Como adicionar itens personalizados a menus específicos do WordPress
Publicados: 2022-04-04Deseja adicionar itens personalizados a menus específicos do WordPress?
Os menus do WordPress são menus de navegação exibidos na parte superior da maioria dos sites. Às vezes, você pode querer exibir itens personalizados que não sejam links simples nos menus de navegação.
Neste artigo, mostraremos como adicionar facilmente itens personalizados a menus específicos do WordPress.

Por que adicionar itens personalizados aos menus do WordPress
Os menus do WordPress são links de navegação geralmente exibidos na parte superior de um site. Em dispositivos móveis, eles geralmente são exibidos quando você toca em um ícone de menu.

Como esse é um local de destaque em um layout de site WordPress típico, é inteligente aproveitá-lo colocando itens personalizados que não sejam links simples no menu.
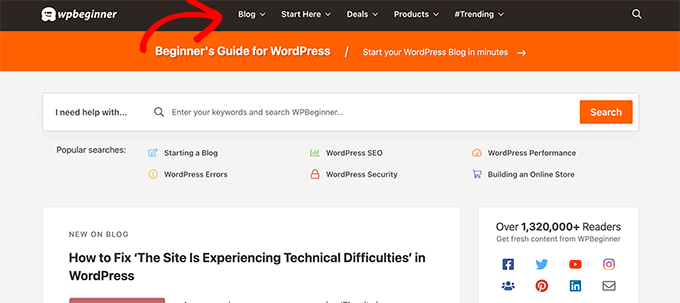
Por exemplo, alguns usuários podem querer exibir o formulário de pesquisa como fazemos no WPBeginner. Um site de associação pode querer mostrar links de login e logout, ou você pode querer adicionar ícones ou imagens ao seu menu.
Por padrão, os menus de navegação são projetados para exibir links de texto simples. No entanto, você ainda pode colocar itens personalizados nos menus do WordPress.
Dito isto, vamos dar uma olhada em como você pode adicionar itens personalizados a menus específicos no WordPress, mantendo o resto do seu menu de navegação intacto.
Adicionando itens personalizados a menus de navegação específicos no WordPress
Existem diferentes maneiras de adicionar itens personalizados a um menu de navegação no WordPress. Depende do tipo de item personalizado que você está tentando adicionar.
Mostraremos alguns dos exemplos mais comuns. Você precisará usar plugins para alguns deles, enquanto outros exigirão que você adicione algum código.
Se você quiser pular para uma determinada seção, você pode usar este índice:
- Adicione um pop-up de pesquisa ao seu menu do WordPress
- Adicione ícones ou imagens ao seu menu
- Adicione links de login/logout ao seu menu
- Adicionar texto personalizado a um menu do WordPress
- Adicione a data atual ao menu
- Exibir nomes de usuário em seu menu
- Mostrar menus diferentes em páginas diferentes
Vamos começar.
1. Adicionando um pop-up de pesquisa no menu do WordPress
Normalmente, você pode adicionar um formulário de pesquisa à barra lateral do WordPress usando o widget ou bloco de pesquisa padrão. No entanto, não há como adicionar pesquisa ao menu de navegação por padrão.
Alguns temas do WordPress têm a opção de adicionar uma caixa de pesquisa à área do menu principal. Mas se o seu não, você pode usar o método abaixo.
Para isso, você precisa instalar e ativar o plugin SearchWP Modal Search Form. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Este plugin é um addon para SearchWP, que é o melhor plugin de busca do WordPress no mercado.
O complemento é gratuito e também funcionará com a pesquisa padrão do WordPress. No entanto, recomendamos usá-lo com SearchWP se você quiser melhorar sua pesquisa no WordPress.
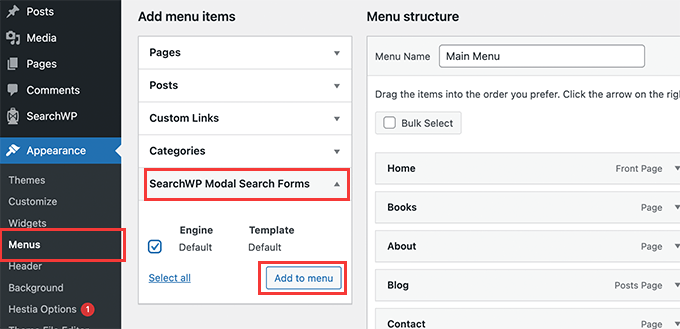
Depois de instalar o addon, simplesmente vá para a página Appearance »Menus . Na coluna 'Adicionar itens de menu', clique na guia 'Formulários de pesquisa modal SearchWP' para expandi-la.

Selecione seu mecanismo de pesquisa e clique no botão Adicionar ao menu.
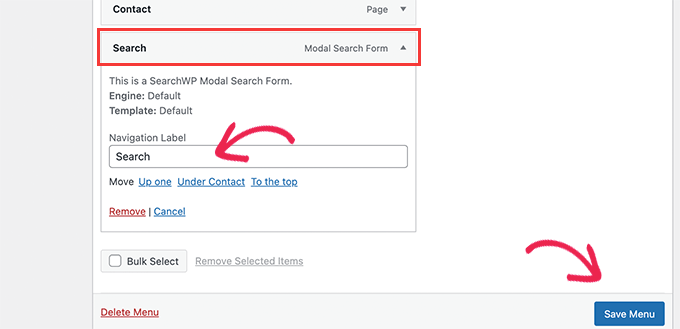
O plug-in adicionará a pesquisa ao seu menu de navegação. Clique no 'Formulário de pesquisa modal' nos itens do menu para expandi-lo e altere o rótulo para Pesquisar ou qualquer outra coisa que desejar.

Não se esqueça de clicar no botão Salvar Menu para armazenar suas alterações.
Agora você pode visitar seu site para ver a Pesquisa adicionada ao seu menu de navegação. Clicar nele abrirá o formulário de pesquisa em um pop-up lightbox.

Para obter mais detalhes, consulte nosso guia sobre como adicionar um botão de pesquisa a um menu do WordPress.
2. Adicione ícones e imagens personalizadas a menus específicos
Outro item personalizado popular que os usuários geralmente desejam adicionar a um menu específico é uma imagem ou um ícone.
Para isso, você precisará instalar e ativar o plugin Menu Image Icon. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
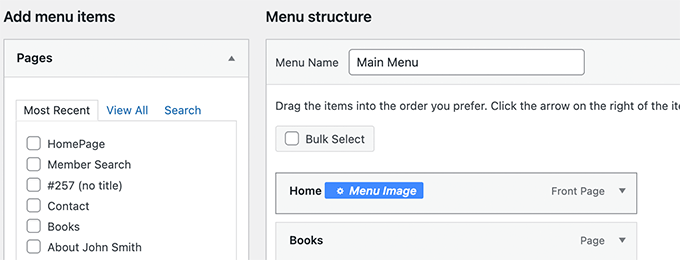
Após a ativação, vá para a página Aparência »Menus e mova o mouse sobre o item de menu onde deseja exibir um ícone ou imagem.

Clique no botão azul Imagem do Menu para continuar.
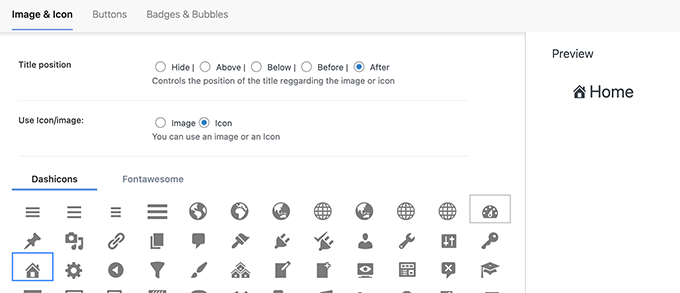
Isso abrirá um pop-up. A partir daqui, você pode escolher uma imagem ou ícone a ser exibido com esse item de menu.

Você também pode escolher a posição da imagem ou ícone em relação ao item de menu. Por exemplo, você pode exibir o ícone logo antes do item de menu como em nosso exemplo abaixo, ou até mesmo ocultar o título do menu para que apenas o ícone seja exibido.
Não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações. Repita o processo se precisar adicionar ícones ou imagens a outros itens de menu.
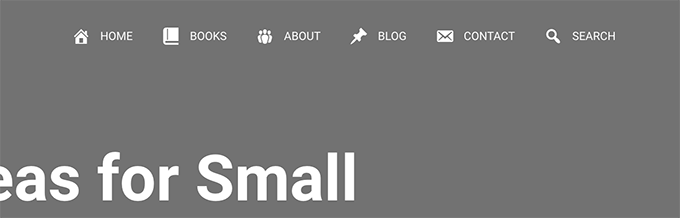
Depois disso, você pode visitar seu site para ver a imagem ou o ícone personalizado em itens de menu específicos.

Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar imagens nos menus do WordPress.
3. Adicione links de login / logout ao menu específico do WordPress
Se você estiver usando um plug-in de associação do WordPress ou executando uma loja online, convém permitir que os usuários façam login facilmente em suas contas.
Por padrão, o WordPress não vem com uma maneira fácil de exibir links de login e logout nos menus de navegação.
Mostraremos como adicioná-los usando um plug-in ou um trecho de código.
1. Adicione links de login/logout aos menus usando um plug-in
Este método é mais fácil e recomendado para todos os usuários.
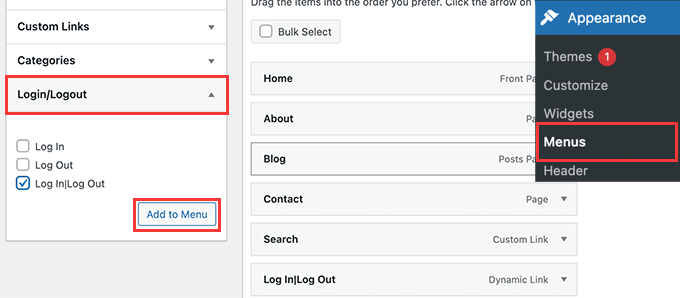
Primeiro, você precisa instalar e ativar o plugin Login ou Logout Menu Item. Depois disso, você precisa visitar a página Aparência » Menu e clicar na guia Login/Logout para expandi-la.

A partir daqui, você precisa selecionar o item 'Log in|Log Out' e clicar no botão Add to Menu.
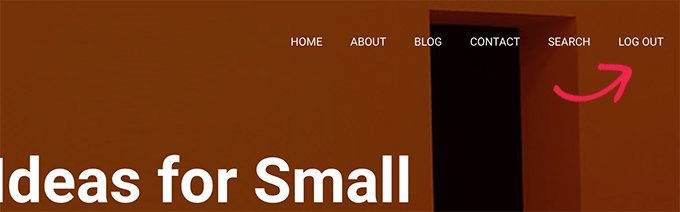
Não se esqueça de clicar no botão Salvar Menu para armazenar suas alterações. Agora você pode visitar seu site para ver seu link de logout de login personalizado em ação.

O link mudará dinamicamente para login ou logout dependendo do status de login do usuário.
Saiba mais em nosso tutorial sobre como adicionar links de login e logout nos menus do WordPress.
2. Adicione links de login/logout usando código personalizado
Este método requer que você adicione código ao seu site WordPress. Se você ainda não fez isso, dê uma olhada no nosso guia sobre como adicionar código personalizado no WordPress.
Primeiro, você precisa descobrir o nome que seu tema WordPress usa para o local específico do menu de navegação.
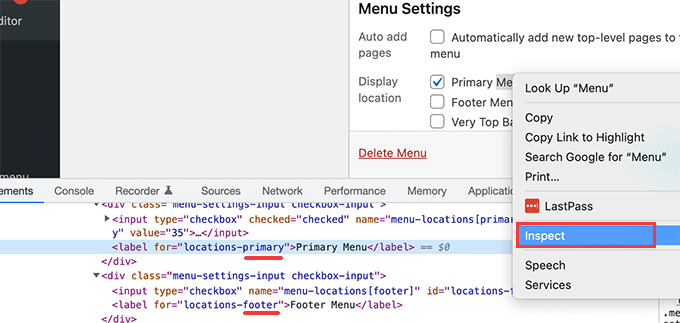
A maneira mais fácil de encontrar isso é visitando a página Aparência »Menus e levando o mouse até a área de locais do menu.

Clique com o botão direito do mouse para selecionar a ferramenta Inspecionar e, em seguida, você verá o nome do local no código-fonte abaixo. Por exemplo, nosso tema de demonstração usa o menu principal, de rodapé e da barra superior.
Anote o nome usado para o local de destino onde você deseja exibir o link de login/logout.
Em seguida, você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
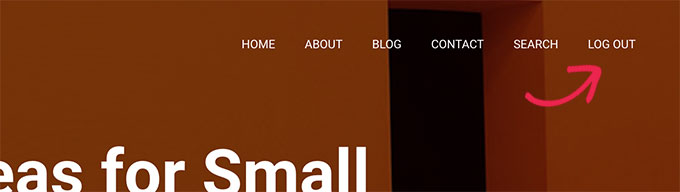
Depois disso, você pode visitar seu site e verá o link de login ou logout em seu menu de navegação.


Esse link dinâmico mudará automaticamente para login ou logout com base no status de login do usuário.
4. Adicionando texto personalizado ao seu menu de navegação do WordPress
E se você quisesse apenas adicionar texto e não um link ao seu menu de navegação?
Existem duas maneiras de fazer isso.
1. Adicionar texto personalizado a um menu específico (maneira fácil)
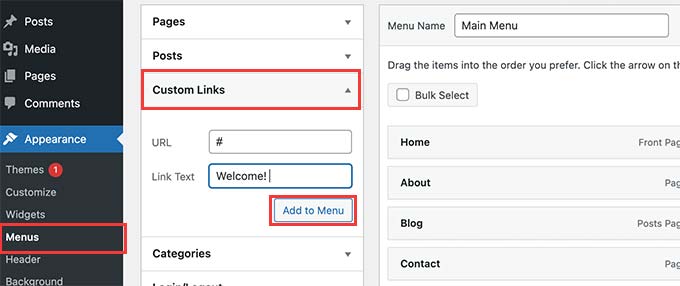
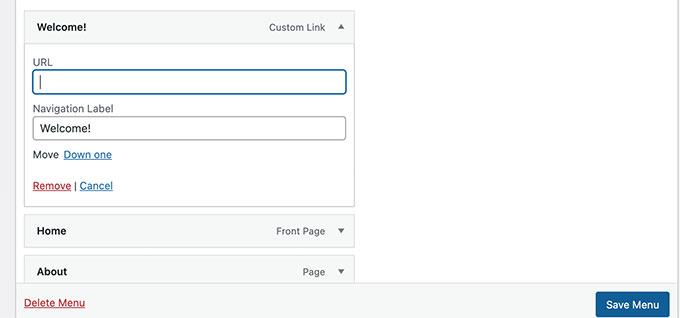
Basta ir à página Aparência »Menus e adicionar um link personalizado com o sinal # como URL e o texto que você deseja exibir como Texto do link.

Clique no botão Adicionar ao menu para continuar.
O WordPress adicionará seu texto personalizado como um item de menu na coluna da esquerda. Agora, clique para expandi-lo e exclua o sinal #.

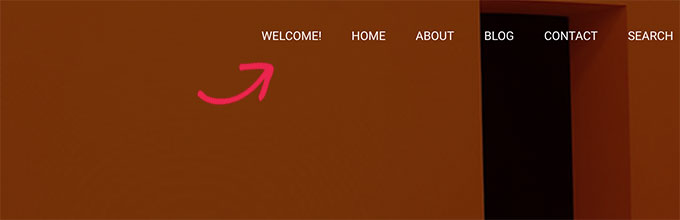
Não se esqueça de clicar no botão Salvar Menu e visualizar seu site. Você notará que seu texto personalizado aparecerá no menu de navegação.
Ainda é um link, mas clicar nele não faz nada para o usuário.

2. Adicionar texto personalizado a um menu de navegação usando código
Para esse método, você adicionará um snippet de código ao seu site. Primeiro, você precisará descobrir o nome do local do seu tema, conforme descrito acima na seção do link de login/logout.
Depois disso, você precisa adicionar o seguinte código ao arquivo functions.php do tema ou a um plugin específico do site.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Substitua simplesmente onde diz 'Texto personalizado' pelo seu próprio texto.
Agora você pode salvar suas alterações e visitar seu site para ver seu texto personalizado adicionado ao final do menu de navegação.
Este método de código pode ser útil se você quiser adicionar elementos dinâmicos programaticamente a um menu específico do WordPress.
5. Adicione a data atual no menu do WordPress
Deseja exibir a data atual dentro de um menu de navegação no WordPress? Esse truque é útil se você tiver um blog atualizado com frequência ou um site de notícias.
Basta adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
Não se esqueça de substituir 'primário' pela localização do seu menu.
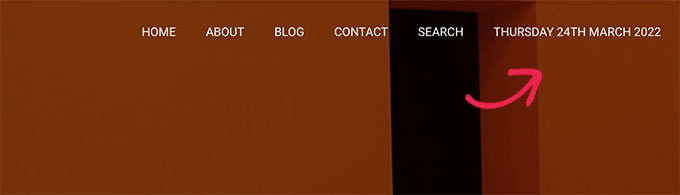
Agora você pode visitar seu site para ver a data atual no menu do WordPress.

Você também pode alterar o formato da data ao seu gosto. Veja nosso tutorial sobre como alterar o formato de data e hora no WordPress.
6. Exibir nome de usuário no menu do WordPress
Quer adicionar um pouco mais de personalização ao seu menu de navegação? Você pode cumprimentar os usuários conectados pelo nome no menu de navegação.
Primeiro, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plugin específico do site.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Este código verifica primeiro se você adicionou um item de menu com #profile_name# como texto do link. Depois disso, ele substitui esse item de menu pelo nome do usuário logado ou uma saudação genérica para usuários não logados.
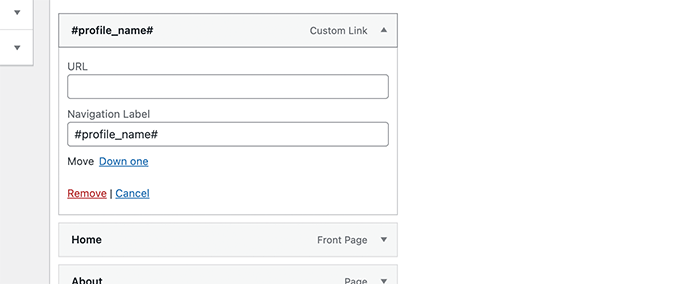
Em seguida, você precisa ir para a página Aparência »Menus e adicionar um novo link personalizado com o #profile_name# como texto do link.

Não se esqueça de clicar no botão Salvar Menu para armazenar suas alterações. Depois disso, você pode visitar seu site para ver o nome do usuário logado no menu do WordPress.

7. Exiba dinamicamente menus condicionais no WordPress
Até agora, mostramos como adicionar diferentes tipos de itens personalizados a menus específicos do WordPress. No entanto, às vezes pode ser necessário mostrar dinamicamente diferentes itens de menu aos usuários.
Por exemplo, você pode querer mostrar um menu apenas para usuários logados. Outro cenário é quando você deseja que o menu mude com base na página que o usuário está visualizando.
Este método permite criar vários menus e exibi-los apenas quando certas condições forem atendidas.
Primeiro, você precisa instalar e ativar o plugin Conditional Menus. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
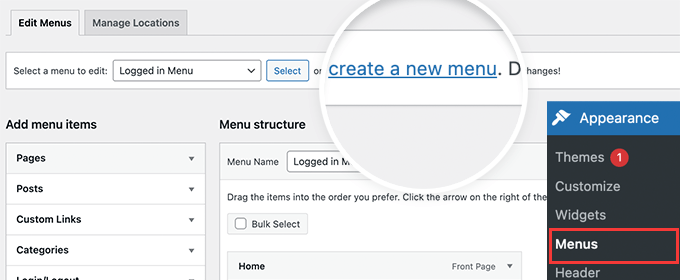
Após a ativação, você precisa visitar a página Aparência »Menus . A partir daqui, você precisa criar um novo menu que deseja exibir. Por exemplo, neste exemplo criamos um novo menu apenas para usuários logados.

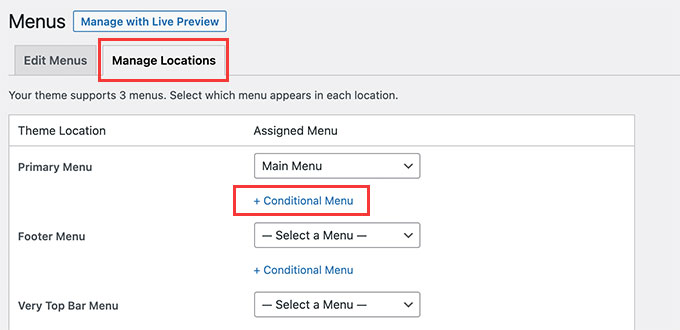
Depois de criar o menu, alterne para a guia Gerenciar locais.
A partir daqui, você precisa clicar no link Menus Condicionais ao lado do local do menu.

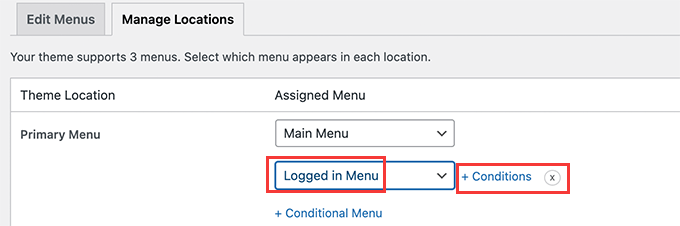
Depois disso, você precisa selecionar o menu que criou anteriormente no menu suspenso.
Em seguida, clique no botão '+ Condições' para continuar.

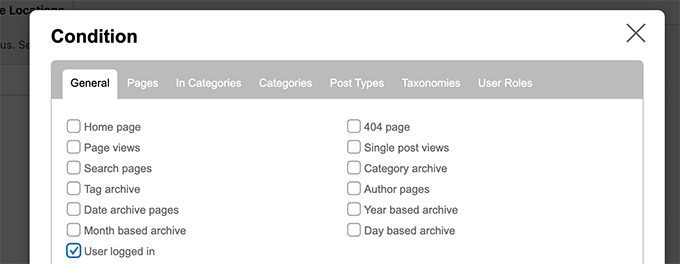
Isso abrirá uma janela pop-up.
A partir daqui, você pode selecionar as condições que precisam ser atendidas para exibir este menu.

O plugin oferece várias condições para escolher. Por exemplo, você pode mostrar o menu com base em uma página específica, categoria, tipo de postagem, taxonomia e muito mais.
Você também pode mostrar menus diferentes com base nas funções do usuário e no status de login. Por exemplo, você pode mostrar um menu diferente para membros existentes em um site de associação.
Esperamos que este artigo tenha ajudado você a aprender como adicionar itens personalizados a menus específicos do WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de web design ou nossa comparação especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
