如何在 WordPress 网站中创建餐厅食物菜单
已发表: 2022-04-21有没有想过,是什么让餐厅业务在网上崛起? 人们如何在访问之前就知道餐厅的所有食品和价格? 如今,近 70% 的人在网上订餐。 嗯,这是在网上交互式展示的食物菜单。 人们通过电话或他们的标签,甚至在他们的办公时间知道每一个产品信息。
如果您在餐厅网站上提供 PDF 菜单链接,您的客户可能会觉得下载该菜单很笨拙。 当您需要进行任何菜单或价格调整时,PDF 更难更改和上传。 因此,事不宜迟,让我们为您的 WordPress 网站制作食物菜单。 您可以通过将餐厅食物菜单页面添加到您的 WordPress 网站,为访问者和潜在客户提供更好的体验。
在这篇文章中,我将逐步介绍如何在 WordPress 网站中添加餐厅菜单。
无需设计和编码即可开发食物菜单。 您需要一个 WordPress 插件来在网站上显示您的食物菜单。 我将使用 Radiustheme 的 Food Menu Pro – Restaurant Menu & Online Ordering for WooCommerce 插件。 如果您需要餐厅主题,这里是最佳餐厅 WordPress 主题列表。
如何在 WordPress 中添加食物菜单插件?
食物菜单插件可以从 WordPress.org 免费下载,专业版可以在 RadiusTheme 网站上获得。 如果您购买了插件,请从 Radius Theme 发票邮件中下载 Food menu pro 的 .zip 文件。 单击 WordPress Dashboard 上的 Add New,上传 .zip 文件并安装它。 激活 Pro 插件并将您的插件列入列表。
Food Menu pro 提供哪些功能?
该插件包括 11 种布局,带有网格、同位素和滑块版本,以提供更多可能性作为精彩菜单。 所有 11 种布局都具有响应性和移动友好性,使其适用于任何设备。 但是,使用 Food Menu Pro,您可以以各种方式显示它们,包括类别和 WooCommerce 布局。 您可以在页面和帖子中显示所有食品项目,多个或单个类别,并添加一个详细信息页面弹出。 它支持多个分页、页面创建、WooCommerce、翻译和许多其他功能,使其成为一个了不起的食物菜单插件。 最后,您可以创建短代码,使用 CSS 自定义它们,并通过过滤、选择字段和个性化食物菜单来配置它们。 它是最好的餐厅菜单 WordPress 插件之一。
如何手动设置插件设置?
首先,您将检查设置菜单并导航 WordPress管理菜单 => 食物菜单 => 设置 => 常规
在一般设置下,您可以设置货币及其位置、位和分隔小数到百位或千位。
然后转到详细信息页面设置。 在这里,您可以为您的食物菜单隐藏许多选项。 请参阅上面的列表。
现在您只剩下其他设置,您可以在其中添加自定义 CSS 以掌握插件的样式。
设置完成后,您可以选择为此插件购买兼容的主题。
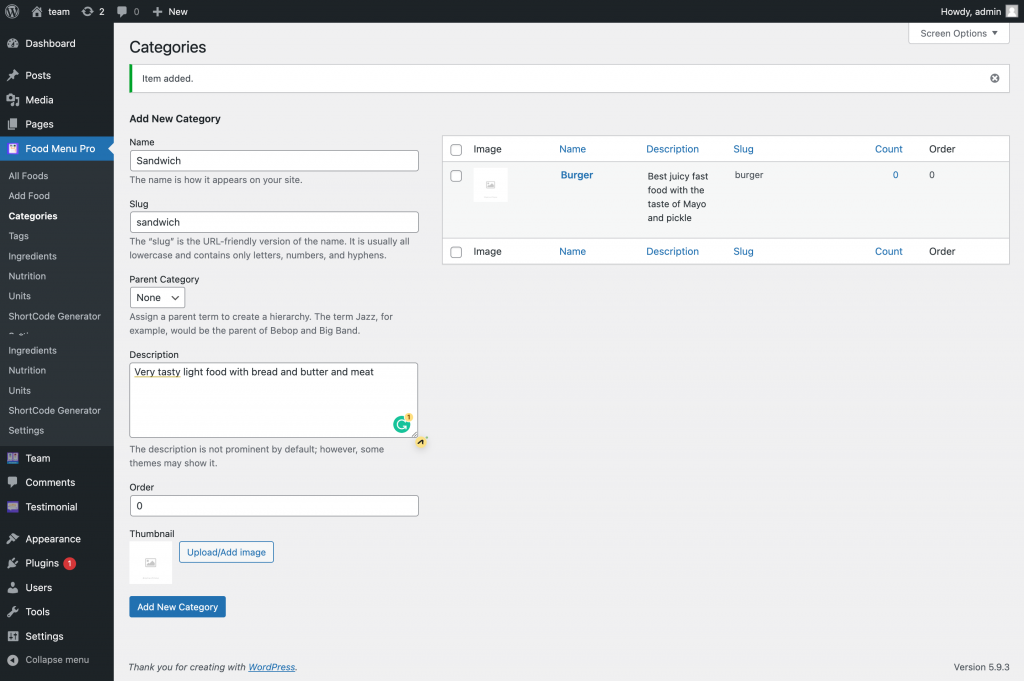
如何将类别添加到食物菜单?

您需要先添加类别。 只有这样您才能添加食物菜单。
从食物菜单插件中选择一个类别,为该类别命名,添加一个 slug 名称,然后单击一个新类别。 好吧,您刚刚创建了一个类别。 您可以在那里看到类别名称。
添加成分、营养、标签和单位详细信息。
您可以更改单位和标签,并将新的成分和营养信息添加到您的菜单项或现有菜单项中。 您可以拖放此信息!
如何制作食物菜单?
转到食物菜单并单击所有食物。 你会在这里找到所有的食物名称。 单击添加食物,然后为您的食物命名。 此外,添加有关您的食物菜单的详细信息并提及您的食物价格。 您可以设置食品类别类型,然后为常规项目添加常规价格,并为特殊食品提供销售价格。 然后为您的食品设置库存可用性。
您可以在摘录部分添加简短的详细信息。 选择您的食物类别和标签并为食物设置预览图像。
设置食物成分
在食物菜单中添加配料可以让您的观众更加了解和独占。 您可以以克、公斤为单位提及食物重量。

设置营养信息
添加营养信息可为您的食物菜单带来价值。 您的观众将很高兴根据卡路里水平决定订购哪种食物。
高级选项卡
在高级选项卡下,您可以启用或禁用评论、营养和成分选项。
生成食物菜单简码
您需要创建一个简码以在菜单页面上显示您的食物菜单。 转到食物菜单插件,然后单击简码选项卡以创建简码。
然后点击新增。 您将设置布局以首先显示您的食物菜单。 您可以在下面看到布局预览。
首先,您需要配置常规设置:
- 布局:从布局网格视图、同位素和轮播选项中进行选择。
- 桌面列:您可以选择在桌面视图中每行显示多少列。
- 选项卡列:在选项卡/iPad 视图中,您可以选择每行显示多少列。
- 移动列:在移动设备视图中,您可以选择每行显示多少列。
- 分页:如果您希望显示分页,请选中此框。
- 每页显示:设置每页上的项目数。
- 分页类型:有四种不同的分页。 选择你想要的。
- 图像尺寸:选择图像尺寸或输入自定义尺寸。
- 图像形状:在方形图片和圆形图片之间进行选择。
- 摘录限制:决定你想看到多少个字符。
- 阅读更多按钮文本:提及您要显示的文本
- 边距:将边距设置为 Bootstrap 默认的 30 像素或留空。
- 网格样式:以均匀或砌体格式显示网格样式
- 详细信息页面链接:选中此框以启用弹出详细信息页面。
- 默认图像:您可以将默认图像设置为特征。 如果没有设置特色图片,则默认显示此图片。
过滤选项卡
- 排除:您可以使用 ID 排除特定食品。
- 限制:您可以选择显示数量的限制。
- 类别:您可以选择特定类别
- Order By:您可以根据菜单顺序、名称、日期、价格和随机设置顺序。
- 顺序:按升序或降序设置食物菜单
字段选择
您可以选择在列表视图页面上显示哪些字段。
造型:
您可以从此页面更改原色、字体大小、文本颜色和样式对齐方式。
- 父类:您可以将您的样式分配给某个类。
- Primary、Button background、Button hover、Button Active、Button Text Color:您可以选择 Primary color 作为主题颜色以及按钮和按钮文本的颜色。
- 覆盖背景和不透明度和覆盖顶部填充:您可以更改覆盖背景和顶部填充的颜色和不透明度。
- 标题、简短描述、价格和类别名称:颜色、字体大小、字体粗细和对齐方式可以自定义。
太好了,您已经收集了所有主要设置来生成 ShortcodeShortcode 以显示您的食物菜单。 现在您将看到如何在网格、同位素和轮播滑块布局中显示食物菜单。
如何设置食物菜单的同位素布局?
给这个 ShortcodeShortcode 一个同位素标题,然后选择一个同位素布局。 现在选中指定成员的复选框。 从那里,选择选项将显示在右侧。 您可以选择一个或多个成员,然后选择成员的姓名。
如何设置食物菜单的轮播滑块布局?
首先,从简码生成器中选择轮播布局并给出标题。 然后您会在底部找到滑块的特定设置。 勾选复选框以启用您想要的选项。
如何添加 ShortcodeShortcode 来显示食物菜单?
更新简码布局后,您可以从简码设置中查看食物菜单页面上的菜单。 您可以禁用食物名称的详细信息链接。 如果食物名称上有任何链接,请检查预览。 您可以在菜单页面中添加尽可能多的食物类别。 您可以从设置中启用类别的网格视图。 转到餐厅菜单页面并从块编辑器中打开一个用于 ShortcodeShortcode 的块。 然后粘贴简码并查看预览。 现在您可以查看食物详情,链接。
伟大的! 您刚刚发现了将食物菜单添加到餐厅网站的最简单方法。 您可能会发现本教程有点冗长,但演练非常简单。 RadiusTheme 不断提供最好的 WordPress 主题和插件,在餐厅业务中势不可挡。 他们所有的主题和插件都有免费和付费版本。 他们的产品支持既明智又广泛。
