如何在 WordPress 網站中創建餐廳食物菜單
已發表: 2022-04-21有沒有想過,是什麼讓餐廳業務在網上崛起? 人們如何在訪問之前就知道餐廳的所有食品和價格? 如今,近 70% 的人在網上訂餐。 嗯,這是在網上交互式展示的食物菜單。 人們通過電話或他們的標籤,甚至在他們的辦公時間知道每一個產品信息。
如果您在餐廳網站上提供 PDF 菜單鏈接,您的客戶可能會覺得下載該菜單很笨拙。 當您需要進行任何菜單或價格調整時,PDF 更難更改和上傳。 因此,事不宜遲,讓我們為您的 WordPress 網站製作食物菜單。 您可以通過將餐廳食物菜單頁面添加到您的 WordPress 網站,為訪問者和潛在客戶提供更好的體驗。
在這篇文章中,我將逐步介紹如何在 WordPress 網站中添加餐廳菜單。
無需設計和編碼即可開發食物菜單。 您需要一個 WordPress 插件來在網站上顯示您的食物菜單。 我將使用 Radiustheme 的 Food Menu Pro – Restaurant Menu & Online Ordering for WooCommerce 插件。 如果您需要餐廳主題,這裡是最佳餐廳 WordPress 主題列表。
如何在 WordPress 中添加食物菜單插件?
食物菜單插件可以從 WordPress.org 免費下載,專業版可以在 RadiusTheme 網站上獲得。 如果您購買了插件,請從 Radius Theme 發票郵件中下載 Food menu pro 的 .zip 文件。 單擊 WordPress Dashboard 上的 Add New,上傳 .zip 文件並安裝它。 激活 Pro 插件並將您的插件列入列表。
Food Menu pro 提供哪些功能?
該插件包括 11 種佈局,帶有網格、同位素和滑塊版本,以提供更多可能性作為精彩菜單。 所有 11 種佈局都具有響應性和移動友好性,使其適用於任何設備。 但是,使用 Food Menu Pro,您可以以各種方式顯示它們,包括類別和 WooCommerce 佈局。 您可以在頁面和帖子中顯示所有食品項目,多個或單個類別,並添加一個詳細信息頁面彈出。 它支持多個分頁、頁面創建、WooCommerce、翻譯和許多其他功能,使其成為一個了不起的食物菜單插件。 最後,您可以創建短代碼,使用 CSS 自定義它們,並通過過濾、選擇字段和個性化食物菜單來配置它們。 它是最好的餐廳菜單 WordPress 插件之一。
如何手動設置插件設置?
首先,您將檢查設置菜單並導航 WordPress管理菜單 => 食物菜單 => 設置 => 常規
在一般設置下,您可以設置貨幣及其位置、位和分隔小數到百位或千位。
然後轉到詳細信息頁面設置。 在這裡,您可以為您的食物菜單隱藏許多選項。 請參閱上面的列表。
現在您只剩下其他設置,您可以在其中添加自定義 CSS 以掌握插件的樣式。
設置完成後,您可以選擇為此插件購買兼容的主題。
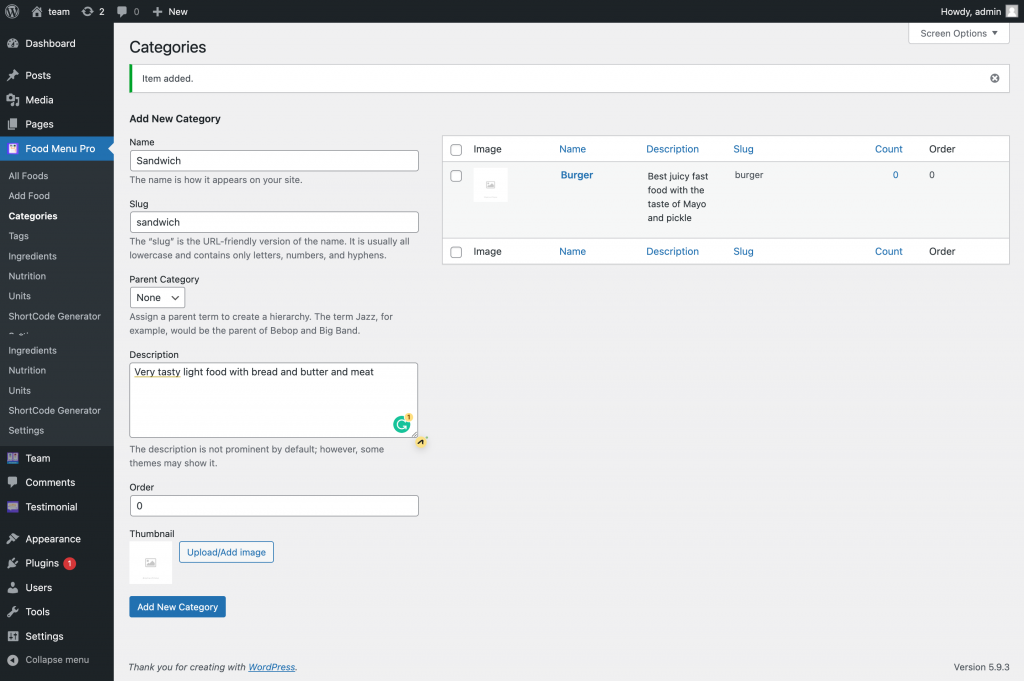
如何將類別添加到食物菜單?

您需要先添加類別。 只有這樣您才能添加食物菜單。
從食物菜單插件中選擇一個類別,為該類別命名,添加一個 slug 名稱,然後單擊一個新類別。 好吧,您剛剛創建了一個類別。 您可以在那裡看到類別名稱。
添加成分、營養、標籤和單位詳細信息。
您可以更改單位和標籤,並將新的成分和營養信息添加到您的菜單項或現有菜單項中。 您可以拖放此信息!
如何製作食物菜單?
轉到食物菜單並單擊所有食物。 你會在這裡找到所有的食物名稱。 單擊添加食物,然後為您的食物命名。 此外,添加有關您的食物菜單的詳細信息並提及您的食物價格。 您可以設置食品類別類型,然後為常規項目添加常規價格,並為特殊食品提供銷售價格。 然後為您的食品設置庫存可用性。
您可以在摘錄部分添加簡短的詳細信息。 選擇您的食物類別和標籤並為食物設置預覽圖像。
設置食物成分
在食物菜單中添加配料可以讓您的觀眾更加了解和獨占。 您可以以克、公斤為單位提及食物重量。

設置營養信息
添加營養信息可為您的食物菜單帶來價值。 您的觀眾將很高興根據卡路里水平決定訂購哪種食物。
高級選項卡
在高級選項卡下,您可以啟用或禁用評論、營養和成分選項。
生成食物菜單簡碼
您需要創建一個簡碼以在菜單頁面上顯示您的食物菜單。 轉到食物菜單插件,然後單擊簡碼選項卡以創建簡碼。
然後點擊新增。 您將設置佈局以首先顯示您的食物菜單。 您可以在下面看到佈局預覽。
首先,您需要配置常規設置:
- 佈局:從佈局網格視圖、同位素和輪播選項中進行選擇。
- 桌面列:您可以選擇在桌面視圖中每行顯示多少列。
- 選項卡列:在選項卡/iPad 視圖中,您可以選擇每行顯示多少列。
- 移動列:在移動設備視圖中,您可以選擇每行顯示多少列。
- 分頁:如果您希望顯示分頁,請選中此框。
- 每頁顯示:設置每頁上的項目數。
- 分頁類型:有四種不同的分頁。 選擇你想要的。
- 圖像尺寸:選擇圖像尺寸或輸入自定義尺寸。
- 圖像形狀:在方形圖片和圓形圖片之間進行選擇。
- 摘錄限制:決定你想看到多少個字符。
- 閱讀更多按鈕文本:提及您要顯示的文本
- 邊距:將邊距設置為 Bootstrap 默認的 30 像素或留空。
- 網格樣式:以均勻或砌體格式顯示網格樣式
- 詳細信息頁面鏈接:選中此框以啟用彈出詳細信息頁面。
- 默認圖像:您可以將默認圖像設置為特徵。 如果沒有設置特色圖片,則默認顯示此圖片。
過濾選項卡
- 排除:您可以使用 ID 排除特定食品。
- 限制:您可以選擇顯示數量的限制。
- 類別:您可以選擇特定類別
- Order By:您可以根據菜單順序、名稱、日期、價格和隨機設置順序。
- 順序:按升序或降序設置食物菜單
字段選擇
您可以選擇在列表視圖頁面上顯示哪些字段。
造型:
您可以從此頁面更改原色、字體大小、文本顏色和样式對齊方式。
- 父類:您可以將您的樣式分配給某個類。
- 主要、按鈕背景、按鈕懸停、按鈕活動、按鈕文本顏色:您可以選擇主要顏色作為主題顏色以及按鈕和按鈕文本的顏色。
- 覆蓋背景和不透明度和覆蓋頂部填充:您可以更改覆蓋背景和頂部填充的顏色和不透明度。
- 標題、簡短描述、價格和類別名稱:顏色、字體大小、字體粗細和對齊方式可以自定義。
太好了,您已經收集了所有主要設置來生成 ShortcodeShortcode 以顯示您的食物菜單。 現在您將看到如何在網格、同位素和輪播滑塊佈局中顯示食物菜單。
如何設置食物菜單的同位素佈局?
給這個 ShortcodeShortcode 一個同位素標題,然後選擇一個同位素佈局。 現在選中指定成員的複選框。 從那裡,選擇選項將顯示在右側。 您可以選擇一個或多個成員,然後選擇成員的姓名。
如何設置食物菜單的輪播滑塊佈局?
首先,從簡碼生成器中選擇輪播佈局並給出標題。 然後您會在底部找到滑塊的特定設置。 勾選複選框以啟用您想要的選項。
如何添加 ShortcodeShortcode 來顯示食物菜單?
更新簡碼佈局後,您可以從簡碼設置中查看食物菜單頁面上的菜單。 您可以禁用食物名稱的詳細信息鏈接。 如果食物名稱上有任何鏈接,請檢查預覽。 您可以在菜單頁面中添加盡可能多的食物類別。 您可以從設置中啟用類別的網格視圖。 轉到餐廳菜單頁面並從塊編輯器中打開一個用於 ShortcodeShortcode 的塊。 然後粘貼簡碼並查看預覽。 現在您可以查看食物詳情,鏈接。
偉大的! 您剛剛發現了將食物菜單添加到餐廳網站的最簡單方法。 您可能會發現本教程有點冗長,但演練非常簡單。 RadiusTheme 不斷提供最好的 WordPress 主題和插件,在餐廳業務中勢不可擋。 他們所有的主題和插件都有免費和付費版本。 他們的產品支持既明智又廣泛。
