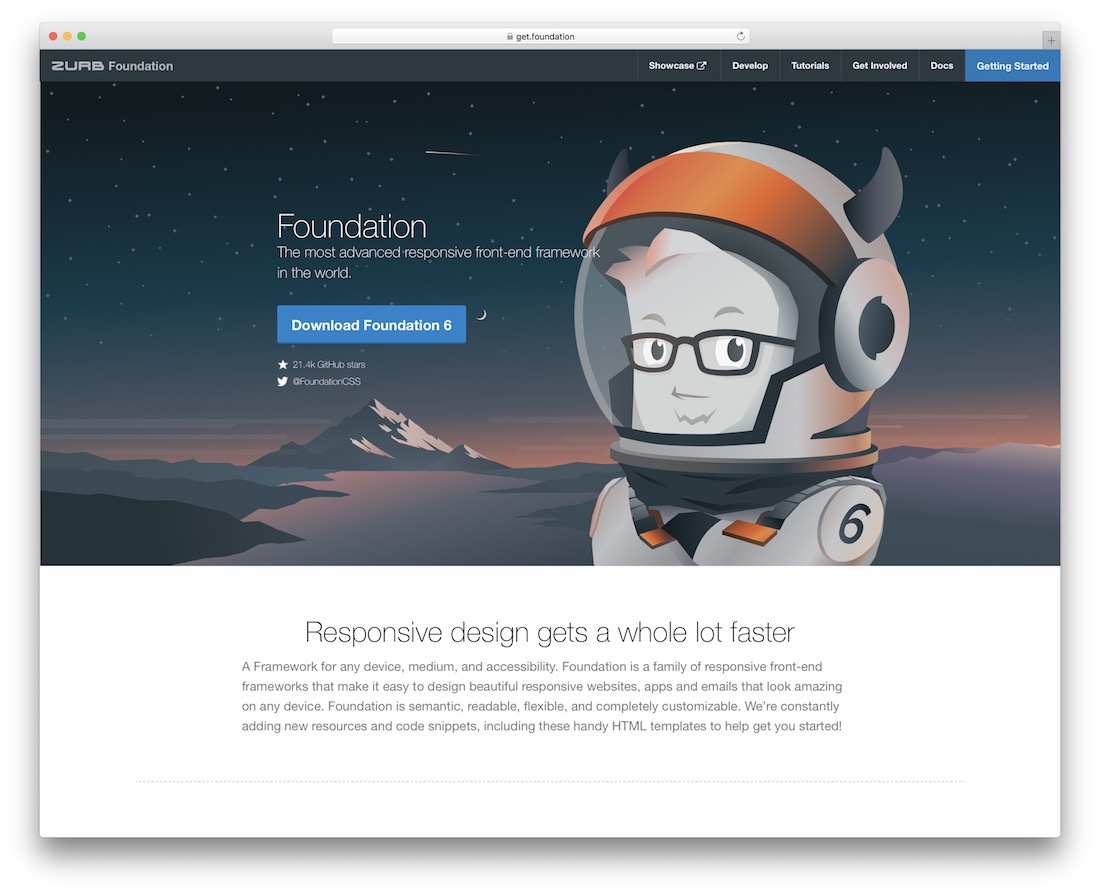
Fundación

Foundation ha evolucionado rápidamente de otro aspirante a un puesto en las listas de frameworks más populares, a convertirse en uno de los frameworks de desarrollo web más modernos y fiables que existen. Se destaca por su capacidad para ofrecer un rendimiento de alta calidad para dispositivos modernos y requisitos de aplicaciones personalizados. El núcleo de Foundation se basa en una variedad de marcos de desarrollo web que se pueden usar para crear sitios web, plantillas de correo electrónico, así como un marco separado para crear aplicaciones complejas, dinámicas y receptivas que se sentirán auténticas gracias a la integración con la base de Angular.
El marco se actualizó recientemente a un V6 y adaptó algunas funciones asombrosas que no encontrará en ningún otro marco HTML5 en el corto plazo, OnePoint ha cubierto las últimas incorporaciones de funciones en la nueva versión.
La verdadera razón detrás del éxito de la Fundación es quizás porque una empresa real la administra: ZURB; que ha garantizado el desarrollo y la investigación continuos en el campo del diseño web receptivo y cómo los sitios web deben construirse para reflejar mejor las cualidades y características del diseño. La estrategia central de Foundation es permitir que los desarrolladores se centren en la creación de sitios para dispositivos móviles que luego puedan personalizarse y convertirse en aplicaciones que se puedan utilizar en dispositivos más grandes, como computadoras de escritorio; y dicho proceso garantiza que las opciones de diseño se creen siempre teniendo en cuenta la funcionalidad sencilla.
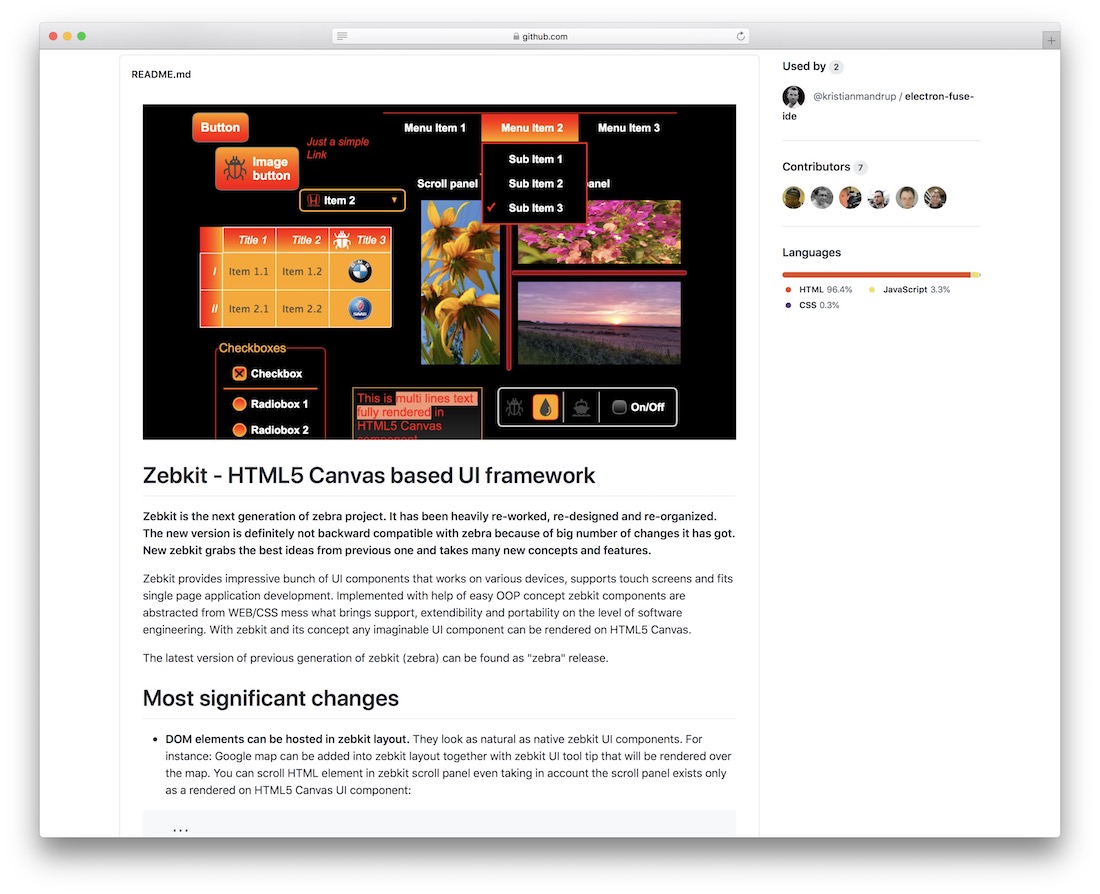
Zebkit

Zebkit es la versión mejorada y mejorada del proyecto Zebra. Antes de continuar, no, Zebkit no es compatible con versiones anteriores de Zebra debido a todos los cambios. En resumen, Zebkit combina las mejores prácticas de la versión anterior y mezcla toneladas de cosas nuevas para hacerlo aún mejor. Lo equipa con todo tipo de componentes de interfaz de usuario que funcionan en todos los dispositivos populares y funcionan extremadamente bien para aplicaciones de una sola página. Además, todos los elementos de Zebkit admiten la sensibilidad táctil. Algunas de las mejoras incluyen modo negro, código JS reorganizado, un gran cambio en la API de componentes y evento clave normalizado para todas las plataformas y navegadores.
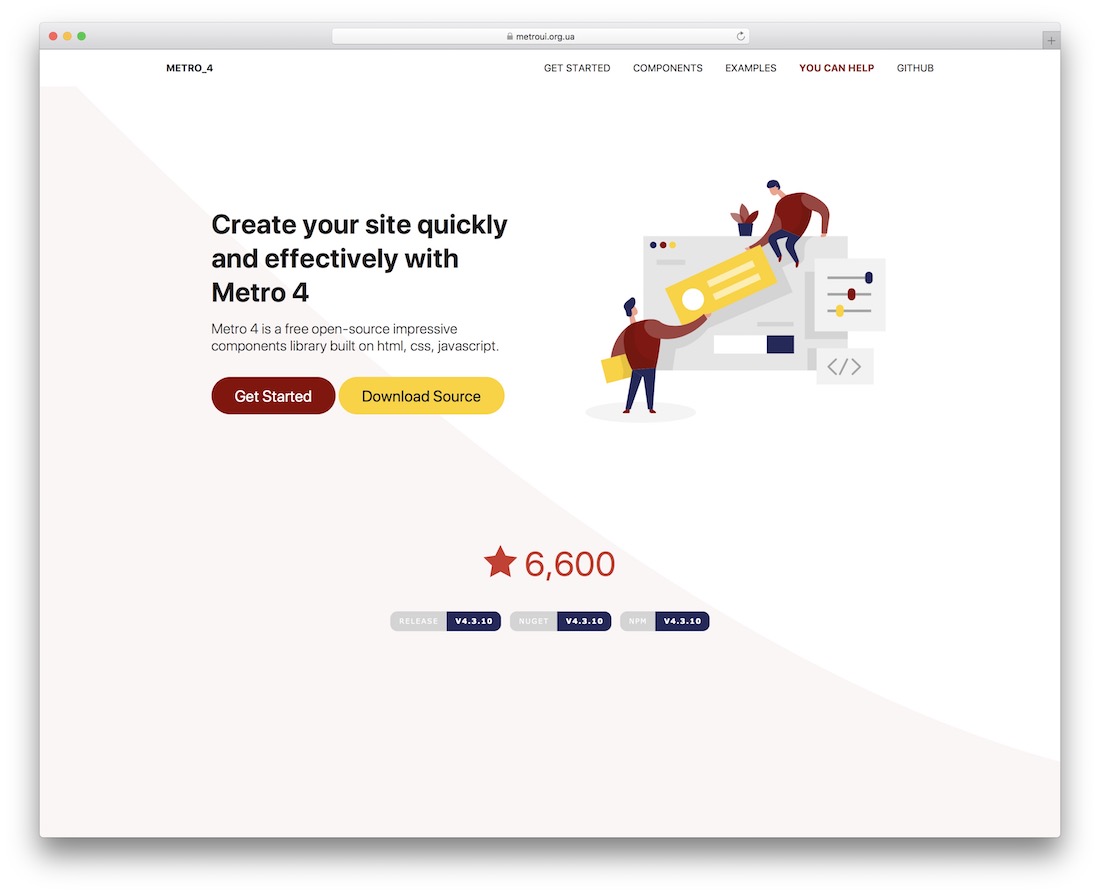
Metro 4

El establecimiento de sitios web con Metro 4 será rápido y confiable. Es una biblioteca de componentes de código abierto que utiliza HTML, CSS y JavaScript. Tenga en cuenta que cuando trabaje con Metro 4, solo se necesitan los conceptos básicos, ya que ni siquiera necesita estar familiarizado con JavaScript. Si está buscando construir prototipos rápidos o aplicaciones completas, todo es posible con la practicidad de Metro 4. Más de cien componentes, más de quinientos íconos, estilos, cuadrícula, tipografía, lo que sea, todo es parte de el haz. Descargue el código fuente completo de GitHub y comience a hacer ruido de inmediato.
Interfaz de usuario de Onsen

La interfaz de usuario de Onsen ha sido una bendición para decenas de miles de desarrolladores de Cordova y PhoneGap, ya que este marco de desarrollo de aplicaciones móviles híbridas basado en HTML5 de código abierto (equipado con materiales de diseño y componentes de interfaz de usuario plana) ofrece componentes de interfaz de usuario basados en elementos para llevar su aplicaciones móviles en vitalidad de forma nativa. Debido a que Onsen se ha creado con la ayuda de componentes web, los desarrolladores pueden adaptarse fácilmente a su conocimiento ya existente de la sintaxis HTML para comenzar a desarrollar aplicaciones sobre la marcha.
Los desarrolladores de Onsen comprenden la importancia del desarrollo agnóstico y lo crucial que puede ser para el éxito de una aplicación. Debido a esto, puede integrar fácilmente Onsen para trabajar con cualquier otro marco de desarrollo web front-end que exista. Los desarrolladores de Angular pueden acceder a una biblioteca construida específicamente solo para Angular para aprovechar las etiquetas personalizadas que proporciona el marco Onsen.
Onsen ha captado la atención de cualquiera que también pueda explorar la nueva página BETA de la interfaz de usuario de Onsen que habla más sobre la nueva versión del marco y qué esperar; Me complace anunciar que mantienen la tradición de desarrollo agnóstico, por lo que las cosas están mejorando para aquellos que desean continuar usando Onsen en sus proyectos de aplicaciones.
Iónico

Ionic Framework (que recientemente anunció que el lanzamiento de V2 es inminente, aquí está la documentación para V2) es uno de los frameworks móviles basados en HTML5 más exitosos que se está utilizando para crear aplicaciones multiplataforma (nativas) y sitios web móviles con la ayuda. de HTML5, CSS3 y JavaScript.
Cualquiera que tenga la capacidad de crear / diseñar un sitio web desde cero podrá utilizar Ionic. Puede usar Ionic para crear aplicaciones móviles impresionantes desde el día en que comienzan a usar el marco. El hecho es que aprender las cuerdas de este marco no es un proceso tan difícil, y los chicos de Thinkster han proporcionado un tutorial muy sencillo sobre cómo empezar con Ionic, y AirPair también ha hablado sobre la producción de edificios. aplicaciones listas con Ionic.
En la realidad actual, se han creado más de 2 millones de sitios web y aplicaciones móviles (incluidos algunos de escritorio) gracias a la base de código, la comunidad y la documentación de libre acceso de Ionic que hacen que el entorno de desarrollo sea fácil y accesible tanto para principiantes como para desarrolladores verdaderamente experimentados.
Interfaz de usuario semántica

Semantic es un marco HTML5 que utiliza una variedad de componentes de interfaz de usuario para ayudarlo a crear sitios web rápidos y atractivos. Puede utilizar la sintaxis de código tradicional que normalmente utilizaría en un entorno sin marco. Puede usarlo para crear diseños simples (y realmente complejos). Además, puede usarlo para tematizar un diseño existente para reflejar mejor sus preferencias y elecciones de diseño. Los marcos como Meteor adoptan la belleza que Semantic ofrece al desarrollo de interfaces de usuario.
Oreja

Bootstrap es un nombre familiar para cada desarrollador de front-end que respira. De los 100.000 sitios web más importantes del planeta, más del 20% o más dependen de Bootstrap como base. Tal número dice mucho de la usabilidad, facilidad de uso y flexibilidad del marco. Desarrollado por Twitter, Bootstrap brinda a los desarrolladores acceso a herramientas que le permiten crear páginas web modernas y con muchas funciones. Puede hacer esto sin tener que crear componentes y estilos de cuadrícula usted mismo. Todo viene empaquetado en el propio marco.
Recientemente, el equipo de Bootstrap anunció el lanzamiento de Bootstrap V4, que está aportando más modernización y optimización del desarrollo web. Comenzar con Bootstrap nunca fue difícil, lo que también podría ser una de las razones por las que tantos desarrolladores y diseñadores han optado por usar Bootstrap como su marco de desarrollo HTML5 predeterminado. Los cursos gratuitos en línea ofrecen a cualquier persona la oportunidad de aprender más sobre Bootstrap a su propio ritmo.
SproutCore

SproutCore es uno de los frameworks web más antiguos de nuestra lista. Ha logrado mantener su impulso incluso después de tanto tiempo. A pesar de que todo el proceso de desarrollo parece haberse ralentizado en los últimos años, el marco parece estar funcionando muy bien a pesar del aumento de otros competidores. El objetivo de SproutCore es proporcionar a los desarrolladores un marco fácil de usar. Usted está a cargo del funcionamiento del código en todos los requisitos de su proyecto. Esto proporciona soporte para plataformas como AppCache o Cordova.

HTML KickStart

KickStart ha ganado mucha popularidad entre los desarrolladores de HTML5. Gracias a su conjunto extendido de elementos, diseños y otros archivos frontales; para CSS3, HTML5 y jQuery. Todos estos componentes ayudan a los desarrolladores (como usted) a ganar ventaja en el próximo proyecto que está creando.
Estos componentes constan de elementos como diapositivas, cuadrículas, menús, botones, material relacionado con la tipografía, iconos, pestañas y mucho más. Es todo lo que necesita para crear aplicaciones de forma rápida y eficaz, sin perder tiempo. Muchos han informado de la usabilidad de KickStart como marco para crear wireframes HTML5 nativos. Puede usarlo para sus diseños de página de demostración. De lo contrario, estos diseños tomarían horas y horas de trabajo dedicado para producir.
Marco 7

No hay duda de lo importante que es para los desarrolladores encontrar el tipo de marco que proporciona las herramientas adecuadas y la lista de funciones para crear aplicaciones móviles y web sobre la marcha, y Framework 7 es uno de esos marcos que ofrece a los desarrolladores crear sus aplicaciones. con la sensación y el aspecto de dos sistemas operativos móviles populares: Android e iOS. Framework 7 ofrece la funcionalidad de creación de prototipos y wireframing para ayudarlo a crear prototipos para sus clientes. Es un marco de desarrollo de aplicaciones y puede realizar estas acciones en unos pocos parpadeos.
La característica destacada de este marco es su capacidad para crear aplicaciones de Android e iOS utilizando HTML5, CSS3 y JavaScript. Framework 7 le brinda la libertad necesaria para crear el tipo de aplicaciones que desea crear. Puede construirlos sin limitaciones del mundo real. Los desarrolladores crearon esto teniendo en cuenta la autonomía. Framework7 no es compatible con todas las plataformas. Los creadores lo enfocaron solo en iOS y Google Material design para brindar la mejor experiencia y simplicidad.
jQuery Mobile

Es muy fácil malinterpretar la usabilidad y el área principal de función cuando se piensa en jQuery Mobile. Como todos sabemos, jQuery es la biblioteca de scripting JavaScript más popular para la web; muchas de las funciones interactivas y dinámicas que vemos en nuestros sitios web favoritos todos los días se han creado gracias a jQuery, y aquí es donde es fácil confundir que jQuery Mobile podría ser un reflejo de dicha funcionalidad para la web móvil.
jQuery Mobile es un marco de desarrollo de aplicaciones web que se centra en ayudar a los desarrolladores a crear una única aplicación web receptiva. Esta creación ciertamente funcionará en dispositivos móviles, tabletas y computadoras de escritorio sin todo el alboroto adicional. Entre las características más notables que encontrará en el repertorio de jQuery Mobile se encuentran elementos de formulario fáciles de tocar, elegantes widgets de interfaz de usuario para el progreso instantáneo del desarrollo, herramientas y técnicas de diseño receptivo, sistema de navegación incorporado basado en AJAX, así como un complemento llamado ThemeRoller eso le permitirá ajustar y crear sus temas de la manera que desee que se vean y se sientan. Haga clic aquí para obtener más información sobre el proceso de uso de ThemeRoller.
Si no ha visto mucho de jQuery Mobile antes, le recomendamos que eche un vistazo más de cerca a este tutorial de muestra de Miamicoder, en el que Jorge Ramon profundiza en un sistema sencillo de registro de usuarios utilizando el marco jQuery Mobile. Es un excelente punto de partida para comprender la sintaxis y sus usos en el mundo real. Quizás, después de mirar más de cerca, se enganchará con la forma en que funciona el marco.
Monaca

PhoneGap y Cordova son nombres bien conocidos en la comunidad de desarrolladores de aplicaciones móviles híbridas. Y el trabajo de Monaca es ayudarlo a unir ambos en un entorno simple basado en la nube que le brinda herramientas y características para optimizar su experiencia de desarrollo general. Monaca es completamente agnóstico, como aprendimos, lo que significa que puede integrar fácilmente Monaca en su flujo de trabajo de desarrollo ya existente y construir sobre su entorno Cordova existente.
Las tres características principales de Monaca, como lo anuncian los propios desarrolladores, son la capacidad de desarrollar en la nube, para poder utilizar todas las funciones (diseño, desarrollo para front-end y back-end, testing, depuración, compilación) ya sea juntos como una plataforma de desarrollo de aplicaciones en toda regla, o para usarlos por separado cuando sea necesario, y el tercero es la capacidad, como se mencionó, de combinar Monaca con cualquiera de sus marcos favoritos, lo que le brinda el poder de la nube sobre todo sus necesidades de desarrollo.
La documentación está diseñada para admitir guías de introducción rápida, preguntas de soporte, muchos ejemplos, así como manuales detallados y tutoriales de API para aprovechar al máximo Monaca el día que comience a usarlo.
Desencadenar

Trigger es un marco de desarrollo web multiplataforma para crear aplicaciones móviles nativas. El mercado de aplicaciones móviles se ha disparado en estos últimos años. También estamos viendo una gran afluencia de marcos que quieren ayudar a los desarrolladores y diseñadores a crear aplicaciones nativas. Más importante aún, pueden hacer esto sin tener que dedicar demasiado tiempo a escribir código complejo.
Trigger utiliza la funcionalidad de JavaScript para ayudarlo a crear aplicaciones nativas de iOS y Android en solo momentos. Puede hacerlo justo después de comenzar a aprender más sobre la funcionalidad del marco. Los módulos listos para usar como la interfaz de usuario, las plataformas de análisis, los módulos de registro / inicio de sesión ayudan a acelerar significativamente el proceso de desarrollo. Con un servicio en la nube incorporado, puede probar / crear fácilmente sus aplicaciones dentro de la nube, en lugar de utilizar entornos de desarrollo externos.
Además, con Trigger puede actualizar sus aplicaciones sin tener que volver a enviarlas. No es necesario que los reenvíe a ninguna de las tiendas de aplicaciones que está utilizando para promocionar sus aplicaciones. Crear su primera aplicación con Trigger es fácil y puede ser muy divertido. Y si no está seguro del tipo de aplicaciones que Trigger puede ayudarlo a construir a largo plazo, eche un vistazo a su página de ejemplos oficiales para obtener más información sobre proyectos y negocios que utilizan Trigger a diario.
Esqueleto

Skeleton se ha construido como un marco de partida. Está construido de esa manera en lugar de usarse para construir un sitio web completamente funcional que utiliza componentes de interfaz de usuario complejos. El texto estándar de Skeleton es perfecto para cualquiera que esté buscando construir su primer sitio web, o el dos mil primero. Si necesita un enfoque simple basado en cuadrículas para crear páginas que se vean, se sientan y funcionen muy bien, elija Skeleton. Obtenga la biblioteca y estará listo, no se requieren tareas de configuración adicionales.
CreateJS

CreateJS es un conjunto de bibliotecas y herramientas modulares que permiten un contenido interactivo enriquecido en tecnologías web abiertas a través de HTML5. Los creadores diseñaron estas bibliotecas para que funcionen de forma totalmente independiente, o se combinen y combinen para satisfacer sus necesidades.
Las cuatro bibliotecas son:
- EaselJS : una biblioteca de JavaScript que facilita el trabajo con el elemento Canvas de HTML5.
- TweenJS : una biblioteca de JavaScript para interpolar y animar propiedades HTML5 y JavaScript.
- SoundJS : una biblioteca de JavaScript que le permite trabajar de manera fácil y eficiente con audio HTML5.
- PreloadJS : una biblioteca de JavaScript que le permite administrar y coordinar la carga de activos.
Puede utilizar cada biblioteca de forma independiente de otra. Pero también, puede combinar todas o dos / tres bibliotecas diferentes juntas para crear un efecto muy específico. Un efecto que es necesario para el proceso de desarrollo de su aplicación actual. CreateJS es la culminación de los cuatro marcos juntos.
iio motor

El desarrollo de juegos HTML5 crece día a día. Cada vez más personas comienzan a usar sus computadoras y dispositivos móviles para dedicar tiempo a disfrutar de contenido de juegos interactivos. Los desarrolladores están ocupados elaborando / aprendiendo / creando el tipo de juegos que captan la atención, en lugar de una satisfacción temporal. Puede utilizar iio Engine para trabajar con la funcionalidad HTML5 Canvas. Con este motor, su proceso de desarrollo aumentará tanto en velocidad como en rendimiento.
Los nuevos en el desarrollo de juegos en HTML5 pueden consultar este artículo de Mozilla Hacks, o este de Intel que habla más sobre el proceso de configuración para crear su primer juego. Pero aquellos que tienen experiencia con al menos los conceptos, echen un vistazo más de cerca a este artículo de HTML Goodies para aprender más sobre las capacidades y opciones avanzadas de desarrollo de juegos HTML5.
Recursos comunitarios para desarrolladores de HTML5
Solo estamos viendo la superficie de las capacidades de las plataformas web en este momento. Es esencial mantenerse actualizado con los últimos desarrollos y conocimientos dentro de la esfera HTML5 (y la Web en general). La mejor manera de hacerlo es a través de comunidades en línea, especialmente aquellas a las que los desarrolladores e ingenieros de software suelen orbitar. Aquí hay algunos que recomendamos encarecidamente:
- StackOverflow : StackOverflow es conocido por su profesionalismo y actitud sin tonterías. En StackOverflow, puede hacer preguntas y dar respuestas. Sobre todo, puede mantenerse actualizado con los últimos acontecimientos en HTML5 y ver el proceso de desarrollo natural.
- Reddit : el tablero HTML5 de Reddit se trata de compartir tutoriales y artículos interesantes, compartir conocimientos y aplicaciones de demostración que muestran el uso de las funciones más recientes. Genial para hacer preguntas también.
- HTML5 Bookmarks : HTML5 Bookmarks es un servicio de enlace diario que permite a los desarrolladores de HTML5 explorar los últimos descubrimientos y sucesos dentro de HTML5 en la web, y también puede saltar hacia atrás a través de archivos para tratar de encontrar algunas gemas interesantes y relevantes para su bien.
- HTML5 Weekly : HTML5 Weekly es un boletín semanal para desarrolladores de HTML5 que se ha ejecutado durante un par de años y tiene una base sólida de más de 100.000 suscriptores que reciben solo el contenido HTML5 de la más alta calidad cada semana.
¿Que hay de ti? ¿Cuáles son las técnicas en las que confía para mantenerse actualizado con las últimas novedades en HTML5? Nos encantaría escuchar su opinión sobre esta pregunta. Estaremos encantados de ampliar esta lista de recursos de la comunidad para ayudar a los mejores desarrolladores a asentarse en el idioma.
