Come creare un menu di cibo per ristoranti nel sito Web di WordPress
Pubblicato: 2022-04-21Vi siete mai chiesti, cosa fa crescere il business della ristorazione online? Come fanno le persone a conoscere tutti i prodotti alimentari e i prezzi di un ristorante prima ancora di visitarlo? Quasi il 70% delle persone oggi ordina cibo online. Bene, è il menu del cibo che viene mostrato in modo interattivo online. Le persone conoscono tutte le informazioni sui prodotti al telefono o sulla loro scheda o anche durante il loro orario d'ufficio.
Se offri un collegamento al menu in PDF sul sito Web del tuo ristorante, è possibile che i tuoi clienti trovino goffo scaricare quel menu. I PDF sono molto più difficili da modificare e caricare quando è necessario apportare modifiche al menu o ai prezzi. Quindi, senza ulteriori indugi, creiamo un menu di cibo per il tuo sito Web WordPress. Puoi offrire ai visitatori e ai potenziali clienti un'esperienza migliore aggiungendo una pagina del menu del cibo del ristorante al tuo sito WordPress.
Illustrerò passo dopo passo come aggiungere un menu di cibo del ristorante nel sito Web di WordPress in questo post.
Nessun problema di progettazione e codifica per sviluppare un menu di cibo. Hai bisogno di un plugin per WordPress per visualizzare il tuo menu di cibo sul sito web. Utilizzerò il plug-in Food Menu Pro – Restaurant Menu & Online Ordering for WooCommerce di Radiustheme. Se hai bisogno del tema dei ristoranti, ecco l'elenco dei migliori temi WordPress per ristoranti.
Come aggiungere il plug-in del menu Cibo in WordPress?
Il plug-in del menu del cibo può essere scaricato gratuitamente da WordPress.org e la versione pro è disponibile sul sito Web RadiusTheme. Se acquisti il plugin, scarica il file .zip del menu Food pro dalla posta fattura Radius Theme. Fai clic su Aggiungi nuovo sulla dashboard di WordPress, carica il file .zip e installalo. Attiva il plug-in Pro e inserisci il tuo plug-in nell'elenco.
Quali sono le funzionalità offerte da Food Menu pro?
Questo plugin include 11 layout con versioni a griglia, isotopo e slider per fornire più possibilità come menu meraviglioso. Tutti gli 11 layout sono reattivi e ottimizzati per i dispositivi mobili, il che li rende adatti a qualsiasi dispositivo. Tuttavia, con Food Menu Pro, puoi visualizzarli in vari modi, comprese le categorie e i layout WooCommerce. Puoi visualizzare tutti i prodotti alimentari in pagine e post, categorie multiple o singole e aggiungere una pagina dei dettagli a comparsa. Supporta più impaginazioni, creazione di pagine, WooCommerce, traduzione e molte altre funzionalità, rendendolo un fantastico plug-in per menu di cibo. Infine, puoi creare codici brevi, personalizzarli utilizzando CSS e configurarli filtrando, scegliendo i campi e personalizzando il menu del cibo. È uno dei migliori plugin WordPress per menu di ristoranti.
Come impostare manualmente le impostazioni del plug-in?
Per prima cosa, controllerai il menu delle impostazioni e navigherai nel menu di amministrazione di WordPress => Menu Cibo => Impostazioni => Generale
Nell'impostazione generale, puoi impostare la valuta e la sua posizione, Place e separare i decimali in centinaia o millesimi.
Quindi vai a Impostazioni della pagina dei dettagli. Qui puoi nascondere molte opzioni per il tuo menu di cibo. Vedi gli elenchi sopra.
Ora ti rimangono solo altre impostazioni, dove puoi aggiungere CSS personalizzati per padroneggiare lo stile del plugin.
Al termine delle impostazioni, puoi avere la possibilità di acquistare un tema compatibile per questo plugin.
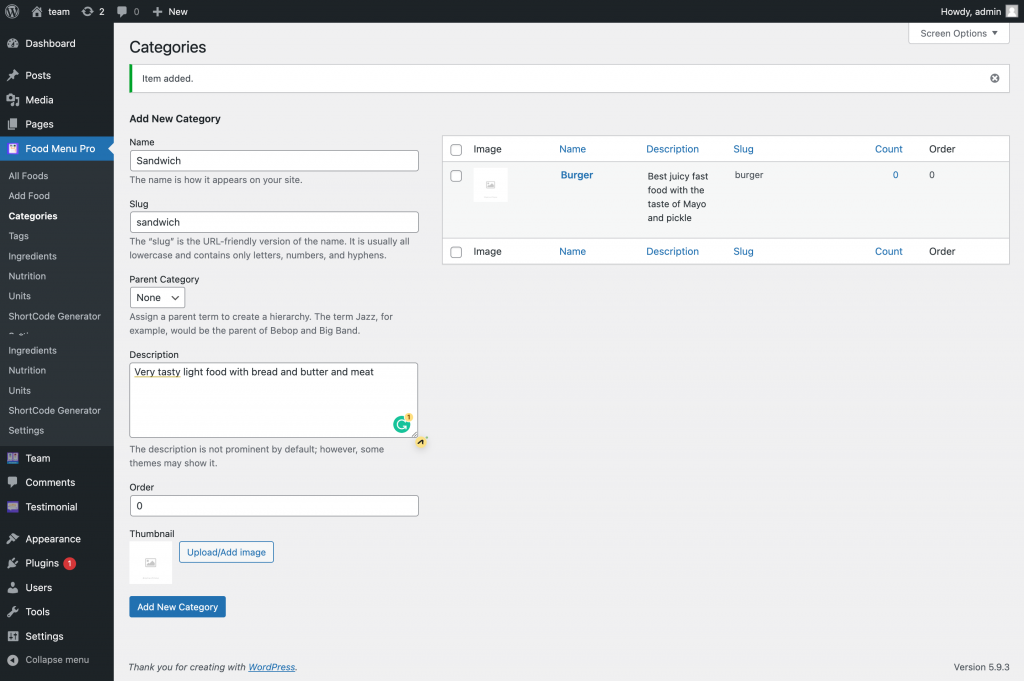
Come aggiungere una categoria al menu Food?

Devi prima aggiungere la categoria. Solo allora puoi aggiungere il menu del cibo.
Seleziona una categoria dal plug-in del menu del cibo, dai un nome alla categoria, aggiungi un nome per lo slug e fai clic su una nuova categoria. Bene, hai appena creato una categoria. Puoi vedere il nome della categoria lì.
Aggiungi ingredienti, nutrizione, tag e dettagli dell'unità.
Puoi modificare le unità e i tag e aggiungere nuove informazioni su Ingredienti e Nutrizione alle voci di menu o a quelle esistenti. Puoi trascinare e rilasciare queste informazioni!
Come creare un menu alimentare?
Vai al menu degli alimenti e fai clic su tutti gli alimenti. Qui troverai tutti i nomi degli alimenti. Fai clic su aggiungi cibo e poi assegna un titolo al tuo cibo. Inoltre, aggiungi dettagli sul menu del cibo e menziona il prezzo del cibo. È possibile impostare il tipo di categoria alimentare, quindi aggiungere i prezzi normali per l'articolo normale e offrire i prezzi scontati per gli alimenti speciali. Quindi imposta la disponibilità in magazzino per il tuo alimento.
Puoi aggiungere un breve dettaglio nella sezione estratti. Seleziona la categoria e i tag del cibo e imposta un'immagine di anteprima per il cibo.
Impostare gli ingredienti del cibo
L'aggiunta di ingredienti al menu del cibo lo rende più informativo ed esclusivo per il tuo pubblico. Puoi citare le quantità di peso del cibo in grammi, kg.
Imposta le informazioni nutrizionali
L'aggiunta di informazioni nutrizionali dà valore al tuo menu di cibo. Il tuo pubblico sarà lieto di decidere quale cibo ordinare in base ai livelli calorici.

Scheda Avanzate
Nella scheda Avanzate, puoi abilitare o disabilitare le opzioni di recensioni, nutrizione e ingredienti.
Genera shortcode menu cibo
È necessario creare uno shortcode per visualizzare il menu del cibo nella pagina del menu. Vai al plug-in del menu del cibo e fai clic sulla scheda shortcode per creare Shortcode.
Quindi fare clic su Aggiungi nuovo. Imposterai il layout per visualizzare prima il menu del cibo. Puoi vedere l'anteprima del layout di seguito.
Per prima cosa, devi configurare le Impostazioni generali:
- Layout: scegli tra le opzioni Layout Grid View, Isotope e Carousel.
- Colonna desktop: puoi scegliere quante colonne per riga visualizzare nella vista desktop.
- Colonna scheda: nella visualizzazione scheda/iPad, puoi scegliere quante colonne visualizzare ogni riga.
- Colonna mobile: nella visualizzazione dispositivo mobile, puoi scegliere quante colonne visualizzare ogni riga.
- Impaginazione: se desideri mostrare l'impaginazione, seleziona questa casella.
- Visualizza per pagina: consente di impostare il numero di elementi su ciascuna pagina.
- Tipo di impaginazione: esistono quattro diversi tipi di impaginazione. Scegli quello che vuoi.
- Dimensione immagine: scegli una dimensione dell'immagine o inserisci una dimensione personalizzata.
- Forma immagine: scegli tra un'immagine quadrata e un'immagine arrotondata.
- Limite estratto: decidi quanti personaggi vorresti vedere.
- Leggi di più Testo del pulsante: menziona il testo che desideri visualizzare
- Margine: imposta il margine sul valore predefinito Bootstrap di 30 px o lascialo vuoto.
- Stile griglia: Visualizza lo stile della griglia in formato pari o in muratura
- Collegamento alla pagina dei dettagli: selezionare questa casella per abilitare la pagina dei dettagli del popup.
- Immagine predefinita: è possibile impostare un'immagine predefinita per la funzione. Se non è stata impostata alcuna immagine in primo piano, questa immagine verrà visualizzata per impostazione predefinita.
Scheda Filtraggio
- Escludi: puoi utilizzare l'ID per escludere un alimento specifico.
- Limite: puoi scegliere il limite di quanti mostrare.
- Categorie: hai la possibilità di selezionare una o più categorie specifiche
- Ordina per: puoi impostare l'ordine in base a Ordine del menu, Nome, Data, Prezzo e Casuale.
- Ordine: imposta il menu del cibo in ordine crescente o decrescente
Selezione del campo
È possibile scegliere quali campi visualizzare nella pagina di visualizzazione elenco.
Messa in piega:
È possibile modificare il colore principale, la dimensione del carattere, il colore del testo e l'allineamento dello stile da questa pagina.
- Classe padre: puoi assegnare il tuo stile a una determinata classe.
- Principale, Sfondo del pulsante, Passaggio del pulsante del mouse, Pulsante attivo, Colore del testo del pulsante: puoi scegliere il colore primario come colore del tema e il colore dei pulsanti e del testo del pulsante.
- Sovrapposizione Bg e opacità e imbottitura superiore sovrapposta: è possibile modificare il colore e l'opacità dello sfondo della sovrapposizione e del riempimento superiore.
- Titolo, descrizione breve, prezzo e nome della categoria: è possibile personalizzare il colore, la dimensione del carattere, lo spessore del carattere e l'allineamento.
Ottimo, hai raccolto tutte le impostazioni principali per generare ShortcodeShortcode per visualizzare il tuo menu di cibo. Ora vedrai come visualizzare il menu del cibo nel layout del cursore Griglia, Isotopo e Carosello.
Come impostare il layout isotopo per il menu del cibo?
Assegna a questo ShortcodeShortcode un titolo di isotopi e quindi scegli un layout di isotopi. Seleziona ora la casella per il membro specificato. Da lì, sulla destra verrà visualizzata una scelta di selezione. Puoi scegliere uno o più membri e poi il nome del membro.
Come impostare il layout del cursore del carosello per il menu del cibo?
Innanzitutto, seleziona il layout del carosello dal generatore di codici brevi e assegna un titolo. Quindi troverai le impostazioni specifiche per il cursore in basso. Spunta le caselle di controllo per abilitare le opzioni desiderate.
Come aggiungere lo ShortcodeShortcode per visualizzare il menu del cibo?
Dopo aver aggiornato i layout dello shortcode, puoi vedere il menu sulla pagina del menu del cibo dall'impostazione dello shortcode. È possibile disabilitare il collegamento dei dettagli per il nome del cibo. Controlla l'anteprima se c'è qualche link sul nome del cibo. Puoi aggiungere tante più categorie di cibo alla tua pagina del menu. È possibile abilitare la visualizzazione griglia per le categorie dalle impostazioni. Vai alla pagina del menu del ristorante e apri un blocco per ShortcodeShortcode dall'editor dei blocchi. Quindi incolla lo Shortcode e guarda l'anteprima. Ora puoi controllare i dettagli del cibo, link lì.
Grande! Hai appena scoperto il metodo più semplice per aggiungere un menu di cibo al sito web del tuo ristorante. Potresti trovare il tutorial un po' elastico, ma le procedure dettagliate sono estremamente semplici. RadiusTheme offre continuamente i migliori temi e plugin per WordPress per essere inarrestabile nel settore della ristorazione. Esistono versioni gratuite ea pagamento di tutti i loro temi e plugin. Il loro supporto per i prodotti è sia ragionevole che ampio.
