获取用于 Web 开发的免费 Figma 资源和 PSD 文件的热门网站
已发表: 2023-12-26Web 开发是一门结合了设计、编码和功能的创造性艺术。 它需要你有敏锐的审美眼光和对用户体验的理解。 然而,从头开始制作整个网站是令人畏惧且耗时的。
但是,当网上有大量免费和优质 Figma 和 PSD 资源时,为什么您还要花费数天和数小时精心制作每一个按钮、图标、元素和布局呢? 这些资源提供了大量预先设计的模板、UI 套件和元素。
使用它们,您可以在短时间内策划令人惊叹的网页设计,从而保持您的效率水平。 本文将向您介绍一些最好的网站,您可以在其中获得用于 Web 开发的免费 Figma 资源和 PSD 文件。 继续阅读到最后。
Figma 和 PSD 资源是什么? 使用它们的优点
Figma是一款功能强大的图形设计工具,可让您在基于云的环境中创建、协作和制作各种设计原型。 它提供了各种功能和工具,设计人员可以通过它们制作精美的 Web 布局,帮助编码人员和开发人员加快 Web 开发项目。
PSD 文件是由 Adobe Photoshop 软件设计的。 PSD 文件包含用于创建模板和布局的所有图层。 因此,开发人员甚至可以在开始开发过程之前操纵设计来实现更好的想法。

Figma 和 PSD 资源是预先设计的模板和元素,您可以通过它们轻松增强您的设计理念,而无需从头开始。 下面,我们列出了使用 Figma 和 PSD 资源的一些关键优势。
A。 查找大量现成的模板和元素
使用 Figma 和 PSD 资源的最大优势之一是您将获得大量现成的设计模板和触手可及的元素。 您可以针对最终的网页设计和开发项目快速定制和优化它们。
b. 节省头脑风暴时间
头脑风暴和创意产生是任何设计过程中的重要组成部分。 他们经常浪费宝贵的时间,阻碍项目的进展。 Figma 和 PSD 资源提供了一个起点,因此您不必花费大量时间进行头脑风暴。
C。 有助于创造力和效率
我们已经说过,您可以轻松自定义存储库中可用的模板和元素。 这使您可以用更好的想法和插图即兴创作现成的设计,以试验您的创造力和效率。
d. 免费资源,经济高效
尽管这些资源中的大多数文件和元素都对高级用户锁定,但您也将获得大量免费资源。 它们将帮助您尽可能降低与设计相关的成本,从而提高成本效益。
e. 社区支持
Figma 和 PSD 资源随着协作和社区支持而不断增长。 许多设计师同行都通过他们的免费和优质作品为这些平台做出了贡献。 您可能会收到他们针对您的许多案件的建议和咨询。
用于 Web 开发的免费 Figma 资源和 PSD 文件
从一开始就明确一件事,你几乎找不到任何平台完全免费提供 Figma 和 PSD 文件。 几乎所有平台都提供免费和优质资源的组合。 在本节中,我们将列出您肯定会找到免费元素的平台,无论它们是否有付费元素。
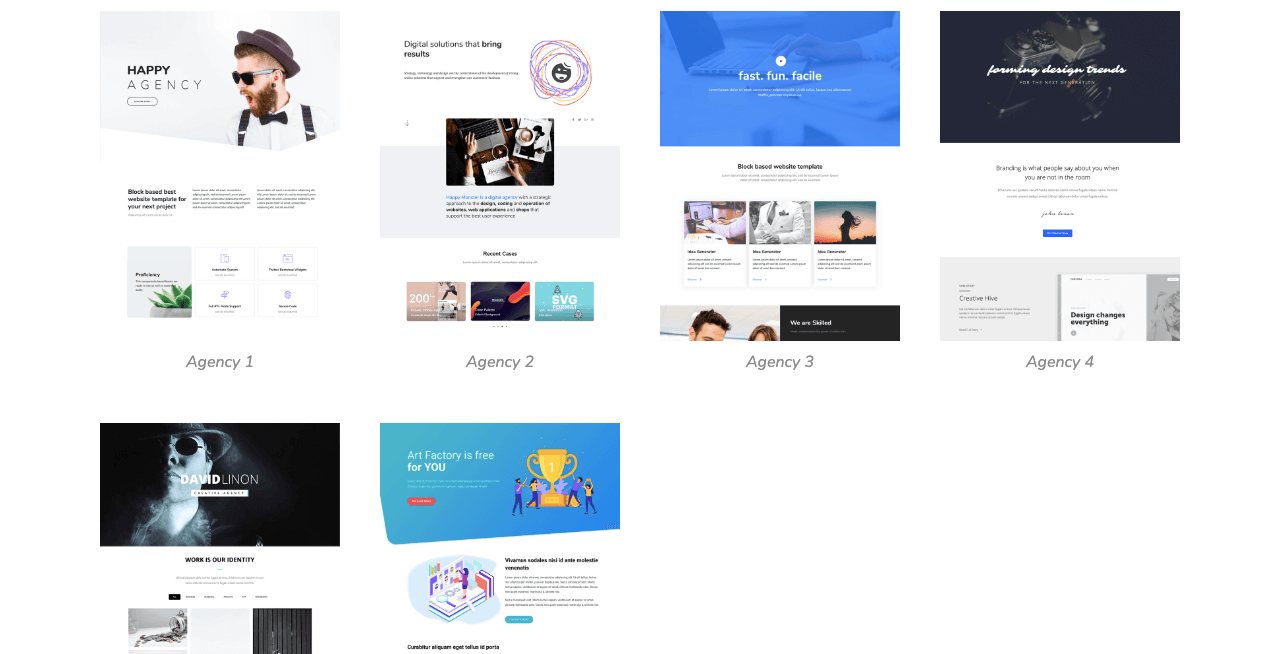
Figma 和 Photoshop 的模板资源

模板是指网页上元素的排列和组织。 它决定了信息和内容的结构以及向访问者呈现的方式。 以下是资源列表,您可以在其中获得 Figma 和 Photoshop 的免费网页模板以获取设计灵感。
1. UI商店设计(Figma和PSD文件)
UI Store Design 提供了各种用于不同目的的 UI 套件,例如应用程序设计、登陆页面和跨平台。 您可以下载这些资源供个人和专业用途,并为您自己的项目优化模板和元素。
2. UI设计日报(Figma和PSD文件)
该平台提供日常设计灵感,特别关注用户界面(UI)。 虽然它主要侧重于提供设计灵感,但您可以下载您喜欢的文件以进一步增强。 除了 Figma 和 PSD 之外,您还可以在这里获得 Sketch、AdobeXD、Studio 和其他文件。
3. Dribbble (Figma 和 PSD 文件)
Dribble 是一个流行的在线社区和平台设计者。 无数设计师将他们的个人项目和演示工作文件上传到这个平台,并将其用作作品集。 您不仅可以获得 Figma 和 PSD 文件,还可以从那里获得设计师的咨询。
4.Behance (Figma 和 PSD 文件)
Behance 也是一个非常流行的设计存储库平台,如 Dribbble。 设计师也将其用作作品集平台。 因此,您一定会获得大量免费网页模板,其中包含在 Figma 和 Photoshop 上设计的变体。
5. Awwwards (Figma 和 PSD 文件)
Awwwards 是一个卓越的平台,用于奖励最佳网页设计和开发项目。 它展示了具有卓越设计、创造力和用户体验的网站。
6. Figma 社区(Figma 资源)
该平台完全专用于 Figma 设计工具。 感兴趣的设计师在此平台上分享他们由 Figma 设计的文件、模板和元素,以便其他人能够获得灵感,产生全新的设计和模板创意。
Figma 和 Photoshop 的摄影存储库

高质量的照片是设计各种网页部分不可避免的一部分,尤其是英雄部分、滑块、定价页面和位置。 摄影存储库是高质量和免版税图像的宝贵资源,您可以使用它们来实现您的网页设计想法。
让我们看一下一些流行的照片库。
1.像素
Pexels 是一个巨大的存储库,包含数百万张无版权照片。 您可以将它们用于各种目的,包括网站、社交媒体和印刷材料。 您将在此平台上获得大量视频文件。
2.免费图片
Freepik 是一个流行的存储库,包含各种高质量的免费库存照片、矢量图和插图。 您将获得各种格式的文件,例如 SVG、JPG、PNG 和 AI。 该存储库中的资源数量每天都在不断增长。
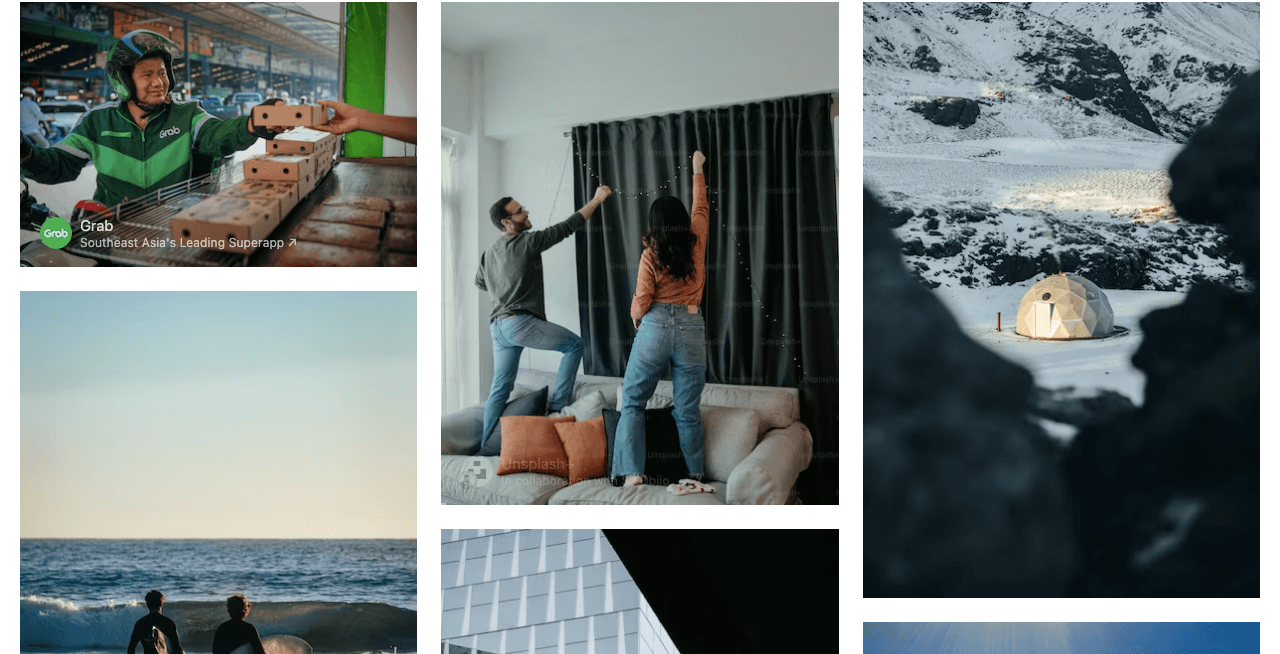
3. 不飞溅
Unsplash 拥有大量由感兴趣的摄影师贡献的高质量图像库。 这就是这个平台如何发展成为一个令人难以置信的摄影师社区的方式。 图像被组织成不同的类别。 通过探索它们,您可以快速找到所需的图像集。
4.象形文字
图片涵盖了广泛类别的图像,包括抽象、动物、风景、商业、文化、艺术和设计等。该平台上的照片带有 CCO 许可证,这意味着您可以复制、编辑和使用它们用于个人和商业用途。商业目的。
5. 汤博格特雷夫
Getrefe Tumblr 是一个提供免版税、高品质、自然照片的市场。 您可以将它们用于各种目的,例如网页设计、博客文章、社交媒体内容等。 该平台提供城市景观、建筑和生活方式等广泛主题的照片。
6. 设计师图片
您将在此平台上获得无数免费照片供个人和商业用途。 它涵盖的类别包括建筑、商业、食品、自然、人物、技术、野生动物等。 您可以下载高分辨率图像,无需注明出处(注明照片文件的原始创建者)。
Figma 和 Photoshop 的最佳字体库

字体是网页设计中另一个不可避免的元素,因为它们有助于通过文本格式传达网站的信息、概念和想法。 字体存储库提供多种字体样式,包括衬线字体、无衬线字体、脚本字体和显示字体,因此设计人员可以轻松找到所需的版式。
1.谷歌字体
这是一个由 Google 官方维护的开源字体库。 您可以通过 CSS 样式表将所需的字体从平台集成到您的网站。 但如果您使用 WordPress 等任何 CMS,则可以下载字体文件 TTF、OFT、WOFF 和 WOFF2。 之后,您可以将合适的文件格式上传到您的网站。
2.松鼠字体
字体标识符是一个突出的功能,使这个平台如此独特。 您可以上传任何包含文字的图片。 标识符将检测图像上使用的字体。 之后,如果 Font Squirrel 上提供了该字体,您就可以下载并在您的网页设计项目中使用它。

3. 字体空间
FontSpace 目前拥有 110,000 多种不同类型的字体,用于创意图形和网页设计项目。 该平台有一个名为“字体生成器”的工具。 它允许您预览特定字体的虚拟文本,以便您可以在下载之前决定最好的一种。
4. 大字体
DaFont 是一个组织良好的平台,用于查找各种字体类型。 不仅仅是衬线和无衬线。 您还可以在这个平台上找到大量精美的字体。 一开始你会得到所有字体类别的列表,通过点击它们,你可以快速获得你想要的字体集的集合。
5. 字体结构
您想在没有任何技术知识的情况下自由地创建一种全新的字体吗? Fontstruct 来拯救你。 您将获得一个简单的编辑器,其中包含称为“砖块”的几何形状。 使用积木,您可以创建字母、数字和符号。 字体准备好后,您可以下载与您的 Web 应用程序兼容的合适文件格式的字体。
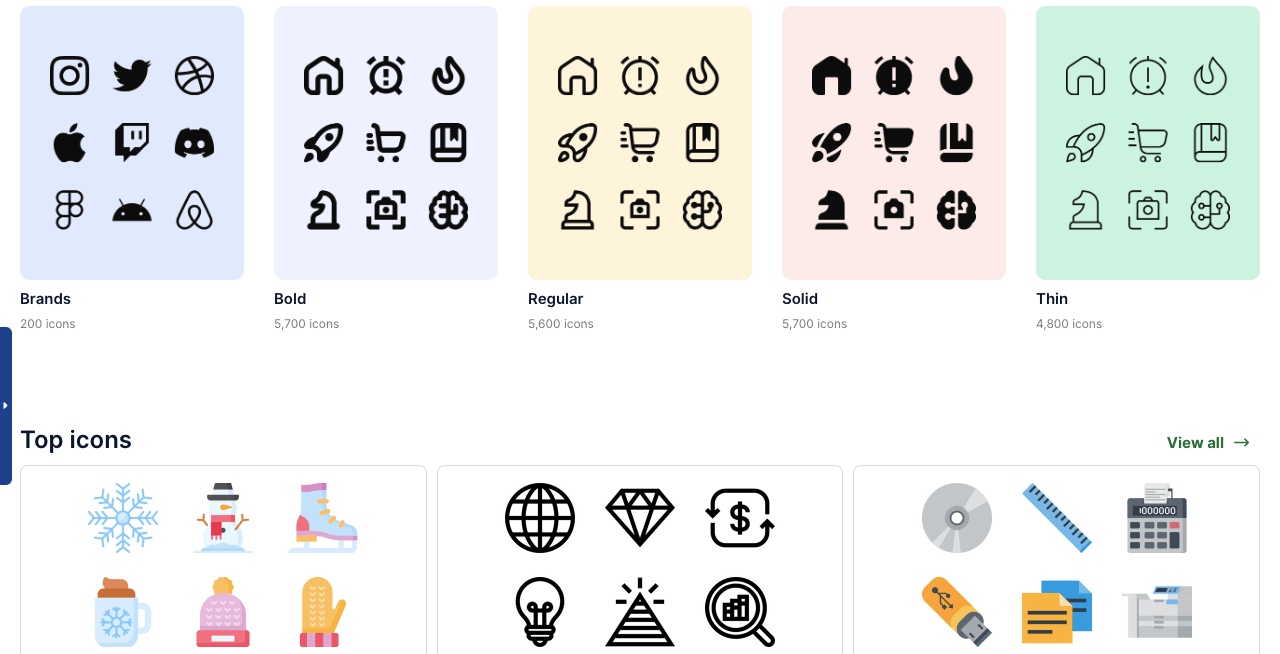
Figma 和 Photoshop 的最佳图标存储库

图标是指任何网络程序、特性或功能的小图形表示,它们在文本描述旁边提供视觉提示。 图标存储库提供了各种风格的图标,例如平面、简约和插图。 它们不仅维护用户体验,而且还以正确的方式传递象征性信息。 以下是获取免费网络图标的资源列表。
1. 扁平化图标
Flaticon 是各种网页和图形设计项目中使用的最著名的图标集合之一。 您可以下载图标,无论是单独的还是完整的图标包。 登陆网站后,您将获得一个全面的搜索栏,您可以轻松地过滤并找到所需的字体集,而无需任何麻烦。 您还可以下载透明背景的字体。
2.图标查找器
Iconinder 拥有超过 600 万个图标,可用于网页设计、网页应用程序和移动应用程序。 该平台提供免费和付费图标。 虽然高级图标适合商业用途,但免费图标仅适用于个人用例。
3.字体真棒
不要被名字迷惑了。 虽然这个平台的名字以font开头,但你会在这个平台上获得丰富的图标集合来执行各种Web开发项目。 订阅高级版本将让您获得更清晰的图标。
4. 材质设计图标
谷歌官方维护材料设计图标。 您会在这里找到各种样式的图标,包括轮廓、填充、圆形和尖锐。 该平台目前托管超过 35,000 个 PNG 和 SVG 格式的图标。 您可以按名称或通过浏览库来查找图标。
5. 图标8
除了免费图标外,该平台还提供 50 多种不同类型的设计工具,如 Mega Creator、Smart Upscaler、Background Remover 等。您可以通过 API 将 Icons8 与各种平台集成。 另外,该平台还提供 Figma 专用插件。
奖励点 01:使用 HappyAddons 和 Elementor 获得 200 多个带有无数图标和版式的免费模板

如果您是 WordPress 用户并且正在考虑创建网站,为什么不尝试 Elementor 和 HappyAddons?
HappyAddons 是 Elementor 插件的一个重要插件。 它们都具有拖放编辑器,具有数百个强大的小部件和功能,您可以通过它们从头开始设计精彩的网站,而无需编写任何代码。
令人兴奋的部分是,免费版本的 HappyAddons 允许您访问 200 多个现成的网页、部分模板以及无数的免费图标和版式。 因此,您不需要从上述存储库下载这些资源,然后将它们上传到您的网站。
相反,通过使用这两个插件,您将从一开始就将这些资源集中在您的网站上,这将有助于减少您的网站开发时间和成本。
奖励点 02:使用 HappyMedia 管理您的 WordPress 媒体文件

在开发任何网站时,您都必须使用多种类型的媒体文件,例如 GIF、图像、图标、视频等。即使在网站构建之后,您也可能需要为新帖子和页面添加新媒体文件。 但是,当这些文件大量增长时,使用默认媒体库正确维护它们就变得具有挑战性。 HappyMedia 在这方面可以为您提供很多帮助。
该插件允许您创建无限的文件夹和子文件夹,以使用其直观的拖放编辑器对后端的媒体文件进行分类。 HappyMedia 有一个内置的图库生成器,您可以通过它在前端显示任何文件夹或子文件夹的媒体文件,无论是在 Even 还是 Masonry 网格中。
此外,该插件还与多个第三方媒体文件存储库集成,例如 Unsplash、Pixabay 和 Pexels。 因此,您可以直接将所需文件从这些平台上传到您的网站。 其内置压缩器将自动减少文件的额外大小,因此您的网页不会变慢。
免费 Figma 和 PSD 资源的常见问题解答
希望上面提到的资源列表足以满足您的 Figma 和 PSD 资源需求。 然而,围绕这个主题可能仍然存在一些问题。 我们将在这里回答一些这样的问题。
我可以免费使用 Figma 吗?
对于初学者,Figma 提供了免费的入门版本,尽管该版本有一些限制。 此外,Figma 还为学生和教育工作者免费提供特殊教育计划。
Figma 社区可以免费使用吗?
是的,Figma 社区可以免费使用。 如果您是设计创作者,可以上传您的资源,感兴趣的用户可以免费下载使用。
有免费的 Figma 模板吗?
是的,您可以在 Figma 社区中找到由 Figma 设计的大量免费模板,并且可以免费下载。
Figma 文件可以在 Photoshop 中使用吗?
不可以,Figma 文件不能直接在 Photoshop 中使用。 您可以采用的一种方法是导出 JPG、JPEG、PNG 或 SVG 文件,然后将其导入到 Photoshop 中。
HappyMedia 插件是免费的吗?
HappyMedia 还没有任何免费版本。 但是,您可以以 50% 的折扣购买该产品。
结论
当您拥有如此多的免费资源时,您可能会感到有点不知所措,并对一些关键问题变得粗心。 因此,我们想提醒您一些重要事项。 首先,检查您下载的免费媒体文件上是否有水印、徽标或网址。
如果是这样,请使用 Photoshop 或 Figma 软件删除它们。 其次,考虑文件大小。 压缩大重量媒体文件的大小具有挑战性。 从一开始就下载低重量的文件将有助于快速创建网页。
最后,尝试使用尚未被大量用户使用的文件。 这将使您的网页设计至少在某种程度上与其他网页设计不同。
