特定のWordPressメニューにカスタムアイテムを追加する方法
公開: 2022-04-04特定のWordPressメニューにカスタムアイテムを追加しますか?
WordPressメニューは、ほとんどのWebサイトの上部に表示されるナビゲーションメニューです。 ナビゲーションメニューにプレーンリンク以外のカスタムアイテムを表示したい場合があります。
この記事では、特定のWordPressメニューにカスタムアイテムを簡単に追加する方法を紹介します。

WordPressメニューにカスタムアイテムを追加する理由
WordPressメニューは、通常Webサイトの上部に表示されるナビゲーションリンクです。 モバイルデバイスでは、メニューアイコンをタップすると表示されることがよくあります。

これは典型的なWordPressWebサイトのレイアウトで目立つ場所であるため、メニューにプレーンリンク以外のカスタムアイテムを配置することで、この場所を利用するのが賢明です。
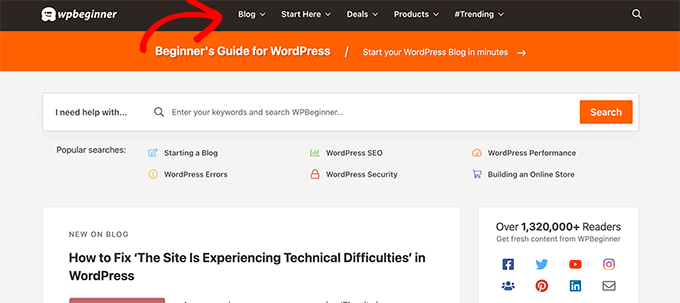
たとえば、一部のユーザーは、WPBeginnerのように検索フォームを表示したい場合があります。 メンバーシップWebサイトでは、ログインリンクとログアウトリンクを表示したり、メニューにアイコンや画像を追加したりできます。
デフォルトでは、ナビゲーションメニューはプレーンテキストリンクを表示するように設計されています。 ただし、WordPressメニューにカスタムアイテムを配置することはできます。
そうは言っても、残りのナビゲーションメニューをそのままにして、WordPressの特定のメニューにカスタムアイテムを追加する方法を見てみましょう。
WordPressの特定のナビゲーションメニューにカスタムアイテムを追加する
WordPressのナビゲーションメニューにカスタムアイテムを追加するには、さまざまな方法があります。 追加しようとしているカスタムアイテムの種類によって異なります。
最も一般的な例をいくつか紹介します。 それらのいくつかにはプラグインを使用する必要がありますが、他のプラグインではコードを追加する必要があります。
特定のセクションにスキップしたい場合は、次の目次を使用できます。
- WordPressメニューに検索ポップアップを追加します
- メニューにアイコンや画像を追加する
- メニューにログイン/ログアウトリンクを追加する
- WordPressメニューにカスタムテキストを追加する
- 現在の日付をメニューに追加します
- メニューにユーザー名を表示する
- さまざまなページにさまざまなメニューを表示する
始めましょう。
1.WordPressメニューに検索ポップアップを追加する
通常、デフォルトの検索ウィジェットまたはブロックを使用して、WordPressサイドバーに検索フォームを追加できます。 ただし、デフォルトでナビゲーションメニューに検索を追加する方法はありません。
一部のWordPressテーマには、メインメニュー領域に検索ボックスを追加するオプションがあります。 ただし、そうでない場合は、以下の方法を使用できます。
このためには、SearchWPモーダル検索フォームプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
このプラグインは、市場で最高のWordPress検索プラグインであるSearchWPのアドオンです。
アドオンは無料で、デフォルトのWordPress検索でも機能します。 ただし、WordPressの検索を改善したい場合は、SearchWPで使用することをお勧めします。
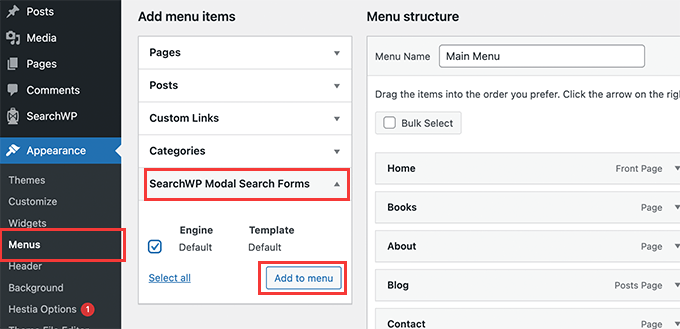
アドオンをインストールしたら、[外観]»[メニュー]ページに移動します。 [メニュー項目の追加]列で、[SearchWPモーダル検索フォーム]タブをクリックして展開します。

検索エンジンを選択し、[追加]メニューボタンをクリックします。
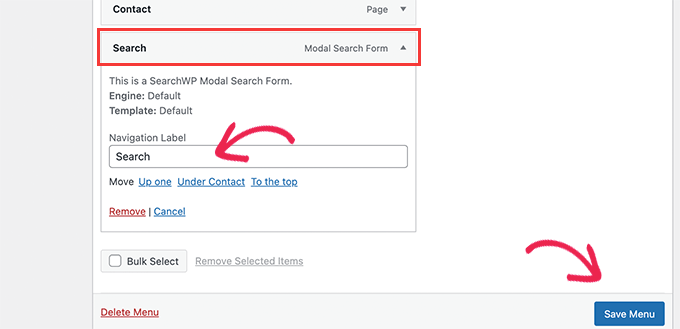
プラグインは、ナビゲーションメニューに検索を追加します。 メニュー項目の下にある[モーダル検索フォーム]をクリックして展開し、ラベルを[検索]またはその他の必要なものに変更します。

変更を保存するには、[メニューの保存]ボタンをクリックすることを忘れないでください。
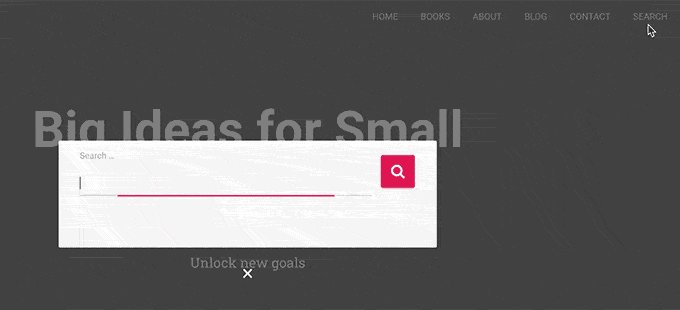
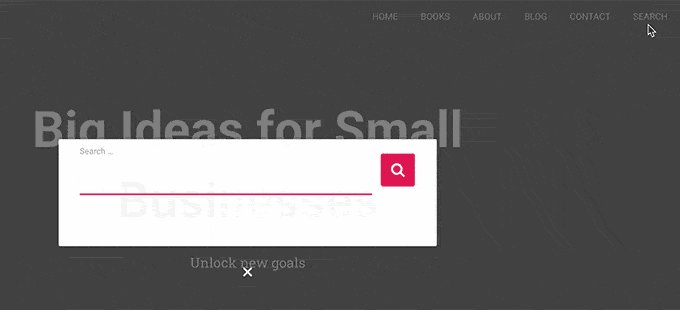
これで、Webサイトにアクセスして、ナビゲーションメニューに追加された検索を確認できます。 それをクリックすると、ライトボックスポップアップで検索フォームが開きます。

詳細については、WordPressメニューに検索ボタンを追加する方法に関するガイドを参照してください。
2.特定のメニューにアイコンとカスタム画像を追加します
ユーザーが特定のメニューに追加したいもう1つの人気のあるカスタム項目は、画像またはアイコンです。
そのためには、MenuImageIconプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
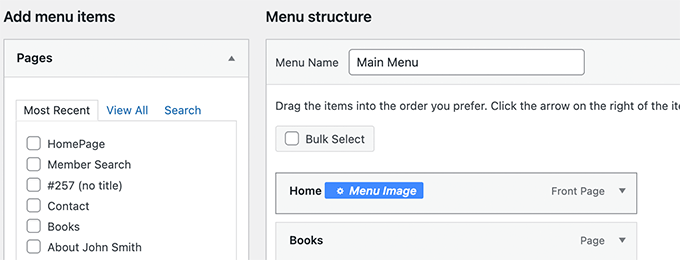
アクティブ化したら、[外観]»[メニュー]ページに移動し、アイコンまたは画像を表示するメニュー項目の上にマウスを移動します。

青いメニュー画像ボタンをクリックして続行します。
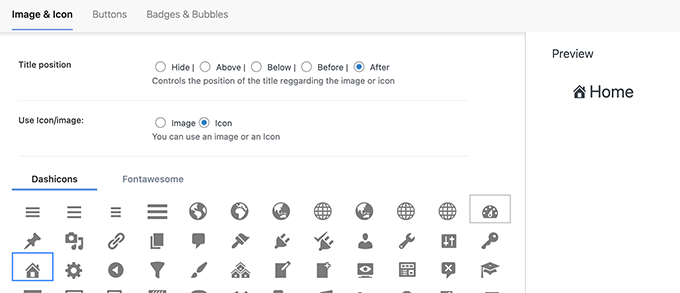
これにより、ポップアップが表示されます。 ここから、そのメニュー項目で表示する画像またはアイコンを選択できます。

メニュー項目に対する画像またはアイコンの位置を選択することもできます。 たとえば、次の例のようにメニュー項目の直前にアイコンを表示したり、メニュータイトルを非表示にしてアイコンのみを表示したりできます。
設定を保存するには、[変更を保存]ボタンをクリックすることを忘れないでください。 他のメニュー項目にアイコンや画像を追加する必要がある場合は、このプロセスを繰り返します。
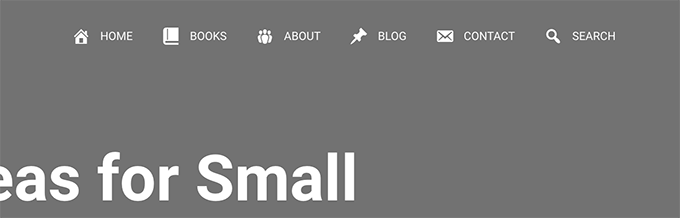
その後、Webサイトにアクセスして、特定のメニュー項目のカスタム画像またはアイコンを確認できます。

詳細な手順については、WordPressメニューに画像を追加する方法に関するチュートリアルを参照してください。
3.特定のWordPressメニューにログイン/ログアウトリンクを追加します
WordPressメンバーシッププラグインを使用している場合、またはオンラインストアを実行している場合は、ユーザーが自分のアカウントに簡単にログインできるようにすることができます。
デフォルトでは、WordPressにはナビゲーションメニューにログインリンクとログアウトリンクを表示する簡単な方法がありません。
プラグインまたはコードスニペットを使用してそれらを追加する方法を示します。
1.プラグインを使用してメニューにログイン/ログアウトリンクを追加します
この方法はより簡単で、すべてのユーザーに推奨されます。
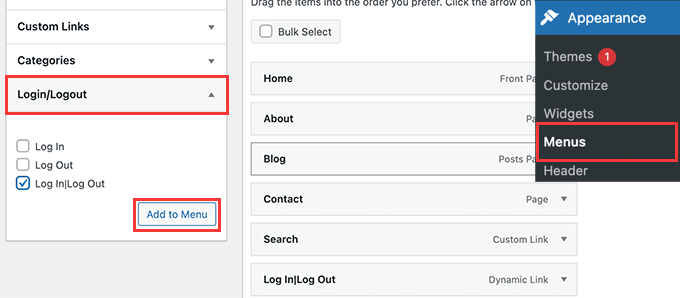
まず、ログインまたはログアウトメニュー項目プラグインをインストールしてアクティブ化する必要があります。 その後、[外観]»[メニュー]ページにアクセスし、[ログイン/ログアウト]タブをクリックして展開する必要があります。

ここから、「ログイン|ログアウト」項目を選択し、「メニューに追加」ボタンをクリックする必要があります。
変更を保存するには、[メニューの保存]ボタンをクリックすることを忘れないでください。 これで、Webサイトにアクセスして、カスタムログインログアウトリンクの動作を確認できます。

リンクは、ユーザーのログインステータスに応じて、ログインまたはログアウトに動的に変更されます。
WordPressメニューにログインリンクとログアウトリンクを追加する方法については、チュートリアルをご覧ください。
2.カスタムコードを使用してログイン/ログアウトリンクを追加します
この方法では、WordPressWebサイトにコードを追加する必要があります。 これまでにこれを行ったことがない場合は、WordPressでカスタムコードを追加する方法に関するガイドをご覧ください。
まず、WordPressテーマが特定のナビゲーションメニューの場所に使用する名前を見つける必要があります。
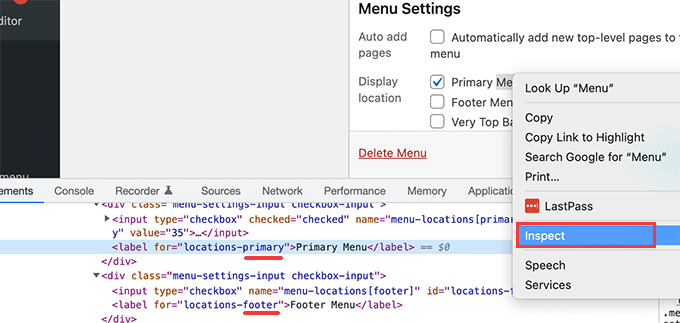
これを見つける最も簡単な方法は、[外観]»[メニュー]ページにアクセスし、マウスをメニューの場所領域に移動することです。

右クリックして[検査ツール]を選択すると、以下のソースコードに場所の名前が表示されます。 たとえば、デモテーマでは、プライマリ、フッター、およびトップバーメニューを使用します。
ログイン/ログアウトリンクを表示するターゲットの場所に使用されている名前をメモします。
次に、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを追加する必要があります。
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
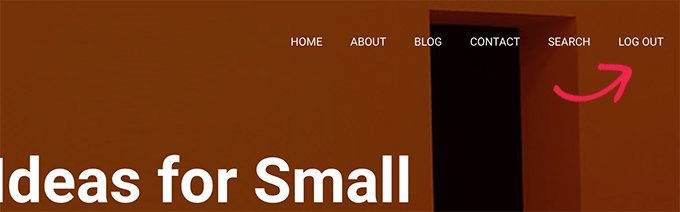
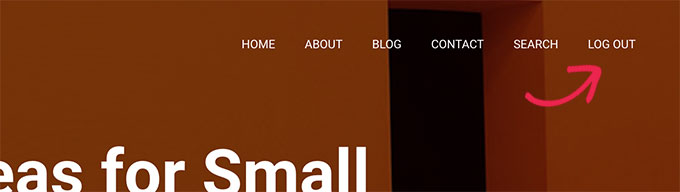
その後、Webサイトにアクセスすると、ナビゲーションメニューに[ログイン]リンクが表示されます。


この動的リンクは、ユーザーのログインステータスに基づいて自動的にログインまたはログアウトに切り替わります。
4.WordPressナビゲーションメニューにカスタムテキストを追加する
ナビゲーションメニューへのリンクではなく、テキストを追加したい場合はどうなりますか?
それを行うには2つの方法があります。
1.特定のメニューにカスタムテキストを追加する(簡単な方法)
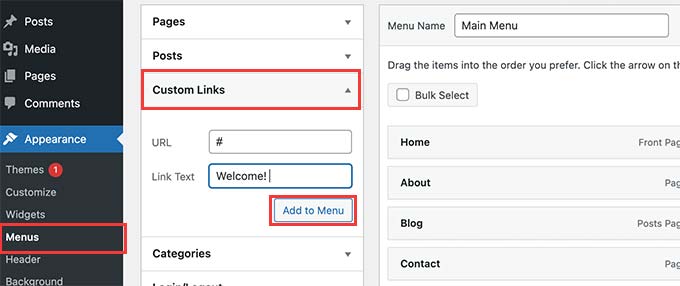
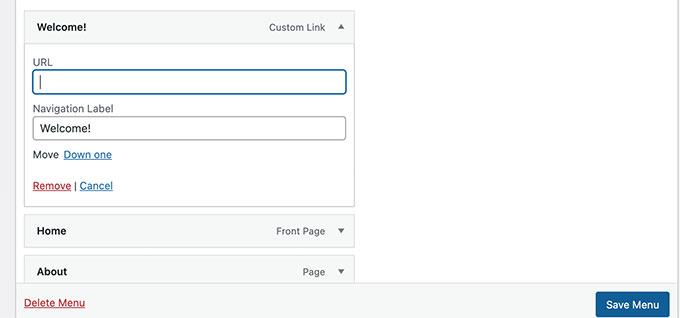
[外観]»[メニュー]ページに移動し、URLとして#記号を使用してカスタムリンクを追加し、リンクテキストとして表示するテキストを追加します。

[メニューに追加]ボタンをクリックして続行します。
WordPressは、左側の列にメニュー項目としてカスタムテキストを追加します。 次に、クリックして展開し、#記号を削除します。

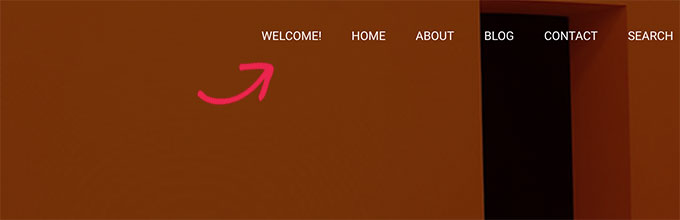
[メニューの保存]ボタンをクリックして、Webサイトをプレビューすることを忘れないでください。 カスタムテキストがナビゲーションメニューに表示されます。
それはまだリンクですが、それをクリックしてもユーザーには何の影響もありません。

2.コードを使用してナビゲーションメニューにカスタムテキストを追加する
この方法では、Webサイトにコードスニペットを追加します。 まず、上記のログイン/ログアウトリンクセクションで説明されているように、テーマの場所の名前を見つける必要があります。
その後、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを追加する必要があります。
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
「カスタムテキスト」と表示されている場所を独自のテキストに置き換えるだけです。
これで、変更を保存してWebサイトにアクセスし、ナビゲーションメニューの最後に追加されたカスタムテキストを確認できます。
このコードメソッドは、特定のWordPressメニューに動的要素をプログラムで追加する場合に便利です。
5.WordPressメニューに現在の日付を追加します
WordPressのナビゲーションメニューに現在の日付を表示しますか? このトリックは、頻繁に更新されるブログやニュースWebサイトを運営している場合に役立ちます。
次のコードをテーマのfunctions.phpファイルまたはサイト固有のプラグインに追加するだけです。
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
'primary'をメニューの場所に置き換えることを忘れないでください。
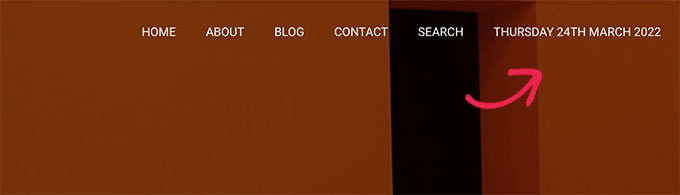
これで、Webサイトにアクセスして、WordPressメニューで現在の日付を確認できます。

日付の形式を自分の好みに変更することもできます。 WordPressで日付と時刻の形式を変更する方法についてのチュートリアルを参照してください。
6.WordPressメニューにユーザー名を表示する
ナビゲーションメニューにもう少しパーソナライズを追加したいですか? ナビゲーションメニューで、ログインしているユーザーに名前で挨拶することができます。
まず、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを追加する必要があります。
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
このコードは、最初に、リンクテキストとして#profile_name#を含むメニュー項目を追加したかどうかを確認します。 その後、そのメニュー項目が、ログインしているユーザーの名前、またはログインしていないユーザーの一般的な挨拶に置き換えられます。
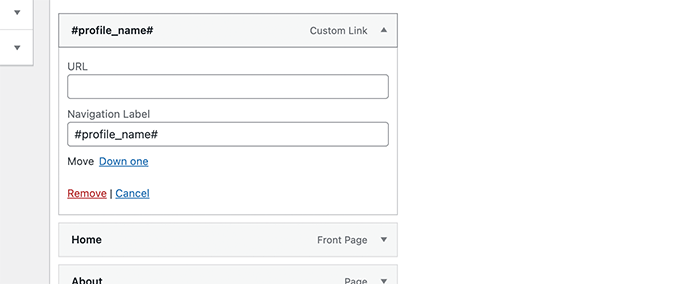
次に、[外観]»[メニュー]ページに移動し、リンクテキストとして#profile_name#を使用して新しいカスタムリンクを追加する必要があります。

変更を保存するには、[メニューの保存]ボタンをクリックすることを忘れないでください。 その後、Webサイトにアクセスして、WordPressメニューにログインしているユーザーの名前を表示できます。

7.WordPressで条件付きメニューを動的に表示する
これまで、特定のWordPressメニューにさまざまな種類のカスタムアイテムを追加する方法を説明してきました。 ただし、場合によっては、ユーザーにさまざまなメニュー項目を動的に表示する必要があります。
たとえば、ログインしているユーザーだけにメニューを表示したい場合があります。 もう1つのシナリオは、ユーザーが表示しているページに基づいてメニューを変更する場合です。
この方法では、複数のメニューを作成し、特定の条件が一致した場合にのみそれらを表示できます。
まず、ConditionalMenusプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
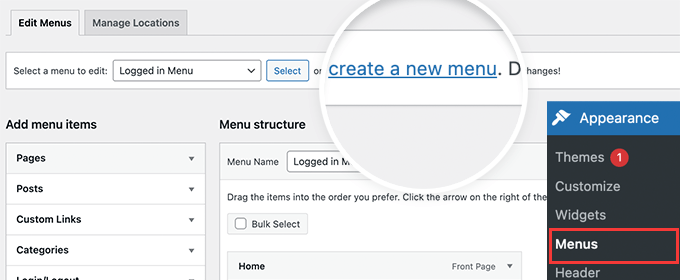
アクティベーション時に、外観»メニューページにアクセスする必要があります。 ここから、表示する新しいメニューを作成する必要があります。 たとえば、この例では、ログインしているユーザー専用の新しいメニューを作成しました。

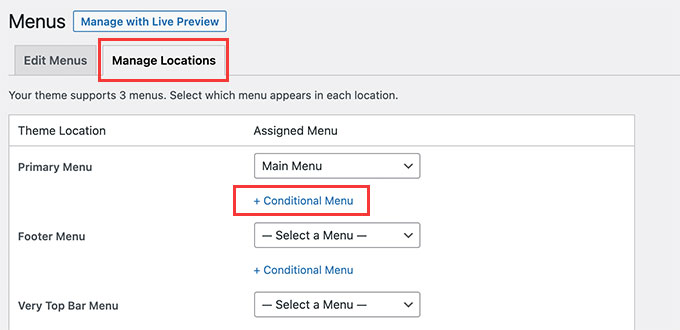
メニューを作成したら、[場所の管理]タブに切り替えます。
ここから、メニューの場所の横にある[条件付きメニュー]リンクをクリックする必要があります。

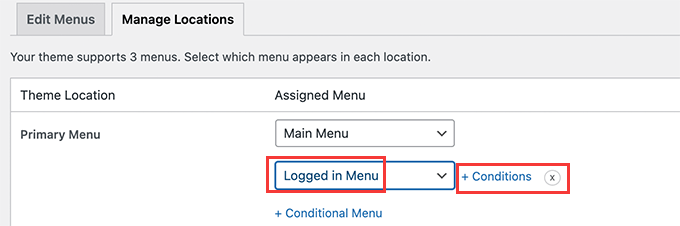
その後、ドロップダウンメニューから先に作成したメニューを選択する必要があります。
次に、[+条件]ボタンをクリックして続行します。

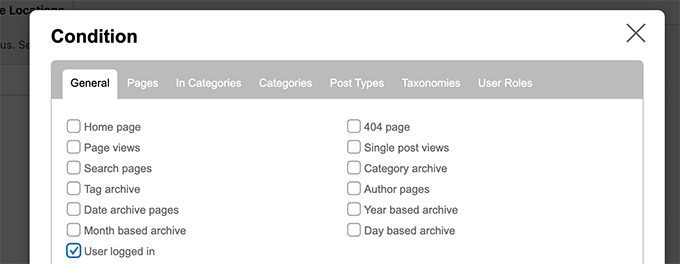
これにより、ポップアップウィンドウが表示されます。
ここから、このメニューを表示するために満たす必要のある条件を選択できます。

プラグインは、選択できる一連の条件を提供します。 たとえば、特定のページ、カテゴリ、投稿タイプ、分類法などに基づいてメニューを表示できます。
また、ユーザーの役割とログインステータスに基づいてさまざまなメニューを表示することもできます。 たとえば、メンバーシップWebサイトの既存のメンバーに別のメニューを表示できます。
この記事が、特定のWordPressメニューにカスタムアイテムを追加する方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法に関するガイド、または中小企業向けの最高のライブチャットソフトウェアの専門家による比較もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
