如何自定義您的 WordPress 主題(初學者指南)
已發表: 2022-03-29您是否想學習如何自定義您的 WordPress 主題設計?
許多 WordPress 主題都帶有內置選項,可輕鬆自定義設計和佈局。 您還可以使用插件添加更多自定義選項。
在本文中,我們將向您展示如何輕鬆自定義 WordPress 主題並使其成為您自己的主題。

以下是我們將在本指南中介紹的主題列表:
- 為什麼要自定義您的 WordPress 主題
- 使用默認主題定制器
- 使用完整的站點編輯器自定義 WordPress 主題
- 在 WordPress 中使用舊版主題定制器
- 通過完全控制自定義您的 WordPress 主題
- 使用 SeedProd 頁面構建器自定義單個頁面
- 創建自定義 WordPress 主題
準備好? 讓我們開始吧。
為什麼要自定義您的 WordPress 主題
WordPress 主題專為通用網站領域而設計。 例如,有針對不同類型的小型企業網站、攝影師、博主等的主題。
選擇主題後,您需要根據自己的要求對其進行自定義。
例如,您可能想要使用自己的自定義徽標、品牌顏色、稍微調整佈局、更改字體大小、使用自己的圖像等等。
其中一些自定義項對於創建一個真正代表您的業務和品牌的網站是必要的,而不僅僅是看起來像其他人的網站。
根據您選擇的 WordPress 主題,這些選項可能因一個主題而異。
例如,某些主題可能會為您提供從右向左移動側邊欄的選項,而其他主題甚至可能在其佈局中沒有側邊欄。
話雖如此,讓我們看看如何在不編寫任何代碼的情況下輕鬆自定義您的 WordPress 主題,並在不破壞您的網站的情況下將其提升到一個新的水平。
使用默認主題定制器
WordPress 在 WordPress 5.9 中推出了全站點編輯體驗。
目前市面上沒有太多完全支持新的全站編輯功能的主題。
但是,我們將向您展示如何使用它來自定義您的 WordPress 主題。 我們還將向您展示如何使用舊版主題定制器以及我們推薦給初學者的完整 WordPress 網站構建器工具。
使用 WordPress 中的完整站點編輯器自定義主題
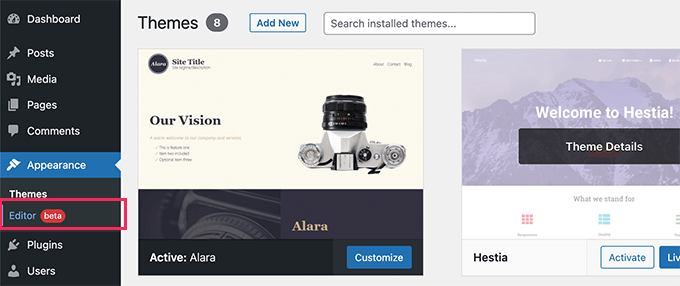
如果您的 WordPress 主題支持完整的站點編輯器,那麼您將在 WordPress 管理側邊欄中的外觀選項下看到編輯器菜單。

單擊它將啟動完整的站點編輯器。
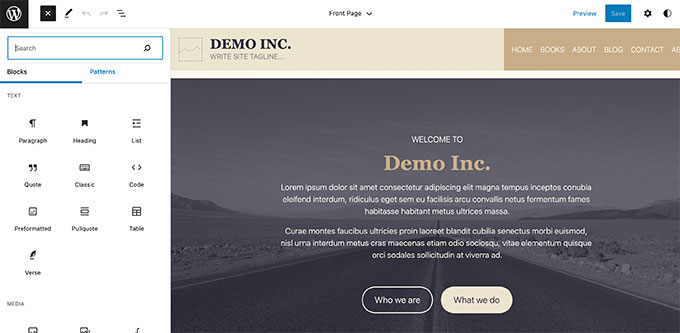
這個編輯器就像您用來編寫 WordPress 帖子和頁面的塊編輯器。

您可以通過添加塊將新元素添加到模板中。 除了常規塊之外,您還可以使用站點範圍的塊,例如導航、徽標、發布查詢循環等。
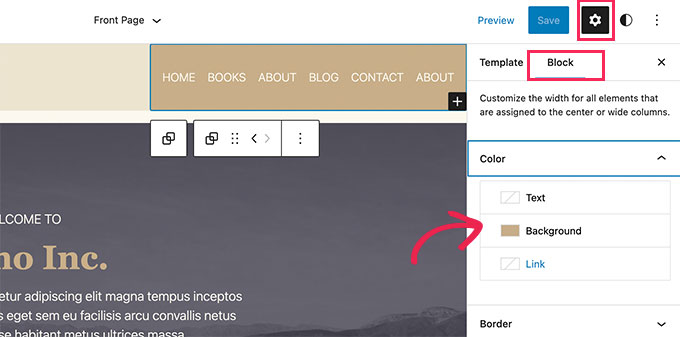
每個塊都有自己的設置,您可以在其中設置不同的樣式並更改顏色、排版和其他選項。

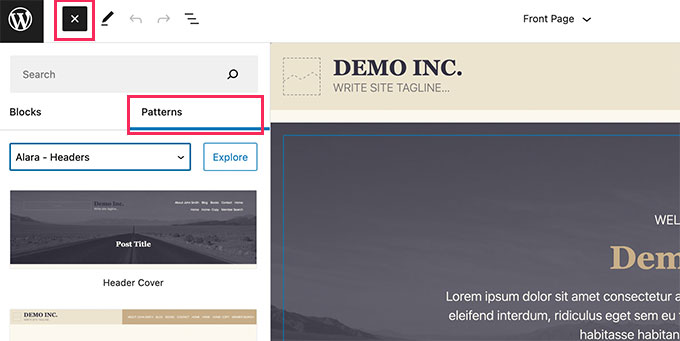
您的 WordPress 主題還可能提供其他模式,您可以使用這些模式快速創建不同的部分。
您可以在“模式”選項卡下找到這些。

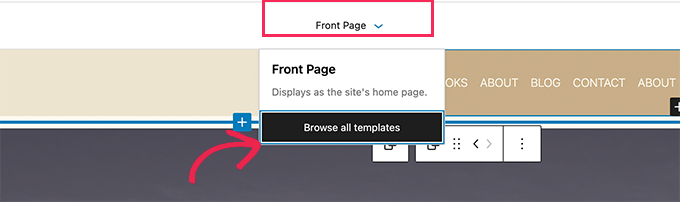
您可以通過單擊頂部的模板名稱並選擇要編輯的不同模板來編輯網站的不同區域。
要查看更多模板,您可以單擊底部的“瀏覽所有模板”。

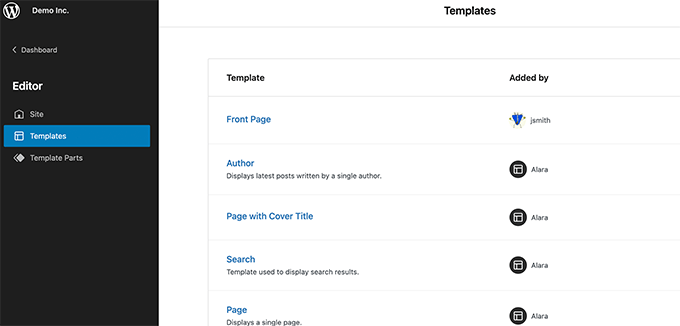
這將顯示您可以編輯的主題中可用的模板列表。
只需單擊模板名稱即可在編輯器中打開它。

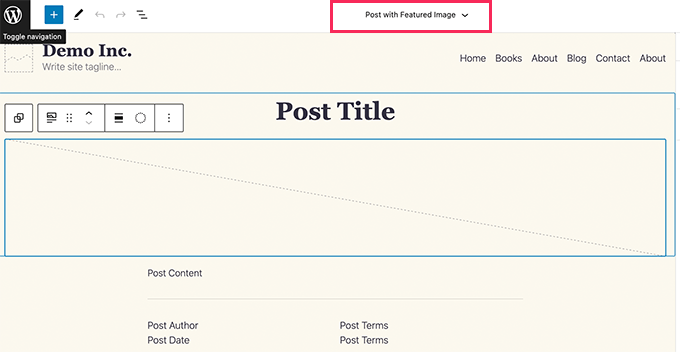
模板將在同一個塊編輯器中打開。
從這裡,您可以隨意編輯它。

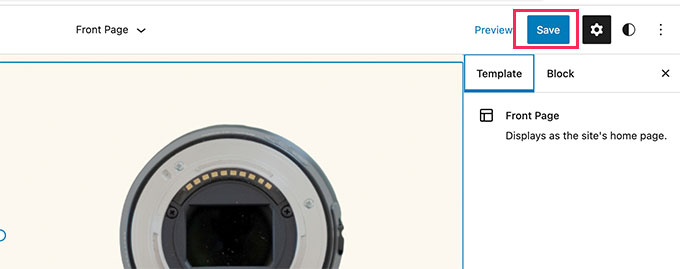
對主題所做的更改感到滿意後,只需單擊頂部的保存按鈕即可應用更改。

完整的站點編輯器是一種強大而靈活的方式來自定義您的 WordPress 主題。
但是,它是一個全新的功能,目前許多 WordPress 主題都不支持它。
在 WordPress 中使用舊版主題定制器
如果您的 WordPress 主題還不支持完整的站點編輯器,那麼它將使用 WordPress 中的舊版主題定制器功能。
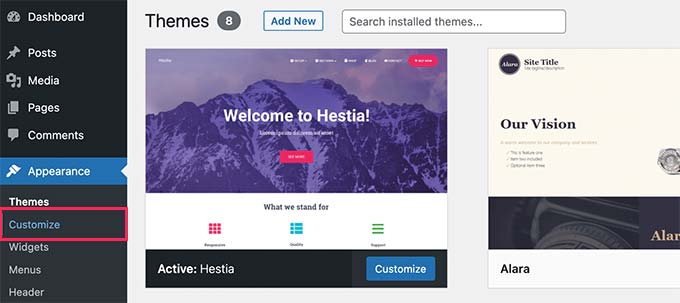
在這種情況下,您可以通過轉到外觀»自定義頁面來自定義您的主題。

單擊它將啟動主題定制器。
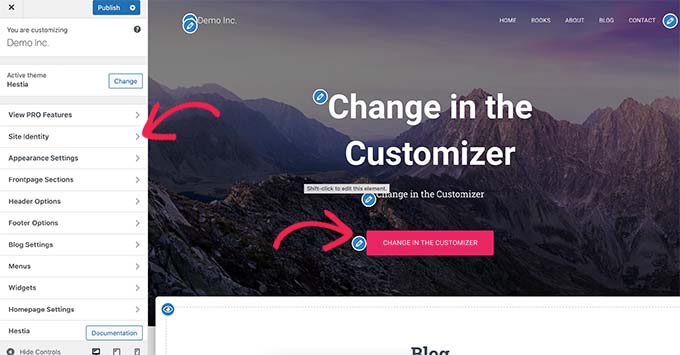
您將在屏幕左側看到自定義設置,在右側看到您網站的實時預覽。

您網站的可編輯區域將在實時預覽中以鉛筆圖標突出顯示。
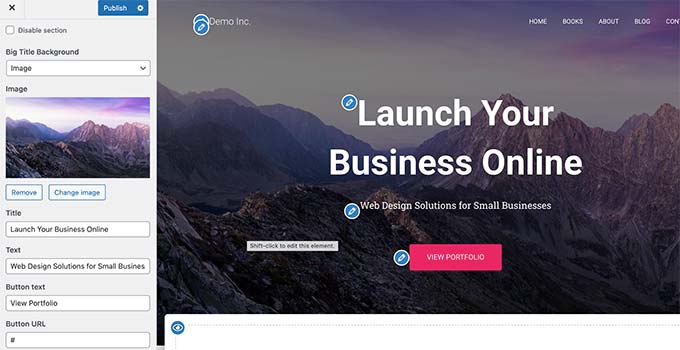
您還可以展開左側面板上的每個選項以更改其設置。

左側面板中的選項數量會因一個主題而異。
但是,大多數主題將支持您網站的標語、小部件、主頁設置、菜單和其他 CSS 設置等基礎知識。
有關更多詳細信息,請查看我們的指南,了解如何使用 WordPress 主題定制器來編輯您的主題。
通過完全控制自定義您的 WordPress 主題
默認的 WordPress 主題自定義選項取決於您使用的 WordPress 主題。
如果您的主題支持某個功能,您可以使用定制器或完整站點編輯器對其進行自定義。 這限制了您自定義 WordPress 主題的能力。
如果您想進一步自定義甚至為您的網站創建自定義 WordPress 主題怎麼辦?
這就是 SeedProd 的用武之地。
它是市場上最好的 WordPress 網站建設者。 您可以使用它來創建漂亮的網站佈局,甚至無需編寫任何代碼即可創建自定義主題。
您需要做的第一件事是安裝並激活 SeedProd 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,您需要輸入您的許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

之後,您需要選擇是要創建自定義 WordPress 主題還是為您的網站創建單獨的頁面。

SeedProd 兩者都可以,我們將向您展示這兩種方法。
使用 SeedProd 自定義單個 WordPress 頁面
這種方法非常靈活,允許您輕鬆創建按需頁面佈局。
例如,您可以為產品或營銷活動設計自定義登錄頁面,或創建感謝頁面以在訪問者註冊您的電子郵件列表後發送。
只需前往SeedProd » Landing Pages頁面,然後單擊 Add New Landing Page 按鈕。

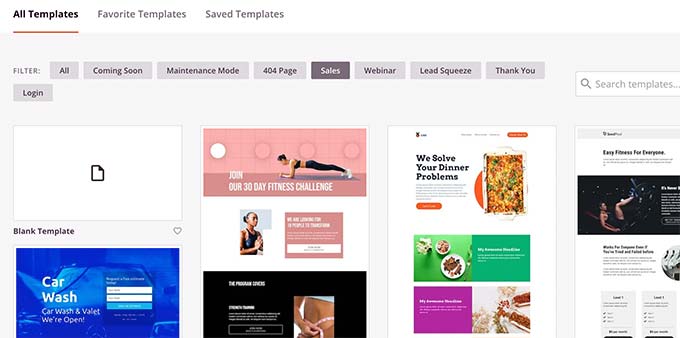
接下來,您需要為您的頁面選擇模板。
此模板用作起點,因此您可以稍後更改其中的所有內容。 或者,您可以從空白畫布開始。

只需單擊模板即可繼續。
SeedProd 然後會要求您為頁面提供標題並選擇一個 URL。

輸入所需信息後,。 單擊保存並開始編輯頁面按鈕。
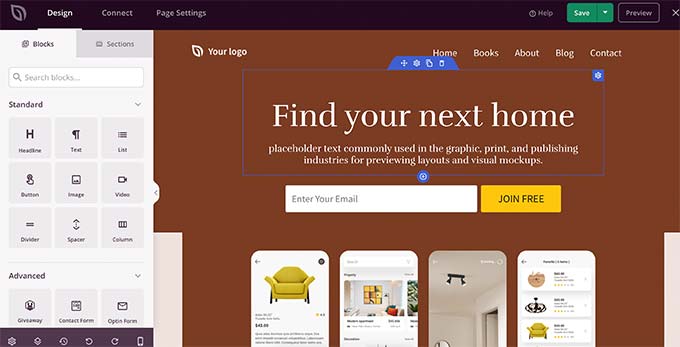
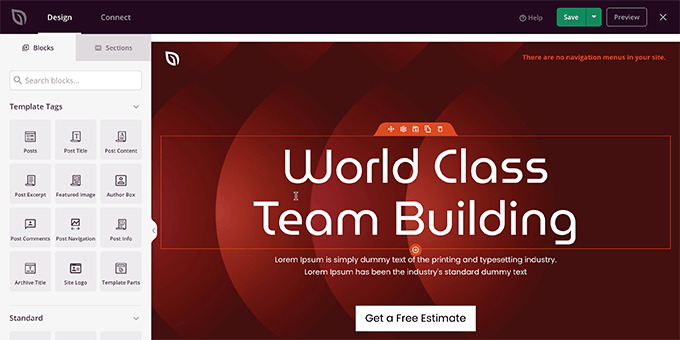
這將啟動 SeedProd 頁面構建器界面。 這是一個拖放設計工具。

在您的左側,您會看到可以添加到頁面佈局中的塊和部分,並在右側頁面的實時可編輯預覽。
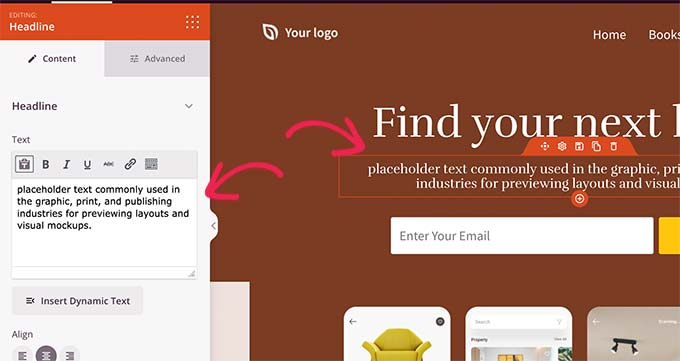
您只需指向並單擊頁面的任何元素即可對其進行編輯。

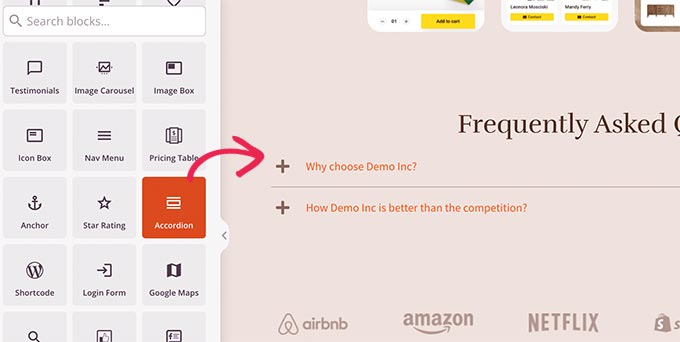
您還可以從左欄中將新塊甚至完整部分添加到佈局中。

SeedProd 附帶了您製作網站所需的所有流行網頁設計元素。 它包括聯繫表格、選擇表格、登錄表格、推薦、進度條、手風琴、導航菜單、圖標框等等。
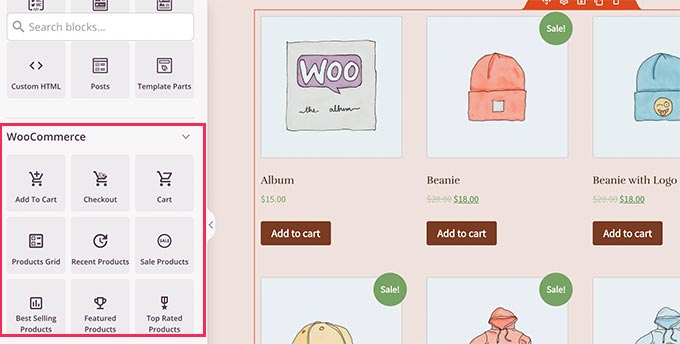
它還包括對 WooCommerce 的完整支持。 您可以使用 WooCommerce 塊在您網站的任何位置顯示產品、創建自定義結帳頁面或為您的在線商店設計購物車頁面。

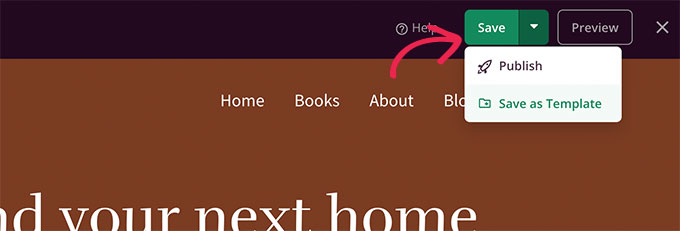
對頁面設計和佈局感到滿意後,您可以單擊右上角的保存按鈕。
從這裡,您還可以選擇發布頁面或將其保存為模板。

就是這樣! 您可以重複此過程以在您的網站上創建更多自定義頁面。
使用 SeedProd 在 WordPress 中創建自定義主題
如果您想為您的博客、商業網站或電子商務商店創建真正獨特的設計,強烈建議您使用這種方法。
使用這種方法,您將使用相同的拖放頁面構建器從頭開始設計自己的自定義 WordPress 主題。
最好的部分是,無論您在站點上安裝了什麼主題,您的 SeedProd 自定義主題都可以使用。 這意味著您無需擔心自定義標準 WordPress 主題,而是可以完全自由地創建您的設計。
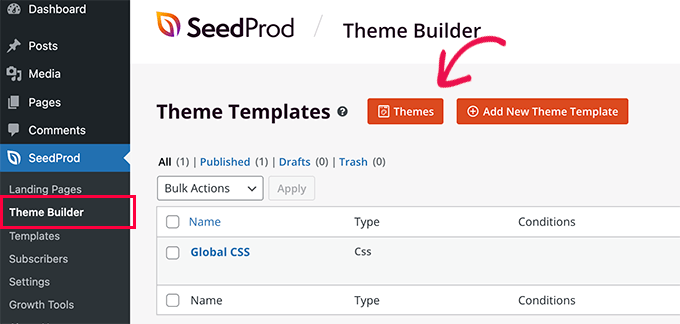
要開始,只需前往SeedProd » Theme Bulder頁面,然後單擊 Themes 按鈕。

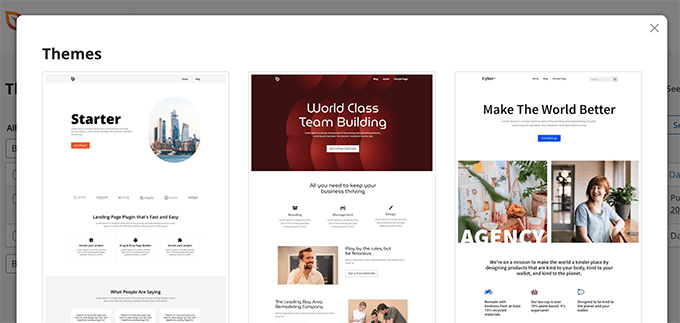
SeedProd 現在將向您展示一系列可供選擇的入門主題。
您可以完全修改這些主題的各個方面。

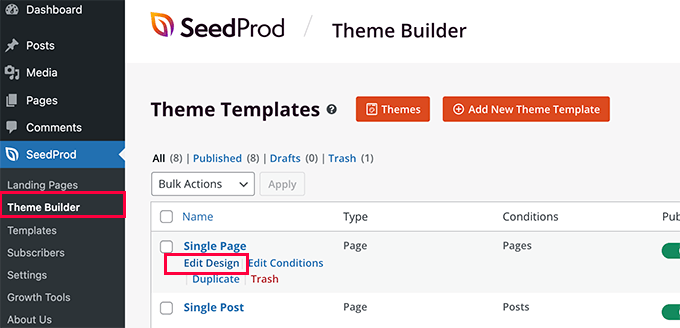
選擇主題後,SeedProd 將生成所有主題模板。

只需單擊模板文件下方的編輯設計鏈接即可對其進行編輯。
您將在右欄中看到模板的實時預覽,左欄中有一個編輯面板。

只需指向並單擊以編輯任何項目或從左列刪除元素。

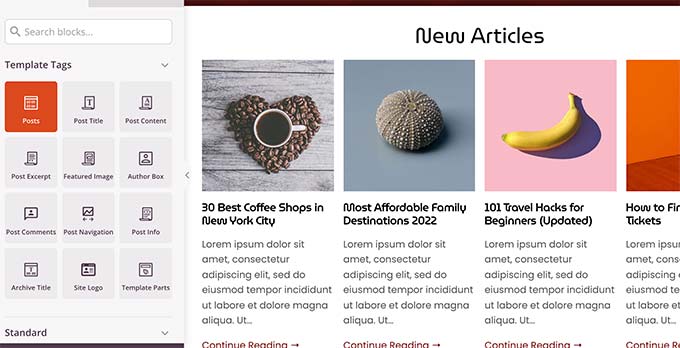
SeedProd 還帶有特定於站點範圍編輯的塊。
這些是可用於顯示內容循環(用於博客文章)、文章標題、特色圖片等的動態塊。

完成對主題的更改後,不要忘記保存更改。
重複該過程以根據自己的喜好編輯其他模板。
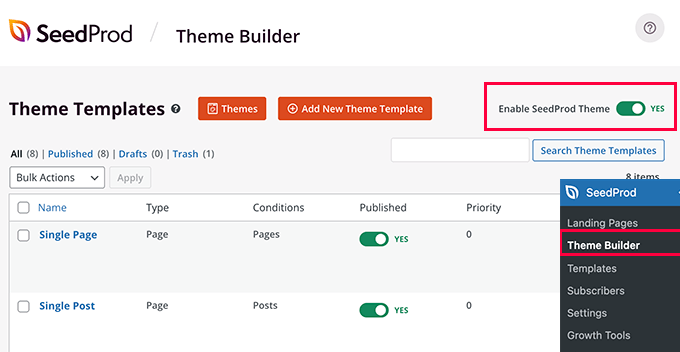
完成後,轉到SeedProd » Theme Builder頁面並將“啟用 SeedProd 主題”選項旁邊的開關切換為“是”。

SeedProd 現在將用您剛剛創建的自定義主題替換您的 WordPress 主題。
要了解有關 SeedProd WordPress 主題構建器的更多信息,請參閱我們的教程,了解如何在不編寫代碼的情況下創建自定義 WordPress 主題。
我們希望本文能幫助您了解如何根據自己的喜好自定義 WordPress 主題。
您可能還想查看我們關於如何創建電子郵件通訊的指南,或查看我們的 WordPress SEO 指南以優化您的網站以獲得更多搜索流量。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
