Como criar menu de comida de restaurantes no site WordPress
Publicados: 2022-04-21Você já se perguntou, o que faz o negócio de restaurantes crescer online? Como as pessoas sabem todos os alimentos e preços de um restaurante antes mesmo de visitá-lo? Quase 70% das pessoas hoje em dia pedem comida online. Bem, é o menu de comida que é exibido interativamente online. As pessoas sabem todas as informações do produto pelo telefone ou pela guia ou até mesmo durante o expediente.
Se você oferecer um link de menu em PDF no site do seu restaurante, há uma chance de seus clientes acharem desajeitado fazer o download desse menu. Os PDFs são muito mais difíceis de alterar e carregar quando você precisa fazer qualquer ajuste de menu ou preço. Então, sem mais delongas, vamos fazer um menu de comida para o seu site WordPress. Você pode fornecer aos visitantes e clientes em potencial uma experiência melhor adicionando uma página de menu de restaurante ao seu site WordPress.
Mostrarei como adicionar um menu de comida de restaurante no site WordPress passo a passo neste post.
Sem problemas de design e codificação para desenvolver um menu de comida. Você precisa de um plugin do WordPress para exibir seu menu de comida no site. Usarei o plugin Food Menu Pro – Restaurant Menu & Online Ordering for WooCommerce da Radiustheme. Se você precisa de um tema de restaurantes, aqui está a lista dos melhores temas de restaurante para WordPress.
Como adicionar o plugin do menu Food no WordPress?
O plugin de menu de comida pode ser baixado gratuitamente do WordPress.org, e a versão pro está disponível no site RadiusTheme. Se você comprar o plugin, baixe o arquivo .zip do Food menu pro do correio de fatura do Radius Theme. Clique em Adicionar novo no painel do WordPress, carregue o arquivo .zip e instale-o. Ative o plugin Pro e coloque seu plugin na lista.
Quais são os recursos que o Food Menu pro oferece?
Este plugin inclui 11 layouts com versões de grade, isótopo e controle deslizante para fornecer mais possibilidades como um menu maravilhoso. Todos os 11 layouts são responsivos e compatíveis com dispositivos móveis, tornando-os adequados para qualquer dispositivo. No entanto, com o Food Menu Pro, você pode exibi-los de várias maneiras, incluindo categorias e layouts do WooCommerce. Você pode exibir todos os itens alimentares em páginas e postagens, categorias múltiplas ou únicas e adicionar um pop-up de página de detalhes. Ele suporta várias paginações, criação de páginas, WooCommerce, tradução e muitos outros recursos, tornando-o um incrível plugin de menu de comida. Por fim, você pode criar códigos de acesso, personalizá-los usando CSS e configurá-los filtrando, escolhendo campos e personalizando o menu de comida. É um dos melhores plugins WordPress de menu de restaurante.
Como definir as configurações do plug-in manualmente?
Primeiro, você verificará o menu de configurações e navegará no menu de administração do WordPress => Menu Comida => Configurações => Geral
Na configuração geral, você pode definir a moeda e sua posição, colocar e separar decimal em centenas ou milésimas casas.
Em seguida, vá para as configurações da página de detalhes. Aqui você pode ocultar muitas opções para o seu menu de comida. Veja as listas acima.
Agora você tem apenas outras configurações, onde você pode adicionar CSS personalizado para dominar o estilo do plugin.
Após as configurações serem feitas, você pode ter a opção de comprar um tema compatível para este plugin.
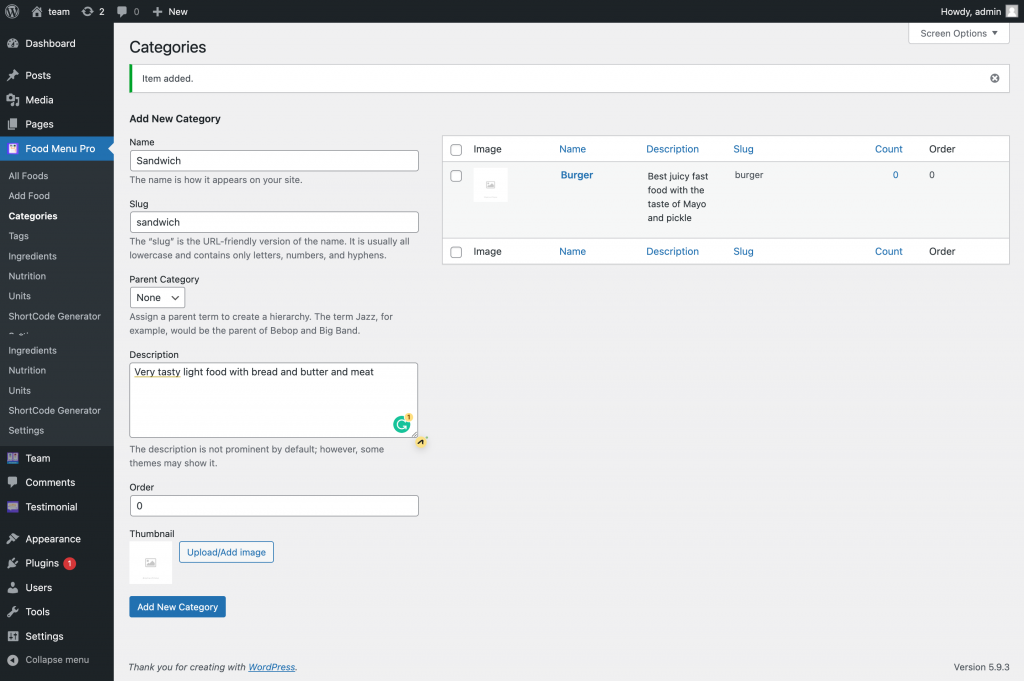
Como adicionar uma categoria ao Menu de Comida?

Você precisa adicionar a categoria primeiro. Só então você pode adicionar o menu de comida.
Selecione uma categoria no plugin do menu de comida, dê um nome à categoria, adicione um nome de slug e clique em uma nova categoria. Bem, você acabou de criar uma categoria. Você pode ver o nome da categoria lá.
Adicione ingredientes, nutrição, etiquetas e detalhes da unidade.
Você pode alterar as unidades e tags e adicionar novas informações de Ingredientes e Nutrição aos itens do seu menu ou aos já existentes. Você pode arrastar e soltar essas informações!
Como criar um cardápio de comida?
Vá para o menu de comida e clique em todos os alimentos. Você encontrará todos os nomes dos alimentos aqui. Clique em adicionar comida e dê um título à sua comida. Além disso, adicione detalhes sobre o seu menu de comida e mencione o preço da comida. Você pode definir o tipo de categoria de alimentos e, em seguida, adicionar preços regulares para o item regular e oferecer preços de venda para itens alimentares especiais. Em seguida, defina a disponibilidade de estoque para o seu item alimentar.
Você pode adicionar um pequeno detalhe na seção de trechos. Selecione sua categoria de comida e tags e defina uma imagem de visualização para a comida.
Defina os ingredientes dos alimentos
Adicionar ingredientes ao cardápio de comida o torna mais informativo e exclusivo para o seu público. Você pode mencionar as quantidades de peso dos alimentos em gramas, kgs.
Defina as informações nutricionais
Adicionar informações nutricionais agrega valor ao seu cardápio alimentar. Seu público terá o prazer de decidir qual comida pedir com base nos níveis de calorias.

Guia Avançado
Na guia avançada, você pode ativar ou desativar as opções de avaliações, nutrição e ingredientes.
Gerar código de acesso do menu de comida
Você precisa criar um código de acesso para exibir seu menu de comida na página do menu. Vá para o plugin do menu de comida e clique na guia shortcode para criar Shortcode.
Em seguida, clique em adicionar novo. Você definirá o layout para exibir seu menu de comida primeiro. Você pode ver a visualização do layout abaixo.
Primeiro, você precisa definir as configurações gerais:
- Layout: escolha entre as opções Layout Grid View, Isotope e Carousel.
- Coluna da Área de Trabalho: Você pode escolher quantas colunas por linha serão exibidas na Visualização da Área de Trabalho.
- Coluna Tab: Na Visualização Tab/iPad, você pode escolher quantas colunas exibir cada linha.
- Coluna Móvel: Na Visualização de Dispositivo Móvel, você pode escolher quantas colunas exibir em cada linha.
- Paginação: Se você deseja mostrar a paginação, marque esta caixa.
- Exibição por página: defina o número de itens em cada página.
- Tipo de paginação: Existem quatro tipos diferentes de paginação. Escolha o que você quer.
- Tamanho da imagem: escolha um tamanho de imagem ou insira um tamanho personalizado.
- Formato da imagem: escolha entre uma imagem quadrada e uma imagem arredondada.
- Limite de trechos: decida quantos caracteres você gostaria de ver.
- Leia mais Texto do botão: Mencione o texto que deseja exibir
- Margem: Defina a margem para o padrão do Bootstrap de 30 px ou deixe em branco.
- Estilo de Grade: Exibe o estilo de grade no formato Par ou Alvenaria
- Link da página de detalhes: marque esta caixa para ativar a página de detalhes pop-up.
- Imagem padrão: você pode definir uma imagem padrão para apresentar. Se não houver um conjunto de imagens em destaque, esta imagem será exibida por padrão.
Aba Filtragem
- Excluir: você pode usar o ID para excluir um item alimentar específico.
- Limite: Você pode escolher o limite de quantos mostrar.
- Categorias: Você tem a opção de selecionar uma(s) categoria(s) específica(s)
- Ordenar por: Você pode definir a ordem de acordo com a Ordem do Menu, Nome, Data, Preço e Aleatório.
- Ordem: Defina o menu de comida em ordem crescente ou decrescente
Seleção de campo
Você pode escolher quais campos exibir na página de exibição de lista.
Estilo:
Você pode alterar a cor primária, o tamanho da fonte, a cor do texto e o alinhamento de estilo nesta página.
- Classe pai: você pode atribuir seu estilo a uma determinada classe.
- Primário, fundo do botão, foco do botão, botão ativo, cor do texto do botão: você pode escolher a cor primária como a cor do tema e a cor dos botões e do texto do botão.
- Overlay Bg & Opacity & Overlay Top Padding: Você pode alterar a cor e a opacidade do fundo de overlay e do top padding.
- Título, breve descrição, preço e nome da categoria: Cor, tamanho da fonte, peso da fonte e alinhamento podem ser personalizados.
Ótimo, você reuniu todas as configurações principais para gerar ShortcodeShortcode para exibir seu menu de comida. Agora você verá como exibir o menu de comida no layout deslizante Grade, Isótopo e Carrossel.
Como definir o layout de isótopos para o menu de comida?
Dê a este ShortcodeShortcode um título de isótopo e, em seguida, escolha um layout de isótopo. Marque a caixa para o membro especificado agora. A partir daí, uma opção de seleção será exibida à direita. Você pode escolher um ou mais membros e, em seguida, o nome do membro.
Como definir o layout do carrossel deslizante para o menu de comida?
Primeiro, selecione o layout do carrossel no gerador de shortcode e dê um título. Em seguida, você encontrará configurações específicas para o controle deslizante na parte inferior. Marque as caixas de seleção para ativar as opções desejadas.
Como adicionar o ShortcodeShortcode para exibir o menu de comida?
Depois de atualizar os layouts do shortcode, você pode ver o menu na página do menu de comida na configuração do shortcode. Você pode desativar o link de detalhes para o nome do alimento. Verifique a visualização se houver algum link no nome do alimento. Você pode adicionar até mais categorias de alimentos à sua página de menu. Você pode habilitar a exibição em grade para categorias nas configurações. Vá para a página do menu do restaurante e abra um bloco para ShortcodeShortcode no editor de blocos. Em seguida, cole o Shortcode e veja a visualização. Agora você pode conferir os detalhes da alimentação, links lá.
Excelente! Você acabou de descobrir o método mais simples para adicionar um menu de comida ao site do seu restaurante. Você pode achar o tutorial um pouco elástico, mas as orientações são extremamente simples. O RadiusTheme oferece continuamente o melhor tema e plugins do WordPress para ser imparável no negócio de restaurantes. Existem versões gratuitas e pagas de todos os seus temas e plugins. Seu suporte ao produto é sensato e extenso.
