วิธีสร้างเมนูอาหารของร้านอาหารบนเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-04-21เคยสงสัยไหม อะไรทำให้ธุรกิจร้านอาหารเติบโตขึ้นบนโลกออนไลน์? ผู้คนรู้รายการอาหารและราคาของร้านอาหารทั้งหมดได้อย่างไรก่อนที่จะไปเยี่ยมชม เกือบ 70% ของผู้คนในปัจจุบันสั่งอาหารออนไลน์ มันคือเมนูอาหารที่แสดงแบบโต้ตอบทางออนไลน์ ผู้คนรู้ข้อมูลผลิตภัณฑ์ทุกอย่างทางโทรศัพท์หรือแท็บ หรือแม้แต่ในช่วงเวลาทำงาน
หากคุณเสนอลิงก์เมนู PDF บนเว็บไซต์ร้านอาหารของคุณ มีโอกาสที่ลูกค้าของคุณอาจพบว่าการดาวน์โหลดเมนูนั้นเงอะงะนั้นอาจไม่สะดวก PDF นั้นยากต่อการแก้ไขและอัพโหลดเมื่อคุณต้องการทำเมนูหรือการปรับราคา ให้เราสร้างเมนูอาหารสำหรับเว็บไซต์ WordPress ของคุณโดยไม่ต้องกังวลใจอีกต่อไป คุณสามารถมอบประสบการณ์ที่ดียิ่งขึ้นแก่ผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้าโดยเพิ่มหน้าเมนูอาหารสำหรับร้านอาหารในไซต์ WordPress ของคุณ
ฉันจะอธิบายวิธีการเพิ่มเมนูอาหารของร้านอาหารในเว็บไซต์ WordPress ทีละขั้นตอนในโพสต์นี้
ไม่ต้องยุ่งยากกับการออกแบบและเขียนโค้ดเพื่อพัฒนาเมนูอาหาร คุณต้องมีปลั๊กอิน WordPress เพื่อแสดงเมนูอาหารของคุณบนเว็บไซต์ ฉันจะใช้ Food Menu Pro – เมนูร้านอาหาร & การสั่งซื้อออนไลน์สำหรับปลั๊กอิน WooCommerce โดย Radiustheme หากคุณต้องการธีมร้านอาหาร นี่คือรายการธีม WordPress สำหรับร้านอาหารที่ดีที่สุด
จะเพิ่มปลั๊กอินเมนูอาหารใน WordPress ได้อย่างไร?
ปลั๊กอินเมนูอาหารสามารถดาวน์โหลดได้ฟรีจาก WordPress.org และรุ่นโปรมีอยู่ในเว็บไซต์ RadiusTheme หากคุณซื้อปลั๊กอิน ให้ดาวน์โหลดไฟล์ .zip ของ Food menu pro จากจดหมายใบแจ้งหนี้ Radius Theme คลิก เพิ่มใหม่ บนแดชบอร์ด WordPress อัปโหลดไฟล์ .zip และติดตั้ง เปิดใช้งานปลั๊กอิน Pro และรับปลั๊กอินของคุณในรายการ
Food Menu pro มีคุณสมบัติอะไรบ้าง?
ปลั๊กอินนี้ประกอบด้วย 11 เลย์เอาต์พร้อมกริด ไอโซโทป และเวอร์ชันตัวเลื่อนเพื่อให้เมนูที่ยอดเยี่ยมเป็นไปได้มากขึ้น เลย์เอาต์ทั้ง 11 แบบตอบสนองและเป็นมิตรกับมือถือ ทำให้เหมาะสำหรับทุกอุปกรณ์ อย่างไรก็ตาม ด้วย Food Menu Pro คุณสามารถแสดงได้หลายวิธี รวมถึงหมวดหมู่และเลย์เอาต์ของ WooCommerce คุณสามารถแสดงรายการอาหารทั้งหมดในหน้าและโพสต์ หลายหมวดหมู่หรือหมวดหมู่เดียว และเพิ่มหน้ารายละเอียดที่แสดงขึ้น รองรับการแบ่งหน้าหลายหน้า การสร้างเพจ WooCommerce การแปล และคุณสมบัติอื่น ๆ อีกมากมาย ทำให้เป็นปลั๊กอินเมนูอาหารที่น่าทึ่ง สุดท้าย คุณสามารถสร้างรหัสย่อ ปรับแต่งโดยใช้ CSS และกำหนดค่าได้โดยการกรอง เลือกฟิลด์ และปรับแต่งเมนูอาหาร เป็นหนึ่งในปลั๊กอิน WordPress เมนูร้านอาหารที่ดีที่สุด
วิธีการตั้งค่าปลั๊กอินด้วยตนเอง?
ขั้นแรก คุณจะต้องตรวจสอบเมนูการตั้งค่าและไปที่ เมนูผู้ดูแลระบบ WordPress => Food Menu => Settings => General
ภายใต้การตั้งค่าทั่วไป คุณสามารถตั้งค่าสกุลเงินและตำแหน่ง วางและแยกทศนิยมออกเป็นตำแหน่งหลักร้อยหรือหลักพันได้
จากนั้นไปที่การตั้งค่าหน้ารายละเอียด ที่นี่คุณสามารถซ่อนตัวเลือกมากมายสำหรับเมนูอาหารของคุณ ดูรายการด้านบน
ตอนนี้คุณเหลือเพียงการตั้งค่าอื่นๆ ซึ่งคุณสามารถเพิ่ม CSS ที่กำหนดเองเพื่อควบคุมสไตล์ของปลั๊กอินได้
หลังจากตั้งค่าเสร็จแล้ว คุณจะมีตัวเลือกในการซื้อธีมที่เข้ากันได้สำหรับปลั๊กอินนี้
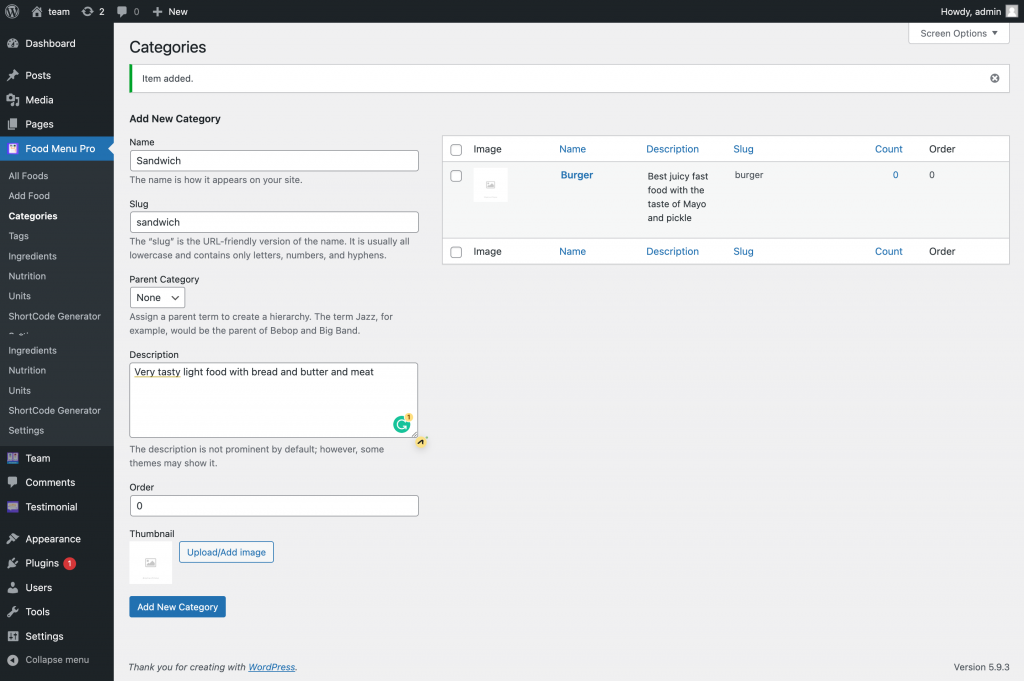
จะเพิ่มหมวดหมู่ให้กับเมนูอาหารได้อย่างไร?

คุณต้องเพิ่มหมวดหมู่ก่อน จากนั้นคุณสามารถเพิ่มเมนูอาหารได้
เลือกหมวดหมู่จากปลั๊กอินเมนูอาหาร ตั้งชื่อหมวดหมู่ เพิ่มชื่อตัวบุ้ง แล้วคลิกหมวดหมู่ใหม่ คุณเพิ่งสร้างหมวดหมู่ คุณสามารถดูชื่อหมวดหมู่ได้ที่นั่น
เพิ่มส่วนผสม โภชนาการ แท็ก และรายละเอียดหน่วย
คุณสามารถเปลี่ยนหน่วยและแท็กและเพิ่มข้อมูลส่วนผสมและโภชนาการใหม่ในรายการเมนูของคุณหรือรายการที่มีอยู่ คุณสามารถลากและวางข้อมูลนี้ได้!
จะสร้างเมนูอาหารได้อย่างไร?
ไปที่เมนูอาหารแล้วคลิกอาหารทั้งหมด คุณจะพบชื่ออาหารทั้งหมดที่นี่ คลิกเพิ่มอาหารแล้วตั้งชื่ออาหารของคุณ เพิ่มรายละเอียดเกี่ยวกับเมนูอาหารของคุณและระบุราคาอาหารของคุณ คุณสามารถกำหนดประเภทประเภทอาหารแล้วเพิ่มราคาปกติสำหรับรายการปกติและเสนอราคาลดสำหรับรายการอาหารพิเศษได้ จากนั้นตั้งค่าความพร้อมสต็อกสำหรับรายการอาหารของคุณ
คุณสามารถเพิ่มรายละเอียดสั้นๆ ในส่วนข้อความที่ตัดตอนมา เลือกหมวดหมู่อาหารและแท็กของคุณและตั้งค่าภาพตัวอย่างสำหรับอาหาร
กำหนดส่วนผสมอาหาร
การเพิ่มส่วนผสมในเมนูอาหารทำให้มีข้อมูลมากขึ้นและเป็นเอกสิทธิ์สำหรับผู้ชมของคุณ คุณสามารถระบุปริมาณน้ำหนักอาหารเป็นกรัม, กก.
ตั้งค่าข้อมูลโภชนาการ
การเพิ่มข้อมูลโภชนาการให้คุณค่ากับเมนูอาหารของคุณ ผู้ชมของคุณจะยินดีที่จะตัดสินใจว่าจะสั่งอาหารประเภทใดโดยพิจารณาจากระดับแคลอรี

แท็บขั้นสูง
ภายใต้แท็บขั้นสูง คุณสามารถเปิดหรือปิดใช้งานตัวเลือกรีวิว โภชนาการ และส่วนผสมได้
สร้างรหัสย่อเมนูอาหาร
คุณต้องสร้างรหัสย่อเพื่อแสดงเมนูอาหารบนหน้าเมนูของคุณ ไปที่ปลั๊กอินเมนูอาหารแล้วคลิกแท็บรหัสเพื่อสร้างรหัสย่อ
จากนั้นคลิกเพิ่มใหม่ คุณจะตั้งค่าเลย์เอาต์เพื่อแสดงเมนูอาหารของคุณก่อน คุณสามารถดูตัวอย่างเค้าโครงด้านล่าง
ขั้นแรก คุณต้องกำหนดค่าการตั้งค่าทั่วไป:
- เค้าโครง: เลือกจากตัวเลือก Layout Grid View, Isotope และ Carousel
- คอลัมน์เดสก์ท็อป: คุณสามารถเลือกจำนวนคอลัมน์ต่อแถวที่จะแสดงในมุมมองเดสก์ท็อปได้
- คอลัมน์แท็บ: ในมุมมอง Tab/iPad คุณสามารถเลือกจำนวนคอลัมน์ที่จะแสดงแต่ละแถวได้
- คอลัมน์มือถือ: ในมุมมองอุปกรณ์เคลื่อนที่ คุณสามารถเลือกจำนวนคอลัมน์ที่จะแสดงแต่ละแถว
- การแบ่งหน้า: หากคุณต้องการแสดงการแบ่งหน้า ให้เลือกช่องนี้
- แสดงต่อหน้า: กำหนดจำนวนรายการในแต่ละหน้า
- ประเภทการแบ่งหน้า: การแบ่งหน้ามีสี่ประเภทที่แตกต่างกัน เลือกสิ่งที่คุณต้องการ
- ขนาดภาพ: เลือกขนาดภาพหรือป้อนขนาดที่กำหนดเอง
- รูปร่างของรูปภาพ: เลือกระหว่างรูปภาพสี่เหลี่ยมจัตุรัสและรูปภาพที่โค้งมน
- ขีด จำกัด ที่ตัดตอนมา: กำหนดจำนวนอักขระที่คุณต้องการดู
- ข้อความปุ่มอ่านเพิ่มเติม: ระบุข้อความที่คุณต้องการแสดง
- ระยะขอบ: ตั้งค่าระยะขอบเป็นค่าเริ่มต้นของ Bootstrap 30 px หรือเว้นว่างไว้
- สไตล์กริด: แสดงสไตล์กริดในรูปแบบคู่หรืออิฐ
- ลิงก์หน้ารายละเอียด: เลือกช่องนี้เพื่อเปิดใช้งานหน้ารายละเอียดป๊อปอัป
- รูปภาพเริ่มต้น: คุณสามารถตั้งค่ารูปภาพเริ่มต้นให้เป็นคุณลักษณะได้ หากไม่มีชุดรูปภาพเด่น รูปภาพนี้จะแสดงเป็นค่าเริ่มต้น
แท็บการกรอง
- ไม่รวม: คุณสามารถใช้รหัสเพื่อยกเว้นรายการอาหารเฉพาะ
- ขีดจำกัด: คุณสามารถเลือกขีดจำกัดสำหรับจำนวนที่จะแสดง
- หมวดหมู่: คุณมีตัวเลือกในการเลือกหมวดหมู่เฉพาะ
- Order By: คุณสามารถกำหนดลำดับตามเมนู Order, Name, Date, Price และ Random
- สั่งอาหาร: ตั้งค่าเมนูอาหารในลำดับจากน้อยไปมากหรือมากไปหาน้อย
การคัดเลือกภาคสนาม
คุณสามารถเลือกฟิลด์ที่จะแสดงบนหน้ามุมมองรายการ
จัดแต่งทรงผม:
คุณสามารถเปลี่ยนสีหลัก ขนาดฟอนต์ สีข้อความ และการจัดแนวสไตล์ได้จากหน้านี้
- คลาสหลัก: คุณสามารถกำหนดสไตล์ของคุณให้กับคลาสใดคลาสหนึ่งได้
- หลัก, พื้นหลังของปุ่ม, โฮเวอร์ของปุ่ม, ปุ่มใช้งานอยู่, สีข้อความของปุ่ม: คุณอาจเลือกสีหลักเป็นสีของธีมและสีของปุ่มและข้อความของปุ่ม
- ภาพซ้อนทับ Bg & ความทึบ & การซ้อนทับด้านบน: คุณอาจเปลี่ยนสีและความทึบของพื้นหลังซ้อนทับและช่องว่างภายในด้านบน
- ชื่อเรื่อง คำอธิบายโดยย่อ ราคา และชื่อหมวดหมู่: สี ขนาดแบบอักษร น้ำหนักแบบอักษร และการจัดแนวสามารถกำหนดเองได้
เยี่ยม คุณได้รวบรวมการตั้งค่าหลักทั้งหมดเพื่อสร้าง ShortcodeShortcode เพื่อแสดงเมนูอาหารของคุณ ตอนนี้ คุณจะเห็นวิธีการแสดงเมนูอาหารในรูปแบบตัวเลื่อน Grid, Isotope และ Carousel
จะตั้งค่าเค้าโครงไอโซโทปสำหรับเมนูอาหารได้อย่างไร?
กำหนดชื่อไอโซโทปให้ ShortcodeShortcode แล้วเลือกเลย์เอาต์ไอโซโทป ทำเครื่องหมายที่ช่องสำหรับสมาชิกที่ระบุทันที จากตรงนั้น ตัวเลือกการเลือกจะปรากฏขึ้นทางด้านขวา คุณสามารถเลือกสมาชิกได้ตั้งแต่หนึ่งคนขึ้นไป จากนั้นเลือกชื่อของสมาชิก
วิธีการตั้งค่า Carousel Slider Layout สำหรับเมนูอาหาร?
ขั้นแรก เลือกเลย์เอาต์ภาพหมุนจากตัวสร้างรหัสย่อและตั้งชื่อ จากนั้นคุณจะพบการตั้งค่าเฉพาะสำหรับตัวเลื่อนที่ด้านล่าง เลือกช่องทำเครื่องหมายเพื่อเปิดใช้งานตัวเลือกที่คุณต้องการ
จะเพิ่ม ShortcodeShortcode เพื่อแสดงเมนูอาหารได้อย่างไร?
หลังจากอัปเดตรูปแบบรหัสย่อ คุณจะเห็นเมนูในหน้าเมนูอาหารจากการตั้งค่ารหัสย่อ คุณสามารถปิดใช้งานลิงก์รายละเอียดสำหรับชื่ออาหารได้ ตรวจสอบการแสดงตัวอย่างว่ามีลิงค์ใด ๆ บนชื่ออาหาร คุณสามารถเพิ่มหมวดหมู่อาหารในหน้าเมนูของคุณได้มากเท่าที่ต้องการ คุณสามารถเปิดใช้งานมุมมองกริดสำหรับหมวดหมู่ได้จากการตั้งค่า ไปที่หน้าเมนูร้านอาหารและเปิดบล็อกสำหรับ ShortcodeShortcode จากตัวแก้ไขบล็อก จากนั้นวางรหัสย่อและดูตัวอย่าง ตอนนี้คุณสามารถตรวจสอบรายละเอียดอาหาร ลิงค์ที่นั่น
ยอดเยี่ยม! คุณเพิ่งค้นพบวิธีที่ง่ายที่สุดในการเพิ่มเมนูอาหารในเว็บไซต์ของร้านอาหารของคุณ คุณอาจพบว่าบทช่วยสอนนั้นค่อนข้างยืดเยื้อ แต่บทแนะนำนั้นง่ายมาก RadiusTheme นำเสนอธีมและปลั๊กอิน WordPress ที่ยิ่งใหญ่ที่สุดอย่างต่อเนื่องเพื่อธุรกิจร้านอาหารที่ไม่มีใครหยุด ธีมและปลั๊กอินทั้งหมดมีทั้งแบบฟรีและมีค่าใช้จ่าย การสนับสนุนผลิตภัณฑ์ของพวกเขานั้นสมเหตุสมผลและกว้างขวาง
