Belirli WordPress Menülerine Özel Öğeler Nasıl Eklenir
Yayınlanan: 2022-04-04Belirli WordPress menülerine özel öğeler eklemek ister misiniz?
WordPress menüleri, çoğu web sitesinin en üstünde görüntülenen gezinme menüleridir. Bazen gezinme menülerinde düz bağlantılar dışındaki özel öğeleri görüntülemek isteyebilirsiniz.
Bu makalede, belirli WordPress menülerine özel öğeleri nasıl kolayca ekleyeceğinizi göstereceğiz.

WordPress Menülerine Neden Özel Öğeler Eklemelisiniz?
WordPress menüleri, genellikle bir web sitesinin en üstünde görüntülenen gezinme bağlantılarıdır. Mobil cihazlarda genellikle bir menü simgesine dokunduğunuzda görüntülenirler.

Bu, tipik bir WordPress web sitesi düzeninde göze çarpan bir konum olduğundan, menüye düz bağlantılar dışında özel öğeler yerleştirerek bundan yararlanmak akıllıca olur.
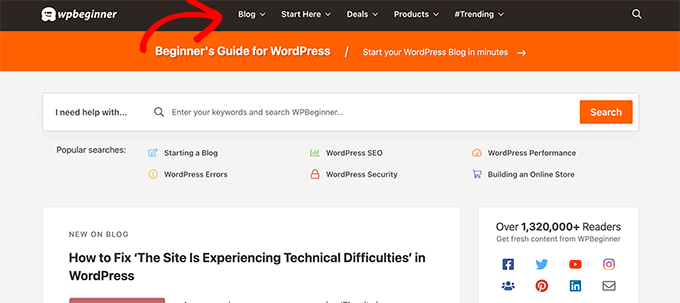
Örneğin, bazı kullanıcılar bizim WPBeginner'da yaptığımız gibi arama formunu görüntülemek isteyebilir. Bir üyelik web sitesi, giriş ve çıkış bağlantılarını göstermek isteyebilir veya menünüze simgeler veya resimler eklemek isteyebilirsiniz.
Varsayılan olarak, gezinme menüleri düz metin bağlantılarını görüntülemek üzere tasarlanmıştır. Ancak yine de özel öğeleri WordPress menülerine yerleştirebilirsiniz.
Bununla birlikte, gezinme menünüzün geri kalanını sağlam tutarken WordPress'teki belirli menülere nasıl özel öğeler ekleyebileceğinize bir göz atalım.
WordPress'te Belirli Gezinme Menülerine Özel Öğeler Ekleme
WordPress'te bir gezinme menüsüne özel öğeler eklemenin farklı yolları vardır. Ne tür bir özel öğe eklemeye çalıştığınıza bağlıdır.
Size en yaygın örneklerden bazılarını göstereceğiz. Bazıları için eklenti kullanmanız gerekecek, diğerleri için ise kod eklemeniz gerekecek.
Belirli bir bölüme geçmek istiyorsanız, bu içindekiler tablosunu kullanabilirsiniz:
- WordPress menünüze bir arama açılır penceresi ekleyin
- Menünüze simgeler veya resimler ekleyin
- Menünüze giriş/çıkış bağlantıları ekleyin
- WordPress menüsüne özel metin ekleyin
- Geçerli tarihi menüye ekleyin
- Menünüzde kullanıcı adlarını görüntüleyin
- Farklı sayfalarda farklı menüler göster
Başlayalım.
1. WordPress Menüsüne Arama Açılır Penceresi Ekleme
Normalde, varsayılan Arama widget'ını veya bloğunu kullanarak WordPress kenar çubuğunuza bir arama formu ekleyebilirsiniz. Ancak, varsayılan olarak gezinme menüsüne arama eklemenin bir yolu yoktur.
Bazı WordPress temaları, ana menü alanınıza bir arama kutusu ekleme seçeneğine sahiptir. Ancak sizinki olmazsa aşağıdaki yöntemi kullanabilirsiniz.
Bunun için SearchWP Modal Search Form eklentisini kurmanız ve etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, piyasadaki en iyi WordPress arama eklentisi olan SearchWP için bir eklentidir.
Eklenti ücretsizdir ve varsayılan WordPress aramasıyla da çalışır. Ancak, WordPress aramanızı geliştirmek istiyorsanız SearchWP ile kullanmanızı öneririz.
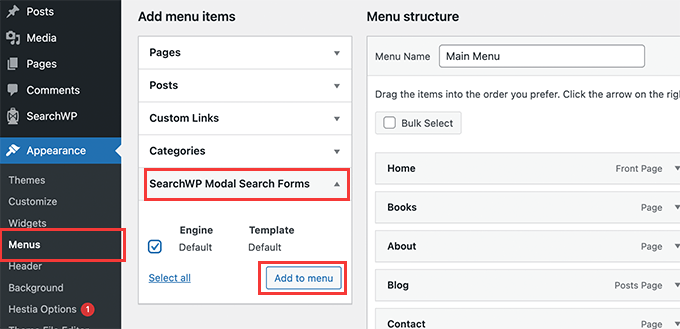
Eklentiyi yükledikten sonra, Görünüm » Menüler sayfasına gidin. 'Menü öğeleri ekle' sütununun altında, genişletmek için 'SearchWP Modal Arama Formları' sekmesine tıklayın.

Arama motorunuzu seçin ve ardından Menüye ekle düğmesine tıklayın.
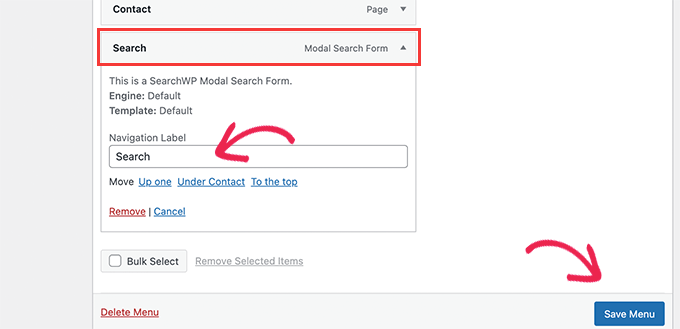
Eklenti, aramayı navigasyon menünüze ekleyecektir. Menü öğelerinizin altındaki 'Kipli arama formu'nu tıklayarak genişletin ve etiketi Ara veya istediğiniz başka bir şey olarak değiştirin.

Değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklamayı unutmayın.
Aramanın navigasyon menünüze eklendiğini görmek için artık web sitenizi ziyaret edebilirsiniz. Üzerine tıklamak, arama formunu bir ışık kutusu açılır penceresinde açacaktır.

Daha fazla ayrıntı için, bir WordPress menüsüne nasıl arama düğmesi ekleyeceğimize ilişkin kılavuzumuza bakın.
2. Belirli Menülere Simgeler ve Özel Görüntüler Ekleyin
Kullanıcıların genellikle belirli bir menüye eklemek istediği bir diğer popüler özel öğe, bir resim veya simgedir.
Bunun için Menu Image Icon eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
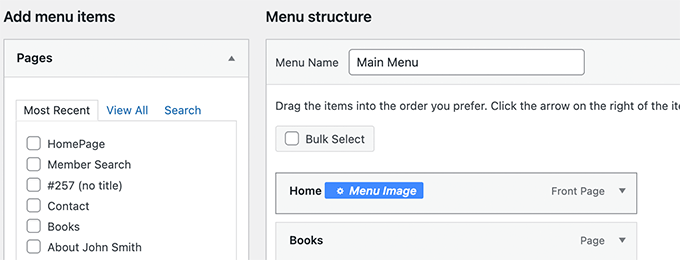
Etkinleştirdikten sonra Görünüm » Menüler sayfasına gidin ve farenizi bir simge veya resmi görüntülemek istediğiniz menü öğesinin üzerine getirin.

Devam etmek için mavi Menü Resmi düğmesine tıklayın.
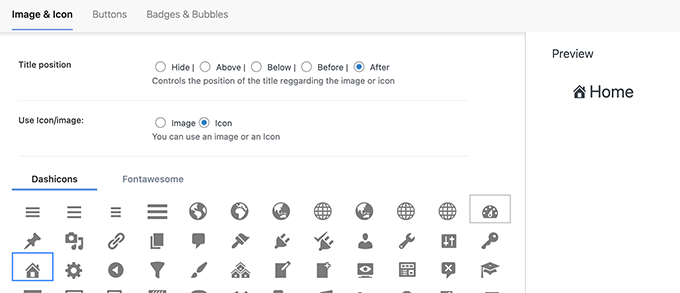
Bu bir açılır pencere açacaktır. Buradan, o menü öğesiyle görüntülenecek bir resim veya simge seçebilirsiniz.

Menü öğesine göre görüntünün veya simgenin konumunu da seçebilirsiniz. Örneğin, aşağıdaki örneğimizde olduğu gibi simgeyi menü öğesinden hemen önce görüntüleyebilir veya hatta yalnızca simgenin gösterilmesi için menü başlığını gizleyebilirsiniz.
Ayarlarınızı kaydetmek için Değişiklikleri kaydet düğmesine tıklamayı unutmayın. Diğer menü öğelerine simgeler veya resimler eklemeniz gerekirse işlemi tekrarlayın.
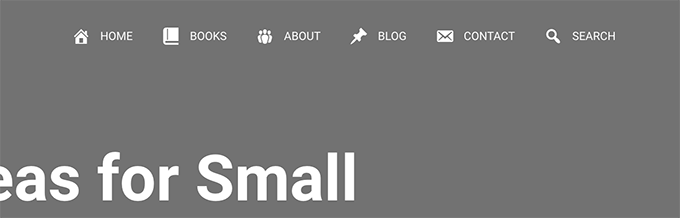
Bundan sonra, belirli menü öğelerinde özel resmi veya simgeyi görmek için web sitenizi ziyaret edebilirsiniz.

Daha ayrıntılı talimatlar için, WordPress menülerine nasıl resim ekleneceğine ilişkin eğiticimize bakın.
3. Belirli WordPress Menüsüne Giriş / Çıkış Bağlantıları Ekleyin
Bir WordPress üyelik eklentisi kullanıyorsanız veya bir çevrimiçi mağaza işletiyorsanız, kullanıcıların hesaplarına kolayca giriş yapmalarına izin vermek isteyebilirsiniz.
Varsayılan olarak, WordPress, gezinme menülerinde oturum açma ve oturum kapatma bağlantılarını görüntülemenin kolay bir yolunu sunmaz.
Bunları bir eklenti veya kod parçacığı kullanarak nasıl ekleyeceğinizi göstereceğiz.
1. Bir Eklenti Kullanarak Menülere Giriş / Çıkış Bağlantıları Ekleyin
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir.
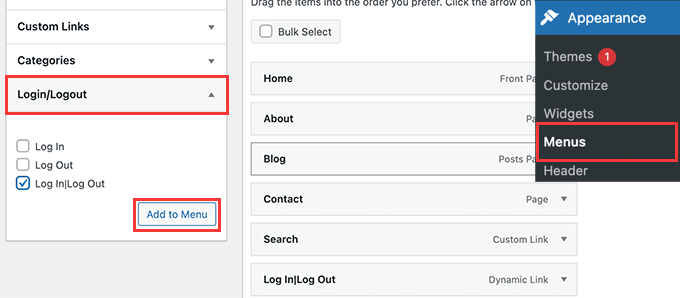
İlk olarak, Login or Logout Menu Item eklentisini kurmanız ve etkinleştirmeniz gerekir. Bundan sonra, Görünüm » Menü sayfasını ziyaret etmeniz ve genişletmek için Giriş/Çıkış sekmesine tıklamanız gerekir.

Buradan 'Oturum Aç|Çıkış Yap' öğesini seçip Menüye Ekle düğmesini tıklamanız gerekir.
Değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklamayı unutmayın. Artık özel giriş çıkış bağlantınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bağlantı, kullanıcının oturum açma durumuna bağlı olarak dinamik olarak oturum açmak veya oturumu kapatmak için değişecektir.
WordPress menülerinde oturum açma ve oturum kapatma bağlantılarının nasıl ekleneceğine ilişkin eğiticimizde daha fazla bilgi edinin.
2. Özel Kodu Kullanarak Giriş / Çıkış Bağlantıları Ekleyin
Bu yöntem, WordPress web sitenize kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress'te özel kodun nasıl ekleneceğine ilişkin kılavuzumuza bir göz atın.
İlk olarak, WordPress temanızın belirli gezinme menüsü konumu için kullandığı adı bulmanız gerekir.
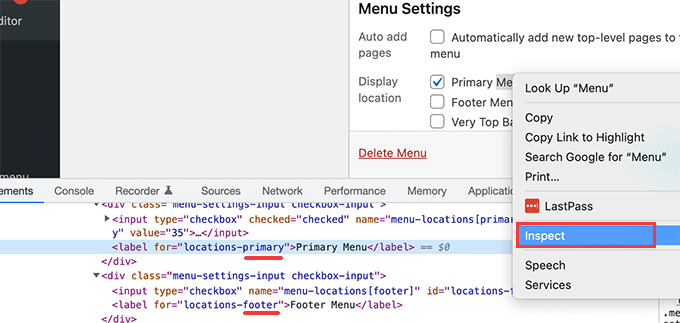
Bunu bulmanın en kolay yolu Görünüm » Menüler sayfasını ziyaret etmek ve farenizi menü konumları alanına getirmektir.

Inspect aracını seçmek için sağ tıklayın ve ardından aşağıdaki kaynak kodunda konum adını göreceksiniz. Örneğin, demo temamız birincil, altbilgi ve üst çubuk menüsünü kullanır.
Oturum açma / oturum kapatma bağlantısını görüntülemek istediğiniz hedef konumunuz için kullanılan adı not edin.
Ardından, temanızın function.php dosyasına veya siteye özel bir eklentiye aşağıdaki kodu eklemeniz gerekir.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
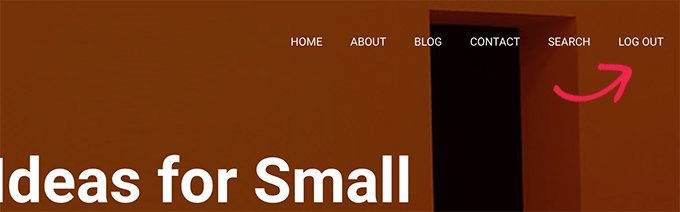
Bundan sonra, web sitenizi ziyaret edebilirsiniz ve navigasyon menünüzde oturumu kapat bağlantımızı göreceksiniz.


Bu dinamik bağlantı, kullanıcının oturum açma durumuna göre otomatik olarak oturum açmaya veya oturumu kapatmaya geçecektir.
4. WordPress Gezinme Menünüze Özel Metin Ekleme
Navigasyon menünüze bir bağlantı değil de sadece metin eklemek isteseydiniz?
Bunu yapmanın iki yolu var.
1. Belirli Bir Menüye Özel Metin Ekleme (Kolay Yol)
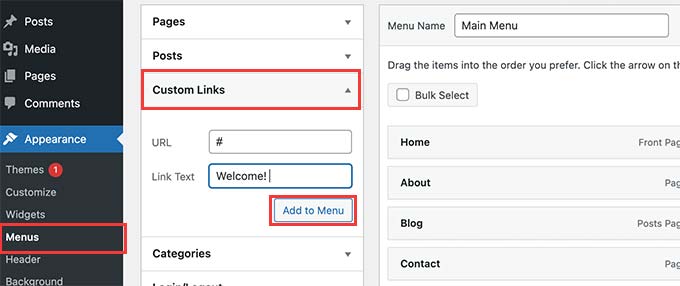
Basitçe Görünüm » Menüler sayfasına gidin ve URL olarak # işareti olan özel bir bağlantı ve Bağlantı Metniniz olarak görüntülemek istediğiniz metni ekleyin.

Devam etmek için Menüye Ekle düğmesine tıklayın.
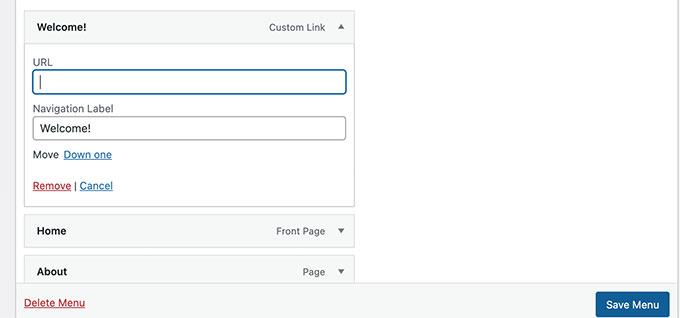
WordPress, özel metninizi sol sütuna bir menü öğesi olarak ekleyecektir. Şimdi genişletmek için tıklayın ve # işaretini silin.

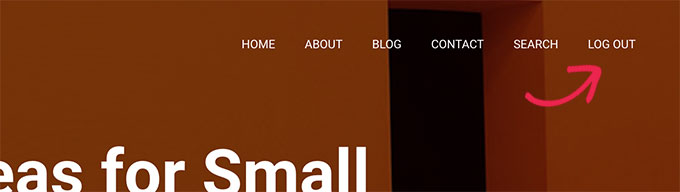
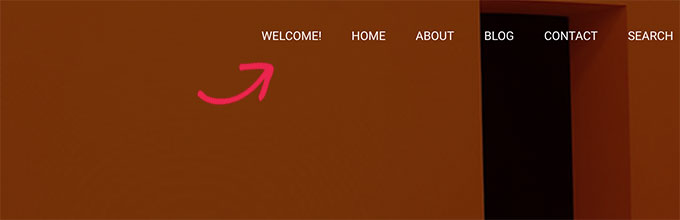
Menüyü Kaydet düğmesine tıklamayı ve web sitenizi önizlemeyi unutmayın. Gezinme menüsünde özel metninizin göründüğünü fark edeceksiniz.
Hala bir bağlantıdır, ancak üzerine tıklamak kullanıcı için hiçbir şey yapmaz.

2. Kod Kullanarak Gezinme Menüsüne Özel Metin Ekleme
Bu yöntem için web sitenize bir kod parçacığı ekleyeceksiniz. Öncelikle, giriş/çıkış bağlantısı bölümünde yukarıda açıklandığı gibi tema konumunuzun adını bulmanız gerekir.
Ardından aşağıdaki kodu temanın function.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekiyor.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
'Özel Metin' yazan yeri kendi metninizle değiştirmeniz yeterlidir.
Artık değişikliklerinizi kaydedebilir ve gezinme menünüzün sonuna eklenen özel metninizi görmek için web sitenizi ziyaret edebilirsiniz.
Belirli WordPress menüsüne programlı olarak dinamik öğeler eklemek istiyorsanız, bu kod yöntemi kullanışlı olabilir.
5. WordPress Menüsüne Güncel Tarihi Ekleyin
WordPress'te bir gezinme menüsünde geçerli tarihi görüntülemek ister misiniz? Bu numara, sık güncellenen bir blog veya haber web sitesi çalıştırıyorsanız işinize yarar.
Aşağıdaki kodu temanızın function.php dosyasına veya siteye özel bir eklentiye eklemeniz yeterlidir.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
'Birincil'i menünüzün konumuyla değiştirmeyi unutmayın.
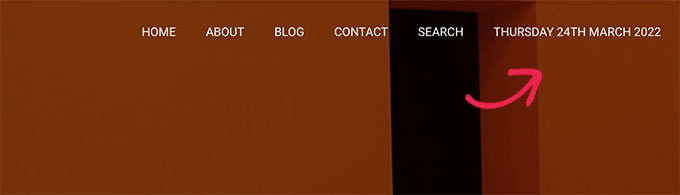
Artık WordPress menünüzde geçerli tarihi görmek için web sitenizi ziyaret edebilirsiniz.

Tarih biçimini de kendi beğeninize göre değiştirebilirsiniz. WordPress'te tarih ve saat biçiminin nasıl değiştirileceğine ilişkin eğiticimize bakın.
6. WordPress Menüsünde Kullanıcı Adını Görüntüle
Gezinme menünüze biraz daha kişiselleştirme eklemek ister misiniz? Navigasyon menünüzde oturum açmış kullanıcıları adlarıyla selamlayabilirsiniz.
Öncelikle aşağıdaki kodu temanızın function.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Bu kod öncelikle bağlantı metni olarak #profile_name# içeren bir menü öğesi ekleyip eklemediğinizi kontrol eder. Bundan sonra, bu menü öğesini, oturum açmış kullanıcının adıyla veya oturum açmamış kullanıcılar için genel bir selamlamayla değiştirir.
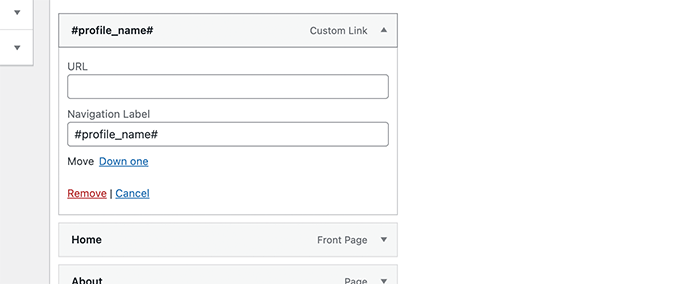
Ardından, Görünüm » Menüler sayfasına gitmeniz ve Bağlantı metni olarak #profile_name# ile yeni bir özel bağlantı eklemeniz gerekir.

Değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesine tıklamayı unutmayın. Bundan sonra, WordPress menüsünde oturum açmış kullanıcının adını görmek için web sitenizi ziyaret edebilirsiniz.

7. WordPress'te Koşullu Menüleri Dinamik Olarak Görüntüleme
Şimdiye kadar size belirli WordPress menülerine farklı türlerde özel öğelerin nasıl ekleneceğini gösterdik. Ancak bazen farklı menü öğelerini kullanıcılara dinamik olarak göstermeniz gerekebilir.
Örneğin, yalnızca oturum açmış kullanıcılara bir menü göstermek isteyebilirsiniz. Başka bir senaryo, menünün kullanıcının görüntülediği sayfaya göre değişmesini istediğiniz zamandır.
Bu yöntem, birkaç menü oluşturmanıza ve bunları yalnızca belirli koşullar karşılandığında görüntülemenize olanak tanır.
İlk olarak, Koşullu Menüler eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
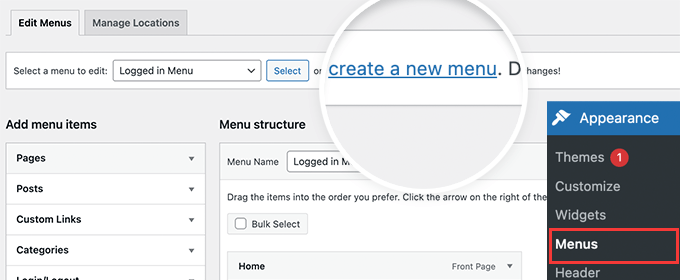
Aktivasyon üzerine, Görünüm » Menüler sayfasını ziyaret etmeniz gerekir. Buradan, görüntülemek istediğiniz yeni bir menü oluşturmanız gerekir. Örneğin, bu örnekte sadece oturum açmış kullanıcılar için yeni bir menü oluşturduk.

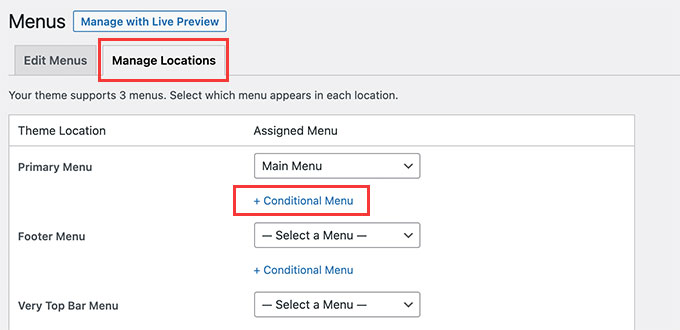
Menüyü oluşturduktan sonra Konumları Yönet sekmesine geçin.
Buradan menü konumunun yanında bulunan Koşullu Menüler bağlantısına tıklamanız gerekmektedir.

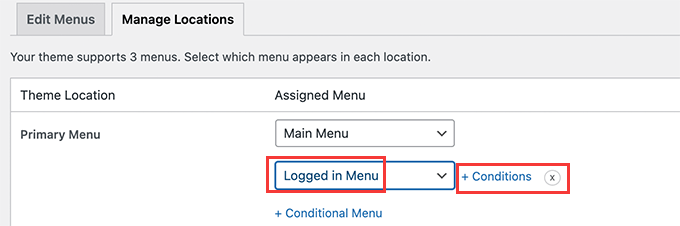
Bundan sonra, açılır menüden daha önce oluşturduğunuz menüyü seçmeniz gerekir.
Ardından, devam etmek için '+ Koşullar' düğmesini tıklayın.

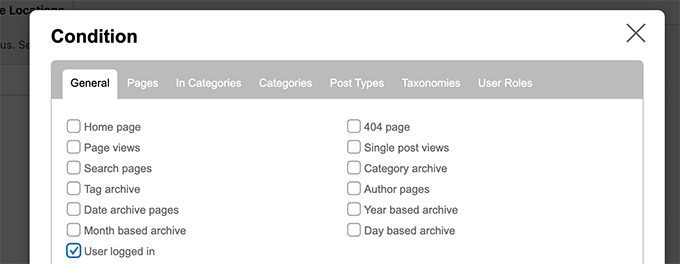
Bu bir açılır pencere getirecektir.
Buradan bu menünün görüntülenmesi için sağlanması gereken koşulları seçebilirsiniz.

Eklenti, aralarından seçim yapabileceğiniz bir dizi koşul sunar. Örneğin, menüyü belirli bir sayfaya, kategoriye, gönderi türüne, sınıflandırmaya ve daha fazlasına göre gösterebilirsiniz.
Ayrıca kullanıcı rollerine ve oturum açma durumuna göre farklı menüler gösterebilirsiniz. Örneğin bir üyelik web sitesinde mevcut üyelere farklı bir menü gösterebilirsiniz.
Bu makalenin, belirli WordPress menülerine nasıl özel öğeler ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuzu veya küçük işletmeler için en iyi canlı sohbet yazılımının uzman karşılaştırmasını görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
