Как добавить пользовательские элементы в определенные меню WordPress
Опубликовано: 2022-04-04Вы хотите добавить пользовательские элементы в определенные меню WordPress?
Меню WordPress — это навигационные меню, которые отображаются в верхней части большинства веб-сайтов. Иногда вам может понадобиться отобразить пользовательские элементы, отличные от простых ссылок, в меню навигации.
В этой статье мы покажем вам, как легко добавлять пользовательские элементы в определенные меню WordPress.

Зачем добавлять пользовательские элементы в меню WordPress
Меню WordPress — это навигационные ссылки, обычно отображаемые в верхней части веб-сайта. На мобильных устройствах они часто отображаются при касании значка меню.

Поскольку это видное место в типичном макете веб-сайта WordPress, разумно воспользоваться им, разместив в меню настраиваемые элементы, отличные от простых ссылок.
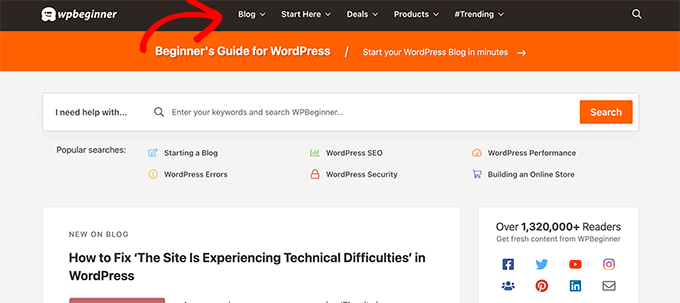
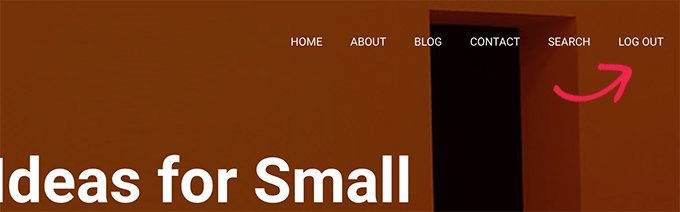
Например, некоторые пользователи могут захотеть отобразить форму поиска, как это делаем мы в WPBeginner. Веб-сайт членства может захотеть показать ссылки для входа и выхода, или вы можете добавить значки или изображения в свое меню.
По умолчанию меню навигации предназначены для отображения простых текстовых ссылок. Однако вы по-прежнему можете размещать пользовательские элементы в меню WordPress.
При этом давайте посмотрим, как вы можете добавлять пользовательские элементы в определенные меню в WordPress, сохраняя при этом остальную часть меню навигации нетронутой.
Добавление пользовательских элементов в определенные меню навигации в WordPress
Существуют разные способы добавления пользовательских элементов в меню навигации в WordPress. Это зависит от того, какой тип пользовательского элемента вы пытаетесь добавить.
Мы покажем вам несколько наиболее распространенных примеров. Вам нужно будет использовать плагины для некоторых из них, в то время как другие потребуют от вас добавления некоторого кода.
Если вы хотите перейти к определенному разделу, вы можете использовать это оглавление:
- Добавьте всплывающее окно поиска в меню WordPress.
- Добавьте значки или изображения в меню
- Добавьте ссылки для входа/выхода в меню
- Добавить пользовательский текст в меню WordPress
- Добавить текущую дату в меню
- Отображать имена пользователей в вашем меню
- Показывать разные меню на разных страницах
Давайте начнем.
1. Добавление всплывающего окна поиска в меню WordPress
Обычно вы можете добавить форму поиска на боковую панель WordPress, используя виджет или блок поиска по умолчанию. Однако по умолчанию нет возможности добавить поиск в меню навигации.
В некоторых темах WordPress есть возможность добавить окно поиска в область главного меню. Но если у вас нет, вы можете использовать метод ниже.
Для этого вам необходимо установить и активировать плагин SearchWP Modal Search Form. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Этот плагин является надстройкой для SearchWP, который является лучшим поисковым плагином WordPress на рынке.
Аддон бесплатный и будет работать с поиском WordPress по умолчанию. Тем не менее, мы рекомендуем использовать его с SearchWP, если вы хотите улучшить поиск в WordPress.
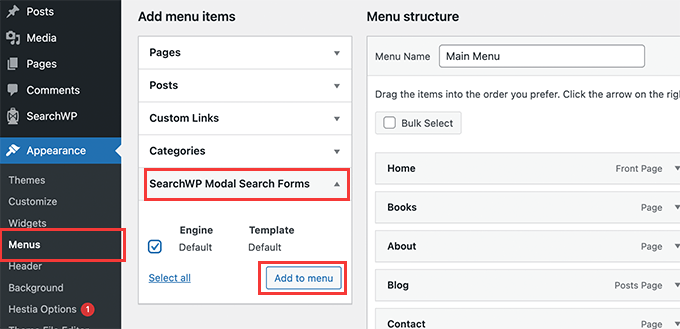
После установки аддона просто перейдите на страницу Внешний вид »Меню . В столбце «Добавить элементы меню» щелкните вкладку «Модальные формы поиска SearchWP», чтобы развернуть ее.

Выберите свою поисковую систему и нажмите кнопку «Добавить в меню».
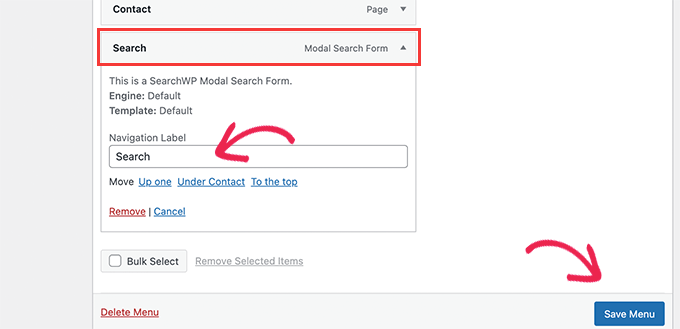
Плагин добавит поиск в ваше меню навигации. Нажмите «Модальная форма поиска» под пунктами меню, чтобы развернуть ее и изменить метку на «Поиск» или что-то еще, что вы хотите.

Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
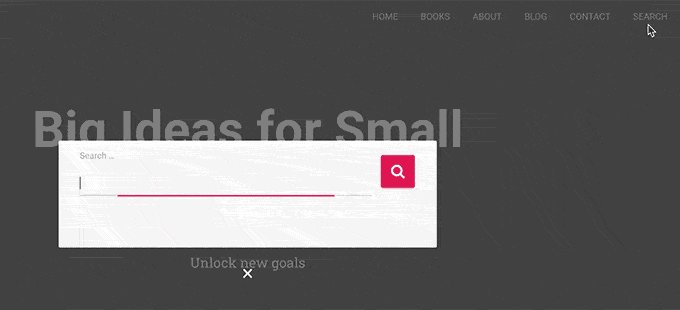
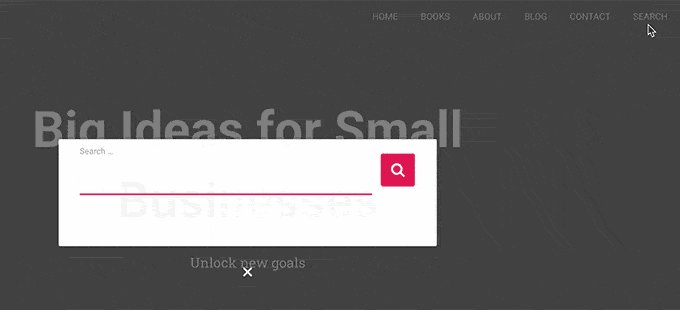
Теперь вы можете посетить свой веб-сайт, чтобы увидеть, как поиск добавлен в меню навигации. При нажатии на нее откроется форма поиска в лайтбоксе.

Для получения более подробной информации см. наше руководство о том, как добавить кнопку поиска в меню WordPress.
2. Добавьте значки и пользовательские изображения в определенные меню.
Еще один популярный пользовательский элемент, который пользователи часто хотят добавить в определенное меню, — это изображение или значок.
Для этого вам необходимо установить и активировать плагин Menu Image Icon. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
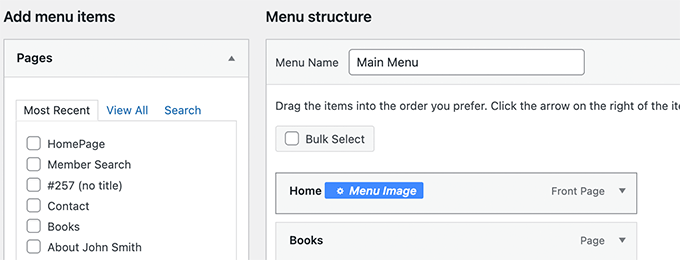
После активации перейдите на страницу Внешний вид »Меню и наведите указатель мыши на пункт меню, где вы хотите отобразить значок или изображение.

Нажмите на синюю кнопку изображения меню, чтобы продолжить.
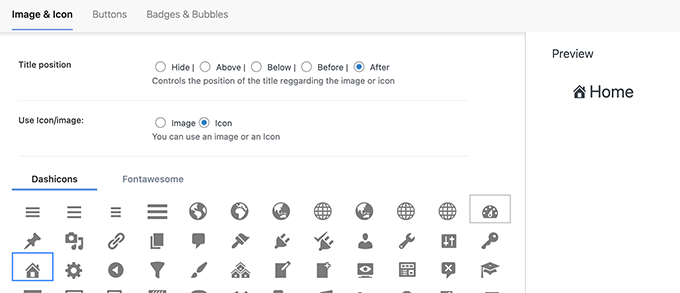
Это вызовет всплывающее окно. Отсюда вы можете выбрать изображение или значок, который будет отображаться с этим пунктом меню.

Вы также можете выбрать положение изображения или значка относительно пункта меню. Например, вы можете отобразить значок прямо перед пунктом меню, как в нашем примере ниже, или даже скрыть заголовок меню, чтобы отображался только значок.
Не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки. Повторите процесс, если вам нужно добавить значки или изображения к другим пунктам меню.
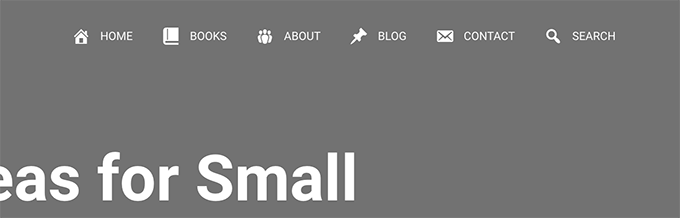
После этого вы можете посетить свой веб-сайт, чтобы увидеть пользовательское изображение или значок в определенных пунктах меню.

Для получения более подробных инструкций см. наш учебник о том, как добавлять изображения в меню WordPress.
3. Добавьте ссылки для входа/выхода в конкретное меню WordPress.
Если вы используете плагин членства в WordPress или управляете интернет-магазином, вы можете разрешить пользователям легко входить в свои учетные записи.
По умолчанию в WordPress нет простого способа отображения ссылок входа и выхода в меню навигации.
Мы покажем вам, как добавить их с помощью плагина или фрагмента кода.
1. Добавьте ссылки для входа/выхода в меню с помощью плагина
Этот метод проще и рекомендуется для всех пользователей.
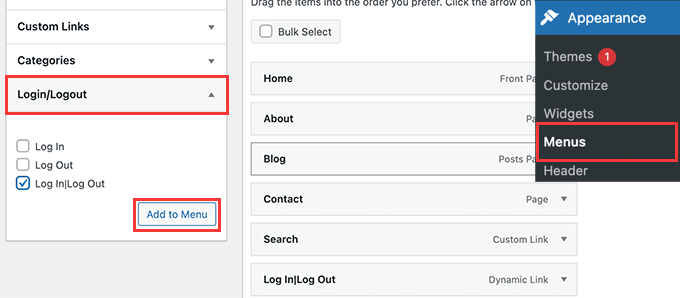
Во-первых, вам нужно установить и активировать плагин Login or Logout Menu Item. После этого вам нужно посетить страницу Внешний вид »Меню и нажать на вкладку Вход/Выход, чтобы развернуть ее.

Отсюда вам нужно выбрать пункт «Войти | Выйти» и нажать кнопку «Добавить в меню».
Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения. Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую ссылку для входа и выхода в действии.

Ссылка будет динамически меняться для входа или выхода в зависимости от статуса входа пользователя.
Узнайте больше в нашем руководстве о том, как добавить ссылки для входа и выхода в меню WordPress.
2. Добавьте ссылки для входа/выхода с помощью пользовательского кода.
Этот метод требует, чтобы вы добавили код на свой сайт WordPress. Если вы еще этого не сделали, ознакомьтесь с нашим руководством по добавлению пользовательского кода в WordPress.
Во-первых, вам нужно узнать имя, которое ваша тема WordPress использует для определенного местоположения меню навигации.
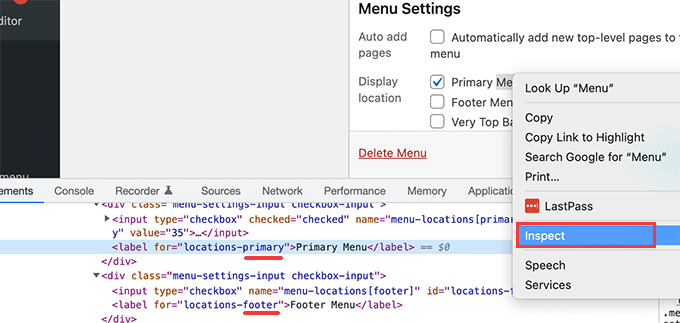
Самый простой способ найти это — посетить страницу « Внешний вид» Меню и навести указатель мыши на область расположения меню.

Щелкните правой кнопкой мыши, чтобы выбрать инструмент «Проверить», после чего вы увидите название местоположения в исходном коде ниже. Например, в нашей демонстрационной теме используются основное меню, нижний колонтитул и верхняя панель.
Обратите внимание на имя, используемое для вашего целевого местоположения, где вы хотите отобразить ссылку для входа / выхода.
Затем вам нужно добавить следующий код в файл functions.php вашей темы или плагин для конкретного сайта.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
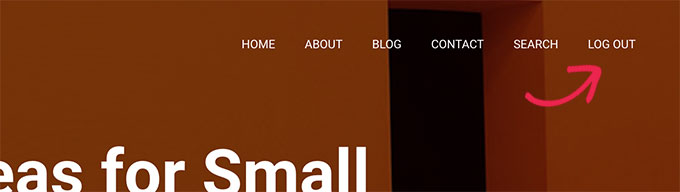
После этого вы можете посетить свой веб-сайт, и вы увидите ссылку для входа и выхода в меню навигации.


Эта динамическая ссылка будет автоматически переключаться на вход или выход в зависимости от статуса входа пользователя.
4. Добавление пользовательского текста в меню навигации WordPress
Что, если вы просто хотите добавить текст, а не ссылку в меню навигации?
Есть два способа сделать это.
1. Добавить пользовательский текст в конкретное меню (простой способ)
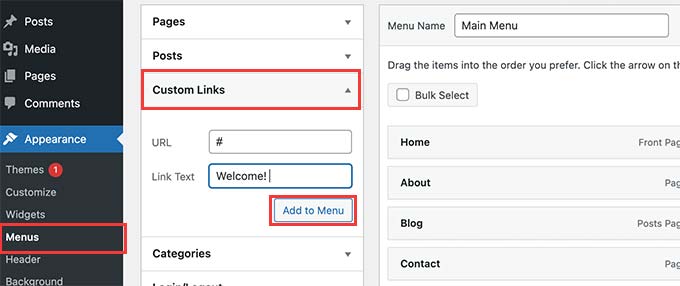
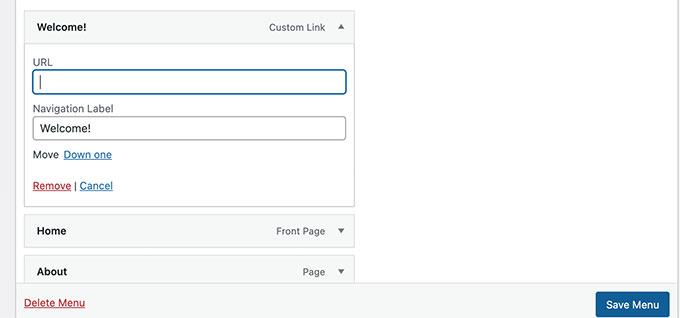
Просто перейдите на страницу Внешний вид »Меню и добавьте пользовательскую ссылку со знаком # в качестве URL-адреса и текст, который вы хотите отобразить в качестве текста ссылки.

Нажмите кнопку «Добавить в меню», чтобы продолжить.
WordPress добавит ваш пользовательский текст в качестве пункта меню в левом столбце. Теперь нажмите, чтобы развернуть его и удалить знак #.

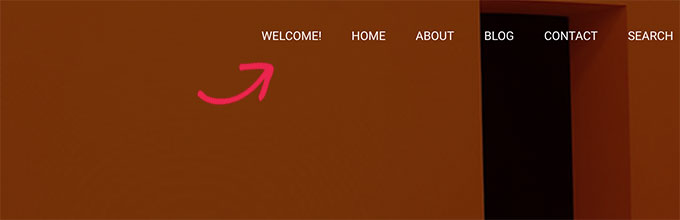
Не забудьте нажать кнопку «Сохранить меню» и просмотреть свой веб-сайт. Вы заметите, что ваш пользовательский текст появляется в меню навигации.
Это все еще ссылка, но нажатие на нее ничего не делает для пользователя.

2. Добавьте пользовательский текст в меню навигации с помощью кода
Для этого метода вы добавите фрагмент кода на свой веб-сайт. Во-первых, вам нужно узнать название местоположения вашей темы, как описано выше в разделе ссылок для входа/выхода.
После этого вам нужно добавить следующий код в файл functions.php темы или плагин для конкретного сайта.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Просто замените там, где написано «Пользовательский текст», своим собственным текстом.
Теперь вы можете сохранить свои изменения и посетить свой веб-сайт, чтобы увидеть собственный текст, добавленный в конце меню навигации.
Этот метод кода может пригодиться, если вы хотите программно добавить динамические элементы в определенное меню WordPress.
5. Добавьте текущую дату в меню WordPress
Вы хотите отображать текущую дату в меню навигации в WordPress? Этот трюк пригодится, если вы ведете часто обновляемый блог или новостной сайт.
Просто добавьте следующий код в файл functions.php вашей темы или плагин для конкретного сайта.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
Не забудьте заменить «основной» на местоположение вашего меню.
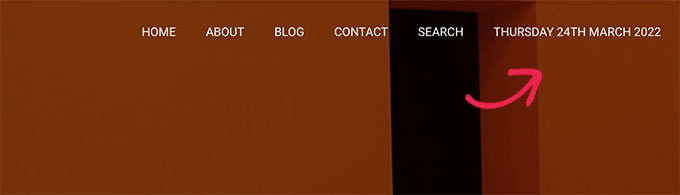
Теперь вы можете посетить свой веб-сайт, чтобы увидеть текущую дату в меню WordPress.

Вы также можете изменить формат даты по своему вкусу. Посмотрите наш учебник о том, как изменить формат даты и времени в WordPress.
6. Отображать имя пользователя в меню WordPress
Хотите добавить немного больше персонализации в меню навигации? Вы можете приветствовать вошедших в систему пользователей по их имени в меню навигации.
Во-первых, вам нужно добавить следующий код в файл functions.php вашей темы или плагин для конкретного сайта.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Этот код сначала проверяет, добавили ли вы пункт меню с #profile_name# в качестве текста ссылки. После этого он заменяет этот пункт меню именем вошедшего в систему пользователя или общим приветствием для незарегистрированных пользователей.
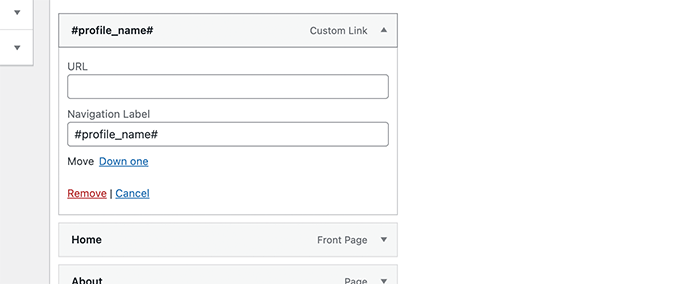
Затем вам нужно перейти на страницу «Внешний вид» Меню и добавить новую пользовательскую ссылку с #profile_name# в качестве текста ссылки.

Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения. После этого вы можете посетить свой веб-сайт, чтобы увидеть имя вошедшего в систему пользователя в меню WordPress.

7. Динамическое отображение условных меню в WordPress
До сих пор мы показали вам, как добавлять различные типы пользовательских элементов в определенные меню WordPress. Однако иногда вам может потребоваться динамически показывать пользователям различные пункты меню.
Например, вы можете захотеть показать меню только зарегистрированным пользователям. Другой сценарий — когда вы хотите, чтобы меню менялось в зависимости от того, какую страницу просматривает пользователь.
Этот метод позволяет создать несколько меню и отображать их только при соблюдении определенных условий.
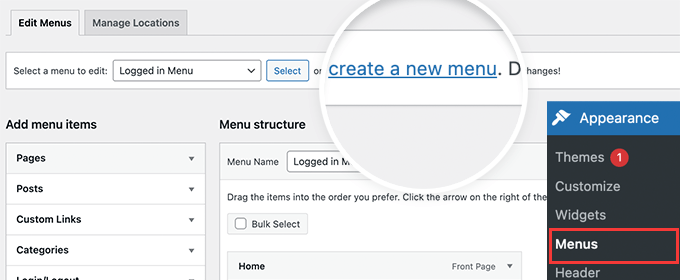
Во-первых, вам нужно установить и активировать плагин Conditional Menus. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Внешний вид »Меню . Отсюда вам нужно создать новое меню, которое вы хотите отобразить. Например, в этом примере мы создали новое меню только для зарегистрированных пользователей.

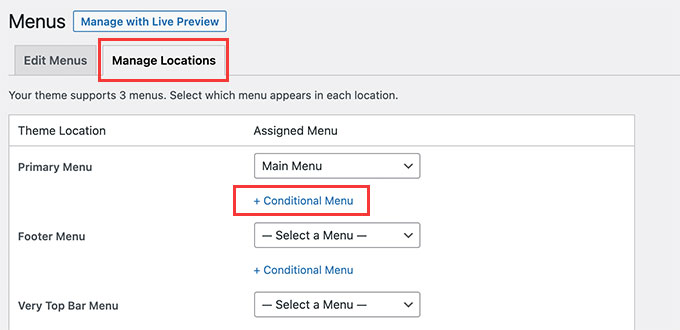
После того, как вы создали меню, перейдите на вкладку «Управление местоположениями».
Отсюда вам нужно щелкнуть ссылку «Условные меню» рядом с расположением меню.

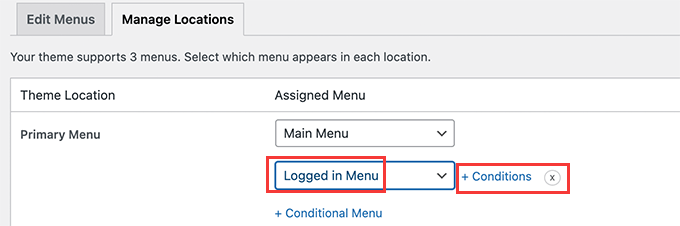
После этого вам нужно выбрать меню, которое вы создали ранее, из выпадающего меню.
Затем нажмите кнопку «+ Условия», чтобы продолжить.

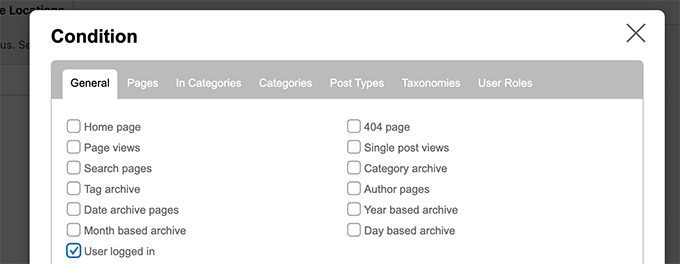
Это вызовет всплывающее окно.
Отсюда вы можете выбрать условия, которые должны быть выполнены для отображения этого меню.

Плагин предлагает кучу условий на выбор. Например, вы можете отобразить меню на основе конкретной страницы, категории, типа публикации, таксономии и т. д.
Вы также можете отображать различные меню в зависимости от ролей пользователей и статуса входа в систему. Например, вы можете показать другое меню существующим участникам на членском веб-сайте.
Мы надеемся, что эта статья помогла вам научиться добавлять пользовательские элементы в определенные меню WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или с нашим экспертным сравнением лучших программ для живого чата для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
