WordPress Web Sitesinde Restoran Yemek Menüsü Nasıl Oluşturulur
Yayınlanan: 2022-04-21Hiç merak ettiniz mi, restoran işini çevrimiçi ortamda ne yükseltiyor? İnsanlar bir restorana gitmeden önce tüm yiyecek maddelerini ve fiyatlarını nasıl bilebilirler? Günümüzde insanların neredeyse %70'i internetten yemek siparişi veriyor. Eh, çevrimiçi olarak etkileşimli olarak sergilenen yemek menüsü. İnsanlar her ürün bilgisini telefondan, kendi sekmelerinden ve hatta ofis zamanlarında bile bilirler.
Restoran web sitenizde bir PDF menü bağlantısı sunarsanız, müşterilerinizin o menüyü indirmeyi beceriksiz bulma ihtimali vardır. Herhangi bir menü veya fiyat ayarlaması yapmanız gerektiğinde PDF'leri değiştirmek ve yüklemek çok daha zordur. Lafı fazla uzatmadan WordPress siteniz için bir yemek menüsü hazırlayalım. WordPress sitenize bir restoran yemek menüsü sayfası ekleyerek ziyaretçilere ve potansiyel müşterilere daha iyi bir deneyim sunabilirsiniz.
Bu yazıda adım adım WordPress web sitesine bir restoran yemek menüsünün nasıl ekleneceğini anlatacağım.
Bir yemek menüsü geliştirmek için tasarım ve kodlama zahmeti yok. Yemek menünüzü web sitesinde görüntülemek için bir WordPress eklentisine ihtiyacınız var. Radiustheme'in Food Menu Pro – Restaurant Menu & WooCommerce için Online Sipariş eklentisini kullanacağım. Restoran temasına ihtiyacınız varsa, İşte en iyi restoran WordPress temasının listesi.
WordPress'te Yemek menüsü eklentisi nasıl eklenir?
Yemek menüsü eklentisi WordPress.org'dan ücretsiz olarak indirilebilir ve pro sürümü RadiusTheme web sitesinde mevcuttur. Eklentiyi satın alırsanız, Food menu pro'nun .zip dosyasını Radius Theme fatura postasından indirin. WordPress Dashboard'da Yeni Ekle'ye tıklayın, .zip dosyasını yükleyin ve kurun. Pro eklentisini etkinleştirin ve eklentinizi listeye alın.
Food Menu pro'nun sunduğu özellikler nelerdir?
Bu eklenti, harika bir menü olarak daha fazla olanak sağlamak için ızgara, izotop ve kaydırıcı sürümleri olan 11 düzen içerir. 11 düzenin tümü duyarlı ve mobil uyumludur, bu da onları herhangi bir cihaz için uygun hale getirir. Ancak, Food Menu Pro ile bunları kategoriler ve WooCommerce düzenleri dahil olmak üzere çeşitli şekillerde görüntüleyebilirsiniz. Tüm yiyecek öğelerini sayfalarda ve gönderilerde, birden fazla veya tek kategoride görüntüleyebilir ve bir ayrıntı sayfası açılır penceresi ekleyebilirsiniz. Birden çok sayfalama, sayfa oluşturma, WooCommerce, çeviri ve diğer birçok özelliği destekleyerek onu harika bir yemek menüsü eklentisi haline getirir. Son olarak, kısa kodlar oluşturabilir, bunları CSS kullanarak özelleştirebilir ve filtreleyerek, alanları seçerek ve yemek menüsünü kişiselleştirerek yapılandırabilirsiniz. En iyi restoran menüsü WordPress eklentilerinden biridir.
Eklenti ayarları manuel olarak nasıl ayarlanır?
İlk olarak, ayarlar menüsünü kontrol edecek ve WordPress yönetici menüsü => Yemek Menüsü => Ayarlar => Genel'e gideceksiniz .
Genel ayar altında, para birimini ve konumunu ayarlayabilir, ondalık basamağı yüzlerce veya bininci basamaklara ayırabilirsiniz.
Ardından Ayrıntı sayfası ayarlarına gidin. Burada yemek menünüz için birçok seçeneği gizleyebilirsiniz. Yukarıdaki listelere bakın.
Artık yalnızca, eklentinin stiline hakim olmak için özel CSS ekleyebileceğiniz başka ayarlarınız kaldı.
Ayarlar yapıldıktan sonra bu eklenti için uyumlu bir tema satın alma seçeneğine sahip olabilirsiniz.
Yemek Menüsüne nasıl kategori eklenir?

Önce kategoriyi eklemeniz gerekir. Ancak o zaman yemek menüsünü ekleyebilirsiniz.
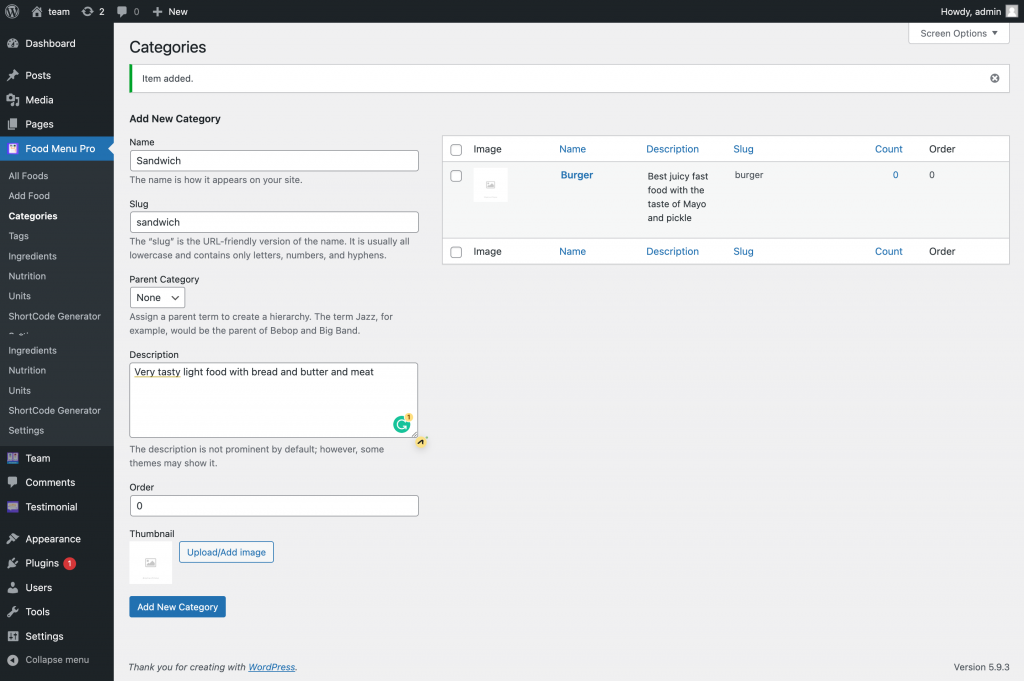
Yemek menüsü eklentisinden bir kategori seçin, kategoriye bir ad verin, bir bilgi adı ekleyin ve yeni bir kategoriye tıklayın. Az önce bir kategori oluşturdunuz. Kategori adını orada görebilirsiniz.
Malzemeler, Beslenme, Etiketler ve Birim ayrıntılarını ekleyin.
Birimleri ve etiketleri değiştirebilir ve menü öğelerinize veya mevcut öğelerinize yeni Malzemeler ve Beslenme bilgileri ekleyebilirsiniz. Bu bilgiyi sürükleyip bırakabilirsiniz!
Yemek menüsü nasıl oluşturulur?
Yemek menüsüne gidin ve tüm yiyecekleri tıklayın. Tüm yemek isimlerini burada bulacaksınız. Yiyecek ekle'yi tıklayın ve ardından yemeğinize bir başlık verin. Ayrıca yemek menünüzle ilgili ayrıntıları ekleyin ve yemek fiyatınızdan bahsedin. Yiyecek kategorisi türünü ayarlayabilir ve ardından normal ürün için normal fiyatlar ekleyebilir ve özel yiyecek maddeleri için indirimli fiyatlar sunabilirsiniz. Ardından, gıda öğeniz için stok durumunu ayarlayın.
Alıntı bölümüne kısa bir detay ekleyebilirsiniz. Yiyecek kategorinizi ve etiketlerinizi seçin ve yiyecek için bir önizleme resmi ayarlayın.
Gıda Malzemelerini Ayarlayın
Yemek menüsüne içerik eklemek, onu daha bilgilendirici ve hedef kitleniz için özel hale getirir. Gıda ağırlık miktarlarını gram, kg olarak belirtebilirsiniz.
Beslenme bilgilerini ayarlayın
Beslenme bilgisi eklemek, yemek menünüze değer katar. Hedef kitleniz, kalori seviyelerine göre hangi yemeği sipariş edeceğine karar vermekten memnuniyet duyacaktır.

Gelişmiş sekme
Gelişmiş sekmesi altında incelemeleri, beslenme ve içerik seçeneklerini etkinleştirebilir veya devre dışı bırakabilirsiniz.
Yemek Menüsü Kısa Kodu Oluştur
Yemek menünüzü menü sayfanızda görüntülemek için bir kısa kod oluşturmanız gerekir. Yemek menüsü eklentisine gidin ve Kısa Kod oluşturmak için kısa kod sekmesine tıklayın.
Ardından yeni ekle'yi tıklayın. Önce yemek menünüzü gösterecek şekilde düzeni ayarlayacaksınız. Düzen önizlemesini aşağıda görebilirsiniz.
İlk başta, Genel Ayarları yapılandırmanız gerekir:
- Yerleşim: Yerleşim Izgara Görünümü, İzotop ve Döngü seçenekleri arasından seçim yapın.
- Masaüstü Sütunu: Masaüstü Görünümünde satır başına kaç sütun görüntüleneceğini seçebilirsiniz.
- Sekme Sütunu: Sekme/iPad Görünümünde, her satırın kaç sütun görüntüleneceğini seçebilirsiniz.
- Mobil Sütun: Mobil Cihaz Görünümünde, her satırın kaç sütun görüntüleneceğini seçebilirsiniz.
- Sayfalandırma: Sayfalandırmayı göstermek istiyorsanız bu kutucuğu işaretleyin.
- Sayfa Başına Görüntüle: Her sayfadaki öğe sayısını ayarlayın.
- Sayfalandırma Türü: Dört farklı sayfalama türü vardır. İstediğinizi seçin.
- Görüntü Boyutu: Bir görüntü boyutu seçin veya özel bir boyut girin.
- Görüntü Şekli: Kare bir resim ve yuvarlak bir resim arasında seçim yapın.
- Alıntı Sınırı: Kaç karakter görmek istediğinize karar verin.
- Devamını Oku Düğme Metni: Görüntülemek istediğiniz metni belirtin
- Marj: Kenar boşluğunu Bootstrap varsayılanı olan 30 piksele ayarlayın veya boş bırakın.
- Izgara Stili: Izgara stilini Çift veya Duvar formatında görüntüleyin
- Ayrıntı Sayfası Bağlantısı: Açılır ayrıntı sayfasını etkinleştirmek için bu kutuyu işaretleyin.
- Varsayılan görüntü: Özellik için varsayılan bir görüntü ayarlayabilirsiniz. Öne çıkan bir resim seti yoksa, bu resim varsayılan olarak görüntülenecektir.
Filtreleme sekmesi
- Hariç Tut: Belirli bir gıda maddesini hariç tutmak için kimliği kullanabilirsiniz.
- Limit: Kaç tane gösterileceğinin limitini seçebilirsiniz.
- Kategoriler: Belirli bir kategori (ler) seçme seçeneğiniz vardır.
- Order By: Menü Sıralaması, İsim, Tarih, Fiyat ve Rastgele'ye göre sıralama yapabilirsiniz.
- Sıralama: Yemek menüsünü Artan veya Azalan düzende ayarla
Alan Seçimi
Liste görünümü sayfasında hangi alanların görüntüleneceğini seçebilirsiniz.
stil:
Bu sayfadan ana rengi, yazı tipi boyutunu, metin rengini ve stil hizalamasını değiştirebilirsiniz.
- Ebeveyn sınıfı: Tarzınızı belirli bir sınıfa atayabilirsiniz.
- Birincil, Düğme arka planı, Düğme vurgulu, Düğme Etkin, Düğme Metin Rengi: Tema renginiz olarak Birincil rengi ve düğmelerinizin ve düğme metninizin rengini seçebilirsiniz.
- Overlay Bg & Opacity & Overlay top Padding: Bindirme arka planının ve üst dolgunun rengini ve opaklığını değiştirebilirsiniz.
- Başlık, Kısa Açıklama, Fiyat ve Kategori adı: Renk, yazı tipi boyutu, yazı tipi ağırlığı ve hizalama özelleştirilebilir.
Harika, yemek menünüzü görüntülemek için ShortcodeShortcode oluşturmak için tüm ana ayarları topladınız. Şimdi ızgara, İzotop ve Karusel kaydırıcı düzeninde yemek menüsünün nasıl görüntüleneceğini göreceksiniz.
Yemek menüsü için İzotop Düzeni nasıl ayarlanır?
Bu Kısa Kod Kısa Koduna bir İzotop başlığı verin ve ardından bir izotop düzeni seçin. Şimdi belirtilen üye için kutuyu işaretleyin. Oradan, sağda bir seçim seçeneği görüntülenecektir. Bir veya daha fazla üye ve ardından üyenin adını seçebilirsiniz.
Yemek menüsü için Dönen Kaydırıcı Düzeni nasıl ayarlanır?
İlk olarak, kısa kod oluşturucudan atlıkarınca düzenini seçin ve bir başlık verin. Ardından, alt kısımdaki kaydırıcı için özel ayarlar bulacaksınız. İstediğiniz seçenekleri etkinleştirmek için onay kutularını işaretleyin.
Yemek menüsünü görüntülemek için Kısa Kod Kısa Kodu nasıl eklenir?
Kısa kod düzenlerini güncelledikten sonra, kısa kod ayarından yemek menüsü sayfanızdaki menüyü görebilirsiniz. Yemek adı için ayrıntılar bağlantısını devre dışı bırakabilirsiniz. Yemek adında herhangi bir bağlantı olup olmadığını önizlemeyi kontrol edin. Menü sayfanıza istediğiniz kadar yiyecek kategorisi ekleyebilirsiniz. Ayarlardan kategoriler için ızgara görünümünü etkinleştirebilirsiniz. Restoran menü sayfasına gidin ve blok düzenleyiciden ShortcodeShortcode için bir blok açın. Ardından Kısa Kodu Yapıştırın ve önizlemeyi görün. Artık yemek detaylarını, linkleri orada kontrol edebilirsiniz.
Harika! Restoranınızın web sitesine yemek menüsü eklemenin en basit yöntemini keşfettiniz. Öğreticiyi biraz esnek bulabilirsiniz, ancak izlenecek yollar son derece basittir. RadiusTheme, restoran işinde durdurulamaz olmak için sürekli olarak en iyi WordPress temasını ve eklentilerini sunar. Tüm temalarının ve eklentilerinin ücretsiz ve ücretli sürümleri vardır. Ürün destekleri hem mantıklı hem de kapsamlıdır.
