كيفية إنشاء قائمة طعام للمطاعم في موقع ووردبريس
نشرت: 2022-04-21هل تساءلت يومًا ، ما الذي يجعل نشاط المطاعم يرتفع عبر الإنترنت؟ كيف يعرف الناس جميع المواد الغذائية وأسعار المطعم حتى قبل زيارته؟ ما يقرب من 70٪ من الناس في الوقت الحاضر يطلبون الطعام عبر الإنترنت. حسنًا ، يتم عرض قائمة الطعام بشكل تفاعلي عبر الإنترنت. يعرف الأشخاص معلومات كل منتج عبر الهاتف أو علامة التبويب الخاصة بهم أو حتى أثناء وقت مكتبهم.
إذا كنت تقدم رابط قائمة PDF على موقع مطعمك ، فهناك احتمال أن يجد عملاؤك صعوبة في تنزيل تلك القائمة. تعد ملفات PDF أكثر صعوبة في التعديل والتحميل عندما تحتاج إلى إجراء أي تعديلات على القائمة أو الأسعار. لذلك دون مزيد من اللغط ، دعنا نصنع قائمة طعام لموقع الويب الخاص بك على WordPress. يمكنك تزويد الزائرين والعملاء المحتملين بتجربة أفضل عن طريق إضافة صفحة قائمة طعام مطعم إلى موقع WordPress الخاص بك.
سوف أتعرف على كيفية إضافة قائمة طعام مطعم في موقع WordPress خطوة بخطوة في هذا المنشور.
لا متاعب في التصميم والترميز لتطوير قائمة طعام. أنت بحاجة إلى مكون WordPress الإضافي لعرض قائمة الطعام الخاصة بك على موقع الويب. سأستخدم Food Menu Pro - قائمة المطعم والطلب عبر الإنترنت لمكوِّن WooCommerce الإضافي بواسطة Radiustheme. إذا كنت بحاجة إلى سمة مطاعم ، فإليك قائمة أفضل ثيمات WordPress للمطعم.
كيفية إضافة البرنامج المساعد لقائمة الطعام في ووردبريس؟
يمكن تنزيل المكون الإضافي لقائمة الطعام مجانًا من WordPress.org ، والإصدار المحترف متاح على موقع RadiusTheme الإلكتروني. إذا قمت بشراء المكون الإضافي ، فقم بتنزيل ملف .zip الخاص بقائمة الطعام الاحترافية من بريد فاتورة Radius Theme. انقر فوق إضافة جديد على لوحة تحكم WordPress ، وقم بتحميل ملف .zip وقم بتثبيته. قم بتنشيط المكون الإضافي Pro واحصل على المكون الإضافي الخاص بك في القائمة.
ما هي الميزات التي يقدمها برنامج Food Menu Pro؟
يتضمن هذا المكون الإضافي 11 تخطيطًا مع إصدارات الشبكة والنظائر والمنزلق لتوفير المزيد من الاحتمالات كقائمة رائعة. جميع التخطيطات الـ 11 سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة ، مما يجعلها مناسبة لأي جهاز. ومع ذلك ، باستخدام برنامج Food Menu Pro ، يمكنك عرضها بطرق مختلفة ، بما في ذلك الفئات وتخطيطات WooCommerce. يمكنك عرض جميع عناصر الطعام في الصفحات والمنشورات ، وفئات متعددة أو مفردة ، وإضافة صفحة تفاصيل منبثقة. وهو يدعم ترقيم الصفحات المتعددة وإنشاء الصفحات و WooCommerce والترجمة والعديد من الميزات الأخرى ، مما يجعله مكونًا إضافيًا رائعًا لقائمة الطعام. أخيرًا ، يمكنك إنشاء رموز قصيرة وتخصيصها باستخدام CSS وتكوينها عن طريق التصفية واختيار الحقول وتخصيص قائمة الطعام. إنه أحد أفضل المكونات الإضافية لـ WordPress لقائمة المطاعم.
كيف يمكن ضبط إعدادات البرنامج المساعد يدويًا؟
أولاً ، سوف تتحقق من قائمة الإعدادات وتتنقل في قائمة إدارة WordPress => قائمة الطعام => الإعدادات => عام
في ظل الإعداد العام ، يمكنك تعيين العملة وموضعها ، ووضع الكسور العشرية وفصلها إلى مئات أو آلاف الخانات.
ثم انتقل إلى إعدادات صفحة التفاصيل. هنا يمكنك إخفاء العديد من الخيارات لقائمة طعامك. انظر القوائم أعلاه.
الآن لديك فقط إعدادات أخرى متبقية ، حيث يمكنك إضافة CSS مخصص لإتقان أسلوب المكون الإضافي.
بعد الانتهاء من الإعدادات ، يمكنك الحصول على خيار شراء سمة متوافقة لهذا المكون الإضافي.
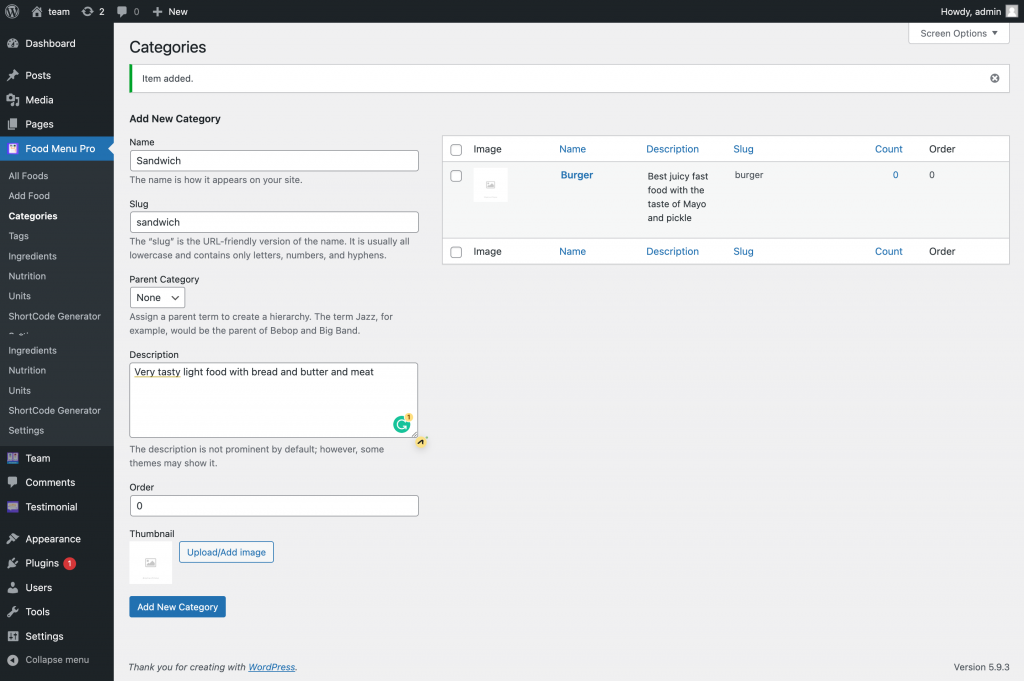
كيف تضيف فئة إلى قائمة الطعام؟

تحتاج إلى إضافة الفئة أولاً. عندها فقط يمكنك إضافة قائمة الطعام.
حدد فئة من المكون الإضافي لقائمة الطعام ، وأدخل اسمًا للفئة ، وأضف اسم سبيكة ، وانقر فوق فئة جديدة. حسنًا ، لقد قمت للتو بإنشاء فئة. يمكنك رؤية اسم الفئة هناك.
أضف المكونات والتغذية والعلامات وتفاصيل الوحدة.
يمكنك تغيير الوحدات والعلامات وإضافة مكونات ومعلومات غذائية جديدة إلى عناصر القائمة أو العناصر الموجودة. يمكنك سحب وإسقاط هذه المعلومات في!
كيف تصنع قائمة طعام؟
اذهب إلى قائمة الطعام وانقر فوق كل الأطعمة. ستجد كل أسماء الطعام هنا. انقر فوق إضافة طعام ثم اكتب عنوانًا لطعامك. أضف أيضًا تفاصيل حول قائمة طعامك واذكر سعر طعامك. يمكنك تحديد نوع فئة الطعام ثم إضافة أسعار منتظمة للصنف العادي وعرض أسعار البيع للمواد الغذائية الخاصة. ثم قم بتعيين توافر المخزون لعنصر الطعام الخاص بك.
يمكنك إضافة تفاصيل قصيرة في قسم المقتطفات. حدد فئة الطعام والعلامات الخاصة بك وقم بتعيين صورة معاينة للطعام.
ضع مكونات الطعام
إن إضافة المكونات إلى قائمة الطعام يجعلها أكثر إفادة وحصرية لجمهورك. يمكنك ذكر كميات وزن الطعام بالجرام والكيلوجرام.
اضبط معلومات التغذية
تعطي إضافة معلومات التغذية قيمة لقائمة طعامك. سيسعد جمهورك بتحديد الطعام الذي سيطلبه بناءً على مستويات السعرات الحرارية.
علامة التبويب "خيارات متقدمة"
ضمن علامة التبويب "خيارات متقدمة" ، يمكنك تمكين أو تعطيل خيارات المراجعات والتغذية والمكونات.

إنشاء رمز قصير لقائمة الطعام
تحتاج إلى إنشاء رمز قصير لعرض قائمة الطعام الخاصة بك على صفحة القائمة الخاصة بك. انتقل إلى المكون الإضافي لقائمة الطعام وانقر فوق علامة تبويب الرمز المختصر لإنشاء رمز قصير.
ثم انقر فوق إضافة جديد. ستقوم بتعيين التخطيط لعرض قائمة طعامك أولاً. يمكنك رؤية معاينة التخطيط أدناه.
في البداية ، تحتاج إلى تكوين الإعدادات العامة:
- التخطيط: اختر من خيارات Layout Grid View و Isotope و Carousel.
- عمود سطح المكتب: يمكنك اختيار عدد الأعمدة في كل صف ليتم عرضها في طريقة عرض سطح المكتب.
- عمود علامة التبويب: في طريقة عرض Tab / iPad ، يمكنك اختيار عدد الأعمدة لعرض كل صف.
- عمود الجوال: في طريقة عرض الجهاز المحمول ، يمكنك اختيار عدد الأعمدة لعرض كل صف.
- ترقيم الصفحات: إذا كنت ترغب في إظهار ترقيم الصفحات ، فحدد هذا المربع.
- عرض لكل صفحة: عيّن عدد العناصر في كل صفحة.
- نوع ترقيم الصفحات: توجد أربعة أنواع مختلفة من ترقيم الصفحات. اختر الشخص الذي تريده.
- حجم الصورة: اختر حجم الصورة أو أدخل حجمًا مخصصًا.
- شكل الصورة: اختر بين صورة مربعة وصورة مستديرة.
- حد المقتطفات: حدد عدد الأحرف التي ترغب في رؤيتها.
- قراءة المزيد نص الزر: اذكر النص الذي تريد عرضه
- الهامش: اضبط الهامش على الإعداد الافتراضي لـ Bootstrap البالغ 30 بكسل أو اتركه فارغًا.
- نمط الشبكة: عرض نمط الشبكة بتنسيق زوجي أو مبني
- رابط صفحة التفاصيل: حدد هذا المربع لتمكين صفحة التفاصيل المنبثقة.
- الصورة الافتراضية: يمكنك تعيين صورة افتراضية للميزة. إذا لم تكن هناك مجموعة صور مميزة ، فسيتم عرض هذه الصورة بشكل افتراضي.
علامة تبويب التصفية
- استبعاد: يمكنك استخدام المعرف لاستبعاد عنصر غذائي معين.
- الحد: يمكنك اختيار الحد الأقصى لعدد العروض.
- الفئات: لديك خيار تحديد فئة (فئات) معينة
- ترتيب حسب: يمكنك ضبط الطلب وفقًا لترتيب القائمة والاسم والتاريخ والسعر والعشوائية.
- الترتيب: ضبط قائمة الطعام بترتيب تصاعدي أو تنازلي
اختيار المجال
يمكنك اختيار الحقول التي تريد عرضها في صفحة عرض القائمة.
التصميم:
يمكنك تغيير اللون الأساسي وحجم الخط ولون النص ومحاذاة النمط من هذه الصفحة.
- فئة الوالدين: يمكنك تخصيص أسلوبك لفئة معينة.
- الأساسي ، خلفية الزر ، تمرير الزر ، الزر النشط ، لون نص الزر: يمكنك اختيار اللون الأساسي كلون المظهر ولون الأزرار ونص الزر.
- تراكب Bg & Opacity & Overlay Top Padding: يمكنك تغيير لون وشفافية خلفية التراكب والحشو العلوي.
- العنوان والوصف المختصر والسعر واسم الفئة: يمكن تخصيص اللون وحجم الخط ووزن الخط والمحاذاة.
رائع ، لقد جمعت جميع الإعدادات الرئيسية لإنشاء ShortcodeShortcode لعرض قائمة طعامك. سترى الآن كيفية عرض قائمة الطعام في تخطيط شريط التمرير Grid و Isotope و Carousel.
كيفية ضبط مخطط النظائر لقائمة الطعام؟
أعط هذا ShortcodeShortcode عنوان نظير ثم اختر تخطيط نظير. حدد المربع للعضو المحدد الآن. من هناك ، سيتم عرض خيار التحديد على اليمين. يمكنك اختيار عضو واحد أو أكثر ثم اسم العضو.
كيفية ضبط مخطط شريط التمرير الدائري لقائمة الطعام؟
أولاً ، حدد تخطيط الرف الدائري من منشئ الرمز القصير وقم بإعطاء عنوان. ثم ستجد إعدادات محددة لشريط التمرير في الأسفل. ضع علامة في مربعات الاختيار لتمكين الخيارات التي تريدها.
كيفية إضافة ShortcodeShortcode لعرض قائمة الطعام؟
بعد تحديث تخطيطات الرمز المختصر ، يمكنك رؤية القائمة في صفحة قائمة طعامك من إعداد الرمز القصير. يمكنك تعطيل رابط التفاصيل لاسم الطعام. تحقق من المعاينة إذا كان هناك أي رابط على اسم الطعام. يمكنك إضافة أكبر عدد ممكن من فئات الطعام إلى صفحة القائمة الخاصة بك. يمكنك تمكين عرض الشبكة للفئات من الإعدادات. انتقل إلى صفحة قائمة المطعم وافتح كتلة لـ ShortcodeShortcode من محرر الكتلة. ثم الصق الرمز القصير وشاهد المعاينة. الآن يمكنك التحقق من تفاصيل الطعام والروابط هناك.
عظيم! لقد اكتشفت للتو أبسط طريقة لإضافة قائمة طعام إلى موقع الويب الخاص بمطعمك. قد تجد البرنامج التعليمي ممتدًا بعض الشيء ، لكن الإرشادات بسيطة للغاية. يقدم RadiusTheme باستمرار أكبر سمة WordPress وإضافات لا يمكن إيقافها في أعمال المطاعم. هناك إصدارات مجانية ومدفوعة لجميع السمات والإضافات الخاصة بهم. دعم منتجاتهم معقول وواسع.
