Cómo crear el menú de comida de un restaurante en el sitio web de WordPress
Publicado: 2022-04-21¿Alguna vez se preguntó qué hace que el negocio de los restaurantes crezca en línea? ¿Cómo sabe la gente todos los alimentos y los precios de un restaurante incluso antes de visitarlo? Casi el 70% de las personas hoy en día piden comida en línea. Bueno, es el menú de comida el que se muestra interactivamente en línea. La gente conoce la información de cada producto por teléfono o en su cuenta o incluso durante su tiempo de oficina.
Si ofrece un enlace de menú en PDF en el sitio web de su restaurante, existe la posibilidad de que a sus clientes les resulte torpe descargar ese menú. Los archivos PDF son mucho más difíciles de modificar y cargar cuando necesita realizar ajustes en el menú o en el precio. Entonces, sin más preámbulos, hagamos un menú de comida para su sitio web de WordPress. Puede brindarles a los visitantes y clientes potenciales una mejor experiencia agregando una página de menú de comida de restaurante a su sitio de WordPress.
Explicaré cómo agregar un menú de comida de restaurante en el sitio web de WordPress paso a paso en esta publicación.
Sin problemas de diseño y codificación para desarrollar un menú de comida. Necesita un complemento de WordPress para mostrar su menú de comida en el sitio web. Usaré el complemento Food Menu Pro - Restaurant Menu & Online Ordering for WooCommerce de Radiustheme. Si necesita un tema de restaurantes, aquí está la lista de los mejores temas de WordPress para restaurantes.
¿Cómo agregar el complemento de menú de comida en WordPress?
El complemento del menú de comida se puede descargar gratis desde WordPress.org, y la versión pro está disponible en el sitio web de RadiusTheme. Si compra el complemento, descargue el archivo .zip de Food menu pro del correo de facturación de Radius Theme. Haga clic en Agregar nuevo en el panel de WordPress, cargue el archivo .zip e instálelo. Active el complemento Pro y obtenga su complemento en la lista.
¿Cuáles son las funciones que ofrece Food Menu pro?
Este complemento incluye 11 diseños con versiones de cuadrícula, isótopo y control deslizante para brindar más posibilidades como un menú maravilloso. Los 11 diseños son receptivos y compatibles con dispositivos móviles, lo que los hace adecuados para cualquier dispositivo. Sin embargo, con Food Menu Pro, puede mostrarlos de varias maneras, incluidas categorías y diseños de WooCommerce. Puede mostrar todos los alimentos en páginas y publicaciones, categorías múltiples o individuales, y agregar una ventana emergente de página de detalles. Admite paginaciones múltiples, creación de páginas, WooCommerce, traducción y muchas otras características, lo que lo convierte en un increíble complemento de menú de alimentos. Finalmente, puede crear códigos cortos, personalizarlos usando CSS y configurarlos filtrando, eligiendo campos y personalizando el menú de comida. Es uno de los mejores complementos de WordPress para menús de restaurantes.
¿Cómo establecer la configuración del complemento manualmente?
Primero, verificará el menú de configuración y navegará por el menú de administración de WordPress => Menú de comida => Configuración => General
En la configuración general, puede configurar la moneda y su posición, colocar y separar el decimal en centenas o milésimas.
Luego vaya a la configuración de la página de detalles. Aquí puede ocultar muchas opciones para su menú de comida. Consulte las listas anteriores.
Ahora solo le quedan otras configuraciones, donde puede agregar CSS personalizado para dominar el estilo del complemento.
Después de realizar la configuración, puede tener la opción de comprar un tema compatible para este complemento.
¿Cómo agregar una categoría al menú de comida?

Primero debe agregar la categoría. Solo así podrás añadir el menú de comida.
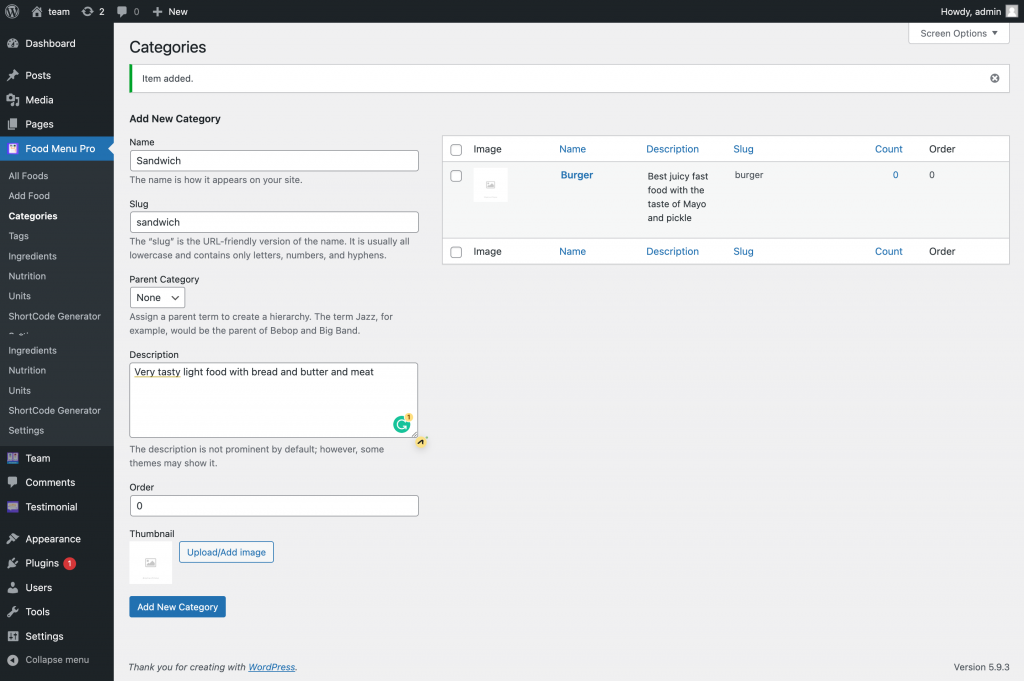
Seleccione una categoría del complemento del menú de alimentos, asigne un nombre a la categoría, agregue un nombre de slug y haga clic en una nueva categoría. Bueno, acabas de crear una categoría. Puede ver el nombre de la categoría allí.
Agregue detalles de ingredientes, nutrición, etiquetas y unidades.
Puede cambiar las unidades y las etiquetas y agregar nuevos ingredientes e información nutricional a los elementos de su menú o a los existentes. ¡Puede arrastrar y soltar esta información!
¿Cómo crear un menú de comida?
Vaya al menú de alimentos y haga clic en todos los alimentos. Aquí encontrarás todos los nombres de los alimentos. Haga clic en agregar comida y luego asigne un título a su comida. Además, agregue detalles sobre su menú de comida y mencione el precio de su comida. Puede establecer el tipo de categoría de alimentos y luego agregar precios regulares para el artículo regular y ofrecer precios de venta para artículos de alimentos especiales. Luego establezca la disponibilidad de existencias para su alimento.
Puede agregar un breve detalle en la sección de extractos. Seleccione su categoría de comida y etiquetas y configure una imagen de vista previa para la comida.
Establecer los ingredientes de la comida
Agregar ingredientes al menú de comida lo hace más informativo y exclusivo para su audiencia. Puede mencionar las cantidades de peso de los alimentos en gramos, kg.
Establecer la información nutricional
Agregar información nutricional le da valor a su menú de alimentos. Su audiencia estará encantada de decidir qué comida pedir en función de los niveles de calorías.

Lengüeta avanzada
En la pestaña avanzada, puede habilitar o deshabilitar las opciones de reseñas, nutrición e ingredientes.
Generar código abreviado de menú de comida
Debe crear un código abreviado para mostrar su menú de comida en su página de menú. Vaya al complemento del menú de alimentos y haga clic en la pestaña de shortcode para crear Shortcode.
Luego haga clic en agregar nuevo. Establecerá el diseño para mostrar su menú de comida primero. Puede ver la vista previa del diseño a continuación.
En primer lugar, debe configurar los Ajustes generales:
- Diseño: elija entre las opciones Vista de cuadrícula de diseño, Isótopo y Carrusel.
- Columna de escritorio: puede elegir cuántas columnas por fila mostrar en Vista de escritorio.
- Columna de pestaña: en la vista de pestaña/iPad, puede elegir cuántas columnas mostrar cada fila.
- Columna móvil: en la Vista de dispositivo móvil, puede elegir cuántas columnas mostrar cada fila.
- Paginación: Si desea mostrar la paginación, marque esta casilla.
- Mostrar por página: establezca el número de elementos en cada página.
- Tipo de paginación: Hay cuatro tipos diferentes de paginaciones. Elige el que quieras.
- Tamaño de imagen: elija un tamaño de imagen o ingrese un tamaño personalizado.
- Forma de la imagen: elija entre una imagen cuadrada y una imagen redondeada.
- Límite de extractos: decida cuántos caracteres le gustaría ver.
- Leer más Texto del botón: Mencione el texto que desea mostrar
- Margen: establezca el margen en el valor predeterminado de Bootstrap de 30 px o déjelo en blanco.
- Estilo de cuadrícula: muestra el estilo de cuadrícula en formato uniforme o de mampostería
- Enlace de la página de detalles: marque esta casilla para habilitar la página de detalles emergente.
- Imagen predeterminada: puede configurar una imagen predeterminada para que aparezca. Si no hay un conjunto de imágenes destacadas, esta imagen se mostrará de forma predeterminada.
Pestaña de filtrado
- Excluir: puede usar la ID para excluir un alimento específico.
- Límite: puede elegir el límite de cuántos mostrar.
- Categorías: Tienes la opción de seleccionar una(s) categoría(s) específica(s)
- Ordenar por: Puede establecer el orden según el Orden del menú, Nombre, Fecha, Precio y Aleatorio.
- Orden: establezca el menú de alimentos en orden ascendente o descendente
Selección de campo
Puede elegir qué campos mostrar en la página de vista de lista.
Estilo:
Puede cambiar el color principal, el tamaño de fuente, el color del texto y la alineación del estilo desde esta página.
- Clase principal: puede asignar su estilo a una determinada clase.
- Primario, fondo del botón, botón flotante, botón activo, color del texto del botón: puede elegir el color primario como el color de su tema y el color de sus botones y el texto del botón.
- Overlay Bg & Opacity & Overlay top Padding: Puede cambiar el color y la opacidad del fondo superpuesto y el relleno superior.
- Título, descripción breve, precio y nombre de categoría: el color, el tamaño de fuente, el peso de fuente y la alineación se pueden personalizar.
Genial, ha reunido todas las configuraciones principales para generar ShortcodeShortcode para mostrar su menú de comida. Ahora verá cómo mostrar el menú de alimentos en el diseño del control deslizante Cuadrícula, Isótopo y Carrusel.
¿Cómo configurar el diseño de isótopos para el menú de comida?
Asigne a este ShortcodeShortcode un título de isótopo y luego elija un diseño de isótopo. Marque la casilla del miembro especificado ahora. A partir de ahí, se mostrará una opción de selección a la derecha. Puede elegir uno o más miembros y luego el nombre del miembro.
¿Cómo configurar el diseño del control deslizante del carrusel para el menú de comida?
Primero, seleccione el diseño del carrusel del generador de códigos abreviados y asigne un título. Luego encontrará configuraciones específicas para el control deslizante en la parte inferior. Marque las casillas de verificación para habilitar las opciones que desee.
¿Cómo agregar el ShortcodeShortcode para mostrar el menú de comida?
Después de actualizar los diseños de shortcode, puede ver el menú en su página de menú de alimentos desde la configuración de shortcode. Puede deshabilitar el enlace de detalles para el nombre del alimento. Verifique la vista previa si hay algún enlace en el nombre del alimento. Puede agregar tantas categorías de alimentos como más a su página de menú. Puede habilitar la vista de cuadrícula para categorías desde la configuración. Vaya a la página del menú del restaurante y abra un bloque para ShortcodeShortcode desde el editor de bloques. Luego pegue el código abreviado y vea la vista previa. Ahora puede consultar los detalles de los alimentos, enlaces allí.
¡Estupendo! Acabas de descubrir el método más simple para agregar un menú de comida al sitio web de tu restaurante. Puede encontrar el tutorial un poco extenso, pero los tutoriales son extremadamente simples. RadiusTheme ofrece continuamente los mejores temas y complementos de WordPress para ser imparable en el negocio de los restaurantes. Hay versiones gratuitas y de pago de todos sus temas y complementos. Su soporte de productos es sensato y extenso.
