วิธีเพิ่มรายการที่กำหนดเองลงในเมนู WordPress เฉพาะ
เผยแพร่แล้ว: 2022-04-04คุณต้องการเพิ่มรายการที่กำหนดเองในเมนู WordPress เฉพาะหรือไม่?
เมนู WordPress เป็นเมนูนำทางที่แสดงที่ด้านบนสุดของเว็บไซต์ส่วนใหญ่ บางครั้งคุณอาจต้องการแสดงรายการที่กำหนดเองนอกเหนือจากลิงก์ธรรมดาในเมนูการนำทาง
ในบทความนี้ เราจะแสดงวิธีการเพิ่มรายการแบบกำหนดเองไปยังเมนู WordPress เฉพาะอย่างง่ายดาย

ทำไมต้องเพิ่มรายการที่กำหนดเองลงในเมนู WordPress
เมนู WordPress เป็นลิงค์นำทางซึ่งปกติจะแสดงที่ด้านบนของเว็บไซต์ บนอุปกรณ์มือถือ มักจะปรากฏขึ้นเมื่อคุณแตะไอคอนเมนู

เนื่องจากสถานที่นี้เป็นตำแหน่งที่โดดเด่นในเลย์เอาต์เว็บไซต์ WordPress ทั่วไป จึงควรใช้ประโยชน์จากมันโดยวางรายการที่กำหนดเองนอกเหนือจากลิงก์ธรรมดาในเมนู
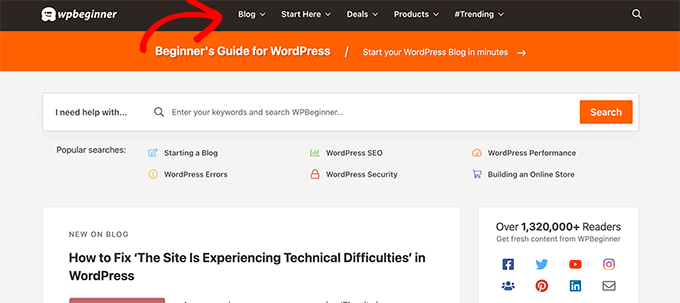
ตัวอย่างเช่น ผู้ใช้บางรายอาจต้องการแสดงแบบฟอร์มการค้นหาเหมือนที่เราทำที่ WPBeginner เว็บไซต์สมาชิกอาจต้องการแสดงลิงค์เข้าสู่ระบบและออกจากระบบ หรือคุณอาจต้องการเพิ่มไอคอนหรือรูปภาพในเมนูของคุณ
ตามค่าเริ่มต้น เมนูการนำทางได้รับการออกแบบให้แสดงลิงก์ข้อความธรรมดา อย่างไรก็ตาม คุณยังคงวางรายการแบบกำหนดเองในเมนู WordPress ได้
อย่างที่กล่าวไปแล้ว มาดูวิธีที่คุณสามารถเพิ่มรายการแบบกำหนดเองไปยังเมนูเฉพาะใน WordPress โดยที่ยังคงรักษาเมนูการนำทางที่เหลือของคุณไว้เหมือนเดิม
การเพิ่มรายการที่กำหนดเองไปยังเมนูนำทางเฉพาะใน WordPress
มีหลายวิธีในการเพิ่มรายการที่กำหนดเองลงในเมนูการนำทางใน WordPress ขึ้นอยู่กับประเภทของรายการที่กำหนดเองที่คุณกำลังพยายามเพิ่ม
เราจะแสดงตัวอย่างทั่วไปบางส่วนให้คุณดู คุณจะต้องใช้ปลั๊กอินสำหรับบางปลั๊กอิน ในขณะที่บางตัวจะกำหนดให้คุณต้องเพิ่มโค้ด
หากคุณต้องการข้ามไปยังส่วนใดส่วนหนึ่ง คุณสามารถใช้สารบัญนี้:
- เพิ่มป๊อปอัปการค้นหาในเมนู WordPress ของคุณ
- เพิ่มไอคอนหรือรูปภาพในเมนูของคุณ
- เพิ่มลิงค์เข้าสู่ระบบ/ออกจากระบบไปยังเมนูของคุณ
- เพิ่มข้อความที่กำหนดเองในเมนู WordPress
- เพิ่มวันที่ปัจจุบันในเมนู
- แสดงชื่อผู้ใช้ในเมนูของคุณ
- แสดงเมนูต่างๆ ในหน้าต่างๆ
มาเริ่มกันเลย.
1. การเพิ่มป๊อปอัปการค้นหาในเมนู WordPress
โดยปกติ คุณสามารถเพิ่มแบบฟอร์มการค้นหาลงในแถบด้านข้างของ WordPress ได้โดยใช้วิดเจ็ตหรือบล็อกการค้นหาเริ่มต้น อย่างไรก็ตาม ไม่มีวิธีเพิ่มการค้นหาในเมนูการนำทางตามค่าเริ่มต้น
ธีม WordPress บางธีมมีตัวเลือกในการเพิ่มช่องค้นหาในพื้นที่เมนูหลักของคุณ แต่ถ้าไม่ใช่ คุณสามารถใช้วิธีการด้านล่าง
สำหรับสิ่งนี้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SearchWP Modal Search Form สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ปลั๊กอินนี้เป็นโปรแกรมเสริมสำหรับ SearchWP ซึ่งเป็นปลั๊กอินการค้นหา WordPress ที่ดีที่สุดในตลาด
ส่วนเสริมนั้นฟรีและจะทำงานกับการค้นหา WordPress เริ่มต้นเช่นกัน อย่างไรก็ตาม เราขอแนะนำให้ใช้กับ SearchWP หากคุณต้องการปรับปรุงการค้นหา WordPress ของคุณ
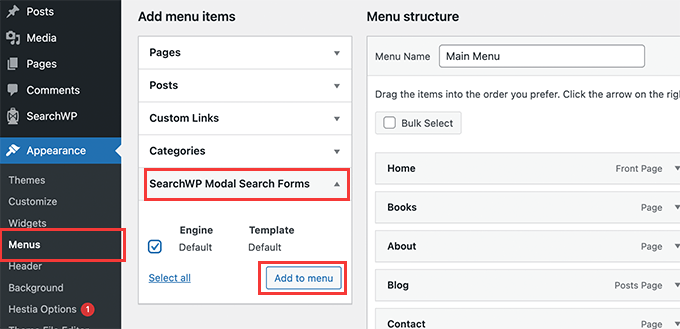
หลังจากติดตั้งส่วนเสริมแล้ว ให้ไปที่หน้าลักษณะที่ ปรากฏ»เมนู ใต้คอลัมน์ 'เพิ่มรายการเมนู' ให้คลิกที่แท็บ 'SearchWP Modal Search Forms' เพื่อขยาย

เลือกเครื่องมือค้นหาของคุณแล้วคลิกปุ่มเพิ่มในเมนู
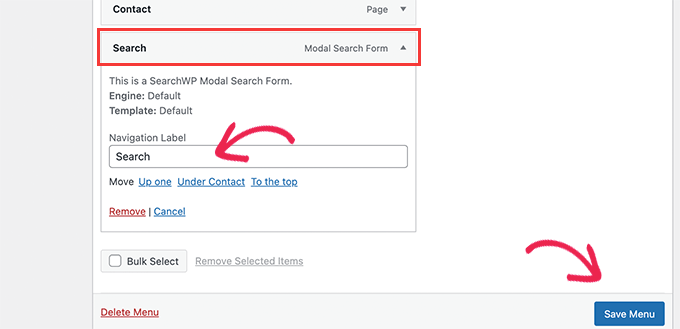
ปลั๊กอินจะเพิ่มการค้นหาลงในเมนูการนำทางของคุณ คลิกที่ 'Modal search form' ใต้รายการเมนูของคุณเพื่อขยายและเปลี่ยนป้ายกำกับเป็น Search หรืออะไรก็ได้ที่คุณต้องการ

อย่าลืมคลิกที่ปุ่มบันทึกเมนูเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการค้นหาที่เพิ่มลงในเมนูการนำทางของคุณ การคลิกจะเปิดแบบฟอร์มการค้นหาในป๊อปอัปไลท์บ็อกซ์

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มปุ่มค้นหาในเมนู WordPress
2. เพิ่มไอคอนและรูปภาพที่กำหนดเองลงในเมนูเฉพาะ
รายการกำหนดเองยอดนิยมอีกรายการหนึ่งที่ผู้ใช้มักต้องการเพิ่มลงในเมนูเฉพาะคือรูปภาพหรือไอคอน
สำหรับสิ่งนั้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Menu Image Icon สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
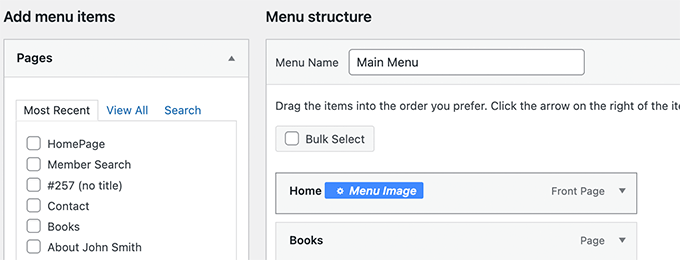
เมื่อเปิดใช้งาน ให้ไปที่หน้า ลักษณะที่ ปรากฏ » เมนู และเลื่อนเมาส์ไปเหนือรายการเมนูที่คุณต้องการแสดงไอคอนหรือรูปภาพ

คลิกที่ปุ่มรูปเมนูสีน้ำเงินเพื่อดำเนินการต่อ
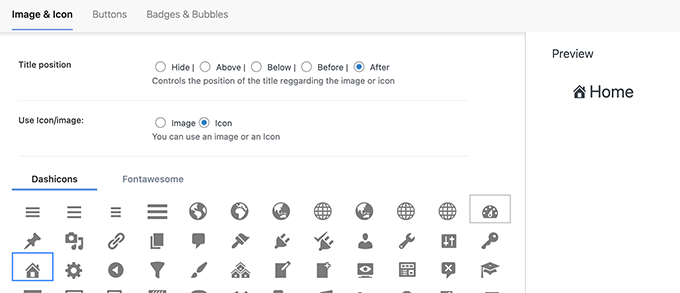
นี่จะเป็นการเปิดป๊อปอัป จากที่นี่ คุณสามารถเลือกรูปภาพหรือไอคอนที่จะแสดงพร้อมกับรายการเมนูนั้น

คุณยังสามารถเลือกตำแหน่งของรูปภาพหรือไอคอนที่สัมพันธ์กับรายการเมนูได้ ตัวอย่างเช่น คุณสามารถแสดงไอคอนก่อนรายการเมนูดังตัวอย่างด้านล่าง หรือแม้แต่ซ่อนชื่อเมนูเพื่อให้แสดงเฉพาะไอคอน
อย่าลืมคลิกที่ปุ่มบันทึกการเปลี่ยนแปลงเพื่อจัดเก็บการตั้งค่าของคุณ ทำขั้นตอนนี้ซ้ำหากต้องการเพิ่มไอคอนหรือรูปภาพในรายการเมนูอื่นๆ
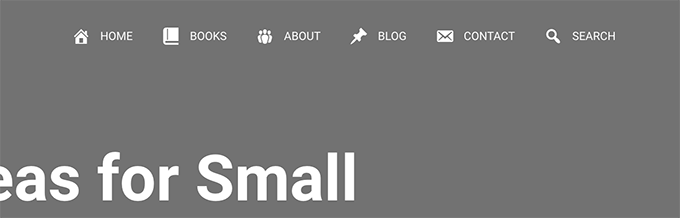
หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูรูปภาพหรือไอคอนที่กำหนดเองในรายการเมนูเฉพาะ

สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีเพิ่มรูปภาพในเมนู WordPress
3. เพิ่มลิงค์เข้าสู่ระบบ / ออกจากระบบไปยังเมนู WordPress เฉพาะ
หากคุณกำลังใช้ปลั๊กอินสำหรับสมาชิก WordPress หรือเปิดร้านค้าออนไลน์ คุณอาจต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้บัญชีของตนได้อย่างง่ายดาย
ตามค่าเริ่มต้น WordPress ไม่ได้มาพร้อมกับวิธีง่ายๆ ในการแสดงลิงก์เข้าสู่ระบบและออกจากระบบในเมนูการนำทาง
เราจะแสดงวิธีการเพิ่มโดยใช้ปลั๊กอินหรือโดยใช้ข้อมูลโค้ด
1. เพิ่มลิงค์เข้าสู่ระบบ / ออกจากระบบไปยังเมนูโดยใช้ Plugin
วิธีนี้ง่ายกว่าและแนะนำสำหรับผู้ใช้ทุกคน
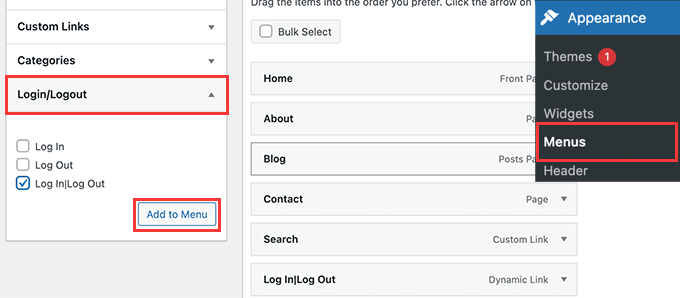
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินรายการเมนูเข้าสู่ระบบหรือออกจากระบบ หลังจากนั้น คุณต้องไปที่หน้า ลักษณะที่ ปรากฏ » เมนู และคลิกที่แท็บ เข้าสู่ระบบ/ออกจากระบบ เพื่อขยาย

จากที่นี่ คุณต้องเลือกรายการ 'เข้าสู่ระบบ|ออกจากระบบ' และคลิกที่ปุ่มเพิ่มในเมนู
อย่าลืมคลิกที่ปุ่มบันทึกเมนูเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ ขณะนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของลิงก์ออกจากระบบสำหรับเข้าสู่ระบบที่กำหนดเองได้

ลิงก์จะเปลี่ยนเป็นการเข้าสู่ระบบหรือออกจากระบบแบบไดนามิก ขึ้นอยู่กับสถานะการเข้าสู่ระบบของผู้ใช้
เรียนรู้เพิ่มเติมในบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มลิงก์เข้าสู่ระบบและออกจากระบบในเมนู WordPress
2. เพิ่มลิงค์เข้าสู่ระบบ / ออกจากระบบโดยใช้รหัสที่กำหนดเอง
วิธีนี้ต้องการให้คุณเพิ่มโค้ดลงในเว็บไซต์ WordPress ของคุณ หากคุณไม่เคยทำเช่นนี้มาก่อน ดูคำแนะนำเกี่ยวกับวิธีเพิ่มโค้ดที่กำหนดเองใน WordPress
ขั้นแรก คุณต้องค้นหาชื่อที่ธีม WordPress ของคุณใช้สำหรับตำแหน่งเมนูการนำทางเฉพาะ
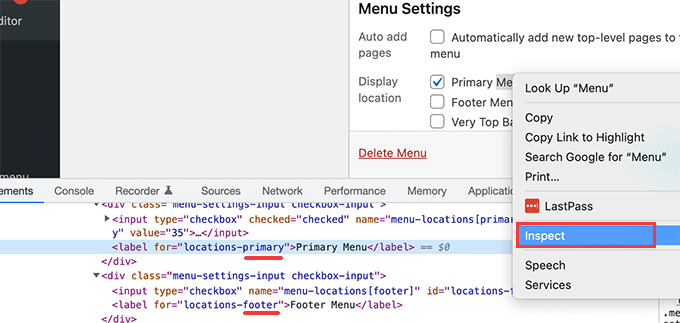
วิธีที่ง่ายที่สุดในการค้นหาคือไปที่หน้า ลักษณะที่ ปรากฏ » เมนู และเลื่อนเมาส์ไปที่พื้นที่ตำแหน่งเมนู

คลิกขวาเพื่อเลือกเครื่องมือตรวจสอบ จากนั้นคุณจะเห็นชื่อสถานที่ในซอร์สโค้ดด้านล่าง ตัวอย่างเช่น ธีมสาธิตของเราใช้เมนูหลัก ส่วนท้าย และแถบด้านบน
จดชื่อที่ใช้สำหรับตำแหน่งเป้าหมายของคุณที่คุณต้องการแสดงลิงค์เข้าสู่ระบบ / ออกจากระบบ
ถัดไป คุณต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
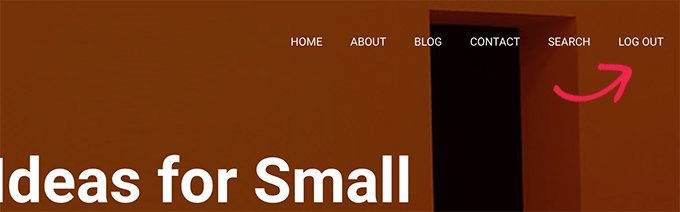
หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณ และคุณจะเห็นการเข้าสู่ระบบลิงค์ออกจากระบบของเราในเมนูการนำทางของคุณ


ลิงก์แบบไดนามิกนี้จะเปลี่ยนเป็นการเข้าสู่ระบบหรือออกจากระบบโดยอัตโนมัติตามสถานะการเข้าสู่ระบบของผู้ใช้
4. การเพิ่มข้อความที่กำหนดเองลงในเมนูนำทาง WordPress ของคุณ
จะเป็นอย่างไรถ้าคุณเพียงต้องการเพิ่มข้อความและไม่ใช่ลิงก์ไปยังเมนูการนำทางของคุณ
มีสองวิธีที่คุณสามารถทำได้
1. เพิ่มข้อความที่กำหนดเองลงในเมนูเฉพาะ (วิธีง่าย ๆ )
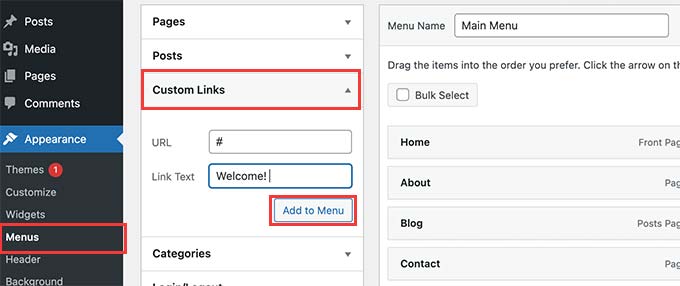
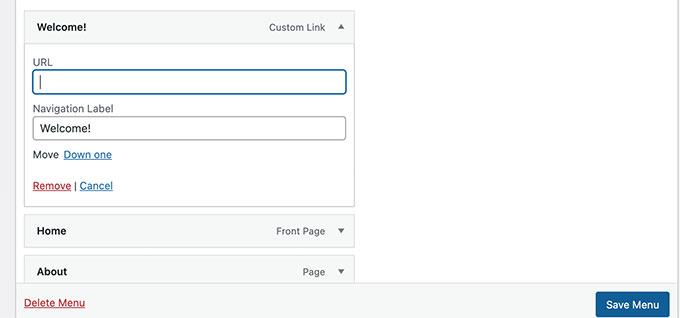
เพียงไปที่หน้า ลักษณะที่ ปรากฏ » เมนู และเพิ่มลิงก์ที่กำหนดเองโดยมีเครื่องหมาย # เป็น URL และข้อความที่คุณต้องการแสดงเป็นข้อความลิงก์

คลิกที่ปุ่มเพิ่มในเมนูเพื่อดำเนินการต่อ
WordPress จะเพิ่มข้อความที่กำหนดเองของคุณเป็นรายการเมนูในคอลัมน์ด้านซ้าย ตอนนี้คลิกเพื่อขยายและลบเครื่องหมาย #

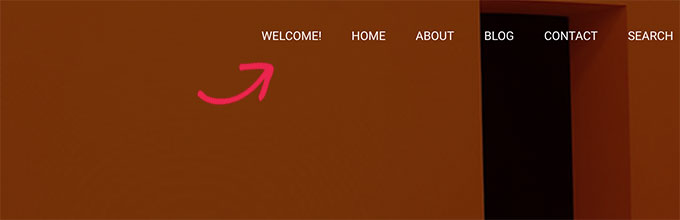
อย่าลืมคลิกที่ปุ่มบันทึกเมนูและดูตัวอย่างเว็บไซต์ของคุณ คุณจะสังเกตเห็นข้อความที่กำหนดเองปรากฏในเมนูการนำทาง
ยังคงเป็นลิงก์ แต่การคลิกที่ลิงก์นั้นไม่ได้ทำอะไรสำหรับผู้ใช้

2. เพิ่มข้อความที่กำหนดเองลงในเมนูนำทางโดยใช้รหัส
สำหรับวิธีนี้ คุณจะต้องเพิ่มข้อมูลโค้ดลงในเว็บไซต์ของคุณ อันดับแรก คุณจะต้องค้นหาชื่อที่ตั้งธีมของคุณตามที่อธิบายไว้ข้างต้นในส่วนลิงก์เข้าสู่ระบบ/ออกจากระบบ
หลังจากนั้น คุณต้องเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
เพียงแทนที่ตำแหน่งที่ระบุว่า 'ข้อความที่กำหนดเอง' ด้วยข้อความของคุณเอง
ขณะนี้ คุณสามารถบันทึกการเปลี่ยนแปลงและเยี่ยมชมเว็บไซต์ของคุณเพื่อดูข้อความที่กำหนดเองที่เพิ่มไว้ที่ส่วนท้ายของเมนูการนำทาง
วิธีโค้ดนี้อาจมีประโยชน์หากคุณต้องการเพิ่มองค์ประกอบแบบไดนามิกโดยทางโปรแกรมไปยังเมนู WordPress เฉพาะ
5. เพิ่มวันที่ปัจจุบันในเมนู WordPress
คุณต้องการแสดงวันที่ปัจจุบันในเมนูนำทางใน WordPress หรือไม่? เคล็ดลับนี้มีประโยชน์หากคุณเปิดบล็อกหรือเว็บไซต์ข่าวที่มีการอัปเดตบ่อยๆ
เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
อย่าลืมแทนที่ 'หลัก' ด้วยตำแหน่งของเมนูของคุณ
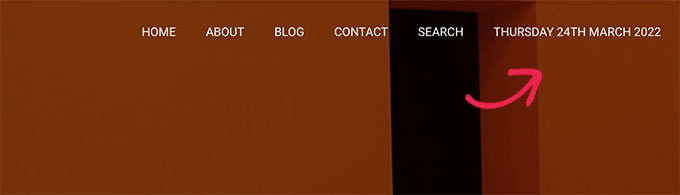
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูวันที่ปัจจุบันในเมนู WordPress ของคุณ

คุณยังสามารถเปลี่ยนรูปแบบวันที่ได้ตามต้องการ ดูบทช่วยสอนของเราเกี่ยวกับวิธีเปลี่ยนรูปแบบวันที่และเวลาใน WordPress
6. แสดงชื่อผู้ใช้ในเมนู WordPress
ต้องการเพิ่มการปรับเปลี่ยนในแบบของคุณอีกเล็กน้อยในเมนูการนำทางของคุณหรือไม่? คุณสามารถทักทายผู้ใช้ที่เข้าสู่ระบบโดยใช้ชื่อของพวกเขาในเมนูการนำทางของคุณ
ขั้นแรก คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
รหัสนี้จะตรวจสอบก่อนว่าคุณได้เพิ่มรายการเมนูที่มี #profile_name# เป็นข้อความลิงก์หรือไม่ หลังจากนั้นจะแทนที่รายการเมนูนั้นด้วยชื่อผู้ใช้ที่เข้าสู่ระบบหรือคำทักทายทั่วไปสำหรับผู้ใช้ที่ไม่ได้เข้าสู่ระบบ
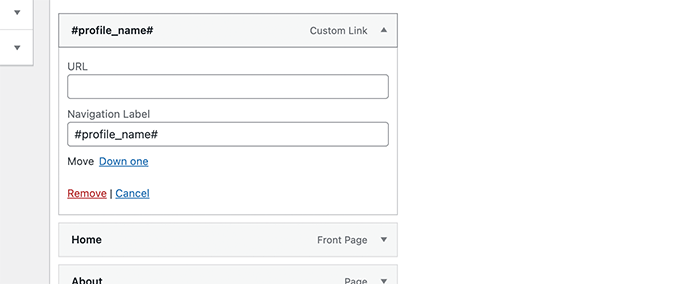
ถัดไป คุณต้องไปที่หน้า ลักษณะที่ปรากฏ » เมนู และเพิ่มลิงก์ที่กำหนดเองใหม่ด้วย #profile_name# เป็นข้อความลิงก์

อย่าลืมคลิกที่ปุ่มบันทึกเมนูเพื่อบันทึกการเปลี่ยนแปลงของคุณ หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูชื่อผู้ใช้ที่เข้าสู่ระบบในเมนู WordPress

7. แสดงเมนูตามเงื่อนไขแบบไดนามิกใน WordPress
จนถึงตอนนี้ เราได้แสดงวิธีการเพิ่มรายการแบบกำหนดเองประเภทต่างๆ ให้กับเมนู WordPress เฉพาะ อย่างไรก็ตาม บางครั้งคุณอาจต้องแสดงรายการเมนูต่างๆ ให้กับผู้ใช้แบบไดนามิก
ตัวอย่างเช่น คุณอาจต้องการแสดงเมนูเฉพาะกับผู้ใช้ที่เข้าสู่ระบบเท่านั้น อีกกรณีหนึ่งคือเมื่อคุณต้องการให้เมนูเปลี่ยนตามหน้าที่ผู้ใช้กำลังดูอยู่
วิธีนี้ช่วยให้คุณสร้างหลายเมนูและแสดงเฉพาะเมื่อตรงตามเงื่อนไขบางประการเท่านั้น
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Conditional Menus สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
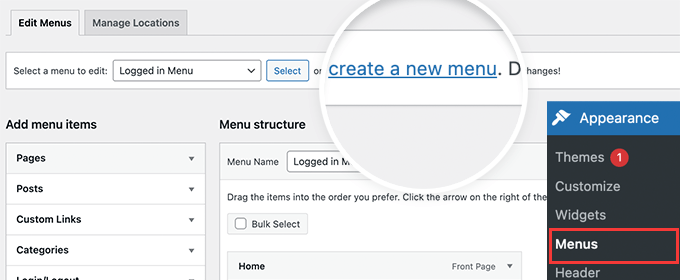
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า ลักษณะที่ ปรากฏ » เมนู จากที่นี่ คุณต้องสร้างเมนูใหม่ที่คุณต้องการแสดง ตัวอย่างเช่น ในตัวอย่างนี้ เราได้สร้างเมนูใหม่สำหรับผู้ใช้ที่เข้าสู่ระบบเท่านั้น

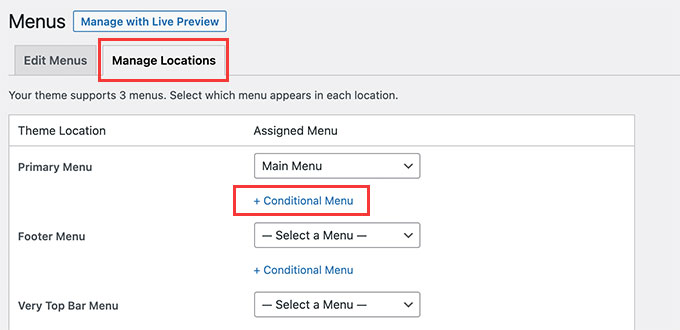
หลังจากที่คุณสร้างเมนูแล้ว ให้สลับไปที่แท็บจัดการสถานที่
จากที่นี่ คุณต้องคลิกลิงก์เมนูแบบมีเงื่อนไขซึ่งอยู่ถัดจากตำแหน่งเมนู

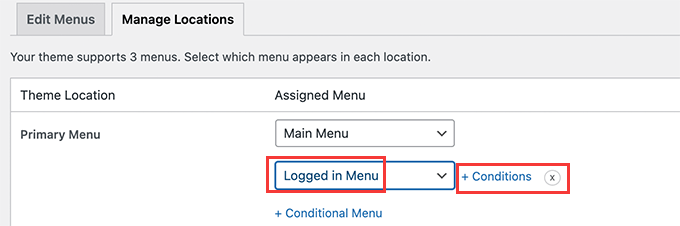
หลังจากนั้น คุณต้องเลือกเมนูที่คุณสร้างไว้ก่อนหน้านี้จากเมนูแบบเลื่อนลง
จากนั้นคลิกที่ปุ่ม '+ Conditions' เพื่อดำเนินการต่อ

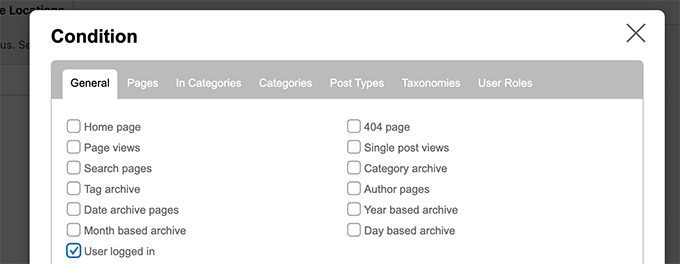
นี่จะเป็นการเปิดหน้าต่างป๊อปอัป
จากที่นี่ คุณสามารถเลือกเงื่อนไขที่ต้องปฏิบัติตามเพื่อแสดงเมนูนี้

ปลั๊กอินมีเงื่อนไขมากมายให้เลือก ตัวอย่างเช่น คุณสามารถแสดงเมนูตามหน้า หมวดหมู่ ประเภทโพสต์ การจัดหมวดหมู่ และอื่นๆ ที่เฉพาะเจาะจงได้
คุณยังสามารถแสดงเมนูต่างๆ ตามบทบาทของผู้ใช้และสถานะการเข้าสู่ระบบได้อีกด้วย ตัวอย่างเช่น คุณสามารถแสดงเมนูต่างๆ ให้กับสมาชิกที่มีอยู่บนเว็บไซต์ของสมาชิกได้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรายการที่กำหนดเองในเมนู WordPress เฉพาะ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับการเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด หรือการเปรียบเทียบผู้เชี่ยวชาญของเราเกี่ยวกับซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
