21 najlepszych portfolio programistów (przykłady) 2023 r
Opublikowany: 2023-01-27Chcesz sprawdzić portfolio najlepszych programistów i przykłady stron internetowych, aby czerpać inspirację?
Właśnie wtedy przyda się ta kolekcja.
Przeanalizowaliśmy 150 stron programistów i przetestowaliśmy ich wydajność, aby stworzyć listę 21 największych.
To pozwoliło nam stworzyć kolekcję, w której możesz cieszyć się prostym i minimalistycznym designem, ale jednocześnie zabawnym i wciągającym.
Znajdziesz tu również wiele ciekawych szczegółów (takich jak niestandardowe kursory), które możesz zastosować do swojej obecności online.
Cieszyć się!
Najlepsze portfolio programistów do inspiracji
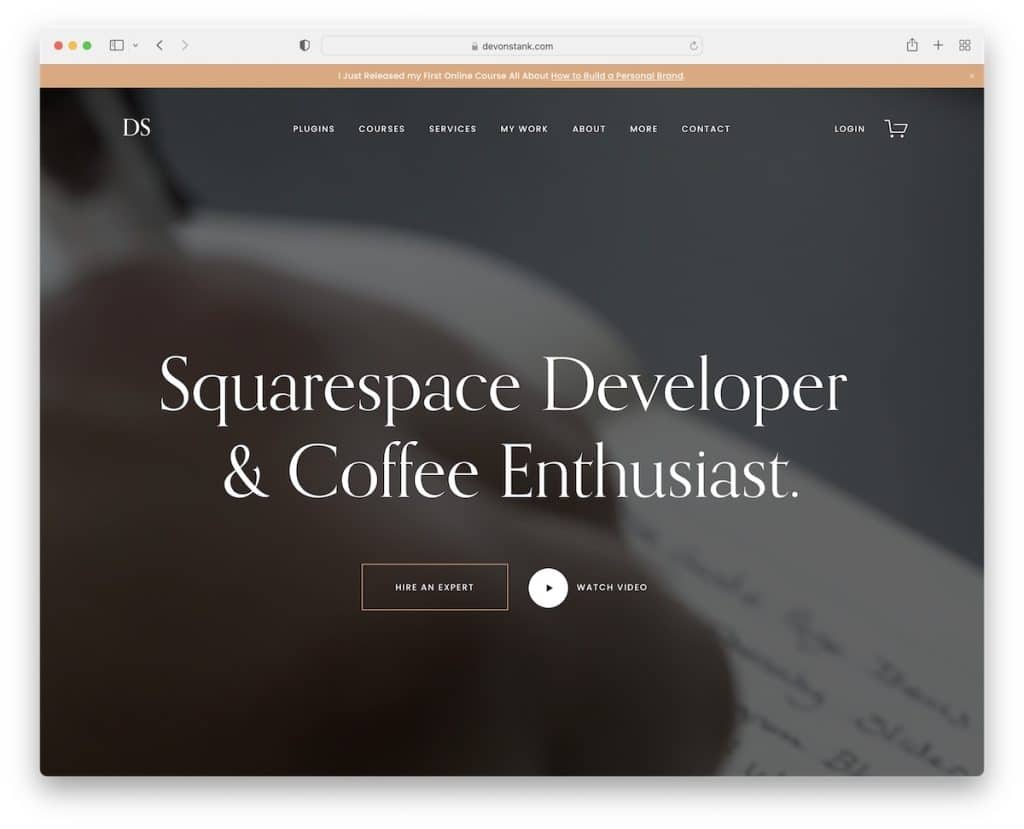
1. Devon Stank
Zbudowany z : Squarespace

Devon Stank to oszałamiająca strona z dwiema cechami, które ją wyróżniają; po pierwsze tło wideo bohatera, a po drugie ciemny projekt.
Co więcej, jest to również świetny minimalistyczny przykład strony internetowej, który zapewnia przyjemne przeglądanie i czytanie.
Dodatkowo Devon używa powiadomienia na górnym pasku, które można zamknąć, naciskając „x”.
Uwaga : użyj tła wideo, aby Twoja witryna z portfolio deweloperów była bardziej atrakcyjna.
Ale sprawdź także naszą dedykowaną kolekcję przykładów witryn Squarespace, aby zobaczyć więcej niesamowitych projektów.
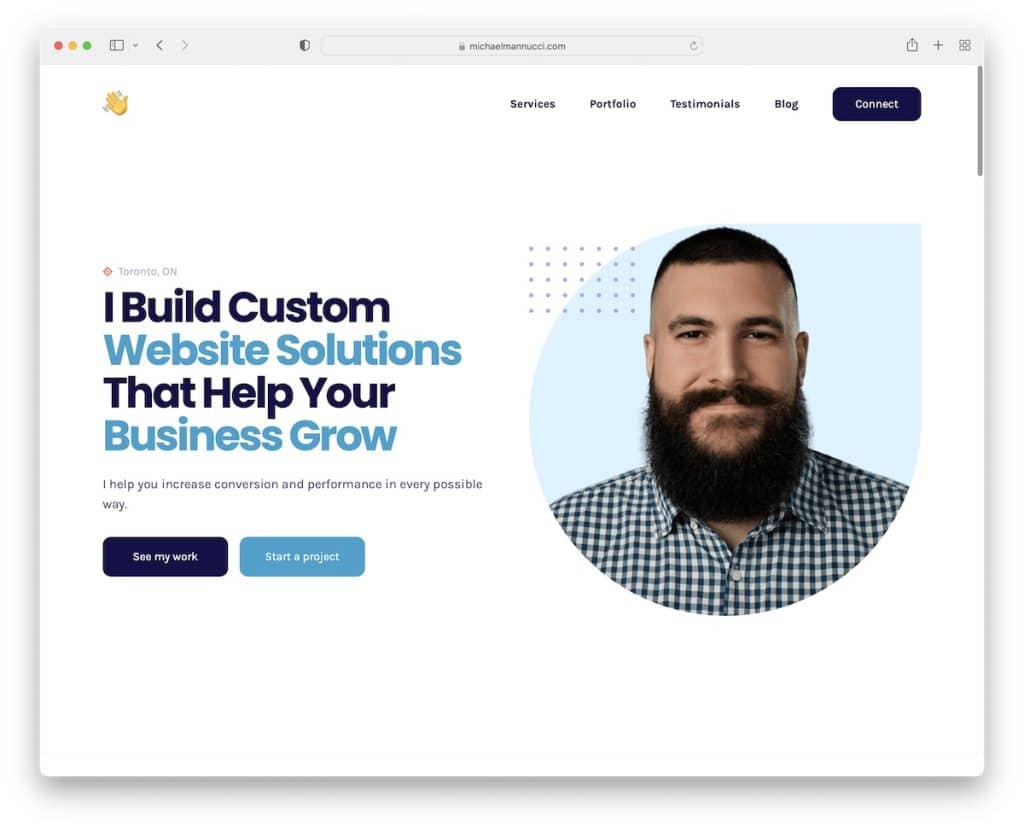
2. Michaela Mannucciego
Zbudowany z : Webflow

Witryna Michaela Mannucciego jest przeciwieństwem witryny Devona, ponieważ używa jasnych i żywych kolorów. Jedynym podobieństwem tych dwóch stron jest uproszczony projekt strony internetowej.
Strona ma przejrzysty i przejrzysty nagłówek z przyciskiem wezwania do działania (CTA), który prowadzi do danych kontaktowych.
Ponadto Michael Mannucci prowadzi jednostronicową strukturę witryny, więc wszystkie szczegóły są dostępne w odległości kilku kliknięć (ale pływający nagłówek bardzo by się przydał).
Uwaga : użyj układu z jedną stroną, aby poprawić wrażenia użytkownika.
Spodoba ci się również zerknięcie na te wspaniałe witryny Webflow.
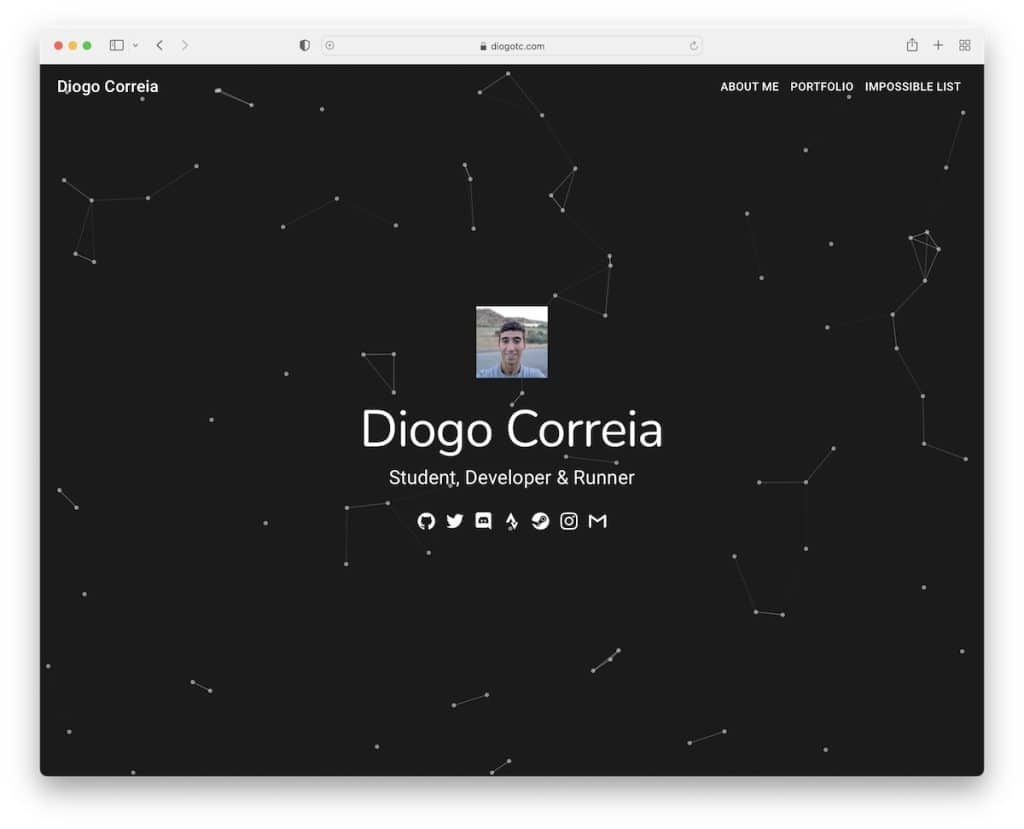
3. Diogo Correia
Zbudowany z : Gatsbym

Diogo Correia ma ekscytującą sekcję powyżej części zakładki z tłem z efektem cząsteczkowym, które ładnie dodaje pikanterii.
Używa również ikon mediów społecznościowych w sekcji bohaterów i lepkiej nawigacji, dzięki czemu przeskakiwanie z sekcji do sekcji jest znacznie wygodniejsze.
Co więcej, oś czasu pracy i doświadczenia ujawnia więcej szczegółów na temat Diogo i jego umiejętności.
Uwaga : Użyj lepkiego nagłówka/menu, aby łatwiej poruszać się po witrynie.
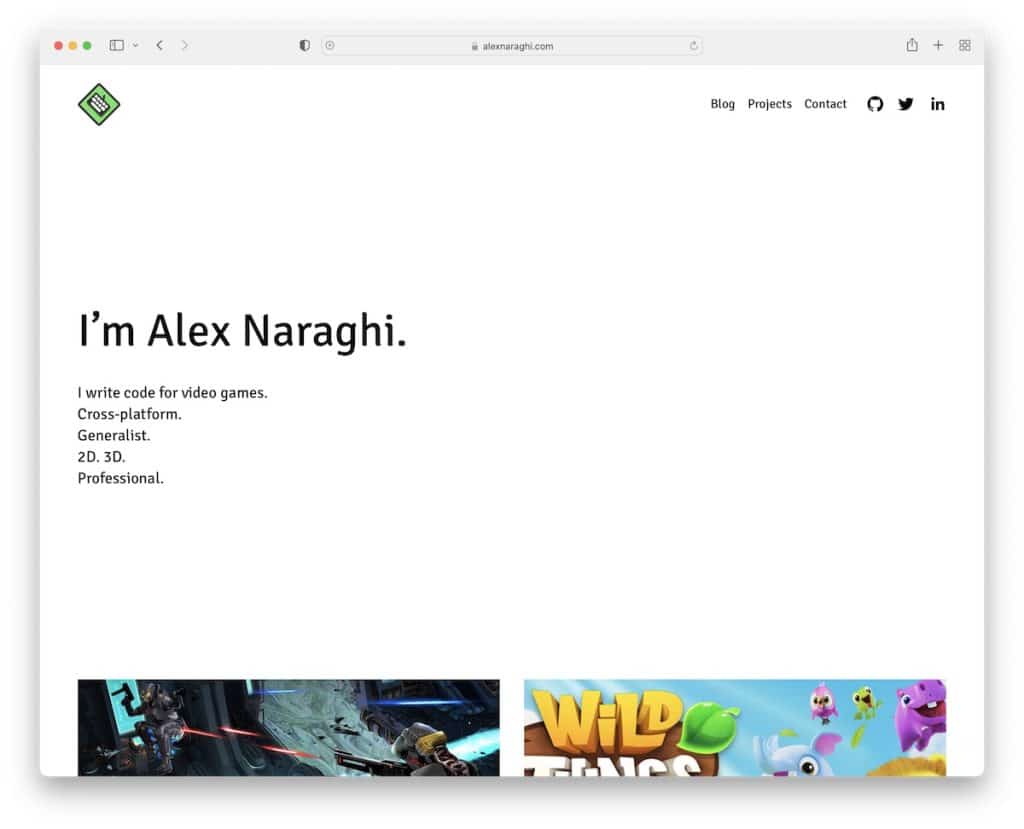
4. Alex Naraghi
Zbudowany z : Squarespace

Podczas gdy niektórzy programiści używają obrazów, filmów i suwaków w części widocznej na ekranie, Alex Naraghi zdecydował się zachować minimalistyczny styl z tekstem na jednolitym tle. Działa jako szybkie wprowadzenie, a to jest najważniejsze.
Poniżej zakładki znajdują się niektóre prace i przycisk CTA do pobrania CV Alexa. Nagłówek i stopka są czyste, zawierają tylko główne linki i przyciski społecznościowe.
Uwaga : nie ma potrzeby komplikować; użyj sekcji głównej zawierającej tylko tekst.
5. Andrew McCarthy'ego
Zbudowany z : Strony GitHub

Andrew McCarthy to jedna z bardziej oryginalnych witryn z portfolio programistów, na które natknęliśmy się. Ma nieskończony zwój ze zmieniającymi się elementami nakładki, ale oto haczyk: sekcje powtarzają się w kółko.
To trudne.
Nagłówek jest prosty i znika podczas przewijania, ale natychmiast pojawia się ponownie, gdy zaczniesz przewijać z powrotem do góry.
Uwaga : Stwórz wyjątkowe środowisko przewijania, takie jak Andrew McCarthy!
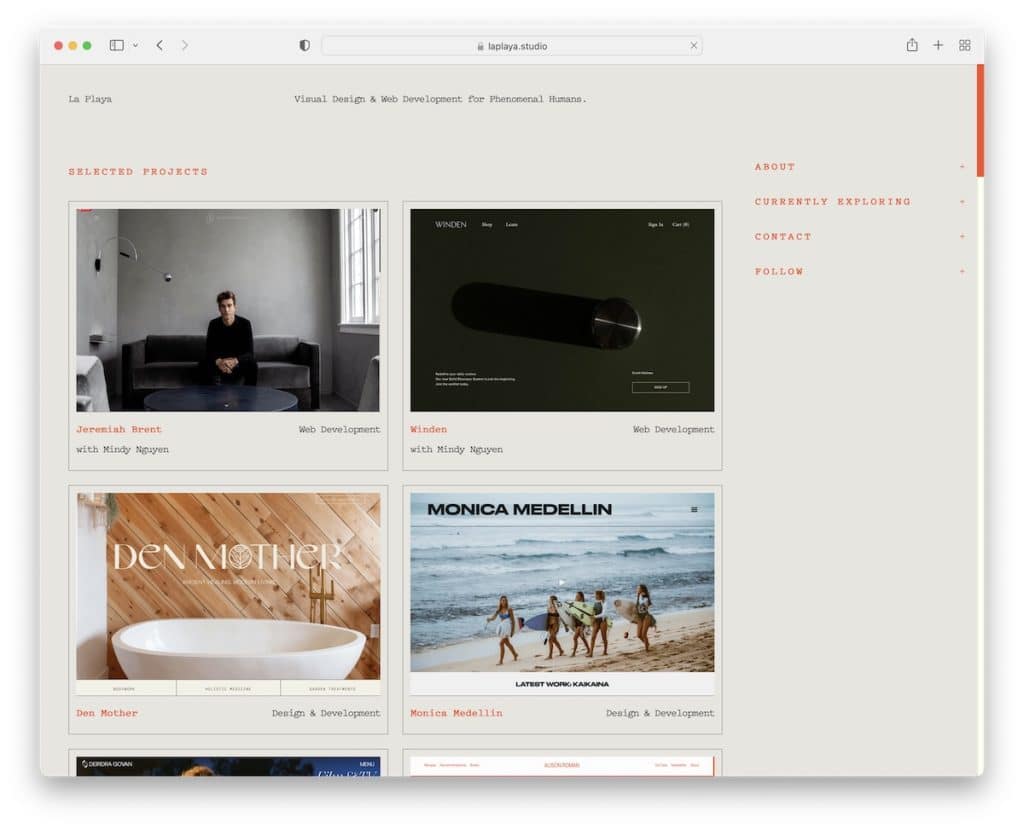
6. Playa
Zbudowany z: Squarespace

La Playa to przykład portfolio dewelopera z dwukolumnowym układem siatki i przyklejanym prawym paskiem bocznym z rozwijanymi informacjami. Fajne w siatce jest to, że podświetla element po najechaniu kursorem i przyciemnia resztę.
Nagłówek i stopka są proste, z dodatkowymi informacjami (o Wyspach Kanaryjskich).
Uwaga : użyj lepkiego paska bocznego, aby linki i informacje były zawsze dostępne.
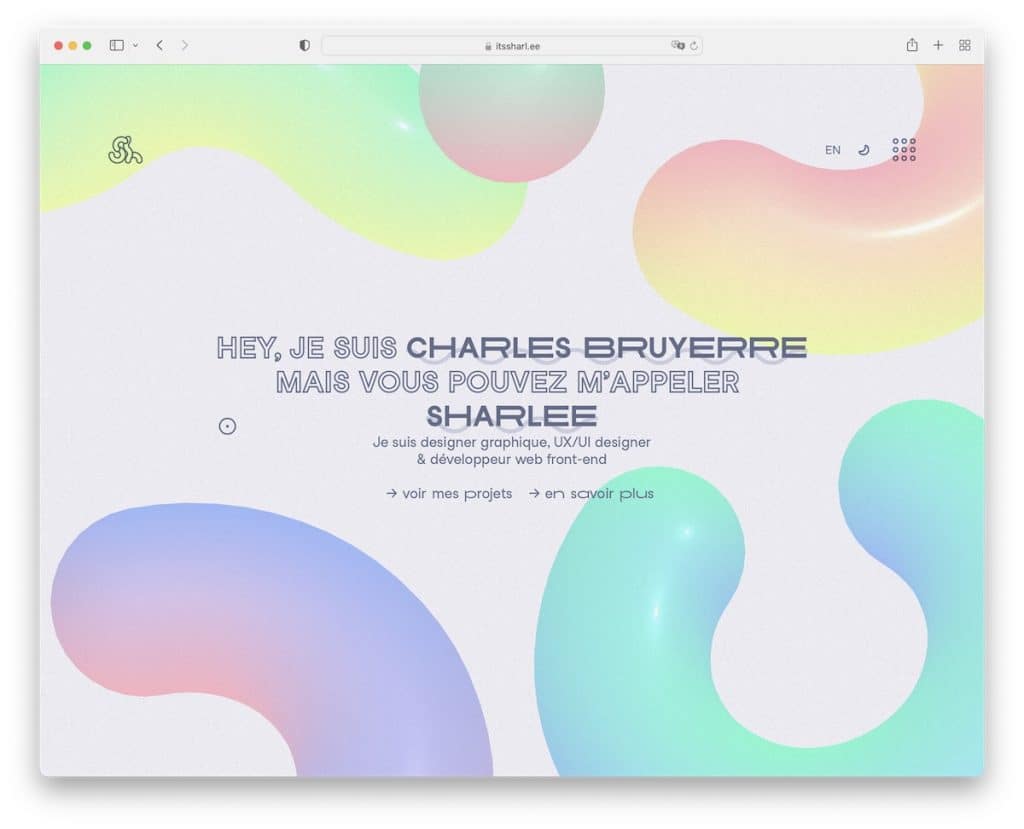
7. Sharlee
Zbudowany z: Next.js

Sharlee ma atrakcyjny pełnoekranowy projekt strony głównej z animowanym tłem. Wykorzystuje przełącznik dnia i światła oraz nałożone menu hamburgerów z nawigacją i linkami do mediów społecznościowych. Nagłówek ma również opcję zmiany języka z francuskiego na angielski (i odwrotnie).
Uwaga: użyj przełącznika trybu ciemnego/jasnego, aby odwiedzający mógł wybrać sposób wyświetlania Twojej witryny.
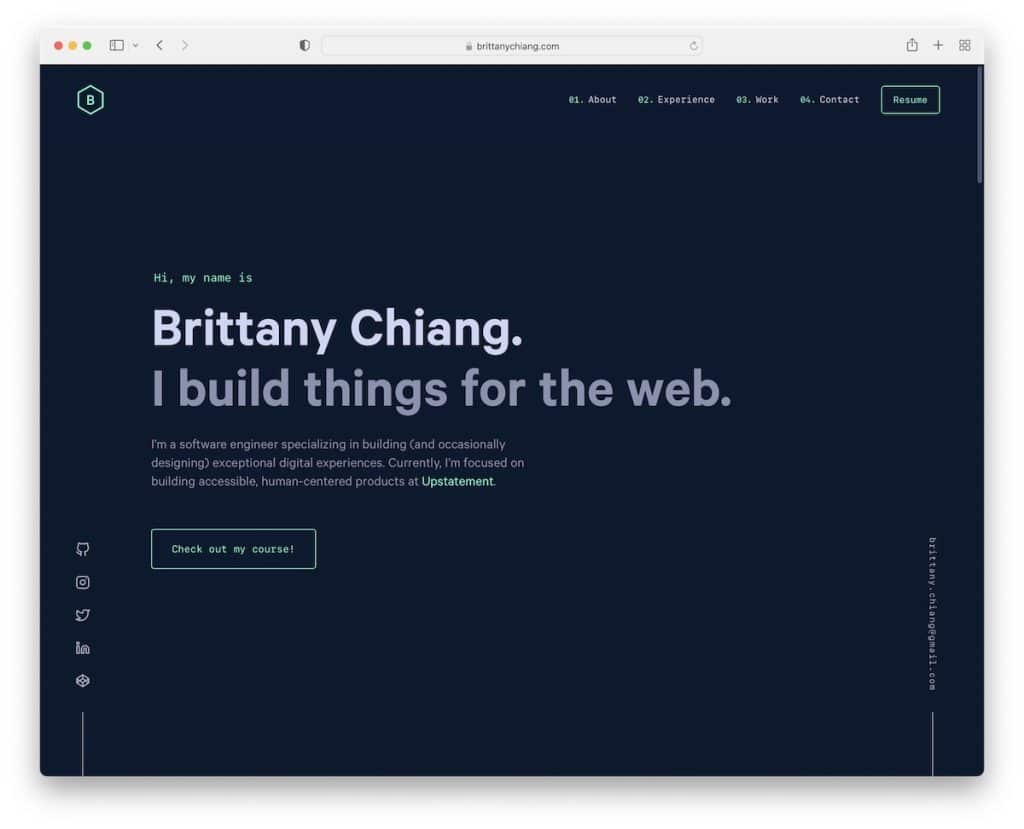
8. Bretania Chiang
Zbudowany z: Gatsbym

Brittany Chiang ma ciemny i minimalistyczny responsywny projekt strony internetowej z tytułem, tekstem i wezwaniem do działania nad zakładką.
Wykorzystuje pływające elementy paska bocznego dla mediów społecznościowych i poczty e-mail oraz znikający/ponownie pojawiający się nagłówek.
Co więcej, to portfolio programistów ma układ jednej strony, więc wszystkie szczegóły są dostępne w zasięgu kilku zwojów.
Uwaga: możesz wyróżnić się na tle innych, po prostu używając ciemnego wzoru
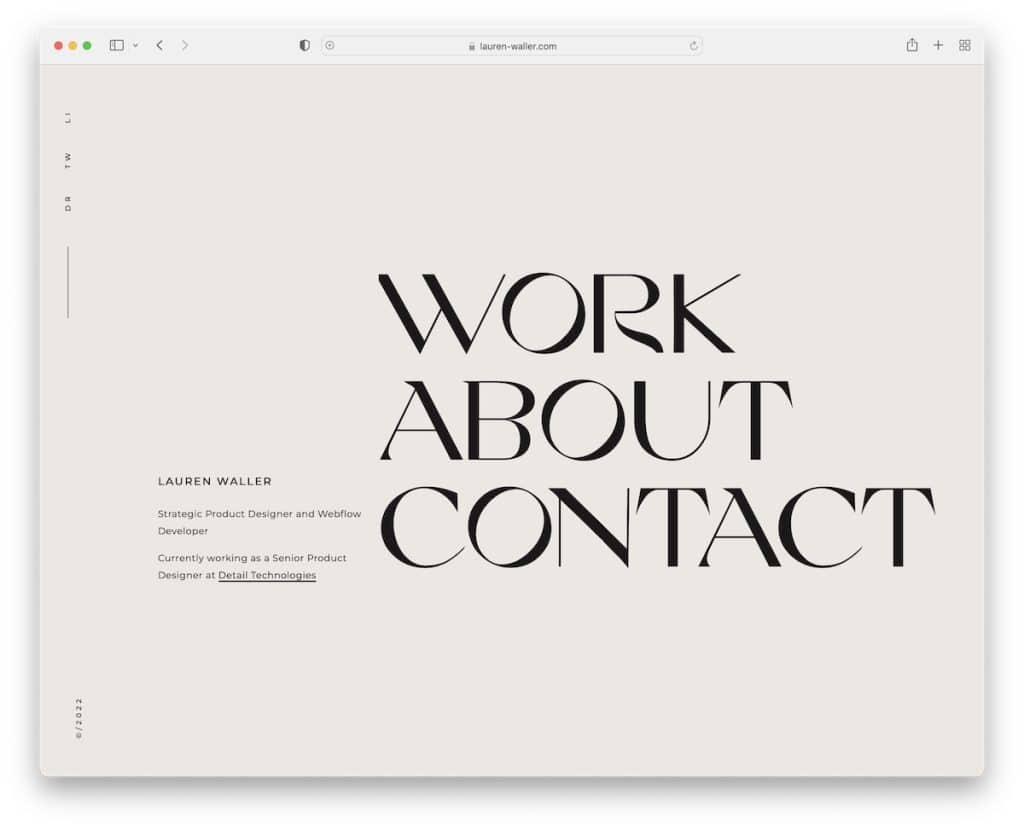
9. Lauren Waller
Zbudowany z: Webflow

Lauren Waller to prosta i prosta strona główna z krótką biografią i dużymi linkami menu, które reagują po najechaniu myszką.
Nie ma nagłówka i stopki, które utrzymują minimalistyczny poziom na najwyższym poziomie. Jest jednak schludny pasek boczny z linkami do mediów społecznościowych (lub strony głównej podczas przeglądania stron wewnętrznych).
Uwaga: czy chcesz, aby strona portfolio programisty była wyjątkowo czysta? Pomiń nagłówek i stopkę.
Pamiętaj, że mamy również pełną listę najlepszych czystych stron internetowych, które musisz sprawdzić.
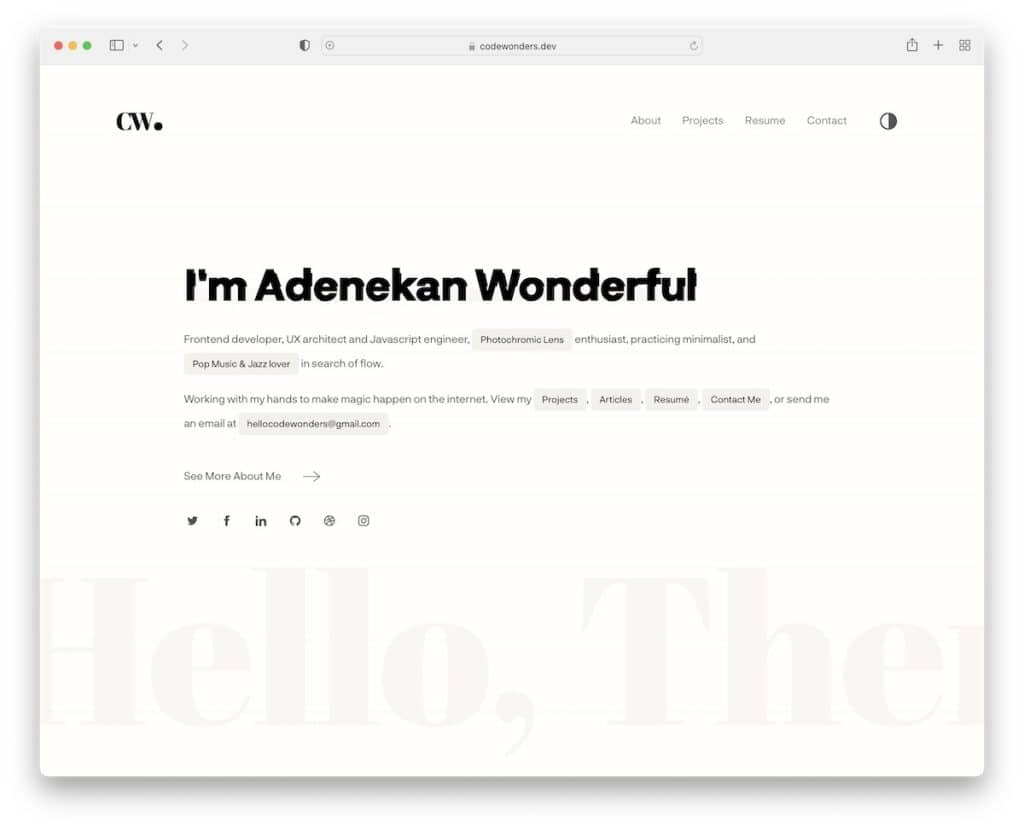
10. Cudowny Adenekan
Zbudowany z: Next.js

W nieco podobny sposób do strony Lauren, Adenekan Wonderful wykorzystuje również tekstową stronę główną z pewnymi szczegółami, aby uczynić ją bardziej urzekającą.
Dwuzdaniowa biografia zawiera wszystkie niezbędne linki (nawigacyjne) i e-mail oraz link do strony o mnie.
Uwaga: Podczas gdy czysty minimalizm sprawdza się bardzo dobrze w projektowaniu stron internetowych, spraw, aby był bardziej ekscytujący dzięki prostej animacji.
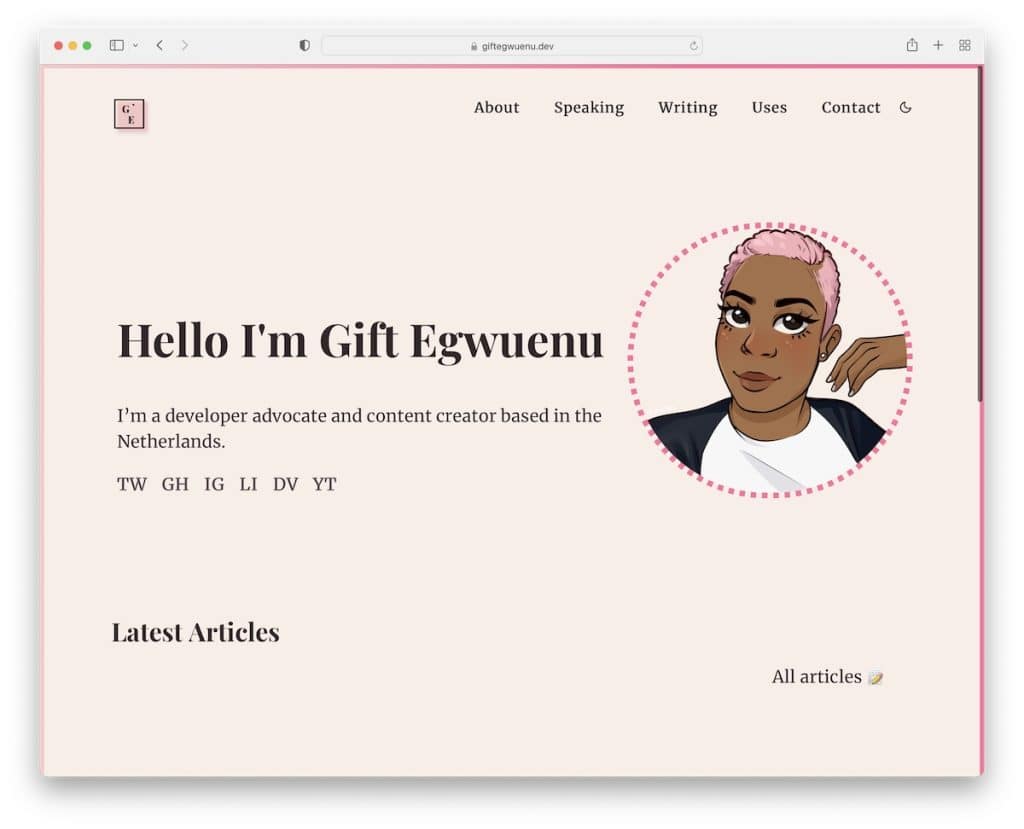
11. Podaruj Egwuenu
Zbudowany z: Gridsome

Gift Egwuenu ma nowoczesną stronę portfolio programistów online, która jest pełna tekstu, ale ma doskonałe animowane zdjęcie profilowe, które zakłóca powagę.
To, co jest wyjątkowe w tej witrynie, to różowa ramka w ramce, która pojawia się jeszcze bardziej po włączeniu trybu ciemnego. Różowy kolor jest również używany w innych elementach i detalach, które dodają miłego akcentu markowego.

Uwaga: dodaj osobiste akcenty i branding, aby stworzyć przyjemną atmosferę w sieci.
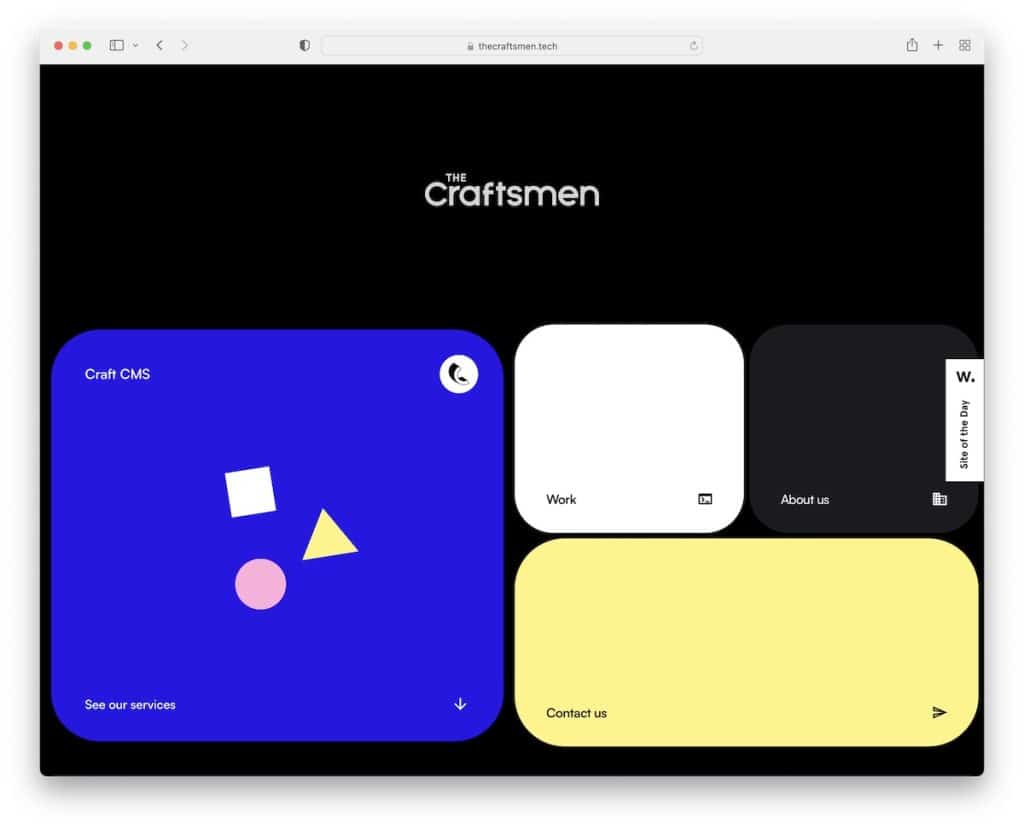
12. Rzemieślnicy
Zbudowany z: Craft CMS

The Craftsmen to bardzo dynamiczna strona internetowa z animacjami i ruchomymi elementami, które sprawiają, że przewijanie jest o wiele bardziej ekscytujące.
Jest to również jedyny w swoim rodzaju układ jednostronicowy z ciemnym tłem zmieszanym z innymi, żywszymi kolorami, które dodają mu życia.
Strona, o dziwo, nie ma nagłówka, ale „karty” bohaterów służą jako nawigacja po stronie.
Uwaga: Mieszaj elementy statyczne i animowane, aby uzyskać żywy projekt strony internetowej.
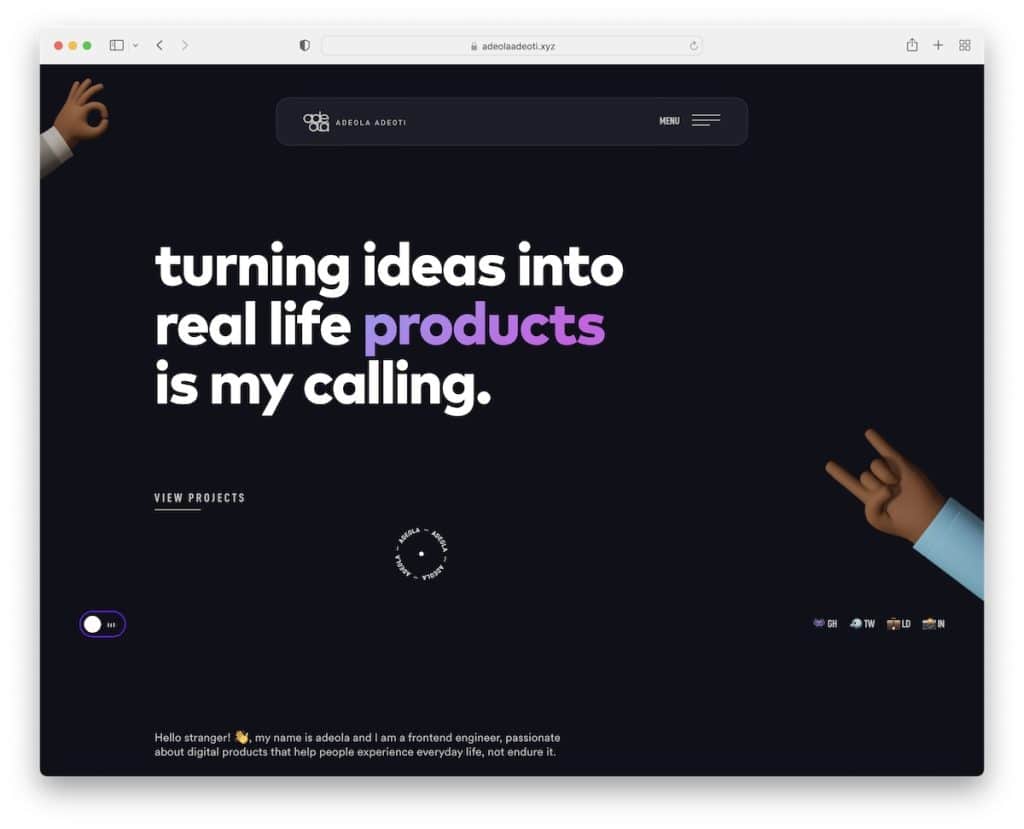
13. Adeola Adeoti
Zbudowany z: Next.js

Adeola Adeoti jest jednocześnie minimalistyczna i nowoczesna, z wieloma elementami przypominającymi urządzenia mobilne, które są w 100% responsywne.
Dwa wyróżniające się elementy to niestandardowy kursor myszy i dźwięk w tle, który można wstrzymać i odtworzyć.
Kolejną fajną rzeczą w witrynie Adeoli Adeoti jest to, że nie ma tradycyjnych referencji, ale posty na Twitterze w suwaku, który można zatrzymać po najechaniu myszką.
Uwaga: użyj referencji na swojej stronie internetowej, aby zbudować społeczny dowód słuszności.
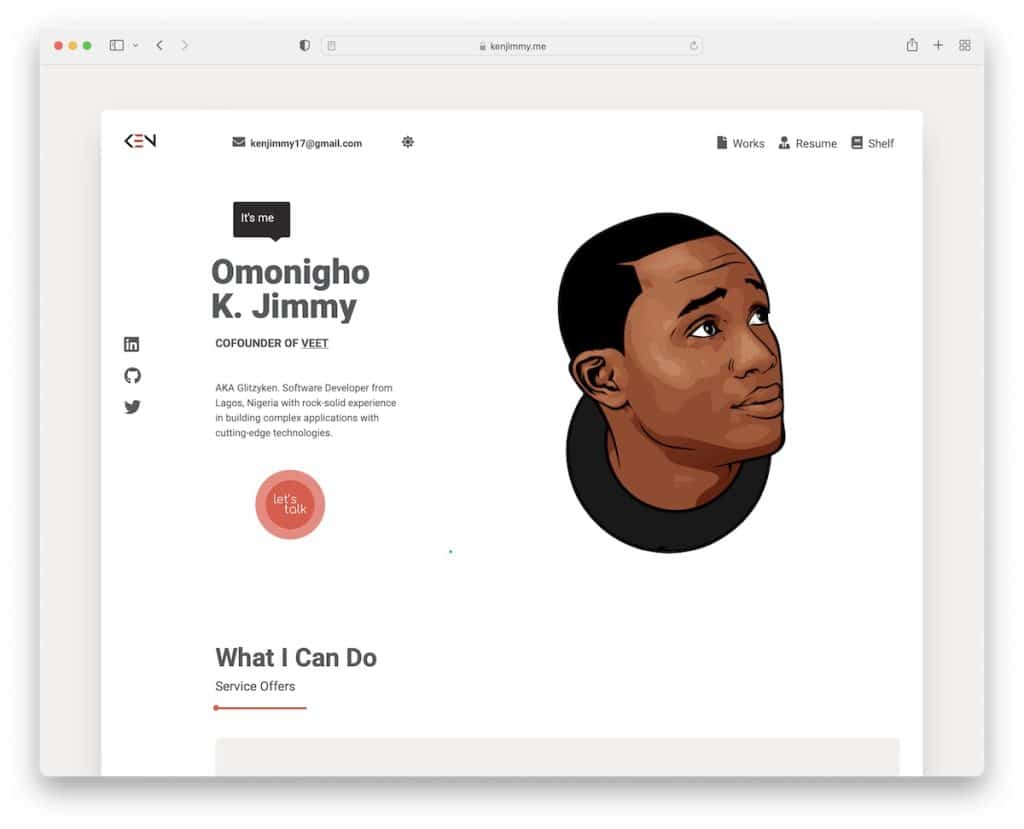
14. Kenneth Jimmy
Zbudowany z: Nuxt.js

Kenneth Jimmy ma witrynę z portfolio programistów w ramkach/pudełkach z unikalnym przewijaniem, które musisz spróbować zrozumieć. Z łatwością zanurza cię w treści i zapoznaje z tym, co robi Kenneth.
Nagłówek zawiera nawigację po witrynie, pocztę e-mail i przełącznik trybu ciemnego/jasnego. Kenneth również strategicznie używa przycisku CTA nad zakładką, aby natychmiast się z nim skontaktować.
Uwaga: Zamiast układu internetowego o pełnej szerokości użyj układu w ramce lub w pudełku.
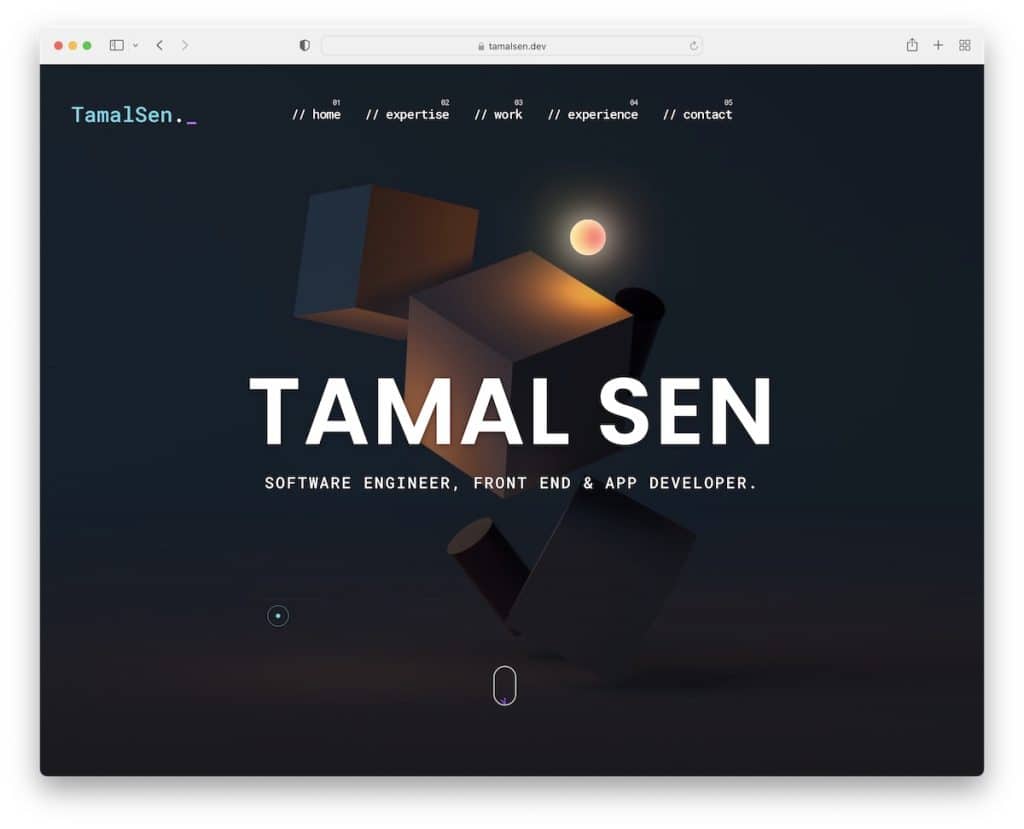
15. Tamal Sen
Zbudowany z: Elementor

Witryna Tamala Senja ma przyjemny „deweloperski” akcent, który tak dobrze komponuje się z mrocznym wyglądem. Ale jednocześnie kolorowe detale podnoszą jakość przewijania, co również byłoby niesamowite bez nich.
Pływający nagłówek umożliwia bezproblemową nawigację po układzie jednej strony, a przycisk powrotu do początku umożliwia przeskoczenie na górę za pomocą jednego kliknięcia.
Uwaga: dodanie przycisku powrotu do początku może poprawić interfejs użytkownika portfolio programistów.
Czy planujesz używać WordPressa na swojej osobistej stronie internetowej? W takim razie sprawdź naszą obszerną recenzję Elementora.
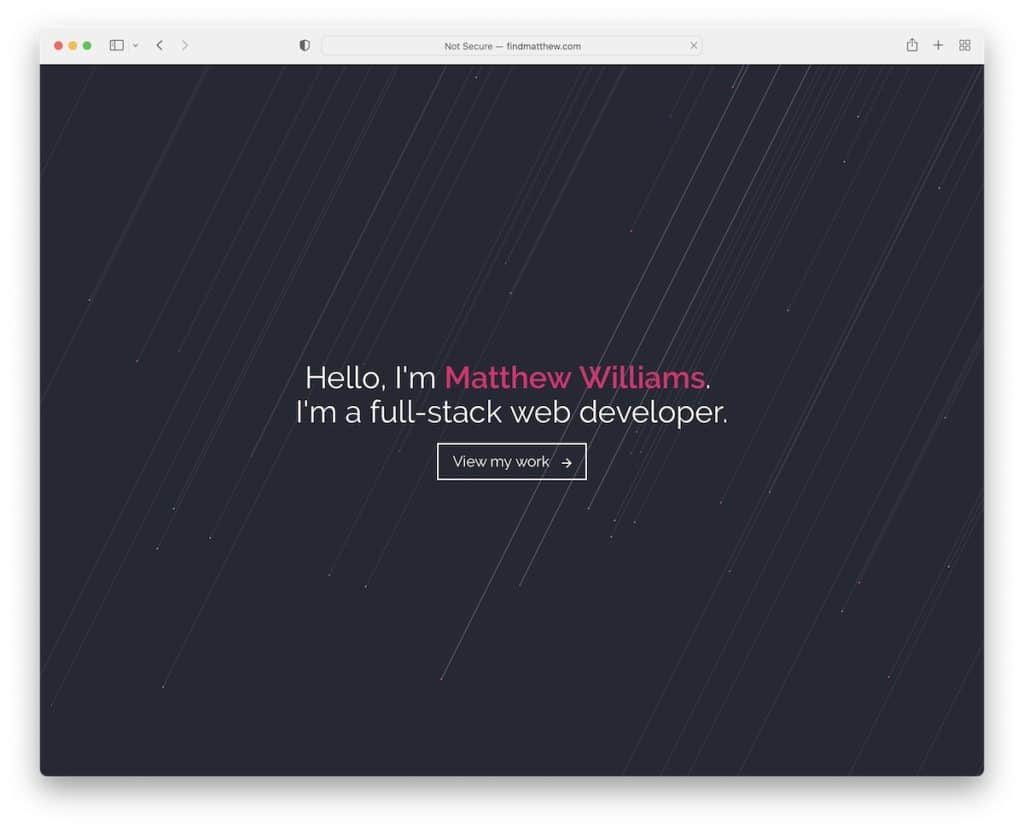
16. Mateusza Williamsa
Zbudowany z: Strony GitHub

Jest jedna rzecz, która łączy większość tych witryn: ich projekt opiera się bardziej na minimalizmie.
Matthew Williams ma pełnoekranową sekcję bohatera z animowanym tłem, tekstem i przyciskiem CTA. Pasek nawigacyjny pojawia się tylko pod zakładką i przykleja się do ekranu.
Ponadto strona posiada filtrowalne portfolio, animowane paski umiejętności, podstawowy formularz kontaktowy oraz ikony mediów społecznościowych w stopce.
Uwaga: Czy masz wiele stylów projektów do zaprezentowania? Użyj portfolio z możliwością filtrowania/kategoryzacji.
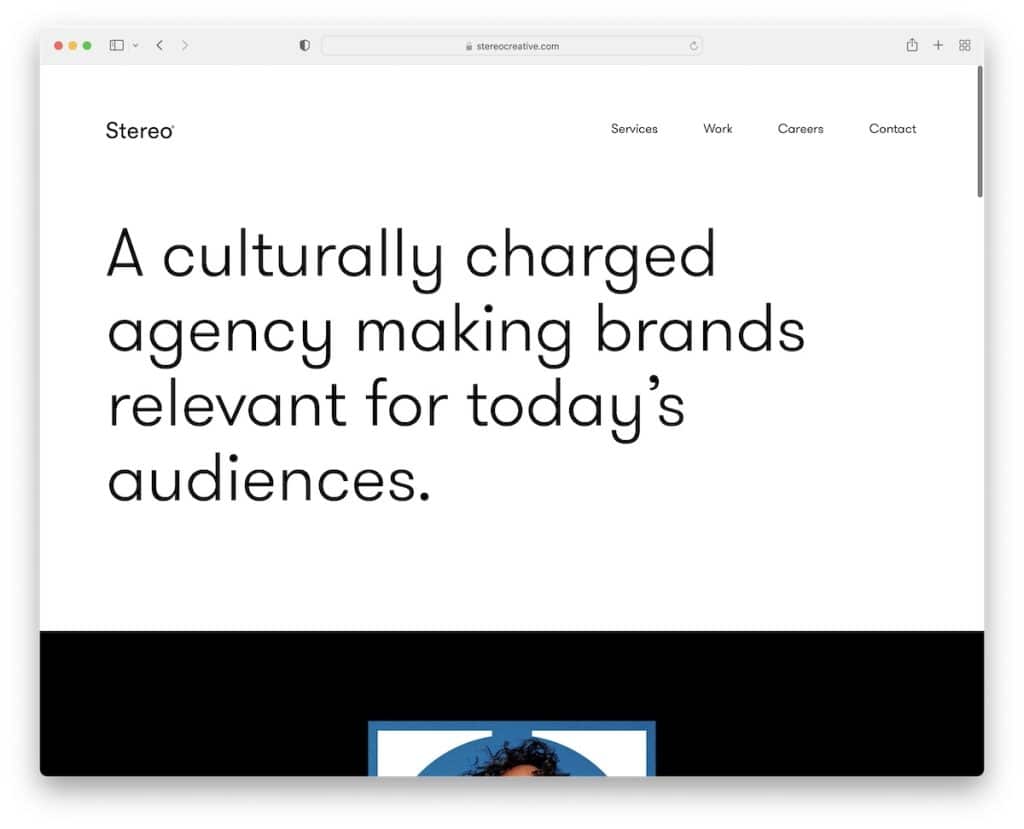
17. Kreatywność stereo
Zbudowany z: Craft CMS

Stereo Creative to kolejny świetny dowód na to, że mocny przekaz nad zakładką na jednolitym tle może zadziałać naprawdę dobrze.
Ta strona zaczyna się prosto, ale potem uderza cię fajną animacją, która działa prawie jak krótki film promocyjny.
Ponadto strona Stereo Creative ma nagłówek, który znika podczas przewijania i pojawia się ponownie, gdy przewiniesz z powrotem na górę.
Na stronie głównej znajduje się również kilka ich prac oraz lista klientów, która stanowi dowód jakości.
Uwaga: Czy pracowałeś z kilkoma dużymi markami i firmami? Dodaj je do swojej witryny jako odniesienie.
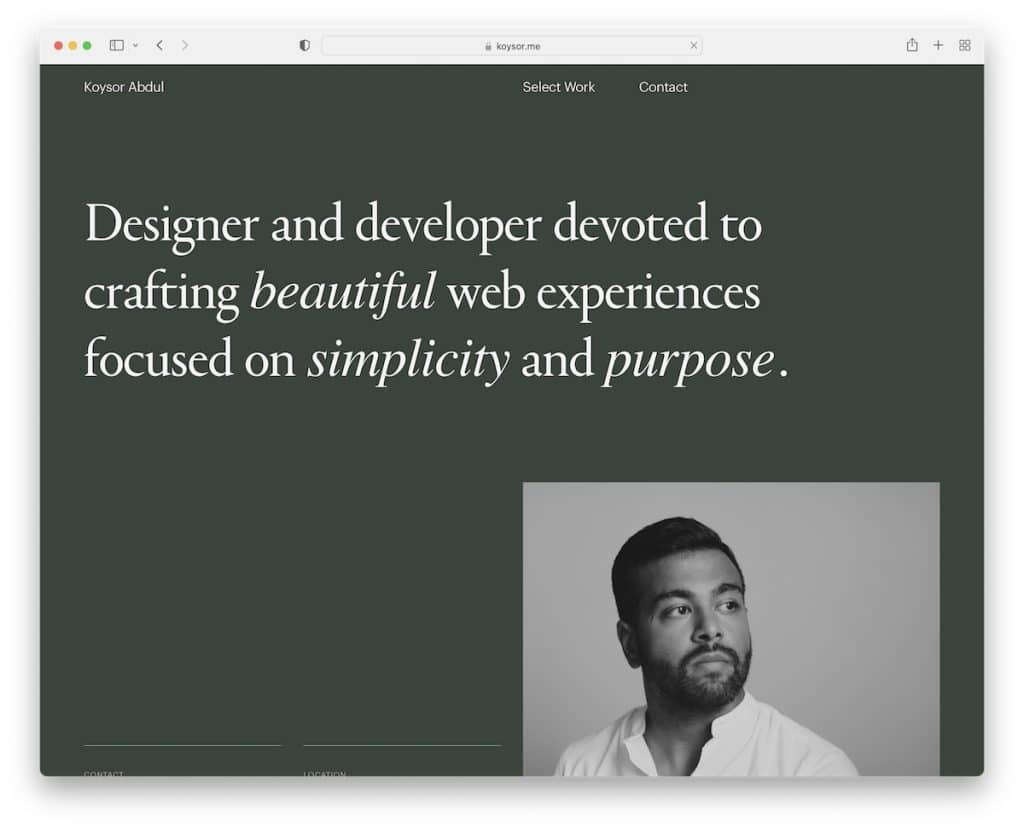
18. Koysor Abdul
Zbudowany z: Webflow

Przyjemne przewijanie sprawia, że masz nadzieję, że witryna Koysor Abdul nigdy się nie kończy. Okay, to także z powodu doskonałej pracy, którą prezentuje dla przyjemności oglądania.
To kolejny przykład wspaniałej witryny z portfolio programistów, zbudowany z myślą o czystości i doskonałym UX.
Uwaga: Połącz prace w swoim portfolio z projektami na żywo, aby potencjalni klienci mogli je przejrzeć z pierwszej ręki.
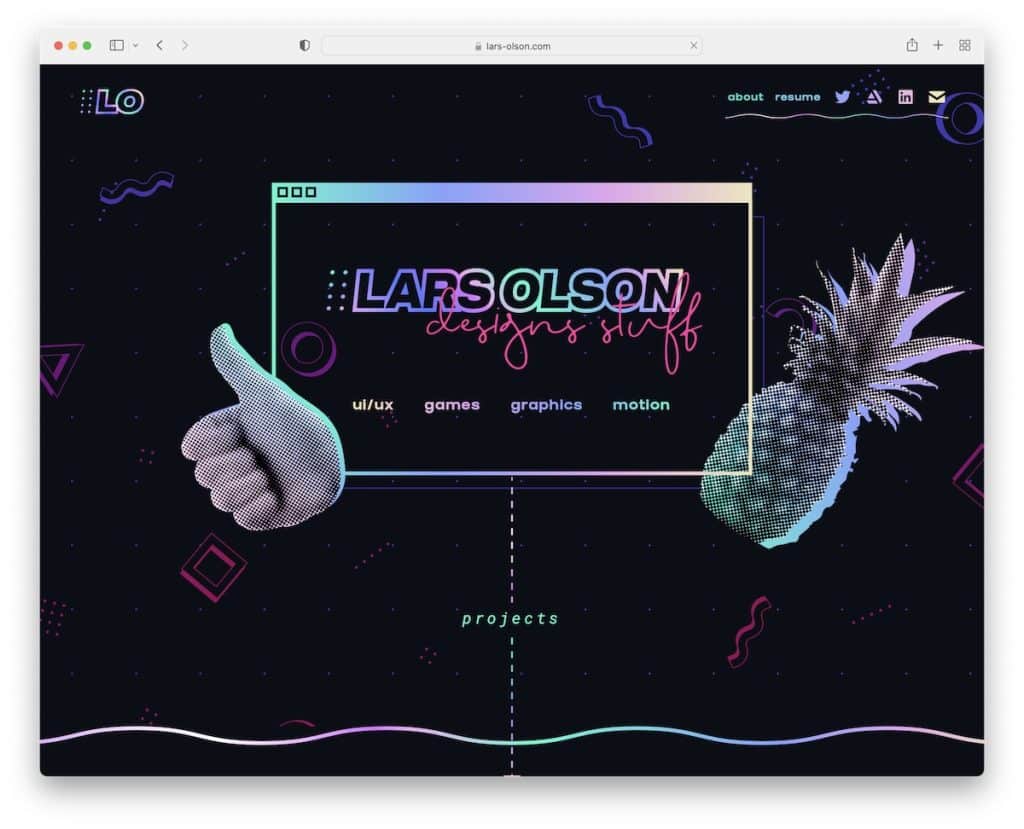
19. Larsa Olsona
Zbudowany z: Webflow

Lars Olson wie, jak sprawić, by strona programisty była zabawna i wciągająca dzięki świetnemu wyborowi chwytliwych szczegółów i zabawnych elementów. A unikalne efekty zawisu aktywują go jeszcze bardziej.
Jest to strona internetowa o częściowo pojedynczym układzie z zewnętrznymi linkami do mediów społecznościowych i CV. Ponadto portfolio otwiera projekty na poszczególnych stronach, na których można znaleźć pogłębioną prezentację.
Uwaga: pozwól swojej zabawnej i żywej osobowości zabłysnąć w swoim projekcie internetowym.
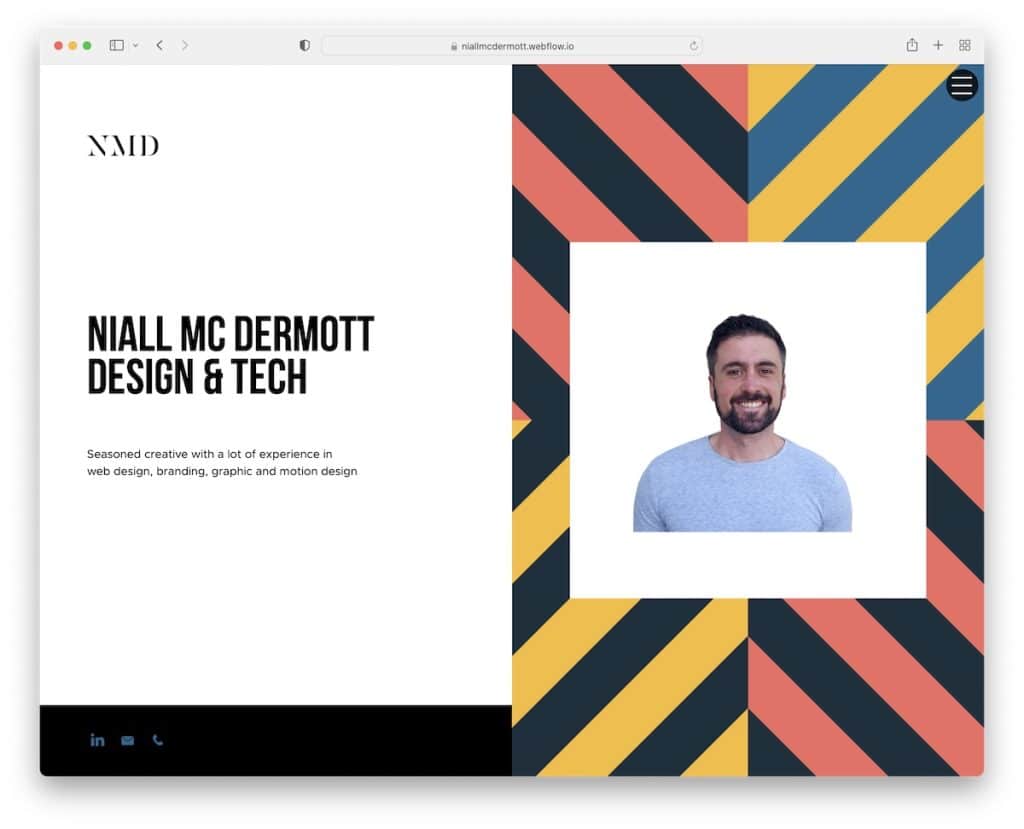
20. Niall McDermott
Zbudowany z: Webflow

W witrynie Nialla McDermotta podoba nam się to, że mimo że jest zbudowana na darmowym abonamencie Webflow, wciąż jest na bardzo wysokim poziomie.
Cechą szczególną tego portfolio programistów jest konstrukcja podzielonego ekranu, ze statyczną lewą częścią i dynamiczną prawą częścią. Stwarza to interesujące doświadczenie przewijania, ale możesz także użyć menu hamburgera, aby znaleźć inne szczegóły i informacje o Niallu.
Uwaga: darmowy kreator stron internetowych nie zawsze oznacza niedopracowane produkty, po prostu nie możesz użyć niestandardowej nazwy domeny (lub czasami funkcjonalność jest nieco ograniczona).
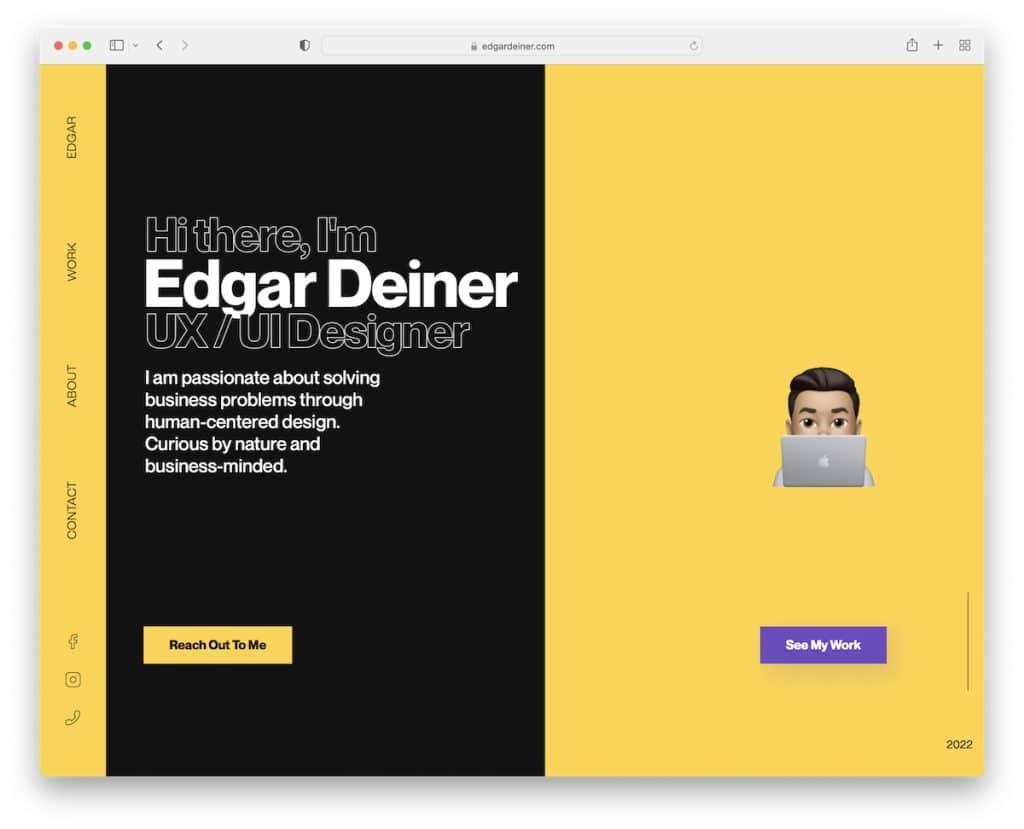
21. Edgara Deinera
Zbudowany z: Webflow

Edgar Deiner ma również projekt podzielonego ekranu, ale bez lepkiej części. Witryna Edgara wykorzystuje jednak nawigację/nagłówek paska bocznego, który się porusza, dzięki czemu zawsze masz dostęp do menu i linków do mediów społecznościowych.
Czarno-żółta kolorystyka podnosi atmosferę, a dodatkowa biała przestrzeń wymaga przyjemnej czytelności.
Uwaga: Czy masz już dość tradycyjnych nagłówków i menu? Użyj pionowej wersji paska bocznego, takiej jak Edgar.
