如何將自定義項目添加到特定的 WordPress 菜單
已發表: 2022-04-04您想將自定義項目添加到特定的 WordPress 菜單嗎?
WordPress 菜單是顯示在大多數網站頂部的導航菜單。 有時您可能希望在導航菜單中顯示除普通鏈接之外的自定義項。
在本文中,我們將向您展示如何輕鬆地將自定義項目添加到特定的 WordPress 菜單。

為什麼將自定義項目添加到 WordPress 菜單
WordPress 菜單是通常顯示在網站頂部的導航鏈接。 在移動設備上,它們通常在您點擊菜單圖標時顯示。

由於這是典型 WordPress 網站佈局中的顯眼位置,因此通過在菜單中放置普通鏈接以外的自定義項目來利用它是明智的。
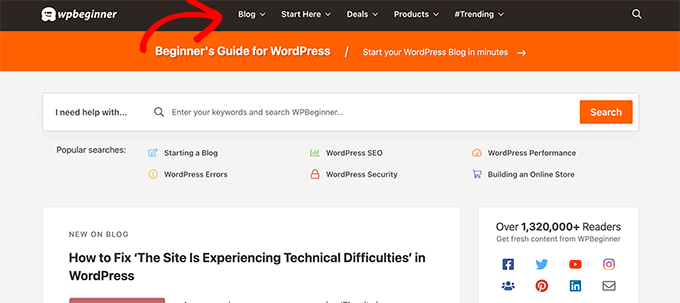
例如,一些用戶可能希望像我們在 WPBeginner 那樣顯示搜索表單。 會員網站可能想要顯示登錄和註銷鏈接,或者您可能想要在菜單中添加圖標或圖像。
默認情況下,導航菜單旨在顯示純文本鏈接。 但是,您仍然可以在 WordPress 菜單中放置自定義項目。
話雖如此,讓我們來看看如何將自定義項目添加到 WordPress 中的特定菜單,同時保持導航菜單的其餘部分完好無損。
將自定義項目添加到 WordPress 中的特定導航菜單
有多種方法可以將自定義項目添加到 WordPress 的導航菜單中。 這取決於您嘗試添加的自定義項目類型。
我們將向您展示一些最常見的示例。 您需要為其中一些使用插件,而另一些則需要您添加一些代碼。
如果你想跳到某個部分,你可以使用這個目錄:
- 將搜索彈出窗口添加到您的 WordPress 菜單
- 將圖標或圖像添加到您的菜單
- 將登錄/註銷鏈接添加到您的菜單
- 將自定義文本添加到 WordPress 菜單
- 將當前日期添加到菜單
- 在菜單中顯示用戶名
- 在不同的頁面上顯示不同的菜單
讓我們開始吧。
1. 在 WordPress 菜單中添加搜索彈出窗口
通常,您可以使用默認的搜索小部件或塊將搜索表單添加到 WordPress 側邊欄。 但是,默認情況下無法將搜索添加到導航菜單。
一些 WordPress 主題可以選擇將搜索框添加到您的主菜單區域。 但是如果你沒有,你可以使用下面的方法。
為此,您需要安裝並激活 SearchWP 模態搜索表單插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件是 SearchWP 的插件,它是市場上最好的 WordPress 搜索插件。
該插件是免費的,也可以與默認的 WordPress 搜索一起使用。 但是,如果您想改進 WordPress 搜索,我們建議您將其與 SearchWP 一起使用。
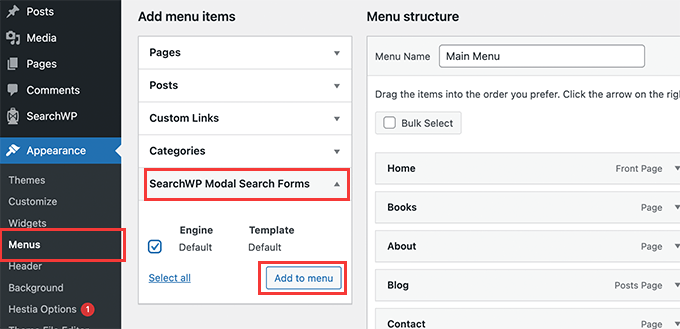
安裝插件後,只需轉到外觀»菜單頁面。 在“添加菜單項”列下,單擊“SearchWP 模態搜索表單”選項卡將其展開。

選擇您的搜索引擎,然後單擊添加到菜單按鈕。
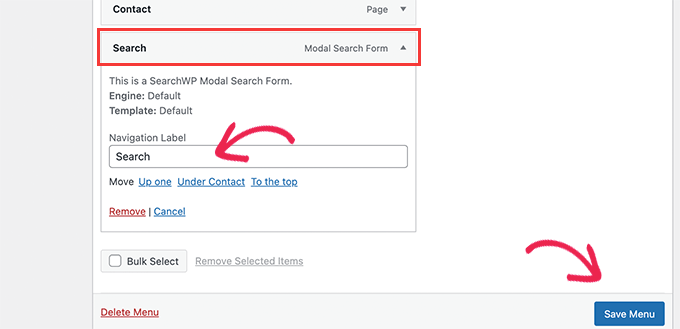
該插件會將搜索添加到您的導航菜單中。 單擊菜單項下的“模式搜索表單”以將其展開並將標籤更改為“搜索”或您想要的任何其他內容。

不要忘記單擊“保存菜單”按鈕來存儲您的更改。
您現在可以訪問您的網站以查看添加到導航菜單中的搜索。 單擊它將在燈箱彈出窗口中打開搜索表單。

有關更多詳細信息,請參閱我們的指南,了解如何將搜索按鈕添加到 WordPress 菜單。
2. 將圖標和自定義圖像添加到特定菜單
用戶經常想要添加到特定菜單的另一個流行的自定義項目是圖像或圖標。
為此,您需要安裝並激活 Menu Image Icon 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
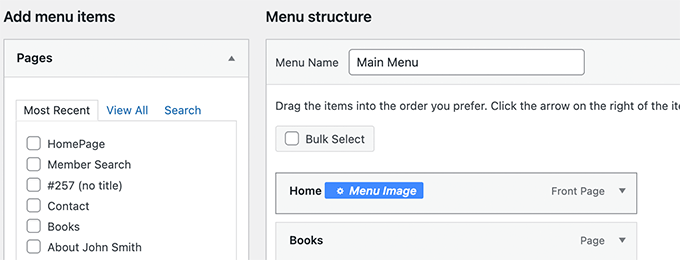
激活後,轉到外觀»菜單頁面並將鼠標移到要顯示圖標或圖像的菜單項上。

單擊藍色菜單圖像按鈕繼續。
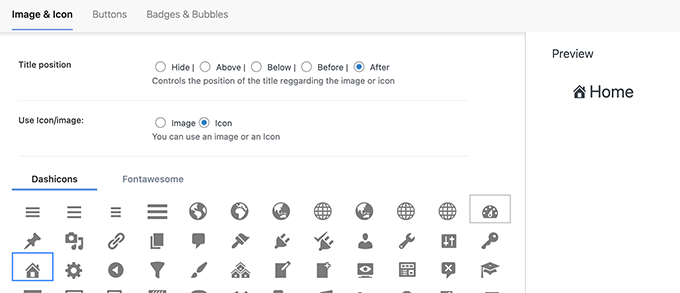
這將彈出一個彈出窗口。 從這裡,您可以選擇與該菜單項一起顯示的圖像或圖標。

您還可以選擇圖像或圖標相對於菜單項的位置。 例如,您可以像下面的示例一樣在菜單項之前顯示圖標,甚至可以隱藏菜單標題以便僅顯示圖標。
不要忘記單擊“保存更改”按鈕來存儲您的設置。 如果您需要將圖標或圖像添加到其他菜單項,請重複此過程。
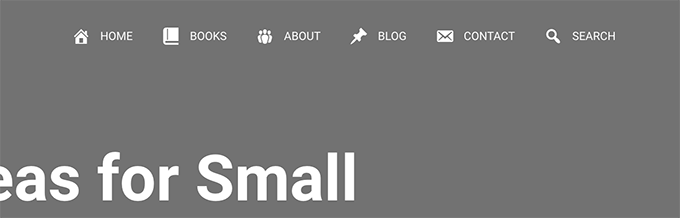
之後,您可以訪問您的網站以查看特定菜單項中的自定義圖像或圖標。

有關更詳細的說明,請參閱我們關於如何在 WordPress 菜單中添加圖像的教程。
3.添加登錄/註銷鏈接到特定的WordPress菜單
如果您正在使用 WordPress 會員插件或運行在線商店,那麼您可能希望允許用戶輕鬆登錄到他們的帳戶。
默認情況下,WordPress 沒有提供在導航菜單中顯示登錄和註銷鏈接的簡單方法。
我們將向您展示如何使用插件或代碼片段來添加它們。
1. 使用插件將登錄/註銷鏈接添加到菜單
這種方法更簡單,推薦給所有用戶。
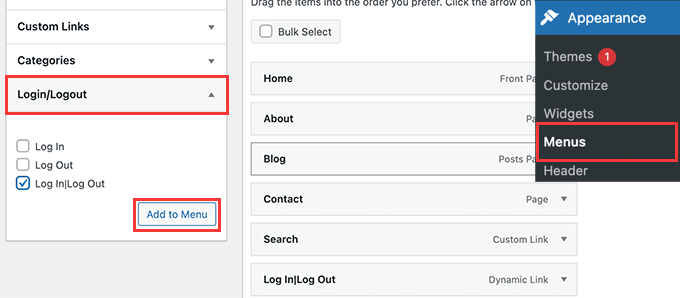
首先,您需要安裝並激活登錄或註銷菜單項插件。 之後,您需要訪問外觀»菜單頁面並單擊登錄/註銷選項卡將其展開。

從這裡,您需要選擇“登錄|註銷”項目,然後單擊“添加到菜單”按鈕。
不要忘記單擊“保存菜單”按鈕來存儲您的更改。 您現在可以訪問您的網站以查看您的自定義登錄註銷鏈接。

該鏈接將根據用戶的登錄狀態動態更改為登錄或註銷。
在我們的教程中了解有關如何在 WordPress 菜單中添加登錄和註銷鏈接的更多信息。
2.使用自定義代碼添加登錄/註銷鏈接
此方法需要您向 WordPress 網站添加代碼。 如果您以前沒有這樣做過,請查看我們的指南,了解如何在 WordPress 中添加自定義代碼。
首先,您需要找出您的 WordPress 主題用於特定導航菜單位置的名稱。
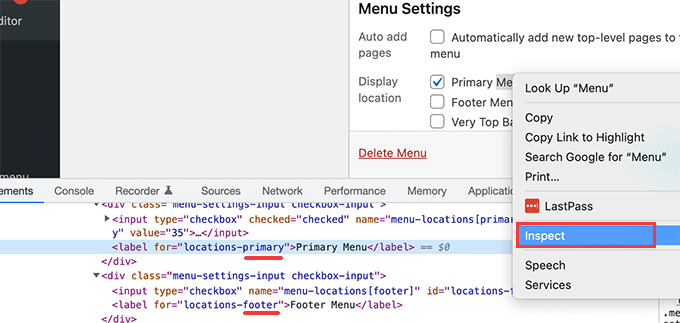
找到它的最簡單方法是訪問外觀»菜單頁面並將鼠標移到菜單位置區域。

右鍵選擇Inspect tool,然後你會在下面的源代碼中看到位置名稱。 例如,我們的演示主題使用主菜單、頁腳和頂欄菜單。
請注意用於顯示登錄/註銷鏈接的目標位置的名稱。
接下來,您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
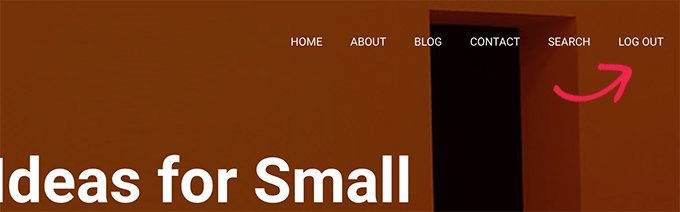
之後,您可以訪問您的網站,您會在導航菜單中看到登錄我們的註銷鏈接。

此動態鏈接將根據用戶的登錄狀態自動切換到登錄或註銷。

4. 將自定義文本添加到您的 WordPress 導航菜單
如果您只想添加文本而不是導航菜單的鏈接怎麼辦?
有兩種方法可以做到這一點。
1.將自定義文本添加到特定菜單(簡單方法)
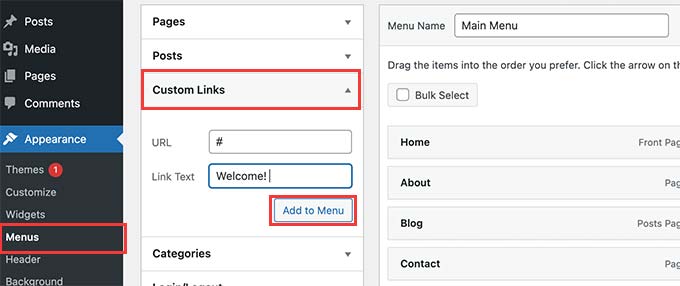
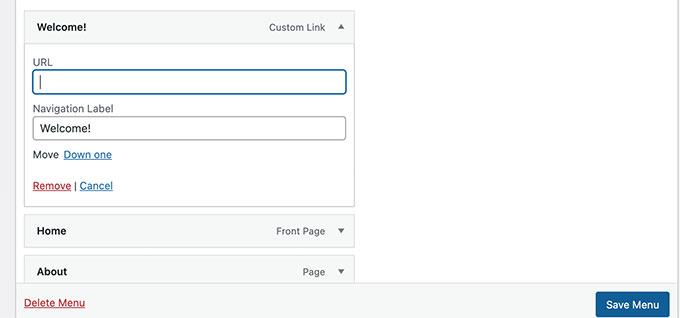
只需轉到外觀 » 菜單頁面並添加帶有 # 符號作為 URL 的自定義鏈接,以及要顯示為鏈接文本的文本。

單擊添加到菜單按鈕繼續。
WordPress 會將您的自定義文本添加為左欄中的菜單項。 現在,單擊以展開它並刪除# 符號。

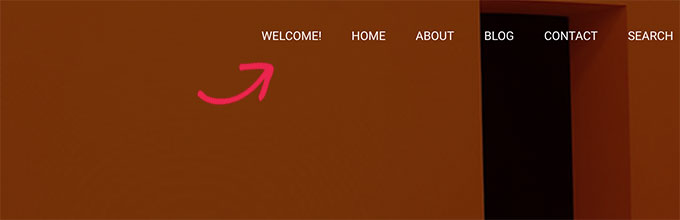
不要忘記單擊“保存菜單”按鈕並預覽您的網站。 您會注意到您的自定義文本出現在導航菜單中。
它仍然是一個鏈接,但點擊它不會為用戶做任何事情。

2.使用代碼將自定義文本添加到導航菜單
對於此方法,您將向您的網站添加一個代碼段。 首先,您需要在登錄/註銷鏈接部分中找到上述主題位置的名稱。
之後,您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
只需用您自己的文本替換“自定義文本”的位置。
您現在可以保存更改並訪問您的網站,以查看在導航菜單末尾添加的自定義文本。
如果您想以編程方式將動態元素添加到特定的 WordPress 菜單,此代碼方法可能會派上用場。
5.在WordPress菜單中添加當前日期
您想在 WordPress 的導航菜單中顯示當前日期嗎? 如果您運行一個經常更新的博客或新聞網站,這個技巧會派上用場。
只需將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
不要忘記將“主要”替換為您的菜單位置。
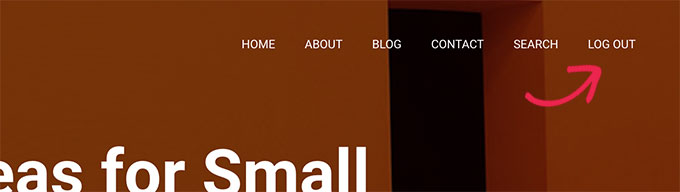
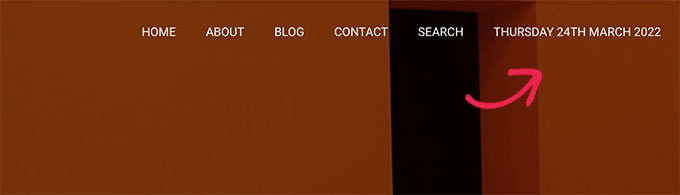
您現在可以訪問您的網站以查看 WordPress 菜單中的當前日期。

您還可以根據自己的喜好更改日期格式。 請參閱我們的教程,了解如何在 WordPress 中更改日期和時間格式。
6.在WordPress菜單中顯示用戶名
想要為您的導航菜單添加更多個性化設置? 您可以在導航菜單中按登錄用戶的名字問候他們。
首先,您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
此代碼首先檢查您是否添加了帶有#profile_name# 作為鏈接文本的菜單項。 之後,它將該菜單項替換為登錄用戶的名稱或未登錄用戶的通用問候語。
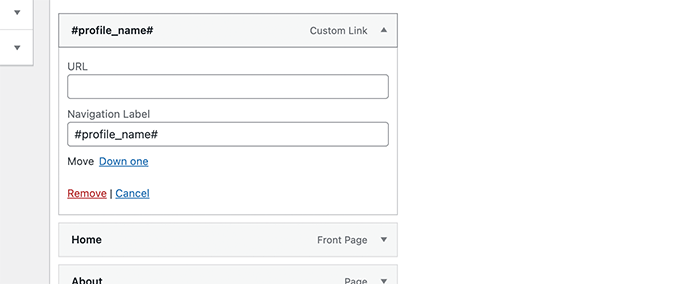
接下來,您需要轉到外觀 » 菜單頁面並添加一個新的自定義鏈接,其中#profile_name#作為鏈接文本。

不要忘記單擊保存菜單按鈕來存儲您的更改。 之後,您可以訪問您的網站,在 WordPress 菜單中查看登錄用戶的名稱。

7.在WordPress中動態顯示條件菜單
到目前為止,我們已經向您展示瞭如何將不同類型的自定義項目添加到特定的 WordPress 菜單。 但是,有時您可能需要動態地向用戶顯示不同的菜單項。
例如,您可能希望僅向登錄用戶顯示菜單。 另一種情況是當您希望菜單根據用戶正在查看的頁面進行更改時。
此方法允許您創建多個菜單並僅在滿足某些條件時顯示它們。
首先,您需要安裝並激活條件菜單插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
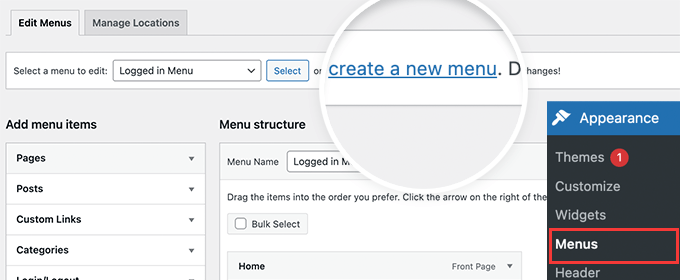
激活後,您需要訪問外觀»菜單頁面。 從這裡您需要創建一個要顯示的新菜單。 例如,在此示例中,我們僅為登錄用戶創建了一個新菜單。

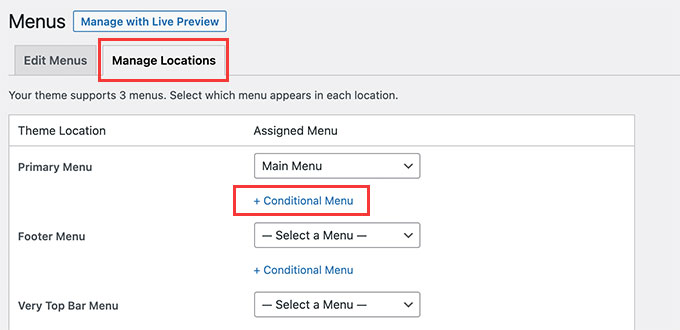
創建菜單後,切換到“管理位置”選項卡。
從這裡,您需要單擊菜單位置旁邊的條件菜單鏈接。

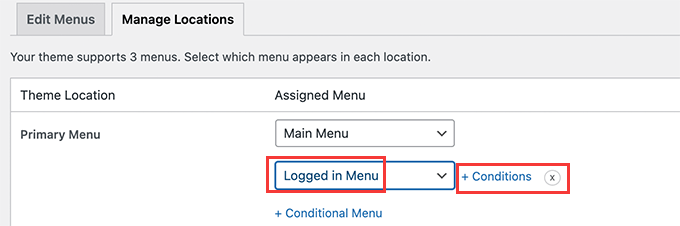
之後,您需要從下拉菜單中選擇您之前創建的菜單。
然後,單擊“+ 條件”按鈕繼續。

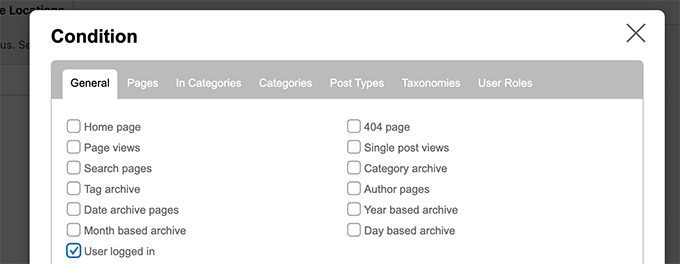
這將彈出一個彈出窗口。
從這裡,您可以選擇顯示此菜單需要滿足的條件。

該插件提供了許多可供選擇的條件。 例如,您可以根據特定頁面、類別、帖子類型、分類等顯示菜單。
您還可以根據用戶角色和登錄狀態顯示不同的菜單。 例如,您可以在會員網站上向現有會員顯示不同的菜單。
我們希望本文能幫助您了解如何將自定義項目添加到特定的 WordPress 菜單。 您可能還想查看我們關於如何選擇最佳網頁設計軟件的指南,或我們對小型企業最佳實時聊天軟件的專家比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
