Comment créer un menu de restauration de restaurants sur un site Web WordPress
Publié: 2022-04-21Vous êtes-vous déjà demandé ce qui fait que le secteur de la restauration se développe en ligne ? Comment les gens connaissent-ils tous les produits alimentaires et les prix d'un restaurant avant même de s'y rendre ? Aujourd'hui, près de 70 % des personnes commandent de la nourriture en ligne. Eh bien, c'est le menu alimentaire qui est présenté de manière interactive en ligne. Les gens connaissent toutes les informations sur les produits par téléphone ou par leur onglet ou même pendant leur temps de bureau.
Si vous proposez un lien de menu PDF sur le site Web de votre restaurant, il est possible que vos clients trouvent maladroit de télécharger ce menu. Les fichiers PDF sont beaucoup plus difficiles à modifier et à télécharger lorsque vous devez effectuer des ajustements de menu ou de prix. Alors sans plus tarder, laissez-nous faire un menu alimentaire pour votre site WordPress. Vous pouvez offrir aux visiteurs et aux clients potentiels une meilleure expérience en ajoutant une page de menu de restaurant à votre site WordPress.
Je vais expliquer comment ajouter un menu de restaurant sur le site Web WordPress étape par étape dans cet article.
Pas de soucis de conception et de codage pour développer un menu alimentaire. Vous avez besoin d'un plugin WordPress pour afficher votre menu alimentaire sur le site Web. J'utiliserai le plugin Food Menu Pro - Restaurant Menu & Online Ordering for WooCommerce de Radiustheme. Si vous avez besoin d'un thème pour les restaurants, voici la liste des meilleurs thèmes WordPress pour les restaurants.
Comment ajouter le plugin Food menu dans WordPress ?
Le plugin de menu alimentaire peut être téléchargé gratuitement sur WordPress.org, et la version pro est disponible sur le site RadiusTheme. Si vous achetez le plugin, téléchargez le fichier .zip du menu alimentaire pro à partir du courrier de facturation du thème Radius. Cliquez sur Ajouter nouveau sur le tableau de bord WordPress, téléchargez le fichier .zip et installez-le. Activez le plugin Pro et placez votre plugin dans la liste.
Quelles sont les fonctionnalités proposées par Food Menu pro ?
Ce plugin comprend 11 mises en page avec des versions de grille, d'isotope et de curseur pour offrir plus de possibilités en tant que menu merveilleux. Les 11 mises en page sont réactives et adaptées aux mobiles, ce qui les rend adaptées à tous les appareils. Cependant, avec Food Menu Pro, vous pouvez les afficher de différentes manières, y compris les catégories et les mises en page WooCommerce. Vous pouvez afficher tous les produits alimentaires dans les pages et les messages, plusieurs ou seules catégories, et ajouter une page de détail contextuelle. Il prend en charge plusieurs paginations, la création de pages, WooCommerce, la traduction et de nombreuses autres fonctionnalités, ce qui en fait un plugin de menu alimentaire incroyable. Enfin, vous pouvez créer des shortcodes, les personnaliser à l'aide de CSS et les configurer en filtrant, en choisissant des champs et en personnalisant le menu alimentaire. C'est l'un des meilleurs plugins WordPress de menu de restaurant.
Comment définir manuellement les paramètres du plugin ?
Tout d'abord, vous allez vérifier le menu des paramètres et naviguer dans le menu d'administration de WordPress => Menu Alimentaire => Paramètres => Général
Dans le cadre du réglage général, vous pouvez définir la devise et sa position, placer et séparer les décimales en centaines ou millièmes.
Accédez ensuite aux paramètres de la page Détails. Ici, vous pouvez masquer de nombreuses options pour votre menu alimentaire. Voir les listes ci-dessus.
Il ne vous reste plus que d'autres paramètres, où vous pouvez ajouter du CSS personnalisé pour maîtriser le style du plugin.
Une fois les réglages effectués, vous pouvez avoir la possibilité d'acheter un thème compatible pour ce plugin.
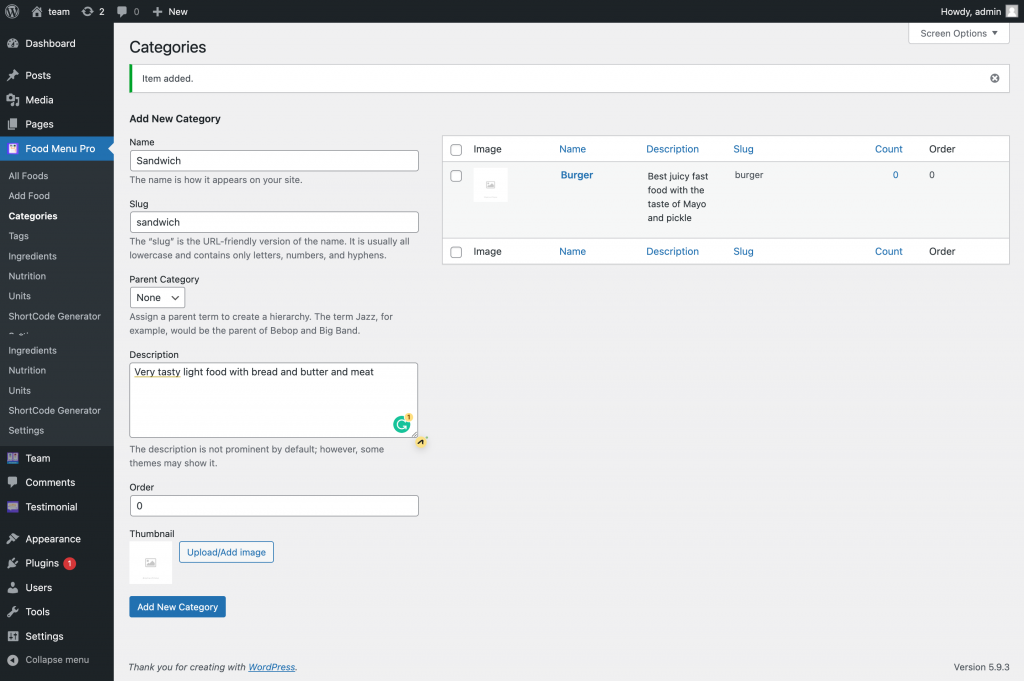
Comment ajouter une catégorie au Menu Alimentaire ?

Vous devez d'abord ajouter la catégorie. Ce n'est qu'alors que vous pourrez ajouter le menu des aliments.
Sélectionnez une catégorie dans le plugin de menu alimentaire, donnez un nom à la catégorie, ajoutez un nom de slug et cliquez sur une nouvelle catégorie. Eh bien, vous venez de créer une catégorie. Vous pouvez y voir le nom de la catégorie.
Ajoutez les ingrédients, la nutrition, les étiquettes et les détails de l'unité.
Vous pouvez modifier les unités et les étiquettes et ajouter de nouvelles informations sur les ingrédients et la nutrition à vos éléments de menu ou à ceux existants. Vous pouvez faire glisser et déposer ces informations dans !
Comment créer un menu alimentaire ?
Allez dans le menu des aliments et cliquez sur tous les aliments. Vous trouverez ici tous les noms d'aliments. Cliquez sur ajouter un aliment, puis donnez un titre à votre aliment. Ajoutez également des détails sur votre menu et mentionnez le prix de votre nourriture. Vous pouvez définir le type de catégorie d'aliments, puis ajouter des prix réguliers pour l'article régulier et proposer des prix de vente pour des aliments spéciaux. Définissez ensuite la disponibilité des stocks pour votre produit alimentaire.
Vous pouvez ajouter un petit détail dans la section extrait. Sélectionnez votre catégorie d'aliments et vos étiquettes et définissez une image d'aperçu pour l'aliment.
Définir les ingrédients alimentaires
L'ajout d'ingrédients au menu alimentaire le rend plus informatif et exclusif pour votre public. Vous pouvez mentionner les quantités de poids des aliments en grammes, kg.
Définir les informations nutritionnelles
L'ajout d'informations nutritionnelles donne de la valeur à votre menu alimentaire. Votre public sera ravi de décider quel aliment commander en fonction des niveaux de calories.

Onglet Avancé
Sous l'onglet avancé, vous pouvez activer ou désactiver les avis, les options de nutrition et d'ingrédients.
Générer un shortcode de menu alimentaire
Vous devez créer un shortcode pour afficher votre menu alimentaire sur votre page de menu. Accédez au plugin de menu alimentaire et cliquez sur l'onglet shortcode pour créer un shortcode.
Cliquez ensuite sur ajouter nouveau. Vous définirez la mise en page pour afficher votre menu alimentaire en premier. Vous pouvez voir l'aperçu de la mise en page ci-dessous.
Dans un premier temps, vous devez configurer les paramètres généraux :
- Mise en page : choisissez parmi les options Affichage de la grille de mise en page, Isotope et Carrousel.
- Colonne du bureau : vous pouvez choisir le nombre de colonnes par ligne à afficher dans la vue du bureau.
- Colonne d'onglet : dans la vue Tab/iPad, vous pouvez choisir le nombre de colonnes à afficher pour chaque ligne.
- Colonne mobile : dans la vue Appareil mobile, vous pouvez choisir le nombre de colonnes à afficher pour chaque ligne.
- Pagination : Si vous souhaitez afficher la pagination, cochez cette case.
- Affichage par page : Définissez le nombre d'éléments sur chaque page.
- Type de pagination : Il existe quatre types de pagination différents. Choisissez celui que vous voulez.
- Taille de l'image : choisissez une taille d'image ou entrez une taille personnalisée.
- Forme de l'image : choisissez entre une image carrée et une image arrondie.
- Limite d'extrait : décidez du nombre de caractères que vous souhaitez voir.
- Texte du bouton Lire la suite : Mentionnez le texte que vous souhaitez afficher
- Marge : définissez la marge sur la valeur par défaut Bootstrap de 30 px ou laissez-la vide.
- Style de grille : affiche le style de grille au format Even ou Masonry
- Lien vers la page de détails : cochez cette case pour activer la page de détails contextuelle.
- Image par défaut : vous pouvez définir une image par défaut à afficher. S'il n'y a pas d'ensemble d'images en vedette, cette image s'affichera par défaut.
Onglet Filtrage
- Exclure : vous pouvez utiliser l'ID pour exclure un aliment spécifique.
- Limite : vous pouvez choisir la limite du nombre à afficher.
- Catégories : Vous avez la possibilité de sélectionner une ou des catégories spécifiques
- Trier par : vous pouvez définir la commande en fonction de l'ordre du menu, du nom, de la date, du prix et de l'ordre aléatoire.
- Ordre : définissez le menu des aliments dans l'ordre croissant ou décroissant
Sélection de champ
Vous pouvez choisir les champs à afficher sur la page d'affichage de liste.
Coiffant:
Vous pouvez modifier la couleur primaire, la taille de la police, la couleur du texte et l'alignement du style à partir de cette page.
- Classe parent : vous pouvez attribuer votre style à une certaine classe.
- Primaire, Arrière-plan du bouton, Survol du bouton, Bouton actif, Couleur du texte du bouton : Vous pouvez choisir la couleur primaire comme couleur de thème et la couleur de vos boutons et du texte du bouton.
- Overlay Bg & Opacity & Overlay top padding : Vous pouvez modifier la couleur et l'opacité de l'arrière-plan de la superposition et du rembourrage supérieur.
- Titre, description courte, prix et nom de la catégorie : la couleur, la taille de la police, l'épaisseur de la police et l'alignement peuvent être personnalisés.
Super, vous avez rassemblé tous les paramètres principaux pour générer ShortcodeShortcode pour afficher votre menu alimentaire. Vous allez maintenant voir comment afficher le menu des aliments dans la disposition des curseurs Grille, Isotope et Carrousel.
Comment définir la disposition des isotopes pour le menu alimentaire ?
Donnez à ce ShortcodeShortcode un titre Isotope, puis choisissez une disposition d'isotope. Cochez maintenant la case du membre spécifié. De là, un choix de sélection s'affichera sur la droite. Vous pouvez choisir un ou plusieurs membres, puis le nom du membre.
Comment définir la disposition du curseur du carrousel pour le menu alimentaire ?
Tout d'abord, sélectionnez la disposition du carrousel dans le générateur de shortcode et donnez un titre. Ensuite, vous trouverez des paramètres spécifiques pour le curseur en bas. Cochez les cases pour activer les options souhaitées.
Comment ajouter le ShortcodeShortcode pour afficher la carte des aliments ?
Après avoir mis à jour les dispositions de shortcode, vous pouvez voir le menu sur votre page de menu alimentaire à partir du paramètre de shortcode. Vous pouvez désactiver le lien des détails pour le nom de l'aliment. Vérifiez l'aperçu s'il y a un lien sur le nom de l'aliment. Vous pouvez ajouter autant de catégories d'aliments que possible à votre page de menu. Vous pouvez activer l'affichage en grille pour les catégories à partir des paramètres. Accédez à la page du menu du restaurant et ouvrez un bloc pour ShortcodeShortcode à partir de l'éditeur de blocs. Ensuite, collez le shortcode et voyez l'aperçu. Maintenant, vous pouvez vérifier les détails de la nourriture, les liens là-bas.
Génial! Vous venez de découvrir la méthode la plus simple pour ajouter un menu sur le site Web de votre restaurant. Vous trouverez peut-être le didacticiel un peu long, mais les procédures pas à pas sont extrêmement simples. RadiusTheme propose en permanence le meilleur thème et plugins WordPress pour être imparable dans le secteur de la restauration. Il existe des versions gratuites et payantes de tous leurs thèmes et plugins. Leur support produit est à la fois sensible et étendu.
