Cum să adăugați elemente personalizate la anumite meniuri WordPress
Publicat: 2022-04-04Doriți să adăugați elemente personalizate la anumite meniuri WordPress?
Meniurile WordPress sunt meniuri de navigare care sunt afișate în partea de sus a majorității site-urilor web. Uneori este posibil să doriți să afișați elemente personalizate, altele decât link-uri simple, în meniurile de navigare.
În acest articol, vă vom arăta cum să adăugați cu ușurință elemente personalizate la anumite meniuri WordPress.

De ce să adăugați elemente personalizate în meniurile WordPress
Meniurile WordPress sunt link-uri de navigare afișate de obicei în partea de sus a unui site web. Pe dispozitivele mobile, acestea sunt adesea afișate atunci când atingeți o pictogramă de meniu.

Deoarece aceasta este o locație proeminentă într-un aspect obișnuit al site-ului WordPress, este inteligent să profitați de ea prin plasarea altor elemente personalizate decât linkuri simple în meniu.
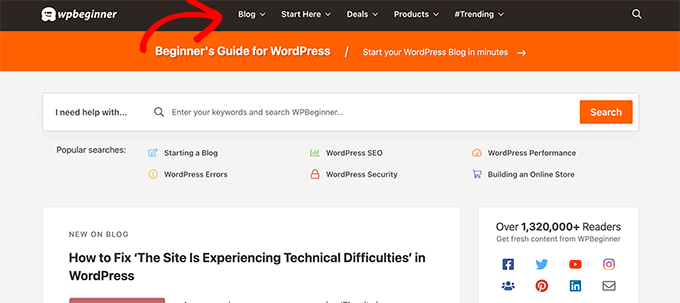
De exemplu, unii utilizatori ar putea dori să afișeze formularul de căutare așa cum facem noi la WPBeginner. Este posibil ca un site web de membru să afișeze linkuri de conectare și de deconectare sau poate doriți să adăugați pictograme sau imagini în meniu.
În mod implicit, meniurile de navigare sunt concepute pentru a afișa legături cu text simplu. Cu toate acestea, puteți plasa în continuare elemente personalizate în meniurile WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la modul în care puteți adăuga elemente personalizate la anumite meniuri din WordPress, păstrând în același timp restul meniului de navigare intact.
Adăugarea de elemente personalizate la meniurile de navigare specifice din WordPress
Există diferite moduri de a adăuga elemente personalizate la un meniu de navigare în WordPress. Depinde de tipul de articol personalizat pe care încercați să îl adăugați.
Vă vom arăta câteva dintre cele mai comune exemple. Va trebui să utilizați pluginuri pentru unele dintre ele, în timp ce altele vă vor cere să adăugați un cod.
Dacă doriți să treceți la o anumită secțiune, puteți utiliza acest cuprins:
- Adăugați o fereastră de căutare în meniul dvs. WordPress
- Adăugați pictograme sau imagini în meniu
- Adăugați linkuri de conectare/deconectare în meniu
- Adăugați text personalizat într-un meniu WordPress
- Adăugați data curentă în meniu
- Afișați numele de utilizator în meniul dvs
- Afișați meniuri diferite pe pagini diferite
Să începem.
1. Adăugarea unui pop-up de căutare în meniul WordPress
În mod normal, puteți adăuga un formular de căutare în bara laterală WordPress utilizând widgetul sau blocul implicit de căutare. Cu toate acestea, nu există nicio modalitate de a adăuga căutare în meniul de navigare în mod implicit.
Unele teme WordPress au opțiunea de a adăuga o casetă de căutare în zona meniului principal. Dar dacă a ta nu o face, poți folosi metoda de mai jos.
Pentru aceasta, trebuie să instalați și să activați pluginul SearchWP Modal Search Form. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Acest plugin este un supliment pentru SearchWP, care este cel mai bun plugin de căutare WordPress de pe piață.
Suplimentul este gratuit și va funcționa și cu căutarea implicită WordPress. Cu toate acestea, vă recomandăm să îl utilizați cu SearchWP dacă doriți să vă îmbunătățiți căutarea WordPress.
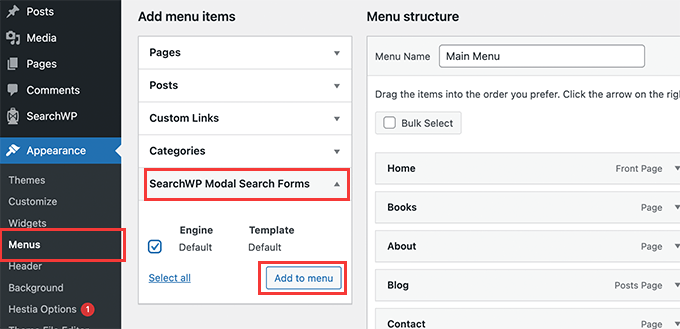
După instalarea suplimentului, mergeți pur și simplu la pagina Aspect » Meniuri . Sub coloana „Adăugați elemente de meniu”, faceți clic pe fila „Formulare de căutare modală SearchWP” pentru a o extinde.

Selectați motorul dvs. de căutare și apoi faceți clic pe butonul Adaugă la meniu.
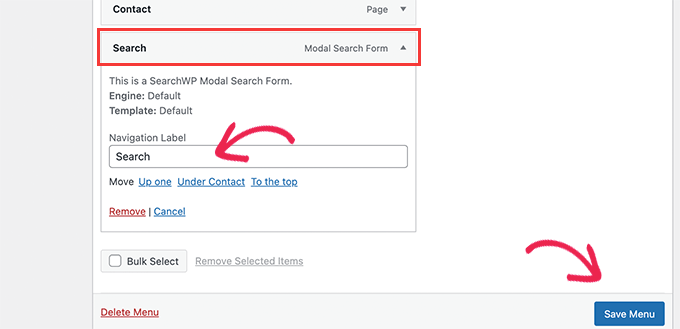
Pluginul va adăuga căutarea în meniul de navigare. Faceți clic pe „Formular de căutare modal” de sub elementele meniului pentru a-l extinde și pentru a schimba eticheta în Căutare sau orice altceva doriți.

Nu uitați să faceți clic pe butonul Salvare meniu pentru a stoca modificările.
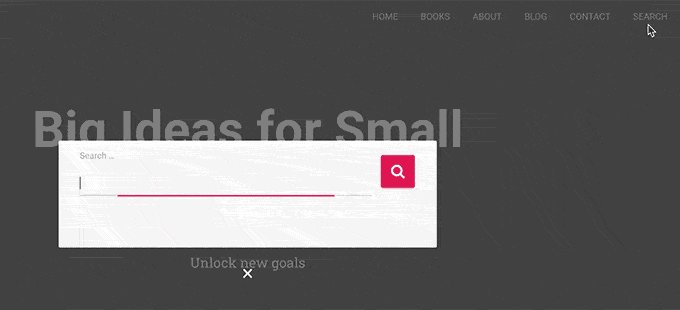
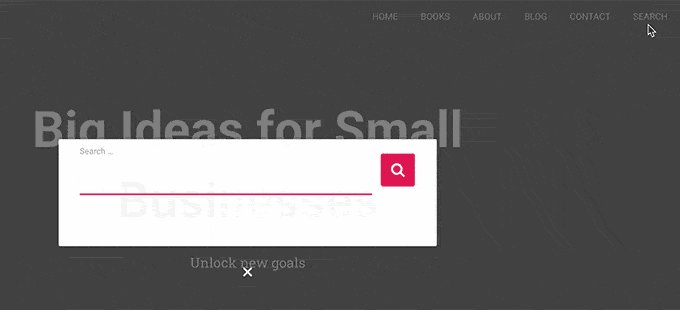
Acum puteți vizita site-ul dvs. web pentru a vedea Căutarea adăugată la meniul de navigare. Făcând clic pe el, se va deschide formularul de căutare într-o casetă pop-up lightbox.

Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați un buton de căutare la un meniu WordPress.
2. Adăugați pictograme și imagini personalizate la anumite meniuri
Un alt element personalizat popular pe care utilizatorii doresc adesea să îl adauge la un anumit meniu este o imagine sau o pictogramă.
Pentru asta, va trebui să instalați și să activați pluginul pentru pictograma Menu Image. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
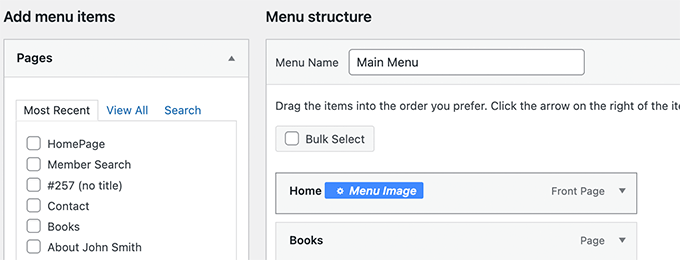
După activare, accesați pagina Aspect » Meniuri și mutați mouse-ul peste elementul de meniu în care doriți să afișați o pictogramă sau o imagine.

Faceți clic pe butonul albastru Menu Image pentru a continua.
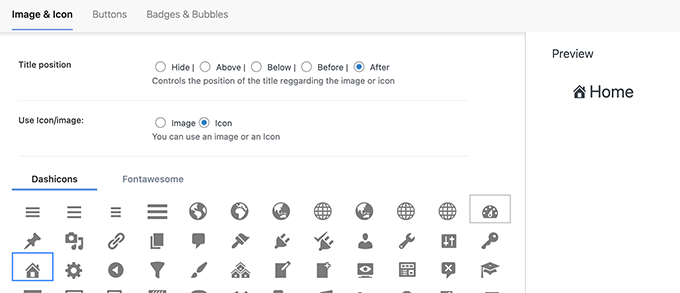
Aceasta va afișa o fereastră pop-up. De aici, puteți alege o imagine sau o pictogramă care să fie afișată cu acel element de meniu.

De asemenea, puteți alege poziția imaginii sau a pictogramei în raport cu elementul de meniu. De exemplu, puteți afișa pictograma chiar înaintea elementului de meniu, ca în exemplul nostru de mai jos, sau chiar puteți ascunde titlul meniului, astfel încât să apară doar pictograma.
Nu uitați să faceți clic pe butonul Salvați modificările pentru a vă stoca setările. Repetați procesul dacă trebuie să adăugați pictograme sau imagini la alte elemente de meniu.
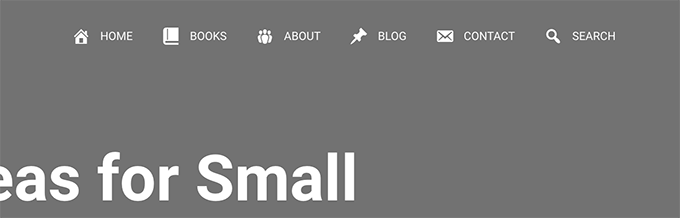
După aceea, vă puteți vizita site-ul web pentru a vedea imaginea personalizată sau pictograma în anumite elemente de meniu.

Pentru instrucțiuni mai detaliate, consultați tutorialul nostru despre cum să adăugați imagini în meniurile WordPress.
3. Adăugați linkuri de conectare / deconectare la meniul WordPress specific
Dacă utilizați un plugin pentru abonament WordPress sau dețineți un magazin online, atunci vă recomandăm să permiteți utilizatorilor să se conecteze cu ușurință la conturile lor.
În mod implicit, WordPress nu vine cu o modalitate ușoară de a afișa linkuri de conectare și deconectare în meniurile de navigare.
Vă vom arăta cum să le adăugați utilizând un plugin sau folosind un fragment de cod.
1. Adăugați linkuri de conectare/deconectare la meniuri folosind un plugin
Această metodă este mai ușoară și recomandată tuturor utilizatorilor.
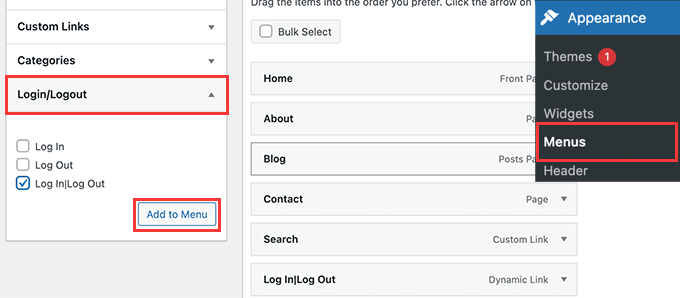
Mai întâi, trebuie să instalați și să activați pluginul Element de meniu Conectare sau Deconectare. După aceea, trebuie să vizitați pagina Aspect » Meniu și să faceți clic pe fila Conectare/Deconectare pentru a o extinde.

De aici, trebuie să selectați elementul „Log in|Log Out” și să faceți clic pe butonul Adăugare la meniu.
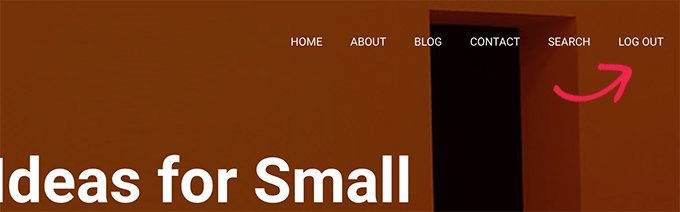
Nu uitați să faceți clic pe butonul Salvare meniu pentru a stoca modificările. Acum puteți să vă vizitați site-ul web pentru a vedea linkul de deconectare personalizat în acțiune.

Linkul se va schimba în mod dinamic pentru autentificare sau deconectare, în funcție de starea de conectare a utilizatorului.
Aflați mai multe în tutorialul nostru despre cum să adăugați linkuri de conectare și deconectare în meniurile WordPress.
2. Adăugați linkuri de conectare/deconectare folosind codul personalizat
Această metodă necesită să adăugați cod pe site-ul dvs. WordPress. Dacă nu ați făcut acest lucru înainte, atunci aruncați o privire la ghidul nostru despre cum să adăugați cod personalizat în WordPress.
În primul rând, trebuie să aflați numele pe care tema dvs. WordPress îl folosește pentru locația specifică a meniului de navigare.
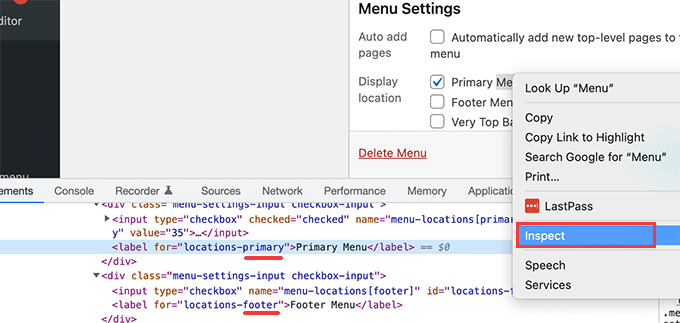
Cel mai simplu mod de a găsi acest lucru este accesând pagina Aspect » Meniuri și ducând mouse-ul în zona locațiilor meniului.

Faceți clic dreapta pentru a selecta instrumentul de inspectare și apoi veți vedea numele locației în codul sursă de mai jos. De exemplu, tema noastră demonstrativă folosește meniul principal, subsol și bara de sus.
Notați numele folosit pentru locația dvs. țintă unde doriți să afișați linkul de conectare / deconectare.
Apoi, trebuie să adăugați următorul cod la fișierul functions.php al temei sau un plugin specific site-ului.

add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
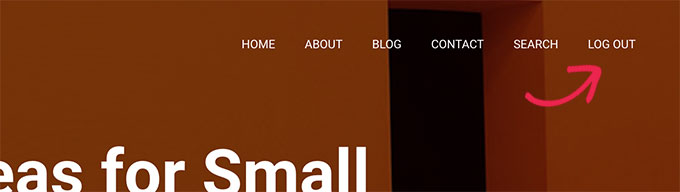
După aceea, vă puteți vizita site-ul web și veți vedea link-ul de autentificare în meniul dvs. de navigare.

Această legătură dinamică va trece automat la conectare sau deconectare în funcție de starea de conectare a utilizatorului.
4. Adăugarea de text personalizat la meniul dvs. de navigare WordPress
Ce se întâmplă dacă ai vrea doar să adaugi text și nu un link către meniul tău de navigare?
Există două moduri în care poți face asta.
1. Adăugați text personalizat la un anumit meniu (Easy Way)
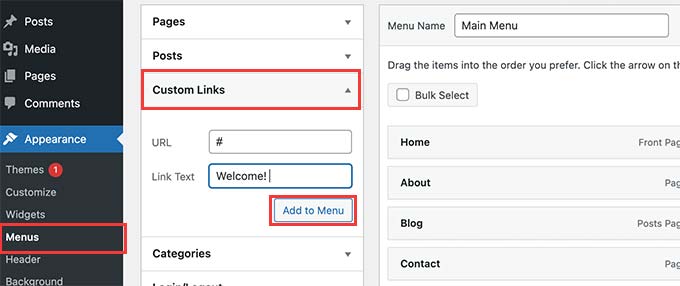
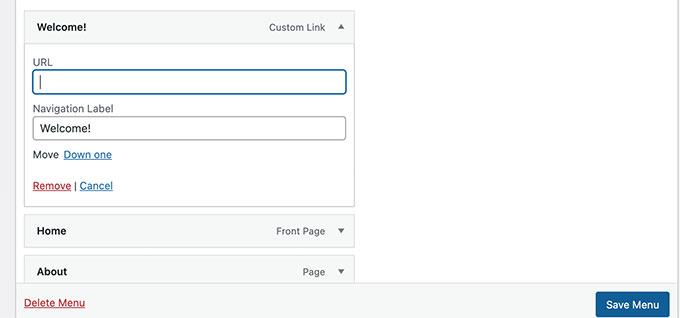
Pur și simplu accesați pagina Aspect » Meniuri și adăugați un link personalizat cu semnul # ca adresă URL și textul pe care doriți să-l afișați ca text al linkului.

Faceți clic pe butonul Adaugă în meniu pentru a continua.
WordPress va adăuga textul personalizat ca element de meniu în coloana din stânga. Acum, faceți clic pentru a-l extinde și șterge semnul #.

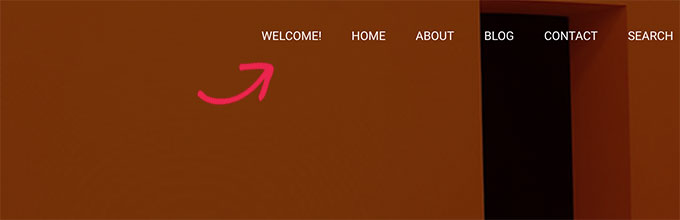
Nu uitați să faceți clic pe butonul Salvare meniu și să previzualizați site-ul dvs. Veți observa că textul dvs. personalizat apare în meniul de navigare.
Este încă un link, dar făcând clic pe el nu face nimic pentru utilizator.

2. Adăugați text personalizat la un meniu de navigare folosind cod
Pentru această metodă, veți adăuga un fragment de cod pe site-ul dvs. web. În primul rând, va trebui să aflați numele locației temei dvs., așa cum este descris mai sus, în secțiunea de conectare/deconectare.
După aceea, trebuie să adăugați următorul cod la fișierul functions.php al temei sau un plugin specific site-ului.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Pur și simplu înlocuiți locul unde scrie „Text personalizat” cu propriul text.
Acum puteți salva modificările și vă puteți vizita site-ul web pentru a vedea textul personalizat adăugat la sfârșitul meniului de navigare.
Această metodă de cod poate fi utilă dacă doriți să adăugați în mod programatic elemente dinamice la meniul WordPress specific.
5. Adăugați data curentă în meniul WordPress
Doriți să afișați data curentă într-un meniu de navigare în WordPress? Acest truc este util dacă rulați un blog actualizat frecvent sau un site de știri.
Pur și simplu adăugați următorul cod în fișierul functions.php al temei sau într-un plugin specific site-ului.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
Nu uitați să înlocuiți „principal” cu locația meniului dvs.
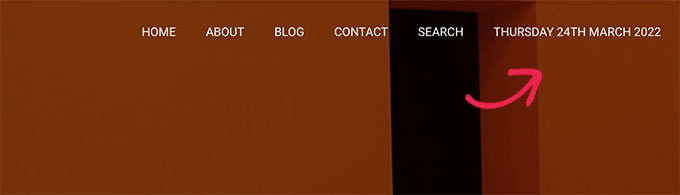
Acum puteți vizita site-ul dvs. web pentru a vedea data curentă în meniul dvs. WordPress.

De asemenea, puteți schimba formatul datei după bunul plac. Consultați tutorialul nostru despre cum să schimbați formatul de dată și oră în WordPress.
6. Afișați numele de utilizator în meniul WordPress
Doriți să adăugați puțin mai multă personalizare meniului dvs. de navigare? Puteți saluta utilizatorii autentificați după numele lor în meniul dvs. de navigare.
Mai întâi, va trebui să adăugați următorul cod la fișierul functions.php al temei sau un plugin specific site-ului.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Acest cod verifică mai întâi dacă ați adăugat un element de meniu cu #profile_name# ca text link. După aceea, înlocuiește acel element de meniu cu numele utilizatorului conectat sau un salut generic pentru utilizatorii neconectați.
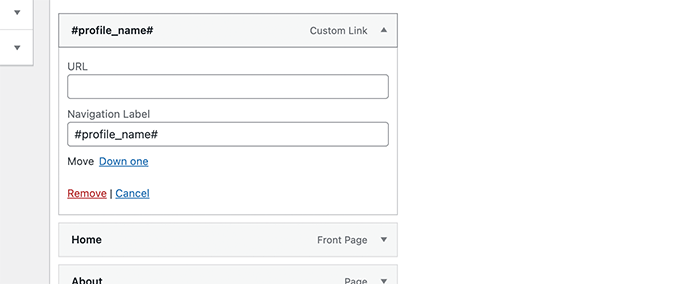
Apoi, trebuie să accesați pagina Aspect » Meniuri și să adăugați un nou link personalizat cu #profile_name# ca text Link.

Nu uitați să faceți clic pe butonul Salvare meniu pentru a stoca modificările. După aceea, vă puteți vizita site-ul web pentru a vedea numele utilizatorului conectat în meniul WordPress.

7. Afișează dinamic meniurile condiționate în WordPress
Până acum v-am arătat cum să adăugați diferite tipuri de articole personalizate la anumite meniuri WordPress. Cu toate acestea, uneori poate fi necesar să afișați în mod dinamic diferite elemente de meniu utilizatorilor.
De exemplu, este posibil să doriți să afișați un meniu numai utilizatorilor conectați. Un alt scenariu este atunci când doriți ca meniul să se schimbe în funcție de pagina pe care o vede utilizatorul.
Această metodă vă permite să creați mai multe meniuri și să le afișați numai atunci când sunt îndeplinite anumite condiții.
Mai întâi, trebuie să instalați și să activați pluginul Meniuri condiționate. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
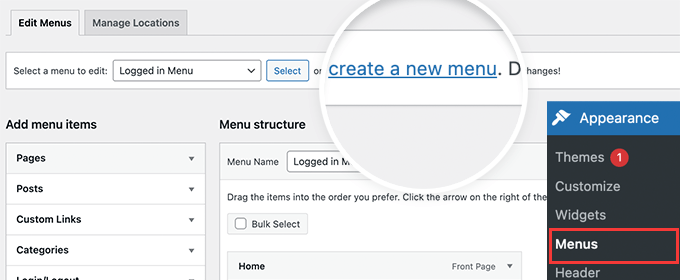
La activare, trebuie să vizitați pagina Aspect » Meniuri . De aici trebuie să creați un nou meniu pe care doriți să îl afișați. De exemplu, în acest exemplu am creat un nou meniu numai pentru utilizatorii conectați.

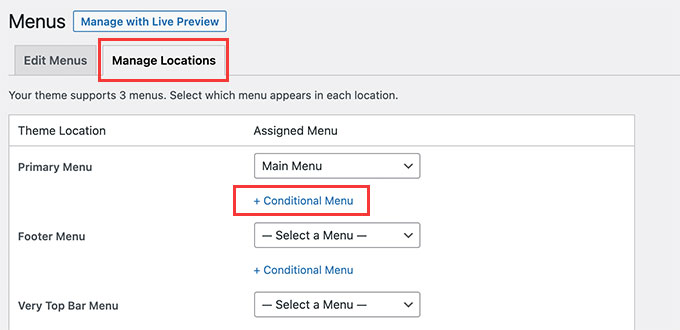
După ce ați creat meniul, treceți la fila Gestionați locații.
De aici, trebuie să faceți clic pe linkul Meniuri condiționate de lângă locația meniului.

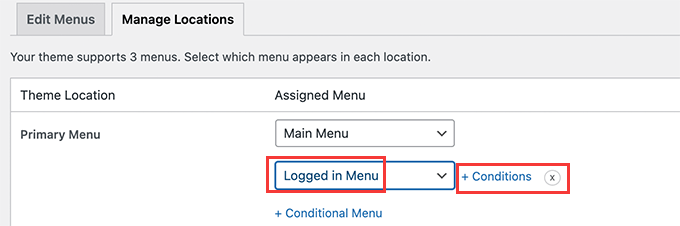
După aceea, trebuie să selectați meniul creat mai devreme din meniul derulant.
Apoi, faceți clic pe butonul „+ Condiții” pentru a continua.

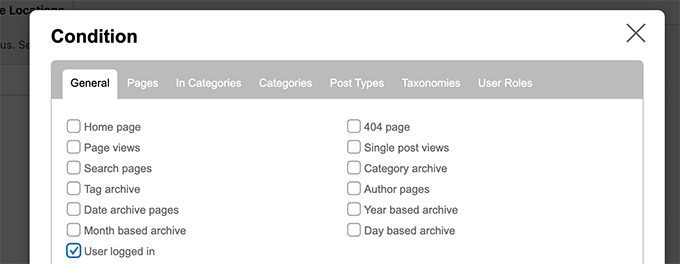
Aceasta va afișa o fereastră pop-up.
De aici, puteți selecta condițiile care trebuie îndeplinite pentru a afișa acest meniu.

Pluginul oferă o mulțime de condiții din care să alegeți. De exemplu, puteți afișa meniul pe baza unei anumite pagini, categorie, tip de postare, taxonomie și multe altele.
De asemenea, puteți afișa diferite meniuri în funcție de rolurile utilizatorului și de starea de autentificare. De exemplu, puteți afișa un meniu diferit membrilor existenți pe un site web de membru.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați elemente personalizate la anumite meniuri WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun software de design web sau comparația noastră de experți a celui mai bun software de chat live pentru afaceri mici.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
