Divi 插件亮點:用於 Divi 和 Gutenberg 的 Divi/Gutenberg/Woo 跨域複製粘貼
已發表: 2023-01-28Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS) 插件允許您輕鬆地跨不同域的網站複製和粘貼 Divi、Gutenberg 和 WooCommerce 佈局。 這對於在一個站點上構建佈局並將其移動到另一個站點非常方便,而無需使用 Divi 庫導出和導入佈局。 您還可以使用此插件為設計項目創建自己的佈局存儲庫。 在此插件亮點中,我們將了解 Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS) 插件,並幫助您確定它是否適合您。
讓我們開始吧!
安裝 Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS)
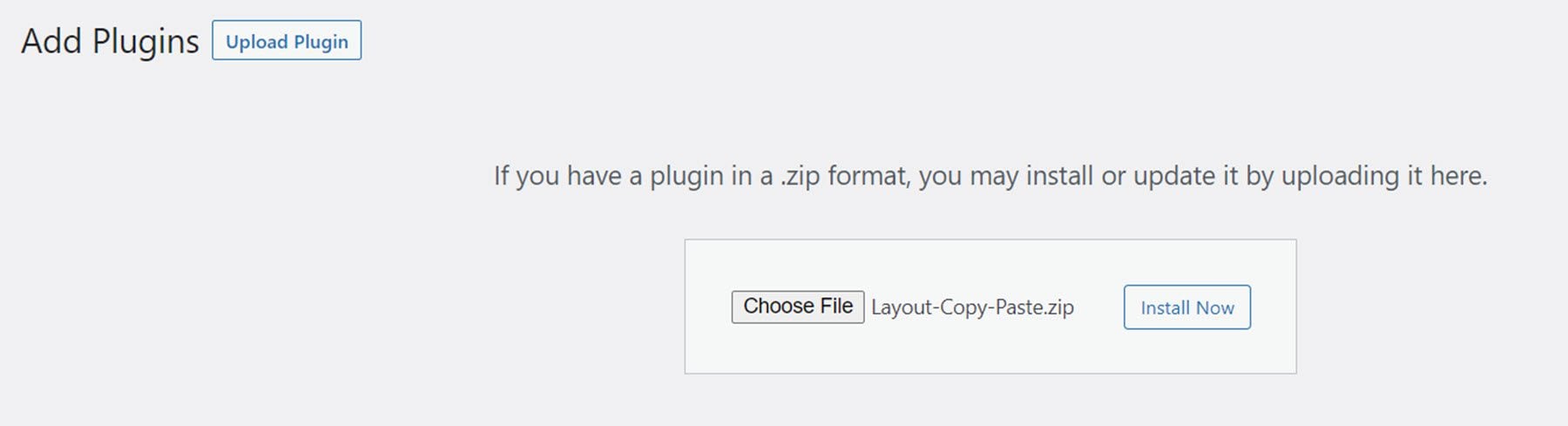
該插件以 .ZIP 插件文件的形式提供。 要安裝插件,請打開 WordPress 儀表板中的插件頁面,然後單擊添加新插件。 單擊選擇文件並選擇 .ZIP 插件文件,然後單擊立即安裝。 安裝插件後,激活插件。

重複這些步驟以在您希望能夠粘貼項目的任何網站上安裝插件。 需要安裝並激活此插件,以便您能夠複製和粘貼任何佈局。
Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS)
現在讓我們來看看這個插件是如何工作的。
設置頁面
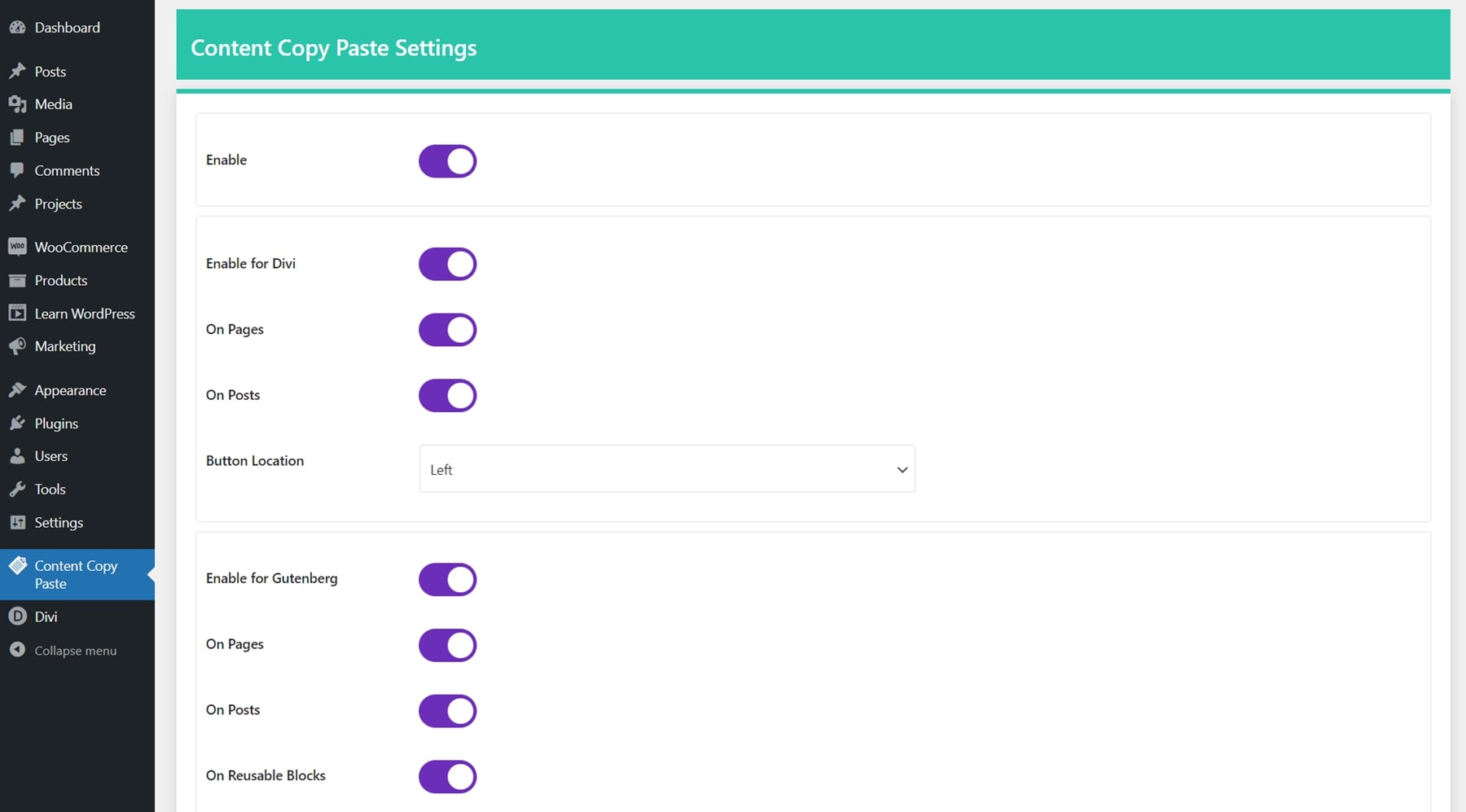
安裝插件後,您將在 WordPress 儀表板菜單中看到該插件的新設置頁面。 使用這些設置,您可以更改啟用複制粘貼功能的位置並更改按鈕位置。

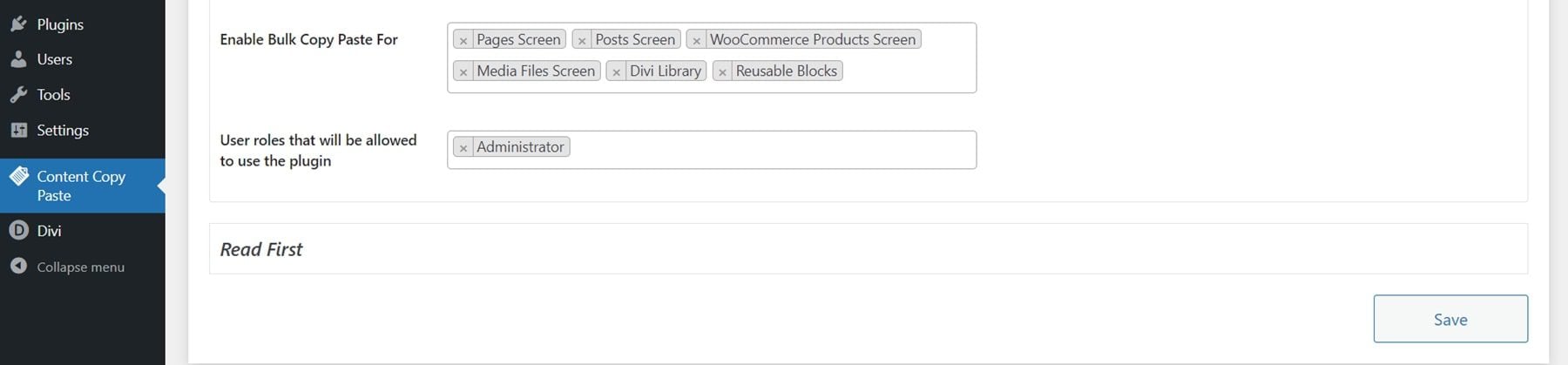
您還可以更改啟用批量複製和粘貼功能的頁面,並按用戶角色限制插件使用。 默認情況下,所有設置均已啟用,您無需在使用插件前進行任何更改。 該頁面還列出了一些使用插件的提示和說明。

複製 Divi 佈局
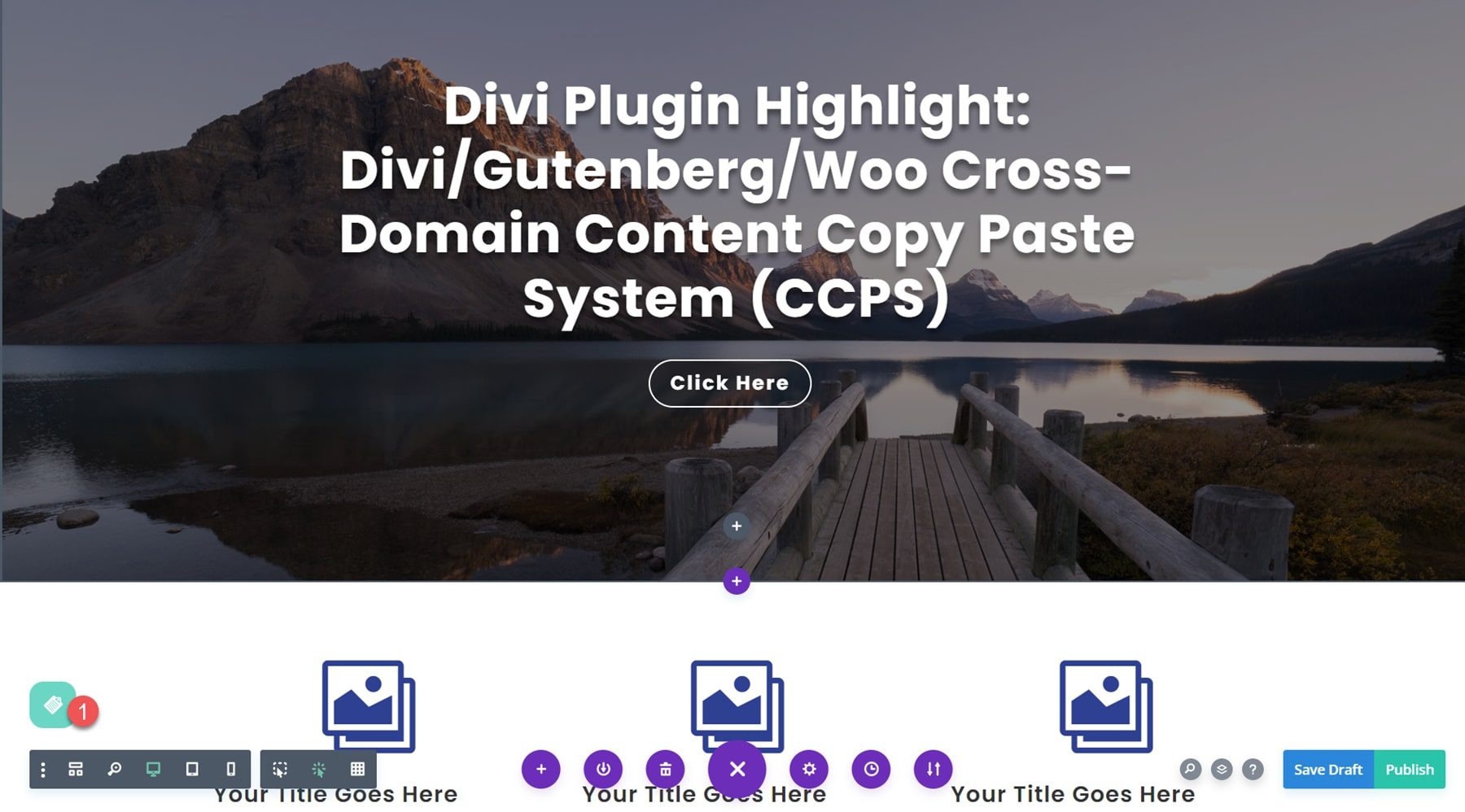
在這裡,我在 Divi 的可視化構建器中創建了一個佈局,我想將其複製到另一個網站。 如您所見,現在插件已激活,Visual Builder 的左下角有一個綠色圖標。

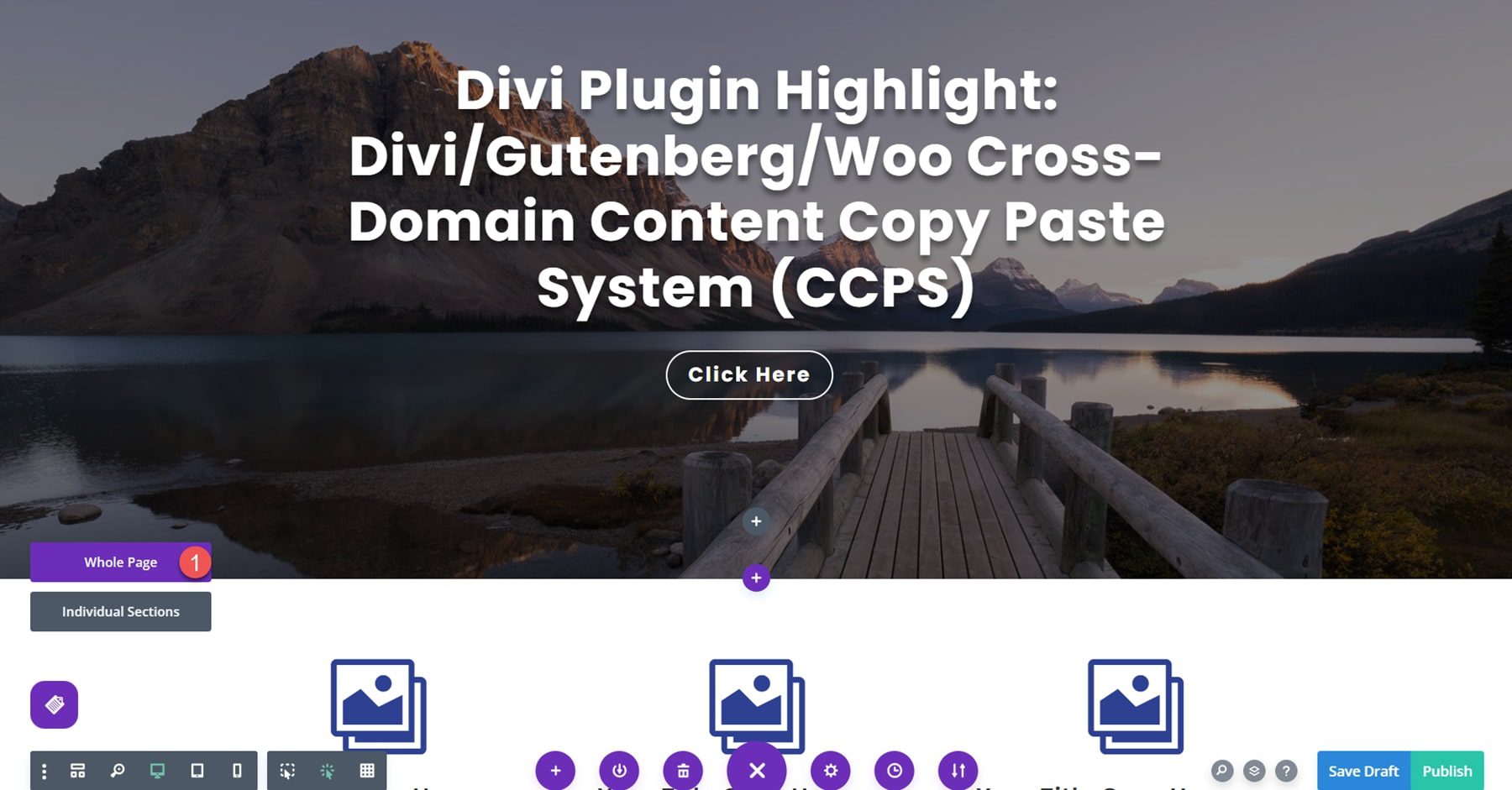
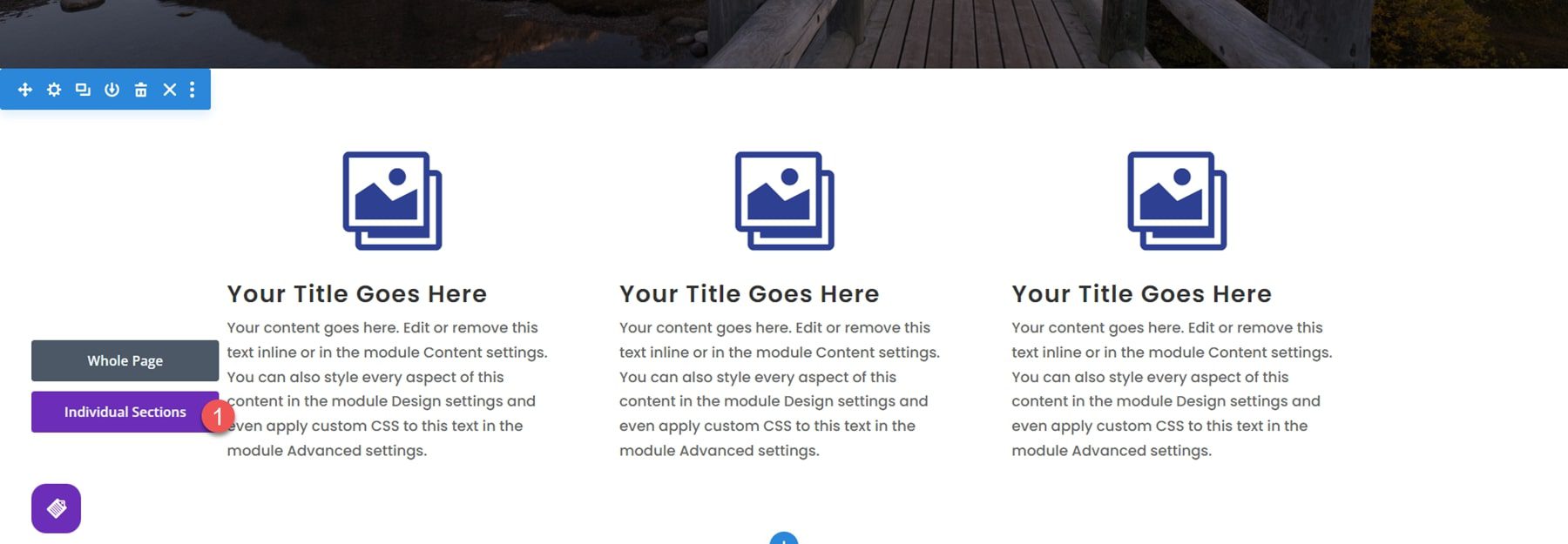
單擊綠色圖標時,您有兩個選項:整個頁面或單個部分。

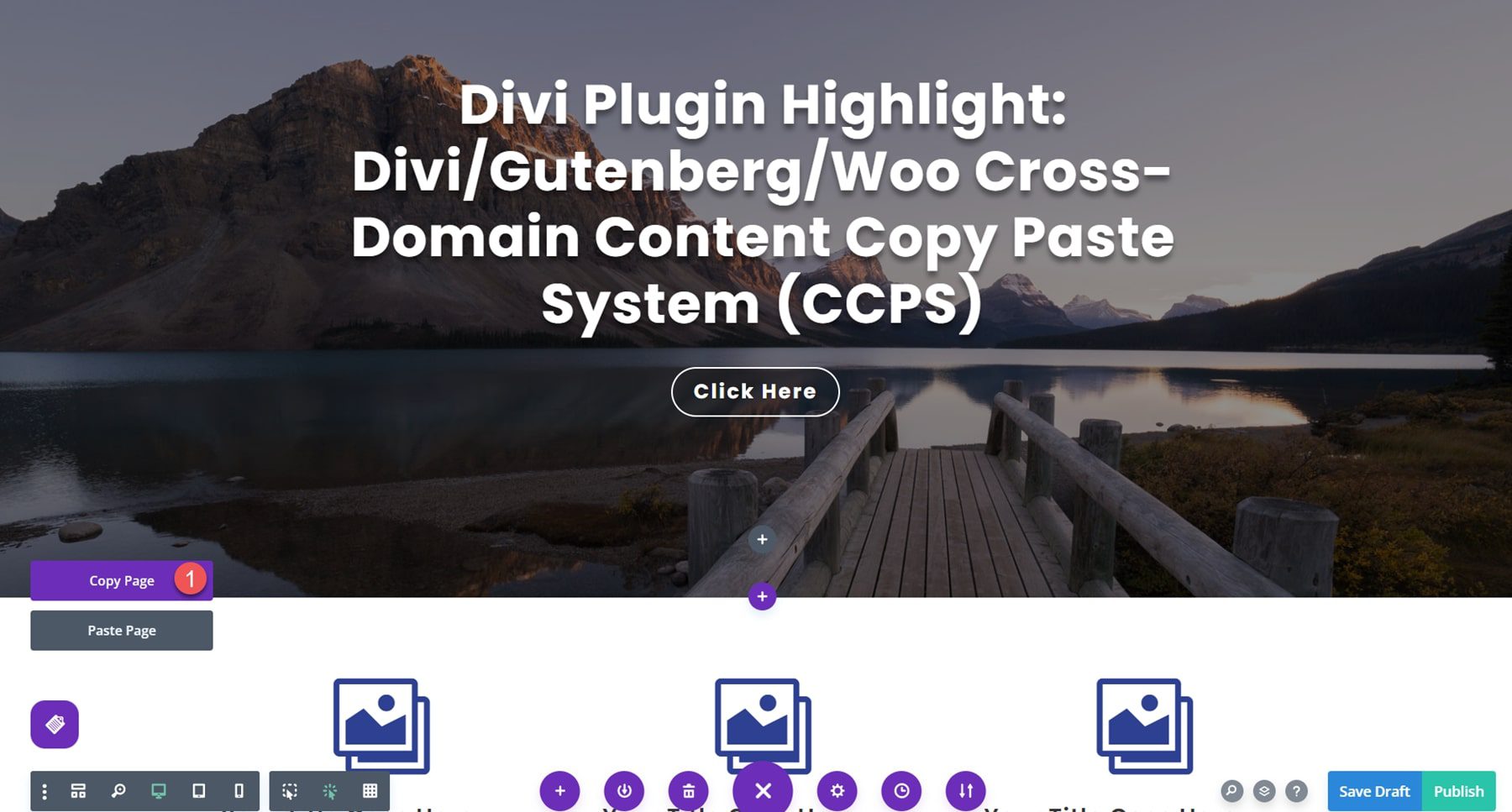
如果選擇“整頁”,您會看到復制頁面或粘貼頁面的選項。 由於我們要復制此佈局並將其粘貼到其他網站,因此我們將選擇複製選項。

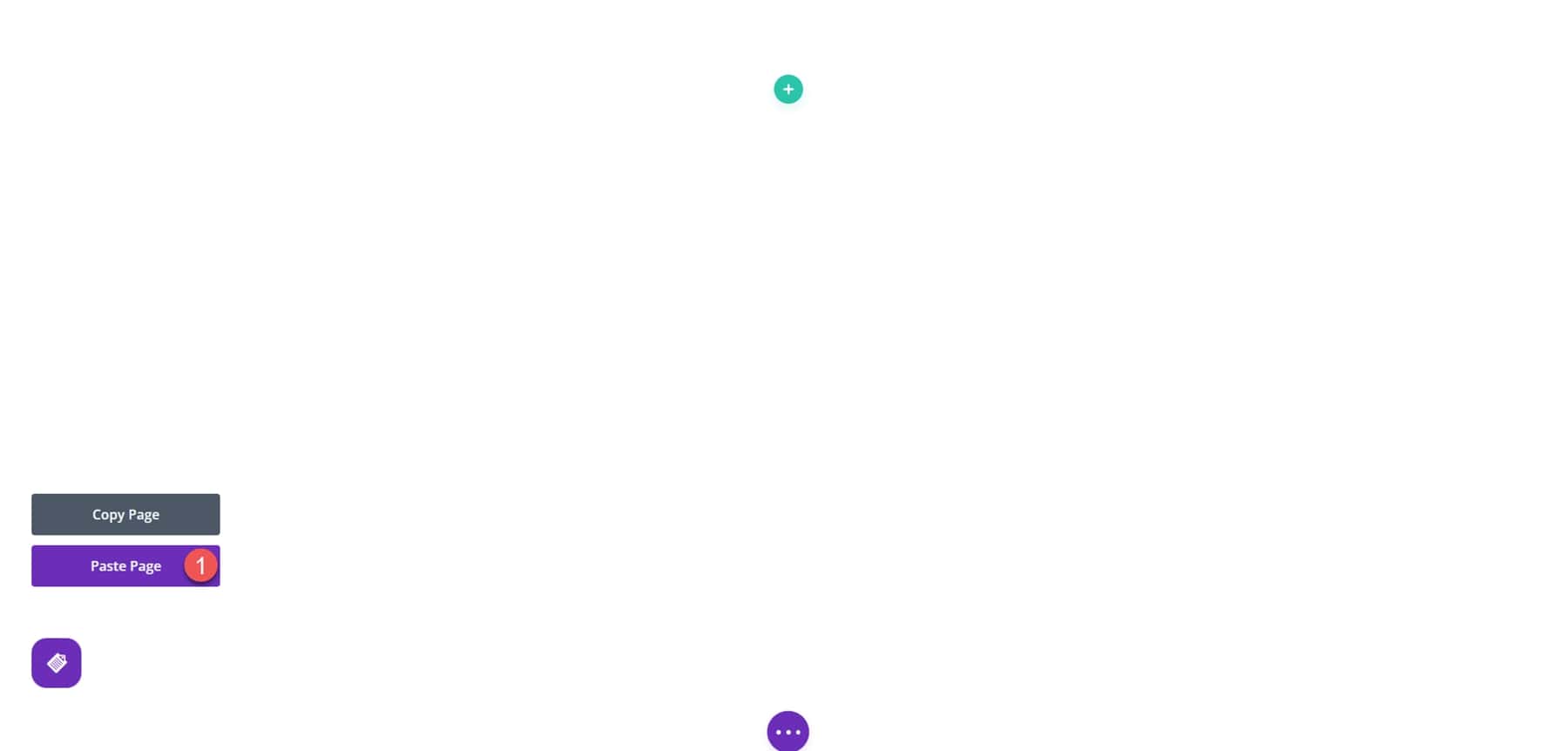
現在在我的新站點上,我已經安裝並激活了插件並添加了一個新頁面。 複製和粘貼圖標位於視覺生成器中,因此我將單擊該圖標,然後選擇“整頁”選項並單擊“粘貼頁面”。

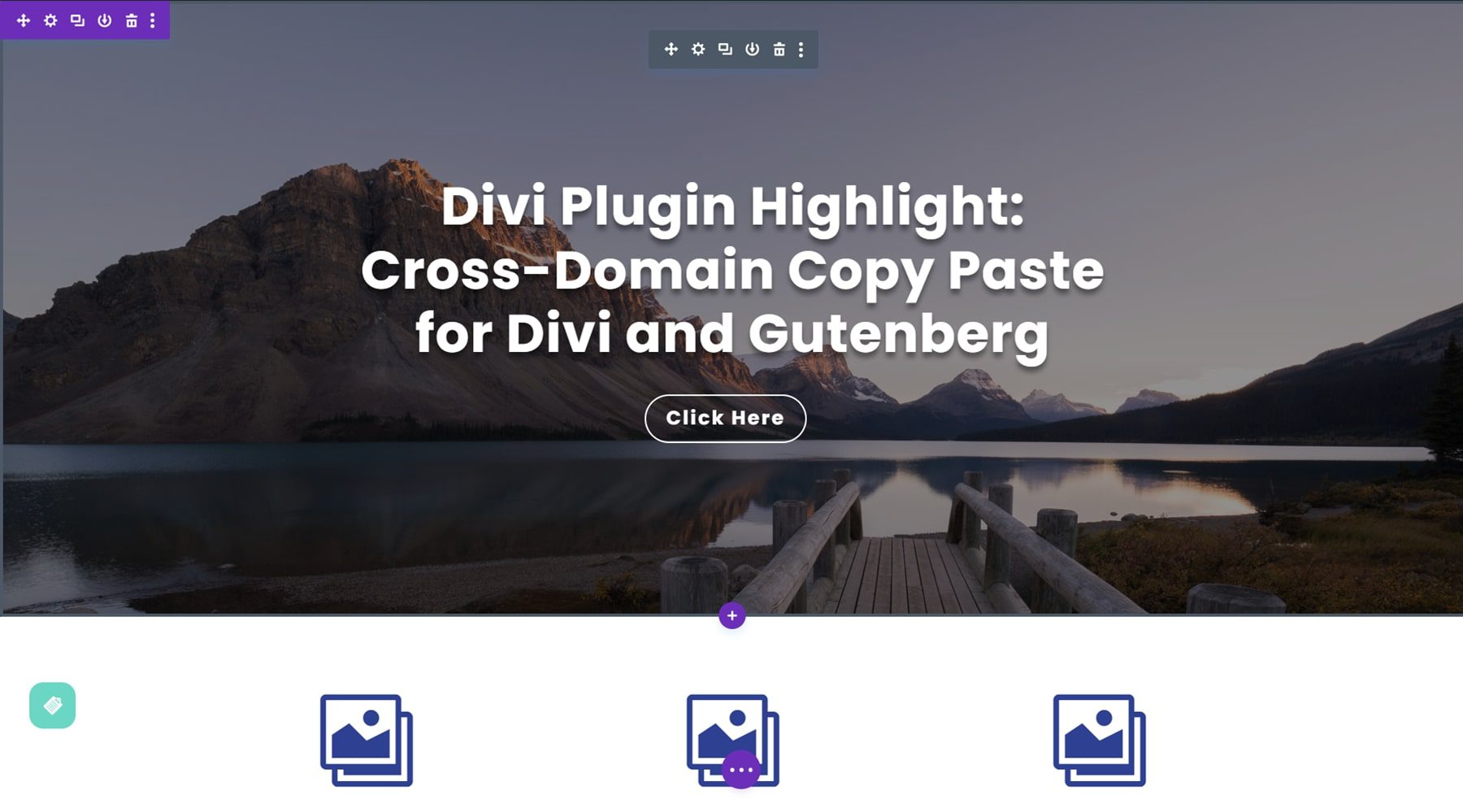
現在佈局已經加載到新頁面上了! 請注意,粘貼整個頁面將替換您在該頁面上的任何內容。

或者,您可以選擇複製單個部分。 為此,請單擊複製和粘貼圖標,然後選擇單個部分。

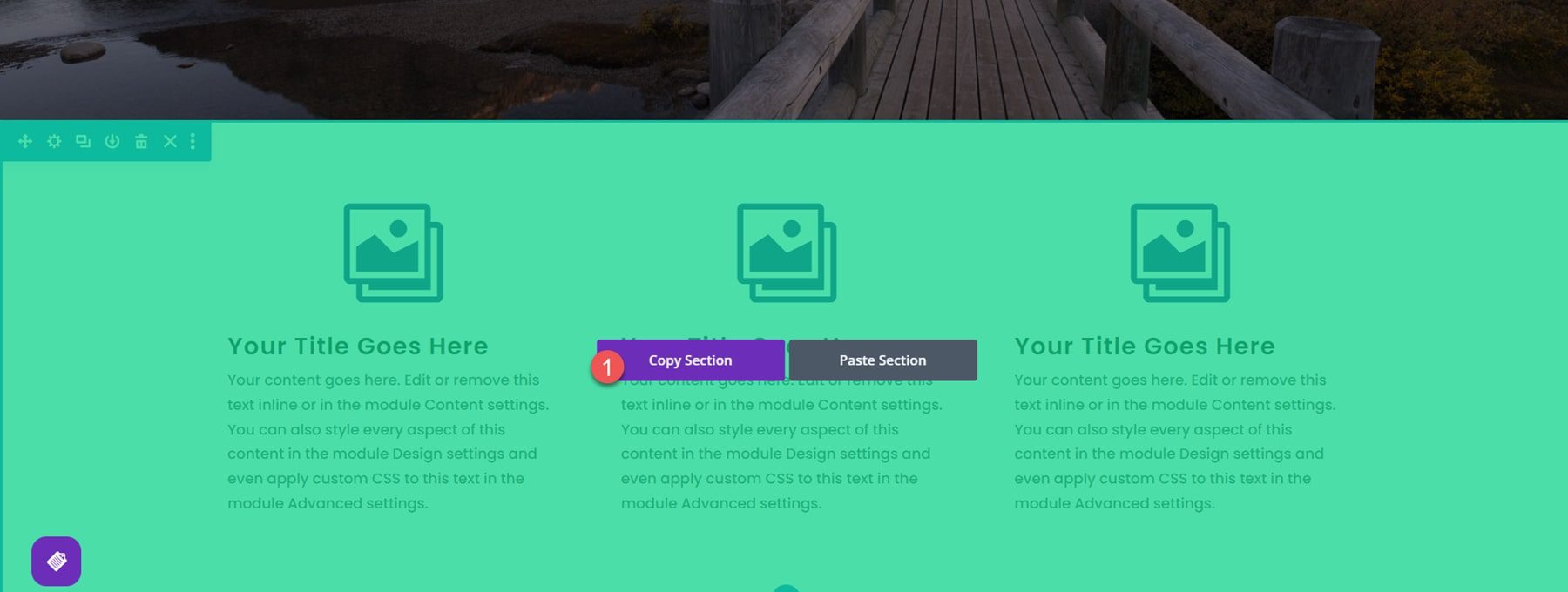
當您將鼠標懸停在一個部分上時,它將有一個綠色覆蓋層,帶有一個用於復制該部分的按鈕和一個用於粘貼該部分的按鈕。 單擊複製按鈕。

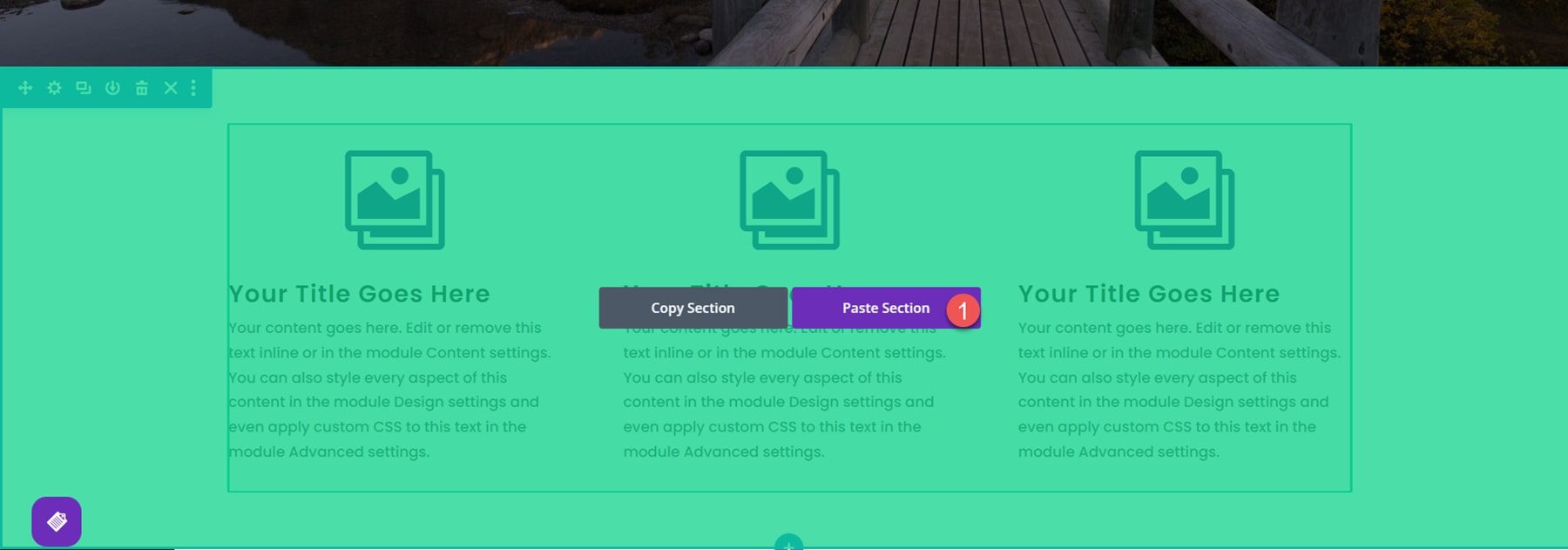
在新網站上,單擊複製和粘貼圖標並選擇 Individual Sections。 如果您突出顯示現有部分並單擊粘貼,該部分將替換為您複製的部分。 如果您不想替換新頁面上的某個部分,您可以創建一個新的空白部分並將其粘貼到那裡。


複製古騰堡佈局
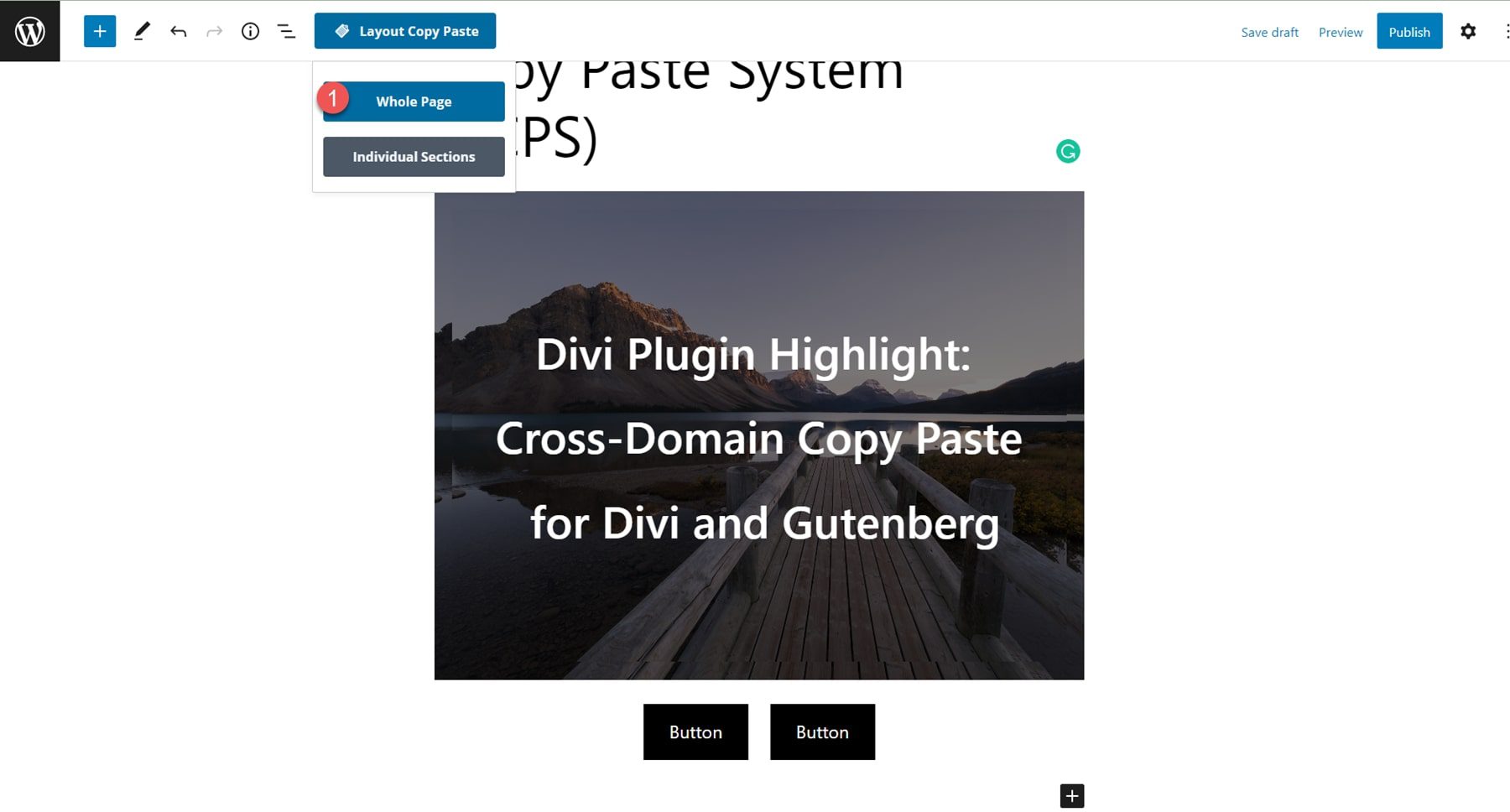
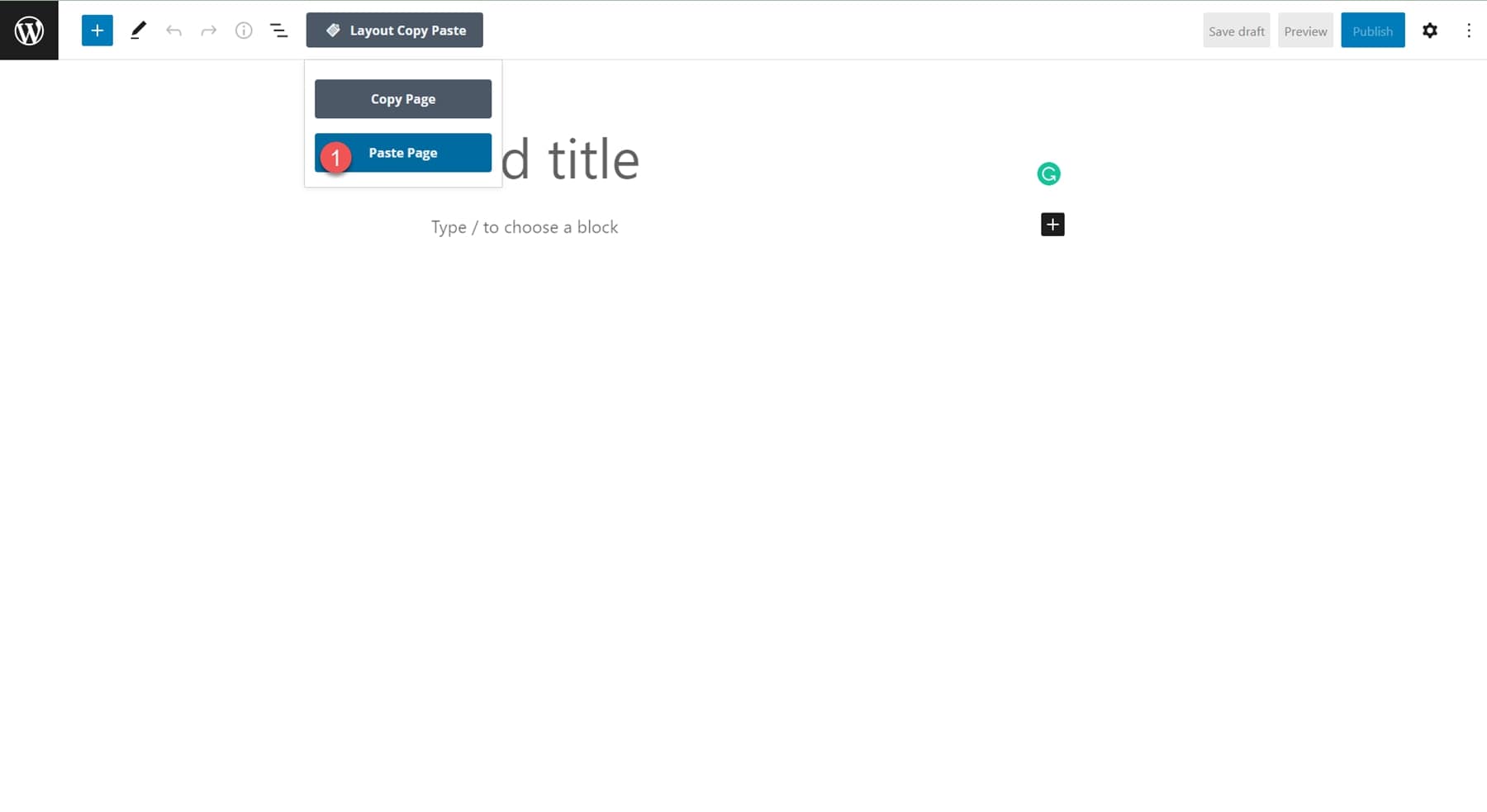
該插件還允許您將古騰堡佈局複製到不同的站點。 為此,請使用默認編輯器(Gutenberg 編輯器,而不是 Divi 構建器)打開或創建佈局。 頁面頂部是佈局複製粘貼按鈕。 單擊按鈕,然後選擇整個頁面或單個部分。 在此示例中,我將復制整個頁面。

在新網站上,使用默認編輯器打開一個頁面。 同樣,您應該會在頂部看到 Layout Copy Paste 按鈕。 單擊按鈕並選擇整個頁面,然後單擊粘貼頁面。

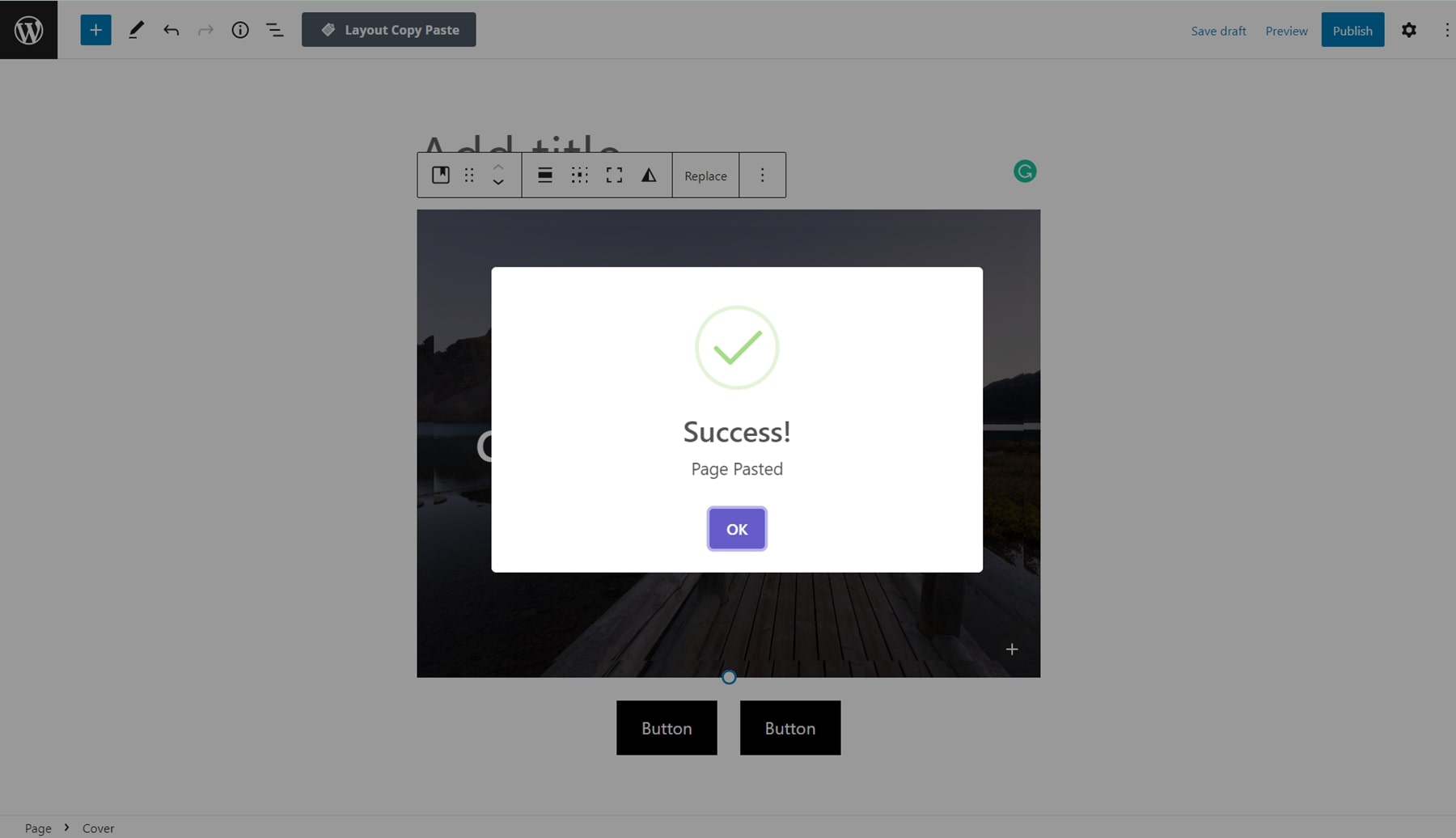
現在您的佈局將被粘貼到新網站上。

批量複製和下載頁面、帖子、WooCommerce 產品和媒體文件
此插件版本 2 中添加的一項新功能是能夠將頁面、帖子、WooCommerce 產品和媒體文件從一個站點批量複製到另一個站點。 您還可以下載頁面、帖子、產品或媒體的導出文件,並通過此功能將它們上傳到另一個站點。 如果您要將大量內容從一個站點移動到另一個站點,這是一項非常有用且節省時間的功能。
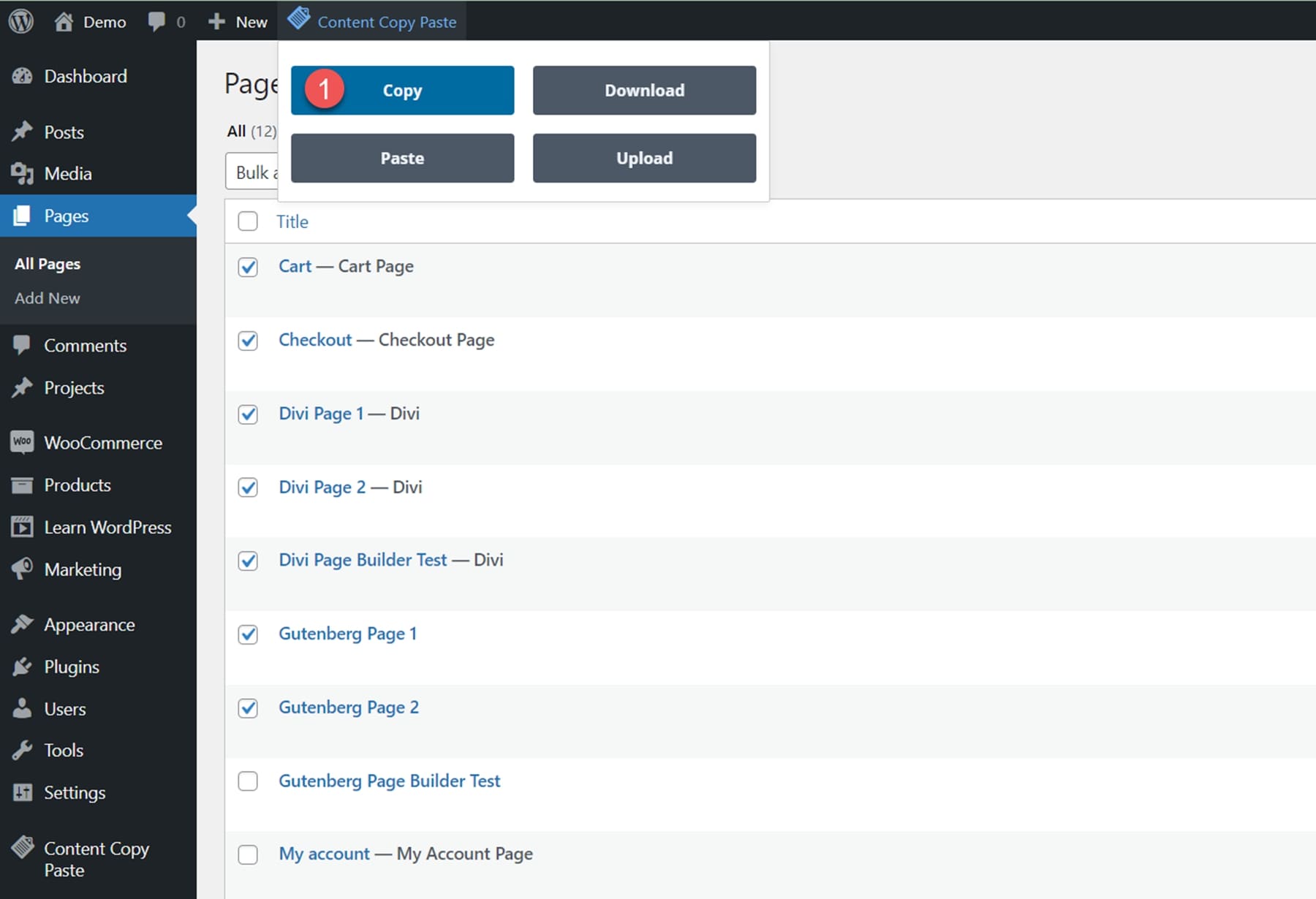
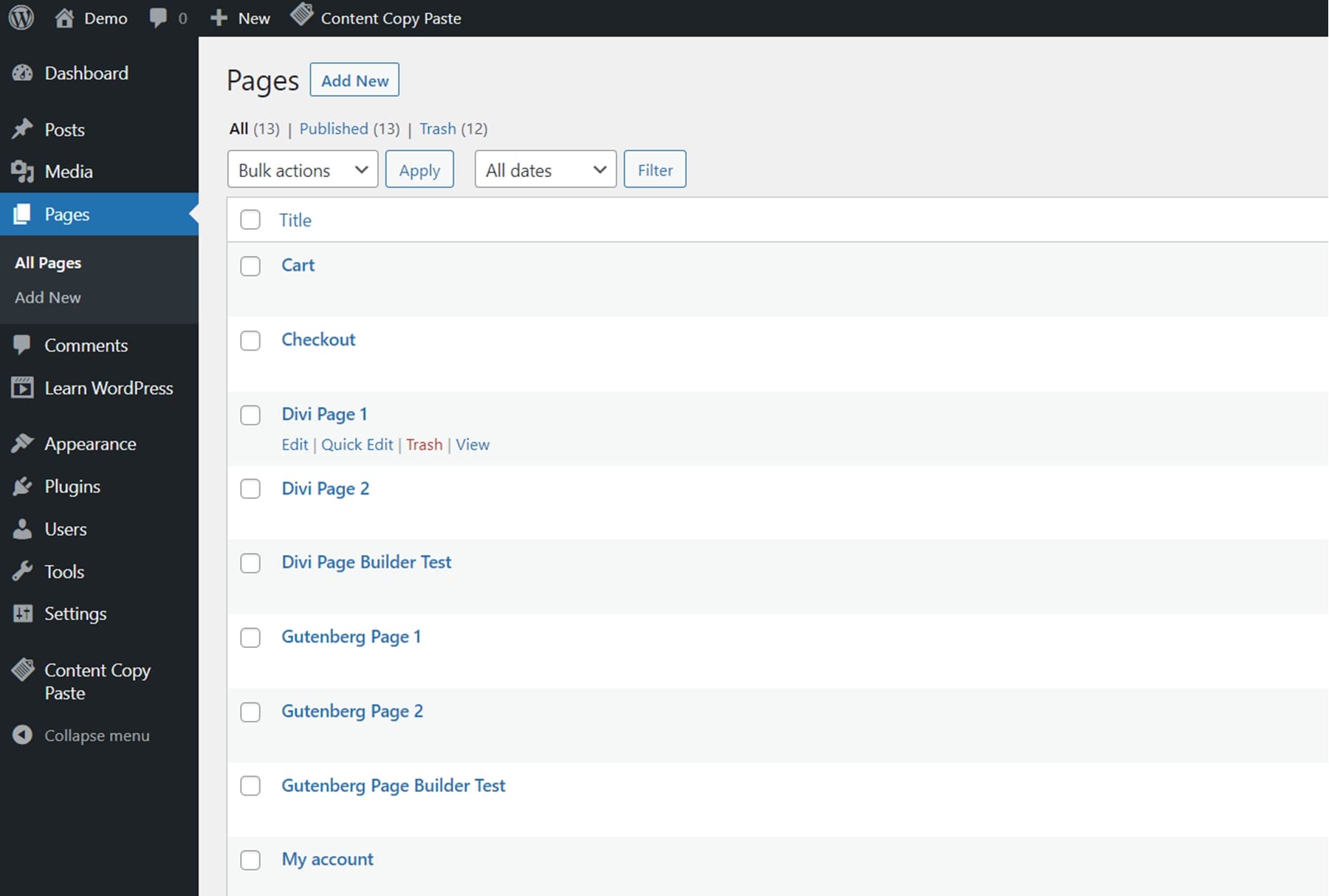
在這裡,我正在 WordPress 儀表板中查看我的頁面。 您可以在頁面的最頂部看到“內容複製粘貼”按鈕。 選擇要復制的頁面,然後單擊複製按鈕。

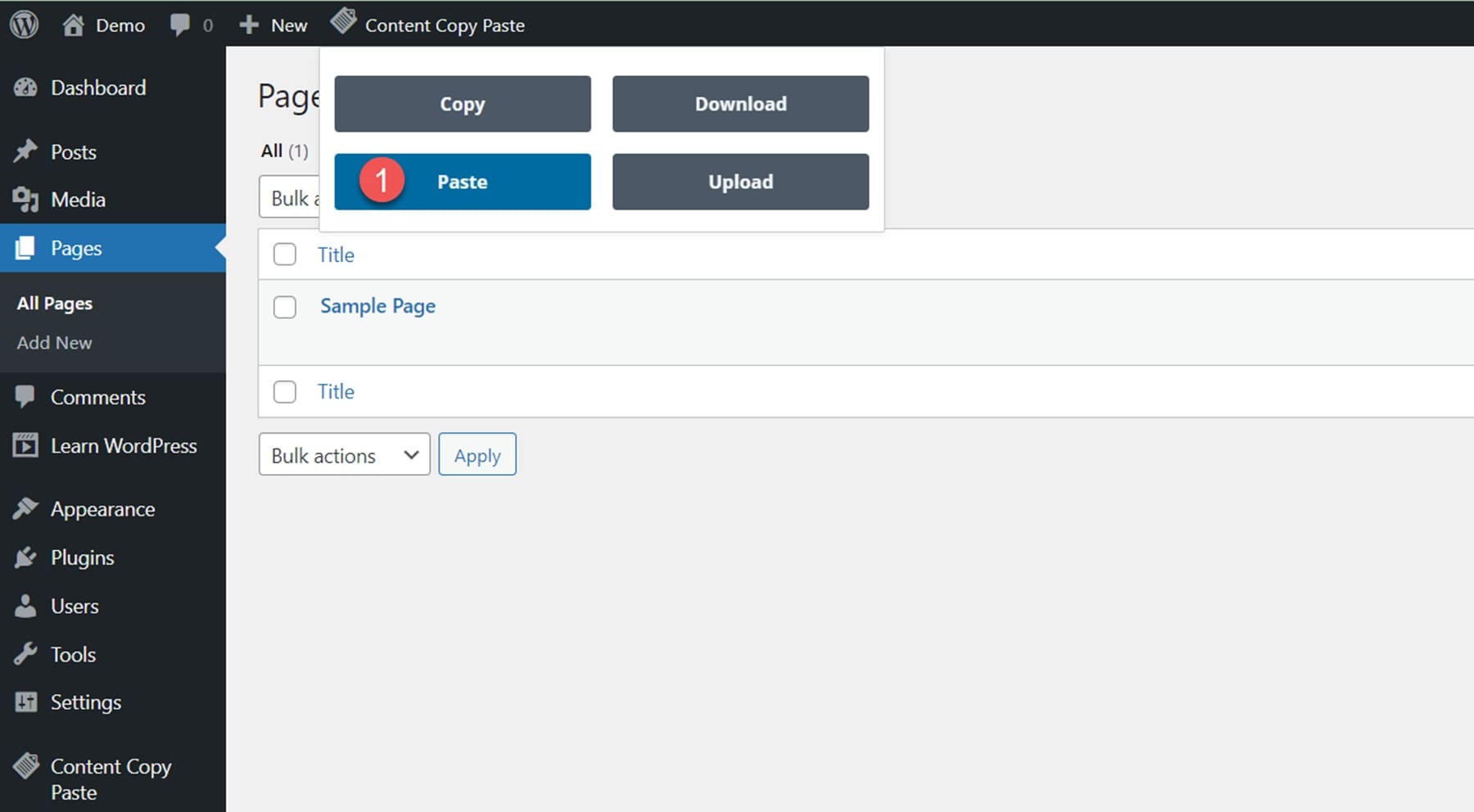
在另一個網站上,導航到頁面,然後單擊頂部的粘貼按鈕。

您複製的頁面將被粘貼到新網站上。

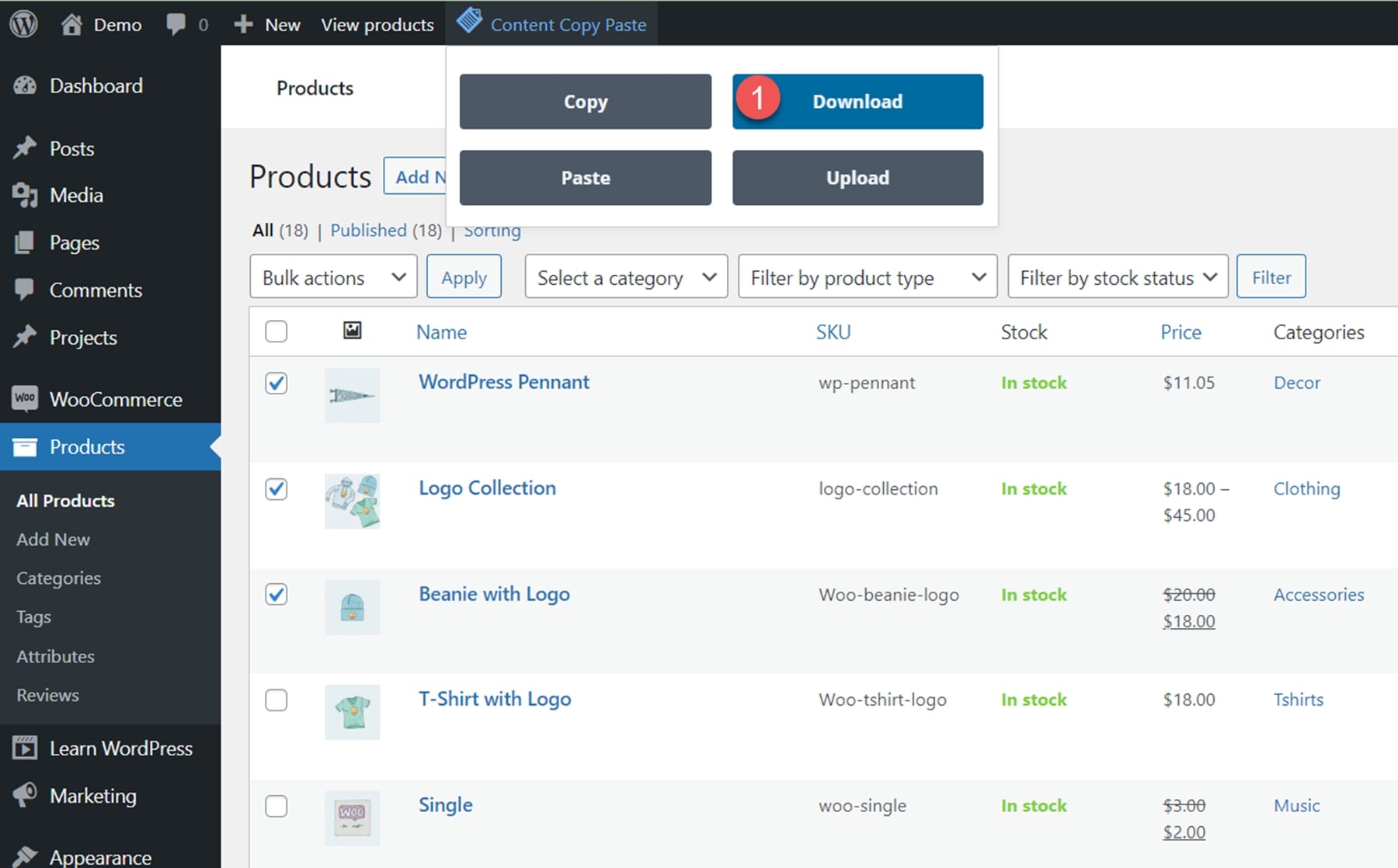
如果您更願意使用您的內容生成一個 .ZIP 文件,您可以使用下載按鈕來保存您的內容。 這是 WooCommerce 產品頁面的樣子。

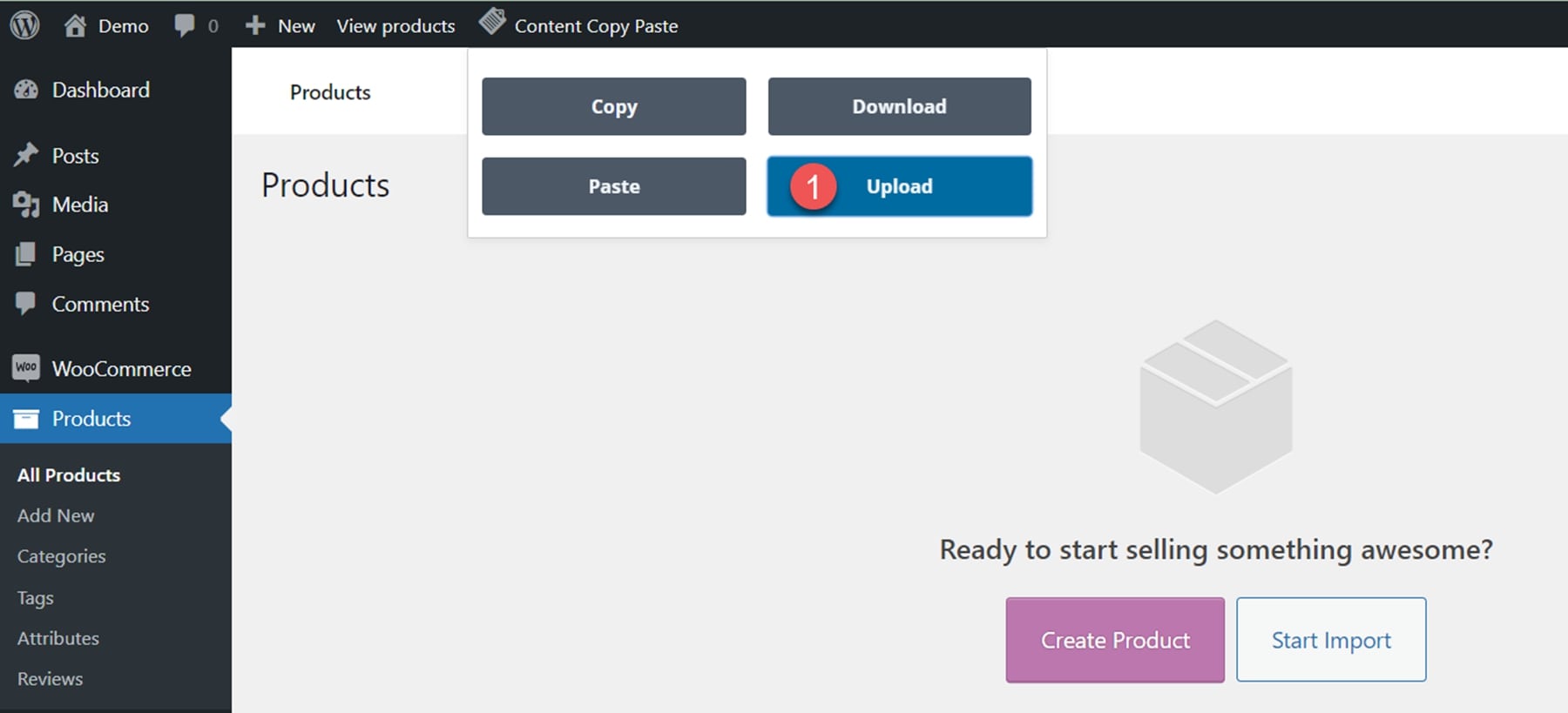
現在,在我的新站點上,我可以單擊“產品”頁面中的“內容複製粘貼”按鈕,然後單擊“上傳”以上傳包含產品內容的 .ZIP 文件。

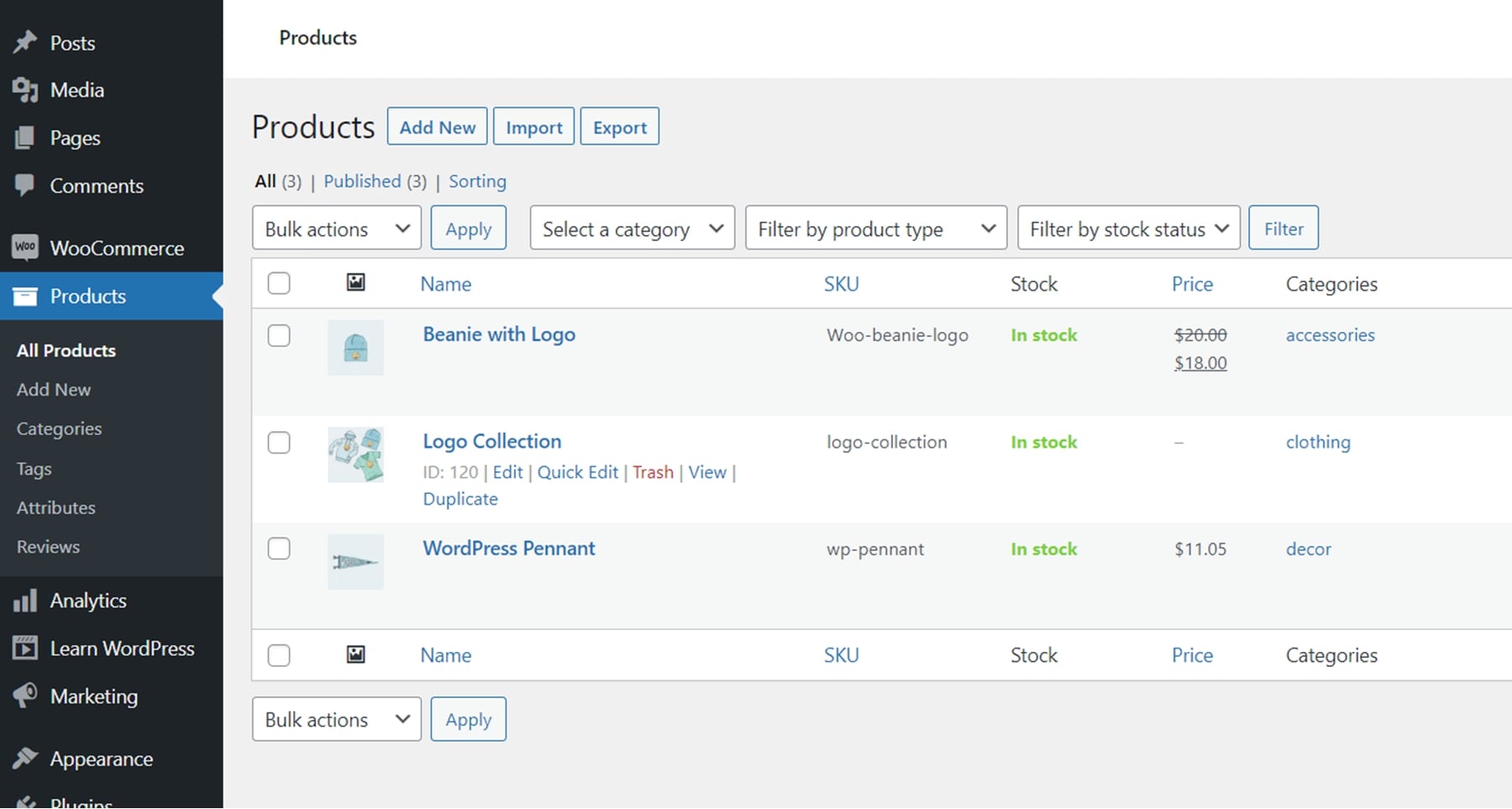
出現成功消息後,您可以看到產品已上傳到新站點。

Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS) 提示和更新
在使用此插件之前,需要了解一些事項。 首先,在復製或粘貼之前,您必須始終保存要從中復製或粘貼到的頁面。 無法在不同瀏覽器之間或隱身窗口內進行複制和粘貼。 此外,Safari 網絡瀏覽器不支持跨域複製粘貼。 最後,此插件不適用於 Divi 主題構建器環境。 儘管有這些限制,這個插件為 Divi 和 WordPress 帶來了一些很棒的功能,如果您使用自己的預製佈局並且經常在多個域之間工作,它可能會非常有用。
購買 Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS)
Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS) 在 Divi Marketplace 中可用。 無限網站使用和 1 年的支持和更新費用為 49 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS) 是一個有趣的插件,可以輕鬆地將 Divi 和 Gutenberg 佈局複製並粘貼到不同域的站點。 使用此插件,您可以輕鬆地為新項目重用設計佈局,甚至可以創建您自己的佈局存儲庫,您可以毫不費力地複制和粘貼這些佈局。 隨著版本 2 中的新功能增加了批量複製和下載頁面、帖子、媒體文件甚至 WooCommerce 產品的能力,這個插件在將內容傳輸到其他網站時可以大大節省時間。 安裝簡單明了,插件也非常易於使用。 如果您厭倦了將 Divi Builder 文件導入和導出到新網站,並且想要替代基於雲的佈局存儲庫(如 Divi Cloud),這對您來說可能是一個很好的插件。
我們很想听到您的聲音! 您是否嘗試過 Divi/Gutenberg/Woo 跨域內容複製粘貼系統 (CCPS)? 在評論中讓我們知道您的想法!
