Cara Membuat Menu Makanan Restoran di Website WordPress
Diterbitkan: 2022-04-21Pernah bertanya-tanya, apa yang membuat bisnis restoran naik daun secara online? Bagaimana orang tahu semua makanan dan harga restoran bahkan sebelum mengunjunginya? Hampir 70% orang saat ini memesan makanan secara online. Nah, itulah menu makanan yang dipamerkan secara interaktif secara online. Orang-orang mengetahui setiap info produk melalui telepon atau tab mereka atau bahkan selama waktu kantor mereka.
Jika Anda menawarkan tautan menu PDF di situs web restoran Anda, ada kemungkinan pelanggan Anda merasa canggung untuk mengunduh menu itu. PDF jauh lebih sulit untuk diubah dan diunggah saat Anda perlu melakukan penyesuaian menu atau harga. Jadi tanpa basa-basi lagi, mari kita buat menu makanan untuk website WordPress Anda. Anda dapat memberi pengunjung dan calon pelanggan pengalaman yang lebih baik dengan menambahkan halaman menu makanan restoran ke situs WordPress Anda.
Saya akan membahas cara menambahkan menu makanan restoran di situs WordPress langkah demi langkah di posting ini.
Tidak ada kerumitan desain dan pengkodean untuk mengembangkan menu makanan. Anda memerlukan plugin WordPress untuk menampilkan menu makanan Anda di situs web. Saya akan menggunakan plugin Menu Makanan Pro – Menu Restoran & Pemesanan Online untuk WooCommerce oleh Radiustheme. Jika Anda membutuhkan tema restoran, Berikut adalah daftar tema WordPress restoran terbaik.
Bagaimana cara menambahkan plugin menu Makanan di WordPress?
Plugin menu makanan dapat diunduh gratis dari WordPress.org, dan versi pro tersedia di situs web RadiusTheme. Jika Anda membeli plugin, unduh file .zip dari menu Makanan pro dari surat faktur Radius Theme. Klik Tambah Baru di Dasbor WordPress, unggah file .zip dan instal. Aktifkan plugin Pro dan masukkan plugin Anda ke dalam daftar.
Apa saja fitur yang ditawarkan Food Menu pro?
Plugin ini mencakup 11 tata letak dengan versi kisi, isotop, dan penggeser untuk memberikan lebih banyak kemungkinan sebagai menu yang luar biasa. Semua 11 tata letak responsif dan ramah seluler, membuatnya cocok untuk perangkat apa pun. Namun, dengan Food Menu Pro, Anda dapat menampilkannya dalam berbagai cara, termasuk kategori dan tata letak WooCommerce. Anda dapat menampilkan semua item makanan di halaman dan postingan, beberapa atau satu kategori, dan menambahkan halaman detail yang muncul. Ini mendukung banyak pagination, pembuatan halaman, WooCommerce, terjemahan, dan banyak fitur lainnya, menjadikannya plugin menu makanan yang luar biasa. Terakhir, Anda dapat membuat kode pendek, menyesuaikannya menggunakan CSS, dan mengonfigurasinya dengan memfilter, memilih bidang, dan mempersonalisasi menu makanan. Ini adalah salah satu plugin WordPress menu restoran terbaik.
Bagaimana cara mengatur pengaturan plugin secara manual?
Pertama, Anda akan memeriksa menu pengaturan dan menavigasi menu admin WordPress => Menu Makanan => Pengaturan => Umum
Di bawah pengaturan umum, Anda dapat mengatur mata uang dan posisinya, Tempatkan dan pisahkan desimal menjadi ratusan atau seperseribu tempat.
Lalu pergi ke pengaturan halaman Detail. Di sini Anda dapat menyembunyikan banyak opsi untuk menu makanan Anda. Lihat daftar di atas.
Sekarang Anda hanya memiliki pengaturan lain yang tersisa, di mana Anda dapat menambahkan CSS khusus untuk menguasai gaya plugin.
Setelah pengaturan selesai, Anda dapat memiliki opsi untuk membeli tema yang kompatibel untuk plugin ini.
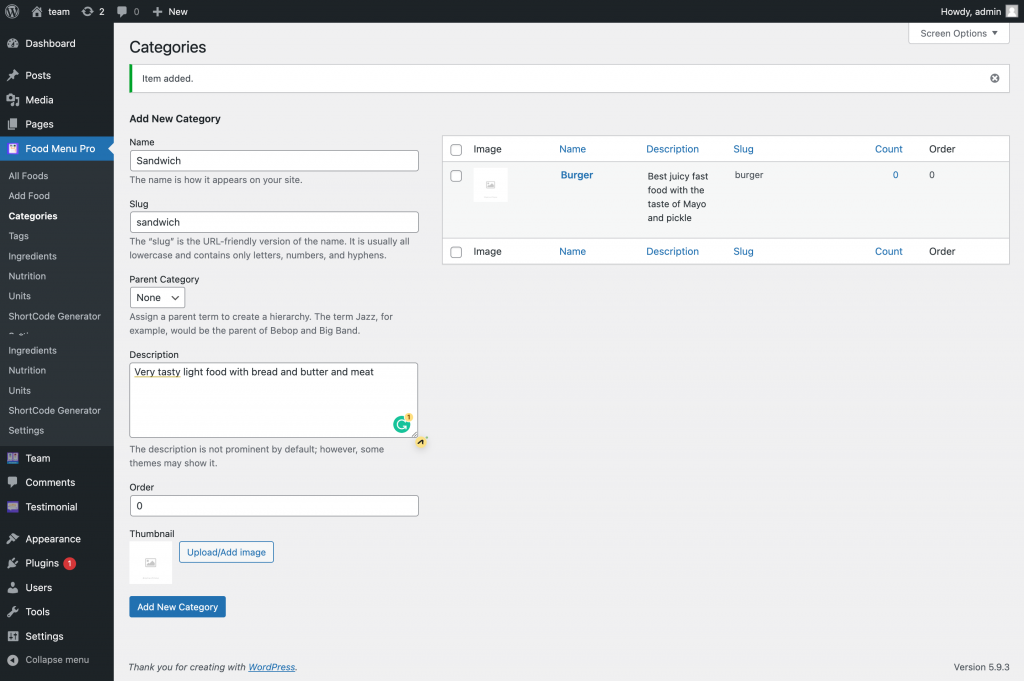
Bagaimana cara menambahkan kategori ke Menu Makanan?

Anda perlu menambahkan kategori terlebih dahulu. Baru setelah itu Anda bisa menambahkan menu makanan.
Pilih kategori dari plugin menu makanan, beri nama kategori, tambahkan nama siput, dan klik kategori baru. Nah, Anda baru saja membuat kategori. Anda dapat melihat nama kategori di sana.
Tambahkan Detail Bahan, Nutrisi, Tag, dan Unit.
Anda dapat mengubah unit dan tag dan menambahkan informasi Bahan dan Nutrisi baru ke item menu Anda atau yang sudah ada. Anda dapat menarik dan melepaskan informasi ini!
Bagaimana cara membuat menu makanan?
Buka menu makanan dan klik semua makanan. Anda akan menemukan semua nama makanan di sini. Klik tambahkan makanan lalu beri judul pada makanan Anda. Juga, tambahkan detail tentang menu makanan Anda dan sebutkan harga makanan Anda. Anda dapat mengatur jenis kategori makanan dan kemudian menambahkan harga reguler untuk item reguler dan menawarkan harga obral untuk item makanan khusus. Kemudian atur ketersediaan stok untuk item makanan Anda.
Anda dapat menambahkan detail singkat di bagian kutipan. Pilih kategori dan tag makanan Anda dan atur gambar pratinjau untuk makanan tersebut.
Mengatur bahan makanan
Menambahkan bahan ke menu makanan membuatnya lebih informatif dan eksklusif untuk audiens Anda. Anda dapat menyebutkan jumlah berat makanan dalam gram, kg.
Atur informasi nutrisi
Menambahkan informasi nutrisi memberi nilai pada menu makanan Anda. Audiens Anda akan dengan senang hati memutuskan makanan mana yang akan dipesan berdasarkan tingkat kalori.

Tab Lanjutan
Di bawah tab lanjutan, Anda dapat mengaktifkan atau menonaktifkan opsi ulasan, nutrisi, dan bahan.
Hasilkan Kode Pendek Menu Makanan
Anda perlu membuat kode pendek untuk menampilkan menu makanan Anda di halaman menu Anda. Buka plugin menu makanan dan klik tab shortcode untuk membuat Shortcode.
Kemudian klik tambah baru. Anda akan mengatur tata letak untuk menampilkan menu makanan Anda terlebih dahulu. Anda dapat melihat pratinjau tata letak di bawah ini.
Pada awalnya, Anda perlu mengonfigurasi Pengaturan Umum:
- Layout: Pilih dari opsi Layout Grid View, Isotop, dan Carousel.
- Kolom Desktop: Anda dapat memilih berapa banyak kolom per baris untuk ditampilkan di Tampilan Desktop.
- Kolom Tab: Dalam Tampilan Tab/iPad, Anda dapat memilih berapa banyak kolom yang akan ditampilkan setiap baris.
- Kolom Seluler: Dalam Tampilan Perangkat Seluler, Anda dapat memilih berapa banyak kolom yang akan ditampilkan setiap baris.
- Pagination: Jika Anda ingin menampilkan pagination, centang kotak ini.
- Tampilan Per Halaman: Mengatur jumlah item pada setiap halaman.
- Jenis Pagination: Ada empat jenis pagination yang berbeda. Pilih salah satu yang Anda inginkan.
- Ukuran Gambar: Pilih ukuran gambar atau masukkan ukuran khusus.
- Bentuk Gambar: Pilih antara gambar persegi dan gambar bulat.
- Batas Kutipan: Putuskan berapa banyak karakter yang ingin Anda lihat.
- Baca Selengkapnya Teks Tombol: Sebutkan teks yang ingin Anda tampilkan
- Margin: Atur margin ke default Bootstrap 30 px atau biarkan kosong.
- Gaya Kotak: Menampilkan gaya kotak dalam format Genap atau Masonry
- Tautan Halaman Detail: Centang kotak ini untuk mengaktifkan halaman detail munculan.
- Gambar default: Anda dapat mengatur gambar default ke fitur. Jika tidak ada set gambar unggulan, gambar ini akan ditampilkan secara default.
tab penyaringan
- Kecualikan: Anda dapat menggunakan ID untuk mengecualikan item makanan tertentu.
- Batas: Anda dapat memilih batas berapa banyak yang akan ditampilkan.
- Kategori: Anda memiliki opsi untuk memilih kategori tertentu
- Order By: Anda dapat mengatur order sesuai dengan Menu Order, Nama, Tanggal, Harga dan Random.
- Pesan: Atur menu makanan dalam urutan Ascending atau Descending
Seleksi Lapangan
Anda dapat memilih bidang mana yang akan ditampilkan pada halaman tampilan daftar.
Gaya:
Anda dapat mengubah warna utama, ukuran font, warna teks, dan perataan gaya dari halaman ini.
- Kelas induk: Anda dapat menetapkan gaya Anda ke kelas tertentu.
- Utama, Latar belakang tombol, Arahkan tombol, Tombol Aktif, Warna Teks Tombol: Anda dapat memilih warna Primer sebagai warna tema dan warna tombol serta teks tombol.
- Overlay Bg & Opacity & Overlay atas Padding: Anda dapat mengubah warna dan opacity dari latar belakang overlay dan padding atas.
- Judul, Deskripsi Singkat, Harga dan Nama Kategori: Warna, ukuran font, berat font, dan perataan dapat disesuaikan.
Hebat, Anda telah mengumpulkan semua pengaturan utama untuk menghasilkan ShortcodeShortcode untuk menampilkan menu makanan Anda. Sekarang Anda akan melihat cara menampilkan menu makanan di tata letak slider Grid, Isotop dan Carousel.
Bagaimana cara mengatur Tata Letak Isotop untuk menu makanan?
Berikan kode pendek kode pendek ini sebuah judul isotop dan kemudian pilih tata letak isotop. Centang kotak untuk anggota yang ditentukan sekarang. Dari sana, pilihan pilihan akan ditampilkan di sebelah kanan. Anda dapat memilih satu atau lebih anggota dan kemudian nama anggota.
Bagaimana cara mengatur Tata Letak Slider Carousel untuk menu makanan?
Pertama, pilih tata letak korsel dari generator kode pendek dan beri judul. Kemudian Anda akan menemukan pengaturan khusus untuk slider di bagian bawah. Centang kotak untuk mengaktifkan opsi yang Anda inginkan.
Bagaimana cara menambahkan ShortcodeShortcode untuk menampilkan menu makanan?
Setelah memperbarui tata letak kode pendek, Anda dapat melihat menu di halaman menu makanan Anda dari pengaturan kode pendek. Anda dapat menonaktifkan tautan detail untuk nama makanan. Periksa pratinjau jika ada tautan pada nama makanan. Anda dapat menambahkan sebanyak mungkin kategori makanan ke halaman menu Anda. Anda dapat mengaktifkan tampilan kisi untuk kategori dari pengaturan. Buka halaman menu restoran dan buka blok untuk ShortcodeShortcode dari editor blok. Kemudian Tempelkan Kode Pendek dan lihat pratinjaunya. Sekarang Anda dapat memeriksa detail makanan, tautan di sana.
Besar! Anda baru saja menemukan metode paling sederhana untuk menambahkan menu makanan ke situs web restoran Anda. Anda mungkin menemukan tutorialnya sedikit melar, tetapi panduannya sangat sederhana. RadiusTheme terus menawarkan tema dan plugin WordPress terbaik yang tak terbendung dalam bisnis restoran. Ada versi gratis dan berbayar dari semua tema dan plugin mereka. Dukungan produk mereka masuk akal dan luas.
