Cara Menambahkan Item Kustom ke Menu WordPress Tertentu
Diterbitkan: 2022-04-04Apakah Anda ingin menambahkan item khusus ke menu WordPress tertentu?
Menu WordPress adalah menu navigasi yang ditampilkan di bagian atas sebagian besar situs web. Terkadang Anda mungkin ingin menampilkan item khusus selain tautan biasa di menu navigasi.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan item khusus ke menu WordPress tertentu.

Mengapa Menambahkan Item Kustom ke Menu WordPress
Menu WordPress adalah tautan navigasi yang biasanya ditampilkan di bagian atas situs web. Di perangkat seluler, mereka sering ditampilkan saat Anda mengetuk ikon menu.

Karena ini adalah lokasi yang menonjol dalam tata letak situs web WordPress yang khas, sebaiknya Anda memanfaatkannya dengan menempatkan item khusus selain tautan biasa di menu.
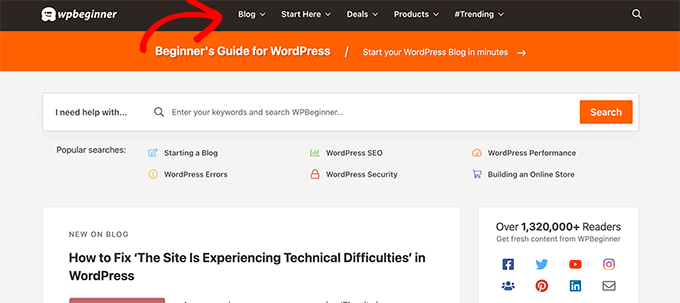
Misalnya, beberapa pengguna mungkin ingin menampilkan formulir pencarian seperti yang kami lakukan di WPBeginner. Situs web keanggotaan mungkin ingin menampilkan tautan masuk dan keluar, atau Anda mungkin ingin menambahkan ikon atau gambar ke menu Anda.
Secara default, menu navigasi dirancang untuk menampilkan tautan teks biasa. Namun, Anda masih dapat menempatkan item khusus di menu WordPress.
Karena itu, mari kita lihat bagaimana Anda dapat menambahkan item khusus ke menu tertentu di WordPress sambil menjaga sisa menu navigasi Anda tetap utuh.
Menambahkan Item Kustom ke Menu Navigasi Tertentu di WordPress
Ada berbagai cara untuk menambahkan item khusus ke menu navigasi di WordPress. Itu tergantung pada jenis item khusus yang Anda coba tambahkan.
Kami akan menunjukkan beberapa contoh yang paling umum. Anda harus menggunakan plugin untuk beberapa di antaranya, sementara yang lain mengharuskan Anda menambahkan beberapa kode.
Jika Anda ingin melompat ke bagian tertentu, Anda dapat menggunakan daftar isi ini:
- Tambahkan popup pencarian ke menu WordPress Anda
- Tambahkan ikon atau gambar ke menu Anda
- Tambahkan tautan masuk/keluar ke menu Anda
- Tambahkan teks khusus ke menu WordPress
- Tambahkan tanggal saat ini ke menu
- Tampilkan nama pengguna di menu Anda
- Tampilkan menu berbeda di halaman berbeda
Mari kita mulai.
1. Menambahkan Popup Pencarian di Menu WordPress
Biasanya, Anda dapat menambahkan formulir pencarian ke sidebar WordPress Anda dengan menggunakan widget atau blok Pencarian default. Namun, tidak ada cara untuk menambahkan pencarian ke menu navigasi secara default.
Beberapa tema WordPress memiliki opsi untuk menambahkan kotak pencarian ke area menu utama Anda. Tetapi jika tidak, Anda dapat menggunakan metode di bawah ini.
Untuk ini, Anda perlu menginstal dan mengaktifkan plugin SearchWP Modal Search Form. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Plugin ini adalah addon untuk SearchWP, yang merupakan plugin pencarian WordPress terbaik di pasar.
Addon ini gratis dan akan bekerja dengan pencarian WordPress default juga. Namun, kami menyarankan untuk menggunakannya dengan SearchWP jika Anda ingin meningkatkan pencarian WordPress Anda.
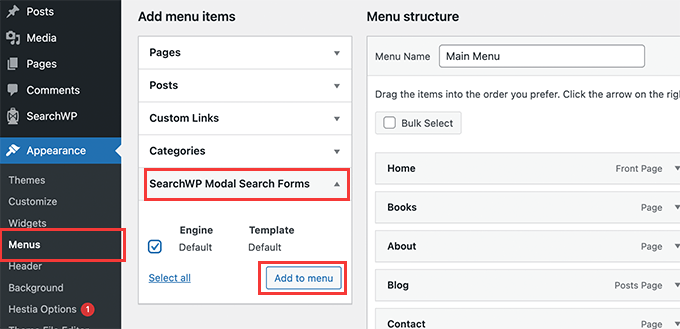
Setelah menginstal addon, cukup buka halaman Appearance » Menus . Di bawah kolom 'Tambah item menu', klik tab 'SearchWP Modal Search Forms' untuk memperluasnya.

Pilih mesin pencari Anda dan kemudian klik tombol Add to menu.
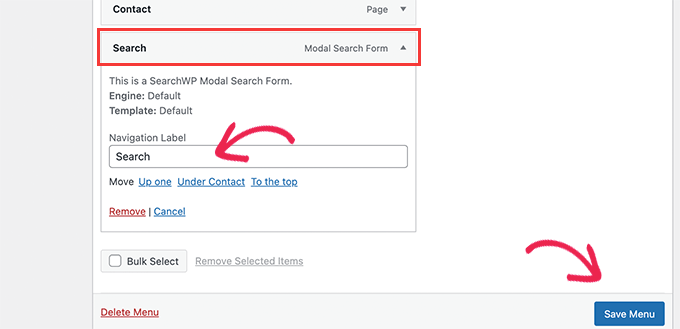
Plugin akan menambahkan pencarian ke menu navigasi Anda. Klik pada 'Modal search form' di bawah item menu Anda untuk memperluasnya dan mengubah label menjadi Search atau apapun yang Anda inginkan.

Jangan lupa klik tombol Save Menu untuk menyimpan perubahan Anda.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat Pencarian ditambahkan ke menu navigasi Anda. Mengkliknya akan membuka formulir pencarian di popup lightbox.

Untuk detail lebih lanjut, lihat panduan kami tentang cara menambahkan tombol pencarian ke menu WordPress.
2. Tambahkan Ikon dan Gambar Kustom ke Menu Tertentu
Item kustom populer lainnya yang sering ingin ditambahkan pengguna ke menu tertentu adalah gambar atau ikon.
Untuk itu, Anda harus menginstal dan mengaktifkan plugin Menu Image Icon. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
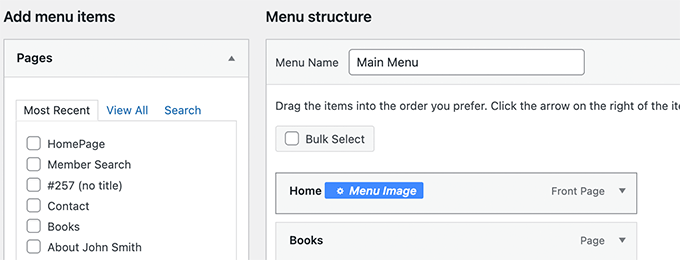
Setelah aktivasi, buka halaman Appearance » Menus dan gerakkan mouse Anda ke item menu tempat Anda ingin menampilkan ikon atau gambar.

Klik tombol Gambar Menu berwarna biru untuk melanjutkan.
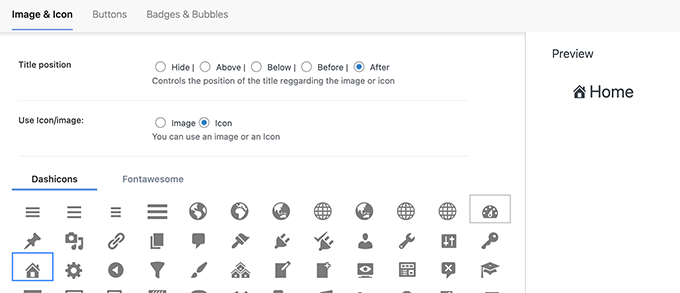
Ini akan memunculkan popup. Dari sini, Anda dapat memilih gambar atau ikon yang akan ditampilkan dengan item menu tersebut.

Anda juga dapat memilih posisi gambar atau ikon sehubungan dengan item menu. Misalnya, Anda dapat menampilkan ikon tepat sebelum item menu seperti pada contoh kami di bawah ini, atau bahkan menyembunyikan judul menu sehingga hanya ikon yang ditampilkan.
Jangan lupa untuk mengklik tombol Simpan perubahan untuk menyimpan pengaturan Anda. Ulangi proses ini jika Anda perlu menambahkan ikon atau gambar ke item menu lainnya.
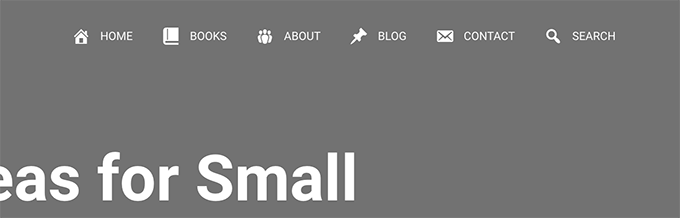
Setelah itu, Anda dapat mengunjungi situs web Anda untuk melihat gambar atau ikon khusus di item menu tertentu.

Untuk instruksi lebih rinci, lihat tutorial kami tentang cara menambahkan gambar di menu WordPress.
3. Tambahkan Tautan Masuk / Keluar ke Menu WordPress Tertentu
Jika Anda menggunakan plugin keanggotaan WordPress atau menjalankan toko online, Anda mungkin ingin mengizinkan pengguna untuk masuk ke akun mereka dengan mudah.
Secara default, WordPress tidak hadir dengan cara mudah untuk menampilkan link login dan logout di menu navigasi.
Kami akan menunjukkan cara menambahkannya dengan menggunakan plugin atau dengan menggunakan cuplikan kode.
1. Tambahkan Tautan Masuk / Keluar ke Menu menggunakan Plugin
Cara ini lebih mudah dan direkomendasikan untuk semua pengguna.
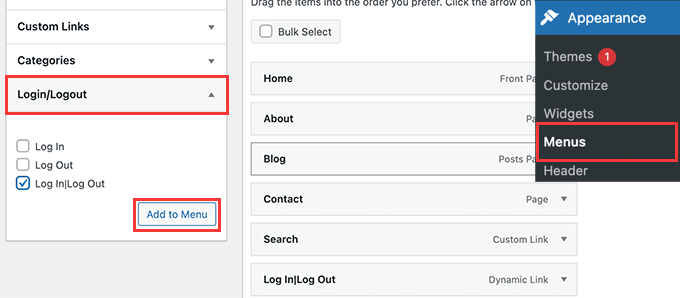
Pertama, Anda perlu menginstal dan mengaktifkan plugin Item Menu Login atau Logout. Setelah itu, Anda perlu mengunjungi halaman Appearance » Menu dan klik pada tab Login/Logout untuk memperluasnya.

Dari sini, Anda perlu memilih item 'Log in|Log Out' dan klik tombol Add to Menu.
Jangan lupa klik tombol Save Menu untuk menyimpan perubahan Anda. Anda sekarang dapat mengunjungi situs web Anda untuk melihat tautan keluar masuk khusus Anda beraksi.

Tautan akan berubah secara dinamis untuk login atau logout tergantung pada status login pengguna.
Pelajari lebih lanjut di tutorial kami tentang cara menambahkan tautan masuk dan keluar di menu WordPress.
2. Tambahkan Link Login / Logout menggunakan Kode Kustom
Metode ini mengharuskan Anda untuk menambahkan kode ke situs WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menambahkan kode khusus di WordPress.
Pertama, Anda perlu mencari tahu nama yang digunakan tema WordPress Anda untuk lokasi menu navigasi tertentu.
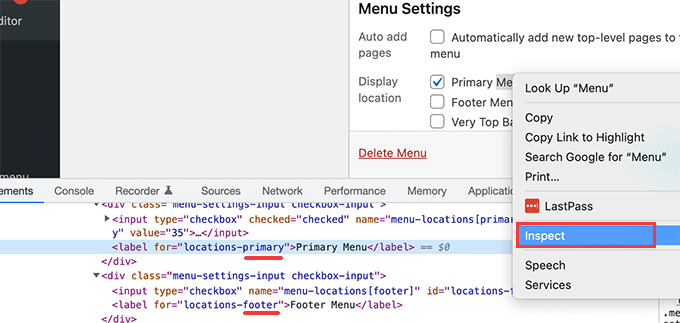
Cara termudah untuk menemukannya adalah dengan mengunjungi halaman Appearance » Menus dan arahkan mouse Anda ke area lokasi menu.

Klik kanan untuk memilih Inspect tool dan Anda akan melihat nama lokasi dalam kode sumber di bawah. Misalnya, tema demo kami menggunakan menu utama, footer, dan bilah atas.
Perhatikan nama yang digunakan untuk lokasi target Anda di mana Anda ingin menampilkan link login / logout.
Selanjutnya, Anda perlu menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
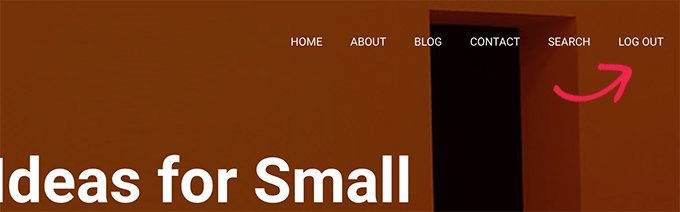
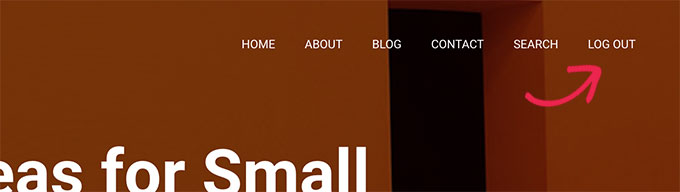
Setelah itu, Anda dapat mengunjungi website Anda dan Anda akan melihat link login kami logout di menu navigasi Anda.


Tautan dinamis ini akan secara otomatis beralih ke login atau logout berdasarkan status login pengguna.
4. Menambahkan Teks Kustom ke Menu Navigasi WordPress Anda
Bagaimana jika Anda hanya ingin menambahkan teks dan bukan tautan ke menu navigasi Anda?
Ada dua cara yang bisa Anda lakukan.
1. Tambahkan Teks Khusus ke Menu Tertentu (Cara Mudah)
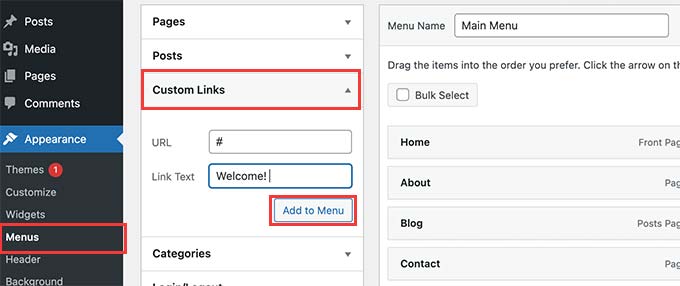
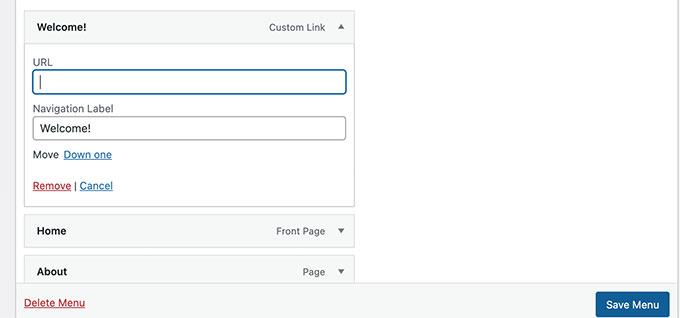
Cukup buka halaman Appearance » Menus dan tambahkan tautan khusus dengan tanda # sebagai URL, dan teks yang ingin Anda tampilkan sebagai Teks Tautan Anda.

Klik tombol Tambahkan ke Menu untuk melanjutkan.
WordPress akan menambahkan teks kustom Anda sebagai item menu di kolom kiri. Sekarang, klik untuk memperluasnya dan hapus tanda #.

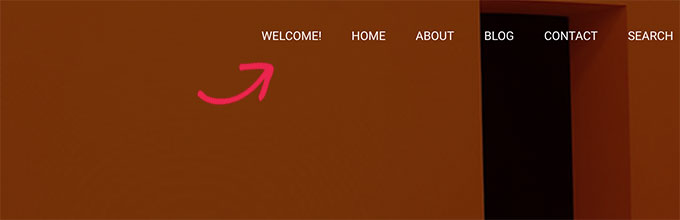
Jangan lupa untuk mengklik tombol Simpan Menu dan lihat pratinjau situs web Anda. Anda akan melihat teks khusus Anda muncul di menu navigasi.
Itu masih sebuah tautan, tetapi mengkliknya tidak melakukan apa pun untuk pengguna.

2. Tambahkan Teks Khusus ke Menu Navigasi Menggunakan Kode
Untuk metode ini, Anda akan menambahkan cuplikan kode ke situs web Anda. Pertama, Anda harus mencari tahu nama lokasi tema Anda seperti yang dijelaskan di atas di bagian tautan masuk/keluar.
Setelah itu, Anda perlu menambahkan kode berikut ke file functions.php tema atau plugin khusus situs.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Cukup ganti di mana dikatakan 'Teks Kustom' dengan teks Anda sendiri.
Anda sekarang dapat menyimpan perubahan Anda dan mengunjungi situs web Anda untuk melihat teks kustom Anda ditambahkan di akhir menu navigasi Anda.
Metode kode ini mungkin berguna jika Anda ingin menambahkan elemen dinamis secara terprogram ke menu WordPress tertentu.
5. Tambahkan Tanggal Saat Ini di Menu WordPress
Apakah Anda ingin menampilkan tanggal saat ini di dalam menu navigasi di WordPress? Trik ini berguna jika Anda menjalankan blog atau situs web berita yang sering diperbarui.
Cukup tambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
Jangan lupa untuk mengganti 'utama' dengan lokasi menu Anda.
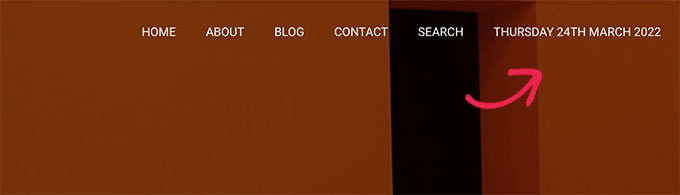
Anda sekarang dapat mengunjungi situs web Anda untuk melihat tanggal saat ini di menu WordPress Anda.

Anda juga dapat mengubah format tanggal sesuai keinginan Anda. Lihat tutorial kami tentang cara mengubah format tanggal dan waktu di WordPress.
6. Tampilkan Nama Pengguna di Menu WordPress
Ingin menambahkan sedikit lebih banyak personalisasi ke menu navigasi Anda? Anda dapat menyapa pengguna yang masuk dengan nama mereka di menu navigasi Anda.
Pertama, Anda harus menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Kode ini pertama-tama memeriksa apakah Anda telah menambahkan item menu dengan #profile_name# sebagai teks tautan. Setelah itu, item menu tersebut diganti dengan nama pengguna yang masuk atau sapaan umum untuk pengguna yang tidak masuk.
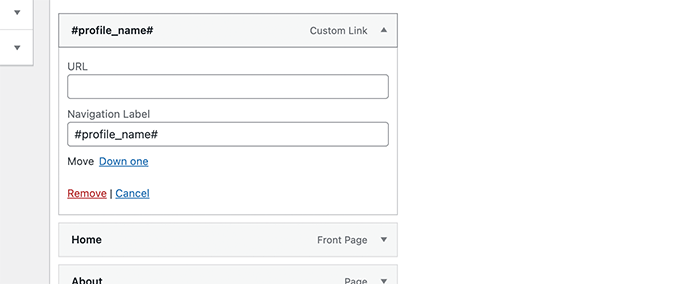
Selanjutnya, Anda harus pergi ke Appearance » Menus page dan tambahkan custom link baru dengan #profile_name# sebagai teks Link.

Jangan lupa klik tombol Save Menu untuk menyimpan perubahan Anda. Setelah itu, Anda dapat mengunjungi situs web Anda untuk melihat nama pengguna yang masuk di menu WordPress.

7. Menampilkan Menu Bersyarat secara Dinamis di WordPress
Sejauh ini kami telah menunjukkan kepada Anda cara menambahkan berbagai jenis item khusus ke menu WordPress tertentu. Namun, terkadang Anda mungkin perlu menampilkan item menu yang berbeda secara dinamis kepada pengguna.
Misalnya, Anda mungkin ingin menampilkan menu hanya untuk pengguna yang masuk. Skenario lain adalah ketika Anda ingin menu berubah berdasarkan halaman apa yang dilihat pengguna.
Metode ini memungkinkan Anda untuk membuat beberapa menu dan hanya menampilkannya ketika kondisi tertentu cocok.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Menu Bersyarat. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
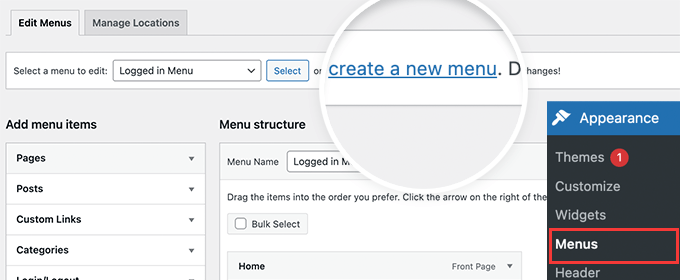
Setelah aktivasi, Anda perlu mengunjungi Penampilan »Menu halaman. Dari sini Anda perlu membuat menu baru yang ingin Anda tampilkan. Misalnya, dalam contoh ini kami membuat menu baru untuk pengguna yang masuk saja.

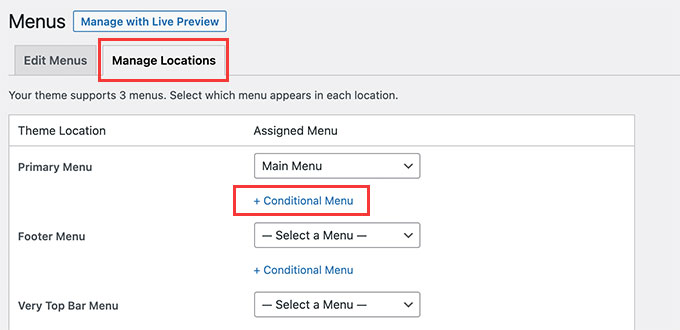
Setelah Anda membuat menu, alihkan ke tab Kelola Lokasi.
Dari sini, Anda perlu mengklik tautan Menu Bersyarat di sebelah lokasi menu.

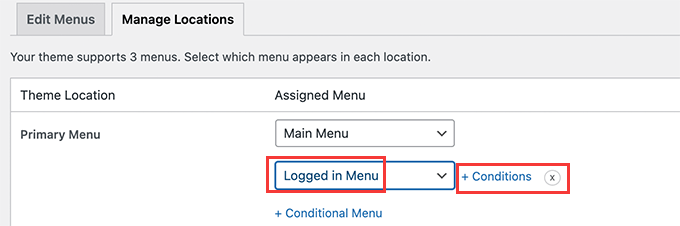
Setelah itu, Anda perlu memilih menu yang Anda buat sebelumnya dari menu drop down.
Kemudian, klik tombol '+ Ketentuan' untuk melanjutkan.

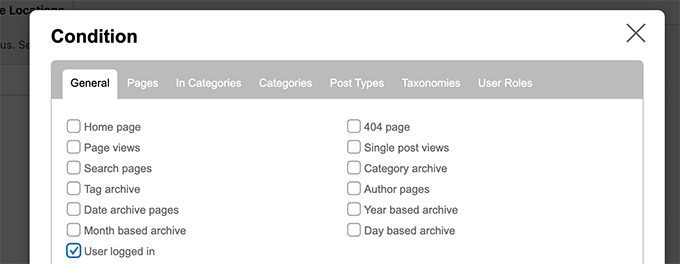
Ini akan memunculkan jendela popup.
Dari sini, Anda dapat memilih kondisi yang harus dipenuhi untuk menampilkan menu ini.

Plugin ini menawarkan banyak kondisi untuk dipilih. Misalnya Anda dapat menampilkan menu berdasarkan halaman tertentu, kategori, jenis posting, taksonomi, dan banyak lagi.
Anda juga dapat menampilkan menu yang berbeda berdasarkan peran pengguna dan status login. Misalnya, Anda dapat menampilkan menu yang berbeda kepada anggota yang ada di situs web keanggotaan.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan item khusus ke menu WordPress tertentu. Anda mungkin juga ingin melihat panduan kami tentang cara memilih perangkat lunak desain web terbaik, atau perbandingan ahli kami tentang perangkat lunak obrolan langsung terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
