2023 年 21 个最佳开发人员组合(示例)
已发表: 2023-01-27您想查看最佳开发人员组合和网站示例以获取灵感吗?
这时候这个系列就派上用场了。
我们分析了 150 个开发人员的页面并测试了它们的性能,以创建最出色的 21 个页面。
这使我们能够想出一个系列,您可以在其中享受基本和简约的设计,但同时又有趣又引人入胜。
您还会发现很多不错的细节(如自定义光标),您最终可能会应用到您的在线形象中。
享受!
激发灵感的最佳开发者组合
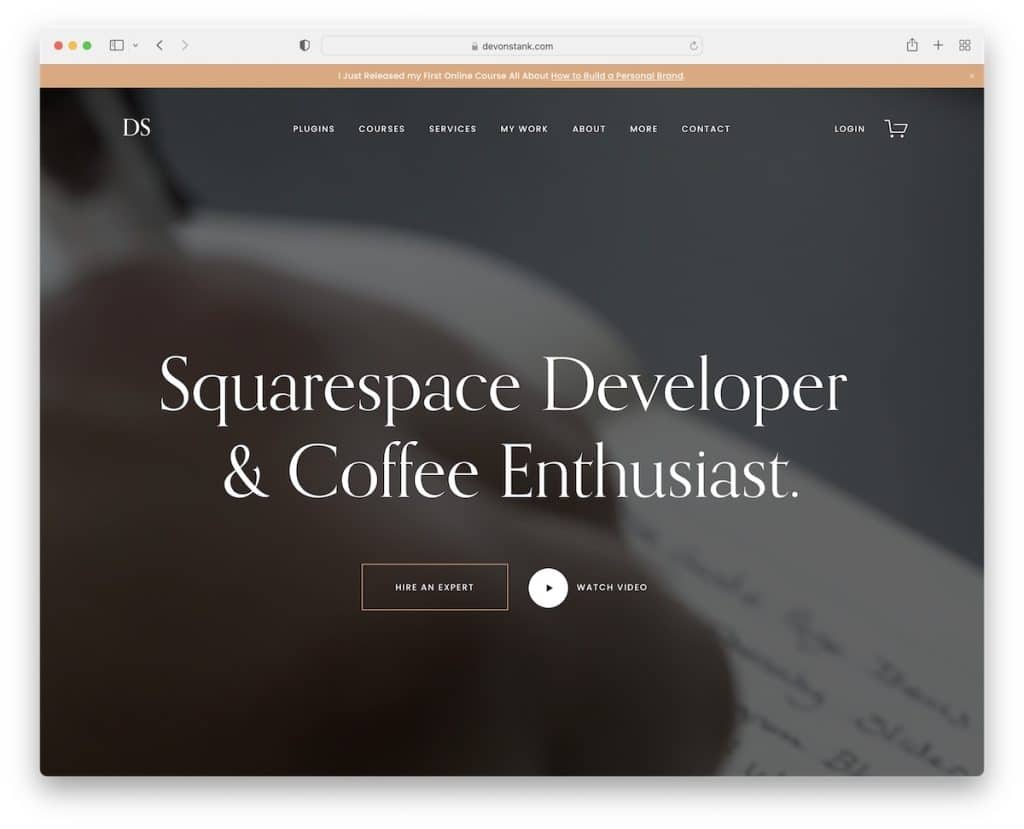
1.德文·斯坦克
内置: Squarespace

Devon Stank 是一个令人惊叹的页面,有两个特点使其脱颖而出; 首先,英雄视频背景,其次,黑暗设计。
此外,这也是一个很棒的极简主义网站示例,可营造愉悦的浏览和阅读体验。
此外,Devon 使用顶部栏通知,您可以按“x”将其关闭。
注意:使用视频背景可以使您的开发者组合网站更具吸引力。
但也可以查看我们专门的 Squarespace 网站示例集,了解更多令人惊叹的设计。
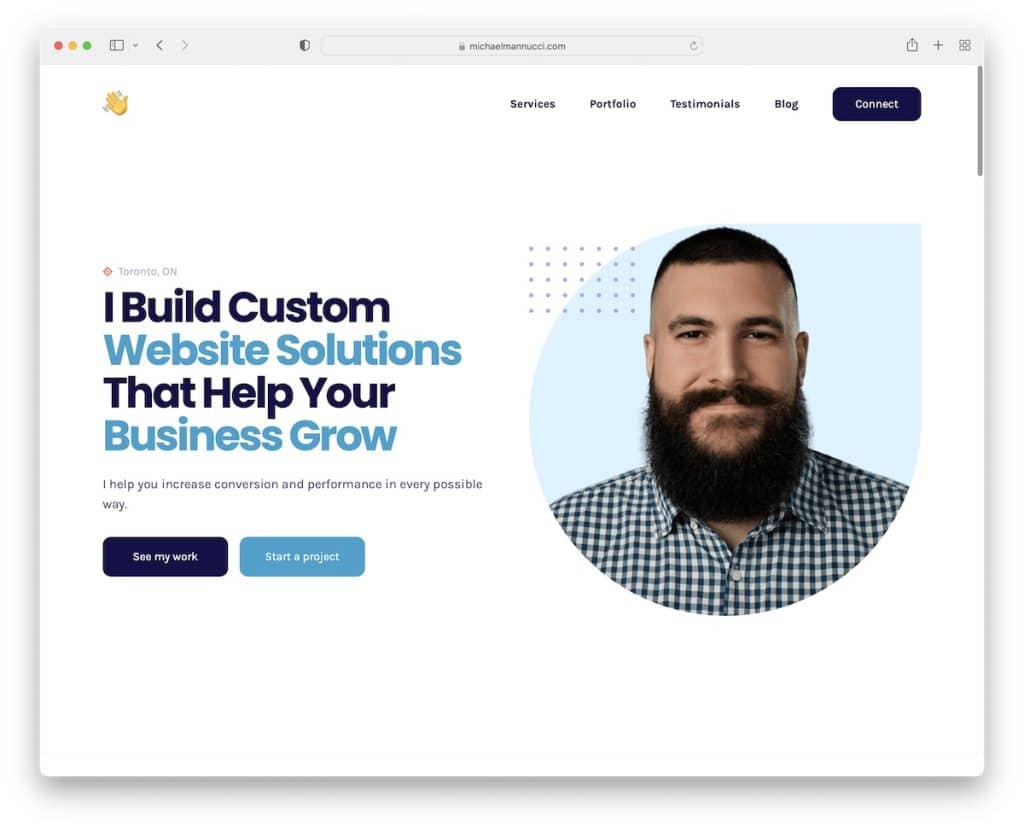
2.迈克尔·曼努奇
内置: Webflow

Michael Mannucci 的网站与 Devon 的网站相反,使用浅色和鲜艳的色彩。 这两个页面唯一的相似之处是简单的网页设计。
该页面有一个干净透明的标题,带有一个号召性用语 (CTA) 按钮,可将您带到联系方式的详细信息。
此外,Michael Mannucci 运行的是单页网站结构,因此只需单击几下即可了解所有详细信息(但浮动标题会非常方便)。
注意:使用单页布局来提升用户体验。
您还会喜欢浏览这些出色的 Webflow 网站。
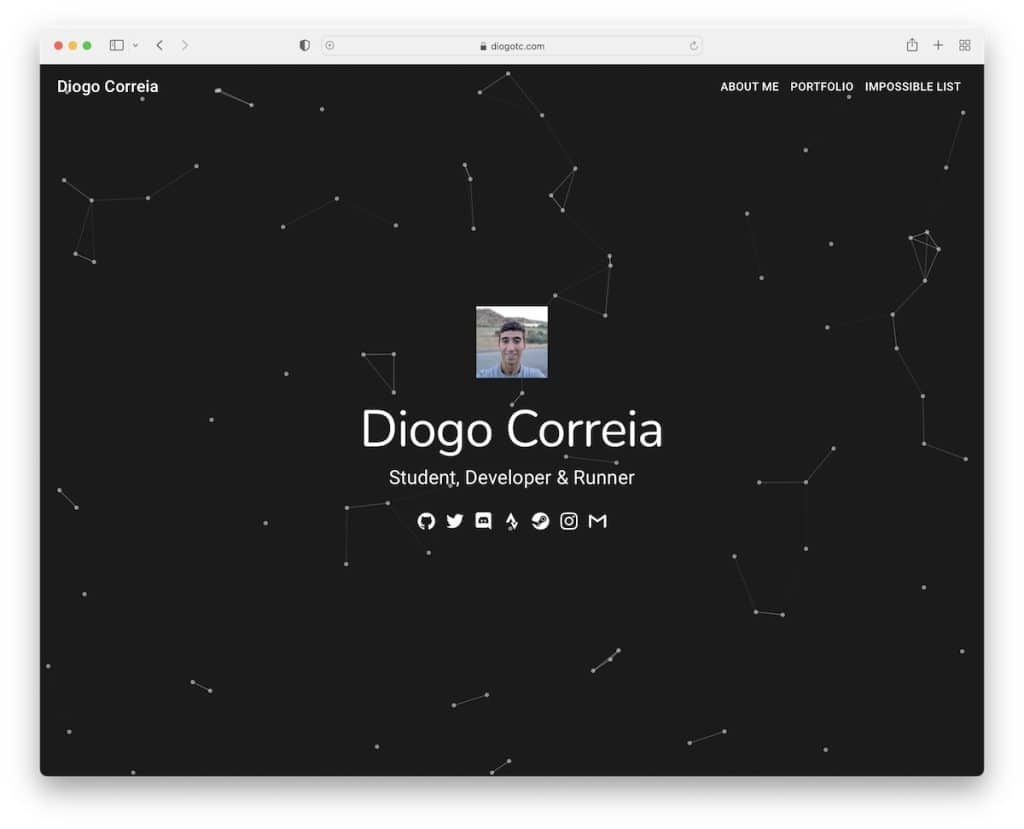
3. 迪奥戈·科雷亚
内置:盖茨比

Diogo Correia 有一个令人兴奋的首屏部分,带有粒子效果背景,可以很好地为事情增添趣味。
他还在英雄部分使用社交媒体图标和粘性导航,让从一个部分跳到另一个部分更加舒适。
此外,工作和经历的时间表揭示了有关 Diogo 及其技能的更多细节。
注意:使用粘性标题/菜单可以更轻松地浏览网站。
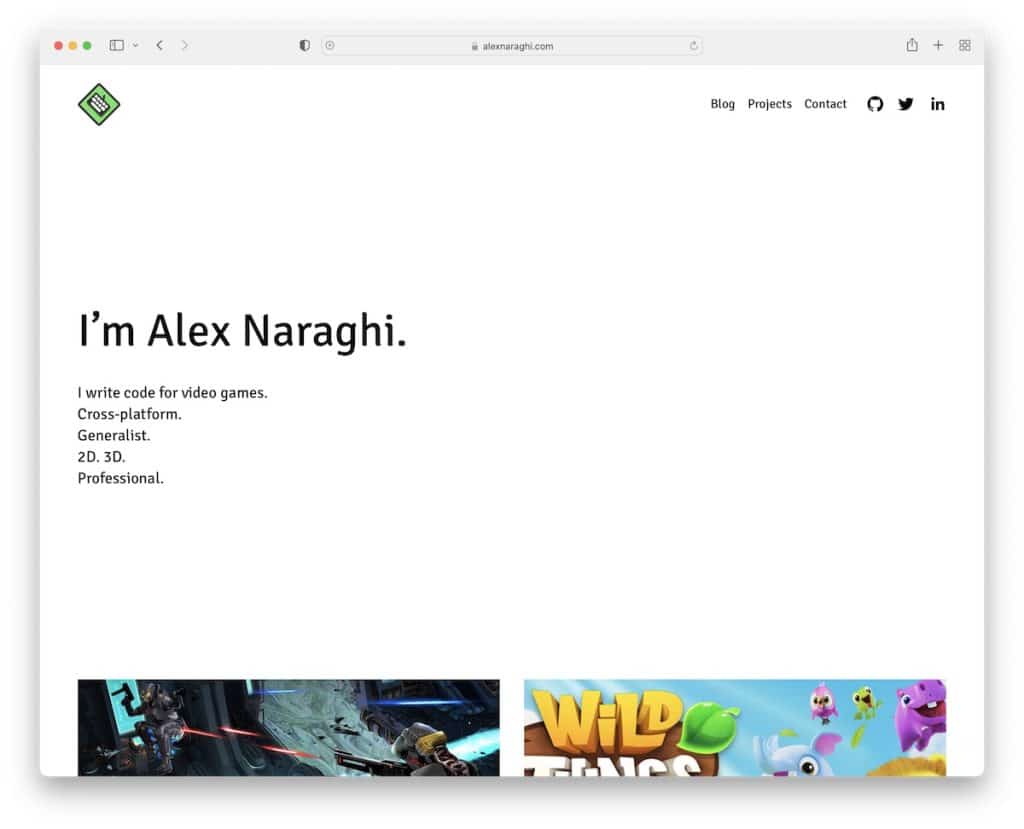
4.亚历克斯·纳拉吉
内置: Squarespace

虽然一些开发人员在首屏使用图像、视频和滑块,但 Alex Naraghi 决定在纯色背景上保持文字的极简主义。 它起到快速介绍的作用,这是最重要的。
首屏下方是一些作品和下载 Alex 简历的 CTA 按钮。 页眉和页脚很干净,只有主要链接和社交按钮。
注意:没有必要复杂化; 使用纯文本英雄部分。
5. 安德鲁·麦卡锡
内置: GitHub 页面

Andrew McCarthy 是我们偶然发现的比较原始的开发者组合网站之一。 它有一个带有不断变化的覆盖元素的无限滚动,但这里有一个问题:这些部分一遍又一遍地重复自己。
这很棘手。
标题是基本的,在滚动时会消失,但一旦您开始滚动回到顶部,它就会立即重新出现。
注意:创造独特的滚动体验,就像 Andrew McCarthy 一样!
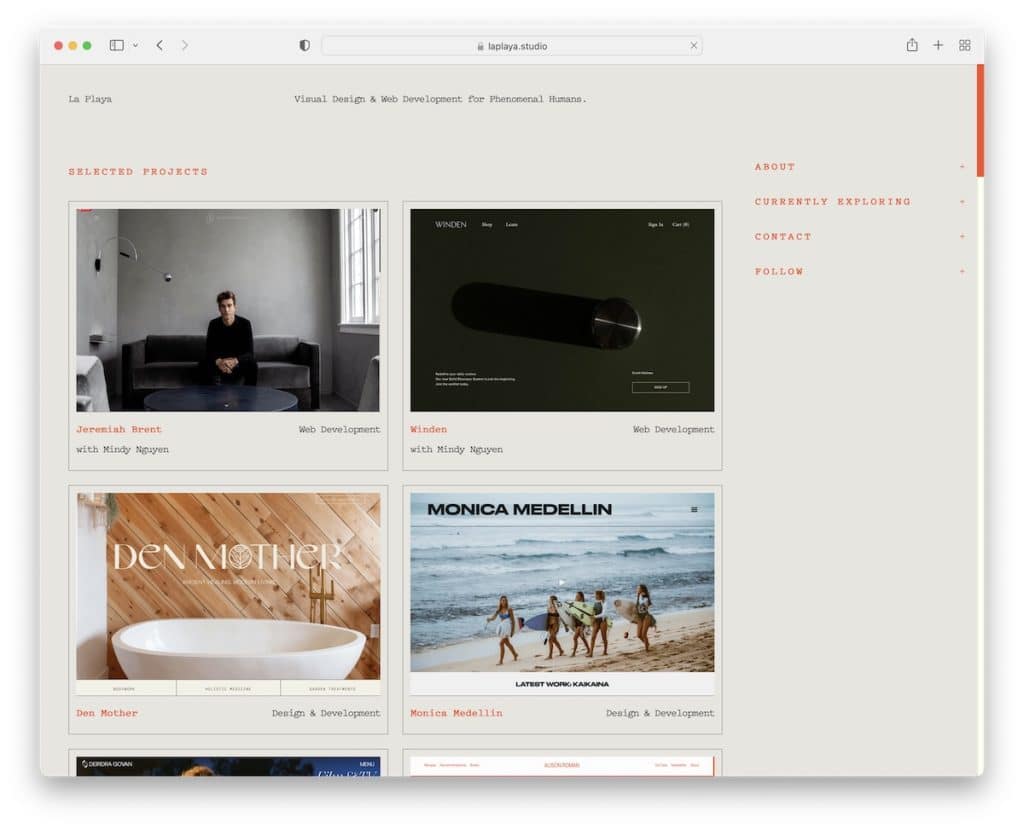
6. 普拉亚
内置: Squarespace

La Playa 是开发人员的投资组合示例,具有两列网格布局和带有下拉信息显示的粘性右侧边栏。 网格的妙处在于它突出显示悬停时的元素并使其余元素变暗。
页眉和页脚很简单,有一些附加信息(关于金丝雀)。
注意:使用粘性侧边栏确保链接和信息始终可用。
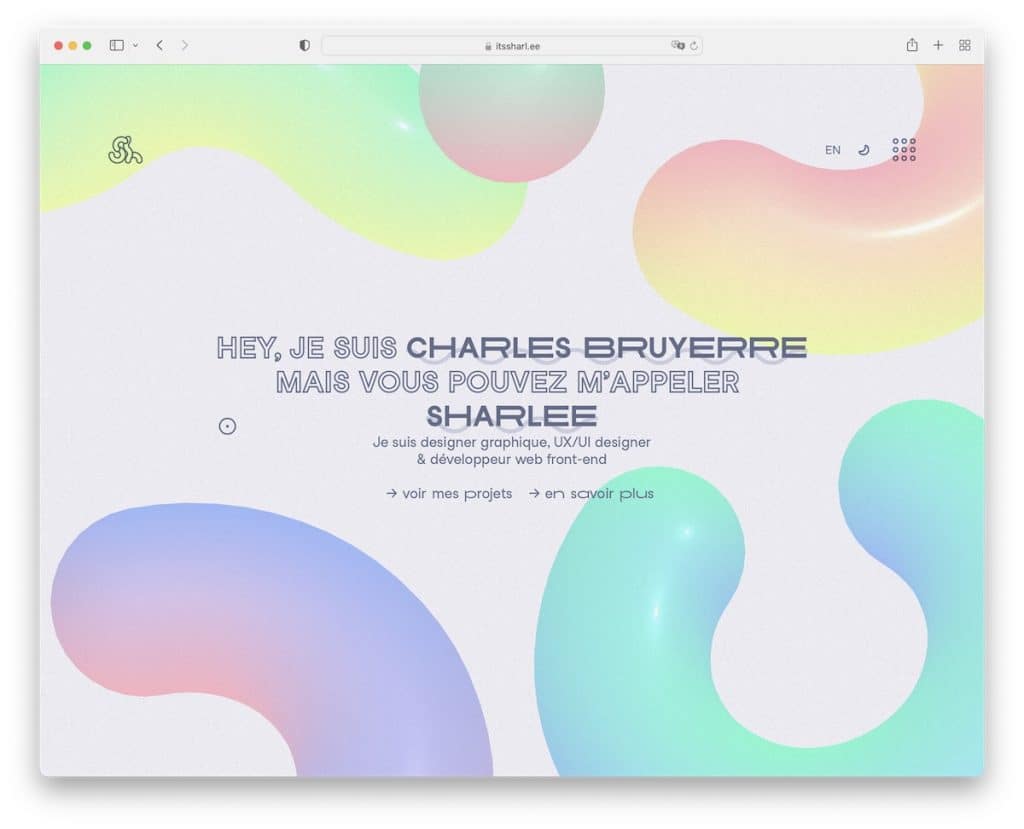
7. 莎莉
内置:Next.js

Sharlee 拥有引人入胜的全屏主页设计和动画背景。 它使用白天和灯光切换器以及带有导航和社交媒体链接的叠加式汉堡菜单。 标题还可以选择将语言从法语切换为英语(反之亦然)。
注意:使用暗/亮模式切换器,以便访问者可以选择他们希望如何查看您的网站。
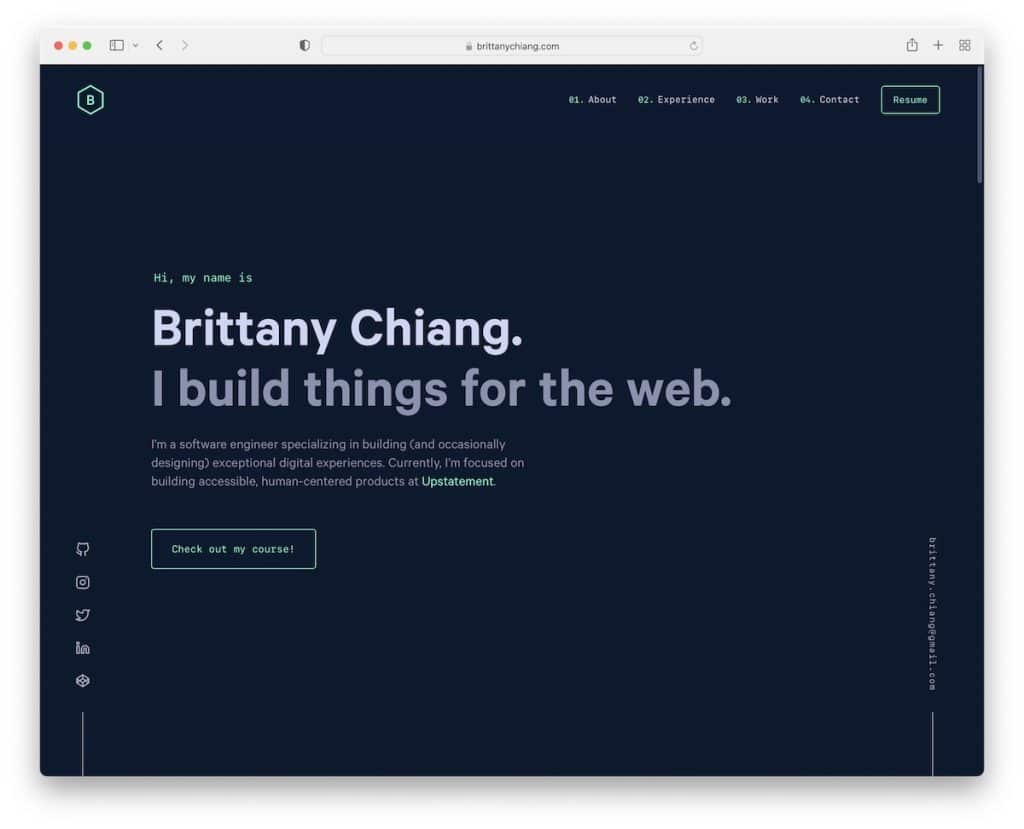
8. Brittany 蒋
内置:盖茨比

Brittany Chiang 有一个深色和极简主义的响应式网页设计,在首屏上有标题、文本和 CTA。
它为社交媒体和电子邮件使用浮动侧边栏元素以及消失/重新出现的标题。
此外,此开发人员组合采用单页布局,因此只需滚动几下即可了解所有详细信息。
注意:只需使用深色设计,您就可以从其他人中脱颖而出
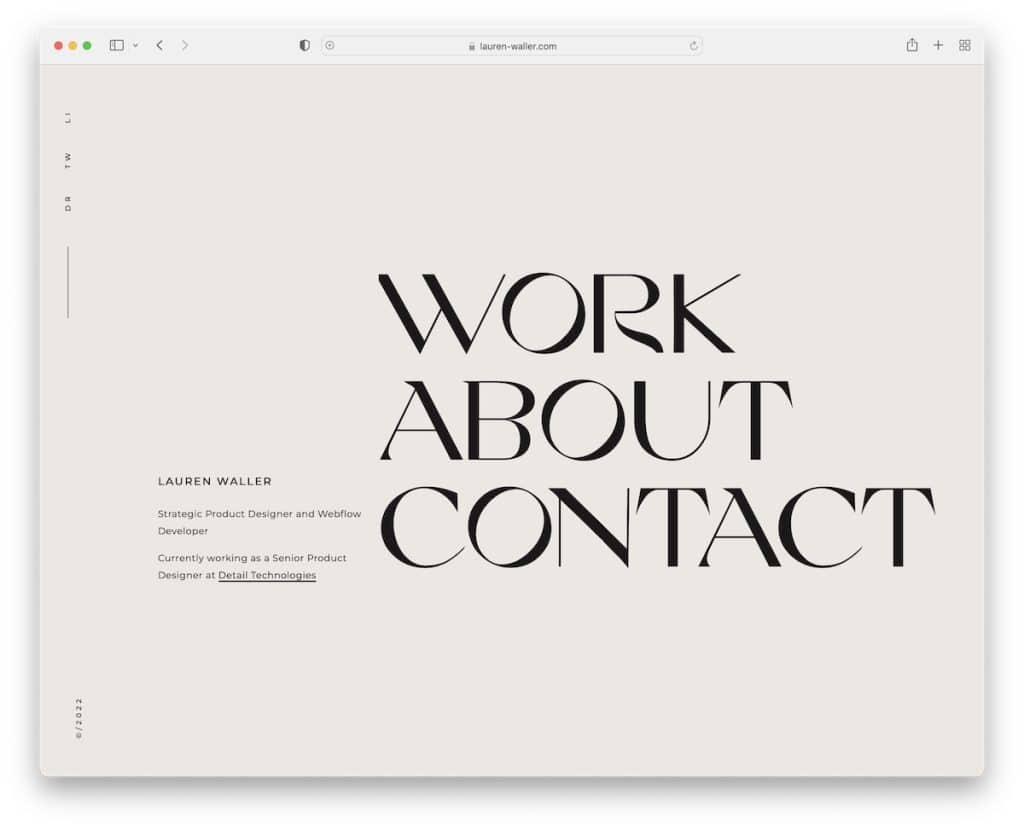
9. 劳伦·沃勒
内置: Webflow

Lauren Waller 是一个简单明了的主页,带有简短的简历和可在悬停时响应的大型菜单链接。
没有页眉和页脚,这使极简主义水平保持在历史最高水平。 但是,有一个简洁的侧边栏,其中包含指向社交媒体的链接(或查看内部页面时的主页)。
注意:你想让你的开发者组合页面更加干净吗? 跳过页眉和页脚。
请记住,我们还有一份您需要检查的最干净网站的完整列表。
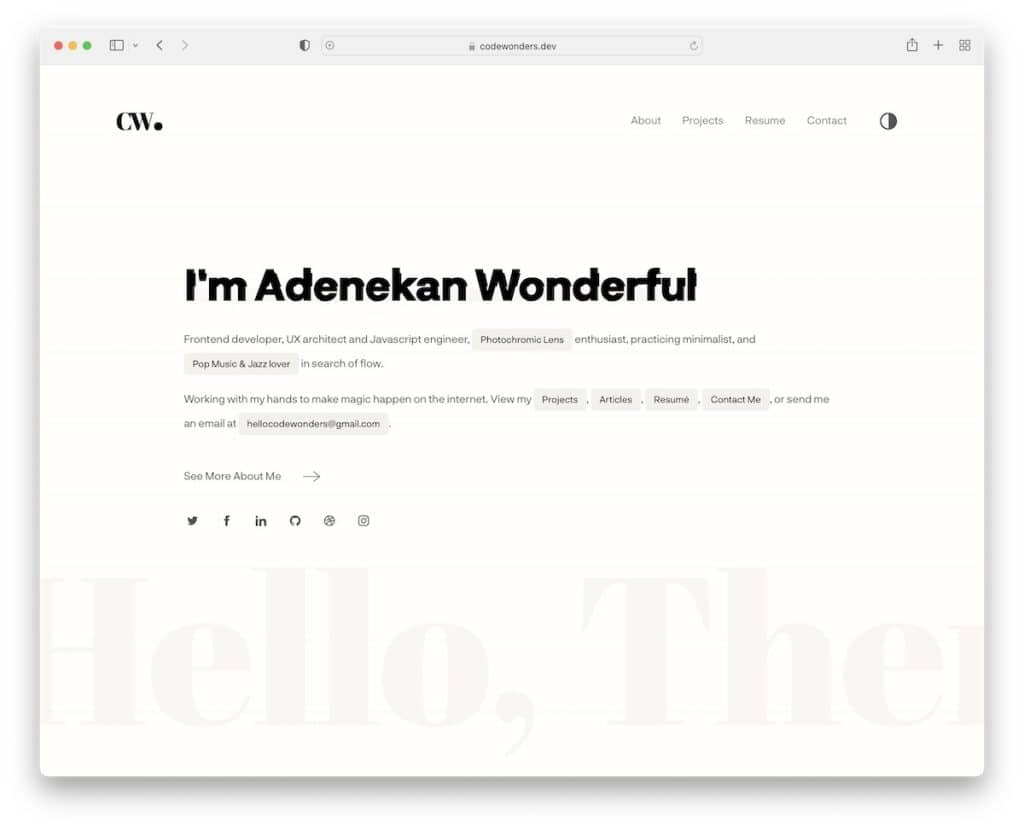
10. Adenekan 精彩
内置: Next.js

与 Lauren 的网站有些相似,Adenekan Wonderful 也使用纯文本主页,并添加了一些细节以使其更具吸引力。
两句话的简介包括所有必要的(导航)链接和电子邮件,以及指向“关于我”页面的链接。
注意:虽然纯粹的极简主义非常适合网页设计,但使用简单的动画可以让它更令人兴奋。
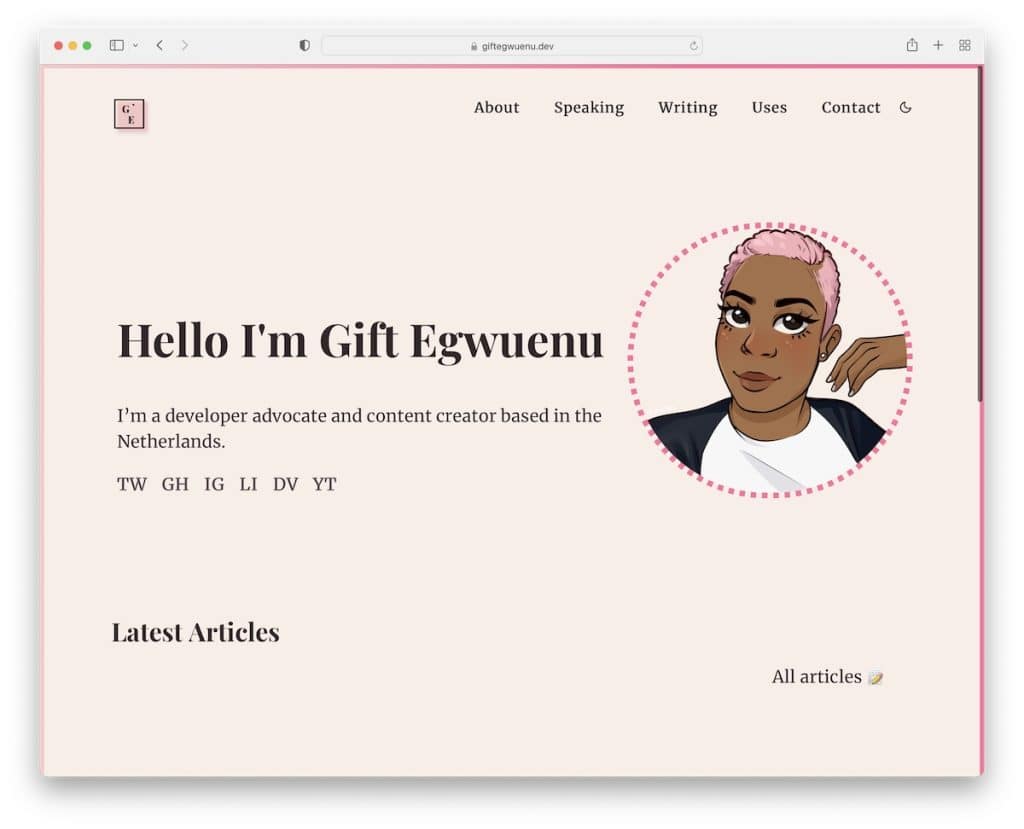
11. 礼物 Egwuenu
内置:Gridsome

Gift Egwuenu 有一个现代化的在线开发者组合页面,该页面包含大量文本,但具有出色的动画个人资料图片,破坏了严肃性。
这个网站的独特之处在于,当您打开黑暗模式视图时,带框的粉红色边框会更加清晰。 此外,粉红色用于其他元素和细节,增添了不错的品牌触感。

注意:添加个人风格和品牌以营造愉快的网络氛围。
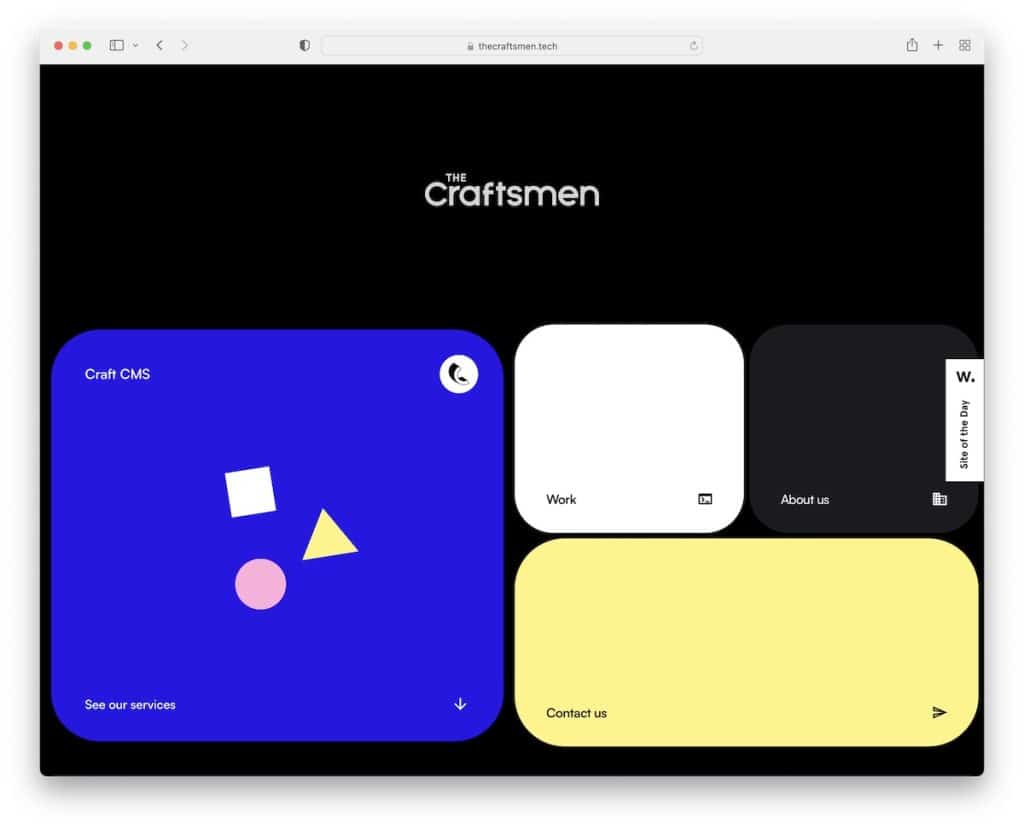
12.工匠
内置:Craft CMS

The Craftsmen 是一个充满活力的网站,带有动画和移动元素,使滚动更加令人兴奋。
这也是一个非常独特的单页布局,深色背景混合了其他更鲜艳的颜色,为其增添了活力。
令人惊讶的是,该网站没有标题,但英雄“卡片”用作页面导航。
注意:混合静态和动画元素以获得生动的网页设计。
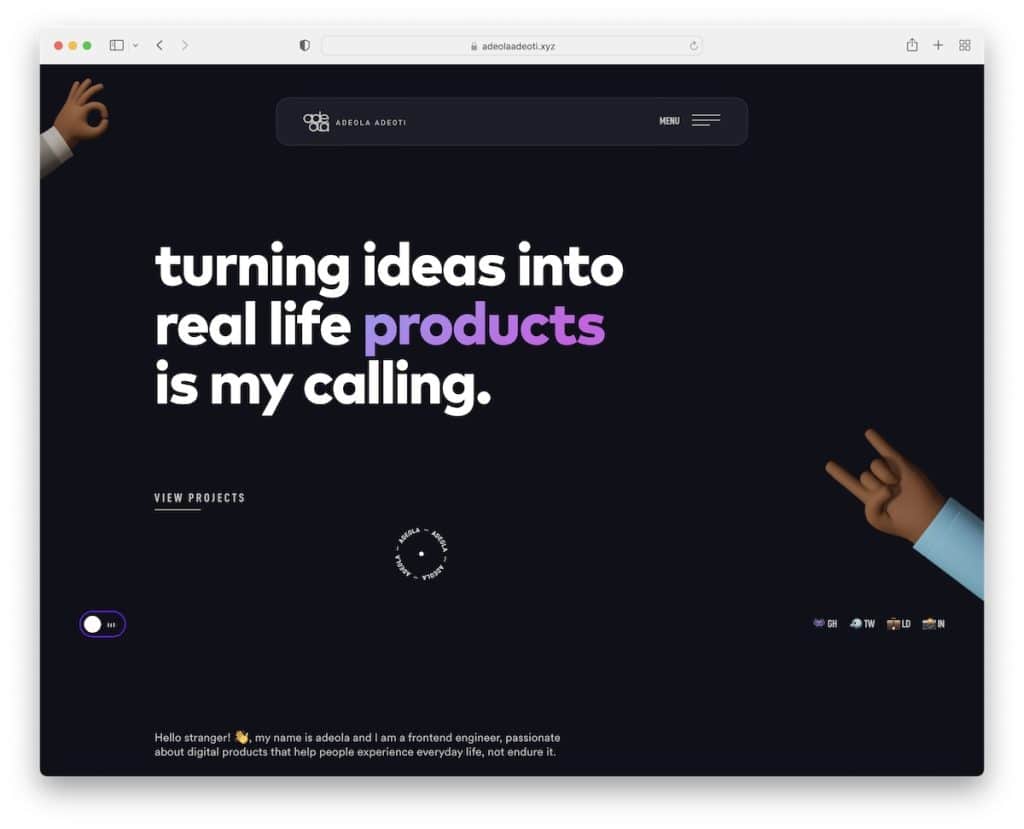
13. 阿德奥拉·阿德奥蒂
内置: Next.js

Adeola Adeoti 兼具极简主义和现代风格,拥有许多 100% 响应的类似移动设备的元素。
两个突出的元素是自定义鼠标光标和可以暂停和播放的背景音频。
Adeola Adeoti 网站的另一个很酷的地方是没有传统的推荐,但是 Twitter 帖子在一个滑块中,你可以在悬停时停止。
注意:使用您网站上的推荐来建立社会证明。
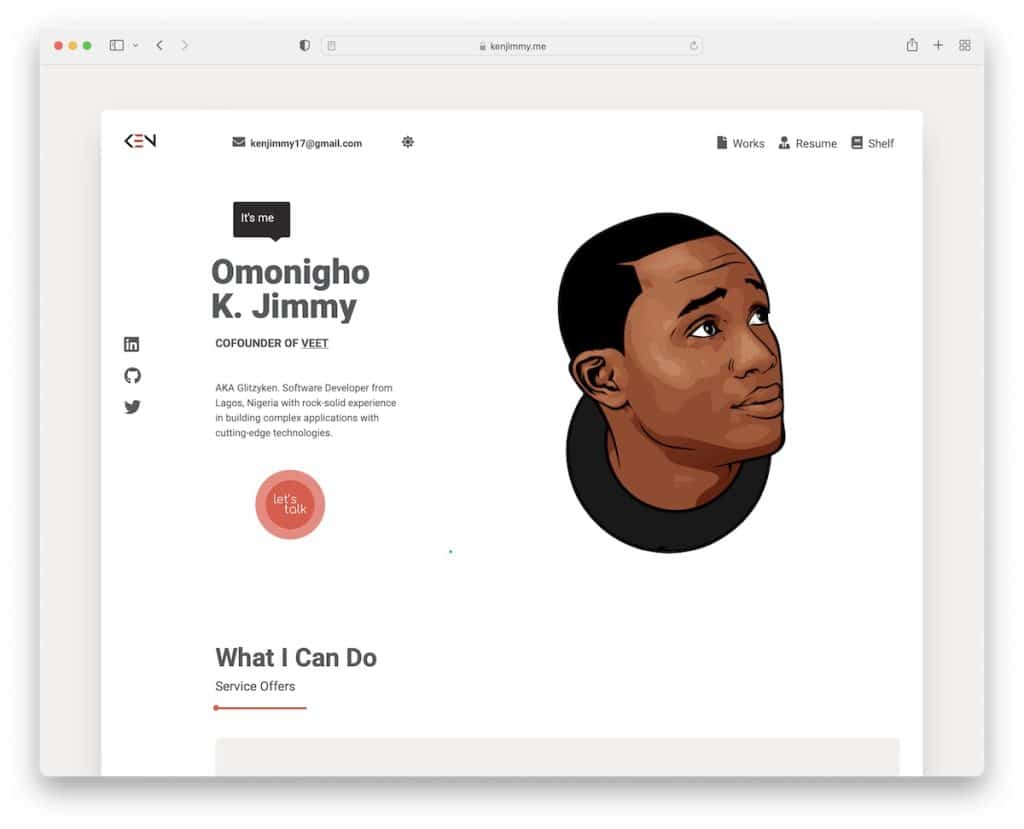
14. 肯尼斯·吉米
内置:Nuxt.js

Kenneth Jimmy 有一个带框架/盒装的开发人员组合网站,具有独特的滚动体验,您必须尝试理解。 它很容易让您沉浸在内容中,并让您熟悉 Kenneth 所做的事情。
标题具有站点导航、电子邮件和暗/亮模式切换器。 Kenneth 还巧妙地使用首屏上方的 CTA 按钮立即与他取得联系。
注意:不要使用全宽网页布局,而是使用盒装或框架布局。
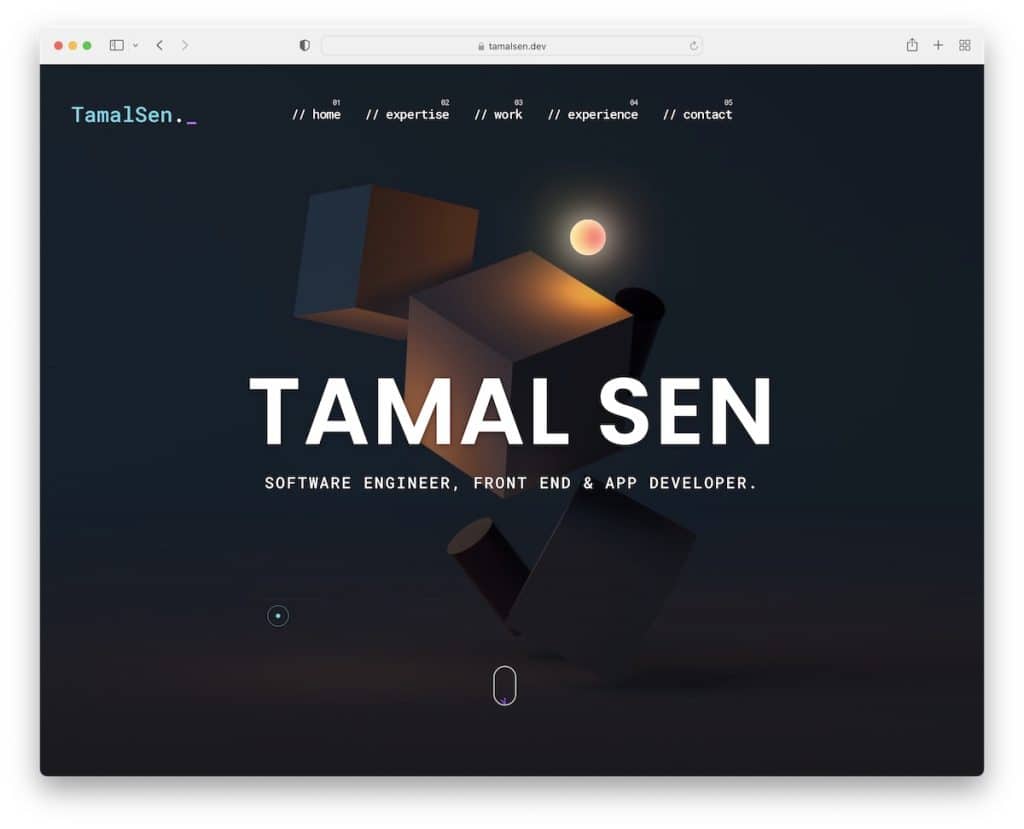
15. 塔玛森
内置:元素

Tamal Senj 的网站具有不错的“开发人员”风格,与深色外观完美融合。 但与此同时,彩色细节提升了滚动体验,没有它也会令人惊叹。
浮动标题可让您毫不费力地浏览单页布局,而返回顶部按钮让您只需单击一下即可跳转到顶部。
注意:添加返回顶部按钮可以改善开发人员组合的用户体验。
您打算为您的个人网站使用 WordPress 吗? 然后查看我们广泛的 Elementor 评论。
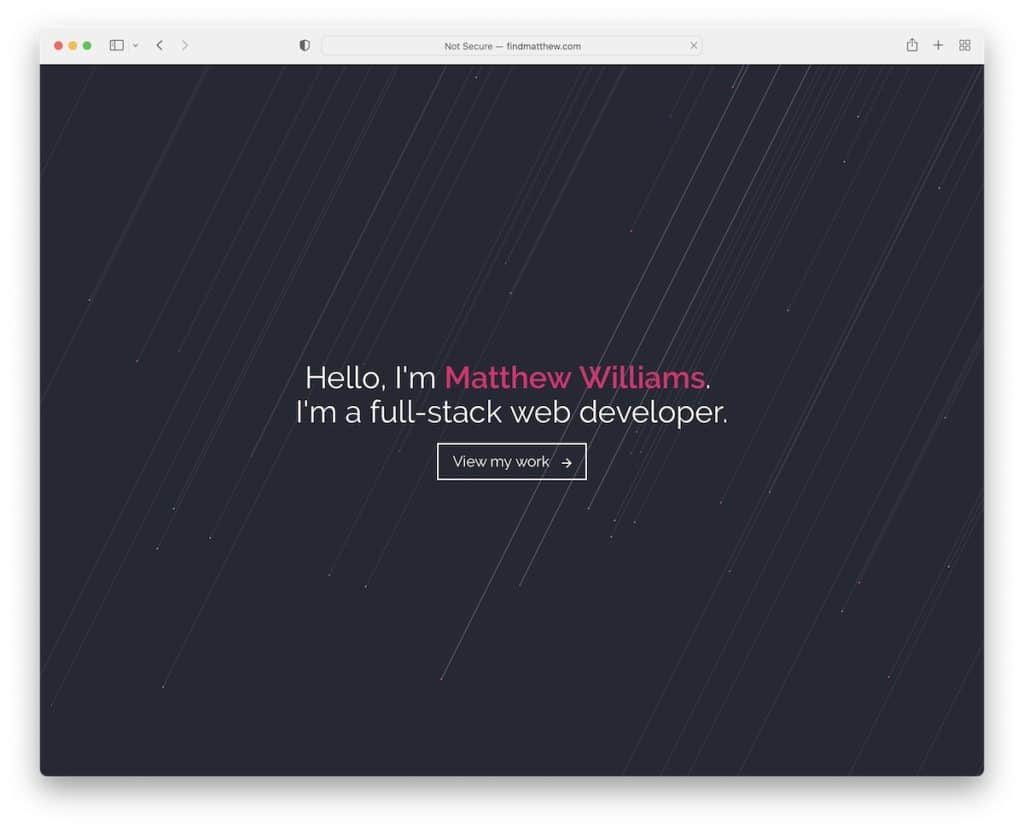
16. 马修·威廉姆斯
构建于:GitHub 页面

大多数这些网站都有一个共同点:它们的设计更倾向于极简主义。
Matthew Williams 有一个全屏英雄部分,带有动画背景、文本和 CTA 按钮。 导航栏只出现在折叠下方并粘在屏幕上。
此外,该网站在页脚中有一个可过滤的投资组合、动画技能栏、一个基本的联系表格和社交媒体图标。
注意:您是否有多种风格的项目要展示? 使用可过滤/分类的投资组合。
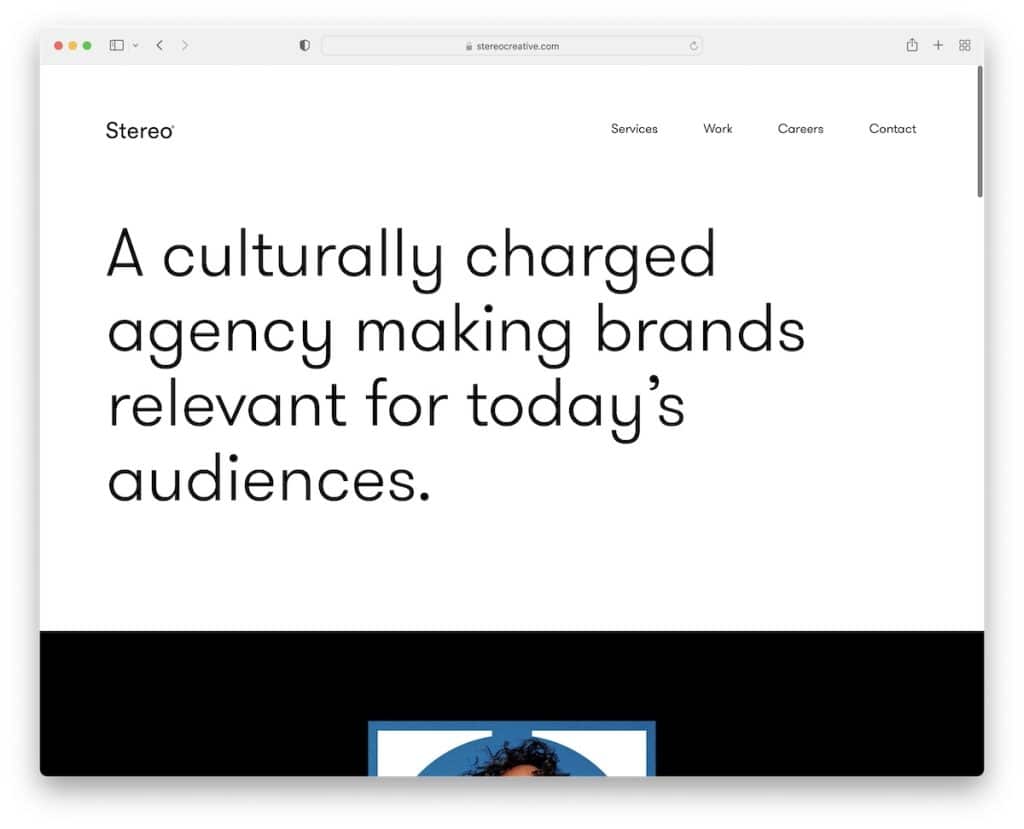
17.立体创意
内置: Craft CMS

Stereo Creative 是另一个很好的证明,它证明在坚实的背景上折叠上方的强烈信息可以非常有效。
虽然这个网站开始很简单,但它会用一个很酷的动画打动你,几乎可以作为一个简短的宣传视频。
此外,Stereo Creative 的页面有一个标题,它会在滚动时消失,并在您滚动回顶部时重新出现。
主页还展示了他们的一些作品和客户名单,以证明质量。
注意:您是否与一些大品牌和公司合作过? 将它们添加到您的网站作为参考。
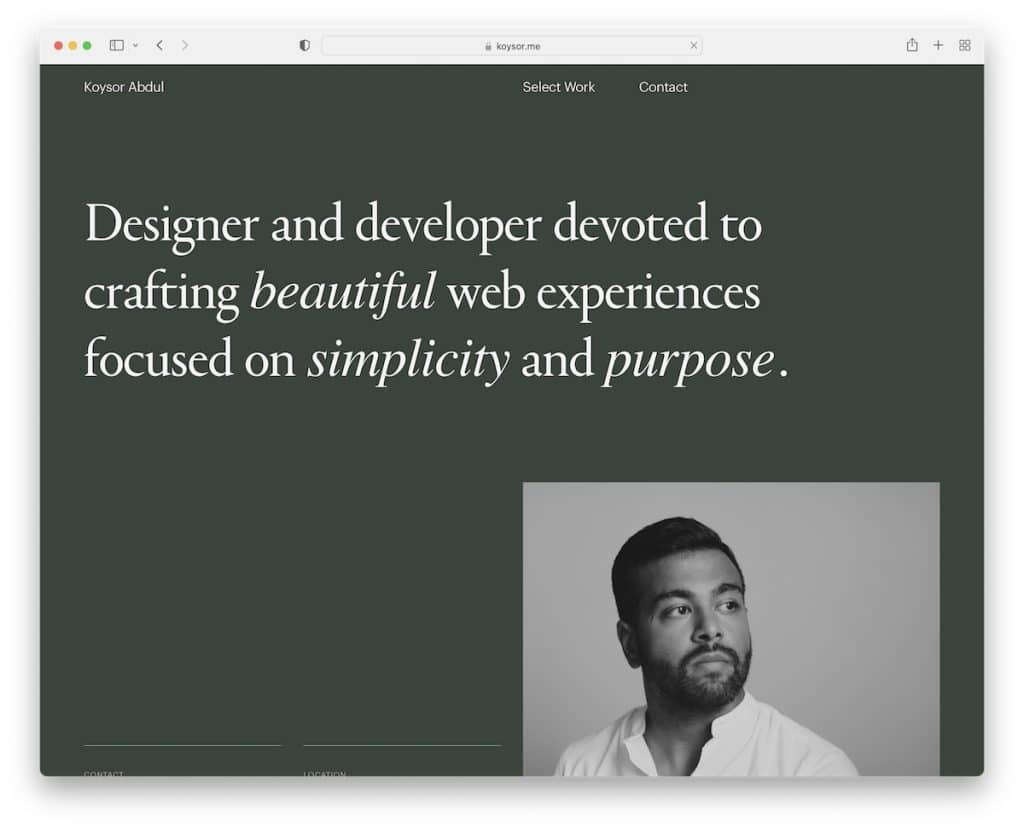
18. 科索阿卜杜勒
内置: Webflow

愉快的滚动体验让你希望 Koysor Abdul 的网站永远不会结束。 好吧,也是因为他的优秀作品,给大家带来了观赏的乐趣。
这是另一个非常棒的开发人员组合网站示例,在构建时考虑到了简洁和出色的用户体验。
注意:将您的作品集链接到实时项目,以便潜在客户可以直接查看它们。
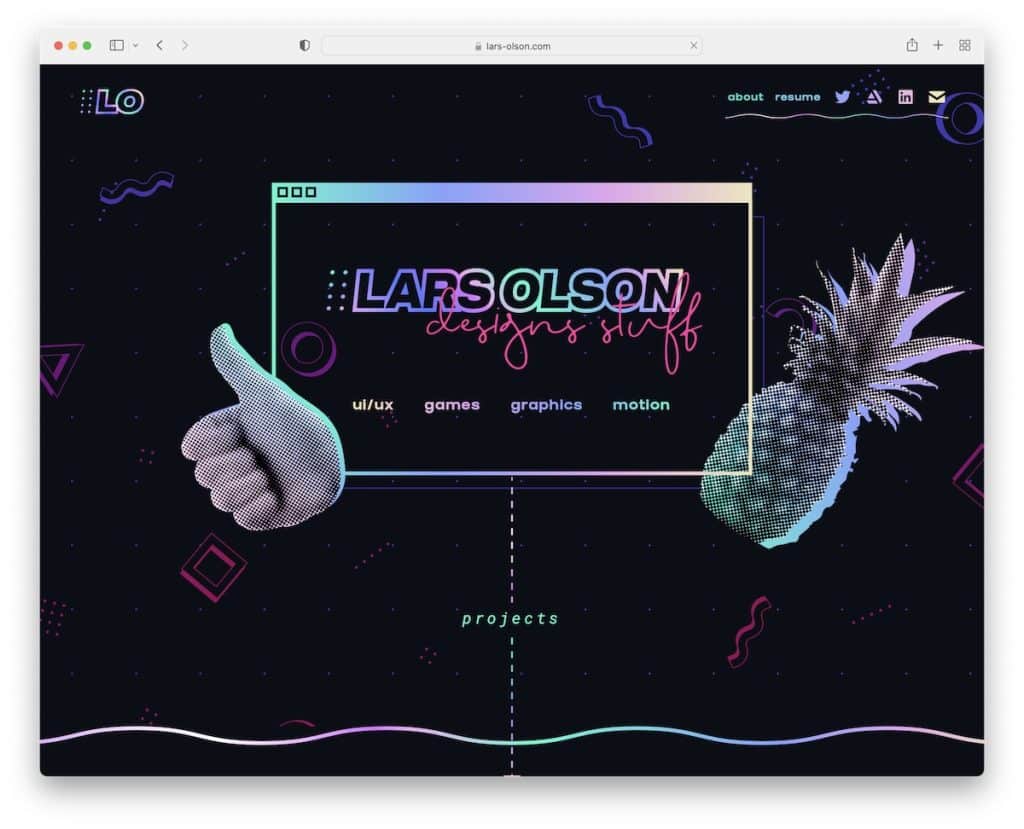
19. 拉尔斯·奥尔森
内置: Webflow

Lars Olson 知道如何让开发人员的页面变得有趣,并通过精选引人入胜的细节和有趣的元素来吸引人。 独特的悬停效果更能激活它。
这是一个半单一布局的网站,带有指向社交媒体和简历的外部链接。 此外,作品集在单独的页面上打开项目,您可以在其中找到深入的介绍。
注意:让您的有趣和活泼的个性在您的网页设计中闪耀。
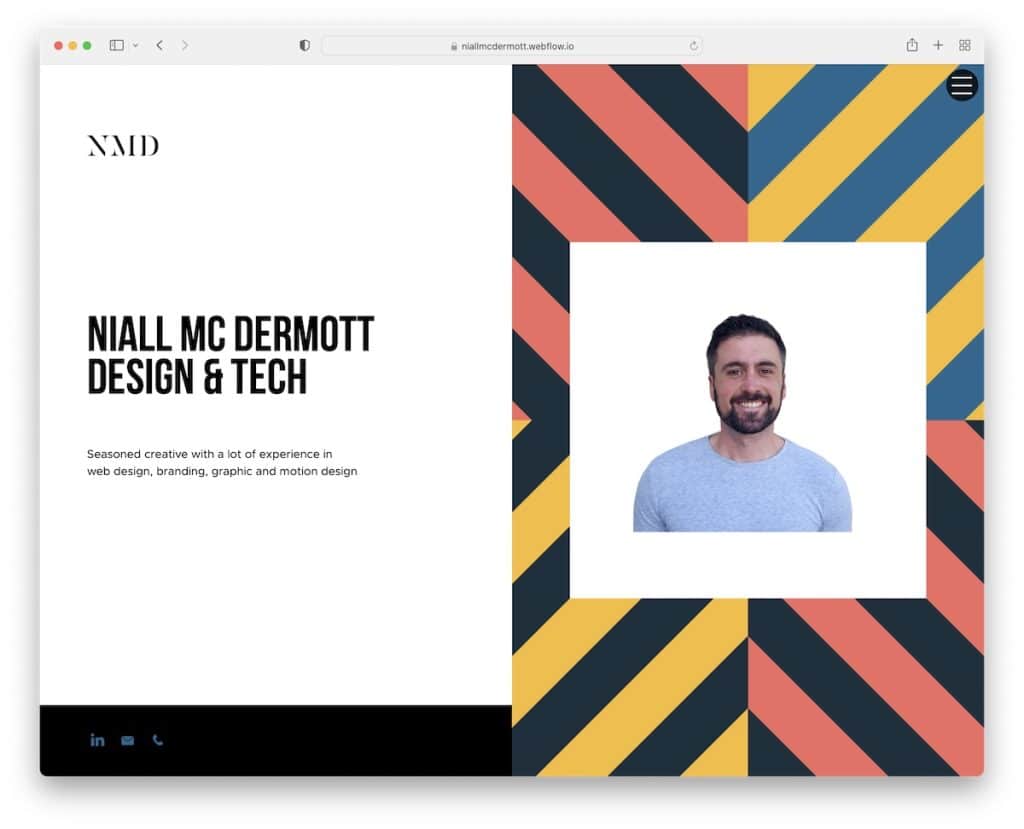
20.尼尔麦克德莫特
内置: Webflow

我们喜欢 Niall Mc Dermott 的网站的一点是,尽管它是建立在 Webflow 的免费计划之上的,但它仍然非常先进。
这个开发者组合的特别之处在于分屏设计,左边是静态部分,右边是动态部分。 这创造了一种有趣的滚动体验,但您也可以使用汉堡菜单查找有关 Niall 的其他详细信息和信息。
注意:免费网站构建器并不总是意味着半生不熟的产品,您只是无法使用自定义域名(或者功能有时会略有限制)。
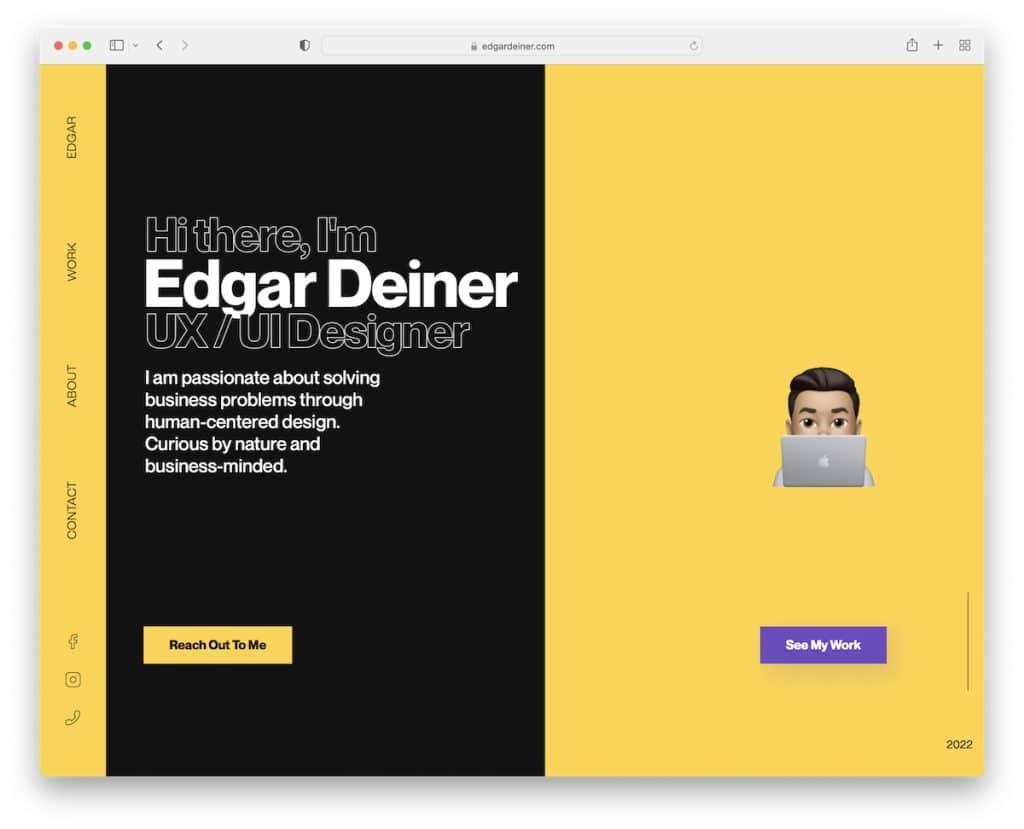
21.埃德加·戴纳
内置: Webflow

Edgar Deiner 也有分屏设计,但没有粘性部分。 然而,Edgar 的网站使用浮动的侧边栏导航/标题,确保您始终可以访问菜单和社交媒体链接。
黑色和黄色的配色方案提升了气氛,而额外的白色空间则需要讨人喜欢的可读性。
注意:您是否厌倦了传统的标题和菜单? 使用像 Edgar 这样的垂直侧边栏版本。
